Верстка адаптивных писем для email-рассылки
На эффективность рассылки влияет множество факторов. Один из главных – внешний вид. За него отвечают верстка и хороший дизайн.
Для дизайна важна не только красота, но и функциональность. Важно, чтобы дизайн письма выделял главное, работал на повышение CTR, хорошо выглядел на разных устройствах. Верстка, в свою очередь, должна быть адаптивной, ведь в 2021 году половина пользователей заходит в почтовые сервисы с телефона.
В статье вас ждет пошаговая инструкция ― расскажем про все инструменты верстки, а также как самостоятельно собрать письмо в сервисе почтовых рассылок.
Виды верстки email-рассылки
В сервисах рассылок есть разные варианты создания письма: блочный редактор, готовые базовые и тематические шаблоны. Но HTML-верстка также остается актуальной ― когда нужно реализовать оригинальную или сложную идею.
У каждого инструмента есть свои преимущества и недостатки.
HTML-верстка
HTML-верстка позволяет реализовать практически любое нестандартное решение: интерактивные элементы, сложный дизайн, тематическое оформление. Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Минус верстки рассылки в HTML в том, что она, как и верстка сайта, требует навыков и знания кода, но, в отличие от веб-страниц, тут необходим еще и опыт работы с почтовыми рассылками, понимание, как отображается верстка в различных почтовых клиентах. Если вы ими не владеете – быстро сверстать адаптивные письма для email-рассылки не получится. Чтобы сделать письмо, нужно подключить верстальщика, который будет писать код с нуля. А для этого не всегда есть время и ресурсы.
Сложная рассылка от спортивного бренда – здесь много кнопок, ссылок, далее идет каталог товаров
Верстка письма для рассылки в блочном редакторе
Верстка писем для email-рассылки в редакторе похожа на создание лендинга в конструкторе. Необходимо только продумать структуру, написать текст и подобрать картинки. Простое адаптивное письмо можно собрать в блочном редакторе сервиса рассылок самостоятельно. Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Для создания макета обычно привлекают дизайнера, который отрисовывает баннер и другие элементы. Затем макет собирают в блочном редакторе, и письмо готово.
А если крутой дизайн не нужен, сам маркетолог может загрузить картинки, добавить кнопки со ссылками и распределить текст.
Более простое письмо с сертификатом на скидку от фотостудии – здесь есть картинка, текст, ссылка на сайт и уникальный код
Минус блочного редактора в том, что он предусматривает типовые решения, в нем не получится сделать необычный или сложный дизайн и действовать можно только в рамках инструментов, предложенных разработчиком.
Стандартные возможности верстки в редакторе drag’n’drop:
- добавлять блоки с текстом
- вставлять изображения
- добавлять кнопки, например «Поделиться»
- давать ссылки на соцсети в формате иконок
В некоторых редакторах дополнительно можно менять размер отдельных блоков, делать письма с несколькими колонками, настраивать вид рассылки для десктопных и мобильных устройств.
В разных сервисах рассылок свои инструменты, но работают они по схожим принципам. Мы покажем, как собрать письмо, на примере сервиса Sendsay.
Верстка рассылки в сервисе Sendsay
Когда письмо нужно собрать быстро и c минимальными усилиями, можно воспользоваться готовыми шаблонами. В сервисах почтовых рассылок есть базовые шаблоны и тематические. Базовые шаблоны пустые ― их нужно заполнять самостоятельно. У тематических уже есть дизайн, который можно отредактировать: поменять цвет кнопок, текст, ссылки и запускать рассылку.
Собирать письма по готовым шаблонам удобно в Sendsay. После регистрации и авторизации вам предложат создать рассылку.
Кликаем «Создать выпуск», далее выбираем Email
В настройках можно выбрать вариант создания письма: в HTML-редакторе, блочном редакторе или с использованием готового шаблона из галереи.
Возможности верстки писем встроенного редактора сервиса Sendsay
Если нужно быстро сверстать типовое письмо, выберите шаблон из галереи – останется только добавить в него информацию. В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
Базовые шаблоны писем в сервисе Sendsay
Тематические шаблоны писем в сервисе Sendsay
В шаблонах блоки письма уже расставлены определенным образом, их можно отредактировать. Но вы можете самостоятельно собрать рассылку из элементов в блочном редакторе, если нужно создать свою структуру.
Пример верстки рассылки в блочном редакторе сервиса Sendsay
Выберите блочный редактор для создания рассылки и приступайте к верстке адаптивного письма. Вам доступны следующие элементы: текст, картинка, кнопка, разделитель и другие.
Интерфейс и набор инструментов блочного редактора сервиса Sendsay
Добавьте нужное количество колонок исходя из прототипа. Самая простая структура – одна-две колонки. Большинство браузеров и приложений корректно отображают такие письма.
На промежуточном этапе письмо может выглядеть так
Выберите нужные элементы и перетащите в тело письма. Настройте отображение: расположение, цвет, размеры.
Следующий этап верстки писем для email-рассылки на примере сервиса Sendsay
Добавьте иллюстрации, впишите текст, вставьте ссылки для кнопок, баннеров, иконок.
Письмо почти готово
Проверьте адаптивность письма – то, как оно отображается на разных устройствах. Для этого во встроенном редакторе есть панель с разными гаджетами: ноутбук, планшет, смартфон. Кликнув на любой из них, увидите, как выглядит письмо, если открыть его на выбранном устройстве.
Так сверстанное письмо будет выглядеть на вертикальном экране смартфона
На что обратить внимание при верстке
Не упустите несколько ключевых моментов:
- Не забудьте, что почтовые клиенты не любят тяжелые письма. Если вес письма будет небольшим – больше вероятности, что оно отобразиться и не попадет под кнопку «Показать содержимое».
 Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.
Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб. - Добавляйте кнопки действий и ссылки на соцсети или для перехода на сайт.
- Учтите, если блоки несимметричны, они могут некорректно перестроиться в мобильной версии письма. Если так и произошло – поправьте расположение элементов, установив отступы вручную. Симметричные рассылки в большинстве случаев адаптируются под разные устройства корректно.
В финале проверьте, как письмо отображается в разных браузерах и почтовых клиентах (Outlook, Gmail, Yandex, Mail.ru), сделав тестовую рассылку. По умолчанию верстка, выполненная в блочном редакторе, корректно отображается в большинстве популярных почтовых клиентов. Если ваша аудитория пользуется экзотическими почтовыми программами, стоит проверить, как в них отображается письмо.
Теперь вы знаете, как можно собрать рассылку без специальных навыков. Но такие письма все равно ограничены в форматах и дизайне. Если хочется реализовать что-то необычное, сделать супердизайн, придется обратиться к специалистам: дизайнер сделает макет письма, а верстальщик превратит его в код.
В Sendsay есть HTML-редактор, в котором вы можете как отредактировать готовый код, так и написать его с нуля.
Как верстать письма в HTML-редакторе сервиса Sendsay
Первый шаг в верстке HTML-письма – создание макета. На данном этапе создается дизайн и продумывается структура будущей рассылки. Подробнее можно почитать в нашей статье «Гид по дизайну в электронной рассылке».
На платформе рассылок Sendsay простой и удобный редактор кода. Чтобы в него попасть, кликните «Создать выпуск», выберите Email и среди предложенных вариантов по созданию письма – в HTML-редакторе.
Создание рассылки в сервисе Sendsay
Откроется пустая страница для ввода кода. Во второй части экрана письмо отобразится таким, каким его увидит получатель.
Для удобства можно переключать тон темы со светлого на темный и наоборот
Вы можете вставить сюда свой код, отредактировать его или оставить без изменений. А также написать код с нуля в интерфейсе Sendsay. Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Как верстать HTML-письма: основные правила
При верстке email-рассылок в HTML-редакторе нужно соблюдать несколько принципов:
- Использовать табличную верстку. При таком способе блоки с контентом помещаются внутрь одной общей таблицы. Благодаря этому сообщения нормально отображаются в почтовиках и браузерах, которые не поддерживают новые версии HTML и CSS.
- Применять универсальные HTML-теги и атрибуты. Для верстки рассылок нужно использовать универсальные элементы кода, потому что не все браузеры считывают даже некоторые стандартные теги.
- Использовать встроенные стили CSS. Это атрибуты, которые отвечают за оформление адаптивного письма в HTML. Их можно прописать в коде или отдельно и вставить в код ссылку на правила оформления. Но чтобы email-письма корректно отображались всеми клиентами, нужно описать CSS как атрибут в элементах HTML (inline-CSS), либо прописать общие стили для всего письма в head документа.

- Указывать конкретные атрибуты для некоторых элементов HTML. Для таблиц прописывать ширину, расстояние от рамки до содержимого, отступ между ячейками. Для текста цвет, размер, межстрочный интервал, для изображений – ширину и так далее. Так почтовик не поставит эти значения по умолчанию, а возьмет из кода, и верстка не рассыпется.
- Указывать фиксированную ширину письма. В среднем – от 600 px до 700 px. Благодаря этому на мобильных устройствах письмо нужно будет листать вниз, а не в бок.
- Использовать стандартные шрифты. Чтобы текст везде отображался одинаково, пользуйтесь шрифтами, которые поддерживают все почтовые клиенты и устройства, например, Helvetica или Arial.
Для верстки почтовых рассылок подходит доктайп 4.01 (поддерживает все актуальные элементы и атрибуты) и кодировка UTF-8 (наиболее распространенная общепринятая кодировка).
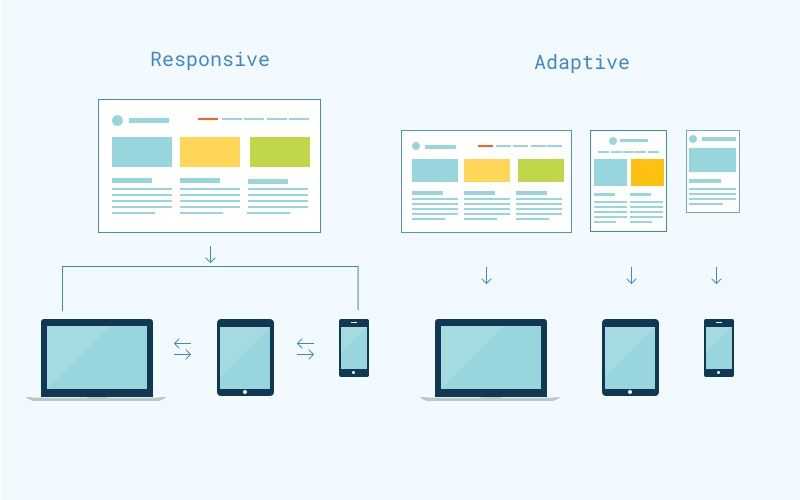
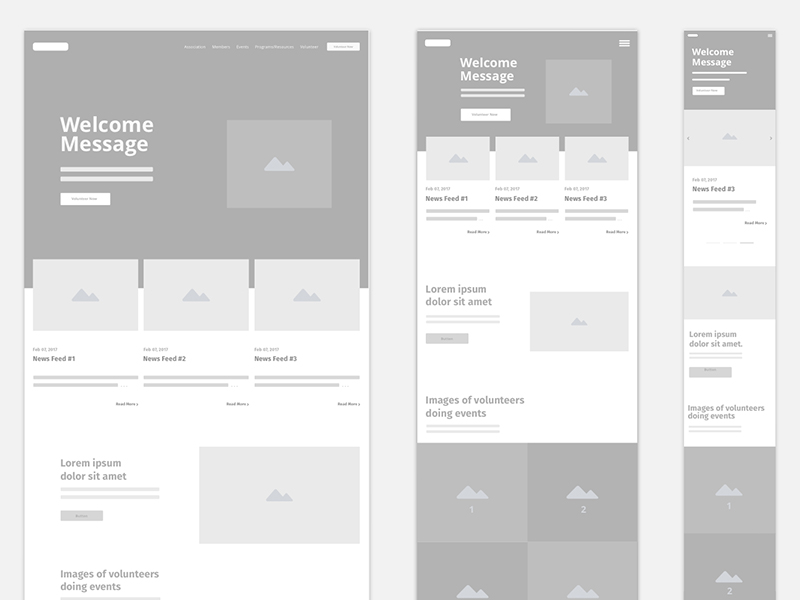
Адаптивная верстка email-писем может предполагать создание плавающих блоков, которые располагаются на экране горизонтально или вертикально в зависимости от его размеров, или подстраивающегося содержимого. Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
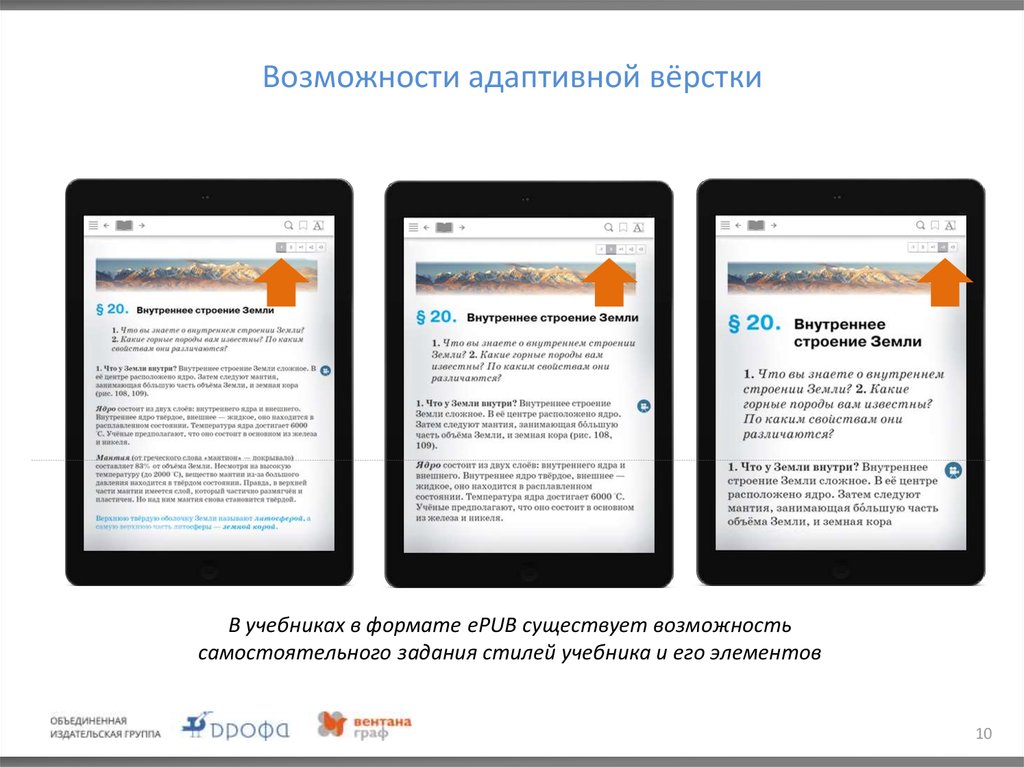
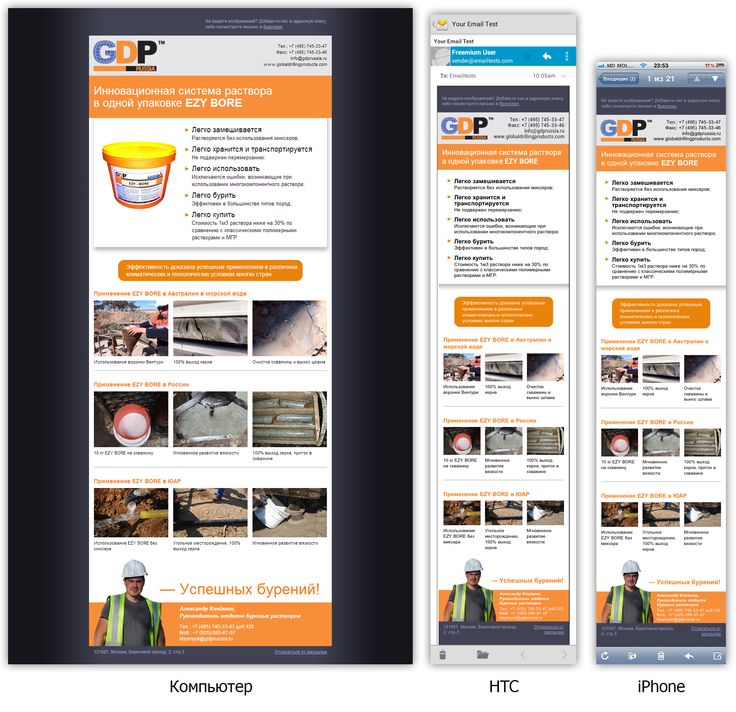
Как может выглядеть адаптивная страница на разных устройствах
Для создания адаптивных писем используют:
- Гибридную верстку. Контент заключают в теги <center>, по горизонтали располагают теги <span> с указанной шириной. Тогда 2-3 колонки в письме на мобильном устройстве перестроятся в одну.
- Медиа-запросы. Это команды, которые подстраивают письмо под разрешение устройства. Пользователю будет комфортно читать сообщение с любого экрана. Однако не все почтовые клиенты их поддерживают.
- Mobile First. Принцип, при котором письмо сначала верстают под мобильные гаджеты, а потом адаптируют для компьютеров.
Верстайте адаптивные письма таким образом, чтобы они корректно отображались на тех устройствах и в тех программах, которыми пользуется большинство вашей целевой аудитории.
Чтобы протестировать рассылку и посмотреть, как выглядит адаптивное письмо в разных почтовых программах на разных устройствах, отправьте сообщение на свои почтовые ящики.
Делаем выводы и повторяем главное
Если вам нужно быстро сверстать несложную рассылку самостоятельно – используйте готовые шаблоны или блочный редактор сервиса рассылок. Нужно что-то посложнее – обратитесь к специалистам по созданию дизайна и верстке письма с нуля в HTML-редакторе.
Что нужно вспомнить перед тем, как верстать рассылку:
- Начните с создания макета.
- Если собираетесь сами сверстать письмо в блочном редакторе, не делайте структуру слишком сложной.
- Проверьте готовое письмо на адаптивность во встроенном редакторе почтового сервиса.
- Посмотрите, как выглядит рассылка, отправив ее на свою личную почту.
Мы разобрали основные нюансы верстки адаптивного письма. Как сделать рассылку с нуля от стратегии и текста до анализа эффективности, рассказали в этой статье – «Как сделать рассылку по email с нуля: инструкция».
Над статьёй работали:
Похожие статьи
9 полезных советов и 12 сценариев email-рассылок для интернет-магазинов
19. 10.2019
10.2019
Как определить лучшее время для маркетинговой рассылки
09.06.2017
Присоединяйтесь к нам в соцсетях
Адаптивная верстка писем, всё о ней и не только
Адаптивная верстка писем отличается от привычной веб-вёрстки из-за особенностей интерпретирования в различных веб-интерфейсах и почтовых клиентах.
Давайте на примерах рассмотрим, как добиться хорошего отображения письма во всём разнообразии ISP и почтовых клиентов.
Как выглядит общий шаблон адаптивного письма:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta name="x-apple-disable-message-reformatting">
<title> - </title>
<style type="text/css">
html { -webkit-text-size-adjust:none; -ms-text-size-adjust: none;}
</style>
</head>
<body>
<div align="center">
<table border="0" cellspacing="0" cellpadding="0"><tr><td align="center" bgcolor="#ffffff">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
<div>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center">
<!--head-->
</td></tr>
<tr><td align="center">
<!--main -->
</td></tr>
<tr><td align="center">
<!--footer -->
</td></tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
</td></tr></table>
</div>
</body>
</html>
Разберём по этапам код: что и зачем мы добавили.
Чтобы решить проблему с автомасштабированием писем в iOS 10 и iOS 11, мы добавили:
<meta name="x-apple-disable-message-reformatting">Пример ошибки автомасштабирования
Следующий хак:
-webkit-text-size-adjust:none; -ms-text-size-adjust: none;не даёт устройствам на iOS изменять контент письма для удобства чтения. Обычно это противоречит дизайну и может поломать вёрстку:
Перейдём к телу письма — раздел body. Цвет фона веб-интерфейса может быть различным, поэтому необходимо всё обернуть в таблицу с желаемым цветом фона, даже если он белый, как в данном случае:
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
…
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
Из-за ограниченной поддержки стилевых свойств, например max-width, почтовыми клиентами Outlook 2007–2016, а также IE-подобными почтовыми клиентами Outlook 2003 и Lotus Mail в условных комментариях необходимо построить вспомогательную табличную структуру, которая ограничит ширину письма в этих почтовых клиентах:
<table border="0" cellspacing="0" cellpadding="0">После этого следует основная контентная таблица с шириной 100% и ограничением максимальной ширины в 600 px.
Что нужно помнить при емейл-вёрстке:
- Используйте максимально простую структуру таблиц. Сложные таблицы не всегда верно воспроизводит Outlook.
- Старайтесь избегать объединения ячеек (colspan, rowspan). Вместо этого используйте вложенные таблицы.
- Значения атрибутов cellpadding, cellspacing и border у таблицы следует обнулять.
- Указывайте в явном виде выравнивание внутри ячеек, как горизонтальное, так и вертикальное (align, valign), так как значения по умолчанию могут отличаться. Это негативно сказывается на отображении письма.
- В Outlook (2007/2010) могут появляться «разрывы» страниц, которые выглядят как пространство, разрывающее таблицу или изображение. Они возникают, если высота таблицы превышает 1800 px. Чтобы избавиться от этой проблемы, закройте все таблицы (включая родительскую) и откройте заново, чтобы высота каждой из таблиц не превышала 1800 px.
- Код должен легко читаться. Большое число таблиц часто затрудняет ориентирование в структуре.

- Отбивка вложенных элементов должна присутствовать, но при этом не стоит ей злоупотреблять, как и переносом строк и растягиванием блока в высоту. Логический блок в идеальном варианте должен целиком помещаться на экран.
- Используйте комментарии с обозначением назначений блока и его начала/конца.
- Размер html-кода письма не должен превышать 100 КБ, иначе он будет обрезан в некоторых веб-интерфейсах и почтовых клиентах, в частности, в Gmail. После того как письмо свёрстано и настроено, проверяйте размер получившегося html-файла. Для сокращения размера письма можно исключить все символы табуляции, переноса строк и все комментарии (кроме условных).
- Используйте медиазапросы аккуратно и помните о тех подписчиках, чьи почтовые клиенты их не воспринимают.
Адаптивная верстка писем. Основные элементы
Отступы
Платформы по-разному работают с вертикальными и горизонтальными отступами.
Например, в начале 2013 года оutlook.com начал вырезать отступы margin из кода емейлов. В результате для создания в емейле необходимых интервалов по горизонтали приходится использовать свойство отступов padding. Осложняет ситуацию то, что почтовый клиент Outlook не поддерживает отступы padding для div, а отступы margin — поддерживает. В связи с этим лучше отказаться от использования как padding, так и margin.
В результате для создания в емейле необходимых интервалов по горизонтали приходится использовать свойство отступов padding. Осложняет ситуацию то, что почтовый клиент Outlook не поддерживает отступы padding для div, а отступы margin — поддерживает. В связи с этим лучше отказаться от использования как padding, так и margin.
Горизонтальный отступ можно сделать с помощью пустой ячейки с символом неразрывного пробела. Чтобы задать отступ справа и слева, можно создать вложенную таблицу меньших размеров. Вертикальный отступ можно задать следующим образом:
<div> </div>Outlook 2013 имеет ещё одну интересную особенность: при создании ячейки меньше 19 пикселей в высоту она растянется до 19 пикселей. Чтобы этого избежать, вы можете добавить стилевое свойство line-height при описании стиля ячейки.
Текст
При оформлении текста также есть ряд особенностей. Используйте теги, не имеющие специфического оформления по умолчанию, — span. От использования p, h2–h6 и т. д. следует отказаться.
От использования p, h2–h6 и т. д. следует отказаться.
Для родительской ячейки или блока следует указать line-height. Так как в различных веб-интерфейсах и почтовых клиентах отображение по умолчанию для текста может отличаться, необходимо в явном виде прописывать следующие стилевые свойства:
- Цвет (color). Цвет необходимо прописывать у каждого текстового элемента, при этом, как упоминалось ранее, он должен быть задан в виде шестнадцатеричного кода, например #4676a9.
- Размер шрифта (font-size). Размер обычно указывается в px или pt. Предпочтительней использовать первый вариант.
- Гарнитура (font-family). В письмах следует использовать только стандартные шрифты. Обычно под стандартными подразумевают предустановленные шрифты в ОС Windows XP. Существует два семейства шрифтов — с засечками (serif) и без засечек (sans-serif). Чаще всего используются: Courier, Georgia, Times, Times New Roman, Arial, Verdana, Tahoma, Trebuchet MS.
Если учесть эти рекомендации, то оформление текстового блока будет иметь следующий вид:
<div>
<span>
Пример текста
</span>
</div>
- Высота строки (line-height).
 В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн.
В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн. - Спецсимволы. Все спецсимволы (параграфы, сердечки, элементы псевдографики и т. д.) в письме следует заменить на соответствующие html-сущности. Их можно легко найти, например на сайте html5book. Говоря о спецсимволах, стоит также упомянуть о борьбе с «висячими» союзами и предлогами. Их наличие некорректно с точки зрения типографики и не поощряется с точки зрения вёрстки, поэтому следует использовать символ неразрывного пробела, чтобы исключить их.Реже бывает и обратная ситуация, когда встречаются очень длинные слова, которые могут не поместиться на экран мобильного телефона. Чтобы обеспечить корректное отображение и грамотный перенос, можно воспользоваться символом «мягкого переноса»
Ссылки
Оформление ссылок аналогично оформлению обычного текста, соответственно, используется тег «a» и появляется атрибут href. А также для ссылок в письмах необходимо указывать атрибут target со значением _blank для открытия их в новом окне.
А также для ссылок в письмах необходимо указывать атрибут target со значением _blank для открытия их в новом окне.
Цвет ссылок следует задать в явном виде и прописать стилевое свойство text-decoration с желаемым значением, так как во многих почтовых клиентах и веб-интерфейсах данное свойство имеет значение по умолчанию underline у ссылок.
Ссылка будет иметь вид:
<a href="#"" target="_blank">
Пример текста
</a>
Изображения и фон
Работа с изображениями в письмах также имеет ряд особенностей. Помимо обязательных атрибутов (src и alt), здесь необходимо в явном виде указывать размеры (width и height) изображения, а также для исключения нежелательных отступов прописывать стилевое свойство display со значением block:
<img src="img/img01.jpg" alt="Акция" border="0" />Если в ячейке содержится только одно изображение, которое в высоту не превышает 19 px, то у этой ячейки следует прописать стилевое свойство line-height с указанием необходимой высоты — для исключения проблем отображения в Outlook 2013.
В большинстве почтовых клиентов и в некоторых веб-интерфейсах (outlook.com, в некоторых случаях yahoo и в некоторых случаях gmail) изображения по умолчанию не загружаются, поэтому необходимо обеспечить приемлемое отображение без картинок, для этого используйте альтернативный текст (alt), стилизованный под дизайн письма, фоновые цвета и т. д.
Так как речь идёт о современных адаптивных письмах, нельзя не упомянуть про Retina-адаптацию. Под этим термином подразумевают подготовку изображений для чёткого отображения на экранах с повышенной плотностью пикселей.
При вставке изображений в адаптивное письмо не всегда можно указать размеры width и height в пикселах, иногда приходится указывать в процентах: часто у креативов прописывается ширина 100%. При этом большинство веб-интерфейсов и почтовых клиентов растянут данное изображение на 100% ширины родительского блока, однако Outlook 2007–2016 отобразит изображение в масштабе 1:1. Поэтому ширина такой картинки должна совпадать с выводимой шириной.
Фоновые изображения
Outlook 2007–2016 не поддерживает фоновые изображения. Исключением является фоновое изображение, прописанное в body. Однако применение данного приёма сильно повышает риск попадания письма в спам, так что использовать его не рекомендуется.
Данное ограничение можно обойти, используя VML. Для удобного его применения можете воспользоваться нашим сервисом.
Товарная сетка
Базовым подходом при адаптации писем является «резиновая» вёрстка. Для обеспечения удобного взаимодействия с письмом на небольшом экране мобильного устройства и на экране стационарного компьютера или ноутбука часто применяется приём блочного перестроения.
Он основан на применении инлайновых блоков. При уменьшении экрана, когда блоки перестают помещаться, они перестраиваются один под другой:
Так как Outlook 2007–2016 не поддерживает плавающие блоки, то специально для них строится вспомогательная структура в условных комментариях:
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
Блок1
<!--[if (gte mso 9)|(IE)]></td><td><![endif]-->
Блок2
<!--[if (gte mso 9)|(IE)]>
</td></tr></table>
<![endif]-->Код, заключённый между:
<!--[if (gte mso 9)|(IE)]><![endif]-->будет проигнорирован всеми почтовыми клиентами, кроме Оutlook 2007–2016 и IЕ-подобными почтовыми клиентами.
А каждый из блоков будет иметь следующую структуру:
<div>
<table border="0" cellspacing="0" cellpadding="0" align="left">
<tr><td align="left" valign="middle">
Блок
</td></tr>
</table>
</div>Также в письмах иногда встречается ситуация, когда блоки расположены в шахматном порядке, однако при перестроении желательно сохранить логическое следование блоков и перестраивать не правый блок под левый, а наоборот — левый блок под правый. Это можно сделать, поменяв направление текста, выглядеть это будет следующим образом:
<table border="0" cellspacing="0" cellpadding="0">
<tr><td dir="rtl" align="center"><!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td dir="rtl">
<![endif]--><!--
Item --><div>
<table cellpadding="0" cellspacing="0" border="0" dir="ltr">
<tr><td align="center">
Блок 2
</td></tr>
</table>
</div><!-- Item END--><!--[if (gte mso 9)|(IE)]>
</td><td>
<![endif]--><!--
Item --><div>
<table border="0" cellspacing="0" cellpadding="0" dir="ltr">
<tr><td align="center">
Блок 1
</td></tr>
</table>
</div><!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]--></td>
</tr>
</table>Адаптивная верстка писем.
 Прочие элементы и приёмы
Прочие элементы и приёмыНевидимый прехедер
Практически все веб-интерфейсы выводят рядом с темой письма также и первый текст:
В рассылках это обычно техническая информация, вроде «отписаться» и «открыть в браузере», что явно не мотивирует подписчика открыть письмо, однако, контролируя выводимый текст, можно значительно повысить шанс открытия письма.
Для этого следует добавить в самое начало html-тела письма код со следующей структурой:
<!--[if !mso]><!-->
<div>
4 варианта майских праздников от Localway. Сидеть дома в майские праздники — грех.
</div>
<!--<![endif]-->
Использование невидимого прехедера может негативно сказаться на доставляемости, поэтому используйте данный приём аккуратно и тщательно следите через постмастер за доставляемостью.
Видео в письмах
С выходом iOS 10 стандартный почтовый клиент Mail вновь стал воспроизводить html5-видео, однако оптимальный вариант вставки видео в письмо — прямая ссылка на youtube-видео, поставленная на изображение.
При такой реализации видео отобразится на слое в веб-интерфейсах Mail.ru (около 55%) и Gmail (около 14%). При этом на большинстве мобильных устройств видео будет открыто в приложении Youtube, без открытия браузера.
Недостатком такого подхода является невозможность собрать статистику кликов, т. к. ссылка на Youtube должна быть прямой, и отслеживание кликов у данной рассылки придётся отключить в вашей ESP.
Тестирование
Важнейший этап вёрстки — тестирование писем. Лучший способ по-прежнему — ручная проверка отображения письма в различных веб-интерфейсах и почтовых клиентах, в этом может помочь наш бесплатный сервис для отправки «сырой» вёрстки писем в виде архива. Необходимо знать, какие платформы используют ваши подписчики, каким почтовым провайдерам отдают предпочтение, и провести ручную проверку хотя бы в самых популярных из них.
Для ускорения процесса тестирования можно воспользоваться сервисами Litmus и EmailOnAcid, однако это не отменяет необходимости проверки отображения каждого отдельного письма вручную.
В статье упоминались некоторые сервисы, ресурсы и инструменты, которые несомненно будут полезны верстальщику писем и не только. Приведу небольшой список полезных ресурсов.
Инструменты и сервисы:
Email buttons — генератор кнопочек с использованием VML.
Background generator — вставка фоновых изображений в письма с использованием VML.
Litmus — тестирование отображения писем.
Email On Acid — альтернатива Litmus: тестирование отображения писем.
Полезные материалы:
Блог Litmus — лидер рынка емейл-тестирования. Интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
Блог Email On Acid — интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
EmailsLab — первый блог о емейл-маркетинге, рассказывает о том, как сделать письма эффективными.
Tod’s blog — интересные кейсы и полезные материалы о вёрстке и разработке.
Понимание гибкого и гибридного дизайна электронной почты
- Советы и ресурсы
Теперь, когда защита конфиденциальности почты Apple доминирует в средах чтения, становится все более важным, чтобы кампании по электронной почте были разработаны с учетом ряда сценариев, включая веб-почту, настольные компьютеры и мобильные устройства.
Дизайнеры, стремящиеся к большему контролю над своими кампаниями по электронной почте, используют адаптивный и гибридный дизайн электронной почты, чтобы электронные письма всегда выглядели великолепно.
Читайте дальше, чтобы понять, что предлагают оба варианта и как их можно использовать для улучшения ваших кампаний по электронной почте.
Что такое гибридный дизайн электронной почты?
Гибрид идеально подходит, когда вам нужно поддерживать практически любой почтовый клиент. Поскольку все происходит в теле письма, Gmail и любые будущие клиенты, которые удаляют или игнорируют медиа-запросы, не будут проблемой. Кроме того, вы всегда можете включить медиа-запросы в качестве расширения для клиентов, которые их поддерживают.
Гибридная электронная почта становится немного сложнее, когда вы начинаете использовать ее на сложных макетах. Хотя существуют методы работы с макетами из двух, трех и четырех столбцов, их сложнее реализовать и они более хрупкие, чем соответствующий подход «целевые классы и переопределение» традиционных адаптивных электронных писем.
Что такое адаптивный дизайн электронной почты?
В адаптивных электронных письмах используются гибкие таблицы и изображения, чтобы содержимое отображалось на экранах разных размеров. Как? Используя медиа-запросы CSS, чтобы изменить таблицы и изображения фиксированной ширины на настольных компьютерах на гибкие для небольших экранов.
Отправная точка
Допустим, у нас есть раздел электронного письма с изображением, заголовком и текстом. Код выглядит так:

|
|||||||||||
|
Объявление некоторых новостей |
|||||||||||
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. |
|||||||||||
|

 Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.
Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.

 В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн.
В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн. Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Мы передаем медиа-запросам некоторые условия и некоторые стили, и эти стили применяются к нашей электронной почте, когда эти условия выполняются. В случае с электронной почтой и мобильными устройствами такими условиями являются размеры экрана.
Мы передаем медиа-запросам некоторые условия и некоторые стили, и эти стили применяются к нашей электронной почте, когда эти условия выполняются. В случае с электронной почтой и мобильными устройствами такими условиями являются размеры экрана.
 Медиа-запросы также полезны для настройки размера текста, ссылок и кнопок на мобильных устройствах — увеличения или уменьшения размера каждого из них для удобства чтения и использования.
Медиа-запросы также полезны для настройки размера текста, ссылок и кнопок на мобильных устройствах — увеличения или уменьшения размера каждого из них для удобства чтения и использования.
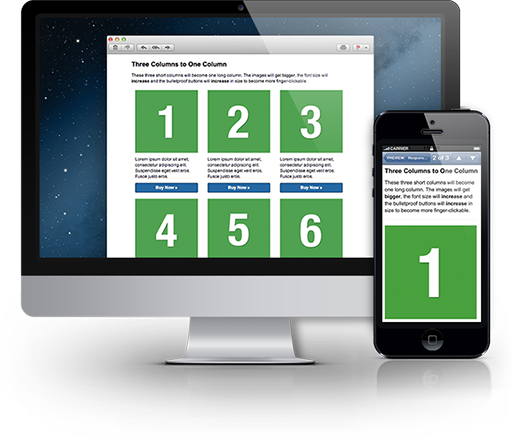
 Это позволяет содержимому электронной почты течь, чтобы заполнить экраны разных размеров.
Это позволяет содержимому электронной почты течь, чтобы заполнить экраны разных размеров. Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
 Если у вас нет знаний или времени, чтобы инвестировать в изучение гибридного кодирования, вам может подойти традиционный адаптивный дизайн. Точно так же, если у вас сложный дизайн, о его плавной реализации могут не идти речи о таблицах Outlook с условной оболочкой.
Если у вас нет знаний или времени, чтобы инвестировать в изучение гибридного кодирования, вам может подойти традиционный адаптивный дизайн. Точно так же, если у вас сложный дизайн, о его плавной реализации могут не идти речи о таблицах Outlook с условной оболочкой.
 Как только Gmail начал поддерживать встроенный CSS еще в сентябре 2016 года, все 4 лучших клиента электронной почты распознали и хорошо работали с частями, необходимыми для адаптивного дизайна электронной почты .
Как только Gmail начал поддерживать встроенный CSS еще в сентябре 2016 года, все 4 лучших клиента электронной почты распознали и хорошо работали с частями, необходимыми для адаптивного дизайна электронной почты .
 Встроенные (т.е. не прикрепленные) изображения? Проверять. Большие красивые кнопки призыва к действию вместо крошечных гиперссылок? Проверять. Великолепный, привлекательный контент с минимальными усилиями? Двойная проверка.
Встроенные (т.е. не прикрепленные) изображения? Проверять. Большие красивые кнопки призыва к действию вместо крошечных гиперссылок? Проверять. Великолепный, привлекательный контент с минимальными усилиями? Двойная проверка. Используйте этот формат, если вы хотите что-то изменить с минимальными усилиями по написанию кода.
Используйте этот формат, если вы хотите что-то изменить с минимальными усилиями по написанию кода. Эти электронные письма всегда будут отображаться правильно, независимо от устройства, на котором они просматриваются.
Эти электронные письма всегда будут отображаться правильно, независимо от устройства, на котором они просматриваются.