HTML5-видеоплеер для сайта: video js, jwplayer, kernel, playerjs
В данной статье мы обратимся к одному из наиболее важных и актуальных вопросов для вебмастера, а именно: как выбрать видеоплеер для сайта? Выделим несколько наиболее важных факторов, которые влияют на тот или иной выбор и пройдемся по самым популярным медиапроигрывателям.
К примеру, Вы планируете создать онлайн кинотеатр, где в огромном количестве будут представлены фильмы и сериалы. Либо торговую площадку с короткими видеороликами с описанием товара. Еще один вариант — площадка развлекательной тематики, где так же будет видеоконтент, но он будет встречаться изредка и не во всех статьях.
- Поддерживаемые форматы проигрывания:
3gp, mp4, AVI, OGG, flv и другие. Оптимально выбрать универсальный с этой точки зрения проигрыватель, чтобы воспроизводились все типы видеофайлов на всех устройствах.
- Хранение видеоматериалов
Файлы могут находиться на собственном сервере, либо же в арендованном объеме хранилища. В отдельных случаях достаточно использовать лишь ссылки на файлы. А кому-то подойдет вариант с заимствованным embed кодом. Отсюда вытекает следующий пункт — опция поделиться видео на сторонних ресурсах.
Такой инструмент служит для продвижения вебсайта, увеличения трафика за счет переходов на Ваш исходный сайт-источник или рост трафика в таких сервисах, как, например, яндекс.видео.
- Дополнительный функционал
А именно: различные расширения, плагины, интеграция сторонних материалов. Примером может служить обращение через установленный проигрыватель к API какого-либо видео-хостинга, live-портала, вебкам площадки. Отметим, что большинство из современных медиаплееров поддерживают данную функцию.
- Рекламные возможности
Пожалуй один из главных факторов. Выбор видеоплеера напрямую связан с последующими вариантами монетизации площадки. Не редко данный фактор является ключевым и направляющим для вебмастера. Поэтому еще на этапе создания основы сайта следует задуматься и о вариантах размещения рекламных материалов и, следовательно, самого проигрывателя, так как его гибкость позволит увеличить доход и сократить время на настройку и оптимизацию.
Мы составили список наиболее часто встречающихся онлайн-плееров, оценили их функционал и потенциал для использования, уделив основное внимание настройкам конструкторов и рекламным возможностям.
Playerjs.com
Представляет собой бесплатный html плеер : создал, скачал, установил. В базовом конструкторе более 400 настроек дизайна и поведения, не требующие навыков программирования, позволяющих индивидуализировать медиаплеер исключительно под Ваш стиль оформления. Отображение всех распространенных форматов в современных браузерах. Воспроизведение HTML5 Video, HTML5 Audio, HLS, DASH, YouTube, Vimeo. Playerjs является последней версией uppod — обновленный вид его конструктора.
Доступно подключение счетчиков Я.Метрика и Google Analytics, установка своего логотипа, кнопки соцсетей и месседжеров, запоминание времени, плагин для WordPress, Javasript API, плейлисты, Кнопка Live, выбор качества изображения, выпадающие списки и многое другое. Помимо базовой, так же есть и лицензиаонная платная вресия, которая позволяет настроить webcam, голосования, опросы и получить расширенные данные через API. Подразделяется на Pro (19$/мес и 89$/год) и Enterprise версии (цена индивидуальна). Начиная с Pro есть возможность показа своих рекламных роликов и использование мид-роллов. Так же добавляется оперативный саппорт. Уже в базовой версии есть опция выбора провайдера рекламы. Реализовано отображение всплывающих информеров — оверлеев, тизерных прероллов и видеорекламы (технология VAST).
KVS Player или Kernel
Видеоплеер HTML5 с широким спектром разновидностей монетизации. Подразделяется на обычный и embed режимы для использования на других порталах через встраиваемый код.
Если вести речь о самом Kernel плеере, то он бесплатный. Включает в себя стандартный набор настроек, но при этом впечатляет обширными выбором вариантов монетизации: Pre-roll, post-roll и pause-roll. Размещение ссылки поверх воспроизведения, изображение при наведении курсора мыши, указание любого количество всплывающих баннеров в разное время показа медиаматериалов. Баннеры могут быть настроены на появление снизу, сверху, справа и слева, а также можно указать свой текст и ссылку в панели управления.
Кернел отлично подойдет как видеоплеер для сайта html, так и для более сложных проектов.
Проигрыватель KVS с мощной платформой, на одноименном «движке», подойдет для более требовательного клиента. Здесь есть полный доступ к API, настройка сервера, лицензия сателлита, branding free и др. Далее в зависимости от инструментов выделяют следующие пакеты: Basic — 99 $/домен, Advanced — 299$/домен, Ultimate — 499$/домен. Начиная с Advanced добавляется мультиформатность видеоматериалов. KVS имеет более широкие настройки и варианты оформления. Если же такое не требуется, то Kernel player, хоть и c меньшим функционалом, но со всеми возможными интеграциями, также отлично впишется в структуру Вашего портала.
JW Player
HTML5 player с высокой скоростью воспроизведения и собственной платформой JW platform. Адаптивная передача потока HLS и DASH позволяет получить контент без задержек буферизации.
Среди функционала данного медиаплеера для сайта заметно выделяются следующие опции: live-видео, API-интерфейсы, JW Analytics, CSS Skinning либо 9 готовых скинов, логотип и брендинг, воспроизведение без хронометража, закрытые титры и соответствие требованиям FCC, кнопки соцсетей, 360 и VR, адаптивность под мобильные. Jwplayer включает в себя следующие варианты внедрения рекламных интеграций: Overlay, VAST и VPAID, собственная статистика и доступ к API, с отслеживанием в реальном времени и применения различных фильтров, таргетинга. Стоит отметить, что внедрение рекламы осуществляется только в версии Enterprise. Кстати, о версиях: Предоставляется доступ на использование JW player за 5$/месяц — пакет Starter, до 50 видеофайлов и 15,000 воспроизведений. Для тех, кому необходим большой инструментарий, предлагаются следующие варианты: Premium: Проигрыватель HTML5, 500 видеороликов и 100 000 проигрываний — $ 25в месяц. Business: Live-трансляции, JW платформа, 1,500 роликов и 150 000 просмотров за $50 в месяц. Enterprise: Индивидуальные цены, интеграция своей рекламы, JW платформа. Кроме этого, возможно монетизировать данный и любой другой плеер, за счет рекламного формата embed
TN-Player — Flash/HTML5
Плеер с удобным конструктором и воспроизведением различных медиаформатов: mp4, flv, f4v, ogg, webm. Подойдет как хороший бесплатный медиаплеер для сайта. Перечень настроек и особенностей оформления включает в себя: добавление плейлистов, добавление постера, https-протокол, использование CSP (функция защиты контента), autoplay, адаптивность, изменение размеров, изменение цвета фона, добавление логотипа, фиксирование панели управления, crossdomain, выбор качества.
Вставка плеера на сайт возможна по одному файлу, списком и целым плейлистом. Важным является наличие прямой ссылки на файл. Для вебмастера доступны следующие рекламные форматы: Pre-Roll, Pause-Roll, Post-Roll, Overlay в виде тизерных объявлений и VAST Pre-Roll с функцией пропуска через «n» секунд. Данные опции настраиваются внутри конструктора и внедряются в код вместе с медиаплеером. При этом рекламу можно полностью отключить, используя веб плеер для сайта лишь для воспроизведения роликов. Использование единого кабинета для управления, как самим проигрывателем, так и рекламы в нем, экономит время вебмастеру.
Video JS
HTML5 плеер с открытым кодом и множеством подключаемых плагинов. Одним из преимуществ выделяют его постоянство отображения в различных браузерах. Среди уже включенных в js video player функций и настроек по умолчанию, присутствуют: принудительное переключение к Flash, в случае проблем с отображением, работоспособность во всех браузерах, независимая библиотека, 100% поддержка стилей CSS. Отдельно отметим возможность подключения огромного количества плагинов ввиду открытости кода. Пример: videojsABdm (позволяет оставлять/отображать комментарии на временной шкале), плагины для Vimeo, Youtube, Dash и т.п., плагин videojs-share для формирования ссылок и embed и т.д. Просторы для монетизации video js также широки, как и функционал, и зависят лишь от умения прикрутить ту либо иную настройку. Наличие открытости заметно расширяет горизонты. В библиотеке GitHub, можно найти различные плагины по внедрению таких интеграций, как: подключение аннотации для внедрения ссылок и preview, overlay, VAST и VPAID pre-roll, плагина для размещения рекламных вставок на временной шкале и др. VJS является полностью бесплатным. Также если какой-либо опции не достает в библиотеке, то всегда можно создать/заказать и подключить нужный плагин самостоятельно.
На этом наш обзор завершен. Пишите в комментариях какой медиапроигрыватель используете Вы и какие еще онлайн-плееры следует осветить в будущих статьях. Всем успехов и высоких доходов!
1827 лучших плагинов для видеоплеера на WordPress
Плагины для видео проигрывателей предоставляют простые способы, как добавить видео на ваш сайт. Есть несколько возможностей вставки видео на веб-страницу WordPress, и среди самых распространенных методов являются:
- Вставка из YouTube
- Вставка из Vimeo
- Загрузка видео на свой сайт wordpress
Смотрите также:
Есть много плагинов, которым под силу выполнение подобных задач. Здесь представлено 27 лучших плагинов для видеоплеера на WordPress.




1. Responsive YouTube Playlist Video Player


Responsive YouTube Playlist Video Player — премиум плагин на WordPress, который воспроизводит видео и плейлисты с YouTube. Он импортирует видео и плейлисты с идентификатора списка воспроизведения, идентификатора канала или идентификатора видео-файла.
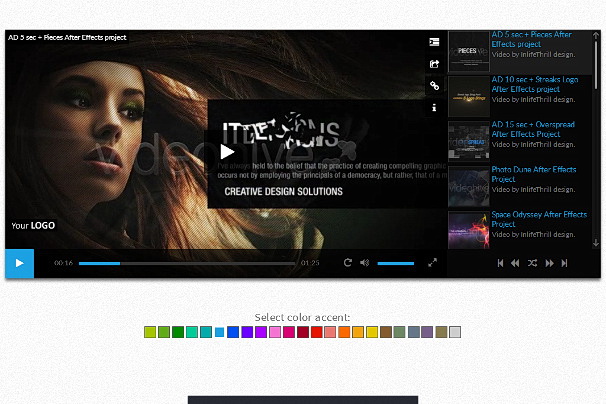
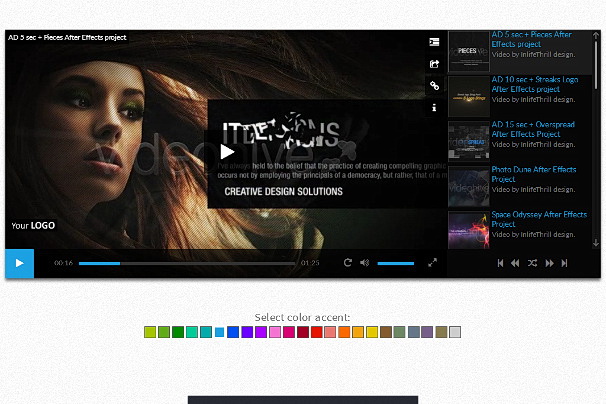
2. Elite Video Player


Elite Video Player — плагин, который позволяет воспроизводить автономные видео, а также видео с YouTube и Vimeo. Кроме того, он поддерживает рекламу в видео и дает возможность импортировать плейлисты.
3. HTML5 Video Player


HTML5 Video Player — обычный премиум плагин HTML5 плеера с различными обложками и стилями. Вы можете использовать его, чтобы создать плейлист, который отображает список воспроизведения справа или снизу.
4. Video Gallery


Video Gallery — премиум плагин на WordPress, который воспроизводит автономные и отдельные видео, а также плейлисты с YouTube и Vimeo. Плагин обладает несколькими обложками и другими настраиваемыми функциями.
5. YouTube Vimeo Video Player & Slider


YouTube Vimeo Video Player & Slider — это премиум плагин, который может быть использован как плеер Vimeo, YouTube плеер или мультимедийный слайдер. Вы даже можете создавать плейлисты, которые сочетаются с видеороликами на Vimeo и YouTube.
6. Universal Video Player


Universal Video Player — это премиум плагин, у которого много общего с предыдущими, за исключением возможности слайдера. Тем не менее, есть больше вариантов оформления и стиля.
7. Video Player & FullScreen Video Background


Этот премиум плагин использует видео проигрыватель HTML5, который используется на YouTube, Vimeo и в автономных видео. Он также позволяет добавлять фоновое видео на различные страницы вашего сайта.
8. YouTube Channel Gallery


YouTube Channel Gallery — это бесплатный плагин, который позволяет воспроизводить видео из YouTube на вашем сайте и отображать эскизы для других видео внизу.
9. ProgressionPlayer


ProgressionPlayer — простой, но в то же время премиум плагин, который также воспроизводит аудио и слайд-шоу. Он включает в себя пользовательские обложки и плейлисты.
10. Easy Video Player


Easy Video Player является простым, но мощным бесплатным плагином. С его помощью вы можете воспроизводить видео, размещенные на ваших или других сайтах. Помимо этого, он содержит пользовательские обложки, а также есть возможность авто-запуска и авто-отключения.
11. Videojs HTML5 Player


Videojs HTML5 Player — еще один бесплатный плагин, который имеет те же функциональные возможности, что и предыдущий. Однако, этот плагин использует платформу Videojs.
12. Flowplayer 6 Video Player


Flowplayer 6 Video Player — идентичен двум предыдущим, только этот был разработан с Flowplayer, открытым исходным кодом видеоплеера.
13. Flowplayer HTML5 for WordPress


Flowplayer HTML5 for WordPress — бесплатный плагин, разработанный создателями Flowplayer. Он переносит проигрыватель в WordPress, что позволяет управлять и воспроизводить свои загруженные видео на вашем сайте.
14. Responsive Video Light


Responsive Video Light — бесплатный плагин, который позволяет вставлять видео из YouTube или Vimeo в пост, страницу или текстовое мини- приложение, используя простой шорткод.
15. Advanced Responsive Video Embedder


Advanced Responsive Video Embedder — простой и бесплатный плагин, основная функция которого заключается в замене видеоплеера по умолчанию встроенного в WordPress. В нем также есть дополнительные стили и функции.
16. FV Flowplayer Video Player


FV Flowplayer Video Player — еще один бесплатный Flowplayer плагин, который воспроизводит видео с YouTube, Vimeo и свои видео, а также плейлисты. Поддерживает рекламу и статистические данные.
17. Brid Video Easy Publish


Brid Video Easy Publish — бесплатный плагин, который позволяет воспроизводить видео различными способами. Это касается YouTube, Vimeo и своих загруженных видео, а также потоковых видео из сервисов, таких как Amazon Cloudfront.
18. WordPress Vimeo Videos


WordPress Vimeo Videos — бесплатный WordPress плагин, предназначенный для Vimeo видео. Используя его, вы можете отбирать видео на каналах среди категорий и групп, материалов пользователей. В каждом видео есть название и описание.
19. S3Bubble Video Player


S3Bubble Video Player — бесплатный плагин, который отличается от предыдущих. Этот плагин допускает возможность потокового видео, которые вы размещаете с помощью Amazon S3 (Amazon Cloud Storage).
20. HTML5 Video Player


HTML5 Video Player — бесплатный плагин, позволяющий с легкостью воспроизводить собственные видео на вашем сайте. Это простой проигрыватель с ограниченными функциями, но удобным интерфейсом.
21. Huzzaz Video Gallery


С помощью доступного плагина Huzzaz Video Gallery можно вставлять плейлисты на сайт, используя видео с YouTube или Vimeo. Вы сможете создавать свой контент с помощью интерфейса drag-and-drop.
22. Video Gallery and Player


Плагин Video Gallery and Player позволяет воспроизводить практически любые форматы видео. Есть поддержка плейлистов.
23. Frames Video Player


С помощью простого, но мощного бесплатного плагина Frames Video Player можно воспроизводить видео в нескольких форматах, а также выбирать между воспроизведением одного видео или плейлиста.
24. Video Player


Video Player — еще один бесплатный плагин, который позволяет воспроизводить видео в различных форматах. Есть поддержка плейлистов и возможность авто-воспроизведения.
25. YourChannel: YouTube Video Gallery


Доступный плагин YourChannel отличается от остальных в списке тем, что он позволяет вашему сайту стать центром YouTube канала.
26. Featured Video Plus


Featured Video Plus — бесплатный плагин, который работает как Featured Image на WordPress. Он позволяет добавлять видео в нескольких форматах вместо изображений.


27. WordPress Video Player


Video Player на WordPress — это бесплатный HTML плагин, который облегчает воспроизведение собственных видео и плейлистов на вашем сайте. На нем содержатся пользовательские обложки, но вы должны перейти на премиум-версию, чтобы убрать логотип разработчика.


Смотрите также:
Проигрыватель видео для сайта JW Player
Разархивируем скачанный файл. В корне нашего сайта создаем папку, к примеру videoplayer, и из разархивированной папки переносим туда файл player.swf . В этой же папке создаем еще одну папку, например videoclips, туда мы будем складывать видеофайлы.
1 2 3 4 5 6 7 8 9 10 11 | <script type='text/javascript' src='jwplayer.js'></script>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://www.MySite.ru/videoplayer/player.swf',
'file': 'http://www.MySite.ru/videoplayer/videoclips/MyClips.flv',
'controlbar': 'bottom',
'width': '360',
'height': '240'
});
</script> |
Либо, если страничка не позволяет использовать JavaScript, например, сайты, сделанные на Drupal без без соответствующих фильтров, то код будет следующим:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' name='single1'> <param name='movie' value='http://www.MySite.ru/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://www.MySite.ru/videoplayer/player.swf' width='360' height='240' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv' /> </object> |
В коде меняем высоту width=240 и ширину height=360 на необходимые, вместо MySite.ru указываем свой сайт и вместо MyClips.flv название файла вашего клипа. Обращаю внимание на то, что название сайта, клипа, высота и ширина видеоокна во втором коде (который без JavaScript) встречаются несколько раз.
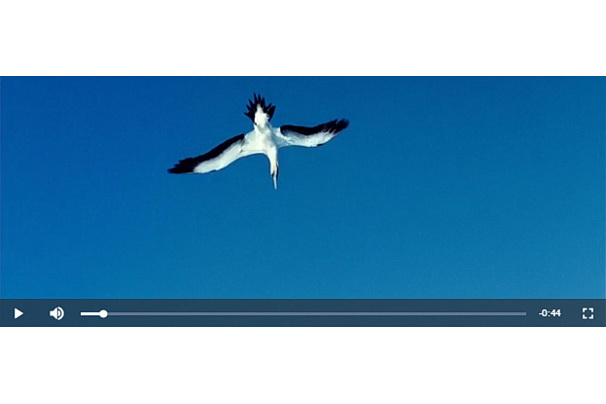
Вот пример видео, вставленного на страничку с помощью кода, приведённого выше:
Приведённый вариант плеера является наиболее простым и не имеет собственных настроек. О тонких настройках внешнего вида и функционала JW Player рассказывается в статье Настройки внешнего вида, тулбара и воспроизведения видео JW Player.
Как я указал в начале статьи, этот плеер позволяет просматривать видео с сайта YouTube. При воспроизведении видео через JW Player, а не напрямую с YouTube, видеоокно освобождается от ютубовского хлама, замусоривающего ролик, как то вставки всплывающей рекламы, список похожих клипов, открытия страницы сайта YouTube и т.п.
Код в этом случае примет следующий вид:
1 2 3 4 5 6 7 8 9 10 11 | <script type='text/javascript' src='jwplayer.js'>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://MuSite/videoplayer/player.swf',
'file': 'file=http://www.youtube.com/watch?v=MUe0Uh20GPc',
'screencolor': '000000',
'controlbar': 'bottom',
'width': '360',
'height': '265'
});
</script> |
Либо вариант для страницы без поддержки javascript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' name='single1'> <param name='movie' value='http://MuSite/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.youtube.com/watch?v=MUe0Uh20GPc&screencolor=000000'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://MuSite/videoplayer/player.swf' width='360' height='265' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.youtube.com/watch?v=MUe0Uh20GPc&screencolor=000000' /> </object> |
Как и в предыдущем случае, в коде надо изменить MuSite на URL Вашего сайта, и вместо моего адреса ютубовского файла http://www.youtube.com/watch?v=MUe0Uh20GPc подставить свой.
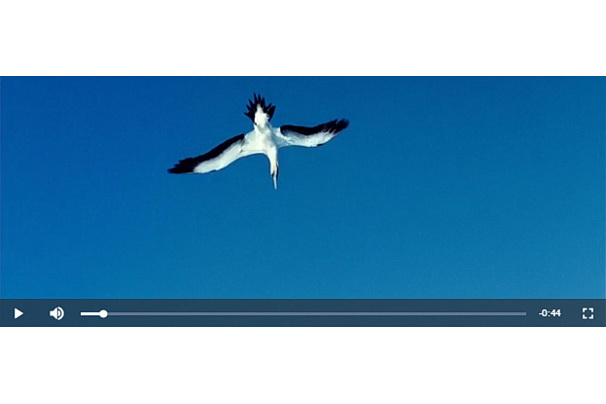
Пример воспроизведения видеофайла, размещённого на видеообменнике YouTybe (это видео я сделал в Photoshop, материал о его создании здесь):
При таком типе воспроизведения от всех атрибутов YouTube остаётся только иконка, избавиться от неё не представляется возможным. Приходится выбирать, размещать ли видео у себя на хостинге и занимать место, ведь видеофайлы бывают и очень больших размеров, либо смотреть видео с ютубовской иконкой, но зато размещать нахаляву.
Как вставить фоновую картинку (заставку) видео, сделать автоматическое воспроизведение ролика при загрузке и обновлении страницы, а также, как сделать непрерывное (циклическое) воспроизведение видео, рассказано здесь
FLV плеер видео для сайта
Предлагаю рассмотреть ещё один вариант неплохого плеера для размещения одиночного видео на страничке сайта, который так и называется — FLV Player. Он гораздо проще, чем JW Player, исходный код легче, встраиваемый код короче, видеоокно не содержит никаких сторонних иконок и т.п.
При этом, плеер имеет очень много настроек, а также возможность замены скина плеера. причём настройки находятся размещаются не в коде на страничке сайта, а в текстовом файле .txt, размещённом в папках сайта, что значительно облегчает страничку по сравнению с JW Player.
Вот некоторые из настроек:
- возможность вида видеоокна без полосы с кнопками управления
- возможность настраивать внешний вид плеера под дизайн Вашего сайта
- автозапуск видео при загрузке страницы
- автоподгрузка видео
- буферизация видео (чтобы оно игралось без тормозов)
- зацикливание (видео доходит до конца, после чего начинает играть сначала)
- подключение субтитров
- вывод заголовка или картинки в самое начало видео
- вкл/выкл различных элементов управления (громкость, время, play, pause;)
- смена прорачности плеера
- возможность использовать свои скины
Для начала надо скачать файл с исходным кодом движка плеера по ссылке внизу этой страницы, разархивировать папку и разместить файл player_flv_maxi.swf в папке в корне сайта, например в папке videoplayer. В этой же папке создаём ещё папку, например, videoclips (получится путь /videoplayer/videoclips), туда помещаем свой видеофайл FLV. Понятно, что место размещения ролика и движка плеера на сайте роли не играют, просто дальнейшее описание установки плеера в этой статье будет сделано на основе этих примеров.
Код у плеера может быть иметь два варианта, простой и настраиваемый с помощью текстового файла настроек.
Рассмотрим оба.
Вариант кода без файла настроек
Копируем и размещаем этот код на страничке Вашего сайта:
1 2 3 4 | <object type="application/x-shockwave-flash" data="http://www.MySite.ru/videoplayer/player_flv_maxi.swf">
<param name="movie" value="player_flv_maxi.swf" />
<param name="FlashVars" value="flv=http://www.MySite.ru/videoplayer/videoclips/MyFile.flv" />
</object> |
В коде меняем MySite.ru на URL вашего сайта, MyFile.flv на имя Вашего видеофайла. Адрес размещения должен быть полным, включая http://www. Значения ширины и высоты меняем на размеры воспроизводимого ролика. Если размеры видео больше желаемых, то в коде можно указать меньшие значения, оптимальные для показа на сайте, главное, правильно соблюсти пропорции ширины и высоты.
Вышеуказанный код выведет нам такое окно видео:
Собственно, про простой вариант больше добавить нечего.
Видео плеер для сайта Video Lightbox
Видео плеер для сайта, в принципе, особо не нужен. Если у вас видео размещено на том же YouTube, там есть свой код, и особо заморачиваться необходимости нет. Так же и для других видео хостингов. Во многих темах уже есть встроенные видео плееры, только код нужно добавить с адресом файла.
Совсем другая картина получается тогда, когда надо разместить на одной странице несколько видео роликов. Вот тут не всё так просто, как кажется.
Появилась у меня тут необходимость разместить 20 видео роликов с YouTube на одной странице. Казалось бы, что сложного, делай разметку, вставляй нужные коды. Элементарная задачка.
Кто не сталкивался не поймет, кто пытался – знает то, что получается на выходе.
А получается тяжеленная страница, в которой долго-долго подгружаются видео файлы, и совсем не факт, что браузер не зависнет от такой задачи. О скорости загрузки можно забыть.
Вывод один — надо искать решение, которое бы и позволяло оптимально размещать большое количество видео роликов на одной странице.
Есть у нас, всем знакомое решение, называется всплывающее окно. Это когда жмём на маленькое изображение на странице, и, видим большое изображение в новом окне без перезагрузки. На этом сайте есть статейка про такой плагин и скрипт под названием PrettyPhoto. Хотелось бы найти что-то подобное и для видео файлов.
Кто ищет, тот всегда найдет. Поисковик выдал сайт Videolightbox.com, где ребята предлагаю легкую программку с видео плеером для сайта с показом видео в красивом всплывающем окне.
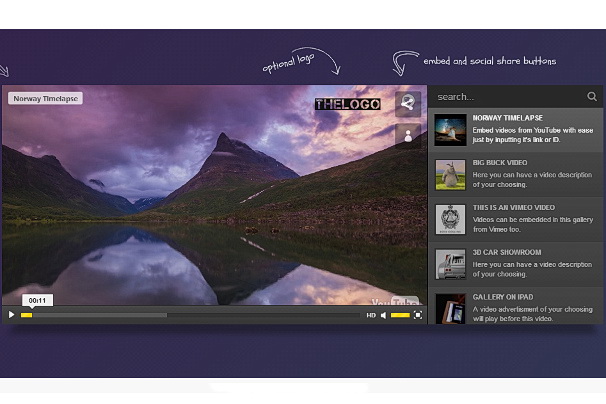
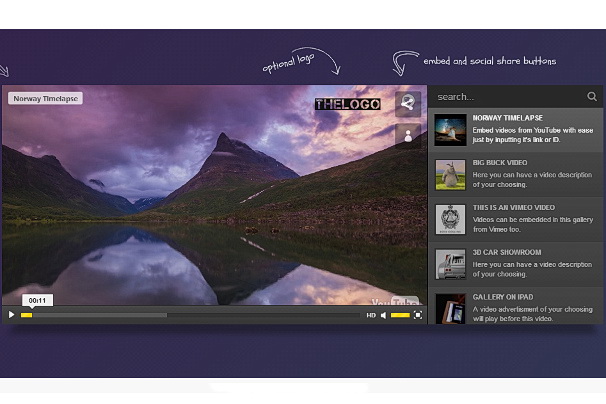
Если заинтересовало, то можете посмотреть демо материалы на их сайте. Действительно, хорошо сделано. Красиво, понятно, сложностей никаких нет. Вариантов внешнего вида превьюшек и видео плеера, более чем, достаточно. Есть из чего выбрать.
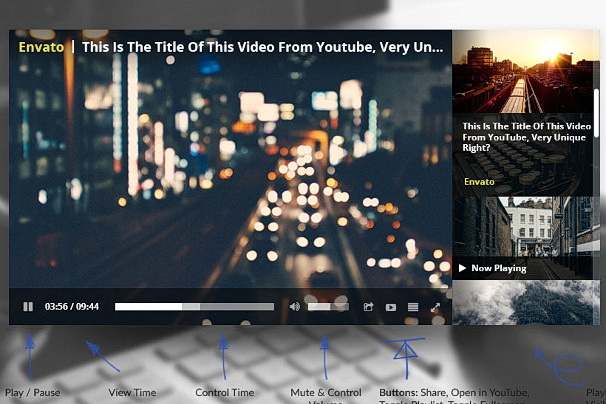
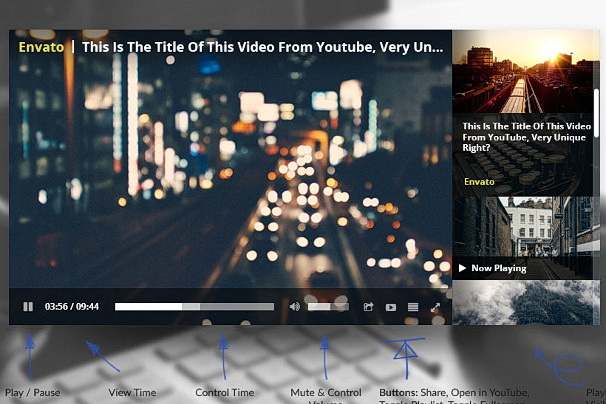
Как сделать видео плеер для сайта с программой Video Lightbox
Видео плеер для сайта Video Lightbox
Идем на сайт программы, жмём на кнопочку Free Download, и скачиваем последнюю версию программы. Есть и платный вариант, но нам, более чем достаточно будет версии для некоммерческого использования.
Скачали. В установке сложного ничего нет, думаю, любой разберется. Запускаем программку.
Загрузка видео файлов в программу Video Lightbox
Смотрим рабочее окно первой вкладки. Вот сюда мы и будем добавлять наши видео файлы. Стрелочка под номером 1 – это куда вставлять адрес файла, Стрелочка под номером 2 – кнопка добавления.
Загрузка внешнего вида изображений в Video Lightbox
Дальше у нас настройка внешнего вида превьюшки. Это по которой мы будем щёлкать, чтобы открылось всплывающее окно.
- Тут выбирается готовый шаблон внешнего вида. Изменения видны сразу.
- Выбираем высоту и ширину маленького изображения.
- Выбираем формат, в котором эта превьюшка сохранится и качество сохранения графического файла.
- Можно выбрать цвет фона для блока превьюшек.
- Можно настроить вывод превьюшек в несколько столбцов. Аж до 15.
- Можно вывести Заголовки для изображений.
- Можно разместить кнопку Play прямо на изображении.
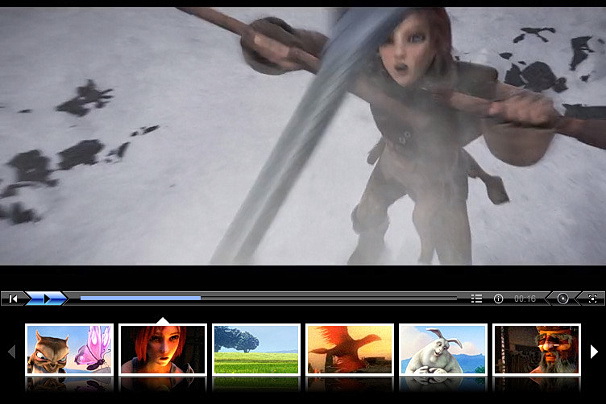
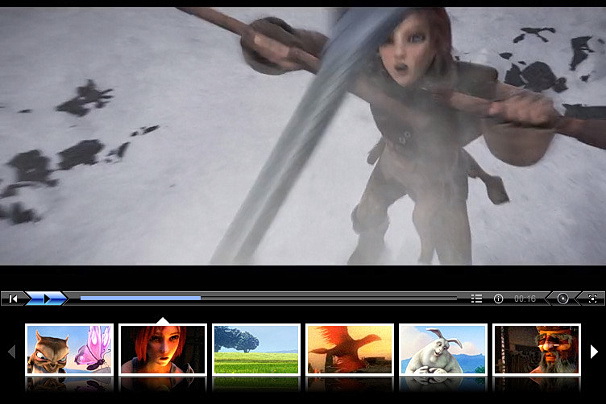
Загрузка внешнего вида плеера в Video Lightbox
Теперь будем настраивать внешний вид видео плеера для сайта. То бишь, самого вплывающего окна с видео файлом.
- Выбираем внешний вид. Довольно неплохая подборка, изменения видны сразу.
- Выбираем размер всплывающего окна.
- Можно изменить цвет заливки.
- А вот дальше, есть пункт Watermark, тут ничего изменить не получится, можно только перейти по ссылке и коммерческую версию. Как с этим справится без финансовых затрат, я расскажу ниже.
- Можно сделать так, чтобы видео плеер закрывался после проигрывания.
Четвертая вкладка – Publish (Публикация). Тут сложного ничего нет, просто укажите место, где вы хотите сохранить файлы и нажмите внизу кнопку Publish.
Всё, в результате нетрудных манипуляций, мы получаем нужные файлы на своём компьютере. Остаётся только открыть файл index.html, скопировать нужный код и подключения файлов скрипта. Залить папку на хостинг, а код вставить в нужное место на странице.
Вот видеоролик, который сняли сами разработчики, где можно по шагам увидеть весь процесс создания галереи:
Как удалить ссылки на сайт разработчиков Video Lightbox
Тут уж, каждый для себя сам должен решить, как ему поступать. Либо платить 49 долларей за одиночную лицензию, либо 69 долларей за безлимитную. Либо пользоваться свободной версией, но со ссылкой. Либо просто удалить ссылку из плеера путём правки кода. Выбирать вам, а ссылку можно удалить всего за два шага:
Первый шаг. Когда вы будете вставлять код из файла index.html на свою страницу нужно в конце текста найти и удалить тэг span с текстом:
<span class=»videolb»><a href=»http://videolightbox.com»>Embed Video HTML</a> by VideoLightBox.com v2.8</span>
Смотрим, что получилось и видим, что в видео плеере ссылка на сайт так и осталась. Можно и с этим справиться.
Второй шаг. Ищем в нашей папочке с плеером файл videolightbox.js, открываем. Несложно найти в первом абзаце, после зелёных комментариев два закодированных текста в кавычках. Это две переменные var t=”код” и var q=”код”. Это и есть закодированная ссылка на сайт. Всё что между кавычками удаляем и сохраняем. Ссылка больше наблюдаться не будет.
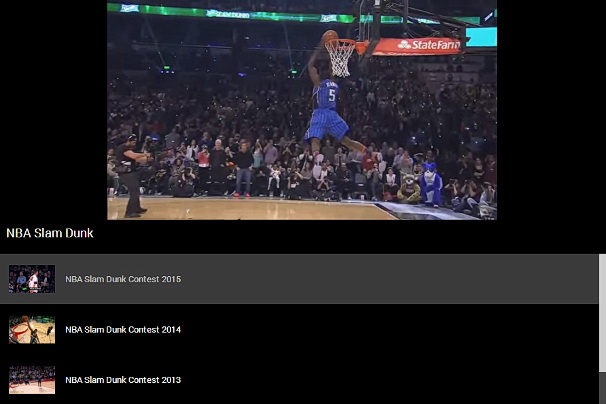
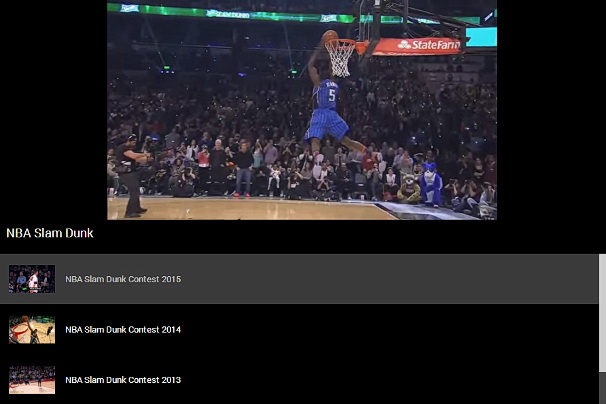
Вот такой у нас получился видео плеер для сайта. Выглядит неплохо, сайт не грузит, работает стабильно, к мобильным устройствам адаптирован.
Всем желаю творческих удач!
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
