Лучшие плагины Sublime Text 3
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Содержание статьи:
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.
4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.
10. Alignment
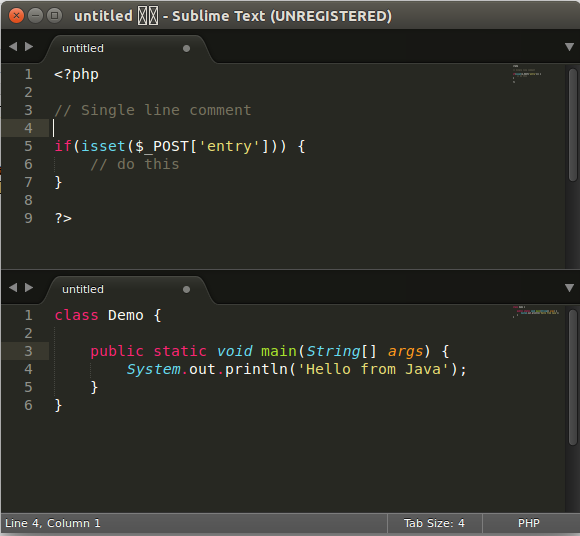
Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.
13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.
16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:
Centurion:
Soda:
17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Настройка проверки синтаксиса «налету» HTML, CSS, JS, PHP в Sublime Text 3 на Windows 7
Всем привет. У Sublime Text 3 есть замечательный плагин Sublime Linter, который позволяет делать проверку кода на наличие синтаксических ошибок.
ВНИМАНИЕ! Статья описывает настройку Sublime Text 3 (далее SB3) на Windows 7 x64 Professional.
Итак, поехали.
1. Представим что вы уже установили SB 3 на свой Win 7 и установили Package Control.
2. Теперь необходимо поставить дополнительные пакеты в SB3. Идем в Preferences -> Package Control -> Install Packages
И устанавливаем следующие пакеты:
— SublimeLinter
— SublimeLinter-html-tidy
— SublimeLinter-csslint
— SublimeLinter-jsl
— SublimeLinter-jshint
— SublimeLinter-php
— SublimeLinter-phplint
— LESS
— JSHint
3. Настройка проверки ошибок синтаксиса HTML
 1. Скачиваем tidy.exe и кладем его в любую понравившуюся вам папку.
1. Скачиваем tidy.exe и кладем его в любую понравившуюся вам папку.3.2. Добавляем путь до этой папки! с tidy.exe в переменную окружения PATH, настройки которой, находятся в Мой компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды… -> Переменная PACH -> Жмем «Изменить» добавляем путь.
ВНИМАНИЕ! Обратите внимание на точку с запятой «;» после каждого пути и не забудьте её прописать, а так же обратите внимание на обратный слеш.
4. Настройка проверки ошибок синтаксиса CSS
4.1. Скачиваем и устанавливаем node.js
4.2. Добавляем путь до папки (до папки!) с node.js в PACH (путь примерно следующий: C:UsersUser_nameAppDataRoamingnpm )! Незабываем про точку с запятой.
4.3. Устанавливаем csslint. Для этого — запускаем командую строку Windows от имени админа и пишем: npm install -g csslint
5. Настройка проверки ошибок синтаксиса JavaScript
5.1. Если не делали пункты 4.1. и 4.2. — то делаем.
5.2. Устанавливаем jslint и jshint, для этого выполняем ту же самую операцию что и в пункте 4. 3. только пишем вместо csslint — jslint и jshint соответственно.
3. только пишем вместо csslint — jslint и jshint соответственно.
6. Настройка проверки ошибок синтаксиса PHP
6.1. Вот с этиим вобще гемор.
6.2. А весь гемор в Денвере! Черт его знает почему, но PHP денвера не воспринимается саблаймом, хоть убей. Он может выводить ошибки PHP в консоль SB3, но подсветки синтаксиса так и не будет.
6.3. Поэтому, сразу идем сюды и скачиваем PHP. Установка PHP — просто разархивируйте архив в любую папку и пропишите путь до этой папки в PACH (пункт 3.2.)
6.4. Если у вас был прописан в PACH путь до папки с PHP денвера, то обязательно удалите его.
НЕОБХОДИМО ПОПРАВИТЬ ПУТИ К tidy.exe и php.exe
{
"user": {
"debug": true,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Circle/Circle.gutter-theme",
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
"csslint": {
"@disable": false,
"args": [],
"errors": "",
"excludes": [],
"ignore": "",
"warnings": ""
},
"hlint": {
"@disable": false,
"args": [],
"excludes": []
},
"htmltidy": {
"@disable": false,
"args": [],
"excludes": []
},
"jscs": {
"@disable": false,
"args": [],
"excludes": []
},
"jshint": {
"@disable": false,
"args": [],
"excludes": []
},
"jsl": {
"@disable": false,
"args": [],
"excludes": []
},
"php": {
"@disable": false,
"args": [],
},
"phplint": {
"@disable": false,
"args": [],
"excludes": []
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": []
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"sublimelinter": true,
"sublimelinter_executable_map": {
"css": "node",
"html": "Z:\usr\bin\tidy. exe", //путь до вашей папки с tidy.exe, обратите внимание на двойные обратные слеши, они обязательны
exe", //путь до вашей папки с tidy.exe, обратите внимание на двойные обратные слеши, они обязательны
"php": "C:\Program Files\PHP_5.6\php.exe" //путь до вашей папки с php.exe
},
"syntax_map": {
"css": "css",
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"js": "js",
"php": "php",
"python django": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}
8. Перезапускаем Sublime. Profit.
Еще! Бывает что некоторые забывают про режим debug mode у Sublimelinter. Чтобы его включить, жмем правой кнопкой мыши в любое место -> SublimeLinter -> Debug Mode
Sublime Text (3) для PHP-разработчиков
В последнее время многие участники PHP-сообщества проверяют PHPStorm, в том числе я и большинство разработчиков, с которыми я работаю. Нам нравится интеллектуальный код, который мы получаем от PHPStorm, но по-прежнему скучаем по скорости, быстрой загрузке и удобству Sublime Text.
Прежде чем я слепо предположу, что PHPStorm — это единственный путь, я хотел бы посмотреть: могу ли я вернуть то, что PHP-ориентированная IDE предоставляет PHP-разработчикам, обратно в Sublime Text и получить лучшее из обоих миров?
Давайте начнем с краткого списка особенностей, которыми PHPStorm действительно выделяется для меня. Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают самый большой прирост эффективности.
Также обратите внимание: мы говорим о Sublime Text 3.
Что мне нужно от PHPStorm
Без большинства этих замечательных функций, ориентированных на PHP, трудно рекомендовать использование чего-то другого, кроме PHPStorm, даже если он медленнее, дороже и использует больше памяти. Так. Можем ли мы воспроизвести их в Sublime Text?
- Авто-
использование(импорт) классов - Класс FQCN встроенное заканчивание
- Простой переход к определению символа
- Впрыск легкого конструктора
- Выделить неиспользуемый импорт
- Жёлоба Git
- Анализ кода/проверка PSR-2
- Завершение кода: PHP
- Завершение кода: код проекта
Управление пакетами
Прежде чем мы поговорим о чем-то еще, вам как минимум нужно знать, как устанавливать пакеты в Sublime Text.
Если вы еще этого не сделали, установите Package Control прямо сейчас.
Если не указано иное, каждый последующий пакет следует устанавливать с помощью управления пакетами.
Sublime PHP Companion
Наиболее ориентированный на PHP пакет для Sublime Text называется Sublime PHP Companion.
Как и большинство пакетов, он содержит ряд действий, которые вы можете выполнять. ~~ По умолчанию они сопоставляются с определенными клавишами, но вы всегда можете переназначить их. ~~ Обновление: по умолчанию сопоставления клавиш больше нет. Узнайте больше о том, как настроить сопоставление клавиш PHPCompanion здесь.
- find_use (
F10) — Когда ваш курсор находится над именем класса, эта команда упрощаетиспользование(импорт) этого класса. - expand_fqcn (
F9) — то же, что иfind_use, но вместо расширения класса в блоке импорта он расширяет встроенный FQCN.
- import_namespace (
F8) — добавляет пространство имен для текущего файла на основе пути к файлу. - goto_definition_scope (
shift+F12) — то же, что и собственный goto_definition Sublime Text (описано ниже), но с учетом PHP.
Пакет не идеален, и он явно не так хорош, как PHPStorm, когда дело доходит до обнаружения пространств имен и разбора некоторых странных пограничных случаев. Но для повседневной работы это огромный толчок в области знаний PHP-кода.
AllAutocomplete
Sublime PHP Companion, к сожалению, не анализирует ваши классы и не предоставляет вам автодополнение, но SublimeAllAutocomplete регистрирует имена всех символов (функций, классов и т. д.) в любых файлах, которые вы открыли на других вкладках, и добавляет их в реестр автозаполнения.
Это не совсем то же самое, что и полное автозаполнение с учетом пользовательского кода, но очень помогает.
Cmd-щелчок для определения функции
Sublime PHP Companion позволяет легко щелкнуть правой кнопкой мыши по функциям и перейти к их определениям, но этот ярлык возвращает PHPStorm CMD-щелчок к определению. К вашему сведению, в Sublime Text CMD (или клавиша ctrl в Windows или что-то еще в других системах) называется «Супер».
Сначала создайте файл пользовательской карты мыши. Если у вас его нет, перейдите сюда:
Линукс Создать по умолчанию (Linux).sublime-mousemap в ~/.config/sublime-text-3/Packages/User
Mac Создать по умолчанию (OSX).sublime-mousemap в ~/Library/Application Support/Sublime Text 3/Packages/User
Windows Создайте по умолчанию (Windows).sublime-mousemap в %appdata%\Sublime Text 3\Packages\User
Затем поместите это в файл:
[
{
"кнопка": "кнопка1",
"количество": 1,
"модификаторы": ["ctrl"],
"press_command": "перетащить_выбрать",
"команда": "goto_definition"
}
]
Вы только что научили Sublime Text этому: «когда я удерживаю Ctrl и нажимаю кнопку один, запускаю команду goto_definition ».
Примечание. Изначально я хотел предложить использовать модификатор
super, чтобы он был похож на PHPStorm; однако это переопределило бы поведение Sublime Text «удерживатьсупери щелкнуть, чтобы получить несколько курсоров», поэтому я этого не сделал.
Анализ кода и PHP_CodeSniffer
Sublime PHPCS
Существует пакет с именем Sublime PHPCS, который содержит PHP_CodeSniffer, PHP linter, PHP Mess Detector и Scheck (?) для проверки вашего кода.
Вы можете настраивать всевозможные параметры, но в основном вы будете запускать его каждый раз, когда сохраняете файл (хорошо, но может раздражать), или каждый раз, когда вы запускаете его из палитры команд (нажмите супер- shift-p , а затем вводите, пока не получите «PHP Code Sniffer: Sniff this file») или сочетание клавиш ( ctrl-super-shift-s по умолчанию).
Вы получите подсветку желоба и список всех мест, где ваш код не удовлетворяет линтеру.
Обратите внимание, что для этого и любых других пакетов, использующих сниффинг и анализ кода, потребуются установленные приложения командной строки, поэтому обязательно посетите их сайты и прочтите инструкции.
PHP_CodeSniffer Sublime Text 2/3 Plugin
Интересно, что есть относительно незамеченный плагин, делающий то же самое (но только для PHPCS), написанный той же группой, которая написала PHP CodeSniffer, так что, возможно, его тоже стоит проверить. ; он называется PHP_CodeSniffer Sublime Text 2/3 Plugin (творческий, я знаю.)
Я никогда не пользовался этим, так что будьте осторожны.
Майк Фрэнсис Сценарий сборки PHP CS Fixer
Майк Фрэнсис также поделился написанным им пользовательским сценарием сборки, который запускает PHP-CS-Fixer в вашем коде всякий раз, когда вы его запускаете. Это означает, что он фактически применит PSR-2 (или любой другой стандарт PHP-CS-Fixer, который вы ему передадите) к вашему коду для вас.
Тейлор Отвелл поделился со мной одним и тем же сценарием, но он написал его не так хорошо, как Майк. 🙂 Однако он упомянул, что вы можете установить это предпочтение:
🙂 Однако он упомянул, что вы можете установить это предпочтение: "show_panel_on_build": false, Это предотвратит появление командной панели с вашими результатами каждый раз, что может очень быстро раздражать.
SublimeLinter
SublimeLinter PHP (и его необходимая зависимость, SublimeLinter) полагаются на встроенный линтер PHP (так же, как плагин Sublime PHPCS выше). Это более простая версия, что только запускает линтер, больше ничего.
DocBlockr
Если вы из тех, кто использует PHPStorm, больше шансов, что вы из тех, кто пишет блоки Doc. (Просто говорю’).
DocBlockr упрощает создание новых блоков документации, но, что более важно, если вы создаете блок документации сразу над определенной функцией, он извлекает информацию о параметрах этой функции и предварительно заполняет ее в вашем блоке документации. Бум.
Помощники Git
Sublime Text Git
Вы из тех, кто ненавидит переключаться с IDE на терминал/клиент Git? Sublime Text Git предоставляет доступ ко многим командам Git непосредственно из палитры команд Sublime Text.
GitGutter
GitGutter показывает вам разную информацию о статусе каждой строки — была ли она изменена, вставлена или удалена?
Это не так мощно, как Git Git Gutter в PHPStorm, но это шаг в правильном направлении.
Подсветка синтаксиса
- PHP-Twig для Twig
- Маркер Laravel Blade для Laravel Blade
- Подсветка скобок — показывает начальную и конечную скобки в поле для блока, в котором в данный момент находится курсор.0018
PHPUnit Build
Есть отличный плагин, который упрощает запуск PHPUnit из командной палитры или с помощью сочетания клавиш: SimplePHPUnit
Как следует из названия, вы устанавливаете пакет, и все готово.
CodeIntel
CodeIntel должен предоставлять Sublime Text информацию о языке, на котором вы работаете. Он должен обеспечивать автозаполнение, простой переход к определению и информацию о функции, в которой вы сейчас работаете.0003
Почему я все время говорю «должен» и «должен»? Потому что я еще не встречал разработчика PHP, который смог бы последовательно и предсказуемо настроить и запустить CodeIntel. У вас есть? Ударь меня.
У вас есть? Ударь меня.
Другие плагины
Когда я спросил в Твиттере, многие люди поделились плагинами. Поскольку я ими не пользуюсь, я могу лишь расплывчато ими поделиться, но я уверен, что все они заслуживают быстрой проверки.
- ApplySyntax расширяет возможности Sublime Text по определению того, какой синтаксис применять к вашему текущему файлу
- DashDoc позволяет пользователям Mac с приложением Dash легко искать любое слово в Dash
- Отображение имени функции добавляет в строку состояния информацию о текущем файле, классе и имени функции/метода
- phpfmt выглядит как альтернатива PHP CS Fixer
- CodeComplice — это информация о коде, но более новая — может быть, это и есть решение?!
- Клиент Xdebug
- EditorConfig — это стандарт для совместного использования определенных шаблонов конфигурации редактора для каждого проекта. Этот плагин позволяет импортировать и использовать их в Sublime Text. (узнайте больше о формате EditorConfig)
- SublimePrettyJSON отлично подходит для быстрого форматирования JSON
- CaseConversion упрощает преобразование между змеиным регистром и верблюжьим регистром и паскалем, а также разделение и соединение слов и все остальное.

CodeBug для Xdebug
Вам не хватает интеграции Xdebug в PHPStorm? Попробуйте Codebug, автономный клиент xdebug.
Несколько общих советов по Sublime Text
Этот пост не является введением во все, что связано с Sublime Text, но я хочу затронуть здесь несколько важных моментов.
Поиск файлов с помощью «Goto Anything» (cmd-p)
Если вы нажмете super-P , вы получите чрезвычайно мощную палитру Goto Anything , которая позволяет вам легко находить файлы, но вы можете немного дальше: если вы найдете свой файл (например, набрав Handler.php ), вы также можете запустить его открытие в определенной строке ( Handler.php:35 ) или по определенному символу ( Handler.php@report ).
Поиск команд с помощью палитры команд (cmd-shift-p)
В то время как палитра Goto Anything позволяет выполнять поиск файлов в проекте, палитра команд позволяет выполнять поиск команд.
Это означает, что любая команда, которую Sublime Text позволяет вам выполнять (запускать сборки, переименовывать файлы и т. д.), а также команды из сторонних пакетов (пронюхать этот файл и т. д.), может быть запущена исключительно с клавиатуры, даже если вы не знаете (или не имеете) сочетания клавиш.
Поиск символов с помощью «Перейти к символам» (cmd-r)
Если вы нажмете super-R , вы получите палитру Goto Symbol , которая позволит перейти к любому символу в вашем текущем файле.
Символы — это такие вещи, как классы, методы или функции.
Несколько курсоров
Многие редакторы добавили несколько курсоров, но Sublime Text по-прежнему делает это лучше всего.
Если вы никогда не пробовали это, поищите где-нибудь, но вот краткое введение:
Откройте файл. Удерживайте «супер» (cmd на Mac) и щелкните несколько раз вокруг файла. Теперь начните печатать. БУМ.
Еще один отличный прием: поместите курсор на обычное слово (например, на имя переменной). Теперь нажмите
Теперь нажмите Super-D несколько раз. Теперь у вас есть несколько выбранных экземпляров этой переменной, и вы можете манипулировать ими всеми одновременно.
Или выберите пять строк и нажмите Super-shift-l . Проверь это.
Есть много больше, которые вы можете сделать с этим, если вы проявите творческий подход.
Нечеткое соответствие
Знаете ли вы, что при использовании любой из палитр команд в Sublime Text вам не нужно заканчивать одно слово?
В большинстве редакторов (таких как PHPStorm), если вы хотите найти файл с именем resources/views/conferences/edit.blade.php , вы можете ввести resources/views/conferences/edit.blade.php или Conferences/edit.blade.php , но в Sublime Text все, что вам нужно, это что-то вроде resvieconedblp . Просто введите достаточно, чтобы порядок букв, который вы вводите, мог существовать только в строке, которую вы ищете, и все готово. Пропустите букву здесь, пропустите косую черту там — нет проблем.
Пропустите букву здесь, пропустите косую черту там — нет проблем.
Разное
Вам предстоит узнать гораздо больше о том, как работает Sublime Text, и вам доступно множество инструментов и курсов. Это не исчерпывающий ресурс обо всем, что есть хорошего в Sublime; эти руководства уже написаны.
Если вы хотите узнать больше о Sublime Text, есть два отличных ресурса, которые я бы рассмотрел.
- Sublime Text Power User — это серия книг и видео моего друга Уэса Боса, которая научит вас всему, что вам нужно, чтобы использовать Sublime Text как босс. Это самый простой способ для новичка в Sublime Text быстро приступить к работе. Кроме того, я связался с Уэсом, и он поставил мне 9.0016 Купон GEEK на скидку 10 долларов США (отказ от ответственности: мне он тоже помогает.)
- ShortcutFoo — отличный ресурс для изучения сочетаний клавиш для любой среды. У них есть программы для всего: от Vim до Sublime Text, Photoshop и Excel.
Вердикт
Давайте взглянем на наш список и посмотрим, что мы обработали:
- ~~Встроенное завершение класса FQCN~~ (Sublime PHP Companion)
- ~~Легкий переход к определению символа~~ (Sublime PHP Companion)
- ~~Перейти к определению символа~~ (Sublime PHP Companion)
- Легкая инъекция конструктора (Макро?)
- ~~Выделить неиспользуемый импорт~~ (SublimeLinter)
- ~~Gitgutter~~ (GitGutter)
- ~~Анализ кода/проверка PSR-2~~ (SublimePHPCS и т.
 д.)
д.) - Завершение кода: PHP
- Завершение кода: код проекта
Вообще-то неплохо. Давайте поговорим о том, чего не хватает:
- Внедрение конструкции (например, упрощение внедрения свойства в конструктор как свойства, установка его в конструкторе и определение свойства класса) — это то, что, я думаю, можно решить с помощью умного макроса — но такого умного макроса я еще не видел.
- CodeIntel предлагает завершение кода PHP , так что это просто вопрос, как заставить его работать. Но я не думаю (поправьте меня, если я ошибаюсь), что-либо в мире Sublime Text претендует на то, чтобы обнюхать определения вашего кода , а затем предоставить автозаполнение и предложение параметров. Так что это большой недостаток, безусловно. Однако обратите внимание: AllAutocomplete определенно немного облегчает эту боль.
Каков мой вердикт? Как всегда, это зависит. Я думаю, это будет зависеть частично от проекта, частично от разработчика, а частично от того, смогу ли я найти решения для некоторых из вышеперечисленных проблем. Но я определенно полагаюсь на Sublime Text намного больше, чем шесть месяцев назад — это чертовски быстро.
Но я определенно полагаюсь на Sublime Text намного больше, чем шесть месяцев назад — это чертовски быстро.
Postscript
Есть ли какие-нибудь советы по Sublime Text для PHP-разработчиков, которые я пропустил? Дайте мне знать в Твиттере.
Существуют ли какие-либо функции PHPStorm, которые я здесь не рассмотрел, но которые, по вашему мнению, жизненно важны для каждого инструментария разработчика? Дай мне знать и это.
Также: я не смог бы написать это без Адама Уотана, Тейлора Отвелла, Джеффри Уэя и многих-многих других друзей в Твиттере.
Пакеты Sublime Text 3 для базовой разработки PHP | Друпарт
В Sublime Text 3 есть замечательные пакеты для всего и вся, и в этом блоге я напишу о пакетах, которые радуют меня при использовании для веб-разработки. Итак, начнем!
Package Control Прежде всего, нам нужно установить Package Control для установки других пакетов. Чтобы установить управление пакетами, мы открываем палитру команд, чтобы открыть ее, перейдите в Инструменты-> Палитра команд или с помощью сочетания клавиш Shift+Ctrl+P в Linux.
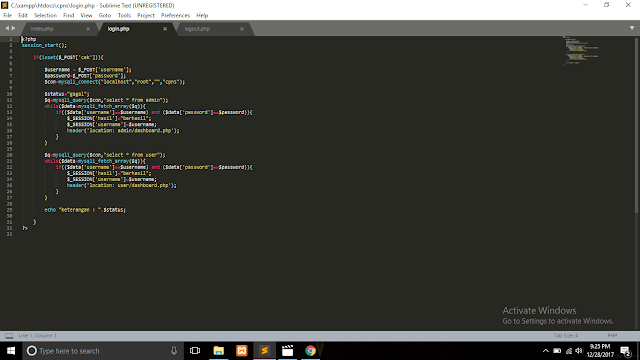
Вот картинка:
теперь мы можем устанавливать другие пакеты с Package Control. Вы можете искать и устанавливать другие пакеты по имени, открыв палитру команд и набрав Установить пакет, то вы просто вводите имя пакета, который хотите установить. Также мы можем просмотреть пакеты на https://packagecontrol.io, и вы можете прочитать документацию, использование и настройку пакетов.
PHPFMTПервым пакетом, который я устанавливаю после управления пакетами, является phpfmt. Этот пакет является обязательным для разработчиков php. С PHPFMT вы можете отформатировать свой код при сохранении файла, чтобы установить пакеты с помощью управления пакетами, нажмите Shift + Ctrl + P, чтобы открыть командную палитру, и введите «установить», затем введите имя пакета, который вы можете установить, в нашем случае это это phpfmt.
Прежде чем мы сможем использовать этот пакет, мы должны указать путь к бинарному файлу php. Откройте настройки конфигурации Preferences->Package Settings->phpfmt->Settings — User. Внимание! никогда не изменять Settin_gs — файл по умолчанию, так как изменения будут потеряны после обновления Sublime.
Откройте настройки конфигурации Preferences->Package Settings->phpfmt->Settings — User. Внимание! никогда не изменять Settin_gs — файл по умолчанию, так как изменения будут потеряны после обновления Sublime.
Укажите в php_bin расположение двоичного файла php и не забудьте установить
format_on_save в значение true, и тогда вы можете забыть обо всем этом, так как
автоматически отформатирует ваш php-код.
SublimeLinter
SublimeLinter PHP (и его необходимая зависимость, SublimeLinter) полагаются на встроенный в PHP линтер. Это более простая версия, которая запускает только линтер и больше ничего. Это проверка ошибок в вашем php-коде. Установите его так же, как вы установили phpfmt.
GitGutter
GitGutter показывает git diff на Sublime. изменено или удалено, обновлено?
Улучшения боковой панели SideBarEnhancements, как следует из названия, расширяет боковую панель возвышенного.
Отличный пакет, позволяющий очень удобно использовать SFTP, FTP и FTPS. Он поддерживает удаленный просмотр папок, редактирование и синхронизацию между локальными и удаленными файлами. Также регулярная загрузка, загрузка, сохранение или открытие файла.
jsPrettierЭтот пакет не для php, но я использую его при работе с файлами javascript. Этот пакет, как и phpfmt, форматирует код javascript. Перед использованием этого пакета мы должны установить prettier depency install с помощью этой команды
npm install -g prettier
Затем установите пакет jsPrettier и откройте файл настроек, как мы открыли на phpfmt. Как пример конфига:
{
"отладка": ложь,
"prettier_cli_path": "/home/tasqyn/.asdf/installs/nodejs/9.2.0/.npm/bin/prettier",
"node_path": "/home/tasqyn/.asdf/shims/node",
"auto_format_on_save": правда,
"auto_format_on_save_excludes": ["*/node_modules/*"],
"allow_inline_formatting": правда,
"пользовательские_файлы_расширения": [],
"max_file_size_limit": -1,
"дополнительные_cli_args": {},
"красивее_опции": {
"ширина печати": 100,
"одинарная цитата": ложь,
"trailingComma": "нет",
"bracketSpacing": правда,
"jsxBracketSameLine": ложь,
"парсер": "вавилон",
"полу": правда,
"requirePragma": ложь,
"прозаВрап": правда
}
}
prettier_cli_path — путь к красивше.



 д.)
д.)