Как сделать ссылку в Word и удалить её
20 декабря 2022 Ликбез Технологии
Её можно добавить на какой-то сайт, картинку, фрагмент в тексте и даже другой документ.
В текстовом процессоре Microsoft поддерживается функция гиперссылок, благодаря которой в документах можно вставлять различные ссылки: на веб‑страницы, файлы, определённое место в тексте, другой документ или имейл. Далее рассмотрим их, а также разберёмся, как удалить добавленные ссылки.
Как сделать автоматическую ссылку в Word
Самый простой способ добавить ссылку — просто ввести или вставить адрес на нужную страницу или файл. Поскольку Word автоматически распознаёт URL, адрес сразу же превратится в ссылку. Она будет выглядеть не очень красиво, но когда нужно показать полный URL или просто не хочется заморачиваться — это лучший вариант.
Просто вставьте ссылку, скопировав из адресной строки браузера, или введите вручную с клавиатуры адрес, начиная с www.
Нажмите пробел либо Enter, и текст превратится в подчёркнутую и подсвеченную синим гиперссылку. Кстати, при нажатии Ctrl + Z она снова станет простым текстом. Это на случай, если нужно указать адрес сайта без ссылки.
Кстати, при нажатии Ctrl + Z она снова станет простым текстом. Это на случай, если нужно указать адрес сайта без ссылки.
Как сделать ссылку в Word на веб‑страницу или файл
Ссылку не обязательно вставлять напрямую, её можно назначить на какое‑нибудь слово или фразу в тексте, а также картинку. Так будет правильнее, красивее и понятнее для читателя. Сам же процесс ненамного сложнее.
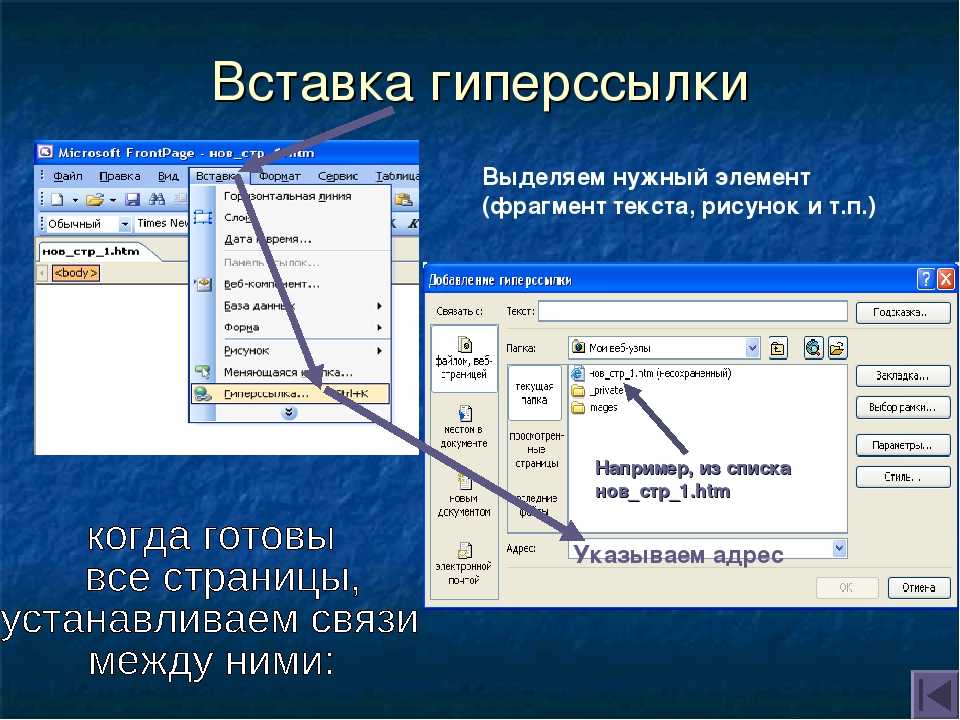
Выделите нужное слово и на вкладке «Вставка» кликните «Ссылки» → «Ссылка», а лучше просто нажмите сочетание Ctrl + K на клавиатуре.
В открывшемся окошке в поле «Адрес» вставьте URL веб‑страницы или файла.
Выбранное слово станет подчёркнутым и окрасится в синий. Теперь по клику на него с зажатой клавишей Ctrl ссылка откроется в браузере.
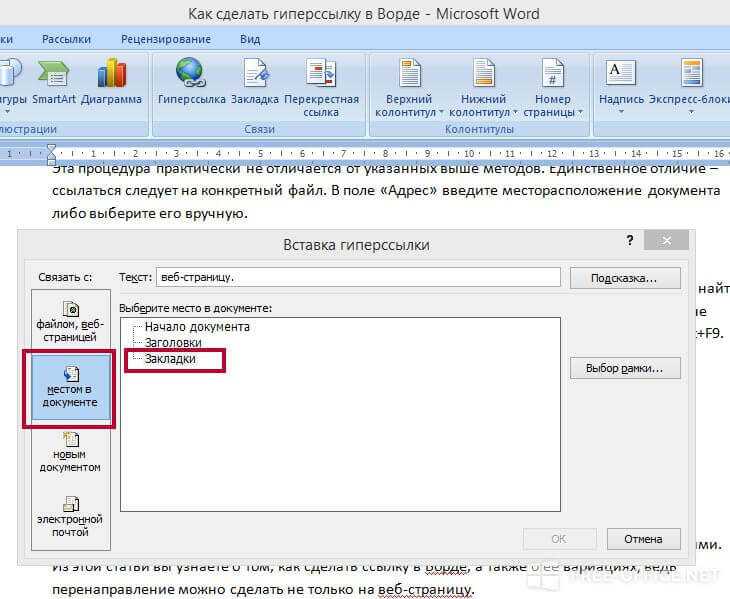
Как в Word сделать ссылку на место в тексте
Подобно страницам в интернете можно добавить ссылки на листы и даже определённые фрагменты в документе. Это бывает полезно при составлении курсовых и дипломных работ, а также других объёмных файлов с большим количеством разделов. Для реализации подобного можно использовать оглавление или закладки.
Для реализации подобного можно использовать оглавление или закладки.
Поставьте курсор в место, на которое хотите сослаться, и на вкладке «Вставка» кликните «Ссылки» → «Закладка».
Введите удобное для понимания имя закладки и нажмите «Добавить».
Теперь выделите слово, которое хотите сделать ссылкой, нажмите Ctrl + K, а затем кликните «Место в документе», раскройте список закладок и выберите нужную.
После этого по щелчку по указанному слову с зажатым Ctrl Word мгновенно перейдёт к месту в тексте, на котором вы установили закладку.
Как в Word сделать ссылку на другой документ
По такому же принципу в качестве объекта ссылки можно использовать другие документы Word. Этот метод будет полезен для больших работ, которые содержат сразу несколько файлов, и может сэкономить время при взаимодействии с ними.
Всё так же выделите слово или фразу и нажмите Ctrl + K.
Выберите документ Word в списке файлов.
Теперь, если зажать Ctrl и кликнуть на ссылку, откроется указанный документ.
Ещё один вариант использования ссылок — имейл для обратной связи с читателями вашего документа. По клику на такую ссылку у пользователя будет автоматически открываться создание нового письма с заданной темой в почтовом клиенте по умолчанию.
Выделите слово, которое хотите сделать ссылкой, и нажмите Ctrl + K.
Кликните «Электронная почта», укажите имейл (не пугайтесь, к нему спереди добавится mailto:), тему письма и нажмите OK.
После этого по клику на ссылку читатель сможет написать вам письмо и дать обратную связь.
Как удалить ссылку в Word
Обратный процесс гораздо проще и, что примечательно, одинаков для ссылок любых типов.
Выделите слово или фразу со ссылкой, а затем сделайте правый клик и выберите из контекстного меню «Удалить гиперссылку». Либо просто нажмите Ctrl + Shift + F9 на клавиатуре. Кстати, если выделить весь текст (Ctrl + A) и потом использовать это сочетание клавиш, то Word удалит все ссылки в документе.
После удаления ссылки фрагмент превратится в обычный текст.
Читайте также 🧐✏️📄
- Как перевернуть страницу в Word
- Как создать колонки в Word и убрать их
- Как сделать рамку в Word
- Как убрать большие пробелы в Word между словами
- Как удалить пустую страницу в Word
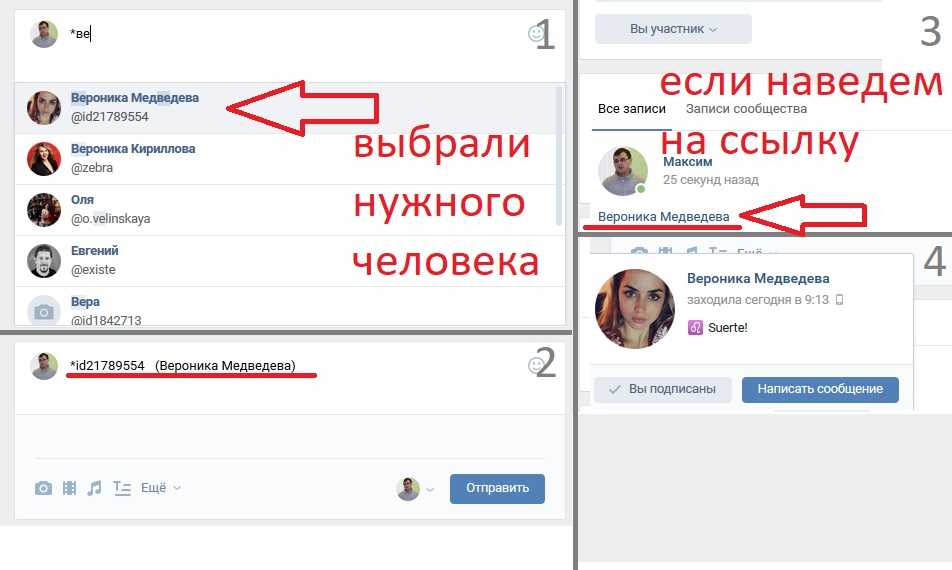
Как сделать текст ссылкой в ВК на человека, группу или страницу
Далеко не все знают, что ВКонтакте позволяет использовать активные ссылки на любые внутренние страницы сайта — сообщества, личные профили, товары, фотографии, видео и прочее.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения. Поделимся примерами ссылок на страницу человека, на сообщество и сообщения. А вы пока подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Реклама: 2VtzquY3wEz
Читайте также: Как раскрутить группу ВКонтакте
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания активной ссылки введите символ * или @ и вставьте после него нужную вам гиперссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Примеры использования:
- Ссылка на страницу (профиль) человека: [ https://vk.com/ivanov|Иван Иванов], где https://vk.com/ivanov — ссылка, а Иван Иванов — слова, которые будут активной ссылкой.
- Ссылка на группу (сообщество) ВКонтакте: [https://vk.com/postiumru|Postium], где https://vk.com/postiumru — ссылка, а Postium — слово, которое будут гиперссылкой.
- Ссылка на сообщения, чат или беседу: [https://vk.me/postiumru|Напиши нам!], где https://vk.me/postiumru — ссылка на сообщения сообщества, а Напиши нам! — фраза, которая будет кликабельной ссылкой.
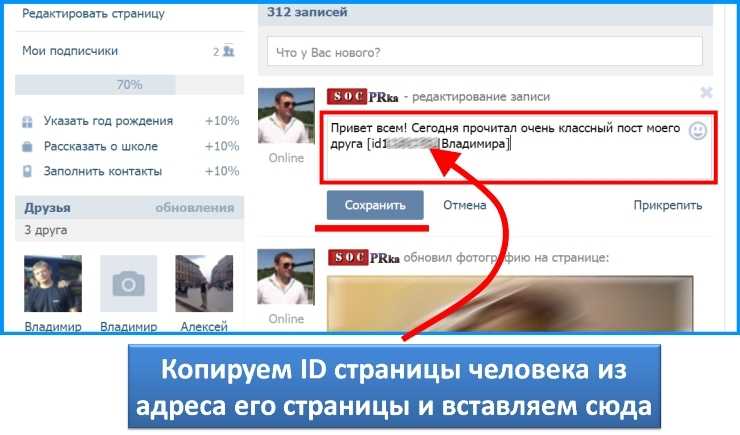
Далее, такая конструкция просто вставляется в текст поста:
Таким образом можно добавить ссылку на любую внутреннюю страницу ВК — обсуждения, видео, историю, фотографию, альбом и так далее.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Полезные ссылки:
- Как накрутить подписчиков в сообщество ВКонтакте
- ТОП-10 парсеров групп ВКонтакте
- Как попасть в рекомендации ВК
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Как сделать ссылки на изображения кликабельными?
Узнайте, как создавать гиперссылки на изображения, чтобы сделать их интерактивными ссылками.
Если ваши изображения станут интерактивными, это может добавить дополнительные функциональные возможности вашим проектам или страницам в EnagagementHQ. Сделав это, вы сможете направить свое сообщество к дополнительной информации, которая поможет информировать их о целях вашего проекта.
Существует два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Выбор варианта зависит от того, где вы пытаетесь сделать ваши изображения кликабельными. Однако, что самое приятное, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения кликабельными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить свое изображение
Щелкните изображение и в параметрах щелкните «Вставить ссылку».

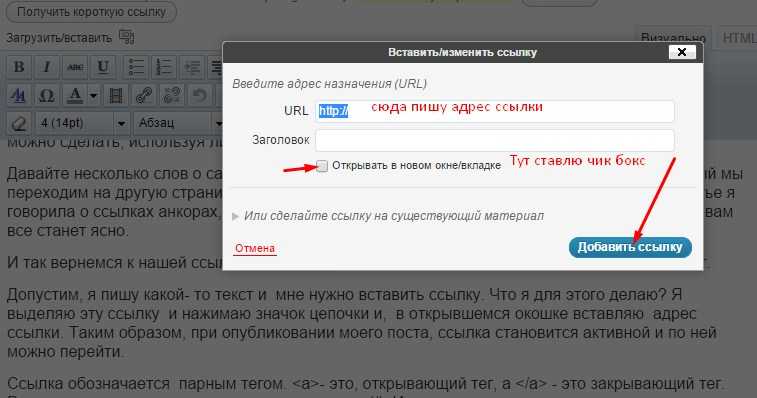
Добавьте URL-адрес ссылки на изображение и выберите вариант открытия в новой вкладке, если это необходимо.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам нужно будет понять базовый синтаксис. Вы можете использовать HTML везде, где вы можете переключиться на просмотр кода, в том числе;
Текстовые редакторы
Используя пользовательский виджет
в заголовке опроса типы вопросов
Домашний фристайл. изображение уже доступно в Интернете, так как вам нужно будет скопировать URL-адрес изображения. Это может быть либо ваша фотогалерея, либо внешний сайт. Если оно находится в фотогалерее, обратитесь к этой статье, чтобы узнать, как получить правильное местоположение изображения.
Чтобы добавить кликабельное изображение с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
здесь вставьте URL-адрес назначения : замените это фактической ссылкой, по которой вы хотите направить своих посетителей, когда они нажимают на изображение.

вставьте здесь местоположение изображения : замените это местоположением изображения, которое вы хотите сделать кликабельным (поэтому ‘img src’. src означает источник).
вставьте заголовок: это для доступности — например. люди, которые используют программы для чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики давать изображению заголовок.
вставьте сюда описание : Замените это другим описанием. Это также важно по соображениям доступности, как указано выше.
Скопируйте и вставьте этот код, после нажав на иконку <> в редакторе.
Подробную информацию о различных типах файлов, совместимых с EnagagementHQ, можно найти здесь.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать пользовательский виджет для создания интерактивных изображений, как подробно описано в статье Использование пользовательского виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, через чат или по электронной почте [email protected]
Как сделать кликабельную ссылку в WordPress (гиперссылку) в блоге
На удивление легко научиться делать кликабельную ссылку в WordPress в наши дни.
Хотя в предыдущих версиях WordPress создание гиперссылки из существующего текста было не таким интуитивно понятным и простым, сегодня все изменилось. В этом кратком руководстве мы говорим как о том, как сделать кликабельную ссылку, так и о том, как сделать так, чтобы ссылка открывалась в новой вкладке.
Вот короткое видео (повторяющееся), иллюстрирующее простой процесс создания кликабельной ссылки в редакторе WordPress:
Если не обращать пристального внимания, то легко пропустить то, что здесь происходит (знаю, это видео немного быстрое).
И если вы недавно начали вести блог или просто еще не слишком опытны в использовании WordPress, это нормально.
 Может потребоваться время, чтобы освоить все технические процессы, связанные с ведением блога.
Может потребоваться время, чтобы освоить все технические процессы, связанные с ведением блога.Давайте разберем этот процесс более подробно, начиная с того, что такое кликабельная ссылка (а также как сделать так, чтобы ссылка открывалась в новой вкладке).
Что такое кликабельная ссылка?Также известная как гиперссылка, интерактивная ссылка представляет собой фрагмент текста или вставленный URL-адрес, который добавляется к сообщению или странице вашего блога, и при нажатии на нее окно вашего браузера перенаправляется на новую веб-страницу (или откройте, что щелкнули веб-страницу в новой вкладке браузера).
Короче говоря, интерактивная ссылка предназначена для перехода читателей к другим частям контента по следующим причинам:
- Рекомендация других статей в вашем блоге
- Отправка читателей на специальную целевую страницу (чтобы зарегистрироваться или совершить покупку)
- Указание им на дополнительное чтение на другом веб-сайте
- Ссылка на исследования, исследования или внешние источники, которые вы использовали в своей статье, такие как Википедия
В любое время, когда вы хотите связать одну запись в блоге с другой, интерактивная ссылка (гиперссылка) — лучший способ сделать это с точки зрения SEO.
Зачем нужны кликабельные ссылки?
Как блоггер, одной из ваших самых важных целей, вероятно, является привлечение трафика на ваш блог и (в конечном итоге) научиться монетизировать этот трафик.
Но привлечь читателей к вашему блогу — это только первая часть битвы.
Вы также хотите сохранить их как можно дольше.
В идеале вы предоставите им достаточную ценность, чтобы они захотели подписаться на ваш список рассылки или новостную рассылку, чтобы получать обновления о будущем контенте, верно?
Лучший способ удержать читателей в вашем блоге — это разместить ссылки на другие ваши статьи.
Если вы нажмете на любую из ссылок, которые вы видите в абзацах выше, вы заметите, что они ведут на другие страницы моего блога.
Чем больше вы можете использовать интерактивные ссылки в своем контенте, чтобы направлять читателей к более релевантным статьям в вашем блоге, тем больше вероятность того, что они останутся и получат больше пользы от вашего письма.

Примечание: Если вам интересно узнать о разнице между ссылками nofollow и dofollow, ознакомьтесь с моим руководством — что такое ссылка nofollow? (как сделать nofollow ссылки).
3 простых шага, чтобы сделать интерактивную ссылку в WordPressЕсли видео в верхней части этого руководства слишком быстрое, то вот пошаговый процесс.
1. Выделите текст, который вы хотите сделать кликабельной ссылкойС помощью курсора выделите (щелкните и перетащите) часть текста в своем сообщении в блоге, которую вы хотите превратить в интерактивную ссылку. Вот так:
Теперь, когда у вас есть текст, который вы хотите превратить в выделенную гиперссылку…
2. Щелкните значок ссылки в визуальном редакторе ( 🔗 )Найдите значок ссылки в верхней части опций визуального редактора.
Это будет выглядеть так: 🔗
Теперь у вас будет возможность вставить целевой URL-адрес (веб-страницу), на которую вы хотите направить кликабельный текст.
3. Вставьте целевой URL-адрес и нажмите « Применить »
Наш последний и последний шаг — вставить (или ввести) URL-адрес, на который вы хотите направить читателей после того, как они нажмут на указанную вами гиперссылку. создание.
После нажатия на значок ссылки вы сразу же получите адресную строку, в которую можно вставить ссылку. Вот так:
Как только вы нажмете кнопку « Применить », все готово. Ваш текст теперь стал гиперссылкой… но подождите!
Сделать ссылку открытой в новой вкладке?Если вы не настроили ссылку так, чтобы она открывалась в новой вкладке, она просто перенаправит ваше текущее окно браузера на страницу, на которую вы нажали. В некоторых случаях это нормально, но вот мои личные правила относительно того, когда открывать ссылки в новой вкладке, а когда держать читателей в одном и том же окне браузера:
- Если вы ссылаетесь на внешнюю страницу (т.
 е. страницу или сообщение не на вашем собственном веб-сайте), сделайте ссылку открытой в новой вкладке, иначе вы будете целенаправленно отсылать читателей от вашего блога каждый раз, когда они нажимают на нее. внешняя ссылка, без и , сохраняющая их на вашем сайте
е. страницу или сообщение не на вашем собственном веб-сайте), сделайте ссылку открытой в новой вкладке, иначе вы будете целенаправленно отсылать читателей от вашего блога каждый раз, когда они нажимают на нее. внешняя ссылка, без и , сохраняющая их на вашем сайте - Если вы ссылаетесь на внутренний URL-адрес (страницу или публикацию на своем собственном веб-сайте) из на страницу или публикацию, на которую вы хотите заинтересовать читателей, сделайте ссылку открытой в новой вкладке — таким образом, они ваш исходный URL останется открытым
- Если вы ссылаетесь на внутренний URL-адрес (страницу или сообщение на вашем собственном веб-сайте) из на страницу или сообщение, предназначенное для перенаправления ваших посетителей на другие ресурсы, сделайте так, чтобы интерактивная ссылка оставалась в текущем окне браузера — с цель уменьшить количество ненужных вкладок браузера
Если вы хотите, чтобы ваша интерактивная ссылка открывалась в новой вкладке (а не в текущем окне браузера), вам нужно выполнить еще один быстрый шаг, прежде чем нажать «Применить».





 Может потребоваться время, чтобы освоить все технические процессы, связанные с ведением блога.
Может потребоваться время, чтобы освоить все технические процессы, связанные с ведением блога.


 е. страницу или сообщение не на вашем собственном веб-сайте), сделайте ссылку открытой в новой вкладке, иначе вы будете целенаправленно отсылать читателей от вашего блога каждый раз, когда они нажимают на нее. внешняя ссылка, без и , сохраняющая их на вашем сайте
е. страницу или сообщение не на вашем собственном веб-сайте), сделайте ссылку открытой в новой вкладке, иначе вы будете целенаправленно отсылать читателей от вашего блога каждый раз, когда они нажимают на нее. внешняя ссылка, без и , сохраняющая их на вашем сайте