Как создать первую веб-страницу • Vertex Academy
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В этой статье вы получите подсказки и советы, после которых сможете создать свою первую веб-страницу. Абсолютно с нуля. Поэтому весь материал будет излагаться максимально подробно.
Все, что вам понадобится, это
- Текстовый редактор
- Браузер
В качестве текстового редактора можно использовать как обычный Блокнот, так и более продвинутые программы. Рассмотрим некоторые из них:
Текстовые редакторы
Блокнот – это стандартная программа ОС Windows. Чтобы создать документ в этом редакторе – кликните по рабочему столу правой кнопкой мыши, выберите «создать» «текстовый документ».
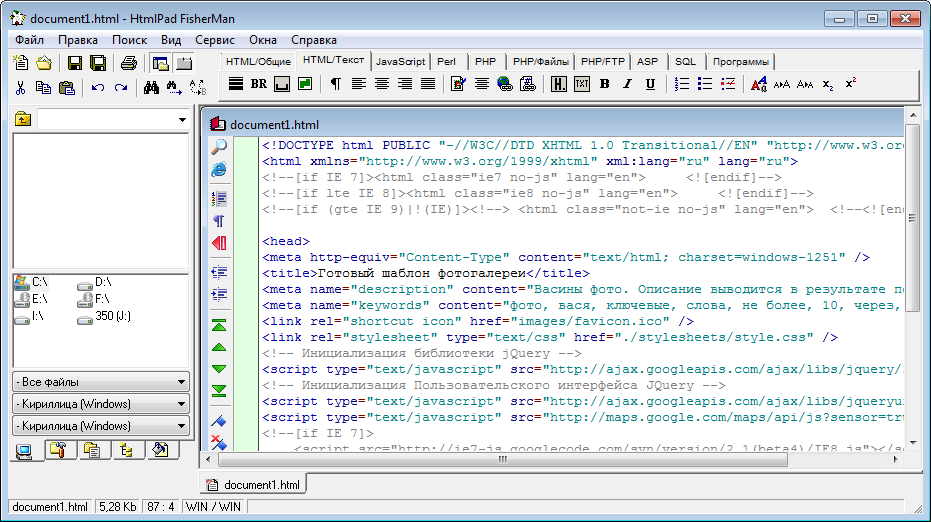
Notepad++ представляет собой по сути более продвинутый блокнот, но в нем есть подсветка HTML-синтаксиса, что делает чтение кода более удобным. Рекомендую использовать этот редактор в процессе обучения.
Рекомендую использовать этот редактор в процессе обучения.
Чтобы скачать Notepad++ идем на их сайт и жмем «download». После завершения загрузки устанавливаем его на свой компьютер. Программа абсолютно бесплатна.
Также в него можно установить плагины, которые позволят избежать кучи ручной работы, но для начала нам нужно набить руку и написать сотни метров кода именно вручную, чтобы все лучше усвоилось. Поэтому о плагинах пока не думаем.
Помните, как в 1-м классе мы писали одну и ту же букву по несколько строк в специальных тетрадках в косую линию? 🙂 Считайте, что сейчас я прошу вас писать эти буковки, т.к. это улучшит ваше понимание и запоминание кода.
Sublime Text очень удобен тем, что подсказывает теги (автодополнение), сам делает отступы, закрывает теги и много чего другого. Словом, он очень упрощает работу над HTML-документом, но рекомендую использовать его позже, когда уже выучите хотя бы основные теги и поймете главные правила синтаксиса. Правда, если у вас не Windows, а другая операционка – ставьте сразу Sublime.
Здесь выбирайте подходящую вам систему и качайте. Программой можно пользоваться бесплатно, но, если вам захочется убрать надпись “unregistered” – придётся заплатить $70.
БраузерИспользуйте любой на ваш вкус. Но большинство разработчиков для веб разработки используют именно Chrome, который имеет ряд инструментов, которые облегчают жизнь разработчика. Имейте в виду, что некоторые браузеры могут по-разному отображать один и тот же код, поэтому, когда дело дойдет до создания серьезного сайта – его нужно будет проверить во всех популярных браузерах.
Итак, с рабочим инвентарём мы определились.
Теперь создайте папку с любым названием, например, “HTML_Start” и в ней сохраните свой первый HTML-документ:
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index.html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».

Конечно, первый файл вы можете назвать как угодно, но предлагаю сразу учиться, как правильно.
Почему именно index.html?Обычно мы заходим на сайт с главной страницы. Когда у сайта множество страниц, мы подсказываем веб-серверу, которую из них нужно загружать автоматически. В большинстве случаев, адрес сайта указывается кратко, без лишних файлов на конце. Сравните, vertex-academy.com и vertex-academy.com/index.html – это одна и та же страница, но мы конечно же напишем, как в первом варианте. Вот тогда браузер заходит в папку сайта и определяет файл, который нужно показать. Если index.html в этой папке отсутствует, тогда браузер покажет список всех файлов, которые лежат в этой папке.
Теперь мы наконец готовы создать свою первую веб-страницу.
Но прежде буквально пару слов о тегах
HTML-код всегда помещен между угловых скобок.
Например,
<tag_name> какой-то текст </tag_name>
<tag_name> какой-то текст </tag_name> |
это HTML-элемент, который сообщает браузеру какую-то информацию о тексте между тегами (в каком месте ему быть, как выглядеть и т.
<tag_name> открывающий тег </tag_name> закрывающий тег
<tag_name> открывающий тег </tag_name> закрывающий тег |
Бывают также непарные теги, о них расскажем попозже.
Ну давайте же скорее покодим! 😉
Каждый html-документ содержит набор определенных тегов. Эти теги, как Отче наш – запоминайте их, либо просто делайте ctrl+c, ctrl+v этой структуры каждый раз при создании нового HTML-документа
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html> <head> </head> <body> </body> </html> |
Давайте подробно разберем каждый из этих тегов.
<!DOCTYPE html>
<!DOCTYPE html> |
или <!doctype html> , т.к. он не чувствителен к регистру — даёт понять браузеру, на которой из версий HTML написан документ.
Например, для версии HTML 4.01 этот элемент был таким:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
С версии 5 это объявление стало гораздо короче, что не может не радовать). Как видите, этот тег непарный.
Теперь, чтобы наглядней описать остальные, парные теги, давайте взглянем на них под другим углом.
Элементы – они наподобие контейнеров. Мы открываем коробочку (пишем тег), кладём в неё что-то и закрываем (пишем закрывающий тег).
Теги нужно обязательно закрывать. Зачастую браузеры делает нам медвежью услугу и, если мы забыли закрыть тег – сами закрывают его. Поэтому, допустив ошибку в коде, бывает: проверили в браузере, все красиво, профит! Но, браузер ведь пока не настолько умный, чтобы точно знать, где нужно закрыть тот или иной тег. Иногда он «угадывает». Если бы мы, например, забыли закрыть тег <head>, он бы сам закрыл его перед началом тега <body>, т.к. это стандартная структура документа. А когда речь идет о других тегах, тут уже сложнее и он может закрыть его совсем не там, где нужно и от этого «поедет» весь ваш документ. Поэтому, возьмите за правило:
При написании парных тегов удобно писать сразу открывающий и закрывающий теги, так вы ничего не забудете.
Давайте еще раз посмотрим на структуру документа:
Мы сознательно допустили ошибку на картинке. Найдете, где? 🙂
Здесь у нас появился еще один тег
<title>
<title> |
Чтобы понять для чего он, давайте попробуем создать HTML-документ без него. Откройте через notepad++ наш сохраненный index.html и напишите код
Откройте через notepad++ наш сохраненный index.html и напишите код
<!DOCTYPE HTML> <html> <head> </head> <body> Моя первая веб-страница </body> </html>
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE HTML> <html> <head> </head> <body> Моя первая веб-страница </body> </html> |
Выберите кодировку документа: «Кодировки» — «Преобразовать в UTF-8»
Теперь сохраните. Проще всего это делать либо нажатием клавиш ctrl+s, либо нажав дискетку в левом верхнем углу редактора. Запустите сохраненный index.html в браузере.
Та-дам, вы создали свою первую веб-страницу! 🙂
Но что это за текст на вкладке браузера? Это же путь к нашему файлу…длинно и некрасиво.
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> </head> <body> Моя первая веб-страница </body> </html>
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> </head> <body> Моя первая веб-страница </body> </html> |
Сохраните файл, обновите страницу, вуаля! У нашей страницы есть название)
Считается хорошим тоном писать каждый вкладываемый элемент с отступом (клавишей tab, двумя или четырьмя пробелами).
Элемент <head>
Что еще можно поместить в голову документа? Туда обычно складывают информацию для поисковых роботов, счетчиков браузера, ключевые слова и прочая служебная информация. Кроме элемента <title>, пользователь не увидит ничего из написанного в <head>. Также есть один важный тег, который сообщает браузеру, в какой кодировке следует читать наш документ:
<meta charset=»utf-8″>
<meta charset=»utf-8″> |
Мы уже установили нужную кодировку в блокноте, но желательно также сообщить браузеру об этом, потому что некоторые могут вас неправильно понять. Метатеги не нужно закрывать.
Метатеги не нужно закрывать.
Давайте закрепим в памяти структуру нашего HTML-документа:
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> <meta charset=»utf-8″> </head> <body> </body> </html>
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> <meta charset=»utf-8″> </head> <body> </body> </html> |
В дальнейшем мы будем показывать только код, содержащийся внутри <body>, но никогда не теряйте голову! 😉
Итак, со скелетом нашего документа мы разобрались. Давайте нарастим на него немножко мышц? 😉
Знакомьтесь, заголовки и абзац
<h2></h2>— Заголовок первого уровня, от английского Heading. По умолчанию выделяется браузером жирным шрифтом, размером 24 пункта. Несет смысловую нагрузку как самый главный заголовок на странице, зачастую название страницы. Именно по нему поисковые роботы идентифицируют страничку.
По умолчанию выделяется браузером жирным шрифтом, размером 24 пункта. Несет смысловую нагрузку как самый главный заголовок на странице, зачастую название страницы. Именно по нему поисковые роботы идентифицируют страничку.
<h3></h3>— заголовок второго уровня, здесь по умолчанию шрифт меньше, чем в <h2>. Размер 18 п. Этим заголовком обозначают названия больших разделов, на которые делится страничка. Имеет меньший смысловой вес, чем h2.
И так далее, до…
<h6></h6> — заголовка шестого уровня. Этот заголовок имеет самый меньший смысловой вес. По умолчанию он имеет самый маленький шрифт.
<p></p> — абзац, от англ. Paragraph. Браузер автоматически добавляет расстояние между абзацами и напишет каждый с новой строки, при использовании нескольких тегов <p>
А теперь посмотрим, как всё это выглядит:
<body>
<h2>Анекдот</h2>
<p>Приходит веб-мастер к окулисту. Тот его усаживает напротив таблицы, берет указку:
— Читайте пятую строчку!
— «ИНШМК»… Доктор, что у вас с кодировкой?</p>
</body>
Тот его усаживает напротив таблицы, берет указку:
— Читайте пятую строчку!
— «ИНШМК»… Доктор, что у вас с кодировкой?</p>
</body>
|
1 2 3 4 5 6 |
<body> <h2>Анекдот</h2> <p>Приходит веб-мастер к окулисту. Тот его усаживает напротив таблицы, берет указку: — Читайте пятую строчку! — «ИНШМК»… Доктор, что у вас с кодировкой?</p> </body> |
Хм, вышло как-то не очень. Хоть мы и написали каждую фразу с новой строки, браузер почему-то этого не понял. Дело в том, что в HTML-коде пробелы не отображаются, и браузер интерпретировал все, что помещено в контейнер <p> как один абзац. А что если мы каждую фразу заключим в тег <p>?
Примечание: редактор ниже даёт вам возможность посмотреть код на вкладке HTML, увидеть готовый результат на вкладке Result и самим поиграться с кодом при клике на кнопку «Edit in JSFiddle»
Мы использовали несколько тегов <p>, и в итоге браузер написал каждый элемент с новой строки 🙂
Тег
<br>Существует еще тег <br> от англ. Break – разрыв. Это перенос на новую строчку. Кстати, это одиночный тег, его не нужно закрывать, т.к. он ничего в себе не содержит.
Break – разрыв. Это перенос на новую строчку. Кстати, это одиночный тег, его не нужно закрывать, т.к. он ничего в себе не содержит.
Давайте посмотрим, как выглядел бы текст, если бы мы не заключили каждую фразу в <p>, а поставили в конце фраз <br>
Тоже довольно читабельно, хотя нету интервала между каждой строкой, которые добавлялись при использовании нескольких <p>. В зависимости от того контента, который вам нужно написать – вам решать, каким способом лучше разделять текст.
Тег
<pre>Тег <pre> обозначает какое-то предварительное форматирование текста, чаще всего в формате Courier. Удобнее всего использовать его со стихами. Давайте посмотрим, как он работает:
Тег
<hr>На закуску, еще один тег, который используется для разрыва – тег <hr>. Он непарный, его не нужно закрывать, как и <br>. В основном он используется, чтобы разделить несколько разных по смыслу текстов (например, его уместно было бы применить между несколькими анекдотами). Хотя также он используется просто для визуального оформления страницы.
Хотя также он используется просто для визуального оформления страницы.
Мы выучили структуру HTML-документа и часто употребляемые теги. Дальше будем учиться наводить красоту на наших веб-страницах 🙂
Для тех, кто хочет еще детальней покопаться во всем этом, мы рекомендуем справочники:
webref.ru — это справочник по верстке на русском языке.
w3schools.com — это справочник на английском. Чем он ценен:
- Здесь поданы рекомендации от W3C, т.е. здесь самая корректная информация по HTML5
- Параллельно можно подтянуть свои знания английского, если они пока не совершенны 🙂
- Здесь есть упражнения для начинающих, где вы сразу же можете проверить правильность кода. Попробуйте, например, это упражнение
До встречи! 🙂
Курсы html и css, javascript в СПб
Курсы html и css, javascript в СПб — изучение основ с нуляГлавная
Дизайн
Курсы по разработке html и css
Предлагаем пройти курсы вёрстки HTML и CSS с нуля, изучив не только базовые основы, а весь потенциал возможностей с использованием данных технологий. Мы научим пользоваться справочной информацией для самостоятельного совершенствования в будущем. Это не просто курсы по созданию сайта на HTML и CSS , так как во время занятий разбираются темы кроссбраузерной вёрстки, адаптации под мобильные устройства, юзабилити и дизайна, а также управления готовым сайтом и работы с хостингами.
Мы научим пользоваться справочной информацией для самостоятельного совершенствования в будущем. Это не просто курсы по созданию сайта на HTML и CSS , так как во время занятий разбираются темы кроссбраузерной вёрстки, адаптации под мобильные устройства, юзабилити и дизайна, а также управления готовым сайтом и работы с хостингами.
Курс основы HTML/CSS в первую очередь подойдут для:
- Веб-мастеров, работающих в сфере интернет-предпринимательства. Такие специалисты нуждаются в комплексных знаниях, так как им необходимо регулярно создавать коммерческие, личные или информационные сайты.
- Frontend-разработчиков. HTML курсы идеально подходят для начинающих верстальщиков, желающих освоить новую профессию, связанную с сайтами и web-технологиями.
- Для веб-дизайнеров или project-менеджеров, которые хотят разбираться в устройстве сайтов, чтобы говорить с разработчиками на одном языке и контролировать их работу.
52
академических часа
13
занятий
20 000 Р
Учебные группы
Группы формируются
Утро / Вечер. В аудитории / Онлайн
В аудитории / Онлайн
10.00 — 22.00
Пн Вт Ср Чт Пт Сб Вс
Записаться
20 000 Р
Оплатить
Не нашли подходящую группу — они здесь не все!
Оставьте заявку
и мы свяжемся с вами для подбора дат и времени
Программа курса нашего учебного центра по HTML
1. Что такое web-сайт. Первые шаги
● Как устроен сайт: структура, внешняя и внутренняя часть
● Терминология. Понятие web-сайта, web-сервера
● Типы сайтов, классификация
● Обмен данными с пользователем интернета (клиент-серверная модель)
● Интернет браузеры: принцип работы, отличия разных браузеров
● Используемые технологии верстки: html, css, javascript.
● Этапы создания сайта: структура, прототип, дизайн, верстка, наполнение, редактирование, размещение
2. Этапы создания сайта. Инструменты работы
● Обзор ПО редакторов кода (программного обеспечения)
● Грамотная организация рабочего процесса
● Выбор темы сайта
● Разработка концепции
● Функциональность сайта
● Разработка базовой структуры сайта
3. Технология HTML
- Цели и задачи, выполняемые при помощи HTML
- Браузеры. Устройство работы и отображения
- Визуальные и невизуальные редакторы кода
- Выбор редактора кода. Интерфейс
- Базовый синтаксис HTML. Понятие HTML-тега
- Стартовый шаблон HTML-страницы
- Основы правильной вложенности элементов
- Основные тэги для форматирования
- Тэги заголовков
- Атрибуты тэгов
- Информационные мета-тэги
4. HTML (изображения и ссылки)
HTML (изображения и ссылки)
- Структура каталогов и файлов проекта
- Абсолютные и относительные ссылки
- Работа с изображениями (HTML тэги, форматы и параметры графических файлов)
- Взаимодействие текста с картинками (отступы, обтекание)
5. HTML (табличная разметка страницы, списки)
- Добавление таблиц (тэги и атрибуты)
- Взаимодействие таблиц с текстом и графикой
- Сложные таблицы
- Списки: маркированные и нумерованные
6. CSS – каскадные таблицы стилей
- Что такое CSS
- Синтаксис CSS
- Метод применения CSS
- Метод наложения CSS
- Взаимодействие стилей и тэгов
7. CSS – форматирование и позиционирование
- Форматирование текста: font, text-align, text-decoration и пр.
-
Форматирование списков и объектов: background, border, padding и пр.

- Позиционирование и проблемы позиционирования
- Типы отображения элементов: блочный, строчный
8. Вёрстка макета (блочная верстка сайтов, слои)
- Создание слоя на странице
- Блок и его свойства
- Взаимодействие блоков на странице
- Блоки, как альтернатива табличной верстке
- CSS для блоков (форматирование, позиционирование, внешний вид, свойства)
- Создание полноценного сайта на основе блочной верстки
9. WEB-Дизайн
- Юзабилити сайта (дружественный к пользователю интерфейс)
- Главные принципы правильного дизайна сайта
- Грамотные цветовые решения
- Позиционирование элементов на странице
- Подбор шрифтов для текстового контента
- Этапы создания дизайна сайта (идея, набросок, макет, дизайн в PSD)
10. Скрипты
Скрипты
- Скрипты: JavaScript, JQuery
- Установка и использование популярных скриптов (галереи, фоны, эффекты, меню, кнопки…)
11. CMS — система управления контентом
- Принцип работы CMS
- Типы CMS (платные и бесплатные)
- Выбор CMS под разные задачи
- Установка CMS на сервер
- Готовые шаблоны для CMS (поиск, установка, настройка)
- Модули расширений
12. CMS — начало работы
- Установка и настройка CMS WordPress/OpenCart
- Выбор и установка шаблона
- Создание разделов и страниц сайта
- Создание меню
- Управление изображениями
13. CMS — кастомизация и новый функционал
● Базовая кастомная тема на CMS WordPress
● Встроенные функции API WordPress (Codex)
● Создание кастомных элементов темы
● Создание своих плагинов для под. функционала
функционала
● Кастомизация панели управления (админки) сайта
14. Домен и хостинг
- Протоколы, стандарты, обозначения (URL, IP-адрес, HTTP, DNS, FTP)
- Выбор, регистрация и обслуживание домена
- Выбор, регистрация и обслуживание хостинга
- Маршрутизация (как пользователь попадает на наш сайт)
- NS серверы (делегирование домена на хостинг)
- FTP-клиент: инструмент для обновления контента на сайте
- Публикация сайта в интернете
15. Устранение проблем. Администрирование сайта. Секреты
- Тестирование сайта в разных браузерах
- Бэкап сайта, как наиболее эффективный способ быстрого восстановления при сбоях
Преподаватели курса
Прохор Ефимов
Преподаватель всей линейки курсов по WEB технологиям.
В веб-разработке с 2009 года. Разработал более 50-ти сайтов, самостоятельно и в команде. Периодически держал штат разработчиков. Поднимал свои кадры. Улучшал чужие решения.
Разработал более 50-ти сайтов, самостоятельно и в команде. Периодически держал штат разработчиков. Поднимал свои кадры. Улучшал чужие решения.
Специализируется на HTML/CSS/JS верстке, а так же PHP/ MySQL бекенд разработке под WordPress, Yii и Laravel. Так же работал с Bitrix, ModX, Drupal.
Уверенный Git и Linux пользователь. Работает с Gulp и Webpack, а так же SASS и LESS. Знает Figma, Zeppelin и Photoshop, а так же Bootstrap, UiKit, Bulma.
Руслан
Преподаватель курсов: всей линейки курсов по WEB технологиям, SEM, javascript и jQuery.
Высшее техническое образование (Университет аэрокосмического приборостроения).
Профессионально занимается разработкой сайтов c 2012 года.
Работает преподавателем по направлению WEB-технологии более 5 лет.
Основатель веб-студии, разработчик клиентских сервисов в финансовой группе «ДОХОДЪ», организатор сообщества WordPress в Санкт-Петербурге.
Ключевые навыки:
HTML5, CSS3, javascript, jQuery, CMS WordPress, Joomla, MODx, Bootstrap, Веб-программирование, Адаптивная и кроссбраузерная верстка, Less, Git, Flask, Linux, simplacms
Запись на индивидуальные занятия или корпоративные очные курсы HTML и CSS в Санкт-Петербурге
от 1 800 до 2 200 Р
При заказе:
- до 10 часов стоимость 2200 р/ч
- от 10 часов стоимость 1800 р/ч
Гарантируем организацию эффективного обучения в удобном формате:
- Возможность проведения занятий в наших аудиториях или с выездом преподавателя
- Составление индивидуальной программы курса под заказчика – базовый или продвинутый курс HTML
- Современные учебные классы с полным техническим оснащением
- Даты и время занятий на усмотрение заказчика
- Методические пособия, видеоуроки, ПО последнего образца
- Доступен формат онлайн-обучения
- Корректировки программы обучения в соответствии с уровнем подготовки обучающихся
- Скидка на обучение от 4-х человек
Ваши навыки
Курс обучения для начинающих HTML и CSS – это реальная отработка практических навыков.
В ходе занятий
- Разберем все этапы создания сайта
- Поэтапно разработаем сайт на CMS системе
- Добавим сайт в поиск Яндекс и Google
- Добавим фотогалерею и динамический слайдер
- Разберемся с хостингом
- Добавим на сайт формы: заявка, запрос, обратная связь
- Изучим основы HTML, CSS и Javascript
- Научимся SEO-продвижению
После курса вы
- Научитесь самостоятельно создавать сайты с грамотной структурой
- Сможете использовать весь потенциал возможностей HTML/HMTL5, CSS/CSS3, конструкторов сайтов, JS-скриптов
- Научитесь оптимизировать работу сайта в соответствии с современными стандартами адаптации, кроссбраузерности и т.
 д.
д. - Разберетесь в секретах продающего сайта, а также вопросах поискового продвижения
На курсе «Создание и продвижение сайтов с нуля» вы создадите сайт — от идеи до продвижения в Яндексе и Google.
Наши слушатели
Я честно не верил, что у меня получиться научиться делать сайты, но благодаря вашей настойчивости, я все-таки прошел курс и создал сайт, и очень этому рад. спасибо вам!
Артем Королев
Мне очень понравилось, в какой форме проходили занятия. Преподаватель оказался очень внимательным и терпеливым человеком, он очень подробно все показывал и в случае вопросов очень подробно все объяснял. Сайты это просто! Теперь я могу так сказать и все благодаря вам!
Юлия Сергеева
Спасибо огромное преподавателю, который действительно наглядно объяснил и научил, что самое главное, как создаются сайты с чистого листа. Понравилось так же что мы делали каждый совою работу, что мне, например, было очень важно.
Дмитрий Яковлев
Огромное спасибо преподавателю курса. Индивидуальный подход, всегда готовность помочь, отличное изложение информации, приятное общение и огромное количество положительных эмоций!
Валерий Кольцов
Эти курсы будут вам интересны
Интернет-маркетолог
Освойте перспективную digital‑профессию, которая входит в десятку самых востребованных! (по результатам исследования hh.ru)
Изучим основные инструменты, которые позволяют привлекать клиентов: контекстную рекламу (Директ и Adwords), SEO, SMM, таргетированную рекламу, рассылки (e-mail и sms), маркетплейсы и WEB аналитику.
44
академических часа
42 000 Р
обычная цена
27 500 Р
Подробнее о курсе
Ответы на важные вопросы
Какие возможны форматы обучения?
Вы можете выбрать форму обучения:
Индивидуальное — один на один с преподавателем
Очная – занятия в мини-группах по 2-8 человек. Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Дистанционная (онлайн) – в формате вебинаров. Возможно на нашей онлайн-платформе или по Skype.
И очная, и дистанционная форма обучения возможна как в группе, так и индивидуально.
Где проходят занятия?
Адрес для очной формы обучения: Санкт-Петербург, Лиговский пр., д. 81.
Также есть дистанционная форма обучения, её прохождение возможно из любой точки планеты, при наличии стабильного интернет-соединения.
Вы дадите мне сертификат?
Мы выдаем сертификат при успешном окончании курса.
Кто будет меня учить? Кто ваши преподаватели
Наши преподаватели — эксперты и действующие практики. Мы сделали курсы по-настоящему эффективными и даем материал в доступной форме.
Что нужно знать для успешного прохождения курса?
Курсы разработаны для начинающих, поэтому какие-либо навыки помимо базового владения ПК необязательны. Все необходимые навыки будут сформированы в процессе обучения.
Есть ли какие-то скидки?
У нас периодически проводятся различные акции. Чтобы узнать, проходят ли они в данный момент, свяжитесь с нами.
В нашем Учебном центре действует постоянная скидочная система: 10% на второй и последующие курсы. Вы можете поделиться скидкой со своими друзьями!
Что делать, если я пропустил занятие?
Вы можете пройти пропущенное занятие с любой удобной для Вас группой. Учебные материалы, а также домашние задания рассылаются в конце каждого занятия.
Кроме того, мы предоставляем доступ к онлайн урокам с теоретической информацией, и Вы точно не пропустите главное.
Есть ли дополнительные расходы?
В рамках обучения используются бесплатные сервисы и программное обеспечение, что позволяет избежать дополнительных расходов.
Обучение проводится на нашем оборудовании. Все необходимое для успешного обучения мы обеспечим!
Будет ли перерыв и время отдохнуть во время занятий?
Во время занятия каждые 1-1,5 часа проводится перерыв. В каждом учебном кабинете организовано место для отдыха и кофе-брейка: вода, чай, кофе. Вы можете отдохнуть и задать индивидуальный вопрос преподавателю.
Все равно сомневаюсь. Как мне задать вопрос?
Приходите на бесплатную индивидуальную встречу с консультантом Учебного центра и познакомьтесь с подробной программой обучения. Встреча возможна в офисе или онлайн. Консультант ответит на вопросы по программе, уточнит ваши навыки и пожелания по карьерному развитию, и запишет на курс, если программа обучения вам подходит. Оставьте заявку — и мы свяжемся с вами для согласования удобного времени встречи!
Остались вопросы?
Оставьте заявку, мы перезвоним и ответим на все Ваши вопросы.
Ваше имя
Ваш телефон
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
+7 812 407-33-48
+7 995 597-59-69
г. Санкт-Петербург, Лиговский пр. 81 (вход под арку)
(Метро: Пл.Восстания, Лиговский пр., Владимирская)
загрузка карты…
Курсы HTML и CSS верстка для начинающих
Меню курса
Введение
Обучение онлайн
Проводиться с помощью интернета и программ : viber , WhatsApp, Skype , и другие варианты возможны.
Каждый урок согласуется с Вами под удобное для Вас время. Наш специалист настроит Вам компьютер для удобной работы на время обучение во избежание ошибок и проблем.
В данном разделе Вы узнаете:
1.Как работает html+css ? Это очень важная базовая информация, которую необходимо знать.
2.Какое ПО потребуется для написания страницы, где его скачать и как установить?
3.После просмотра данного курса Вы уже будете знать, как работает html+css (верстка) , а также будете иметь весь необходимый софт для написания своих страниц на этом языке разметки.
Обучение оффлайн
Проводиться с помощью видео курса и уроков.
Все необходимые материалы, программы, практика будут у Вас на компьютере.
Возникнут трудности или недопонимание уроков Вы пишите или звоните нам в удобное для Вас время. Наш специалист проведет объяснение урока, устранит ошибки и проблемы если таковы будут по Вашему запросу удаленно через интернет наглядно.
HTML отвечает за разметку Web-страницы
- Установка редактора
- Создание первой Web-страницы
- Добавление заголовков
- Теги для текста
- Добавление списков
- Добавление изображений
- Добавление ссылок
- Организация контента на странице
- Элемент iframe
- Таблицы
- Формы
- Добавление видео
- Добавление аудио
- Добавление favicon
- Мнемоники в HTML
Урок 16. Обзор макета главной страницы
Урок 17. Нарезка изображений из PSD-макета
Урок 18. Сборка проекта при помощи
Урок 19. Реализация HTML-структуры для верхнего блока
Урок 20. Адаптация верхнего блока под различные разрешения
Адаптация верхнего блока под различные разрешения
Урок 21. Написание HTML-структуры для блока со слайдером
Урок 22. Полная верстка блока категорий
Урок 23. Написание HTML-структуры для блока с предложениями
Урок 24. Полная верстка блока с баннером
Урок 25. Полная верстка блока с продуктами
Урок 26. Реализация HTML-структуры для блока с рекомендуемыми
Урок 27. Верстка и адаптация блока с новостями
Урок 28. Верстка и адаптация блока со ссылками
Урок 29. Верстка подвала
Урок 30. Полностью готовый сайт с нуля
Изучаем CSS
CSS отвечает за внешний вид
- Основы CSS
- Как подключить CSS
- Подключение шрифтов
- Внешний вид текста
- Единицы измерения
- Селекторы
- Внешний вид списков
- Внешний вид блоков
- Задание фона
- Градиент
- Обтекание блоков
- Позиционирование блоков
- Анимация
- Трансформации
- Медиа-запросы
Урок 16. Макет сайта
Макет сайта
Урок 17. Логотип и верхняя часть сайта
Урок 18. Верхнее меню
Урок 19. Форма загрузки файла
Урок 20. Галерея
Урок 21. Поиск
Урок 22. Навигация
Урок 23. Баннеры
Урок 24. Слайдер
Урок 25. Комментарии
Урок 26. Сжатие
Урок 27. Модернизация
Урок 28. Адаптация
Урок 29. footer
Урок 30. Полностью готовый сайт с нуля
Вёрстка реального сайта
Практика закрепит знания и научит применять
Верстка макета страницы интернет-магазина
Урок 1. Обзор макета главной страницы интернет-магазина
Урок 2. Нарезка изображений из PSD-макета
Урок 3. Сборка проекта при помощи Gulp
Урок 4. Реализация HTML-структуры для верхнего блока
Урок 5. Написание CSS-стилей для верхнего блока
Урок 6. Адаптация верхнего блока под различные разрешения
Урок 7. Написание HTML-структуры для блока со слайдером
Урок 8. Полная стилизация слайдера
Урок 9. Медиазапросы для блока со слайдером
Урок 10. Настройка и подключения плагина Owlcarousel 2 для слайдера
Настройка и подключения плагина Owlcarousel 2 для слайдера
Урок 11. Полная верстка блока категорий
Урок 12. Написание HTML-структуры для блока с предложениями
Урок 13. Стилизация блока с предложениями
Урок 14. Адаптация блока с предложениями под различные разрешения
Урок 15. Полная верстка блока с баннером
Урок 16. Полная верстка блока с продуктами
Урок 17. Реализация HTML-структуры и написание стилей для блока с рекомендуемыми товарами
Урок 18. Подключение и настройка карусели для блока рекомендуемых товаров
Урок 19. Полная реализация блока с баннером
Урок 20. Верстка и адаптация блока с новостями
Урок 21. Верстка и адаптация блока со ссылками
Урок 22. Верстка подвала
Урок 23. Модернизация блока с поиском при помощи JavaScript
Верстка макета Landing Page
Урок 1. Обзор макета и подготовка к верстке
Урок 2. Написание HTML-структуры для верхнего блока
Урок 3. Стилизация меню и блока с информацией
Урок 4. Завершение стилизации верхнего блока и написание миксина
Завершение стилизации верхнего блока и написание миксина
Урок 5. Адаптация верхнего блока под различные разрешения
Урок 6. Полная верстка блока с преимуществами
Урок 7. Полная реализация блока с историей
Урок 8. HTML-структура для блока с услугами
Урок 9. Написание стилей и адаптация блока с услугами
Урок 10. HTML-структура для блока портфолио
Урок 11. Стилизация блока портфолио
Урок 12. Завершение стилизации блока портфолио и его адаптация
Урок 13. HTML-структура для блока case study
Урок 14. Написание стили и адаптация блока case study
Урок 15. Верстка блока со статистикой
Урок 16. Написание HTML-структуры для блока с ценами
Урок 17. Стилизация и адаптация блока с ценами
Урок 18. HTML-структура для блока с командой
Урок 19. CSS-стили для блока с командой
Урок 20. Адаптация блока с командой при помощи медиазапросов
Урок 21. Верстка блока Great Integrations
Урок 22. HTML-структура для блока новостей
Урок 23. CSS-стили для блока новостей
CSS-стили для блока новостей
Урок 24. Адаптация блока новостей под различные разрешения
Урок 25. HTML-структура для блока с формой
Урок 26. Стилизация и адаптация блока с формой
Урок 27. Верстка блока с предложением
Урок 28. Верстка подвала
Цена курса 125 USD
Популярные статьи
IT Звезда сериала «Игра престолов» Лина Хиди интервью
IT Звезда сериала «Игра престолов» Лина Хиди интервью Актриса Лина Хиди, сыгравшая в сериале «Игра престолов» Серсею, вышла замуж за звезду «Озарка» Марка Менчаку. Свадьба прошла в Италии, сообщает издание Daily Mail. Среди приглашенных гостей были Софи Тернер, исполнившая роль Сансы Старк в «Игре престолов», ее муж Джо Джонас, а также певец Рик Эстли. Известно, что …
IT Звезда сериала «Игра престолов» Лина Хиди интервью Читать полностью »
Интервью Кипелов рассказал о юбилейном концерте
Интервью Кипелов рассказал о юбилейном концерте «Кипе́лов» — российская рок-группа под руководством Валерия Кипелова, основанная в 2002 году. По словам Валерия, группа играет в стиле Хард-н-хеви, а главные ориентиры в творчестве — это «хорошая красивая мелодия и достойный текст» Группа «Кипелов» музыканты беседовали и поделились секретами успеха а также творческими планами на будущее. Большой тур …
По словам Валерия, группа играет в стиле Хард-н-хеви, а главные ориентиры в творчестве — это «хорошая красивая мелодия и достойный текст» Группа «Кипелов» музыканты беседовали и поделились секретами успеха а также творческими планами на будущее. Большой тур …
Интервью Кипелов рассказал о юбилейном концерте Читать полностью »
Общий предок у всех голубоглазых людей на планете найдено
Общий предок у всех голубоглазых людей на планете 10% Населения Земли являются обладателями голубых глаз, и они оказались потомками одного конкретного человека, жившего в древности. К такому выводу пришли ученые-генетики из Дании, пишет интернет-издание LADBible. Специалисты в течение времени изучали ген ОСА2, определяющий уровень коричневого пигмента в человеческом глазу пришли к выводу, голубой цвет радужной …
Общий предок у всех голубоглазых людей на планете найдено Читать полностью »
Разработан плащ невидимый для инфракрасных камер
Разработан плащ невидимый для инфракрасных камер Ученые из Манчестерского университета в Великобритании вместе с Vollebak представили модель куртки, которая способна сделать человека невидимым для инфракрасных камер. Отметили, что уже изделия могут появиться в продаже, сообщает The Daily Mail. Создатели, объединили технологии из области физики, оптических материалов, электронных систем управления, инженерии и текстильной промышленности. «Плащ-невидимка» оснащен …
Отметили, что уже изделия могут появиться в продаже, сообщает The Daily Mail. Создатели, объединили технологии из области физики, оптических материалов, электронных систем управления, инженерии и текстильной промышленности. «Плащ-невидимка» оснащен …
Разработан плащ невидимый для инфракрасных камер Читать полностью »
Анджелина Джоли подала Иск против Брэда Питта
Анджелина Джоли подала Иск против Брэда Питта Голливудская актриса Анджелина Джоли подала иск о домашнем насилии против своего бывшего супруга актер Брэд Питт, сообщает The New York Times. Адвокаты истца сообщили суду, что переговоры о продаже доли знаменитости в винодельне сорвались, потому что актер потребовал, чтобы Анджели́на Джоли́ подписала некое «соглашение о неразглашении», которое запрещало …
Анджелина Джоли подала Иск против Брэда Питта Читать полностью »
Видимый взлом android смартфона или планшет гаджета
Видимый взлом android смартфона или планшет гаджета Специалисты IT сферы — какие признаки могут указывать на взлом смартфона «Зехостбест». По словам специалиста Group-IB по цифровой криминалистике Игорь Михайлов , не очевидными признаками взлома является большой интернет-трафик и быстрая разрядка устройства. Также смартфон может нагреваться, зависать или перезагружаться сам по себе виснув. Самостоятельно включать и выключать …
По словам специалиста Group-IB по цифровой криминалистике Игорь Михайлов , не очевидными признаками взлома является большой интернет-трафик и быстрая разрядка устройства. Также смартфон может нагреваться, зависать или перезагружаться сам по себе виснув. Самостоятельно включать и выключать …
Видимый взлом android смартфона или планшет гаджета Читать полностью »
Новая часть молодежной комедии «Американский пирог»
Новая часть молодежной комедии «Американский пирог» В Голливуде началась работа над новой частью комедии «Американский пирог». Создатели хотят снять «переосмысленную» версию популярной молодежной франшизы, пишет The Hollywood Reporter. «Американский пирог» (American Pie) — американская молодёжная комедия 1999 года режиссёров Пола и Криса Вайца, снятая по сценарию Адама Херца. Для братьев Вайц фильм стал режиссёрским дебютом. Режиссером …
Новая часть молодежной комедии «Американский пирог» Читать полностью »
Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
Хью Джекман сыграет Росомаху в фильме «Дедпул 3» Хью Джекман снова примерит на себя роль супер героя Росомахи. Появится росомаха в фильме «Дедпул 3», пишет CNBC. Новая часть «Дедпула» сообщил актер Райан Рейнольдс, который играет в нем главную роль. Премьера фильма в США запланировала на 6 сентября 2024 года. Картина получит рейтинг R (подростки до …
Появится росомаха в фильме «Дедпул 3», пишет CNBC. Новая часть «Дедпула» сообщил актер Райан Рейнольдс, который играет в нем главную роль. Премьера фильма в США запланировала на 6 сентября 2024 года. Картина получит рейтинг R (подростки до …
Хью Джекман сыграет Росомаху в фильме «Дедпул 3» Читать полностью »
Умер певец Борис Моисеев, похороны на троекуровском кладбище
Умер певец Борис Моисеев Заслуженный артист России, певец и балетмейстер Борис Моисеев скончался в возрасте 68 лет из-за болезни. За последние годы он перенес 3 инсульта. БИОГРАФИЯ 1954—1960-е годыРодился 4 марта 1954 года в Могилёве, в женской исправительной колонии, рос без отца, мать, Геня Борисовна Моисеева (Мойсес) (1915—1990), была политзаключённой. Памяти матери после её смерти …
Умер певец Борис Моисеев, похороны на троекуровском кладбище Читать полностью »
Бибер заявили о прекращении творческой деятельности
Бибер заявили о прекращении творческой деятельности Голливуд накрыл творческий кризис. Причина — проблемы со здоровьем у звезд, которые уже приобрели массовый характер. Известный певец The Weeknd прервал свой концерт из-за потери голоса. Сложности появились на первой же песне, и когда музыкант понял, что скрыть это не удастся, просто покинул сцену. Джастин Бибер больше не сможет …
Причина — проблемы со здоровьем у звезд, которые уже приобрели массовый характер. Известный певец The Weeknd прервал свой концерт из-за потери голоса. Сложности появились на первой же песне, и когда музыкант понял, что скрыть это не удастся, просто покинул сцену. Джастин Бибер больше не сможет …
Бибер заявили о прекращении творческой деятельности Читать полностью »
Новая зараза энтеровирус EV-D68- вызывающий паралич
Новая зараза энтеровирус EV-D68 Enterovirus { EV-D68 } вызывающий паралич. В зоне риска младенцы, дети и подростки — у них вирус может вызывать опасные осложнения. Мир после пандемии коронавирус, последовала оспа обезьян, а теперь еще и опасный энтеровирус D68, пишет Express. Вирус EV-D68 — не новый, он зарегистрирован в Калифорнии в 1962 году. Считался редким …
Новая зараза энтеровирус EV-D68- вызывающий паралич Читать полностью »
В России стартует Цифровой рубль в 2023 году
Внедрение цифровой валюты по миру 2023 году Российский Центробанк начал тестировать цифровой рубль в операциях с реальными клиентами внедрение в общество стартует с апреля 2023 года. Об этом 16 сентября сообщила председатель регулятора Эльвира Набиуллина в ходе пресс-конференции. Сейчас 15 банков проводит тестирование цифровой валюты, открывать кошельки на платформе цифрового рубля, как осуществлять переводы между …
Об этом 16 сентября сообщила председатель регулятора Эльвира Набиуллина в ходе пресс-конференции. Сейчас 15 банков проводит тестирование цифровой валюты, открывать кошельки на платформе цифрового рубля, как осуществлять переводы между …
В России стартует Цифровой рубль в 2023 году Читать полностью »
Первым боксером пояса The Ring в двух весах стал Усик
Усик одержал победу над Джошуа Украинский тяжеловес стал первым в истории боксером-обладателем пояса The Ring в двух весах, а также защитил титулы IBF, IBO, WBA и WBO. Украинский боксер Александр Усик , обладатель поясов WBO, WBA, IBF и IBO в супертяжелом весе победил британца-тяжеловеса Энтони Джошуа в реванше по решению судей. Трансляцию боя в ночь …
Первым боксером пояса The Ring в двух весах стал Усик Читать полностью »
Футбол Лига Европы АЕКу 0:1 Динамо очередное поражение
Кипрский АЕК забил украинскому клубу эффективный победный гол в поединке. УЕФА определила лучший гол второго тура группового раунда Лиги Европы. Мяч в исполнении АЕКА в ворота Динамо занял по мнению экспертов организации третье место. Автором красивого взятия ворот стал капитан-ветеран Бетиса — Хоакин. Испанец отметился в воротах Лудогорца, попутно став самым возрастным автором гола в …
УЕФА определила лучший гол второго тура группового раунда Лиги Европы. Мяч в исполнении АЕКА в ворота Динамо занял по мнению экспертов организации третье место. Автором красивого взятия ворот стал капитан-ветеран Бетиса — Хоакин. Испанец отметился в воротах Лудогорца, попутно став самым возрастным автором гола в …
Футбол Лига Европы АЕКу 0:1 Динамо очередное поражение Читать полностью »
Популярные инструменты вебмастера для сайта
Популярные инструменты вебмастера для сайта Все владельцы сайтов используют те или иные инструменты для своего сайта, что поможет продвинуть сайт или повысить производительность . Использование полезных ресурсов для получения своего опыта ведения сайта в интернете очень ускоряют процесс стабильного развития и получения как трафика так и удобства для пользователя и владельца сайта. Если вы только …
Популярные инструменты вебмастера для сайта Читать полностью »
ТОП 10 WordPress плагинов для сайта
ТОП 10 WordPress плагинов для сайта Лидер рынка IT вордпрес стал очень гибким и многофункциональным в сфере веб разработки сайта. Очень легко можно создать как сайт визитку так и блог, интернет магазин, все нужные инструменты имеются и можно установить под каждую задачу в которой нуждается пользователь. Мы собрали самые часто востребованные плагины для сайта без …
Очень легко можно создать как сайт визитку так и блог, интернет магазин, все нужные инструменты имеются и можно установить под каждую задачу в которой нуждается пользователь. Мы собрали самые часто востребованные плагины для сайта без …
ТОП 10 WordPress плагинов для сайта Читать полностью »
Авангард гиперзвуковая тактическая ракета неуязвима
Гиперзвуковая ракета “Авангард» “Авангард” — российская военная разработка. Гиперзвуковой ракетный комплекс стратегического назначения обладает возможностями межконтинентальной баллистической ракеты, а также маневрирующего боевого блока. На момент 2022 года это самая быстрая ракета в мире , разгоняется до скорости в 28 Махов, что составляет 9,5 километра в секунду. При этом мощность боевой части может составлять от 800 …
Авангард гиперзвуковая тактическая ракета неуязвима Читать полностью »
uopilot — программа кликер автоматизации действий на компьютере
UoPilot для Windows — автокликер мыши и клавиатуры Скачать UoPilot ЮоПилот: Программа-кликер для автоматизации действий на компьютере. Надежный помощник геймерам в играх для прокачки и получения фарма в авто-пилотном режиме. Автоматизирует движения и клики компьютерной мыши, и осуществлять эмуляцию нажатия клавиш. Программа на русском и других языках, установки не требует (портативная), поддерживает работу с горячими …
Надежный помощник геймерам в играх для прокачки и получения фарма в авто-пилотном режиме. Автоматизирует движения и клики компьютерной мыши, и осуществлять эмуляцию нажатия клавиш. Программа на русском и других языках, установки не требует (портативная), поддерживает работу с горячими …
uopilot — программа кликер автоматизации действий на компьютере Читать полностью »
Запись Чемпионат Мира по футболу 2022-2023
ЧМ по футболу искусственный интеллект отслеживает игру Президент FIFA Джанни Инфантино заявил ЧМ ( чемпионат мира по футболу) контроль игры записывается и ведется инновационными технологиями на футбольном поле. Ее главная задача – исключить ложные или спорные ситуации с объявлением офсайда. Прототипом системы стала технология Video Assistant Referee, впервые протестированная на ЧМ-2018 в России. Офсайд один …
Запись Чемпионат Мира по футболу 2022-2023 Читать полностью »
Сингулярность — тюрьма с которой нету выхода
Сингулярность — цифровой концентрационный лагерь Разработка искусственного интеллекта и современных компьютерный программ и технологий стремительно набирает оборот для погружение массово людей в виртуальный мир возможностей заменяя людей по выполнению различных видов работы в жизни каждого человека на планете Земля. Ученые всего мира тратя огромные ресурсы под управлением корпораций и банков на создание виртуального концентрационного лагеря …
Ученые всего мира тратя огромные ресурсы под управлением корпораций и банков на создание виртуального концентрационного лагеря …
Сингулярность — тюрьма с которой нету выхода Читать полностью »
Free Download плагин Astra Pro Addon для wordpress
Astra Theme + Pro Addon Презентация темы и плагина Астра https://www.youtube.com/watch?v=twgYqloofBw Astra — 3.9.2 универсальная тема под » cms wordpress » с большим выбором готовых шаблонов на различную тематику а если не найдете нужную то с легкостью создадите визуальным редактором свой тип сайта и дизайном просто перетащив нужные элементы в нужное место. Разметку страницы и блоков …
Free Download плагин Astra Pro Addon для wordpress Читать полностью »
Free Download плагин Elementor PRO для wordpress
Free Download Elementor Pro 3.7.7 Elementor — Самый популярный конструктор сайта на wordpress. Скачать Elementor-pro-3.7.7 Скачать Elementor-3. 7.8 Конструктор веб-сайтов Elementor позволяет пользователям WordPress создавать и редактировать веб-сайты, используя технику перетаскивания со встроенным адаптивным режимом. Перетаскивание объектов конструктора страниц, позволяет создавать отзывчивые макеты страниц, используя «живой» интерфейс инструментов всех блоков которые можно внедрить на сайт. Возможности …
7.8 Конструктор веб-сайтов Elementor позволяет пользователям WordPress создавать и редактировать веб-сайты, используя технику перетаскивания со встроенным адаптивным режимом. Перетаскивание объектов конструктора страниц, позволяет создавать отзывчивые макеты страниц, используя «живой» интерфейс инструментов всех блоков которые можно внедрить на сайт. Возможности …
Free Download плагин Elementor PRO для wordpress Читать полностью »
Размещение вечных ссылок с гарантией индексации
Размещение вечных ссылок с гарантией индексации Тарифные планы на размещение трастовых ссылок: Все ссылки классифицируем по разным параметрам, к примеру: контекстные, профильные, сквозные, графические, анкорные и безанкорные, тематические и не тематические, открытые и закрытые для индексации, вечные и временные, трафиковые и без, как Вы поняли, продолжать можно бесконечно… В свою очередь, наш сервис ориентирован на …
Размещение вечных ссылок с гарантией индексации Читать полностью »
IT Бессмертие цифрового мира
Бессмертие цифрового мира Миллиардеры всего мира такие как : Джефф Безос, Билл Гейтс и Марк Цукерберг вложили миллиарды денег в развитие медицины и технологий которые обеспечат всем людям бессмертие создали кампанию Altos Labs. Ученые мира изучают человека и внедрение технологий нано-роботов в организм человека для мониторинга и внедрение микроскопических роботов которые воссоздают все части тела …
Ученые мира изучают человека и внедрение технологий нано-роботов в организм человека для мониторинга и внедрение микроскопических роботов которые воссоздают все части тела …
IT Бессмертие цифрового мира Читать полностью »
IT Экзоскелеты применение и поглощение
Экзоскелеты применение и поглощение Стремительное развитие рынка кибернетики и виртуальной реальности, метавселенная развивается как и экзоскелеты для людей, применения фактически три направления — труд медицина военная сфера. Экзоскелеты для работы ускорит работу и защитит человека от травм экзоскелеты для медицины помогают спасать жизни людей каждый день, высокая цена на экзоскелеты обусловлена требованиями сертификации и координации …
IT Экзоскелеты применение и поглощение Читать полностью »
IT Oppo очки дополненной реальности Google Glass
Oppo очки дополненной реальности Google Glass Очки AR Oppo Air Glass доступны в продаже только в Китае. Гаджет в виде съемного монокля который получит серебристую полурамку или полную черную оправу. Устройство автономное прикрепить его к очкам которые мы носим каждый день нельзя. Oppo Air Glass предоставляет различную информацию и навигацию, перевод текста и выступать в …
Гаджет в виде съемного монокля который получит серебристую полурамку или полную черную оправу. Устройство автономное прикрепить его к очкам которые мы носим каждый день нельзя. Oppo Air Glass предоставляет различную информацию и навигацию, перевод текста и выступать в …
IT Oppo очки дополненной реальности Google Glass Читать полностью »
IT Как выбрать мышку для офиса, геймерскую, надежную.
Как выбрать мышку для офиса игровую надежность и скорость Как должна выглядеть хорошая игровая мышь? Игровая мышь – чрезвычайно дорогое оборудование покупка которого связана с огромными расходами для качественной игры и время провождения в рунете. Множество решений доступных на рынке позволяет без особых проблем купить мышку по доступной цене. Мышь для игроков — это значительно …
IT Как выбрать мышку для офиса, геймерскую, надежную. Читать полностью »
IT Майнинг в Казахстане форма бедствия электроэнергии
Майнинг ферма криптовалют в Казахстане растет Глава KEGOC электросетей Казахстана ограничивает количество майнинг ферм в стране: разрешения имеют 50 зарегистрированные организации. Поставка энергии по повышенному тарифу при перебоях в энергосистеме страны будут официально отключать майнинг фермы. Тысячи «серых» майнеров спокойно работают. Майнинг в Казахстане в 2021 году привел к настоящему бедствию – из-за неуемного потребления …
Поставка энергии по повышенному тарифу при перебоях в энергосистеме страны будут официально отключать майнинг фермы. Тысячи «серых» майнеров спокойно работают. Майнинг в Казахстане в 2021 году привел к настоящему бедствию – из-за неуемного потребления …
IT Майнинг в Казахстане форма бедствия электроэнергии Читать полностью »
IT Саудовская Аравия строит порт — город на воде.
Строительство порта в Саудовской Аравии Саудовская Аравия пополнит капитал корпораций на берегу строиться порт город в форме пчелиной соты который принесет огромные финансы принимая корабли со всего мира будут приходить корабли с товарами и материалами.В стране внедряются новые идеи и технологии каждый день продвигая к поставленной цели. Промышленный город в западной части страны на побережье …
IT Саудовская Аравия строит порт — город на воде. Читать полностью »
Продам универсальный шаблон интернет-магазин
Продажа универсального шаблона сайта интернет-магазина Цена — 150$ Купить интернет магазин Заказать интернет магазин — торговая онлайн площадка в сети интернет для заработка на продажах товаров, услуг, коммерции. Корзина покупателя и регистрация на сайте поможет хранить историю покупок и данные покупателей позволив настроить работу магазина с момента входа в магазин посетителя изучающего товар и условия …
Корзина покупателя и регистрация на сайте поможет хранить историю покупок и данные покупателей позволив настроить работу магазина с момента входа в магазин посетителя изучающего товар и условия …
Продам универсальный шаблон интернет-магазин Читать полностью »
Microsoft Office — офисный пакет приложений
Скачать Microsoft Office Professional Plus 2010 Название: Microsoft Office Professional Plus 2010 Год выхода: 2010 Жанр:Офисные Разработчик: Microsoft Платформа: Windows All Системные требования Тип издания: Лицензия Язык интерфейса:Русский Таблетка: Присутствует Описание: Приложение Microsoft Office 2010 представляет собой всеобъемлющий и простой в использовании пакет приложений, предназначенный для отдельных пользователей и малых предприятий. Microsoft Office 2010 поможет вам …
Microsoft Office — офисный пакет приложений Читать полностью »
IT Роботы для сельского хозяйства
Роботы для сельского хозяйства Чем больше человечество ликует над внедрением и развитием ИИ ( искусственный интеллект ) все больше роботы захватывают и вытесняют людей с рынка труда заменяя людей машинами лишая их работы и выживания в целом. Развитие цифровой эры и автономных роботов в каждой промышленности в мире создают автоматизация сельскому хозяйству вытесняя человеческий труд …
Развитие цифровой эры и автономных роботов в каждой промышленности в мире создают автоматизация сельскому хозяйству вытесняя человеческий труд …
IT Роботы для сельского хозяйства Читать полностью »
IT Беспроводная передача энергии
Беспроводная передача энергии Никола Те́сла Современные смартфоны, планшеты, ноутбуки и другие портативные устройства – потребляют энергию, постоянная необходимость подзарядки через провода. Новая технология передачи энергии без проводов, это удобство для устройств и их перемещение. Благодаря Никола Те́сла — изобретатель в области электротехники и радиотехники сербского происхождения, учёный, инженер, физик создал еще далеко в прошлом метод …
IT Беспроводная передача энергии Читать полностью »
IT Робот-нить очищает кровеносные сосуды человека
Робот-нить очищает кровеносные сосуды человека Ученые Массачусетского технологического института (MIT) повысили качественный уровень эндоваскулярной хирургии, сделав операцию максимально щадящей. Американские ученые создали управляемого нитеобразного робота, который оперативно внедряется в человека и перемещается внутри кровеносных сосудов. Изобретения из тончайшей нити никель-титанового сплава – материал с высоким прочностным сплавом обладает отличной гибкостью и выполняет функцию каркасной основы. …
Американские ученые создали управляемого нитеобразного робота, который оперативно внедряется в человека и перемещается внутри кровеносных сосудов. Изобретения из тончайшей нити никель-титанового сплава – материал с высоким прочностным сплавом обладает отличной гибкостью и выполняет функцию каркасной основы. …
IT Робот-нить очищает кровеносные сосуды человека Читать полностью »
Гибкий телевизор-ролл , Сгибаемые смартфоны телефоны
Сгибаемые смартфоны + Гибкий телевизор-ролл Сворачиваемые смартфоны готовят к выпуску в 2022 году все популярные компании мира такие как : TCL, Apple, Huawei, LG, Motorola, Sony, Xiaomi, Samsung которые будут отличатся от свои предшественников своим тонким и сворачиваемым дисплеем который можно компактно увеличить экран или уменьшить , насыщенностью цветов, поддержкой скоростного интернета 5G и выше. …
Гибкий телевизор-ролл , Сгибаемые смартфоны телефоны Читать полностью »
General Motors создал eVTOL — электрокар новый тренд
General Motors создал автомобиль воздушное устройство eVTOL Американский автомобильный концерн General Motors создал летающего автомобиля под названием eVTOL — электрическое воздушное устройство вертикального взлета и посадки. Рассчитан на одного человека, электрический мотор мощностью 90 кВт/ч приводить в действие четыре роторный двигатель для взлета и посадки. Автомобиль можно использовать для коротких перелетов внутри города, компактные размеры …
Рассчитан на одного человека, электрический мотор мощностью 90 кВт/ч приводить в действие четыре роторный двигатель для взлета и посадки. Автомобиль можно использовать для коротких перелетов внутри города, компактные размеры …
General Motors создал eVTOL — электрокар новый тренд Читать полностью »
Военные технологии Израиля XLR40 — видящее сквозь стены
Израильские военные создали устройство XLR40 видящее сквозь стены Израильские учёные покажут на выставке в Париже Milipol (19—22 октября 2021 года) Xaver ™ LR40 (XLR40) — портативное устройство для обнаружения живых объектов, скрывающимися за стенами. Дальность действия XLR40 составляет 50 метров . Прибор точно определяет местоположение и количество движущихся людей в режиме реального времени через бетон, стены, …
Военные технологии Израиля XLR40 — видящее сквозь стены Читать полностью »
IT Матрица : Ваш цифровой двойник в нейросети
Матрица : Ваш цифровой двойник в нейросети Создана матрица и разработан мир в котором все пользователи не смогут определить где они, и как им от туда выбраться в реальный мир. Для погружения человека в matrix нужно оцифровать полностью человека для идентичности что это будет именно двойник со всеми характеристиками. Для изучения и моделирования цифрового двойника …
Для погружения человека в matrix нужно оцифровать полностью человека для идентичности что это будет именно двойник со всеми характеристиками. Для изучения и моделирования цифрового двойника …
IT Матрица : Ваш цифровой двойник в нейросети Читать полностью »
IT Пентагон ВВС США массовое оружие
Пентагон ВВС США массовое оружие для контроля наций 2021 год начало апокалипсиса, США разработали оружие массового поражение нового типа для контроля всех государств и наций. Развитие технологий и возможностей изначально ведутся военные разработки в целях безопасности как твердит любое правительство на Земле, но все тщательно скрывают от общества тратя огромные средства и убивая планету . …
IT Пентагон ВВС США массовое оружие Читать полностью »
IT Eren -беспилотный дрон сапер с лазером
Eren -беспилотный дрон сапер с лазером Турция создала уникальный беспилотный дрон-сапер пробивающий лазером стальной лист , наводит лазером на цель для поражение любого вида ракетой. Название дрону — Eren — дал глава МВД Турции Сулейман Сойлу в память о подростке, проявившем героизм и погибшем от рук боевиков РКК в провинции Трабзон. Квадрокоптер Eren разработан научно-техническим …
Название дрону — Eren — дал глава МВД Турции Сулейман Сойлу в память о подростке, проявившем героизм и погибшем от рук боевиков РКК в провинции Трабзон. Квадрокоптер Eren разработан научно-техническим …
IT Eren -беспилотный дрон сапер с лазером Читать полностью »
IT Чипирование людей: за и против
Чипирование людей: за и против Развития технологий становятся все компактнее — подкожные микрочипы, которые могут все: от управления системами безопасности дома до передачи данных о здоровье а также внедрится в органы человека и сделать его бессмертным даже если уничтожить человека, он снова соберется по частям благодаря нанороботам маленьким микроскопичным роботам которые между собой взаимодействуют создавая …
IT Чипирование людей: за и против Читать полностью »
IT Facebook, whatsapp, instagram сбой на шесть часов
Facebook, whatsapp, instagram сбой на шесть часов Падение Facebook привело к финансовым потерям. По состоянию на 19:00 по восточноевропейскому времени (18:00 по московскому времени), когда компания объявила о возвращении в сеть, общая упущенная выручка Facebook оценивалась примерно в $100 миллионов. Fortune оценили потери, цифра основана на прибыли Facebook за второй квартал, которая составила $29,08 млрд …
По состоянию на 19:00 по восточноевропейскому времени (18:00 по московскому времени), когда компания объявила о возвращении в сеть, общая упущенная выручка Facebook оценивалась примерно в $100 миллионов. Fortune оценили потери, цифра основана на прибыли Facebook за второй квартал, которая составила $29,08 млрд …
IT Facebook, whatsapp, instagram сбой на шесть часов Читать полностью »
IT Китай строит космический корабль на орбите
Китай строит космический корабль на орбите планеты Китай инвестирует в расширение космоса. Ученые создают огромную космическую станцию корабль. Первый модуль новой космической станции создан, в нем находятся три астронавта. Руководство и ученые Поднебесной исследуют космос все больше и смогут ускорить научные, военные и экономические возможности страны. На станции будут проводится различные эксперименты в области биологии, …
IT Китай строит космический корабль на орбите Читать полностью »
IT Голограммы которые можно двигать щупать видеть.

Голограммы которые можно двигать щупать видеть. Технологии Star Trek из Университета Глазго разработали систему используя воздушные форсунки для реального «ощущения» голограммы. Изобретение из сопла, выдувает воздух с силой на пользователя в ответ на движения его рук. Равиндер Даахия использовали интерактивную проекцию баскетбольного мяча для тестирования системы. Мяча можно касаться и даже катить и отбивать. «Воздушные …
IT Голограммы которые можно двигать щупать видеть. Читать полностью »
IT Samsung копирует мозг человека на компьютер
Samsung копирует мозг человека на компьютер Samsung опубликовали работу в научном журнале Nature Electronics, как скопировать человеческий мозг и перенести его на чип SSD. Для копирования мозга нужно создать карту использовав новаторскую наноэлектродную сеть, разработанную профессором Донхи Хэмом и профессором Гонконгом из Гарвардского университета. Метод предполагает создание системы памяти, которая будет смоделирована на карте нейронов …
IT Samsung копирует мозг человека на компьютер Читать полностью »
IT МВД России: введение электронных паспортов в Москве с 1 декабря
МВД России: введение электронных паспортов в Москве с 1 декабря Министерство внутренних дел России начнет выдачу паспортов в виде пластиковой карты с электронным чипом. Жителям Москвы старше 14 лет с 1 декабря документ содержит биометрические и другие личные сведения владельца, включая изображение лица и отпечатков пальцев. Электронные паспорта должны упростить взаимодействие с государственными органами и …
Жителям Москвы старше 14 лет с 1 декабря документ содержит биометрические и другие личные сведения владельца, включая изображение лица и отпечатков пальцев. Электронные паспорта должны упростить взаимодействие с государственными органами и …
IT МВД России: введение электронных паспортов в Москве с 1 декабря Читать полностью »
IT «Промобот» изготовил человекоподобного робота Robo-C
«Промобот» изготовил человекоподобного робота Robo-C Компания «Промобот» создала человекоподобного робота Robo-C с подвижными руками с восемью двигателями, которые помогают устройству взаимодействовать с аудиторией и жестикулировать, сообщили РИА Новости в пресс-службе. Робот обладает гиперреалистичной кожей, чтобы воспроизводить эмоции, главным новшеством считают подвижные руки, которые могут работать в 12 режимах свободы. Возможны три режима: базовая жестикуляция при общении, …
IT «Промобот» изготовил человекоподобного робота Robo-C Читать полностью »
IT «Музыка ВКонтакте» внедрила функцию офлайн-прослушивания
ВКонтакте добавили функцию офлайн-прослушивания песен Социальная сеть «ВКонтакте» сообщила добавила функцию «Музыки». Пользователи смогут скачивать и слушать треки офлайн в приложении при условии подписки на «Музыку ВКонтакте», VK Combo и BOOM, функция будет работать как в мобильном приложении, так и в десктопной версии. Возможность прослушивать треки в фоновом режиме при свёрнутом мобильном приложении или с …
Пользователи смогут скачивать и слушать треки офлайн в приложении при условии подписки на «Музыку ВКонтакте», VK Combo и BOOM, функция будет работать как в мобильном приложении, так и в десктопной версии. Возможность прослушивать треки в фоновом режиме при свёрнутом мобильном приложении или с …
IT «Музыка ВКонтакте» внедрила функцию офлайн-прослушивания Читать полностью »
IT С 2022 года российские школьники 8-11 классов смогут бесплатно учиться программированию
2022 года российские школьники 8-11 классов обучаться программированию Информирует «ТАСС», российские школьники будут учиться программированию с 2022 года. Директор департамента координации программ и проектов Минцифры России Татьяна Трубникова сообщила, что ученикам 8-11 классов в удаленном режиме специальные двухгодичные курсы программирования в рамках федерального проекта «Кадры для цифровой экономики». Представитель Минцифры пояснил, дополнительное профессиональное обучение программированию …
IT С 2022 года российские школьники 8-11 классов смогут бесплатно учиться программированию Читать полностью »
IT Кто лидер TikTok или YouTube в США и Великобритании
TikTok вырывается в лидеры обогнав YouTube в США и Великобритании Аналитики App Annie выяснили, что американские и британские пользователи Android предпочитают смотреть видеоролики в TikTok, чем Youtube. Видео хостинг Google остается лидером по суммарным просмотрам большой аудитории. Эксперты App Annie признали рост TikTok, назвав «перевернувшей мир стриминга в социальных сетей». Время просмотра видео пользователями в …
Видео хостинг Google остается лидером по суммарным просмотрам большой аудитории. Эксперты App Annie признали рост TikTok, назвав «перевернувшей мир стриминга в социальных сетей». Время просмотра видео пользователями в …
IT Кто лидер TikTok или YouTube в США и Великобритании Читать полностью »
Сколько времени нужно, чтобы изучить CSS?
Насколько легко разобраться в CSS? Ну — и извините за разочаровывающий ответ — все зависит от обстоятельств. Если у вас есть опыт программирования, вы можете довольно быстро освоить основы. Но по мере того, как вы узнаете больше, вы обнаружите, что этот язык на самом деле довольно детализирован и нюансирован.
В конечном счете, ваш прогресс будет зависеть от искренности ваших попыток, вашего стремления, способностей к запоминанию и режима практики, которому вы следуете, чтобы лучше владеть языком. Так что будьте готовы пристегнуться.
Если вы смотрите на долгий путь вперед и сомневаетесь, стоит ли изучать CSS, мы можем заверить вас: это один из самых популярных языков программирования не просто так. Ваши знания CSS пригодятся вам на протяжении всей вашей карьеры в веб-разработке.
Ваши знания CSS пригодятся вам на протяжении всей вашей карьеры в веб-разработке.
Мы поможем вам понять, почему CSS так ценен, и поделимся некоторыми советами, как освоить этот язык и научиться применять его в реальных задачах программирования.
Посетите бесплатный вебинар
Наши семинары помогут вам начать новую карьеру, создадут возможности для сотрудничества с экспертами и студентами-единомышленниками или научат вас новым навыкам.
HTML против CSS: что вы должны изучить в первую очередь?
HTML и CSS — два наиболее широко используемых компьютерных языка. Технически HTML и CSS не являются языками программирования. Язык программирования — это более формализованный язык, который состоит из набора инструкций для создания полезных выходных данных и запуска алгоритмов. Так что они немного сложнее, чем HTML и CSS. C++, Java, Python — примеры языков программирования.
HTML или язык гипертекстовой разметки (HTML) — это стандартный компьютерный язык, используемый миллионами людей во всем мире для создания веб-страниц. Это инструмент, используемый для управления или создания различных характеристик или структур, которые будут включены в страницу, которую вы собираетесь создать, будь то заголовки, нижние колонтитулы, цвет шрифта или абзац.
Это инструмент, используемый для управления или создания различных характеристик или структур, которые будут включены в страницу, которую вы собираетесь создать, будь то заголовки, нижние колонтитулы, цвет шрифта или абзац.
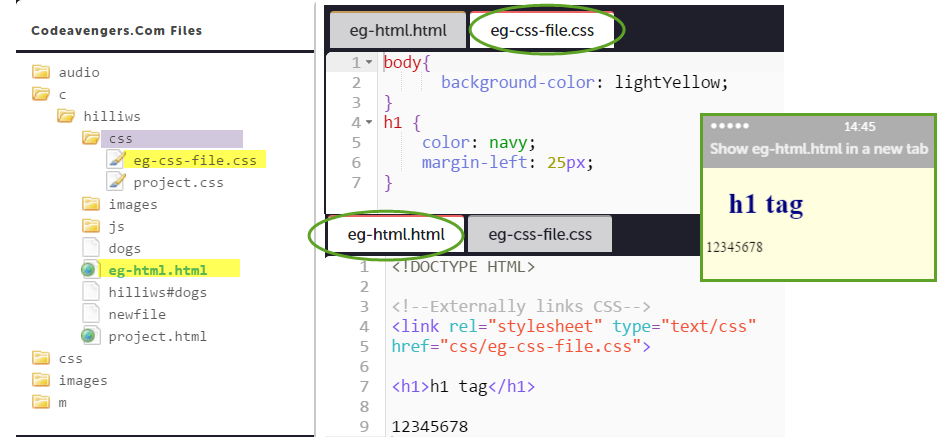
CSS или каскадные таблицы стилей — это язык, который затем используется для описания характеристик макета или определения информации о форматировании для структур, созданных с помощью HTML. Если вы создали заголовок для страницы с помощью HTML, вам понадобится CSS, чтобы он выглядел хорошо: будь то курсив, полужирный шрифт или другое выравнивание. Таким образом, основная функция CSS — дальнейшее описание характеристик структур, разработанных с использованием HTML.
Все это говорит о том, что для того, чтобы добиться прогресса в CSS, необходимы практические знания HTML. Лучший способ приступить к изучению CSS — это освоить основы HTML заранее или делать это одновременно по мере продвижения.
Зачем изучать CSS?
В наши дни многие веб-разработчики и дизайнеры начали использовать более простые платформы для создания веб-сайтов с функцией перетаскивания и готовые шаблоны веб-страниц. Вам может быть интересно, является ли это достаточной причиной для вывода о том, что HTML и CSS станут излишними в ближайшие годы. Но есть несколько причин, почему это не произойдет в ближайшее время.
Вам может быть интересно, является ли это достаточной причиной для вывода о том, что HTML и CSS станут излишними в ближайшие годы. Но есть несколько причин, почему это не произойдет в ближайшее время.
Прежде всего, шаблоны и готовые веб-сайты предлагают ограниченный набор функций на выбор, которые не всегда могут соответствовать вашему эстетическому видению веб-сайта. При перетаскивании элементов на веб-страницу используется мало творчества, что является одним из серьезных ограничений использования этих платформ. Что делать, если клиенту требуется более высокий уровень настройки и уникальности? Если вы попытаетесь положиться на одну из этих платформ, вы в конечном итоге потерпите неудачу.
Используя свои навыки работы с CSS, вы сможете раскрыть свой творческий потенциал и создать инновационные решения для своих клиентов, которые превзойдут ограниченные предложения шаблонных платформ. Вашему клиенту нужно, чтобы вы проверили какой-то код? Вы можете использовать свои навыки CSS, чтобы сэкономить день и отладить хитрый код.
Одна из лучших причин для освоения CSS заключается в том, что вы никогда не будете ограничены рамками инструментов веб-дизайна. Вы будете спокойны, зная, что у вас есть автономия для создания и устранения неполадок в вашей собственной разработке.
Как мне изучать CSS?
Прежде чем решить, какой путь вы выберете для изучения CSS, потратьте некоторое время на определение ваших конечных целей.
- Хотите заняться бизнесом в качестве веб-разработчика?
- Вы хотите повысить квалификацию и повысить ценность своего резюме?
- Вы недовольны работой внештатных разработчиков над вашими веб-проектами?
- Вы просто ищете новое хобби в качестве заядлого программиста?
- Вы не определились и ищете новые возможности для изучения?
Как только вы определите, какая цель лучше всего описывает вашу ситуацию, вы сможете лучше решить, как вы будете изучать CSS. Это также поможет вам определить темп обучения.
Насколько сложно изучать CSS?
Опять же, ответ на этот вопрос относительный и будет варьироваться в зависимости от вашего стремления и любознательности. Большинство людей с базовыми навыками работы с компьютером, как правило, добиваются очень хороших результатов в первые несколько недель. Это инструмент, с которым вам нужно познакомиться, будучи дисциплинированным в процессе обучения. Если вы хорошо разбираетесь в HTML, это будет преимуществом. В противном случае вам следует стремиться одновременно изучать HTML, так как эти навыки дополняют друг друга.
Большинство людей с базовыми навыками работы с компьютером, как правило, добиваются очень хороших результатов в первые несколько недель. Это инструмент, с которым вам нужно познакомиться, будучи дисциплинированным в процессе обучения. Если вы хорошо разбираетесь в HTML, это будет преимуществом. В противном случае вам следует стремиться одновременно изучать HTML, так как эти навыки дополняют друг друга.
После того, как вы решили, как далеко вы собираетесь идти по пути CSS, вы можете составить для себя график обучения. Вы должны быть в состоянии прибить основы в течение нескольких месяцев. Многие новички будут проходить через начальные концепции, но по мере продвижения все усложняется. Как только вы доберетесь до отладки и совместимости с веб-браузером, у многих людей начнутся проблемы, и они могут немного разочароваться. Более сложные темы могут быть сложными, но отдача того стоит, потому что эти навыки очень востребованы.
Как лучше всего изучать CSS?
В настоящее время мы живем в лучшее время для автономного обучения благодаря Интернету и множеству онлайн-возможностей, доступных сегодня. Существует обширное хранилище бесплатных ресурсов, книг, курсов, видео и учебных пособий — все, что может помочь вам укрепить свои знания. Самостоятельное изучение может быть всем, что вам нужно для изучения CSS. Но если вы похожи на подавляющее большинство людей, вам будет довольно сложно навязать самодисциплину, когда дело доходит до составления учебного плана.
Существует обширное хранилище бесплатных ресурсов, книг, курсов, видео и учебных пособий — все, что может помочь вам укрепить свои знания. Самостоятельное изучение может быть всем, что вам нужно для изучения CSS. Но если вы похожи на подавляющее большинство людей, вам будет довольно сложно навязать самодисциплину, когда дело доходит до составления учебного плана.
Очень популярным и мудрым выбором будет записаться на недорогой онлайн-курс, так как материал будет более структурированным, чем самообучение. Вам по-прежнему потребуется самодисциплина, чтобы не отставать от курсовой работы. Но большинство онлайн-курсов теперь предлагают дополнительное преимущество, позволяющее вам продвигаться в своем собственном темпе, поэтому вы не рискуете слишком увязнуть в учебной программе.
Потратив некоторое время и создав основу, вы в конечном итоге сможете точно определить, какой блок знаний необходимо решить следующим. Вы сможете точно определить, что необходимо пересмотреть и какие дополнительные темы необходимо охватить и усовершенствовать, чтобы решить проблему, которая может возникнуть у вас под рукой. Это когда доступные бесплатные ресурсы можно использовать более эффективно, так как вы продвинулись намного дальше по пути изучения CSS и сможете лучше выбирать области своего внимания и планировать учебные занятия.
Это когда доступные бесплатные ресурсы можно использовать более эффективно, так как вы продвинулись намного дальше по пути изучения CSS и сможете лучше выбирать области своего внимания и планировать учебные занятия.
Сколько времени займет изучение CSS?
Среднестатистическому учащемуся с хорошей степенью дисциплины потребуется около семи-восьми месяцев, чтобы приобрести практические знания CSS (и HTML — поскольку они почти неразделимы). Через год вы обретете больше уверенности.
Интересный способ подтолкнуть себя — начать собственный небольшой творческий проект. Это бросит вам вызов, с которым вы, возможно, не сталкивались, впитывая теоретические знания и выполняя предписанные упражнения. Будут времена, когда дела пойдут плохо, и вы можете чувствовать себя немного сбитым с толку, подавленным или вообще потерянным. Это нормально. Но если вы продолжите настаивать, вы в конечном итоге научитесь быть более находчивым в применении своих знаний.
Изучайте CSS с Thinkful
Наш курс посвящает не менее 50% времени выполнению практических упражнений под руководством опытных инструкторов. Это повышает удержание и уверенность, а также гарантирует, что вы будете уверенно применять свои новые навыки по мере их изучения.
Это повышает удержание и уверенность, а также гарантирует, что вы будете уверенно применять свои новые навыки по мере их изучения.
Индивидуальные расписания курса позволяют вам гибко завершить обучение в нужные вам сроки. Если вы готовы начать, запланируйте звонок с нашими представителями приемной комиссии, чтобы обсудить ваши варианты в удобное для вас время.
Учитесь программировать с Thinkful
Выберите проверенный путь к высокооплачиваемой карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и реальным проектным обучением.
- научиться кодировать
- Информация о карьере
- HTML, CSS и JavaScript
- Python и SQL
 Учебные курсы по Python
Учебные курсы по PythonЛюбой может изучить CSS. Как разработчик-самоучка, это мой… | автор: Винешварар
Как разработчик-самоучка, это моя история о том, как я изучал CSS. Название может быть немного жирным, но я хотел бы знать о подходе к изучению CSS, который дается в этой статье, когда я только начинал. Надеюсь, мой опыт поможет вам ускорить процесс обучения.
Кто я? Привет, я Вигнеш. Вот уже несколько лет я работаю фрилансером, фронтенд-разработчиком и мейкером. Недавно я создал два продукта: EazyCSS и Graha, и это мой путь изучения CSS и того, как его можно было бы улучшить.
В колледже я был очарован фондовым рынком и попытался создать инструмент, который может прогнозировать поведение фондового рынка на основе нескольких точек данных, отличных от исторических данных об акциях. На тот момент я имел некоторые знания о Python и машинном обучении, но фронтенд абсолютно нулевой. Итак, я закатал рукава и начал изучать Javascript/CSS. Изучение Javascript заслуживает отдельной статьи, в этой статье я сосредоточусь только на CSS.
Итак, я закатал рукава и начал изучать Javascript/CSS. Изучение Javascript заслуживает отдельной статьи, в этой статье я сосредоточусь только на CSS.
Сначала я начал прыгать с одного видео на YouTube на другое про CSS, ОГРОМНАЯ ОШИБКА . Мне потребовалось несколько недель, чтобы выбраться из этой петли. Не поймите меня неправильно, есть очень хорошие CSS-каналы на YouTube (мои любимые внизу), но новичку трудно найти подходящее видео, где автор говорит на понятной для начинающих лексике.
К этому моменту я посмотрел довольно много видеороликов о CSS, но это привело меня к тому, что я не был уверен, что изучение CSS — это правильное занятие, которое я могу потратить на свое время. Но моя конечная цель — создать что-то, чем я был 9Увлеченный 0174 для меня большой водитель .
Предложение для тех, кто это читает, Полностью осознайте, зачем вы учитесь, и сосредоточьтесь на этой цели, чтобы сохранять мотивацию.
После долгого замешательства я принял решение, что я должен изучить основы от одного автора. К счастью, я нашел Udemy и купил курс по CSS за 10 долларов. Моя рекомендация по выбору курса — всегда выбирать курс, результат которого вас волнует, в моем случае это очень крутая целевая страница.
К счастью, я нашел Udemy и купил курс по CSS за 10 долларов. Моя рекомендация по выбору курса — всегда выбирать курс, результат которого вас волнует, в моем случае это очень крутая целевая страница.
Так я закончил курс? Большое Нет, если честно, было СКУЧНЫМ , но поскольку это жизненно важная основа, я изучил очень важные основы и просмотрел остальное, и перешел к интересному разделу «Как сделать эту крутую целевую страницу» и получил мое волнение назад, и я успешно закончил эту целевую страницу в качестве кода. Ничего себе, это было прекрасно, и я полностью прекратил оставшуюся часть курса. Да, я знаю, что пропустил большую часть основ, пропустив несколько видео с пояснениями и другие проекты в курсе.
До этого момента я не был уверен, что пропускать основы чего-либо — это хорошо, но я всегда делал это для всех языков программирования, которые изучал, но недавно наткнулся на твит Пола Грэма.
Как разработчик-самоучка, я с ним полностью согласен. Я выбрал только основные концепции, когда создавал продукты, а остальные изучил в процессе.
Я выбрал только основные концепции, когда создавал продукты, а остальные изучил в процессе.
После того, как я закончил почти 70% курса, я просто хотел создать целевую страницу для своего продукта, поэтому я сразу начал кодировать, в этот момент я понял, что не могу писать CSS без кода или я не в состоянии уровень создания по крайней мере средне выглядящих оригинальных дизайнов, даже после того, как вы потратили несколько дней на изучение этого курса.
Итак, как мне избавиться от этого чувства? Ответ: « Просто прыгай сразу. ». Откуда я это знаю? У меня был такой же опыт, когда я изучал Python, чтобы сделать конечный продукт. Я сделал много небольших проектов только для того, чтобы натренировать свои навыки для создания конечного продукта.
Вот интересная беседа между Полом Грэмом и Марком Цукербергом, в которой Марк Цукерберг объясняет, как он боится публичных выступлений и как он это преодолел. На мой взгляд, его совет применим и к изучению языков программирования.
После того, как я решил сделать небольшие целевые страницы перед целевой страницей продукта, я зашел на dribbble.com и поставил перед собой задачу повторять один дизайнерский снимок в день, начиная с очень простых снимков и заканчивая причудливыми снимками в течение 30 дней подряд.
Вы можете спросить меня: «Я не знаю, с чего начать, когда смотрю на какой-то проектный снимок». Я предлагаю просто сосредоточиться на одном элементе, таком как кнопка или панель поиска, и представить себе разделение элемента на отдельные компоненты дизайна, такие как цвета, тени, отступы и просто погуглите все, найдите подходящий код CSS и скомпонуйте. Это может выглядеть плохо, но это нормально. Дело не в результате, а в вашем подходе к адаптации от эскиза дизайна к синтаксису CSS.
Наконец, после 30 дней тщательного гугления и практики, в какой-то момент (~ 26-й день) мне было удобно копировать снимки дизайна в код HTML/CSS, это было не идеально, но дело в том, что я не боялся что-то делать. в CSS, не завися от учебника.
в CSS, не завися от учебника.
С основами CSS легко начать, но потребуется практика, чтобы научиться правильно использовать свойства. Надеюсь, моя история поможет вам в вашем познавательном путешествии.
EazyCSS — расширение для браузера, позволяющее визуально изменять дизайн любого веб-сайта и получать изменения в коде CSS. Варианты использования
Graha — первый инструмент для совместной работы над веб-сайтом в режиме реального времени, с помощью которого команды могут редактировать текст веб-сайта, выполнять быстрые итерации дизайна с помощью нашего CSS-редактора Sliders/AI, собирать отзывы непосредственно на работающем веб-сайте и дорабатывать дизайн веб-сайта в 10 раз быстрее.
https://www.youtube.com/c/TraversyMedia
https://coursetro.com Новые видео еженедельно с понедельника по четверг в 10:30 по восточному времени! Привет, я Гэри. Я создал около 100…
www.youtube.com
https://www.youtube.com/c/FluxWithRanSegall
Как выучить CSS (быстро и бесплатно)
Независимо от того, являетесь ли вы начинающим веб-разработчиком или владельцем веб-сайта, вы, вероятно, слышали о каскадных таблицах стилей (CSS). ). Этот язык программирования можно использовать для настройки внешнего вида веб-сайта. Тем не менее, это может быть сложно учиться без правильных ресурсов.
). Этот язык программирования можно использовать для настройки внешнего вида веб-сайта. Тем не менее, это может быть сложно учиться без правильных ресурсов.
К счастью, у новичка есть множество способов изучить CSS. Вы можете просмотреть пошаговое руководство на YouTube, пройти полный курс или даже поиграть в виртуальные образовательные игры. Любой из этих методов может помочь развить ваши навыки CSS.
В этой статье мы объясним, что такое CSS и почему вы можете захотеть изучить его. Затем мы покажем вам три простых и доступных способа изучения CSS. Давайте начнем!
Краткое введение в CSSПрежде чем вы начнете изучать программирование веб-сайта, вам нужно немного узнать о том, что происходит за кулисами. Каждый веб-сайт содержит разные файлы или языки кодирования. Вот как некоторые из них работают вместе:
- HTML : Определяет структуру веб-сайта.
- JavaScript : определяет поведение веб-сайта.

- CSS : определяет внешний вид и стиль веб-сайта.
CSS или каскадные таблицы стилей — это язык таблиц стилей, который описывает, как представляются документы HTML или XML. Его можно использовать для настройки цветов, шрифтов, позиционирования и анимации.
Без CSS веб-сайты имели бы скучные функции по умолчанию. Настраивая CSS, вы можете создать уникальный веб-дизайн с привлекательным макетом, форматом и стилем.
Хотя мы перечислим некоторые подробные ресурсы для изучения CSS, давайте рассмотрим некоторые основы. Во-первых, CSS — это язык, основанный на правилах, что означает, что вы можете определять стили, которые применяются к определенным элементам на вашей веб-странице.
Вот пример того, как это может выглядеть:
В начале этого правила CSS содержится селектор.
в начальной строке выбирает, какой элемент HTML вы хотите настроить. Для этого примера мы выбираем заголовки первого уровня.
Затем вы можете включить объявления в набор «фигурных скобок», например: {}(также называемых «фигурными скобками»). Здесь объявления определяют одно для цвета и одно для размера шрифта.
Здесь объявления определяют одно для цвета и одно для размера шрифта.
Каждое объявление имеет пару свойств и значений. В этом случае свойство «цвет» сочетается со значением «красный». Свойство определяет характеристику веб-страницы, а значение описывает, как она должна отображаться.
В таблице стилей CSS можно перечислить множество различных правил. Это может помочь вам изменить или улучшить внешний вид веб-страницы с помощью пользовательских шрифтов, цветов, стилей и многого другого.
Почему вы можете захотеть изучить CSSПоскольку технически возможно разработать веб-сайт без использования кода, вам может быть интересно, почему вам следует изучать CSS. Суть в том, что настройка CSS может дать вам больше контроля над тем, как выглядит ваш сайт.
Без пользовательского CSS веб-сайт может быть ограничен простым дизайном, который диктует тема WordPress. Дизайн по умолчанию не уникален и, следовательно, не будет очень запоминающимся.
Вот лишь некоторые из множества элементов, которые можно настроить с помощью CSS:
- Цвет текста
- Стиль шрифта
- Расстояние между абзацами
- Расположение столбцов
- Эффекты наведения на ссылку
В конечном счете, CSS может улучшить внешний вид вашего веб-сайта. Например, добавив анимацию, вы можете сделать свой контент более привлекательным. Вы также можете использовать CSS для оформления своих страниц для мобильных устройств, чтобы каждый мог просматривать ваш контент.
Например, добавив анимацию, вы можете сделать свой контент более привлекательным. Вы также можете использовать CSS для оформления своих страниц для мобильных устройств, чтобы каждый мог просматривать ваш контент.
Кроме того, используя CSS, вы можете сэкономить время и усилия при разработке веб-сайта. Вы можете просто написать один тег и применить его ко всем вхождениям на вашем сайте. Это может минимизировать код, который вам нужно написать.
Кроме того, как только вы познакомитесь с CSS и HTML, вам будет легче изучать другие языки кодирования, такие как JavaScript или PHP. Сочетание этих навыков кодирования часто может привести к высокооплачиваемой работе в веб-разработке или веб-дизайне.
Даже базовое понимание CSS может быть полезным во многих сферах деятельности. Если вы специалист по почтовому маркетингу, создатель контента или технический виртуальный помощник, CSS может помочь вам разработать онлайн-контент для ваших клиентов, а не полагаться на сторонние инструменты.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Как быстро выучить CSS (3 простых метода)Решив начать изучение CSS, вы можете не знать, с чего начать. Чтобы помочь вам начать работу, мы составили список некоторых бесплатных и полезных онлайн-ресурсов для каждого этапа вашего обучения.
1. Посмотрите обучающее видео на YouTubeYouTube — одно из лучших мест, где можно научиться новому навыку. Просто выполнив поиск видеороликов о CSS, вы можете найти множество полезных руководств, которые можно посмотреть бесплатно.
На самом деле, многие специалисты по веб-разработке составляют пошаговые руководства о том, как начать изучение CSS. Эти видео часто разделены на разные части, поэтому вы можете легко изучать одну тему за раз. Кроме того, видеоролики CSS на YouTube часто позволяют вам наблюдать за кодом разработчиков в режиме реального времени.
Чтобы получить краткий обзор CSS, вы можете посмотреть ускоренный курс CSS от Codevolution. В этом видео показано, как форматировать и настраивать CSS для новичков:
В этом руководстве создатель проведет вас через первые шаги по добавлению CSS в HTML-документ. Вы узнаете, как стилизовать цвет, текст, шрифты, списки, таблицы и многое другое.
Однако имейте в виду, что часовое видео не сможет охватить все. Это хорошее место для начала, но вам, вероятно, потребуется посмотреть дополнительные видеоролики о сетке CSS, flexbox или других продвинутых методах.
Если вы хотите посмотреть полное видео о CSS, SuperSimpleDev создал полный курс HTML и CSS. Это видео за шесть с половиной часов учит всему, от основ до более профессиональных приемов:
Поскольку никакого предыдущего опыта не требуется, это руководство может стать вашим первым шагом к тому, чтобы стать профессиональным разработчиком. Он также включает руководства по HTML, которые представляют собой отличный ресурс для изучения нескольких методов кодирования в одном месте.
Следуя этому руководству, вы сможете выполнять различные упражнения для практики CSS и HTML. Он содержит более 100 заданий. Если вы овладеете соответствующими методами, к концу курса вы сможете создать веб-страницу YouTube.
2. Пройдите курс CSSНесмотря на то, что YouTube является ценным источником базовых знаний в области кодирования, он может не предоставить нужную вам информацию. Кроме того, некоторые видео могут содержать устаревшую информацию. Чтобы продолжить продвижение, вы можете попробовать онлайн-курс CSS.
К счастью, существует множество классов CSS, которые вы можете пройти бесплатно. Например, в Codecademy есть курс «Изучение CSS», который вы можете пройти после создания бесплатной учетной записи:
. В этом курсе вы узнаете, как оформить веб-страницу с помощью CSS. Он научит вас правильно форматировать файлы, добавлять новые функции и создавать эстетически привлекательные макеты. Изучив синтаксис, визуальные правила, блочную модель, отображение, цвета и типографику, вы, вероятно, сможете освоить CSS.
К каждому модулю вы получите письменный урок и инструкции по его реализации. Вы сможете отформатировать код и посмотреть, как он повлияет на внешний вид:
Вы также можете найти полезные руководства по CSS на web.dev. В курсе «Изучение CSS» каждая фундаментальная концепция разбита на простые для понимания модули. Этот бесплатный курс проведет вас через блочную модель, селекторы, flexbox и сетку:
В этом курсе, когда вы нажимаете на модуль, вы найдете клип из подкаста CSS. Если вы умеете слушать на слух, вам может быть полезно послушать, как люди обсуждают определенные темы CSS:
У вас также будет возможность проверить свои знания. В конце каждого модуля вы можете ответить на тестовый вопрос об этой информации:
Когда вы закончите все 29 модулей, вы станете на один шаг ближе к тому, чтобы стать экспертом в области CSS!
3. Сыграйте в обучающую игру CSS После изучения основ CSS на онлайн-курсах пришло время проверить свои навыки. Скорее всего, вы не захотите сразу начинать экспериментировать с кодированием веб-сайтов, но вы можете попрактиковаться, играя в интерактивную игру CSS.
Скорее всего, вы не захотите сразу начинать экспериментировать с кодированием веб-сайтов, но вы можете попрактиковаться, играя в интерактивную игру CSS.
CSS Diner — это онлайн-игра, в которой вы можете освоить селекторы. Это научит вас указывать определенные элементы в начале кода CSS:
Если вы хотите выбирать из более широкого разнообразия игр, вы можете создать бесплатную учетную запись на Codepip. Здесь вы найдете множество игр для практики CSS, HTML и JavaScript:
Flexbox Froggy — еще один популярный вариант, который позволяет вам практиковать CSS Flexbox. В этой игре вы можете переместить анимированную лягушку на кувшинку, внедрив код CSS:
Когда вы используете игру CSS для оттачивания своих навыков, вы можете совершать ошибки без каких-либо последствий. Кроме того, вы можете узнать больше благодаря привлекательной графике!
Дополнительные ресурсы
- Слушайте подкасты CSS
- Изучите структуру CSS
- Попутный ветерCSS
- Начальная загрузка
- Бульма
- Фонд
Если вы хотите развить свои технические навыки веб-дизайна, CSS — это хорошее место для начала.



 д.
д.