Эффективность сайта: оценка PageSpeed Insights | Центр Поддержки
Google PageSpeed Insights — это инструмент, который проверяет производительность страницы сайта как на компьютере, так и на мобильном устройстве. Этот инструмент использует Google Lighthouse, чтобы дать странице общую оценку и предоставить конструктивные рекомендации по улучшению.
Содержание:
Разница между PageSpeed Insights и Google Lighthouse
Lighthouse — это полный отчет о сайте с учетом нескольких параметров. Он анализирует производительность, SEO, доступность и передовые практики и дает общую оценку.
PageSpeed Insights берет параметры из Lighthouse, чтобы предоставить отчет исключительно по производительности сайта.
Какие метрики используются в расчетах?
Оценка производительности рассчитывается на основе следующих метрик:
- Скорость загрузки первого контента (FCP)
- Индекс скорости (SI)
- Скорость загрузки основного контента (LCP)
- Время загрузки для взаимодействия (TTI)
- Общее время блокировки (TBT)
- Совокупный сдвиг верстки (CLS)
Разные оценки для мобильных устройств и компьютеров
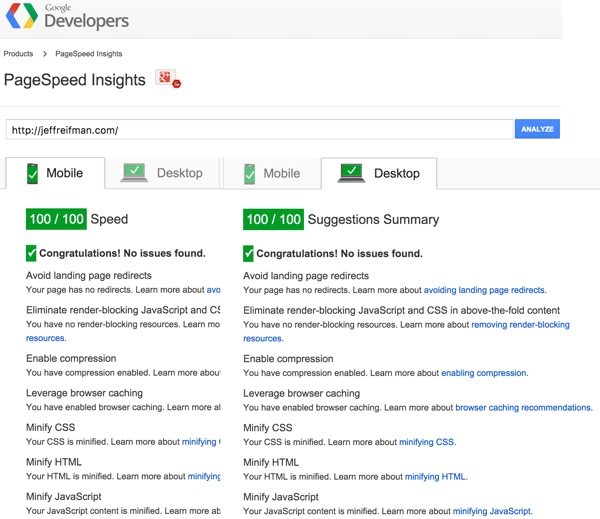
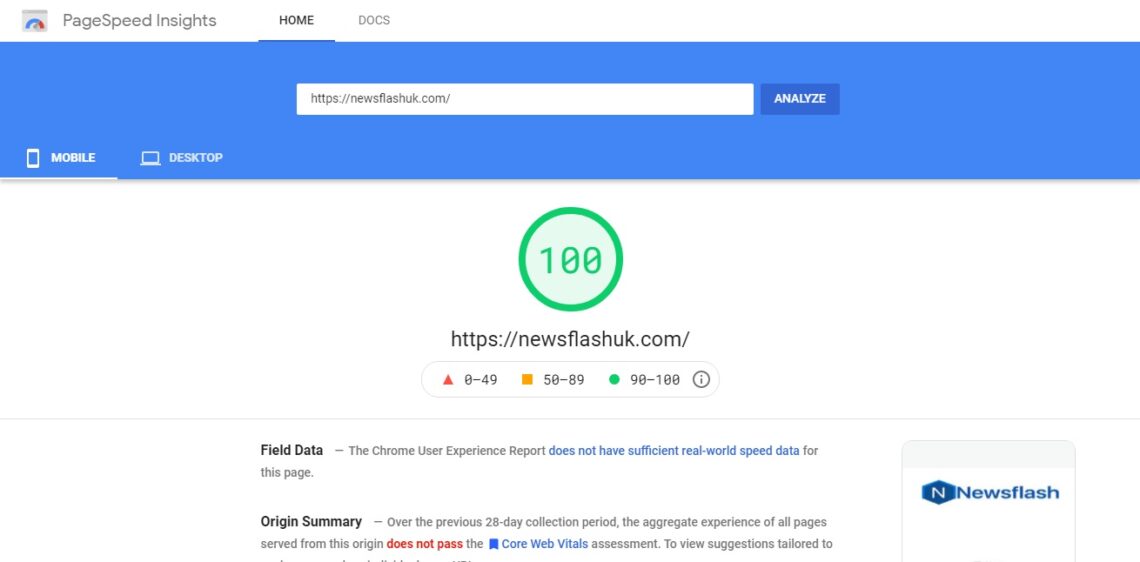
Когда вы введете URL-адрес страницы в PageSpeed Insights, вы увидите отдельные вкладки для компьютера и мобильного устройства. Эти отчеты разделены, так как производительность и взаимодействие с конечным пользователем могут варьироваться в зависимости от устройства, на котором просматривался сайт.
Эти отчеты разделены, так как производительность и взаимодействие с конечным пользователем могут варьироваться в зависимости от устройства, на котором просматривался сайт.
Разные оценки для компьютеров и мобильных устройств —это нормально. Есть несколько факторов, которые способствуют тому, что результаты на мобильных устройствах ниже, чем на компьютерах.
Подробнее
- Мобильные устройства обычно имеют более медленные процессоры, чем настольные компьютеры.
- Мобильные устройства должны изменить размер изображений и элементов сайта в соответствии с размером области просмотра.
- PageSpeed Insights отображает время загрузки сайта на мобильном устройстве с моделированием подключения 3G на устройстве Moto G4.
Показанная оценка для мобильных устройств применима не ко всем посетителям сайта. Большинство посещений сайтов Wix осуществляется через соединение 4G или Wi-Fi, и половина из них осуществляется через iPhone.
Объяснение отчетов
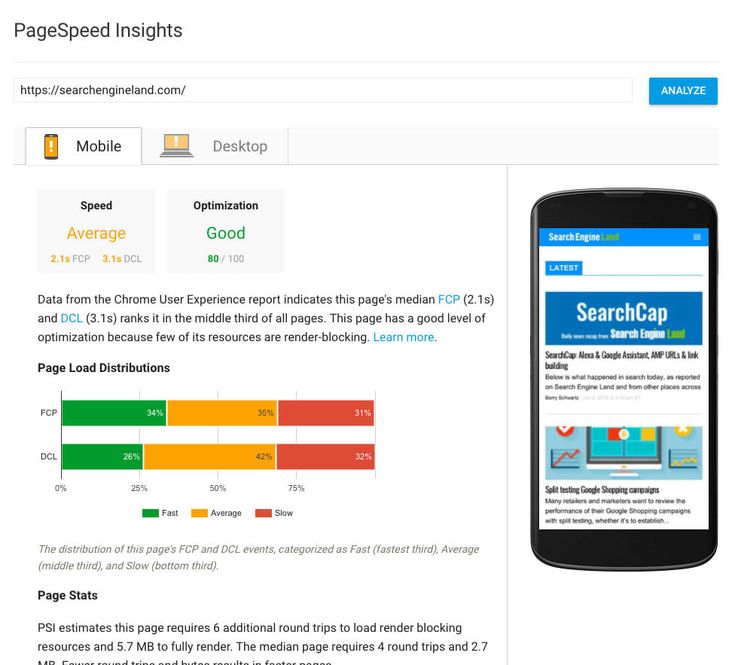
При анализе оценки PageSpeed Insights вы видите данные реальных посетителей, а также данные лабораторных исследований, основанные на моделировании, проведенном Google. Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Выберите опцию и узнайте подробнее о каждом типе отчетов:
Реальные отчеты
Это отчеты, основанные на опыте посетителей сайта и реальных данных. Результаты этого типа доступны только для сайтов с достаточным количеством данных о реальных посещениях и взаимодействиях.
Если ваш URL получил неудовлетворительную оценку, мы рекомендуем реализовать такие предложения, как оптимизация структуры сайта и преобразование файлов PNG в JPG. Если это не улучшило оценку, свяжитесь с нами.
Лабораторные отчеты
Эти результаты рассчитываются, когда объем трафика недостаточен для создания отчета на основе реальных посетителей сайта. В этих случаях Google имитирует недорогие устройства и сети для оценки с точки зрения потенциальных посетителей сайта.
Вариации результатов между тестами
Результаты тестов часто различаются, даже если тесты проводятся друг за другом. Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Вариации в результатах, как правило, минимальны. Результаты также будут меняться по мере обновления сайта.
Понимание предложений Google
Помимо оценки и метрик, в отчете также представлены рекомендации по повышению производительности сайта. Эта информация отображается в двух разделах:
- Возможности: здесь отображаются предложения по повышению производительности сайта. Каждое предложение также дает оценку того, насколько быстрее страница будет загружаться, если применить предложение.
- Диагностика: в этом разделе отображается дополнительная информация о том, как страница соответствует передовым методам.
Помимо рекомендаций Google, мы также советуем следовать нашим рекомендациям по оптимизации производительности и времени загрузки сайта. Подробнее
Подробнее
Была ли статья полезна?
|
Так ли важна скорость загрузки сайта, или о «пользе» Google PageSpeed Insights – AIN.UA
13 апреля, 2017, 10:00
15886
Возможно вы слышали о сервисе Google PageSpeed Insights. Это инструмент из «джентльменского набора» SEO-шника, который якобы позволяет определить скорость загрузки сайта и дает рекомендации о том, как эту скорость повысить. Полезно? Казалось бы да. Но не все так просто.
Мы обратили внимание, что многие SEO-специалисты уделяют этому сервису чересчур много внимания. Часто ссылки на него занимают первые места в технических заданиях специалистов по поисковой оптимизации. И в большинстве случаев плохие показатели сайта в этом сервисе являются обоснованием SEO, что мол вот, поэтому у вас все плохо с ранжированием. Многие расценивают рекомендации сервиса как руководство к действию, тратят кучу времени и сил на то, чтобы получить высокий балл в PageSpeed Insights и часто даже не задумываются, а так ли это все нужно.
Для начала отметим, что PageSpeed Insights имеет только косвенное отношение к Google. Этот сервис поддерживается и развивается независимым комьюнити web-мастеров и разработчиков и прямого отношения к поисковому гиганту он не имеет. То есть его рекомендации основаны на мнении сторонних людей, а не исходят напрямую от Google.
Еще один факт на который не все обращают внимание. PageSpeed Insights вовсе не показывает реальную скорость загрузки сайта. Балл, который он выдает – это внутренняя метрика сервиса, а не действительная скорость загрузки страницы.
Скорость загрузки сайта важна прежде всего для посетителя сайта, а не для робота поисковика.
Существуют другие инструменты, которые показывают реальную скорость загрузки. Например WebPagetest или Pingdom Website Speed Test. Но даже их советам слепо следовать не стоит, потому что предназначение таких сервисов в том, чтобы помочь найти баланс между скоростью загрузки сайта и его функциональностью. Именно так — найти баланс, а не сделать сайт молниеносно быстрым в ущерб всему остальному.
При ранжировании поисковой выдачи, Google учитывает более чем 200 факторов и скорость загрузки сайта – далеко не основной из них. Поисковик сам об этом говорит. Вот выдержка из официального блога компании:
Скорость загрузки сайта в Google PageSpeed Insights не так важна, как его релевантность. На данный момент, показатель скорости загрузки влияет на выдачу менее чем 1% результатов поиска.
Иначе говоря, не нужно сильно беспокоиться, если только ваш сайт находится в «красной зоне» сервиса PageSpeed Insights. И это понимают во многих компаниях, включая лидеров рынка.
Давайте посмотрим какими показателями PageSpeed Insights награждает тот же Amazon.com:
Или Apple.com:
А это — Rozetka.com.ua:
Как видно, показатели далеко не рекордные.
А как обстоят дела с информационными ресурсами, которые полагаются на большую долю поискового трафика. Уж они-то должны оптимизировать сайты для хорошей выдачи в Google, верно?
Тем не менее:
The New Yorker:
Meduza. io:
io:
Картина понятная. Многие крупные компании и информационные ресурсы проваливают тесты в PageSpeed Insights. И ничего страшного в этом нет.
Так стоит ли вообще прислушиваться к советам PageSpeed Insights? Да. Но с умом.
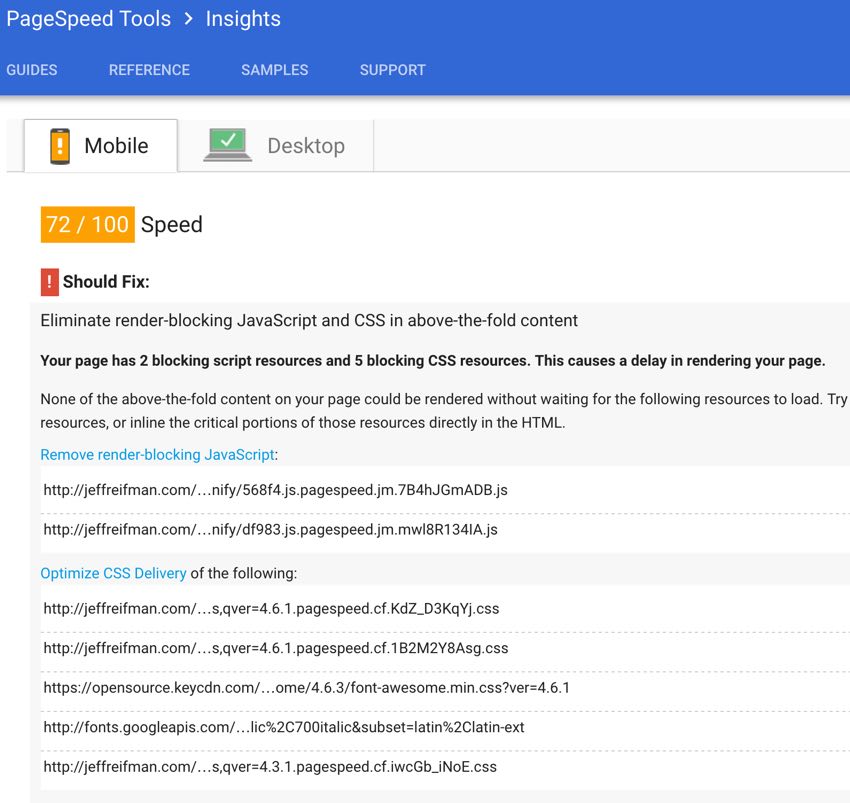
Например, если сервис говорит, что картинки на сайте очень большие и их стоит уменьшить на 80% – то это нужно сделать. Но если вы получили рекомендацию «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы», то слепо следовать ей не стоит, ведь зачастую такие действия приводят к ошибкам в нормальной работе сайта.
Выводы напрашиваются очевидные. Прежде всего, нужно четко понимать, что показатели PageSpeed Insights носят рекомендательный характер. Полученные в ходе анализа метрики ни в коем случае нельзя использовать как прямое руководство к действию.
Тем более не стоит гнаться за заветным показателем в 100 баллов – практически недостижимым идеалом, которого даже Google не всегда достигает. Стремясь повысить скорость загрузки сайта, нужно сопоставлять затраты на оптимизацию и итоговый результат. Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
PageSpeed Insights – полезный инструмент для выявления серьезных проблем в скорости загрузки, но это вовсе не бенчмарк, высокий бал в котором гарантирует улучшение позиций сайта в поисковой выдаче.
Автор: Александр Серый,
Google PageSpeed Insights | Документация Airbyte
На этой странице описан процесс настройки исходного коннектора Google PageSpeed Insights.
Обзор синхронизации
Предварительные условия
- Ваш ключ Google PageSpeed
API
Настройка исходного коннектора Google PageSpeed Insights
- Войдите в свою учетную запись Airbyte или Open Source.
- Щелкните Источники , а затем щелкните + Новый источник .
- На странице Настройка источника выберите Google PageSpeed Insights в раскрывающемся списке Тип источника.

- Введите имя для вашего источника.
- Для API Key введите ваш Google PageSpeed
API Key. - Для URL-адресов для анализа введите один или несколько URL-адресов, для которых вы хотите создать PageSpeed Insights. Пример: https://www.google.com.
- Для Стратегии анализа введите «настольный компьютер», «мобильный» или оба варианта, чтобы определить, какую стратегию анализа использовать.
- Для категорий маяков выберите один или несколько из предложенных вариантов. Категории также называются «аудитами» в некоторой документации Google Lighthouse.
- Нажмите Установить источник .
ВАЖНО: По состоянию на 13 декабря 2022 года API PageSpeed Insights, а также этот коннектор Airbyte позволяют указывать URL-адрес с префиксом «происхождение:», например
origin:https://www. google.com.В результате получаются сжатые агрегированные отчеты об указанном источнике — см. этот FAQ. Однако : Эта опция больше не указана ни в одной официальной документации, поэтому в ближайшее время она может быть объявлена устаревшей!
Поддерживаемые режимы синхронизации
Разъем Google PageSpeed Insights Source поддерживает следующие режимы синхронизации:
- Full Refresh
Поддерживаемые потоки
PageSpeed Insights Поддерживает Следующий поток:
- PageSpeed Insights Insights. Полный отчет о скорости страницы для выбранных URL-адресов, категорий маяков и стратегий анализа.
Features
| Feature | Supported?(Yes/No) | Notes |
|---|---|---|
| Full Refresh Sync | Yes | |
| Incremental Sync | No |
Вопросы производительности
При использовании соединителя без ключа API Google применяет недокументированное, но строгое ограничение скорости, которое также зависит от того, сколько глобальных запросов в настоящее время отправляется в PageSpeed API. Соединитель повторит попытку, используя экспоненциальный интервал задержки.
Соединитель повторит попытку, используя экспоненциальный интервал задержки.
Если коннектор используется с ключом API, Google допускает 25 000 запросов в день и 240 запросов в минуту. Таким образом, при обычном использовании соединитель не должен активировать какие-либо ограничения скорости. Создайте проблему, если вы видите какие-либо проблемы с ограничением скорости, которые не удается автоматически повторить успешно.
ChangeLog
| Версия | Дата | Запрос на вытягивание | Тема |
|---|---|---|---|
| 0,1,0 | 2022-11-26 | ||
| 0,1,0 | 2022-11-26 | ||
| #19813 | 🎉 Новый источник: Google PageSpeed Insights [low-code CDK] |
Все, что вам нужно знать о Google PageSpeed Insights | by iFactory
Как долго вы любите ждать загрузки веб-страницы, прежде чем нажать кнопку «Назад»? Пять секунд? 20 секунд? Может, одну минуту? По данным Google, более половины веб-пользователей покинут веб-сайт, если он загружается более трех секунд.
Отношение потенциального клиента к времени загрузки может серьезно повлиять на прибыль бизнеса. С точки зрения чисел и цифр, например, если интернет-магазин зарабатывает 100 000 долларов в день на продажах, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов потерянных продаж в год.
Если скорость страницы вашего веб-сайта отстает, есть инструмент, который вы можете использовать, чтобы определить, что замедляет ее и как это исправить. Это называется Google PageSpeed Insights.
Google PageSpeed Insights — это быстрый и простой способ проверить скорость страницы вашего веб-сайта. Он будет оценивать производительность страницы двумя способами: для мобильных и десктопных устройств.
Также будет рассмотрено, как вы можете улучшить время загрузки верхней части страницы (часть вашего веб-сайта, которая появляется до того, как вам нужно прокрутить), а также время полной загрузки страницы.
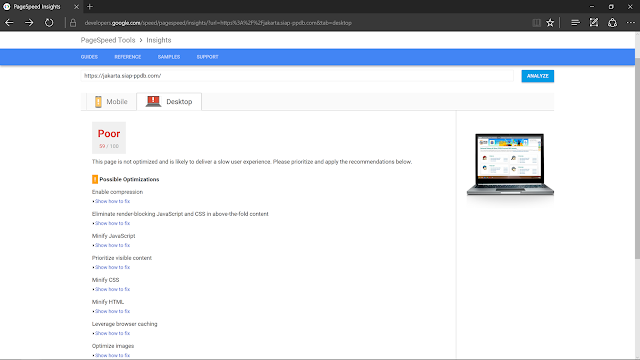
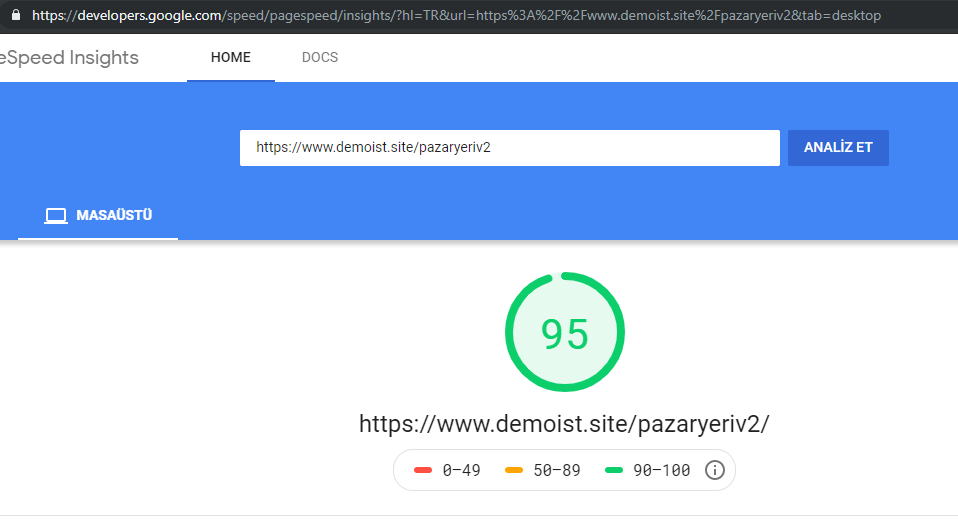
Когда Google PageSpeed Insights измеряет страницу, она проверяет, использовали ли вы то, что Google считает лучшими методами веб-производительности (оптимизации). После завершения проверки вашей странице будет присвоена оценка в диапазоне от 0 до 100 баллов, а страница будет помещена в одну из трех категорий: «Хорошо», «Требуется доработка» или «Плохо».
Хорошо: Отлично, ваша веб-страница соответствует большинству стандартных рекомендаций по производительности. Основываясь на этой оценке, посетитель вашего веб-сайта должен иметь хороший пользовательский интерфейс
Требуется работа:
Если ваша страница попала в эту категорию, это означает, что вам не хватает некоторых важных элементов оптимизации веб-страницы. Посетитель этой страницы будет работать медленно. Плохо: Если ваш веб-сайт возвращается с плохой оценкой, это означает, что вы практически не применяли методов оптимизации. Пользователи, вероятно, будут иметь очень медленный опыт.
Существует несколько способов сократить время загрузки страницы на вашем веб-сайте. Вот лишь некоторые из них:
- Избегайте перенаправления целевых страниц, так как каждое перенаправление запускает цикл HTTP-запрос-ответ и задерживает рендеринг страницы
- Включите и протестируйте сжатие gzip для поддержки вашего веб-сервера
- Оптимизируйте изображения и расставьте приоритеты контента
- Регулярно очищайте кеш
- Пусть ваши скрипты и CSS загружаются во внешние файлы вместо того, чтобы блокировать каждую веб-страницу
Рекомендации по повышению производительности регулярно обновляются, и Google всегда работает над тем, чтобы улучшить PageSpeed Insights, поэтому важно выполнять систематические проверки, даже если ваша страница хорошо ранжируется.
Оптимизированный веб-сайт является одним из ключевых компонентов привлечения трафика на ваш веб-сайт. Это также помогает снизить показатель отказов и конвертировать ваших клиентов.


 В результате получаются сжатые агрегированные отчеты об указанном источнике — см. этот FAQ. Однако : Эта опция больше не указана ни в одной официальной документации, поэтому в ближайшее время она может быть объявлена устаревшей!
В результате получаются сжатые агрегированные отчеты об указанном источнике — см. этот FAQ. Однако : Эта опция больше не указана ни в одной официальной документации, поэтому в ближайшее время она может быть объявлена устаревшей!