Палитра-каталог цветов с названиями на русском языке
Главная — Каталог — Каталог цветов с названиями
Модель: Каталог-палитра оттенков
Наличие:
Есть в наличии
Цена: 1290.00 руб
- 3 шт: 1250 руб
- 5 шт: 1190 руб
- 10 шт: 1100 руб
Кол-во:
В корзину
Поделиться
Описание
Характеристики палитры:
- Количество лепестков: 45 — по 5 оттенков на каждом
- Размер в сложенном состоянии: 46 мм х 200 мм
- Количество цветов: 225
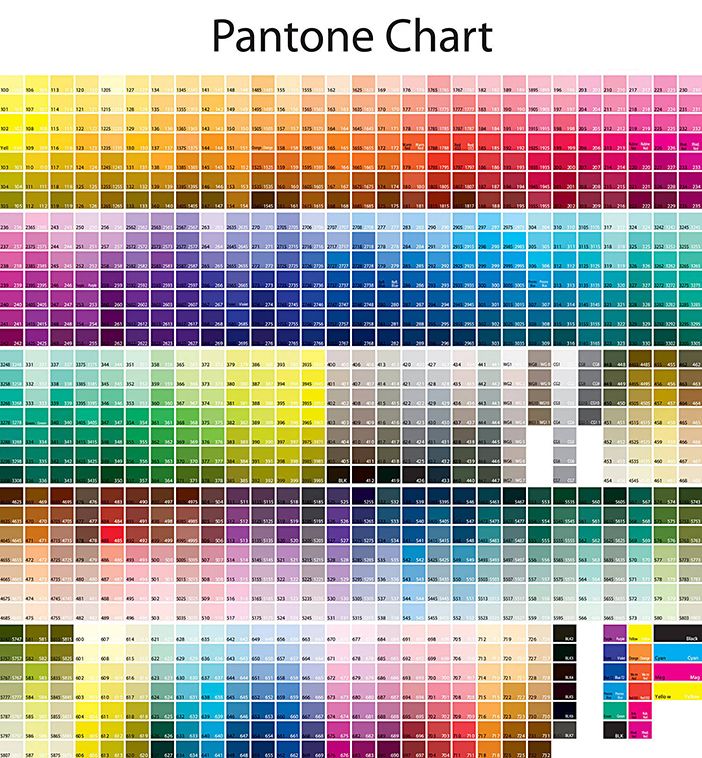
- Кодировка цвета: выборка из каталога PANTONE EC, соответствующий им CMYK, RAL DESIGN
- Печать: цифровая
- Плотность бумаги: 200 гр/м.кв.
- Названия цветов — на русском языке
Были взяты 225 цветов (то есть, примерно каждый десятый) из каталога PANTONE EC, так как он имеет CMYK-значения для каждого оттенка.
Названия оттенков были взяты произвольно из различных источников, типа онлайн-сервисов по определению названия цвета по его кодировке, а так же из русскоязычной версии Википедии.
По CMYK-значениям были подобраны ближайшие цвета из каталога RAL D2 design с помощью онлайн-сервиса «Конвертер CMYK / RGB в RAL DESIGN и PANTONE» представленного на нашем сайте.
Соответственно, приобретая данный каталог-палитру, вы должны понимать, что:
*Оттенки данного каталога могут слегка отличаться от соответствующих им из каталога PANTONE EC (на величину погрешности цифровой печати).
*Представленные здесь коды из каталога RAL D2 design являются БЛИЖАЙШИМИ к указанному CMYK-коду, так как ТОЧНОЕ совпадение оттенков из двух каталогов практически никогда не встречается.
*Названия оттенков в данном каталоге условны, т.к. нет единого стандарта названий цветов
 45 лепестков. 245 оттенков.
45 лепестков. 245 оттенков.Изделие производится на промышленном оборудовании современного полиграфического предприятия.
Так как она является урезанной (упрощённой) версией больших каталогов цветов типа RAL D2 или PANTONE (что соответствует её стоимости), то она может быть использована там, где не требуется высокоточный эталонный каталог. Например, когда нужно показать дизайнеру интерьера какие цвета вам нравятся, определиться с цветом ткани при пошиве одежды, в самых разных творческих задачах. Часто даже в производстве каких либо изделий бывает не нужна сверхвысокая точность определения оттенка.
В большинстве случаев на практике достаточно 225 оттенков нашего каталога для определения и согласования нужного !
Расположение лепестков на палитре приблизительно повторяет каталог PANTONE EC, но количество цветов уменьшено почти в 10 раз.
Несколько фото различных секторов палитры оттенков
Тёплые цвета:
Здесь мы разложили веером только лепестки с тёплыми оттенкамиХолодные цвета:
Здесь мы раскрыли веером лепестки с холодными и переходными оттенкамиПомимо хроматических, в палитре представлены 3 лепестка с ахроматическими или близкими к таковым оттенками (вариации серого):
Тёплый, холодный и нейтральный серыйСиний сектор палитрыОттенки жёлтогоСине-зелёные оттенки с переходом в жёлто-зелёныйКрасно-фиолетовые лепестки каталога
Опубликовано 12. 08.2022 18:38:02
08.2022 18:38:02
- Мы уже более шести лет торгуем цветовыми кругами с доставкой по всей России, Украине, Казахстану, Беларуси и другим странам мира!
Заказывайте у профессионалов!
- +7 (499) 346 86 64
- +7 (958) 756 96 64
- [email protected]
- Пн. — Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в России
- Москва
- Санкт-Петербург
- Регион России (любой город)
- Выбрать город (список)
Другие страны
- Украина
- Казахстан
- В Беларуси
- Любая страна мира
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Отзывы наших клиентов
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
Регистрация
Забыли пароль? Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
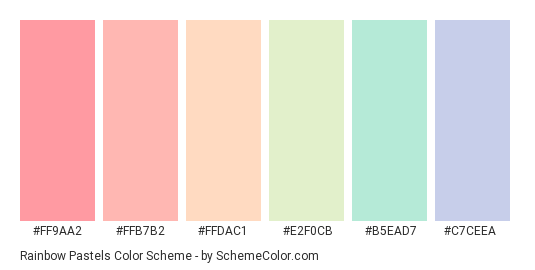
Сайты с подбором палитры для дизайна презентации
Цветовая гамма презентации определяет её восприятие аудиторией.
Ищите подходящие сочетания, извлекайте цвета из фотографий и изучайте цветовые палитры.
Подберёт цветовые сочетания для презентации. Палитру до 5 цветов можно задать разными способами: сделать её монохромной, треугольной, последовательной или подобрать цвета произвольно. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
Расширение, установка которого подарит возможность копировать код нужного цвета с любого сайта. Достаточно навести курсор на нужный цвет. Работает в Chrome и Firefox.
Расширение для поиска цветов на любом сайте. С помощью специальной пипетки выберете понравившийся цвет и получите его код. Для Chrome и Firefox.
Инструмент для подбора цветов и генерации цветовых схем.
 Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.
Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.Коммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации. Есть инструмент PHOTOCOPA, который определяет цветовую палитру на фото. Мы подготовили видеоурок о том, как пользоваться COLOURlovers.
Палитры сочетаний цветов и оттенков, где вы наверняка найдете цветовое решение для своей презентации.
Облачный ресурс с палитрами, которые можно создавать самим или заимствовать из коллекции. Ресурс предлагает курсы по цвету для дизайнеров, 2 месяца можно смотреть бесплатно.

Ресурс, на котором достаточно ввести URL нужного сайта, чтобы получить его цветовую палитру. Подробнее о Web Colour Data смотрите в нашем видеоуроке.
Извлекает цвета фотографий: достаточно загрузить изображение или вставить URL.
Определяет цвета фотографии. Достаточно вставить URL.
Ресурс с необычной идеей. Подбирает цветовые палитры известных фильмов. Если хотите воссоздать атмосферу любимого фильма в своей презентации, теперь не придется тратить время на поиск правильной палитры. На сайте не очень удобная навигация, он выполнен в формате блога, но найти популярный фильм не составит труда.
★ — рекомендованный ресурс esprezo.
| Написать комментарий |
Посмотрите другие подборки ресурсов для презентаций и выступлений
50 цветовых комбинаций, которые нужно использовать в 2023 году
Люди — визуальные существа. Мы не можем помочь! На нас влияет то, что мы видим, и цветовые сочетания оказывают большое влияние на то, как мы воспринимаем вещи и реагируем на них.
Мы не можем помочь! На нас влияет то, что мы видим, и цветовые сочетания оказывают большое влияние на то, как мы воспринимаем вещи и реагируем на них.
Цвет взаимодействует как на сознательном, так и на подсознательном уровнях, и там, где язык не может этого сделать. Правильное сочетание цветов может привлечь внимание, вызвать эмоции и, в конечном счете, оставить неизгладимое впечатление.
Когда на кону стоит так много всего, выбор правильного сочетания цветов может быть затруднен, если у вас ограниченный опыт дизайна и время. Итак, мы рассмотрели основы выбора цветов удобным для новичков способом! Вы найдете вдохновение в цвете для дизайна интерьера, брендинга, красоты, моды и всего, что между ними.
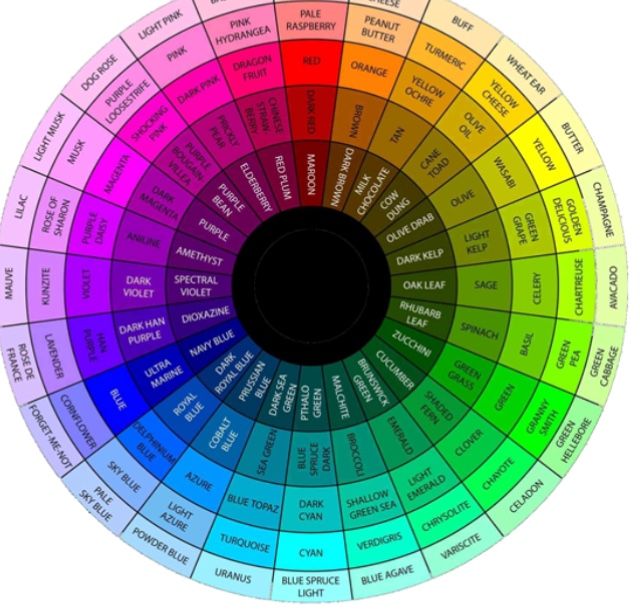
Цветовой круг и основные цвета
Все цвета получаются путем смешивания основных цветов: красного, синего и желтого в разных количествах. Сначала в это может быть трудно поверить, но посмотрите на цветовой круг ниже, чтобы увидеть его в действии.
Смешивая два основных цвета, вы получаете вторичный цвет. Смешивая вторичный цвет с основным, вы получаете третичный цвет.
- Основные цвета: Красный, синий, желтый
- Дополнительные цвета: Оранжево-фиолетовый, зеленый
- Третичные цвета: Сине-зеленый, красно-оранжевый, желто-зеленый
Храните этот цветовой круг в заднем кармане, чтобы знать, как получаются различные цвета.
Типы цветовых комбинаций и способы их использования
Выбрать цвета, которые хорошо смотрятся вместе, на самом деле проще, чем вы думаете. Используя цветовой круг и приведенные ниже советы, вы всегда сможете подобрать цветовые комбинации, которые хорошо сочетаются друг с другом.
- Дополнительные цвета: Цвета, находящиеся на противоположных сторонах цветового круга. Они дополняют друг друга и лучше всего работают, когда один является основным, а другой – акцентным
- Триадные цвета: Три цвета, равноудаленные друг от друга, образующие треугольник на цветовом круге
- Аналогичные цвета: 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге
- Tetradic: 4 цвета, один основной, два дополнительных и один акцентный.
 Образует прямоугольник на цветовом круге
Образует прямоугольник на цветовом круге
Некоторые из этих цветовых пар могут показаться необычными, но вы можете использовать эти цветовые комбинации с уверенностью, что они будут работать вместе. Цветовой круг имеет невероятное количество вариантов, когда вы учитываете затемнение цветов с помощью тени или осветление их с оттенком. Возможности безграничны!
Вот несколько способов изменения цвета:
- Оттенок: Неизмененный исходный цвет
- Оттенок: Исходный оттенок, затемненный черным
- Оттенок: Исходный оттенок, осветленный белым
- Тон: Исходный оттенок, оттененный серым
Лучшие генераторы цветовых палитр
Эти генераторы цветовых палитр обеспечивают неограниченный диапазон цветов для любого проекта. Они помогут вам лучше понять, какие цвета вам нравятся и не нравятся в вашем проекте, и какие вариации оттенков вам подходят.
- Кулеры
- Color Hunt
- Color Mind
- Adobe Color
- Цветовое пространство
Цветовые комбинации и эмоции
Помимо эстетики, цветовые схемы могут использоваться для пробуждения эмоций. Согласно научным исследованиям, цвета и эмоции тесно связаны между собой и могут использоваться для улучшения обмена сообщениями.
Вот краткое описание цветов и их эмоциональных ассоциаций.
- Синий: Верность, профессионализм, доверие
- Красный: Сила, страсть, уверенность
- Желтый: Позитивность, энтузиазм, счастье
- Зеленая: Гармония, природа, рост
- Фиолетовый: Роялти, духовность, мудрость
- Розовый: сострадание, любовь, игровая способность
- 666: 66: : . Оптимизм, молодость, творчество
Подробнее о красках и эмоциях читайте в нашем блоге!
50 цветовых комбинаций для любого дизайна
Мы изучили цветовые тенденции от таких великих законодателей цветовой моды, как Adobe, Benjamin Moore, Sherwin Williams и Behr, чтобы выбрать лучшие цветовые комбинации.
Под каждой палитрой мы добавили HEX-коды для каждого цвета, идущие сверху вниз, чтобы вы могли легко копировать их в свои проекты.
Выбор любой из этих цветовых палитр гарантирует, что ваш проект опережает кривую цветовых трендов.
Три сочетания цветов
Ниже мы собрали сочетания трех цветов, которые сочетаются друг с другом.
1. Розовый и желтый
HEX-коды: #C7395F, #DED4E8, #E8BA40
Эта сладкая весенняя цветовая палитра игристая и освежающая. Подобно весенним цветам и солнечному свету, он сочетает в себе светло-розовый и цвет фуксии с акцентом на темно-желтый. Эта теплая цветовая палитра отлично подходит для сезонных дизайнов и для воплощения радости весны и лета. Он также хорошо подходит для индустрии красоты и для придания теплого вида упаковке продукта или активам в социальных сетях.
2. Бирюзовый и мандариновый
HEX-коды: #EDCBD2, #80C4B7, #E3856B
Оранжевый и синий расположены поперек цветового круга друг от друга, что делает их дополнительными цветами. Тепло мандаринового апельсина уравновешивается прохладным бирюзовым оттенком, создавая хорошо сбалансированную цветовую гамму. Это красивая цветовая комбинация для свежего, динамичного образа и сияния молодости.
Тепло мандаринового апельсина уравновешивается прохладным бирюзовым оттенком, создавая хорошо сбалансированную цветовую гамму. Это красивая цветовая комбинация для свежего, динамичного образа и сияния молодости.
3. Берлинская лазурь, оранжевый и горчичный
HEX-коды: #3B5BA5, #E87A5D, #F3B941
Свежий взгляд на цветовую палитру в стиле ретро: берлинская лазурь и оранжевый являются дополнительными цветами, подчеркнутыми горчично-желтым. Эта теплая цветовая палитра отлично подходит для ретро-дизайна, которому нужен современный стиль. В 2022 году в тренде ретро-дизайн, и эта цветовая комбинация — отличный способ создать образ.
Посмотрите еще 40 цветовых комбинаций логотипа в нашем блоге!
4. Барвинок, розовый и лаймовый
HEX-коды: #678CEC, #D49BAE, #BBCB50
Барвинок — цвет Pantone 2022 года, и эта палитра создает яркое впечатление благодаря слизисто-зеленым и темно-розовым акцентам. Это нетрадиционная палитра, которая идеально подходит для тех, кто хочет выделиться, нарушить правила и быть смелым.
5. Синий, зеленый и оранжевый
HEX-коды: #4AAFD5, #91B187, #E7A339
Эта цветовая палитра имитирует ясный летний день и сочность спелого апельсина. Свежий небесно-голубой цвет компенсируется сладким апельсином и подчеркивается мягкой зеленью листьев. Это идеальная палитра для придания энтузиазма и естественности вашим проектам!
6. Светло-желтый, бежевый и леденцово-розовый
HEX-коды: #F9EC7E, #E3CCB2, #E26274
Подобно свежим весенним тюльпанам, яркое сочетание желтого и розового цветов является нежным и привлекательным. Мягкий бежевый добавляет изысканности в качестве акцента или основного цвета.
Не забудьте использовать сочетание ярких и мягких цветов, чтобы создать визуальную иерархию, которой люди будут следовать при получении информации.
7. Малиново-розовый и темный шоколад
Шестнадцатеричные коды: #B2456E, #FBEAE7, #552619
Аппетитные и насыщенные малиново-розовые и шоколадно-коричневые цвета могут вызвать слюни у любого. Светло-розовый добавляет буфер между ними, еще больше подчеркивая богатство обоих цветов. Он идеально подходит для тех, кто любит роскошные десерты или занимается более чувственным бизнесом и дизайнерскими начинаниями.
Светло-розовый добавляет буфер между ними, еще больше подчеркивая богатство обоих цветов. Он идеально подходит для тех, кто любит роскошные десерты или занимается более чувственным бизнесом и дизайнерскими начинаниями.
8. Зеленый шалфей и сосна
Шестнадцатеричные коды: #EDF4F2, #7C8363, #31473A
Нейтральный оттенок в верхней части этой цветовой схемы имеет зеленый оттенок, отличная основа для игры с более капризной зеленью под ним. . Зелень может быть яркой и освежающей или глубокой и успокаивающей. Нам нравится эта зеленая цветовая палитра, потому что в зависимости от того, как вы ее используете, вы можете добиться любого эффекта.
Зеленый в центре намеренно напоминает цвет года Шервина Уильямса, Вечнозеленый туман, что делает эту цветовую комбинацию популярной в 2022 году. 00246B
Эта синяя цветовая палитра успокаивает по своей природе и может использоваться в различных целях. Здесь демонстрируется аналогичная цветовая гармония со смесью нескольких оттенков синего. Представьте расслабляющий дождливый весенний день. Эта приглушенная цветовая схема чрезвычайно гибкая. Вместо того, чтобы бомбардировать чувства, он успокаивает их.
Представьте расслабляющий дождливый весенний день. Эта приглушенная цветовая схема чрезвычайно гибкая. Вместо того, чтобы бомбардировать чувства, он успокаивает их.
В 2022 году популярны приглушенные цветовые сочетания, создайте эффект с помощью аналогичных сочетаний синего цвета.
Взгляните на зимние цветовые палитры в нашем блоге!
10. Канареечно-желтый и сиреневый градиент и почти черный
HEX-коды: #D3CAE2 #E6C17A, #F6EDE3, #404041
Эстетичный градиент сиреневого и канареечно-желтого сюрреалистичен, но успокаивает. Это баланс теплого желтого и холодного фиолетового, создающий идеальное дополнение и сбалансированный градиент. Масляно-желтый и бледно-черный действуют как акценты, которые либо охлаждают палитру, либо согревают ее.
Градиенты в тренде 2022 года, поэтому используйте этот прекрасный набор цветовых комбинаций.
Узнайте больше о градиентном дизайне!
11. Сиреневый, серый и оранжевый
HEX-коды: #D5CAE4, #E1E5EB, #E59462
Оранжевый и сиреневый вызывают две противоположные эмоции. Сиреневый успокаивает, а оранжевый заряжает энергией, создавая динамическую цветовую комбинацию, которая является захватывающей и уникальной. Это отлично подходит для проектов, которые хотят раздвинуть границы и излучать современную атмосферу.
Сиреневый успокаивает, а оранжевый заряжает энергией, создавая динамическую цветовую комбинацию, которая является захватывающей и уникальной. Это отлично подходит для проектов, которые хотят раздвинуть границы и излучать современную атмосферу.
12. Смелые основные цвета
HEX-коды: #81CAD6, #EDCD44, #DC3E26
Эта смелая цветовая палитра бескомпромиссна и поразительна! Используя влияние основных цветов в альтернативных оттенках, светлый бирюзовый, ярко-красный и желтый получаются простыми, но незабываемыми. Для дизайна ярко-красный и цитрусово-желтый можно использовать взаимозаменяемо для шрифта, границ, текстовых полей и многого другого. Они также будут хорошо работать друг над другом в этих элементах дизайна.
13. Солнечно-желтый, флуоресцентный зеленый, сапфировый синий
Шестнадцатеричные коды: #F2EC9B, #96FFBD, #1803A5
Волнующий и насыщенный синий электрик в сочетании с флуоресцентным зеленым создает эффектную цветовую пару. Бледно-желтый цвет — это умиротворяющий акцент, который все еще способствует его общему электрическому виду. Он идеально подходит для небольших дизайнов, которые должны произвести поразительное впечатление.
Он идеально подходит для небольших дизайнов, которые должны произвести поразительное впечатление.
14. Серый камень, бирюзовый и изумрудный
HEX-коды: #D9DAD9, #68A4A5, #4C8055
Эта цветовая комбинация напоминает красоту природного камня и текущих рек. Серость скалистых берегов уравновешивается изумрудом глубоких вод. Приглушенный синий цвет вдохновлен небом или свежей талой водой ледника.
Это идеальное сочетание, если вы предпочитаете минималистичный дизайн, но хотите добавить ярких красок. Изумрудно-зеленый можно добавить для цвета шрифта, в то время как ваш фон остается более приглушенным. Эта цветовая схема гибкая, профессиональная и применима ко многим отраслям.
15. Электрический розовый, лазурный и голубой
HEX-коды: #DF3C5F, #224193, #6F9BD1
Яркий розовый цвет уравновешивается оттенками синего, создавая смелую и универсальную палитру. Используйте ярко-розовый цвет в качестве акцентного цвета или сделайте синие акцентные цвета, чтобы усилить заряд розового. Эта палитра работает для ретро 90’s дизайн логотипа или смелые проекты.
Эта палитра работает для ретро 90’s дизайн логотипа или смелые проекты.
Четыре цветовые комбинации
Ниже мы создали цветовые комбинации из четырех цветов, которые сочетаются друг с другом.
16. Румяно-розовый, фуксия, кобальтовый и коричневый
HEX-коды: #E17888, #AE3B8B, #1C5789, #341514
пустынный пейзаж. Румяная роза — это мягкий акцент, который освещает интенсивную цветовую схему.
Эта палитра идеально подходит для того, чтобы добавить интриги в ваш дизайн, а также для создания роскошного интерьера!
17. Синий, абрикосовый и красный
Шестнадцатеричные коды: #3988A4, #67C2D4, #D0944D, #CB625F
Игривая и энергичная, эта винтажная цветовая палитра имеет холодные оттенки синего, сбалансированные теплыми оттенками абрикосово-оранжевого. и пыльно-красный. Это отлично подходит для игристого личного брендинга с винтажным стилем. Неоновый синий акцент — отличный способ привлечь внимание к определенным сообщениям или элементам вашего дизайна!
Ознакомьтесь с другими винтажными цветовыми палитрами!
18.
 Синий, горчичный, лиловый и зеленый
Синий, горчичный, лиловый и зеленыйШестнадцатеричные коды: #1D71BA, #EDC400, #B25690, #71B379
Мгновенно электризующая, эта цветовая комбинация уникальна и игрива. Теплый желтый и фиолетовый переплетаются с холодным синим и зеленым, создавая яркую цветовую комбинацию. Шоковое воздействие отлично подходит для смелого брендинга в блогах о еде, личных портфолио и в качестве акцентов в социальных сетях. Этот взрыв цвета трудно игнорировать!
19. Песочный, умбра, румяна, эспрессо
HEX-коды: #D4B8B1, #866C69, #CD8C8C, #53331F
Взяв за основу песок, камни и пыль пейзажа, похожего на дюны, эта палитра была бы засушливой, если бы не мягкий розовый румянец. Песочно-бежевый и умбра аналогичны темному коричневому эспрессо, создавая теплую цветовую палитру.
Это идеальная палитра для салонов красоты, кафе или дизайнеров, которые хотят создать приземленный и теплый вид.
20. Бирюзово-голубой и свежий мох
HEX-коды: #2963A2, #4CAABC, #72C2C9, #9FA65A
Эта аналогичная цветовая комбинация вдохновлена альпийским ландшафтом, с оттенками синего, имитирующими ледниковые озера и ясное небо. Зеленый — это цвет свежего мха после ливня, который разбавляет оттенки синего, чтобы добавить баланса. 9№ 0003
Зеленый — это цвет свежего мха после ливня, который разбавляет оттенки синего, чтобы добавить баланса. 9№ 0003
Эта комбинация идеальна для дизайна, подчеркивающего природу, рост и жизненную силу.
21. Малиново-розовый, серый булыжник и глина
HEX-коды: #D8D0CD, #B46543, #DF5587, #C83F5F
Эта игривая палитра состоит из сладких малиново-розовых и глиняно-коричневых оттенков. Он отражает фруктово-розовые тона и оттенок сладкого молочного шоколада, нейтрализованный светло-серым булыжником. Он идеально подходит для брендинга пекарни или для добавления теплого женственного образа в ваш дизайн.
22. Грецкий орех, эгейская лазурь, мед, хурма оранжевая
Шестнадцатеричные коды: #4D181C, #144058, #E58D2E, #DD671E
Деревенская и ностальгическая цветовая палитра идеально подходит для винтажного брендинга, музыкальных магазинов или интерьера 70-х годов и модных идей! Орехово-коричневый и медово-желтый цвета намекают на кожаные диваны и желтые вельветовые подушки. Эгейская лазурь и оранжевая хурма добавляют баланс холода и тепла, создавая неотразимую комбинацию цветов в стиле ретро.
Эгейская лазурь и оранжевая хурма добавляют баланс холода и тепла, создавая неотразимую комбинацию цветов в стиле ретро.
23. Клубнично-розовый, неоново-синий и темный шоколадно-коричневый
HEX-коды: #D2385A, #DE9DC2, #9EE8E1, #573C33
Розовый и коричневый — аппетитное сочетание цветов, идеально подходящее для брендинга в хлебопекарной и кондитерской промышленности. Розовый цвет сам по себе игрив и женственен, но в сочетании с коричневым он становится более приземленным и насыщенным — подумайте о торте и кофе! Неоново-синий добавляет уникальный оттенок, который мгновенно делает цветовую схему современной, веселой и совершенно уникальной!
24. Октябрьский туман, песок, оранжевый и черный
HEX-коды: #B7B9A8, #D1B5A3, #E36858, #0C0D0D
Октябрьский туман — цвет Бенджамина Мура 2022 года, добавляющий палитре стабильный и медитативный вид.
Октябрьский туман и песчаный нюд компенсируются акцентом мандаринового апельсина, создавая эффектный вид, который подходит для дизайна интерьера, брендинга и дизайна веб-сайта. Эта функциональная и современная палитра идеально подходит для профессионального и творческого использования.
Эта функциональная и современная палитра идеально подходит для профессионального и творческого использования.
25. Нежно-голубой, оранжево-лососевый, персиковый и рубиново-красный
HEX-коды: #CEE6F2, #E9B796, #E3867D, #962E2A
Свежий небесно-голубой цвет в сочетании с жизнерадостными персиковыми оттенками создает божественно освежающий образ. Светлые тона сочетаются с глубоким рубиново-красным, добавляя больше гибкости к вашему выбору акцентов.
Эта успокаивающая цветовая палитра отлично подходит для брендинга нового продукта, дизайна веб-сайта или создания молодежных ресурсов в социальных сетях. Они хорошо работают в индустрии красоты и для оформления интерьера!
26. Пастельно-розовый, бирюзовый, масляно-желтый, оранжевый папайя
HEX-коды: #EECCD3, #80C4B7, #EEC95C, #E3856B
Эти игривые цвета вдохновлены рассветом летнего дня. Мягкая розовая вуаль уравновешивает ярко-желтый цвет восходящего оранжевого солнца. Бирюзовый и оранжевый дополняют друг друга, создавая баланс теплых и холодных цветов. Добавьте эти цвета в любой дизайн, чтобы выглядеть молодо и жизнерадостно!
Добавьте эти цвета в любой дизайн, чтобы выглядеть молодо и жизнерадостно!
Используя эту цветовую комбинацию, вы можете создать расслабляющий и стильный интерьер. В этих цветах есть что-то очень умиротворяющее, что делает их легкими для взаимодействия. Они также немного похожи на детей, что делает их отличным выбором для украшения детской комнаты.
27. Неоново-синий, горчичный, пудрово-розовый, бренди
HEX-коды: #B6818B, #57BBBC, #B8912E, #802621
ярко-синий для привлечения внимания. Он опирается на более темные оттенки деревенских оттенков, чтобы создать уютный и традиционный вид. Коньячно-красный и горчично-желтый состарены и компенсируются синим и пудрово-розовым. Он идеально подходит для домашнего декора в деревенском стиле, винтажных плакатов и упаковки продуктов.
28. Деревенский оранжевый, бархатцы, грязно-коричневый и бериллово-синий
Шестнадцатеричные коды: #CF9032, #CD7E2A, #6C3622, #6FA1BB
Эта осенняя цветовая палитра, вдохновленная яркими земляными красками осени, свежа, но сдержанна. Подобно глубокому желтому цвету поздней осени, он обладает очаровательным и уютным ощущением. Синий и оранжевый дополняют друг друга, а загорелый желтый и оранжевый создают размытый вид.
Подобно глубокому желтому цвету поздней осени, он обладает очаровательным и уютным ощущением. Синий и оранжевый дополняют друг друга, а загорелый желтый и оранжевый создают размытый вид.
Эти цвета хорошо подходят для упаковки продуктов, декора интерьера и окраски стен!
Ознакомьтесь с другими осенними цветовыми палитрами в нашем блоге!
29. Неоново-зеленый, ярко-розовый, темно-синий, пурпурный
HEX-коды: #B6E696, #A95EA3, #DC3A79, #1686CD беззаботный. Неоново-зеленый, розовый и синий компенсируются приглушенным фиолетовым, создавая веселый и ностальгический образ. Эта палитра отлично подходит для дизайна одежды, личного брендинга и даже макияжа!
30. Темно-шалфейный, землисто-коричневый и красное дерево
HEX-коды: #507B6A, #6A513C, #A4998E, #4B1816
Богемная и стильная, эта цветовая палитра темная и сочная. В нем используются натуральные оттенки красного каберне, пепельно-бежевого и орехового дерева для создания тепла. Нефритово-синий добавляет холодный акцент, чтобы сгладить теплоту палитры. Эта палитра — потрясающий вариант для дизайна интерьера и декора.
Эта палитра — потрясающий вариант для дизайна интерьера и декора.
31. Минимальные и современные оттенки серого
HEX-коды: #DDDBDE, #CAD4DF, #656E77, #3B373B
Иногда использование минималистской цветовой палитры — лучший способ произвести впечатление в захламленном мире. Используя тонкие оттенки, вы можете положиться на минималистичные шрифты, чтобы передать сообщение, а цвет станет успокаивающим акцентом. Брутализм — это тенденция веб-дизайна в 2022 году, а минималистичные цветовые сочетания идеально подходят для создания этого простого образа.
32. Небесно-голубой, розовый, фуксия и желтый
HEX-коды: #6FC7E1, #EABDCF, #EFD557, #CE6EA3
Эта забавная палитра привносит веселье и детское чудо в любой дизайн. Это отличная цветовая комбинация для акцентов на веб-сайтах, личного бренда и забавных материалов в социальных сетях. Это поднимет вам настроение и ваш дизайн вместе с ним!
33. Диско-фиолетовый, ярко-розовый, салатовый и слизисто-зеленый
HEX-коды: #BD5598, #82BB42, #BFCF6E, #DF3C5F
Причудливая и уникальная цветовая палитра выходит далеко за пределы цветовой комфортной зоны. Сочетание розового, фиолетового и зеленого поразительно и заводно. Он оригинальный и яркий, но достаточно универсальный, чтобы дать вам возможность выбрать цвет, который вы хотите использовать в качестве акцента.
Сочетание розового, фиолетового и зеленого поразительно и заводно. Он оригинальный и яркий, но достаточно универсальный, чтобы дать вам возможность выбрать цвет, который вы хотите использовать в качестве акцента.
Идеально подходит для творческих отраслей, оригинального личного брендинга и брендинга нетрадиционных товаров в новаторских (но забавных) отраслях!
34. Тигровый оранжевый, кукурузно-желтый, песочный, голубой
HEX-коды: #E88659, #D8BF58, #D1BAA2, #56C1E1
Наслаждайтесь жарким летним днем с помощью этой расслабляющей пляжной палитры. Оттенки мгновенно успокаивают и напоминают об отпуске и беззаботных днях. Неоновый синий уравновешивается более приглушенными песочными и оранжевыми оттенками и подчеркивается солнечно-желтым.
Эта палитра отлично подходит для дизайна купальников, косметических товаров и дизайна в теплое время года.
35. Школьный синий, зеленый для перемен, игривый розовый, оранжевый для перекуса
HEX-коды: #3B5BA5, #E87A5C, #469E48, #DE418E
Это отличный пример триадной цветовой палитры. Очень молодежная группа цветовых комбинаций: школьный синий приглушенный, но смелый, а ярко-розовый добавляет глубины. Зелень травы напоминает нам об отдыхе и в сочетании с приглушенным оранжевым привносит элемент неожиданности.
Очень молодежная группа цветовых комбинаций: школьный синий приглушенный, но смелый, а ярко-розовый добавляет глубины. Зелень травы напоминает нам об отдыхе и в сочетании с приглушенным оранжевым привносит элемент неожиданности.
В сочетании эти цвета отлично подходят для брендов домашнего обучения, детских садов и других проектов, связанных с уходом за детьми или образованием.
36. Солнечно-желтый, телесный, темно-розовый, баклажановый
HEX-коды: #FAEF7C, #E3CCB2, #E26274, #78589F баклажан фиолетовый. Обнаженный нейтрализует смелые цвета и добавляет универсальности для вариантов использования. Эту палитру можно использовать для творческих проектов, яркого дизайна веб-сайтов, а также для личного брендинга или уникальной упаковки.
37. MODE, сочетание цветов, вдохновленное Шервином Уильямсом
HEX-коды: #355952, #EAB63E, #FAF6E7, #E37769 цвета для комбинирования с экспертной точностью.
Зеленый каскад, бакелитовый золотой, высокоотражающий белый и коралловый Rejuvenate. Эти четыре цвета вносят свой вклад в максималистскую палитру, которая выглядит очень стильно. MODE — это творческое исследование цветовых комбинаций, идеально подходящее для предприимчивого дизайнера или амбициозного художника.
Эти четыре цвета вносят свой вклад в максималистскую палитру, которая выглядит очень стильно. MODE — это творческое исследование цветовых комбинаций, идеально подходящее для предприимчивого дизайнера или амбициозного художника.
38. Совершенный красный, охра, виноградная косточка, кремовый
HEX-коды: #6061A8, #CE8F30, #F4F7F7, #ED3224
Совершенный красный придает силу и страсть этим уникальным цветовым сочетаниям. Не совсем белый и фиолетовый цвета барвинка добавляют элементы света и тьмы, но при этом создают современный контраст.
Желтый цвет охры не доминирует над комбинацией, как более яркий оттенок желтого. Вместо этого он добавляет ощущение зрелости и заземленности. Наличие Veri Peri гарантирует, что это одна из самых модных цветовых комбинаций!
Экспериментируйте с цветовыми сочетаниями в конструкторе логотипов Looka!
39. Тенденции цвета Behr 2022
Источник: Behr.ca Шепотно-белый, вымытый солнцем кирпич, тропинка, травленое стекло HEX-коды: #F4F2EE, #DCC2B6, #CED8DO, #DDE1E3
Для дизайнеров интерьера и домашнего декора поклонники, эти цветовые сочетания являются цветовыми тенденциями Behr 2022. Whisper White имеет кремовый оттенок и прекрасно подчеркивается Sun-Washed Brick и Breezeway Green. В сочетании они предлагают великолепный ансамбль мягких, доступных цветов.
Whisper White имеет кремовый оттенок и прекрасно подчеркивается Sun-Washed Brick и Breezeway Green. В сочетании они предлагают великолепный ансамбль мягких, доступных цветов.
Эта палитра красивых цветов отлично смотрится в качестве настенных красок, декоративных подушек и для создания нежных иллюстраций.
40. Темно-бирюзовый, янтарный, кабачковый, ярко-красный
HEX-коды: #3A6D80, #F3CD53, #D56729, #9D402D
Эта землистая цветовая палитра в марокканском стиле напоминает состаренный камень и разрушенную мавританскую архитектуру. Более теплые тона осветляют и освещают ваш дизайн, в то время как темно-бирюзовый действует как дополнение, охлаждая палитру. Эта палитра идеально подходит для декора интерьера, вдохновения цветом стен и брендинга винтажной или экономной моды.
41. Пурпурная глициния, дынно-зеленая и лимонно-желтая
HEX-коды: #735DA5, #D3C5E5, #8EC9BC, #FBF5AA комбинация. Они создают великолепный ансамбль мягких, доступных цветов.
Это одно из тех чистых цветовых сочетаний, на которые приятно смотреть. Он кажется футуристичным и современным, идеально подходит для индустрии красоты и моды, а также для дизайнов, ищущих захватывающий всплеск цвета.
42. Космический синий, фиолетовый, конфетно-розовый, мятно-зеленый
Шестнадцатеричные коды: #22235F, #7A4D9F, #EB68A0, #A8DACD
Максимализм – тренд графического дизайна 2022 года, и эта палитра олицетворяет организованный хаос. Эти стильные оттенки создают превосходную цветовую комбинацию, которая может быть громкой и красочной, но не навязчивой и безвкусной. Эта цветовая комбинация отлично подходит для энергичной иллюстрации, абстрактного искусства или дизайна упаковки продукта!
43. Темно-синий, неоново-зеленый, канареечно-желтый
Шестнадцатеричные коды: #223E8B, #2249AE, #7EE05F, #FEFAAE
Зарядите свои проекты этой яркой неоновой цветовой палитрой. Глубокий кобальт аналогичен синему лазуриту, но баланс нарушается радиоактивно-зеленым и светло-лимонным. Эта смелая и смелая цветовая схема создана для проектов, которые хотят завоевать доверие и ассоциироваться с оживлением.
Эта смелая и смелая цветовая схема создана для проектов, которые хотят завоевать доверие и ассоциироваться с оживлением.
44. Неоново-розовый, неоново-зеленый, флуоресцентный желтый, ярко-персиковый
HEX-коды: #F4B0F7, #9CFAD4, #EDF9A2, #F8B0B3
Ослепительная неоновая цветовая палитра, нам нравится сочетание ярких цветов. Конфетные оттенки смелые и захватывающие, и их можно использовать во всех видах приложений, от вечеринок до социальных сетей, упаковки продуктов и настенных росписей!
45. Неоновый бирюзовый, ярко-фиолетовый, бледно-розовый, бледно-желтый
HEX-коды: #78FFC4, #DCAAE4,#FDC2E4, #FAF3DE
Эти четыре цвета объединяются в очень эстетичную палитру. Нам нравятся мягкие цвета каваи, сочетающиеся вместе ярким и радостным, но в то же время мягким и успокаивающим образом. Эти красивые цвета будут сочетаться практически где угодно, но мы видим, что они отлично смотрятся в постах в социальных сетях и в блестящих нарядах для вечеринок!
46.
 Ярко-розовый, пурпурный, виноградный, индиго
Ярко-розовый, пурпурный, виноградный, индигоHEX-коды: #E8338B, #C13979, #5C2C90, #2A2E74
Исследуйте множество оттенков розового и фиолетового в этой яркой цветовой комбинации. Темный индиго предлагает богатый, угрюмый оттенок, который красиво перетекает в более яркий баклажан. В сочетании с двумя глубокими оттенками фуксии эти четыре цвета могут создать красивый градиент!
В то время как эти оттенки являются яркими по своей природе, фиолетовый можно использовать и в менее энергичной обстановке. Подумайте об изысканной разноцветной ткани или мирном галактическом дизайне.
47. Черный, аметист, слива, желтый ириски
HEX-коды: #020202, #5351A2, #A254A1, #F6C845
Традиционно эти цвета не считаются сочетающимися. Но при правильном соотношении эти четыре цветовые комбинации на самом деле довольно уникальны и привлекают внимание! Медово-желтый и лавандово-фиолетовый придают деревенский вид, а барвинок Very Peri, цвет 2022 года, придает оттенок модного модернизма.
Удивительно, насколько приземленным становится черный оттенок. В дизайне мы рекомендуем использовать черный цвет в качестве шрифта текста или небольших акцентов, позволяя другим цветам говорить сами за себя. Черный цвет может быть подавляющим, если его не использовать преднамеренно.
48. Коралловый, лососевый, бананово-желтый, мятно-зеленый
Шестнадцатеричные коды: #EC6D67, #F2AE7F, #FBF5AE, #CEE4B3
Трудно найти четыре цвета, которые так сочетались бы друг с другом, как эти! Нам нравятся цитрусовые оттенки в этой пастельной цветовой палитре. Отлично подходит для фотосъемки продуктов, съемки образа жизни, гендерно-нейтральных детских праздников и многого другого!
49. Роза, розовый жевательная резинка, неоново-зеленый, кремовый
HEX-коды: #EFC6D4, #D950AE, #AAE847, #EEEDEE
Вот яркая и уникальная комбинированная палитра из четырех цветов! Наслаивайте неоново-зеленый и неоново-розовый цвета более нейтральными цветами, такими как розовый и нежно-серый, чтобы создать настоящий яркий цвет. Неоновые цвета в тренде максимализма, и эта палитра — отличный способ ослепить зрителей.
Неоновые цвета в тренде максимализма, и эта палитра — отличный способ ослепить зрителей.
50. Небесно-голубой, бирюзовый, цвет морской волны, желтый зеленовато-желтый
HEX-коды: #59C4EB, #5ADFDF, #77EFBD, #ECF8BA
Эта аналогичная синяя цветовая палитра напоминает нам о море! Используйте эти яркие цвета, чтобы оживить любой из ваших дизайнов, сохраняя при этом ощущение спокойствия. Заметили, как желтый выделяется при наложении на более темные синие оттенки? Мы любим контраст!
Используйте эти цветовые палитры в своем следующем проекте!
Выбор правильного сочетания цветов может показаться пугающим, но держите это руководство под рукой, чтобы оставаться вдохновленным и быть в курсе трендовых цветов. Looka применила принципы цветового круга с помощью искусственного интеллекта для создания потрясающих цветовых комбинаций логотипа.
Попробуйте средство для создания логотипов Looka прямо сейчас!
Цветовые палитры, палитры символов и палитры шаблонов линий для графиков Stata
Синтаксис 1: просмотр одной палитры
Чтобы отобразить одну палитру, введите команду палитры, а затем
название палитры. Например, для просмотра
Например, для просмотра с1 цветовая палитра, тип:
. цветовая палитра s1
График, созданный цветовой палитрой отображает цвета, а также их названия или коды RGB и, возможно, некоторые
Дополнительная информация. Вот пример семантической палитры с цветовыми кодами и
этикетки (см. лин палитра):
. Цветовая палитра Лин Фрукты
Аналогично, при отображении палитры символов с помощью палитра символов или палитра шаблона линий с использованием палитры линий ,
показаны названия символов или определений образцов линий:
. палитра символов по умолчанию
. палитра линий по умолчанию
[наверх]
Синтаксис 2: Просмотр нескольких палитр
Чтобы отобразить несколько палитр на одном графике, введите команду палитры, двоеточие и список палитр, разделенных косой чертой:
.палитра символов: по умолчанию / худой / tufte / pplain / pblind
Имена/коды и метки в этом случае отображаться не будут. Параметры можно указать как общие параметры, так и отдельно для каждого палитра. Опции, указанные отдельно, имеют приоритет над глобальные варианты. Пример:
. цветовая палитра, lcolor(black) span n(6): /// > Интенсивный HCL / Интенсивный HSV / Темный HCL, n(3) / Темный HSV, n(3)
Вариант графика лцвет (черный) рисует черные линии вокруг цветовых полей, опция графика пролет регулирует размер цветовых полей таким образом, чтобы каждая палитра охватывала
полная ширина и опция палитры n() определяет размер палитр (количество цветов).
Другие схемы HCL показан в следующем примере, который также иллюстрирует влияние вертикальный вариант:
. цветовая палитра, вертикальная n(10): /// > Синие HCL / Зеленые HCL / Оранжевые HCL / Фиолетовые HCL / Нагрев HCL / Плазменные HCL
[вверх]
Анализ цветовых палитр
Команда colorcheck анализирует цвета, возвращенные цветовой палитрой путем применения преобразования оттенков серого и дефицита цветового зрения
преобразование и вычисление минимальных цветовых различий между
преобразованные цвета. Цель команды — оценить,
цвета будут различимы людьми, страдающими цветовым зрением
недостаток, а также будут ли цвета различимы в
(бесцветная) печать. Наименьшая заметная разница между двумя цветами
имеет значение цветового различия (Delta E) 1,0. Значение, скажем, 10 кажется
разумная минимальная разница для цветов, используемых для отображения различных функций
данных.
Цель команды — оценить,
цвета будут различимы людьми, страдающими цветовым зрением
недостаток, а также будут ли цвета различимы в
(бесцветная) печать. Наименьшая заметная разница между двумя цветами
имеет значение цветового различия (Delta E) 1,0. Значение, скажем, 10 кажется
разумная минимальная разница для цветов, используемых для отображения различных функций
данных. проверка цвета работает
по результатам, возвращенным цветовой палитрой (только синтаксис 1) и может применяться повторно.
Пример:
. цветовая палитра s2, нограф
. цветная клетка
Количество цветов = 15
Кол-во сравнений = 105
Тяжесть ССЗ = 1
Доля серого = 1
Метод оттенков серого = LCh
Метрика разницы = удар
--------------------------------------------------
Дельта Е | минимальное максимальное среднее
------------------------------+---------------------------------
нормальное зрение | 13. 6245978.73655 38.02262
монохромность | .8087024 60.80997 21.24502
дейтераномалия | .9332426 80.05394 32.06157
протаномалия | 2,739547 73,76132 32,43288
тританомалия | 4,185233 64,54694 34,77509
--------------------------------------------------
6245978.73655 38.02262
монохромность | .8087024 60.80997 21.24502
дейтераномалия | .9332426 80.05394 32.06157
протаномалия | 2,739547 73,76132 32,43288
тританомалия | 4,185233 64,54694 34,77509
--------------------------------------------------
Мы видим, что цвета в палитре Stata s2 достаточно
различимы при обычном зрении, но проблематичны для
черно-белая печать или для людей, страдающих дефицитом цветового зрения (ССЗ).
Чтобы лучше увидеть, какой из цветов трудно различить, мы можем использовать sort() вариант заказа
цвета путем затенения в монохромном зрении …
. проверка цвета, сортировка (моно)
… или по оттенку в одном из смоделированных CVD:
. проверка цвета, сортировка (deuter)
Мы также можем установить степень преобразования оттенков серого или серьезность сердечно-сосудистых заболеваний. и переверните ориентацию дисплея:
.colorcheck, моно (0,9) cvd (0,75) вертикальный Количество цветов = 15 Кол-во сравнений = 105 Тяжесть сердечно-сосудистых заболеваний = 0,75 Доля серого = 0,9Метод оттенков серого = LCh Метрика разницы = удар -------------------------------------------------- Дельта Е | минимальное максимальное среднее ------------------------------+--------------------------------- нормальное зрение | 13,62459 78,73655 38,02262 монохромность | 3,477297 60,87618 22,25807 дейтераномалия | 3.656989 79.62343 32.19816 протаномалия | 6.125197 74.8825 32.57244 тританомалия | 7,26585 66,5454 35,65413 --------------------------------------------------
[вверх]
Извлечение элементов палитры
Извлечение цветов из
r() При использовании в режиме одной палитры (синтаксис 1) команды палитры возвращают определения
элементы палитры в r() .
r(p) будет содержать пробел
разделенный список всех элементов, r(p1) , r(p2) и т. д.
будет содержать отдельные элементы один за другим. Вот пример
линейный сюжет
используя Набор1 палетка от ColorBrewer:
. sysuse uslifeexp, очистить
(продолжительность жизни в США, 1900-1999 гг.)
. foreach v в le_wfemale le_wmale le_bfemale le_bmale {
2. переменная метки `v' `"`=substr("`:var lab `v''",18,.)'"'
3. }
. цветовая палитра Set1, выберите (1/3 5) nograph
. список возврата
скаляры:
г (п) = 4
макросы:
г (тип): "цвет"
р(имя): "Set1"
r(pnote) : "категориальные цвета с сайта colorbrewer2.org (Брюэр и др. 2.."
r(psource): "http://www.personal.psu.edu/cab38/ColorBrewer/ColorBrewer.."
r (pclass): «качественный»
r(p): ""228 26 28" "55 126 184" "77 175 74" "255 127 0""
р(р4): "255 127 0"
р(р3): "77 175 74"
р(р2): "55 126 184"
р(р1): "228 26 28"
. строка le_wfemale le_wmale le_bfemale le_bmale год, lcolor(`r(p)') ///
> lw(*2 ..) ytitle(продолжительность жизни)
строка le_wfemale le_wmale le_bfemale le_bmale год, lcolor(`r(p)') ///
> lw(*2 ..) ytitle(продолжительность жизни)
Код
Опция выбрать() используется для выбора определенных цветов из палитры.
Вот еще один пример, отображающий языковые регионы Швейцарии.
(используя spmap командует Маурицио Писати;
шейп-файлы
и
языковые данные
предоставлены Федеральным статистическим управлением Швейцарии; в палитра sfso реализует некоторые
цветовая схема, используемая Федеральным статистическим управлением Швейцарии):
. использовать городские данные, очистить . цветовая палитра языков sfso, nograph . язык spmap с использованием городов, id(_ID) fcolor(`r(p)') ocolor(`r(p)') /// > clmethod(unique) osize(vthin ..) /// > polygon(data(lakes) fcolor(ltblue*.8) ocolor(ebblue*.7) osize(vthin)) /// > строка (данные (кантоны)) легенда (поз. (11))
Код
В приведенных выше примерах использовались качественные цветовые палитры, поскольку данные для
проиллюстрировать был категоричен. Для количественных данных используются последовательные или расходящиеся цветовые схемы.
обычно используется. Вот пример, иллюстрирующий долю жителей, находящихся на
социального обеспечения швейцарскими муниципалитетами, используя
Для количественных данных используются последовательные или расходящиеся цветовые схемы.
обычно используется. Вот пример, иллюстрирующий долю жителей, находящихся на
социального обеспечения швейцарскими муниципалитетами, используя нагрев шкала от Палитра HSV .
шкала идет от светло-желтого для низких пропорций
до интенсивного красного для высоких пропорций
. цветовая палитра HSV тепло, n(6) обратная нограф . spmap благосостояния с использованием городов, id(_ID) fcolor(`r(p)') ocolor(`r(p)') /// > clmethod(custom) clbreaks(0 1 2 3 4 5 12) osize(vthin ..) /// > polygon(data(lakes) fcolor(ltblue*.8) ocolor(ebblue*.7) osize(vthin)) /// > строка (данные (кантоны) цвет (gs6)) легенда (поз. (11))
Код
Кроме того, вот пример использования полярной (расходящейся) схемы ( розово-зеленый схема от палитра HCL ). Зеленые цвета
используются для пропорций благосостояния ниже среднего, розовые цвета используются для
пропорции выше среднего..jpg)
. суммировать благосостояние . генерировать rd = благосостояние / r (среднее) . цветовая палитра HCL розово-зеленый, n(8) обратная нограф . spmap rd с использованием городов, id(_ID) fcolor(`r(p)') ocolor(`r(p)') /// > clmethod(custom) clbreaks(0 .25 .5 .667 1 1.5 2 4 6.25) osize(vthin ..) /// > polygon(data(lakes) fcolor(ltblue*.8) ocolor(ebblue*.7) osize(vthin)) /// > строка (данные (кантоны) цвет (gs6)) легенда (поз. (11))
Код
[наверх]
Сохранение цветов как глобальных или локальных
Вместо получения цветов из г() , ты
также может хранить отдельные цвета как
глобальные макросы с помощью глобальные() вариант. Затем вы можете использовать эти глобальные переменные в последующих командах графа для
выберите цвета. Например, вот как сделать некоторые цвета HTML
доступны как глобальные макросы (вы можете сделать доступными все 140 цветов HTML
набрав цветовая палитра веб-цветов, глобальные переменные ):
.цветовая палитра Fuchsia Tomato SteelBlue SeaShell, глобальные глобальные: Фуксия: «255 0 255» Помидор: "255 99 71" SteelBlue: «70 130 180» SeaShell: "255 245 238"
Код
После этого введите $ имя для выбора цвета, где имя имя глобального:
. sysuse авто, очистить (1978 автомобильных данных) . разброс ствола поворот mpg вес, mc($Fuchsia $Tomato $SteelBlue) /// > граф (цвет ($ SeaShell))
Код
Определенные глобальные переменные останутся в памяти до тех пор, пока вы не перезапустите Stata.
В зависимости от контекста (например, внутри do-файла или программы) это также может быть
удобно сделать цвета доступными как
локальные макросы с помощью местных жителей () вариант. Пример:
.цветовая палитра Акцент, местные жители местные жители: 1: «127 201 127» 2 : "190 174 212" 3: «253 192 134» 4: «255 255 153» 5 : «56 108 176» 6: «240 2 127» 7: "191 91 23" 8: «102 102 102» . Scatter Trunk Turn MPG Weight, mc(`1' `2' `3')
Код
Локальные значения останутся в памяти до завершения выполнения do-файла или программы.
Как называются глобальные или локальные переменные, зависит от того, является ли выбранная палитра предоставляет названия цветов или нет. Кроме того, вы можете назначать собственные имена как а также префикс и суффикс; смотрите описание в файл справки.
[вверх]
Обеспечение постоянной доступности цветов
Чтобы сделать новые цвета доступными на постоянной основе, используйте файлы стилей() вариант. Это приведет к тому, что определения цветов RGB будут храниться в файлах стилей.
на диске (по одному файлу на каждый цвет), откуда Stata будет считывать цвет
определения (если система графов уже загружена, т. е. если вы
уже создали график в текущем сеансе, вам нужно будет очистить
графическая память до того, как сохраненные цвета станут доступными; использовать
Это приведет к тому, что определения цветов RGB будут храниться в файлах стилей.
на диске (по одному файлу на каждый цвет), откуда Stata будет считывать цвет
определения (если система графов уже загружена, т. е. если вы
уже создали график в текущем сеансе, вам нужно будет очистить
графическая память до того, как сохраненные цвета станут доступными; использовать отбросить или очистить все очистить оперативную память). Затем имена цветов можно использовать так же, как
Официальные названия цветов Stata. Пример:
. цветовая палитра Fuchsia Tomato SteelBlue SeaShell, файлы стилей
стиль каталога не существует
нажмите любую клавишу, чтобы создать каталог, или Break, чтобы прервать
цветовые стили:
Фуксия: «255 0 255»
Помидор: "255 99 71"
SteelBlue: «70 130 180»
SeaShell: "255 245 238"
(файлы стилей записываются в каталог стилей)
. отказаться
. sysuse авто, очистить
(1978 автомобильных данных)
. разброс ствол поворот м/г вес, мс(Fuchsia Tomato SteelBlue)///
> граф (цвет (SeaShell))
разброс ствол поворот м/г вес, мс(Fuchsia Tomato SteelBlue)///
> граф (цвет (SeaShell))
Код
colorpalette будет хранить файлы стилей в папке «style» в текущем каталоге. рабочий каталог:
. реж стиль всего 32 -rw-r--r-- 1 jann staff 19 апр 3 13:22 color-Fuchsia.style -rw-r--r-- 1 jann staff 21 апр 3 13:22 color-SeaShell.style -rw-r--r-- 1 jann staff 20 апр 3 13:22 color-SteelBlue.style -rw-r--r-- 1 янн посох 193 апр 13:22 color-Tomato.style
Код
То есть определения цвета будут найдены Stata до тех пор, пока вы это делаете. не менять рабочий каталог. Теперь я удалю файлы стилей, потому что я не хочу сохранить их в своей системе:
. стереть стиль/цвет-Fuchsia.style . стереть стиль/цвет-SeaShell.style . стереть стиль/цвет-SteelBlue.style . стереть стиль/цвет-Tomato.style . стиль rmdir
Код
Чтобы сделать цвета постоянно доступными независимо от рабочего
каталог, тип sylefiles(, личные) . В этом случае стиль
файлы будут храниться в папке «стиль» в
В этом случае стиль
файлы будут храниться в папке «стиль» в ЛИЧНОМ каталог ado-файлов; см. справку системный каталог .
[вверху]
Палитры Immediate
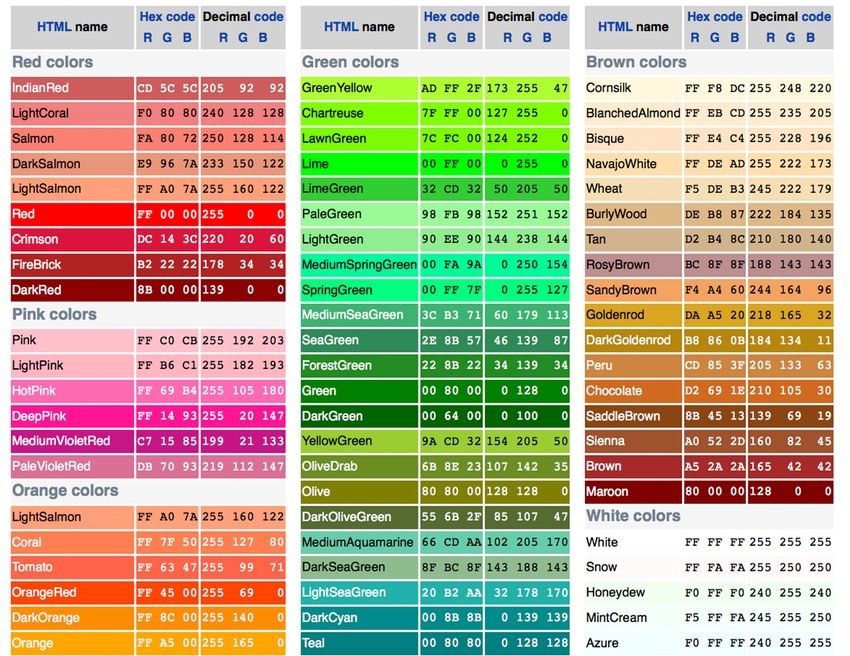
Цвета с названиями
Вместо использования именованной палитры вы можете предоставить пользовательскую палитру, указав
список из цветовых стилей (названные цвета или, например, цвета RBG, указанные как "# # #" ).
Вот пример, отображающий все именованные цвета, перечисленные в цветной стиль (исключая
черная, белая и серая шкалы):
. цветовая палитра синий голубовато-серый коричневый клюквенный голубой тусклый серый dkзеленый dknavy /// > dkorange яичная скорлупа изумрудный forest_green золотой серый зеленый хаки лавандовый /// > лаймовый светло-голубой ltголубовато-серый ltхаки пурпурный темно-бордовый средне-синий средне-зеленый мятный /// > темно-оливковый оливковый_бирюзовый оранжевый оранжевый_красный розовый фиолетовый красный песочный песочныйb/// > охристый бирюзовый желтый ebg ebblue edkblue eltblue eltgreen emidblue /// > erose, title (Именованные цвета Stata)
Код
В дополнение к официальным названным цветам Stata, цветовая палитра также поддерживает 140 именованных цветов HTML, как указано в
www. w3schools.com
а также различные цвета из W3.CSS.
Пример:
w3schools.com
а также различные цвета из W3.CSS.
Пример:
. цветовая палитра SlateBlue PaleVioletRed LightSeaGreen SandyBrown /// > w3-фиолетовый w3-лаймовый w3-темно-оранжевый, заголовок (некоторые цвета HTML и W3.CSS)
[верх]
Цветовые коды
Доступны различные форматы ввода. Помимо кодов RGB, например, вы можете указать цвета, используя шестнадцатеричные тройки. Вот пример отображение (приблизительно) ФС 595 безопасных цветов:
. цветовая палитра #bd1e24 #e97600 #f6c700 #007256 #0067a7 #964f8e, ряды(6) /// > заголовок (цвета указаны в виде шестнадцатеричных троек)
В качестве другого примера цвета HCL могут быть предоставлены как "HCL # # #" , где первое число указывает оттенок
(преобладающая длина волны в градусах цветового круга 360 градусов), вторая
число определяет цветность (цветность) и
третье число указывает светимость (яркость).
цветовая палитра переведет
цвета HCL в RGB. Пример:
. цветовая палитра "HCL 0 100 70" "HCL 120 100 70" "HCL 240 100 70", /// > заголовок (цвета указаны с использованием кодов HCL)
Для получения дополнительной информации см. список цветов в файле справки для цветовой палитры .
[вверху]
Градиенты интенсивности цвета
Различные варианты палитры
доступные, которые можно применить к указанным цветам для преобразования
цветов или для создания дополнительных цветов. Следующий пример иллюстрирует
как можно создать цветовой градиент с помощью интенсивность() опция (в качестве альтернативы вы также можете использовать опцию интенсифицировать() ; в
разница в том, что интенсивность() добавляет операторы регулировки интенсивности к цветам, тогда как усилить() вычисляет коды RGB с поправкой на интенсивность):
.цветовая палитра # bd1e24, интенсивность (0,1 (0,05) 1)
Точно так же вы можете создать градиент непрозрачности, используя opacity() (требуется Stata 15 или новее),
или градиенты с точки зрения насыщенности (цветности) и яркости (яркости), см. параметры насыщение() и светиться() :
. цветовая палитра, lcolor(черный): /// > #bd1e24, насыщенность(20(10)100, уровень) имя(Насыщенность 20-100)/// > / #bd1e24, luminate(20(10)100, level) name(Luminance 20-100)
[верх]
Цветовая интерполяция
В общем, очень полезной опцией для создания цветовых шкал является иполировать() вариант (дополнительные примеры):
. цветовая палитра: пурпурное золото, иполят (15, мощность (1,5)) /// > / DarkCyan FloralWhite DarkGoldenRod, иполят(15)
[вверху]
Пользовательские палитры
Если вы хотите создать персональную именованную цветовую палитру, вы можете определить программу под названием colorpalette_ мое имя , где myname — это название вашей палитры.

 Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.
Помогает найти цвета для презентации по аналогии, контрасту и с выделением акцентов. На сайте можно найти обширный теоретический ликбез о цвете, гармонии, типах цветовых контрастов. Подробнее о том, как пользоваться инструментом, смотрите в видеоуроке Марка Хлынова.
 Образует прямоугольник на цветовом круге
Образует прямоугольник на цветовом круге палитра символов: по умолчанию / худой / tufte / pplain / pblind
палитра символов: по умолчанию / худой / tufte / pplain / pblind
 6245978.73655 38.02262
монохромность | .8087024 60.80997 21.24502
дейтераномалия | .9332426 80.05394 32.06157
протаномалия | 2,739547 73,76132 32,43288
тританомалия | 4,185233 64,54694 34,77509
--------------------------------------------------
6245978.73655 38.02262
монохромность | .8087024 60.80997 21.24502
дейтераномалия | .9332426 80.05394 32.06157
протаномалия | 2,739547 73,76132 32,43288
тританомалия | 4,185233 64,54694 34,77509
--------------------------------------------------
 colorcheck, моно (0,9) cvd (0,75) вертикальный
Количество цветов = 15
Кол-во сравнений = 105
Тяжесть сердечно-сосудистых заболеваний = 0,75
Доля серого = 0,9Метод оттенков серого = LCh
Метрика разницы = удар
--------------------------------------------------
Дельта Е | минимальное максимальное среднее
------------------------------+---------------------------------
нормальное зрение | 13,62459 78,73655 38,02262
монохромность | 3,477297 60,87618 22,25807
дейтераномалия | 3.656989 79.62343 32.19816
протаномалия | 6.125197 74.8825 32.57244
тританомалия | 7,26585 66,5454 35,65413
--------------------------------------------------
colorcheck, моно (0,9) cvd (0,75) вертикальный
Количество цветов = 15
Кол-во сравнений = 105
Тяжесть сердечно-сосудистых заболеваний = 0,75
Доля серого = 0,9Метод оттенков серого = LCh
Метрика разницы = удар
--------------------------------------------------
Дельта Е | минимальное максимальное среднее
------------------------------+---------------------------------
нормальное зрение | 13,62459 78,73655 38,02262
монохромность | 3,477297 60,87618 22,25807
дейтераномалия | 3.656989 79.62343 32.19816
протаномалия | 6.125197 74.8825 32.57244
тританомалия | 7,26585 66,5454 35,65413
--------------------------------------------------
 строка le_wfemale le_wmale le_bfemale le_bmale год, lcolor(`r(p)') ///
> lw(*2 ..) ytitle(продолжительность жизни)
строка le_wfemale le_wmale le_bfemale le_bmale год, lcolor(`r(p)') ///
> lw(*2 ..) ytitle(продолжительность жизни)
 цветовая палитра Fuchsia Tomato SteelBlue SeaShell, глобальные
глобальные:
Фуксия: «255 0 255»
Помидор: "255 99 71"
SteelBlue: «70 130 180»
SeaShell: "255 245 238"
цветовая палитра Fuchsia Tomato SteelBlue SeaShell, глобальные
глобальные:
Фуксия: «255 0 255»
Помидор: "255 99 71"
SteelBlue: «70 130 180»
SeaShell: "255 245 238"
 цветовая палитра Акцент, местные жители
местные жители:
1: «127 201 127»
2 : "190 174 212"
3: «253 192 134»
4: «255 255 153»
5 : «56 108 176»
6: «240 2 127»
7: "191 91 23"
8: «102 102 102»
. Scatter Trunk Turn MPG Weight, mc(`1' `2' `3')
цветовая палитра Акцент, местные жители
местные жители:
1: «127 201 127»
2 : "190 174 212"
3: «253 192 134»
4: «255 255 153»
5 : «56 108 176»
6: «240 2 127»
7: "191 91 23"
8: «102 102 102»
. Scatter Trunk Turn MPG Weight, mc(`1' `2' `3')
 разброс ствол поворот м/г вес, мс(Fuchsia Tomato SteelBlue)///
> граф (цвет (SeaShell))
разброс ствол поворот м/г вес, мс(Fuchsia Tomato SteelBlue)///
> граф (цвет (SeaShell))
 цветовая палитра # bd1e24, интенсивность (0,1 (0,05) 1)
цветовая палитра # bd1e24, интенсивность (0,1 (0,05) 1)