Загрузка сайта PageSpeed: плюсы и минусы
Landing Page и сайты
Convertmonster
13 февраля 2022
Просмотров: 757
Сложность: средняя
5 мин.
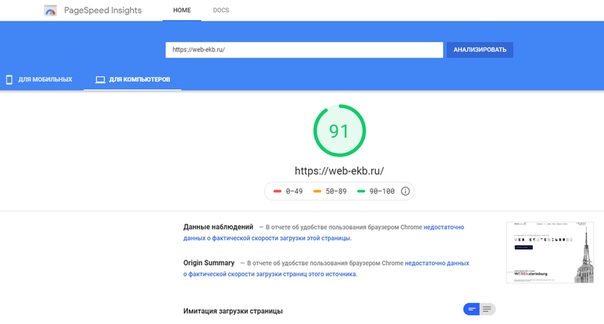
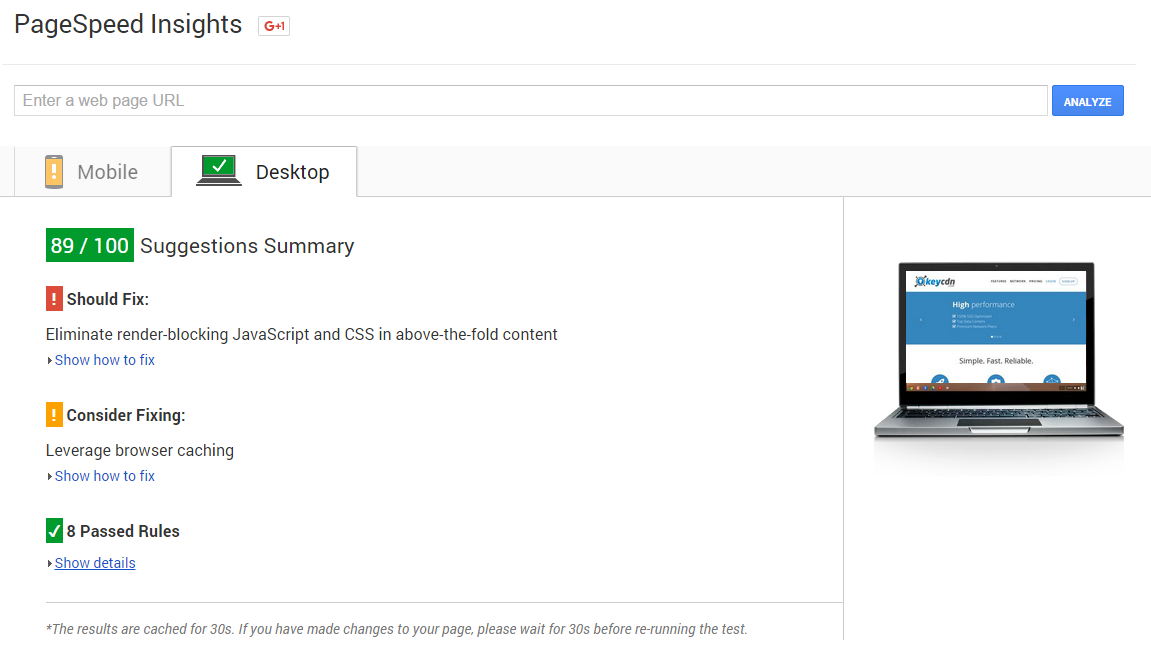
Сервис PageSpeed Insights является лидером по проверке производительности и скорости загрузки страницы. Он помогает выявить ошибки в коде и помочь наладить и оптимизировать загрузку страницы.
Но не всегда его показатели имеют стопроцентную достоверность. Зачастую, увидев оранжевый кружок загрузки, пользователь уже автоматически думает, что на сайте всё очень плохо. Сейчас мы поможем разобраться в плюсах и минусах сервиса PageSpeed Insights.
Плюсы:
- Есть возможность увидеть производительность как на компьютере, так и на мобильных устройствах.
- Показывает как поэтапно загружается контент на странице.
- Дает рекомендации по оптимизации, которые могут помочь ускорить загрузку страницы.
Минусы:
- Сервис предлагает использовать современные форматы изображений: «Форматы WebP и AVIF обеспечивают более эффективное сжатие по сравнению с PNG или JPEG», которые загружаются быстрее и потребляют меньше трафика, однако не все эти форматы распознаются браузерами.

- PageSpeed Insights советует удалить неиспользуемый код JavaScript, который, как правило, используется, но сервис этого почему-то не видит. К тому же, некоторый код генерируется автоматически (особенно, если это видео, вставленное на страницу через iframe сайта Youtube либо же если на странице есть карта Яндекс либо Google), что тоже распознается сервисом как неиспользуемый код.
- Сервис также предлагает оптимизировать изображения, которые и так были оптимизированы, например через сервис tinypng.com. Наверное, имеется ввиду большой размер изображений, хотя не стоит забывать, что оптимизация изображения не всегда проходит без потерь и, как правило, картинка становится слегка размытой.
 Но даже если вы оптимизировали все свои изображения, будьте готовы к тому, что сервис все равно будет упорно предлагать их оптимизировать.
Но даже если вы оптимизировали все свои изображения, будьте готовы к тому, что сервис все равно будет упорно предлагать их оптимизировать. - Ещё одним из советов сервиса является убрать загрузку Javascript в начале файла, хотя в некоторых случаях она там просто необходима. В таком случае, нужно просто проигнорировать этот совет, так как сервис смотрит на то, чтоб в начале файла в коде не было ничего, на его взгляд, лишнего (даже если это не так).
- Некоторые советы PageSpeed Insights написаны на непонятном для многих пользователей языке и чтоб в этом разобраться, приходится обращаться за помощью к специалистам.
В основном, этот сервис видит несколько основных проблем: большой размер и неэффективный формат изображений, лишний, неиспользуемый код, а также влияние постороннего кода.
Что может помочь в оптимизации вашего сайта или посадочной страницы?
- Отложенная загрузка изображений (например, с помощью плагина Lazy Load). Это поможет загружать не все изображения сразу, а по мере загрузки и прокрутки страницы.
 Но минус плагина в том, что на время загрузки вместо картинки может быть пустое место и такой плагин не всегда работает для фоновых изображений.
Но минус плагина в том, что на время загрузки вместо картинки может быть пустое место и такой плагин не всегда работает для фоновых изображений.
- Использование меньшего количества слайдеров на странице и по возможности максимум 1-2 разных шрифтов. Каждый слайдер задерживает загрузку страницы, а если на странице 5-7 слайдеров, то это существенно повлияет на эту загрузку. То же касается и шрифтов, каждый из которых много весит. К тому же, использование на странице более 2 шрифтов смотрится ужасно.
- Не вставлять на страницу видеофайл (например, в формате mp4), а делать это посредством iframe сайта Youtube, так как сами видеофайлы весят всегда много. В то время как обычный Landing Page должен весить примерно до 3мб, то страница, в которой 5 слайдеров, 3 шрифта и несколько видеофайлов, будет весить уже до 100мб, что намного замедляет загрузку самой страницы.
В целом, сам PageSpeed Insights не всегда показывает корректные значения, так как при каждой новой проверке могут показываться разные числа. Хотя в самом сервисе написано, что значения приблизительные и могут изменяться.
Хотя в самом сервисе написано, что значения приблизительные и могут изменяться.
Плюс он не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И проверяя сетевую задержку, не берет в расчет обработку на стороне сервера. Замер показателей происходит с европейских серверов, а загрузка страницы зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружается страница.
Но несмотря на все плюсы и минусы, мы советуем пользоваться этим сервисом для проверки производительности, хотя и не советуем сильно верить и выполнять полностью все его советы.
Получите коммерческое предложение
по разработке landing page
Согласие на обработку персональных данных
Получайте бесплатные уроки и фишки по интернет-маркетингу
Похожие статьи:
Сделайте репост:
Наверх
Справочник проблем PageSpeed Insight — Артур Голубев
В этой заметке мы рассмотрим основные проблемы PageSpeed Insight и методы их решения. Список дополняется.
Список дополняется.
Проблемы которые можно решить с помощью моих решений
1. Устраните ресурсы, блокирующие отображение — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал ускорения стилей)
2. Используйте современные форматы изображений — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал оптимизации webp)
3. Настройте показ всего текста во время загрузки веб-шрифтов — данную проблему можно решить с помощью решения Ускорение загрузки сайта (функционал оптимизации webp)
4. Отложите загрузку скрытых изображений — данную проблему можно решить с помощью решения Отложенная загрузка картинок, видео и фоновых изображений
Проблемы, которые зависят от сервера
Для решения данных проблем нужно работать с вашим хостингом/сервером
1. Сократите время до получения первого байта от сервера — данная проблема обозначает что текущих ресурсов сервера недостаточно для быстрой отдачи страницы. Нужно либо повышать ресурс, либо оптимизировать настройки сервера, либо искать ошибки разработки сайта (код сайта слишком тяжелый)
Нужно либо повышать ресурс, либо оптимизировать настройки сервера, либо искать ошибки разработки сайта (код сайта слишком тяжелый)
2.
Проблемы, которые можно решить только с участием разработчиков
Доработкой конкретного сайта (не решить автоматическими методами или настройкой)
1. Для изображений не заданы явным образом атрибуты width и height — Нужно скорректировать шаблоны и страницы, прописать требуемые атрибуты
2. Настройте подходящий размер изображений — Изображения в странице имеют больший размер чем на странице, нужно доработать масштабирование на уровне шаблонов
3. Уменьшите влияние стороннего кода — нужно максимально уменьшить количество подключаемых скриптов и стилей. Обычно это счётчики метрики, jivosite и т.п.
Уменьшите влияние стороннего кода — нужно максимально уменьшить количество подключаемых скриптов и стилей. Обычно это счётчики метрики, jivosite и т.п.
Проблемы, которые не решить
Данные проблемы связаны с архитектурой сайта, заложенной изначально при создании сайт. Исправить их в теории можно, но придётся переработать большую часть сайта 1. Сократите размер структуры DOM — зависит от количество блоков на странице. Для улучшения показателя нужно переверстывать части сайта или отрезать часть функционала сайта
2. Сократите время выполнения кода JavaScript — зависит от количества и качества javascript на вашем сайте. Для улучшения показателя нужно анализировать весь javascript сайта, переписывать на более оптимальный или отрезать часть функционала.
3. Удалите неиспользуемый код CSS / Удалите неиспользуемый код JavaScript — зависит от шаблона, т.к. pagespeed не показывает что именно он считает неиспользуемым кодом, найти и вычистить почти нереально
4. First Contentful Paint (3G) — общий вес контента на странице, можно уменьшить, но фактически очень сложно дотянуть до нормы.
First Contentful Paint (3G) — общий вес контента на странице, можно уменьшить, но фактически очень сложно дотянуть до нормы.
5. Не отправляйте устаревший код JavaScript в современные браузеры — чаще всего ошибка в файлах ядра битрикса, вычислить и удалить такой код ничего не повредив крайне сложно
—-
Значимость проблем: First Contentful Paint (3G), можно уменьшить с помощью решения Ускорение загрузки сайта т.к. его механизмы уменьшают вес стилей, картинок и т.п.
Надежна ли Google PageSpeed Insights?
PageSpeed Insights — это бесплатный инструмент, который Google предлагает операторам веб-сайтов. Он автоматически анализирует ваш сайт, ориентируясь на время загрузки страницы.
В этой статье мы рассмотрим, насколько надежны данные PageSpeed Insights и какую роль они играют для SEO.
Что такое Google PageSpeed Insights?
PageSpeed Insights (PSI) — это бесплатный инструмент от Google, который измеряет время загрузки вашего веб-сайта. Производительность веб-сайта влияет на пользовательский опыт и является фактором ранжирования Google.
Производительность веб-сайта влияет на пользовательский опыт и является фактором ранжирования Google.
PSI сообщает как полевые данные от реальных пользователей, так и лабораторные данные, собранные на серверах Google. Настоящие пользовательские данные собираются как часть отчета об опыте использования Chrome (CrUX). Лабораторные данные основаны на бесплатном инструменте Lighthouse с открытым исходным кодом.
В дополнение к тестированию производительности Lighthouse также оценивает SEO, доступность и общие передовые методы веб-сайта.
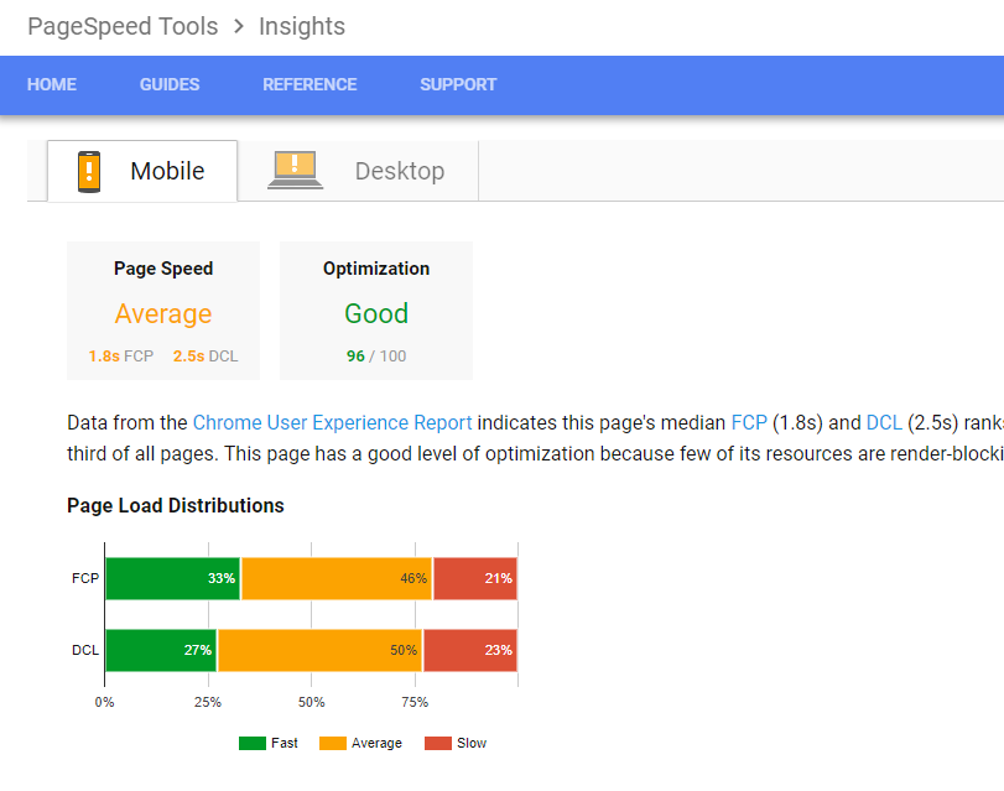
При запуске теста скорости в PSI Google автоматически тестирует ваш сайт на настольных и мобильных устройствах.
Является ли PageSpeed Insights точным?
Данные реальных пользователей , как правило, достаточно надежны. Однако он также исключает некоторые возможности, например, пользователей Firefox или пользователей Chrome на iOS.
Однако лабораторные данные иногда могут вводить в заблуждение из-за настроек сети, используемых для сбора данных. Google также не запускает тесты на медленном устройстве, а имитирует загрузку страницы при более медленном соединении, что может быть неточным.
Google также не запускает тесты на медленном устройстве, а имитирует загрузку страницы при более медленном соединении, что может быть неточным.
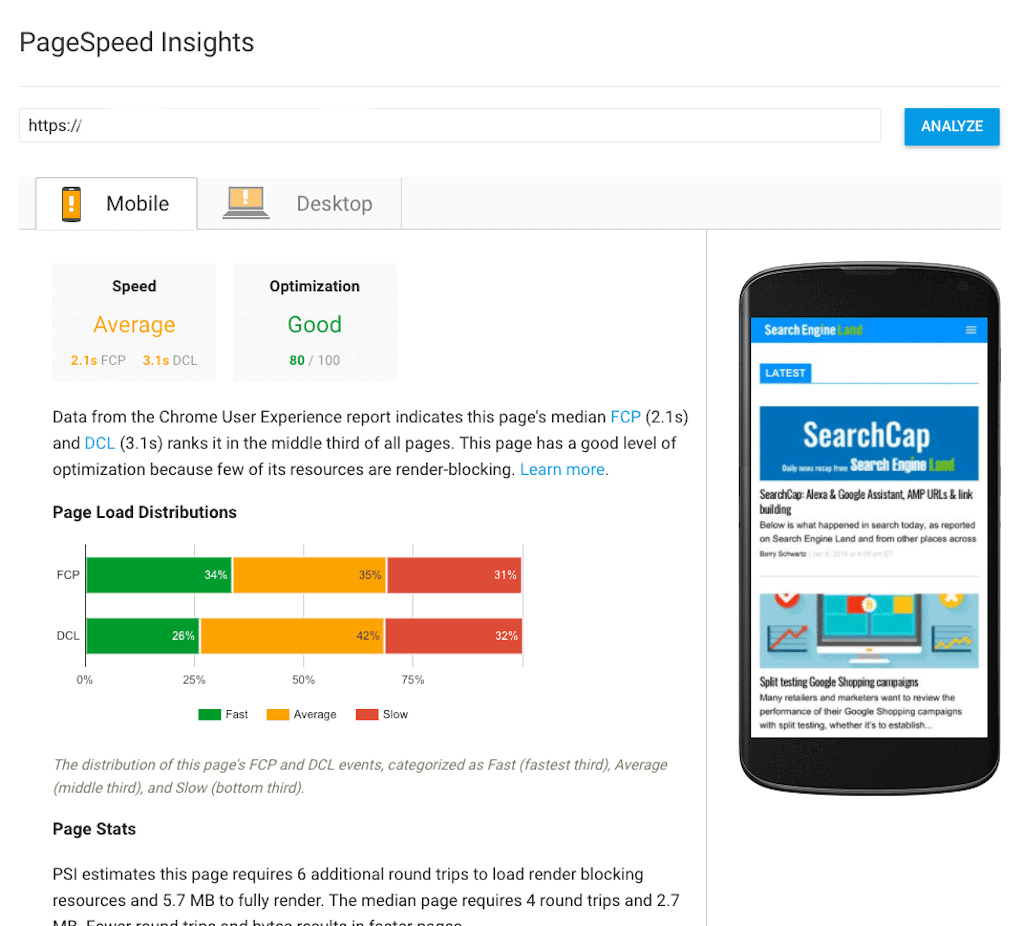
Полевые данные
Реальные пользовательские данные в Google PSI собираются от пользователей Chrome, которые:
- Используют Chrome на ПК или Android (данные не собираются на iOS)
- Вошли в свою учетную запись Google
- Выбрали в отчет о статистике использования
Хотя это не охватывает весь пользовательский опыт, полевые данные в PageSpeed Insights в целом довольно точны. В некоторых случаях это может не дать полной картины, например, если у вас есть веб-сайт, связанный со здоровьем, на котором многие пользователи используют режим инкогнито Chrome.
Также неясно, как собираются данные от многих пользователей и может ли небольшое подмножество очень активных пользователей искажать общие показатели.
Имейте в виду, что основное число, сообщаемое Google, — это 75-й процентиль опыта. Таким образом, если ваше самое большое отрисовывание содержимого (LCP) указано как 3 секунды, это означает, что 75% пользователей имели LCP менее 3 секунд, а 25% имели LCP, который занял более 3 секунд.
Таким образом, если ваше самое большое отрисовывание содержимого (LCP) указано как 3 секунды, это означает, что 75% пользователей имели LCP менее 3 секунд, а 25% имели LCP, который занял более 3 секунд.
Google собирает данные за последние 28 дней, поэтому, если вы недавно оптимизировали свой веб-сайт, полевые данные могут оказаться неточными. Вы должны начать видеть улучшения через несколько недель.
Данные на уровне источника и URL
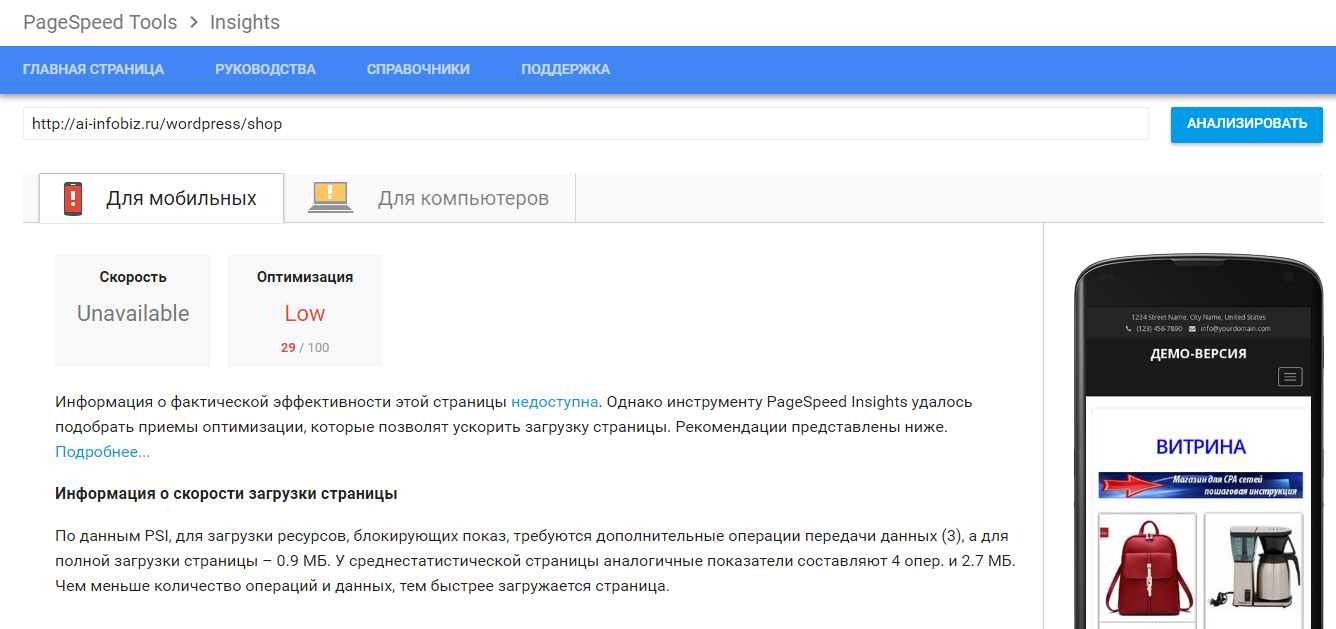
Не все страницы в Интернете получают достаточно трафика, чтобы Google мог предоставить данные о скорости страницы. В этом случае PageSpeed Insights покажет следующее сообщение:
Для этого URL недостаточно данных реальных пользователей. Возврат к агрегированным данным для всех пользователей в этом источнике.
Если вы не можете воспроизвести проблемы с производительностью на странице, возможно, проблема не затрагивает этот конкретный URL-адрес.
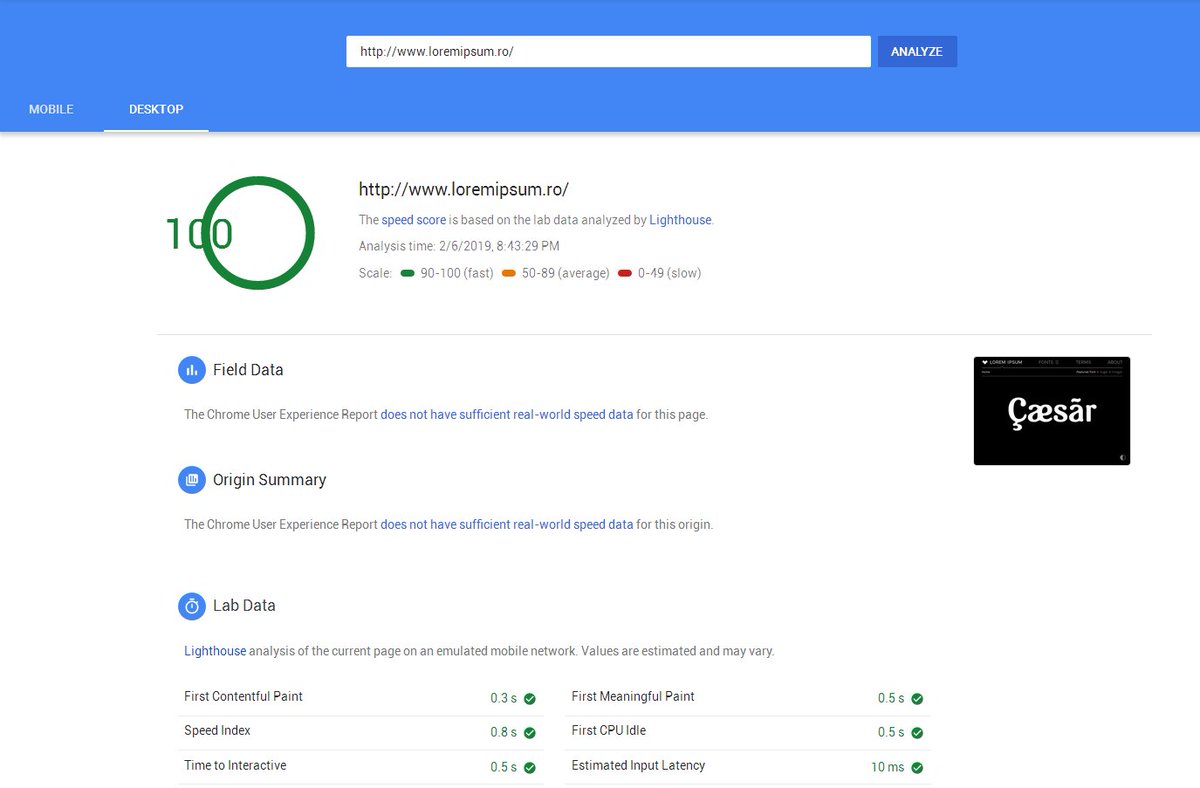
Лабораторные данные
Лабораторные данные в PageSpeed Insights обычно менее надежны, чем полевые данные. Лабораторные данные контролируются в контролируемой лабораторной среде путем загрузки вашего веб-сайта с сервера Google.
Лабораторные данные контролируются в контролируемой лабораторной среде путем загрузки вашего веб-сайта с сервера Google.
Важным фактором здесь является то, что Google использует нечто, называемое имитацией дросселирования. Это означает, что данные собираются быстро при быстром соединении, так что выполнение теста не займет слишком много времени. Но после запуска теста Google моделирует, как страница могла бы загружаться при более медленном соединении. Запуск моделирования вместо сбора реальных данных может привести к неточностям.
Вы можете использовать расширение скорости сайта Chrome для просмотра исходных данных, собранных в Chrome.
Например, в этом результате исходные «наблюдаемые» данные показывают, что первая содержательная отрисовка и самая большая содержательная отрисовка произошли в одно и то же время. Однако смоделированные данные, показанные PageSpeed Insights, неверно предполагают, что LCP произошло намного позже.
Также имейте в виду, что лабораторный тест предполагает очень медленную сеть с пропускной способностью всего 1,6 Мбит/с. Реальные пользователи часто имеют гораздо более быстрое соединение.
Реальные пользователи часто имеют гораздо более быстрое соединение.
Это означает, что полевые данные часто выглядят лучше, чем лабораторные данные. И если лабораторные данные лучше, чем полевые данные, это часто означает, что лабораторные данные неверны.
Таким образом, в то время как полевые данные относятся к самым медленным 25% событий, лабораторные данные могут быть более репрезентативными для самых медленных от 5 до 10% событий. Однако это не значит, что это неправильно — у небольшого процента пользователей действительно будет очень плохой опыт.
Лабораторные данные также имеют другие ограничения, которые не применяются к полевым данным. Например, лабораторные данные часто не учитывают действия пользователя, которые происходят после первоначальной загрузки страницы. Ваши посетители могут столкнуться с большим изменением макета при оформлении заказа на вашем сайте, но лабораторный тест может вообще не показать никакого изменения макета.
Влияет ли PageSpeed Insights на SEO?
Да, реальные пользовательские данные в PageSpeed Insights действительно влияют на ваш рейтинг в Google . Если вы получите «хорошо» по всем трем показателям Core Web Vitals, это поможет вашему SEO.
Если вы получите «хорошо» по всем трем показателям Core Web Vitals, это поможет вашему SEO.
Лабораторный тест запускается только для предоставления диагностических данных, которые можно использовать для ускорения работы веб-сайта. Даже если вы получите низкую оценку производительности, ваш веб-сайт все равно может занимать высокие позиции, если у реальных пользователей есть хороший опыт.
Вы также можете использовать консоль поиска Google, чтобы узнать больше о том, как скорость сайта влияет на ваш рейтинг.
Как работает PageSpeed Insights? серверы, использующие Lighthouse
Затем вы получите отчет о производительности. Используйте полевые данные, чтобы решить, нравится ли вашим пользователям или вам нужно сделать свой веб-сайт быстрее. Затем более подробные лабораторные данные можно использовать для выявления потенциальных возможностей для улучшения.
Что такое хороший показатель Google PageSpeed Insights? Тем не менее, показатель производительности не является самым важным фактором, и пользователи все равно могут получить хороший опыт, если ваш показатель равен 50 или даже ниже.

Вместо этого вам следует сосредоточиться на реальных пользовательских данных в PageSpeed Insights. По крайней мере, 75% пользователей должны иметь хороший опыт работы с каждым из трех показателей Core Web Vitals.
Как я могу улучшить свой показатель PageSpeed Insights?
Чтобы ускорить загрузку вашего веб-сайта и получить более высокие оценки в PSI, вы можете:
- Оптимизировать время отклика сервера
- Ускорить блокировку ресурсов рендеринга
- Использовать подсказки по приоритету для более быстрой загрузки основного изображения
- Избегать ненужных подключений к серверу
Чтобы получить более надежные лабораторные данные, вы можете использовать бесплатный тест скорости DebugBear. Введите URL-адрес, как в PSI, чтобы проверить скорость загрузки вашего сайта.
Вместо имитации медленного устройства тест DebugBear замедляет работу сети, а затем открывает ваш веб-сайт в Chrome. Это может занять немного больше времени, но в результате вы получите более точные данные.
Это может занять немного больше времени, но в результате вы получите более точные данные.
Каждый результат теста содержит рекомендации, которых нет в PageSpeed Insights.
Водопад запросов также очень полезен для выявления сетевых запросов, блокирующих рендеринг, и их оптимизации. Используйте DebugBear в качестве альтернативы PageSpeed Insights.
Мониторинг скорости страницы с течением времени
Непрерывное выполнение тестов может сэкономить ваше время и позволяет увидеть, как производительность вашего веб-сайта изменилась с течением времени.
Узнайте больше или подпишитесь на бесплатную 14-дневную пробную версию.
Вы сможете увидеть не только результаты лабораторных тестов, но и реальные пользовательские данные Google. Постоянно следите за скоростью страницы.
Google PageSpeed Insights или Lighthouse: что лучше?
В ЭТОЙ СТАТЬЕ:
Скорость страницы — важный фактор ранжирования в Google, но также и один из самых малопонятных цифровым маркетологам. В этой статье я помогу вам лучше понять скорость страницы и сравнить официальные инструменты отслеживания Google: PageSpeed Insights и Lighthouse.
В этой статье я помогу вам лучше понять скорость страницы и сравнить официальные инструменты отслеживания Google: PageSpeed Insights и Lighthouse.
Что такое скорость страницы?
Скорость страницы — это время между отправкой браузером запроса на доступ к странице и отображением содержимого страницы. Страницы состоят из множества видимых и невидимых компонентов (изображений, текста, трекеров, плагинов и т. д.) с разным временем загрузки и целями пользователя. Google разбивает скорость страницы на конкретные показатели, которые измеряют этапы загрузки, такие как первая содержательная отрисовка и время до интерактивности.
Скорость страницы меняется по мере роста вашего сайта, изменения технологий и развития веб-стандартов. Это может повлиять на то, как посетители используют ваш сайт и даже на то, конвертируются ли они. Таким образом, отслеживание скорости страницы должно быть фундаментальной частью вашего регулярного процесса мониторинга работоспособности сайта.
Но какой инструмент для отслеживания скорости страницы самый лучший?
Google предлагает два официальных варианта: Google PageSpeed Insights и Lighthouse. Оба являются бесплатными мощными инструментами, разработанными, чтобы помочь цифровым маркетологам и разработчикам оптимизировать скорость страницы их веб-сайтов — с несколькими ключевыми различиями между ними. Давайте сравним PageSpeed Insights и Lighthouse и обсудим, что вам нужно знать об отслеживании и повышении скорости страницы.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights (PSI) — это бесплатный инструмент, который измеряет показатели скорости страницы на настольных и мобильных устройствах, используя как реальные, так и лабораторные данные. Реальные данные (также называемые «полевыми данными») представляют собой сводные данные за 28 дней, взятые из отчета об опыте использования Chrome, а лабораторные данные рассчитываются с использованием API Lighthouse.
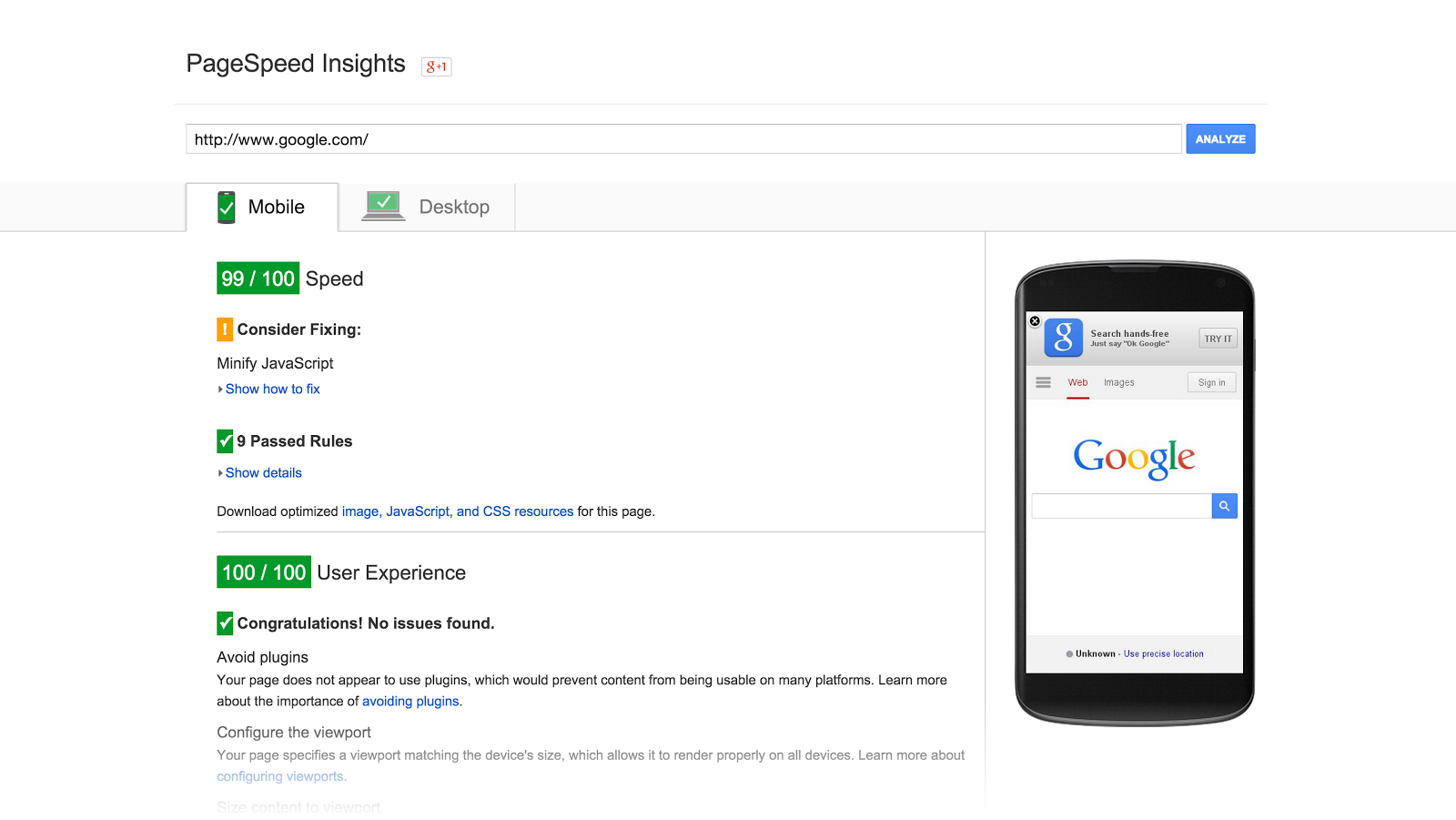
PSI прост в использовании: просто зайдите на https://pagespeed.web.dev/, вставьте URL-адрес и подождите несколько секунд, пока API создаст отчет. Вы сможете увидеть, как URL соотносится с Core Web Vitals от Google, оценить подробные показатели скорости и получить общий рейтинг производительности веб-сайта.
Рейтинг производительности представляет собой средневзвешенное значение каждого показателя скорости. Это похоже на общую оценку, но не является окончательным показателем. Проценты в скобках ниже указывают вес, который присваивается каждой метрике при расчете рейтинга производительности.
- First Contentful Paint: (10%) Сколько времени требуется для полной загрузки первого блока изображения или текста.
- Индекс скорости: (10%) Среднее время, необходимое для загрузки видимого содержимого до завершения экрана.
- Отрисовка самого большого содержимого: (25%) Время, необходимое для полной загрузки самого большого изображения или текстового блока.

- Время до интерактивности: (10%) Сколько времени требуется, чтобы страница стала полностью интерактивной.
- Общее время блокировки: (30%) Разница во времени между первой отрисовкой содержимого и временем до интерактивности, в течение которого страница блокируется от пользовательского ввода. (Другими словами, разница во времени между тем, когда что-то впервые появляется на экране, и тем, когда пользователь может на самом деле нажать на него.)
- Совокупное смещение макета: (15%) Мера неожиданных сдвигов макета, т. е. загрузки контента не по порядку, который реорганизует или сдвигает другой контент вверх или вниз по странице.
Не беспокойтесь, если рейтинг производительности вашего веб-сайта не идеален или некоторые из ваших показателей кажутся низкими. Показатели скорости могут колебаться в зависимости от нескольких факторов, не зависящих от вас. Помните, что эти показатели представляют собой совокупность данных, и фактический опыт будет варьироваться от пользователя к пользователю.
Тем не менее, вы можете максимизировать свой рейтинг производительности и улучшить скорость страницы, сосредоточившись на разделах «Возможности и диагностика» в нижней части отчета. Эти разделы содержат рекомендации по конкретным действиям, которые могут улучшить показатели скорости, хотя для их реализации может потребоваться помощь веб-разработчика SEO.
Что такое Google Lighthouse?
Google Lighthouse — это бесплатный инструмент с открытым исходным кодом, который может выполнять аудит сайта для измерения множества различных показателей. Помимо оценки скорости страницы, Lighthouse может оценить, насколько хорошо сайт соответствует современным стандартам веб-разработки, уровень доступности сайта, возможность сканирования и многое другое.
Lighthouse использует исключительно лабораторные данные, что означает, что аудиты проводятся в контролируемой, заранее определенной среде, а не из реальных пользовательских данных.
Есть несколько способов получить доступ к тесту скорости Google Lighthouse. Самый простой способ для не-разработчиков использовать Lighthouse — через расширение браузера Chrome, хотя расширение не может самостоятельно проверять страницы с аутентификацией файлов cookie. Разработчики могут использовать Chrome DevTools для полного доступа.
Самый простой способ для не-разработчиков использовать Lighthouse — через расширение браузера Chrome, хотя расширение не может самостоятельно проверять страницы с аутентификацией файлов cookie. Разработчики могут использовать Chrome DevTools для полного доступа.
Ваш отчет Lighthouse будет содержать информацию о:
- Производительности: Аудиты производительности измеряют все те же показатели скорости, что и PSI, а также предоставляют более подробные данные о разработке.
- Best Practices: Аудиты Best Practices рассматривают общую «состоятельность кода» сайта в сравнении с современными стандартами разработки, включая стандарты безопасности.
- Доступность: Невозможно свести доступность веб-сайтов к единому показателю, поэтому проверки доступности ищут различные возможности для улучшения дизайна, пользовательских интерфейсов, языка, разработки и других областей.
- SEO: Аудит поисковой оптимизации (SEO) представляет собой базовый тест для проверки того, могут ли поисковые системы легко сканировать вашу страницу.

- Прогрессивное веб-приложение: Если ваш сайт является прогрессивным веб-приложением, этот аудит измеряет его общую скорость, надежность и возможность установки.
Что такое пакеты Lighthouse Stack?
Stack Packs — одна из последних функций Lighthouse. С помощью Stack Pack разработчики могут просматривать рекомендации на основе стеков в зависимости от того, какие стеки используются на странице. Эти рекомендации более актуальны, чем стандартные общие рекомендации, предлагаемые Lighthouse, которые совместимы не со всеми инструментами и платформами. Новые пакеты стека выпускаются часто, поэтому посетите официальный репозиторий Github, чтобы узнать больше.
Google PageSpeed Insights по сравнению с Lighthouse
Google PageSpeed Insights объединяет реальные пользовательские и лабораторные данные, чтобы предоставить подробный и простой для понимания обзор скорости страницы. Lighthouse ориентирован на разработчиков и собирает лабораторные данные аудитов, которые охватывают все, от скорости загрузки страниц до веб-безопасности. Оба предлагают рекомендации по улучшению.
Оба предлагают рекомендации по улучшению.
Google PageSpeed Insights и Lighthouse: обзор
| Функция | Google PageSpeed Insights | Google Lighthouse |
|---|---|---|
| Как получить доступ | https://pagespeed.web.dev/ (доступ через браузер; вход в систему не требуется) | Google Расширение браузера Chrome (рекомендованное для неразработчиков) Chrome Devtools Node CLI Tool Mythouse CI (Github Link) |
| Сборник данных | chrome.0297 Lighthouse API (имитированные лабораторные данные) | Lighthouse API |
| Оценка | По одной странице за раз | По одной странице или по несколько страниц одновременно |
| Метрики | Основные веб-показатели , показатели производительности скорости страницы (первая отрисовка контента, индекс скорости, самая большая отрисовка контента, время до взаимодействия, общее время блокировки, совокупное смещение макета) | Производительность (включая показатели скорости страницы), доступность, рекомендации, поисковая оптимизация, прогрессивное веб-приложение ( если применимо) |
| Рекомендации | Раздел «Возможности и диагностика», содержащий конкретные рекомендации по увеличению скорости страницы. | Раздел «Возможности и диагностика» содержит конкретные рекомендации по увеличению скорости страницы. Пакеты стека можно использовать для разработки рекомендаций по улучшению. |
| Лучшее для | Все | Разработчики |
Когда использовать Google PageSpeed Insights
Используйте PSI, если вы хотите получить четкое представление о скорости URL-адреса и конкретные рекомендации по улучшению, чтобы реализовать их самостоятельно или передать разработчику.
Когда использовать Google Lighthouse
Используйте Lighthouse, если вы разработчик (или не являетесь разработчиком с некоторыми знаниями в области разработки) и хотите подробно изучить множество различных показателей сайта, помимо скорости страницы. Пакеты стека могут помочь предоставить более индивидуальные рекомендации, чем стандартные, предлагаемые Lighthouse.
Хотите лучшие данные? Используйте как PageSpeed Insights, так и Lighthouse
У PSI и Lighthouse есть свои сильные и слабые стороны, но они наиболее эффективны при совместном использовании для создания полной картины вашего объекта.
В то время как Lighthouse предоставляет более широкий обзор данных, PageSpeed Insights дает вам более реалистичное представление о том, как веб-страницы работают для реальных пользователей. Используйте оба, чтобы получить рекомендации по улучшению внешнего и внутреннего интерфейса вашего сайта. Чем больше данных будет в вашем распоряжении, тем эффективнее будут корректировки вашего сайта.
Получите максимум от инструментов Google с нашей бесплатной электронной книгой
Если вы вынесете из этой статьи одну вещь, то она должна заключаться в том, что скорость страницы важна — и это гораздо сложнее, чем кажется на первый взгляд. Точно так же, как существует не только один способ повысить скорость сайта, не существует только одного способа повысить производительность вашего сайта в поисковых системах — или даже одного лучшего инструмента Google для отслеживания данных.
Оптимизация сайта требует обработки большого количества данных и использования сложных инструментов.


 Но даже если вы оптимизировали все свои изображения, будьте готовы к тому, что сервис все равно будет упорно предлагать их оптимизировать.
Но даже если вы оптимизировали все свои изображения, будьте готовы к тому, что сервис все равно будет упорно предлагать их оптимизировать. Но минус плагина в том, что на время загрузки вместо картинки может быть пустое место и такой плагин не всегда работает для фоновых изображений.
Но минус плагина в том, что на время загрузки вместо картинки может быть пустое место и такой плагин не всегда работает для фоновых изображений.