Как создать липкое плавающее навигационное меню в WordPress | Студия интернет-маркетинга и дизайна DonbassWeb
Недавно один из наших пользователей спросил нас, как создать липкое навигационное меню для своего сайта?
Липкие навигационные меню остаются на экране, когда пользователи прокручивают страницу вниз. Это делает верхнее меню всегда видимым, что хорошо для удобства пользователя, поскольку оно содержит ссылки на наиболее важные разделы вашего веб-сайта.
В этой статье мы покажем вам, как легко создать липкое плавающее навигационное меню в WordPress.
Что такое Липкое Плавающее навигационное меню?
Липкое или плавающее меню навигации-это меню, которое «прилипает» к верхней части экрана, когда пользователь прокручивает его вниз. Это делает ваше меню видимым для пользователей в любое время.
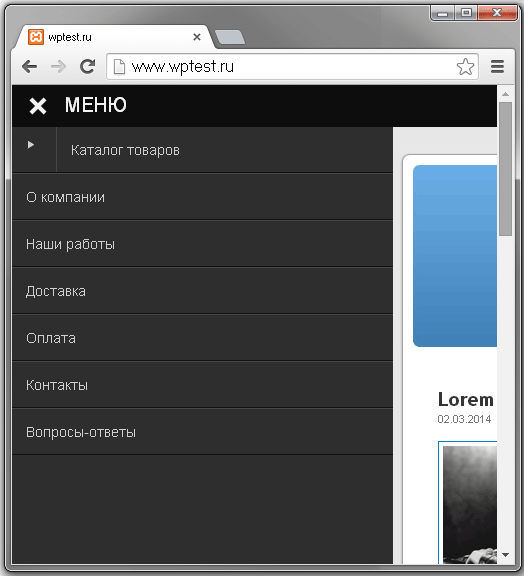
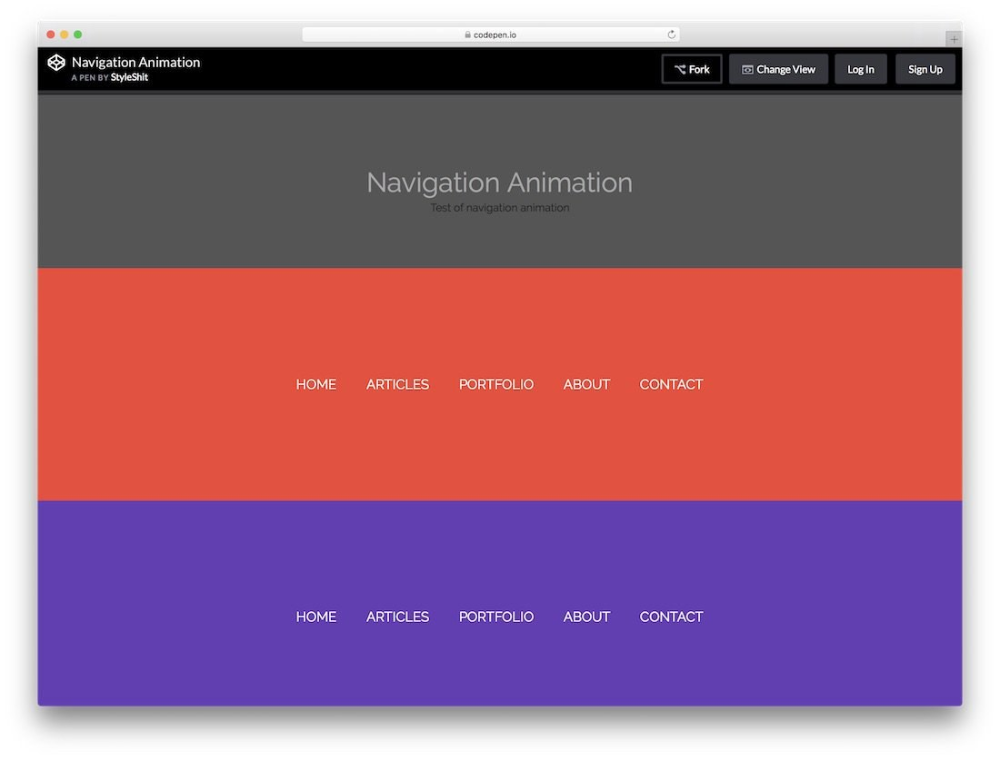
Вот липкое меню в действии. Мы покажем вам, как создать точно такое же меню для вашего собственного сайта.
Почему и когда липкие меню могут быть полезны?
Обычно в верхнем меню навигации содержатся ссылки на наиболее важные разделы веб-сайта. Плавающее меню делает эти ссылки всегда видимыми, что избавляет пользователей от прокрутки вверх. Также доказано, что это увеличивает конверсию.
Плавающее меню делает эти ссылки всегда видимыми, что избавляет пользователей от прокрутки вверх. Также доказано, что это увеличивает конверсию.
Если вы управляете интернет-магазином, то в вашем верхнем меню навигации, скорее всего, будут ссылки на корзину, категории товаров и поиск товаров. Делая это меню липким, вы можете уменьшить количество оставляемых корзин и увеличить продажи.
Некоторые из лучших тем WordPress имеют встроенную поддержку липкого навигационного меню. Просто просмотрите настройки своей темы в разделе Темы » Настройка«, чтобы включить эту функцию.
Если в вашей теме нет этой опции, продолжайте читать, и мы покажем вам, как легко создать плавающее меню навигации в любой теме WordPress или магазине WooCommerce.
Способ 1: Добавьте свое Липкое Плавающее навигационное меню с помощью плагина
Это самый простой метод. Мы рекомендуем его всем пользователям WordPress, особенно начинающим.
Если вы еще не настроили меню навигации, продолжайте и сделайте это, используя наши инструкции о том, как добавить меню навигации в WordPress.
После этого вам нужно установить и активировать Липкое меню (или что-нибудь еще!) на плагине прокрутки. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу » Настройки » (или что-нибудь еще!), чтобы настроить параметры плагина.
Сначала вам нужно ввести CSS-идентификатор навигационного меню, которое вы хотите сделать липким.
Вам нужно будет использовать инструмент проверки вашего браузера, чтобы найти идентификатор CSS, используемый вашим навигационным меню.
Просто зайдите на свой веб-сайт и наведите курсор мыши на меню навигации. После этого вам нужно щелкнуть правой кнопкой мыши и выбрать пункт Проверить в меню вашего браузера.
Это разделит экран вашего браузера, и вы сможете увидеть исходный код вашего навигационного меню.
Вам нужно найти строку кода, которая относится к вашей навигации или заголовку вашего сайта. Это будет выглядеть примерно так:
1 |
|
Если вы изо всех сил пытаетесь найти его, наведите курсор мыши на различные строки кода на панели «Проверка». Навигационное меню будет полностью выделено, когда у вас будет правильная строка кода.
Навигационное меню будет полностью выделено, когда у вас будет правильная строка кода.
В этом случае CSS-идентификатор нашего навигационного меню является site-navigation.
Все, что вам нужно сделать, это ввести CSS-идентификатор вашего меню в настройках плагина с хэшем в начале. В данном случае это так #site-navigation.
Не забудьте нажать кнопку » Сохранить изменения’ в нижней части страницы.
Теперь продолжайте и ознакомьтесь с вашим липким меню в прямом эфире на вашем веб-сайте WordPress.
Следующий параметр на странице настроек плагина-определить пространство между верхней частью экрана и меню навигации. Вам нужно использовать этот параметр только в том случае, если ваше меню перекрывает элемент, который вы не хотите скрывать. Если нет, то игнорируйте этот параметр.
Мы рекомендуем оставить флажок рядом с опцией: ‘Проверить наличие панели администратора». Это позволяет плагину добавить немного места для панели администратора WordPress, которая видна только зарегистрированным пользователям.
Здесь вы можете видеть, что панель администратора на нашем тестовом сайте правильно отображается над липким меню:
Следующая опция позволяет вам отключить меню навигации, если пользователь посещает ваш веб-сайт с помощью меньшего экрана, например мобильного устройства.
Вы можете проверить, как выглядит ваш сайт на мобильных устройствах или планшетах. Если вам не нравится, как это выглядит, просто добавьте 780 пикселей для этой опции.
Не забудьте нажать на кнопку «Сохранить изменения» после внесения любых изменений в ваши параметры.
Способ 2. Вручную добавьте Липкое Плавающее навигационное меню
Этот метод требует, чтобы вы добавили пользовательский CSS — код в свою тему. Мы не рекомендуем его для начинающих.
Мы также рекомендуем вам ознакомиться с нашим руководством о том, как легко добавить пользовательский CSS на свой сайт WordPress, прежде чем начать.
Во-первых, вам нужно посетить раздел » Настройка внешнего вида», чтобы запустить настройщик тем WordPress.
Затем нажмите «Дополнительный CSS» на левой панели, а затем добавьте этот CSS-код.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Примечание. При этом появится навигационное меню с черным фоном. Если вы хотите другой цвет, измените номер рядом с
При этом появится навигационное меню с черным фоном. Если вы хотите другой цвет, измените номер рядом с background. Например, при использовании background: #ffffffпоявится белый фон меню.
Просто #site-navigationзамените CSS-идентификатор вашего навигационного меню, а затем нажмите кнопку Опубликовать в верхней части экрана.
Продолжайте и посетите свой веб-сайт, чтобы увидеть ваше липкое плавающее навигационное меню в действии:
Что делать, если ваше навигационное меню обычно отображается под заголовком сайта, а не над ним? Если это так, этот CSS-код может перекрывать заголовок и заголовок сайта или появляться слишком близко к нему до того, как пользователь прокрутит:
Это можно легко настроить, добавив поле в область заголовка с помощью дополнительного кода CSS:
1 2 3 |
|
site-brandingЗамените классом CSS области заголовка. Теперь меню липкой навигации больше не будет перекрывать ваш заголовок до того, как пользователь прокрутит вниз:
Теперь меню липкой навигации больше не будет перекрывать ваш заголовок до того, как пользователь прокрутит вниз:
Мы надеемся, что эта статья помогла вам добавить липкое плавающее навигационное меню на ваш сайт WordPress.
Как создать липкое плавающее меню навигации в WordPress
Как создать липкое плавающее меню навигации в WordPress
Многие популярные сайты сегодня используют липкое меню навигации. Обычные навигационные меню отображаются сверху и исчезают, когда пользователи прокручивают страницу вниз. Прикрепленные же навигационные меню плавают, когда пользователи прокручивают страницу вниз и всегда видны на экране. В этой статье я покажу, как легко создать липкое плавающее меню навигации в WordPress.
Способ 1: добавление липкого плавающего меню навигации с помощью плагина
Этот метод проще и рекомендуется для всех пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин Sticky Menu (or Anything!) on Scroll.
После активации плагина вам необходимо перейти на страницу настроек »Sticky Menu (or Anything!) Для настройки параметров плагина.
Сначала вам нужно ввести идентификатор CSS меню навигации, которое вы хотите сделать липким.
Просто зайдите на свой веб-сайт и наведите курсор мыши на меню навигации. После этого вам нужно щелкнуть правой кнопкой мыши и выбрать подходящий пункт в выпадающем меню.
в Mozilla Firefox —
«Исследовать элемент»
в Chrome —
«Просмотреть код»
в Opera —
«Инспектировать элемент»
Вы сможете увидеть подобный исходный код для своего меню навигации:
<nav id=»site-navigation» class=»main-navigation» role=»navigation»>
В этом примере наш CSS-код нашего меню навигации site-navigation.
Идем дальше и вводим CSS-код навигации в настройках плагина, например
Следующий пункт на странице настроек плагина позволяет настроить отступ между верхней частью экрана и липким меню навигации. Вы можете использовать этот параметр, если ваше меню перекрывает элемент, который вы не хотите скрывать. В обратном случае пропустите эту настройку.
Вы можете использовать этот параметр, если ваше меню перекрывает элемент, который вы не хотите скрывать. В обратном случае пропустите эту настройку.
После этого вам нужно установить флажок рядом с параметром «Проверить панель администратора» или «Check for Admin Bar». Это позволяет плагину добавлять отступ для панели администратора WordPress, которая видна только зарегистрированным пользователям.
Следующая опция на странице настроек позволяет разблокировать меню навигации, если пользователь просматривает ваш сайт на маленьком экране, например, экране мобильного телефона.
Вы можете проверить, как это выглядит на мобильных устройствах или планшетах. Если вам это не понравится, вы можете выставить 780px для этого пункта.
Не забудьте нажать кнопку сохранения, чтобы сохранить изменения.
Теперь вы можете увидеть липкое плавающее меню навигации на Вашем сайте в действии.
Способ 2. Добавить липкое плавающее меню навигации вручную с помощью стилей СSS
Этот метод требует добавления пользовательского CSS-кода к вашей теме.
Сначала вам нужно выбрать в админке: Внешний вид »Настроить для запуска настройки темы.
Далее выберите Нажмите «Дополнительные стили» или «Additional CSS» в левой панели:
А затем добавьте такой код в поле для CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
background:#fff;
|
Нажмите кнопку «Сохранить и опубликовать».
Теперь вы можете увидеть липкое плавающее меню навигации на вашем вебсайте в действии.
Если ваше меню навигации показывается после заголовка сайта, то такой код CSS может перекрыть заголовок.
Это можно легко скорректировать путем добавления отступа в область заголовка с помощью кода CSS, например:
1 2 3 |
|
Как сделать чтобы меню сайта двигалось вместе с прокруткой
Фиксируем меню при прокрутке страницы
В последнее время я замечаю, что на множестве сайтов используется так называемое фиксированное «плавающее» меню. Обычно это горизонтальное меню. Вообще, зафиксировать можно не любое меню: и горизонтальное, и вертикальное. Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое. Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое. Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Сейчас я расскажу, как можно сделать фиксированное меню средствами jQuery. Как оказалось, это несложно — код состоит всего из нескольких строчек.
Вариант №1
В первом варианте рассмотрим случай, когда «шапка» сайта имеет небольшую высоту (например, 150px) меню расположено под ней, при прокрутке оно фиксируется вверху страницы. В этом варианте страницы все довольно просто и обычно.
Для начала нужно создать страницу.
Примерная схема блоков страницы (вариант №1)
При помощи CSS устанавливаем высоту «шапки» и создаем правила для блока с меню.
Теперь переходим к написанию скрипта на jQuery, который будет фиксировать меню вверху страницы при прокрутке.
В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта window . В нем с помощью метода scrollTop() вычисляем расстояние от верха страницы до текущей позиции скроллера прокрутки. На основании расчета позиционируем блок с меню.
Вариант №2 (Добавлено 18.02.2015)
Второй вариант фиксированного меню более сложный. В нем «шапка» занимает весь экран, меню находится внизу страницы, при прокрутке содержимого к концу страницы, оно «поднимается», до тех пор, пока не достигнет верха, затем меню фиксируется.
При прокрутке страницы к началу, меню также «движется» вместе с содержимым, а когда достигает низа, оно фиксируется.
Примерная схема блоков страницы (вариант №2)
Нам потребуется следующий CSS-код.
Скрипт нижнего фиксированного меню на jQuery будет выглядеть немного иначе.
В начале создаем 3 переменных. В h_hght сохраняем значение высоты «шапки», которая занимает весь экран по высоте, в переменную h_nav помещаем значение высоты блока с навигацией. В переменной top будет хранится значение отступа прокрутки сверху, которое будет вычисляться при каждом скролле.
Далее в скрипте в зависимости от значения переменной top , блоку с навигацией устанавливается значение CSS-правил top или bottom .
Таким образом достигается поведение блока с меню, описанное выше.
Ну вот, собственно, и всё.
Я создал 2 простые странички для демонстрации работы обоих вариантов фиксированного меню. При желании вы сможете ознакомиться с ними:
Как сделать фиксированное меню
Если верхняя панель навигации или просто меню (это одно и тоже), исчезает с поля зрения, при прокрутке странице, то перед вами точно не фиксированное меню.
Фиксированное меню, не следует вниз за прокруткой, а всегда остается наверху страницы. Это очень удобно для пользователя, у него всегда есть возможность, быстро перейти к другому разделу вашего сайта, не крутя колесико мышки.
Это очень удобно для пользователя, у него всегда есть возможность, быстро перейти к другому разделу вашего сайта, не крутя колесико мышки.
Тем не менее при очевидных преимуществах наличия фиксированного меню, на каждом втором сайте, меню не зафиксированное. Может это не просто сделать, требует умений программирования на JavaScript? Сейчас мы это выясним.
Как всегда начнем с HTML разметки
Создадим блок див с классом nav, внутри которого три ссылки на разделы сайта – это и есть наше меню.
Создадим второй блок с каким-то текстом – это контент нашего сайта.
<div >
<h2>Фиксированное верхнее меню</h2>
<p>Какой-то текст какой-то текст какой-то текст..</p>
</div>
Добавим CSS
Теперь подходим к ключевому моменту, меню еще не закреплено. Вы увидите, насколько просто сделать верхнее фиксированное меню. Поскольку данный способ работает только в том случае, когда меню находится над шапкой сайта.
.nav width: 100%;
position: fixed;
top: 0;
background-color: #c2185b;
>
Ссылки-пункты для меню.
.nav a float: left;
padding: 12px 14px;
display: block;
color: #fff;
font-size: 18px;
>
Поменяем цвет при наведении.
.nav a:hover color: #000;
background: #f8bbd0;
>
Внимательный читатель возможно заметил, что теперь меню перекрыло верхнюю часть текста, расположенного в блоке ниже. Нам надо сдвинуть блок с контентом ниже, на высоту самого меню, примерно на 35 пикселей.
.main padding: 14px;
margin-top: 35px;
height: 1200px;
>
Как сделать нижнее фиксированное меню?
Нужно буквально поменять два слова. Вместо top, прописываем bottom: 0, и соответственно вместо margin-top, пишем margin-botom: 35px.
Итак, выяснилось, что сделать фиксированное меню очень просто, даже начинающему веб-разработчику. У меня остается только две версии, почему не все это делают:
Просто не задумываются об удобстве пользователя, а заказчик видимо тоже не слишком глубоко продумывает технические детали сайта.
Либо меню находится под шапкой сайта, а здесь нужен другой подход.
Фиксация меню под шапкой
Как зафиксировать меню под шапкой?
Я знаю два простых способа, как это сделать.
1) Поместите шапку и меню в общий div и примените position: fixed и top: 0 к этому блоку. Таким образом, шапка вместе с меню закрепятся наверху страницы.
2) При помощи скрипта и библиотеки jQuery, когда у верхней границы браузера зафиксируется только меню без шапки. Перед закрытием тега head, вставьте ссылку на библиотеку.
Вставьте небольшой скрипт перед закрывающим тегом body.
Замените 100 (высота шапки) на ваше значение, а также название класса nav, на ваш класс или идентификатор. Теперь при прокрутке, вы будете видеть зафиксированным только меню без шапки.
Демонстрация.Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Создаем фиксированное навигационное меню
Фиксированное навигационное меню часто называют « липким » меню, потому как его суть, помимо самой навигации, состоит в том, что оно всегда остается в одном положении на странице, независимо от скроллинга пользователя.
Это довольно распространенная практика, когда в шаблонной навигации по сайту используется подобный вариант исполнения меню, да и не только меню.
Строка поиска, кнопки социальных сетей, всевозможные уведомления. Подобный шаблон гарантирует, что наиболее важные элементы сайта будут находиться в легкодоступном месте независимо от того, где именно на странице в данный момент находится посетитель.
В этой статье я покажу вам простой CSS -прием для внедрения в сайт горизонтального « липкого » навигационного меню.
Примеры
Прежде чем начать, мы взглянем на несколько сайтов, которые уже используют фиксированные навигационные панели, просто для того, чтобы увидеть, как это работает на практике.
Ниже я привожу несколько ссылок.
В Niice используется фиксированная панель навигации, которая содержит в себе окно поиска и меню навигации по сайту. Во время просмотра проектов, вы можете быстро фильтровать их, не прерываясь на перемещение по сайту, используя окно поиска в верхней части экрана:
Разработчики онлайн-публикатора 99U встроили в навигационную панель меню навигации. Во время чтения новости пользователь ресурса имеет возможность моментального перехода в необходимый ему раздел сайта:
Во время чтения новости пользователь ресурса имеет возможность моментального перехода в необходимый ему раздел сайта:
Сайт Forbes.com расположил меню, систему поиска по сайту и виджет для авторизации на фиксированной панели навигации, предоставив пользователю, читающему новости удобство быстрого доступа.
Это позволяет пользователям быстро прыгать к следующей статье после прочтения предыдущей. Фиксированная панель навигации увеличивает время нахождения пользователя на сайте, потому как читатели постоянно используют меню для выбора свежих новостей:
И, как хорошо видно из предыдущего примера, навигационная панель существенно повышает юзабилити сайта с множеством разнообразного контента.
Навигационная панель это отличный способ, позволяющий сократить время, потраченное на переход от одной задачи к другой при работе с сайтом ( поиск, авторизация, перемещение по структуре ). Говоря по-существу, этот элемент дизайна, повышает эффективность сайта, применяя законы Фиттса :
Создание фиксированной навигационной панели
Теперь, когда мы просмотрели достаточно примеров и осознали преимущества навигации подобного типа, приступим, непосредственно, к повышению эффективности работы нашего онлайн — ресурса.
Ниже демонстрационный пример того, как это выглядит на практике:
ПРОСМОТРЕТЬ ДЕМО
СКАЧАТЬ ИСХОДНИКИ С GITHUB
Перейти к GitHub Repository
Разметка требуется минимальная — элемент блочной верстки, в который мы поместим содержимое фиксированной навигационной панели:
Элемент nav отлично подходит в данном случае. Он предоставляет сторонним сервисам ( таким, как например роботы поисковых систем ) возможность без проблем понимать информационную структуру вашего сайта. Элемент nav по умолчанию является блочным, так что не нужно писать лишнюю строчку CSS -кода.
Но если вы не хотите использовать nav, то подойдет любой по умолчанию блочный элемент, например div . Также можно использовать inline -элемент, такой как span , но прописать ему в CSS -коде свойство display: block .
Вот CSS -код, который заставляет нашу навигационную панель фиксироваться в одном месте:
Ранее, мы присвоили нашему HTML -элементу класс fixed-nav-bar , поэтому сейчас просто применим к данному селектору нужные стили.
Значения трех последних свойств ( width , height и background-color ) меняйте на подходящие для вашего сайта.
Давайте теперь рассмотрим подробнее эти четыре волшебных CSS -свойства, ответственных за магию:
Когда мы устанавливаем значение position равным fixed панель позиционируется относительно области просмотра. Это и позволяет панели оставаться на одном месте:
Устанавливая свойства top , left и right в 0, мы избегаем нежелательного появления отступов по сторонам панели навигации.
Подсказка : если нужно разместить панель в » подвале » области просмотра то, нужно просто заменить top: 0 на bottom: 0 :
Такое большое значение z-index используется, чтобы избежать появления другого элемента HTML -разметки поверх фиксированной панели навигации ( если конечно не появится элемента со значением z-index больше, чем 9999 ).
На этом, пожалуй, все.
Примечание
В демо-примере применен довольно устаревший вариант респонсивного, выполненного на CSS , навигационного меню. В этом виде оно является концепцией, но не имеет законченной формы. Так как в этом уроке нашей основной целью стала постройка фиксированной навигационной панели, которая может являться контейнером для любых других элементов страницы, меню я обсуждать не стану.
В этом виде оно является концепцией, но не имеет законченной формы. Так как в этом уроке нашей основной целью стала постройка фиксированной навигационной панели, которая может являться контейнером для любых других элементов страницы, меню я обсуждать не стану.
Исследуйте исходный код , если вам станет интересно, как работает эта часть ( если возникнут непонятные моменты, просто делайте tweet и я буду счастлив помочь вам разобраться ).
Подводя итоги
Фиксированная панель навигации довольно проста в реализации. Она требует минимальной HTML -разметки и всего несколько CSS -свойств, которые мы с вами рассмотрели.
Обсуждаемый в этой статье метод имеет отличную кроссбраузерную совместимость, потому как использует только проверенные и надежные свойства CSS , и, таким образом, будет работать должным образом даже в самых древних веб-браузерах. Тем не менее, если обратная совместимость сильно важна для ваших проектов, вы можете принять решение о замене nav ( который относится к HTML5 ) на div .
В нужном контексте фиксированная панель навигации сможет улучшить удобство использования, потому что ее использование уменьшает задержку при переходе к новой задаче, по сравнению с традиционной горизонтальной панелью навигации, которая требует прокрутки обратно к верхней части страницы.
Как сделать липкое меню css
css переход в липкое меню не работает
У меня есть проблема с анимацией в sticky menu. CSS изменяется, но не с переходом. У кого-нибудь есть идея, почему?
3 ответа
Если вы зайдете на мой сайт: http: / / warringah-plastics.com.au/wplastics , то увидите, как при наведении курсора мыши на пункт меню в основной навигации над ним появляются стрелки индикатора. Затем, когда вы перемещаете мышь по меню слева направо, переход CSS становится довольно плавным. Но.
Я создаю небольшой личный сайт и хотел бы знать, как сделать липкое меню в HTML/CSS и JS без использования JQuery (потому что я не хочу включать его для такого небольшого использования), как этот Спасибо 🙂
Вам нужно добавить unit за вашими таймингами. 0.3 недопустимо, это должно быть что-то вроде 0.3s или 300ms . Тогда background-color будет работать, но для перехода height вам также нужно добавить значение по умолчанию в свой класс .navbar-fixed-top css.
0.3 недопустимо, это должно быть что-то вроде 0.3s или 300ms . Тогда background-color будет работать, но для перехода height вам также нужно добавить значение по умолчанию в свой класс .navbar-fixed-top css.
Причина, по которой у вас не происходит перехода, заключается в том, что у вас нет начального свойства, определенного для перехода. Попробуй это.
Надеюсь, это сработает!
Это должно все уладить. Сохраните CSS, исключите только transition частей.
или вы можете попробовать добавить единицы времени, как и следовало бы, к вашему transitions :
Я хочу создать липкое меню для блога с помощью jQuery. Меню работает именно так, как мне нужно, но проблема в том, что когда я прокручиваю страницу с adsense вниз, меню идет под этим объявлением. Чего мне не хватает? Вот моя функция jquery: $(function()< var stickyRibbonTop =.
Я уверен, что это простой вопрос. Мы пытаемся создать липкое правое меню. В настоящее время мы используем bootstrap. Это достаточно легко сделать с помощью аффикса, чтобы приклеить меню. Однако то, что мы изо всех сил пытаемся выяснить, заключается в том, что при прокрутке страницы вниз.
Однако то, что мы изо всех сил пытаемся выяснить, заключается в том, что при прокрутке страницы вниз.
Похожие вопросы:
Я хотел бы иметь липкое меню на своей странице, но я не могу заставить его работать. Это моя текущая установка: <div basic segment> <div grid> <div wide.
у меня есть липкое меню, которое остается в верхней части экрана при прокрутке вниз до 100px, однако на странице, где у меня есть googlemap, липкое меню становится странным и остается на форме.
Я пытаюсь создать липкое меню в левой части div, которое ссылается на якорные теги контента и скользит в верхнюю часть контента. Однако я хочу, чтобы это липкое меню оставалось прикрепленным к div.
Если вы зайдете на мой сайт: http: / / warringah-plastics.com.au/wplastics , то увидите, как при наведении курсора мыши на пункт меню в основной навигации над ним появляются стрелки индикатора.
Я создаю небольшой личный сайт и хотел бы знать, как сделать липкое меню в HTML/CSS и JS без использования JQuery (потому что я не хочу включать его для такого небольшого использования), как этот.
Я хочу создать липкое меню для блога с помощью jQuery. Меню работает именно так, как мне нужно, но проблема в том, что когда я прокручиваю страницу с adsense вниз, меню идет под этим объявлением.
Я уверен, что это простой вопрос. Мы пытаемся создать липкое правое меню. В настоящее время мы используем bootstrap. Это достаточно легко сделать с помощью аффикса, чтобы приклеить меню. Однако то.
Я хочу отключить липкое меню моего сайта wordpress, я использую тему swimmingpool & SPA, и когда я хочу настроить свою тему, есть настройка nos в заголовке, я пробовал некоторые CSS, и это все.
Я использую премиальную тему prestashop, которая имеет липкое меню на прокрутке. Поверх этого меню я добавил еще один модуль для меню, которое не является липким. Я пытаюсь сделать это второе меню.
У меня есть навигационное меню flexbox в моем проекте angular 6, я хочу изменить цвет фона, когда меню будет липким вверху . Вот что я хотел бы иметь [образец], Ожидаемый результат Вот что у меня.
Фиксированное меню для сайта, липкое меню
Очень часто при разработке сайта возникает необходимость создания фиксированного меню. Фиксированное меню — это меню которое закреплено (зафиксировано) в верхней части страницы сайта и остается на месте при прокрутке . Так-же бывает необходимо создать липкое меню — меню, которое прокручивается вместе с контентом страницы до определенного момента, а затем фиксируется (прилипает) и остается на месте при дальнейшей прокрутке. Для новичков в сайтостроении обе этих задачи вызывают определенные трудности, хотя в создании как фиксированного, так и липкого меню, ничего сложного нет.
Фиксированное меню
Давайте разберем подробно как нам создать фиксированное меню на HTML и CSS. Оказывается очень просто. Вот код HTML:
Мы создали меню с классом «mymenu» и обернули его в div с классом «fix-top» .
А в стилях CSS мы делаем наше фиксированное меню горизонтальным ( display: inline-block; ) и немного стилизуем пункты меню, чтобы выглядели не очень страшно. А далее самое главное — придадим свойству position класса «fix-top» , значение fixed. Именно это действие заставит наше меню стать фиксированным.
А далее самое главное — придадим свойству position класса «fix-top» , значение fixed. Именно это действие заставит наше меню стать фиксированным.
Липкое меню
Липкое меню немного посложнее. Код HML:
Здесь так-же в стилях CSS делаем наше липкое меню горизонтальным и стилизуем пункты. А ниже прописываем два класса ( fix и not_fix ), за счет которых наше липкое меню прилепиться и зафиксируется при прокрутке. Еще ниже скрипт, который заставляет наше липкое меню менять эти классы при определенной высоте прокрутки ( scrolled > 320 ), вместо 320 можете поставить свое число.
Вот и все.
Пример работы фиксированное меню и липкое меню можно посмотреть здесь Пример фиксированного меню и липкого меню.
А здесь скачать страничку с примером: fix-menu.
Если кого-то интересует как сделать меню адаптивным — читайте здесь: Как создать адаптивное меню для сайта за 10 минут.
Как сделать липкое меню css
Многие популярные сайты сегодня используют липкое меню навигации. Обычные навигационные меню отображаются сверху и исчезают, когда пользователи прокручивают страницу вниз. Прикрепленные же навигационные меню плавают, когда пользователи прокручивают страницу вниз и всегда видны на экране. В этой статье я покажу, как легко создать липкое плавающее меню навигации в WordPress.
Обычные навигационные меню отображаются сверху и исчезают, когда пользователи прокручивают страницу вниз. Прикрепленные же навигационные меню плавают, когда пользователи прокручивают страницу вниз и всегда видны на экране. В этой статье я покажу, как легко создать липкое плавающее меню навигации в WordPress.
Способ 1: добавление липкого плавающего меню навигации с помощью плагина
Этот метод проще и рекомендуется для всех пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин Sticky Menu (or Anything!) on Scroll.
После активации плагина вам необходимо перейти на страницу настроек »Sticky Menu (or Anything!) Для настройки параметров плагина.
Сначала вам нужно ввести идентификатор CSS меню навигации, которое вы хотите сделать липким.
Просто зайдите на свой веб-сайт и наведите курсор мыши на меню навигации. После этого вам нужно щелкнуть правой кнопкой мыши и выбрать подходящий пункт в выпадающем меню.
в Mozilla Firefox —
Вы сможете увидеть подобный исходный код для своего меню навигации:
В этом примере наш CSS-код нашего меню навигации site-navigation .
Идем дальше и вводим CSS-код навигации в настройках плагина, например #site-navigation .
Следующий пункт на странице настроек плагина позволяет настроить отступ между верхней частью экрана и липким меню навигации. Вы можете использовать этот параметр, если ваше меню перекрывает элемент, который вы не хотите скрывать. В обратном случае пропустите эту настройку.
После этого вам нужно установить флажок рядом с параметром «Проверить панель администратора» или «Check for Admin Bar». Это позволяет плагину добавлять отступ для панели администратора WordPress, которая видна только зарегистрированным пользователям.
Следующая опция на странице настроек позволяет разблокировать меню навигации, если пользователь просматривает ваш сайт на маленьком экране, например, экране мобильного телефона.
Вы можете проверить, как это выглядит на мобильных устройствах или планшетах. Если вам это не понравится, вы можете выставить 780px для этого пункта.
Если вам это не понравится, вы можете выставить 780px для этого пункта.
Не забудьте нажать кнопку сохранения, чтобы сохранить изменения.
Теперь вы можете увидеть липкое плавающее меню навигации на Вашем сайте в действии.
Какие плагины лучше всего подойдут для создания меню на WordPress
Дизайн сайта в основном связан с улучшением пользовательского интерфейса. Хотя для сайта важно быть визуально привлекательным, для него еще важнее быть эффективным при получении и управлении интернет-трафиком. Множество мер по поисковой оптимизации и SEO, которые мы принимаем, помогают привлекать и увеличивать трафик на наш сайт. Однако, как только посетители появляются на нашем сайте, они должны быть в состоянии легко перемещаться по нему, чтобы найти то, что они ищут. Вот где важны плагины меню навигации и WordPress.
Почему важно меню
Меню похоже на карту, которая направляет посетителей на вашем сайте и поэтому важно для успеха сайта. Это может побудить посетителей тратить больше времени на ваш сайт, что приводит к лучшему коэффициенту конверсии. В свою очередь, это позитивный сигнал для поисковых систем.
В свою очередь, это позитивный сигнал для поисковых систем.
Часто, хотя поиск ведет посетителей на ваш сайт, они не остаются там долго и просто уходят. Это указывает на то, что навигация на вашем сайте может оказаться неэффективной. Меню, служащее практической функцией, занимает основное пространство на ваших страницах. Они могут сделать сайт визуально ярким и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести ваше меню на совершенно новый уровень. Эти меню могут отображать важное содержимое вашего сайта прямо на главной странице в комплекте с настраиваемыми ссылками и отличным изображением.
Ниже приведены лучшие бесплатные плагины WordPress для меню, а также несколько премиальных.
Бесплатные плагины WordPress
Ниже приведены семь бесплатных плагинов, которые добавляют функции в меню WordPress. Их можно бесплатно загрузить из репозитория плагинов WordPress, и вы можете проверить их функции перед поиском опций премиум-класса.
Меню Max Mega
Когда вы устанавливаете Max Mega Menu , оно автоматически преобразует существующее меню в мега-меню. С помощью нескольких кликов вы можете полностью преобразовать свое меню в удобное для пользователя, легко доступное меню. Конструктор drag-and-drop помогает создать меню на панели управления, и вы можете увидеть, как меню формируется в режиме реального времени, используя функцию предварительного просмотра.
Можно настроить мега-меню с помощью редактора, изменить поведение меню, используя собственные настройки WordPress. Плагин предлагает широкий спектр настроек, позволяя вам выбирать цвета, шрифты, размеры и многое другое.
Также возможно создать сложные меню с этим плагином и в то же время добавить интерактивные элементы, такие как карты. Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контакты.
Как правило, функция мега-меню — это то, что вы найдете только в премиальных или дополнительных плагинах, но оно доступно бесплатно в Max Mega Menu.
Для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads, вы можете перейти на платную версию .
Скачать
Responsive Menu
Более ста тысяч загрузок, Responsive Menu представляет собой настраиваемый плагин , который позволяет работать с простым в использовании интерфейса для настройки меню. Помимо обычной настройки цветов, шрифтов, пробелов и кнопок, вы также можете настроить, добавив специальные элементы, такие как логотипы и значки.
Вы можете улучшить функции меню, используя настраиваемую интегрированную функцию поиска и выбирая настраиваемые триггеры меню. Если ваш сайт является многоязычным, вы будете рады поддержке WPML / Polylang и функции RTL.
Когда кнопка нажата, меню переходит в режим просмотра. Меню может отображаться сверху или снизу, справа или слева, может иметь любое фоновое изображение, которое вы выбираете. Этот плагин является хорошим выбором, если вы хотите иметь вертикальное меню, чтобы увеличить пространство экрана для изображений или видео.
Чтобы добавить такие функции, как Awesome Font Icons и анимации кнопок, вам необходимо приобрести премиальный плагин .
Скачать
WP Respive Menu
Чтобы преобразовать ваше меню WordPress в скользящее меню, которое идеально подходит для мобильных устройств, вы должны попробовать WP Responsive Menu . Все функции, не необходимые для мобильного меню, могут быть скрыты. Тем не менее, пользователи настольных компьютеров получают доступ к меню по умолчанию с полным списком параметров. Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню.
Что делает WP Responsive Menu выдающимся, тот факт, что процесс создания меню упорядочен. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки вариантов, доступных для настройки вашего меню. Для получения дополнительных функций ознакомьтесь с плагином премиум-класса .
Скачать
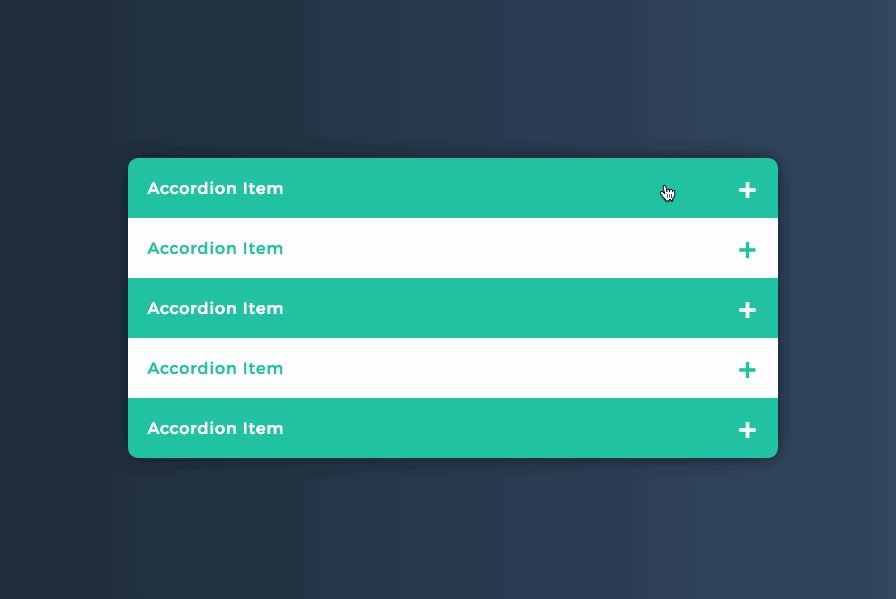
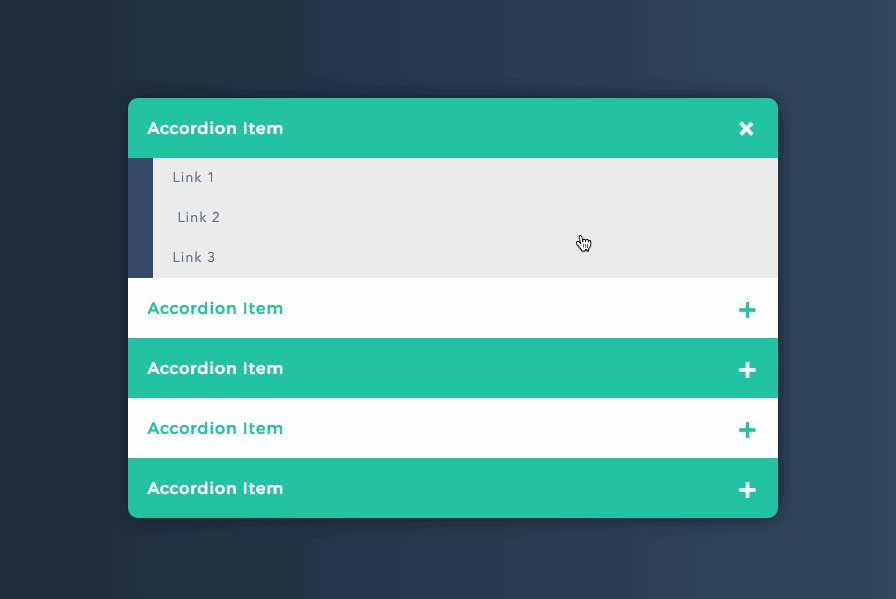
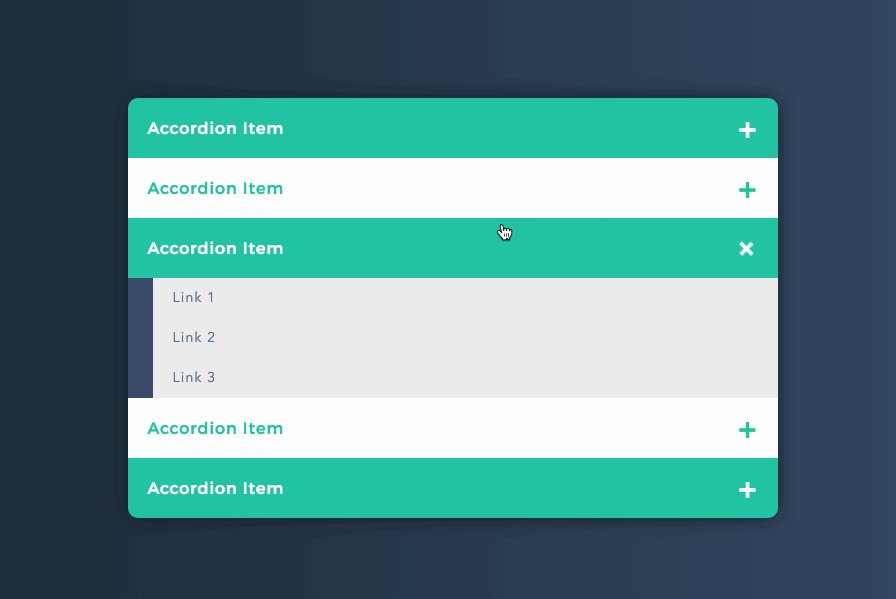
Nextend Accordion Menu
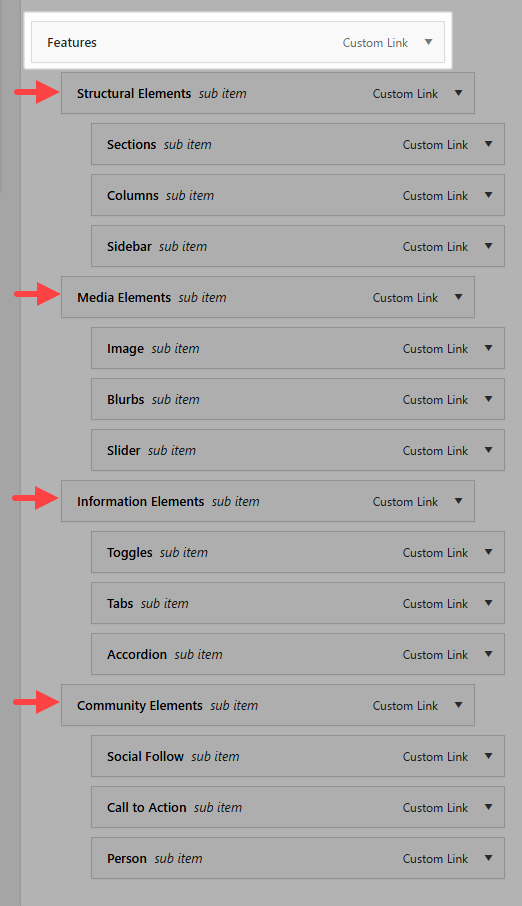
Аккордеонные меню скользят внутрь и наружу, сводя к минимуму и максимизируя пространство и контент на сайте. Используя меню Accendion Nextend, вы можете создать несколько экземпляров меню аккордеона и добавить его на свой сайт с помощью виджета или короткого кода.
Используя меню Accendion Nextend, вы можете создать несколько экземпляров меню аккордеона и добавить его на свой сайт с помощью виджета или короткого кода.
Вы можете создавать несколько слоев подменю, настраивать внешний вид и эффекты и выбирать различные эффекты анимации для добавления в меню. Поскольку он использует кеширование для дерева меню JavaScript и CSS, он быстро загружается.
Версия премиум дает вам выбор из трех новых тем и множество дополнительных функций.
Скачать
Admin Menu Editor
Admin Menu Editor не создает автоматически меню. Это просто поможет вам вручную отредактировать меню панели инструментов. После установки этого плагина он позволяет скрыть пункты меню, даже от администратора.
Вы можете создавать определенные пункты меню, изменять названия меню и организовывать элементы меню с легкостью перетаскивания. Переместите пункты меню на уровни подменю и создайте пользовательские меню, которые направляются на любую часть панели мониторинга или на внешний URL. Если все пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Если все пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Кроме того, вы можете настроить его как глобальный плагин в многопользовательской сети. Это позволит сетевому администратору редактировать панель инструментов для всех сайтов и для всех пользователей одновременно. Чтобы установить разрешения для каждого пользователя, перетащите пункты меню между уровнями. Однако, если вы хотите открыть меню в новом окне, вам нужно перейти на премиум-версию .
Скачать
Если вы хотите скрыть некоторые элементы меню у некоторых пользователей, то в этом случае вам помогут Nav Navigator. Вы можете показывать ссылки в пользовательском меню только для определенных типов пользователей, таких как зарегистрированные пользователи или платные участники. Важно отметить, что Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает пункты меню на основе ролей пользователей. Однако вы можете выбрать, какие роли показывать, проверяя роли пользователя в режиме отображения.
Плагин является гибким и позволяет настраивать функциональность, создавая дополнительные флажки.
Скачать
Responsive Select Menu
Иногда вам может понадобиться поле «Выбор» на мобильном телефоне вместо обычного меню. Responsive Select Menu превращает ваше меню в поле «Выбор» для мобильных устройств. Плагин может работать с любой темой WordPress, поддерживающей меню WordPress 3.
Вы можете настроить параметры с панели управления плагина. Укажите ширины экрана, в которой отображается стандартное меню в качестве поля «Выбор», и количества уровней, которые должны отображаться в поле. Кроме того, вы также можете установить текст для первого пункта меню и символ, который будет отображать элементы подменю.
Этот плагин помогает оптимизировать пространство на мобильном экране и удобно использовать на сенсорных экранах для навигации.
Скачать
Плагины Premium
Бесплатные плагины, упомянутые выше, делают свою работу достаточно хорошо. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти премиальные плагины.
Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти премиальные плагины.
UberMenu
UberMenu — популярный плагин в премиальном сегменте. С его помощью вы можете создавать сложные мега меню, которые включают в себя множество уровней.
Уникальной особенностью UberMenu является то, что он позволяет добавлять в меню дополнительный контент, например, Карты Google. Вы можете получить сетки сообщений в блоге для отображения в меню. Не только это; вы также можете настроить сетку, чтобы вытащить определенный контент, а также избранные изображения. Если вы хотите, вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Плагин хорошо интегрируется с системой меню WordPress 3, но ваша тема должна включать в себя таблицу стилей, специфичную для UberMenu. Он включает в себя интуитивно понятный конструктор, который можно использовать для построения гибких сеток с несколькими столбцами. Наведите указатель мыши на блоки содержимого, вы можете вызвать параметры для настройки каждого блока.
Наведите указатель мыши на блоки содержимого, вы можете вызвать параметры для настройки каждого блока.
Подробнее
Hero Menu
Загрузка параметров настройки, которые поставляются с Hero Menu, позволяет вам создавать любое требуемое меню. В этом плагине возможны как типичное меню, так и простое раскрывающееся меню. Для вас легко настроить 650 шрифтов Google, 60 цветовых пресетов и собственный фон. Создание меню легко с помощью редактора перетаскивания.
Вы можете назначать значки в пункты меню, выбирая из 270 + бесплатных значков. Если вы управляете магазином, имеется полная интеграция этого плагина с WooCommerce. Он даже позволяет отображать миниатюры изображений и цены в меню. Кроме того, все обычные материалы, такие как текст, формы и карты, также могут найти свое место в меню.
Подробнее
WP Mega Menu Pro
Если вам трудно выбирать между вертикальным и горизонтальным меню, возможно, WP Mega Menu Pro для вас. Этот плагин позволяет вам создавать меню в обоих направлениях. Кроме того, он объединяет 14 шаблонов, позволяющих вам начать работу. Он также включает визуальный построитель drag-and-drop.
Кроме того, он объединяет 14 шаблонов, позволяющих вам начать работу. Он также включает визуальный построитель drag-and-drop.
Подробнее
Меню пользователя Slick
Slick Menu — отличный выбор для создания многофункциональных сложных мега-меню. Вы можете настроить каждый уровень в меню, используя цвета, фон, изображения, наложения и шаблоны. Slick Menu использует стандартный WordPress Customizer, который поможет вам контролировать ваше меню в режиме предварительного просмотра, даже когда это происходит. Особенность этого плагина — уникальная функция, которая позволяет добавлять видео в элементы меню.
Подробнее
WP Floating Menu Pro
WP Floating Menu Pro — единственный плагин в этом списке, специально разработанный для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкое меню. Как правило, одностраничные сайты делятся на многие разделы, каждый из которых имеет контент, который не соответствует странице. Когда посетители нажимают на элемент меню, они автоматически достигают этого раздела вместо другой страницы.
Когда посетители нажимают на элемент меню, они автоматически достигают этого раздела вместо другой страницы.
Тринадцать шаблонов включены, чтобы вы начали с создания и настройки вашего меню. Доступны семь позиций меню, которые можно поместить на любую из четырех сторон экрана. Вы можете создать любое количество меню для своего сайта и настроить меню для каждой страницы независимо. Доступны три различных набора значков меню, а также вы можете загрузить свои собственные значки.
Подробнее
Все плагины WordPress в этом списке выполняют одну и ту же базовую функцию, помогая направлять пользователей на нужные им страницы. Это дополнительные функции, отличающие их друг от друга. Эти плагины могут обрабатывать все, что угодно, от сложных многоуровневых многофункциональных меню до простых выпадающих меню.
Чтобы выбрать тот, который лучше всего подходит для вашего сайта, вам нужно будет изучить не только те функции, которые предлагает каждый плагин, но и ваш бюджет и необходимый уровень поддержки. Если ваш сайт насыщен содержанием, хорошо продуманное мега-меню может быть хорошим выбором. Однако, если вы хотите увеличить пространство, вертикальные меню, которые прячутся за переключателем, могут быть лучшим выбором. Уникальные требования вашего сайта будут определять наилучший вариант.
Если ваш сайт насыщен содержанием, хорошо продуманное мега-меню может быть хорошим выбором. Однако, если вы хотите увеличить пространство, вертикальные меню, которые прячутся за переключателем, могут быть лучшим выбором. Уникальные требования вашего сайта будут определять наилучший вариант.
16 лучших плагинов меню WordPress 2022 – лучшие темы, плагины и хостинг для WordPress
Дизайн веб-сайта в основном направлен на улучшение пользовательского опыта. Многочисленные меры по поисковой оптимизации и оптимизированные для SEO темы, которые мы применяем, помогают привлечь и увеличить посещаемость нашего веб-сайта. Однако, как только посетители попадают на наш веб-сайт, они должны легко перемещаться по нему, чтобы найти то, что ищут. Именно здесь навигация и плагины меню WordPress играют важную роль.
Меню похоже на карту, которая направляет посетителей вашего веб-сайта и поэтому важна для его успеха. Это может побудить посетителей проводить больше времени на вашем сайте, что приведет к повышению коэффициента конверсии. В свою очередь, это положительный сигнал для поисковых систем.
В свою очередь, это положительный сигнал для поисковых систем.
Часто, даже если поиск приводит посетителей на ваш сайт, они не задерживаются там надолго и уходят. Это указывает на то, что навигация на вашем веб-сайте может быть неэффективной для посетителей.
Помимо выполнения практической функции, меню занимают основное место на экране ваших веб-страниц. Они могут сделать веб-сайт визуально ярким и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести создание меню на совершенно новый уровень. Эти меню могут отображать важное содержимое вашего веб-сайта прямо на главной странице вместе с пользовательскими ссылками и избранным изображением.
Ниже приведены лучшие бесплатные плагины меню WordPress и несколько премиум-плагинов.
Ниже приведены семь бесплатных плагинов, которые добавляют функции в ваше меню WordPress. Их можно бесплатно загрузить из репозитория плагинов WordPress, и вы можете проверить их функции, прежде чем искать варианты премиум-класса.
Когда вы устанавливаете Макс Мега Меню, он автоматически преобразует ваше существующее меню в мегаменю. Конструктор перетаскивания помогает создавать меню с панели инструментов, и вы можете увидеть, как меню обретает форму в режиме реального времени, используя функцию предварительного просмотра. Вы можете преобразовать свое меню в сенсорное и легкодоступное меню несколькими щелчками мыши.
Мегаменю можно стилизовать с помощью редактора тем и изменить поведение меню с помощью собственных настроек WordPress. Плагин предлагает широкий спектр параметров настройки, позволяя вам выбирать цвета, шрифты, размеры и многое другое.
С помощью этого плагина также можно создавать сложные меню и в то же время добавлять интерактивные элементы, такие как карты. Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контактные формы.
Обычно функция мегаменю присутствует только в премиальных или расширенных плагинах, но в Max Mega Menu она доступна бесплатно. Несмотря на ряд функций, которые он предлагает, он легкий и быстро загружается.
Несмотря на ряд функций, которые он предлагает, он легкий и быстро загружается.
Вы можете перейти на платную версию для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads.
Подробнее / Скачать
Чтобы превратить ваше меню WordPress в классное скользящее меню, которое идеально подходит для мобильных устройств, вы должны попробовать Адаптивное меню WP. Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню. Все функции, которые не нужны для мобильного меню, можно скрыть. Тем не менее, пользователи настольных компьютеров просматривают меню по умолчанию с полным списком параметров.
Что делает WP Responsive Menu выдающимся, так это то, что процесс создания меню оптимизирован. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки опций, доступных для настройки вашего меню. Кроме того, он поддерживает жесты смахивания и масштабирование, а также хорошо интегрируется со всеми платформами. Вы можете упростить задачу для посетителей, добавив в меню простую функцию поиска. Плагин хорошо работает с любым фреймворком темы, а также с мультисайтом.
Вы можете упростить задачу для посетителей, добавив в меню простую функцию поиска. Плагин хорошо работает с любым фреймворком темы, а также с мультисайтом.
Дополнительные функции см. премиум плагин.
Подробнее / Скачать
Если вы готовы вывести навигацию своего веб-сайта на совершенно новый уровень, вам лучше выбрать Отличное мега меню Плагин меню WordPress и изменить ситуацию. Этот инструмент предлагает вам полную творческую свободу для создания мегаменю и заголовка, которые вам нравятся. Хотя он поставляется с набором предопределенных макетов, которые вы можете использовать из коробки, вы также можете придумать свою собственную версию. Горизонтальные, вертикальные и, конечно же, мегаменю — все это возможно благодаря удивительной функциональности Groovy Mega Menu.
Кроме того, Groovy Mega Menu также совместимо со всеми основными конструкторами перетаскивания, такими как WPBakery, Elementor, Beaver и Gutenberg, и это лишь некоторые из них. У вас есть более двухсот вариантов оформления меню для вашего конкретного присутствия в Интернете. Позвольте меню поднять пользовательский опыт вашего сайта на новую высоту.
У вас есть более двухсот вариантов оформления меню для вашего конкретного присутствия в Интернете. Позвольте меню поднять пользовательский опыт вашего сайта на новую высоту.
Подробнее / Скачать
Вы можете сделать много причудливых вещей с меню вашего веб-сайта, сделав его более удобным для навигации, а также более привлекательным для глаз. Ну, два только что упомянутых в любом случае очень хорошо идут рука об руку. Чтобы оживить ваш меню и панели навигации, мы предлагаем вам солидную коллекцию плагинов меню WordPress, которые сэкономят вам массу времени и энергии. Приложив небольшие усилия с вашей стороны, вы все равно сможете составить именно то меню, которое хотите.
Если Меню — захватывающий инструмент, который вы должны изучить, чтобы ограничить видимость вашего меню. С помощью If Menu вы можете установить ограничительные правила на основе администраторов, редакторов, геолокации и вошедших в систему пользователей, и это лишь некоторые из них.![]() Другими словами, если есть разделы, к которым вы бы хотели, чтобы имели доступ только администраторы, и чтобы ваши редакторы видели только одну часть меню, вам нужен именно этот плагин. Теперь займитесь делом, загрузите If Menu бесплатно и посмотрите, как произойдет волшебство.
Другими словами, если есть разделы, к которым вы бы хотели, чтобы имели доступ только администраторы, и чтобы ваши редакторы видели только одну часть меню, вам нужен именно этот плагин. Теперь займитесь делом, загрузите If Menu бесплатно и посмотрите, как произойдет волшебство.
Подробнее / Скачать
Велика вероятность того, что большая часть вашего трафика приходится на мобильные устройства. Тем не менее, вам может потребоваться выполнить некоторую настройку и оптимизацию специально для мобильных пользователей. Конечно, если вы используете современная тема WordPress, вам не нужно беспокоиться об отзывчивости. Но вам может понадобиться улучшить мобильное меню, чтобы сделать его еще более ярким и простым в использовании. Используя мощность плагина WP Mobile Menu, вы, несомненно, улучшите работу мобильного веб-сайта.
Набор функций, которые предлагает WP Mobile Menu, довольно обширен для инструмента, который вам ничего не стоит. Мобильное меню WP включает в себя многоуровневое выпадающее меню, голый заголовок, маску наложения, фоновое изображение и логотип. Конечно, вы также можете изменить стиль меню, чтобы он точно соответствовал вашим правилам брендинга. Убедитесь, что мобильная версия вашей страницы так же первоклассна, как и на компьютере.
Конечно, вы также можете изменить стиль меню, чтобы он точно соответствовал вашим правилам брендинга. Убедитесь, что мобильная версия вашей страницы так же первоклассна, как и на компьютере.
Подробнее / Скачать
Один из простых способов улучшить раздел меню — добавить значки. Как бы просто это ни звучало. Вы можете добавить в свое меню всевозможные значки с помощью плагина Menu Icons. Этот превосходный плагин для WordPress прост в использовании, а его настройка практически не занимает времени. Даже когда дело доходит до мельчайших деталей, их стоит учитывать при тонкой настройке вашего присутствия в Интернете.
После того, как вы установите и активируете значки меню, перейдите в раздел внешнего вида панели администратора и найдите меню. Выберите значок, который лучше всего соответствует разделу, добавьте его, сохраните меню, и все готово. С этого момента вы можете соответствующим образом отредактировать свое меню.
Иконки меню — это адаптивный инструмент, который работает с большинством современных тем, доступных сегодня. Кроме того, он также поддерживает различные наборы значков, такие как Font Awesome, Fontello, значки TI и значки Foundation, и это лишь некоторые из них.
Кроме того, он также поддерживает различные наборы значков, такие как Font Awesome, Fontello, значки TI и значки Foundation, и это лишь некоторые из них.
Подробнее / Скачать
Поднимите свое меню на совершенно новый уровень с плагином WP Mega Menu для WordPress. Он не только прост в использовании и работе, но и выдающееся мегаменю, которое вы можете создать с помощью плагина, превосходит все ожидания. Хотя базовая навигация в некоторой степени работает, если на вашей веб-платформе много чего происходит, есть большая вероятность, что вам нужно внедрить WP Mega Menu в свое онлайн-присутствие. Это добавит вашему веб-сайту совершенно новый уровень профессионализма, поразит ваших посетителей и поможет им найти то, что они ищут, гораздо быстрее.
При использовании и оформлении WP Mega Menu вы сразу заметите, как много вы можете с ним сделать. Меняйте цвета, добавляйте значки социальных сетей и логотип, добавляйте виджеты и внедряйте панель поиска. Кроме того, вам также не нужно выполнять какое-либо кодирование, чтобы изменить внешний вид в соответствии с вашими правилами благодаря технологии перетаскивания. WP Mega Menu действительно предоставляет широкий спектр опций.
Кроме того, вам также не нужно выполнять какое-либо кодирование, чтобы изменить внешний вид в соответствии с вашими правилами благодаря технологии перетаскивания. WP Mega Menu действительно предоставляет широкий спектр опций.
Подробнее / Скачать
Иногда наличие меню на боковой панели может повысить удобство использования вашей страницы. С расширенным меню боковой панели вы можете добиться отличных результатов при создании меню боковой панели. Этот плагин меню WordPress немного отличается от нормы по сравнению с меню, которые мы обычно видим, расположенными в верхней части веб-сайта. Тем не менее, он по-прежнему очень прост в использовании и настройке, как и любой другой инструмент, который вы найдете в этой коллекции. Очень удобен для начинающих, если хотите.
Расширенное меню боковой панели содержит виджеты страниц и категорий в таблице, которые вы можете легко добавить на боковую панель. Оба виджета имеют довольно схожие характеристики и функции, только один находится на уровне категории, а другой — на уровне страницы. Тем не менее, используйте тот, который лучше всего резонирует с вами, или даже придерживайтесь обоих, если вы обнаружите, что они подходят для вашего проекта.
Тем не менее, используйте тот, который лучше всего резонирует с вами, или даже придерживайтесь обоих, если вы обнаружите, что они подходят для вашего проекта.
Подробнее / Скачать
Чтобы улучшить навигацию по вашему веб-сайту, используйте плагин My Sticky Menu и немедленно измените ситуацию. Имейте в виду, My Sticky Menu также отлично подходит для всевозможных рекламных акций и прочего, что вы хотели бы придать дополнительный блеск. Не обязательно ограничивать себя чем-то одним.
Более того, вам не нужны знания программирования, чтобы активировать My Sticky Menu и заставить его работать на вашем веб-сайте или в блоге. Предоставьте своим посетителям постоянный доступ к меню без необходимости прокручивать страницу вверх, чтобы перейти в другой раздел.
Подробнее / Скачать
ShiftNav — это бесплатный плагин меню WordPress, ориентированный исключительно на мобильных пользователей. Это означает, что если вы хотите создать полностью адаптивное и гибкое меню для мобильных устройств, ShiftNav — правильный инструмент для использования. Он прекрасно интегрируется в любую используемую вами тему, повышая производительность и удобство для всех посетителей вашего мобильного сайта. ShiftNav создает меню вне холста, которое выдвигается на экран сбоку.
Это означает, что если вы хотите создать полностью адаптивное и гибкое меню для мобильных устройств, ShiftNav — правильный инструмент для использования. Он прекрасно интегрируется в любую используемую вами тему, повышая производительность и удобство для всех посетителей вашего мобильного сайта. ShiftNav создает меню вне холста, которое выдвигается на экран сбоку.
Благодаря быстрому и простому внедрению вы теперь можете активировать ShiftNav на своем веб-сайте и поднять свою мобильную навигацию на новый уровень. Некоторые функции ShiftNav — это светлые и темные скины, автоматическая интеграция, переходы CSS3 и удивительные конфигурации. Результат будет казаться родным, как будто он был интегрирован в веб-сайт с самого начала.
Подробнее / Скачать
Чтобы ваше меню всегда было доступно для пользователя, Float Menu — это плагин меню WordPress, который стоит рассмотреть. Пока они прокручиваются, меню сдвигается в сторону и всегда доступно. Независимо от того, как далеко они находятся на вашей странице, меню всегда будет там, предлагая им перейти в разные места без необходимости прокручивать вверх. Кроме того, меню занимает небольшую часть экрана, не вызывая помех.
Независимо от того, как далеко они находятся на вашей странице, меню всегда будет там, предлагая им перейти в разные места без необходимости прокручивать вверх. Кроме того, меню занимает небольшую часть экрана, не вызывая помех.
Что касается функций, Float Menu поставляется со многими, что позволяет каждому получить максимальную отдачу от него без хлопот. Не только это, но и без необходимости делать много работы. Вы можете использовать плавающее меню, чтобы создать именно то плавающее меню, которое вам нравится, расположенное справа или слева. Кроме того, вы можете добавлять пользовательские метки кнопок, изменять цвет, добавлять любые ссылки и даже устанавливать фон кнопки.
Подробнее / Скачать
При запуске интернет-магазина вы можете добавить кнопку корзины покупок на панель навигации для удобства покупателей. Добавляя эту функцию, вы предоставляете своим клиентам доступ к своей корзине в любое время. Одним из таких компонентов является плагин WooCommerce Menu Cart. Требуется всего несколько кликов, чтобы настроить этот плагин меню WordPress и обеспечить дополнительный уровень комфорта.
Требуется всего несколько кликов, чтобы настроить этот плагин меню WordPress и обеспечить дополнительный уровень комфорта.
С корзиной меню WooCommerce вы можете делать все, что угодно, чтобы отображать детали. Вы можете демонстрировать только товары, цену или даже то и другое. Более того, корзина может появляться в меню только тогда, когда они добавляют товар, но остается пустой, когда в ней ничего нет.
Вы также можете настроить корзину для покупок так, чтобы она перемещалась влево или вправо, или, конечно же, использовать ее в настройках вашего меню по умолчанию. Помимо совместимости с WooCommerce, WooCommerce Menu Cart также работает с Easy Digital Downloads, Jigoshop и другими.
Подробнее / Скачать
Sticky Menu — отсюда и название — говорит само за себя. Если вы хотите, чтобы ваше меню располагалось в верхней части страницы, вам нужен этот плагин меню WordPress. Если вы хотите, чтобы другие элементы вашей страницы оставались наверху, этот инструмент также подойдет.
В разделе настроек Sticky Menu вы можете установить расстояние между меню и верхней частью страницы и указать, какое разрешение экрана вы хотели бы использовать для этой функции. Например, ваше новое липкое меню может работать только на настольных компьютерах и планшетах, но перестанет работать для мобильных пользователей. Ну вот, теперь вы знаете, как создать липкое меню.
Подробнее / Скачать
QuadMenu — один из последних бесплатных плагинов мегаменю для WordPress. Этот плагин позволяет вам создавать мегаменю, меню вкладок и карусельные меню просто и естественно.
Это адаптивное меню, разработанное в соответствии с концепцией «сначала мобильные», подходит для всех размеров экрана. Тем не менее, разница с другими альтернативами заключается в том, что события сенсорного экрана были включены изначально, что существенно улучшило взаимодействие с пользователем на мобильных устройствах.
Еще одна ключевая особенность, которая выделяет этот плагин среди других альтернатив, таких как Ubermenu или Max Mega Menu, — это разнообразие доступных макетов. Это первое мегаменю в одном решении, так как вы сможете создавать горизонтальное или вертикальное меню на настольных устройствах и сворачиваемое меню или меню вне холста на мобильных устройствах.
Это первое мегаменю в одном решении, так как вы сможете создавать горизонтальное или вертикальное меню на настольных устройствах и сворачиваемое меню или меню вне холста на мобильных устройствах.
Панель администратора QuadMenu была интегрирована, так что вы вряд ли заметите, что выходите из родной операции WordPress. Пользовательский интерфейс перетаскивания позволяет вам управлять всем содержимым меню, добавляя виджеты и любые другие элементы, доступные в моих родных метабоксах меню WordPress.
Настройщик
Наконец, мы должны выделить интеграцию с панелью настройки, которая позволяет вам настраивать все цветовые схемы меню или параметры макета и видеть эффект этих изменений в режиме реального времени.
Скачать
QuadMenu — это бесплатный плагин, это означает, что у него есть бесплатная и платная версии, которые включают в себя некоторые дополнительные функции, такие как настройка интеграции, описанная ранее, форма входа и регистрации, вкладки и карусельные мегаменю.
Вы можете скачать его бесплатно через каталог плагинов WordPress или получить премиум-версию.
Подробнее / Скачать
Редактор меню администратора не создает меню автоматически. Это просто помогает вам вручную редактировать меню панели инструментов. Установив этот плагин, вы сможете скрывать пункты меню даже от администратора.
Вы можете создавать определенные пункты меню, изменять заголовки меню и упорядочивать пункты меню с помощью простого перетаскивания. Перемещайте элементы меню на уровни подменю и создавайте настраиваемые меню, которые ведут к любой части панели управления или к внешнему URL-адресу. Если что-то пойдет не так, вы можете восстановить версию по умолчанию в качестве администратора.
Более того, вы можете настроить его как глобальный плагин в многосайтовой сети. Это позволит сетевому администратору редактировать панель мониторинга для всех сайтов и пользователей одновременно. Чтобы установить разрешения меню пользователя для каждой роли, перетащите элементы меню между уровнями. Однако, если вы хотите открывать меню в новом окне, вам необходимо перейти на премиум-версия.
Однако, если вы хотите открывать меню в новом окне, вам необходимо перейти на премиум-версия.
Подробнее / Скачать
Если вы хотите скрыть некоторые пункты меню от некоторых пользователей, Роли навигационного меню поможет вам это сделать. Вы можете показывать ссылки в пользовательском меню только определенным пользователям, например, зарегистрированным пользователям или платным участникам. Здесь важно отметить, что меню навигации не ограничивает доступ к содержимому. Он просто скрывает или показывает пункты меню в зависимости от ролей пользователей. Однако вы можете выбрать, какие роли отображать, проверив роли пользователей в режиме отображения.
Плагин гибкий и позволяет настраивать функционал, создавая дополнительные флажки.
Подробнее / Скачать
Premium Plugins
Упомянутые выше бесплатные плагины достаточно хорошо справляются со своей задачей. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы также можете просмотреть эти премиум-плагины.
UberMenu — популярный плагин в премиум-сегменте. С его помощью вы можете создавать сложные мегаменю, включающие множество уровней.
Выдающаяся функция UberMenu позволяет добавлять в меню расширенный контент, например Google Maps. Вы можете заставить сетки постов блога отображаться в меню. Мало того, вы также можете настроить сетку для извлечения определенного контента и избранных изображений. Вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями, если хотите.
Плагин хорошо интегрируется с системой меню WordPress, но ваша тема должна включать специальную таблицу стилей UberMenu. Он включает в себя интуитивно понятный конструктор, который можно использовать для создания адаптивных сеток с несколькими столбцами. Вы можете вызвать параметры для настройки каждого блока, наведя курсор на блоки контента. Благодаря функции Live Preview вы можете наблюдать за происходящим.
С UberMenu вы можете упростить его или добавить еще больше функциональности, интегрировав сторонние виджеты.![]() Плагин полностью адаптивен. В любом случае, если вы чувствуете, что меню слишком сложное для небольших устройств, вы можете использовать бесплатный плагин мобильного меню. ShiftNav. Это помогает создавать меню в стиле приложений для мобильных устройств.
Плагин полностью адаптивен. В любом случае, если вы чувствуете, что меню слишком сложное для небольших устройств, вы можете использовать бесплатный плагин мобильного меню. ShiftNav. Это помогает создавать меню в стиле приложений для мобильных устройств.
Подробнее / Покупка
Множество вариантов настройки, которые поставляются с Меню героя поможет вам построить любое меню, которое вы хотите. Этот плагин делает возможным как типичное меню Hero, так и простое выпадающее меню. Вам будет легко настроить 650 шрифтов Google, 60 цветовых пресетов и собственный фон. Создание меню также легко с помощью редактора перетаскивания.
Если вы управляете магазином электронной коммерции, вас обязательно порадует полная интеграция этого плагина с WooCommerce. Вы можете назначать значки пунктам меню, выбирая из 270+ бесплатных значков. Он даже позволяет отображать эскизы продуктов и цены в меню. Кроме того, весь обычный контент, такой как текст, формы и карты, также может найти свое место в меню.
Прикрепленное меню всегда видно читателям, и оно автоматически уменьшится для устройств меньшего размера. Вы можете скрыть элементы меню в зависимости от ролей пользователей, чтобы некоторый контент был виден только вошедшим в систему пользователям. Недавнее обновление добавляет меню для бровей, небольшую текстовую функцию и ссылку для входа в тонкую полоску вверху.
Подробнее / Покупка
Если вам трудно выбрать между вертикальным и горизонтальным меню, возможно, WP Мега Меню Pro это для вас. Этот плагин позволяет создавать меню в обоих направлениях. Кроме того, он включает в себя 14 шаблонов, чтобы вы могли начать работу. Он также включает в себя визуальный конструктор с перетаскиванием.
Более 100 вариантов настройки окажутся полезными, если у вас нет навыков кодирования. Они позволяют устанавливать триггеры и эффекты перехода. Плагин имеет функции для входа в систему, поиска, общей суммы корзины WooCommerce и более 1,200 значков меню. Кроме того, он полностью адаптивен, поддерживает сенсорное управление и готов к переводу. Плагин совместим с WooCommerce, большинством тем WordPress и мультисайтом.
Плагин совместим с WooCommerce, большинством тем WordPress и мультисайтом.
Подробнее / Покупка
WP Плавающее меню Pro единственный плагин в этом списке, разработанный специально для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкие меню. Как правило, одностраничные веб-сайты делятся на множество разделов, каждый из которых имеет содержание, приблизительно соответствующее странице. Когда посетители нажимают на пункт меню, они автоматически переходят в этот раздел, а не на другую страницу.
Тринадцать шаблонов включены, чтобы вы могли начать создавать и настраивать свое меню. Доступны семь позиций меню, которые можно разместить на любых четырех сторонах экрана. Вы можете создать любое количество меню для своего сайта и настроить меню для каждой страницы отдельно. Доступны три разных набора значков меню, и вы также можете загрузить свои собственные значки.
Подробнее / Покупка
Дополнительные параметры плагина
Если вы достигли этого момента и все еще ищете подходящие варианты, ознакомьтесь с Супер муха. Superfly предлагает почти бесконечные возможности и позволяет создавать отзывчивое вертикальное мегаменю с полной поддержкой сенсорных экранов, шорткодов и пользовательского HTML. Основное меню Mega имеет широкие возможности настройки и может размещать расширенный контент в раскрывающихся списках.
Superfly предлагает почти бесконечные возможности и позволяет создавать отзывчивое вертикальное мегаменю с полной поддержкой сенсорных экранов, шорткодов и пользовательского HTML. Основное меню Mega имеет широкие возможности настройки и может размещать расширенный контент в раскрывающихся списках.
Винтовка
Мегаменю — отличный вариант, если вы хотите показывать посетителям массу информации без прокрутки вниз. Они выдвигаются и исчезают одним нажатием кнопки, освобождая место для привлекательных полноэкранных изображений и видео на главной странице. Зачастую они остаются за кадром и появляются только при наведении. Это максимально увеличивает пространство экрана для другого ценного контента.
Все плагины меню WordPress в этом списке выполняют одну и ту же основную функцию — помогают направлять ваших пользователей на нужные им страницы. Это дополнительные функции, которые отличают их друг от друга. Эти плагины могут обрабатывать что угодно, от сложных многоуровневых многофункциональных меню до простых выпадающих меню.
Чтобы выбрать тот, который лучше всего подходит для вашего веб-сайта, вам нужно будет изучить не только функции, которые предлагает каждый плагин, но также ваш бюджет и уровень необходимой поддержки. Если ваш сайт насыщен контентом, хорошим выбором может стать хорошо продуманное мегаменю. Тем не менее, вертикальные меню, которые прячутся за переключателем, могут быть лучшим выбором, если вы хотите максимально увеличить пространство. Уникальные требования вашего веб-сайта определят лучший вариант.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Плавающее меню — потрясающее плавающее боковое меню — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Плавающее меню — это бесплатный плагин WordPress для создания и размещения уникального плавающего меню на вашем веб-сайте. Расширение позволяет пользователям получать доступ к функциям панели вне зависимости от ее положения на ресурсе. Меню перемещается вместе с прокруткой страницы и всегда остается на виду.
Расширение позволяет пользователям получать доступ к функциям панели вне зависимости от ее положения на ресурсе. Меню перемещается вместе с прокруткой страницы и всегда остается на виду.
Расширение Float Menu создаст удобное плавающее меню для вашего сайта. Панель не занимает много места на экране и всегда доступна пользователю. Подключение инструмента к веб-ресурсу даст возможность повысить его удобство использования и привлекательность. Меню легко настраивается под разные темы сайта.
Look Demo PRO
Основные функции
Плавающее меню делает взаимодействие пользователя с сайтом более удобным. Повысить конверсию можно за счет улучшения функционала веб-ресурса. Среди возможностей инструмента:
- создать неограниченное меню;
- 2 положения для отображения панели: слева или справа на странице;
- добавить и настроить метки кнопок;
- редактировать отступы между пунктами меню;
- квадратная форма кнопок;
- более 1600+ иконок Font Awesome 5;
- выберите цвет для каждой иконки;
- вставить любые ссылки;
- открыть ссылку в новом окне;
- установить цвет фона для кнопки.

Плавающее меню может использоваться для:
- навигации по сайту;
- главное меню;
- контактный блок;
- дополнительное меню;
- навигация по профилям пользователей и прочее.
Pro версия
Откройте доступ ко всем возможностям расширения с Pro-версией плагина. С его помощью администратор веб-ресурса получает возможность:
- создавать неограниченное количество меню на сайте;
- добавить пункты подменю;
- создать пункт меню поиска;
- создавать элементы с функцией перевода страницы
- выровнять макет меню по вертикали;
- изменить форму отображения кнопки;
- добавить 7 анимационных эффектов для отображения меток и отредактировать скорость их вывода;
- установить детальную настройку элементов подменю;
- добавить 4 варианта анимации для отображения подменю;
- установить положение элементов: под основной кнопкой, сбоку или вокруг;
- подключить и отредактировать встроенное модальное окно, выровнять его, изменить цвет и стиль углов;
- использовать собственное изображение;
- подключить встроенное меню пользователя, функцию печати и социальные кнопки;
- элемента отображения по идентификатору или классу;
- редактировать заголовок и содержимое встроенного всплывающего блока;
- отображать различные формы, счетчики, калькуляторы, социальные кнопки и многое другое через модальное окно;
- изменить отображение меню в зависимости от статуса и роли пользователя;
- установить пределы выхода панели для больших и маленьких экранов;
- настроить отображение меню для сайтов с разными языками;
- настроить отображение навигации на всех страницах ресурса или в отдельных постах, использовать для вывода категории, идентификаторов и исключений, вставить панель через шорткод;
- И еще…
Предварительный просмотр версии Pro
Попробуйте наш новый плагин всплывающих окон для WordPress
Используйте с другими плагинами, чтобы максимизировать свои результаты
- Popup Box — новый всплывающий плагин WordPress
- Counter Box – мощный инструмент для создания счетчиков, таймеров и обратного отсчета
- Генератор кнопок – простой конструктор кнопок
- Herd Effects — поддельные уведомления и плагин социальных доказательств
- Плавающая кнопка
- Side Menu Lite — добавить фиксированные фиксированные кнопки
- Sticky Buttons – конструктор плавающих кнопок
- Пузырьковое меню – круговое плавающее меню
- Плавающее меню — потрясающее плавающее боковое меню
- Модальное окно – создать модальное окно
Служба поддержки
Ищите ответы и задавайте вопросы в центре поддержки
- Меню
- Вариант установки 1: Найдите и установите этот плагин в
Плагины->Добавить новый разделвашего wp-admin4 - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Плагины->Добавить новый 9раздел 0147. Или распакуйте архив и загрузите папку в папку plugins
Или распакуйте архив и загрузите папку в папку plugins /wp-content/plugins/через ftp - Нажмите
Активируйте, когда вы установили плагин через панель инструментов, или нажмитеАктивируйтев спискеПлагины - Перейдите в раздел
Плавающего меню, который появится в главном меню слева - Нажмите
Добавить новый, чтобы создать свое первое меню - Настройка меню
- Нажмите Сохранить
Прямо вверх - отличный плагин, и точка. Я думаю, что цена в 25 долларов идеальна, учитывая пандемию, глобальное потепление, всемирную инфляцию, начало глобальной термоядерной войны с Россией — 25 долларов были идеальной ценой для отличного плагина. Спасибо!
После обычных нескольких часов установки и удаления плагинов я наткнулся на этот драгоценный камень. Отлично смотрится на моей странице. Всегда делает то, что мне нужно. Супер просто. Супер быстро. Любить это!
Easy абсолютно идеальный плагин для плавающих иконок.
Бесплатно, очень быстро, идеально
Использование как простое.
Я никогда раньше не оставлял отзывов о плагинах, но это лучшие 25 долларов, которые я когда-либо тратил на свой сайт. У меня есть сложная хронология длиной 400 страниц, разбросанных по 9 очень длинным веб-страницам. Навигация была не очень хорошей, но мой контент хорош, и он не удобен для пользователя, поэтому я попробовал использовать его бесплатно в течение дня и купил его на следующий день, как только увидел, на что он способен.
Я много раз настраивал его с помощью CSS и разрабатывал свои собственные значки в Illustrator, и это отнимает много времени, особенно для некоторых из моих меню из 20 пунктов, но оно того стоит.
Навигация по моему веб-сайту улучшилась на 100%, и я уже слышал от пары человек, и один человек сказал, что он гармонирует с сайтом и ненавязчив, так что я доволен. Я не могу рекомендовать это достаточно. Я уже использую его во втором проекте.
Также супер отзывчивая служба поддержки. Я нахожусь в том же часовом поясе, что и они, так что это почти мгновенно, когда у меня есть вопрос или мне нужна настройка CSS.
Этот плагин просто бомба. Шикарная работа и отличная команда. Спасибо, ВАУ! (ты заслуживаешь свое имя)
Я нахожусь в том же часовом поясе, что и они, так что это почти мгновенно, когда у меня есть вопрос или мне нужна настройка CSS.
Этот плагин просто бомба. Шикарная работа и отличная команда. Спасибо, ВАУ! (ты заслуживаешь свое имя)
Прочитать 26 отзывов
«Плавающее меню — потрясающее плавающее боковое меню» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Wow-Компания
5.0
- Добавлено: цвета при наведении для пунктов меню
- Добавлено: поддержка эмодзи в ярлыке предмета
- Улучшено: стили и скрипты
4.3.2
- Исправлено: вставьте специальную ссылку
4.3.1
- Исправлено: обновление безопасности
4.3
- Добавлено: добавлена возможность добавления шорткода на страницы
4.2
- Добавлено: функция «Экспорт/Импорт»
4.
 1.1
1.1- Исправлено: Атрибут «ID» для пункта меню
4.1
- Добавлено: опция «Атрибут: rel» для ссылки
- Исправлено: опции «Тестовый режим» и «Активирован»
4,0
- Добавлено: опция «Активировать/Деактивировать»
- Добавлено: опция «Тестовый режим»
- Изменено: стиль администратора
3.5.3
- Исправлено: мелкие ошибки
3.5.2
- Исправлено: мелкие ошибки
3.5.1
- Исправлено: конфликт со старой библиотекой шрифтов Awesome Icons
3.5
- Обновлено: иконки FontAwesome до версии 5.15.3
- Исправлено: мелкие ошибки
3,4
- Исправлено: ссылка с URL, который содержит #
- Обновлено: значки Font Awesome до версии 5.14
3.3.1
- Исправлено: конфликт FontAwesome со старой версией
3.3
- Изменено: обновление ajax
- Исправлено: мелкие ошибки
- Исправлено: конфликт FontAwesome со старой версией
- Оптимизировано: код для плагина кеша
3.
 2.2
2.2- Исправлено: Конфликт со старой версией иконочного шрифта
3.2.1
- Исправлено: незначительная ошибка с переводом
3.2
- Обновлено: Значок Font Awesome до версии 5.11.2
3.1
- Добавлено: мобильные правила
3.0.1
- Исправлено: минимизация скриптов
3.0
- Добавлено: возможность отключения FontAwesome 5 из внешнего интерфейса
- Добавлено: пользовательские атрибуты CLASS и ID в пункт меню
- Обновлено: Font Awesome до версии 5.6
- Изменено: стиль администратора
- Исправлено: мелкие ошибки
2.2
- Исправлено: альфа-палитра цветов для WordPress 4.9
2.1.1
- Фиксированный: основной класс
- Исправлено: Обновление
- Исправлено: Страница поддержки
2.1
- Исправлено: мелкие ошибки
- Добавлено: страница поддержки
- Добавлено: Страница скидок
2.
 0
0- Добавлено: функция скрытия меню на мобильном телефоне
- Изменено: стиль администратора
1.2.1
- Исправлено: стиль администратора
- Исправлено: переключение и сортировка пунктов меню
1.2
- Исправлено: незначительная ошибка
1.1
- Добавлено: функция сортировки;
- Исправлено: незначительная ошибка
1.0.1
- Исправлено: значок шрифта
1.0
- Первый выпуск
Поддержка
Проблемы, решенные за последние два месяца:
0 из 2
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
WP Floating Menu — Одностраничный навигатор, липкое меню для WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Домашняя страница | Документация | Поддержка | Демо | Премиум-версия
WP Floating Menu — это БЕСПЛАТНЫЙ плагин WordPress, который делает ваш веб-сайт WordPress удобным в использовании с помощью одностраничного меню навигации или липкого меню навигации.
Вам не нужно менять тему WordPress, чтобы ваш веб-сайт работал как одностраничный веб-сайт, просто используйте этот плагин, чтобы добавить навигацию с прокруткой одной страницы к любой хорошо закодированной теме / веб-сайту WordPress.
Вам необходимо определить различные разделы на странице вашего веб-сайта, а затем создать/определить одностраничное навигационное меню с ними всего за несколько минут.
Помимо одностраничной навигации, вы можете создать липкое меню и разместить его в другом месте на своем веб-сайте для простой/умной навигации.
Бесплатные функции:
- Красивые и разные шаблоны
- Красиво оформленные 5 различных шаблонов на выбор.
- Легко сортируемое меню
- Порядок сортировки меню при создании меню.
- Вариант размещения
- Два разных положения меню, правое и левое для выбора.
- Настройка меню
- Для отображения меню на всех страницах или только на главной странице.

- Для отображения меню на всех страницах или только на главной странице.
- Мобильный конфигурируемый
- Включить опцию отключения для мобильных устройств.
- Наборы встроенных значков меню
- Три разных набора иконок на выбор.
- Удобный и очень интерактивный пользовательский интерфейс
- Любой может использовать его так же просто, как перетаскивание.
- Функция встроенной навигации
- Просто назначьте идентификатор раздела и получите мгновенный эффект одностраничного навигатора.
- Опция пользовательского шаблона
- Создайте собственный шаблон, соответствующий вашему сайту, если шаблон по умолчанию не соответствует вашим потребностям.
- Выделенная служба поддержки
— Получите бесплатную поддержку по электронной почте и на форуме. - Перевод готов
- Совместимость с WordPress
- Полностью отзывчивый
- Совместимость с различными устройствами.

- Совместимость с различными устройствами.
- Бесплатные обновления
— бесплатные обновления на всю жизнь.
Премиум-возможности:
★ 20 различных красивых макетов шаблонов. ★ Неограниченное количество меню на сайте. ★ Page Wise Настраиваемое меню. - Вы можете определить, хотите ли вы назначить другое меню или отключить его для конкретной страницы. ★ Неограниченное количество пользовательских шаблонов. ★ Дополнительные позиции строки меню - 7 различных позиций меню. ★ Показать / скрыть меню на конкретном (страница, категория, сообщение) мудрый вариант отображения). ★ Возможность добавления страниц по умолчанию, сообщений, категорий для набора меню. ★ Дополнительные параметры пользовательского дизайна. ★ Более предстоящее обновление для профессиональной версии.
Премиум-обновление
Для получения премиум-обновления перейдите сюда
Некоторые полезные ссылки
- Ссылка на форум поддержки : http://accesspressthemes.
 com/support/
com/support/ - Ссылка на веб-сайт : http://accesspressthemes.com/
- Ссылка на канал Youtube : https://www.youtube.com/watch?v=TjZNcVG3fDE
- Ссылка на Facebook : https://www.facebook.com/AccessPressThemes
Чтобы получить простое руководство по установке, перейдите на вкладку «Установка» выше.
Для получения полной информации и документации по плагину перейдите по ссылкам ниже.
Информация о плагине
Документы
Демонстрация
Просмотр дополнительных ресурсов WordPress
Дополнительные ресурсы
Темы, совместимые с нашим плагином:
Плавающее меню WP лучше всего работает с каждой темой WordPress. Это еще более замечательно при использовании с нашими популярными темами, такими как AccessPress Lite и AccessPress Parallax.
И ЕСЛИ ЭТОТ ПЛАГИН ВПЕЧАТИЛ ВАС, ТО ВАМ ПОНРАВЯТСЯ И ДРУГИЕ НАШИ ПРОЕКТЫ. ПРОВЕРЬТЕ ЭТО:
WPAll Club — Полный клуб ресурсов WordPress. Учебники по WordPress, блоги, бесплатные и премиальные темы и плагины, специальные предложения WordPress, информация о хостинге и многое другое.
Учебники по WordPress, блоги, бесплатные и премиальные темы и плагины, специальные предложения WordPress, информация о хостинге и многое другое.
Темы WordPress премиум-класса — 6 тем WordPress премиум-класса, которые хорошо подходят для всех типов веб-сайтов. Профессиональные, хорошо закодированные и легко настраиваемые темы для вас.
Плагины премиум-класса для WordPress — более 45 премиум-плагинов для WordPress различных типов. Высокие рейтинги пользователей, отличное качество и бестселлеры на торговой площадке CodeCanyon.
AccessPress Themes – AccessPress Themes предлагает более 50 красивых и элегантных, полностью адаптивных, многоцелевых тем, которые удовлетворят ваши потребности как на бесплатной, так и на коммерческой основе.
8Degree Themes — 8Degree Themes предлагает более 15 бесплатных тем WordPress и более 16 премиальных тем WordPress, тщательно созданных с творческим подходом.
- Снимок экрана-1: Снимок экрана для макета шаблона 1.

- Снимок экрана-2: Снимок экрана для макета шаблона 2.
- Скриншот-3: Скриншот макета шаблона 3.
- Снимок экрана-4: Снимок экрана для макета шаблона 4.
- Скриншот-5: Скриншот макета шаблона 5.
- Скриншот-6: Скриншот структуры меню.
- Снимок экрана-7: Снимок экрана для настройки дисплея.
- Снимок экрана-8: Снимок экрана для настройки параметров меню.
- Снимок экрана-9: Снимок экрана для параметров пользовательского шаблона при создании пользовательского шаблона.
- Распаковать файл wp-floating-menu.zip
- Загрузить все файлы в /wp-content/plugins/wp-floating-menu
- Активируйте плагин через меню «Плагины» в WordPress.
- Для настройки параметров плагина нажмите плавающее меню WP в левом меню администратора WordPress.
Что делает этот плагин?
Этот плагин позволяет любому легко добавить на сайт функцию навигации по одной странице вместе с липким меню на сайте.

Вам не придется беспокоиться о дизайне и компоновке меню, поскольку мы предоставили 5 встроенных красивых шаблонов. Вы можете выбрать любой в соответствии с вашими требованиями или использовать собственный шаблон, соответствующий требованиям вашего сайта.
Где я могу найти документацию для подключаемого модуля?
После установки плагина вы можете ознакомиться с общей документацией по использованию плагина на панели «Как использовать» на странице настроек плагина. Полную документацию можно найти здесь.
Да. Вы можете просто включить меню на странице Настройка меню и выбрать, где вы хотите отобразить меню.
Все остальные плагины липких меню предполагают, что вы будете использовать главное меню темы, но это обычно не относится к целевым страницам. Хотя большинство целевых страниц представляют собой одну html-страницу, они почти все длиннее одного экрана, поэтому я действительно удивлен, что плагинов такого типа больше нет (конечно, я довольно неопытный веб-разработчик). В настоящее время я все еще создаю свой сайт, и у меня есть только одна целевая страница, поэтому я, вероятно, выберу профессиональную версию по мере роста моего сайта. Отличная работа!
В настоящее время я все еще создаю свой сайт, и у меня есть только одна целевая страница, поэтому я, вероятно, выберу профессиональную версию по мере роста моего сайта. Отличная работа!
Мне нравится этот плагин. Он прост в использовании и имеет отличные возможности настройки. Действительно мило. Спасибо.
Это действительно хороший плагин! Вы можете настроить свои цвета и значки и сделать так, чтобы они отлично смотрелись с вашей темой. Это также очень полезный инструмент. Я люблю! Благодарю вас!
Какой очень плохой плагин!
Это работает, но я не думаю, что когда-либо видел такое плохо продуманное расширение.
Во-первых, мне потребовалось много времени, чтобы понять, как различные опции распределяются в бэкенде (не ожидайте, что все будет централизовано).
Тогда одна из больших проблем заключается в том, что различие между «общим» и «частным» меню вообще неясно. Я не буду вдаваться в подробности, я дам вам головную боль, пытаясь отличить одно от другого.
Но лучшее (или худшее) на данный момент: вы думали создать меню, а затем включать или исключать его из такой-то страницы или категории, интуитивно, в настройках меню? Забыл это! В этом плагине нет ничего интуитивно понятного. После того, как вы настроили свое меню, вы должны развернуть его на КАЖДОЙ новой странице/элементе. На КАЖДОЙ странице и статье, которые вы создаете, у вас будут опции из всех возможных позиций меню: вверху слева, вверху справа, ответ, посередине слева, посередине справа и т. д., это множество возможных опций... для настройки каждая новая публикация! Вместо того, чтобы сосредоточить все в самом меню, цели меню страницы полностью разбросаны по серверной части и должны постоянно обновляться. Удобный.
Другими словами, если у вас очень маленький веб-сайт, очень простой, который не будет развиваться, этот плагин может подойти. Но если вы умножаете меню и ваш сайт растет день за днем, бегите! Вы потратите много времени на настройку каждой новой страницы с меню, которое вам нужно или не нужно.
После того, как вы настроили свое меню, вы должны развернуть его на КАЖДОЙ новой странице/элементе. На КАЖДОЙ странице и статье, которые вы создаете, у вас будут опции из всех возможных позиций меню: вверху слева, вверху справа, ответ, посередине слева, посередине справа и т. д., это множество возможных опций... для настройки каждая новая публикация! Вместо того, чтобы сосредоточить все в самом меню, цели меню страницы полностью разбросаны по серверной части и должны постоянно обновляться. Удобный.
Другими словами, если у вас очень маленький веб-сайт, очень простой, который не будет развиваться, этот плагин может подойти. Но если вы умножаете меню и ваш сайт растет день за днем, бегите! Вы потратите много времени на настройку каждой новой страницы с меню, которое вам нужно или не нужно.
Этот плагин очень красивый и очень профессиональный. Хочу поблагодарить службу поддержки за отзывчивость и профессиональное отношение. Этот плагин предоставляет нам качественный сервис. Я приглашаю вас открыть для себя этот плагин. Плавающее меню можно настроить, и результат очень и очень приятный.
Плавающее меню можно настроить, и результат очень и очень приятный.
Отличный плагин, однозначно рекомендую. Со своей задачей справляется, очень легко настраивается. Кроме того, поддержка очень эффективна. 🙂
Прочитать все 19 отзывов
«Плавающее меню WP — одностраничный навигатор, липкое меню для WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Ключи доступа
1.4.6
- Проверена совместимость с WordPress версии 6.0.
- Исправлен некоторый дизайн шаблона 2, связанный с css.
1.4.5
- Проверена совместимость с WordPress версии 5.8.
1.4.4
- Проверена совместимость с WordPress версии 5.7.
1.4.3
- Исправлены проблемы с отображением значков по умолчанию.
1.4.2
- Исправлена консольная ошибка шрифтов google
1.
 4.1
4.1- Исправлены проблемы безопасности в коде.
1.4.0
- Исправлены проблемы безопасности в коде.
1.3.0
- Исправлены некоторые ошибки в бэкенде.
1.2.9
- Отладка — удален нежелательный дополнительный код для jquery.
1.2.8
- Добавлена настройка для «двойного касания». Теперь можно управлять с помощью настройки параметров, чтобы открыть ссылку дважды или одним нажатием на ссылку.
1.2.7
- Добавлен рекламный баннер.
1.2.6
- добавлен код jquery для проблемы с сенсорным устройством в ссылке. Проблема с первым касанием и слайдом меню ранее решена.
1.2.5
- Добавлена возможность вставки пользовательского класса в отдельный пункт меню.
- Возможность выбора смещения по положению при добавлении «Одностраничного навигатора». Дополнительную информацию можно найти в разделе «Как использовать».

1.2.4
- Незначительная очистка кода и проблема (бэкэнд) решены.
- Обновлена боковая панель для обновления до Pro.
1.2.3
- Добавлен рекламный контент и несколько изменений в разделе about в бэкенде плагина.
1.2.2
- Ошибка проектирования серверной части, вызывающая проблему с представлением, обнаружена и устранена
1.2.1
- Изменен метод хранения данных в бэкенде с двух разных кнопок на одну кнопку.
- Обнаружено несколько проблем с очисткой, и они устранены.
1.2.0
- Очистка кода с устранением и обновлением нескольких проблем дизайна
1.1.9
- Проблема с Jquery в серверной части решена
1.1.8
- Добавлена возможность пользовательского изменения значка расширения для шаблона 5.
- Обнаружена и устранена другая небольшая проблема.
1.
 1.7
1.7- Очистка кода завершена.
1.1.6
- Очистка кода
- Безопасность привилегий пользователя обновлена.
- Обнаружена и устранена незначительная проблема с отображением домашней страницы.
1.1.5
- Обнаружена и решена проблема с мультисайтом.
1.1.4
- Ошибка при отображении значка сохранения устранена.
- Ошибка при отображении структуры меню внешнего интерфейса, если она пуста.
1.1.3
- Обнаружена и устранена небольшая проблема с кодом при доступе к данным из базы данных.
1.1.2
- Выполнена очистка кода, обнаружена и решена небольшая проблема jquery с параметрами скрытия отображения.
1.1.1
- Дополнительный параметр для преобразования текста всплывающей подсказки, включенный в раздел пользовательского шаблона.
- Обнаружен и удален лишний нежелательный код.

1.1.0
- Обнаружена и решена некоторая проблема очистки вывода.
- Проблема с пользовательской ссылкой решена.
1.0.9
- Проблема с rel="nofollow" решена.
1.0.8
- Внесены некоторые изменения в jquery в плагине, удален нежелательный код и решена небольшая проблема.
- Внесены небольшие изменения в дизайн.
1.0.7
- Добавлен новый набор иконок (дополнительная информация в разделе «Как использовать»).
- Нежелательный код удален.
1.0.6
- Добавить опцию, чтобы не следовать ссылкам.
- Произведено переформатирование кода.
1.0.5
- Сделан плагин, совместимый с несколькими сайтами
1.0.4
- Добавлена дополнительная опция для добавления пользовательского значка. Теперь появилась возможность устанавливать дополнительные значки меню среди 3 наборов значков, но они недоступны в текущей галерее наборов значков.

- Произведено переформатирование кода.
1.0.3
- Выполнена некоторая очистка кода, обнаружена и решена незначительная проблема.
1.0.2
- Некоторый код с активным цветом при наведении на пользовательский шаблон исправлен и обновлен.
1.0.1
- Обнаружена и устранена некоторая ошибка кода для серверной части.
1.0.0
- Плагин отправлен на http://wordpress.org для проверки и утверждения.
- Плагин, предназначенный для wordpress.org, для того, чтобы сделать его загружаемым.
Опора
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
дизайнов, тем, шаблонов и графических элементов для плавающего меню на Dribbble
Просмотр выпадающих меню
Выпадающие меню
Просмотр панелей инструментов
Панели инструментов
Просмотр меню быстрого набора FAB
Меню быстрого набора FAB
Посмотреть проект приложения Airwallet — Crypto Wallet
Airwallet — проект приложения Crypto Wallet
Просмотр плавающей кнопки действия (FAB) концепции перехода меню/настроек
Плавающая кнопка действия (FAB) концепция перехода меню/настроек
Просмотр диспетчера задач по событию — взаимодействие с панелью вкладок
Диспетчер задач событий — взаимодействие панели вкладок
Посмотреть профиль приложения
Профиль приложения
Посмотреть Эхоо - меню
Эхо-меню
Приложение View Outline плавает на сером фоне
Приложение Outline отображается на сером фоне
Вид # 17 Вертикальный слайдер меню
#17 Ползунок вертикального меню
Просмотр # 15 Горизонтальный слайдер меню
#15 Ползунок горизонтального меню
Посмотреть продукт Сэндвич
Продукт Сэндвич
Кнопка просмотра плавающего меню
Кнопка плавающего меню
Посмотреть чизбургер
Чизбургер
Посмотреть первую анимацию пользовательского интерфейса Flinto
Анимированный интерфейс First Flinto
View Menu Mirco Interaction
Меню Mirco Interaction
Посмотреть плавающую кнопку Загрузка файла
Плавающая кнопка Загрузка файла
Посмотреть бесплатную анимацию пользовательского интерфейса
Бесплатные анимации пользовательского интерфейса
Просмотр плавающего меню для приложения камеры
Плавающее меню для приложения камеры
Просмотр приложения «Таймер» — приложение для iOS
Приложение «Таймер» — приложение IOS
Просмотр меню быстрого набора FAB
Меню быстрого набора FAB
Посмотреть Настроить навигацию в Todoist Android
Настройка навигации в Todoist Android
Посмотреть Управление регулярными расходами
Управление регулярными расходами
Просмотр Daility 2 — Дизайн-система
Daility 2 — Дизайн-система
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
11 Примеры плавающих полос, которые вы должны использовать сегодня [с БЕСПЛАТНЫМИ шаблонами] | Мониша Тангавел | Optinly
Липкое меню! Плавающие бары! И довольно много скользящих навигационных панелей дополняют недавнюю тенденцию. Липкие или плавающие полосы — не что иное, как постоянный родственник благородных всплывающих окон.
Липкие или плавающие полосы — не что иное, как постоянный родственник благородных всплывающих окон.
Не все, кроме ловких дельцов, будут пробовать липкие батончики. Поскольку он немного занимает веб-страницу, многие владельцы компаний не могут сохранить его на своей веб-странице. Это то место, где они упускают огромную возможность увеличить конверсию потенциальных клиентов.
Предоставляет посетителям единый доступ к любой веб-странице вашего сайта. Такая крутая техника!!
Липкие полосы появляются вверху или внизу страницы. Иногда по бокам. Когда посетитель приходит, уходит или прокручивает страницу в течение определенного периода времени, полоса остается в том же положении. У них есть миллионы вариантов использования, из которых необходимо рассмотреть несколько.
Вместо объяснений на страницах пример объяснит гораздо больше, чем слово. Для начала вот список примеров липких плавающих полос. Несмотря ни на что, просто попробуйте и посмотрите, какие колебания положительно влияют на вашу кривую прибыли.
Активная кампания имеет простую плавающую панель подписки, доступную в нижней части веб-сайта. У него есть форма регистрации по электронной почте, которая отлично подходит для создания вашего маркетингового списка по электронной почте. В любом случае, у него также есть политика использования файлов cookie, закрепленная в нижней части.
В кампании используется привлекательная почтовая тема, контрастирующая с главной веб-страницей. ActiveCampaign также изменила копию, включив в нее социальное доказательство и любопытство. Это выигрышная комбинация, которая приводит к 800 новым подпискам каждый месяц.
Советник Coach - следующий пример плавающего бара. Возможно, вы видели кампанию с плавающей полосой во всех сообщениях блога. Черная полоса приветствия контрастирует с белыми веб-страницами. Это привлекательный пример плавающей панели для использования на веб-сайте.
Добавляя привлекательности, желтая кнопка призыва к действию действительно выделялась из очереди. Хотя мы сделали кнопку более контрастной, плавающая полоса хорошо сработала для привлечения клиентов. Плавающие бары также удвоили коэффициент конверсии.
Хотя мы сделали кнопку более контрастной, плавающая полоса хорошо сработала для привлечения клиентов. Плавающие бары также удвоили коэффициент конверсии.
На веб-сайте Ubersuggest вы можете увидеть прикрепленное предупреждение об обновлении в заголовке и доступную закрепленную боковую панель. Они проделывают невероятную работу по размещению меню сбоку страницы, не занимая при этом много места.
Как сохранить плавающую панель, не занимая много места? Является ли это возможным?
Конечно, да! Вы можете использовать его со скрытым переключателем меню.
Просто щелкните маленький значок слева, чтобы открыть меню. Нажмите еще раз, чтобы закрыть его. Он остается доступным для всех пользователей на всех устройствах. Он работает на самых больших настольных мониторах и самых маленьких смартфонах. Это дает чистый эффект и хороший способ обработки фиксированной навигации.
Плавающие боковые панели на таких сайтах, как Sweaty Betty, стали популярными плавающими панелями в глазах интернет-маркетологов. Они рассматривали его как альтернативу приветственному бару.
Они рассматривали его как альтернативу приветственному бару.
Опция панели уведомлений содержит информацию о скидках через подписку. Это упрощает процесс, чтобы привлечь больше трафика на нужную целевую страницу.
В обоих случаях они использовали контрастные цвета для плавающих полос. Они также четко использовали факт FOMO. Это не что иное, как настаивать на том, чтобы посетители купили продукт, назначая определенную дату предложения.
Поразительно, но коэффициент конверсии составляет около 8,45%. Только представьте, каким будет коэффициент конверсии, если вы предпочитаете плавающие панели для своего сайта.
Envira Gallery — еще один замечательный пример плавающей панели, которая отлично подходит для производителей контента. Галерея Envira делает это простым, используя плавающие панели опций, чтобы побудить посетителей углубиться в сайт.
У Envira удивительная форма Да/Нет. Стратегический поворот здесь. Они отключили кнопку «Нет», чтобы перенаправить посетителей на часть основного контента.
Умный ход, не так ли?
Он не просит ничего заранее и вознаграждает клики по ценным ресурсам. Вы также можете использовать этот тип плавающих полос, чтобы направлять своих посетителей к действительно конвертирующему контенту, доступному на вашем веб-сайте.
Если вы сталкивались с какими-либо известными новостными сайтами или сайтами, такими как Elementor, вы могли столкнуться с плавающим виджетом видео. Это всплывающее окно входа, которое превращается в постоянное липкое видео, когда посетители посещают сайт. Вместо «Да / Нет» или других липких полос есть огромные шансы на конверсию при использовании опции липкого виджета видео.
Когда посетитель заходит на сайт, на веб-странице остается виджет видео с плавающей полосой. Когда посетителя привлекает контраст, есть шансы либо кликнуть на видео, либо остаться на сайте. Итак, выберите подходящее конвертирующее видео в качестве липкого плавающего виджета видео.
Сайт Джеффа Булы отражает панель навигации, аналогичную плавающей панели OptinMonster. Он имеет тенденцию сливаться, когда посетитель прокручивает страницу вверх или вниз. Тем не менее, это довольно эффективно, когда посетители впервые попадают на сайт.
Он имеет тенденцию сливаться, когда посетитель прокручивает страницу вверх или вниз. Тем не менее, это довольно эффективно, когда посетители впервые попадают на сайт.
Черная полоса приветствия сочетается с убедительным социальным доказательством, чтобы соблазнить предложение бесплатной информации. Вы также можете использовать зеленую кнопку CTA на плавающей панели, чтобы привлечь и побудить посетителя к действию.
Search Engine Journal имеет одну из любимых навигационных панелей среди маркетологов. Вы можете заметить плавающую полосу на всех страницах. Если вы посетите домашнюю страницу, вы найдете логотип, встроенный прямо в поле «Избранная история». Это один из основных компонентов отличного веб-сайта в стиле журнала. Но, если вы прокрутите вниз, вы действительно поймаете действительно крутую анимацию.
Плавающая полоса текста сместится вправо, а логотип появится в поле зрения. Это помогает придать динамичный вид. Липкие панели имеют красивые выпадающие меню, отличные цвета, типографику и т. д.
д.
OptinMonster, долгожданный пример плавающей панели в этом списке, кажется, один из любимых. Вы можете объявить о распродаже или сделке с помощью плагина WordPress с плавающей панелью OptinMonster. Как правило, вы можете увидеть плавающую панель подписки в верхней части страницы с ценами OptinMonster, где посетители не пропустят ее.
Обычно они придерживаются цветовой схемы таймера обратного отсчета по умолчанию с черным текстом и красной кнопкой обратного отсчета. Вы также можете увидеть желтый код купона. Они используют плавающие панели на всех своих сайтах.
Жевательная резинка использует концепцию напоминания о продуктах электронной коммерции. Это действительно крутой плавающий бар. Когда посетитель прокручивает страницу продукта на сайте электронной коммерции, владелец сайта может разместить липкую панель «Добавить в корзину», когда посетитель прокручивает основное изображение.
Липкая скидка подталкивает вашего покупателя на каждом этапе вплоть до оформления заказа. Очевидно, что посетитель будет чувствовать себя комфортно с купоном, примененным к продаже. Поскольку электронная коммерция является невероятно конкурентной нишей, необходимо вставить код купона или ставки скидки в плавающую полосу.
Очевидно, что посетитель будет чувствовать себя комфортно с купоном, примененным к продаже. Поскольку электронная коммерция является невероятно конкурентной нишей, необходимо вставить код купона или ставки скидки в плавающую полосу.
Наконец, вот привлекательный плагин WordPress с липкой плавающей панелью, используемый в WPForms. Это липкая полоса обратного отсчета в действии. Для сравнения, липкая полоса обратного отсчета в конечном итоге привлекает посетителей на целевую страницу.
Используя таймер обратного отсчета, вы можете легко создать срочную покупку продуктов. Это также помогает продемонстрировать четкое предложение и скидки на продукт на сайте. Это помогает посетителям получить ясность о продаже.
Итак, пример с плавающей полосой готов!
Теперь это бонусное время для вас!!
Мы перечислили шаблоны липких плавающих полос, которые вы можете использовать сегодня, чтобы повысить коэффициент конверсии.
ПОЖАЛУЙСТА!
Шаблон липкой панели 1:
Этот шаблон можно использовать для создания списка адресов электронной почты для предстоящего бета-тестирования продукта. Шаблон от Optinly также кажется хорошим вариантом для увеличения количества подписчиков по электронной почте.
Шаблон от Optinly также кажется хорошим вариантом для увеличения количества подписчиков по электронной почте.
Шаблон липкой панели 2:
Если у вас несколько веб-сайтов или интернет-магазинов, вы можете использовать плавающие панели таргетинга на местоположение, чтобы направлять посетителей на целевую страницу.
Шаблон Sticky Bar 3:
Если вы хотите, чтобы ваши посетители интересовались вариантами скидок, доступными на вашем сайте, вы можете использовать следующий шаблон липкой плавающей панели, чтобы увеличить продажи.
Шаблон Sticky Bar 4:
Вы можете использовать этот шаблон, чтобы выделить и перенаправить посетителей на ваш наиболее конвертируемый блог.
Шаблон плавающей панели всегда добавит вашему веб-сайту особых преимуществ. Когда посетитель заходит на ваш сайт, вы можете привлечь его внимание за считанные секунды с помощью привлекательного плагина WordPress с плавающей панелью. Примеры являются доказательством того, что многие высококлассные сайты используют шаблоны с плавающей панелью и получают от этого выгоду.
Примеры являются доказательством того, что многие высококлассные сайты используют шаблоны с плавающей панелью и получают от этого выгоду.
Теперь ваша очередь повысить коэффициент конверсии вашего сайта. Попробуйте самые привлекательные из доступных шаблонов и отныне придайте вашему веб-сайту новый, но удивительный вид.
Часто задаваемые вопросы
Как создать плавающую панель на моем сайте WordPress?
Создание плавающей панели для вашего сайта WordPress кажется очень простым. Нажмите здесь и ознакомьтесь с пошаговым руководством по созданию привлекательной плавающей панели на вашем веб-сайте.
Для чего используется плавающая панель?
Плавающие панели помогают владельцу сайта создавать привлекательные верхние и нижние колонтитулы с привлекающими внимание предложениями или информацией с высокой степенью конвертируемости. Плавающие бары — это простой способ превратить посетителей в клиентов, не раздражая их.
Могу ли я использовать плавающие панели для своего сайта электронной коммерции?
Да, вы можете использовать плавающие панели для своего сайта электронной коммерции. Попробуйте продемонстрировать предложения скидок и код купона через плавающую панель. Это дает высокую конверсию на ваш сайт.
Как создать плавающее меню навигации в WordPress
Вы нашли замечательную статью. Вы прочитали его до конца, и информация заставила вас захотеть узнать больше о том, что может предложить веб-сайт. Но чтобы просмотреть другие страницы сайта, вам нужно прокрутить страницу до самого верха, чтобы найти меню.
Конечно, это займет всего несколько секунд. И, конечно, не , а доставляет много неудобств в общем плане вещей.
Но когда дело доходит до того, как люди просматривают веб-страницы, несколько секунд и легкое неудобство могут на самом деле решить, предпримут ли люди какое-либо действие или щелкнут по странице и продолжат свой день.
Если вы хотите сделать меню своего веб-сайта более заметным и доступным, независимо от того, где на странице находится посетитель, у вас есть один из вариантов — плавающее меню навигации.
Плавающее меню навигации, иногда называемое закрепленным меню навигации, — это меню, которое остается видимым на странице даже при прокрутке вниз. Независимо от того, где посетитель находится на странице, он увидит параметры вашего меню либо вверху, либо сбоку страницы.
Чтобы помочь вам наглядно представить, вот два примера того, как выглядит плавающая навигация. Bookshop.org сохраняет плавающее меню навигации вверху экрана:
, а Nicecream.com — сбоку:
. В обоих случаях самые важные навигационные ссылки, которые бизнес хочет, чтобы посетители знали, остаются с вами, когда вы перемещаетесь. через страницу.
Плавающие меню — это практичная особенность дизайна, которую следует учитывать, поскольку они добавляют некоторые полезные функции вашему веб-сайту. В частности, они обеспечивают три основных преимущества.
В частности, они обеспечивают три основных преимущества.
1. Плавающее меню позволяет видеть самые важные страницы.
«С глаз долой, из сердца вон», возможно, старая поговорка, но в ней все еще есть доля правды. Многим из ваших посетителей потребуется увидеть ссылку, чтобы узнать, на какую страницу она ведет, как возможность. И если эти навигационные ссылки исчезнут, пока они сосредоточены на просмотре содержимого страницы, на которой они находятся, им никогда не придет в голову вернуться и посмотреть, что они пропустили.
Когда вы сохраняете все свои главные страницы видимыми все время, пока посетитель находится на сайте, вы гарантируете, что он может видеть свои основные варианты того, куда идти дальше. И увидеть их — первый шаг к рассмотрению клика.
2. Это увеличивает шансы того, что посетители будут просматривать больше вашего веб-сайта.
Один из первых уроков, который усваивает каждый владелец веб-сайта, заключается в том, как трудно привлечь людей на ваш веб-сайт. Тяжелая работа, которую вы вкладываете в маркетинг своего сайта и получение трафика, стоит намного больше, если вы можете убедить своих посетителей остаться и проверить больше вашего сайта, чем первая страница, на которую они попали.
Тяжелая работа, которую вы вкладываете в маркетинг своего сайта и получение трафика, стоит намного больше, если вы можете убедить своих посетителей остаться и проверить больше вашего сайта, чем первая страница, на которую они попали.
В этом может помочь использование плавающего меню. Когда посетители имеют легкий доступ к меню опций, доступных им на сайте, шансы, что они увидят что-то, что им интересно, и нажмут на это, повышаются.
По данным ContentSquare, на веб-сайте розничной торговли наблюдалось значительное снижение показателей отказов и увеличение числа конверсий на 10 % после внедрения на их веб-сайте липкой панели навигации. Это только один пример, но он предполагает, что сохранение видимости меню дольше может дать реальные результаты.
3. Улучшает впечатление посетителей.
В опросе Clutch 2018 года 94% респондентов назвали удобную навигацию полезной функцией веб-сайта, что сделало этот ответ самым популярным. Если вы хотите создать веб-сайт, который люди сочтут интуитивно понятным, убедитесь, что меню легко найти, что является важной частью уравнения. И плавающее меню навигации достигает этого.
И плавающее меню навигации достигает этого.
Исследование удобства использования, опубликованное в журнале Smashing Magazine, показало, что плавающие меню навигации делают навигацию на 22% быстрее. Когда люди могут быстрее найти то, что ищут, это создает лучший общий опыт. Вы можете уменьшить разочарование и сделать время, которое они проводят на вашем сайте, более полезным.
Если бы преимущества были единственной стороной этой истории, каждый веб-сайт использовал бы плавающие меню. Но выбор плавающего меню имеет и некоторые недостатки.
1. Занимает место.
При разработке веб-сайта пространство имеет большое значение. Вы хотите быть вдумчивым о каждой части страницы. Если вы попытаетесь упаковать слишком много элементов или слишком много информации, ваша страница будет загромождена и запутана. Любая ненужная информация, которую вы включаете, может отвлекать внимание от наиболее важных частей страницы, на которые вы хотите обратить внимание.
Чтобы плавающее меню всегда отображалось на странице, оно всегда должно занимать место на странице. Это пространство, которое он отнимает у чего-то другого.
Это пространство, которое он отнимает у чего-то другого.
Веб-дизайнеры должны тщательно продумать, стоит ли информация и значение, предоставляемые плавающим меню, требуемого места. В одних случаях ответ будет утвердительным, в других — решительно отрицательным.
2. Некоторых посетителей это может раздражать.
Мы установили, что почти все посетители считают удобство навигации крайне важным. Но у разных людей разные мнения о том, что это значит. И у вас вполне могут быть посетители, которых раздражает то, что плавающее меню отнимает место у главного, что они пытаются сделать на странице.
Это может быть особенно проблемой на мобильных устройствах, если им приходится прилагать больше усилий для прокрутки, потому что плавающее меню означает, что они не могут видеть столько всего на экране, вы рискуете вызвать раздражение.
А в некоторых случаях — если вы не будете осторожны на этапе проектирования — плавающее меню может в конечном итоге заблокировать содержимое страницы, что определенно вызовет раздражение.
3. Добавить и поддерживать больше работы, чем статическое меню.
Если тема WordPress, которую вы использовали для создания своего веб-сайта, имеет статическое меню, то изменение вашего веб-сайта на плавающее меню потребует от вас дополнительной работы. И убедиться, что меню по-прежнему выглядит хорошо со всеми будущими обновлениями веб-сайта, может означать даже больше работы.
Кроме того, на веб-сайтах WordPress каждый новый плагин, который вы добавляете, означает еще одну вещь, которую вы должны обновить, а каждое обновление означает проверку совместимости плагина с текущей версией WordPress.
Все это требует дополнительных усилий. Для некоторых владельцев веб-сайтов преимущества не будут стоить дополнительного времени и энергии, которые вам придется потратить на добавление и сохранение плавающей навигации на вашем веб-сайте.
Если у вас есть веб-сайт WordPress, добавление плавающего меню навигации не требует сложного кодирования. В качестве первого шага проверьте, предлагает ли используемая вами тема простой способ включить липкое меню навигации на вашем веб-сайте. Вы можете перейти к внешнему виду в главном меню, а затем выбрать темы. Там вы увидите возможность выбрать «Настроить свою тему».
В качестве первого шага проверьте, предлагает ли используемая вами тема простой способ включить липкое меню навигации на вашем веб-сайте. Вы можете перейти к внешнему виду в главном меню, а затем выбрать темы. Там вы увидите возможность выбрать «Настроить свою тему».
Если ваша тема имеет встроенную поддержку плавающей навигации, здесь вы увидите возможность ее включения.
Если нет, лучше всего использовать плагин для добавления функциональности. Ряд различных плагинов WordPress позволяют использовать плавающие навигационные меню. Некоторые популярные варианты:
- Мое липкое меню
- Плавающее меню WP
- Плавающее меню
- Липкое меню, липкий заголовок (или что-то еще!) при прокрутке
- Меню героя
Решите, какой плагин лучше всего подходит для ваших нужд. Установите его, затем следуйте инструкциям по установке плагина, чтобы ваше меню работало так, как вы хотите.
Возможно, вашему веб-сайту не нужно плавающее меню, но если оно поможет вашим посетителям быстрее и проще находить то, что им нужно, то добавление такого меню может оказаться полезным.
Все, что улучшает взаимодействие с пользователем и повышает вероятность того, что ваши посетители останутся и посетят больше страниц вашего сайта, — это хорошо. Плавающее меню навигации может быть полезным инструментом, который поможет вам в этом.
Кристен Хикс
Кристен Хикс — внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое. Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать на темы, важные для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
WP Floating Menu Pro — одностраничный навигатор, липкое меню для WordPress от AccessKeys
WP Floating Menu Pro — это интеллектуальный плагин WordPress, который позволяет повысить удобство использования вашего веб-сайта WordPress с помощью простого одностраничного навигатора и множества других удобных навигационных меню.
Используйте этот плагин, чтобы добавить навигацию с прокруткой одной страницы к любой теме / веб-сайту WordPress. Просто определите разделы на своем веб-сайте и создайте с ними одностраничное навигационное меню всего за несколько минут. Имейте действительно полезную и умную одностраничную панель навигации на своем веб-сайте!
Просто определите разделы на своем веб-сайте и создайте с ними одностраничное навигационное меню всего за несколько минут. Имейте действительно полезную и умную одностраничную панель навигации на своем веб-сайте!
Создавайте неограниченное количество навигационных меню! Не только одностраничная навигация, создавайте многостраничную и/или навигацию с внешними URL-адресами/ссылками. Выберите один из 13 красивых готовых шаблонов или создайте собственное меню.
Более интересно, вы можете настроить меню навигации на уровне страницы.
Вторичное пользовательское меню, которое так удобно, делает доступность вашего веб-сайта выше, чем когда-либо прежде.
Добавьте возможности навигации на свой веб-сайт, скачайте WP Floating Menu Pro прямо сейчас!
Полные списки функций
Новая функция — возможность добавления нескольких меню на одну страницу за раз
— Вы можете добавить несколько меню на одну страницу сайта. Вы можете назначить несколько меню в соответствии с возможным положением, чтобы установить более одного меню на одной странице (будь то конкретная страница/сообщения, домашняя страница или вся страница) одновременно
13 элегантных макетов шаблонов
— 13 различных красивых и стильных шаблонов на выбор.![]()
- Вы можете добавить неограниченное количество меню на свой сайт. Количество меню, которые вы можете использовать на своем сайте, не ограничено.
Настраиваемое меню Page Wise
. Каждое меню можно настроить для отображения на определенных страницах. Просто перейдите в раздел редактирования отдельной страницы, и там вы можете увидеть возможность выбора меню, либо отключить его для конкретной страницы, либо выбрать другое меню на этой конкретной странице.
Настраивается для мобильной версии экрана
- Вы можете включить/отключить меню для мобильной версии с разрешением экрана менее 480 пикселей.
Неограниченное количество пользовательских шаблонов
— Вы можете добавить неограниченное количество шаблонов. Вы создаете шаблоны в соответствии с вашими потребностями и требованиями к сайту. Затем вы можете просто назначить их любому меню, которое вам нужно. Ниже перечислены различные редактируемые компоненты пользовательского шаблона:
- Цвет фона значка
- Цвет фона меню
- Размер значка
- Поле значка
- Наведение/активный цвет
- Цвет шрифта заголовка
- Название Типография
- Размер шрифта заголовка
- Цвет шрифта всплывающей подсказки
- Типография всплывающей подсказки
- Размер шрифта всплывающей подсказки
- И многое другое
-Вы можете выбрать один из трех различных наборов значков меню.
- Иконки тире
- Иконки Font Awesome
- Значки генералов
— Вы также можете загрузить свой собственный значок изображения.
- Или вы также можете установить пользовательский значок, если значок, который вы ищете, недоступен в наборе значков, используя пользовательское поле ввода.
- Вы можете сортировать порядок так же просто, как 1, 2, 3 в плагине при создании меню для индивидуального заказа пунктов меню.
Функция встроенной навигации
— Вы можете использовать встроенную или постраничную навигацию. Просто добавьте пользовательскую хеш-ссылку при создании меню.
-Вы можете выбрать одну из 7 позиций строки меню.
- Верхний правый
- Средний правый
- Внизу справа
- Верхний левый
- Средний левый
- Внизу слева
- Нижний центр
Full Responsive
- Дизайн шаблонов меню для мобильных устройств.
Готовность к переводу
— Легко переводимый плагин с файлом . pot для многоязычной поддержки бэкенда плагина.
pot для многоязычной поддержки бэкенда плагина.
Совместимость с WordPress
— протестировано с несколькими темами и версиями WordPress
Пожизненная специальная поддержка
. Вы можете найти нас в любое время, когда у вас возникнут вопросы, проблемы или если у вас есть ценные предложения относительно плагина или нас. Этот плагин поддерживается. Все, что вам нужно сделать, это связаться с разработчиком следующими способами:
- Поддержка форума Отсюда.
- Плагин Комментарий здесь Выделенный форум поддержки
- . Вы можете связаться с нами через наш форум поддержки через https://accesspressthemes.com/support.
- Онлайн-чат поддержки
Наша поддержка включает
- Ошибки и баги
Если ваш веб-сайт сообщает об ошибке из-за наших плагинов, сообщите нам об этом. Отправьте нам детали проблемы с необходимыми ссылками и скриншотами, мы разберемся и решим ее.
- Пожизненные обновления
Мы тестируем и продолжаем обновлять наши темы и плагины WordPress.
 Так что проверяйте наличие новых обновлений и следите за безопасностью своего сайта и обновляйте его с помощью новых технологий.
Так что проверяйте наличие новых обновлений и следите за безопасностью своего сайта и обновляйте его с помощью новых технологий. - Удобная разработка
Если характеристики наших продуктов не совсем соответствуют вашим требованиям, и у вас есть предложения получше – мы всегда рады услышать от вас. Мы готовы предоставить вашему бизнесу лучшие возможности. Для этого вы можете запросить платную настройку.
Наша поддержка не включает
- Установка плагина
Цена нашего плагина не включает услугу по установке. Но у нас есть множество учебных пособий и обширная документация, на которую вы можете положиться. И в случае каких-либо проблем, обнаруженных во время установки, мы готовы помочь. Если вам нужна профессиональная установка — вы можете обратиться к нам за платной установкой и настройкой.
- Настройка плагина
Любая основная настройка функций и возможностей плагина не входит в нашу бесплатную поддержку.
 Однако, если вы хотите, чтобы плагин был настроен в соответствии с вашими потребностями, запросите у нас предложение по настройке. Мы работаем по фиксированной цене и почасовой модели.
Однако, если вы хотите, чтобы плагин был настроен в соответствии с вашими потребностями, запросите у нас предложение по настройке. Мы работаем по фиксированной цене и почасовой модели. - Сторонние проблемы
Мы не занимаемся проблемами, связанными со сторонними плагинами и темами. Кроме того, мы не предоставляем поддержку для интеграции каких-либо сторонних тем или плагинов.
Постоянные бесплатные обновления
— даты не фиксированы, но мы заверяем вас, что вы будете регулярно предоставлять новые обновления и обновления функций в плагине.
Журналы некоторых серьезных изменений
2.1.3
Произведена необходимая доработка кода для устранения проблем, возникших в последнем обновлении.
2.1.2
Проверена совместимость с WordPress версии 5.7. Добавлена возможность выбора категорий продуктов и тегов для отображения плавающего меню на этих конкретных страницах.
2.
 1.0
1.0Исправлена проблема js с палитрой цветов в отношении версии WP. Исправлена проблема с сеансом и API, отображаемая в работоспособности сайта.
2.0.9
Исправлены проблемы с внешним шорткодом Исправлены проблемы с дизайном, чтобы решить проблемы с прокруткой Исправлены проблемы с переводом
2.0.7
Внесены изменения: положение меню «внизу справа» не отображало меню для «отзывчивого устройства».
2.0.6
Внесенные изменения устранили проблему и заставили меню дважды касаться для раскрытия и перехода по ссылке.
2.0.5
Добавлена возможность добавления ссылки и разрыва строки к пользовательскому содержимому всплывающего окна вместе с шорткодом и простым текстом. Проблема с нестандартным дизайном решена
2.0.2
Проблема в «Настройках плавающего меню» решена.
2.0.1
Обнаружена и решена проблема с кроссбраузерным дизайном.
2.
Добавлено 7 новых шаблонов добавлено модальное всплывающее окно, связанное с меню Добавлено отображение меню при определенном значении прокрутки UI/UX обновлен Теперь поддержите Font Awesome версии 5 Добавлен новый набор иконок (Elegant Iconset) Уточнение в старых дизайнах шаблонов Другие мелкие изменения в плагине
1.2.5
Добавлена возможность показать/скрыть шаблон меню 5-6. Теперь шаблоны меню 5 и 6 могут быть установлены как изначально открытые при загрузке страницы из пользовательской настройки в бэкэнде.
1.1.7
Добавлена новая функция для установки нескольких меню на одной странице.
1.1.2
Добавлена опция для вставки пользовательского значка изображения.
1.1.1
Сделали плагин совместимым с мультисайтом
1.1.0
Добавлена возможность также включать настраиваемый тип сообщения при настройке меню для конкретной страницы.
1.0.9
Обновлена версия галереи шрифтов Awesome (с 4.3.0 до 4.7.0) для поддержки новых значков шрифтов Awesome. Добавлена новая галерея иконок (Vesper Icons)
1.0.8
Обновленный код, решающий проблему отображения постраничного меню. Добавлена возможность не следовать ссылкам в меню.
1.0.4
Добавлена возможность индивидуального дизайна шаблонов для макетов шаблонов, которые ранее были отключены. Добавлены некоторые дополнительные настройки в пользовательский дизайн шаблона.
1.0.3
Устранена проблема с активным классом при использовании одностраничной навигации. Решена проблема с реализацией пользовательского шаблона внешнего интерфейса.
1.0.2
Добавлены дополнительные позиции меню для 3 недавно добавленных шаблонов
1.0.1
Добавлено 3 новых шаблона
Отзывы клиентов
Получайте последние обновления
Нравится наша страница в Facebook и получайте последние обновления:
https://www. facebook.com/AccessPressThemes
facebook.com/AccessPressThemes
Дополнительные ресурсы WordPress
Темы, совместимые с плагином:
WP Floating1 Menu Pro лучше всего работает с каждой темой WordPress. Это еще более примечательно при использовании с популярными темами, такими как VMagazine и AccessPress Parallax.
И ЕСЛИ ЭТОТ ПЛАГИН ВПЕЧАТИЛ ВАС, ТО ВАМ ПОНРАВЯТСЯ И ДРУГИЕ НАШИ ПРОЕКТЫ. ПРОВЕРЬТЕ ЭТО:
WPAll Club — полный клуб ресурсов WordPress. Учебники по WordPress, блоги, бесплатные и премиальные темы и плагины, специальные предложения WordPress, информация о хостинге и многое другое.
Темы WordPress премиум-класса — 6 тем WordPress премиум-класса, которые хорошо подходят для всех типов веб-сайтов. Профессиональные, хорошо закодированные и легко настраиваемые темы для вас.
Плагины премиум-класса для WordPress — более 45 премиум-плагинов для WordPress различных типов. Высокие рейтинги пользователей, отличное качество и бестселлеры на торговой площадке CodeCanyon.
AccessPress Themes – AccessPress Themes предлагает более 50 красивых и элегантных, полностью адаптивных, многоцелевых тем, которые удовлетворят ваши потребности как на бесплатной, так и на коммерческой основе.


 Или распакуйте архив и загрузите папку в папку plugins
Или распакуйте архив и загрузите папку в папку plugins 

 com/support/
com/support/




 Так что проверяйте наличие новых обновлений и следите за безопасностью своего сайта и обновляйте его с помощью новых технологий.
Так что проверяйте наличие новых обновлений и следите за безопасностью своего сайта и обновляйте его с помощью новых технологий. Однако, если вы хотите, чтобы плагин был настроен в соответствии с вашими потребностями, запросите у нас предложение по настройке. Мы работаем по фиксированной цене и почасовой модели.
Однако, если вы хотите, чтобы плагин был настроен в соответствии с вашими потребностями, запросите у нас предложение по настройке. Мы работаем по фиксированной цене и почасовой модели. 3.0 до 4.7.0) для поддержки новых значков шрифтов Awesome.
Добавлена новая галерея иконок (Vesper Icons)
3.0 до 4.7.0) для поддержки новых значков шрифтов Awesome.
Добавлена новая галерея иконок (Vesper Icons)