7 плагинов для легкого добавления модального окна в WordPres
Модальные окна часто используются сайтами для привлечения внимания пользователей к продаже, продвижению, подписке на новостную рассылку и т. д. Модальные окна, также называемые модальными, лайтбоксы, наложения или всплывающие окна, могут раздражать при неправильном использовании. Общее правило — чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модалов на ваш сайт.
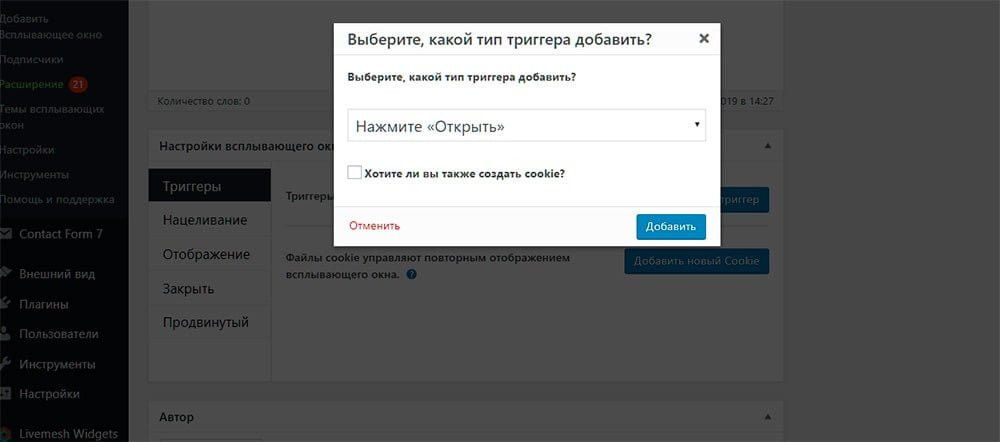
Popup Maker
Popup Maker — преемник Easy Modal, является, пожалуй, самым популярным модальным оконным плагином WP, и это по причине — он полон функций. С его помощью вы можете создавать отзывчивые формы отказа, слайд-баннеры, баннеры, плавающие стикеры, уведомления, загрузочные экраны и лайтбоксы видео. Этот плагин работает с наиболее популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программ для создания списков (таких как MailChimp, AWeber, InfusionSoft, GetResponse и т. д.). Плагин предлагает много с точки зрения конфигурации. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модалы. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
д.). Плагин предлагает много с точки зрения конфигурации. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модалы. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
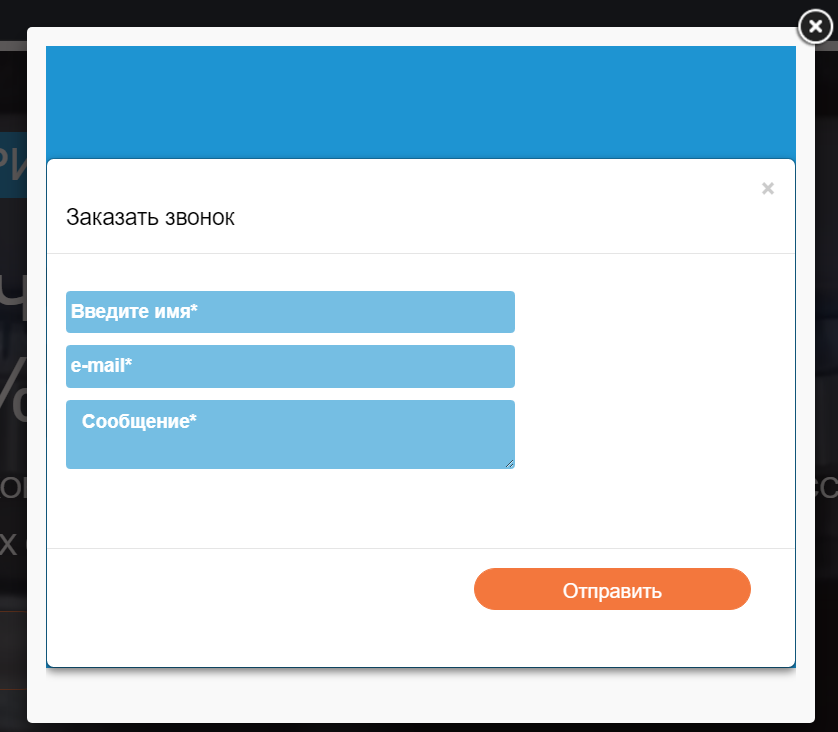
Popup Builder
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет много функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. На самом деле, вы можете настроить практически любой аспект модального вида, о котором вы только можете подумать, — не только когда показывать его, кому и где показывать, но и полностью настраивать его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, произвольное отображение, всплывающие окна или планирование всплывающих окон, вы можете проверить версию Pro.
Popups — WordPress Popup
Если по какой-то причине вам не нравятся Popup Maker и Popup Builder и вы ищете всплывающий плагин с множеством функций, вы можете попробовать Popups — WordPress Popup . Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и более, но его главное преимущество — многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как отображаются ваши всплывающие окна. Платная версия включает в себя больше (например, интеграция с MailChimp, Aweber и другими почтовыми программами, A / B-тестирование, больше правил отображения и т. д.).
Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и более, но его главное преимущество — многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как отображаются ваши всплывающие окна. Платная версия включает в себя больше (например, интеграция с MailChimp, Aweber и другими почтовыми программами, A / B-тестирование, больше правил отображения и т. д.).
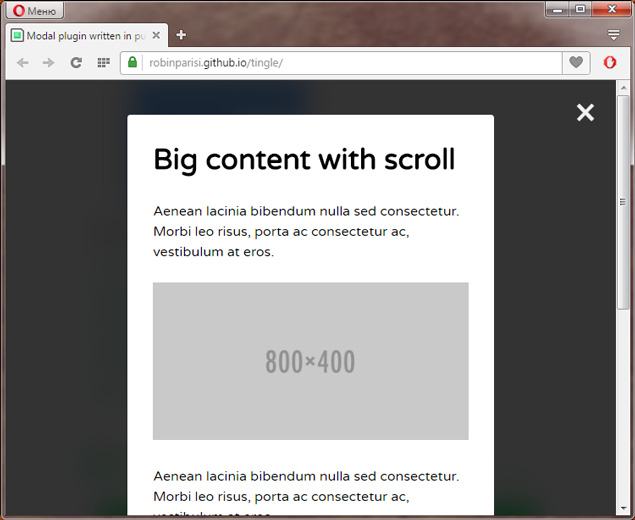
Modal Window
Modal Window поставляется с довольно умеренным набором функций по сравнению с другими тремя плагинами, но если по какой-то причине они вам не нравятся или они не работают с вашей темой, всегда приятно иметь больше опций. Бесплатная версия Modal Window имеет множество ограничений, таких как возможность создавать только три мода, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
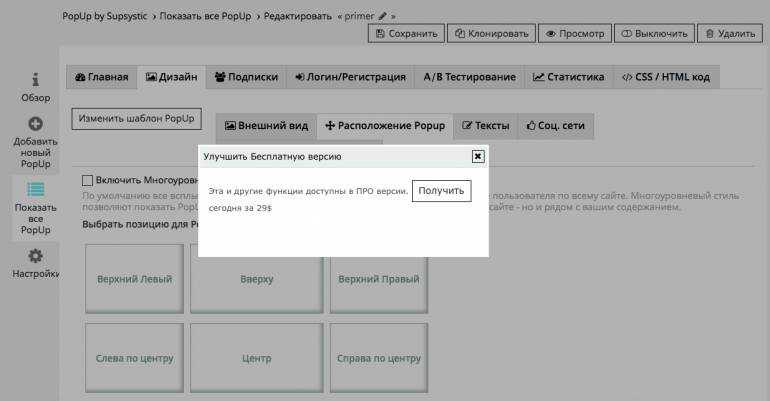
Popup by Supsystic
Popup by Supsystic — отличный выбор, если у вас много мобильных посетителей, потому что он поставляется с тридцатью готовыми для мобильных устройств всплывающими шаблонами. Как и в случае с другими модальными оконными плагинами, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатного плагина, такие как всплывающие окна в социальных сетях, блокировки ссылок или A/B-сплит-тестирование.
Как и в случае с другими модальными оконными плагинами, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатного плагина, такие как всплывающие окна в социальных сетях, блокировки ссылок или A/B-сплит-тестирование.
Exit Popup
Вам не часто нужен большой плагин с множеством функций, которые вы никогда не используете. Если вы ищете плагин для выхода из всплывающих окон и не хотите устанавливать тяжеловесный плагин, потому что помимо прочего он также включает в себя всплывающие окна выхода, попробуйте Exit Popup . Плагин делает только одно — показывает всплывающее окно, когда ваши посетители собираются покинуть страницу, но он делает это хорошо и не загромождает вашу установку WordPress функциями, которые вам не интересны.
SMNTCS Shortcode Popup
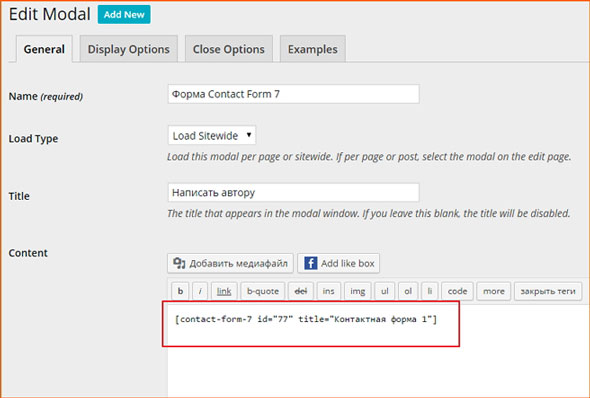
SMNTCS Shortcode Popup — еще один маленький и приятный плагин, который вы можете использовать в основном для всплывающих окон контактной формы. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., Как и в предыдущем плагине, он делает только одно, но делает это хорошо.
Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., Как и в предыдущем плагине, он делает только одно, но делает это хорошо.
Есть много других модальных оконных плагинов, которые не включены. Вполне возможно, вам понравятся некоторые из них больше, чем те, что в этом списке. Тем не менее, плагины, которые включены, являются либо самыми популярными, либо поставляются с некоторыми полезными полезными функциями. Как и в случае с любым другим плагином WP, некоторые из них могут не работать с вашей темой, поэтому, несмотря на то, что существует множество модальных плагинов, в действительности ваш выбор может быть ограничен одним или двумя из них.
Как создать всплывающее (модальное) окно в WordPress.Всплывающие окна в WordPress.Создание модальных окон с помощью плагина Popup Maker
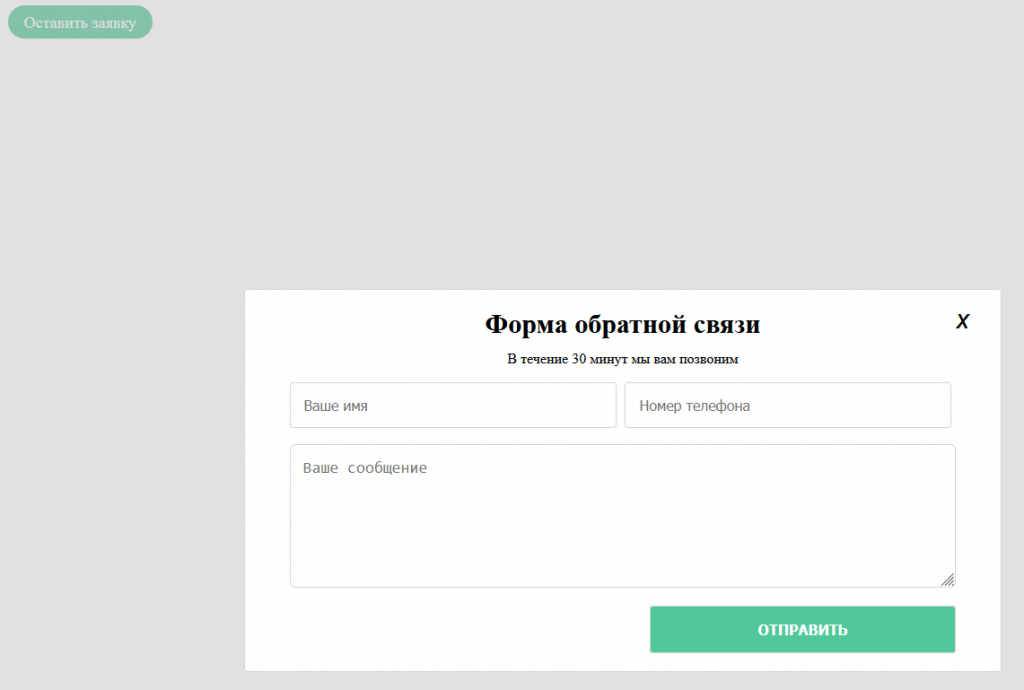
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т. п.
п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
1. Установите и активируйте плагин Popup Maker.
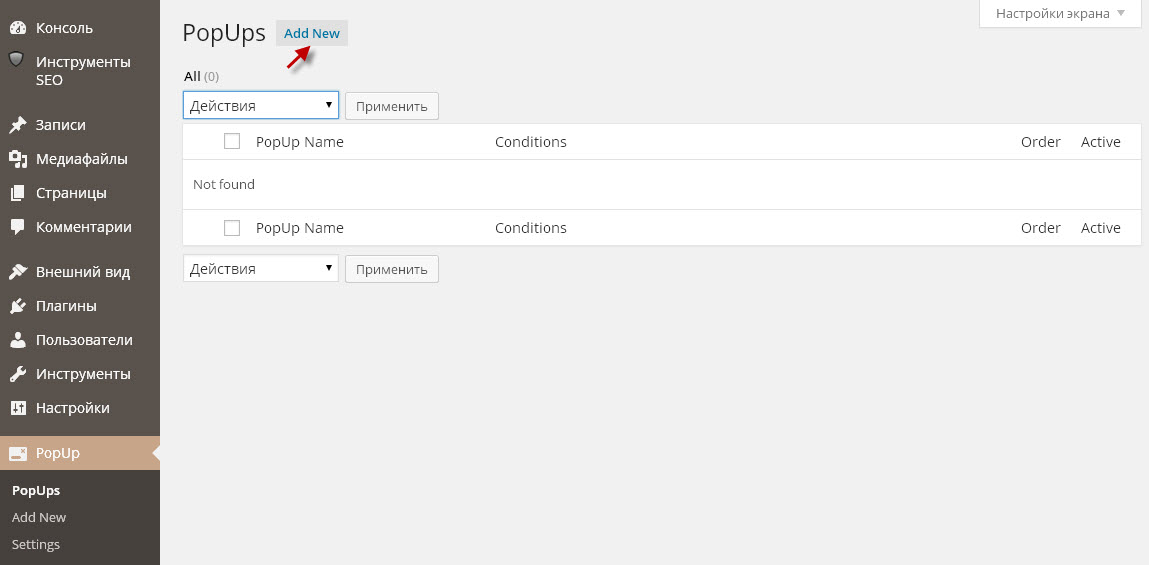
2. После активации плагина перейдите в Pupup Maker -> Add New.
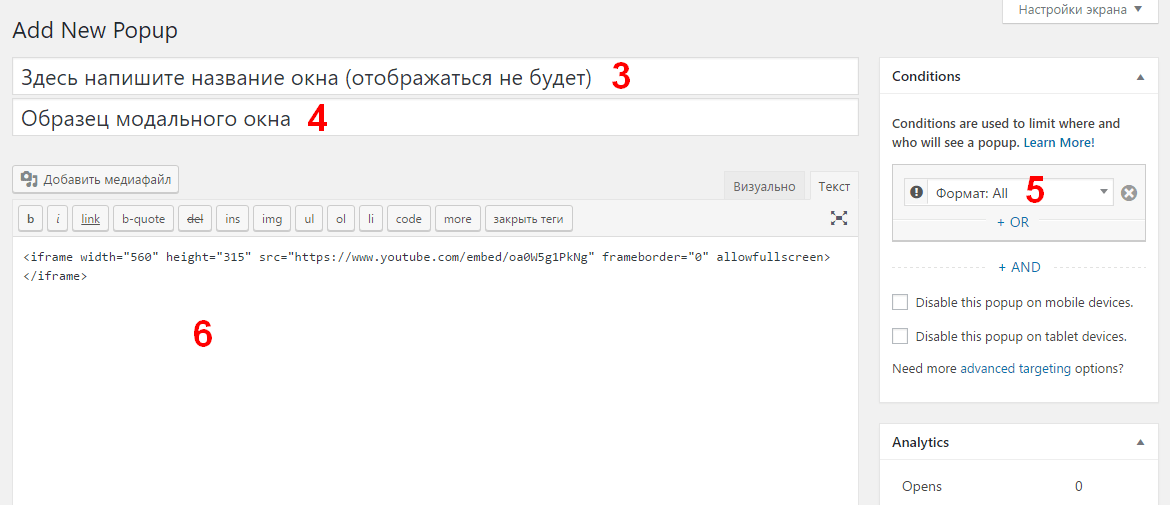
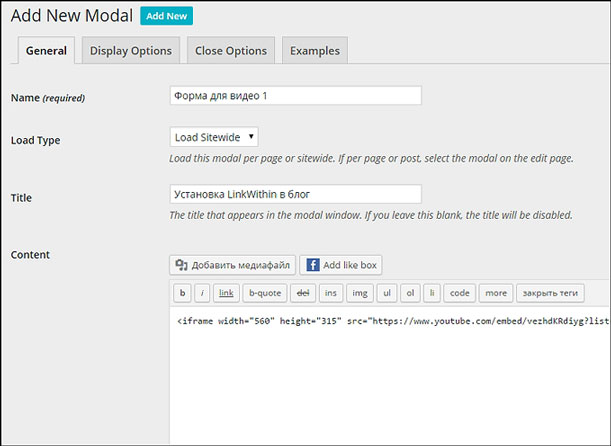
3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:
Давайте пройдемся по пунктам настроек:
- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
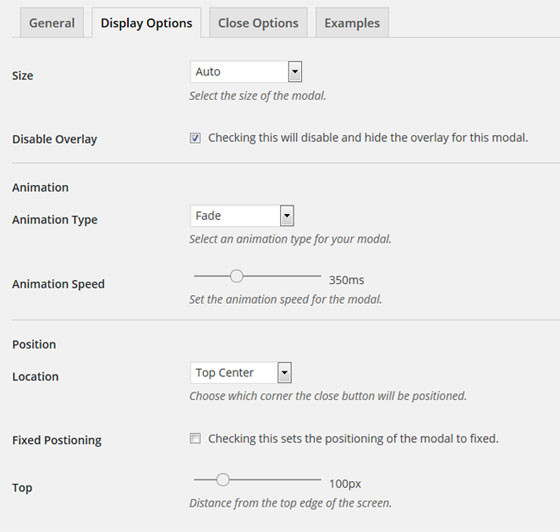
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.
- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт.
 Рекомендую отмечать.
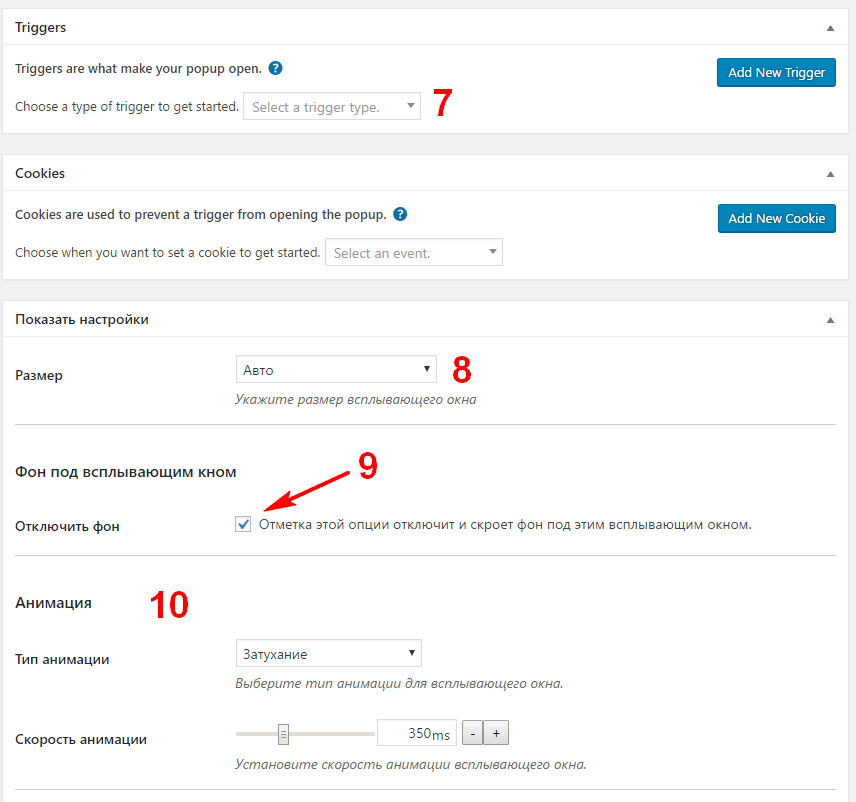
Рекомендую отмечать. - 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.
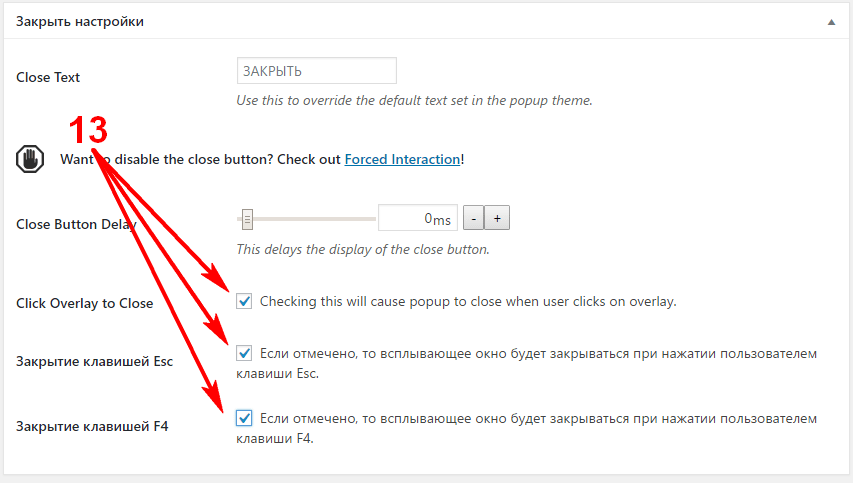
- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
- 12) Настройки автоматического открытия модального окна.

4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Настройки внешнего вида всплывающего окна
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.
В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.
На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.
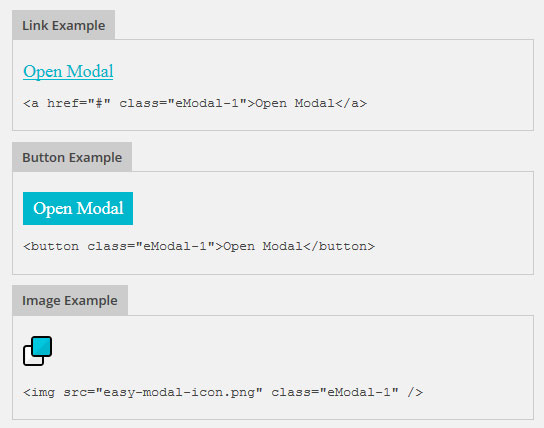
Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href="#">Открыть всплывающее окно</a>
Открытие модального окна при нажатии кнопки:
<button>Открыть всплывающее окно</button>
Открытие модального окна при клике по изображении:
<img src="popup-maker-icon.png" />
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
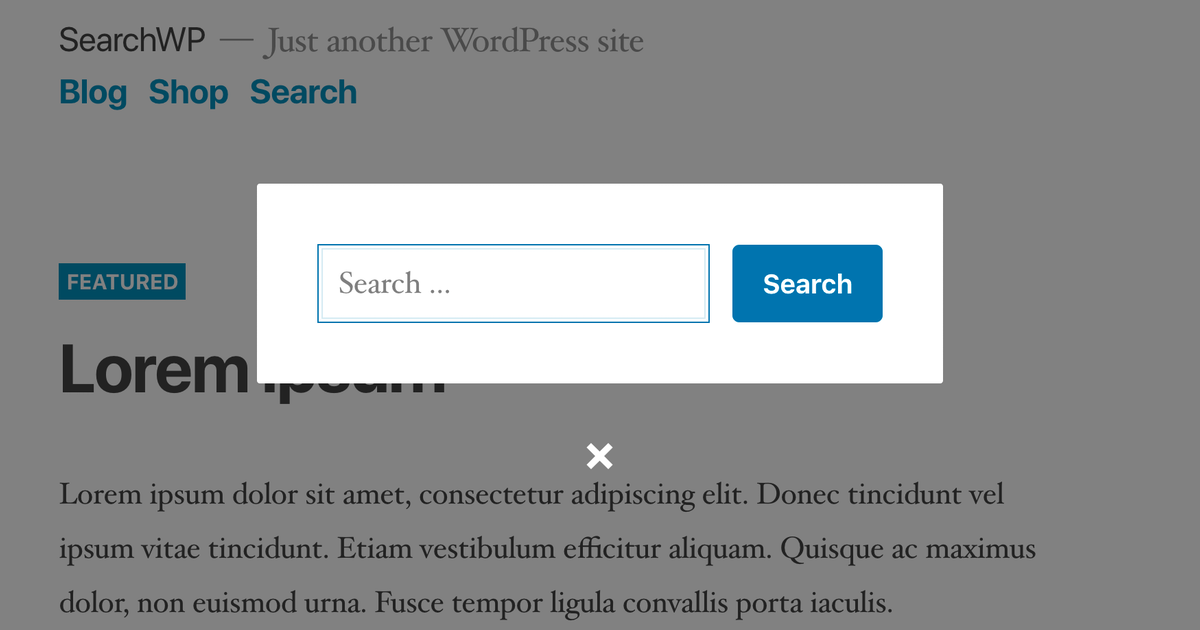
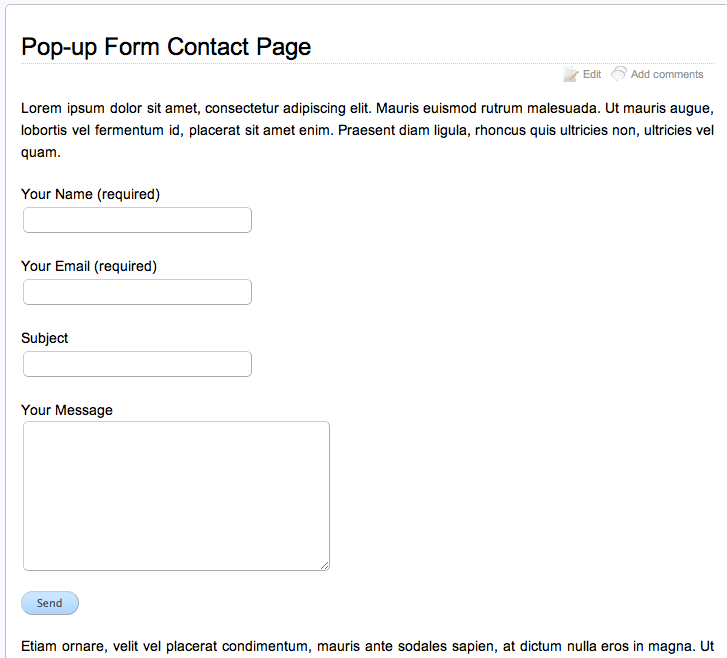
Вот такое всплывающее окно в результате у нас получится:
Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
Modal Popup Box — Конструктор всплывающих окон, показ предложений и новостей во всплывающем окне — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Модальное всплывающее окно — Конструктор всплывающих окон
Модальное всплывающее окно включает функцию добавления всплывающего контента на ваш веб-сайт WordPress. Вы можете добавлять и отображать любой тип контента в модальном всплывающем окне. Вы можете настроить заголовок всплывающего окна, высоту и ширину, цвет, эффект загрузки с помощью панели настроек плагина. Вы можете включить функцию всплывающих окон при нажатии кнопки или загрузке страницы.
Вы можете включить функцию всплывающих окон при нажатии кнопки или загрузке страницы.
Вы можете вставлять и отображать во всплывающем окне все, что угодно, например изображение, видео YouTube, видео Vimeo, галерею изображений, галерею альбомов, фотоальбом, слайд-шоу слайдеров, различные шорткоды плагинов, таблицы, таблицы цен, каналы социальных сетей, окно Facebook, Twitter твиты, каналы Flickr, контактная форма 7, кнопки, содержимое HTML, приветственные сообщения и изображения, коды купонов, коды скидок, бесплатные и рекламные предложения, значки социальных сетей, отзывы клиентов, отзывы клиентов, общие формы, регистрационные формы.
Как использовать бесплатный плагин модальных всплывающих окон?
Ссылки
- Демо-версия бесплатного плагина
- Живая демо-версия премиум-плагина
- Обновление до модального всплывающего окна Premium
Функции версии Premium
- Эффекты анимации
- Адаптивный дизайн
- Функциональность модального всплывающего окна при загрузке или по щелчку
- Настройки высоты и ширины
- Выравнивание текста заголовка
- Выравнивание текста кнопки
- 20+ эффектов
- Встроить портфолио в модальное всплывающее окно
- Встроить iFrame во всплывающее окно
- Вставить видео во всплывающее окно
- Вставьте GoogleMap в модальное всплывающее окно
- Настройки связи кнопок
- Всплывающее окно загрузки страницы
- Шорткод
- Палитра цветов
- Цвет шрифта
- Настройки кнопок
- Эффекты загрузки кнопки
- Настройки наложения
- Пользовательский CSS
- Эффекты загрузки модальных всплывающих окон
- Вставьте шорткод галереи во всплывающее окно
- Показать галерею в Modal Pop Box
- Видео YouTube в Modal Pop Box
- Soundcloud Audio в Modal Pop Box
- Контактная форма в Modal Pop Box
- Insta Type Gallery в Modal Pop Box
- Портфолио Filter Gallery в Modal Pop Box Box
Установите Modal Pop Box Builder либо через каталог плагинов WordPress.
После активации Modal Pop Box maker перейдите в меню плагинов.
Щелкните Добавить модальное всплывающее окно и напишите содержимое в текстовом поле.
Опубликуйте модальный построитель всплывающих окон и скопируйте шорткод из нижней части поля добавления изображений и вставьте шорткод на любую страницу/публикацию/текстовый виджет.
Вот и все. Вы готовы к работе!
Есть вопросы?
Пожалуйста, разместите свой вопрос на форуме поддержки плагинов
Modal Popup Box – Popup Builder, Show Offers And News in Popup
добавьте действия и фильтры в ключевые места кода и будет очень полезно.
Я обновился до премиум-класса с впечатлением, что он позволит мне настроить кнопку с некоторыми дополнительными параметрами, но даже с этим он крайне ограничен с точки зрения любой настройки или полезности.
Кроме того, поддержка оказалась бесполезной, когда я начал задавать вопросы о ее функциональности. Я также запросил возмещение, но безуспешно (на самом деле нет ответа).
Я не пользовался этим плагином) ошибся 🙂
очень хороший плагин
Простота использования. Я согласен с тем, что другие говорят, что нужно больше работать над пользовательским интерфейсом. Но это пока все, что мне нужно, работает плавно, отзывчивое окно. Большое спасибо, ребята.
Плагин работает хорошо и выполняет свою работу. Однако создание всплывающего окна через страницу создания нуждается в улучшении. Очень уродливый и полный ссылок на другие продукты, из-за которых вы что-то упускаете. Так что сняла за это звезду. Самым большим упущением imo является тот факт, что вы, похоже, не можете изменить модальный закрытый текст, в котором есть ребяческое «Закрой меня», а не простое «закрыть». Еще одна звезда упала за лень. В противном случае это очень хорошо.
Прочитать все 10 отзывов
«Modal Popup Box — конструктор всплывающих окон, показ предложений и новостей во всплывающем окне» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- WP жизнь
1.4.3
- Исправлены ошибки кодирования
- проверено на WordPress версии 6.0.3
1.4.3
- Исправлены проблемы с безопасностью wordpress
1.4.2
- Улучшения: да, протестировано для WordPress 6.0.1
1.4.1
- Улучшения: Да, протестировано для WordPress 5.9.3
1.4.0
- Улучшения: Да, протестировано для WordPress 5.9
- Добавлен параметр Отключить Bootstrap Css
1.3.9
- Улучшения: Да, протестировано для WordPress 5.8.2 Исправлено
- проблемы с безопасностью WordPress
1.3.8
- Улучшения: Да, протестировано для WordPress 5.8.1
- Исправление ошибки: исправлено.
1.3.7
- Улучшения: Да, протестировано для WordPress 5.
 8
8 - Исправлены проблемы с безопасностью.
- Исправление ошибки: исправлено.
1.3.6
- Исправление ошибки: Фатальная ошибка: исправлена.
1.3.5
- Исправление ошибки: исправлена проблема с майнером.
1.3.4
- Улучшения: Да, протестировано для WordPress 5.7.2
1.3.3
- Улучшения: Да, протестировано для WordPress 5.7.1
- Исправление ошибки: исправлена проблема с майнером.
1.3.2
- Улучшения: Да, протестировано для WordPress 5.7.1
1.3.1
- Улучшения: Да, протестировано для WordPress 5.7
1.3.0
- Улучшения: Да, протестировано для WordPress 5.6.2
1.2.10
- Улучшения: Да, протестировано для WordPress 5.5.3
- Исправление ошибки: исправлена проблема с майнером.
1.2.9
- Улучшения: Да, протестировано для WordPress 5.
 5.3
5.3
1.2.8
- Улучшения: Да, протестировано для WordPress 5.5.1
1.2.7
- Улучшения: Да, протестировано для WordPress 5.5
- Исправление ошибки: исправлена проблема с майнером.
1.2.6
- Функция: встроенная пауза видео YouTube после закрытия модального окна теперь более динамичная
1.2.5
- Протестировано с последней версией WordPress 5.4.2
1.2.4
- Функция: Встроить паузу в видео YouTube после закрытия модального окна.
- Протестировано с последней версией WordPress 5.4.2
1.2.3
- Улучшения: Да, протестировано для WordPress 5.4.1
1.2.2
- Улучшения: Да, протестировано для WordPress 5.3.2
1.2.1
- Улучшения: Да, протестировано для WordPress 5.3.2
1.2.0
- Улучшения: Да, протестировано для WordPress 5.
 3
3 - Исправление ошибки: Да
- Дополнительные изменения: библиотека начальной загрузки и обновление страницы настроек
1.0.10
- Улучшения: Да, протестировано для WordPress 5.2.3
1.0.9
- Улучшения: Да, протестировано для WordPress 5.2.3
1.0.8
- Улучшения: Да, протестировано для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.7
- Улучшения: Да, протестировано для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.6
- Улучшения: Да, протестировано для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.5
- Улучшения: Да, протестировано для WordPress 5.2.1
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.
 0.4
0.4- Улучшения: Да, протестировано для WordPress 5.2.1
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.3
- Улучшения: Да, протестировано для WordPress 5.1.1
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.2
- Улучшения: Да, протестировано для WordPress 5.1.1
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.1
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: Нет
1.0.0
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.3.2
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.
 3.1
3.1- Улучшения: Да, протестировано для WordPress 5.0.2
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.3.0
- Улучшения: Да, протестировано для WordPress 5.0.1
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.2.9
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: Да
- Дополнительные изменения: добавлена функция копирования пользовательского шорткода.
0.2.8
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: Да
- Дополнительные изменения: исправлена ошибка изменения цвета.
0.2.7
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: нет
- Дополнительные изменения: Добавлен цветовой шаблон
0.2.6
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: нет
- Дополнительные изменения: Нет
0.
 2.5
2.5- Улучшения: Да, протестировано для WordPress 4.9.8
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.2.4
- Расширения: Нет,
- Исправление ошибки: нет
- Дополнительные изменения: перевод готов
0.2.3
- Расширения: Нет,
- Исправление ошибки: Да, исправлена ошибка при загрузке
- Дополнительные изменения: Нет,
0.2.2
- Улучшения: Да, протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: Да, добавлена избранная страница.
0.2.1
- Улучшения: Да, протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: Да, Добавлена тематическая страница
Усовершенствования функций: Версия 0.2.0
* Усовершенствования: Нет
* Исправление ошибки: Да
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 1.9
1.9
* Улучшения: Нет
* Исправление ошибки: Да
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.8
* Улучшения : Нет
* Исправление ошибки: Да, исправлена ошибка и добавлена ссылка
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.7
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Усовершенствования функций: версия 0.1.6
* Улучшения: Протестировано до новой версии 4.8.1
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.5
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.4
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.3
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 1.2
1.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.1
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.0
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.9
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительно изменения: нет 9
* Дополнительные изменения: нет : Нет
Улучшения функций: Версия 0.0.6
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.5
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет 9
* Дополнительные изменения: нет : Нет
Улучшения функций: Версия 0.0.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 0.1
0.1
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
7 плагинов для простого добавления модального окна в WordPress
Модальные окна часто используются сайтами для привлечения внимания пользователей к распродажам, рекламным акциям, подписке на рассылку новостей и т. д. Модальные окна, также называемые модальными окнами, лайтбоксами, оверлеями или всплывающими окнами, может раздражать при неправильном использовании. Общее правило: чем меньше раздражает, тем лучше. Вот семь плагинов WordPress для добавления модальных окон на ваш сайт. Я попытался включить различные доступные плагины — от тех, которые содержат функции, которые вы можете использовать для нескольких целей, до простых только для одной задачи.
1. Popup Maker
Popup Maker, преемник Easy Modal, вероятно, является самым популярным плагином для модальных окон WP, и это не просто так — он полон функций. С его помощью вы можете создавать адаптивные формы подписки, слайды, панели баннеров, плавающие стикеры, уведомления, загрузочные экраны и лайтбоксы для видео. Плагин работает с самыми популярными плагинами для создания форм (такими как Ninja Forms, Gravity Forms и Contact Form 7) и программным обеспечением для создания списков (таким как MailChimp, AWeber, InfusionSoft, GetResponse и другими).
Плагин предлагает множество настроек. Благодаря триггерам и условиям вы можете точно настроить, кто и когда видит ваши модальные окна. У вас также есть модуль статистики, поэтому вы знаете, какие из ваших всплывающих окон работают лучше всего.
2. Popup Builder
Popup Builder — еще один популярный плагин для модальных окон WP. Он также имеет множество функций, и, на мой взгляд, с точки зрения параметров конфигурации он предлагает больше, чем большинство других плагинов. На самом деле, вы можете настроить практически любой аспект модального окна, о котором вы только можете подумать — не только когда его показывать, кому и где его показывать, но также можете полностью настроить его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, случайное отображение, всплывающие окна при выходе или планирование всплывающих окон, вы можете проверить версию Pro.
На самом деле, вы можете настроить практически любой аспект модального окна, о котором вы только можете подумать — не только когда его показывать, кому и где его показывать, но также можете полностью настроить его внешний вид. Все это включено в бесплатную версию. Если вам нужны более продвинутые функции, такие как iframe, видео, случайное отображение, всплывающие окна при выходе или планирование всплывающих окон, вы можете проверить версию Pro.
3. Всплывающие окна — WordPress Popup
Если по какой-то причине вам не нравятся Popup Maker и Popup Builder и вы ищете плагин для всплывающих окон с множеством функций, вы можете попробовать Popups — WordPress Popup. Он работает со всеми основными программами для создания форм, такими как Gravity Forms, Ninja Forms, Contact form 7 и другими, но его главным преимуществом являются многочисленные фильтры, которые он предлагает. Благодаря этим фильтрам вы можете точно настроить, когда, где и как будут отображаться ваши всплывающие окна. Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
Платная версия включает в себя больше (например, интеграцию с MailChimp, Aweber и другими почтовыми программами, сплит-тестирование A/B, дополнительные правила отображения и т. д.) >
4. Модальное окно
Модальное окно поставляется с несколько умеренным набором функций по сравнению с тремя другими плагинами, но если по какой-то причине они вам не нравятся или если они не работают с вашей темой, это всегда приятно чтобы иметь больше возможностей. Бесплатная версия Modal Window имеет множество ограничений, таких как возможность создавать только три модальных окна, но для быстрого решения с базовой функциональностью всплывающих окон это более чем нормально.
5. Всплывающее окно Supsystic
Popup от Supsystic — отличный выбор, если у вас много посетителей с мобильных устройств, потому что он поставляется с тридцатью готовыми шаблонами всплывающих окон для мобильных устройств. Как и другие плагины для модальных окон, этот предлагает триггеры, условия и функции настройки. Он также предлагает некоторые не очень распространенные функции для бесплатных плагинов, такие как всплывающие окна социальных сетей, блокировка ссылок или сплит-тестирование A/B.
Он также предлагает некоторые не очень распространенные функции для бесплатных плагинов, такие как всплывающие окна социальных сетей, блокировка ссылок или сплит-тестирование A/B.
6. Exit Popup
Вам не часто нужен большой плагин с кучей функций, которые вы никогда не используете. Если вы ищете плагин всплывающего окна выхода и не хотите устанавливать тяжелый плагин, потому что, среди прочего, он также включает всплывающие окна выхода, попробуйте всплывающее окно выхода. Плагин делает только одну вещь — показывает всплывающее окно, когда ваши посетители собираются покинуть страницу, но он делает это хорошо и не загромождает вашу установку WordPress функциями, которые вам не интересны.0017
7. SMNTCS Shortcode Popup
SMNTCS Shortcode Popup — еще один небольшой и приятный плагин, который вы можете использовать в основном для всплывающих окон контактных форм. Плагин хорошо работает с Contact Form 7, Gravity Forms, TablePress и т. д., и, как и предыдущий плагин, он делает только одну вещь, но делает это хорошо. Я использовал этот плагин в прошлом и не жалуюсь.
Я использовал этот плагин в прошлом и не жалуюсь.
Есть много других подключаемых модулей модальных окон, которые не включены. Вполне возможно, что некоторые из них понравятся вам больше, чем те, что в этом списке. Тем не менее, плагины, которые включены, являются либо самыми популярными, либо имеют несколько интересных полезных функций. Как и в случае с любым плагином WP, некоторые из них могут не работать с вашей темой, поэтому, хотя кажется, что существует множество модальных плагинов, на самом деле ваш выбор может быть ограничен одним или двумя из них.
Ада Иванова
Я штатный фрилансер и люблю технологии. Линукс и веб-технологии — мои главные интересы и две темы, о которых я чаще всего пишу.
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных.

 Рекомендую отмечать.
Рекомендую отмечать.
 png" />
png" /> 8
8 5.3
5.3 3
3