В какой программе делать портфолио
Доброго здоровья, уважаемый читатель журнала «Web4job.ru”! В этой статье мы поговорим на тему В какой программе делать портфолио, что такое портфолио, какие программы наиболее вопулярны и для формирования портфолио подходят лучше всего, их краткий обзор.
В какой программе делать портфолио
Содержание статьи:
Каждый специалист, планирующий работать в конкретном направлении, должен иметь портфолио.
Оно необходимо для того, чтобы рассказать о своих знаниях и навыках, чтобы заказчик обратил внимание именно на него.
Что такое портфолио?
Это папка, в которой собраны документы, образцы работ, фотографии, дающие представление о предлагаемых возможностях, услугах компании или специалиста.
Что должно быть в портфолио? Вы узнаете об этом, перейдя по ссылке https://web4job.ru/chto-dolzhno-byt-v-portfolio/.
Проще сформировать портфолио с помощью специальных программ.
Также для этого подойдут графические редакторы или дизайнерский софт — т.е. комплекс ПО, предназначенный для определенной сферы деятельности.
Программы для формирования портфолио
Наиболее известные программы:
Adode Photoshop
Это многофункциональный графический редактор, в основном работающий с растровыми изображениями, но также имеющий и векторные инструменты.
Это основа для любых творческих проектов — редактирование и создание коллажей, цифровое рисование, анимация, графический дизайн.
С его помощью можно:
- Работать с файлами и шрифтами;
- Обрезать и ретушировать фотографии, объединять их, удалять объекты;
- Экспериментировать с цветом и эффектами;
- Работать с неограниченным количеством слоев и масок;
- Объединять фотографии и текст для создания новых изображений.
Все дизайнерские проекты — постеры, упаковка, баннеры, веб-сайты — начинаются с Photoshop.
Программа проста в освоении и научиться работать в ней сможет даже начинающий пользователь.
Adode inDesign
ПО, используемое для создания макетов страниц для СМИ и медиа.
С его помощью есть возможность:
- Создавать красивые графические работы, используя типографские шрифты;
- Разрабатывать дизайн разных бланков, листовок, брошюр, отчетов, книг, журналов;
- Можно создавать страницы с несколькими колонками;
- Добавлять отформатированные изображения, таблицы, графику.
В программе имеются разные настройки печати. Эта функция после создания проекта позволяет сделать бумажную версию и распечатать ее на принтере.
Paint .net
Бесплатный растровый редактор для Windows NT, многофункциональная программа для работы с фотографиями и рисунками.
Приложение позволяет добиться впечатляющих результатов при коррекции графических изображений.
ПО обладает набором инструментов для работы с графикой.
С ее помощью можно:
- Настроить яркость, насыщенность и резкость изображения;
- Откорректировать цветовую палитру;
- Наложить один или несколько эффектов;
- Вносить разные изменения;
- Работать со слоями;
- Вести журнал выполненных действий;
- Есть возможность отменить тот или иной шаг в ходе коррекции.
Этот графический редактор обладает еще одной особенностью: все компоненты интерфейса — кнопки, панели — можно перемещать в окне редактора по своему усмотрению в любое удобное для вас место.
Microsoft PowerPoint
Является частью Microsoft Office, используется для подготовки и просмотра презентаций.
Программа предоставляет возможность:
- Легко и быстро редактировать;
- Создавать слайд-презентации на мобильных устройствах Android, Apple;
- Позволяет создавать и редактировать презентацию, находясь в пути;
- Работать с файлами можно где угодно, сотрудничать с клиентами можно в режиме реального времени.
Также доступно добавление видео и фотографий.
Microsoft Word
Это текстовый редактор нового поколения, предназначен для создания, просмотра и редактирования текстовых документов.
Сегодня трудно найти специалиста, который бы не работал с текстовыми файлами и лучшей программой в этом случае является Microsoft Word.
Программа быстрая, легкая, а самое главное, скачать ее можно бесплатно. Она поддерживает все форматы текстовых документов: doc, txt, rtf, docx, pdf.
И, кроме всего прочего, постоянно обновляется и совершенствуется, что исключает проблемы при работе с ней.
С ее помощью можно обрабатывать текстовые документы любой сложности.
Некоторые программы имеют свойство долго обрабатывать текст во время сохранения, особенно если кроме текста там имеются таблицы, рисунки, графики, видео.
Word оптимизирован так, что может быстро обрабатывать даже тяжелые и сложные документы и сохранять данные в случае, если произошел сбой в работе программы.
Лучшим портфолио для людей, зарабатывающих в интернете, является сайт, созданный на личном домене и отдельном хостинге.
Вы можете делать с ним все, что угодно:
- Писать и размещать тексты;
- Публиковать список оказываемых вами услуг;
- Добавлять презентации.
Посмотрим видео на тему В какой программе делать портфолио
Создание своего портфолио. Как сделать портфолио и найти работу мечты
Как создать портфолио?
Freelance-как создать портфолио с нуля?
Заключение
В этой статье мы рассмотрели тему В какой программе делать портфолио, что такое портфолио, какие программы для формирования портфолио пододят лучше всего.
Надеюсь, статья оказалась полезной. Если возникли вопросы, можете задать их через форму комментариев под этой статьей.
Также буду признательна, если поделитесь статьей со своими друзьями в социальных сетях.
Понравилось? Поделитесь с друзьями!
Получите высокооплачиваемую интернет-профессию!

Мастер-класс по созданию портфолио и презентаций своих работ в Publisher
Добрый день всем!
Новый год решила начать с мастер-класса по созданию презентации своих работ в программе Microsoft Office Publisher.
Эту программу открыла для себя на новой работе, где, экономя средства фирмы, стала самостоятельно создавать в ней визитки, буклеты, брошюры и т.д. Программа не сложна в использовании и со временем создание в ней каких-либо шедевров не займет у вас много времени.
Как и все рукодельницы со временем я пришла к вопросу привлекательного презентования своих работ покупателям как в сети, так и в реале.
Итак, приступим.
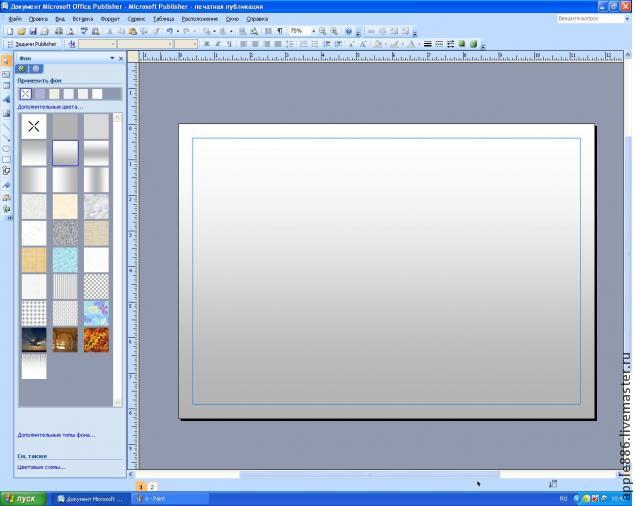
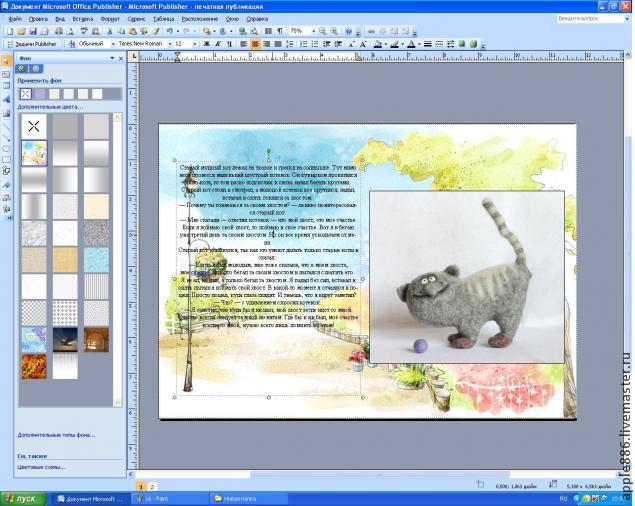
Для начала откроем программу Microsoft Office Publisher.

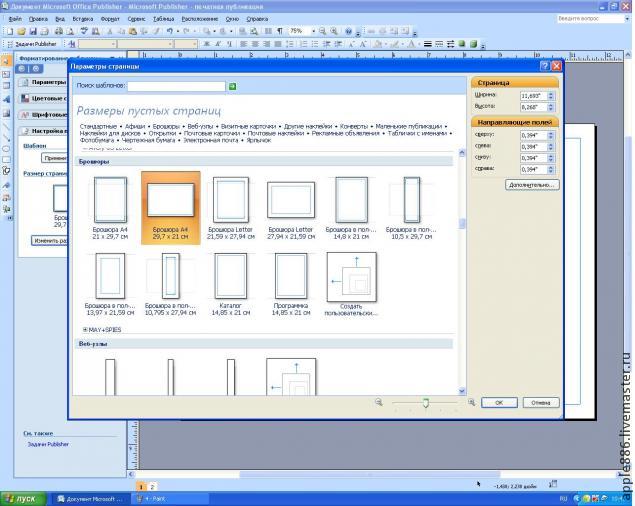
Слева в окне «Форматирование» выбираем размер страниц и соответствующий формат. В данном случае я выбрала «Брошюра». Кто-то может взять готовый шаблон, но я работаю «с нуля».

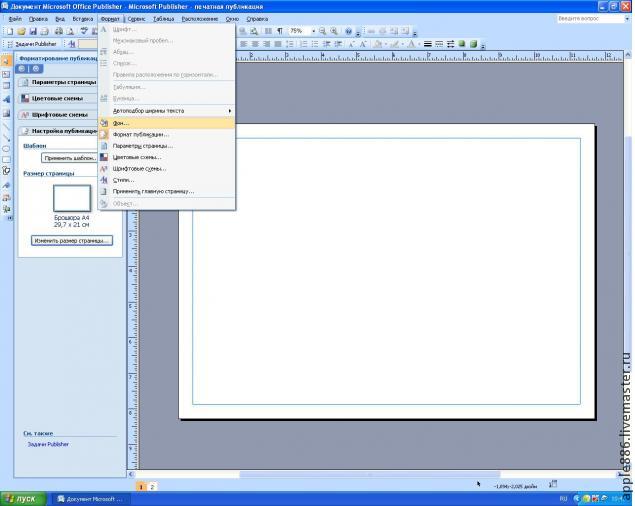
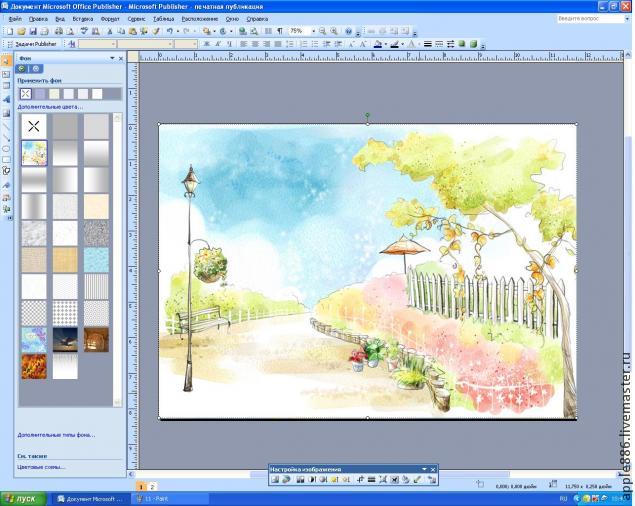
Затем выбираем фон.

Все зависит от вашей задумки. Есть варианты готовых фонов и заливок, но я предпочитаю загружать свое…

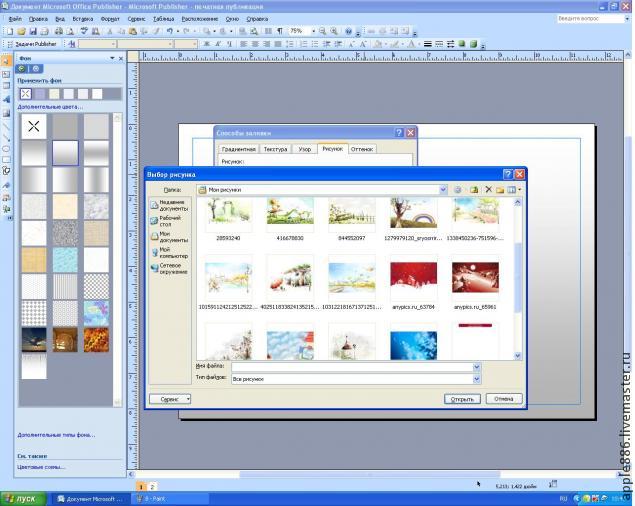
Слева нажимаем «Дополнительные типы фона», затем «Рисунок» и выбираем свою картинку.


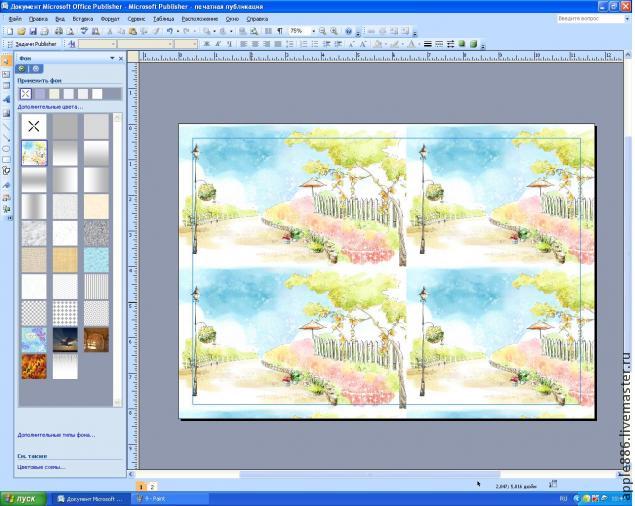
Если рисунок не по-размеру, то может получиться следующая картина.

Но не беда. Выход есть всегда. Я предпочитаю загружать фон в виде рисунка и просто ставить его на задний план и растягивать по ширине страницы.


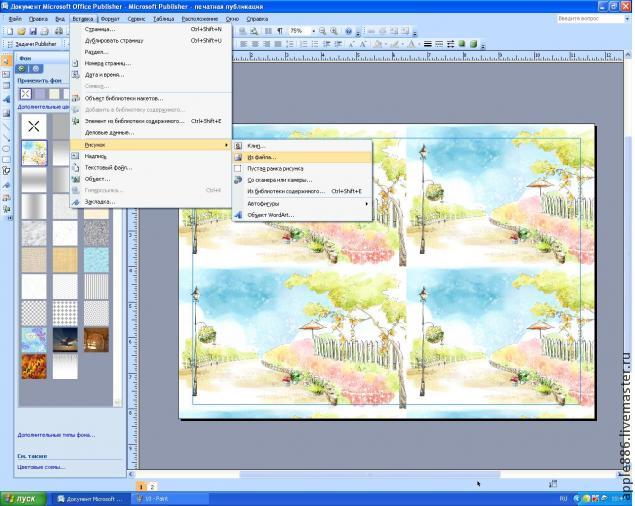
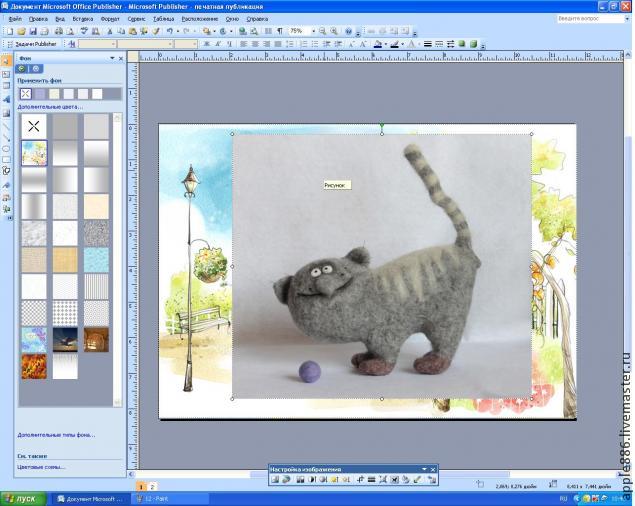
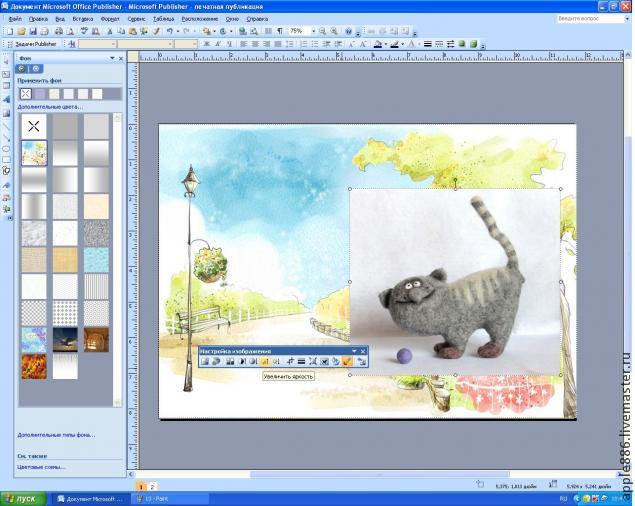
Затем таким же способом вставляется фото вашей работы.

Его можно заранее откорректировать в фотошопе, или воспользоваться настройками изоображения.

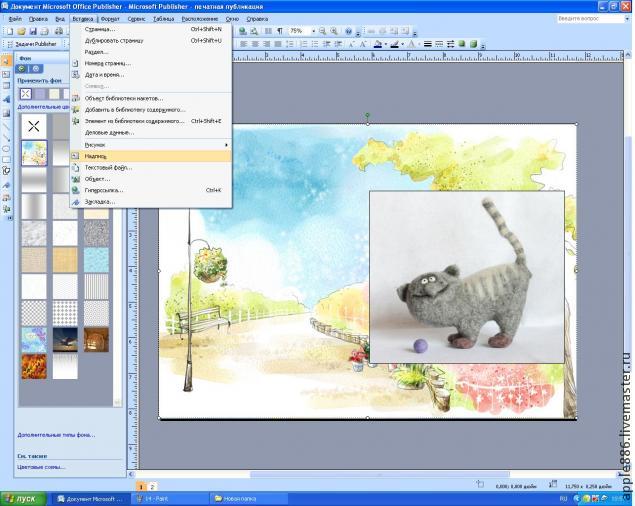
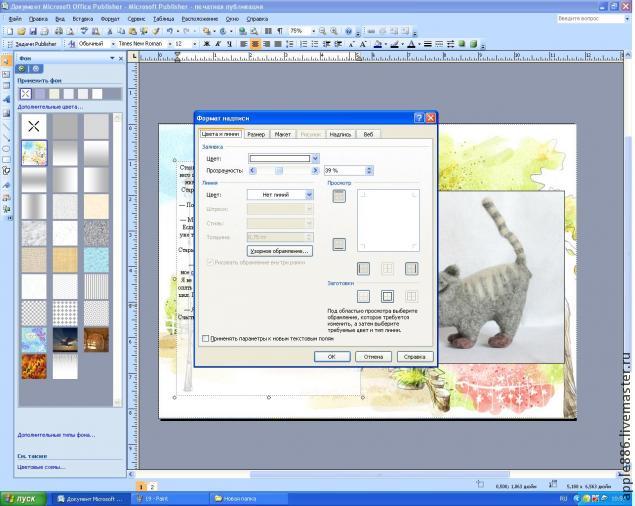
Конечно же нельзя обойтись без каких-либо описаний работы и иных творческих задумок. Я к своему коту решила добавить интересную сказку-притчу. Для этого нужно вставить «надпись» и напечатать там ваш текст.


Чтобы текст было хорошо видно на цветном фоне я делаю для него прозрачную заливку. Для этого право кнопкой мышки кликаете на надписи, где появляется следующее окно.

Выбираете цвет фона. В моем случае — белый.

И устанавливаете процент прозрачности.

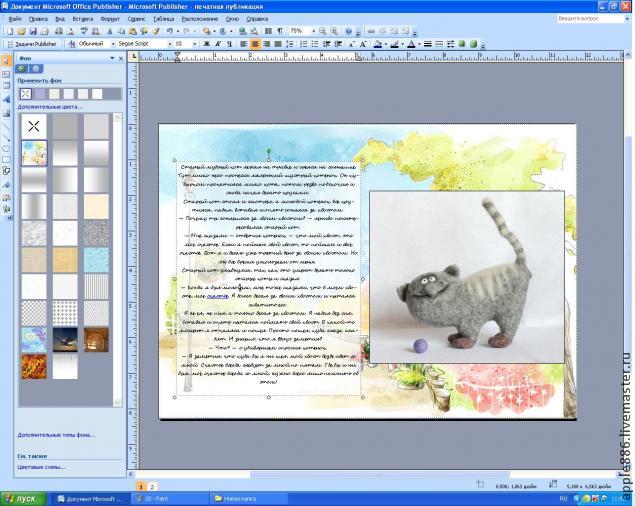
Далее редактируем текст по своему вкусу.

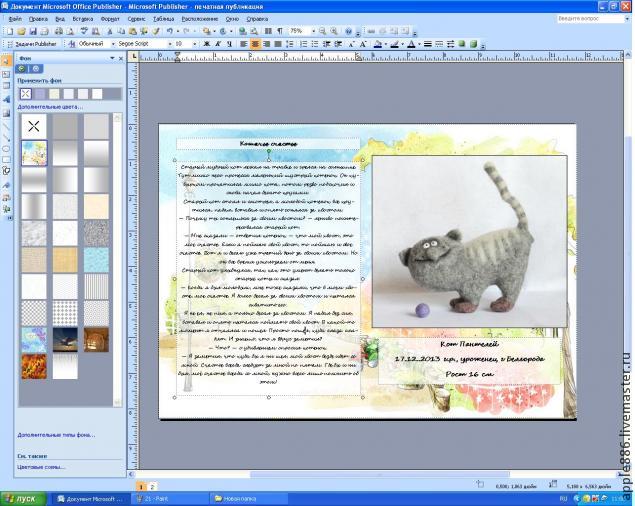
Таким же способом добавляем название, описание работы. И вуаля…. Презентация нашего котика готова.

Далее делаем такие же странички для других своих работ, которые потом можно распечатать и скрепить в красивую брошурку для своих покупателей.
Таким же способом можно делать буклеты, плакаты, объявления, визитки и т.д.
В моем блоге вы можете найти другие странички портфолио моих работ.
Как сделать хорошее архитектурное портфолио? 5 шагов.: schemme — LiveJournal
Эта статья впервые опубликована под заголовком «Qué es un portafolio de proyectos y cómo se hace?» (Что такое портфолио и как его оформлять) в блоге Enlance Arquitectura, где автор делится рядом советов и шагов к созданию удобного и понятного портфолио для поиска работы. Смысл статьи — понять что такое портфолио и что оно должно содержать. Статья, также, раскрывает подробности нюансов оптимального раскрытия художественного замысла и выполнения архитектурных проектов, заключенных в портфолио.Портфолио Sofie Overgaard
Активизация своих трудовых ресурсов — большое испытание для молодых архитекторов, особенно, когда конкуренция так высока и Вы должны продемонстрировать и доказать уровень своих профессиональных качеств. Основной способ вступить в сферу спроса и предложения вакансий — всегда иметь портфолио с законченными проектами. Многие наниматели и фирмы будут давать ответы лишь немногим, у кого имеется в наличии достойное резюме.
Что такое портфолио?
Архитектурное портфолио это ознакомительное послание, которое не только показывает опыт, но и является инструментом, который отражает стиль и индивидуальность личности, а также помогает выделить автора на фоне других. Если Вы студент или недавно выпустились и не имеете опыта работы, то Вы можете собрать портфолио из студенческих курсовых работ и отточить все свои креативные способности во время их проектирования. Портфолио может включать работы, выполненные на воркшопах, конкурсах и другие материалы, например, публикации в журналах.
Портфолио Yuwei Zhang
Если до сих пор Вы не делали ничего подобного, то вот несколько правил, которые помогут сориентироваться в том, как собирать портфолио:
- Во-первых, собери весь графический материал из ранее выполненных проектов и выбери самые успешные, чтобы организовать контент как можно лучше. Здесь могут быть планы, рисунки, скетчи, перспективы и диаграммы, которые могут показать весь твой скилл и стиль. Помни — не количество, а качество. Суть в том, чтобы выбрать лучшее, а не показать как можно больше.
- Когда ты приведешь визуальный контент в порядок, пора задуматься над форматом презентации. В данный момент цифровой формат портфолио — лучший вариант из за возможности в любой момент внести правки или добавить новый проект. Выбери формат, удобный для печати, например, А4.
- Придумай шаблон, заранее убедившись, что подложка не спорит с самим контентом. Мы рекомендуем использовать нейтральные цвета для чертежей (фасады, планы, разрезы, аксонометрии, схемы и т.д.) Не обязательно заполнять страницу, помни, что меньше — лучше, стремись к строгости и простоте прежде всего.
- Архитектор выражает себя через изображения, поэтому не перегружай портфолио текстом, ведь все должно говорить само за себя. Также, тут главное не коммерческий уровень рендера, а также и ручная подача, которая показывает твой скилл исполнения разрезов, конструктивного видения, пространственных перспектив, реалистичного стиля и профессионализма.
- Простой и утонченной обложки будет вполне достаточно. На первых страницах можно вкратце описать свое резюме и основную контактную информацию (телефон, почта). Если хочется, чтобы портфолио выглядело более организованным — также сделай содержание и пронумеруй страницы. Сохрани в PDF и можно отпралять нанимателю ли печатать.
Реккомендации:
- Добиться хорошего качества рисунков можно сканером или профессиональной камерой.
- Для сборки можно использовать Photoshop, Illustrator, Corel Draw, Adobe In Design и web design на Behance, Issuu и Calmeo. Они придадут вашим работам журнальный вид.
- Помни, что опрятность — это важно. Проверь все мелкие детали, текст, шрифт, подписи.
- Сохраняй PDF не более, чем 10Mb, чтобы с легкостью отправить его по почте.
- Чтобы сделать информацию о себе и портфолио более профессиональным, можно дополнить его сопроводительным письмом.
- Не стесняйся сравнивать свое портфолио и портфолио коллег, спрашивай друзей и экспертов из мнение.
- Трата времени на сборку портфолио и подготовку презентации к ее наилучшему воплощению — благое дело.
Порядок создания портфолио
I. Подготовительная работа: сбор и упорядочивание работ.
1) Создайте в своей папке дерево папок, приведенное ниже. Все папки внутри папки portfolio должны быть записаны маленькими латинскими буквами без пробелов.
2) В созданные папки скопируйте работы, созданные в соответствующих программах. Например, в папку word — все работы, созданные в Word’e в формате *.doc, в папку writer— все работы, созданные в Writer’e в формате *.odt.
3) Все работы и папки должны быть переименованы с использованием маленьких латинских букв без пробелов, причем, если используются цифры, то первой должна быть буква. Например, файл Турбаза нужно переименовать в turbaza, 13 ноября в november13, папку Итог в itog и т.д.
4) Работы, созданные в программе Photoshop, нужно пересохранить в *.jpg формате с помощью команды Файл/Сохранить для Web. И так же не забывать задавать имена файлов маленькими латинскими буквами без пробелов. Вместо Photoshop можно воспользоваться программой Gimp, которая также поддерживает формат *.psd и *.jpg. Для пересохранения в Gimp нужно выбрать команду Файл/Экспортировать.
5) Работы, созданные в программе CorelDRAW, также пересохраняются в *.jpg формате. Для этого:
а) Загрузите CorelDRAW;
б)Откройте созданное вами изображение (например, «Снеговик») и выделите только ваше изображение без образца;
в) Выберите команду File/Export;
г)Имя запишите маленькими латинскими буквами без пробелов. Папку выберите coreldraw;
д) В строке Save as type выберите JPG-JPEG bitmaps;
е) оставьте флажок Selected Only для того, чтобы сохранялись только выделенные объекты, а не все изображение;
ж) Нажмите кнопку Export;
з) В строке Resolutions установите разрешение 72 dpi;
и) Единицы измерения поставьте pixels (пиксели), а размер измените так, чтобы он не превышал размеры окна, т.е. не более 1024х768, иначе изображение будет слишком большим. Нажмите ОК.
6) Работы, созданные в программе Flash должны быть экспортированы в формат swf для этого:
а) Выполнить команду File → Export → Export Movie.
б) В открывшемся окне дать имя файлу английскими буквами без пробелов и указать папку куда следует сохранить данный файл.
7) Работы, созданные в программе Inskape, пересохраняются в PNG формате. Для этого:
а) Загрузите Inskape;
б) Откройте созданное вами изображение;
в) Выберите команду Файл →Экспортировать в растр;
г) Указываем разрешение растрового изображения 72 dpi. Ширину и высоту программа укажет сама после щелчка мышью по соответствующему полю;
д) В поле имя Имя файла с помощью кнопки Выбрать указываем папку inskape и даем имя файлу маленькими латинскими буквами без пробелов, а потом нажимаем кнопку Экспорт.
II. Оформление портфолио в виде web-сайта
Способов оформления портфолио много, одним из способов является создание личного Web-сайта, состоящего из нескольких связанных страниц.
Главная страница, имеющая название index.html, должна содержать краткую информацию об авторе портфолио и ссылки на другие страницы, посвященные одной компьютерной программе или теме. Эти страницы должны иметь название совпадающее с именем программы, которой посвящены, например, word.html, coreldraw.html и т.д. На каждой странице должны располагаться ссылки к файлам конкретных работ.
Создавать web-сайты можно с помощью разных Web-редакторов (например: Dreamweaver, FrontPage, Kompozer). Рассмотрим пример создания портфолио с помощью программы FrontPage.
Способ 1. Создание с нуля
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Создайте в папке portfolio папку с именем images. Она нам понадобиться для рисунков и фонов, которые мы будем использовать при оформлении портфолио.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создадим новый Web-узел и определим его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Одностраничный Web-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
Шаг 5: При создании Web-узла программа FrontPage уже создала главную страницу сайта – index.htm. Двойным щелчком открываем ее для редактирования.
Шаг 6: Оформим главную страницу и создадим остальные страницы на ее основе.
1) Установим кодировку страницы Кириллица
Кодировка нужна для того, чтобы русские буквы отображались корректно. Чтобы настроить кодировку нужно выполнить команду Файл → Свойства, в открывшемся окне перейти на вкладку Язык и в поле Сохранить документ, используя указать Кириллица. Нажать ОК чтобы сохранить внесенные изменения.
2) Зададим заголовок страницы
Заголовок страницы отображается в левом верхнем углу страницы. Для того, чтобы настроить заголовок страницы нужно выполнить команду Файл → Свойства,перейти на вкладку Общие и в поле Название указать заголовок страницы.
3) Установим фоновый рисунок страницы
Выберите рисунок, который будет являться фоном и скопируйте его в папку images, которая располагается в папке portfolio. Переименуйте этот рисунок в fon. Не стремитесь выбирать слишком яркие и пестрые фоны – основной критерий выбора фонового рисунка – на нем должен хорошо читаться текст. О том, как лучше подобрать фон можно прочитать в статье Выбор фона.
Для примера был выбран вот такой фон
Чтобы установить фоновый рисунок страницы нужно выполнить команду Файл → Свойства, перейти на вкладку Форматирование, установить галочку Фоновый рисунок и с помощью кнопки Обзор указать нужный файл рисунка.
В этом же окне вы можете установить фоновый цвет страницы – в том случае если вы не хотите использовать рисунок в качестве фона.
4) Далее следует разместить информацию о себе, сделать ссылки на работы и оформить страницу на ваше усмотрение.
В данном примере для размещения информации на странице будет использоваться таблица, состоящая из 3 строк и 6 столбцов, выровненная по центру с нулевыми границами. Для того чтобы вставить таблицу нужно выполнить команду Таблица→Вставить→Таблица. В открывшемся окне указываем параметры создаваемой таблицы.
Если необходимо некоторые ячейки объединить, то их выделяют, нажимают правой клавишей в выделенной области и выбирают Объединить ячейки.
В данном примере необходимо объединить все ячейки в первой и третьей строках.
5) В первой строке напишем Портфолио, выделяем и форматируем текст также как в программе Microsoft Word.
6) В третьей строке пишем о себе и при желании вставляем фотографию.
Для вставки фотографии нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
В данном примере в третьей строке таблицы установлен фоновый цвет – голубой. Чтобы установить фоновый цвет в ячейке таблицы необходимо нажать правой клавишей в ячейке и выбрать Свойства ячейки. В открывшемся окне выбрать нужный цвет фона.
7) Во второй строке с помощью команды Вставка →Меняющаяся кнопка создадим следующие кнопки: Главная страница, Word, Excel, Gimp, FrontPage, CorelDraw.
Вот что получилось
8) Создадим остальные страницы сайта. Проще всего создать новую страницу из имеющейся. Для этого нужно выполнить команду Файл → Создать и в открывшейся справа вкладке выбрать Из имеющейся страницы, указать в качестве основы страницу index.htm.
9) Сохраняем созданную страницу с именем word.htm.
10) Удаляем из третьей строки информацию о себе и фотографию. Пишем названия работ по word. В данном примере получилось вот, что:
11) Создаем ссылки к работам. Для этого нужно выделить название работы и выполнить команду Вставка→ Гиперссылка. В открывшемся окне открыть папку word и выбрать нужную работу. То же самое необходимо проделать для всех работ по теме word.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
Сохранить страницу.
12) Возвращаемся к 7-му пункту и аналогично создаем другие страницы: excel.htm, coreldraw.htm и т.д.
13) Когда все страницы созданы нужно настроить ссылки главного меню на всех страницах. Для этого открывают сначала страницу index.htm. Двойным щелчком на кнопке Главная страница в поле ссылка указывают файл index.htm.
Двойным щелчком на кнопке Word в поле ссылка указывают файл word.htm и т.д. Тоже самое проделывают с остальными страницами.
Шаг 7: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 8: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
Способ 2. Создание на основании готового шаблона оформления
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Выберите шаблон и скачайте его в папку portfolio. Нажмите правой клавишей на скачанном шаблоне и выберите Извлечь в текущую папку. При этом у вас в папке portfolio должны появиться страницы index.html, kurs_1.html, kurs_2.html, kurs_3.html и папка images, в которой располагаются картинки относящиеся к сайту.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создайте новый Web-узел и определите его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Пустой веб-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
После этого у вас на экране должно появиться примерно следующее:
Шаг 5: Откройте файл index.html для редактирования (двойным щелчком). Исправьте содержимое страницы, написав о себе и своих увлечениях.
Если вы учитесь не на третьем курсе, то удалите лишние пункты меню.
Если вы хотите разместить в портфолио свою фотографию, то нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
После внесения изменений сохраните страницу.
Например, у вас может получиться так:
Шаг 6: Откройте страницу kurs_1.html для редактирования.
Измените названия тем и названия практических работ.
После изменения в данном примере получилось вот что:
После этого необходимо настроить ссылки для практических работ. Для этого нужно выделить название работы и выполнить команду Вставка → Гиперссылка. В открывшемся окне открыть папку, где располагается работа, и выбрать нужный файл.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
После настройки ссылок сохраните страницу.
Шаг 7: Так же настраивают остальные страницы (kurs_2.html и kurs_3.html).
Шаг 8: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 9: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
