Топ 5 WordPress Plugins Чтобы сделать ваш сайт адаптивным
Каждому разработчику WordPress всегда интересно знать, какие WordPress plugin лучше всего сделать его сайт адаптивным для мобильных устройств. Десятилетием ранее это, возможно, не было серьезным вопросом, но со временем мы стали свидетелями того, как мобильные устройства быстро вытеснили настольные компьютеры. Люди делают покупки на своих телефонах, и точно так же они просматривают Интернет на смартфонах. Поэтому разработчикам важно создавать свои веб-сайты как мобильная версия.
WordPress — еще один гигант этого растущего интернет-рынка, и мы знаем, что 25% веб-сайтов в Интернете работают на WordPress. Что касается адаптивности мобильных устройств, большинство тем уже адаптированы для мобильных устройств, так что тема соответствует характеру платформы.
Если вы хотите повысить рейтинг своего сайта и являетесь SEO-специалист тогда вы должны знать, что Google уже придает большое значение мобильным адаптивным веб-сайтам и дает им преимущество перед другими. Таким образом, мобильная адаптивность теперь обслуживает вас дважды. Во-первых, помогая вам занимать первые места, а во-вторых, делая ваш сайт удобным для пользователя. я перечислил 5 plugins, которые помогут вам сделать ваш сайт WordPress более отзывчивым и удобным для пользователя. Проверьте это Лучший WordPress plugins для создания адаптивного веб-сайта.
Таким образом, мобильная адаптивность теперь обслуживает вас дважды. Во-первых, помогая вам занимать первые места, а во-вторых, делая ваш сайт удобным для пользователя. я перечислил 5 plugins, которые помогут вам сделать ваш сайт WordPress более отзывчивым и удобным для пользователя. Проверьте это Лучший WordPress plugins для создания адаптивного веб-сайта.
Итак, большой вопрос в том, как сделать свой сайт адаптивным. Есть два способа сделать это. Во-первых, вы можете использовать адаптивную тему WordPress или шаблон мобильной темы. Мобильные темы созданы специально для мобильных телефонов, а адаптивные темы автоматически настраиваются на мобильных устройствах.
Во-вторых, вы можете использовать удивительный plugins разработан, чтобы сделать ваш сайт отзывчивым. Итак, давайте взломать эти plugins и поможет вам сделать ваш сайт мобильным.
Примечание:
При тестировании вашего сайта на мобильную адаптивность используйте MobileTest. me чтобы проверить, как ваш сайт выглядит на мобильных устройствах.
me чтобы проверить, как ваш сайт выглядит на мобильных устройствах.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Во-вторых, убедитесь, что вы не вносите изменения на главный сервер. Некоторые хостинг-провайдеры предлагают вам возможность иметь промежуточную среду, например, хостинговые компании, такие как Cloudways. Cloudways не только удобен в использовании, но и предлагает Развертывание WordPress в 1 клик с неограниченным количеством установок. И у вас есть возможность делать ежечасное резервное копирование вместе с резервным копированием в удаленном хранилище. Итак, сделайте резервную копию своего сайта, прежде чем продолжить.
1 — Реактивный ранец
Цена: Это Бесплатно
Скачать: WordPress.org/pluginс / реактивный ранец
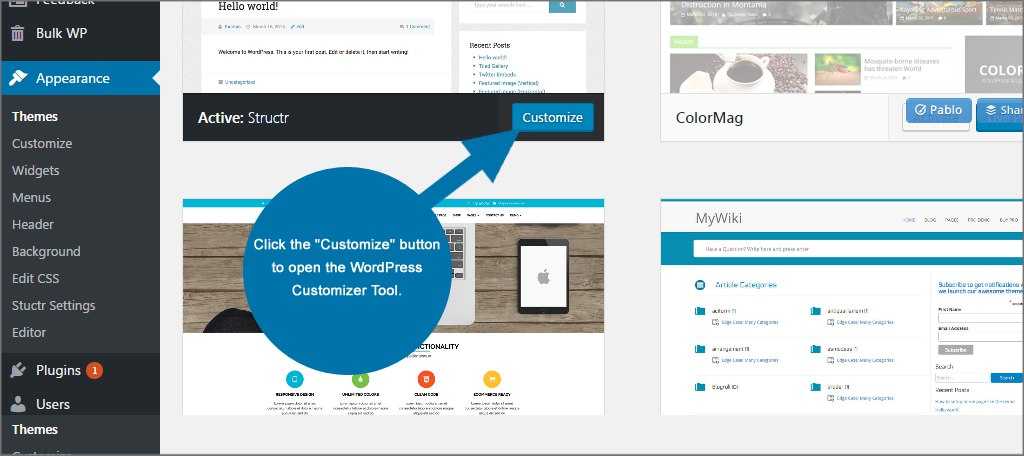
Jet Pack находится в верхней части моего списка, потому что он бесплатный для использования и имеет опцию «Мобильная тема». Это похоже на установку мобильной версии вашего сайта в один клик. Установите JetPack, выберите опцию «Мобильная тема» и посмотрите результат на своем мобильном телефоне.
Установите JetPack, выберите опцию «Мобильная тема» и посмотрите результат на своем мобильном телефоне.
Вы также можете настроить свою мобильную тему с помощью различных параметров в Jet Pack. Например, вы можете использовать контактные формы, карусель для галерей изображений, а также изменять с помощью кода PHP и CSS, если вы привыкли к нему.
Jet Pack также является раем для SEO-сайта. Это помогает вам интегрироваться с вашей страницей Google, что может помочь вам улучшить ваш сайт. Jetpack имеет более 30 функций, которые делают ваш сайт удобным для мобильных устройств, быстрой загрузкой и оптимизацией для SEO.
Краткое руководство:
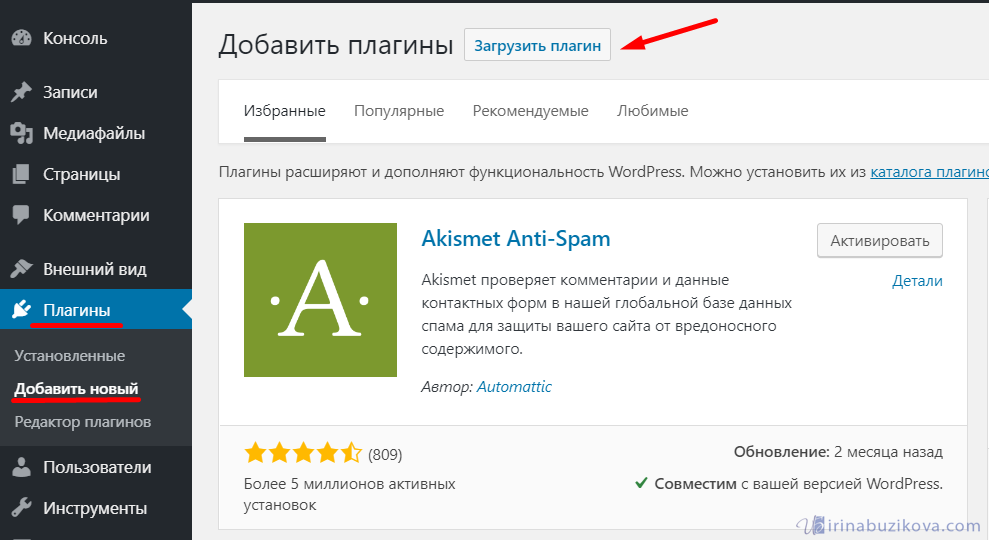
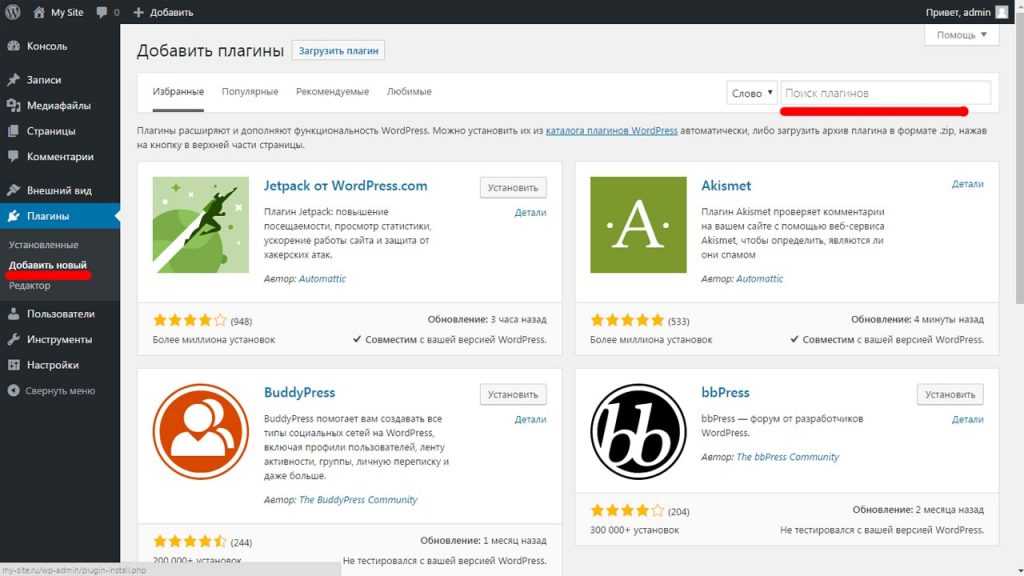
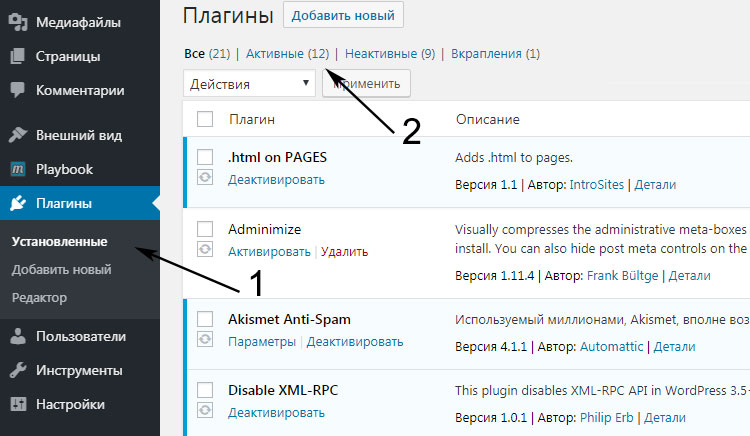
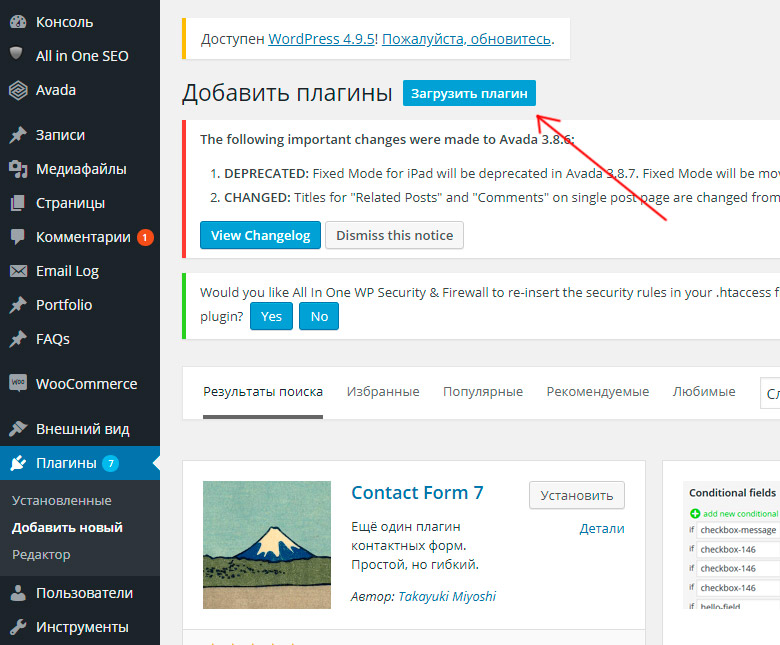
1. Найдите plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
3. Сразу после активации вы получите уведомление на панели управления.
4. Нажмите на кнопку активации, она перенаправит вас на страницу регистрации, я бы посоветовал зарегистрироваться, если вы хотите использовать полные и расширенные функции plugin
5. Перейти к JetPack plugin настройки из левого меню
Перейти к JetPack plugin настройки из левого меню
6. Найдите функцию «Мобильная тема» и нажмите на нее.
7. Нажмите кнопку активации.
8. Вы можете дополнительно настроить его, нажав на «Настроить».
9. И вы сделали всего несколько щелчков мышью.
2 – WPtouch Мобильный Plugin
Цена: Бесплатно и Pro
Скачать: Это Бесплатно WordPress.org/pluginс/вптач для профессионального посещения wptouch.com
WPTouch Мобильный Plugin добавляет интересные функции на ваш сайт, поскольку он преобразует ваш сайт в мобильную версию. Ваш сайт будет выглядеть одинаково на всех экранах. WPTouch Мобильный Plugin это простой и мощный plugin. Это лучше всего подходит для веб-сайтов, которые хотят простоты, потому что ваша настольная версия может не иметь столько функций, сколько есть на большинстве настольных сайтов. Свобода plugin ограничен только одним дизайном, но чтобы получить больше дизайнов, вы можете купить премиум-версию plugin. Для мобильных сайтов, которые нуждаются в брендинге своего бизнеса, это plugin также имеет полную функцию брендинга.
Для мобильных сайтов, которые нуждаются в брендинге своего бизнеса, это plugin также имеет полную функцию брендинга.
Краткое руководство:
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
3. Найдите WPtouch plugin установка
4.WPtouch имеет несколько функций настройки, с которыми вы можете поиграть
- На вкладке «Общие» есть следующие ключевые параметры, указанные ниже:
- Вы можете изменить название сайта для мобильной версии
- Функция отображения для выключения и включения plugin
- Возможность смены целевой страницы для мобильной версии
- На вкладке «Устройства» есть параметры для включения или отключения plugin функция для разных устройств и браузеров
- Третья вкладка «Настройка меню» дает вам возможность установить другое меню для мобильной версии веб-сайта.

8. Он перенаправит вас в настройку «Меню», где вы можете создавать новые меню для мобильной версии веб-сайта. Не забудьте нажать «WPtouch HeadMenu», как только вы закончите добавление страницы в него.
9. «Настройка темы» позволяет вам поиграть со следующими функциями:
- Установите другой логотип для мобильной версии вашего сайта
- Положение выравнивания меню и строка поиска в верхнем заголовке
- Настройка цвета темы для фона, заголовка, меню, ссылок и заголовков сообщений / страниц
- Возможность изменения шрифта типографики
- Показанный Слайдер
- Социальные медиа-ссылки
- Пользовательские CSS
WPtouch также предлагает версию PRO с расширенными расширениями и поддержкой с настраиваемыми темами и дополнительными функциями.
3 — Мобильный пакет WordPress
Цена: Бесплатно и Pro
Скачать: Это Бесплатно WordPress.org/plugins/WordPress-мобильный пакет для профессионалов нажмите здесь.
Я рекомендую WordPress Mobile Pack plugin если вы ищете потрясающий дизайн. Хотя в бесплатной версии доступен один дизайн, вы можете настроить его в соответствии со своими потребностями. Этот plugin дает вам полный контроль над настройками мобильного отклика и поддерживает все браузеры. Синхронизация — еще одна особенность этого plugin так как вы можете видеть все страницы, сообщения и комментарии в мобильной версии.
Версия Pro дает пользователям больше возможностей, поскольку дает доступ к большему количеству дизайнов и некоторым другим функциям, таким как:
- 5 тем приложений (полностью настраиваемые)
- Варианты монетизации
- Социальные функции (Facebook, Twitter и Google+)
Краткое руководство:
- Поиск в plugin из WordPress plugin каталог
- Нажмите кнопку «Установить сейчас» и активируйте ее.
3. Найдите мобильный пакет WP plugin настройка из левого меню
4. WP Mobile Pack имеет очень простой пользовательский интерфейс, с которым можно взаимодействовать.
WP Mobile Pack имеет очень простой пользовательский интерфейс, с которым можно взаимодействовать.
5. Вкладка «Что нового» посвящена plugin детали и его особенности
6.Щелкните Посмотри и почувствуй таб поиграть со следующей функцией
- Настроить цветовые схемы и шрифты
- Настройте логотип и значок вашего приложения
- Настройте обложку вашего приложения
7.Content таб позволяет вам установить целевую страницу для мобильной версии вашего веб-сайта и настройки категорий, которые будут отображаться на главной странице.
8. Вкладка «Настройка» содержит функции настройки приложения для выбора режима отображения:
- Нормальный (все мобильные посетители)
- Предварительный просмотр (авторизованные администраторы)
- Отключено (скрыто для всех)
- Код отслеживания Google Analytics
- Функции меню и способ отображения сообщений
- WP Mobile Pack также предлагает свою версию PRO, которая дает вам больше и расширенных функций.

4. Любой переключатель мобильных тем
Цена: Бесплатно и Pro
Скачать: Это Бесплатно WordPress.org/plugins/любой-мобильный-тема-переключатель для профессионалов нажмите здесь.
Это один из самых крутых plugins, чтобы сделать ваш сайт адаптивным для мобильных устройств. Функция, которая приносит это plugin к моему списку, это то, что он позволяет использовать разные дизайны, шаблоны и дизайны домашних страниц для разных мобильных устройств. Этот plugin обнаруживает устройство, а затем отправляет сообщение, чтобы показать нужную тему. Он поддерживает все основные браузеры и имеет возможность соответствующей настройки.
Про версия plugin содержит больше функций, таких как:
- Поддержка W3 Total Cache
- Отдельная домашняя страница для мобильных устройств
- QR-код для мобильных закладок
- Нажмите «Позвонить по номерам телефонов».
Краткое руководство:
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
Нажмите кнопку «Установить сейчас» и активируйте ее.
3. Найдите «Любой мобильный переключатель тем». plugin настройка из левого меню
Настройки / Любые мобильные темы
4. Любой мобильный переключатель тем Plugin имеет только одну страницу, чтобы возиться с ее настройками, некоторые из ключевых функций упомянуты ниже:
Вы также можете выбрать разные темы для разных устройств, что действительно является полезной функцией, если вы хотите отображать совершенно разные темы для разных устройств, например:
- iPhone / IPod
- Тема Android
- Blackberry Тема
- Тема для Windows Mobile
- Тема Opera Mini
- Тема другого мобильного устройства
Сокращенный код переключения тем
Вы можете использовать следующий короткий код в шаблонах, чтобы показать ссылку переключения темы.
[show_theme_switch_link]
Например:
5 — Мобильный детектор WPЦена: Бесплатно и Pro
Скачать: Это Бесплатно WordPress. org/plugins/wp-мобильный детектор для профессионалов нажмите здесь.
org/plugins/wp-мобильный детектор для профессионалов нажмите здесь.
Это можно назвать одним из самых умных pluginс для вашего сайта. Поскольку он автоматически определяет, какую платформу в настоящее время использует пользователь для доступа к сайту. Он может быстро переключаться между мобильной версией, настольной версией и различными мобильными версиями, чтобы обеспечить наилучшее взаимодействие с пользователем. Он имеет расширенные аналитические функции, охватывает более 5000 мобильных устройств и поставляется с предустановленными 11 мобильными темами.
Другие функции включают в себя:
- Складные меню
- Различные виджеты
- Загрузка динамических страниц
Краткое руководство:
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
- Найдите «WP Mobile Detector» plugin из меню слева
4. После активации вы можете увидеть это уведомление вверху
После активации вы можете увидеть это уведомление вверху
Если у тебя есть кэширование plugin установлен на вашем веб-сайте, вы можете исправить это с помощью следующего руководство.
Заключение
Для простоты использования и одного пакета я всегда рекомендую вам установить JetPack plugin потому что он превращает ваш сайт в сайт, адаптированный для мобильных устройств. Кроме того, он предлагает все в одном plugin и делает ваш сайт более удобным для поисковых систем. Кроме того, вы не можете игнорировать ценные функции Jet Pack, такие как:
- Статистика сайта на панели управления
- Возможности комментариев и подписок
- Функция социального обмена
- И еще более 30 интересных функций
Вот оно. я перечислил 5 plugins, которые помогут вам сделать ваш сайт WordPress более отзывчивым и удобным для пользователя. Это поможет вам занять более высокое место в поисковых системах, а также позволит вам расширить свой контент без ущерба для качества. Я уверен, что многое пропустил plugins, и я был бы признателен, если бы пользователи сообщали мне о различных plugins через раздел комментариев.
Я уверен, что многое пропустил plugins, и я был бы признателен, если бы пользователи сообщали мне о различных plugins через раздел комментариев.
Адаптация сайта под мобильные устройства: при помощи онлайн-сервиса или редактирования кода HTML
Автор Prodvigaem Team На чтение 11 мин. Просмотров 2.6k. Опубликовано
Сегодня востребованной проблемой становится адаптация сайта под мобильные устройства. Ещё каких-то 30 лет назад сложно было поверить, что компьютер и интернет будут в каждом доме, а в начале 2000-х никто не мог предугадать такой экспансии мобильных устройств на рынок. Если вы онлайн-предприниматель или просто ведёте блог, зарабатывая с рекламы – примите во внимание, что уже сейчас каждый третий пользователь в России заходит на ваш сайт с мобильного девайса, а в США данная цифра перевалила за 50 % ещё в 2014 году. Число мобильных юзеров будет только расти, поэтому если вы хотите максимизировать прибыль с вашего ресурса, прислушайтесь к советам и решениям, данным в статье.
Содержание
- Что можно потерять, отказавшись от адаптации
- Признаки ресурса, адаптированного под маленькие экраны
- Как обеспечить скорость загрузки
- Mobile-friendly дизайн
- Мобильная версия на WordPress
- Адаптивная верстка
- Создание адаптированных кнопок
- Адаптация форм под мобильный трафик
- Удобочитаемый контент для мобильных пользователей
- Оптимизация электронных писем
- Заключение
Что можно потерять, отказавшись от адаптации
Ответ один: конверсию и, как следствие, ваши средства. Почему так происходит? Тому есть три причины:
- «Заботливые» поисковые системы. При заходе со смартфона или планшета, сайты, которые Google или Яндекс сочтут адаптированными под мобильные устройства, окажутся в выдаче поисковика выше устаревших десктопных версий. К тому же, их украсит пометка «для мобильных». Вряд ли вы когда-то листали дальше первой-второй страницы результатов поиска, ваши потенциальные посетители мало чем отличаются.

- Лояльность пользователя. Даже если пользователь попадёт на ваш сайт, он не захочет на ходу целиться пальцем в маленькие ссылки, масштабировать страницу и раскрывать огромные вложенные меню. Он предпочтёт воспользоваться сайтом поудобнее, пусть и предложение вашей компании выгоднее.
- Психология. Если ресурс удобен и понравился пользователю, он с большей долей вероятности сделает на нём что-то, т.е. повысит вашу конверсию.
Разобравшись с причинами и потерями, рассмотрим, как должен выглядеть хороший mobile-friendly ресурс, приспособленный к переносным гаджетам.
Признаки ресурса, адаптированного под маленькие экраны
Можно проверить соответствие критериям в сервисах поисковых компаний, а можно субъективно оценить подготовленность сайта по вполне определённым признакам. Вот они:
- Скорость загрузки. Никаких тяжеловесных шрифтов и огромных картинок, которые будут подгружаться ещё полминуты после открытия страницы.
 Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться.
Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться. - Лёгкая и понятная навигация. Только вертикальная прокрутка, максимальное использование площади экрана, основное меню сайта всегда под рукой. Не заставляйте посетителей прилагать усилия для связи с вами: разместите удобную кнопку звонка или хотя бы контакты в шапке.
- Крупный интерфейс. Формы и кнопки должны быть достаточно большими по сравнению с десктопной версией, чтобы пользователь мог легко попасть в них.
- Читабельный текст. Используйте CSS или различные плагины, чтобы текст не был слишком мелким на любых экранах.
- Возможность воспользоваться полной версией. Не заставляйте пользователя сидеть с мобильной версии принудительными переходами: возможно, версия для десктопа ему покажется удобнее.
Как обеспечить скорость загрузки
Следует стремиться к значению в 2-3 секунды. Медленнее – это отпугнёт и большинство пользователей, и поисковик при ранжировании вашего сайта. Оценить скорость можно с помощью прекрасного инструмента Think With Google. Если результаты будут неутешительными, предпринять можно следующее:
Медленнее – это отпугнёт и большинство пользователей, и поисковик при ранжировании вашего сайта. Оценить скорость можно с помощью прекрасного инструмента Think With Google. Если результаты будут неутешительными, предпринять можно следующее:
- Не раздувайте код страницы. Зачастую такое происходит по вине дизайнера, когда он сосредоточен только на внешнем виде сайта и слишком усложняет его макет. Напомните ему, что простота нынче в моде. Аскетичный интерфейс с одной кнопкой призыва к действию сам по себе приведёт к более высокой конверсии, а быстрота загрузки увеличит лояльность посетителей.
- Оптимизируйте изображения. Почти две трети веса страницы – это картинки. Картинок не должно быть чересчур много. Альтернативный вариант: используйте сжатие. Самый быстрый способ – воспользоваться онлайн-сервисами, например, Compressor.io.
- Меньше кастомных шрифтов. Во-первых, на загрузку необычных шрифтов тратится время, а затем браузер захлёбывается в тоннах CSS и JS-кода при рендеринге этих шрифтов.
 Можно использовать их в заголовках, но не для всего текста.
Можно использовать их в заголовках, но не для всего текста. - Минимизируйте код. Другими словами, удалите из него лишние участки, не влияющие на функционал. При наличии знаний можно сделать это вручную, но быстрее с этим справятся онлайн-инструменты, Minifycode.com. Для сайтов на WordPress существует плагин Better WordPress Minify.
- Подключите «ленивую загрузку». Она загружает только ту часть сайта, которая сразу видна в окне, и подгружает остальное при прокрутке. Есть плагин Lazy Load для jQuery, для WordPress он называется BJ Lazy Load.
Чтобы более точно определить, что именно «тормозит» загрузку вашей страницы, можно воспользоваться консолью разработчика в браузере. На вкладке «Timeline» детально отображены все процессы, от получения данных с сервера до прорисовки контента браузером.
Mobile-friendly дизайн
Mobile-friendly (дружественный к мобильным устройствам) – это не просто отзывчивый веб-дизайн (Responsible Web Design), подразумевающий корректное и эстетичное отображение сайта на всех экранах. Помимо технических аспектов, необходимо учесть также психологию мобильного пользователя. Переносные гаджеты используются на ходу, поэтому сайт для них должен не повторять полную версию, а быть более упрощённым и оптимизированным:
Помимо технических аспектов, необходимо учесть также психологию мобильного пользователя. Переносные гаджеты используются на ходу, поэтому сайт для них должен не повторять полную версию, а быть более упрощённым и оптимизированным:
- Меньше текста и перегруженных форм. Упростите процедуры подписки, заказа товаров и т.п. Большое количество информации и кнопок отталкивает мобильных пользователей.
- Расположение кнопки «call-to-action». Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета.
- Сдержанные цвета. Разноцветные и пёстрые сайты отвлекают внимание пользователей, сбивая их с толку. Сделайте так, чтобы цвета помогали им, подсказывая, куда и когда нажать.
- Учёт вертикальной прокрутки. Мобильные сайты читаются сверху вниз, в отличие от десктопа, где информация может быть распределена по всему экрану.
 Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями.
Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями. - Меньше подвижных элементов. Слайд-шоу, карусели изображений – всё это уместно на десктопе, но не в дороге, когда человек менее сосредоточен.
Резюмируя, можно сказать: главное в мобильных интерфейсах – минимализм, простота и ясность.
Для оценки приспособленности интерфейса к различным экранам можно воспользоваться сервисом Screenfly, который умеет эмулировать различные мобильные гаджеты.
Мобильная версия на WordPress
Если ваш сайт «крутится» на базе CMS WordPress, превратить его в мобильный можно всего лишь в несколько кликов с помощью различных плагинов. Вот некоторые из них:
- JetPack. Он входит в набор базовых плагинов, а включение адаптивного макета происходит всего в одно нажатие: зайдите в настройки плагина и поставьте галочку «Mobile Theme».
- WPtouch. Плагин добавляет красивые анимации и быструю загрузку страниц через AJAX.
 Pro-версия имеет расширенную админ-панель и бесплатную техподдержку.
Pro-версия имеет расширенную админ-панель и бесплатную техподдержку. - WP Mobile Detector. Создатели плагина заявляют о более чем 5000 различных устройствах в базе. Для каждого конкретного девайса в зависимости от разрешения экрана отображается своя тема, оптимизируются изображения. Предоставляются также инструменты аналитики.
- WordPress Mobile Pack. Поддерживает перенаправление по доменам, имеет встроенный переключатель между мобильной и десктопной версией, множество твиков в CSS, отдельную мобильную панель для администрирования.
- WP Mobile Edition. Очень похож на предыдущий, но здесь ещё и поддержка комментов от Disqus и автоматическое создание карты сайта, что улучшает позиции сайта в поиске.
Адаптивная верстка
Существует два подхода к созданию мобильного сайта. Первый – создать отдельную версию сайта с упрощённым макетом, такие версии как правило размещаются на поддоменах вида m.example.com. Второй – использовать адаптивную вёрстку, «резиновый макет», при котором элементы на странице автоматически меняют свой размер и местоположение в зависимости от разрешения или ориентации экрана. У второго подхода есть преимущества перед отдельной версией, а именно:
У второго подхода есть преимущества перед отдельной версией, а именно:
- Использование адаптивного макета – официальная рекомендация от Google, такие сайты ранжируются выше.
- Сайт выглядит одинаково на всех устройствах, что не вызывает диссонанса у пользователей и повышает юзабилити.
Если вы используете WordPress, то шаблоны с адаптивным дизайном можно найти в репозитории.
При самостоятельной вёрстке, можно использовать средства CSS и JavaScript для создания резинового макета, например:
- CSS: max-width в процентах для заполнения окна браузера по ширине.
- HTML-тег meta viewport с атрибутом initial-scale=1.0, тогда ширина картинок станет равной ширине экрана.
- Использование дочерних файлов CSS для мобильной версии, чтобы «вытянуть» макет по вертикали для узких экранов и упростить его.
- Медиазапросы в CSS3 могут использоваться для выборочного исполнения селекторов.
 К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п. - Подгрузка нужной таблицы стилей в зависимости от разрешения может быть выполнена на jQuery (если media queries не поддерживаются).
Создание адаптированных кнопок
В мобильной версии сайта должно быть как можно меньше текстовых ссылок, потому что пользователям сенсорных экранов весьма сложно попадать по ним, особенно если ссылок много, и все они рядом. Замените ссылки на большие кнопки или специальные меню. Разные компании диктуют разные стандарты, например, по гайдлайнам от Apple минимальный размер элемента – 44х44 пикселя.
Вот пара плагинов для WordPress, которые помогут создать на вашем ресурсе удобную навигацию:
- Standout Color Boxes and Buttons.
 Позволяет создавать разнообразные кнопки для навигации и меню.
Позволяет создавать разнообразные кнопки для навигации и меню. - Responsive Menu. Создаёт удобные иерархические меню для мобильных экранов.
Адаптация форм под мобильный трафик
В первую очередь, упростите формы для мобильной версии. Если человек за ПК имеет возможность подробно заполнить все поля, придумать сложные пароли и так далее – на ходу он вряд ли захочет это делать.
- Упрощайте: оставьте поля только для имени и e-mail, а все данные по регистрации высылайте автоматом на почту.
- При заполнении форма не должна вынуждать пользователя что-либо масштабировать и вызывать сомнения, что именно надо вводить в то или иное поле.
- Подписи к полям ввода следует размещать над ними, а не слева, где они вызовут необходимость использовать горизонтальный скролл.
- Используйте возможности мобильного устройства, например, определение местоположения по GPS, вместо того, чтобы заставлять пользователя вводить его вручную.

- Где уместно, проставьте значения по умолчанию, чтобы сэкономить время посетителя сайта.
Для форм на WordPress есть плагины: бесплатный SumoMe или платный OptinMonster, которые помогут создать гибкие формы ввода для вашего сайта.
Не забывайте про ненадёжность мобильного подключения! Если данные, введённые пользователем, пропадут из-за разрыва коннекта, он почти наверняка покинет ваш сайт. Используйте сохранение данных и AJAX-запросы для повышения надёжности.
Удобочитаемый контент для мобильных пользователей
Учитывая контекст, в котором используются переносные гаджеты, сделайте наполнение сайта удобным для восприятия:
- Структурируйте текст. Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра.
- Используйте крупный шрифт, по крайней мере, 15px.
- Абзацы должны быть небольшими, не более 4-5 строк.

- Не прибегайте к сложным и длинным предложениям, оптимальная длина для мобильного пользователя – до 70-80 символов.
- Текст должен быть контрастным и не сливаться с фоном.
На странице не должно быть никаких элементов ActiveX, плагинов Silverlight или анимации Flash.
Все эти технологии не поддерживаются мобильными платформами, а Flash давно уже должен быть заменён на HTML5 даже в десктопных версиях. То же касается и форматов файлов: то, что вы предлагаете к скачиванию, должно открываться на большинстве смартфонов. Например, уместнее форматы PDF или PNG для документов, чем DOC, потому что просмотрщик файлов Word установлен далеко не у всех.
Оптимизация электронных писем
Если ваш ресурс уже соответствует всем требованиям, приведённым в статье, не спешите останавливаться. Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Правила оптимизации электронных писем остаются такими же, что и для сайтов. Вы можете использовать адаптивную вёрстку для email-контента, или же, что на практике делается чаще, создать отдельную рассылку для переносных устройств. В последнем случае, в неё можно включать специальный контент только для мобильных пользователей, например, карту с ближайшими отделениями или QR-коды для ускорения обслуживания.
В отличие от браузеров, не все почтовые клиенты могут поддерживать «мудрёный» CSS. Поэтому везде, где это возможно, следует отдать предпочтение HTML. Если вы верстаете адаптивный двухколоночный макет, откажитесь от CSS float: left, а используйте HTML-атрибут align=”left”.
Заключение
Сегодня новые сайты должны разрабатываться согласно подходу mobile first: сначала разрабатываете мобильный макет, а потом уже десктопный.
Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса.
Возможно, мы что-то упустили, или есть лучшие способы? Поделитесь ими в комментариях, а также расскажите о своих проблемах, с которыми пришлось столкнуться в ходе адаптации своего сайта под мобильные платформы.
6 плагинов WordPress, которые сделают ваш сайт удобным для мобильных устройств
OBox Mobile
Если вы хотите, чтобы ваш сайт безупречно выглядел на мобильных устройствах, вам следует использовать OBox Mobile. Этот простой плагин поможет вам сделать ваш сайт WordPress совместимым практически со всеми мобильными устройствами, независимо от их операционных систем. Лучшее в этом плагине то, что настройка его конфигурации не требует особых усилий. Он также полностью загружен набором сумасшедших цветовых схем, предварительно включенными кнопками социальных сетей, рекламой, слайдерами и многим другим.
MobilePress
Если вы ищете простой плагин, который не имеет всех «наворотов», то ваш поиск должен закончиться на MobilePress. Это простой, серьезный плагин, который позволяет вам создать мобильную версию вашего сайта с минимальным участием в кодировании. ExpiredDomainSpy ручается за этот продукт, поскольку они используют его для обеспечения совместимости своего веб-сайта на различных мобильных устройствах.
WPTouch
Это, безусловно, самый популярный и эффективный доступный плагин. Он легко превращает ваш сайт WordPress в сайт, удобный для мобильных устройств. Лучшая особенность этого плагина в том, что он автоматически выбирает простую тему для новой мобильной версии вашего сайта. Мэтт Джанауэй, опытный интернет-маркетолог и энтузиаст WordPress, в своем обзоре WPTouch заявил: «С его помощью ваш веб-сайт будет плавно загружаться на таких устройствах, как BlackBerry, телефоны Android, iPod, iPhone».
ДжетПак
Этот плагин поставляется с 24 модулями, которые позволяют легко изменить ваш сайт WordPress. В то время как некоторые из этих модулей совершенно удивительны, некоторые не впечатляют. Тем не менее, этот плагин позволяет очень легко создать мобильную версию вашего веб-сайта, не вовлекая себя в сложности кодирования.
В то время как некоторые из этих модулей совершенно удивительны, некоторые не впечатляют. Тем не менее, этот плагин позволяет очень легко создать мобильную версию вашего веб-сайта, не вовлекая себя в сложности кодирования.
Wapple Architect
Это еще один универсальный плагин, который сделает ваш сайт удобным для мобильных устройств за считанные секунды. Самым большим преимуществом этого плагина является то, что он сделает ваш сайт совместимым практически со всеми мобильными устройствами, что является выдающимся достижением по любым стандартам. Использование мощных функций этого плагина может значительно улучшить удобство использования вашего веб-сайта. Некоторые из его наиболее сложных функций включают в себя: динамическое изменение размера изображений, удобную для мобильных устройств навигацию, расширенную разбивку на страницы и интеграцию с мобильной рекламой.
WP Mobile Detector
WP Mobile Detector на сегодняшний день обладает самыми большими возможностями преобразования. В отличие от других плагинов, которые делают ваш сайт совместимым только с несколькими мобильными устройствами, WP Mobile Detector обеспечит беспрепятственную конвертацию вашего сайта на более чем 5000 устройств. Он преодолевает технические проблемы, такие как размер экрана и веб-разрешение, и легко преобразует ваш веб-сайт, чтобы он подходил практически для всех устройств. Некоторыми полезными функциями этого плагина являются автоматическое изменение размера изображений, мобильная статистика и 7 предустановленных мобильных тем.
В отличие от других плагинов, которые делают ваш сайт совместимым только с несколькими мобильными устройствами, WP Mobile Detector обеспечит беспрепятственную конвертацию вашего сайта на более чем 5000 устройств. Он преодолевает технические проблемы, такие как размер экрана и веб-разрешение, и легко преобразует ваш веб-сайт, чтобы он подходил практически для всех устройств. Некоторыми полезными функциями этого плагина являются автоматическое изменение размера изображений, мобильная статистика и 7 предустановленных мобильных тем.
Заключение
С увеличением использования мобильных устройств эти плагины являются эффективными вариантами для того, чтобы сделать ваш веб-сайт удобным для мобильных устройств. Идите вперед и попробуйте их для себя, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям.
Какие шаги вы предпринимаете, чтобы убедиться, что ваши сайты оптимизированы для мобильных устройств?
Майкл Эванс в настоящее время продвигает шаблоны веб-сайтов MotoCMS, которые помогают бизнес-организациям создать надежное присутствие в Интернете.

Автор
Майкл Эванс
Майкл Эванс — блогер, контент-маркетолог и аналитик социальных сетей. Он любит много путешествовать и любит сельскую местность. Он любит помогать владельцам малого бизнеса максимально эффективно использовать Интернет. 9Leafs Web Design Company
Другие статьи Майкла Эванса
Tagged:Jetpack
7 лучших плагинов WordPress для мобильной оптимизации [2023]
В современном мире веб-сайт, адаптированный для мобильных устройств, необходим. Один из лучших способов обеспечить адаптивность вашего сайта для мобильных устройств — использовать плагин мобильной оптимизации для WordPress.
Больше людей, чем когда-либо, используют свои мобильные устройства для просмотра веб-страниц и даже для покупок в электронной коммерции. На самом деле, более тридцати процентов трафика веб-сайта поступает с мобильных устройств, а в определенных областях электронной коммерции даже больше.
Мега-набор из 99+ плагинов для WordPress Февраль 2023 г. : Только в течение ограниченного времени вы можете приобрести мега-комплект из 99+ плагинов со скидкой 60%! Не пропустите!
: Только в течение ограниченного времени вы можете приобрести мега-комплект из 99+ плагинов со скидкой 60%! Не пропустите!
Пакет содержит полный набор плагинов, которые улучшают безопасность WordPress, администрирование, SEO и добавляют дополнительные функции, такие как сопоставление, каталоги, paywal, контроль доступа, управление загрузками, электронное обучение и многое другое.
Заполните форму ниже и получите персональный код купона.
Имя:
Электронная почта:
Подпишите меня на дополнительные скидки
Преимущества веб-сайта, адаптированного для мобильных устройств, включают улучшенный пользовательский опыт, повышение доверия к вашему бизнесу и более высокий рейтинг в поисковых системах. Итак, как вы можете сделать свой сайт мобильным?
Существует несколько подходов, которые следует учитывать при создании сайта WordPress для мобильных устройств
- Настройка текущего дизайна и шаблонов вашего веб-сайта, чтобы они выглядели достойно на мобильных устройствах.
 Это означает подготовку правильных элементов дизайна для соответствия определенным размерам экрана с учетом взаимодействия с пользователем.
Это означает подготовку правильных элементов дизайна для соответствия определенным размерам экрана с учетом взаимодействия с пользователем. - Разработка страниц только для мобильных устройств с уникальным дизайном и UEX — это более продвинутый подход к тому, чтобы сделать ваш сайт WordPress удобным для мобильных устройств, и он включает в себя два отдельных дизайна для настольных компьютеров и для мобильных устройств.
- Google AMP (Accelerated Mobile Pages) — это новая технология, которая все больше и больше обновляется и предназначена для облегчения быстрой загрузки страниц для пользователей смартфонов и планшетов. Он может работать вместе с отдельными шаблонами дизайна для ваших страниц, которые работают только на мобильных устройствах.
Перечислив вышеперечисленные подходы, на самом деле лучше всего сделать плагины WordPress, которые могут поддерживать мобильную оптимизацию и мобильные настройки. Плагины такого типа позволяют отображать содержимое вашего веб-сайта на экранах меньшего размера или минимизировать время загрузки таким образом, чтобы он оставался эстетически привлекательным и удобным для пользователя.
Также важно отметить, что мобильные веб-сайты также должны быть оптимизированы для повышения скорости. Исследования показывают, что если веб-сайт не загружается в течение примерно трех секунд, потенциальный клиент найдет новый веб-сайт, независимо от того, находится ли он на настольном компьютере или на мобильном телефоне.
Поэтому крайне важно, чтобы ваш веб-сайт был быстрым и мобильным. Все эти плагины могут помочь вам в достижении этих целей.
Получите мегапакет из 99+ плагинов прямо сейчас
1. WPTouchМобильный плагин WPTouch для WordPress позволяет пользователям создавать сайт, полностью адаптированный для мобильных устройств. Это самый популярный из доступных мобильных плагинов WordPress.
WPTouch прост: когда пользователь заходит на ваш сайт через мобильное устройство, он увидит версию, оптимизированную для мобильных устройств.
Это невероятно удобно. Существует множество полностью настраиваемых параметров, поэтому вы можете настроить его так, чтобы он соответствовал внешнему виду вашего веб-сайта.
Существует как бесплатная версия, так и профессиональная версия, и вы можете платить за дополнительные темы и рекламу на своем мобильном сайте.
2. SmushSmush специально предназначен для оптимизации изображений в WordPress. Этот плагин сжимает изображения, чтобы лучше оптимизировать их на ваших веб-страницах, отображаемых на мобильном устройстве.
Существуют дополнительные функции, такие как изменение размера изображения, автоматическая оптимизация, массовая оптимизация до 50 изображений одновременно и отложенная загрузка.
3. AMPAMP — это уникальный инструмент для оптимизации мобильных устройств. Он просто оптимизирует способ просмотра вашего контента во внешнем интерфейсе, не адаптируя мобильную тему. В бэкенде все сообщения проверяются перед загрузкой на веб-страницу.
Кроме того, плагин предлагает такие функции, как система статической компоновки, отложенная загрузка, приоритизация ресурсов, предварительный рендеринг и многое другое.
WordPress уже имеет возможность оптимизировать версии ваших изображений. Однако с помощью EWWW Image Optimizer вы можете оптимизировать новые изображения и изменить параметры сжатия ранее загруженных изображений.
Дополнительные функции включают сжатие без потерь изображений в форматах JPG или PNG.
5. Mobile SmartMobile Smart может определять устройство, на котором просматривается веб-сайт, и показывать оптимизированную версию для этого устройства. Этот плагин также добавляет теги шаблонов и может обнаруживать различные мобильные уровни, включая сенсорный экран, смартфон и планшет.
Это означает, что на каждую веб-страницу может быть включено разное содержимое в зависимости от того, какое устройство использует потенциальный клиент для ее просмотра. Плагин также включает в себя транскодирование изображений или масштабирование изображений, чтобы они подходили для каждого устройства.
WordPress Mobile Pack делает шаг вперед и переназначает существующий контент для отображения в мобильных веб-приложениях. Этот плагин — идеальный выбор для блоггеров и кураторов контента, позволяющий легко публиковать контент.
Этот плагин обеспечивает тот же внешний вид на мобильном устройстве, что и его настольный аналог. Независимо от того, какое устройство используется, в альбомном или портретном режиме, плагин может предоставить контент в наиболее оптимальном формате.
В плагине также есть шесть различных вариантов темы, и каждая тема может быть полностью настроена по цвету, типографике и элементам страницы.
7. Lazy LoaderПлагин Lazy Loader позволяет загружать изображения только тогда, когда они будут просматриваться. По сути, когда пользователь прокручивает страницу вниз, изображение полностью загружается, чтобы он мог его увидеть.
Таким образом, веб-сайт не перегружается попытками загрузки всех изображений и содержимого одновременно.




 Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться.
Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться. Можно использовать их в заголовках, но не для всего текста.
Можно использовать их в заголовках, но не для всего текста. Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями.
Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями. Pro-версия имеет расширенную админ-панель и бесплатную техподдержку.
Pro-версия имеет расширенную админ-панель и бесплатную техподдержку. К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п. Позволяет создавать разнообразные кнопки для навигации и меню.
Позволяет создавать разнообразные кнопки для навигации и меню.

 Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса.
Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса. Это означает подготовку правильных элементов дизайна для соответствия определенным размерам экрана с учетом взаимодействия с пользователем.
Это означает подготовку правильных элементов дизайна для соответствия определенным размерам экрана с учетом взаимодействия с пользователем.