Поделиться — Поддержка
В нижней части каждой записи и страницы можно разместить кнопки «Поделиться», чтобы читатели могли разместить ваши материалы в своих социальных сетях.
Оглавление
Посмотрите видеоролик с кратким обзором алгоритма работы и прочтите ниже информацию с дополнительными примерами и настройками.
Настройка публикаций в социальных сетях
Чтобы настроить параметры публикаций в социальных сетях для своего сайта или блога:
- Перейдите в раздел Инструменты → Маркетинг
- Выберите пункт Кнопки «Поделиться» в меню сверху
Вы можете добавить любые или все следующие сервисы на записи и страницы:
- Tumblr
- Опубликовать
- Telegram
- Skype
- Эл.
 почта
почта - Печать
↑ Содержание ↑
Отображение кнопок «Нравится» и «Поделиться»
Вы можете выбрать типы страниц, на которые будут добавлены кнопки «Нравится» и «Поделиться». Поставьте флажки рядом с типами записей и страниц, на которых вы хотите размещать эти кнопки, и нажмите Сохранить изменения
- «Главная страница», «Страницы архива» и «Результаты поиска» ― это главная страница вашего сайта, автоматически создаваемые страницы с архивными записями и страница результатов поиска соответственно.
- Записи ― кнопки «Нравится» и «Поделиться» будут отображаться во всех отдельных записях в блоге
- Страница ― кнопки «Нравится» и «Поделиться» будут отображаться на всех статических страницах (например, «О нас» и «Связаться с нами»)
- Медиафайлы ― если открыть изображение или другой медиафайл на странице вложений, там будут отображаться кнопки «Нравится» и «Поделиться»
- Отзывы ― если используется запись типа Отзывы, под ней будут отображаться кнопки «Нравится» и «Поделиться»
- Проекты ― если используется запись типа Портфолио, под ней будут отображаться кнопки «Нравится» и «Поделиться»
Если включена опция Отметки «Нравится» для комментариев, посетители сайта могут ставить «лайки» для комментариев, оставленных на сайте.
Если указать имя пользователя в Twitter, когда кто-то будет размещать ваши записи или страницы в этой социальной сети, в их твитах будет ваше упоминание.
↑ Содержание ↑
Настройте свои услуги
Добавление кнопок публикаций в социальных сетях позволяет вашим посетителям поделиться вашей страницей или публикацией в их любимой социальной сети, по электронной почте или распечатать публикацию/страницу.
Чтобы настроить используемые сервисы, нажмите Изменить кнопки «Поделиться»:
Чтобы добавить кнопки «Поделиться», выберите службы, которые вы хотите использовать, в области Редактировать видимые кнопки. Когда вы это сделаете, вы увидите, что они добавлены в предварительный просмотр выше.
Чтобы отключить кнопку, выберите ее еще раз, чтобы отключить.Вы также можете поменять кнопки местами, нажав кнопку Изменить порядок. После этого вы сможете перетаскивать кнопки в любом порядке.
Кроме того, вы можете добавить кнопку Еще, внутри которой будет скрыт список кнопок «Поделиться».
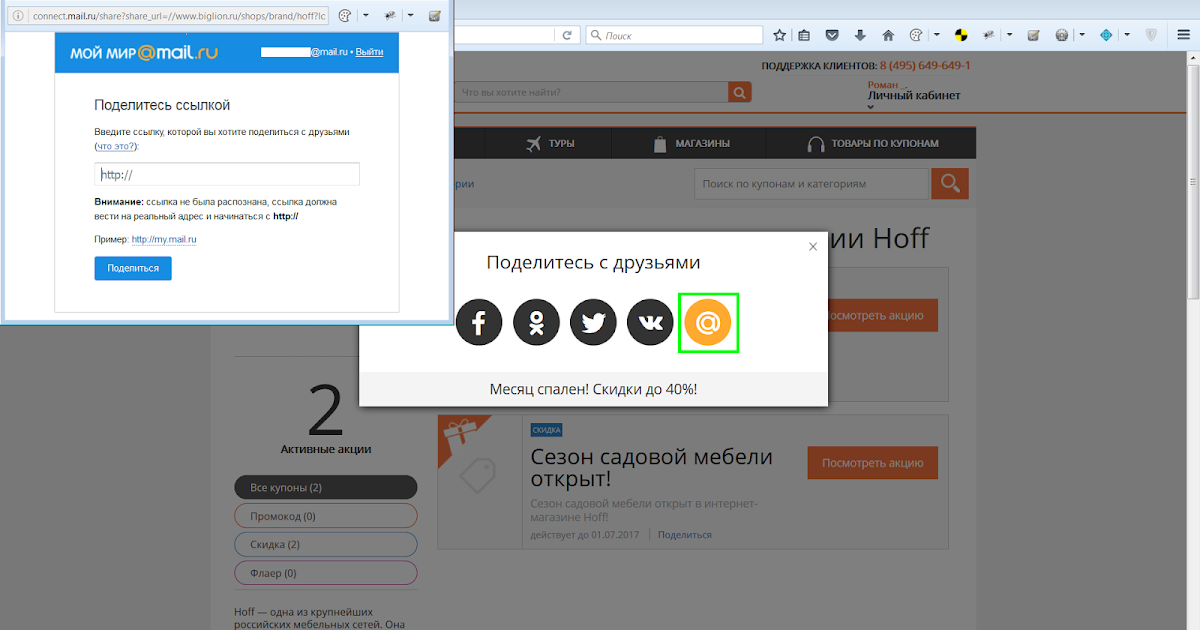
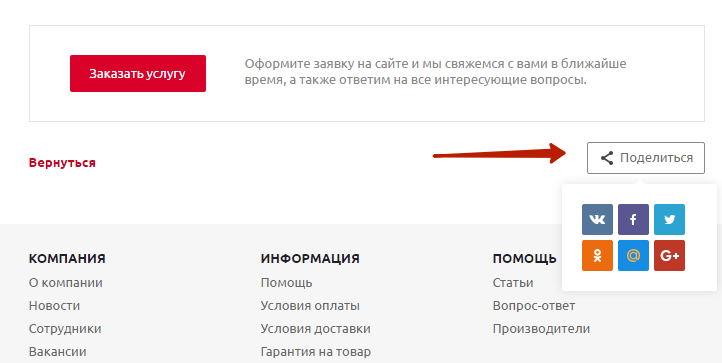
Они будут отображаться на вашем сайте примерно так:
📌
Некоторые сервисы недоступны, если блог помечен как частный.
↑ Содержание ↑
Настройка параметров публикаций в социальных сетях
Можно настроить действия, внешний вид и расположение кнопок с помощью настроек в нижней половине страницы:
- Функция Стили кнопок позволяет выбрать, будет ли отображаться только значок кнопки, текстовая ссылка или и то и другое или использоваться будут все официальные кнопки, если они доступны.
- Опция «Перепостить» и «Нравится» позволяет выбрать, отображать или нет рядом с кнопками публикаций в социальных сетях кнопку «Перепостить» и (или) «Нравится».
Опция Официальные кнопки позволяет извлекать кнопки непосредственно из таких сервисов, как Twitter, Facebook, LinkedIn, Reddit и Pocket. Как заявляет данный сервис, некоторые сервисы могут даже передавать в ваш блог количество перепостов в режиме реального времени.
Важная информация о каждом сервисе:
- Twitter не может показывать количество перепостов.
- Кнопка Pin-It сервиса Pinterest будет отображаться только на изображениях, если вы используете стиль официальных кнопок.
- Число публикаций Facebook — это общее количество публикаций, отметок «Нравится» и комментариев на Facebook.
Чтобы включить официальные кнопки, перейдите в меню Стиль кнопок и выберите Официальные кнопки.
Чтобы посмотреть результаты, сохраните свои изменения и откройте свой блог.
Вы также можете отредактировать надпись, отображаемую над кнопками публикаций в социальных сетях, нажав кнопку Изменить текст надписи в верхней части страницы.
После того как вы измените текст этой надписи, нажмите Закрыть, затем Сохранить изменения.
↑ Содержание ↑
Отключение публикаций/отметок «Нравится» в социальных сетях в определенных сообщениях
Можно отключить кнопки «Поделиться» и (или) «Нравится» для каждой записи или страницы с помощью флажков в разделе «Нравится» и «Поделиться» в редакторе:
С помощью значка Jetpack
Редактор записей/страниц → Опции JetpackДополнительную информацию о кнопке «Нравится» см. в этом справочном материале.
в этом справочном материале.
↑ Содержание ↑
Устранение неполадок
Если у вас возникли проблемы с отображением кнопок публикаций в социальных сетях в вашем блоге, проверьте следующее:
Я не вижу кнопок на первой странице.
Убедитесь, что для параметра «Показать кнопки на…» выбрано «Главная страница, страницы архива и результаты поиска».
Кнопка публикации в Twitter использует режим «via @wordpressdotcom», но я хочу, чтобы она использовала мое имя пользователя Twitter.
Добавить своё имя пользователя Twitter можно с помощью кнопки публикации в Twitter в разделе кнопки «Поделиться» в консоли.
Многие из доступных сервисов отсутствуют в списке на странице настроек публикаций в социальных сетях.
Если у вас частный блог, в списке будут отображаться не все службы.
Все мои счетчики публикаций в соцсетях на нуле! Могу ли я вернуть прежние счётчики публикаций в соцсетях? Нет. Если счётчики изменились из-за смены имени пользовательского домена, например с mysitehere.wordpress.com на mysitehere.com или с HTTP на HTTPS, то, поскольку эти счётчики поступают непосредственно из социальных сетей, а не от нас, в них не передаются данные по конкретному URL-адресу, если он с тех пор изменился.
Если счётчики изменились из-за смены имени пользовательского домена, например с mysitehere.wordpress.com на mysitehere.com или с HTTP на HTTPS, то, поскольку эти счётчики поступают непосредственно из социальных сетей, а не от нас, в них не передаются данные по конкретному URL-адресу, если он с тех пор изменился.
Что показывает счетчик публикаций на Facebook? По информации от Facebook, если вы используете официальную кнопку Facebook, то счетчик включает:
- количество отметок «Нравится» для URL-адреса вашего поста
- количество публикаций вашего URL-адреса (включая копирование/вставку ссылки обратно в Facebook)
- количество отметок «Нравится» и комментариев в рассказах на Facebook о вашем URL-адресе
Кнопка «Поделиться» в Twitter не показывает количество публикаций в соцсетях.
Twitter удалил счетчик публикаций из своих официальных кнопок. Тем не менее вы можете получить доступ к этим данным и посмотреть в статистике блога, чем пользователи делятся и какие сервисы они используют для этого.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Нужны ли кнопки «Поделиться» социальных сетей на сайте?
Заканчивается 2018 год, а маркетологи до сих пор заставляют программистов пихать «поделиськи» на сайт. Разве до сих пор не понятно, что они бессмысленные и только отталкивают посетителей? Не будем многословными и проведем небольшое расследование в данном направлении и выявим необходимость убирать социальные кнопки.
Зачем нужны социальные кнопки на сайте?
Социальные сети прочно вторглись в нашу жизнь. На данный момент 85% активных онлайн пользователей зарегистрированы хотя бы в одной социальной сети. Люди с удовольствием делятся полезной информацией в своих профилях.
Люди с удовольствием делятся полезной информацией в своих профилях.
Статистика проникновения социальных сетей в России. Более подробную статистку о социальных сетях вы можете посмотреть здесь.
Добавляя в статью социальную кнопку, вы упрощаете работу пользователю — поделиться вашей статьей. Ссылка на статью попавшую в социальную сеть открывается множеством пользователей, и вы получаете существенный трафик из социальных сетей и улучшаете ранжирование. Все очень здоров и прекрасно. В интернете множество обзоров о необходимости установки соц.иконок, уроков по установке социальных кнопок.
Появилось множество сервисов для генерации кода вставки необходимых иконок для вашего сайта, например, от яндекса.
Но на практике все оказалось не так лучезарно, как в теории.
Вред от социальных кнопок.
Социальные кнопки упрощают пользовательский опыт. При неаккуратном использовании они перетягивают на себя внимания от целевых кнопок, а неправильное размещение на странице снижает их эффективность.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
Интернет-магазин компании Taloon.com из Финляндии, который продает сантехнику, электричество, садоводство и т.д. провел А\В – тестирование.
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов — Добавить в корзину. Вот как выглядела оригинальная версия:
Во второй версии убрали выделенные красным социальные иконки с сайта.
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.

Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством — вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, — говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта — добавьте в корзину — кнопки социального обмена действовали как отвлечение.
«Возможно, эти кнопки для обмена были просто лишними помехами и отвлечением на очень хорошем месте», — сказал Яни Ууси-Панти.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
Если читателям настолько лень скопировать и вставить URL ссылки на ваш материал и добавить к этому пару слов, то дело здесь вовсе не в кнопках.
Если контент полезен, ценен и интересен, то пользователи об этом заговорят, а вы увидите прирост трафика и конверсий на сайте.
Это куда более ценно, чем ничего не стоящие лайки и репосты.
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
Польза от социальных кнопок
Я не призываю сейчас бежать к своим админкам и отключать социальные иконки. Конечно, есть и положительные стороны в их использовании.
Например, кнопки еще служат не только для того, чтобы поделиться статьей, но также помогают быстрее авторизоваться на сайте. Многим просто не хватает времени проходить нудную процедуру регистрации, подтверждение регистрации, заполнения профиля, только ради одного комментария. Регистрация через социальные сети это упрощает.
Советы при использовании социальных кнопок «Поделиться»
- Чаще всего люди делятся в социальных сетях на развлекательные статьи, видео и смешные картинки. Если ваш сайт имеет развлекательную тематику, то мы советуем добавить социальные сети в видимом месте (на изображении, под статьей, на видео).

- Социальные кнопки работают только там, где они уместны. Под статей, картинками, видео. Понятное дело, что на странице контакты мало кто будет нажимать на социальные иконки. Вы не должны забывать, что отрицательное социальное доказательство работает против вашего сайта.
- Количество социальных сетей тоже важно. Нет смысла располагать все социальные сети для «шаринга». Это сбивает с толку. Чем больше у человека выбора, тем больше он сомневается. Выше мы приводили пример популярных социальных сетей в России. Достаточно использовать первые 4-5. Кроме того надо знать свою целевую аудиторию, тогда будет проще определиться с выбором социальных иконок.
- Так же важно знать где располагать на странице социальные иконки. Нет смысла вставлять их в начало статьи, ведь посетитель еще не знает интересная эта статья или нет. А прочитав до конца он забудет, что иконки в начале. Самое удачное расположение социальных иконок «Поделиться» в конце статьи.
А как вы считаете, нужны ли кнопки социальных сетей на сайте?
- Нет, не нужны
- Да, нужны
Poll Options are limited because JavaScript is disabled in your browser.
6 вариантов кнопок поделиться | Get Drupal 8
Кнопка «Поделиться» — неотьемлемый элемент любого контентного сайта. Она позволяет публиковать ссылки на статьи в соцсетях и мессенджерах с целью привлечения дополнительного трафика.
В данной статье мы рассмотрим несколько способов создания кнопок/ссылок «Поделиться» на сайте Drupal 8.
Начнем с безмодульных подходов.
Способ 1: Сервис PlusoПожалуй, самый известный и самый простой способ создания кнопок «Поделиться».
Сервис находиться по ссылке https://share.pluso.ru. и предлагает возможность формирования набора более чем из 30 источников. Начиная с соцсетей «Вконтакте», «Одноклассники», «Facebook» и заканчивая «Evernote», «Pinterest» и «Яндекс.Закладки». Встроенная статистика прилагается.
Выбранный вариант кнопок можно отредактировать по размеру, форме и расположению. А затем вставить полученный jscript на страницу в место расположения кнопок.
Проще простого!
Способ 2: Сервис Usocial.proНеплохой сервис https://usocial.pro предлагает неплохой конструктор кнопок поделиться. Прекрасный вариант для тех, кто не хочется заморачиваться.
Более того, сервис располагает возможностями создания кнопок Like, виджетов подписки, а также создания доступа к контенту при условии, что пользователь подпишется на группу или профиль в соцсети. Он так и назвается — «Социальный замок»:
Способ 3: Сервис Share42.com
Еще один онлайн сервис кнопок «Поделиться». Расположен по адресу http://share42.com/ru.
Выглядит немного сложней, чем его предыдущий аналог, но пусть вас это не смущает — он проверен и отлично работает!
Здесь мы также выбираем желаемые ресурсы для шаринга и упаковываем кнопки в специальный архив share42 для размещения на сайте. Далее этот архив закачивается через ftp на хостинг и используется при активации jscript’a. Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Способ 4: Блок «Поделиться» от Яндекс
Следующий сервис социальных кнопок — это «Блок «Поделиться»» от компании Яндекс. Простое и интуитивно-понятное решение на подключение которого уйдет не больше 3-х минут.
Набор сервисов для кнопки и пара опций по внешнему виду — только все, что нужно и ничего более! В отличии от Shared42 и Pluso позволяет помимо известных соцсетей подключать не менее известные на текущий момент мессенджеры. Viber, Whats’Up, Skype и даже Telegram. По-моему это круто!
Способ 5: Модули кнопок «Поделиться» для Drupal 8
Ну и конечно же не могу не поделиться модулями по созданию кнопок «Поделиться».
Share Everywhere — добавляет блок, который можно расположить на статьях, тизерах, товарах и т. п. В ассортименте есть кнопки для известных мессенджеров.
п. В ассортименте есть кнопки для известных мессенджеров.
Sharerich — настраиваемые кнопки социальных сетей и мессенджеров. В т. ч. Instagram. Сам не пробовал, не могу поделиться опытом.
Есть еще модуль ShareThis — но про него ничего сказать не могу. Если будете использовать, используете на свой страх и риск.
Способ 6: Использование подстановочных ссылок и токенов
Twig, php и стандартные возможности представлений ни кто не отменял, поэтому если вы не ищете легких путей, предлагаю воспользоваться самым простым способом для создания кнопок шаринга. Впрочем, прост он, пожалуй, лишь для тех, кто знаком с Drupal 8 и умеет вставлять токены в ссылки, например, при выводе представлений.
Например, нам необходимо рассшарить в соцсети страницу https://getdrupal8.ru/drupal/articles.
Для вывода ссылок к кнопкам используем следующие URL:
Telegram — https://telegram.me/share/url?url=https://getdrupal8. ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Google + — https://plus.google.com/share?url=https://getdrupal8.ru/drupal/articles
Twitter — https://twitter.com/intent/tweet?url=https://getdrupal8.ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Facebook — https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fgetdrupal8.ru%2Fdrupal%2Farticles
Вконтакте — https://vk.com/share.php?url=https://getdrupal8.ru/drupal/articles
Жирным текстом я выделил значения которые необходимо заменить на токены. В случае с Google + и Вконтакте нужно просто подставить ссылку на страницу. Для Telegram и Twitter помимо ссылки мы можем задать текст поля сообщение. В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
Используйте возможности view, twig, php и symphony для вывода токенов внутри ссылок. Если у вас нет этих знаний, воспользуйтесь более простыми способами выше.
Спасибо за внимание! Буду очень рад, если помогу вам создании кнопок «поделиться» для вашего сайта Drupal 8. Если вам была полезна данная статья, поставьте лайк или напишите комментарии, если вам есть что сказать 😉
Бесплатные кнопки и плагины для социальных сетей для веб-сайтов и блогов
Включите обмен в один клик, чтобы начать масштабировать трафик вашего сайта уже сегодня.
Activate Now
- бесплатно для использования
- Легко установить
- Quick для настройки
Присоединение к миллионам создателей контента по всему миру
Что нового:
Смарт -кнопки
ВЫСОКИ ВЫКЛ. выбор правильных социальных каналов для вашей аудитории с помощью нашей новой функции встроенных и закрепленных кнопок «Поделиться».
выбор правильных социальных каналов для вашей аудитории с помощью нашей новой функции встроенных и закрепленных кнопок «Поделиться».
Кнопки Smart Share определяют геолокацию посетителя вашего веб-сайта и автоматически настраивают каналы на основе самых популярных сервисов обмена в их регионе. Зарегистрируйтесь или войдите на нашу платформу, чтобы привлечь больше внимания к своему контенту или продуктам.
Наши кнопки «Поделиться»Предоставьте посетителям вашего сайта возможность расширить виральность вашего контента, продуктов, изображений и видео в более чем 40 социальных сетях
Встроенные кнопки «Поделиться»
Добавить кнопки обмена рядом с вашим заголовком или продуктом для идеальной видимости
Начало работы
Кнопки липкой обмена
Кнопки «Сохранить обмен», так что посетители могут поделиться, пока они прокрутите
. Кнопки
Позвольте вашей аудитории поделиться вашим самым мощным визуальным контентом
Начало работы
Кнопки обмена видео
Предоставьте вашей аудитории возможность делиться видео на вашем сайте одним щелчком мыши
Приступайте к работе
Бесплатно
Всегда бесплатно для использования и готово помочь вам расширить аудиторию прямо сейчас Оптимизированный
Создан для того, чтобы выглядеть и чувствовать себя потрясающе на любом экране, большом или маленьком
Многоязычная поддержка
Выберите предпочитаемый язык из более чем 15 вариантов
Плагин WordPress
Полная интеграция с вашей любимой платформой веб-сайта
Аналитика
Простые и понятные сведения о том, что находит отклик у вашей аудитории
- Выберите тип кнопок
Выберите соответствующие инструменты веб-сайта для увеличения посещаемости вашего веб-сайта - Настроить дизайн
Выберите социальные сети и настройте кнопки в соответствии с вашим брендом - Добавьте код на свой сайт
Вставьте свой уникальный код ShareThis в шапку вашего сайта - Скопируйте и вставьте код размещения
Добавьте код размещения везде, где вы хотите, чтобы инструмент отображался
Выберите для установки кнопки «Поделиться» из более чем 40 самых популярных социальных каналов.
Показать все кнопки
Часто задаваемые вопросы
Есть вопросы о наших продуктах и услугах? Не смотрите дальше!
Кнопки ShareThis бесплатны?
Да! С 2007 года мы предоставляем бесплатные кнопки «Поделиться», которые позволяют делиться контентом в открытом Интернете.
Как получить код HTML/кнопки «Поделиться» для кнопки «Поделиться»?
Вы можете установить кнопку «Поделиться этим» на свой HTML-сайт, выполнив несколько простых шагов. Перейдите на страницу настройки и выберите встроенные кнопки или залипающие кнопки.
Затем выберите нужные кнопки общего доступа. Вы можете настроить свой дизайн, выбрав выравнивание, размер кнопки, призыв к действию и количество репостов. Как только ваша кнопка будет готова, нажмите «зарегистрироваться и получить код», чтобы получить код кнопки.
Подробнее о том, как установить кнопки «Поделиться» на веб-сайте в формате HTML, см. в этом сообщении службы поддержки.
в этом сообщении службы поддержки.
Как установить кнопки «Поделиться» на моем сайте WordPress?
Кнопки «Поделиться» ShareThis для WordPress дают вам больше контроля над тем, где и как кнопки «Поделиться» появляются на вашем сайте. Более того, нет необходимости копировать и вставлять код, так как все управляется через нашу платформу и настройки плагина. Загрузка и установка нашего плагина на ваш сайт WordPress занимает менее пяти минут. Посмотрите руководство по установке и попробуйте сегодня!
Как установить кнопки «Поделиться» на моем сайте WIX?
Чтобы установить кнопки «Поделиться» на Wix, нужно выполнить несколько простых шагов. Перейдите на страницу настройки, чтобы выбрать встроенные или залипающие кнопки.
Затем выберите нужные кнопки общего доступа. Вы можете настроить свой дизайн, выбрав выравнивание, размер кнопки, призыв к действию и количество репостов. Когда ваша кнопка будет готова, нажмите «зарегистрироваться и получить код», чтобы получить код кнопки. После создания кнопок «Поделиться» вы можете нажать кнопку «Зарегистрироваться и получить код», чтобы получить код кнопки «Поделиться». Скопируйте код в разделе «Установите sharethis.js на своем веб-сайте». Затем войдите в свою учетную запись Wix, чтобы ввести HTML-код в текстовое поле.
После создания кнопок «Поделиться» вы можете нажать кнопку «Зарегистрироваться и получить код», чтобы получить код кнопки «Поделиться». Скопируйте код в разделе «Установите sharethis.js на своем веб-сайте». Затем войдите в свою учетную запись Wix, чтобы ввести HTML-код в текстовое поле.
Прочтите этот пост поддержки, чтобы узнать больше о том, как установить кнопки «Поделиться» на Wix.
Как установить кнопки «Поделиться» на моем сайте Weebly?
Чтобы установить кнопки «Поделиться» на Weebly, нужно выполнить несколько простых шагов. Перейдите на страницу настройки, чтобы выбрать встроенные или залипающие кнопки.
Затем выберите нужные кнопки общего доступа. После создания кнопок «Поделиться» вы можете нажать кнопку «Зарегистрироваться и получить код», чтобы получить код кнопки «Поделиться». Когда ваша кнопка будет готова, нажмите «зарегистрироваться и получить код», чтобы получить код кнопки. После создания кнопок «Поделиться» вы можете нажать кнопку «Зарегистрироваться и получить код», чтобы получить код кнопки «Поделиться». Скопируйте код в разделе «Установите sharethis.js на своем веб-сайте». Затем войдите в свою учетную запись Weebly, чтобы ввести HTML-код в текстовое поле.
Скопируйте код в разделе «Установите sharethis.js на своем веб-сайте». Затем войдите в свою учетную запись Weebly, чтобы ввести HTML-код в текстовое поле.
Как создать настраиваемые кнопки «Поделиться»
Предпочитаете настраивать кнопки «Поделиться»? Большой! Наш общий код позволяет создавать собственные кнопки с нуля. Мы позаботимся об обмене и подсчете для вас.
Прочтите этот пост поддержки, чтобы узнать больше о том, как создавать собственные кнопки ShareThis Share.
Почему Instagram недоступен в качестве кнопки «Поделиться»?
В настоящее время некоторые платформы социальных сетей (такие как Instagram или Tik Tok) ограничивают свой API, поэтому невозможно обмениваться контентом через конечную точку через приложение за пределами их среды. Тем не менее, мы предлагаем кнопку «Подписаться» в Instagram, кнопку «Подписаться на Tik Tok» (и многое другое!), которую вы можете добавить, включив кнопки «Подписаться».
Средний рейтинг пользователей
पटीर
जगदीश
2018-11-09
Awesome Tool
Это помогло мне сделать вещи действительно быстро
2018-11-15
.
Отличный инструмент, ShareThis! Спасибо за изобретение замечательного продукта для повышения продуктивности в веселой и интерактивной форме. Сохраняйте импульс! Спасибо!
01.07.2019
Отличный инструмент
Лучший сервис, отличный инструмент, он сделал мою работу такой легкой.
2019-09-03
Партнер по маркетингу
Мне Sharethis — один из моих новых любимых онлайн-инструментов. Никогда еще создание кнопок «Поделиться» для ваших блогов, целевых страниц и веб-сайтов не было таким простым! Я на 100% рекомендую всем, кто хочет, чтобы их соединение было доступно в Интернете. И даже лучше, что это совершенно бесплатно прямо сейчас. 😍
29.11.2019
Потрясающий инструмент
Share Buttons
17. 07.2020
07.2020
Полезное приложение
Действительно, я имел в виду
27.07.2020
Лучший инструмент на земле!
Я пробовал много общих инструментов от многих разработчиков, но, честно говоря, ShareThis намного лучше и работает без нареканий. 1. Кнопки выглядят великолепно, просто и понятно, мы можем их настроить. И есть вариант ширины 100%, чтобы сделать его отзывчивым на любом размере экрана. 2. Если вы измените параметры/настройки кнопки в своей учетной записи, кнопка на вашем веб-сайте автоматически обновится. 3. Кнопки не блокируются Adblock, что увеличивает видимость вашего сайта. Спасибо, поделитесь этим
2020-10-02
Лучший инструмент на земле!
Имя:Название:Оценка:
Написать отзыв:
Наши плагины и приложения CMS облегчают интеграцию наших инструментов с вашим сайтом.
WordPress
Установка
Shopify
Установка
Adobe Commerce
Установка
CloudFlare
Установка
ReactJS
Установка
AngularJS
Установка
GAT
AngularJS
Установка 9000 3
GAT
AngularJS
.![]() 0218
0218
Включите обмен в один клик, чтобы начать масштабировать трафик вашего сайта уже сегодня
Активировать сейчас
Как создать кнопки социальных сетей для каждой крупной сети . Но никто не собирается делиться вашим контентом, если это рутинная работа.
Забудьте о том, чтобы люди копировали и вставляли ссылки. С помощью простого кода вы можете добавить кнопки социальных сетей, которые позволят пользователям делиться вашим контентом в Интернете всего за пару кликов.
Table of contents
Types of social media buttons Social media buttons for Facebook Social media buttons for Instagram Social media buttons for LinkedIn Social media buttons for Twitter Кнопки социальных сетей для YouTube Кнопки социальных сетей для Pinterest Кнопки социальных сетей для HootsuiteТипы кнопок социальных сетей
Наиболее распространенные типы кнопок социальных сетей предлагают функции «Поделиться», «Нравится» и «Подписаться». Каждый из них служит своей цели, и способы их работы несколько различаются в разных сетях. Но каждый тип обычно делает то, что следует из его названия:
Каждый из них служит своей цели, и способы их работы несколько различаются в разных сетях. Но каждый тип обычно делает то, что следует из его названия:
- Кнопки «Поделиться» позволяют пользователям делиться вашим контентом с друзьями и подписчиками
- Кнопки «Мне нравится» позволяют им виртуально оценить ваш контент
- Кнопки Follow подпишут их на ваши обновления в указанной социальной сети
Все кнопки социальных сетей в этом посте активны, поэтому вы можете взаимодействовать с ними, чтобы увидеть, как именно они работают. Мы создали их с помощью инструментов, описанных ниже для каждой социальной сети.
Кнопки социальных сетей для Facebook
Facebook предлагает несколько кнопок социальных сетей: «Поделиться», «Подписаться», «Нравится», «Сохранить» и «Отправить».
Кнопка «Поделиться» в Facebook
Как это работает
Неудивительно, что добавление кнопки «Поделиться» на ваш веб-сайт позволяет посетителям делиться вашим контентом со своими друзьями и подписчиками на Facebook. Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger. Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger. Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Как добавить кнопку «Поделиться» в Facebook
Используйте конфигуратор кнопок «Поделиться» Facebook, чтобы создать код кнопки «Поделиться», который можно вставить в HTML-код вашего веб-сайта.
Параметры кнопки «Поделиться» в FacebookКогда вы включаете кнопку «Поделиться» в Facebook на свой сайт, вы можете выбрать, показывать ли количество раз, когда страница уже была опубликована (как мы сделали в кнопке выше). Если ваша страница получает много репостов в социальных сетях, это число может стать отличным социальным доказательством ценности вашего контента.
Кнопка «Подписаться на Facebook»
Как это работает
Кнопка «Подписаться» позволяет пользователям подписываться на общедоступные обновления с соответствующей Страницы Facebook.
Как добавить кнопку подписки Facebook
Используйте интерфейс кнопки подписки Facebook для создания кода, который вы можете скопировать и вставить в свой HTML.
Параметры кнопки подписки FacebookВы можете выбрать отображение количества людей, которые уже подписаны на вашу страницу, выбрав параметры «количество полей» или «количество кнопок». Для персонализированного социального доказательства вы можете показать посетителям, кто из их существующих друзей в Facebook уже подписан на вашу страницу, и даже показать лица этих подписчиков, выбрав «стандартный» вариант и щелкнув поле «Показать лица».
Кнопка «Нравится» Facebook
Как это работает
Нажатие кнопки «Нравится» на вашем веб-сайте имеет тот же эффект, что и нажатие кнопки «Мне нравится» в одной из ваших публикаций в Facebook. Понравившийся контент отображается на временной шкале пользователя Facebook и может появляться в новостных лентах его друзей.
Как добавить кнопку «Нравится» Facebook
Перейдите в конфигуратор кнопки «Нравится» Facebook, чтобы создать код для копирования и вставки в HTML-код.
Опции кнопки «Нравится» для FacebookКак и в случае с другими кнопками Facebook, вы можете указать, сколько раз страница уже была отмечена лайком. Вы также можете предоставить настраиваемую кнопку, показывающую, кому из друзей зрителя на Facebook уже понравилась страница.
Еще одна интересная опция: вы можете выбрать для кнопки надпись «Рекомендовать» вместо «Нравится».
Кнопка «Сохранить в Facebook»
Как это работает
Кнопка «Сохранить в Facebook» работает так же, как кнопка «Сохранить» в сообщениях Facebook. Он сохраняет ссылку на личный список пользователя, чтобы он мог вернуться к нему позже — по сути, добавляя его в закладки в Facebook и облегчая им совместное использование позже.
Как добавить кнопку «Сохранить в Facebook»
Используйте конфигуратор кнопки «Сохранить» Facebook, чтобы создать код для вставки в HTML-код.
Кнопка отправки Facebook
Как это работает
Кнопка отправки Facebook позволяет пользователям отправлять контент с вашего веб-сайта напрямую своим друзьям через личное сообщение в Facebook Messenger, что является формой темного обмена в социальных сетях.
Как добавить кнопку отправки Facebook
Как вы уже догадались, у Facebook есть конфигуратор кнопки отправки, который предоставляет вам код, который нужно вставить в HTML-код.
Кнопки социальных сетей для Instagram
В Instagram нет кнопок «Поделиться» или «Мне нравится», что имеет смысл, поскольку природа Instagram как мобильной платформы для обмена фотографиями и видео означает, что она не очень подходит для лайков и обмена веб-контентом.
Вместо этого Instagram раньше предлагал значки, которые можно было использовать для отправки людей с вашего веб-сайта прямо в ленту Instagram, но эти значки больше не доступны. Изменения в API Instagram также затруднили создание сторонними поставщиками функциональных кнопок и значков Instagram.
Это означает, что у вас осталось очень мало вариантов кнопок социальных сетей для Instagram. Но есть одно обходное решение, и оно простое: встроить пост в Instagram.
Помимо фотографии, встроенный пост содержит активную кнопку «Подписаться», которая позволяет пользователям следить за вашей учетной записью, не покидая ваш сайт. Вы даже можете опубликовать фотографию в Instagram, которую вы будете использовать специально для этой цели — своего рода вечнозеленый пост, который подчеркивает ценность вашего аккаунта в Instagram.
Посмотреть этот пост в Instagram
Пост, опубликованный Hootsuite (@hootsuite)
Или вы можете создать пост в Instagram, который напрямую связан с контентом на определенной странице. Очевидно, вы не захотите делать это на всех своих веб-страницах, но встраивание соответствующей фотографии из Instagram может быть отличным вариантом в сообщениях блога.
Как встроить публикацию в Instagram с помощью кнопки «Подписаться»
- Перейдите к определенной публикации, которую вы хотите встроить, или перейдите в свой профиль Instagram и прокрутите назад, чтобы найти соответствующий вариант
- Нажмите на пост
- Нажмите кнопку «Дополнительно» ( … ) в правом нижнем углу
- Выбрать Встроить
- Выберите, хотите ли вы добавить заголовок, а затем нажмите Копировать код для вставки
- Разместите код в своем HTML
Кнопки социальных сетей для LinkedIn
LinkedIn предлагает индивидуальный код JavaScript для кнопок «Поделиться» и «Подписаться».
Кнопка «Поделиться» в LinkedIn
Принцип работы
Кнопка «Поделиться» в LinkedIn сочетает в себе функции кнопок «Поделиться» и «Отправить» Facebook. Это позволяет пользователям делиться вашим контентом в LinkedIn несколькими способами — в своем общедоступном профиле, со своими контактами, в группе или в сообщении одному или нескольким лицам. При нажатии на кнопку открывается всплывающее окно, в котором можно добавить личное сообщение к сообщению, а также параметры обмена.
При нажатии на кнопку открывается всплывающее окно, в котором можно добавить личное сообщение к сообщению, а также параметры обмена.
Как добавить кнопку «Поделиться» в LinkedIn
Перейдите к генератору подключаемых модулей общего доступа LinkedIn, чтобы создать код JavaScript, который можно вставить в HTML-код.
Параметры кнопки «Поделиться» в LinkedInВы можете выбрать, показывать ли количество раз, когда вашим контентом уже поделились в LinkedIn.
Кнопка подписки LinkedIn
Как это работает
Нажатие кнопки подписки LinkedIn позволяет пользователям следить за вашей компанией в LinkedIn, не покидая ваш веб-сайт.
Как добавить кнопку отслеживания LinkedIn
Используйте генератор плагинов компании LinkedIn Follow, чтобы создать код для вставки в ваш HTML.
Параметры кнопки «Подписаться» в LinkedIn Как и в случае с кнопкой «Поделиться» в LinkedIn, вы можете указать количество людей, которые уже подписаны на вашу компанию в LinkedIn, как часть кнопки «Подписаться».
Но есть и более интересный вариант для изучения. Плагин профиля компании работает почти так же, как простая кнопка «Подписаться», но предоставляет больше информации о вашей компании простым наведением мыши. Чтобы попробовать, попробуйте навести указатель мыши на кнопку ниже.
Вы можете создать свой собственный с помощью генератора плагинов профиля компании LinkedIn.
Кнопки социальных сетей для Twitter
В дополнение к стандартным кнопкам «Поделиться» и «Подписаться» Twitter предлагает кнопки для твита с определенным хэштегом или для @-упоминания кого-либо одним щелчком мыши. Также есть кнопка, которая позволяет кому-то отправить вам личное сообщение в Twitter.
Кнопка «Поделиться в Твиттере»
Как это работает
Когда пользователь нажимает кнопку «Твит», открывается всплывающее окно с твитом, содержащим название страницы и ее URL-адрес, или вы можете задать URL. Пользовательский URL-адрес позволяет вам включать параметры UTM, чтобы отслеживать, сколько трафика вы получаете от кнопки «Поделиться» в Твиттере.
Как добавить кнопку «Поделиться в Твиттере»
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка «Поделиться»
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Используя параметры настройки, вы можете включить хэштег и имя пользователя «через», что гарантирует, что вы получите признание как источник вашего отличного контента. Вы также можете выбрать предварительное заполнение текста.
Кнопка «Подписаться на Twitter»
Как это работает
Кнопка «Подписаться на Twitter» не так эффективна, как кнопка «Подписаться» на Facebook, поскольку требует от пользователя двух кликов.
Как добавить кнопку «Подписаться на Twitter»
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Щелкните Кнопка «Подписаться»
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновление
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать, показывать или скрывать свое имя пользователя на кнопке, а также хотите ли вы, чтобы кнопка была маленькой или большой.![]() Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Кнопка упоминания в Твиттере
Как это работает
Когда кто-то нажимает кнопку упоминания в Твиттере на вашем веб-сайте, появляется всплывающее окно с пустым твитом, начинающимся с @-упоминания вашего имени пользователя. Это может быть отличным способом побудить читателей взаимодействовать с вашей командой в Твиттере или поощрить запросы в службу поддержки через сеть.
Как добавить кнопку упоминания в Twitter
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка упоминания
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновление
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете предварительно заполнить текст в твите, что может быть хорошей идеей, если вы используете кнопку на странице обслуживания клиентов. Вы также можете выбрать, будет ли кнопка большой или маленькой, а также язык, на котором будет отображаться текст кнопки.
Вы также можете выбрать, будет ли кнопка большой или маленькой, а также язык, на котором будет отображаться текст кнопки.
Кнопка хэштега Twitter
Как это работает
Когда кто-то нажимает кнопку хэштега Твиттера на вашем веб-сайте, открывается всплывающее окно с твитом, заполненным выбранным хэштегом. Это отличный способ побудить людей делиться контентом с вашим фирменным хэштегом или мотивировать их участвовать в чате в Твиттере.
Как добавить кнопку хэштега Twitter
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка хэштега
- Введите выбранный вами хэштег, включая символ # (например, #HootChat)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите
- Скопируйте и вставьте предоставленный код в свой HTML
Как и в случае с кнопкой упоминания, вы можете ввести предварительно заполненный текст, выбрать размер кнопки и указать язык, на котором будет отображаться текст кнопки. Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты в Твиттере или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, соответствующую определенной кампании с хэштегом.
Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты в Твиттере или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, соответствующую определенной кампании с хэштегом.
Кнопка сообщения Twitter
Как это работает
Кнопка сообщения Twitter позволяет пользователям отправлять вам личные прямые сообщения в Twitter. Обратите внимание, что это функция, отличная от кнопки отправки Facebook, которая позволяет пользователям отправлять ваш контент в личном сообщении всем, с кем они связаны. С помощью кнопки сообщения в Твиттере пользователи могут связаться только с вами, а не с кем-либо еще в Твиттере. Хотя это не поможет расширить ваш социальный охват, это может стать отличным способом побудить людей связываться с вашей службой поддержки клиентов и отделом продаж через Twitter.
Кнопка сообщения в Твиттере будет работать лучше всего, если в вашей учетной записи разрешены прямые сообщения от всех. В противном случае люди, которые не подписаны на вас, не смогут отправлять вам сообщения и могут в конечном итоге разочароваться в вашем бренде.
В противном случае люди, которые не подписаны на вас, не смогут отправлять вам сообщения и могут в конечном итоге разочароваться в вашем бренде.
Как добавить кнопку сообщения Twitter
- Войдите в свою учетную запись Twitter
- В левом столбце нажмите Конфиденциальность и безопасность
- Прокрутите вниз до раздела «Прямое сообщение» и установите флажок рядом с 9.0017 Получать личные сообщения от всех
- В левой колонке нажмите Ваши данные Twitter. Вам может потребоваться ввести пароль для доступа к этому экрану
- Выберите и скопируйте свой идентификатор пользователя, который отображается под вашим именем пользователя
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка сообщения
- Введите свое имя пользователя в верхнем поле, включая символ @ (например, @Hootsuite)
- Вставьте свой идентификатор пользователя в нижнее поле
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать предварительное заполнение текста сообщения, что хорошо работает, если кнопка находится на странице, где люди могут связаться с вами по поводу определенного продукта, проблемы обслуживания клиентов или рекламной акции. . Вы также можете выбрать, показывать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
. Вы также можете выбрать, показывать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
Кнопки социальных сетей для YouTube
YouTube предлагает только одну кнопку социальных сетей, которая позволяет пользователям подписаться на канал YouTube.
Кнопка подписки на YouTube
Как это работает
Как и кнопка подписки на Twitter, кнопка подписки на YouTube требует двух щелчков. Во-первых, когда кто-то нажимает на кнопку подписки, ваш канал YouTube открывается в новом окне с окном подтверждения подписки. Затем пользователь должен нажать «Подписаться» еще раз, чтобы подписка вступила в силу.
Как добавить кнопку подписки на YouTube
Используйте страницу настройки кнопки YouTube, чтобы создать код, который необходимо вставить в HTML-код.
Параметры кнопки подписки на YouTube У вас есть несколько вариантов настройки кнопки подписки на YouTube. У вас есть возможность включить изображение своего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы показать существующее количество подписчиков. Как и в случае с другими сетями, выделение существующего большого числа подписчиков может стать отличным сигналом социального доказательства.
У вас есть возможность включить изображение своего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы показать существующее количество подписчиков. Как и в случае с другими сетями, выделение существующего большого числа подписчиков может стать отличным сигналом социального доказательства.
Кнопки социальных сетей для Pinterest
Кнопка сохранения Pinterest
Как это работает
Кнопка сохранения Pinterest эквивалентна кнопке «Поделиться» для других сетей, поскольку сохранение вашего контента на доске Pinterest расширяет ваши возможности. Поскольку Pinterest — это платформа на основе изображений для отслеживания информации и идей, она работает немного иначе, чем кнопки «Поделиться» в других сетях. Есть три разных способа установить кнопку сохранения Pinterest на вашем сайте:
- Наведение на изображение : вместо того, чтобы размещать отдельную кнопку Pinterest на вашем веб-сайте, эта опция создает код, который вызывает кнопку Pin It, когда кто-то наводит указатель мыши на любое изображение на вашей странице.
 Это вариант, наиболее рекомендуемый Pinterest.
Это вариант, наиболее рекомендуемый Pinterest. - Любое изображение : С помощью этого параметра вы размещаете кнопку Pinterest на своей веб-странице. Нажав на нее, пользователь может сохранить любое изображение с вашего сайта на свои доски Pinterest.
- Одно изображение : В этом случае кнопка сохранения применяется только к одному изображению на вашей странице. Это самый сложный вариант с точки зрения кодирования.
Как добавить кнопку сохранения Pinterest — наведение изображения или любой стиль изображения
- Перейдите к конструктору виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите, какой тип кнопки вы хотите использовать: изображение при наведении или любое изображение
- Выберите предпочтительные параметры размера и формы кнопок
- Наведите указатель мыши на образец изображения, чтобы просмотреть кнопку
- Скопируйте код кнопки и вставьте его в свой HTML
- Для выбора любого изображения скопируйте и вставьте скрипт pinit.
 js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом .
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом .
Как добавить кнопку сохранения Pinterest — один стиль изображения
- Перейдите в конструктор виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите предпочтительные параметры размера и формы кнопок
- В новом окне браузера перейдите на страницу вашего веб-сайта, где отображается изображение, с которым вы хотите работать
- Скопируйте и вставьте URL-адрес этой веб-страницы в поле URL-адреса в конструкторе виджетов
- На веб-странице щелкните правой кнопкой мыши изображение, с которым хотите работать, и выберите Копировать URL-адрес изображения
- Вставьте URL-адрес изображения в поле Изображение в конструкторе виджетов
- Введите описание вашего изображения в Description в конструкторе виджетов. Это появится под вашим изображением, когда кто-то сохранит его в Pinterest .
- Нажмите образец кнопки Pin It в конструкторе виджетов, чтобы протестировать кнопку
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте скрипт pinit.js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом

Параметры кнопки сохранения Pinterest
Помимо выбора типа кнопки, вы можете настроить ее форму (круглую или прямоугольную), размер (маленький или большой) и язык. Вы также можете выбрать, показывать ли существующее количество пинов для вашего изображения.
Кнопка подписки Pinterest
Hootsuite
Как это работает
Когда кто-то нажимает кнопку подписки Pinterest на вашем веб-сайте, открывается окно предварительного просмотра, чтобы показать ваши последние пины. Затем они нажимают кнопку «Подписаться» в этом предварительном просмотре, чтобы начать следить за вашей учетной записью Pinterest.
Как добавить кнопку подписки Pinterest
- Перейдите в конструктор виджетов Pinterest и нажмите Подписаться
- Введите URL своего профиля Pinterest
- Введите название вашей компании, как вы хотите, чтобы оно отображалось на кнопке
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте скрипт pinit.
 js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
Единственная опция, которую вы можете использовать с кнопкой подписки Pinterest, — это отображение названия вашей компании. Вы можете использовать свое имя пользователя Pinterest или полное название компании. В любом случае, придерживайтесь чего-то простого для понимания пользователями.
Кнопки социальных сетей для Hootsuite
Hootsuite предлагает кнопку социальных сетей, которая позволяет пользователям делиться вашим контентом в любой из сетей, которые они подключили к своей панели управления Hootsuite.
Кнопка «Поделиться Hootsuite»
Как это работает
Когда пользователь нажимает кнопку Hootsuite на вашем веб-сайте, открывается окно со ссылкой на ваш контент. Пользователь может выбрать, в каких социальных сетях поделиться им: Twitter, Facebook, LinkedIn, Google+ или во всех вышеперечисленных. Они могут добавить личное сообщение перед тем, как поделиться, и решить, публиковать ли сразу, запланировать публикацию на определенное время в будущем или использовать функцию автоматического планирования Hootsuite.
Они могут добавить личное сообщение перед тем, как поделиться, и решить, публиковать ли сразу, запланировать публикацию на определенное время в будущем или использовать функцию автоматического планирования Hootsuite.
Как добавить кнопку «Поделиться» в Hootsuite
Перейдите на hootsuite.com/social-share, введите URL-адрес, скопируйте и вставьте код в свой HTML-код.
Варианты кнопок общего доступа HootsuiteВы можете выбрать один из нескольких стилей кнопок.
Поднимите свои навыки работы с социальными сетями на новый уровень с помощью бесплатного онлайн-обучения и видео от Академии Hootsuite .
Начало работы
Как добавить кнопки «Поделиться» в социальных сетях на свой веб-сайт
Кнопки «Поделиться в социальных сетях» — это кнопки для различных платформ социальных сетей, таких как Facebook, Instagram и Twitter, которые вы добавляете на свой веб-сайт, чтобы люди могли поделиться вашей страницей в своей соответствующей учетной записи в социальной сети. По сути, это ссылки в социальных сетях, которые приводят к увеличению трафика вашего веб-сайта, поскольку, надеюсь, вы можете привлечь больше клиентов, когда люди будут делиться вашим контентом.
По сути, это ссылки в социальных сетях, которые приводят к увеличению трафика вашего веб-сайта, поскольку, надеюсь, вы можете привлечь больше клиентов, когда люди будут делиться вашим контентом.
По сути, кнопки социальных сетей позволяют читателю легко делиться вашим контентом на своих платформах социальных сетей. Ключевая задача кнопок — облегчить акт обмена. Если бы читателю было тяжело поделиться вашим контентом, который ему понравился, он, скорее всего, не поделился бы им. Поэтому кнопки «Поделиться» в социальных сетях — отличная возможность добавить на свой сайт.
Существует три разных типа кнопок социальных сетей. Это:
- Кнопка «Поделиться»
В этой статье основное внимание будет уделено кнопкам «Поделиться» в социальных сетях, которые следует добавить на ваш веб-сайт, чтобы поделиться своими продуктами или статьями с остальным миром.
- Кнопка следования
Кнопки отслеживания в социальных сетях также являются отличной функцией для добавления на ваш веб-сайт. Это позволяет читателю легко следить за вами в социальных сетях.
Это позволяет читателю легко следить за вами в социальных сетях.
- Кнопка «Нравится»
Как и две предыдущие кнопки, кнопки социальных сетей также являются отличной функцией; читатели могут легко оценить ваш контент, что приведет к увеличению онлайн-трафика. Чем больше лайков вы получите от того, что вы загрузили, тем больше вероятность того, что вы получите новых клиентов. Думайте об этом как о процессе «сарафанного радио».
Желательно, в конце статьи можно добавить кнопки соцсетей.
Сегодня социальные сети стали одним из самых популярных способов продвижения вашего бренда. Если вы хотите предложить услуги на своем веб-сайте или написали отличный контент, предоставление читателям возможности поделиться вашим контентом — отличный способ продвижения вашего имиджа.
Например, когда посетитель вашего веб-сайта приобрел товар, вы можете добавить кнопку «Поделиться» рядом с подтверждением его заказа. Таким образом, они могут поделиться тем, что они купили, на своих платформах в социальных сетях или даже со своими друзьями и семьей. Это увеличивает ваш онлайн-охват, что только положительно.
Это увеличивает ваш онлайн-охват, что только положительно.
Давайте приступим к добавлению кнопок обмена в социальных сетях на ваш сайт.
В WordPress есть различные плагины, которые вы можете использовать. Ниже я поделюсь несколькими примерами различных плагинов, которые можно легко установить.
- Кнопки «Поделиться» от AddThis. У этого плагина более нескольких сотен тысяч пользователей и хороший рейтинг.
- Shareaholic. У этого плагина более нескольких сотен тысяч пользователей и хороший рейтинг.
- Реактивный ранец. Jetpack — это плагин с множеством функций, в том числе позволяющий добавлять кнопки на ваш сайт.
- Орбитальный лис-компаньон. Этот плагин имеет более 20 кнопок обмена в социальных сетях, которые вы можете выбрать.
- Социальная вилка. Бесплатный плагин, который позволит вам настроить ваши кнопки.
Теперь, когда вы выбрали плагин, который лучше всего соответствует вашим потребностям, давайте начнем добавлять его в ваш WordPress.
Чтобы лучше понять процесс установки плагина, мы опишем и проиллюстрируем шаги. В этом примере мы выберем кнопки «Поделиться» плагина AddThis.
- Установить
- Войдите в свою панель управления WordPress.
- Перейти в меню навигации.
- Выберите плагины и найдите «Поделиться кнопками от Addthis».
- Установите плагин и нажмите «Активировать».
- Регистрация
После активации плагина вам нужно будет войти в свою учетную запись AddThis. Если у вас его еще нет, вы можете просто создать учетную запись. Войдя в систему, вы получите доступ ко всему набору инструментов AddThis; вы можете, конечно, пропустить эту часть, если вас интересуют только функции кнопок общего доступа.
- Добавить это
- После того, как вы вошли в систему, вернитесь к панели навигации панели управления и щелкните только что установленный плагин Addthis.

- Щелкните вкладку «Кнопка общего доступа» на вкладке «Добавить это».
- Оказавшись там, нажмите «Добавить новый» и выберите, какой стиль кнопок общего доступа вы хотите активировать. Вы можете выбрать между боковой панелью и встроенной. С боковой панелью ваши кнопки плавают на вашем веб-сайте и будут следовать за вашими пользователями, когда они прокручивают вашу страницу, тогда как встроенные могут быть где угодно на странице, вверху, внизу — на ваше усмотрение.
- Выбрать
Выбрав тип стиля, который вы хотите использовать на своем веб-сайте, выберите тип настроек, которые вы хотите использовать. Например, выберите между различными типами платформ социальных сетей, которые вы хотите включить, положением кнопок «Поделиться» на рабочем столе и мобильном телефоне, стилем и т. д.
Кроме того, вы также можете выбрать, где должны располагаться кнопки появляться. На вашей домашней странице? Или по конкретной статье? Твой выбор.

 почта
почта
 Это куда более ценно, чем ничего не стоящие лайки и репосты.
Это куда более ценно, чем ничего не стоящие лайки и репосты.
 Это вариант, наиболее рекомендуемый Pinterest.
Это вариант, наиболее рекомендуемый Pinterest. js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом