Несколько форм на одной странице с отправкой без перезагрузки
Заказать звонок ×
Старт
5 000 Р
- Состоит из 1 страницы
- Основная информация
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Визитка
10 000 Р
- Состоит из 1-3 страниц
- Новостная лента
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Малый
бизнес25 000 Р
- Новости компании
- Каталог продукции
- Контакты и схема проезда
- Форма обратной связи
- Слайд-шоу
ПОДРОБНЕЕ
Интернет
магазин25 000 Р
- Каталог товаров
- Вывод новинок
- Сопутствующие товары
- Модуль доставки
ПОДРОБНЕЕ
Landing
Page15 000 Р
- Продающие тексты
- Продающие триггеры
- Инфографика
- Форма обратной связи
- Блок отзывов клиентов
ПОДРОБНЕЕ
Старт
5 000 Р
- Состоит из 1 страницы
- Основная информация
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Визитка
10 000 Р
- Состоит из 1-3 страниц
- Новостная лента
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Малый
бизнес25 000 Р
- Новости компании
- Каталог продукции
- Контакты и схема проезда
- Форма обратной связи
- Слайд-шоу
ПОДРОБНЕЕ
Интернет
магазин25 000 Р
- Каталог товаров
- Вывод новинок
- Сопутствующие товары
- Загрузка товаров из файла
- Модуль доставки
ПОДРОБНЕЕ
Landing
Page15 000 Р
- Продающие тексты
- Продающие триггеры
- Инфографика
- Форма обратной связи
- Блок отзывов клиентов
ПОДРОБНЕЕ
Старт
5 000 Р
- Состоит из 1 страницы
- Основная информация
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
Визитка
10 000 Р
- Состоит из 1-3 страниц
- Новостная лента
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Малый
бизнес25 000 Р
- Новости компании
- Каталог продукции
- Контакты и схема проезда
- Форма обратной связи
- Слайд-шоу
ПОДРОБНЕЕ
Интернет
магазин25 000 Р
- Каталог товаров
- Вывод новинок
- Сопутствующие товары
- Загрузка товаров из файла
- Модуль доставки
ПОДРОБНЕЕ
Landing
Page15 000 Р
- Продающие тексты
- Продающие триггеры
- Инфографика
- Форма обратной связи
- Блок отзывов клиентов
ПОДРОБНЕЕ
5 000 Р
- Состоит из 1 страницы
- Основная информация
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Визитка
10 000 Р
- Состоит из 1-3 страниц
- Новостная лента
- Схема проезда
- Форма обратной связи
- Бесплатные начальные консультации
ПОДРОБНЕЕ
Малый
бизнес
25 000 Р
- Новости компании
- Каталог продукции
- Контакты и схема проезда
- Форма обратной связи
- Слайд-шоу
ПОДРОБНЕЕ
Интернет
магазин
25 000 Р
- Каталог товаров
- Вывод новинок
- Сопутствующие товары
- Загрузка товаров из файла
- Модуль доставки
ПОДРОБНЕЕ
Landing
Page
15 000 Р
- Продающие тексты
- Продающие триггеры
- Инфографика
- Форма обратной связи
- Блок отзывов клиентов
ПОДРОБНЕЕ
- Madcatzz –
- Несколько форм на одной странице с отправкой без перезагрузки
- 29.
 06.2015
06.2015 - 56656
Вы можете скачать готовые файлы, в которые дополнительно включена проверка введенных данных в форму (валидация), поделившись статьей в Twitter.
Представьте, что у вас на странице сайта есть несколько форм связи с различным предназначением. Лучший способ объяснить эту потребность, это создание сайта, в котором необходимо разместить форму заказа звонка, форму запроса цены, форму запроса каталога и еще какие-либо необходимые вам формы.
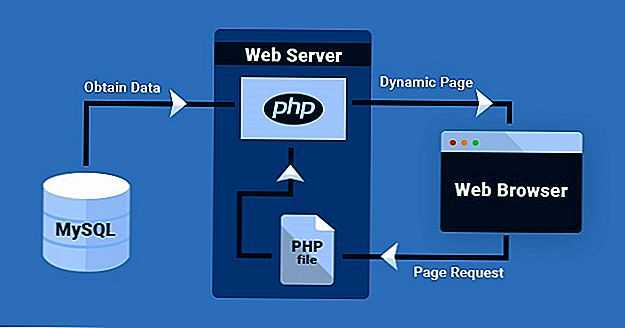
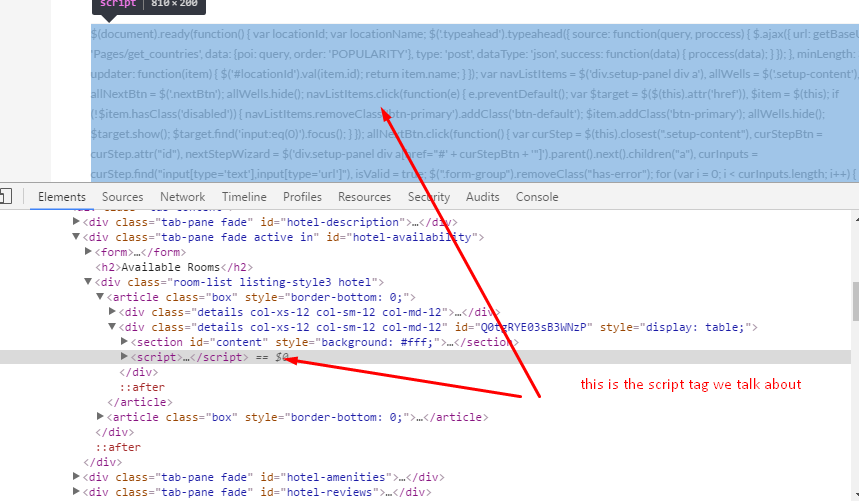
За пересылку письма с введенными в форму данными отвечает PHP обработчик. Для передачи данных в обработчик используется кнопка с типом submit. В случае использования нескольких форм связи с одним php обработчиком Вы должны передать в него данные именно той формы, в которой была нажата кнопка «Отправить». Это можно сделать через if/else, с учетом разных имен атрибутов, наплодив одинаковых кусков кода, можно создать кучу обработчиков с разными именами, но одинаковым кодом, а можно использовать скрипт jQuery с помощью которого данные в обработчик будут отправляться из той формы где было произведено нажатие на кнопку «Отправить».
Далее мы покажем, как реализовать на одной странице несколько форм связи, отправляющих данные без перезагрузки страницы в один обработчик.
Несколько форм связи с одним обработчиком
К примеру, возьмем три формы.
Присвойте каждой форме свой уникальный id. У нас это form1, form2 и form3. Кроме того, для стилизации формы примените классы css, для отображения подсказки включите атрибуты placeholder, а для формирования темы письма добавьте скрытый input.
Таким образом, теперь формы имеют различные идентификаторы id и мы можем написать скрипт, который будет отправлять данные в обработчик ориентируясь на id формы.
Отправка формы без перезагрузки страницы
Обычно при отправке данных из формы происходит перенаправление на страницу подтверждения. В случае использования нескольких форм на странице, это будет мешать и отвлекать клиента от вашего предложения и заполнения какого-либо другого запроса.
Используя AJAX, отправку формы без перезагрузки страницы сделать очень легко.
Форма связи в процессе заполненияПосле нажатия кнопки «Отправить» вместо полей ввода формы у вас появится сообщение об отправке.
Форма связи после нажатия кнопки «Отправить»update: При необходимости восстановления формы после отправки данных, вы можете использовать следующее решение (вставьте выделенный код в указанное место и оберните все input в форме в div с id, например inputs):
Метод .load() загружает данные и вставляет в указанный элемент.
«#parent» — id формы, в которую необходимо вставить удаленные данные.
В приведенном примере скрипта с отправкой данных форм без перезагрузки страницы, оберните в div все input. Назначьте ему id, например inputs. Этот div с вложенными полями input удаляется скриптом, на его месте появляется сообщение об отправке. Получается, что в коде остается тег form с id, этот id необходимо указать в #parent, это станет контейнером для загрузки скриптом данных формы (удаленные input).
Получается, что в коде остается тег form с id, этот id необходимо указать в #parent, это станет контейнером для загрузки скриптом данных формы (удаленные input).
«http://site.ru» — адрес вашей страницы с формой, откуда скрипт загрузит удаленные input. Например, если ваша форма будет находиться по адресу http://site.ru/contacts.html, вставляете этот адрес.
«#child» — id блока, который содержит
3000 — время в мс через которое восстановится код формы.
Демо
PHP обработчик
Большинство форм для передачи данных используют метод POST, это позволяет «спрятать» данные формы и не загромождать URL в адресной строке.
Данный обработчик содержит проверку метода передачи данных.
Создавая формы на страницах своего сайта, не забывайте о внедрении проверки введенных данных и методах защиты от спама.
Возникли вопросы? Давайте обсудим их в комментариях.
Демо
Для просмотра комментариев включите JavaScriptБлог
Создание сайта компании
Madcatzz
Блог
Создание сайта компании
Получение обратной связи с помощью форм (Symfony Docs)
Пришло время добавить возможность получения обратной связи от наших посетителей. Они смогут оставлять комментарии с помощью HTML-формы.
Используйте бандл Maker для создания класса формы:
Класс App\Form\CommentFormType определяет форму для сущности App\Entity\Comment:
src/Form/CommentFormType.php
Тип формы задаёт поля формы, связанные с моделью. Он выполняет преобразование между отправленными данными и свойствами класса модели. По умолчанию для определения конфигурации каждого поля, Symfony использует метаданные (например, метаданные Doctrine) сущности
По умолчанию для определения конфигурации каждого поля, Symfony использует метаданные (например, метаданные Doctrine) сущности Comment
text будет отрисовано как textarea, так как в базе данных используется столбец для хранения текста, а не строки.Для отображения формы, создайте её в контроллере и передайте в шаблон:
Никогда не следует инициализировать класс формы напрямую. Для упрощения создания форм, используйте метод createForm() класса AbstractController.
Чтобы передать форму в шаблон, используйте метод createView(), который преобразует данные в подходящий для использования в шаблонах формат.
Отобразить форму в шаблоне можно с помощь Twig-функции form:
После обновления страницы конференции в браузере, обратите внимание, что каждое поле формы использует HTML-элемент, соответствующий типу модели:
Функция form() создаёт HTML-форму, используя всю информацию, определённую в типе формы. В том числе эта функция добавляет обязательный для поля загрузки файла атрибут
В том числе эта функция добавляет обязательный для поля загрузки файла атрибут enctype=multipart/form-data к тегу <form>. Более того, эта функция также берёт на себя отображение сообщений об ошибках после отправки формы. Переписав шаблоны по умолчанию можно изменить абсолютно всё, однако для нашего проекта это не понадобится.
Несмотря на то, что поля формы конфигурируются по их типу в модели, вы можете изменить стандартную конфигурацию непосредственно в классе типа формы:
Обратите внимание, что мы добавили кнопку отправки. Это позволит нам продолжить использовать простое выражение {{ form(comment_form) }} в шаблоне.
Некоторые поля не могут быть автоматически сконфигурированы, например, photoFilename — одно из них. Сущность Comment должна только сохранять имя файла с фотографией, форма в свою очередь берёт на себя обработку загрузки файла. Для этого мы добавили поле
Для этого мы добавили поле photo с отключённой опцией mapped, таким образом это поле не будет связано ни с одним свойством в сущности Comment. Мы будем управлять этим полем вручную, чтобы реализовать определённую логику (например, сохранять загруженную фотографию на диск).
В качестве примера настройки, у некоторых полей мы также изменили метки по умолчанию.
Тип формы определяет её внешний вид (используя валидацию HTML5). Пример сгенерированной HTML-формы:
Наша форма содержит поле для электронного адреса (атрибут типа со значением email). Кроме этого, большинство полей обязательны для заполнения (имеют атрибут required). Обратите внимание, что форма также включает в себя скрытое поле _token, используемое для защиты от CSRF-атак.
Если при отправке формы HTML-валидация не срабатывает, то на сервер могут попасть некорректные данные. Например, это может случиться при использовании HTTP-клиентов, таких как cURL, игнорирующих правила валидации.
Например, это может случиться при использовании HTTP-клиентов, таких как cURL, игнорирующих правила валидации.
Нам также необходимо добавить некоторые правила валидации для модели Comment:
Мы написали достаточно кода, чтобы отобразить форму.
Теперь в контроллере нам необходимо обработать отправку формы и сохранить данные из неё в базе данных:
После отправки формы объект Comment будет обновлён в соответствии с полученными данными.
Конференция должна быть такой же, как указано в URL-адресе (мы удалили его из формы).
В случае, если данные заполненной формы некорректные, мы по-прежнему перенаправляем пользователя на страницу конференции, однако теперь форма будет заполнена введёнными ранее значениями, а также отобразит, какие ошибки были допущены при её заполнении.
Теперь попробуйте заполнить и отправить форму. Всё должно отработать правильно и данные сохраниться в базе данных (проверьте в административной панели). Тем не менее, есть одна проблема — фотографии. Они не сохраняются, так как мы ещё не реализовали обработку их в контроллере.
Тем не менее, есть одна проблема — фотографии. Они не сохраняются, так как мы ещё не реализовали обработку их в контроллере.
Чтобы мы могли отображать загруженные фотографии на странице конференции, нам нужно сохранять их в публичной директории. Поэтому мы будем хранить фотографии в директории public/uploads/photos.
Поскольку мы не хотим жёстко указывать путь к каталогу в коде, нам нужен способ глобально хранить его в конфигурации. Symfony Container способен хранить параметры в дополнение к сервисам, которые являются скалярами, помогающими конфигурировать сервисы:
Мы уже видели, как сервисы автоматически внедряются в аргументы конструктора. Что касается параметров контейнера, можно внедрить их через атрибут Autowire.
Теперь у нас есть всё для имплементации логики, необходимой для сохранения загруженного файла:
Для загруженного файла фотографии мы сначала сгенерируем случайное имя. Затем переместим этот файл в выбранную ранее специальную директорию для хранения фотографий. И наконец, мы сохраним имя файла в объекте Comment.
И наконец, мы сохраним имя файла в объекте Comment.
Попробуйте загрузить PDF-файл вместо фотографии. Вы увидите сообщения об ошибках в действии. Сейчас они выглядят ужасно, но пока не обращайте внимание на это — мы сделаем всё красиво в последующих шагах, когда будем работать над дизайном сайта. Для стилизации элементов форм нам достаточно поменять одну строчку в конфигурации.
После отправки формы, если что-то не работает как нужно, используйте панель «Form» в профилировщике Symfony. На данной странице вы сможете увидеть информацию о форме, всех её параметрах, отправленные данные, включая то, как они были преобразованы. Если форма содержит ошибки, они так же будут показаны.
Порядок взаимодействия с формой, как правило, выглядит следующим образом:
- Форма отображается на странице;
- Пользователь отправляет форму через POST-запрос;
- Сервер перенаправляет пользователя на другую или ту же самую страницу, на которой находится форма.
Но как нам использовать профилировщик в случае успешной отправки формы? Из-за перенаправления мы никогда не увидим отладочную панель после отправки POST-запроса. Не беда — на перенаправленной странице в панели отладки наведите на зелёную область с надписью «200». Вы увидите, что запрос был перенаправлен (об этом указывает надпись «302»), а рядом есть ссылка на профилировщик (в скобках).
Не беда — на перенаправленной странице в панели отладки наведите на зелёную область с надписью «200». Вы увидите, что запрос был перенаправлен (об этом указывает надпись «302»), а рядом есть ссылка на профилировщик (в скобках).
Перейдите по ссылке, чтобы открыть профилировщик этого POST-запроса, затем перейдите на панель «Form».
На данный момент административная панель показывает всего лишь название файла фотографии, хотя мы ожидаем увидеть само изображение:
Не торопитесь фиксировать изменения! Чтобы загруженные файлы фотографий не попали в Git-репозиторий, добавьте директорию /public/uploads в файл .gitignore:
На последнем шаге мы рассмотрим возможность хранения загруженных файлов на продакшен-серверах. Зачем нам нужно что-то делать для этого? Всё из-за того, что большинство современных облачных платформ по ряду причин используют контейнеры только для чтения. Platform.sh — не исключение.
В Symfony-проекте далеко не всё может быть только для чтения. Мы усердно старались закешировать как можно больше данных при сборке контейнера (во время прогрева кеша), однако Symfony всё ещё нужно сохранять файлы пользовательского кеша, логов, сессий (если они хранятся в файловой системе) и т.д.
Мы усердно старались закешировать как можно больше данных при сборке контейнера (во время прогрева кеша), однако Symfony всё ещё нужно сохранять файлы пользовательского кеша, логов, сессий (если они хранятся в файловой системе) и т.д.
Откройте файл .platform.app.yaml. В нём уже есть точка монтирования с возможностью записи, указанная для директории var/. Директория var/ — единственное место в файловой системе, в которую Symfony может что-то записывать (кеш, логи и т.п.).
Создадим новую точку монтирования для загруженных фотографий:
Теперь вы можете развернуть код и убедиться в том, что файлы фотографий сохраняются в директории public/uploads/, так же как и в локальной версии.
This work, including the code samples, is licensed under a
Creative Commons BY-NC-SA 4.0
license.
Обработка форм сайта с помощью PHP – База знаний Timeweb Community
Введение
Формы используют для отправки какой-либо информации на сервер, которую необходимо как-то обработать.
Места использования форм:
- Создание регистрации и авторизации
- Создание блока комментариев
- Создание обращения в техническую поддержку (тикеты)
Создаём форму на HTML
Код формы необходимо помещать в <body> HTML документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Формы</title>
</head>
<body>
Здесь должна быть ваша форма.
</body>
</html>Я пропущу скелет документа дальше, чтобы было более понятно.
<form action="" method="post"> <p>Введите логин: <input type="text" name="login"></p> <p>Введите пароль: <input type="password" name="pass"></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
В атрибут action нужно указать обработчик формы (PHP-скрипт). Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
Наглядный пример get:
Наглядный пример post:
Немного по PHP:
При отправке формы методом POST данные записываются в суперглобальный массив $_POST.
При отправке формы методом GET данные записываются в суперглобальный массив $_GET.
К суперглобальным массивам $_POST и $_GET нужно обращаться обычным способом (как вы делаете это и с обычными ассоциативными массивами) $массив[‘ключ’].
В форме мы сделали 3 <input>. Первые два — поле ввода логина и пароля. Третий — кнопка отправки формы.
Третий — кнопка отправки формы.
Тег <input> имеет атрибут type=»». Для каждого случая указывают свой тип ввода. Допустим, text устанавливают для текста, submit — для отправки формы по атрибуту (action), а password — для пароля (чтобы он отображался звёздочками *).
Кроме того, тег <input> имеет атрибут name=»» и атрибут value=»». Value — стандартное значение элемента, name — предназначено для того, чтобы обработчик формы мог его идентифицировать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Создаём обработчика формы
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action=»example.php»), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед <!DOCTYPE html>) открываем теги PHP и обрабатываем форму:
<?
// Если кнопка нажата, то выполняет тело условия
if (isset($_POST['done'])) {
echo 'кнопка обработчика была нажата!<br>';
// Если логин и пароль не пуст(есть значение), а также пароль не 123
if (!empty($_POST['login']) && $_POST['pass'] != 123 && !empty($_POST['pass'])) {
echo "Всё хорошо, все поля пройдены. ";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST['login'] == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST['pass'] == '123' || empty($_POST['pass'])) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
$error_login = ""; $error_pas = "";
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!<br>";
В проверке на логин:
$error_login .= 'Логин пуст!<br>';
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега <input> вставку PHP (в данном случае <?= ?>), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
<p>Введите логин: <input type="text" name="login"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass"><?=$error_pas?></p>
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
$input_login =""; $input_pass = "";
В начало проверки на ‘нажата ли кнопка отправки’ добавляем:
$input_login = $_POST['login']; $input_pass = $_POST['pass'];
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
<form action="" method="post"> <p>Введите логин: <input type="text" name="login" value="<?=$input_login?>"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass" value="<?=$input_pass?>"><?=$error_pas?></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
Заключение
Как видите, создать хорошую форму на PHP не так уж и сложно. Проверки, которые я показал в этой статье, не обязательно должны быть. Вы можете придумывать свои (любые) проверки на поля ввода, используя PHP. Надеюсь, что вам понравилась моя статья, и вы выучили что-то новое.
Проверки, которые я показал в этой статье, не обязательно должны быть. Вы можете придумывать свои (любые) проверки на поля ввода, используя PHP. Надеюсь, что вам понравилась моя статья, и вы выучили что-то новое.
Всем спасибо за внимание!
Итоговый код страницы с формой + обработчика:
https://pastebin.com/N9WegitB
Формы и их составляющие (form, input) в HTML
Для создания интерактивного сайта необходим способ передачи данных от пользователя. Самый простой способ передать данные на сайт — это использовать форму (тег <form>).
Материал в этой статье только описывает теги, которые могут содержаться в <form>. Но для программирования функционала необходимо знание языка, к примеру, PHP. Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
Одним из простейших примеров формы может быть форма авторизации:
<form action="/index.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
Если создать html файл и вставить в него код из примера выше, то в браузере такой файл отобразится как html страница со следующим содержанием: — в этой форме есть два поля для ввода и одна кнопка. Все эти элементы строятся самим браузером.
Браузер использует свой стандартный стиль для полей ввода и кнопок, если не задан особый стиль. У каждого браузера стили для элементов форм отличаются. Поэтому чтобы сделать единый дизайн формы для вех браузеров, необходимо переопределить стандартные стили. Читайте об этом в курсе по CSS.
Рассмотрим построчно теги из примера.
<form> … </form> — этот тег формы. Внутри него могут находиться различные элементы: текстовые поля, поля для ввода пароля и т.п. Во время отправки формы все поля внутри формы передадут свои значения на страницу, адрес которой указан в атрибуте action=»…». Способ передачи данных указывается в атрибуте method=»…». Подробнее о передаче данных из формы на сайт можно прочитать в разделе по программированию, к примеру, на языке PHP. В этой статье рассмотрим только виды полей для вода информации.
<input> — этот тег может отображать различные элемены в зависимости от значения атрибута type=»…». На третьей строке он используется как поле для ввода текста type=»text». А на четвёртой стройке он используется для ввода пароляtype=»password». Отличие типов «text» от «password» в том, что в поле для ввода пароля все символы скрываются, заменяясь на звёздочки или точки.
В конце стретьей строки есть атрибут required. В переводе означает «обязательный». Если попытаться отправить форму (в нашем случае нажать на кнопку «Войти на сайт») без заполнения этого поля, то форма не отправится и выдаст предупреждение:
На пятой строке <input> используется с атрибутом type=»submit». В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
В переводе означает «обязательный». Если попытаться отправить форму (в нашем случае нажать на кнопку «Войти на сайт») без заполнения этого поля, то форма не отправится и выдаст предупреждение:
На пятой строке <input> используется с атрибутом type=»submit». В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
В атрибуте value=»…» задаётся значение, которое принимает элемент формы. К примеру, если в поле с атрибутом type=»text» задать value=»Это текст в форме», то после загрузки html страницы в этом текстовом поле будет стоять текст «Это текст в форме». В случае с полем type=»submit» значение в атрибуте value=»…» устанавливает надпись на кнопку отправки формы.
В примере все текстовые поля имеют атрибут value=»» (value равно пустоте, между двойными кавычками «» ничего нет). Поэтому на заднем фоне поля для ввода отображается текст-заглушка, которая сразу прячется, как только начинается ввод в поле. Текст этой заглушки можно задать через атрибут placeholder=»…».
Текст этой заглушки можно задать через атрибут placeholder=»…».
Далее разберём подробнее какие ещё типы полей могут быть в формах. Рассмотрим самые востребованные.
input type=»radio»
Поле для ввода с атрибутом type=»radio» помогает сделать переключатель вариантов. К примеру, если пользователь должен выбрать только один вариант из списка, то код формы будет таким:
<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="radio" value="v1">Чеддер<br>
<input name="cheese" type="radio" value="v2" checked>Блю<br>
<input name="cheese" type="radio" value="v3">Камбоцола<br>
<input name="cheese" type="radio" value="v4">Морбье<br>
<input name="cheese" type="radio" value="v5">Смоленский<br>
<input name="cheese" type="radio" value="v6">Чечил<br>
</form>
На экране негобраузера форма будет выглядеть так:
Обратите внимание, что все поля имеют атрибут name=»cheese» с одинаковым значением. Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
В примере выше можно заметить, что на втором варианте ответа стоит атрибут checked. Он указывает на то, что во время загрузки страницы второй пункт будет отмечен как выбранный.
input type=»checkbox»
Если есть необходимость выбрать несколько пунктов из предложенных, то необходимо использовать type=»checkbox»:
<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="checkbox" value="v1">Чеддер<br>
<input name="cheese" type="checkbox" value="v2" checked>Блю<br>
<input name="cheese" type="checkbox" value="v3">Камбоцола<br>
<input name="cheese" type="checkbox" value="v4" checked>Морбье<br>
<input name="cheese" type="checkbox" value="v5" checked>Смоленский<br>
<input name="cheese" type="checkbox" value="v6">Чечил<br>
</form>
Браузер отрисует такие элементы как поля, в которых можно поставить галочку. Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
input type=»file»
Одним из самых востребованных типов вода полей является поле для выбора файла type=»file». HTML формы с кнопкой загрузки файла выглядит так:
<form action="/index.php" method="POST">
Загрузите фото сыра:<br><br>
<input type="file"><br><br>
<input type="submit" value="Загрузить">
</form>
В браузере форма из этого примера будет выглядеть так: При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка «Загрузить» (она же <input type=»submit»>) начинает процесс отправки формы вместе с выбранным файлом.
<textarea>
Если необходимо получить от пользователя очень длинный текст, то записывать его через текстовое поле <input type=»text»> будет проблематично, потому что это поле вмещает только одну строку. К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:
К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:
<form action="/index.php" method="POST">
Напишите стих про мышей:<br><br>
<textarea></textarea>
</form>
Браузер отобрасит поле для ввода текста в несколько строк с возможностью изменения размера за правый-нижний угол: В отличии от других input полей, у textarea нет атрибута value. Значение textarea находится непосредственно между тегами <textarea>…</textarea>. И если необходимо задать текст, который будет в этом поле после загрузки страницы, то нужно писать его именно между открывающимся и закрывающимся тегом <textarea>…</textarea>
Формы в PHP. — it-black.ru
Формы в PHP. — it-black.ru
Перейти к содержимому
— it-black.ru
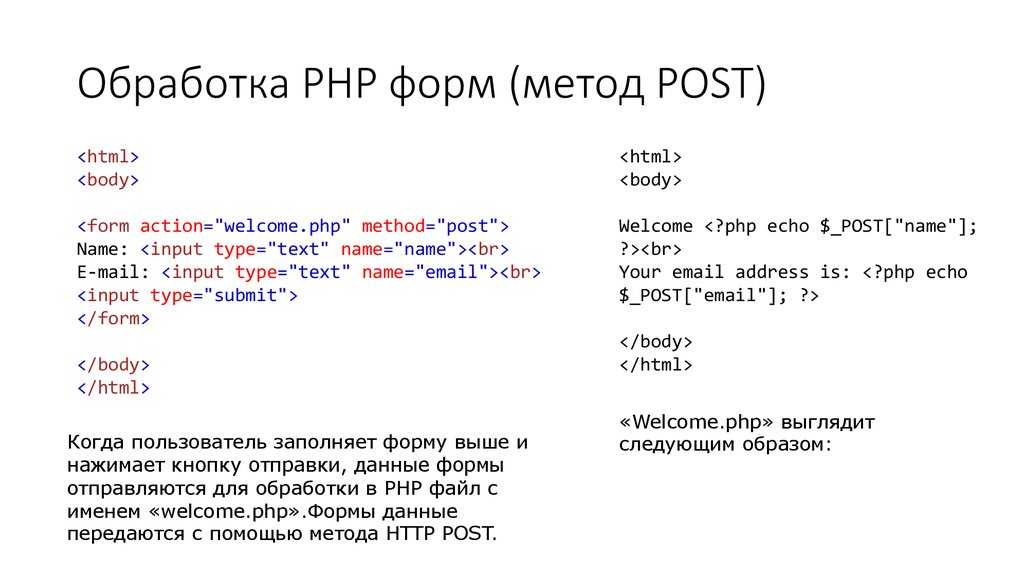
Перейти к содержимомуHTML-формы позволяют передавать введенные пользователем данные на сервер, где их можно дополнительно обработать. Обслуживание форм выполняется в два этапа. Сначала форма должна быть представлена пользователю, который заполнит ее своими данными и затем отправит на сервер.
У каждой формы есть целевая веб-страница, которая должна быть загружена для обработки данных, отправленных пользователем. PHP-код просто проверяет наличие данных в форме, чтобы определить, вызывать ли ему вновь сценарий для создания формы или начать обработку полученных данных. Я расскажу все известные формы применяемые в php для создания сайтов.
Создание формы
Одна страница может содержать несколько форм, поэтому необходимы средства, которые позволяли бы отличить одну форму от другой. Более того, мы должны как-то сообщить форме, куда следует перейти, когда пользователь выполняет действие с формой. Обе задачи решаются заключением форм в следующие теги HTML:
Обе задачи решаются заключением форм в следующие теги HTML:
<form action = действие method = "метод" - элементы формы -</form>
В тегах форм указываются два важных элемента: действие и метод. Действие указывает, какой сценарий должен обрабатывать форму, а метод определяет способ передачи данных этому сценарию. Существует два метода:
Метод GET
Этот метод предусматривает передачу параметров с предыдущей страницы на следующую в составе строки запроса, которая представлена в формате универсального идентификатора ресурса URL.
При использовании метода GET для обработки формы к URL, обозначенному с помощью атрибута action формы, после разделителя добавляется в виде вопросительного знака указанное имя (имена) и значение (значения) переменной, после чего вся эта строка передается обрабатывающему веб-серверу.
Метод POST
Предпочтительным методом отправки данных формы является POST. Набор данных формы включается в тело формы при перенаправлении формы к интерпретатору PHP.
Набор данных формы включается в тело формы при перенаправлении формы к интерпретатору PHP.
Метод POST более безопасен, чем GET. Посетитель может столь же успешно просматривать переменные и данные, отправляемые с помощью метода POST, как и с помощью метода GET.
Единственное различие состоит в том, что в первом случае передаваемые данные не обнаруживаются в адресной строке. Но это не означает, что они скрыты. Данные, отправленные с помощью метода POST, могут просматриваться и модифицироваться пользователем веб-сайта.
Данные передаваемой формы становятся в большей или меньшей степени безопасными, только если запрос защищен с использованием SSL, TLS или какого-то другого способа шифрования. Но к конечному пользователю или посетителю данные все равно поступают в открытом виде, поэтому для него так или иначе остается возможность просматривать и изменять данные.
C помощью протокола SSL осуществляется просто шифрование данных, передаваемых по сети, что не позволяет рассматривать данные в открытом виде на этапе их прохождения от отправителя к получателю.
Флажок (checkbox)
Флажки checkbox предлагают пользователю ряд вариантов, и разрешает выбор нескольких из них. Группа флажков состоит из элементов <input>, имеющих одинаковые атрибуты name и type (checkbox).
Если элемент выбран, то сценарию поступит строка имя=значение, в противном случае в обработчик формы не передаст ничего, т.е. не выбранные флажки вообще никак не проявляют себя в переданном наборе данных.
<input name="Имя переключателя" type="Тип" value="Значение">
Пример:
<input name="mycolor" type="checkbox" value="red" checked> Красный(выбран по умолчанию) <input name="mycolor" type="checkbox" value="blue"> Синий <input name="mycolor" type="checkbox" value="black"> Черный <input name="mycolor" type="checkbox" value="white"> Белый
Переключатель (radio)
Переключатели radio предлагают пользователю ряд вариантов, но разрешает выбрать только один из них. Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение.
Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение.
Если пользователь выберет переключатель, то сценарию будет передана строка имя=значение. При необходимости можно указать параметр checked, который указывает на то, что переключатель будет иметь фокус (т.е. будет отмечен по умолчанию) при загрузке страницы. Переключатели также можно объединять в группы, для этого они должны иметь одно и тоже имя.
<input name="Имя переключателя" type="Тип" value="Значение">
Пример:
<input name="mycolor" type="radio" value="white"> Белый <input name="mycolor " type="radio" value="green" checked> Зеленый (выбран по умолчанию) <input name="mycolor " type="radio" value="blue"> Синий <input name="mycolor " type="radio" value="red"> Красный <input name="mycolor " type="radio" value="black"> Черный
Текстовое поле (text)
Текстовое поле позволяет пользователям вводить различную информацию. При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text.
При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text.
Если указан параметр value, то поле будет содержать отображать value-текст. При создании поля нельзя забывать указывать имя поля, т.к. этот атрибут является обязательным. Пример:
<input type="text" name="txtName" size="10" maxlength="5" value="Текст по умолчанию">
Поле для ввода пароля (password)
Полностью аналогичен текстовому полю, за исключением того что символы, набираемые пользователем, не будут отображаться на экране. Пример:
<input type="password" name="txtName" size="10" maxlength="5">
Многострочное поле ввода текста (textarea)
Многострочное поле ввода текста позволяет отправлять не одну строку, а сразу несколько. По умолчанию тег создает пустое поле шириной в 20 символов и состоящее из двух строк. Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля.
Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля.
Также можно указать ширину поля(cols) и число строк(rows). При необходимости можно указать атрибут readonly, который запрещает редактировать, удалять и изменять текст, т.е. текст будет предназначен только для чтения.
<textarea name="Имя поля" cols="Ширина поля " rows="Число строк">Текст</textarea>
Скрытое текстовое поле
Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице. Скрытое поле начинается с тега <input>, атрибуты которого являются name, type и value. Атрибут name задает имя поля, type определяет тип поля, а атрибут value задает значение поля. Пример:
<input name="email" type="hidden" value="[email protected]">
Кнопка отправки формы (submit)
Служит для отправки формы сценарию. При создании кнопки для отправки формы необходимо указать 2 атрибута: type=»submit» и value=»Текст кнопки». Атрибут name необходим если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки «Сохранить», «Удалить», «Редактировать» и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
При создании кнопки для отправки формы необходимо указать 2 атрибута: type=»submit» и value=»Текст кнопки». Атрибут name необходим если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки «Сохранить», «Удалить», «Редактировать» и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
<input type="Тип" name="Имя кнопки" value="Текст кнопки">
Кнопка для загрузки файлов (browse)
Кнопка служит для реализации загрузки файлов на сервер. Объект browse начитается с парных тегов <form></form>. Начинающий тэг <form> содержит необходимый атрибут encrypt. Атрибут encrypt принимает значение multipart/form-data, который извещает сервер о том, что вместе с обычной информацией посылается и файл. При создании текстового поля также необходимо указать тип файла – «file». Пример:
<form enctype="multipart/form-data" action="file.php" method="post"> Загрузить: <input name="my_file" type="file"> <input type="submit" value="Отправить"> </form>
Рамка (fieldset)
Объект fieldset позволяет нарисовать рамку вокруг объектов. Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задание различных стилей оформления. Пример:
Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задание различных стилей оформления. Пример:
<fieldset> <legend>Наш новый урок по языку php.</legend> Текст, который будет помещен внутри рамки. </fieldset>
Обработка формы
Для начала создадим форму на HTML:
<html>
<head>
<title>Форма</title>
</head>
<body>
<form name = 'myform' action = 'req.php' method = 'post'>
Ваш логин: <input type = 'text' name = 'login' />
<br />
Ваш пароль: <input type = 'password' name = 'pass' />
<br />
<input type = 'submit' value = 'Войти' />
</form>
</body>
</html>
Это пример классической формы авторизации пользователя. Мы уже рассмотрели два метода это GET и POST. Соответственно, в PHP существуют два массива: $_GET и $_POST, которые содержат данные, полученные каждым из этих методов. Также есть массив $_REQUEST, который содержит данные $_GET и $_POST одновременно. Теперь обработаем данные. Реализуем простой скрипт (в файле «req.php»):
Мы уже рассмотрели два метода это GET и POST. Соответственно, в PHP существуют два массива: $_GET и $_POST, которые содержат данные, полученные каждым из этих методов. Также есть массив $_REQUEST, который содержит данные $_GET и $_POST одновременно. Теперь обработаем данные. Реализуем простой скрипт (в файле «req.php»):
<?php
$login = $_POST['login'];
$pass = $_POST['pass'];
if (($login == "Admin") && ($pass == "AdminPass"))
echo "Привет, Admin!";
else echo "Доступ закрыт";
?>
В данном скрипте мы получаем данные, полученные из формы методом POST (из массива $_POST). Дальше проверяем логин и пароль и выводим: «Привет, Admin!» или «Доступ закрыт». Аналогично, считываются и обрабатываются абсолютно любые данные из форм. Нужно только знать имя переменной и дальше использовать массивы $_POST, $_GET и $_REQUEST.
- Виктор Черемных
- 15 августа, 2017
- 2 Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
Фреймворк Yii
Yii — это высокоэффективный основанный на компонентной структуре PHP-фреймворк для разработки масштабных веб-приложений. Он позволяет максимально применить концепцию повторного использования кода и может существенно ускорить
Он позволяет максимально применить концепцию повторного использования кода и может существенно ускорить
Создание системы регистрации и авторизации на PHP
В этой статье мы создадим систему регистрации и авторизации. Что нам понадобиться для написания такой системы: Язык программирования PHP; Библиотека RedBeanPHP для соединения с базой
Библиотека RedBeanPHP.
RedBeanPHP — это мощная ORM для PHP, которая значительно упрощает работу с базами данных. ORM или Object-relational mapping (Объектно-реляционное отображение) — это технология программирования, которая
Безопасное хеширование паролей в PHP.
Такие хеширующие алгоритмы как MD5, SHA1 и SHA256 были спроектированы очень быстрыми и эффективными. При наличии современных технологий и оборудования, стало довольно просто выяснить результат
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
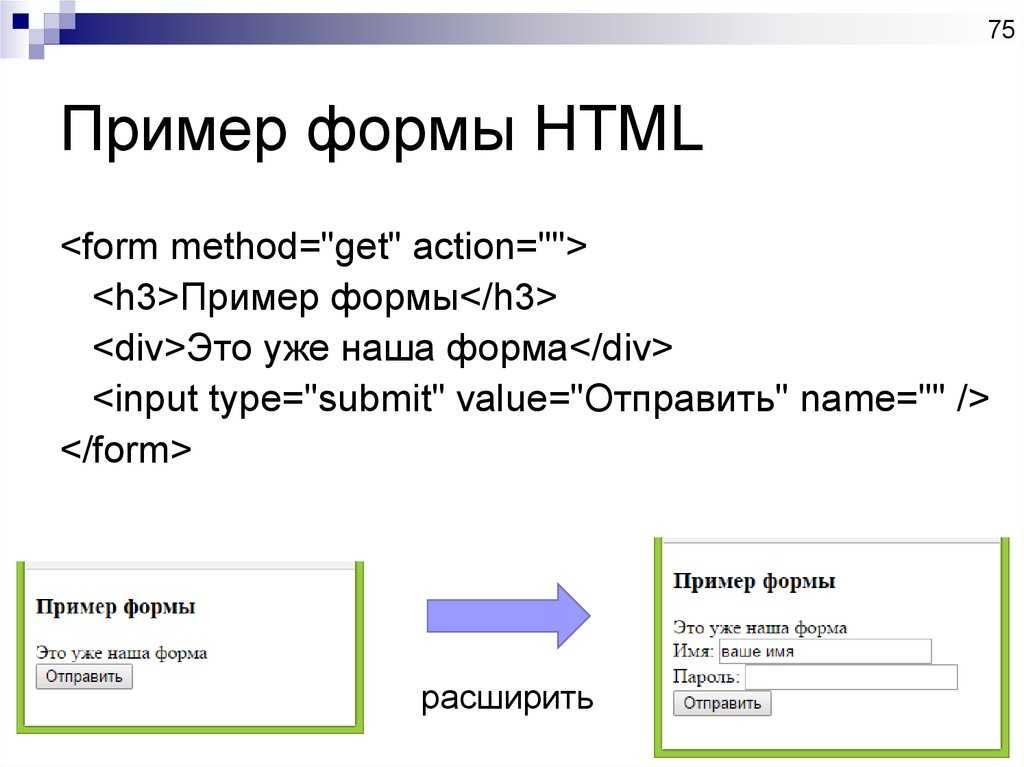
Пример формы HTML, элементы формы
Главная > Учебник HTML >
Что такое форма
Форма — это элемент страницы, с помощью которого пользователь может отправить данные на сервер. Примером HTML
формы является форма авторизации на сайте. Пользователь вводит логин и пароль, нажимает кнопку, и эти данные
отправляются на сервер. Форма никак не участвует в обработке данных, этим занимается
программа на сервере. А форма лишь отправляет на него данные.
Примером HTML
формы является форма авторизации на сайте. Пользователь вводит логин и пароль, нажимает кнопку, и эти данные
отправляются на сервер. Форма никак не участвует в обработке данных, этим занимается
программа на сервере. А форма лишь отправляет на него данные.
Формы связаны с работой сервера, и при изучении этой темы некоторые вещи могут быть пока непонятны. Но изучить формы всё равно нужно. Ведь это важная чать HTML. Формы есть на большинстве сайтов. И Вам нужно знать, как они работают.
Создание формы
HTML форма создаётся с помощью тэга <form>. Сам этот тэг не выводит на страницу никаких полей для ввода, кнопок и вообще ничего. Для этого существуют другие тэги. А тэг <form> объединяет в их в одну форму и отправляет данные из них на сервер.
Рассмотрим несколько важных атрибутов тэга <form>.
Атрибут action указывает файл, который запускается на сервере и получает данные из формы. Значением атрибута является путь к файлу.
Атрибут method устанавливает метод запроса. Чаще всего он имеет
такие значения:
Чаще всего он имеет
такие значения:
method=»get»
method=»post»
Пример HTML формы:
+
8 | <form action="myfile.php" method="post"> </form> |
Форме можно задать имя. Это делается с помощью атрибута name. Имя формы должно быть уникальным. Оно используется для нахождения формы при работе скриптов.
Внутри тэга <form> размещаются элементы формы. Элементы формы — это различные поля для ввода, кнопки и другие способы, с помощью которых пользователь вводит информацию. Для создания элементов формы используются разные тэги. Рассмотрим их подробно.
Тэг <input>
Тэг <input> может выглядеть на странице по-разному в зависимости от типа. В том числе он может создавать разные поля для ввода. Типов тэга <input> достаточно много, поэтому он рассматривается в отдельной теме. А пока мы для примера создадим его на странице. Добавим его внутрь тэга <form>.
8 | <form action="myfile. |
Атрибут name очень важен. Имя элемента формы передаётся на сервер вместе со значением. Данные отправляются на сервер в следующем виде:
имя = значение
Если в приведённом примере пользователь введёт в поле для ввода — Andrey, то на сервер будут отправлены данные в виде:
login=Andrey
Если элементу формы не задать имя, то данные из этого элемента на сервер отправлены не будут.
Тэг <textarea>
Тэг <textarea> создаёт многострочное поле для ввода текста. От тэга <input> он отличается тем, что имеет размер в несколько строк. Если вводимый текст не помещается в поле, то у него появляется полоса прокрутки. Добавим <textarea> в форму:
10 | <textarea name="inform"></textarea> |
Атрибут name имеет тот же смысл, что и у тэга <input>.
Полю для ввода можно задать размеры. Для этого есть атрибуты cols
и rows. Они устанавливают ширину и высоту
поля в строках. Вместо этого можно использовать CSS.
Для этого есть атрибуты cols
и rows. Они устанавливают ширину и высоту
поля в строках. Вместо этого можно использовать CSS.
Установим тэгу <textarea> размеры.
10 | <textarea name="inform" cols="30" rows="10"></textarea> |
Тэг <textarea> является парным. Внутрь него можно пометсить текст, который сразу будет находится в поле для ввода. Пользователь при желании может его удалить.
10 | <textarea name="inform" cols="30" rows="10">Текст</textarea> |
У тэга <textarea> есть и другие атрибуты. Их Вы можете найти в справочниках.
Тэг <select>
Тэг <select> создаёт список, в котором пользователь выбирает один из пунктов. Каждый пункт создаётся с помощью тэга <option>. Пример:
11 | <select name="punkt"> <option value="p1">Первый пункт</option> <option value="p2">Второй пункт</option> </select> |
У тега <select> есть атрибут name, который
используется так же, как у других элементов формы. Имя элемента отправляется в виде данных на сервер.
А значение берётся из атрибута value того пункта, который выбрал пользователь. Если
в приведённом примере пользователь выберет первый пункт, то на сервер отправятся данные в таком виде:
Имя элемента отправляется в виде данных на сервер.
А значение берётся из атрибута value того пункта, который выбрал пользователь. Если
в приведённом примере пользователь выберет первый пункт, то на сервер отправятся данные в таком виде:
punkt=p1
Если у какого-то пункта списка есть атрибут selected, то этот пункт является выбранным по умолчанию. Никакого значения этому атрибуту устанавливать не нужно, его просто нужно указать в тэге.
Если высота списка не указана, то список имеет высоту в одну строку. Высота меняется с помощью атрибута size. При этом внешний вид списка зависит от его высоты. Если список имеет высоту в одну строку, то он имеет вид раскрывающегося списка. Если высота больше одной строки, то список отображается в виде блока. Ширина списка соответствует ширине самого большого пункта. Её также можно изменить с помощью CSS.
Изменим высоту списка. Посмотрите, как при этом изменится его внешний вид.
11 | <select name="punkt" size="2"> |
Другие атрибуты тэгов <select> и <option>
Вы можете найти в справочниках.
Тэг <label>
Тэг <label> можно использовать для каких-то пояснений внутри формы. Для примера добавим пояснение к тэгу <input>, который мы создавали ранее.
9 | <label>Login:</label><input name="login"> |
Но в таком виде это просто текстовый тэг. Основная функция тэга <label> состоит в том, чтобы связывать пояснение с элементом формы. Пользователь может нажать на текст, и это соответствует нажатию на элемент формы. Это используется тогда, когда элемент формы имеет маленький размер и нажимать на него неудобно.
Чтобы связать элемент формы с текстом, его нужно поместить внутрь тэга <label>. Изменим 9 строку так, чтобы тэг <input> был связан с пояснением:
9 | <label>Login:<input name="login"></label> |
Нажмите на странице на слово «Login», поле для ввода окажется в фокусе.
Отправка формы
Чтобы отправить данные на сервер, пользователь должен нажать на кнопку с типом submit. Для её создания
можно добавить в форму тэг <input> и установить ему тип submit.
Для её создания
можно добавить в форму тэг <input> и установить ему тип submit.
Добавим в форму кнопку отправки данных на сервер:
15 | <input type="submit" value="Отправить"> |
Атрибут value содержит текст, который отображается на кнопке.
Когда пользователь нажимает на кнопку, данные из формы отправляются на сервер. На сервере запускается файл, который указан в атрибуте action тэга <form>. Этот файл получает данные из формы.
Автофокус
Любому элементу формы можно установить атрибут autofocus. Ему не нужно указывать значение, он просто указывается в тэге. Элемент, которому установлен этот атрибут, оказывается в фокусе после загрузки страницы. Атрибут работает не во всех браузерах.
php — Как разместить две формы на одной странице?
спросил
Изменено 2 года, 10 месяцев назад
Просмотрено
204 тыс. раз
раз
Я хочу разместить форму регистрации и входа на одной странице.
Они оба начинаются с:
if (!empty($_POST)) ...
поэтому мне нужно что-то вроде:
if (!empty($_POST_01))... // regForm и если (!пусто($_POST_02))... //форма входа
Также как предотвратить выполнение первой формы, если вторая занята, и наоборот (пользователь нажимает на обе)
Моя идея состоит в том, чтобы создать простую переменную при запуске процесса, например $x = 1 и в конце процесс $x = 0 , поэтому:
if ((!empty($_POST_01)) And $x = 0)...
Возможно, есть способ получше.
- php
- html
- формы
2
Вы можете создать две формы с двумя разными действиями
php" method="post"> <тип ввода="текст" имя="пользователь">
Или сделайте так
php">
Атрибут имени или идентификатора может получить доступ к своему содержимому с помощью сценария. Для совместимости лучше всего использовать оба атрибута с одним и тем же идентификатором.
Атрибут action указывает страницу, на которую отправляются данные формы. Если этот атрибут пуст, страница, содержащая форму, будет начислять данные в качестве параметров.
Атрибут onSubmit связывает тестовую функцию с формой. Если функция возвращает false , данные формы не отправляются, мы остаемся на той же странице.
| Объект | Внешний вид | Код |
|---|---|---|
| Кнопка | Если это простая кнопка, а не кнопка отправки, вам нужно связать код JavaScript с событием onclick , чтобы что-то выполнить. | |
| Текстовое поле | Соответствующий код: Как показано, поле может быть предварительно заполнено атрибутом value . Другие атрибуты:
| |
| Область текста | содержание | Текстовое поле в несколько строк. Отличие от предыдущего объекта в том, что начальное содержимое помещается между начальным и конечным тегами, а не в атрибуте. |
| Пароль | <тип ввода="пароль" имя="пароль" значение="12345"> | |
| Скрытое поле | <тип ввода = "скрытое" значение = "код"> Позволяет добавлять данные к значениям, отправляемым формой, которые определены скриптом, а не введены пользователем. | |
| Флажок |
Статья посвящена изучению использования флажков. | |
| Радиокнопка | ||
| Радиогруппа | Выбор 2 | Радиокнопка работает как флажок. Но группа радиокнопок допускает альтернативу: установка одной кнопки снимает отметку с других. Да Нет Да Нет Чтобы кнопки были альтернативными, мы должны дать одинаковое имя или id для всех. |
| Меню | вишнево-оранжевыйяблочный | Внутренние теги select и option позволяют создать меню, которое может принимать форму списка с прокруткой или статического списка.
|
| Список | вишнево-оранжевыйяблочный | |
| Файл | HTML имеет функцию выбора файла с типом файла "file", которая объединяет текстовое поле и кнопку. Локальное имя файла присваивается атрибуту value объекта. | |
| Поле изображения |
Отличие от img заключается в том, что он учитывается в данных формы, передаваемых на другую страницу. | |
| Кнопка отправки | Отправляет данные формы в сценарий или на другую страницу.
При нажатии этой кнопки файл, определенный действием атрибут формы загружается вместо текущей страницы, а данные формы передаются в качестве параметров. Если поле действие пусто, текущая страница перезагружается с параметрами данных формы. Можно иметь несколько кнопок отправки и динамически изменять содержимое действия в JavaScript для загрузки разных страниц. |

 php" method="POST">
Пожалуйста, введите мэйл и пароль:<br>
<input type="text" name="email" value="" placeholder="Ваш мэйл" required><br>
<input type="password" name="password" value="" placeholder="Ваш пароль"><br>
<input type="submit" value="Войти на сайт">
</form>
php" method="POST">
Пожалуйста, введите мэйл и пароль:<br>
<input type="text" name="email" value="" placeholder="Ваш мэйл" required><br>
<input type="password" name="password" value="" placeholder="Ваш пароль"><br>
<input type="submit" value="Войти на сайт">
</form> php" method="post">
<input name="login">
</form>
php" method="post">
<input name="login">
</form>