Как быстро подключить jQuery
От Masterweb
03.06.2018 19:00
JQuery — библиотека готовых решений на языке JavaScript, позволяющая легко добавить на страницу интерактивность. Она состоит из набора функций, упрощающих процесс написания кода. Разработка сайта с использованием jQuery упрощается тем, что для выборки элементов в этой библиотеке используется CSS. Программистам, знакомым с CSS, намного удобнее работать с готовыми функциями, а не писать сложный JS-код.
Преимущества jQuery
Многие решения уже созданы, потому верстальщикам нет смысла тратить время на написание кода с нуля. В процессе работы над проектом часто возникают ситуации, когда необходимо оперативно добавить на сайт какой-то функционал, уже разработанный кем-то другим. Редкий заказчик оценит по достоинству код для слайдера, написанный за 10 часов на чистом JavaScript, если намного быстрее подключить jQuery или добавить фреймворк – часть уже написанного кода, и получить удобный интерактивный элемент за пару минут. После этого достаточно применить готовый слайдер к выбранным элементам. Тем самым программист экономит время заказчика и свое собственное, не тратя его на «создание велосипеда».
После этого достаточно применить готовый слайдер к выбранным элементам. Тем самым программист экономит время заказчика и свое собственное, не тратя его на «создание велосипеда».
Как подключить библиотеку jQuer?
При помощи библиотеки создаются галереи, слайд-шоу, можно добавлять на страницу разнообразные эффекты и работать с AJAX (асинхронными запросами к серверу). JQuery поддерживает кроссбраузерность, облегчает работу с событиями и легко подключается.
Рассмотрим, как подключить jQuery в HTML на примере создания слайдера. Для этого достаточно выполнить пять простых шагов:
- Открыть HTML-код страницы, где будет размещен интерактивный элемент.
- Создать функционал для реализации кода. Добавить ссылки на изображения, которые будут перемещаться в слайдере.
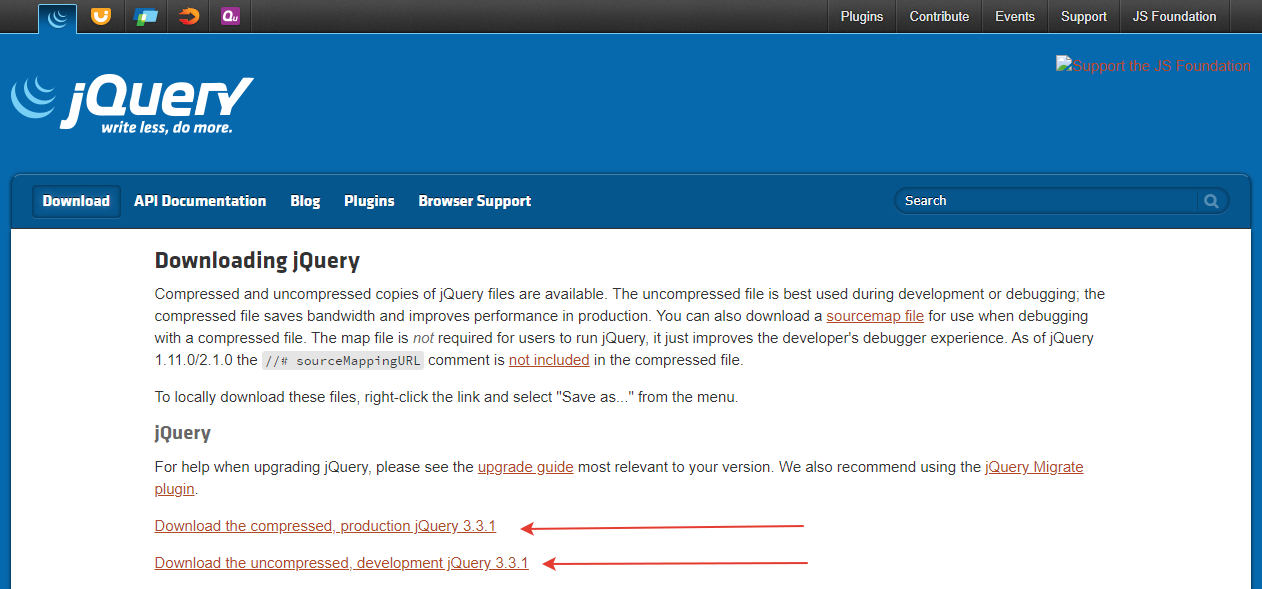
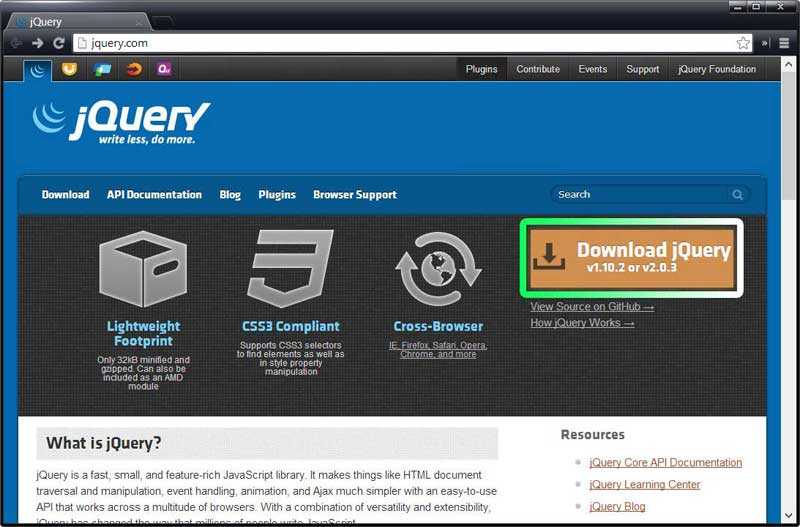
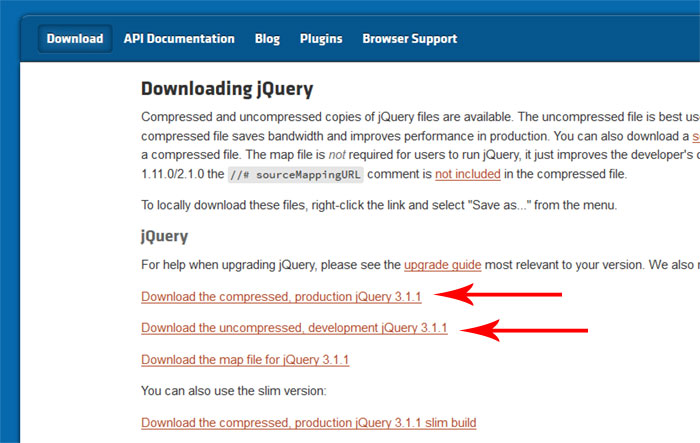
- Перейти на официальный сайт библиотеки jQuery и скачать ее на компьютер. Если подключать ее через ссылку, в какой-то момент она может перестать работать, потому использование скачанного скрипта надежнее.

- Перетащить полученный файл в папку с проектом.
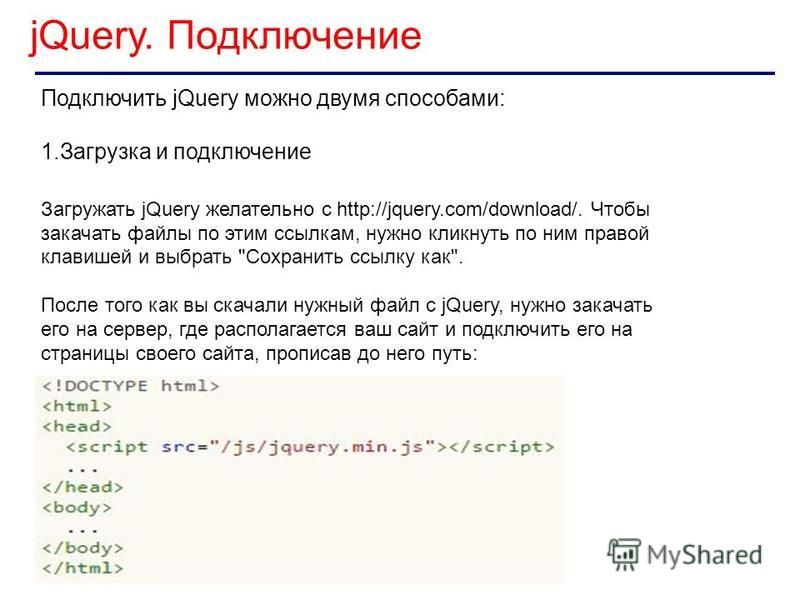
- Теперь требуется подключить jQuery – сделать это можно способом, похожим на подключение стилей CSS. В тег head добавляем скрипт и прописываем его адрес. Он выглядит примерно так:
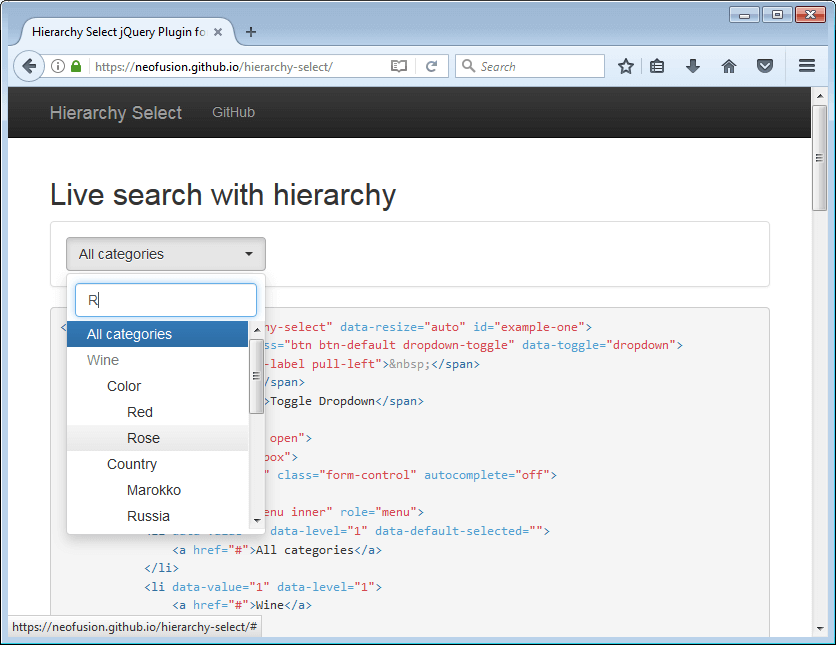
Теперь библиотека подключена и можно протестировать ее функциональность. Открываем официальный сайт и переходим на страницу с плагинами. Здесь можно найти готовые решения для созданий интерактивных элементов. Перед тем как подключить плагин jQuery, находим нужный архив и скачиваем его. Его также перемещаем в папку с проектом, затем его необходимо разархивировать. Оставляем папку с плагином, а ненужный архив удаляем.
Состав плагина jQuery
Все подсказки о последующих действиях есть на официальном сайте библиотеки. Они располагаются в меню, справа от списка историй версий плагина. Выбрав пункт с просмотром демо-версии, можно узнать, как работает плагин и какие функции выполняет. Пункт с документацией описывает состав архива и его основные характеристики. Здесь же находится код для подключения плагина. В самом архиве есть два файла с разными расширениями. Один из них будет иметь расширение CSS — это файл со стилями, другой, код скрипта – JS.
Здесь же находится код для подключения плагина. В самом архиве есть два файла с разными расширениями. Один из них будет иметь расширение CSS — это файл со стилями, другой, код скрипта – JS.
Как подключить плагин к коду HTML
Для того, чтобы подключить плагин jQuery к коду страницы, в теге link нужно прописать пути ко всем файлам из архива на вашем компьютере. Сначала добавляем в HTML файл с расширением CSS и подключаем точно также, как файл стилей: . Эта ссылка располагается в теге head сразу же после скрипта со ссылкой на библиотеку. Следующим подключаем файл с расширением js. Это скрипт, и добавить его можно тем же способом, что и файл с библиотекой. Всего подключаем три файла: саму библиотеку jQuery, стили и скрипт.
Следующий шаг – запуск или инициализация плагина. На странице с документацией будет несколько вариантов кода для различных целей. Выбираем нужный, копируем его и вставляем в HTML, как скрипт в тег head. Для этого просто копируем написанный код в тег script. Теперь разберемся с синтаксисом плагина jQuery. На первой строчке скопированного кода будет название класса родительского блока, который необходимо добавить в HTML проекта. Подсказка о том, куда его вставить, будет на странице с документацией. В случае со слайдером, нужный класс добавляется к блоку со ссылками на изображения.
Теперь разберемся с синтаксисом плагина jQuery. На первой строчке скопированного кода будет название класса родительского блока, который необходимо добавить в HTML проекта. Подсказка о том, куда его вставить, будет на странице с документацией. В случае со слайдером, нужный класс добавляется к блоку со ссылками на изображения.
Особенности запуска скрипта
Перед запуском плагина, библиотека jQuery проверяет готовность страницы и только после этого происходит инициирование скрипта. Поэтому следует указать, что страница готова к работе и все необходимые элементы на месте. Для этого используем готовый код со страницы с документацией, содержащий условие запуска.
Теперь проверяем работоспособность плагина на сайте. Если все сделано правильно и нет ошибок в коде, скрипт сработает корректно и на странице появится слайдер с изображениями.
Теперь стало очевидно, что подключить JQuery намного быстрее и проще, чем создавать JS-код с нуля. Работа с этой библиотекой помогает сэкономить время заказчика и исполнителя, быстро подобрать готовое решение и протестировать его на практике. Именно поэтому многие программисты и верстальщики обращаются к библиотеке готовых решений для оптимизации и ускорения своей работы.
Именно поэтому многие программисты и верстальщики обращаются к библиотеке готовых решений для оптимизации и ускорения своей работы.
5 причин использовать jQuery CDN на вашем веб-сайте
Содержание
В компьютерном программировании и возможностях появилось множество различных языков программирования.
Однако некоторые из них более полезны и динамичны, чем другие: jQuery CDN — один из самых полезных языков для изучения и реализации.
Библиотека JavaScript, такая как jQuery CDN, представляет собой набор предварительно написанного кода. Разработчики веб-приложений и веб-приложений вместо написания своего кода включают в свои проекты загружаемый файл jQuery.
В этой статье объясняется все, что нужно знать о jQuery CDN.
Что такое CDN?
Сеть доставки контента (CDN) — это географически распределенная сеть компьютеров, которая предоставляет статический контент пользователям, находящимся рядом с серверами.
Организации должны доставлять свой контент конечным пользователям как можно быстрее, чтобы считаться «отзывчивыми». Эта скорость указывает на то, что они должны предоставлять материалы пользователям с серверов, максимально близких к ним с точки зрения географии. Работа CDN заключается именно в этом.
Эта скорость указывает на то, что они должны предоставлять материалы пользователям с серверов, максимально близких к ним с точки зрения географии. Работа CDN заключается именно в этом.
При этом напрашивается ответ на вопрос: Когда пора использовать CDN?
Вы не обязаны использовать CDN только потому, что можете. CDN, как и любой другой элемент в вашем наборе инструментов, не предназначен для решения всех проблем. Когда дело доходит до его использования, бывают случаи, когда это просто не имеет смысла.
В первую очередь следует избегать использования CDN с динамическим содержимым. То, что меняется каждый раз, когда кто-то загружает веб-сайт, называется динамическим контентом. Оперативные данные, необработанный, измененный на стороне сервера HTML и любая другая часть проекта зависят от серверов, обрабатывающих запрос пользователя и создающих уникальный ответ на основе параметров пользователя и запроса.
С другой стороны, статическое содержимое является наиболее важным для размещения на CDN. В этой опции вы размещаете свой CSS, JavaScript и изображения. В большинстве случаев это элементы, которые не следует создавать динамически.
В этой опции вы размещаете свой CSS, JavaScript и изображения. В большинстве случаев это элементы, которые не следует создавать динамически.
Когда дело доходит до внутренних приложений, CDN рекомендуется, если у вас есть глобальная рабочая сила и ресурсы, которые можно сделать общедоступными. Эта опция демонстрируется такими библиотеками, как jQuery, Angular, Kendo UI, Font Awesome CDN, bootstrap CDN to USD и другими.
Многие люди утверждают, что вы всегда должны использовать CDN для таких библиотек, как jQuery, так как это будет похоже на CDN с потрясающим шрифтом и загрузку CDN в доллары США. Этот аргумент действителен по причине. Как указывалось ранее, использование CDN может свести к минимуму задержку и позволить браузерам кэшировать популярные файлы, поэтому их не нужно загружать с сервера.
Что такое jQuery CDN?
jQuery CDN — это легкая среда JavaScript, которая ускоряет разработку веб-сайтов за счет упрощения обработки событий, анимации, взаимодействия AJAX и обхода HTML-страницы. CDN пользовательского интерфейса jQuery упрощает создание HTML-скриптов на стороне клиента, упрощая разработку приложений Web 2.0.
CDN пользовательского интерфейса jQuery упрощает создание HTML-скриптов на стороне клиента, упрощая разработку приложений Web 2.0.
Кроме того, загружаемый файл jQuery представляет собой стандартную общественную лицензию GNU с двойной лицензией, с открытым исходным кодом и бесплатной библиотекой. Разработчики могут использовать CDN jQuery для создания подключаемых модулей, добавляемых в библиотеку JavaScript. Файл загрузки jQuery также создает абстракции для низкоуровневого взаимодействия и анимации, сложных эффектов и виджетов высокого уровня. Его модульная структура упрощает создание мощных и успешных веб-страниц и приложений.
Библиотека CDN jQuery предоставляет удобные функции и приемы для создания многофункциональных приложений. Его функциональные возможности просты, что нравится разработчикам. Они используют jQuery CDN во всех веб-приложениях, поскольку он совместим с широким спектром языков веб-программирования.
5 Преимущества jQuery CDN в веб-разработке
CDN jQuery UI объединяет компоненты CSS и HTML, что позволяет создавать простые сценарии на стороне клиента. Ниже приведены некоторые преимущества использования CDN jQuery.
Ниже приведены некоторые преимущества использования CDN jQuery.
1: CDN jQuery прост в использовании
CDN jQuery популярен среди веб-разработчиков, потому что он прост в использовании и понимании. Поскольку загружаемый файл jQuery использует открытые стандарты кодирования и простой синтаксис, разработчикам не нужно тратить много времени на его реализацию на своем сайте или в приложении. Кроме того, им не нужны специалисты по веб-дизайну или программированию для создания выдающихся макетов веб-сайтов.
2: jQuery CDN работает даже без подключаемого модуля Adobe Flash
Даже без Adobe Flash элементы jQuery CDN будут отображаться надлежащим образом. Даже если JavaScript отключен, веб-разработчики могут изменить HTML DOM. Кроме того, упреждающее кодирование CDN с помощью jQuery помогает свести к минимуму сбои браузера и уменьшить количество обращений в службу поддержки.
3: jQuery CDN создает Flash-подобные анимированные приложения
С помощью jQuery CDN разработчики могут создавать эффекты, похожие на фильмы, используя только знания HTML и JavaScript. Кроме того, jQuery CDN является бесплатным и включает в себя CSS, JavaScript, HTML и AJAX, что позволяет веб-дизайнерам оптимизировать свои сайты без внесения каких-либо изменений.
Кроме того, jQuery CDN является бесплатным и включает в себя CSS, JavaScript, HTML и AJAX, что позволяет веб-дизайнерам оптимизировать свои сайты без внесения каких-либо изменений.
4: jQuery CDN загружает страницы быстрее
Поскольку поисковые системы оценивают скорость загрузки страницы как одну из переменных, это важно в стратегии SEO. В результате веб-разработчики должны стараться писать как можно более лаконично и легко. Поскольку файл загрузки jQuery хранится отдельно от веб-страницы, разработчики могут изменять веб-сайт из одного места. Кроме того, они могут загружать теги div только тогда, когда они необходимы.
5: jQuery CDN оптимизирована для SEO
Веб-разработчики могут использовать jQuery CDN, чтобы обеспечить оптимизацию своих веб-страниц для поисковых систем. Они могут использовать различные подключаемые модули, которые могут им помочь. Кроме того, использование неупорядоченных списков для включения элементов jQuery CDN соответствует передовым практикам SEO.
Заключение
CDN — это решения, которые помогут вам предоставлять материалы вашим пользователям быстрее и с меньшими задержками. Это не единственный инструмент, который вам может понадобиться для ускорения загрузки ваших сайтов, но они становятся все более важными.
jQuery CDN генерирует функциональный код, который работает в различных браузерах за более короткое время. С другой стороны, веб-разработчикам требуется загружаемый файл jQuery для анализа библиотеки. Необработанный JavaScript может быть быстрее для некоторых процессов, но преимущества CDN jQuery UI перевешивают недостатки.
В конце концов, вы должны потратить некоторое время, чтобы узнать о них, провести некоторые исследования и попрактиковаться в их использовании.
Пока вы этим занимаетесь, рассмотрите возможность использования GlobalDots. GlobalDots предоставляет вам точные передовые решения, которые расширят возможности ваших сотрудников и помогут вам добиться долгосрочного успеха в бизнесе.
Сопровождаем вас на всем пути от разработки стратегии и дизайна до конфигурации, включая самые сложные варианты использования в мире.
Как добавлять, обновлять и удалять jQuery в Squarespace — Launch Hub Studio
Автор Кэролайн Смит
Существует несколько способов добавить jQuery на ваш сайт Squarespace, в том числе с помощью CDN, такой как Google, или загрузить jQuery на свой компьютер и разместить его на своем веб-сайте. Вы можете добавить любую версию jQuery на свой сайт с помощью инъекции кода в верхний или нижний колонтитул.
Различные версии jQuery и какую из них следует использовать
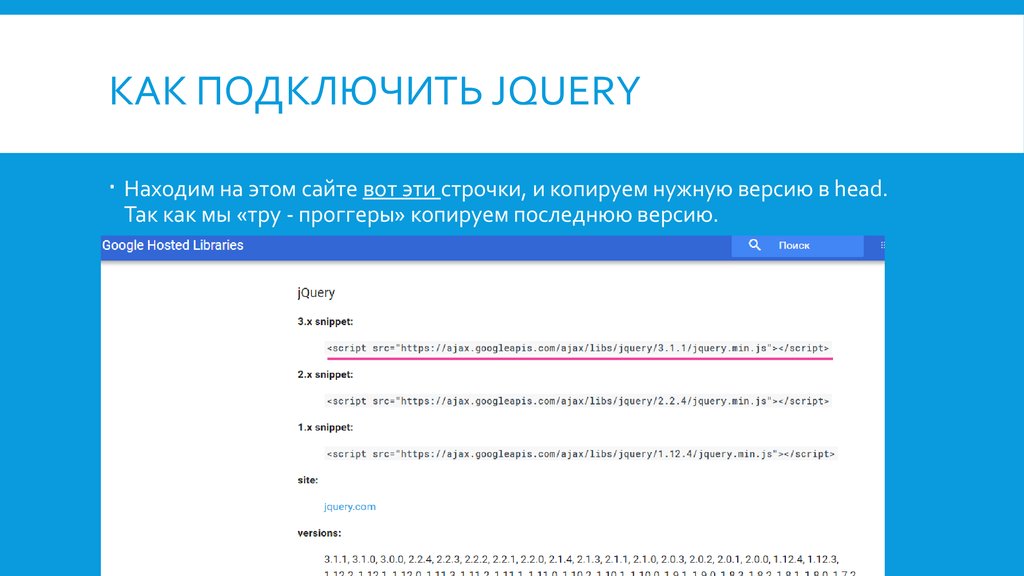
Лучшая и самая безопасная версия jQuery, которую вы должны добавить на свой сайт, — это, как правило, самая последняя версия, которой на данный момент является ядро jQuery 3. 6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и добавлять его на свой сайт вручную, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и добавлять его на свой сайт вручную, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
Поскольку jQuery существует уже очень давно, доступно множество версий, включая версии 1.x, 2.x и 3.x (около 71 на момент написания этой статьи). Если вы какое-то время использовали jQuery на своем сайте, скорее всего, у вас есть более старая версия, но это не обязательно означает, что вам нужно обновить ее до более новой версии, если все на вашем сайте работает (подробнее об этом в следующем разделе этой статьи).
Для всех версий jQuery рекомендуется использовать минимизированную версию, поскольку файл намного меньше и быстрее загружается на ваш сайт. Если вы используете библиотеку с веб-сайта jQuery, вам нужно будет вручную выбрать параметр «минифицированный». Версии jQuery, размещенные в Google, будут автоматически минимизированы.
Добавление jQuery на ваш сайт Squarespace
Прежде чем мы перейдем к руководству, убедитесь, что на вашем сайте еще не установлен jQuery, поскольку загрузка нескольких версий jQuery не рекомендуется из соображений безопасности и скорости.
Перейдите к внедрению кода в верхний или нижний колонтитул вашего сайта через «Настройки» > «Дополнительно» > «Внедрение кода» > «Заголовок». Везде, где вы решите добавить ссылку jQuery (верхний или нижний колонтитул). вам нужно будет убедиться, что он добавлен перед рекламными фрагментами кода/или плагинами, которые зависят от jQuery.
Скопируйте и вставьте следующий скрипт jQuery CDN в код инъекции заголовка вашего сайта и сохраните изменения
Порядок, в котором вы добавляете jQuery и зависимые фрагменты кода, очень важен! Приведенный ниже скрипт jQuery должен быть размещен перед любыми файлами кода или фрагментами кода, использующими библиотеку, иначе код не будет работать.

Безопасное обновление до более новой версии jQuery на вашем сайте Squarespace
Позвольте мне начать этот раздел с того, что если он не сломан, не чините его. Другими словами, если на вашем сайте Squarespace установлена более старая, стабильная версия jQuery (например, v1 или v2) и на вашем сайте ничего не сломано из-за версии jQuery, нет необходимости рисковать испортить что-то, меняя версии. Однако иногда вы можете использовать плагин Squarespace, для которого требуется более новая версия jQuery, чем та, которую вы сейчас используете на своем сайте. К сожалению, не всегда просто сменить версию jQuery, особенно если на вашем сайте используется одна из более ранних версий, потому что вы можете столкнуться с проблемами совместимости кода. Вот самый безопасный способ обновления jQuery на вашем сайте, который легко отменить, если что-то пойдет не так.
Отключите старую версию jQuery, закомментировав ее. Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Добавьте обновленную версию jQuery прямо под той, которую вы только что отключили. Сохраните изменения.
Просмотрите действующую версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и настольное представление, чтобы убедиться, что оба все еще работают.
Если вы заметили, что что-то перестало работать при переключении версий jQuery, это означает, что вы не сможете использовать эту версию jQuery на своем сайте. Отсюда вы можете вернуться к последней версии jQuery, которую вы только что попробовали, и посмотреть, будет ли какая-либо из старых версий работать так, как вам нужно.
 Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.
Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.Если одна из более новых версий заработала, оставьте ее включенной, а старую версию оставьте отключенной. Я бы не рекомендовал полностью удалять старую версию до тех пор, пока не пройдет несколько дней или недель, когда вы будете абсолютно уверены, что все работает должным образом. Если обновление до более новой версии не сработало, удалите его и снова включите старую, удалив окружающие комментарии, которые вы добавили на шаге 1. Вы можете попробовать связаться с создателем плагина, чтобы узнать, могут ли они помочь решить эту проблему.
Безопасно удалите одну из многих ссылок jQuery на вашем сайте
В некоторых случаях у вас может быть несколько ссылок на разные версии jQuery. Иногда это необходимо, потому что для разных фрагментов кода или плагинов могут потребоваться разные версии jQuery; однако иногда множественные ссылки не нужны и могут замедлить работу вашего сайта. Вот несколько шагов, которые необходимо выполнить, чтобы безопасно удалить любые ненужные ссылки jQuery.
Вот несколько шагов, которые необходимо выполнить, чтобы безопасно удалить любые ненужные ссылки jQuery.
Если все ссылки на jQuery на вашем сайте имеют один и тот же номер версии (например, 3.5.0 или 4.2.1), вы можете автоматически удалить остальные и оставить только одну. Если это не так, перейдите к шагу 2.
Отключите одну версию jQuery, закомментировав ее. Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Просмотрите активную версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и десктопное представление.
Если на вашем сайте все еще работает, это значит, что вы можете смело удалять эту версию jQuery. Если вы заметили, что что-то перестало работать, когда вы отключили одну из ссылок jQuery, это означает, что вы должны сохранить эту версию jQuery, поэтому включите ее снова, удалив закрывающие теги комментариев.

Повторите шаги 2–4 из этого раздела для всех версий jQuery, которые вы хотите протестировать.
Если вы закончили тестирование всех версий jQuery на своем сайте, используя описанные выше шаги, и оказалось, что все они необходимы, то удаление одной из них не вариант, если только вы не хотите удалить код, который от нее зависит .
Плюсы и минусы использования jQuery на вашем сайте Squarespace
jQuery — это библиотека, используемая для сокращения и упрощения объема сложного кода, который требуется для простого JavaScript (также известного как ванильный JavaScript). Причина, по которой jQuery является такой популярной библиотекой среди веб-разработчиков (включая меня), заключается в том, что она позволяет нам писать краткий и более легкий для чтения код, чем с помощью простого JavaScript. Чтобы дать вам лучшее представление о мощи jQuery, те же 3000 строк кода jQuery, которые я сейчас использую на своем веб-сайте, будут примерно 3500 строками в ванильном JavaScript.
Проблема в том, что плюсы jQuery на самом деле приносят пользу только разработчикам и создателям плагинов; когда вы рассматриваете не-разработчиков, jQuery становится скорее неприятностью, чем преимуществом. Фактически, некоторое время назад, когда я решил взять на себя задачу удаления всех зависимостей jQuery из всех плагинов в моем магазине и начал продавать их как плагины без jQuery (без зависимостей от внешних библиотек), я заметил постепенное увеличение проценты и продажи — вот насколько некоторые люди предпочитают не иметь дело с внешними библиотеками на своих сайтах.
Наиболее распространенная причина, по которой пользователи Squarespace, такие как вы, могут нуждаться в jQuery, заключается в том, что он требуется для стороннего плагина, который вы хотите использовать. Что касается плагинов Squarespace, jQuery может все усложнить, потому что все плагины созданы разными разработчиками с разными стилями кодирования (некоторые лучше, чем другие). Когда вы начинаете добавлять несколько плагинов и фрагментов кода, написанных разными кодерами, некоторые из них могут работать со всеми версиями jQuery, а другие могут не работать с некоторыми избранными, и когда это происходит, не-разработчики, скорее всего, не знают об этом.



 Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.
Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.