Каталог WP — EasyDoit.ru
Каталог товаров — это неотъемлемая часть любого интернет-магазина. Без каталога покупателям было бы неудобно просматривать продукцию, которую предоставляет сайт. По сути, без страницы с ассортиментом может обойтись только одностраничник, на котором продается один товар. Если у вас больше 5 видов продукции, тогда вы просо обязаны обзавестись качественным каталогом.
WordPress — это идеальный движок не только для блогинга. Большинство современных интернет-магазинов сделаны именно на этом ядре.
Вы буквально за полчаса сможете сделать сайт для продаж на WordPress и внедрить в него каталог товаров. Для этого лишь надо будет воспользоваться специальным плагином.
В данной статье будут рассмотрены лучшие модули для создания ассортимента продукции в веб-прилавке.
Лучший плагин для каталога — Page List
Содержание
- 1 Лучший плагин для каталога — Page List
- 2 Goods Catalog — плагин WordPress от российского разработчика
- 3 Spider Catalog — хороший плагин WordPress для каталога товаров
- 3.0.1 Похожие статьи
- 3.0.2 Gravity Forms Directory
- 3.0.3 Business Directory Plugin
- 3.0.4 Connections Business Directory
- 3.0.5 GeoDirectory
- 4 Часто задаваемые вопросы
- 5 CataBlog
- 6 WP Catalogue
- 7 eCommerce Product Catalog
- 8 Ultimate Product Catalogue Plugin
- 9 WordPress Catalog
Несомненно, этот модуль считается лидером среди других подобных инструментов по количеству скачиваний и позитивных отзывов от вебмастеров WordPress. Он позволяет с легкостью внести на сайт каталог товаров, при этом вы сможете добавлять различные параметры к описаниям продукции. Для начала, если вы прямо сейчас собираетесь сгенерировать у себя на ресурсе ассортимент с ценами и товарами, то скачайте и установите себе на движок WordPress плагин Page List.
Модуль Page List работает гениально просто. Все, что он делает, — это выводит на страницу список всех выбранных вами дочерних страниц. Если постараться, то они будут выведены не просто как заголовки, а с миниатюрами изображений, краткими описаниями и ценами! По сути, это и будет каталог товаров, в котором так нуждается ваш сайт WordPress.
Для начала вам необходимо создать главную страницу, которая будет родительской. Назовите ее «Каталог товаров» — это будет логично. После этого создайте нужное количество дочерних страниц. Называйте их согласно артиклу или наименованию товара. К примеру, если ваш сайт продает металлоискатели, тогда называйте страницы моделями: Garret Ace 250, Garret Ace 350 и т. д. Добавьте в настройках миниатюры для каждой из страниц. Так ваш каталог товаров приобретет правильный вид, так сказать, по ГОСТу.
Вы не сможете настроить плагин Page List в WordPress — он вызывается при помощи шорткодов. Потому если захотите отредактировать отображение и добавить какие-то особенные функции, тогда придется заходить на сервер и редактировать стилевые файлы плагина. Чтобы разместить контент ассортимента продукции в нужной странице, добавьте туда шорткод:
Потому если захотите отредактировать отображение и добавить какие-то особенные функции, тогда придется заходить на сервер и редактировать стилевые файлы плагина. Чтобы разместить контент ассортимента продукции в нужной странице, добавьте туда шорткод:
[pagelist_ext show_content = "0" image_width="150" image_height="150"]
Параметры image — это размеры миниатюр вашего товара. Выбирайте по собственному усмотрению. Не забудьте потом зайти в CSS-файл плагина в директориях WordPress, чтобы изменить соответственные параметры width и height.
Если помимо картинок вы хотите вывести в каталог товаров на сайт WordPress другие параметры продукции: цены, краткое описание, преимущества и т. д. То вы сможете это сделать, если немного покопаетесь в настройках дочерних страниц. Там вы найдете такой параметр, как произвольные поля. Задаете имя произвольного поля на английском и пишите информацию (значение) в другом поле. Потом выставляете шорткод, как описано выше, только после значения heigiht еще добавляете
. ..show_meta_key="description" meta_template="Описание: %meta%"]
..show_meta_key="description" meta_template="Описание: %meta%"]
Это поле с описанием, но у вас оно может быть любым другим.
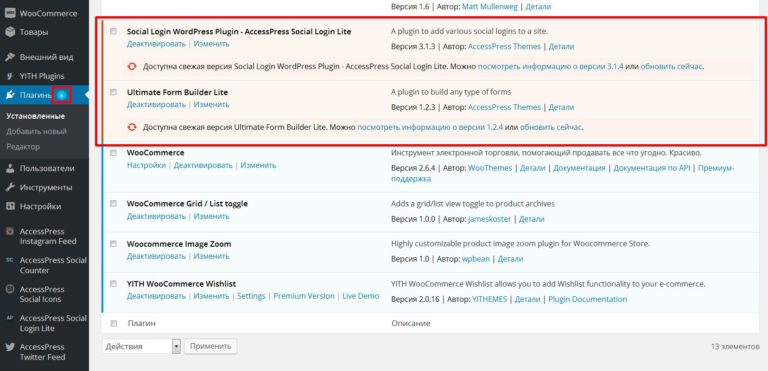
Goods Catalog — плагин WordPress от российского разработчика
Этот модуль пока что не пользуется такой популярностью, как Page List, хотя использовать его куда проще. Возможно, вам не понравится каталог товаров, который Goods Catalog будет выводит на страницу, ведь он работает по аналогии с «Проводником» Windows. После открытия ассортимента вы увидите на главной ключевые рубрики каталога (директории). А когда откроете их, то сначала увидите следующие по иерархии папки, а только потом, ниже, товар, который есть в наличии.
Плагин Goods Catalog устанавливается в WordPress по стандартному принципу. После его активации сразу же появится страница с каталогом, которая будет доступна по адресу http://адрес-вашего-сайта.ру/catalog. На этой странице, как уже говорилось, будут размещены рубрики. Вы сможете прикрепить к ним картинки, дать название рубрикам и краткое описание. Далее, после перехода в раздел какой-либо рубрики, вы увидите список подрубрик, которые идут ниже по иерархии. К примеру, в разделе «Кровати» вам будут продемонстрированы подразделы «Двухспальные кровати», «Одиночные кровати», «Кровати из кожи» и т. д. Это своеобразная фильтрация товара.
Далее, после перехода в раздел какой-либо рубрики, вы увидите список подрубрик, которые идут ниже по иерархии. К примеру, в разделе «Кровати» вам будут продемонстрированы подразделы «Двухспальные кровати», «Одиночные кровати», «Кровати из кожи» и т. д. Это своеобразная фильтрация товара.
Кроме того, после перехода внутрь рубрик будут демонстрироваться «хлебные крошки» — то есть путь к данному разделу. Вы сможете добавить цены и описание к товарам в рубрике. А уже на странице продукции можно будет разместить крупное фото, которое увеличивается после нажатия, артикул, подробное описание, ряд дополнительных фотографий, метки, короткий мануал и другие полезности.
Spider Catalog — хороший плагин WordPress для каталога товаров
Мало кто о нем слышал, так как он предоставляется платно. Но на странице разработчика можно скачать и бесплатную версию, в которой нельзя будет менять дизайн каталога. Платная версия обойдется от 20 до 40 долларов, в зависимости от набора функций, которые вы выберете.
Похожие статьи
wordpresslib.ru
Хотите создать бизнес-каталог на WordPress? И не знаете какой плагин каталога для wordpress, лучше подойдет? Действительно, выбрать правильный плагин будет нелегко, особенно начинающим, когда существуют несколько вариантов плагинов, как бесплатных так и платных. В этой статье мы подобрали лучшие плагины каталога для WordPress, чтобы помочь вам сэкономить время и деньги.
Gravity Forms Directory
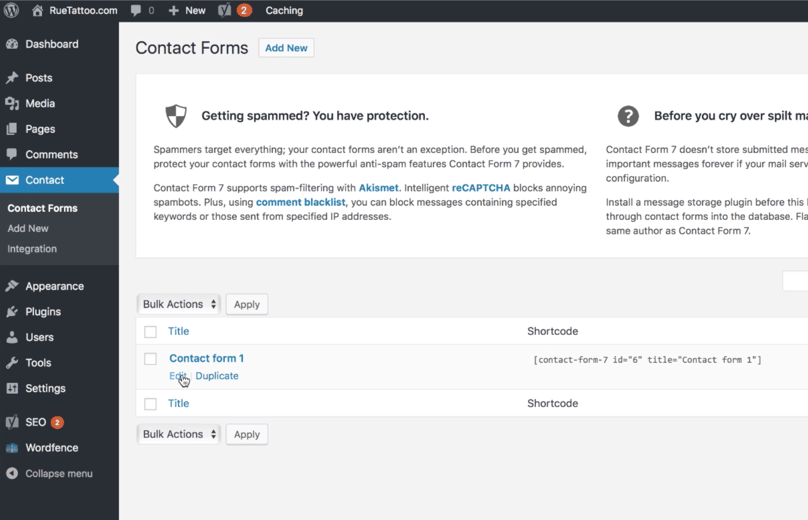
Gravity Forms — это наиболее понятный и простой плагин для новичков. Он позволяет быстро и легко добавлять контактные формы на ваш сайт. Многие пользователи еще незнают, что кроме этого плагин может быть использован для создания опросов, гостевых постов, викторин и т.д.
А Gravity Forms Directory — это бесплатное дополнение к плагину Gravity Forms, и он позволяет создавать веб каталоги. Просто создайте форму, с помощью которой люди будут подавать заявки в каталог, а затем отобразите записи каталога на странице WordPress.
Business Directory Plugin
Это бесплатный плагин для создания бизнес-каталога в WordPress. В то время как основная функциональность доступна бесплатно, есть и другие функции которые требуют покупку платных дополнений.
С более чем 20000 активных установок, плагин предлагает полный набор функций, для запуска веб-каталога для wordpress на русском. Вы даже можете заработать деньги с добавления сайтов в каталог, или создав каталог компаний, сделав его платным. Вы также можете сортировать записи по категориям и тегам, создавать дополнительные записи, настраивать форму ввода и т.д.
Плагин работает с любой темой WordPress, и макет каталога является полностью адаптивным.
Connections Business Directory
Connections Business Directory — это мощный плагин каталога для WordPress. Основная функциональность доступна бесплатно. При необходимости можете приобрести платные дополнения, доступных на официальном сайте плагина.
С его помощью очень легко создать сайт-каталог на wordpress. Он поставляется с большим набором настраиваемых полей, которые могут быть использованы для создания практически любого вида интернет-каталога. Также в плагине есть настройки конфиденциальности, где администраторы или сами пользователи могут установить уровень конфиденциальности некоторых пользовательских полей, таких как номера телефонов и IMS.
Он поставляется с большим набором настраиваемых полей, которые могут быть использованы для создания практически любого вида интернет-каталога. Также в плагине есть настройки конфиденциальности, где администраторы или сами пользователи могут установить уровень конфиденциальности некоторых пользовательских полей, таких как номера телефонов и IMS.
Отобразить каталог очень легко — нужно просто добавить шорткод на нужную страницу. Также имеется множество вариантов шорткодов, которые можно использовать для настройки внешнего вида каталога. Плагин также поддерживает шаблоны, так что для ваших записей вы можете выбрать макет из готовых шаблонов каталога для wordpress.
GeoDirectory
Как и предполагает название, GeoDirectory позволяет создавать Гео-каталоги (каталоги с месторасположением), например каталог организаций с картой. Базовые функции плагина доступны бесплатно, но для 100% использования вам нужно приобретать дополнительную функциональность.
GeoDirectory поставляется с мощным набором функций для создания гео-каталога. Он имеет простой в использовании интерфейс, где можно легко добавить записи и отметить их на карте, и пользователи могут искать на карте места, предприятия, районы и т.д.
Он имеет простой в использовании интерфейс, где можно легко добавить записи и отметить их на карте, и пользователи могут искать на карте места, предприятия, районы и т.д.
wpwow.ru
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как создать на своём сайте адаптивный каталог для любых товаров. В каталог по умолчанию встроена автоматическая функция выбора стиля отображения каталога. Вы сможете отобразить каталог в виде сетки, списка и списка с изображениями. Вы сможете создавать каталоги, товары, категории, подкатегории. При создании товара можно указывать цену распродажи. Можно указывать seo описание, можно добавлять партнёрскую ссылку. Простой плагин. Настройки на Русском языке ! Возможна интеграция в Woocommerce (доступно в премиум версии плагина).
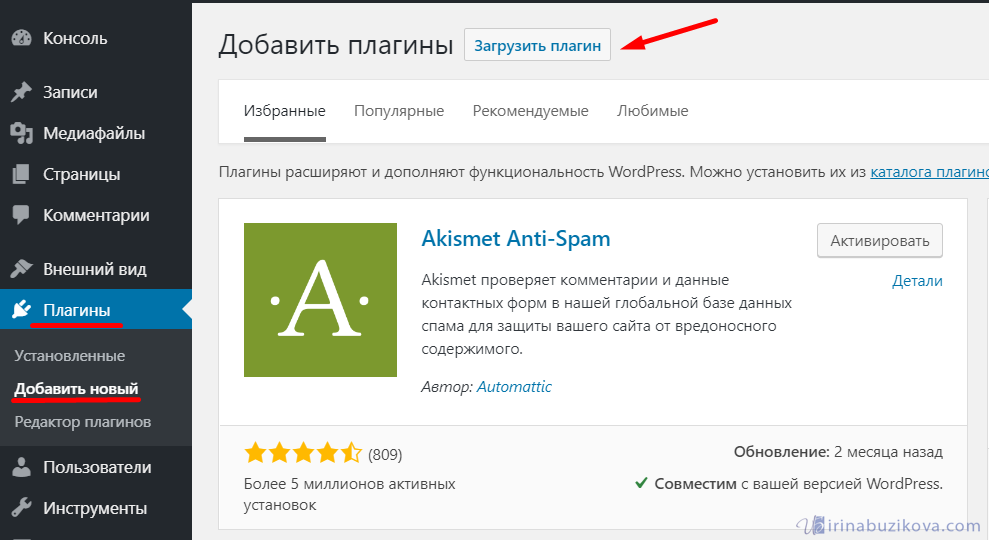
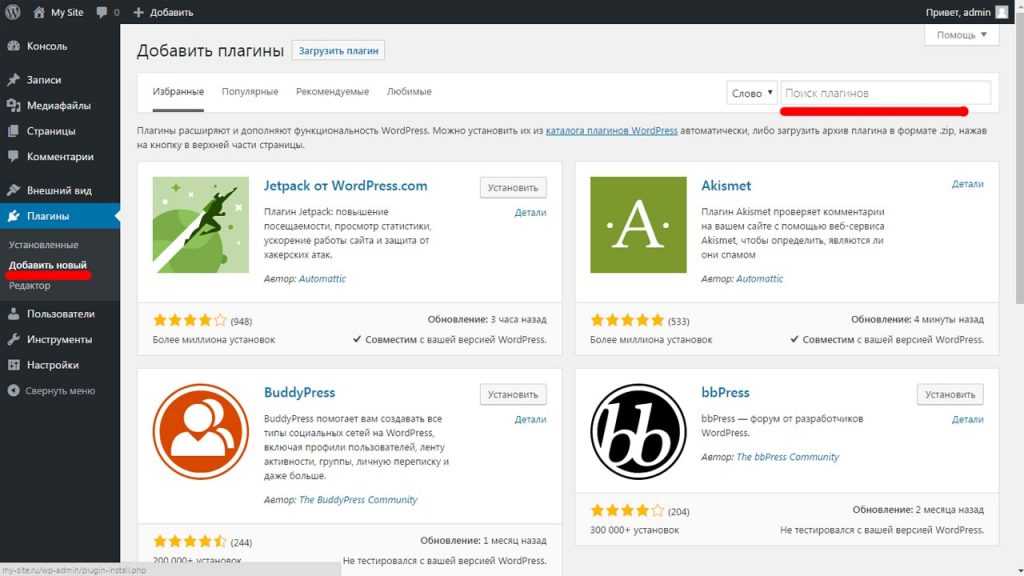
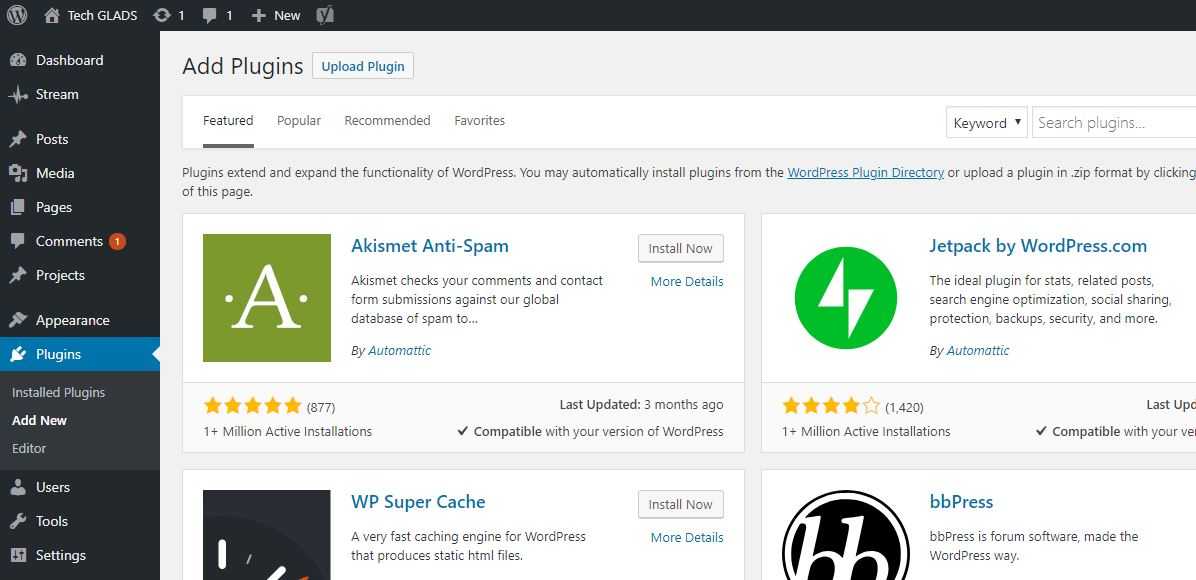
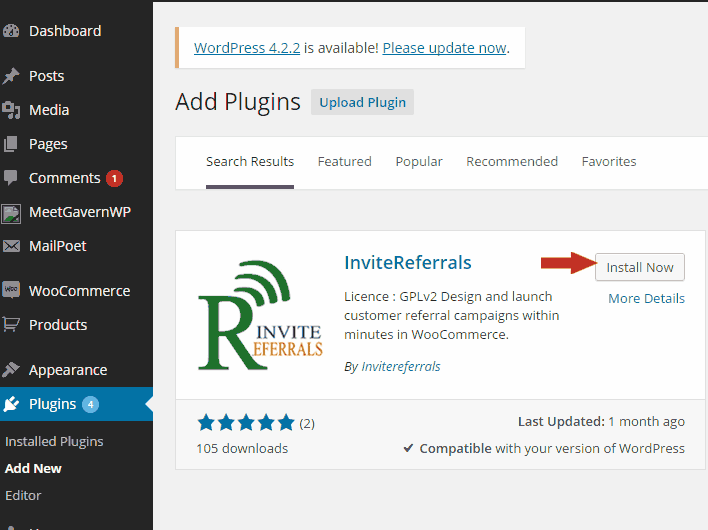
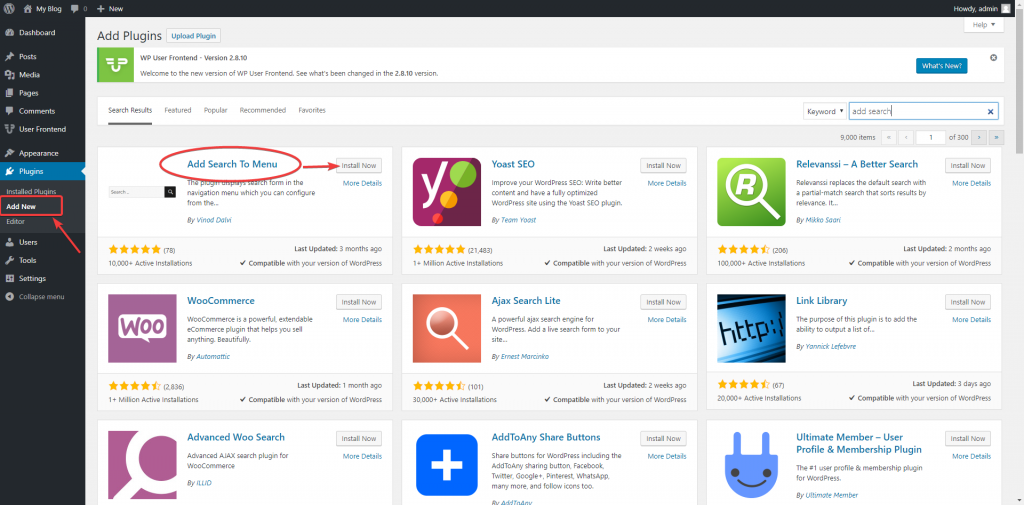
Установить плагин Product Catalog вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу – Product Catalogue. На главной странице плагина “Dashboard” вы сможете воспользоваться дополнительными материалами. Можете посмотреть видео-инструкцию плагина на Youtube. Можно почитать документацию плагина. На данной странице будут отображаться все созданные каталоги. Вы сможете скопировать шорткод каталога, который нужно вставить на страницу, где и будет отображаться каталог с товарами.
Далее, перейдите на страницу “Products”. Здесь вы сможете создавать новые товары.
– Имя, название товара.
– Slug, ярлык товара английскими буквами. Отображается в URL адресе товара.
– Фото, можете загрузить фото товара, нажав на кнопку – Upload Image.
– Цена, основная цена товара.
– Sale Price, можно указать цену со скидкой для распродажи.
– On Sale, поставьте галочку, чтобы показывать бейдж распродажи “Sale”.
– Описание, можно добавить описание товара. В описание можно загрузить дополнительные фото.
– SEO Description, сео описание для поисковых систем. В данное описание рекомендуется добавлять ключевые слова товара.
– Product Link, если вы продаёте партнёрские товары, то здесь можно добавить ссылку на страницу партнёрского товара.
– Display Status, рекомендуется показывать, оставьте по умолчанию.
– Категория и Субкатегория, вам нужно заранее создать категорию и субкатегорию, чтобы добавить её к товару.
– Метки, если вы создавали метки, то их можно здесь добавить к товару.
– Related Products, функция “Похожие товары”, доступна только в премиум версии плагина.
– Next/Previous Products, функция “Следующий и предыдущий товар” доступна только в премиум версии плагина.
– В конце нажмите на кнопку – Добавить новый продукт.
– Добавить продукты из таблицы, можно загрузить уже готовые товары с компьютера.
Далее, перейдите на страницу “Catalogues”. Здесь вы сможете создавать новые каталоги. Укажите имя каталога, добавьте описание и нажмите на кнопку –
Здесь вы сможете создавать новые каталоги. Укажите имя каталога, добавьте описание и нажмите на кнопку –
Далее, перейдите на страницу “Categories”. Здесь вы сможете создавать новые категории для товаров. Для категории можно загружать изображение.
– Sub-Categories, вы можете создать субкатегорию и указать для неё родительскую категорию.
– Tags, создание тегов или меток доступно в премиум версии плагина.
– Custom Fields, настроить пользовательские поля, только в премиум.
– Product Page, функция доступна в премиум версии плагина.
Далее, перейдите на страницу “Options”. Здесь можно настроить основные параметры плагина.
– Currency Symbol, сюда можно добавить символ вашей валюты.
– Currency Symbol Location, где отображать символ валюты, перед или после цены.
– Sale Mode, All – все товары должны быть выставлены на распродажу. None – не выставлять все товары на распродажу. Individual – создавать распродажу индивидуально для каждого товара.
– Thumbnail Support, поддержка миниатюр.
– Contents Filter, применять фильтр для описания товаров, прежде чем они сохраняться в базе данных. Рекомендуется включить.
– Maintain Filtering, фильтрация должна быть сохранена после просмотра страницы товара. Оставьте по умолчанию.
– Social Media Options, можете включить отображение кнопок соцсетей на странице товара.
– Catalogue Color, можно выбрать цвет для каталога, синий, чёрный или серый.
– Sub-Category Style, как должны быть организованы категории и суб-категории, иерархически или сгруппированы.
– Read More, отображение кнопки “Читать далее”, если у товара длинное описание.
– Characters in Details Description, максимальная длинна описания.
– Show Catalogue Information, можно включить показ названия и описания определённого каталога товаров.
– Show Category Description, показывать описание для категорий.
– Display Category Image, показывать изображения категорий.
– Display Sub-Category Image, показывать изображения суб-категорий.
– Custom ‘Details’ icon, использовать изображение вместо “Деталей” (необязательно).
– Product Links, ссылки товаров открывать в новом окне или в том же.
– Tag Logic, использовать теги с приставкой “И” или “ИЛИ”.
– Allow Price Filtering, включить фильтр по цене товара.
– Catalog Overview Mode, показывать в каталоге категории и суб-категории в виде анонсов ?
– Product Search, поиск товара, по каким признакам искать товар. Имя., имя и описание., имя, описание и пользовательские поля.
– Case Insensitive Search (AJAX Only), использовать функцию Ajax для поиска товаров.
– Results Filtering, фильтровать результаты поиска. Оставьте по умолчанию.
– Breadcrumbs, включить отображение хлебных крошек.
– Product Page Elements (Additional Info), здесь можно выбрать какие элементы должны отображаться на странице товара.
– Display Product Page Price, отображать цену на странице товара ?
– Сохраните изменения.
Далее, параметры “Premium”, “WooCommerce”, “SEO”, “Labelling”, доступны только в премиум версии плагина.
На странице “Styling” также все параметры доступны только в премиум версии плагина.
Как добавить товары в каталог ?
Перейдите на страницу где отображаются все созданные каталоги. Нажмите по названию каталога.
Далее, на странице редактирования каталога, отметьте товары и категории, которые вы хотите добавить в каталог и нажмите на кнопку – Добавить в каталог.
Далее, чтобы добавить каталог на страницу, скопируйте шорткод каталога, вставьте шорткод на страницу редактирования страницы, обновите страницу.
Всё готово ! На сайте будет отображаться готовый каталог товаров. Как видите стили каталога не удалось настроить, так как они доступны только в платной версии плагина.
Далее, на странице Виджетов у вас появится 4 новых виджета, которые вы можете добавлять к своему каталогу.
– UPCP Product(s) List, список товаров.
– UPCP Random Products, случайные товары.
– UPCP Recent Products, последние товары.
– UPCP Search Bar, поиск товаров.
Остались вопросы ? Напиши комментарий ! Удачи !
info-effect.ru
От автора: приветствую вас, друзья. В этой статье мы с вами попробуем узнать, как сделать каталог товаров на WordPress и реально ли это сделать вообще. Попробуем?
Из предыдущей статьи вы должны помнить, что для создания интернет-магазина или каталога товаров есть множество различных CMS, как платных, так и бесплатных. Также есть возможность совсем не обращаться к специализированным CMS и вместо этого попробовать сделать каталог товаров или магазин на вашей любимой CMS. Моей любимой является WordPress, поэтому попробуем набросать каталог товаров именно на WordPress.
Моей любимой является WordPress, поэтому попробуем набросать каталог товаров именно на WordPress.
Сразу оговорюсь, что создавать законченное решение мы не будем, поскольку это вряд ли поместится в рамки отдельной небольшой статьи. Здесь мы именно набросаем решение, которое вы вольны использовать и развивать далее. Если же вас заинтересует тема создания интернет-магазина на WordPress, тогда вы всегда можете посмотреть наш небольшой курс Создание интернет-магазина на CMS WordPress.
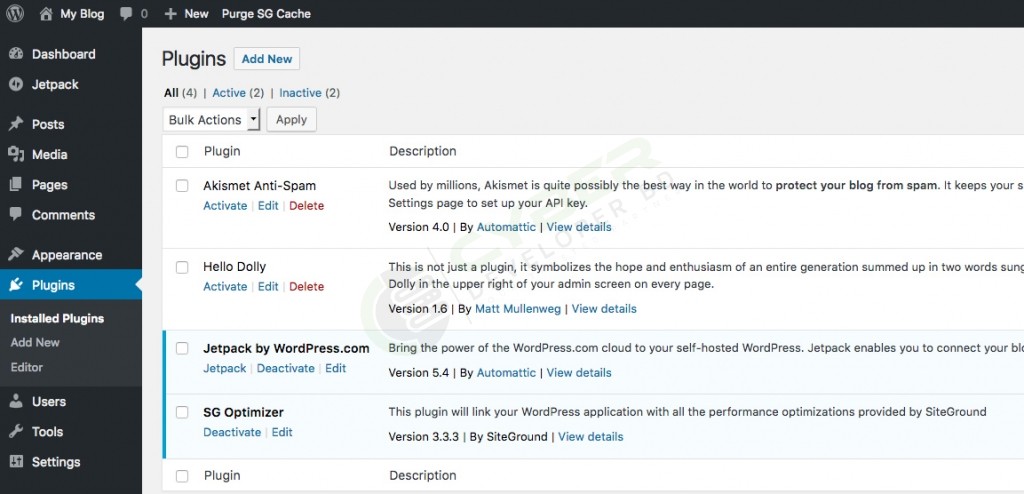
Итак, нам потребуется установленный WordPress. Я установил последнюю на сегодня версию WordPress 4.6.1. Также нам потребуется соответствующий плагин, я использую плагин WP Shop.
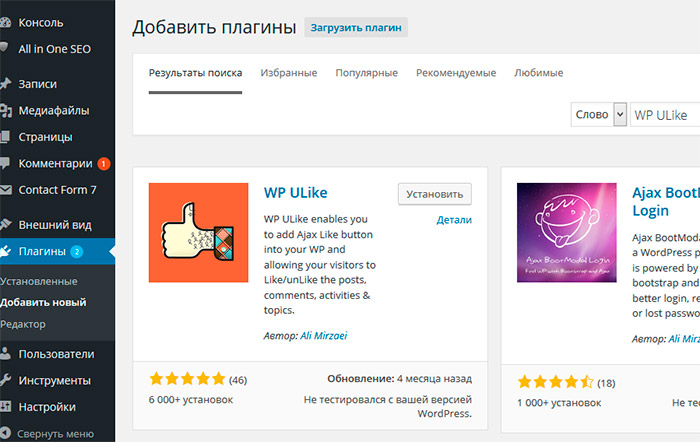
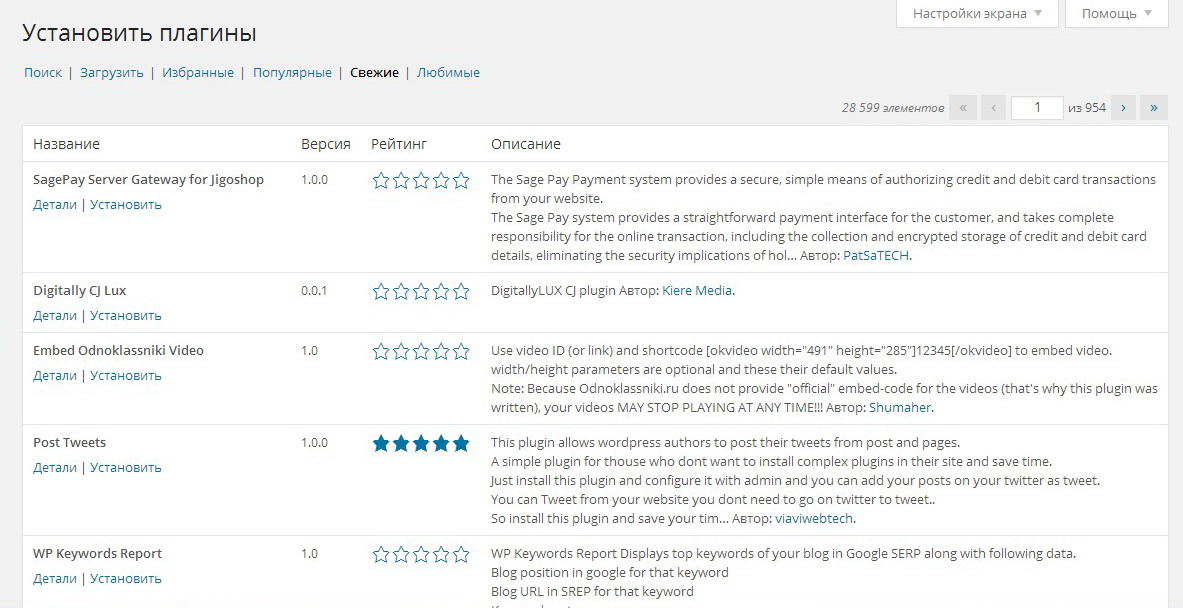
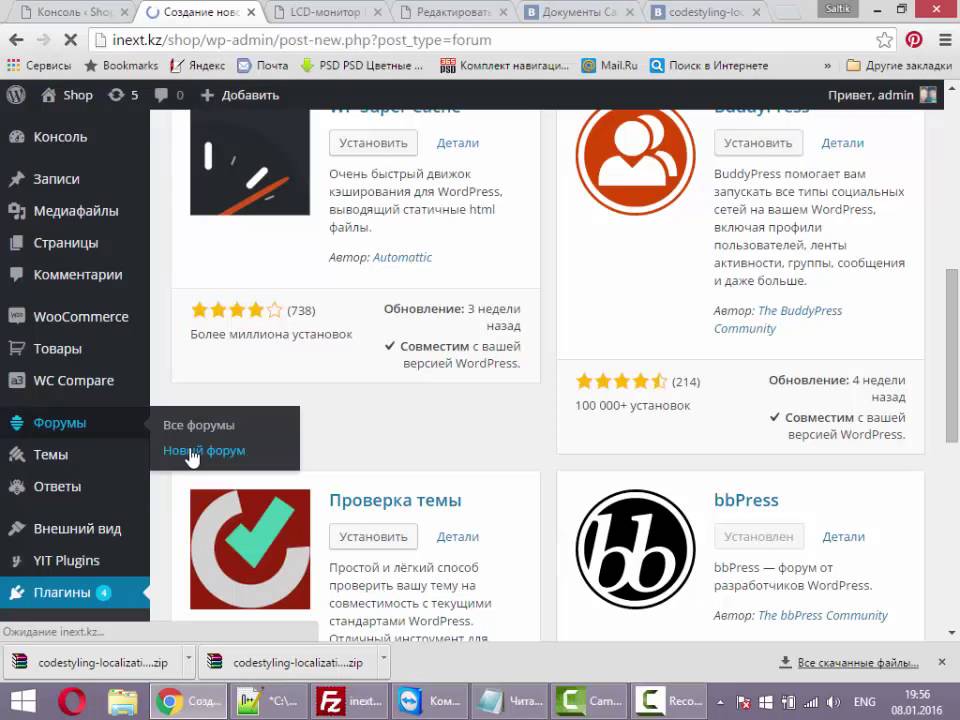
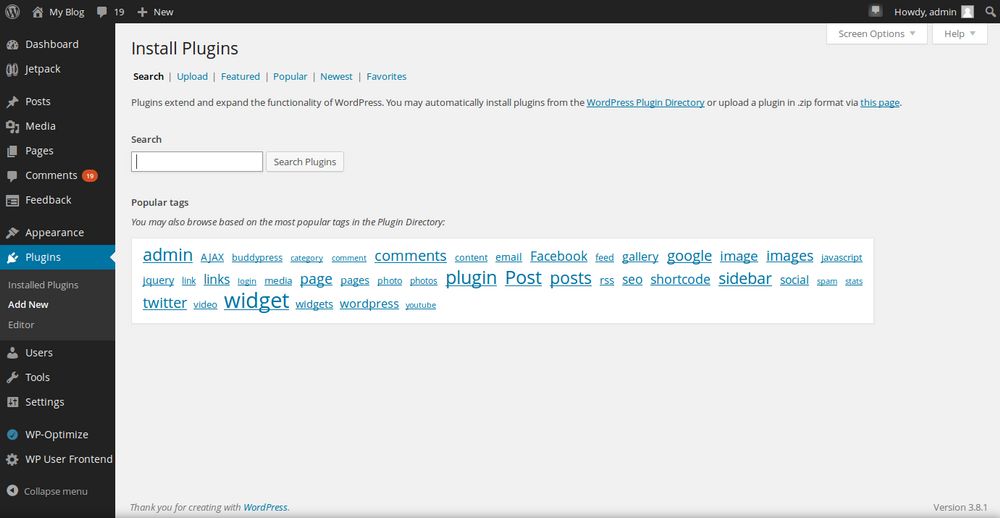
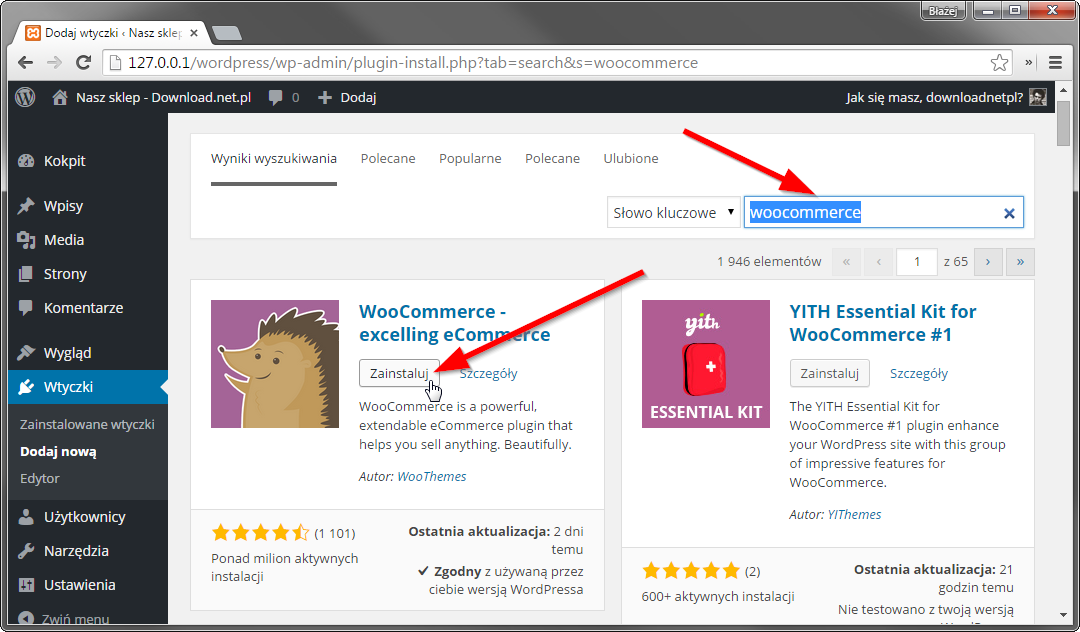
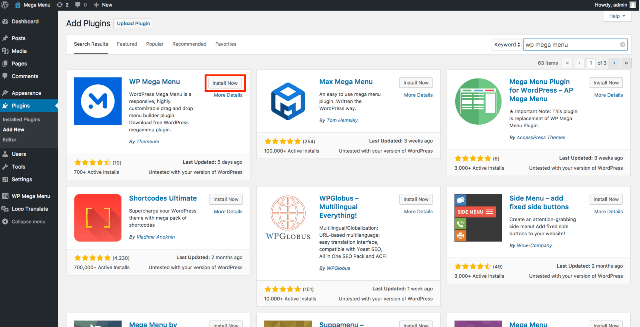
Установим плагин, это можно сделать в меню добавления плагинов в админке. Поскольку моя цель именно каталог товаров, а не интернет-магазин, поэтому дополнительных плагинов я устанавливать не буду. Первый же найденный плагин по запросу wp shop — наш:
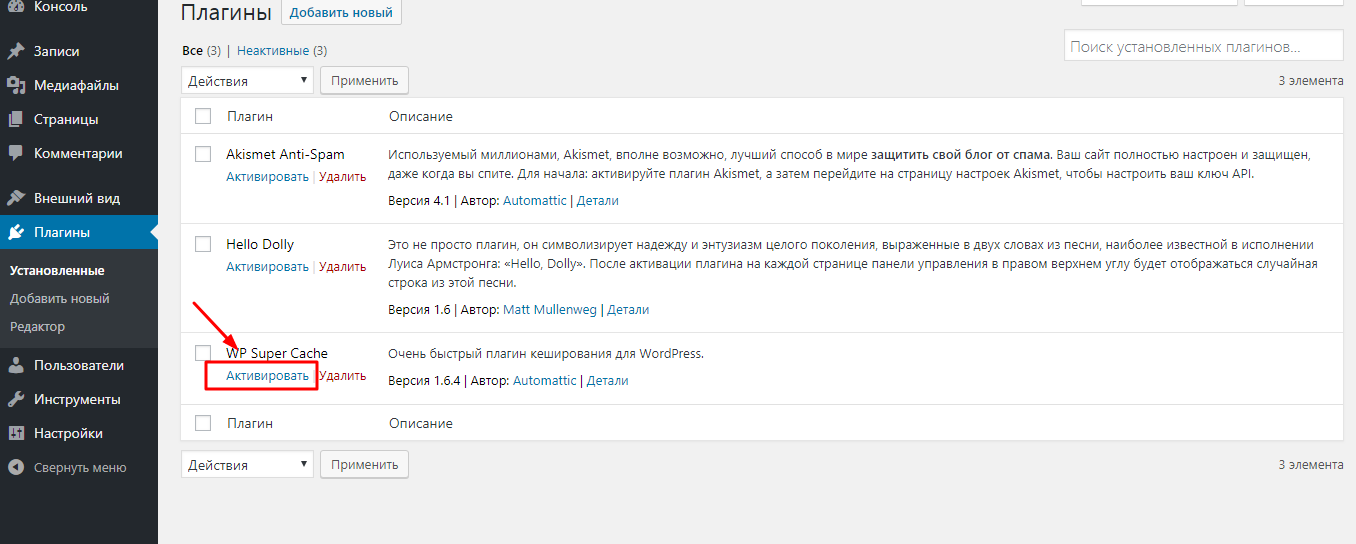
Устанавливаем и активируем его. Теперь пришло время добавить товары. По сути нам необходимо добавить обычные записи, которые и будут товарами. Кроме этого, таким записям необходимо установить цену, поскольку это все же товар. Добавим несколько записей.
По сути нам необходимо добавить обычные записи, которые и будут товарами. Кроме этого, таким записям необходимо установить цену, поскольку это все же товар. Добавим несколько записей.
Обратите внимание на произвольное поле cost_1 — это ничто иное, как цена товара. Также всем товарам, которые мы захотим выводить на главной странице нашего каталога, необходимо добавить одинаковые метки, например, home. Таким же образом добавим еще несколько товаров.
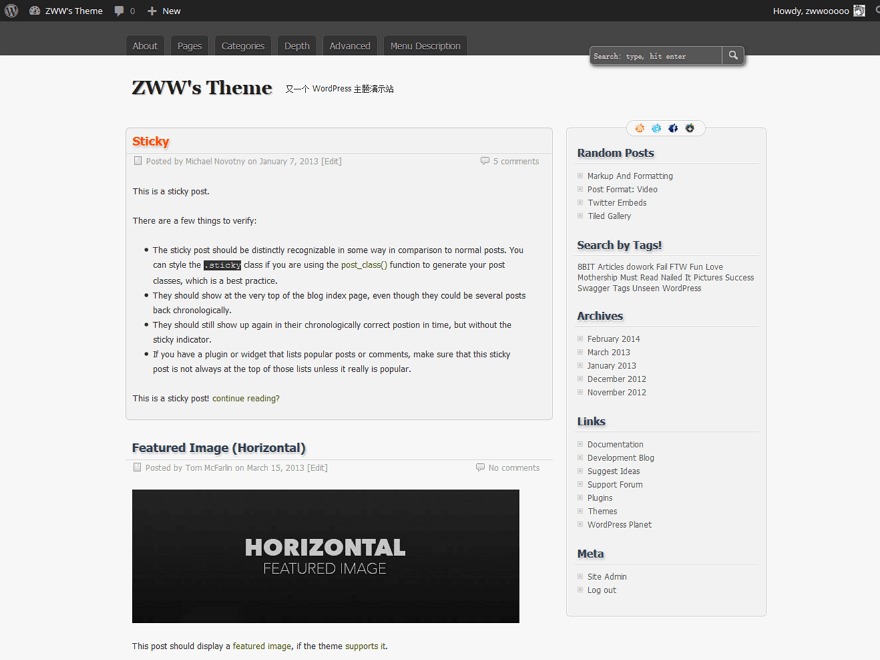
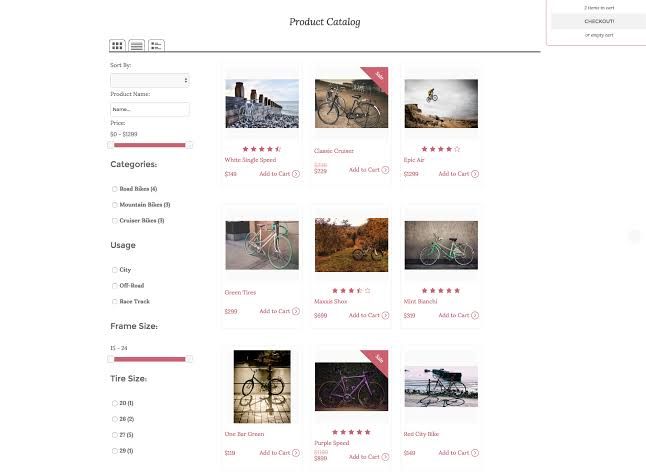
Теперь взглянем на главную страницу сайта, где по умолчанию у нас выводятся последние записи. Ну а поскольку товар у нас является записью, то там должны выводиться только что добавленные товары.
Отлично, товары выводятся. Однако, есть нюансы. Во-первых, мы хотим каталог товаров, а не интернет-магазин, поэтому кнопка добавления в корзину и выбора количества товара — лишние. Также, если мы пролистаем страницу вниз, то кроме товаров увидим и обычные записи. Это совсем лишнее. На главной странице должны быть только товары, только каталог товаров.
Вот здесь нам и пригодится метка home (или другая), которую мы давали каждому товару. По этой метке мы и выведем на главной странице каталог товаров. Сделать это проще простого. Создадим новую страницу и укажем для нее выбранный ярлык home (или другой, если вы указывали другую метку для товаров).
Теперь в настройках сайта укажем, что в качестве главной страницы сайта мы хотим видеть только что созданную страницу.
Ну и теперь дело осталось за малым, нам необходимо указать плагину, что на главной странице мы хотим видеть витрину товаров. Сделать это можно с помощью специального шорткода, который предлагает нам плагин WP Shop: [vitrina home 3 500 2 100]. Расшифровку шорткода вы можете найти на странице документации к плагину. Ключевым здесь является название шорткода vitrina и метка home, по которой будут выбраны товары. Цифры отвечают за кол-во колонок, высоту блока товара, кол-во строк и длину описания товара соответственно.
Добавим этот шорткод на созданную ранее страницу. Теперь посмотрим изменения на главной странице.
Теперь посмотрим изменения на главной странице.
Супер, товары выводятся на странице. Понятно, что страдает немного дизайн, но это мы без проблем сможем поправить при наличии знаний в области верстки. Сделать это можно преимущественно через файл стилей темы, в отдельных случаях — через файлы плагина, в которых возможно придется покопаться. В частности, сейчас нам необходимо все же убрать кнопку добавления товара в корзину поле выбора кол-ва товара.
Как это сделать? Через консоль мы можем увидеть, что эта кнопка находится в ячейке таблицы с классом wpshop_button:
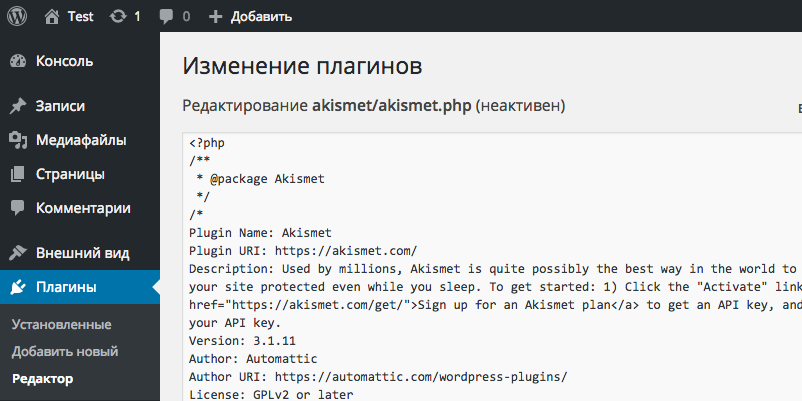
Идем в плагин и ищем все файлы, где встречается в коде данный класс. Проще всего это сделать через поиск по файлам. Например, в редакторе Sublime Text комбинация клавиш Ctrl + Shift + F включает поиск по файлам. Нам остается указать строку для поиска и путь к папке с файлами.
Из результатов найденного мы видим, что искомый элемент находится в файле wp-shop-originalviewsgood.widget.inc. php. Идем туда и пробуем просто удалить ненужные нам две ячейки таблицы (с кнопкой добавления в корзину и полем кол-ва товара).
php. Идем туда и пробуем просто удалить ненужные нам две ячейки таблицы (с кнопкой добавления в корзину и полем кол-ва товара).
Проверяем результат. У нас все получилось.
Точно таким же образом мы можем править верстку любых элементов под себя. Конечно же, нам не обойтись здесь без знаний верстки и быть очень аккуратными при этом, особенно если мы меняем что-то в файлах плагина.
На этом у меня сегодня все. Если вы хотите попробовать написать собственную CMS для каталога товаров, тогда рекомендую познакомиться с курсом Создание каталога товаров. Удачи!
webformyself.com
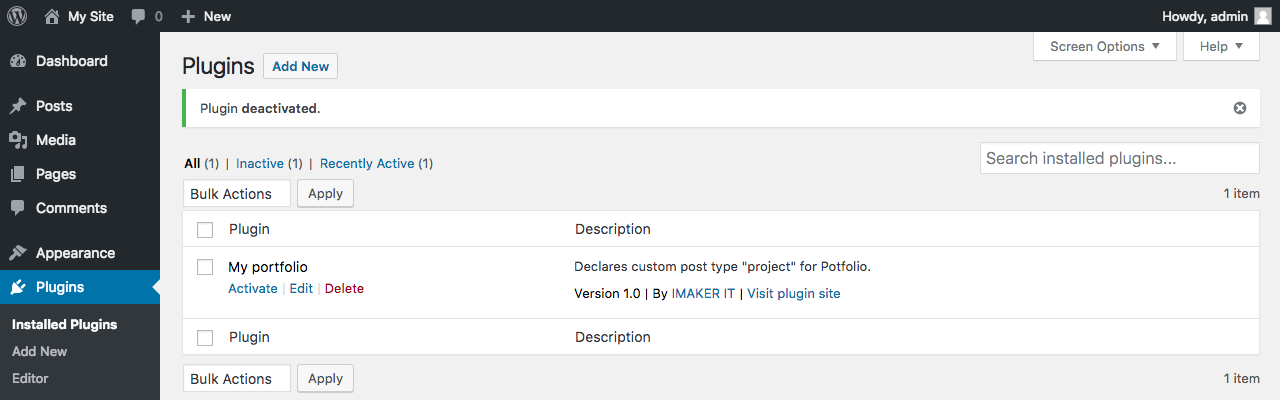
- Installation Instructions
- Upload the
wp-cataloguefolder to the/wp-content/plugins/directory - Activate the WP Catalogue plugin through the ‘Plugins’ menu in WordPress
- Configure the plugin by going to the
WP Cataloguetab that appears in your admin menu. - Add to any page using shortcode
[wp-catalogue]
- Upload the
- Can I sell products through this plugin?
No.
 There are already lots of good eCommerce plugins that you can use to sell things. WP Catalogue is different — it is used for people who want to show a catalogue of products ONLY, not for selling things online.
There are already lots of good eCommerce plugins that you can use to sell things. WP Catalogue is different — it is used for people who want to show a catalogue of products ONLY, not for selling things online.- I’m getting a 404 error
Please go to Settings > Permalinks and resave your permalink structure.
- How can I customise the design?
You can do some basic presentation adjustments via WP Catalogue > Settings. Beyond this, you can completely customise the design via your theme css. You can use !important attribute to override the plugin css if needed.
- What are the Inner Page Header and Footer fields in Settings for?
In some themes the WP Catalogue does not know which page template to use for inner pages of the catalogue. You can fix this on the Settings screen by manually adding your Inner Template Header and Inner Template Footer. There are several threads in the support forum with specific examples so please run a search.
 Or check the documentation here.
Or check the documentation here.- My main catalogue page works fine but the inner pages are broken
Please see previous FAQ point.
- The layout is broken
It’s most likely just a matter of tweaking the css. In particular check the width of the right column that holds the catalogue items as this is the most common cause of layout issues. Remember, if you want to make changes to how the catalogue displays you need to do it in your theme css not in the plugin css. You can use the !important attribute to override the plugin css.
- Can I use WP Catalogue in my Language?
Yes, the plugin is internationalized and ready for translation. If you would like to help with a translation please contact me
You can also use it WPML. After installing and activating both plugins, go to WPML > Translation Management > Multilangual Content Setup > scroll all the way down > tick the checkbox ‘custom posts’ and ‘custom taxanomies’ for this post type, set to ‘Translate’.
- Can import/export my catalogue?
Yes. You can import/export catalogue data using the built in WordPress function via Tools. It may not import the images (although it will import the file paths) so you will need to copy across all your catalogue images from your old site to the new site uploads folder via FTP. If images still appear broken or missing then you might need to run a search and replace tool to correct the image filepaths for your new site.
- Where can I get support for this plugin?
If you’ve tried all the obvious stuff and it’s still not working please request support via the forum.
ru.wordpress.org
CataBlog
CataBlog может делать почти все, что вам нужно для отображения витрины товаров на своем сайте. При этом вы можете создать галерею изображений, добавить название, описание и ссылки для каждого товара. Также вы можете использовать категории и фильтры для сортировки (по порядку, по названию, по дате или случайно), с помощью которых пользователи могут с легкостью выполнять поиск товаров.
Особенности плагина:
- Легкое форматирование описаний каталога с помощью редактора WYSIWYG TinyMCE
- Виджеты для отображения ваших каталогов и категорий в сайдбаре
- Автоматическое разделение на страницы с указанием параметров в шорткоде
- Установка отдельных значений высоты и ширины для миниатюр
- Создание индивидуальных страниц для категорий
- Фильтр по нескольким категориям
- Плагин доступен на испанском, французском, шведском, немецком и русском языках
- Сортировка каталога по порядку, названию, дате или в случайном порядке
- Добавление нескольких изображений в описание товара
- Импорт и экспорт каталога в XML и CSV форматах
- Совместимость с WordPress MultiSite
- Загрузка изображений с FTP и автоматический импорт новых файлов
- Простое и понятное управление каталогом из панели администратора.
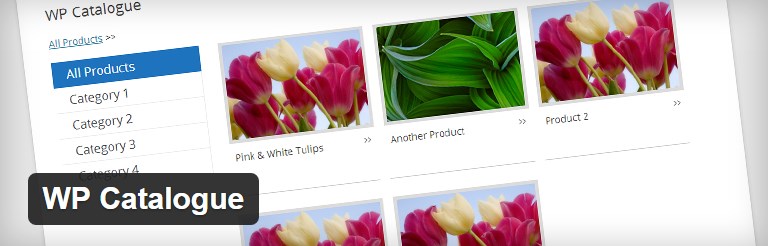
WP Catalogue
WP Catalogue представляет собой простой в использовании wordpress плагин каталога товаров, позволяющий использовать до 3-х изображений для каждого товара. Для того чтобы настроить его дизайн под вашу тему WP у вас есть возможность изменять цвет, количество продуктов на странице, задавать размер изображений, нумерацию страниц, макет сетки.
Для того чтобы настроить его дизайн под вашу тему WP у вас есть возможность изменять цвет, количество продуктов на странице, задавать размер изображений, нумерацию страниц, макет сетки.
Особенности плагина:
- Простой, легкий в использовании каталог продукции
- Можно добавить до 3 изображений для каждого продукта
- Легкое изменение параметров каталога (выбор цвета темы, задание размеров изображения, количества продуктов на странице, пагинации, сетки макета и т.д.)
- Полностью настраиваемый дизайн каталога с помощью CSS-стилей
- Возможность добавления кнопок «Следующий» / «Предыдущий»
- Отображение цены (опционально)
- Добавление товаров путем перетаскивания мышью
- Работает во всех основных браузерах — IE7, IE8, IE9, Safari, Firefox, Chrome
- Добавление на любую страницу осуществляется при помощи шорткода: [wp-catalogue].
eCommerce Product Catalog
Для владельцев веб-сайтов, сделанных с использованием eCommerce, этот плагин является идеальным выбором. Он является одновременно простым и мощным, и имеет все функции, которые вам необходимы для того чтобы создать каталог товаров на wordpress.
Он является одновременно простым и мощным, и имеет все функции, которые вам необходимы для того чтобы создать каталог товаров на wordpress.
С помощью огромного количества настроек вы можете сделать витрину такой, как вам нравится.
Особенности плагина:
- Неограниченное количество продуктов
- SEO оптимизация страниц каталога
- Интуитивно понятные настройки
- Возможность задания свойства товара
- 3 шаблона для товаров
- 2 шаблона страниц с товарами
- Настраиваемые форматы цен
- Виджет с доступными категориями
- Виджет поиска
- Полностью настраиваемый дизайн
- Совместимость со всеми основными браузерами: IE7, IE8, IE9, Safari, Firefox, Chrome, Opera
- Импорт неограниченного количества товаров в CSV формате
Ultimate Product Catalogue Plugin
Этот плагин позволяет очень легко и просто создать каталог товаров на wordpress. У вас есть возможность выбора между тремя адаптивным темами, доступными по умолчанию которые можно настроить в соответствии с вашими потребностями.
Созданный каталог легко просматривать, сортировать и добавлять новые товары в категории и подкатегории. Для добавления каталога на любую страницу, используется шорткод.
Особенности плагина:
- 3 макета каталога продукции
- Настраиваемые поля
- Настраиваемые страницы продукта
- Полная настройка визуального оформления с помощью CSS-стилей
- Виджеты для отображения последних товаров, списка продуктов, случайных продуктов
- Экспорт и импорт товаров
- Адаптивный дизайн.
WordPress Catalog
Плагин WordPress Catalog представляет собой удобный инструмент для создания каталога товаров, представленных на вашем сайте. Каждый продукт в каталоге присваивается соответствующей категории, что облегчает клиентам поиск необходимых товаров. Можно добавить неограниченное количество параметров для каждой из категорий для того, чтобы подробно описать товар.
Особенности плагина:
- Адаптивный дизайн
- Организация продуктов по категориям и подкатегориям
- Экспорт / импорт продуктов
- Поиск по названию, параметрам, описанию и названию категории
- Возможность добавления нескольких изображений для каждого продукта и категории
- Несколько вариантов внешнего вида
- Возможность фильтрации товаров
- Поддержка пагинации для размещения определенного количества товаров на странице.

Все представленные плагины имеют различные наборы функций и стили оформления, поэтому каждый сможет выбрать для себя именно то, что ему нужно.
Надеюсь, данный перечень плагинов для создания каталога товаров WordPress, поможет вам создать свой собственный каталог.
Если у вас появились какие-то вопросы — обязательно задайте их в комментариях. Не забудьте подписаться на мою рассылку и поделится статьей в социальных сетях.
Желаю вам успешного создания каталога товаров на своём сайте и прибыльных продаж!
С уважением Юлия Гусарь
impuls-web.ru
Поделиться:
- Предыдущая записьПроверка сайта на вирусы онлайн в Яндекс
- Следующая записьКак сделать url ссылку на картинку
×
Рекомендуем посмотреть
Adblock
detector
Настройка интеграции с WordPress (плагин WooCommerce)
Соглашение о конфиденциальности
и обработке персональных данных
1. Общие положения
Общие положения
1.1.Настоящее соглашение о конфиденциальности и обработке персональных данных (далее – Соглашение) принято свободно и своей волей, действует в отношении всей информации, которую ООО «Инсейлс Рус» и/или его аффилированные лица, включая все лица, входящие в одну группу с ООО «Инсейлс Рус» (в том числе ООО «ЕКАМ сервис»), могут получить о Пользователе во время использования им любого из сайтов, сервисов, служб, программ для ЭВМ, продуктов или услуг ООО «Инсейлс Рус» (далее – Сервисы) и в ходе исполнения ООО «Инсейлс Рус» любых соглашений и договоров с Пользователем. Согласие Пользователя с Соглашением, выраженное им в рамках отношений с одним из перечисленных лиц, распространяется на все остальные перечисленные лица.
1.2.Использование Сервисов означает согласие Пользователя с настоящим Соглашением и указанными в нем условиями; в случае несогласия с этими условиями Пользователь должен воздержаться от использования Сервисов.
1.3.Сторонами (далее – «Стороны) настоящего Соглашения являются:
«Инсейлс» – Общество с ограниченной ответственностью «Инсейлс Рус», ОГРН 1117746506514, ИНН 7714843760, КПП 771401001, зарегистрированное по адресу: 125319, г. Москва, ул.Академика Ильюшина, д.4, корп.1, офис 11 (далее — «Инсейлс»), с одной стороны, и
Москва, ул.Академика Ильюшина, д.4, корп.1, офис 11 (далее — «Инсейлс»), с одной стороны, и
«Пользователь» –
либо физическое лицо, обладающее дееспособностью и признаваемое участником гражданских правоотношений в соответствии с законодательством Российской Федерации;
либо юридическое лицо, зарегистрированное в соответствии с законодательством государства, резидентом которого является такое лицо;
либо индивидуальный предприниматель, зарегистрированный в соответствии с законодательством государства, резидентом которого является такое лицо;
которое приняло условия настоящего Соглашения.
1.4.Для целей настоящего Соглашения Стороны определили, что конфиденциальная информация – это сведения любого характера (производственные, технические, экономические, организационные и другие), в том числе о результатах интеллектуальной деятельности, а также сведения о способах осуществления профессиональной деятельности (включая, но не ограничиваясь: информацию о продукции, работах и услугах; сведения о технологиях и научно-исследовательских работах; данные о технических системах и оборудовании, включая элементы программного обеспечения; деловые прогнозы и сведения о предполагаемых покупках; требования и спецификации конкретных партнеров и потенциальных партнеров; информацию, относящуюся к интеллектуальной собственности, а также планы и технологии, относящиеся ко всему перечисленному выше), сообщаемые одной стороной другой стороне в письменной и/или электронной форме, явно обозначенные Стороной как ее конфиденциальная информация.
1.5.Целью настоящего Соглашения является защита конфиденциальной информации, которой Стороны будут обмениваться в ходе переговоров, заключения договоров и исполнения обязательств, а равно любого иного взаимодействия (включая, но не ограничиваясь, консультирование, запрос и предоставление информации, и выполнение иных поручений).
2.Обязанности Сторон
2.1.Стороны соглашаются сохранять в тайне всю конфиденциальную информацию, полученную одной Стороной от другой Стороны при взаимодействии Сторон, не раскрывать, не разглашать, не обнародовать или иным способом не предоставлять такую информацию какой-либо третьей стороне без предварительного письменного разрешения другой Стороны, за исключением случаев, указанных в действующем законодательстве, когда предоставление такой информации является обязанностью Сторон.
2.2.Каждая из Сторон предпримет все необходимые меры для защиты конфиденциальной информации как минимум с применением тех же мер, которые Сторона применяет для защиты собственной конфиденциальной информации. Доступ к конфиденциальной информации предоставляется только тем сотрудникам каждой из Сторон, которым он обоснованно необходим для выполнения служебных обязанностей по исполнению настоящего Соглашения.
Доступ к конфиденциальной информации предоставляется только тем сотрудникам каждой из Сторон, которым он обоснованно необходим для выполнения служебных обязанностей по исполнению настоящего Соглашения.
2.3.Обязательство по сохранению в тайне конфиденциальной информации действительно в пределах срока действия настоящего Соглашения, лицензионного договора на программы для ЭВМ от 01.12.2016г., договора присоединения к лицензионному договору на программы для ЭВМ, агентских и иных договоров и в течение пяти лет после прекращения их действия, если Сторонами отдельно не будет оговорено иное.
2.4.Не будут считаться нарушением настоящего Соглашения следующие случаи:
(а)если предоставленная информация стала общедоступной без нарушения обязательств одной из Сторон;
(б)если предоставленная информация стала известна Стороне в результате ее собственных исследований, систематических наблюдений или иной деятельности, осуществленной без использования конфиденциальной информации, полученной от другой Стороны;
(в)если предоставленная информация правомерно получена от третьей стороны без обязательства о сохранении ее в тайне до ее предоставления одной из Сторон;
(г)если информация предоставлена по письменному запросу органа государственной власти, иного государственного органа, или органа местного самоуправления в целях выполнения их функций и ее раскрытие этим органам обязательно для Стороны. При этом Сторона должна незамедлительно известить другую Сторону о поступившем запросе;
При этом Сторона должна незамедлительно известить другую Сторону о поступившем запросе;
(д)если информация предоставлена третьему лицу с согласия той Стороны, информация о которой передается.
2.5.Инсейлс не проверяет достоверность информации, предоставляемой Пользователем, и не имеет возможности оценивать его дееспособность.
2.6.Информация, которую Пользователь предоставляет Инсейлс при регистрации в Сервисах, не является персональными данными, как они определены в Федеральном законе РФ №152-ФЗ от 27.07.2006г. «О персональных данных».
2.7.Инсейлс имеет право вносить изменения в настоящее Соглашение. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Соглашения вступает в силу с момента ее размещения, если иное не предусмотрено новой редакцией Соглашения.
2.8.Принимая данное Соглашение Пользователь осознает и соглашается с тем, что Инсейлс может отправлять Пользователю персонализированные сообщения и информацию (включая, но не ограничиваясь) для повышения качества Сервисов, для разработки новых продуктов, для создания и отправки Пользователю персональных предложений, для информирования Пользователя об изменениях в Тарифных планах и обновлениях, для направления Пользователю маркетинговых материалов по тематике Сервисов, для защиты Сервисов и Пользователей и в других целях.
Пользователь имеет право отказаться от получения вышеуказанной информации, сообщив об этом письменно на адрес электронной почты Инсейлс — [email protected].
2.9.Принимая данное Соглашение, Пользователь осознает и соглашается с тем, что Сервисами Инсейлс для обеспечения работоспособности Сервисов в целом или их отдельных функций в частности могут использоваться файлы cookie, счетчики, иные технологии и Пользователь не имеет претензий к Инсейлс в связи с этим.
2.10.Пользователь осознает, что оборудование и программное обеспечение, используемые им для посещения сайтов в сети интернет могут обладать функцией запрещения операций с файлами cookie (для любых сайтов или для определенных сайтов), а также удаления ранее полученных файлов cookie.
Инсейлс вправе установить, что предоставление определенного Сервиса возможно лишь при условии, что прием и получение файлов cookie разрешены Пользователем.
2.11.Пользователь самостоятельно несет ответственность за безопасность выбранных им средств для доступа к учетной записи, а также самостоятельно обеспечивает их конфиденциальность. Пользователь самостоятельно несет ответственность за все действия (а также их последствия) в рамках или с использованием Сервисов под учетной записью Пользователя, включая случаи добровольной передачи Пользователем данных для доступа к учетной записи Пользователя третьим лицам на любых условиях (в том числе по договорам или соглашениям). При этом все действия в рамках или с использованием Сервисов под учетной записью Пользователя считаются произведенными самим Пользователем, за исключением случаев, когда Пользователь уведомил Инсейлс о несанкционированном доступе к Сервисам с использованием учетной записи Пользователя и/или о любом нарушении (подозрениях о нарушении) конфиденциальности своих средств доступа к учетной записи.
Пользователь самостоятельно несет ответственность за все действия (а также их последствия) в рамках или с использованием Сервисов под учетной записью Пользователя, включая случаи добровольной передачи Пользователем данных для доступа к учетной записи Пользователя третьим лицам на любых условиях (в том числе по договорам или соглашениям). При этом все действия в рамках или с использованием Сервисов под учетной записью Пользователя считаются произведенными самим Пользователем, за исключением случаев, когда Пользователь уведомил Инсейлс о несанкционированном доступе к Сервисам с использованием учетной записи Пользователя и/или о любом нарушении (подозрениях о нарушении) конфиденциальности своих средств доступа к учетной записи.
2.12.Пользователь обязан немедленно уведомить Инсейлс о любом случае несанкционированного (не разрешенного Пользователем) доступа к Сервисам с использованием учетной записи Пользователя и/или о любом нарушении (подозрениях о нарушении) конфиденциальности своих средств доступа к учетной записи. В целях безопасности, Пользователь обязан самостоятельно осуществлять безопасное завершение работы под своей учетной записью по окончании каждой сессии работы с Сервисами. Инсейлс не отвечает за возможную потерю или порчу данных, а также другие последствия любого характера, которые могут произойти из-за нарушения Пользователем положений этой части Соглашения.
В целях безопасности, Пользователь обязан самостоятельно осуществлять безопасное завершение работы под своей учетной записью по окончании каждой сессии работы с Сервисами. Инсейлс не отвечает за возможную потерю или порчу данных, а также другие последствия любого характера, которые могут произойти из-за нарушения Пользователем положений этой части Соглашения.
3.Ответственность Сторон
3.1.Сторона, нарушившая предусмотренные Соглашением обязательства в отношении охраны конфиденциальной информации, переданной по Соглашению, обязана возместить по требованию пострадавшей Стороны реальный ущерб, причиненный таким нарушением условий Соглашения в соответствии с действующим законодательством Российской Федерации.
3.2.Возмещение ущерба не прекращают обязанности нарушившей Стороны по надлежащему исполнению обязательств по Соглашению.
4.Иные положения
4.1.Все уведомления, запросы, требования и иная корреспонденция в рамках настоящего Соглашения, в том числе включающие конфиденциальную информацию, должны оформляться в письменной форме и вручаться лично или через курьера, или направляться по электронной почте адресам, указанным в лицензионном договоре на программы для ЭВМ от 01. 12.2016г., договоре присоединения к лицензионному договору на программы для ЭВМ и в настоящем Соглашении или другим адресам, которые могут быть в дальнейшем письменно указаны Стороной.
12.2016г., договоре присоединения к лицензионному договору на программы для ЭВМ и в настоящем Соглашении или другим адресам, которые могут быть в дальнейшем письменно указаны Стороной.
4.2.Если одно или несколько положений (условий) настоящего Соглашения являются либо становятся недействительными, то это не может служить причиной для прекращения действия других положений (условий).
4.3.К настоящему Соглашению и отношениям между Пользователем и Инсейлс, возникающим в связи с применением Соглашения, подлежит применению право Российской Федерации.
4.3.Все предложения или вопросы по поводу настоящего Соглашения Пользователь вправе направлять в Службу поддержки пользователей Инсейлс www.ekam.ru либо по почтовому адресу: 107078, г. Москва, ул. Новорязанская, 18, стр.11-12 БЦ «Stendhal» ООО «Инсейлс Рус».
Дата публикации: 01.12.2016г.
Полное наименование на русском языке:
Общество с ограниченной ответственностью «Инсейлс Рус»
Сокращенное наименование на русском языке:
ООО «Инсейлс Рус»
Наименование на английском языке:
InSales Rus Limited Liability Company (InSales Rus LLC)
Юридический адрес:
125319, г. Москва, ул. Академика Ильюшина, д. 4, корп.1, офис 11
Москва, ул. Академика Ильюшина, д. 4, корп.1, офис 11
Почтовый адрес:
107078, г. Москва, ул. Новорязанская, 18, стр.11-12, БЦ «Stendhal»
ИНН: 7714843760 КПП: 771401001
Банковские реквизиты:
Р/с 40702810600001004854
В ИНГ БАНК (ЕВРАЗИЯ) АО, г.Москва,
к/с 30101810500000000222, БИК 044525222
Электронная почта: [email protected]
Контактный телефон: +7(495)133-20-43
Как сделать простой каталог в wordpress
5 лучших плагинов WordPress для создания каталога товаров
Если вы занимаетесь онлайн-продажей каких-либо товаров, то вы наверняка заинтересованы в том, что бы на вашем сайте был качественно оформленный каталог продаваемых товаров. Для этого наилучшим образом подойдут специализированные wordpress плагины каталога товаров, которые позволят вам не только улучшить внешний вид вашего сайта но и создать правильно оформленный, привлекательный для покупателей, каталог товаров.
Учитывая то, что в репозитории WordPress содержится огромное количество плагинов, предназначенных для выполнения данной задачи, у многих начинающих пользователей возникают сложности при выборе наиболее подходящего и, самое главное, соответствующего всем поставленным требованиям плагина.
Поэтому, в данной статье я решила рассмотреть пятерку наиболее популярных и востребованных WordPress плагинов для создания каталога товаров.
Навигация по статье:
CataBlog
CataBlog может делать почти все, что вам нужно для отображения витрины товаров на своем сайте. При этом вы можете создать галерею изображений, добавить название, описание и ссылки для каждого товара. Также вы можете использовать категории и фильтры для сортировки (по порядку, по названию, по дате или случайно), с помощью которых пользователи могут с легкостью выполнять поиск товаров.
Особенности плагина:
- Легкое форматирование описаний каталога с помощью редактора WYSIWYG TinyMCE
- Виджеты для отображения ваших каталогов и категорий в сайдбаре
- Автоматическое разделение на страницы с указанием параметров в шорткоде
- Установка отдельных значений высоты и ширины для миниатюр
- Создание индивидуальных страниц для категорий
- Фильтр по нескольким категориям
- Плагин доступен на испанском, французском, шведском, немецком и русском языках
- Сортировка каталога по порядку, названию, дате или в случайном порядке
- Добавление нескольких изображений в описание товара
- Импорт и экспорт каталога в XML и CSV форматах
- Совместимость с WordPress MultiSite
- Загрузка изображений с FTP и автоматический импорт новых файлов
- Простое и понятное управление каталогом из панели администратора.

WP Catalogue
WP Catalogue представляет собой простой в использовании wordpress плагин каталога товаров, позволяющий использовать до 3-х изображений для каждого товара. Для того чтобы настроить его дизайн под вашу тему WP у вас есть возможность изменять цвет, количество продуктов на странице, задавать размер изображений, нумерацию страниц, макет сетки.
Особенности плагина:
- Простой, легкий в использовании каталог продукции
- Можно добавить до 3 изображений для каждого продукта
- Легкое изменение параметров каталога (выбор цвета темы, задание размеров изображения, количества продуктов на странице, пагинации, сетки макета и т.д.)
- Полностью настраиваемый дизайн каталога с помощью CSS-стилей
- Возможность добавления кнопок «Следующий» / «Предыдущий»
- Отображение цены (опционально)
- Добавление товаров путем перетаскивания мышью
- Работает во всех основных браузерах — IE7, IE8, IE9, Safari, Firefox, Chrome
- Добавление на любую страницу осуществляется при помощи шорткода: [wp-catalogue].

eCommerce Product Catalog
Для владельцев веб-сайтов, сделанных с использованием eCommerce, этот плагин является идеальным выбором. Он является одновременно простым и мощным, и имеет все функции, которые вам необходимы для того чтобы создать каталог товаров на wordpress.
С помощью огромного количества настроек вы можете сделать витрину такой, как вам нравится.
Особенности плагина:
- Неограниченное количество продуктов
- SEO оптимизация страниц каталога
- Интуитивно понятные настройки
- Возможность задания свойства товара
- 3 шаблона для товаров
- 2 шаблона страниц с товарами
- Настраиваемые форматы цен
- Виджет с доступными категориями
- Виджет поиска
- Полностью настраиваемый дизайн
- Совместимость со всеми основными браузерами: IE7, IE8, IE9, Safari, Firefox, Chrome, Opera
- Импорт неограниченного количества товаров в CSV формате
Ultimate Product Catalogue Plugin
Этот плагин позволяет очень легко и просто создать каталог товаров на wordpress. У вас есть возможность выбора между тремя адаптивным темами, доступными по умолчанию которые можно настроить в соответствии с вашими потребностями.
У вас есть возможность выбора между тремя адаптивным темами, доступными по умолчанию которые можно настроить в соответствии с вашими потребностями.
Созданный каталог легко просматривать, сортировать и добавлять новые товары в категории и подкатегории. Для добавления каталога на любую страницу, используется шорткод.
Особенности плагина:
- 3 макета каталога продукции
- Настраиваемые поля
- Настраиваемые страницы продукта
- Полная настройка визуального оформления с помощью CSS-стилей
- Виджеты для отображения последних товаров, списка продуктов, случайных продуктов
- Экспорт и импорт товаров
- Адаптивный дизайн.
WordPress Catalog
Плагин WordPress Catalog представляет собой удобный инструмент для создания каталога товаров, представленных на вашем сайте. Каждый продукт в каталоге присваивается соответствующей категории, что облегчает клиентам поиск необходимых товаров. Можно добавить неограниченное количество параметров для каждой из категорий для того, чтобы подробно описать товар.
Особенности плагина:
- Адаптивный дизайн
- Организация продуктов по категориям и подкатегориям
- Экспорт / импорт продуктов
- Поиск по названию, параметрам, описанию и названию категории
- Возможность добавления нескольких изображений для каждого продукта и категории
- Несколько вариантов внешнего вида
- Возможность фильтрации товаров
- Поддержка пагинации для размещения определенного количества товаров на странице.
Все представленные плагины имеют различные наборы функций и стили оформления, поэтому каждый сможет выбрать для себя именно то, что ему нужно.
Надеюсь, данный перечень плагинов для создания каталога товаров WordPress, поможет вам создать свой собственный каталог.
Если у вас появились какие-то вопросы — обязательно задайте их в комментариях. Не забудьте подписаться на мою рассылку и поделится статьей в социальных сетях.
Желаю вам успешного создания каталога товаров на своём сайте и прибыльных продаж!
Как создать сайт бизнес-каталога с помощью WordPress
Brenda Barron Feb 21, 2019
Russian (Pусский) translation by Marat Amerov (you can also view the original English article)
Веб-сайты каталогов могут быть чрезвычайно популярными и не без оснований. Они позволяют нам быстро найти ресторан, посмотреть все кинотеатры в нашей области, найти автомеханика или водопроводчика или любого другого поставщика услуг или привлечь его с помощью нескольких щелчков мыши.
Они позволяют нам быстро найти ресторан, посмотреть все кинотеатры в нашей области, найти автомеханика или водопроводчика или любого другого поставщика услуг или привлечь его с помощью нескольких щелчков мыши.
По сути, сайт каталога — это просто набор ссылок, разделенных на темы, категории и области интересов. Они могут охватывать широкую нишу или даже несколько разных ниш, таких как туристические достопримечательности в вашем городе, или они могут специализироваться на покрытии очень узкой сфокусированной ниши, такой как список всех авторемонтных мастерских в вашем районе. Вы даже можете использовать их, если находитесь в определенной бизнес-нише, такой как недвижимость или автосалоны.
Создание веб-сайта каталога не должно быть сложным. На самом деле, невероятно просто запустить веб-сайт каталога с помощью WordPress. В сегодняшнем учебнике мы рассмотрим шаги, необходимые для создания веб-сайта каталога, независимо от того, насколько общая или конкретная ваша ниша.
Почему вы должны создать сайт-каталог?
Point Finder — это тема каталога WordPress.
В сегодняшней экономике почти каждый ищет способ заработать дополнительный доход. И некоторые из них даже рассматривают вопрос о том, чтобы бросить рабочий режим 9-5 и создать свой собственный онлайн-бизнес. Веб-сайт онлайн-каталога может стать отличным источником дохода. Это не требует больших инвестиций, и это разумная бизнес-модель, которую можно монетизировать несколькими способами, такими как:
- Платные объявления — Оплата владельцами бизнеса для отправки своего бизнеса в ваш каталог является наиболее распространенным типом монетизации. Вы можете предлагать разные тарифные планы, каждый из которых имеет свои собственные преимущества.
- Избранные объявления — вы можете расширить платные объявления, предлагая владельцам объявлений появляться в специальных местах на вашем веб-сайте, которые, как правило, привлекают больше внимания со стороны вашей аудитории
- Членские взносы. Этот метод монетизации работает аналогично тому, что указан выше, но вместо того, чтобы взимать плату за одно объявление за определенный период времени, вы можете разрешить им размещать все свои объявления на своем веб-сайте ежемесячно или ежегодно.

- Рекламные объявления. Вы также можете продавать рекламное пространство и разрешать размещение баннеров, текстовых и видеообъявлений в определенных местах вашего сайта.
Однако сайты каталогов не ограничиваются только теми людьми, которые хотят проникнуть на арену предпринимателя. Существующие предприятия могут использовать веб-сайт каталога для создания интрасети компании. Вы можете использовать его, чтобы перечислять всех своих сотрудников и содействовать сотрудничеству, а также перечислять все важные события и новости компании, чтобы ваши сотрудники могли легко оставаться в курсе событий.
Какой тип каталога сайта вы можете создать?
С веб-сайтом каталога возможности не ограничены. Вы можете быть настолько широким или узким, насколько хотите, до тех пор, пока у вас будет каталог в котором люди будут находить полезное и интересное.
Вот некоторые из разных типов каталогов, которые вы можете создать с помощью WordPress:
- Каталоги веб-сайтов: этот тип каталога работает аналогично бизнес-каталогам, но здесь вы сосредоточены на веб-сайтах.
 Вы можете перечислить их так же, как и список предприятий, но вы также можете создать каталог различных типов блогов, научных веб-сайтов, образовательных сайтов и т. д. Вы ограничены только своим воображением и немного подумав можете создать несколько интересных каталогов.
Вы можете перечислить их так же, как и список предприятий, но вы также можете создать каталог различных типов блогов, научных веб-сайтов, образовательных сайтов и т. д. Вы ограничены только своим воображением и немного подумав можете создать несколько интересных каталогов. - Бизнес-справочники: Как и название, основное внимание здесь уделяется различным отраслям, таким как юристы, авторемонтные мастерские, водопроводчики, мастерские по ремонту компьютеров и т. д. Они могут полностью сосредоточиться на вашей географической местности. Кроме того, как только вы приобретете значительный трафик, вы можете рассмотреть возможность расширения вашего веб-сайта, чтобы включить соседние города или округи.
- Купоны или справочники ежедневных предложений: эти каталоги набирают популярность в последнее время, и они обычно включают купоны для конкретных магазинов, ежедневные сделки или даже сравнения цен. В некоторых случаях они также включают функции электронной торговли.

- Агенты по недвижимости или автодилеры: Если ваш бизнес вращается вокруг продажи недвижимости или транспортных средств, вы можете создать каталог всего вашего инвентаря, чтобы облегчить потенциальным покупателям поиск своего нового дома или автомобиля.
- Предложения о работе: поиск работы никогда не бывает легким, и большинство веб-сайтов посвященных работе, обычно имеют очень широкий фокус. Создайте каталог вакансий для вашего города или рассмотрите вопрос о создании сайта по работе для конкретной отрасли.
Теперь, когда у вас есть общее представление о разных каталогах, давайте перейдем к созданию собственного веб бизнес-каталога.
Создание сайта каталога с помощью WordPress
Создание веб-сайта каталога с помощью WordPress довольно просто. Все, что вам нужно — это высококачественная тема каталога WP, разработанная специально с учетом веб-сайтов бизнес-каталога. Откройте более интересные темы бизнес-каталогов WordPress в этих статьях:
Для целей этого руководства я использую тему Point Finder для WordPress. Давайте узнаем, как установить и настроить эту тему.
Давайте узнаем, как установить и настроить эту тему.
1. Установка темы веб-сайта каталога WordPress.
Установка темы Point Finder WordPress очень проста.
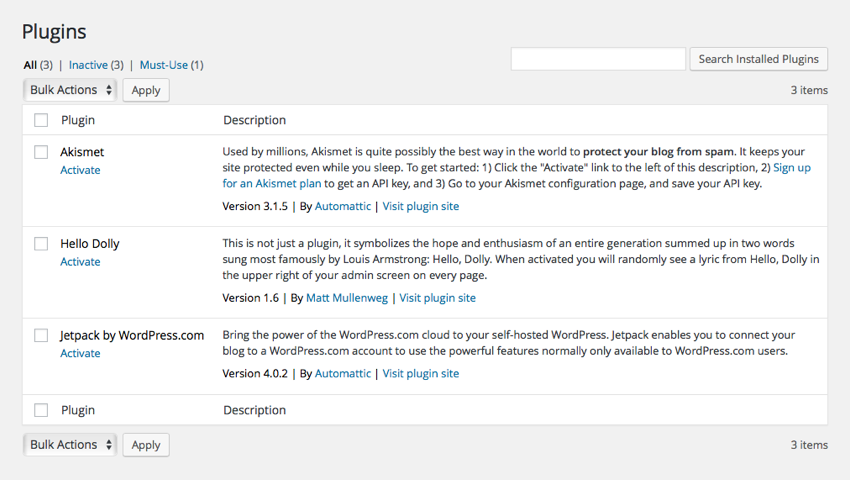
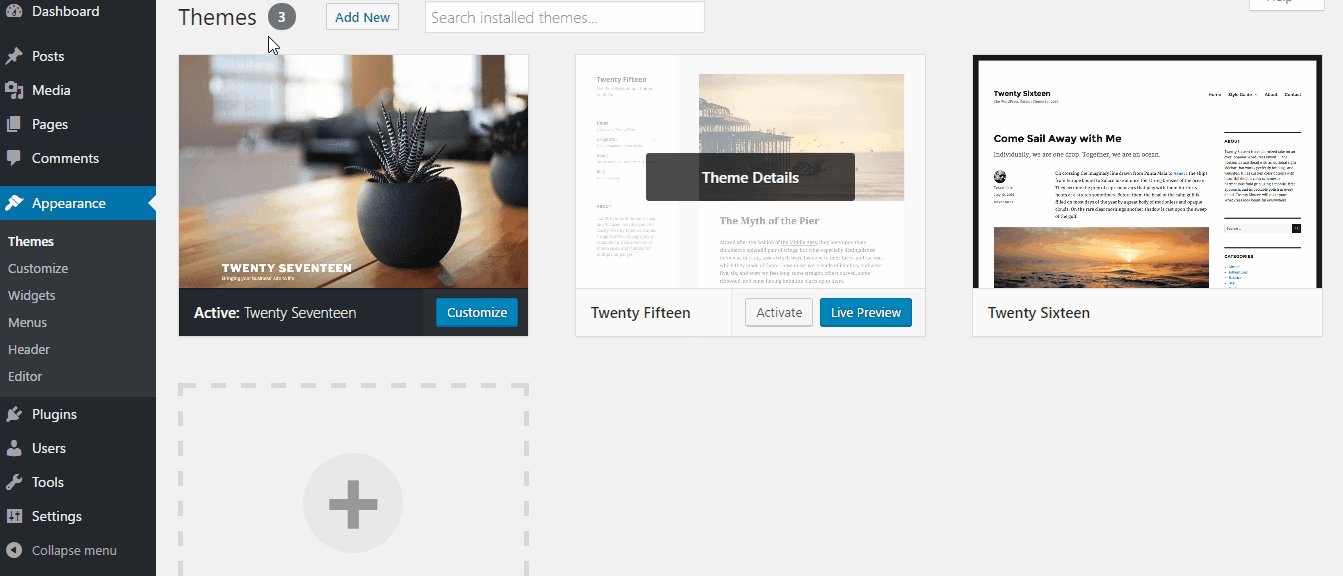
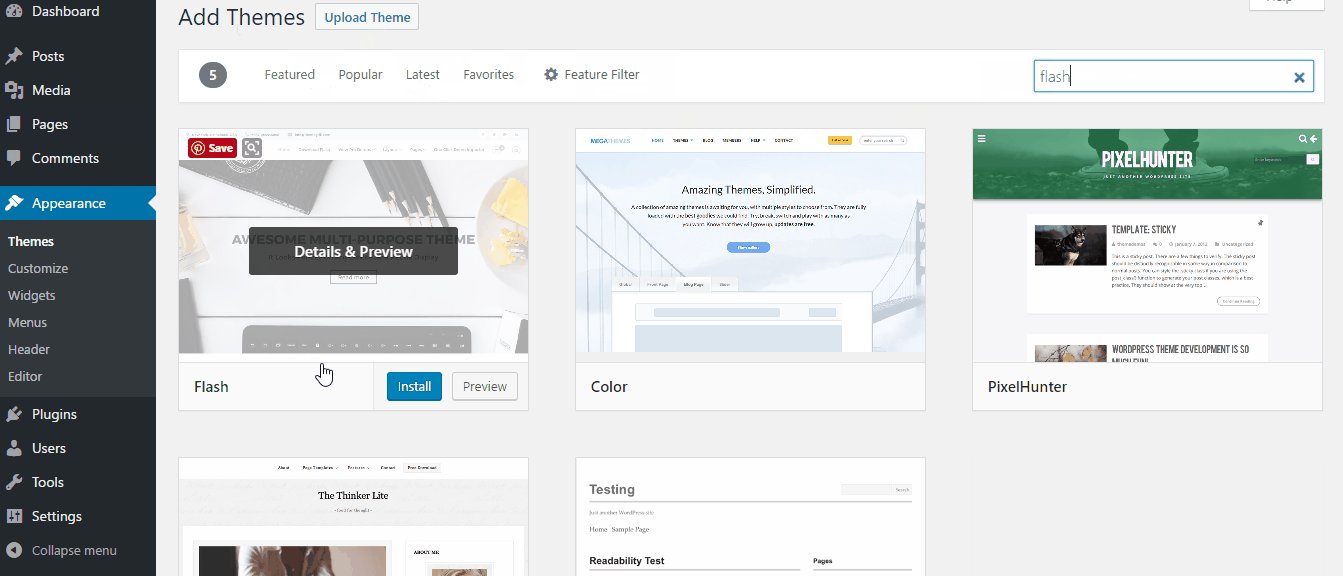
После того, как вы выбрали тему и загрузили zip-файл на свой компьютер, вам нужно установить его на свой веб-сайт WordPress. Перейдите на панель инструментов WordPress и нажмите Appearance > Themes. Оттуда нажмите кнопку Add New > Upload theme.
Нажмите Choose file и выберите файл с темой с вашего компьютера. Затем нажмите Install, и после установки темы нажмите Activate.
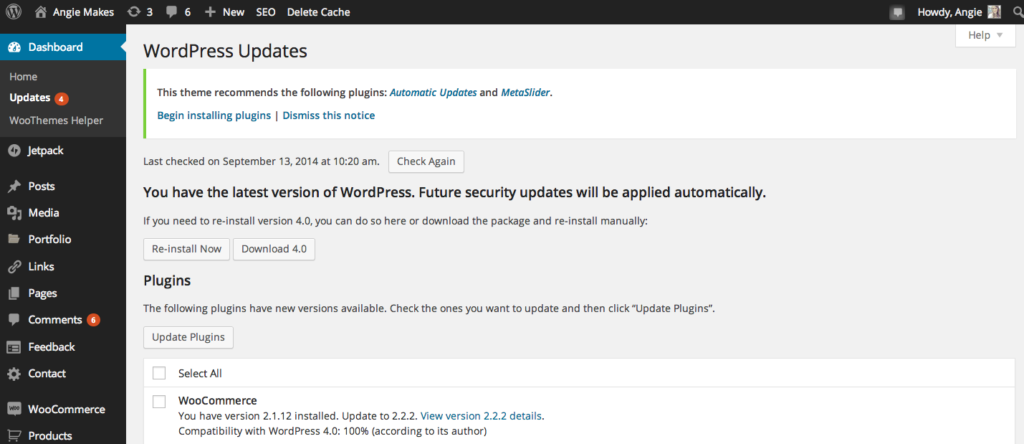
2. Установите необходимые плагины WordPress.
Установка необходимых плагинов для темы Point Finder.
После того, как тема активирована, она сообщит вам, что для правильной работы необходимы дополнительные плагины. Настоятельно рекомендуется продолжить и установить их, чтобы максимально использовать возможности вашего сайта.
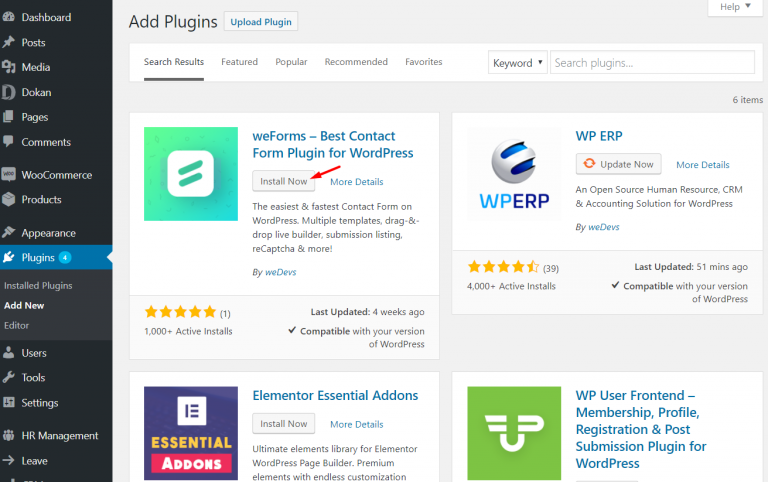
В уведомлении, которое отображается в вашей информационной панели, нажмите Begin installing plugins. Он перенесет вас на экран со всеми плагинами, необходимыми для темы. Установите флажки рядом с каждым плагином, а затем нажмите install. Когда все плагины были установлены и активированы, мы можем перейти к настройке темы.
Он перенесет вас на экран со всеми плагинами, необходимыми для темы. Установите флажки рядом с каждым плагином, а затем нажмите install. Когда все плагины были установлены и активированы, мы можем перейти к настройке темы.
3. Импорт демонстрационного контента
Импорт демо-контента в Point Finder.
Сегодня многие темы включают демонстрационный импорт с одним щелчком, который ускоряет время настройки. Он позволяет импортировать примерные сообщения и страницы и настраивать тему, чтобы она выглядела как демонстрационная версия. Это также позволяет вам уделять больше времени на настройку ваших цветов, шрифтов и других визуальных аспектов, чтобы тема выглядела так, как вы этого хотите.
Тема Point Finder поставляется с несколькими вариантами импорта демо-контента. Этот параметр можно найти в разделе Quick Setup, и это позволит вам выбрать один из нескольких вариантов:
- Default Without Demo Content: этот параметр будет настраивать тему для использования цветов, используемых в одной из демонстрационных версий, но фактический демонстрационный контент не будет установлен.

- Default With Demo Content: эта опция устанавливает демонстрационный контент без настройки настраиваемых полей и поля поиска.
- Multipurpose Directory, Real Estate, and Car Dealer With Demo Content: эти параметры предконфигурируют тему как демонстрацию, предлагаемую на веб-сайте темы, и устанавливают все необходимое содержимое, включая сообщения, страницы, пользовательские и поисковые поля.
Я выбрал вариант импортировать демонстрацию каталога, и вы можете видеть, что объявления формируются:
Домашняя страница после импорта демонстрационного контента.
Страницы были установлены, и тема даже настроила меню, готовое к использованию. Тем не менее, нам не хватает изображений для наших списков, и нам нужно заменить контент своим.
4. Изменение тематической страницы каталога WordPress.
Редактирование страницы в теме Point Finder.
Если вы хотите отредактировать любую из страниц, все, что вам нужно сделать, это нажать ссылку Edit page в панели администратора WordPress. Тема Point Finder поставляется с плагином Visual Composer, который позволяет вам перетаскивать различные элементы страницы. Просто нажмите на любой из предварительно загруженных элементов, чтобы переместить их, удалить их или щелкнуть символ +, чтобы добавить новый элемент.
Тема Point Finder поставляется с плагином Visual Composer, который позволяет вам перетаскивать различные элементы страницы. Просто нажмите на любой из предварительно загруженных элементов, чтобы переместить их, удалить их или щелкнуть символ +, чтобы добавить новый элемент.
Панель параметров Visual Composer
Вы также можете изменить количество столбцов в любой из строк содержимого. Добавление дополнительных страниц можно сделать, нажав Pages > Add new. Затем вы можете использовать плагин Visual Composer или использовать стандартный редактор страниц для ввода необходимой информации.
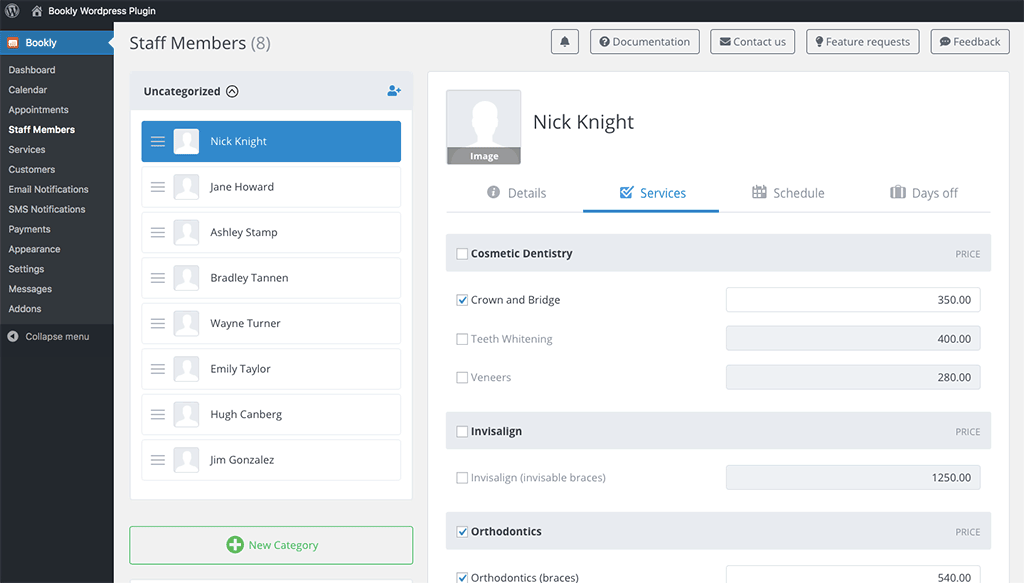
5. Замена информации об объявлении на свою
Переключение демонстрационного контента для списков — это просто.
Редактирование предварительно загруженных списков делается легко. Вернитесь на панель инструментов WordPress. В меню боковой панели вы заметите, что тема включает пользовательский тип сообщения, называемый Places. Кликнув на нее, вы сможете просмотреть все демоверсии, которые были установлены.
Вы можете щелкнуть по отдельным объявлениям и заменить информацию, которая там есть. Существует также несколько настраиваемых полей, которые позволяют указать тип объявления (или категорию, к которой оно принадлежит). Вы можете установить его как признанный и проверенный, добавить местоположение, изображение и многое другое.
Чтобы добавить новый список, нажмите Places > Add New и введите всю необходимую информацию.
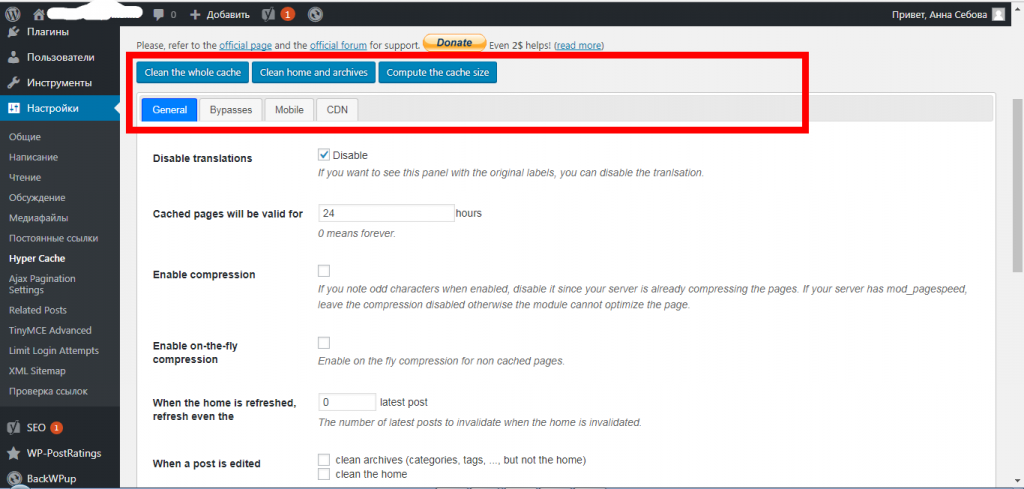
6. Настройка и кастомизация параметров темы каталога
Настройки темы легко выводятся.
После того, как вы добавите свои собственные объявления, вы можете настроить дополнительные параметры в панели опций. Кликните на PF Settings > Options Panel. Здесь вы можете настроить свою учетную запись PayPal, загрузить свой собственный логотип, изменить цвета, настроить свою сетку и параметры поиска и многое другое.
Что должен включать сайт вашего каталога?
Независимо от того, какой тип каталога сайта вы решили создать, есть несколько существенных вещей, которые вы должны включить, чтобы сделать его более привлекательным как для посетителей, так и для тех, кто хотел бы представить свое объявление.
1. Фокус на качество
Само собой разумеется, что основное внимание на вашем веб-сайте каталогов должно уделяться качеству объявлений, а не их количеству. В то время как у вас может возникнуть соблазн позволить кому-либо представить свой объявления ради увеличения прибыли, имейте в виду, что люди посещают веб-сайты каталогов, чтобы найти надежную и качественную информацию.
Поскольку некоторые из тем включают возможность для посетителей оставлять рейтинги, вы не хотите, чтобы у вас был сайт, который указывает только на плохих поставщиков услуг или сомнительных объявлений. Это может серьезно повредить вашему доверию и оставить впечатление, что вы только в этом из за денег. Стоит потратить несколько дополнительных минут, чтобы проверить представленный список и принять решение о том, следует ли добавлять их на свой сайт.
2. Параметры поиска и фильтра
Учитывая, что на сайтах каталогов обычно имеется много информации, необходимо включить функцию поиска, чтобы посетители вашего сайта могли быстро найти конкретное объявление. Если вы сделаете еще один шаг и включите возможность поиска по местоположению, отрасли или определенной категории, вы сделаете свой веб-сайт гораздо проще в использовании для посетителей, которым нужно быстро найти конкретного поставщика услуг или конкретный бизнес.
Если вы сделаете еще один шаг и включите возможность поиска по местоположению, отрасли или определенной категории, вы сделаете свой веб-сайт гораздо проще в использовании для посетителей, которым нужно быстро найти конкретного поставщика услуг или конкретный бизнес.
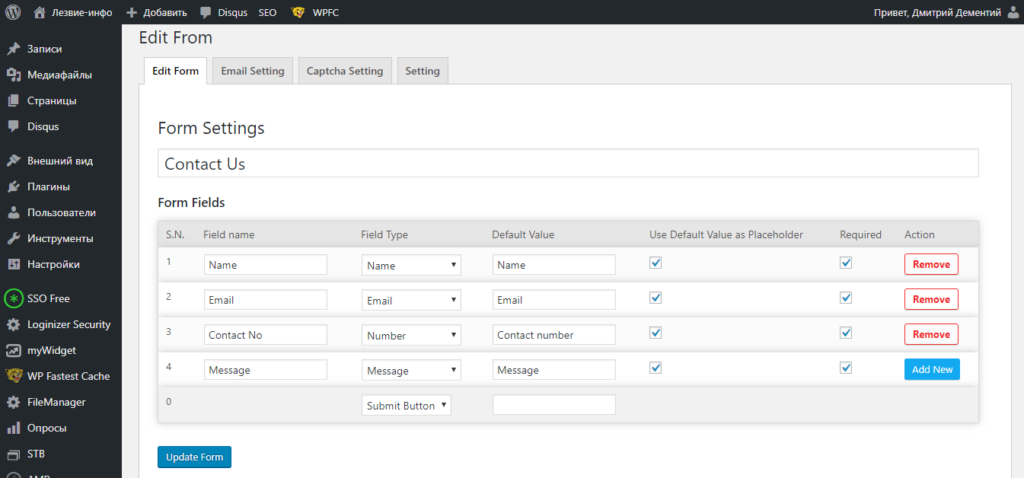
3. Форма для добавления
Большинство веб-сайтов каталогов включают форму добавления, поэтому любой владелец бизнеса, который заинтересован в добавлении своего собственного объявления, может легко сделать это. В конце концов, было бы нереалистично ожидать, что вы будете иметь всю информацию и знать абсолютно все в своей области.
Предоставляя владельцам бизнеса возможность опубликовать свой объявления, ваша рабочая нагрузка сокращается, и это позволяет вам монетизировать ваш сайт, который является привлекательным для владения собственными веб-сайтами каталогов. Формы добавления особенно полезны, так как вам не нужно давать кому-либо доступ к вашей области администрирования WordPress.
4. Интеграция с платежными системами
Последней, но не менее важной особенностью является способность темы интегрироваться с платежными системами. Это обеспечит своевременную обработку платежей и во многих случаях позволяет избежать необходимости вручную напоминать клиентам о том, что их счет должен быть оплачен. Большинство современных тем предлагают интеграцию с PayPal, что является простым способом сбора платежей.
Это обеспечит своевременную обработку платежей и во многих случаях позволяет избежать необходимости вручную напоминать клиентам о том, что их счет должен быть оплачен. Большинство современных тем предлагают интеграцию с PayPal, что является простым способом сбора платежей.
Запустите свой собственный сайт каталога!
Веб-сайты каталогов бывают разных форм и объемов. Благодаря нашим профессиональным темам WordPress, создание собственного каталога никогда не было таким простым. Воспользуйтесь этой уникальной нишей, чтобы создать дополнительный поток дохода или начать свой первый онлайн-бизнес.
Как создать каталог продукции без плагина на wordpress?
Например ты создашь запись Товары с алиасом «product»
Тогда шаблон будет называться «product.php», скопируй его из обычного шаблона поста.
Также рекомендую разобраться с термином «Таксономия» в WordPress, их ты можешь тоже создать сколь угодно.
Есть Записи (Post), они связаны с Категориями (Category). Категории — это и есть таксономия. Ты можешь создать «Категории товаров», «Поставщики» и связать их с «product».
Ты можешь создать «Категории товаров», «Поставщики» и связать их с «product».
С помощью кастомных типов материалов и таксономий ты решишь 90% задач по структуре сайта.
Tutor LMS — самый мощный плагин WordPress LMS
Посмотреть предварительный просмотр
Испытайте лучшее из
eLearning with Tutor LMS
Обучайте кого угодно чему угодно и откуда угодно. Ваш лучший выбор для создания и продажи потрясающих
курсов электронного обучения — все в одном месте!
Frontend Drag & Drop Course Builder
Tutor LMS поставляется с революционной системой перетаскивания для создания находчивых курсов. Он многофункциональный, но простой в использовании. Наш дизайн сосредоточен на улучшении вашего опыта, поэтому вам лучше поверить, что он будет потрясающим!
Уроки, викторины и задания
Создавайте увлекательные викторины, задания, уроки и многое другое для создания находчивых курсов электронного обучения.
Капельное содержимое
Получите полный контроль над управлением схемой обучения с помощью мощных дополнений, таких как Course Content Drip.
Live
Проводите живые занятия
Проводите интерактивные и эффективные живые занятия, используя интеграцию с Zoom, Google Classroom или YouTube.
Подробное описание курса Stylish и листинг
Встроенный элегантный дизайн с несколькими макетами на выбор для создания впечатляющего каталога курсов и страниц с подробными сведениями о курсах. Установите предпочтительный столбец для каждой строки, фильтры курса и многое другое.
Индивидуальная информационная панель для учителей и учащихся
Организованная и персонализированная информационная панель для учителей и учеников. Получите доступ ко всему, что вам нужно для управления вашим веб-сайтом LMS, из одного места.
Доступ и управление всем из одного места
Отдельная панель управления для учащихся и преподавателей
Неограниченное количество викторин
Мощный редактор викторин для создания настраиваемых викторин с удобными функциями, такими как уникальные типы вопросов, таймер и многое другое, для создания увлекательных викторин.
Задания
Улучшите удержание учащихся с помощью простых функций создания и оценки заданий для ваших курсов без каких-либо хлопот и сделайте электронное обучение более эффективным и увлекательным.
Мобильное обучение
Предоставьте учащимся доступ к курсам в любом месте и в любое время с помощью мобильных устройств.
Календарь событий
Позволяет учащимся легко отслеживать задания. Расписание заданий устанавливает крайние сроки и информирует учащихся о вашем плане электронного обучения.
Расширенная аналитика и
Отчеты
Оценивайте эффективность курсов, отслеживайте успеваемость отдельных учащихся и выполняйте другие действия с помощью аналитических данных, основанных на данных.
Характеристики гусеницы
Отслеживайте успеваемость студентов и курсов, чтобы оценить эффективность.
Статистика доходов
Получите обзор своей общей статистики заработка, такой как общий доход, текущий баланс и многое другое.
Будьте в курсе последних событий.
Уведомления.
Шаблоны электронной почты и редактор шаблонов
Получите конкурентное преимущество благодаря нашим эксклюзивным шаблонам электронной почты собственной разработки для каждого события с возможностью редактирования содержимого шаблона электронной почты прямо в настройках!
Свобода творить на своем родном языке
Доступно на 27 различных языках. Расширьте охват и установите контакт с гораздо большей аудиторией.
Интерактивный раздел вопросов и ответов
Создайте привлекательную учебную среду с помощью интерактивного раздела вопросов и ответов для персонализированного электронного обучения.
Весы, изготовленные по индивидуальному заказу
С помощью удобных настроек очень легко настроить всю систему оценок. Точно оценивайте успеваемость учащегося с помощью многочисленных шкал оценок.
Активное управление
Электронное обучение
Удовлетворяйте потребности и стили обучения отдельных лиц, постоянно оставаясь в курсе запросов учащихся и легко управляя оценками.
«Tutor LMS — действительно отличный продукт, и, на мой взгляд, лучшая и единственная LMS, которая вам когда-либо понадобится. Версия Pro имеет хорошую цену, и, учитывая ее удивительный и обширный набор функций, это действительно выгодная сделка.»
Майкл Скривен
Тренировочный кролик
«По сути, когда вы строите, все идет гладко, и перетаскивание очень помогает. Вы можете создать простую или сложную систему управления обучением с бесплатными или платными возможностями.»
Хорхе Эдель А.
Генеральный директор Veeme Media
«Я использую плагин Tutor LMS и могу сказать, что он стоит каждой копейки моих денег. Плагин работает очень хорошо и без проблем. Но самое главное, что я хочу отметить, это то, что поддержка является одним из лучшее, что я испытал».
Андреас Нтрицос
Греция
«Отличная поддержка лучшего плагина LMS. Простой в использовании плагин с очень хорошо объясненной документацией.
 Эффективная и быстрая поддержка.»
Эффективная и быстрая поддержка.»Кгувеа
@kgouvea
«Перебирался между этим и Teachable, и в конечном итоге остановился на этих ребятах, потому что у них великолепная поддержка, безграничные возможности настройки, и приятно держать все на своем сайте. Определенно рекомендую!»
Ростехеа
@ростехеа
Индивидуальный пользовательский опыт
Учебный опыт, ориентированный на учащихся
Обеспечьте более активное участие и удержание учащихся с помощью постоянного подключения
и непревзойденного опыта электронного обучения.
1
Первоклассный пользовательский интерфейс и безопасность
Первоклассный пользовательский интерфейс для удобного электронного обучения; он также имеет расширенные протоколы безопасности, чтобы сохранить ваш контент в целости и сохранности!
2
Создание интерактивных курсов
Создавайте увлекательные и интерактивные курсы, добавляя викторины, уроки и задания, чтобы помочь учащимся запомнить информацию.
3
Высокоавтоматизированная LMS
Ускорьте рабочий процесс, поскольку весь процесс для преподавателей, студентов и администраторов автоматизирован! Пусть продуктивность взлетит до небес!
Интеллектуальное, простое и масштабируемое решение LMS
4,7/5
Пользователи оценивают профессионалов
50 000+
Помочь вам легко настроить
Создан для удовлетворения всех ваших потребностей в электронном обучении
Расширенная настройка
Удовлетворите уникальные потребности вашей организации в стиле и производительности с расширенными параметрами настройки.
Масштабируемость и безопасность
Масштабируемость по мере роста, экономия времени и усилий для обеспечения защиты контента. Мы также обеспечиваем круглосуточную поддержку клиентов.
Гибкое электронное обучение
Опыт
Page Builder Support
Воспользуйтесь всеми преимуществами конструкторов страниц, таких как Elementor, Divi и Oxygen Builder, для создания сайта электронного обучения своей мечты.
Добавляйте видео из любого места
Легко добавляйте нужные видео практически из любого источника в свой курс Tutor LMS, используя несколько источников видео.
Совместимость с Gutenberg
Хотите отображать свои курсы в блочном интерфейсе? Tutor LMS полностью совместим с Gutenberg и имеет пользовательские блоки!
Миграция с другой LMS
Простой переход с других плагинов LMS на самый быстрорастущий плагин LMS — Tutor LMS — без потери данных.
Все возможности
Охвачены одним инструментом
Не ограничивайте свой потенциал ограничениями. Tutor LMS позволяет вам создавать почти все
типов LMS, которые вы можете себе представить, с минимальными усилиями.
Для индивидуальных инструкторов
Сохраните свою страсть к обучению
У каждого есть чему научить. Пусть ваше страстное преподавание достигнет более широкой аудитории и заработает на этом деньги с помощью Tutor LMS.
Простота создания и управления
Независимо от того, являетесь ли вы шеф-поваром, музыкантом или индивидуальным инструктором, простота использования Tutor LMS позволит вам создать платформу электронного обучения и управлять ею с минимальными усилиями.
Аналитические данные на основе данных
Расширенные аналитические данные, отчеты и визуализации на основе данных, позволяющие легко отслеживать эффективность ваших курсов и учащихся.
Для учебных заведений
Создайте и расширьте свой бизнес электронного обучения
Управление размером класса
Установите количество студентов, которые могут записаться на курс. Обеспечьте больше индивидуального взаимодействия, практических занятий и более целенаправленного подхода, определив размер вашего класса.
Установить предварительные условия курса
Управляйте академическим уровнем своего учебного заведения с помощью предварительных условий курса Tutor LMS. Измеряйте готовность учащихся, прежде чем они смогут записаться на курс.
Определение длительности зачисления
Разделите учебный год на различные промежутки времени, установив периоды окончания для курсов. Легко управляйте тем, как долго учащиеся могут получить доступ к курсу после зачисления.
Для Marketplace
Несколько инструкторов и распределение доходов
С Tutor LMS управлять финансами очень просто. Это позволяет нескольким специалистам сотрудничать в управлении учебным заведением и гибком распределении комиссионных, управлении капиталом и бесперебойном распределении доходов.
Несколько платежных шлюзов
Сделайте процесс оплаты максимально удобным с поддержкой нескольких способов оплаты.
Плавная монетизация
Наслаждайтесь удобной электронной коммерцией с WooCommerce, Easy Digital Downloads, Restrict Content Pro и Paid Membership Pro.
Заработок и комиссионные
Простое и гибкое распределение комиссионных, управление капиталом и бесперебойное распределение доходов между инструкторами и администраторами.
Сертификаты дизайна Студенты
будут любить хвастаться!
Получите множество настраиваемых шаблонов сертификатов или легко создайте один
с элементами и содержимым.
Узнать больше
Получите все до
Единая цена
Зачем переплачивать за любые дополнения? Tutor LMS предлагает лучшую отдачу за ваши
долларов! Получите все дополнения Tutor LMS по одной цене.
Подключи и работай
Расширенные функциональные возможности с мощными надстройками и интеграциями
Tutor LMS поставляется с мощными надстройками, каждая из которых служит своей цели, чтобы дать вам свободу создавать свой сайт электронного обучения в соответствии с вашими потребностями.
Дополнения
Используйте мощные встроенные дополнения, такие как предварительные условия курса, капельное содержание и многое другое, чтобы создать путь обучения и добавить расширенные функции электронного обучения.
Интеграция
Простая интеграция с Elementor, Divi, BuddyPress и многими другими плагинами WordPress для создания лучшей платформы электронного обучения.
Доступность
Обеспечение образования для всех, приоритет доступности
Разные люди учатся по-разному. С Tutor LMS вы можете дать каждому учащемуся возможность добиться успеха и полностью раскрыть свой потенциал, предоставляя контент, который может использоваться всеми учащимися, независимо от их способностей к обучению.
С Tutor LMS вы можете дать каждому учащемуся возможность добиться успеха и полностью раскрыть свой потенциал, предоставляя контент, который может использоваться всеми учащимися, независимо от их способностей к обучению.
Учебные пособия для экспертов
Рекомендовано ведущими экспертами в области электронного обучения
Ознакомьтесь с функциями
Узнайте о возможностях Tutor LMS
Присоединяйтесь к более чем 50 000 создателей электронного обучения, которые использовали и любили Tutor LMS
См. цены
Divi — совершенная тема WordPress и визуальный конструктор страниц
Divi — совершенная тема WordPress и визуальный конструктор страницВизуальная сборка
Divi выводит WordPress на совершенно новый уровень благодаря невероятно продвинутой технологии Visual Builder
Вы никогда раньше не создавали такой сайт на WordPress. Divi — это больше, чем просто тема WordPress, это совершенно новая платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором. Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Попробуйте бесплатную демо-версию конструктора!
Красочные формы Кнопка воспроизведения Создавайте визуально Кнопка воспроизведения Последствия Кнопка воспроизведения Разделители формы Кнопка воспроизведения Массовое редактирование Кнопка воспроизведения Библиотека макетов Кнопка воспроизведения Превращает Кнопка воспроизведения Состояния наведения Кнопка воспроизведения Найти и заменить Красочные формыБудущее WYSIWYG
Создание с помощью перетаскивания
Добавляйте, удаляйте и перемещайте элементы в интерфейсе вашего веб-сайта. Никакого кодирования и запутанных внутренних опций.
True Visual Editing
Создавайте свою страницу в режиме реального времени и мгновенно просматривайте результаты. Создавайте и настраивайте свои страницы с помощью интуитивно понятных визуальных элементов управления.
Пользовательский элемент управления CSS
Разработчики могут легко комбинировать элементы управления визуальным дизайном Divi со своими собственными пользовательскими элементами CSS. Интерфейс Divi прост, но не ограничен.
Адаптивное редактирование
Создание красивых адаптивных веб-сайтов — это просто. Divi отзывчив по своей природе, а также дает вам полный контроль над тем, как ваш сайт выглядит на мобильных устройствах.
Изобилие вариантов дизайна
Наслаждайтесь десятками уникальных элементов страницы и тысячами вариантов дизайна. Divi дает вам полный контроль над дизайном вашего сайта.
Редактирование встроенного текста
Просто нажмите и начните печатать! Редактировать свою страницу еще никогда не было так просто. Черновики страниц в интерфейсе и сразу же просматривайте результаты по мере ввода.
Сохраняйте и управляйте своими дизайнами
Сохраняйте и управляйте неограниченным количеством пользовательских дизайнов. Легко повторно используйте их для запуска новых страниц. Создавайте передовые системы проектирования и оптимизируйте рабочий процесс.
Легко повторно используйте их для запуска новых страниц. Создавайте передовые системы проектирования и оптимизируйте рабочий процесс.
Глобальные элементы и стили
Управляйте дизайном всего веб-сайта, используя глобальные элементы и настройки дизайна для всего веб-сайта. Divi — это не просто конструктор страниц, это система дизайна веб-сайтов.
Undo, Redo, & Revisions
Divi работает как современное программное приложение. Легко отменяйте, повторяйте и путешествуйте по всей истории редактирования. Если вы совершите ошибку, Диви прикроет вашу спину.
Divi для всех
Фрилансеры
Divi делает создание веб-сайтов для ваших клиентов намного проще, быстрее и приятнее. С Divi вы можете создавать что угодно, используя одну платформу, вместо того, чтобы управлять десятками разных тем.
Агентства
Divi позволяет создавать веб-сайты быстрее и эффективнее. Это упростит процесс проектирования и улучшит совместную работу команды. Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Владельцы веб-сайтов
Divi упрощает создание веб-сайтов. Для начинающих и владельцев веб-сайтов Divi дает свободу воплотить в жизнь свои собственные идеи. Любой может зайти в Divi благодаря визуальному редактору и сотням готовых дизайнов.
200+ элементов веб-сайта
Модуль для всего
Призыв к действию
Блоги
Слайдеры
Галереи
Отзывы
Формы
2000+ готовых дизайнов
Более 200 полных пакетов веб-сайтов
Более 2000 готовых макетов веб-сайтов поставляются в пакетах прямо внутри Divi бесплатно. Новые макеты добавляются еженедельно вместе с бесплатными фотографиями, значками и иллюстрациями. Узнайте, как они работают!
Полная система дизайна WordPress уже здесь
Полное управление дизайном
Divi — это не просто тема WordPress, это полная структура дизайна, которая позволяет вам проектировать и настраивать каждую часть вашего веб-сайта с нуля. У вас есть контроль над всем, вплоть до мельчайших деталей. Создавайте идеальные веб-сайты для себя и своих клиентов.
У вас есть контроль над всем, вплоть до мельчайших деталей. Создавайте идеальные веб-сайты для себя и своих клиентов.
Оптимизация и преобразование
Divi не только поставляется с мощными инструментами дизайна, но и помогает вам сделать ваш веб-сайт успешным. Создавайте свои маркетинговые списки с помощью всплывающих окон Bloom. Продвигайте свой сайт в социальных сетях с помощью социальных сетей Monarch. Увеличьте конверсию веб-сайта с помощью сплит-тестирования Divi Leads.
Создавайте веб-сайты быстрее
Если вы профессионал в области веб-дизайна, вы будете поражены скоростью и эффективностью Divi. Divi — это не просто простой в использовании конструктор веб-сайтов для начинающих, это продвинутая система дизайна, которая может помочь вывести рабочий процесс вашей команды на новый уровень.
Разделитель разделовСтилизация состояния при наведении
Используя параметры наведения, вы можете создавать потрясающие эффекты наведения и превращать модули Divi в забавные и интерактивные элементы. Наш интерфейс опции наведения уникален и удивительно прост в использовании. Каждый параметр дизайна в Divi, который поддерживает переходы, теперь можно легко настроить при наведении.
Наш интерфейс опции наведения уникален и удивительно прост в использовании. Каждый параметр дизайна в Divi, который поддерживает переходы, теперь можно легко настроить при наведении.
Адаптивное редактирование
С Divi легко создавать адаптивные веб-сайты. Divi адаптивен по умолчанию, но делает адаптивный дизайн на шаг впереди, предоставляя вам полный контроль над всеми параметрами дизайна на каждом мобильном устройстве. Это позволяет идеально настроить внешний вид каждого элемента на компьютерах, планшетах и смартфонах.
Шрифты и стиль текста
Наслаждайтесь полным набором вариантов текста и шрифтов. Выберите один из сотен веб-шрифтов или загрузите свой собственный. Настройте размер текста, межбуквенный интервал и высоту строки. Измените толщину шрифта и стиль текста. Управляйте всеми стандартными текстовыми элементами, такими как якорные ссылки, списки и кавычки.
Разделители фигур
Добавляйте на страницы собственные формы и эффекты, создавая динамические переходы между блоками контента и добавляя изюминку вашему веб-сайту. Разделители фигур можно размещать над и под каждым разделом на вашем веб-сайте, что позволяет легко создавать потрясающие эффекты перехода между различными частями вашей страницы.
Разделители фигур можно размещать над и под каждым разделом на вашем веб-сайте, что позволяет легко создавать потрясающие эффекты перехода между различными частями вашей страницы.
Параметры границ
Добавьте границы к любому элементу с помощью надежного редактора границ Divi. Создайте закругленные углы. Управляйте размерами, цветами и стилями границ и создавайте уникальные эффекты, настраивая каждый край вашего элемента по отдельности.
Transform Controls & Effects
Divi дает вам возможность преобразовывать элементы прямо на странице способами, которые обычно возможны только в программах графического дизайна, таких как Photoshop и Sketch. Вы можете перемещать элементы, масштабировать их вверх и вниз, вращать по трем разным осям, а также наклонять и с легкостью настраивать начало преобразования. Все это делается с помощью очень удобного интерфейса, который упрощает выполнение и понимание каждого преобразования.
Расширенное редактирование кода
Наслаждайтесь полнофункциональным редактором кода, который делает написание и редактирование кода намного проще и приятнее. Функции включают подсветку синтаксиса, отчеты об ошибках, автозаполнение, выбор цвета, многострочный выбор, поиск, поиск и замену и многое другое. Добавьте пользовательский CSS к любому элементу или добавьте свой собственный код на любую страницу, используя модуль кода Divi.
Функции включают подсветку синтаксиса, отчеты об ошибках, автозаполнение, выбор цвета, многострочный выбор, поиск, поиск и замену и многое другое. Добавьте пользовательский CSS к любому элементу или добавьте свой собственный код на любую страницу, используя модуль кода Divi.
Фильтры и эффекты
Легко настраивайте и улучшайте внешний вид любого элемента, используя ряд фильтров и эффектов, включая оттенок, насыщенность, яркость, контрастность, инвертирование, размытие, непрозрачность и сепию. Создавайте потрясающие дизайны, используя режимы наложения фона.
Тени
Добавьте глубину вашей странице, создав собственные тени. У вас есть полный контроль над размером, положением, цветом и интенсивностью тени. Их легко создать, и вам не нужно возиться с какими-либо программами графического дизайна!
Текстовые тени
Создавайте потрясающие текстовые эффекты с помощью текстовых теней. Легко применяйте текстовые тени к любому элементу с помощью простых предустановок Divi или создавайте свои собственные текстовые тени, используя полный набор элементов управления.
Анимации
Легко добавляйте анимацию к любому элементу. Применяйте простые анимации, используя пресеты анимации Divi, или создавайте собственные анимации, настраивая тип, скорость и направление анимации. Поразите своих посетителей, когда они прокручивают страницу вниз с потрясающей анимацией, которая запускается, когда элементы появляются в поле зрения.
Фоновые изображения, цвета, градиенты и видео
Применяйте пользовательские цвета фона, фоновые градиенты, фоновые изображения и фоновые видео к любому элементу. Создавайте забавные перекрывающиеся эффекты градиента и изображения или используйте режимы наложения фона, чтобы объединять цвета и изображения для создания уникальных дизайнов.
Фоновые маски и узоры
Фоновые маски можно использовать для маскирования фоновых изображений, градиентов или видео для создания новых форм. Это открывает огромный спектр возможностей для дизайна и позволяет создавать красивые легкие формы внутри конструктора без необходимости использования программ графического дизайна, таких как Photoshop. Маски можно комбинировать с узорами, которые добавляют текстуру поверх элементов фона.
Маски можно комбинировать с узорами, которые добавляют текстуру поверх элементов фона.
Липкие заголовки и наложение содержимого
Липкие элементы «прилипают» к экрану, когда пользователь прокручивает страницу вверх и вниз. Вы можете прикреплять элементы к верхней и нижней части браузера и даже позволять им складываться. Выделите релевантную информацию, такую как меню и навигация, или отобразите соответствующий контент и создайте повествование, когда пользователи прокручивают вашу страницу.
Усовершенствованная анимация и эффекты прокрутки
Создавайте потрясающие эффекты движения, которые взаимодействуют с вашими посетителями, когда они прокручивают страницу вверх и вниз. Это не статические анимации, они живые и меняются в зависимости от взаимодействия с пользователем. Используя эффекты движения Divi, вы можете создавать действительно потрясающие дизайны, которые привлекут внимание ваших посетителей и удержат их внимание.
Расширенные условия отображения
Параметры условий Divi позволяют применять расширенную логику отображения к любому элементу. Вы можете скрывать или отображать элементы на основе набора условий, которые вы определяете, таких как роль пользователя, дата и время, информация о публикации, местоположение веб-сайта и многое другое. Вы можете сделать так много с расширенными условиями Divi. Отображение информации о продукте для клиентов в зависимости от того, какие продукты они приобрели. Отображайте различный контент для пользователей, когда они входят в систему. Создавайте контент, который будет отображаться во время распродажи, а затем автоматически исчезнет, когда распродажа закончится. Возможности безграничны!
Вы можете скрывать или отображать элементы на основе набора условий, которые вы определяете, таких как роль пользователя, дата и время, информация о публикации, местоположение веб-сайта и многое другое. Вы можете сделать так много с расширенными условиями Divi. Отображение информации о продукте для клиентов в зависимости от того, какие продукты они приобрели. Отображайте различный контент для пользователей, когда они входят в систему. Создавайте контент, который будет отображаться во время распродажи, а затем автоматически исчезнет, когда распродажа закончится. Возможности безграничны!
Скорость
Мы сделали Диви быстрой. Сверх быстрый.
Нет раздувания
Divi устраняет раздувание, автоматически удаляя неиспользуемые ресурсы. Divi загружает только CSS, необходимые для используемых вами модулей и функций, а Divi обрабатывает только функции PHP, необходимые для отображения вашей страницы. Все остальное вычеркнуто из уравнения. Вот почему Divi может сделать так много, но при этом оставаться легкой на ногах!
Узнать больше
Критический CSS
Divi автоматически определяет CSS, необходимый для контента в верхней части страницы, и откладывает все остальное. Это позволяет Divi полностью устранить блокирующий рендеринг CSS, предоставляя вашим посетителям сверхскоростное шоссе прямо к вашему контенту. Google дает сайтам Divi высокую оценку, потому что контент отображается сразу.
Это позволяет Divi полностью устранить блокирующий рендеринг CSS, предоставляя вашим посетителям сверхскоростное шоссе прямо к вашему контенту. Google дает сайтам Divi высокую оценку, потому что контент отображается сразу.
Подробнее
Повышение скорости
Divi поставляется с множеством опций повышения скорости, которые откладывают ненужные ресурсы, кэшируют запросы и удаляют ресурсы, блокирующие рендеринг. Это значительно сокращает время начальной загрузки, так что ваш контент начинает загружаться сразу. Это включает в себя отсрочку JavaScript, кэширование Google Fonts и многое другое.
Узнать больше
Множественный выбор и массовое редактирование
Множественный выбор — это потрясающе. С Divi вы можете нажать Cmd или Ctrl и щелкнуть, чтобы выбрать несколько элементов на странице одновременно. Затем вы можете редактировать эти элементы одновременно, изменяя их стиль и содержимое вместе или перемещая их в разные места на странице как группу.
Поиск и замена стилей
Мгновенно вносите радикальные изменения на всю страницу, экономя часы за часами редактирования. Использование поиска и замены позволяет изменить любое значение дизайна, например цвета или шрифты, на всей странице или в определенных местах. Вместо того, чтобы открывать каждый элемент по отдельности и менять цвета снова и снова, просто найдите и замените во всем документе. Это невероятно.
Magic Color Manager
Divi автоматически запоминает недавно использованные цвета и сохраняет их для быстрого доступа. Он также отображает вашу собственную настраиваемую цветовую палитру. Кроме того, Divi создает уникальную расширенную цветовую палитру, используя передовую теорию цвета, чтобы предоставить вам ряд рекомендуемых цветов, которые будут отлично смотреться на вашей странице.
Копирование и вставка стилей
Возможность копировать и вставлять стили между элементами полностью меняет правила игры. В Divi все можно скопировать из одного элемента и вставить в другой. Вы можете скопировать отдельные настройки, группы настроек или даже скопировать весь дизайн элемента и перенести его на другой элемент на странице. Нет необходимости открывать настройки дизайна и редактировать их снова и снова. Просто скопируйте и вставьте.
Вы можете скопировать отдельные настройки, группы настроек или даже скопировать весь дизайн элемента и перенести его на другой элемент на странице. Нет необходимости открывать настройки дизайна и редактировать их снова и снова. Просто скопируйте и вставьте.
Расширяемые стили
Функция расширения стилей Divi выводит эффективность дизайна на совершенно новый уровень. Если у вас есть стиль дизайна, который вы только что создали, и вы хотите использовать его в другом месте на странице или даже на всей странице, вы можете просто автоматически расширить этот стиль до нужного места. Обновляйте сотни элементов одновременно! Контролируйте, где и на какие элементы должны распространяться ваши стили. Например, предположим, что вы только что создали идеальный стиль тени и границы для ваших изображений, но у вас есть десятки изображений на странице. Вы можете мгновенно распространить этот стиль на остальные изображения!
Divi Quick Actions
Система быстрого действия Divi — это универсальный инструмент для поиска и выполнения. Нужна помощь в поиске настройки? Ищете разъяснения о том, как что-то работает в конструкторе? Просто введите для поиска среди наших справочных видео и всех доступных опций Divi. Выполняйте расширенные действия, такие как добавление элементов или загрузка макетов. Быстро переходите к различным частям конструктора с помощью нескольких нажатий клавиш или даже переходите на разные страницы и в разные области администрирования WordPress. Это очень быстро и здорово экономит время.
Нужна помощь в поиске настройки? Ищете разъяснения о том, как что-то работает в конструкторе? Просто введите для поиска среди наших справочных видео и всех доступных опций Divi. Выполняйте расширенные действия, такие как добавление элементов или загрузка макетов. Быстро переходите к различным частям конструктора с помощью нескольких нажатий клавиш или даже переходите на разные страницы и в разные области администрирования WordPress. Это очень быстро и здорово экономит время.
Просмотр слоев
Откройте панель просмотра слоев Divi, чтобы увидеть иерархическую структуру вашего контента. Вы можете взаимодействовать с содержимым внутри панели слоев, одновременно работая над страницей! Перетаскивайте, копируйте и вставляйте или используйте панель слоев для быстрого перехода к различным областям на длинных страницах.
Загрузка с помощью перетаскивания
Перетаскивайте мультимедийные файлы прямо на свою страницу. Они будут загружены мгновенно и появятся внутри вашего дизайна! Перетащите целые макеты Divi, чтобы импортировать их напрямую. Перетаскивайте новые веб-шрифты, текстовые файлы, видео и многое другое. Нет необходимости использовать медиатеку WordPress.
Перетаскивайте новые веб-шрифты, текстовые файлы, видео и многое другое. Нет необходимости использовать медиатеку WordPress.
Сочетания клавиш
Сочетания клавиш — ключ к максимальной эффективности. Divi поставляется с полным набором сочетаний клавиш, которые опытные пользователи могут использовать для значительного ускорения своего рабочего процесса. Как только вы научитесь использовать ярлыки, вы удивитесь, как раньше жили без них!
Быстрый доступ к стилям элементов
Элементы Divi поставляются с огромным набором настроек дизайна. Однако Divi также упрощает поиск и фильтрацию этих настроек и быстрый переход к уже измененным настройкам. Просмотр измененных стилей дает вам список всех настроек, которые в настоящее время активны, так что вам не нужно искать полный набор параметров. Он очень похож на фильтр Google Chrome «просмотр компьютерных стилей».
Доступные для поиска настройки
Все настройки Divi доступны для поиска. Вместо того, чтобы рыскать по разным группам опций, чтобы найти конкретную опцию, которую вы ищете, вы можете просто начать печатать, когда откроете всплывающее окно настроек, и результаты будут соответствующим образом отфильтрованы. Даже если вы знаете, где найти вариант, поиск будет быстрее. Не нужно нажимать на разные вкладки и группы. Если вы хотите изменить цвет фона, просто введите «цвет фона», и опция появится сразу.
Даже если вы знаете, где найти вариант, поиск будет быстрее. Не нужно нажимать на разные вкладки и группы. Если вы хотите изменить цвет фона, просто введите «цвет фона», и опция появится сразу.
Фильтруемые настройки и поиск
Настройки в Divi также можно фильтровать. Применение различных поисковых фильтров уменьшит результаты и поможет вам найти то, что вы ищете. Результаты поиска можно фильтровать, чтобы организовать параметры в различные группы, такие как измененные стили, адаптивные стили и стили наведения.
Маркетинг
Электронная коммерция, генерация потенциальных клиентов, встроенное сплит-тестирование и мощная аналитика конверсий
Изучите все функции маркетингаПоддержка поставщика услуг электронной почты
Создавайте свои маркетинговые списки рассылки с помощью модуля подписки Divi по электронной почте. Divi поставляется с впечатляющим диапазоном поддержки провайдеров электронной почты, что позволяет создавать списки практически на любой платформе. Вы даже можете создавать настраиваемые поля, позволяющие создавать сегментированные списки и собирать уникальную информацию от ваших подписчиков. Он также поставляется с функциями соответствия GDPR.
Вы даже можете создавать настраиваемые поля, позволяющие создавать сегментированные списки и собирать уникальную информацию от ваших подписчиков. Он также поставляется с функциями соответствия GDPR.
Таблицы цен
Таблицы цен — один из многих элементов страницы, которые предлагает Divi. Благодаря полному набору настроек дизайна и контента вы можете создавать привлекательные страницы продаж для своих продуктов.
Создание контактных форм
Наслаждайтесь полнофункциональным конструктором контактных форм. Создавайте настраиваемые поля формы для сбора любой информации от ваших посетителей. Скрывайте и отображайте поля ввода с помощью расширенной условной логики. Создавайте индивидуальные стили для каждого входа, используя полный спектр вариантов дизайна.
Подписка в социальных сетях
Помогите построить свою социальную сеть с помощью модуля социальной подписки Divi и системы социального обмена Monarch. Присутствие в социальных сетях является обязательным, и Divi упрощает продвижение ваших профилей в социальных сетях.
Встроенная система сплит-тестирования
Система сплит-тестирования Divi — это не шутки. С Divi все можно проверить. Сравните различные дизайны и контент и выберите уникальные цели, чтобы увидеть, как работает каждый вариант. Divi дает вам мощную информацию, чтобы вы могли выбрать лучшую версию и повысить коэффициент конверсии вашего сайта, используя проверенные результаты.
WooBuilder
Создавайте и продавайте потрясающие продукты с помощью Divi Builder
Divi совместим с WooCommerce и предлагает специальные интеграции WooCommerce, которые делают их идеальной парой. WooCommerce бесплатен, а это означает, что любой, кто использует Divi, может начать продавать товары в Интернете без дополнительных затрат.
Ознакомьтесь со всеми функциями электронной коммерции Divi
Продавайте свои продукты
Продемонстрируйте неограниченное количество товаров в вашем магазине, чтобы пользователи могли просматривать и покупать ваши продукты в Интернете. Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Создавайте макеты продуктов с помощью модулей WooCommerce от Divi
Наслаждайтесь полным контролем над дизайном страниц ваших продуктов с помощью настраиваемых модулей WooCommerce, которые позволяют создавать и контролировать любой отдельный элемент WooCommerce в любом месте вашего веб-сайта. Решите, что будет отображаться в ваших списках продуктов, перемещайте вещи и даже смешивайте модули WooCommerce со стандартными модулями Divi, чтобы создавать что угодно. Divi выводит WooCommerce на новый уровень.
Пользовательские страницы корзины и оформления заказа, которые соответствуют внешнему виду и функциям вашего веб-сайта
С помощью Divi вы можете создать собственную корзину WooCommerce и страницы оформления заказа. Divi поставляется с 8 модулями корзины и оформления заказа, каждый из которых содержит множество вариантов дизайна, которые вы можете использовать для полной настройки своей корзины и оформления заказа.
Интуиция
Самый умный строитель, которого вы когда-либо встречали
Настройки и элементы управления Builder
Интерфейс Builder имеет множество опций, которые позволяют вам настроить процесс сборки. Мы стараемся не привязывать вас к определенным соглашениям о пользовательском интерфейсе, а вместо этого даем вам свободу создавать веб-сайты так, как вы хотите.
Быстрое создание страницы
Когда вы создаете новую страницу, Divi предоставляет вам легкий доступ к сотням готовых макетов и всем вашим собственным сохраненным макетам. Вы можете быстро дублировать существующие страницы или начать с нуля.
Плавный и интуитивно понятный интерфейс
Интерфейс Divi уникален. Он ненавязчивый и невероятно плавный. Вы можете перемещать элементы интерфейса и перемещать инструменты, чтобы создать рабочее пространство, которое вам подходит. Он не привязывает вас к определенному соглашению о пользовательском интерфейсе, а вместо этого позволяет вам выбрать режим, который лучше всего подходит для вас. Он адаптируется к размеру вашего экрана и никогда не будет мешать вам.
Он адаптируется к размеру вашего экрана и никогда не будет мешать вам.
История, автосохранение и резервное копирование в браузере
Divi прикрывает вашу спину. Каждое действие, которое вы выполняете во время сборки, сохраняется в вашей истории редактирования. Вы можете легко отменять, повторять и просматривать изменения. Если что-то пойдет не так, например, у вас отключится интернет или произойдет сбой компьютера, Divi автоматически сохранит ваш прогресс, чтобы вы могли восстановить его.
Сохранение, импорт и экспорт элементов
С помощью Divi вы можете сохранять элементы дизайна или полные макеты в библиотеке Divi. К этим элементам можно легко получить доступ, отредактировать или повторно использовать на разных страницах. Вы и ваша команда сможете быстро создать набор элементов дизайна, которые можно использовать для создания целостного веб-сайта с невероятной эффективностью. Вы также можете импортировать и экспортировать эти макеты между разными веб-сайтами. Создайте свою собственную библиотеку дизайна или загрузите и используйте любой из бесчисленных потрясающих макетов, доступных в сообществе Divi.
Создайте свою собственную библиотеку дизайна или загрузите и используйте любой из бесчисленных потрясающих макетов, доступных в сообществе Divi.
Режимы просмотра конструктора
Существует несколько способов сборки с помощью Divi. Вы можете свободно переключаться между различными режимами просмотра, выбирая тот, который лучше всего подходит вам или вашему текущему проекту. Увеличивайте и уменьшайте масштаб, переключайтесь между представлениями мобильных устройств, переключайтесь между уникальными режимами взаимодействия или быстро создавайте структуру страниц в каркасном режиме. Тебе решать.
Builder Walk Through
Зайти в Divi и начать создавать веб-сайты очень просто. Мы встроили полезные обзоры продуктов прямо в интерфейс, чтобы новички могли освоить , а с использованием компоновщика. Туры по продуктам также отлично подходят для клиентов, экономя время дизайнеров при передаче веб-сайтов своим клиентам.
Theme Builder
Создавайте весь свой веб-сайт, а не только сообщения и страницы
Наслаждайтесь полнофункциональной системой шаблонов веб-сайтов, которая использует возможности визуального конструктора Divi для разработки верхнего и нижнего колонтитула вашего веб-сайта, шаблонов продуктов, шаблонов сообщений, страниц категорий, 404 страница и многое другое.
Конструктор верхних и нижних колонтитулов
С помощью Theme Builder вы можете создавать собственные верхние и нижние колонтитулы для любой части вашего веб-сайта, используя множество модулей и параметров макета Divi.
Пример 1 Пример 2 Пример 3
Конструктор шаблонов сообщений и продуктов
С помощью конструктора тем Divi вы можете создавать шаблоны сообщений и продуктов для всего сайта, которые изменяют структуру сообщений на всем веб-сайте. Вам не нужно создавать каждый пост по одному с Divi, и вам не нужно кодировать дочерние темы, чтобы изменить структуру вашей темы. Все может быть спроектировано в конструкторе, а информация о публикации может отображаться автоматически с помощью системы динамического содержимого Divi.
Пример 1 Пример 2 Пример 3
Дизайн всего, что находится на передней панели вашего веб-сайта
При редактировании страницы или публикации с помощью Divi у вас есть возможность настроить все, что вы видите, включая шаблон! Это означает, что вы можете редактировать верхние и нижние колонтитулы в контексте одного визуального редактирования. Не нужно прыгать назад и вперед к Theme Builder.
Не нужно прыгать назад и вперед к Theme Builder.
Глобальные стили веб-сайта
Настройте свой веб-сайт с помощью собственной всеобъемлющей системы дизайна, отредактировав дизайн любого элемента по умолчанию. Когда вы изменяете дизайн модуля по умолчанию, он сразу обновляется на всем вашем веб-сайте. Создание темы для всего сайта плюс редактирование дизайна для всего сайта — это идеальное сочетание.
Global Colors
Divi позволяет создать глобальную цветовую палитру для вашего веб-сайта. Эти глобальные цвета являются динамическими и могут быть изменены в любое время. Это позволяет вам быстро изменить цветовую схему вашего веб-сайта всего за несколько минут. Это намного лучше, чем разработка веб-сайтов с использованием статических цветов.
Divi Cloud
Dropbox для ваших сайтов Divi
Когда вы сохраняете что-то в Divi Cloud, оно становится доступным на всех ваших сайтах и сайтах ваших клиентов, пока вы их создаете.
Сохранение в облаке
Сохранение всех ваших любимых макетов, верхних и нижних колонтитулов Divi и блоков контента в Divi Cloud
Доступ в любом месте
Когда вы запускаете новый веб-сайт, все ваши облачные элементы ждут вас внутри Visual Builder
Организовать и просматривать
Элементы легко просматривать с помощью категорий, папок и автоматически создаваемых снимков экрана для каждого макета
Управление
Роли пользователей, параметры темы и поддержка веб-сайта
Divi поставляется с полным набором опций темы, которые упрощают управление вашим сайтом.
Просматривайте документацию, получайте техническую поддержку и включайте удаленный доступ одним щелчком мыши
Центр поддержки Divi поможет вам настроить ваш веб-сайт с помощью проверки состояния системы. Вы можете включить удаленный доступ одним щелчком мыши, чтобы наша служба поддержки могла войти на ваш веб-сайт и исправить любые возникшие у вас проблемы. Вы также можете включить безопасный режим Divi, чтобы быстро и безопасно обойти любые конфликты со сторонними плагинами.
Настройка пользовательских ролей и разрешений для вашей команды или клиентов
Divi поставляется с редактором ролей, который вы можете использовать для ограничения доступа к определенным вещам в конструкторе. Например, вы можете ограничить возможность вашего клиента изменять ваш дизайн, но разрешить ему изменять текстовое содержимое на полностью оформленной странице. Это упрощает взаимодействие с вашими клиентами и позволяет дизайнеру веб-сайта контролировать работу.
Простая настройка темы и полное управление темой с помощью параметров темы Divi
Divi поставляется с множеством вариантов тем и настроек темы. Всеми настройками Divi легко управлять на панели параметров темы Divi.
Всеми настройками Divi легко управлять на панели параметров темы Divi.
Global
Переведено на 32 языка
Не только переведены элементы внешнего интерфейса, но мы также расширили локализацию темы, чтобы охватить интерфейс Divi Builder, включая все поля формы и описания. Когда вы включаете язык RTL на панели управления WordPress, Divi и интерфейс вашего веб-сайта автоматически переключаются в режим RTL.
Расширяемость
Доступ к сотням расширений Divi или создание собственного
Divi — это не просто тема и не просто фреймворк. Это сообщество из сотен тысяч дизайнеров и разработчиков, наполненное потрясающими сторонними расширениями, дочерними темами и макетами, помогающими продвинуть Divi еще дальше.
Торговая площадка Divi
Найдите сотни сторонних модулей, тем и макетов
Divi сам по себе удивителен, но он также поддерживается процветающим сообществом разработчиков и дизайнеров (прямо как WordPress)! На Divi Marketplace вы найдете множество бесплатных и премиальных продуктов, которые помогут вам создавать уникальные веб-сайты.
Просмотр продуктов Стать продавцом
Разработка
Разработчики радуйтесь! Расширяйте Divi новыми и захватывающими способами
Divi — это больше, чем тема, это полная структура веб-дизайна, поддерживаемая процветающим и полным энтузиазма сообществом. Мы верим в расширяемость и в развитие экосистемы разработки с открытым исходным кодом. Вот почему мы создали API разработчика Divi, позволяющий разработчикам создавать собственные модули Divi и многое другое.
Подробнее
Используйте Divi Anywhere
Используйте универсальную тему Divi или установите плагин Divi с любой сторонней темой. Это работает везде.
Используйте тему Divi в качестве комплексного решения для дизайна веб-сайта или установите плагин Divi и используйте его с любой сторонней темой. Независимо от того, как вы управляете своим веб-сайтом WordPress, вы все равно можете наслаждаться удивительной технологией визуального конструктора Divi.
Тема Divi
Divi — одна из наших самых мощных тем WordPress. На самом деле, ничего другого даже близко нет! Divi — это универсальное решение для создания веб-сайтов для WordPress. Он поставляется с предварительно упакованным Divi Builder и представляет собой полностью настраиваемую тему, которая отлично работает со всеми элементами конструктора.
Divi BuilderПлагин Divi
Уже используете тему на своем веб-сайте? Вы можете установить плагин Divi и использовать конструктор для создания потрясающих дизайнов в структуре вашего стороннего шаблона. Работает с любой темой. Независимо от того, используете ли вы тему Divi или плагин Divi Builder, каждый может использовать возможности визуального конструктора Divi.
Штекерное соединение Штекерное соединениеВитрина для покупателей
Kissmetrics
Вина Адамс Прыжок
РадшпайхеR
Мэри и точка
Храбрый
Поколение
Аперитун
Фотографии Девлина
Пространство дизайна
Хайди Роуз
100 Экспонат
Дар Креатив
Бретт Флоренс
Никки Хилл Аптекарь
Петратек
Нужно вчера
В радости
Маурисио Седрас
Гладкая записка
Круглосуточная поддержка
Premium Support
Мы серьезно относимся к поддержке и очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Справочная система Divi
Divi поставляется с контекстной справочной системой и обзорами продуктов. Это идеальный способ получить помощь, когда и где она вам нужна, и это замечательный бесплатный ресурс для ваших клиентов. Divi наполнен полезными советами и полнометражными обучающими видеороликами.
Christian Thorne
Оценка по отзывамЛучшая поддержка, которую я когда-либо получал
Лучшая поддержка, которую я когда-либо получал. Очень быстро отвечают, обычно через пару часов и всегда получают исправление в течение нескольких попыток. Очень рекомендую их.
Pascale Craeyveld
Оценка по отзывамПоддержка рок-звезд за отличный продукт!
Любите Диви и, что более важно, любите их поддержку. Они постоянно улучшают свой продукт и всегда готовы помочь. Рок-звезды!
Сьюзи Смит Продавцы
Рейтинг отзывовЗдорово, что есть живые люди, которые могут помочь
Впервые работаю с чем-либо, кроме предварительно загруженных тем WP. Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Zamir Gomeh
Рейтинг отзывовБез сомнения, лучший сервис и поддержка
Elegant Themes, без сомнения, лучший сервис и поддержка, которые я когда-либо встречал. Уровень готовности взломать и решить возникающие проблемы превосходит все ожидания. Они делают это профессионально, пока клиент не будет полностью удовлетворен. настоятельно рекомендую.
настоятельно рекомендую.
Кэмерон Саймонс
Рейтинг отзывовВы, ребята, действительно полезны
Вы, ребята, действительно полезны. Вы сэкономили мне столько времени с проблемой, с которой я столкнулся. Мне нравится дружная команда поддержки и четкое общение, которое у вас есть, ребята. Всем рекомендую Диви! Большое спасибо!
Джессика Пенья
Рейтинг отзывовЛучшая команда поддержки!
Я ничего не знал о веб-сайтах, но после использования Elegant Themes Divi! Мало того, что с этой темой легко создавать невероятные веб-сайты, если по какой-либо причине вы запутались и нуждаетесь в помощи, команда поддержки будет лучшей. Быстрый ответ и сделает все возможное, чтобы помочь вам с вашим проектом. Я очень счастлив, что выбрал Elegant Themes!!
Howard Blount
Рейтинг по отзывамЭлегантные темы Поддержка ROCKS!
У меня есть веб-сайт, но я не разработчик и ничего не знаю о программировании. Всякий раз, когда мне нужно обновление или настройка Divi, поддержка Elegant Themes всегда помогает мне и решает мои проблемы. Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Martha Meier
Оценка по отзывамМне нравится новый метод поддержки
Мне нравится новый метод поддержки, реализованный в Elegant Themes. Это значительно упрощает получение поддержки и ускоряет решение проблем. Спасибо… Демонстрирует ценность опыта со стороны службы поддержки и ценность сотрудничества с компанией, которая постоянно разрабатывает, совершенствует и поддерживает свои продукты. Снимаю шляпу перед элегантными темами.
Chris
Рейтинг отзывовElegant Themes Техническая поддержка потрясающая
Elegant Themes Техническая поддержка потрясающая. Они останутся с вами через поддержку в режиме реального времени или по электронной почте, пока не решат проблему. Поистине потрясающая поддержка!
Christiane Weigel
Оценка по отзывамИдеальный продукт и поддержка
Темы Divi и Extra действительно профессиональные и простые в использовании. Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Joy
Оценка по отзывамКаждая копейка стоит каждой копейки
Их продукция не только стоит каждой копейки, но и ОТЛИЧНОЕ обслуживание клиентов! Была небольшая техническая проблема с моим заказом (бонусы ушли в спам), и они выполнили и взяли на себя ответственность за свою часть в этом. Освежение в мире ужасного обслуживания клиентов, где компании возлагают СВОЮ ответственность на клиента. Благодарю вас! Мы клиенты на всю жизнь и расскажем миру (:
Стивен Тернер
Рейтинг по отзывамОтличная поддержка клиентов
Отличная поддержка и команда не сдается, пока ваша проблема не будет решена. Команда поддержки, которая представляет Elegant Themes, была выбрана хорошо и не может сделать достаточно, отличное обслуживание клиентов!
Расширьте возможности всей вашей компании, команды или личного веб-сайта с помощью одной лицензии
Неограниченное использованиеНеограниченное использование
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Простое ценообразование
Одна подписка, одна плата, никаких условий. Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Постоянные обновленияПостоянные обновления
Когда вы используете наши продукты, вы можете быть спокойны, зная, что мы постоянно работаем над их обновлением, безопасностью и совместимостью с последней версией WordPress.
Доверяйтепродуктам, которым можно доверять
Ваш сайт и сайты ваших клиентов бесценны. Вы должны доверять продуктам, которые их питают. Elegant Themes обеспечивает непревзойденный уровень поддержки и качества продукта.
БезопасностьПрочная безопасность
Мы серьезно относимся к безопасности при разработке наших продуктов. Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Премиум-поддержка 24/7
Мы очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна 24/7. Обычно мы отвечаем менее чем за час и часто доступны для мгновенного живого чата.
СообществоАктивное сообщество
Присоединяясь к Elegant Themes, вы не просто покупаете программное обеспечение. Вы становитесь частью удивительного сообщества, наполненного замечательными и увлеченными людьми!
УдовлетворениеГарантированное удовлетворение
Мы предлагаем 30-дневную гарантию возврата денег. Если вы не удовлетворены своим членством, не волнуйтесь. Мы вернем вам деньги без лишних вопросов.
Присоединяйтесь к самому активному и влиятельному сообществу WordPress в Интернете
Группа Facebook
Группа Divi в Facebook — прекрасное место, где пользователи Divi могут учиться друг у друга. Это также наше любимое место для общения один на один с клиентами Divi. Сообщество Divi — это такая редкая и особенная вещь, полная творчества и позитива. Присоединяйтесь к группе и присоединяйтесь к семье!
Это также наше любимое место для общения один на один с клиентами Divi. Сообщество Divi — это такая редкая и особенная вещь, полная творчества и позитива. Присоединяйтесь к группе и присоединяйтесь к семье!
Сторонние продукты
В Divi активно работает стороннее сообщество разработчиков. Как и WordPress, Divi — это платформа с открытым исходным кодом, которая процветает благодаря участию сообщества. Мы любим продвигать сторонних разработчиков и делаем все возможное, чтобы предоставить им инструменты, необходимые для достижения успеха.
Встречи по всему миру
Нам нравится встречаться лично и взаимодействовать с сообществом. В сети Divi Meetup есть множество местных встреч, где вы можете узнать о Divi и улучшить себя как веб-дизайнер. Вы даже можете организовать собственную местную встречу Divi!
Разноцветные формы881 346 клиентов уже создают потрясающие веб-сайты с помощью Divi. Присоединяйтесь к самому влиятельному сообществу WordPress в Интернете
Зарегистрируйтесь сегодняМы предлагаем 30-дневную гарантию возврата денег, так что присоединение без риска!
Фейсбук 156к Последователи группа в фейсбуке 73к Члены Твиттер 63k Последователи Новостная рассылка 325к Подписчики YouTube 173k Подписчики Дрибббл 6к ПоследователиCopyright © 2022 Элегантные темы ®
Плагин кэширования №1 для WordPress | WP Rocket
Универсальный плагин веб-производительности
Эксперты WordPress рекомендуют WP Rocket как лучший плагин кэширования WordPress для достижения невероятных результатов скорости и оптимизации вашего сайта для Core Web Vitals. Давайте посмотрим, почему.
Давайте посмотрим, почему.
Мгновенно поднимите свои показатели PageSpeed
Откройте для себя невиданную ранее высокую производительность. Благодаря WP Rocket вы сразу же заметите значительное улучшение производительности своего веб-сайта и показателей Google PageSpeed Insights, включая Core Web Vitals.
Разработанный для WordPress и постоянно обновляемый в соответствии с последними требованиями к веб-производительности, WP Rocket не только ускоряет время загрузки, но и значительно повышает общую производительность веб-сайта, помогая выполнять наиболее важные рекомендации PageSpeed Insights.
Экономьте время: позвольте нам сделать тяжелую работу
WP Rocket обеспечивает результаты сразу после активации: 80 % передовых методов веб-производительности применяются сразу после активации.
Ваш сайт получит преимущества от WP Rocket, как только плагин будет установлен и активирован. Забудьте о головной боли с настройкой: установка занимает 3 минуты, и вы получаете более быстрый веб-сайт за несколько кликов.
Не нужно быть техническим экспертом или прикасаться к коду, конфигурация по умолчанию сразу сделает свое волшебство. С WP Rocket мы сделаем всю работу за вас!
Оптимизируйте свою скорость с помощью передовой технологии
WP Rocket обладает самыми мощными функциями, которые сделают ваш сайт невероятно быстрым с самого начала.
В дополнение к функциям по умолчанию, которые сделают ваш сайт быстрее в одно мгновение (кэширование страниц, кэширование браузера или сжатие GZIP), WP Rocket предлагает набор расширенных опций для еще большего повышения производительности, включая задержку выполнения JavaScript, удаление неиспользуемый CSS, минификация и LazyLoad.
WP Rocket включает в себя все лучшие параметры оптимизации, которые вы обычно получаете с 3-5 плагинами!
WP Rocket — отличный плагин для кэширования, который соответствует всем требованиям, и с их командой было приятно работать. Наши клиенты любят его, потому что он ускоряет их сайты, вот так просто! Когда клиент Divi спрашивает нас, какой плагин для кэширования самый лучший, мы с радостью рекомендуем WP Rocket.
Ник Роуч генеральный директор Elegant Themes
Уже +2 648 000 веб-сайтов на Orbit
Нам не хватает только вашего!
Получить WP Rocket сейчас
Сделайте свой
веб-сайт успешным
Невероятная скорость, безупречный пользовательский интерфейс и высокий рейтинг в поисковой выдаче — это то, что вы, вероятно, желаете для своего веб-сайта! Несбыточная мечта говоришь? Не совсем так, если вы оставите свой сайт в руках наших экспертов!
Благодаря сокращению времени загрузки , WP Rocket помогает поддерживать интерес посетителей. Скорость сайта, являющаяся одним из наиболее важных факторов ранжирования, порадует вас и Google, и вы получите более высокий рейтинг в результатах поиска.
Боитесь рекомендаций PageSpeed?
Не надо, наш мощный плагин дает вам все необходимое для прохождения Core Web Vitals !
Благодаря нашим постоянным обновлениям вы всегда будете в курсе последних передовых методов веб-производительности.
Зачем
нужен WP Rocket?
Отличные первые впечатления
Обеспечьте максимальное удобство для пользователей благодаря сверхбыстрому веб-сайту, который посетителям понравится просматривать.
Лучший рейтинг SEO
Благодаря инициативе Google Core Web Vitals скорость сайта является фактором ранжирования. Время повысить свой рейтинг в поисковой выдаче!
Подробнее
Конверсии
Более высокий рейтинг означает больше трафика, а лучший пользовательский опыт повышает коэффициент конверсии! Соедините и то, и другое, чтобы превратить всех посетителей в реальных клиентов.
Быстрый веб-сайт нужен каждому
WP Rocket — это подключаемый модуль кэширования, лежащий в основе любого быстрого веб-сайта WordPress. От личных блогов до крупных магазинов электронной коммерции.
Для блоггеров
Вы пишете отличный SEO-дружественный контент, но показатель отказов в вашем блоге продолжает расти. Сделайте свой блог быстрее с WP Rocket и держите своих читателей приклеенными к экрану!
Узнать больше
Для фрилансеров и агентств
Создавать красивые сайты на WordPress недостаточно: они также должны быстро загружаться и конвертироваться. Пусть WP Rocket позаботится об оптимизации скорости, а вы сосредоточитесь на создании потрясающих сайтов для своих клиентов.
Пусть WP Rocket позаботится об оптимизации скорости, а вы сосредоточитесь на создании потрясающих сайтов для своих клиентов.
Узнать больше
Для вашей электронной коммерции
57% потребителей покинут сайт, загружающийся более чем через 3 секунды. Благодаря специальной оптимизации для электронной коммерции WP Rocket может сделать ваш интернет-магазин звездным.
Узнать больше
Выбор лучших профессионалов WordPress
WP Rocket совместим с самыми популярными темами и плагинами.
Кроме того, это единственный плагин кэширования, который принимается ведущими управляемыми хостингами WordPress.
Они доверяют WP Rocket, и это должно вас успокоить.
Узнайте о совместимости
Не верьте нам на слово
5 звезд на основе отзывов реальных пользователей
Отлично
Рейтинг 4,9 из 5
на основании 1611 отзывов о Trustpilot
Самый лучший плагин кэширования!
Самый лучший плагин кэширования! Он не только решает проблемы со скоростью, но и чрезвычайно прост в установке и настройке.

 There are already lots of good eCommerce plugins that you can use to sell things. WP Catalogue is different — it is used for people who want to show a catalogue of products ONLY, not for selling things online.
There are already lots of good eCommerce plugins that you can use to sell things. WP Catalogue is different — it is used for people who want to show a catalogue of products ONLY, not for selling things online. Or check the documentation here.
Or check the documentation here.




 Вы можете перечислить их так же, как и список предприятий, но вы также можете создать каталог различных типов блогов, научных веб-сайтов, образовательных сайтов и т. д. Вы ограничены только своим воображением и немного подумав можете создать несколько интересных каталогов.
Вы можете перечислить их так же, как и список предприятий, но вы также можете создать каталог различных типов блогов, научных веб-сайтов, образовательных сайтов и т. д. Вы ограничены только своим воображением и немного подумав можете создать несколько интересных каталогов.

 Эффективная и быстрая поддержка.»
Эффективная и быстрая поддержка.»