Портфолио дизайнера: как сделать и оформить, +19 примеров
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
Реклама: 2VtzquY3wEz
Читайте также: 10 курсов по веб-дизайну
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.
*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях).
 Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис. - Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load). Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
- Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).

- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Это интересно: Этапы разработки айдентики
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты, то не обязательно идти на курсы веб-разработчиков, можно создать красивый лендинг с портфолио на конструкторе. Вот пара вариантов:
uKit — плюс в том, что есть множество готовых, стильных шаблонов, которые можно переделать под себя. При выборе шаблона, просто введите в поиск [портфолио] и выберите нужный вариант.
При выборе шаблона, просто введите в поиск [портфолио] и выберите нужный вариант.
Вот как может выглядеть ваше портфолио на одном из шаблонов:
Nethouse — ещё один конструктор, где можно развернуть своё портфолио. Выбор шаблонов здесь меньше, но любой из них можно легко переделать под портфолио. Также, есть бесплатный тариф и функции магазина.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста — Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста — Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
1. Блок «О вас». Ваше имя, фото (по желанию), направление дизайна, информация о вас (опыт, достижения, образование).
С сайта дизайнера Яны Ходкиной:
2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.
3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.
4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.
5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.
Это сэкономит время вам и заказчику в будущем.
Как оформить раздел «Портфолио» на сайте
Есть несколько способов оформления:
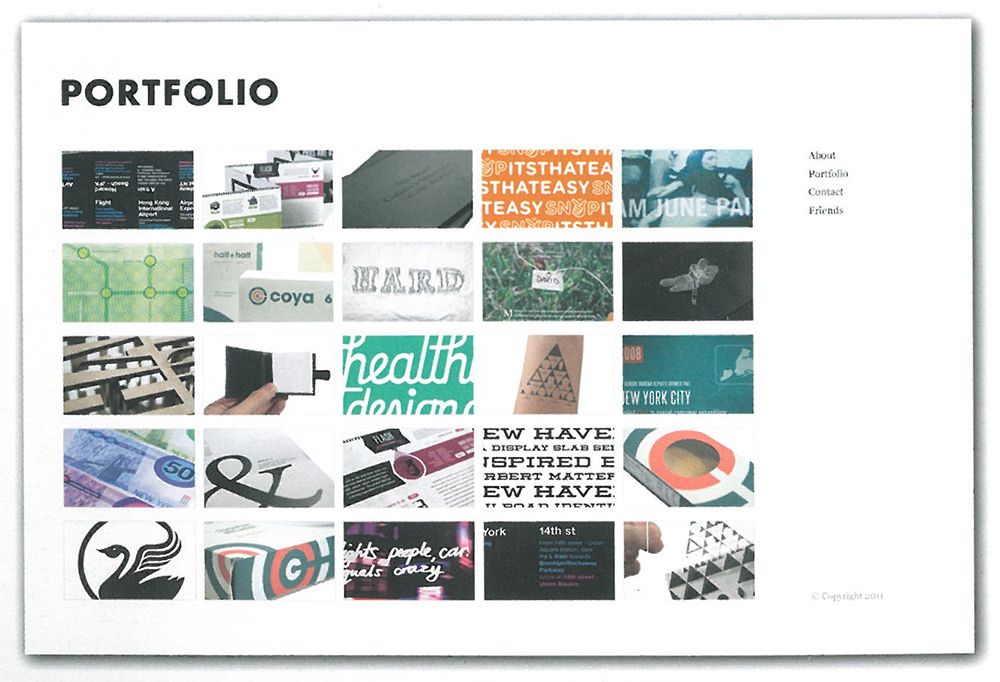
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.
Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.
*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.
Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):
#1. Liz Grant.
#2. BuzzWorthyStudio. Это сайт студии графического дизайна, но тут есть интересная задумка, которую вы можете реализовать в своем портфолио. На сайте список полупрозрачных слов — это названия проектов (крупным шрифтом). Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
#3. ToyFight. Это тоже студия. Фишка оформления — когда нажимаешь на название проекта, то можно не только посмотреть все работы, связанные с ним, но и подробную историю. Про бренд, как создавалась концепция дизайна, какая идея заложена в него. Смотрится очень профессионально и дорого.
#4. Shantell Martin. Дизайнер с креативным подходом. Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.
Фото в процессе работы над дизайном:
Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.
@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.
@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.
*Не забудьте указать информацию о себе в разделе «Описание» или «Биография». Также можно указать контакты и прикрепить ссылку на прайс.
Также можно указать контакты и прикрепить ссылку на прайс.
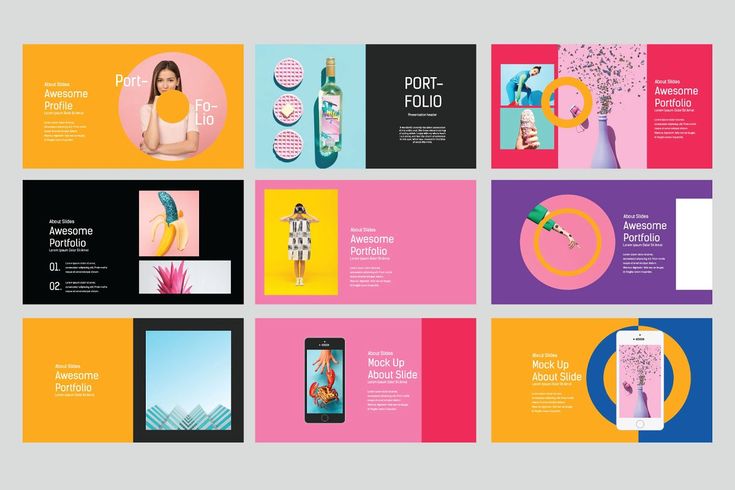
В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.
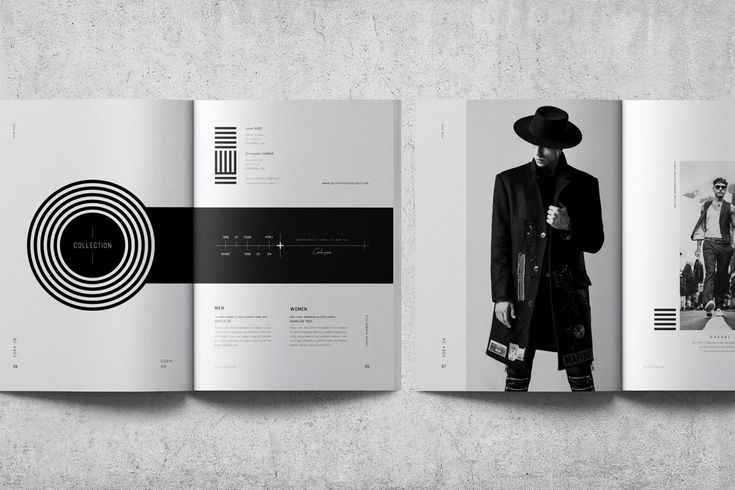
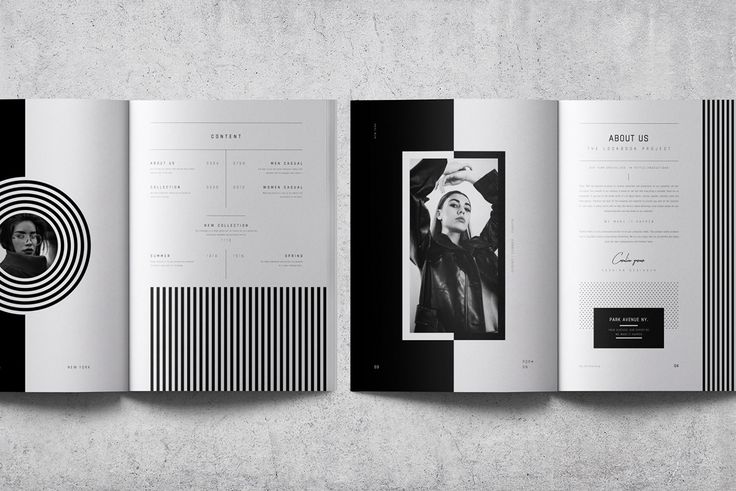
Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.
ЗаключениеПортфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.
Полезные статьи:
- Чем отличается UX и UI-дизайн
- ТОП-10 конструкторов сайтов
- Лучшие книги по веб-дизайну
- Как сделать логотип самостоятельно
Портфолио дизайнера: 20 лучших примеров
Содержание
Что такое портфолио?
Портфолио — это список ваших работ, проектов и достижений, которые показывают ваш опыт, стиль работ и профессионализм. Для некоторых профессий (фотограф, дизайнер, модель) портфолио является неотъемлемым дополнением к резюме. Само слово произошло от английского “portfolio”, которое переводится как “папка с документами”.
Хороший сайт-портфолио поможет продемонстрировать ваши лучшие умения, даже если вы имеете минимальный опыт работы. Портфолио дизайнера должно быть, своего рода, визиткой или онлайн резюме, которое поможет вам найти партнеров, создать личный бренд и даже получить первые заказы.
В этой статье вы найдете примеры хороших онлайн-портфолио для вдохновения, а также, найдете советы о том, как сделать портфолио для себя.
Если вам нужен веб-сайт портфолио, можете воспользоваться нашим бесплатным конструктором сайтов прямо сейчас — Weblium. На сайте вы найдете готовые шаблоны для вашего портфолио 🙂
Что такое портфолио дизайнера?
Портфолио дизайнера — это примеры его работ, которые он предоставляет для подтверждений своего профессионализма. Не обязательно помещать все работы — это могут быть проекты разных ниш и жанров.
У нас вы найдете более 200 бесплатных шаблонов на любой вкус. Все они доступны для редактирования после регистрации — вы легко можете протестировать свои дизайнерские навыки в составлении собственного портфолио.
Какая цель создания сайта портфолио для дизайнера?
Будь вы или студент, или опытный маркетолог, ваше онлайн-портфолио будет предназначено для того, чтобы рекламировать себя и демонстрировать свои работы. Для этого вам обязательно понадобится:
- Биография — вспомните некоторые интересные и запоминающиеся факты о вас;
- Недавние работы — потенциальные клиенты должны знать, чего им ожидать, какой у вас стиль и способности;
- Простая навигация — информацию, которую ищут посетители, должна быть доступна на сайте;
- Креативное мышление — люди постоянно просматривают миллионы сайтов, сделайте так, чтобы именно ваш сайт зацепил взгляд.

И не забывайте, что сайт с личным портфолио должен быть адаптивным (на планшете, мобильном телефоне и компьютере, — на различных размерах экранов). Более половины интернет-пользователей просматривают веб-странички со своих мобильных устройств, поэтому, убедитесь, что они смогут пользоваться вашим сайтом без проблем.
Портфолио дизайнера: примеры для вдохновения
Для начала, хотим представить вам шаблоны, которые вы уже сейчас можете использовать совершенно бесплатно для создания своего портфолио онлайн. Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
1) портфолио шаблон: https://photograph.weblium.site/
2) портфолио шаблон 2: https://realestateagent.weblium.site/
3) портфолио шаблон 3: https://cv-worker-portfolio.weblium.site/
4) портфолио шаблон 4: https://developer-cv.weblium.site/
Все шаблоны можно переделать под портфолио для дизайнера.
Артемий Лебедев: портфолио дизайнера
пример портфолио: Артемий Лебедев
Веб-сайт портфолио Артемия Лебедева является очень обширным. Это не только портфолио, а и магазин готовых изделий. Артемий предоставил своим посетителям примеры своих работ в разных сферах, от веб-дизайна, и до дизайна футболок, упаковок и зонтов. По наполнению этого портфолио можно оценить качество и скорость работы дизайнера, а так же сделать вывод о том, то автор ценит свое время и работает только с самыми интересными заказами.
Это не только портфолио, а и магазин готовых изделий. Артемий предоставил своим посетителям примеры своих работ в разных сферах, от веб-дизайна, и до дизайна футболок, упаковок и зонтов. По наполнению этого портфолио можно оценить качество и скорость работы дизайнера, а так же сделать вывод о том, то автор ценит свое время и работает только с самыми интересными заказами.
Элизабет Лундин — пример портфолио для студентов и новичков
веб-сайт: http://beautifully-weird-words.com/me/
Вот один из лучших примеров студенческого портфолио, демонстрирующий силу простоты. Элизабет поместила тут только информацию, которая может понадобиться любому потенциальному клиенту, например, контакты. Тем не менее, сайт выглядит мило и привлекательно, соответствуя вступительной фразе «Давайте расскажем вашу историю».
Taha Khan: портфолио дизайнера
веб-сайт: https://taharkhan.com/
Сайт Taha Khan лаконичен, так как в нем информация ограничена биографией, резюме и парой примеров работ. В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
Диого Коррейя: пример портфолио студента
еб-сайт: https://diogotc.com/
Диого решил создать дизайн своего портфолио в виде дорожной карты — краткой истории своих достижений. Эта необычная форма резюме определенно поможет с поиском работы, так как выглядит весьма привлекательно.
Если у вас появилось желание создать портфолио — добро пожаловать на наш конструктор.
Яна Ходкина: современное портфолио веб-дизайнера
веб-сайт: https://yanakhodkina.com/
Сайт разработан в лаконичных черно-белых цветах, с использованием ярких акцентов при необходимости. Например, фото профиля дизайнера исполнено в цвете, что сразу привлекает внимание. Так же, в портфолио представлены примеры работ, они тоже выполнены в цвете, так как могут потерять свою привлекательность и изюминку, при переводе в черно-белый формат. Необычным, но важным пунктом в этом портфолио является “Особенности работы со мной”. Этот пункт будет необходим тем, кто ищет работу при помощи портфолио, и хочет заранее договориться с клиентами об особенностях связи, выполнения заданий и решения прочих рабочих моментов.
Необычным, но важным пунктом в этом портфолио является “Особенности работы со мной”. Этот пункт будет необходим тем, кто ищет работу при помощи портфолио, и хочет заранее договориться с клиентами об особенностях связи, выполнения заданий и решения прочих рабочих моментов.
Эшли Прал
веб-сайт: https://www.ashleyproulx.com/
Эшли Прал, как дизайнер, делает ставки не только на создание неповторимых сайтов и логотипов. Она так же заинтересована в борьбе с неравенством, социальная активистка и волонтерка. На страничке про себя в портфолио, она лаконично описывает свой опыт обучения в институте дизайна, оставляет лучшие отзывы на свои работы. Далее идет секция непосредственно с портфолио, где она добавила кликабельные картинки с примерами работ, чтоб пользователи могли перейти на страничку и детально рассмотреть понравившиеся работы отдельно. Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Не откладывайте на завтра этот процесс, ведь можно приступить к оформлению своего портфолио прям сейчас!
На нашем бесплатном конструкторе есть все необходимо, что бы ваше портфолио получилось идеальным!
Приступайте прямо сейчас 🙂
Портфолио дизайнера Эдны Черрильос
веб-сайт: https://ednatheux.com
Приз за один из лучших примеров личного портфолио получает UX / UI дизайнер Эдна Черрильос. Ссылки на примеры портфолио располагаются прямо на картинках, что не обычно для сайта портфолио, и, безусловно, привлекает внимание.
Если вы начинающий дизайнер и у вас еще нет опыта работы, вы можете заполнить портфолио работами, которые вы сделали самостоятельно во время обучения.
Анна Элленберг: портфолио графического дизайнера
веб-сайт: http://annaellenberger.com/
Анна, как графический дизайнер и иллюстратор знает, что минимализм не обязательно должен быть однотонным — глубокие, яркие цвета тоже сработают хорошо. На сайте представлены преференции по работе для этого дизайнера, чтобы бренды и рекрутеры знали, чего ожидать от нее.
На сайте представлены преференции по работе для этого дизайнера, чтобы бренды и рекрутеры знали, чего ожидать от нее.
Портфолио дизайнера Чарли Уэйт
+
веб-сайт: http://www.charliewaite.me/
С цифровым портфолио важно показать свою индивидуальность, так как сайт должен представлять только тебя, а не целую компанию людей. Расскажите, кто вы и что вы прямо сейчас. Одним из способов такого представления является сайт дизайнера Чарли. В этом примере он честно написал о том, что для него важно: “Дизайнер. Мыслитель. Муж и отец”.
В свою очередь, мы вам предлагаем выбрать один из наших шаблонов (все бесплатные и доступны после логина) и создать свое уникальное портфолио: попробуйте!
Пример онлайн портфолио Peg Fitzpatrick
веб-сайт: https://pegfitzpatrick.com/
Сайт Пэг — это часть ее личного бренда. Портфолио Пэг красиво представляет ее достижения, и, что более интересно, он наполнен персонализированными изображениями и фирменной графикой.
Джеральдин ДеРюитер
веб-сайт: http://www.everywhereist.com/
Многие персональные онлайн-портфолио принимают форму блога, особенно когда он поддерживает личный бренд автора. Этот блог имеет приятный дизайн и удобную навигацию, а также содержит работы писательницы и ссылки на ее учетную запись в Instagram — еще один способ связи с читателями.
На конструкторе Веблиум у вас тоже есть возможность создать блог 🙂
Дэвид Ленгам — портфолио художника и аниматора
веб-сайт: https://dlanham.com/
Для художников, как и для дизайнеров — нет никаких ограничений в дизайне собственных веб-сайтов. Этот сайт является примером чистого полета фантазии. Дизайнер Дэвид решил, что его работы самым красноречивым образом опишут его талант. Так и есть, выставленные картинки завораживают, хочется смотреть на них не отрываясь. Дэвид создал на сайте отдельные разделы, посвященные художественному творчеству, инновационному дизайну, а также дизайну логотипов. Для связи с дизайнером, предусмотрены ссылки на социальные сети — Твиттер, Фейсбук и Инстаграм. Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Джон Мирон: портфолио дизайнера и инженера
веб-сайт: http://jonmiron.com/
Вот еще один пример того, как отсутствие ярких цветов оказывается хорошей идеей. Цвет не отвлекает вас от основной цели, стоящей за сайтом, а именно — рекламы вас как профессионала и личности.
Портфолио Стефани Гризер
веб-сайт: http://stefaniegrieser.com/
Стефани — опытный маркетолог, которая встречает вас на своем сайте добрыми словами и своей улыбкой. Что интересного в ее портфолио, так это раздел, в котором она прямо приглашает спланировать свой следующий проект вместе в вами. Это повышает интерес работодателя и шансы на плодотворную работу вместе с ней.
Jun Lu: портфолио дизайнера и арт-директора
веб-сайт: http://junlu.co/
Будоражащее портфолио дизайнера и арт-директора из Нью-Йорка. Его основной работой является создание роскошных необычных сайтов. Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Его основной работой является создание роскошных необычных сайтов. Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Desiree Adaway
веб-сайт: http://desireeadaway.com/
Desiree Adaway нашла свою культуру и разобралась в процессах и особенностях построения культуры для компаний. Она предлагает услуги по созданию и поддержанию корпоративной культуры бизнесов.
Таша Мейс
веб-сайт: https://www.tastefullytash.com/
Это сайт любительницы шоколада и приключений, как она сама себя называет. Это блог Таши, портфолио и визитная карточка — три в одном. Загляните на ее YouTube канал, она специально оставила ссылку на него в отдельной части сайта. Так же тут имеются аккаунт в Instagram и форма для подписки на обновления блога.
Стальной киви: портфолио веб-студии
веб-сайт: https://steelkiwi.com/
Steel Kiwi — это веб-сайт компании веб-разработки. Они утверждают, что являются одними из лучших в своей нише, и они доказывают это примерами своих предыдущих проектов. Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
Они утверждают, что являются одними из лучших в своей нише, и они доказывают это примерами своих предыдущих проектов. Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
А мы напоминаем, что не обязательно обращаться в студии для создания своего личного сайта, когда можно абсолютно бесплатно создать сайт на основе шаблонов. В случае, если вы хотите подключить свой собственный домен, вы платите $8.25 в месяц. Узнайте подробнее в описании нашего конструктора — https://ru.weblium.com/
Тейс Ботманн: портфолио
веб-сайт: http://theisbothmann.com/
Тейс Ботманн — фотограф из Дании, Копенгаген. Для фотографа, портфолио является важным инструментом. Создать портфолио онлайн, это отличное решения для дизайнеров, фотографов и художников. На сайте могут храниться примеры готовых работ, а так же наброски новых задумок. Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Портфолио дизайнера на Веблиум
Смотреть бесплатный шаблон: https://cv-worker-portfolio.weblium.site
Мы на Веблиум, тоже подумали о том, что дизайнерам необходимо иметь собственное портфолио. Представляем вашему вниманию портфолио для дизайнера веб-сайтов и приложений. В данном шаблоне отведены места для короткого представления себя, писания важных навыков. Так же, понадобится добавить примеры ваших работ, и заполнить графы контактов. Если есть, предоставьте своим будущим клиентам независимые отзывы о вашей работе. По данным исследований, именно отзывы помогают клиентам прийти к решению о заказе работы у вас. Что важно, на Веблиум вы не обязаны привязываться к цветовой гамме готового шаблона. Его можно менять на всем сайте буквально за пару кликов. Поэтому, смело начинайте редактировать этот шаблон, и после часа работы — ваше портфолио будет готово!
Больше бесплатных шаблонов доступны после регистрации.
Как создать портфолио дизайнера
Многие начинающие дизайнеры, студенты, предприниматели откладывают мысли о вебсайте, потому что думают, что заказ сайта в веб-студии — единственный вариант.
Но для начинающих, достаточно простого веб-сайта. Вы только начинаете строить свое имя и карьеру, главное начать с малых шагов. Тогда средства будут оправдывать результат по полной программе. Возможно, сейчас вы только тестируете свою идею, но в дальнейшем она способна вырасти в полноценный большой проект. Свой сайт вы можете сделать самостоятельно с помощью инструментов онлайн, а именно с помощью конструкторов веб-сайтов.
С конструктором сайтов Weblium вы можете сделать сайт бесплатно:
— AI Design Supervisor™ — технология с использованием искусственного интеллекта, которая поможет поддержать последовательность в дизайне вашего сайта;
— Быстрая загрузка сайта благодаря нашему движку;
— Редактор сайта, где вы сможете менять/добавлять/удалять блоки, маркетинговые и seo настройки;
— Более 500 шаблонов и блоков для создания сайта; а также, вы можете заказать шаблоны сайтов портфолио бесплатно;
— Адаптивный дизайн, который будет хорошо смотреться на любом типе устройства;
И все это контролируется профессиональным веб-мастером-человеком, который, при вашем желании, может подсказать, подправить ваш сайт.
Как видите, создать онлайн портфолио дизайнера не сложно, просто используйте минимализм и внесите частичку себя. Более того, вам даже не нужен огромный бюджет для создания сайта портфолио. Вы можете сделать это самостоятельно в редакторе Weblium и получить современное, эффективное и необычное портфолио.
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
4.3 7 голоса
Рейтинг статьи
14 лучших портфолио по графическому дизайну, которые мы когда-либо видели, и как создать собственное
Отличное портфолио по графическому дизайну не может свернуть горы, но оно может изменить вашу жизнь благодаря новой работе или возможности. ИИ и другие факторы влияют на найм графического дизайнера, делая ваше портфолио более важным, чем когда-либо прежде.
И хотя некоторые дизайнеры до сих пор носят с собой книги с печатными примерами дизайна, большинство портфолио представляют собой веб-сайты графических дизайнеров. Эти сайты показывают аудитории гораздо больше, чем дизайнерские навыки, такие как дизайн логотипа или типографика.
Эти сайты показывают аудитории гораздо больше, чем дизайнерские навыки, такие как дизайн логотипа или типографика.
Независимо от того, являетесь ли вы графическим дизайнером на полную ставку или занимаетесь дизайном в качестве побочного проекта в свободное время, очень важно, чтобы вы создали стильное портфолио графического дизайна, чтобы продемонстрировать свою работу потенциальным клиентам.
К счастью, мы создали список из 14 впечатляющих портфолио графического дизайна, сопровождаемый инструкциями о том, как вы можете создать свое собственное. Продолжайте читать, чтобы получить все советы, необходимые для создания идеального места для демонстрации вашей работы.
Примеры веб-сайтов портфолио графического дизайна
- Мораг Майерскоу
- Хизер Шоу
- Мохамед Самир
- Глеб Кузнецов
- Крис Таммар
- София Еши
- Стефани Брюклер
- Чип Кидд
- Дизайн МДЗ
- Алекс Трошут
- Тобиас ван Шнайдер
- Кейт Моросс
- Линг К
- Ниша К.
 Сетхи
Сетхи
Портфолио по графическому дизайну — это один из самых важных элементов, который клиент должен видеть при выборе графического дизайнера, а это означает, что портфолио жизненно важно для подтверждения вашего дизайнерского мастерства.
Кроме того, портфолио по графическому дизайну, как и резюме, содержит необходимую контактную информацию и любые тематические исследования, которые вы хотели бы включить в прошлые работодатели.
Сегодня большинство портфолио — это веб-сайты графических дизайнеров. Это означает, что они — не только способ связаться с клиентами. Они также помогают графическим дизайнерам создавать сообщества и делиться своими работами с потенциальными поклонниками по всему миру.
Итак, как должно выглядеть портфолио графического дизайна, чтобы выделяться? Некоторые из лучших портфолио графического дизайна на сегодняшний день включают следующие элементы:
- Моушн-графика
- Видео
- Оригинальные иллюстрации
- Анимация
- Дизайн продукта
- UX-дизайн
- Рекламные кампании
- Раскадровки
- Фирменный стиль
Давайте рассмотрим несколько примеров веб-сайтов с портфолио графического дизайна, чтобы вдохновить и мотивировать развитие вашего портфолио. Вы можете быть традиционным графическим дизайнером или экспериментировать с новыми медиа. Здесь есть что-то для всех.
Вы можете быть традиционным графическим дизайнером или экспериментировать с новыми медиа. Здесь есть что-то для всех.
1. Мораг Майерскоу
Яркая графика, анимация и чистый дизайн делают это портфолио исключительным графическим дизайнером. Этот подход отлично подходит для дизайнеров, которые увлекаются искусством дизайна. Это также работает для дизайнеров, которые берутся за более экспериментальные или специфичные для сайта проекты.
Почему мы выбрали это портфолио графического дизайна: Эстетика Майерскоу уникальна, и этот сайт, ориентированный на изображения, быстро передает ее стиль.
Короткие фрагменты текста связывают ее визуальный бренд с ее прошлым, профессиональным опытом и личной философией. Такое сочетание создает впечатление, что сайт показывает дизайнера целиком, а не просто визуализацию работы, которую она выполняет для клиентов.
2. Хизер Шоу
Этот веб-сайт с портфолио графического дизайна включает образцы дизайна книг и веб-сайтов, брендинг и многое другое. Это хорошо для дизайнеров, которые работают в разных медиа, но хотят представить целостное портфолио.
Почему мы выбрали это портфолио графического дизайна: Портфолио Хизер Шоу очень понятное и удобное для навигации. Он показывает широкий спектр навыков и подходов к решению проблем клиентов, но также визуально последователен.
Дизайнер также эффективно использует текст для объяснения каждого проекта и поощрения дальнейшего участия в работе.
3. Мохамед Самир
Работа Самира включает брендинг, типографику, плакаты и полиграфический дизайн. Итак, это портфолио графического дизайна сосредоточено на узкой коллекции отмеченных наградами дизайнов.
Это портфолио графического дизайна находится на Behance. Это делает его подходящим для графических дизайнеров, которые хотят присутствовать в Интернете, не разрабатывая собственный веб-сайт.
Почему мы любим веб-сайт этого графического дизайнера: Помимо высокого качества дизайнерской работы, это портфолио демонстрирует широкий спектр подходов к типографике и стилю. В то же время он демонстрирует последовательное видение и страсть к визуальной коммуникации.
Печатный дизайн также хорошо сфотографирован. Хотя дизайнер мог бы вместо этого добавить цифровой файл, фотографии дают вам лучшее представление об окончательном отшлифованном дизайне.
4. Глеб Кузнецов
Портфолио Кузнецова сочетает в себе дизайн продукта, пользовательский опыт и графический дизайн, чтобы создать что-то совершенно новое. Это портфолио, размещенное на Dribble, содержит более 50 изображений, что может быть огромным. Но они разбиты на семь простых для понимания проектов.
Это делает его отличным примером портфолио графического дизайна для дизайнеров, которые хотят продемонстрировать долгосрочные или сложные проекты.
Почему это отличный пример веб-сайта с портфолио графического дизайна: От изображений до его краткого заявления «О нас» этот дизайнер делает свое уникальное видение и индивидуальность частью работы и ее презентации.
5. Крис Таммар
Великие дизайнеры часто позволяют работе говорить за себя. Это оптимизированное портфолио графического дизайна, которое привлекает внимание к результатам клиента. Когда присутствует текст, это повышает ценность работы, например, упоминание других веб-сайтов, на которых размещена их инфографика. Это отличный формат портфолио для дизайнеров, занимающихся графическим дизайном, таких как:
- Дизайн логотипа
- Упаковка
- Брошюры для бизнес-клиентов
Почему мы выбрали это портфолио графического дизайна: Эта группа работ проста и точна. Он также демонстрирует широкий спектр навыков и тактик с последовательным видением.
6. София Еши
Четкий заголовок и плитка подчеркивают образцы работ этого мощного графического дизайнера.
В то время как плитки подчеркивают уникальный стиль дизайнера, вы можете нажать на каждую плитку, чтобы получить полную информацию о каждом проекте. Это отличный подход для дизайнеров, которые хотят рассказать более глубокую историю каждого проекта, но при этом упростить навигацию по сайту.
Это отличный подход для дизайнеров, которые хотят рассказать более глубокую историю каждого проекта, но при этом упростить навигацию по сайту.
Почему мы любим веб-сайт этого графического дизайнера: В графическом дизайне важен особый стиль. Тем не менее, может быть сложно показать, сколько способов вы можете применить этот особый стиль в бизнес-контексте. Крупные бренды, в том числе Google, Nike и Comcast, используют уникальный иллюстративный голос Йеши, чтобы говорить от имени своих брендов.
Портфолио веб-сайтов ясно показывает это, но при этом основное внимание уделяется графическому дизайну.
7. Стефани Брюклер
Это портфолио включает в себя дизайн упаковки, иллюстрацию и веб-дизайн, а также графический дизайн и брендинг. Это один из наших любимых веб-сайтов графических дизайнеров, потому что он чистый и простой в навигации.
Он также показывает множество различных примеров работы с первого взгляда. Это делает его отличным примером для дизайнеров, которые не знают, как организовать всю работу, которую они хотят включить в свое портфолио.
Почему мы любим этот пример веб-сайта графического дизайнера: Портфолио графического дизайна Brückler фокусируется на мельчайших деталях, чтобы создать превосходный пользовательский опыт. От простой анимации загрузки страницы до продуманного использования анимированной графики — этот дизайнер оттачивает потрясающие детали.
8. Чип Кидд
На веб-сайте портфолио графического дизайна дизайнера обложек книг Чипа Кидда используются всплывающие окна в стиле лайтбоксов. Всплывающие окна облегчают фокусировку на обложке каждой книги. Это разумный способ сузить визуальные эффекты с помощью сайта графического дизайна, в то же время позволяя легко увидеть всю работу в одном месте.
Кидд использует различные стили для обложек книг, и он отредактирован таким образом, что этот диапазон выглядит естественно и увлекательно, а не хаотично.
Почему это отличный пример веб-сайта с портфолио графического дизайнера: Темный фон делает стиль этого графического дизайнера популярным. А простая боковая навигация позволяет пользователям быстро узнать больше о дизайнере и его работе.
9. Дизайн MDZ
Лаконичные и захватывающие изображения на этом примере веб-сайта графического дизайнера позволяют посетителям взглянуть на исполнение и стратегию.
MDZ Design также предлагает клиентам дизайн продукта и стратегию. Это делает их портфолио графического дизайна полезным примером для дизайнеров, ориентированных на стратегию.
Почему мы любим этот веб-сайт графического дизайнера Пример: Диапазон услуг, представленных в этом портфолио, может быть ошеломляющим или запутанным. Наоборот, это шанс увидеть их подход к решению проблем. Они также позволяют легко увидеть, как их процесс приводит к результатам для их клиентов.
Наоборот, это шанс увидеть их подход к решению проблем. Они также позволяют легко увидеть, как их процесс приводит к результатам для их клиентов.
10. Alex Trochut
Это портфолио графического дизайна также является домом для дизайна продуктов Trochut, анимации, музыки и NFT. Это отличный пример для мультимедийных художников, которые хотят представить свои работы на одном веб-сайте. Это также работает для создателей с большой коллекцией работ для показа.
Почему мы любим этот веб-сайт графического дизайнера Пример: Четырехколоночный макет этого сайта показывает миниатюры изображений разных размеров. Каждый столбец перемещается с разной скоростью по мере прокрутки страницы вниз.
Это движение кажется динамичным и захватывающим и усиливает оригинальный подход этого дизайнера к цвету, шрифту и компоновке.
11. Тобиас ван Шнайдер
Этот веб-сайт портфолио графического дизайна использует различные размеры и контрасты шрифта, чтобы подчеркнуть идеи, которые он передает. Это отличный подход для предприимчивых дизайнеров. Это также удобно для тех, кто занимается сотрудничеством в рамках своей дизайнерской работы.
Почему мы любим этот веб-сайт графического дизайнера: Липкий заголовок и большие блоки цвета и текста делают этот веб-сайт графического дизайнера интересным для изучения. Этот сайт также хорошо использует масштаб. Он сочетает большие изображения с большим и маленьким текстом, чтобы подчеркнуть каждый проект клиента.
12. Кейт Моросс
Существует множество способов обыграть уникальный стиль, и на этом веб-сайте по графическому дизайну представлены недавние работы этого дизайнера, а также полный архив проектов. Это отличный пример для дизайнеров, которые также занимаются иллюстрацией.
youtube.com/embed/CkPLP-SIWxA» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Почему мы выбрали это портфолио графического дизайна: Моросс эффективно использует пространство на этом сайте. Легко сразу почувствовать особый стиль дизайнера. Простая навигация помогает пользователям уточнить свой поиск, чтобы ориентироваться на определенный тип работы, например нарисованный от руки шрифт или редакционный дизайн.
13. Ling K
В портфолио LingK представлен их последний проект, а также показаны другие отраслевые ниши. Структура сайта помогает потенциальным клиентам быстро решить, хотят ли они работать с этим дизайнером.
Почему это отличный пример веб-сайта с портфолио графического дизайна: Может быть сложно передать, как материалы кампании для сложного события, такого как свадьба или конференция, работают вместе. Этот дизайнер эффективно показывает широту и глубину работы по каждому проекту и позволяет легко увидеть ценность каждого результата.
14. Ниша К. Сетхи
Портфолио Сетхи простое и понятное. Он привлекает внимание к каждому дизайн-проекту. Раздел «О нас» также рассказывает четкую историю, которая побуждает к дальнейшим вопросам и разговорам.
У вас может возникнуть соблазн рассказать аудитории обо всем на вашем веб-сайте. Но хорошее портфолио должно предлагать достаточное количество образцов, чтобы побудить клиентов обратиться к ним и узнать больше, но не настолько, чтобы это переполняло их. Этот веб-сайт является отличным примером того, как предложить достаточно.
Почему мы любим этот пример веб-сайта графического дизайнера: Это портфолио графического дизайна сочетает в себе рукописный ввод, печать и другие средства с цифровым дизайном. Хотя этот дизайнер работает в различных медиа, его портфолио демонстрирует сильный голос, который эффективен во многих каналах.
Как создать портфолио графического дизайнера
- Подберите свои лучшие работы и продемонстрируйте широкий спектр навыков.

- Выберите подходящую платформу для демонстрации своей работы.
- Включите профессиональное тематическое исследование или рекомендации клиентов.
- Интегрируйте свою личность.
- Опишите творческий процесс.
- Показать работу, не связанную с клиентом, или сторонние проекты.
1. Отметьте свои лучшие работы и продемонстрируйте широкое мастерство.
Линдси Берк, дизайнер продуктов HubSpot, подчеркивает важность качества над количеством, когда речь идет о курировании портфолио графического дизайна. Она говорит: «Я рекомендую выбрать ваши самые сильные проекты и сделать их основным направлением вашего веб-сайта портфолио».
В идеале, в вашем портфолио должно быть 10-20 ваших самых ярких и впечатляющих дизайнов — несомненно, у того, кто интересуется вашим портфолио, не будет времени просматривать больше, и если ваши первые несколько проектов достаточно впечатляющие, им не нужно к.
Но не менее важно показать потенциальным клиентам свою универсальность. Если вы занимаетесь дизайном логотипов, а также видео-анимацией, неплохо включить оба вида проектов в свое портфолио.
2. Выберите подходящую платформу для демонстрации своей работы.
Инвестиции в качественный веб-сайт с URL-адресом пользовательского домена окупятся в долгосрочной перспективе, поскольку вы продемонстрируете свой профессионализм потенциальным клиентам.
Наличие собственного веб-сайта поможет вам организовать свое портфолио в соответствии со всеми потребностями вашего бизнеса. Например, вы можете включить разделы «Проекты», «Обо мне» и «Связаться со мной», чтобы посетители могли просмотреть ваш контент, а затем связаться с вами, не покидая сайт.
Взгляните на этот список лучших разработчиков веб-сайтов, если вам нужна помощь в выборе платформы для вашего портфолио.
3. Включите профессиональное тематическое исследование или рекомендации клиента.
Линдси Бёрк сказала мне, что невероятно полезно написать тематическое исследование, дополняющее любую визуальную часть веб-сайта: «С помощью письменного тематического исследования посетители вашего сайта могут получить представление об истории вашего проекта, о проблеме, которую вы стремились решить с помощью дизайна, и процесс, который вы предприняли, чтобы получить окончательный результат. Много времени, усилий и итераций уходит на проектные решения, а письменное тематическое исследование поможет рассказать о вашем уникальном процессе ».
Много времени, усилий и итераций уходит на проектные решения, а письменное тематическое исследование поможет рассказать о вашем уникальном процессе ».
Чтобы подготовить убедительное тематическое исследование, рассмотрите возможность включения предыстории проекта, проблемы, процесса, результата и любых последующих шагов.
Берк предлагает включить в раздел «Процесс» вашего тематического исследования исследование, картирование опыта, разработку персоны, каркасное построение, наброски, тестирование удобства использования и итерацию.
Кроме того, на будущих клиентов произведет впечатление, если вы сможете включить рекомендации от предыдущих работодателей, что позволит вам продемонстрировать уровень профессионализма.
4. Интегрируйте свою личность.
Как видно из приведенных выше примеров, каждое портфолио кардинально отличается в зависимости от уникального стиля художника. Тот, кто просматривает портфолио Тобиаса ван Шнайдера, будет ожидать чего-то совершенно иного, чем тот, кто просматривает сайт Линг К. Убедитесь, что ваше портфолио, включая макет, фон и название веб-сайта, отражает то, кем вы являетесь как дизайнер.
Убедитесь, что ваше портфолио, включая макет, фон и название веб-сайта, отражает то, кем вы являетесь как дизайнер.
5. Опишите творческий процесс.
У каждого дизайнера свой уникальный процесс работы с клиентами — и чем раньше потенциальный клиент узнает о вашем процессе, тем лучше. Важно, чтобы вы включили контекст, чтобы посетители могли понять, как вы справляетесь с трудностями и как ваши проекты решают реальные проблемы.
Кроме того, включение описания вашего творческого процесса может помочь потенциальному клиенту понять, способны ли вы справиться с объемом его проекта.
Например, они могут быть не уверены в вашей способности работать с графическим дизайном для мобильных устройств, пока не прочитают, как вы в одиночку провели мозговой штурм и создали дизайн для мобильного сайта другого клиента. В этом случае контекст имеет решающее значение.
6. Показать неклиентскую работу или сторонние проекты.
Аманда Чонг, бывший дизайнер HubSpot, говорит: «Дополнительные проекты — отличный способ продемонстрировать вашу волю к инициативе и вашу способность сбалансировать несколько вещей одновременно. , творческие идеи, которые вы, возможно, не сможете реализовать в своей повседневной работе».
, творческие идеи, которые вы, возможно, не сможете реализовать в своей повседневной работе».
Если вы только начинаете, допустимо включать побочные проекты или работу, не связанную с клиентом, чтобы потенциальные клиенты могли оценить ваши способности и стиль.
Подумайте о том, чтобы включить школьную работу, логотип, который вы разработали для компании вашей тети, или внутренний дизайн, который вы создали для своей нынешней компании — в идеале, ваш дизайн сведет на нет любые опасения потенциальных клиентов по поводу отсутствия у вас профессионального опыта.
Графический дизайн Портфолио идей
- Помогите местному бизнесу или стартапу с дизайном и брендом.
- Создавайте контент для своего личного бренда.
- Редизайн существующего веб-сайта.
- Создание материалов для графического дизайна для выдуманной компании.
- Создайте логотип для любимого бренда.
- Создайте стандартную тему для WordPress.

- Примите участие в конкурсе дизайнеров.
1. Помогите местному предприятию или стартапу разработать дизайн и бренд.
Один из самых простых способов начать создание клиентской базы — это обратиться к некоммерческим или местным предприятиям в вашем районе. Подумайте о создании макетов или эскизов заранее. Это может помочь вам дать компаниям представление о ваших навыках и видении.
Возможно, вы считаете, что местному ресторану нужен новый логотип в меню, или хотите помочь сувенирному магазину с их маркетинговыми материалами в Интернете.
Подобные проекты помогут вам лучше понять местные маркетинговые проблемы и дадут вам время для развития ваших навыков в этих областях. Вы никогда не знаете, к чему может привести бесплатный проект.
2. Создайте контент для своего личного бренда.
Создавая контент для личного бренда, уделите время тому, чтобы ваши маркетинговые материалы были последовательными и гладкими.
Создайте уникальный логотип для своего бренда. Затем начните создавать свой веб-сайт и добавляйте тот же дизайн к различным материалам, включая визитную карточку и резюме. Это также прекрасное время для создания фирменной учетной записи в социальных сетях и создания постов, демонстрирующих ваши дизайнерские навыки и интересы.
Клиенты с большей вероятностью будут работать с вами, если они увидят тип высококачественной работы, которую вы можете создать для себя.
3. Редизайн существующего веб-сайта.
Не ждите, пока вам позвонит клиент вашей мечты. Вместо этого создайте полный редизайн веб-сайта для известного бренда, чтобы доказать свои навыки будущим клиентам.
Это хорошо известная стратегия, уже используемая многими дизайнерами — просто взгляните на некоторые впечатляющие макеты Behance для таких брендов, как Twitch.
Кроме того, Аманда Чонг сказала мне: «Если вы создаете макеты для известных брендов, чтобы использовать их в своем портфолио, важно сочетать это с конкретным примером или описанием процесса, который помог вам прийти к предложенному дизайну. Расскажите о том, что, по вашему мнению, не работало с существующим дизайном, о некоторых ограничениях, с которыми, по вашему мнению, работали дизайнеры, и о том, почему вы приняли такие решения».
Расскажите о том, что, по вашему мнению, не работало с существующим дизайном, о некоторых ограничениях, с которыми, по вашему мнению, работали дизайнеры, и о том, почему вы приняли такие решения».
Чонг добавил: «Мокапы отлично демонстрируют ваши навыки визуального дизайна, но не обязательно демонстрируют вашу способность работать в реальном контексте, поэтому вам нужно потратить время, чтобы объяснить, как вы подошли бы к этому. в настоящей деловой обстановке».
4. Создать материалы по графическому дизайну для выдуманной компании.
Если ваш дизайн достаточно впечатляющий, потенциальным клиентам будет все равно, что вы создали его для фиктивной компании. На самом деле, вы можете произвести на них впечатление своим новаторством и креативностью.
Подумайте о том, чтобы продемонстрировать свои навыки, составив творческий бриф для поддельной компании, дополненный макетами и эскизами. Другие проекты, которые вы можете создать для воображаемых компаний, включают:
- Брендинг
- Руководства по стилю
- Плакаты
- Рекламные щиты
- Реклама в социальных сетях
- Графика для одежды
- Оберточная бумага
- Брошюры и информационные бюллетени по электронной почте
- Простые GIF-файлы
- Анимированная инфографика
- Стенды для выставок
- Фирменная настенная картина
- Настилы для полей
- Обложки для книг
- Упаковка
Со временем настоящие компании обратят на это внимание.
5. Создайте логотип любимого бренда.
Придерживайтесь того типа контента, который вам нравится создавать. Если вы особенно хорошо разбираетесь в создании логотипов и вас часто вдохновляют логотипы, используемые реальными брендами, рассмотрите возможность создания альтернативного логотипа для бренда, который вам нравится.
Тогда взгляните на эти вдохновляющие переосмысленные логотипы НФЛ. Хотя эти команды НФЛ, вероятно, не изменятся, они являются отличным примером навыков и творчества дизайнеров.
6. Создайте стандартную тему для WordPress.
WordPress, популярная система управления контентом, позволяет пользователям разрабатывать стандартные темы для WP. Лучше всего то, что если ваша тема одобрена, вы можете продать ее как премиальную тему за дополнительные деньги.
Начните с изучения самых популярных тем WordPress и подумайте, как вы можете создать впечатляющую альтернативу. Взгляните на требования к обзору тем WordPress и этот обзор того, как создать дочернюю тему, чтобы узнать больше.
7. Примите участие в конкурсе дизайнеров.
Чтобы получить вдохновение, отточить свои навыки или пообщаться с другими дизайнерами в сообществе и одновременно создать свое портфолио, подумайте об участии в конкурсе дизайна.
Проблемы с дизайном также могут помочь вам раскрыть навыки, о которых вы не знали, заставив вас выйти за пределы комфортной зоны дизайна.
Существуют различные ежедневные, еженедельные или ежемесячные задачи, которые будут подсказывать вам, что нужно разработать. Например, попробуйте принять участие в ежедневном конкурсе дизайна пользовательского интерфейса или ежедневном конкурсе логотипов.
Советы по портфолио графического дизайна
- Покажите свою универсальность.
- Покажи свою лучшую работу.
- Включите тематические исследования.
- Сделайте его чистым и удобным для навигации.
- Показывать контактную информацию на видном месте.

- Продемонстрируйте свою уникальную индивидуальность.
Вы выполнили работу и теперь собираете свое портфолио графического дизайна. Попробуйте эти советы, чтобы выделить свое портфолио графического дизайна.
1. Покажите свою универсальность.
В портфолио должны быть представлены различные работы, поэтому вы должны выделить то, что вы можете сделать. Некоторые клиенты предпочитают более обтекаемый вид, в то время как другие ищут больше экспериментов.
Если у вас есть клиенты из разных отраслей, включите некоторые работы из каждой отрасли. Затем отредактируйте свое портфолио в зависимости от типа клиента, которому вы показываете свое портфолио.
Например, если вы встречаетесь с клиентом в сфере недвижимости, покажите образцы работ из схожих отраслей.
Вы также захотите показать всем, кто увидит ваше портфолио, на что вы способны. Итак, если вы создаете дизайнерские логотипы, книги и анимированную графику, включите в свое портфолио всего понемногу.
2. Покажите свои лучшие работы.
Тем не менее, постарайтесь ограничить свое портфолио своими лучшими работами. Не включайте работу в свое портфолио только для того, чтобы показать, что вы можете это сделать. То, как вы редактируете свое портфолио, показывает, что вы понимаете свои сильные стороны и умеете их использовать. Итак, отредактируйте свое портфолио, чтобы включить в него только свои лучшие работы.
Если вы отлично разбираетесь в одном наборе навыков, но не так хороши в другом, отредактируйте свое портфолио, чтобы выделить этот навык. Если возможно, создайте части портфолио, которые одновременно демонстрируют множество наборов навыков.
Например, если вы любите писать от руки, плакат может подчеркнуть ваши навыки графического дизайна наряду с этой уникальной способностью.
3. Включите тематические исследования.
Каждый клиент уникален, и каждый научит вас чему-то новому. Продолжая работать с разными клиентами, соберите коллекцию этих историй.
Старайтесь ничего не выбрасывать, не задокументировав это. Сама по себе эта страница эскизов может показаться не очень интересной, но такая незавершенная работа — отличный способ показать потенциальным клиентам, как вы решаете проблемы.
Когда вы представляете тематические исследования в своем портфолио, начните с первоначальной проблемы, с которой к вам обратился клиент. Затем покажите, как выглядел процесс разговора и выработки идей с течением времени. Когда вы соберете свое тематическое исследование, не забудьте включить окончательное решение, которое вы предоставили.
4. Сделайте его чистым и удобным для навигации.
Дизайн — это больше, чем визуальные навыки, это общение. Таким образом, формат вашего портфолио, будь то печатный или онлайновый, должен быть четким и простым для сканирования.
Этот пункт особенно важен для веб-сайтов графического дизайнера. Может возникнуть соблазн создать веб-сайт, демонстрирующий последние тенденции, или добавить пасхальные яйца, за которыми нужно охотиться. Между искусством и дизайном существует тонкая грань, и эти подходы могут быть очень вдохновляющими.
Между искусством и дизайном существует тонкая грань, и эти подходы могут быть очень вдохновляющими.
Но создание сложного сайта также может означать, что спешащие клиенты могут пропустить некоторые из ваших лучших работ.
Например, однажды графический дизайнер отправил свое портфолио моему знакомому креативному директору. Им понравился рисунок дизайнера, но они не видели много графического дизайна или работы в Интернете, о которых он говорил в своем резюме. Немного покопавшись, они нашли URL-адрес в одном из рисунков в альбоме для рисования, и этот URL-адрес вел на его веб-сайт.
Этот процесс прятки был классным, но он не был ясным или простым в навигации. Этот сценарий мог быть упущенной возможностью для того дизайнера.
5. Разместите контактную информацию на видном месте.
Если кто-то хочет поговорить с вами, вас можно найти во многих местах в Интернете. Но вы хотите, чтобы это было легко и для них, и для вас. Вы не хотите пропустить важную встречу, потому что клиент связался с вами по электронной почте, которую вы больше не проверяете.
На большинстве веб-сайтов графических дизайнеров есть контактная страница с вашей контактной информацией. Как только вы добавите это на свой сайт, убедитесь, что ссылки и формы работают.
6. Продемонстрируйте свою уникальную индивидуальность.
Есть тысячи успешных графических дизайнеров, и вы можете конкурировать с некоторыми из них за вашего следующего клиента. Итак, лучший совет для отличного портфолио — быть собой.
Независимо от того, разбираетесь ли вы в типографике или талантливы в цвете, продемонстрируйте, как вы видите мир, в своем портфолио графического дизайна. Подумайте о каждой детали, а затем выполните все, что в ваших силах.
Будь то первая версия вашего портфолио или 200-я, создайте впечатление, что только вы можете ее создать.
Лучшие портфолио графического дизайна никогда не заканчиваются.
Вы узнали о ценности портфолио графического дизайна и ознакомились с некоторыми из лучших примеров портфолио. Вы прочитали о том, как создать свое портфолио, а затем отсканировали несколько умных идей, чтобы развить уже выполненную работу по графическому дизайну.
Что дальше?
Даже лучшие портфолио графического дизайна нуждаются в постоянном обновлении. Имейте в виду, что, хотя ваше первое портфолио графического дизайна может быть завершено, создание портфолио никогда не закончится.
Чем вы хотите заняться в своем следующем проекте? Социальные сети для продвижения вашего нового портфолио? Новое резюме или профессиональная биография для привлечения клиентов? Возможности безграничны.
Примечание редактора: этот пост был первоначально опубликован в марте 2019 года и обновлен для полноты.
22 вдохновляющих портфолио графического дизайна, которые вам нужно увидеть
Получите вдохновение для создания собственного портфолио графического дизайна, ознакомившись с этими потрясающими примерами.
Наджа Уэйд
Ничего не найдено.
Независимо от того, занимаетесь ли вы графическим дизайном, занимаетесь им в качестве фрилансера или имеете многолетний опыт работы в отрасли, онлайн-портфолио для демонстрации ваших дизайнерских работ абсолютно необходимо, если вы хотите привлечь потенциальных клиентов и в конечном итоге масштабировать свой бизнес. достижения в качестве графического дизайнера.
достижения в качестве графического дизайнера.
Но не только подойдет любое портфолио дизайнеров . Вам нужно что-то, что воплощает в себе ваши таланты и сущность дизайнера, что-то, что сразу же демонстрирует ваш набор навыков, универсальность и диапазон, определяет ваш бренд как графического дизайнера и функционирует как ваша цифровая визитная карточка.
Достижение всех этих целей на вашем веб-сайте-портфолио сложнее, чем вы думаете, особенно когда вы занимаетесь графическим дизайном! Если вы ищете вдохновение для своего веб-сайта с портфолио графического дизайна, не ищите дальше.
Ниже приведены 22 вдохновляющих примера портфолио графического дизайна, все из которых были прекрасно созданы с помощью Webflow.
1. Ын Чжон Ю
Начнем наш список с завораживающего веб-сайта портфолио Ын Чжон Ю. Онлайн-портфолио Ю минималистично в веб-дизайне и со вкусом оформлено в очень стилизованной типографике.
Дизайн Ю действительно говорит сам за себя. По мере того, как вы прокручиваете, вы открываете захватывающую демонстрацию мастерства Ю, когда раскрывается каждый элемент графического дизайна.
По мере того, как вы прокручиваете, вы открываете захватывающую демонстрацию мастерства Ю, когда раскрывается каждый элемент графического дизайна.
Этот стильный, но минималистский подход к веб-дизайну ставит работу Ю в центр внимания, которого она полностью заслуживает.
2. чертов веб-сайт
Если бы название могло говорить само за себя, то это определенно чертов веб-сайт Нандо. Безвкусный, но со вкусом выполненный в стиле паровой волны дизайн Nando является свидетельством того, что вы полностью демонстрируете свой бренд и дизайнерские навыки в качестве графического дизайнера.
Нандо связывает мотив «черт», используя выборочное повторение слова вместе с элементами визуального дизайна, чтобы еще больше подтвердить свое заявление о том, что он чертовски хороший дизайнер.
И это работает! Веб-сайт его портфолио является полным отражением его смелого художественного подхода к дизайну, компетентности графического дизайнера и общей личности человека с богатым воображением.
3. Дизайн-портфолио Рани Вестал (предупреждение о движении)
Следующим в нашем списке идет удивительно дерзкое онлайн-портфолио Рани Вестал. Портфолио Вестал прекрасно отражает ощущение того, что ваша работа представляет вас!
Никогда не бойтесь показать всю свою индивидуальность для портфолио веб-сайта, поскольку ваша индивидуальность выходит за рамки вашего процесса проектирования и подхода в вашей работе.
Вестал использует веселую анимированную графику на всем своем веб-сайте — без излишеств. Зрителям это доказывает, что она принимает взвешенные решения в своей стратегии в качестве креативного директора.
Дерзкая моушн-графика, на которой она игриво качается взад-вперед, улыбаясь, с веселым текстом, обрамляющим GIF-файл, является подходящим введением как в Вестал, так и в ее дизайнерскую работу.
4. Мэтт Гайетт
Если вы не любите драматизма и хотите более минималистичный, но качественный способ продемонстрировать свои лучшие работы в Интернете, то обратите внимание на веб-сайт портфолио Мэтта Гайетта.
Подобно дизайнерскому подходу Ю, Гайетт позволяет своим известным дизайнерским проектам говорить самим за себя. Фирменный стиль — сильная сторона Гайетта. Всего несколькими словами вы можете определить бренд Guyette как функциональность, класс и профессионализм.
5. Алекс Фишер
Онлайн-портфолио Алекса Фишера — это захватывающая визуальная демонстрация художественного мастерства графического дизайнера и иллюстратора.
Посещение веб-сайта Fisher похоже на попадание в капсулу времени, напоминающую классическую сказку. Его женственные и красноречивые элементы идеально дополняются намеками на причудливую невинность, которые вы найдете в классике Диснея. Ее мастерство и веб-сайт оставят вас в восторге, и вы пожелаете, чтобы это было ваше собственное портфолио .
Сайт Фишер прекрасно и блестяще функционирует как визуальное свидетельство ее творческого и художественного таланта. Сделайте себе одолжение и посетите этот великолепный веб-сайт для себя.
6. Roos Beeldt
Интернет-портфолио Roos Beeldt вызывает бурные чувства, подобные американскому движению поп-арта 1950-х и 1960-х годов. Билдт использует типографику, различные формы, эффекты наведения и цвета, чтобы продемонстрировать свой творческий подход в качестве графического дизайнера и иллюстратора в дизайне сайта.
Это особенно заметно в творческом подходе Бельдт к разделу услуг на ее домашней странице. Беелдт использует эффект наведения и формы, чтобы помочь посетителям выбрать одну из предлагаемых ею услуг. Ее внимание к деталям и уникальный взгляд на визуальные подсказки в веб-дизайне становятся очевидными благодаря тому, как она переосмысливает поток повествования на сайте, чтобы он соответствовал ее творческому стилю и фирменному стилю.
7. Be Kind Design
Следующей в нашем списке идет Be Kind Design, студия дизайна, известная тем, что с 1986 года переворачивает хмурые взгляды, и это видно! Хотя дизайн упрощен, его функциональность и дизайн контента выделяют его.
Имея домашнюю страницу, значки социальных сетей и тематические исследования, Be Kind Design сокращает свое онлайн-портфолио до самого необходимого — и на то есть веская причина. Приведенные тематические исследования являются одними из их лучших работ. Они невероятно детализированы и потрясающе собраны, демонстрируя зрителям их глубокие познания в художественном направлении, графическом дизайне и дизайне продуктов.
8. Сьерра Плезе
Сьерра Плезе — отмеченный наградами графический дизайнер с многолетним опытом работы в отрасли. Что делает портфолио Плезе наиболее запоминающимся, так это использование текстурированных географических фигур в качестве мотива визуального дизайна, дань уважения принципам графического дизайна.
Добавление эффектов наведения для этих текстурированных фигур вдохнуло жизнь в ее портфолио, сделав его немного игривым. Эти эффекты превращают уже хороший дизайн в великолепный.
9. Annie Szafranski
Сразу же после открытия портфолио веб-сайта Annie Szafranski первое, что бросается в глаза, это типографика.
Ее портфолио служит прекрасным примером того, как можно эффективно использовать типографику в качестве центральной темы дизайна.
Если вы не знаете, как оформить свой веб-сайт портфолио, выбор типографики, дополняющей пустое пространство и макет, — отличный способ придать индивидуальности вашему дизайну.
10. Никита Логинов
Веб-сайт-портфолио Никиты Логинова имеет простую цветовую схему в оттенках серого, но делает его интересным благодаря уникальным штрихам, таким как круговой курсор, переключение темного режима и смайлик в верхнем левом углу, глаза которого следуют за вашим курсором. Никита даже сделал этот дизайн клонируемым, чтобы вы могли использовать его как основу для собственного сайта.
Это простое портфолио включает образцы работ, демонстрирующие навыки графического дизайна, а также UX, Motion и продуктового дизайна. На главной странице размещены большие изображения прошлых проектов. Нажав на изображение, вы перейдете на более подробную страницу проекта с ролью Никиты, графиком и обзором проекта, а также дополнительными изображениями.
11. Андреас Гайда
Андреас Гайда — внештатный графический дизайнер, арт-директор и веб-дизайнер с чистым и современным веб-сайтом-портфолио, демонстрирующим его опыт.
В то время как его дизайн более приглушенный по сравнению с другими портфолио графического дизайна в списке, дизайн контента на сайте — это то, что делает его портфолио достойным упоминания. Посмотрите сами, и вы оцените его игру на макете и содержании, которые прекрасно сочетаются друг с другом для создания функционального сайта без ущерба для привлекательности современного дизайна.
Узнайте, как создать портфолио дизайнеров
Создайте и визуально оформите веб-сайт с полным портфолио — совершенно бесплатно. Этот курс охватывает все, от основ сетки и flexbox до расширенных взаимодействий и работы со специальными возможностями.
Начать курс
Подпишитесь, чтобы стать инсайдером Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начальный курс
12. Кристиан Дизайнер
Кристиан Дизайнер играет с пустым пространством, типографикой, цветом и макетом. Ее выбор шрифта объединяет ее онлайн-портфолио уникальным и игривым образом.
13. Сильвен де ла Порт
Сильвен де ла Порт — французский веб-дизайнер и графический дизайнер с более чем 15-летним опытом работы в отрасли.
Его сайт с изысканным дизайном сочетает в себе движущуюся графику и эффекты прокрутки, которые очаровывают и интригуют посетителей. Де ла Порт тактично заполняет складки макета каждой страницы контентом, имеющим отношение к зрителю, который также приятен для глаз и требует навыков, которые не приобретаются за одну ночь.
14. Трэвис МакКлюр
Трэвис МакКлюр — графический дизайнер из Остина, специализирующийся на фирменном стиле, дизайне логотипов, дизайне упаковки и иллюстрации. И хотя его портфолио может показаться упрощенным, его тематические исследования — настоящий чемпион его сайта.
Макет его тематических исследований отличается от домашней страницы, страницы «О нас» и страницы контактов — выбор дизайна, который был выполнен изумительно. Его эстетический макет бок о бок все еще сочетается с подробным кратким описанием его процесса проектирования, демонстрируя зрителям, как эффективно отклоняться от более традиционных макетов страниц и структур, которые мы так часто видим на сайтах.
15. Графический отдел
Графический отдел — это немецкая студия дизайна с простым, но эффективным онлайн-портфолио. И хотя сайт доступен только на немецком языке, его минималистичный дизайн делает навигацию по сайту легкой и понятной.
16. Бильбао
Создатель Диего Тода де Оливера создал клонируемый шаблон портфолио Bilbao, чтобы продемонстрировать режим наложения Webflow.
Сайт открывается большой фотографией мужчины, которая наполнена видеоматериалами различных природных ландшафтов. Диего продолжает подчеркивать этот эффект с помощью видео, в котором каскад кофейных зерен заполняет форму кофейного мешка.
17. Тони Майер
Тони Майер — внештатный веб-дизайнер и графический дизайнер из Нью-Йорка, список работ которого можно назвать впечатляющим. И это проявляется в его онлайн-портфолио, в частности, в его тематических исследованиях и в том, как он делает интерактивными элементы макетов своих тематических исследований.
Хотя это тонкое включение движения может показаться незначительным для некоторых, оно служит визуальной темой в повествовании на веб-сайте его портфолио. Он используется со стрелкой внизу страницы его сайта и, самое главное, сразу после перенаправления на его домашнюю страницу. Это отличный способ добавить тонкие намеки на стиль и энергию на ваш сайт-портфолио графического дизайна.
18. Маурисио Баррето (предупреждение о движении)
Еще один пример использования тонких акцентов чутья — просмотрите онлайн-портфолио Маурисио Баррето. Хотя его домашняя страница не совсем тонкая, вы найдете маленькие пасхальные яйца индивидуальности на остальной части его сайта, наводя курсор на текстовые элементы или выполняя поиск в пустом пространстве сайта.
Что особенно забавно, так это то, как Баррето направляет посетителя на своей странице контактов. Вместо того, чтобы использовать традиционную форму для заполнения контактной информации, Баррето шутливо использует пиксельные стрелки, которые буквально указывают посетителям его Instagram. Кому нужна скучная старая контактная форма, когда у вас есть пиксельные стрелки, которые направляют потенциальных клиентов к вашим личным сообщениям в Insta?
19. BMCVR
BMCVR возглавляет Брендон Кливер, графический дизайнер из Новой Зеландии. Что завораживает в портфолио Cleaver, так это его непоследовательный дизайн. Теоретически непоследовательный дизайн — плохой выбор, но он выполнен настолько хорошо, что прекрасно демонстрирует диапазон и универсальность Кливера как графического дизайнера.
Не суди о книге по обложке, говорят они, и это точно. На первый взгляд сайт Cleaver выглядит как базовый шаблон в стиле сетки, который вы найдете практически на любой платформе веб-разработчика. Тем не менее, после навигации по сайту вы отбрасываете метафорические слои и вступаете в творческую психику Кливера. Это суматошно, но весело, будоражит ваше любопытство и волнение, когда вы жадно переходите со страницы на страницу, желая больше узнать о творчестве и загадочной сущности Кливера.
Тем не менее, после навигации по сайту вы отбрасываете метафорические слои и вступаете в творческую психику Кливера. Это суматошно, но весело, будоражит ваше любопытство и волнение, когда вы жадно переходите со страницы на страницу, желая больше узнать о творчестве и загадочной сущности Кливера.
20. Дэвид Клаус (предупреждение о движении и светочувствительности)
Простой абзац не будет справедливым, когда дело доходит до описания этого онлайн-портфолио. Портфолио веб-дизайнера и цифрового художника Дэвида Клауса — это место, где глубокое мастерство встречается с цифровой средой, где творчество действительно не имеет границ, когда есть средства для творчества. И создать — это именно то, что сделал Клаус.
21. Гарри Мозес (предупреждение о движении)
Сайт-портфолио Гарри Мозеса напоминает редакционные развороты о высокой моде, которые можно найти в таких журналах, как Vogue, или во время рекламных акций недель моды в Нью-Йорке и Париже.
Навыки Мозеса как бренд-дизайнера, цифрового дизайнера и арт-директора очевидны благодаря его онлайн-портфолио. Моисей использует текст и макет в качестве основных средств повествования на сайте. Это гениально. Изображения должным образом скрыты в тематическом исследовании каждого проекта, их можно найти после нажатия и последующей прокрутки, чтобы отобразить высококачественные визуальные эффекты, относящиеся к каждому исследованию.
Моисей использует текст и макет в качестве основных средств повествования на сайте. Это гениально. Изображения должным образом скрыты в тематическом исследовании каждого проекта, их можно найти после нажатия и последующей прокрутки, чтобы отобразить высококачественные визуальные эффекты, относящиеся к каждому исследованию.
22. Шаблон портфолио WW Studios
И последнее, но не менее важное — это шаблон веб-сайта портфолио от WW Studios. Шаблон представляет собой не только приятное визуальное наслаждение для глаз, но и демонстрирует игривый творческий характер.
Создайте следующее лучшее портфолио по графическому дизайну
Вот он, наш список из 22 вдохновляющих портфолио по графическому дизайну. Каждое из этих портфолио веб-сайтов было создано с помощью Webflow. Если вы хотите узнать, как создать собственное портфолио, подумайте о том, чтобы записаться на наш курс по дизайну портфолио 2021 года.
Мы предлагаем комплексный 21-дневный курс, который научит вас создавать и визуально оформлять веб-сайт с полным портфолио. Регистрация абсолютно бесплатна, и мы периодически обновляем курс более актуальным контентом. Убедитесь сами, чтобы приступить к визуальному созданию собственного веб-сайта-портфолио уже сегодня!
Регистрация абсолютно бесплатна, и мы периодически обновляем курс более актуальным контентом. Убедитесь сами, чтобы приступить к визуальному созданию собственного веб-сайта-портфолио уже сегодня!
13 июля 2021 г.
Inspiration
Поделитесь этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
. доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.

 Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.

 Сетхи
Сетхи