Тег | HTML справочник
HTML тегиЗначение и применение
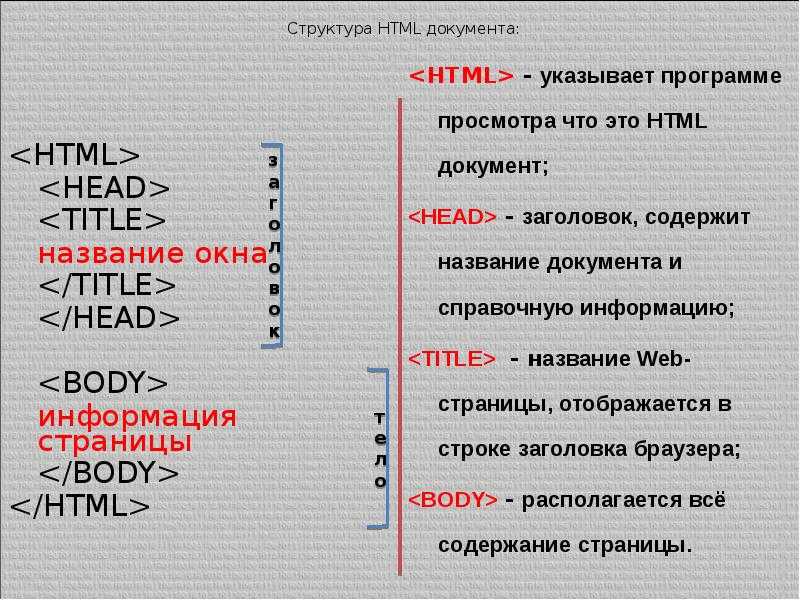
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Поддержка браузерами
| Атрибут | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| start, type | Да | Да | Да | Да | Да | Да |
| reversed | Да | Да | Да | Да | Нет | Нет |
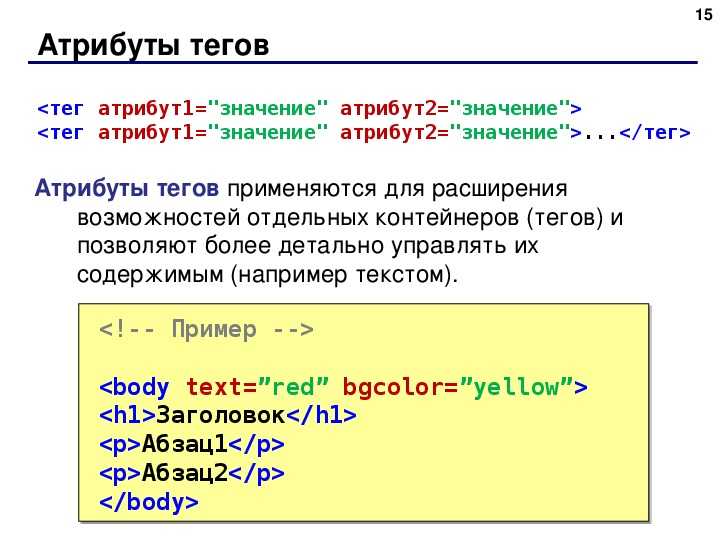
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact | compact | Не поддерживается в HTML5. Указывает, что список должен быть меньше обычного размера (line-height: 80%). Используйте CSS вместо данного атрибута.  |
| reversed | reversed | Указывает, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge. |
| start | number | Определяет начальное значение нумерованного (упорядоченного) списка. Значения должны быть целочисленными, допускается использование отрицательных значений. При использовании с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). |
| type | 1(по умолчанию) A(большие) a(строчные) I(римские большие) i(римские маленькие) | Определяет тип маркера, который используется в построении нумерованного (упорядоченного) списка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol> </title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
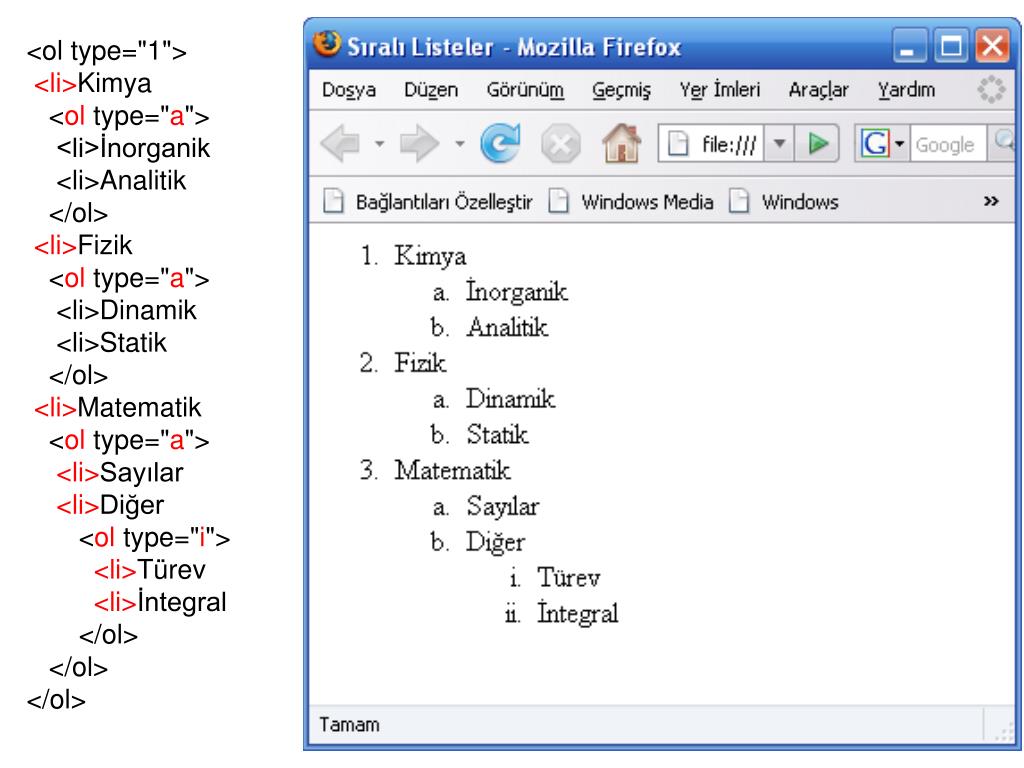
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>Виды нумерованных списков.

Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Отличия HTML 4.01 от HTML 5
В HTML5 добавлен новый атрибут reversed, атрибут compact больше не поддерживается в HTML5 .
Значение CSS по умолчанию
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0px;
margin-right: 0px;
padding-left: 40px;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегитеги для создания списков в HTML
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Виды HTML-списков
Списки бывают следующих видов:
- Маркированный. Перед элементом списка идет маркер.
- Нумерованный. Перед элементом списка идет номер.
- Список определений. Перед определением идет термин.
- Вложенный список.
- Многоуровневый. Список состоит из нескольких уровней. может быть маркированным.
 нумерованным и комбинированным.
нумерованным и комбинированным.
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
Маркированный список
Маркированный список создается с помощью тега <ul> — unordered list (неупорядоченный список). Стандартный маркер — точка.
Стиль по умолчанию:
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Элемент любого списка создает тег <li> — list item (элемент списка).
Пример.
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
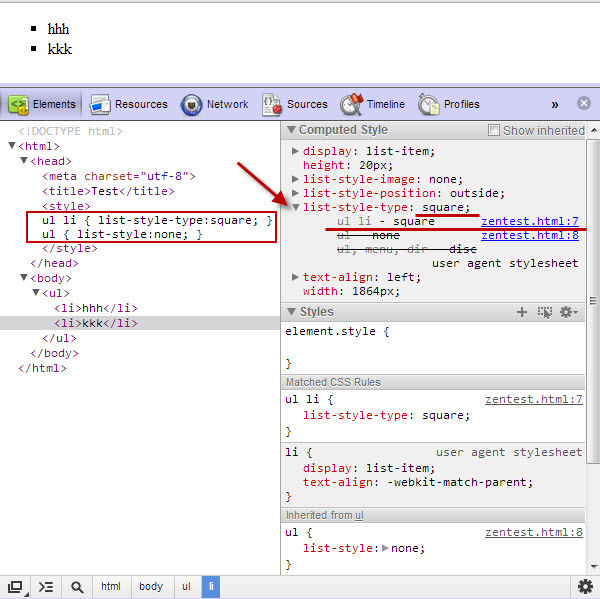
Маркер задается с помощью свойства list-style-type, для маркированного списка это свойство может иметь следующие значения:
- Disc — точка.

- Crcle — круг.
- Square — квадрат.
- None — убирает маркер.
В статье основы HTML я рассказывал о теге <style>. Давайте с его помощью изменим маркер в примере на квадрат.
<style>
ul {list-style-type: square;}
</style>
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>
Получим следующий результат:
Нумерованный список
Нумерованный список создается при помощи тега <ol> — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
Стиль по умолчанию:
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Пример.
<ol>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ol>Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
- Armenian — армянская нумерация.
- Decimal — арабская нумерация.
- Decimal-leading-zero — арабская нумерация с нулем впереди чисел меньше десяти, то есть 01, 02, 03 и так далее.
- Georgian — грузинская нумерация.
- Lower-alpha (lower-latin) — строчные латинские буквы.
- Lower-greek — строчные греческие буквы.
- Lower-roman — римские числа в нижнем регистре, например i, ii.
- Upper-alpha (upper-latin) — заглавные латинские буквы.
- Upper-roman — римские числа в верхнем регистре, например I, II.

- None — без нумерации.
Тег <ol> в отличии элемента <ul> имеет атрибуты.
Атрибуты тега <ol>
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее. I: римские цифры в верхнем регистре: I, II, III и так далее. |
Примеры.
<p>Пример 1</p>
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 2</p>
<ol reversed>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 3</p>
<ol start="2">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 4</p>
<ol type="a">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
Результаты.
Пример 1
- Первый элемент
- Второй элемент
- Третий элемент
Пример 2
- Первый элемент
- Второй элемент
- Третий элемент
Пример 3
- Первый элемент
- Второй элемент
- Третий элемент
Пример 4
- Первый элемент
- Второй элемент
- Третий элемент
Список определений
Список определений создается с помощью тега <dl> — description list (список определений). Список определений состоит из пары термин — определение. Термин создается с помощью тега <dt>, а описание с помощью тега <dd>.
Стиль по умолчанию (тега <dl>):
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
Пример.
<dl>
<dt>Собака</dt>
<dd>Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов. </dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>
</dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>Результат.
- Собака
- Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.
- HTML
- Язык гипертекстовой разметки.
- Язык, используемый для форматирования веб-документов.
Вложенный список
Чтобы создать вложенный список в HTML нужно использовать все те же элементы. Суть проста, в элемент <li> ... </li> вкладывается новый маркированный или нумерованный список, начиная с элемента <ul> или <ol>.
Пример.
<ol>
<li>Языки веб-программирования
<ul>
<li>HTML</li>
<li>PHP</li>
<li>JavaScript</li>
</ul>
</li>
<li>Языки программирования . NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
Результат.
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
Аналогично можно вкладывать списки уже во вложенные элементы.
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Для этого придется использовать элемент <style>.
Пример.
<style>
ol {counter-reset: li; list-style: none;}
li::before { counter-increment:li; content: counters(li,".") " ";}
</style>
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>
</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега <select>, который позволяет оформить элементы в виде выпадающего списка. Элементы выпадающего списка берутся в тег <option>.
Пример.
<select> <option selected>Выбрать породу</option> <option>Лабрадор-ретривер</option> <option>Золотистый ретривер</option> <option>Померанский шпиц</option> <option>Бигль</option> <option>Боксер</option> </select>
Результат.
Выбрать породуЛабрадор-ретриверЗолотистый ретриверПомеранский шпицБигльБоксер
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
| Тег | Значение | Перевод |
| <ul> | Unordered list | Неупорядоченный список |
| <li> | List item | Элемент списка |
| <ol> | Order list | Упорядоченный список |
| <dl> | Description list | Список описаний (определений) |
| <dt> | Description list term | Термин (списка описаний) |
| <dd> | Description list description | Описание термина (списка описаний) |
| <select> | Select | Выбор |
| <option> | Option | Вариант. |
На этом изучение списков HTML заканчивается.
Что такое li в html
HTML тег <li> (li сокращение от англ. list item — элемент списка) определяет пункты списка и может включать в себя любые другие HTML-элементы (списки, абзацы, изображения и др. ). По умолчанию браузеры отображают пункты списка с небольшим отступом с левой стороны.
). По умолчанию браузеры отображают пункты списка с небольшим отступом с левой стороны.
Тег <li> может быть расположен в трех элементах: в нумерованных (<ol>) и маркированных (<ul>) списках, а также в меню ( <menu> ). В каждом из этих элементов он будет отображаться по разному, например, в нумерованном списке, каждому элементу списка будет предшествовать порядковое значение в виде цифры или алфавитного символа.
Для изменения типа маркера используйте CSS свойство list-style-type или свойство list-style-image, позволяющее заменять маркеры на изображения.
Обратите внимание, что тег <li> относится к блочным элементам, то есть каждый элемент списка, определенный с его помощью, будет начинаться с новой строки и занимать всю доступную для него ширину.
Примечание: по стандарту HTML5 элемент <li> не обязательно должен завершаться закрывающим тегом.
В прошлый раз мы закончили изучать еще один раздел ВидеоКурса по HTML, который был посвящен гиперссылкам. В прошлом дополнительном видео уроке мы познакомились с очень интересной возможностью mailto, а также с другими дополнительными возможностями ссылок. Теперь раздел пройден, и можно переходить к следующему.
В прошлом дополнительном видео уроке мы познакомились с очень интересной возможностью mailto, а также с другими дополнительными возможностями ссылок. Теперь раздел пройден, и можно переходить к следующему.
Следующий раздел довольно небольшой и состоит буквально из пары видео уроков. Но раздел важен и посвящен спискам в HTML. Что такое списки? Как ими пользоваться и т.д.
Как сделать HTML-меню для сайта?
Что касается этого видео, то сегодня мы познакомимся с тремя HTML-тегами. Это тег ul, тег ol и тег li. Мало того, что мы изучим еще три тега и пополним копилку наших знаний в области HTML, еще сегодня мы узнаем, как в HTML сделать меню? Вопрос довольно популярный и актуальный. В этом видео Вы сможете увидеть, насколько все просто.
Видео урок хоть и непродолжительный, но довольно подробный. Кроме создания HTML-меню для сайта, мы узнаем, как сделать подразделы в меню. Как известно меню это некий список, состоящий из определенных разделов сайта. Но кроме разделов мы можем указывать и подразделы это не что иное, как вложенное меню или более правильно вложенные списки.
HTML-тег li.
Тег <li> как раз существует для создания пунктов или разделов меню. <Li> является отдельным элементом списка, в котором и будет содержаться вся информация, которая должна быть выведена на странице. Также эти элементы могут быть активными. Я имею в виду, что любой такой элемент можно сделать ссылкой ведущей куда-либо. Неважно на страницу раздела или еще куда-то. Тем более что как сделать ссылку в HTML мы уже заем.
HTML-тег ul.
Тег <ul> не предназначен для вывода какой-либо информации на странице, для этого существует тег <li> . Однако этот элемент не менее важен в создании меню или попросту списка. Элемент <ul> создает некий контейнер, который определяет, с чем веб-браузер имеет дело. Кроме этого <ul> определяет, с каким списком мы столкнулись. Так как списки можно разделить на два вида: нумерованный список и маркированный.
Так вот. Тег <ul> создает маркированный список в HTML. Именно такие списки удобнее всего использовать для создания меню. Также такие списки могут называться неупорядоченными. Я думаю понятно, почему им даны такие определения. Неупорядоченный, потому что не имеет отметок порядка, например, цифровых значений. Но маркированный список более популярное название для этого элемента, так при создании такого списка слева от него появляются некие маркеры, которые визуально выделяют каждый пункт списка.
Также такие списки могут называться неупорядоченными. Я думаю понятно, почему им даны такие определения. Неупорядоченный, потому что не имеет отметок порядка, например, цифровых значений. Но маркированный список более популярное название для этого элемента, так при создании такого списка слева от него появляются некие маркеры, которые визуально выделяют каждый пункт списка.
HTML-тег ol.
Тег <ol> также не предназначен для вывода какой-либо информации на странице. Этот элемент создает блочный элемент, как и <ul> . То есть некий контейнер, в который будут помещены отдельные пункты списка. Но отвечает он не только за это.
Указав тег <ol> , мы сообщаем веб-браузеру о том, что он имеет дело с нумерованным списком или по-другому упорядоченным. Эти списки полная противоположность неупорядоченных списков. Так как подобные списки имеют отметки порядка. Проще говоря, порядковые номера возле каждого отдельного элемента списка. Отсюда и такие определения.
Видео урок: Как в HTML сделать меню? Тег li, ul и ol — списки в HTML.

HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы продолжим изучение радела и поговорим о списках определений.
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
- маркированный список — <ul> — каждый элемент списка <li> отмечается маркером,
- нумерованный список — <ol> — каждый элемент списка <li> отмечается цифрой,
- список определений — <dl> — состоит из пар термин <dt> — <dd> определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение.
Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
- Содержание:
1.
 Маркированный список
Маркированный списокМаркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью элемента <ul> . В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью элемента <li> (от англ. List Item).
- Microsoft
- Apple
- IBM
2. Нумерованный список
Нумерованный список создаётся с помощью элемента <ol> . Каждый пункт списка также создаётся с помощью элемента <li> . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
Для элемента <li> доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value=»10″> , то остальная нумерация будет пересчитана относительно нового значения.
Например, если для первого пункта списка задать <li value=»10″> , то остальная нумерация будет пересчитана относительно нового значения.
Для элемента <ol> доступны следующие атрибуты:
- Microsoft
- Apple
- IBM
3. Список определений
Списки определений создаются с помощью элемента <dl> . Для добавления термина применяется элемент <dt> , а для вставки определения — элемент <dd> .
Блок списка определений имеет следующие стили браузера по умолчанию:
Режиссер: Петр Точилин В ролях: Андрей Гайдулян Алексей Гаврилов Виталий Гогунский Мария Кожевникова Фигура. 3. Список определений
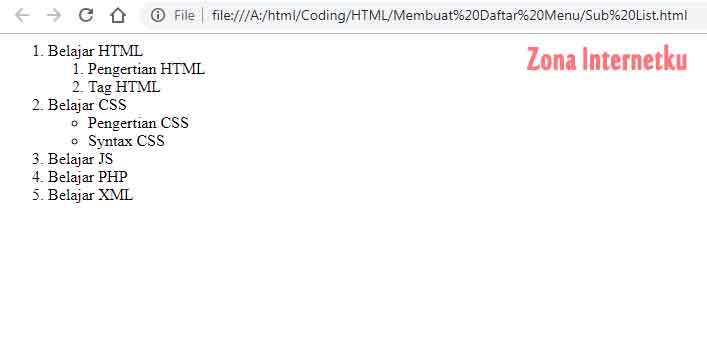
4. Как создать вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.
 2.
2.- Подпункт 2.2.1.
- Подпункт 2.2.2.
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
Тег <li> предназначен для создания пункта в списке.
Тег <li> располагается внутри тега <ul> или <ol> , которые создают маркированный и нумерованный списки соответственно.
Атрибут Type
Атрибут type тега li — устанавливает тип маркировки пунктов списка, если располагается внутри тега <ul> или вид нумерации пунктов, если располагается внутри тега <ol> .
— A — заглавные буквы: A, B, C…
— a – строчные буквы: a, b, c…
— I — большие римские числа: I, II, III…
— i — маленькие римские числа: i, ii, iii…
— 1 — арабские цифры: 1, 2, 3…<p> Используются разные маркеры
<ul> <li type= «circle» > Привет
<li> Пока
<li> Здравствуйте
<li type= «square» > До свидания
</ul> </p>
<p> Пункты нумерованного списка обозначены заглавными буквами
<ol type= «A» >
<li value= «2» > 2-я буква алфавита
<li> 3-я
<li> 4-я
<li value= «20» > 2 0-я буква алфавита
</ol> </p>
<p> Пункты списка пронумерованы арабскими цифрами
<ol> <li> Один
<li> Два
<li type= «I» > Три ( <em> Вид нумерации — большие римские числа </em> )
<li> Четыре
</ol> </p>
Зачем нам нужно объявлять теги & в HTML?
Тег
- используется для создания ненумерованного списка.
- тег.
В этой статье мы узнаем об использовании тегов
- и
- , который является пустым/непарным тегом, т.
 е. закрывающий тег является необязательным. Это блочные элементы, поэтому разрыв строки автоматически вставляется ниже и выше тегов.
е. закрывающий тег является необязательным. Это блочные элементы, поэтому разрыв строки автоматически вставляется ниже и выше тегов. - Элемент списка1
- Элемент списка2 ...
- диск: сплошной диск появляется перед элементом списка
- кружок: пустой кружок появляется перед элементом списка
- квадрат: квадрат: элемент
- нет: 9Появится отметка 0004
- , который является пустым/непарным тегом, т. е. закрывающий тег является необязательным. Это блочные элементы, поэтому разрыв строки автоматически вставляется ниже и выше тегов.
- Элемент списка1
- Элемент списка2 ...
- число: Цифры будут отображаться перед элементом списка, например: 1, 2, 3.
- строчные буквы: Строчные буквы будут отображаться перед элементом списка, например: а, б, в.
- Заглавные буквы: Заглавные буквы будут отображаться перед элементом списка, например: A, B, C.

- Строчные латинские буквы: Строчные латинские буквы будут отображаться перед элементом списка, например: i, ii, iii.
- Прописные латинские буквы: Прописные латинские буквы будут отображаться перед элементом списка, например: I, II, III.
- , при просмотре веб-страницы в веб-браузере.
Пример 1: Это простой пример, иллюстрирующий список в упорядоченной форме.
HTML
<html><head><title>нумерованный списокtitle>head>813<body><h3>Ordered Listh3><oltype="1"Start="2"><LIТип="Тип="Тип=9007 "тип="Тип="тип="типа="="Тип="0068> Desktop<litype="A"value="6">Laptop<liТип="I"> ТАБЛИЧА<LIТип="I"=9006, "I"=9006, "I"=9006,0068ol>body>html>Вывод:
Пример 2: Этот пример иллюстрирует использование вложенной формы упорядоченного списка.

HTML
<html><head><title>Nested Ordered List< /Название>головка><Body<<<. 0067 >
0067 > <h3>Nested Ordered Listh3><ol><li> Языки программирования<olтип="A"<li>Python<li>Rol><li> Программное обеспечение<olтип="I"><li>System Software<li>Application Softwareol>ол>корпус>HTML>Вывод:
Мы также можем использовать оба заказа.

Example:
HTML
09<html><Head><> Вложенные заказы и неупорядоченный список>9966996696669666
9006.
966696669666666666666666666666666666666669006.
<корпус><h3>9Nested0068h3><ol><li> Programming Languages <oltype="I"><LI> Python<li>Rol><li> Softwares<ulтип="квадрат"><li>Системное ПО0068<li>Application Softwareul>ol>корпус>html>Вывод:
Тег HTML — использование, атрибуты, примеры
❮ Пред.
 Следующий ❯
Следующий ❯Тег HTML
- используется для указания ненумерованного списка, который группирует набор элементов, не имеющих числового порядка. При изменении порядка пунктов списка смысл не меняется. Обычно элементы ненумерованного списка отображаются маркером. Он может быть разной формы, например, в виде круга, точки или квадрата.
- .
Тег
- является элементом уровня блока и занимает все доступное горизонтальное пространство. Его высота зависит от содержимого внутри контейнера. Ненумерованный список обычно отображается как маркированный список.
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Прохладительные напитки
- Горячие напитки
- Мороженое
- Кока-Кола
- Фанта
- Чай со льдом
- Кока-Кола
- Фанта
- Чай со льдом
Тег
- также представляет список элементов и создает упорядоченный список. Но он отличается от
- тем, что порядок в теге
- имеет смысл. По умолчанию элементы упорядоченного списка отображаются с номерами.
Теги
- и
- могут быть вложены сколь угодно глубоко. Вложенные списки могут чередоваться между
- и
- .
С помощью CSS можно изменить маркер элемента списка.
 Однако семантическое значение, выраженное выбором типа списка, не может быть изменено с помощью CSS.
Однако семантическое значение, выраженное выбором типа списка, не может быть изменено с помощью CSS.Тег
- идет парами. Содержимое записывается между открывающим (
- ) и закрывающим (
Пример тега HTML
- :
<голова>Название документа <тело> <ул>Попробуй сам "
Результат
Вы можете использовать атрибут типа, чтобы изменить стиль маркеров по умолчанию для элементов списка.
Пример тега HTML
- с атрибутом type:
<голова>Название документа <тело>Попробуй сам "
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента элемента списка.

Пример HTML-тега
- , используемого со свойством CSS list-style-type:
<голова>Название документа <тело>Примеры ненумерованных списков:
<ул>Попробуй сам "
Тег
- также поддерживает глобальные атрибуты и атрибуты событий.
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.

- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.

- Свойство CSS word-break указывает, где строки должны быть разорваны.
- Свойство CSS text-shadow добавляет тень к тексту.
- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing задает расстояние между словами.
Тег
Тег
Как оформить тег
- ?
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- :
Цветной текст в теге
- :
Стили макета текста для тега
- :
Другие свойства тега
- , на которые стоит обратить внимание:
Тег HTML
Тег HTML
Каждый элемент неупорядоченного списка объявляется внутри тега
- .
- при создании списка в документе HTML.
Неупорядоченный список HTML: Тег
- используется для создания неупорядоченного/маркированного списка в документе HTML. Он используется для группировки элементов с определенной информацией, когда порядок не важен, например, карточка меню ресторана, характеристики продукта и т. д.
Тег
- является парным тегом, поэтому он должен иметь начальный
- и закрывающий
Синтаксис:
Значения атрибутов:
Примечание: Если вы не указали какой-либо атрибут типа, то по умолчанию перед элементами списка отображается сплошной диск.
Пример 1: Это простой пример, иллюстрирующий список в неупорядоченной форме.
HTML
<html><head><title>Unordered Listtitle>head><корпус><h3>Ненумерованный списокh30067<ultype="circle"><li>Computersli><LI> ScienceLI><LI> МатематикаLI> Математика0068><li>Languagesli><li>Social Sciencesli>UL>Body>html>Вывод:
Пример 2.

HTML
<html><head><title>Nested Unordered Listtitle>head><body><H3> Вложенный неупорядоченный списокH3><<0068ultype="circle"><li>Programming Languages <ultype=«Square»><LI> C ++LI>LI>0067<li>Pythonli>ul><li>SoftwaresLI><ULТип="Квадрат">9008">">"0066<li>System Softwareli><li>Application Softwareli>ул>ул>90 корпус0068
>html>Output:
HTML Ordered List: The
- is used для создания упорядоченного/нумерованного списка в документе HTML.
 Он используется для группировки элементов информации в определенном порядке, таких как инструкции по установке программного обеспечения и т. д.
Он используется для группировки элементов информации в определенном порядке, таких как инструкции по установке программного обеспечения и т. д.Тег
- является парным тегом, поэтому он должен иметь начальный
- и закрывающий
Синтаксис:
Значения атрибутов:
Примечание: Если вы не указали какой-либо атрибут типа, то по умолчанию числа будут отображаться перед элементами списка, указанными с помощью тега
- , который является пустым/непарным тегом, т.
 Он используется для составления списка в тех ситуациях, когда порядок элементов списка не имеет значения. С другой стороны, тег
Он используется для составления списка в тех ситуациях, когда порядок элементов списка не имеет значения. С другой стороны, тег - предназначен для создания упорядоченного списка. Как следует из названия, он используется в тех ситуациях, когда элементы списка поддерживаются по порядку. Каждый список имеет один или несколько элементов списка, которые представлены с помощью

 нумерованным и комбинированным.
нумерованным и комбинированным.

 </dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>
</dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl> NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
 2.
2. е. закрывающий тег
е. закрывающий тег
 Он используется для группировки элементов информации в определенном порядке, таких как инструкции по установке программного обеспечения и т. д.
Он используется для группировки элементов информации в определенном порядке, таких как инструкции по установке программного обеспечения и т. д.

 0067 >
0067 > 
 Следующий ❯
Следующий ❯ Однако семантическое значение, выраженное выбором типа списка, не может быть изменено с помощью CSS.
Однако семантическое значение, выраженное выбором типа списка, не может быть изменено с помощью CSS.