Плагин Google XML Sitemap Generator устанавливаем в WordPress
- Описание плагина
- Установка плагина
- Настройка XML Sitemap
Какой бы у вас не был сайт, маленький или большой, у него обязательно должна быть структура.
Именно для удобного отображения структуры сайта, а также для значительного улучшения SEO и были созданы специальные XML- карты сайта.
Их можно делать вручную или при помощи различных онлайн сервисов, а также создавать при помощи специальных плагинов.
Именно об одном таком плагине мы сегодня и поговорим.
Описание плагина
Плагин называется Google XML Sitemap Generator.
Используя данный плагин вы существенно поможете поисковым системам лучше проиндексировать ваш сайт.
Он поддерживает все типы страниц, сгенерированных WordPress, а также любые типы настраиваемых URL-адресов.
Другая существенная польза от данного плагина заключается в том, что он своевременно доносит до поисковых систем каждый раз, когда вы создаете новый контент. Что позволяет проиндексировать его в самые кратчайшие сроки.
На данный момент считается одним из лучших плагинов по созданию XML карты сайта.
Он будет делать именно то, что должен — а именно, предоставлять полную карту сайта XML для поисковых систем.
Установка плагина
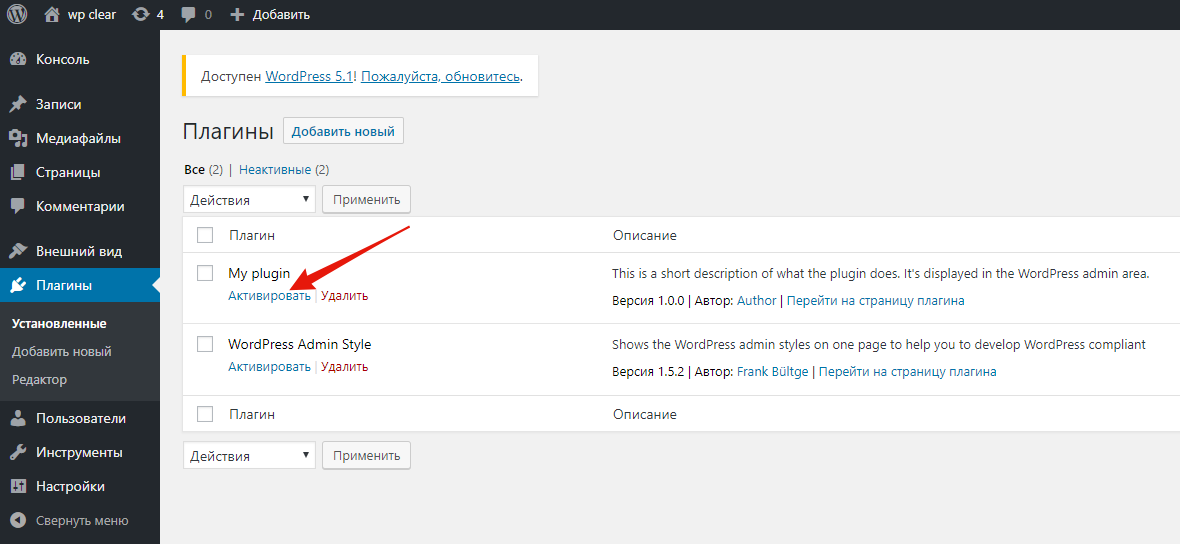
Плагин устанавливается стандартным способом.
После того, как вы вошли в админку WordPress, переходим во вкладку Плагины -> Добавить новый.
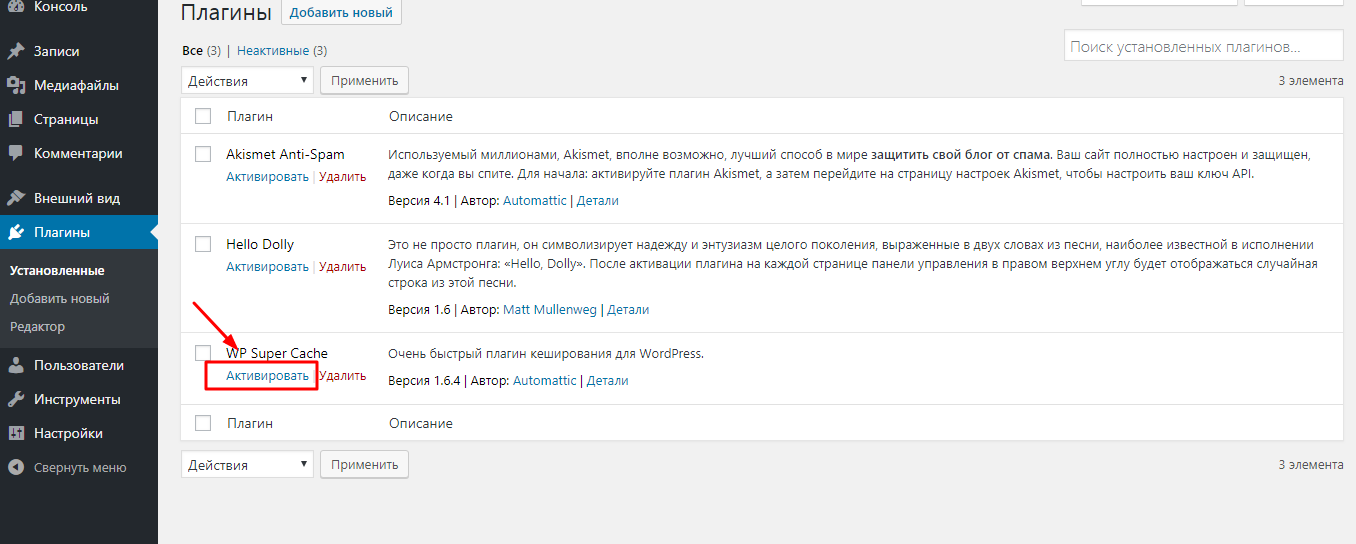
В строке Поиск плагинов вводим XML Sitemaps. Выбираем Google XML Sitemap Generator. Нажимаем кнопку Установить и далее Активировать.
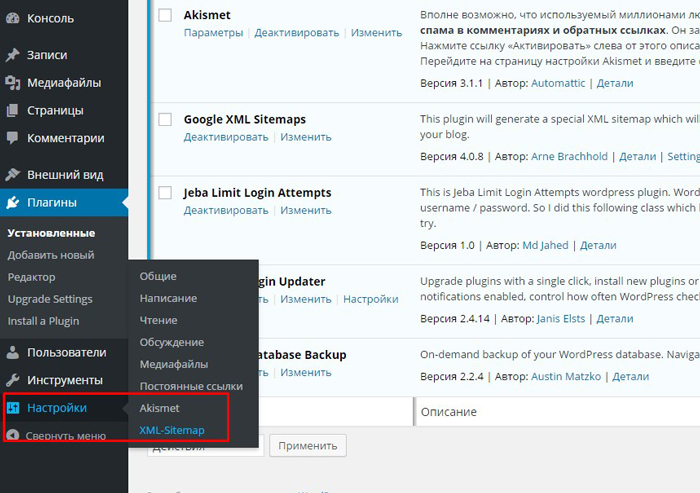
После этого нас перебрасывает на страницу настроек плагина. Также видим в Настройках, в левом меню появился раздел XML Sitemap.
Настройка XML Sitemap
По большому счету после установки плагина можно больше ничего не настраивать. Все настроено по умолчанию довольно правильно. Хотя конечно к настройкам у всех свой собственный подход.
Все настроено по умолчанию довольно правильно. Хотя конечно к настройкам у всех свой собственный подход.
Итак, в первую очередь стоит ввести ваш email и адрес сайта.
Затем следует блок, в котором можно изменить названия файлов в которых будут храниться данные. Делать это следует с осторожностью.
Здесь же можно просмотреть блок ссылок на страницы, созданные или измененные с помощью генератора Xml-карты сайта.
Затем идет блок основных настроек плагина, в котором выставлены первоначальные настройки.
Тут можно выбрать что конкретно будет генерировать карта сайта. Например нужно ли генерировать ссылки на новости, категории, теги, изображения и т.д.
Добавить последние страницы/опубликовать RSS-канал в тег head.
Добавьте ссылки на карту сайта в свой robots.txt файл.
Все эти возможности можно как включить, так и отключить.

После этого идет блок настроек в котором вы можете переопределить настройки карты сайта по умолчанию для элементов таксономии (категорий, тегов и т.д.), страниц и записей при их добавлении и редактировании.
И наконец последним блоком в настройках идет блок, в котором вы можете добавить пользовательские записи в свой robots.txt файл, если по каким то причинам у вас его нет.
Читайте также:
- Плагин WP e-Commerce — интернет-магазин на базе движка WordPress
- Плагин Redirection для WordPress
Просмотров: 736
Похожие статьи
- Плагин RusToLat для создания ЧПУ на WordPress
- WordPress 4.0: что нового?
- Установка WordPress на локальный сервер
- Софт для раскрутки сайта
- Плагин WP e-Commerce — интернет-магазин на базе движка WordPress
Похожие вопросы
- Как защититься от спама
- Как установить тему для сайта на WordPress через консоль?
- Что такое CMS?
- Как создать ЧПУ в блоге на CMS WordPress
- Каковы причины медленной работы сайта?
Написать комментарий
Ваше имя:
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
Карта сайта (Sitemap) для Google и Яндекс
Привет, коллеги! В этом посте я расскажу вам — как создать и настроить XML Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
Google (XML) Генератор файлов Sitemap для WordPressXML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях сайту нужен файл XML Sitemap
Google: файл Sitemap не является обязательным для сайтовСогласно Google, файл Sitemap не является обязательным для сайтов, а использовать его следует, если ресурс попадает в одну из трёх категорий:
- Крупный сайт с большим количеством страниц
- Изолированные страницы на сайте
- Новый сайт или сайт, который часто обновляется
Обычно, если сайт относительно небольшой, а страницы должным образом перелинкованы, то найти контент роботу Googlebot не составит труда.
Если же сайт попадает в одну из трёх категорий, приведённых выше, то использование файла Sitemap поможет Googlebot найти новый контент и покажет, где искать изолированные страницы.
Файл Sitemap (карта сайта) также может использоваться для приоритизации сканирования – чтобы указать, какие страницы следует сканировать в первую очередь, что полезно для крупных сайтов.
При этом Sitemap ничего не гарантирует. Другими словами, Google не всегда сканирует каждый URL, добавленный в этот файл.
Обратное тоже верно: если URL не добавлены в файл Sitemap, то это не гарантирует, что Google их не будет сканировать. Google способен находить страницы независимо от того, включены они в карту сайта или нет.
Отсутствие файла Sitemap ничем не грозит сайтуЕсли у сайта нет файла Sitemap, то ничего страшного в этом нет.
Если вы сомневаетесь, нужен ли сайту файл Sitemap, то чтобы не ошибиться, его можно создать на всякий случай. В большинстве случаев сайт от этого только выиграет.
Что касается создания файла XML Sitemap, то Google рекомендует использовать автоматически генерируемые карты сайта вместо тех, которые нужно составлять вручную.
Есть CMS, которые создают файлы Sitemap автоматически. Также существуют WordPress-плагины которые позволяют выполнить эту задачу.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps ВордПресс (Генератор файлов Sitemap для WordPress)
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 30 807 594 раз.
Формат XML-Sitemap был введен в 2005 году компанией Google и принят в 2006 году YAHOO, Live и Ask.com, поэтому его часто называют Google Sitemaps.
Google XML SitemapsИспользуйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:
Установка плагина из админ панелиНастройка XML Sitemaps
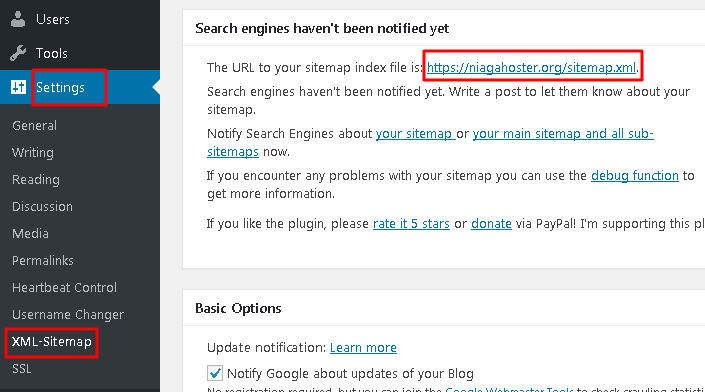
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:
В разделе «Настройки» нажмите на XML-Sitemap:
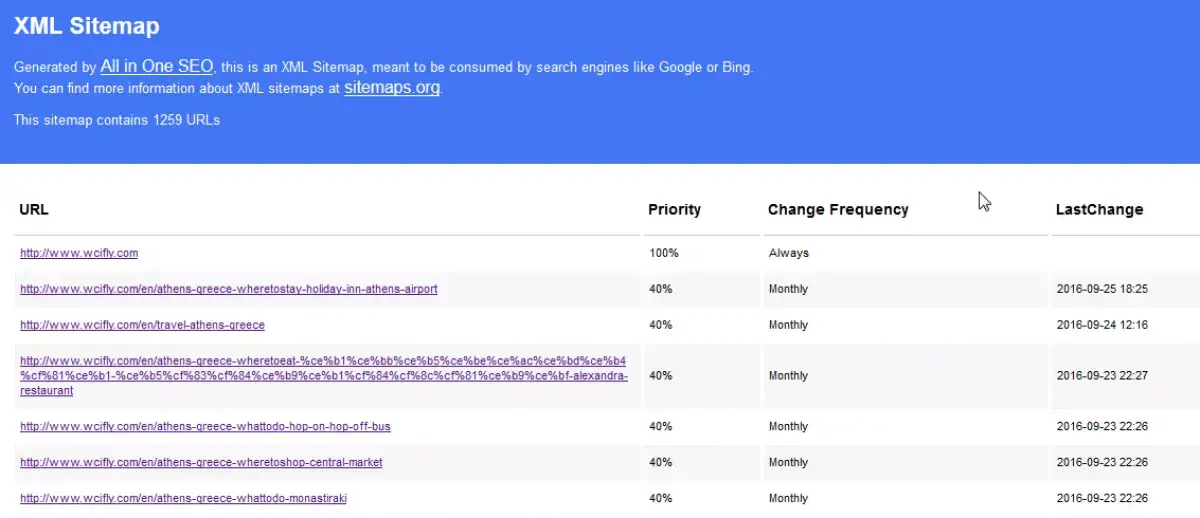
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
Ссылка на xml карту вашего сайтаВы можете на неё нажать и посмотреть как она родная выглядит:
XML-карта сайта для поисковых системВажные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:
Настройки для своего сайта карты xmlАрхивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO, Rank Math SEO, и других SEO модулях.
Карта сайта (XML Sitemap) Yoast SEO
В Yoast считают, что карты сайта XML полезны для каждого веб-ресурса. Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Карта сайта XML от Yoast SEOКак включить XML Sitemap в Yoast SEO? Включите файлы Sitemap XML, которые генерирует Yoast SEO:
XML Sitemap Yoast SEO как включитьYoast SEO автоматически создает карту сайта в формате XML для вашего сайта. Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Хотя Yoast SEO — это рекомендуемый большинством инструмент, который поможет вам создать Sitemap (карту сайта XML) для WordPress, это ни в коем случае не единственный вариант.
Карта сайта (Sitemap) в Rank Math
Включите функцию карты сайта Rank Math (в мастере настройки), которая помогает поисковым системам разумно сканировать содержимое вашего сайта.
Настройка Sitemap (Карта сайта) в Rank MathВыберите конфигурацию Sitemap и выберите тип записей или страниц, которые вы хотите включить в карту сайта. Обратите внимание: можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Добавьте созданный файл Sitemap в Google Search Console, Яндекс Вебмастер и в другие ПС. А также, укажите ссылку на файл в robots. txt.
txt.
И в заключение
Основное преимущество XML карты сайта это — улучшенная возможность сканирования веб — ресурса. XML карта сайта помогает поисковым системам более эффективно индексировать контент вашего сайта.
С помощью карты сайта вы можете быть уверены, что Google, Яндекс и другие поисковые системы будут знать обо всем содержимом вашего веб-сайта, независимо от того, индексируют они его или нет.
После создания и настройки карты сайта добавьте файл Sitemap в Яндекс.Вебмастер, чтобы ускорить индексирование сайта. Зайдите Яндекс.Вебмастер — Индексирование — в разделе Файлы Sitemap введите ссылку на ваш файл Sitemap XML:
Добавить файл Sitemap в Яндекс.ВебмастерДобавьте файл Sitemap в Google Search Console. Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Добавьте файл Sitemap в Google Search ConsoleТеперь при написание статьи, плагин Google XML Sitemaps будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask. com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать.
com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать.
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Всего доброго и до новых встреч. Пока, пока!
Плагин Google XML Sitemaps — подробная настройка на WordPress
Всем привет! Сегодня я хочу вам рассказать об очень важном плагине Google XML Sitemaps, с помощью которого поисковым системам будет проще ориентироваться на вашем сайте. А значит, это окажет положительное влияние на индексацию.
Для чего нужен плагин Google XML Sitemaps
Итак, что он из себя представляет. Дело в том, что ваш сайт состоит из множества папок и файлов. А плагин Google XML Sitemaps генерирует карту на вашем блоге для поисковых роботов, которые периодически совершают обход.
Человеческому глазу она не видна. Это не та карта, которая представляет содержание для удобства пользователей. Но её мы тоже обязательно создадим. А вот роботам она очень облегчает работу, показывая всю структуру. И, как следствие, ваш контент начинает быстрее индексироваться и попадать в поиск.
А вот роботам она очень облегчает работу, показывая всю структуру. И, как следствие, ваш контент начинает быстрее индексироваться и попадать в поиск.
Иными словами, карта сайта Google — это файл, содержащий в себе URL-адреса вашего ресурса и другую полезную информацию для поисковых систем.
Как установить плагин Google XML Sitemaps
Перейдём к установке плагина. Для этого в панели управления WordPress заходим во вкладку Плагины → Добавить новый. И попадаем в окно поиска. В верхнем правом поле вводим название Google XML Sitemaps. Можете отсюда скопировать для удобства и вставить. Он сразу появится. Нажимаем Установить. И следом Активировать.
Также видим внизу подпись, что он совместим с нашей версией платформы. Значит ошибок при работе возникнуть не должно, если настройка будет правильной.
Настройки плагина Google XML Sitemaps
Сразу хочу отметить, что он уже по умолчанию настроен. Но есть некоторые пункты, которые требуют отдельного внимания. Не лишним будет всё перепроверить. Тем более, что один раз настроив правильно, можно уже туда не возвращаться.
Не лишним будет всё перепроверить. Тем более, что один раз настроив правильно, можно уже туда не возвращаться.
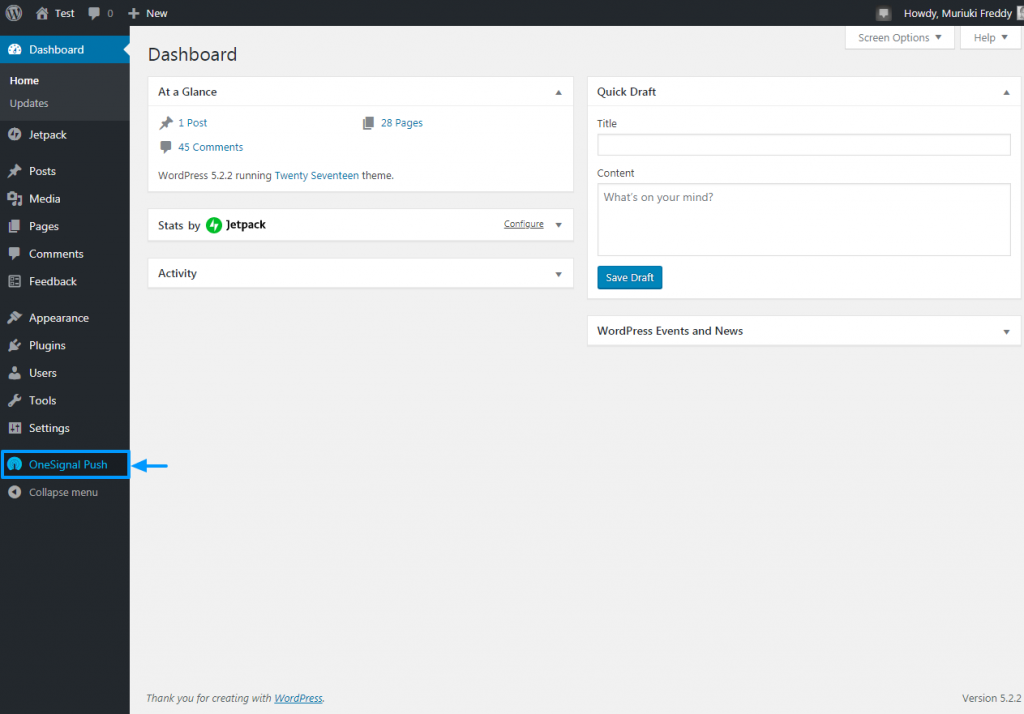
Перейдём в настройки. Это можно сделать двумя методами. Оба из панели управления. Открываем вкладку Настройки → Google XML Sitemaps. Или вкладку Плагины → Установленные. Находим нужный и справа жмём на ссылку Settings (Настройки), как показано на скриншоте ниже.
Далее попадаем в окно, которое можно прокручивать вниз. Поэтому я разделила его на несколько частей для удобства.
Result of the last ping/Результат последнего пинга
В первой части ничего делать не нужно. Она просто содержит служебные сообщения о том, что поисковые системы Google и Bing были успешно уведомлены о произошедших изменениях на вашем сайте. Также указывается дата.
Но, кроме этого, первым делом идёт строка с адресом вашей карты. Плагин её уже сгенерировал и даёт вам такую ссылку. Можете посмотреть. У вас должна выглядеть подобным образом.
https://ontortuga.
ru/sitemap.xml
Базовые параметры карты
Далее идут Базовые параметры. Это самый важный раздел. Проверьте, как у вас проставлены галочки. Отметка двух первых пунктов означает, что поисковые системы Google и Bing будут получать уведомления об обновлениях вашего блога
А на третьем пункте давайте остановимся. По умолчанию он был отмечен. Но если вы создавали и загружали файл robots.txt, как мы делали на одном из уроков, либо собираетесь установить этот файл, то галочку здесь ставить не надо. Обратите внимание на объявление:
The virtual robots.txt generated by WordPress is used. A real robots.txt file must NOT exist in the site directory!
Это как раз предупреждение о том, что если вы предоставите адрес виртуальным роботам, то файла robots.txt не должно быть в вашем каталоге на сервере. А значит, если этот нужный файл у нас уже есть, то просто снимаем галочку и идём дальше.
А дальше расширенные опции. Разработчики говорят, что опции увеличение памяти и времени больше не актуальны. Трогать их не надо. Также предлагается сжать карту сайта. Этого я делать не стала.
Разработчики говорят, что опции увеличение памяти и времени больше не актуальны. Трогать их не надо. Также предлагается сжать карту сайта. Этого я делать не стала.
Таблицу стилей включать не вижу необходимости, так как стили должны соблюдаться на сайте, а не в этом служебном документе.
Переопределите URL-адрес сайта. Эта опция нужна в том случае, если ваш сайт находится в подкаталоге. Тогда при активации карта попадёт в корень. Ко мне это не относится.
А вот Включить карту в формате HTML надо, поставьте галочку. Это для тех роботов, которые не понимают XML.
После предлагается отправлять анонимную статистику автору плагина. Здесь я ничего отмечать не стала.
Additional Pages/Дополнительная страница
В этом разделе имеется возможность включить в карту сторонние страницы, которые находятся вне данного сайта/блога.
Для этого надо нажать — Добавить новую страницу. И в появившиеся строки вписать адрес и другие параметры, о которых речь пойдёт ниже. У меня таких страниц нет, поэтому я ничего не добавляла. Едем дальше.
У меня таких страниц нет, поэтому я ничего не добавляла. Едем дальше.
Приоритет статьи
Здесь я выбрала первый пункт, так как есть возможность ниже в настройках задать уровни приоритета. Теперь все мои статьи равноценны. Я не считаю, что статьи, которые не имеют комментарии, менее важны.
Но если вы хотите, то можете задать значение, зависящее от комментариев к какой-либо статье.
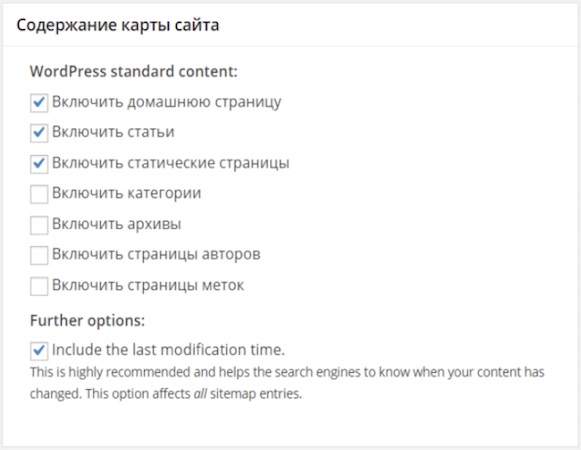
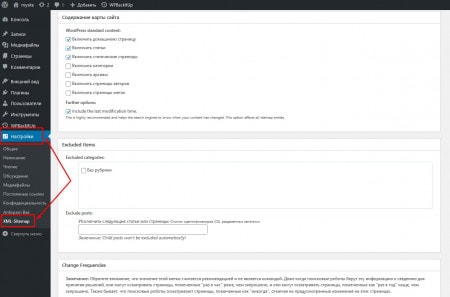
Содержание карты сайта
Очень интересный раздел. Здесь по умолчанию было отмечено только три первых пункта. Но я решила также поставить галочку и на категории/рубрики своего блога. Архивы, страницы авторов и метки я исключила (не стала отмечать). Будете вы добавлять категории в карту или нет — решать только вам.
Further options — возле этой опции обязательно поставьте галочку. Тогда у ваших записей будет указываться время последнего изменения. Это будет знаком для поисковых роботов, они вновь совершат обход и учтут все ваши коррективы.
Excluded Items/Исключённые элементы
Этот раздел позволит вам выборочно исключить рубрики или статьи из карты. Конечно, если вам это будет надо. У меня нет такого контента, который бы я хотела исключить. Зачем мне его тогда публиковать? Но вдруг…
Конечно, если вам это будет надо. У меня нет такого контента, который бы я хотела исключить. Зачем мне его тогда публиковать? Но вдруг…
В общем, если понадобится убрать рубрики — ставите галочки, а если статьи — перечисляете ID. Как узнать ID? В консоле заходите в список записей, наводите курсор на любую и смотрите в левый нижний угол экрана. Цифры в ссылке — это и будет ID для записи.
Change Frequencies/Изменения частоты
Здесь вы не задаёте строгие правила для роботов, а лишь даёте им рекомендации. Об этом свидетельствует объявление в данном разделе. Поэтому вероятно, что они будут действовать по своему усмотрению.
Робот тоже не дурак) Допустим, вы задали осмотр категорий ежедневно. Но робот был уже у вас и знает, что категории меняются от силы раз в месяц. Поэтому ваши рекомендации будут проигнорированы.
Можете ничего не менять и оставить значения по умолчанию. Но можете и поиграть с промежутками времени и задать ботам частоту посещений.
Для удобства дам вам расшифровку значений. Вдруг кто-то не учил английский 😉
Вдруг кто-то не учил английский 😉
- Always — постоянно
- Hourly — ежечасно
- Daily — ежедневно
- Weekly — еженедельно
- Monthly — ежемесячно
- Yearly — ежегодно
- Never — никогда
Частоты главной страницы и текущего архива за месяц должны совпадать.
Также хочу обратить ваше внимание на советы разработчиков, так как многие блогеры просто скачивают плагин Google XML Sitemaps и активируют его, даже особо не посмотрев, что внутри.
Поэтому не стесняемся — продолжаем экспериментировать)
Приоритеты
Здесь вы также можете поиграть со значениями от 0 до 1. Решите для себя, что важнее. А робот, как всегда, сам разберётся, учитывать ли ваши пожелания) Я выставила такие приоритеты:
Также автор плагина предупреждает, что установка параметра 1 для всех элементов не имеет смысла. Поэтому ставьте различные.
Ну и не забываем сохранить настройки карты, нажав кнопку Обновить параметры.
Если вы решите вернуть всё в изначальный вид, в помощь кнопка — Вернуть исходные значения.
Как выглядит карта сайта/новая версия
Если вы ещё не видели, какую карту вам сгенерировал данный плагин, то зайдите по такому адресу http://ваш-сайт/sitemap.xml Будет нечто подобное:
В колонках вы увидите ссылки и время последних изменений. Можете походить по ним, посмотреть. А на этом всё. Благодарю за внимание! 😉
В следующем уроке читайте про то, как вставить баннер с партнёрской ссылкой на сайт.
Как настроить карту сайта WordPress и почему это важно
- Фейсбук
- Твиттер
Первое, что необходимо сделать любому владельцу веб-сайта WordPress, — это настроить карту сайта. В прошлом это были подробные списки каждой веб-страницы, расположенной в домене сайта. Это помогает поисковым системам, таким как Google, узнать, какой у вас контент.
Не отправив карту сайта в поисковые системы, вы окажетесь во власти этой поисковой системы, просматривающей ваш сайт. Мало того, что они могут что-то пропустить, но также может потребоваться довольно много времени для индексации страницы.
Мало того, что они могут что-то пропустить, но также может потребоваться довольно много времени для индексации страницы.
Таким образом, карта сайта WordPress может повлиять на общий успех вашего веб-сайта.
В этом уроке я покажу вам, как настроить карту сайта WordPress для поисковых систем и визуальную карту сайта для посетителей.
Почему карта сайта важна для WordPress?
Создание карты сайта WordPress с помощью Yoast SEO
Шаг 1: Установите и активируйте Yoast SEO
Шаг 2: Получите доступ к Yoast SEO
Шаг 3. Найдите раздел XML Sitemaps
Шаг 4. Доступ к карте сайта
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
Отправка файла Sitemap в Google
Как часто Google будет сканировать ваш сайт?
Сколько времени нужно, чтобы появиться в результатах поиска?
Что такое XML-карты сайта WordPress 5.5?
Где находится карта сайта WordPress?
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Шаг 1: Установите WP Visual Sitemap
Шаг 2. Настройте параметры
Настройте параметры
Шаг 3: Добавьте визуальную карту сайта в WordPress
Как создать HTML-страницу карты сайта в WordPress
Шаг 1: Установите страницу WP Sitemap
Шаг 2: Разберитесь с плагином
Шаг 3: Отобразите HTML-карту сайта в WordPress
Другие плагины Sitemap, которые стоит попробовать в WordPress
Реактивный ранец
Генератор сопутствующей карты сайта
Повысьте SEO с помощью карты сайта в WordPress
Почему карта сайта важна для WordPress?
Google использует файл карты сайта, чтобы узнать, где находится ваш контент. Это помогает поисковому гиганту находить ваши сообщения и размещать их на странице результатов. Без карты сайта посетителям может потребоваться гораздо больше времени, чтобы найти ваш сайт.
Никто не будет посещать ваши страницы, если не будет знать о существовании контента. И это выходит за рамки Google. Пользователи Bing, Yahoo и многих других поисковых систем с меньшей вероятностью найдут ваш сайт.
Пользователи Bing, Yahoo и многих других поисковых систем с меньшей вероятностью найдут ваш сайт.
Теперь вам не нужна карта сайта, чтобы ваш сайт был указан в Google. Тем не менее, это значительно повышает шансы появления в результатах поиска.
Это связано с тем, что Google и другие поисковые системы будут использовать этот файл для поиска всех URL-адресов, связанных с вашим сайтом.
Без карты сайта, отправленной в Google, поисковая система сможет найти ваш контент только по ссылке на него с другого сайта. На индексацию одной страницы могут уйти месяцы, если не годы.
Это как строить дом в сельской местности. Посетителям может быть сложнее найти его, если вы не дадите свой адрес.
Хотя WordPress поставляется со своей собственной картой сайта, существует множество других способов добавить ее. А некоторые поставляются с несколькими дополнительными инструментами, которые, вероятно, стоит установить.
Чуть позже я расскажу о карте сайта WordPress. А пока давайте рассмотрим несколько быстрых и простых способов добавить этот файл на ваш сайт.
А пока давайте рассмотрим несколько быстрых и простых способов добавить этот файл на ваш сайт.
Создание карты сайта WordPress с Yoast SEO
Сначала я покажу, как использовать карту сайта с Yoast SEO. Это бесплатный плагин, который улучшит возможности поиска по вашему сайту, в том числе способ разработки контента.
Yoast — отличная универсальная система, которую я использую почти на каждом сайте WordPress, с которым работаю. Он предоставляет XML-карту сайта, а также множество других инструментов, таких как система оценки удобочитаемости, чтобы помочь вам написать более качественный контент для чтения посетителями.
Шаг 1: Установите и активируйте Yoast SEO
Перейдите на страницу Плагины в вашем каталоге администратора WordPress. Найдите плагин Yoast SEO по имени с помощью поля поиска, установите и активируйте его оттуда.
Шаг 2: Доступ к Yoast SEO
Выберите опцию «SEO» в левой панели администратора WordPress. Он будет иметь значок Yoast в виде буквы «y» перед квадратом.
Шаг 3. Найдите раздел XML Sitemaps
Щелкните вкладку «Функции» в верхней части экрана.
Нажмите, чтобы включить «XML карты сайта».
После того, как вы включили карты сайта, нажмите кнопку «Сохранить изменения» внизу.
Шаг 4. Доступ к карте сайта
Далее нам понадобится URL-адрес карты сайта в формате XML. Нам понадобится это, чтобы передать Google, чтобы поисковая система знала, где найти контент.
Чтобы получить доступ к карте сайта, щелкните значок вопросительного знака рядом с «XML Sitemap».
Откройте XML-карту сайта, щелкнув ссылку.
Вы хотите записать адрес, по которому хранится карта сайта. Вероятно, было бы неплохо просто оставить эту страницу открытой, когда вы отправляете карту сайта в Google.
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
XML Sitemaps — это специальный плагин карты сайта, которому доверяют более двух миллионов веб-сайтов. Он поддерживает несколько форматов поисковых систем, включая Google, Bing, Yahoo и другие. Это самый простой плагин, который вы можете использовать, потому что после установки он создает карту сайта.
Это самый простой плагин, который вы можете использовать, потому что после установки он создает карту сайта.
Это действительно самый простой способ создать карту сайта в WordPress.
Как и в случае с любым плагином, первым шагом всегда является его установка. Перейдите в раздел «Плагины» WordPress, найдите файлы Sitemap в формате XML и нажмите кнопку «Установить сейчас».
Вот и все, плагин сразу сгенерирует карту сайта, совместимую с несколькими поисковыми системами. URL-адрес карты сайта, которую генерирует этот плагин, находится на его странице настроек.
Теперь вам нужно отправить его в Google или другую поисковую систему.
Отправка карты сайта в Google
Если у вас нет учетной записи Google, вам необходимо ее создать. Это бесплатно и позволяет вам использовать такие вещи, как добавление аналитики в WordPress и множество других инструментов.
Вам также необходимо добавить свой домен в Search Console. Вы можете сделать это на странице приветствия Google.
Когда вы добавили и подтвердили свой домен, пришло время добавить карту сайта.
Перейдите к инструменту Search Console для Google.
Если у вас есть только один домен в Google, он должен отображаться по умолчанию. Если нет, используйте раскрывающийся список и выберите свой сайт.
Нажмите «Карты сайта» на левой панели инструментов.
Введите URL вашей карты сайта. Вы можете получить это на странице, которую вы оставили открытой на предыдущем шаге.
Вам понадобится вся информация после вашего доменного имени.
Например, Yoast создаст файл как «sitemap_index.xml». Таким образом, ваш URL-адрес страницы может выглядеть примерно так: yourdomain.com/sitemap_index.xml .
В этом случае вы должны ввести только имя файла в поисковую консоль Google.
Нажмите кнопку «Отправить» справа.
Как только вы нажмете кнопку «Отправить», Google запланирует сканирование вашего веб-сайта.
Как часто Google будет сканировать ваш сайт?
Хотя некоторые инструменты помогут «вдохновить» робота Google на более частое сканирование сайта, на самом деле это больше зависит от того, как часто вы создаете контент.
Если вы более активны на сайте, Google будет сканировать его чаще.
Сколько времени требуется, чтобы появиться в результатах поиска?
Отображение в результатах поиска зависит от частоты сканирования вашего сайта. Это может занять от нескольких секунд до нескольких недель. Если вы регулярно публикуете материалы для создания контента веб-сайта, со временем вы будете чаще появляться в результатах поиска.
Что такое XML-карты сайта WordPress 5.5?
В августе 2020 года WordPress выпустил собственную встроенную функцию XML-карты сайта. Это новая функция, которая даст вам URL-адрес XML-карты сайта по умолчанию, найденный по адресу 9.0153 /wp-sitemap.xml .
Этот индекс карты сайта может содержать не более 50 000 карт сайта, а одна карта сайта может содержать (с возможностью фильтрации) не более 2000 записей. Следует отметить, что WordPress находится на хорошем старте, но еще есть над чем работать.
Важное примечание: Если вы используете это, другие плагины карты сайта, такие как Yoast SEO, автоматически отключат его при установке.
Где находится карта сайта WordPress?
Карта сайта обычно хранится в корневой папке вашего домена. По умолчанию карта сайта WordPress находится по адресу: 9.0175 https://www.yourdomain.com /wp-sitemap.xml .
В случае Yoast это будет https://www.yourdomain.com/sitemap_index.xml . Однако расположение может быть другим, если вы используете другой плагин.
Различные местоположения и имена файлов могут различаться в зависимости от конфигурации вашего веб-сайта и/или любых подключаемых модулей, которые вы решили установить.
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Визуальная карта сайта отличается от карты сайта XML, поскольку она не предназначена для поисковых систем. Вместо этого он предназначен либо для посетителей, либо для разработчиков.
Визуальная карта сайта четко перечислит все ссылки на вашем веб-сайте, чтобы помочь посетителям быстро найти контент, который они ищут. Если на веб-сайте есть одна из них, она находится на специальной странице, потому что это очень длинный список ссылок.
Если на веб-сайте есть одна из них, она находится на специальной странице, потому что это очень длинный список ссылок.
Визуальные карты сайта также используются разработчиками для планирования веб-сайта. По сути, они похожи на блок-схему вашего веб-сайта и могут помочь вам убедиться, что контент попадает в правильные категории.
Шаг 1: Установите WP Visual Sitemap
Есть несколько плагинов, которые помогут вам сделать один из них, и WP Visual Sitemap — один из лучших из них.
Итак, начните с установки и активации WP Visual Sitemap.
Шаг 2: Настройте параметры
Хотя вы можете сразу же добавить это на свой активный сайт с помощью короткого кода, отложите это и потратьте минуту, чтобы настроить параметры плагина. Поскольку это карта сайта Visual , есть параметры для настройки внешнего вида.
Чтобы найти их, нажмите «Настройки» и выберите параметр «WP Visual Sitemap».
В правой части экрана вы увидите пример того, как будет выглядеть визуальная карта сайта. Вы должны сохранить изменения, сделанные для этого предварительного просмотра, чтобы отразить сделанные вами изменения.
Вы должны сохранить изменения, сделанные для этого предварительного просмотра, чтобы отразить сделанные вами изменения.
Таким образом, рекомендуется сохранять после каждого изменения, чтобы вы могли видеть эффект.
Вы можете настроить цвета, размер шрифта, количество столбцов и способ сортировки списка. Вы также можете включить значки. Они будут отображаться рядом с каждым элементом в визуальной карте сайта. Вы можете выбрать, какие значки использовать на фактической странице или в публикации.
Если вы удовлетворены изменениями, нажмите кнопку «Сохранить изменения».
Шаг 3: Добавьте визуальную карту сайта в WordPress
Осталось только добавить карту сайта в запись или на страницу в WordPress. Хорошая новость заключается в том, что это очень просто, поскольку плагин использует короткие коды.
Таким образом, вам просто нужно скопировать и вставить следующий шорткод в блок шорткодов в нужном месте:
[wp_visual_sitemap]
Если вы используете опцию предварительного просмотра в WordPress, вы можете увидеть, как будет выглядеть карта сайта. Это должен быть просто список контента вашего сайта.
Это должен быть просто список контента вашего сайта.
Если вы помните, в предыдущем разделе я упоминал, что вы можете добавлять значки для каждой страницы. Для этого перейдите на реальную страницу, на которую вы хотите добавить значок. Например, добавление домашней иконки на главную страницу.
Зайдите в настройки страницы, найдите настройки WP Visual Sitemap и выберите значок.
Это необходимо сделать для каждой страницы и нельзя сделать для постов. Таким образом, вам, возможно, придется потратить некоторое время на настройку этой функции.
Это охватывает все, что вам нужно знать, чтобы добавить визуальную карту сайта в ваш WordPress с помощью плагина WP Visual Sitemap.
Как создать HTML-страницу карты сайта в WordPress
Шаг 1. Установите страницу WP Sitemap
Другой тип карты сайта, которую вы можете добавить в WordPress, — это карта сайта в формате HTML. На практике это похоже на визуальную карту сайта, но ей не хватает визуальной привлекательности. Вместо этого он просто состоит из ссылок.
Вместо этого он просто состоит из ссылок.
Хотя вы можете добавить их различными способами, самый простой способ, который я нашел, — это использовать страницу WP Sitemap, которая просто состоит из установки плагина и размещения шорткода на нужной странице или в публикации.
Шаг 2. Знакомство с подключаемым модулем
Теперь вы технически готовы к использованию подключаемого модуля, но очень важно понять его перед началом работы.
Этот плагин создаст полную карту сайта вашего плагина, содержащую все ссылки на вашем сайте. Для крупных веб-сайтов это могут быть тысячи ссылок. В этих случаях следует избегать этого плагина, потому что он экспоненциально увеличивает время загрузки.
Это слишком много для загрузки, особенно на мобильном устройстве. Этот плагин идеально подходит для небольших и средних веб-сайтов.
Плагин использует шорткод для отображения страницы карты сайта, и этот шорткод можно изменить. Например, вы можете настроить отображение только страниц, а не всего.
Здесь должно быть меньше ссылок, так как даже на крупных веб-сайтах должно быть не более дюжины страниц.
В любом случае, начнем.
Шаг 3. Отображение HTML-карты сайта в WordPress
Поскольку целью является создание страницы карты сайта, создайте для нее новую страницу. Затем добавьте блок шорткода. Как только об этом позаботятся, все, что вам действительно нужно сделать, это скопировать и вставить следующий шорткод:
[wp_sitemap_page]
Вот и все. Карта сайта появится на фактической странице. Вы можете просмотреть его, используя предварительный просмотр или посетив страницу в реальном времени, если она опубликована.
Теперь я упомянул, что вы можете изменить этот шорткод. Если вы заинтересованы в отображении только определенного вида контента, например страниц, шорткод будет выглядеть так:
. [wp_sitemap_page только = "страница"]
Вы можете изменить атрибут «страница» на другой, чтобы отображать только этот тип контента, если хотите. В целом внешний вид HTML-карты сайта выглядит стильно и действительно может помочь улучшить SEO и помочь посетителям найти что-то.
В целом внешний вид HTML-карты сайта выглядит стильно и действительно может помочь улучшить SEO и помочь посетителям найти что-то.
Другие плагины карты сайта, которые можно попробовать в WordPress
Yoast — просто мой любимый инструмент SEO, но это не единственный инструмент, который вы можете использовать для создания карты сайта. На самом деле для этой цели доступно множество плагинов для WordPress.
Вот лишь некоторые из них, которые вы можете установить прямо сейчас.
Jetpack
Jetpack — отличный плагин, который поставляется с различными инструментами для WordPress, включая генератор карты сайта. Однако для его использования вам понадобится учетная запись WordPress.com. Это бесплатная система и поставляется с множеством отличных модулей.
Генератор сопутствующей карты сайта
Генератор сопутствующей карты сайта — это хороший инструмент для веб-сайта. Он не только создает XML-файлы, но вы также можете создавать карты сайта в формате HTML для показа посетителям. Он также поставляется с редактором файла robots.txt, поэтому вы можете контролировать, какие боты получают доступ к вашему контенту.
Он также поставляется с редактором файла robots.txt, поэтому вы можете контролировать, какие боты получают доступ к вашему контенту.
Повышение SEO с помощью карты сайта в WordPress
Карта сайта, вероятно, является одним из самых важных файлов для любого веб-сайта, пытающегося привлечь аудиторию. Это влияет на то, как часто Google будет находить ваш контент и как люди находят вас в поиске.
Убедитесь, что ваша карта сайта готова для Google. Это должен быть первый шаг в любой стратегии SEO, и он повлияет на ваш успех в Интернете.
Какие инструменты SEO установлены на вашем сайте WordPress? Произошли ли значительные изменения в количестве посетителей, которые находят ваш материал?
- Фейсбук
- Твиттер
Что это такое и как им пользоваться
Если вы когда-либо садились и читали статью о поисковой оптимизации, вы, вероятно, сталкивались с терминами карта сайта и/или Карта сайта XML . Но в то время как карты сайта являются довольно распространенной рекомендацией для SEO, не так много глубоких взглядов на то, как именно карты сайта XML работают с WordPress.
Но в то время как карты сайта являются довольно распространенной рекомендацией для SEO, не так много глубоких взглядов на то, как именно карты сайта XML работают с WordPress.
Чтобы это исправить, мы углубимся в карты сайта WordPress. Вот все, что вы узнаете из этого поста:
- Что такое карта сайта XML
- Как XML-карта сайта приносит пользу вашему сайту WordPress
- Как создать XML-карту сайта с помощью плагина WordPress
- Как создать XML-карту сайта с помощью облачного инструмента
- Как отправить карту сайта в Google и другие инструменты
- Почему навигация по карте сайта в формате HTML отличается (и как ее создать в WordPress)
Что такое XML-карта сайта?
XML-карта сайта — это просто список URL-адресов, которые вы хотите сделать общедоступными. Как и robots.txt, он помогает поисковым системам, таким как Google и другим, лучше сканировать ваш сайт, предоставляя им «карту» всего вашего контента. Вот и все!
Вот и все!
Помимо необработанного списка URL-адресов, вы также можете включить в свою карту сайта другие полезные «метаданные», чтобы помочь поисковым системам в их попытках проиндексировать ваш сайт. Эти параметры описаны в протоколе Sitemaps и позволяют указать такие вещи, как:
- Дата последнего изменения страницы
- Какой приоритет вы бы хотели, чтобы поисковые системы придавали странице ( хотя поисковые системы не обязательно будут следовать этому )
- Как часто страница будет меняться
Помимо этих основных фрагментов метаданных, также возможно предоставить поисковым системам информацию о вашем видео и графическом контенте.
Как выглядит карта сайта в формате XML?
Хотите узнать, как на самом деле выглядит XML-карта сайта? Вот как выглядит наша карта сайта для постов WordPress на Kinsta:
Пример XML-карты сайта Как видите… это действительно просто список URL-адресов с некоторыми дополнительными метаданными. Это не особенно полезно для людей!
Это не особенно полезно для людей!
Существует ли ограничение на количество URL-адресов, которые можно включить в XML-карту сайта?
Да, есть ограничение . Но большинство веб-сайтов WordPress никогда не превысит предел.
Технически файлы sitemap.xml имеют ограничение в 50 000 URL-адресов. Но даже если ваш сайт содержит более 50 000 URL-адресов, вы можете добавить «карту сайта ваших карт сайта», чтобы увеличить это число. То есть вы можете включить одну основную карту сайта, которая ссылается на более конкретные карты сайта (каждая со своим отдельным ограничением в 50 000 URL-адресов).
Вот как мы работаем в Kinsta ( , а также как Yoast SEO работает по умолчанию — подробнее об этом позже ). Скриншот выше был специально для наших постов WordPress. Но если вы перейдете к нашему главному файлу карты сайта, вы увидите, что на самом деле он просто ссылается на другие файлы карты сайта:
Карта сайта из карт сайтаКак карта сайта в формате XML приносит пользу вашему сайту WordPress
Основное преимущество карты сайта в формате XML — улучшенная сканируемость. . По словам самого Google, «сканеры поисковых систем, такие как Googlebot, читают этот файл, чтобы более разумно сканировать ваш сайт». Вот несколько конкретных способов, с помощью которых XML-карты сайта улучшают возможности сканирования вашего сайта:
. По словам самого Google, «сканеры поисковых систем, такие как Googlebot, читают этот файл, чтобы более разумно сканировать ваш сайт». Вот несколько конкретных способов, с помощью которых XML-карты сайта улучшают возможности сканирования вашего сайта:
- Более быстрое сканирование . Карты сайта помогают роботам поисковых систем сканировать ваш контент быстрее, чем без карты сайта. Это также может привести к тому, что ваш контент будет индексироваться быстрее.
- Приоритетное сканирование . Файлы Sitemap позволяют попросить Google определить приоритет сканирования определенных страниц на вашем сайте, добавив метаданные.
- Мультимедийный контент — если вы используете много мультимедийных материалов, таких как видео и изображения, «Google может учитывать дополнительную информацию из карт сайта для поиска, где это уместно». (источник)
Помимо возможности сканирования, существуют также некоторые лазейки, с помощью которых карты сайта работают, чтобы предоставить вам полезную информацию. Предполагая, что вы отправляете свою карту сайта в Google Search Console (позже вы узнаете, как это сделать!), вы можете использовать свою карту сайта, чтобы быстро определить, насколько эффективно вы индексируете свои страницы в Google:
Предполагая, что вы отправляете свою карту сайта в Google Search Console (позже вы узнаете, как это сделать!), вы можете использовать свою карту сайта, чтобы быстро определить, насколько эффективно вы индексируете свои страницы в Google:
Можно добавить Карта сайта в формате XML вредит вашему сайту?
Нет! Не волнуйся. В худшем случае вы не увидите никаких положительных результатов. Создание XML-карты сайта никогда не повредит вашему сайту .
Не верите мне? Вот что сам Google говорит по этому поводу: «В большинстве случаев ваш сайт выиграет от наличия карты сайта, , и вы никогда не будете оштрафованы за ее наличие. »
Карта сайта не означает, что вы можете игнорировать внутреннюю ссылочную структуру, хотя
Хотя карта сайта полезна, вот чем она не является: Она не заменяет создание прочной внутренней ссылочной структуры, , что, помимо прочего, также увеличивает ваши шансы на получение дополнительных ссылок Google. То есть не думайте, что поисковые системы будут индексировать ваш контент просто потому, что вы включили его в свою карту сайта . Они могут , а могут и нет.
То есть не думайте, что поисковые системы будут индексировать ваш контент просто потому, что вы включили его в свою карту сайта . Они могут , а могут и нет.
Google по-прежнему хочет видеть, что ваш контент имеет внутренние или внешние ссылки, указывающие на него. Как говорит Google, «использование карты сайта не гарантирует, что все элементы вашей карты сайта будут просканированы и проиндексированы».
Таким образом, хотя вы обязательно должны использовать карту сайта, вам не следует полагаться исключительно на карту сайта для индексации вашего контента.
Как создать XML-карту сайта для вашего сайта WordPress с помощью Yoast SEO
Теперь, когда вы знаете, что такое XML-карта сайта и какую пользу она может принести вашему сайту, как на самом деле создать карту сайта WordPress для всего вашего контента? Самый простой способ — использовать Yoast SEO, рекомендуемый нами плагин.
Чтобы создать XML-карту сайта с помощью Yoast SEO, вам не нужно ничего делать, кроме установки и активации бесплатного плагина Yoast SEO. По умолчанию Yoast SEO создает карту сайта по адресу: 9.0017
По умолчанию Yoast SEO создает карту сайта по адресу: 9.0017
yoursite.com/sitemap_index.xml
Это достаточно просто! Но многие люди не знают, что Yoast SEO также позволяет настраивать работу вашей XML-карты сайта. Вот как это сделать:
Перейдите на страницу SEO → Функции и включите Страницы расширенных настроек :
Как включить расширенный контроль Yoast XML SitemapОбязательно сохраните изменения. Как только вы это сделаете, вы сможете получить доступ к новой опции XML Sitemaps в разделе SEO 9.0154 меню на боковой панели панели инструментов:
Доступ к Yoast SEO XML SitemapsЗдесь вы можете использовать вкладки вверху для:
- Выберите, следует ли включать карту сайта ваших авторов
- Выберите, какие типы сообщений/таксономии включить в вашу карту сайта
- Вручную исключайте отдельные фрагменты контента из карты сайта с помощью их идентификатора публикации — это особенно полезно, если вы добавили тег noindex к определенным фрагментам контента.

Другие плагины WordPress, которые помогут вам создать XML-карту сайта
Хотя Yoast SEO является нашим рекомендуемым инструментом, который поможет вам создать XML-карту сайта для WordPress, это ни в коем случае не единственный вариант.
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Другие качественные плагины включают в себя:
- Google XML Sitemaps — популярный плагин, предназначенный специально для XML-карт сайта, а не для SEO в целом.
- The SEO Framework — многообещающий SEO-плагин, который включает в себя функциональность XML-карты сайта.
Как создать карту сайта для вашего веб-сайта с помощью XML-генератора карты сайта
Не любите плагины для WordPress? Или использовать что-то, кроме WordPress? Не беспокойтесь — вы также можете создать XML-карту сайта с помощью автономного инструмента под названием XML Sitemap Generator. Инструмент позволяет создать XML-карту сайта для вашего сайта с помощью:
Инструмент позволяет создать XML-карту сайта для вашего сайта с помощью:
- Облачный инструмент
- Настольная программа (только для Windows)
- Плагин WordPress (если вы передумали использовать плагин WordPress!)
Вот как можно использовать облачный инструмент для создания карты сайта:
Перейдите в XML Sitemap Generator, прокрутите вниз и нажмите на опцию Online Generator :
Использование XML Sitemap GeneratorНа следующей странице…
- Введите URL-адрес главной страницы вашего веб-сайта
- Выберите способ расчета даты последнего изменения
- Выберите частоту изменений (как часто меняются ваши страницы)
- Выберите приоритет сканирования по умолчанию
- Введите адрес электронной почты
- Нажмите Создать карту сайта
Вы также можете нажать кнопку Дополнительные настройки для настройки дополнительных параметров:
Дополнительные параметры конфигурации После того, как вы нажмете Создать карту сайта , появится задержка, пока XML Sitemap Generator сканирует ваш сайт. Если у вас небольшой сайт, это займет совсем немного времени, но большие сайты могут занять больше времени. Как только он завершится, вы сможете загрузить свои различные карты сайта:
Если у вас небольшой сайт, это займет совсем немного времени, но большие сайты могут занять больше времени. Как только он завершится, вы сможете загрузить свои различные карты сайта:
После загрузки файла карты сайта вам необходимо загрузить его в корневую папку вашего веб-сайта .
Как отправить карту сайта в Google и другие поисковые системы
Когда у вас будет работающая карта сайта в формате XML, вы захотите сделать еще один шаг и фактически отправить эту карту сайта в основные поисковые системы . Это:
- Гарантирует, что Google знает, где найти вашу карту сайта
- Предоставляет полезные данные о количестве страниц, проиндексированных Google (я показывал вам этот скриншот ранее)
Чтобы отправить карту сайта в формате XML в Google, вам потребуется учетная запись Google Search Console. Если у вас его еще нет, вот как зарегистрироваться и подтвердить свой веб-сайт с помощью Google Search Console. После настройки учетной записи Google Search Console вы можете отправить карту сайта, выбрав Сканирование → Карты сайта и нажав кнопку ДОБАВИТЬ/ПРОВЕРИТЬ КАРТУ САЙТА :
После настройки учетной записи Google Search Console вы можете отправить карту сайта, выбрав Сканирование → Карты сайта и нажав кнопку ДОБАВИТЬ/ПРОВЕРИТЬ КАРТУ САЙТА :
Затем добавьте местоположение вашу карту сайта и нажмите Отправить . Если вы использовали Yoast SEO для создания карты сайта, все, что вам нужно сделать, это вставить в «sitemap_index.xml»:
Добавьте местоположение карты сайта.Как только Google обработает вашу карту сайта, вы сможете просматривать статистику в той же области. Сюда входит полезная информация об ошибках (например, ошибках 404), которые могут возникать на вашем сайте, как в приведенном ниже примере.
Ошибки карты сайта WordPressКогда мы протестировали выборку URL-адресов из вашего файла Sitemap, мы обнаружили, что некоторые URL-адреса недоступны для робота Googlebot из-за ошибки статуса HTTP. Все доступные URL-адреса по-прежнему будут отправлены.
Как отправить свой файл Sitemap в Bing
Хотя Google является королем, Bing все еще существует. Поэтому для большего охвата вы также можете отправить карту сайта в Bing. Вот руководство Bing о том, как это сделать. Процесс очень похож на Google — вам необходимо зарегистрировать учетную запись Bing Webmaster Tools. Затем вы можете отправить карту сайта прямо с панели инструментов.
Поэтому для большего охвата вы также можете отправить карту сайта в Bing. Вот руководство Bing о том, как это сделать. Процесс очень похож на Google — вам необходимо зарегистрировать учетную запись Bing Webmaster Tools. Затем вы можете отправить карту сайта прямо с панели инструментов.
Как добавить HTML-навигацию по карте сайта в WordPress
Во всем этом посте мы сосредоточились именно на XML-картах сайта. Но это не единственный вид карты сайта, который вы можете добавить на свой сайт WordPress. HTML-карты сайта представляют собой более удобную для человека версию карты сайта. Вы, наверное, уже видели их раньше — в основном это маркированный список ссылок, которые помогают людям легко перемещаться по вашему сайту.
Например, вот наша (частичная) карта сайта в Kinsta:
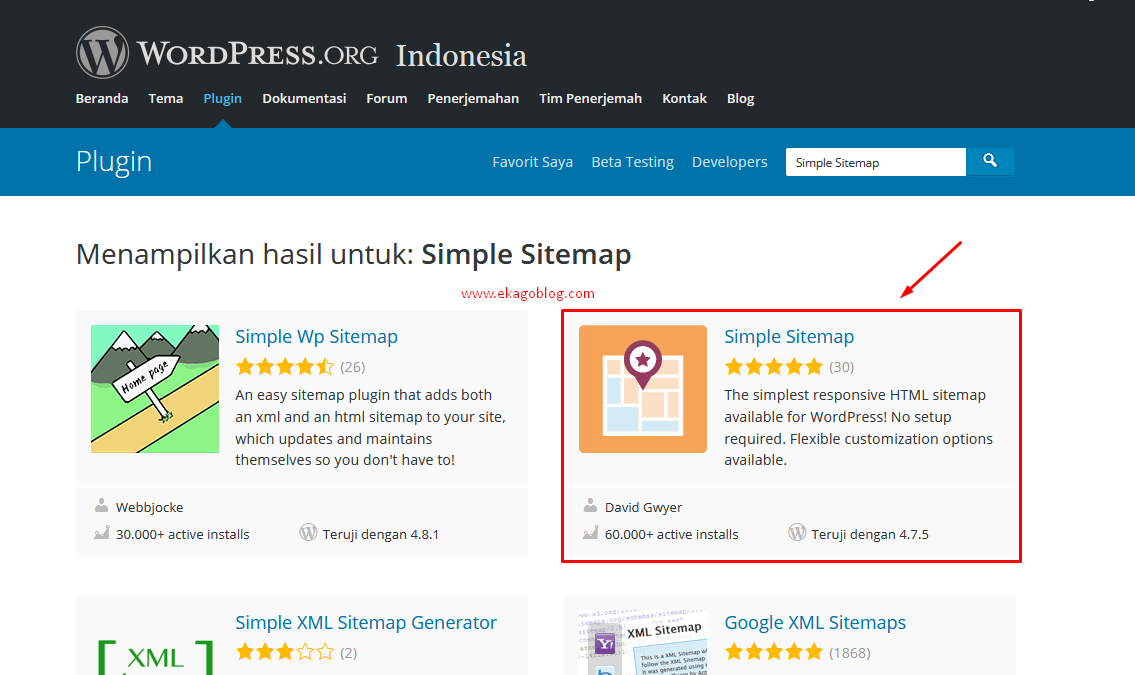
Карта сайта Kinsta в нижнем колонтитуле HTML-карты сайта не обязательно включают каждую страницу вашего сайта, но они позволяют посетителям быстро переходить на все ваши самые важные страницы. Хотя вы всегда можете вручную создать область навигации для карты сайта в формате HTML, более автоматизированным подходом является использование плагина Simple Sitemap. Этот плагин позволяет создавать карту сайта:
Хотя вы всегда можете вручную создать область навигации для карты сайта в формате HTML, более автоматизированным подходом является использование плагина Simple Sitemap. Этот плагин позволяет создавать карту сайта:
- Включая только определенные типы постов
- Ограничение количества отображаемых дочерних страниц
- Исключая определенные идентификаторы сообщений
- Различные способы упорядочивания страниц
Плагин также включает в себя готовые шаблоны, которые помогут вам быстро создавать распространенные типы карт сайта. После того, как вы установите свои параметры, вы можете отображать карту сайта в любом месте вашего сайта с помощью простого шорткода.
Чтобы использовать его, установите и активируйте плагин. Затем идите к Настройки → Простая карта сайта . Вы можете щелкнуть одну из демонстраций, чтобы получить готовый шорткод, или создать свой собственный шорткод, используя различные атрибуты шорткода:
Как создать карту сайта в формате HTMLНачать использовать карты сайта для WordPress сегодня
Карта сайта XML — одна из таких вещи, которые нужны каждому сайту WordPress. Хотя это не поднимет ваш сайт прямо на вершину поисковой выдачи, это отличный способ ускорить и тщательнее сканировать ваш сайт. Самый простой способ создать XML-карту сайта в WordPress — использовать плагин Yoast SEO, но вы также можете найти множество других плагинов, которые помогут вам в этом.
Хотя это не поднимет ваш сайт прямо на вершину поисковой выдачи, это отличный способ ускорить и тщательнее сканировать ваш сайт. Самый простой способ создать XML-карту сайта в WordPress — использовать плагин Yoast SEO, но вы также можете найти множество других плагинов, которые помогут вам в этом.
Рекомендуемое руководство: Лучшие плагины SEO для WordPress (и обязательные инструменты SEO)
Создав карту сайта, отправьте ее в консоль поиска Google, чтобы получить ценную информацию о том, как Google индексирует ваш сайт. Мы надеемся, что вам понравилось наше руководство, и, пожалуйста, оставьте комментарий, если у вас есть дополнительные вопросы о работе с WordPress и картами сайта.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 35 центрами обработки данных по всему миру.

- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как создать и добавить XML-карту сайта в WordPress
Опубликовано в Маркетинг, SEO Саманта Родригес
Последнее обновление: 7 июня 2022 г.
Конечно, вы хотите, чтобы контент вашего сайта был легко найден через поисковые системы. В конце концов, это отличный способ привлечь органический трафик на ваш сайт. Однако, если вы не используете XML-карту сайта, вы упускаете эффективный инструмент поисковой оптимизации (SEO).
XML-карты сайта используются ботами поисковых систем для более эффективного «сканирования» содержимого вашего сайта. Создав его для своего веб-сайта, вы потенциально можете сделать свой контент более заметным на страницах результатов поисковой системы (SERP).
В этом посте мы обсудим, что такое XML-карты сайта и зачем они вам могут понадобиться для вашего сайта WordPress. Затем мы покажем вам несколько способов создания собственных карт сайта, а также предупредим Google о их существовании. Давайте начнем!
Что такое карта сайта в формате XML?
Короче говоря, карта сайта Google XML — это указатель сообщений и страниц вашего веб-сайта. Он используется сканерами поисковых систем — роботами, которые индексируют и добавляют ваш сайт в поисковую выдачу.
Когда роботы сканируют ваш сайт без карты сайта, они должны использовать внутренние ссылки вашего сайта для перехода по нему. Карта сайта в формате HTML упрощает процесс, предоставляя поисковым роботам подробную карту всего вашего сайта, включая ваши страницы, сообщения и иерархию.
Нужна ли вам XML-карта сайта для сайта WordPress?
Если содержимое вашего веб-сайта уже отображается в поисковой выдаче, вам действительно нужна карта сайта в формате XML? Если вы хотите, чтобы ваш веб-сайт WordPress тщательно и часто индексировался сканерами поисковых систем, ответ — «Да!».
Чем успешнее поисковый бот сможет просканировать ваш сайт, тем лучше. Это позволяет обновленному контенту ранжироваться в поисковой выдаче, что полезно для привлечения целевого трафика.
Как найти карту сайта в WordPress?
Найти XML-карту сайта WordPress очень просто, и все, что для этого нужно, — это добавить определенный слаг в конец вашего (или другого веб-сайта) URL-адреса. Например, в большинстве карт сайта используется адрес sitemap.xml/. Таким образом, вы можете ввести www.example.com/sitemap.xml в адресную строку и перенаправить на карту сайта:
Если это не сработает, другие популярные слаги включают page-sitemap.xml и . sitemap_index.xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.
Как создать XML-карту сайта для WordPress
В WordPress можно создавать XML-карты сайта двух разных типов — статические и динамические. Методы генерации различаются для каждого, поэтому давайте рассмотрим подробнее.
Методы генерации различаются для каждого, поэтому давайте рассмотрим подробнее.
Как создать динамическую карту сайта
Динамическая карта сайта используется большинством веб-сайтов. Рекомендуется для всех, у кого нет времени или знаний, чтобы поддерживать его вручную, и он автоматически обновляется в зависимости от структуры вашего сайта.
На самом деле динамическую карту сайта можно сгенерировать вручную, но для этого требуются определенные знания XML. Если вы не знакомы с XML, следующим лучшим вариантом будет использование плагина WordPress. В каталоге плагинов WordPress довольно много вариантов, но мы рекомендуем Yoast SEO.
Как создать карту сайта для WordPress с помощью Yoast
Yoast SEO — это универсальный SEO-плагин, наиболее популярный в настоящее время. Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:
Чтобы создать собственную карту сайта, сначала загрузите и установите плагин. Затем перейдите на панель инструментов WordPress и нажмите SEO > General в меню слева. Отсюда выберите вкладку Функции и прокрутите до XML Sitemaps . Переключите панель на On и нажмите Сохранить изменения :
Затем перейдите на панель инструментов WordPress и нажмите SEO > General в меню слева. Отсюда выберите вкладку Функции и прокрутите до XML Sitemaps . Переключите панель на On и нажмите Сохранить изменения :
Чтобы увидеть новую карту сайта, щелкните знак вопроса рядом с XML Sitemap , затем нажмите специальную ссылку:
Вы также можете вручную ввести URL-адрес в адресную строку. С Yoast SEO URL-адрес карты сайта будет соответствовать структуре http://www.yourwebsite.com/sitemap_index.xml .
Однако это еще не все. Вам все еще нужно отправить карту сайта в Google, что мы покажем вам позже.
Как создать и добавить статическую карту сайта в WordPress
Как мы уже упоминали, статическая карта сайта не индексирует автоматически ваши записи и страницы и должна обновляться вручную.
Это также означает, что статический URL-адрес карты сайта легче создать вручную, чем динамический. Для начала соберите список всех активных URL-адресов на вашем веб-сайте, которые вы хотите включить в свою карту сайта. Вы можете использовать онлайн-генератор, такой как XML-Sitemaps, если ваш веб-сайт содержит менее 500 активных URL-адресов:
Для начала соберите список всех активных URL-адресов на вашем веб-сайте, которые вы хотите включить в свою карту сайта. Вы можете использовать онлайн-генератор, такой как XML-Sitemaps, если ваш веб-сайт содержит менее 500 активных URL-адресов:
После создания вы можете загрузить свою карту сайта в формате .xml . Теперь пришло время загрузить его в корневой каталог вашего сайта. Для этого вам понадобится бесплатный менеджер протокола передачи файлов (FTP), например FileZilla. Если вы не знакомы с FTP, вы также можете заранее освежить свои навыки.
После установки на компьютер вам потребуется несколько ключевых элементов информации для входа в систему: Хост , Имя пользователя , Пароль и Порт :
Вы можете найти эту информацию, войдя в вашей учетной записи хостинга и перейдите к FTP-пользователям (или области с аналогичным названием) с панели управления. Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации.
После того, как вы вошли в систему, дважды щелкните значок вашего сайта 9.0175 root в правом нижнем углу FileZilla. Он может называться www , public_html или называться в честь вашего веб-сайта. Чтобы загрузить файл sitemap.xml , перетащите его из локальной папки, которая находится в левом нижнем углу экрана:
Теперь, когда карта сайта загружена на ваш веб-сайт, пришло время уведомить Google и другие основные поисковые системы изменения.
Как создать карту сайта с помощью All-in-One SEO
All in One SEO — это не просто плагин для карты сайта, он также предоставляет ряд инструментов для улучшения SEO, включая карты сайта для видео и новостей. Тем не менее, его простая в использовании функциональность XML-карты сайта является одним из его лучших преимуществ. Вот как это работает.
После загрузки и установки плагина AIOSEO ваш сайт WordPress сразу же будет включать карту сайта. Это так просто!
Чтобы настроить карту сайта, перейдите на панель инструментов WordPress и выберите All in One SEO > Sitemaps . До 9 лет0175 Общие настройки , убедитесь, что параметр Включить карту сайта включен.
До 9 лет0175 Общие настройки , убедитесь, что параметр Включить карту сайта включен.
При прокрутке вниз вы увидите Включить индексы Sitemap . Если на вашем сайте более 1000 URL-адресов, установите для этого параметра значение Disabled . Если вы не уверены, оставьте значение Enabled . Затем вы можете отредактировать параметр ссылок на файл Sitemap ; однако значение по умолчанию 1000 подойдет большинству пользователей.
Вы также можете решить, какие типы записей и таксономии будут отображаться в вашей карте сайта WordPress. Снятие отметки Типы сообщений и Таксономии В полях отображается список сообщений и категорий, которые вы можете редактировать.
Наконец, вы можете выбрать, следует ли включать Архивы дат и Архивы авторов в карту сайта. Они ничего не добавляют с точки зрения SEO, поэтому мы предлагаем оставить их как Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.
Как создать карту сайта без использования плагина
Плагин карты сайта WordPress упрощает создание карты сайта, но вам не обязательно его использовать. Если вы хотите сэкономить деньги или сократить использование плагинов, вот как создать карту сайта вручную.
Шаг 1: закодируйте свою карту сайта (или используйте существующий код)
Сначала вы будете использовать код PHP для создания карты сайта XML. Для тех, кто не знаком с PHP, All in One SEO предлагает удобный пример. Скопируйте всю строку в буфер обмена.
Шаг 2. Добавьте код карты сайта
На панели инструментов перейдите к пункту Внешний вид > Редактор тем . Откройте файл functions.php с правой стороны, а затем вставьте свой код внизу файла. Нажмите Обновить файл , и ваш сайт теперь имеет базовую XML-карту сайта.
Всегда редактируйте код в дочерней теме, чтобы не потерять изменения.
Шаг 3: Отправить в Google
Многие плагины автоматически отправляют вашу карту сайта в Google. Но создание карты сайта вручную означает, что Google не узнает о файле. В следующем разделе мы объясним, как отправить карту сайта в Google.
Но создание карты сайта вручную означает, что Google не узнает о файле. В следующем разделе мы объясним, как отправить карту сайта в Google.
Как отправить карту сайта WordPress в Google
Как уже упоминалось, карта сайта облегчает поисковым системам сканирование вашего сайта. Однако вы значительно облегчите их работу, если заранее предупредите их о наличии карты сайта.
Для этого вы можете использовать Google Search Console. После входа в систему вам сначала необходимо подтвердить право собственности на веб-сайт, а затем перейти к Сканирование > Карты сайта в меню слева. На этой странице нажмите красную кнопку в правом верхнем углу с надписью 9.0175 Добавить/проверить карту сайта :
Введите URL-адрес вашей карты сайта и нажмите Отправить карту сайта . Теперь Google может быстрее реагировать на обновления вашего контента. Это означает, что ваш контент будет быстрее появляться в поисковой выдаче, что полезно для трафика вашего сайта и общего успеха.

 Деньги
Деньги ru/sitemap.xml
ru/sitemap.xml
