Создание отличного портфолио веб-дизайна (даже без опыта)
Ваше портфолио веб-дизайна, возможно, является самым важным ключом к успеху в качестве веб-дизайнера или разработчика интерфейса.
По этой причине важно, чтобы ваше портфолио внушало доверие любому потенциальному клиенту.
Клиенты, скорее всего, будут судить о ваших текущих навыках и опыте по уровню качества вашего портфолио, и поэтому это должно демонстрировать вашу лучшую работу.
Что включить в портфолио веб-дизайна
Помните, качество дизайна — не единственное, что потенциальный работодатель ищет в вашем портфолио.
Вам также потребуется продемонстрировать способность приспосабливаться к различным видам работы.
Один из способов сделать это — включить в портфолио широкий спектр работ, чтобы продемонстрировать свою гибкость и способность адаптировать свою технику дизайна и вдохновляющие материалы в соответствии с текущей задачей.
У каждого клиента свои уникальные требования, и каждый бизнес уникален.
Способность проектировать только в одном стиле может оттолкнуть потенциального клиента, поскольку у него будут свои личные бизнес-требования, которые потребуют от вас гибкости.
Они не будут искать готовое решение, если заинтересуются наймом веб-дизайнера, поэтому вам нужно убедиться, что вы можете уверенно показать это, чтобы помочь повлиять на их решение в конечном итоге нанять вас.
Что делать, если у меня нет опыта?
Очевидным камнем преткновения, с которым вы можете столкнуться, если вы только начинаете, является отсутствие предыдущих клиентов. Но это не значит, что вы не можете создать потрясающее портфолио веб-дизайнеров.
Вот как это сделать:
Одна из проблем, с которой часто сталкиваются веб-дизайнеры, — это наращивание своего портфолио, чтобы продемонстрировать гибкость и дизайнерские способности.
Двух-трех частей портфолио вряд ли будет достаточно, поэтому вам понадобится довольно разнообразное портфолио, чтобы увеличить ваши шансы на успех.
Особенно для начинающих дизайнеров и разработчиков интерфейсов потенциально может возникнуть борьба за то, чтобы показать обширное портфолио работ на ранних этапах вашей карьеры.
Однако есть способы обойти это и создать отличное портфолио, даже если у вас нет прошлого опыта работы. Даже если вы раньше не работали ни с одним клиентом, создать потрясающее портфолио возможно.
Конечно, идеальной ситуацией является наличие длинной череды предыдущих клиентов, которым есть что показать. Вы хотите иметь возможность продемонстрировать свой опыт проектирования для различных компаний, используя различные стили веб-дизайна.
Но это не всегда возможно . Хотя это идеальная ситуация, для многих это мечта. Изначально.
Позвольте мне объяснить:
Таким образом, один хороший трюк состоит в том, чтобы создать эти предыдущие разнообразные клиенты самостоятельно.
И нет, мы не имеем в виду ложь или взлом, чтобы вас наняли. В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
На самом деле, в любой творческой профессии это часто недооцениваемая область работы.
Ирония в том, что создание концептуальных работ и макетов может укрепить ваше портфолио и впоследствии привести к успеху в вашей карьере.
Создание концепции и макетов довольно просто. На самом деле, вам, вероятно, будет даже веселее, чем работать с реальным клиентом.
Первый шаг — создать список различных элементов портфеля, которые вы потенциально хотели бы иметь в своем портфолио.
Это может быть дизайн мобильного приложения для компании по доставке еды, современный веб-сайт для юридической фирмы или даже веб-сайт с личным резюме для графического дизайнера.
Как только у вас появится четкое представление о том, какие элементы вы хотели бы иметь в своем портфолио, вы можете создать список псевдоклиентов вокруг этих элементов.
Например, дизайн вашего мобильного приложения может быть предназначен для нового стартапа по доставке, который доставляет хорошее вино от местных поставщиков на дом. Затем вам нужно создать список спецификаций, которые будут у клиента.
Затем вам нужно создать список спецификаций, которые будут у клиента.
Возможно, они хотят, чтобы приложение выглядело минималистично и соответствовало красной цветовой гамме, и они хотят, чтобы оно было наполнено большим количеством больших изображений и минимальным текстом, чтобы конечный пользовательский интерфейс побуждал их к покупке.
Напечатайте список требований, которые могут быть к вам у теоретического клиента.
Затем напишите абзац с подробным изложением того, как вы планируете разработать приложение, соответствующее этим спецификациям.
Таким образом, вы создали письменный диалог, подобный тому, которым вы могли бы обменяться с реальным клиентом.
По сути, это тематическое исследование .
Разве это не было легко?
Лучше всего то, что качественный контент обязательно окупится.
Потратьте некоторое время на создание наилучшей версии дизайна для каждого из этих клиентов, которую вы можете сделать.
Следуйте спецификации и списку требований, который вы создали ранее, чтобы продемонстрировать, что вы способны удовлетворять потребности отдельных клиентов.
Промойте и повторите для каждого теоретического клиента, которого вы создаете, демонстрируя ряд различных методов и стилей дизайна и включая множество различных элементов.
Вы хотите избежать создания работы, которая выглядит похожей на другие элементы вашего портфолио, чтобы эффективно продемонстрировать свою способность работать гибко, вселяя уверенность в своего потенциального клиента.
Когда вы начнете формировать свою законную клиентскую базу, вы сможете добавлять выполненные для них работы в свой портфель концептуальных проектов.
В конце концов, у вас будет отличное портфолио как концептуальных работ, так и работ, выполненных для реальных клиентов.
Использование макетов и концептуального дизайна в вашем портфолио является стандартной практикой в отрасли и используется во всем мире.
В этом нет абсолютно ничего плохого, при условии, что вы не пытаетесь сделать вид, что это были настоящие клиенты!
Удачи, и теперь у вас есть идеальное руководство и все доступные шаги для создания потрясающего портфолио дизайна, чтобы продемонстрировать свой талант, даже если у вас есть ограниченная история прошлой клиентуры.
Как создать отличное портфолио веб-дизайна
1. Использование Behance в качестве творческого портфолио
Мы все знаем Behance. Принадлежит компании Adobe, производящей творческие приложения, а также является мощным инструментом личного маркетинга для создания отличного портфолио, а также для создания замечательных связей.
Behance — отличное место для загрузки и обмена вашими творческими работами, а огромное сообщество может похвастаться обширной коллекцией всевозможного творческого контента и дизайна.
Одной из сильных сторон Behance как платформы является легкость, которую она предоставляет как креативщикам, так и потенциальным клиентам, позволяя пользователям фильтровать до довольно впечатляющей степени.
Поисковая система платформы и инструменты для разработки профилей также делают ее отличным местом для начала создания вашего личного портфолио.
Behance предоставляет широкие возможности настройки страниц элементов вашего портфолио, позволяя вам по существу перетаскивать элементы, как вы можете делать это на своем собственном веб-сайте.
Компания Adobe упростила для дизайнеров создание элементов портфолио на платформе Behance, которые позволяют донести важное сообщение до тех, кто просматривает сайт.
Во многих отношениях Behance можно эффективно использовать даже в качестве основного онлайн-портфолио благодаря его гибкости.
Это почти похоже на личное портфолио на вашем собственном веб-сайте с дополнительными преимуществами комментариев и лайков, созданных пользователями.
Все эти функции обеспечивают мощный опыт не только при просмотре сайта, но и для зрителей, которые просматривают ваше портфолио непосредственно на Behance.
По моему мнению, вы могли бы вполне сойти с рук, если бы использовали сайт в качестве своего портфолио прямого личного маркетинга.
Одним из многих преимуществ этого решения является автоматическая экспозиция, которую Behance уже обеспечивает внутри компании: Adobe имеет миллионы людей по всему миру .
2. Создание портфолио с использованием альбомов и страниц Facebook
Использование существующих социальных сетей и медиа-платформ в ваших интересах — это один из способов выиграть в игре портфолио.
Учитывая беспрецедентную популярность Facebook, это делает его идеальным местом для этого.
Поскольку у каждого есть учетная запись Facebook, вы используете самую популярную социальную сеть в Интернете.
Лично я считаю, что Facebook — отличное место для загрузки ваших творческих работ, и я считаю, что это довольно успешно.
На самом деле, я бы даже сказал, что добился большего успеха в Facebook, органически, могу добавить, чем в любой другой социальной сети с точки зрения продвижения моего собственного творческого портфолио.
Судя по тому, что я узнал от своих коллег, это обычное дело. Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Поскольку платформу использует такая широкая аудитория (я имею в виду, сколько людей старше 24 лет вы знаете, кто не имеет Facebook?), вам не нужно делать такую натяжку с точки зрения генерации экспозиции для вашего портфолио.
Одним из замечательных инструментов Facebook является функция «Альбом».
Все мы знаем, как сделать фотоальбом на Facebook, верно?
Простое создание сайта для загрузки элементов вашего личного портфолио — отличный способ привлечь внимание.
Соедините это с несколькими сотнями друзей на Facebook и постом о статусе, призывающим их проверить это, и бум.
Поскольку все знают, что кто-то нуждается в новом веб-сайте, свежем взгляде на графический дизайн или крайне необходимом ребрендинге, создание таким образом местной репутации среди ваших друзей в Facebook и, в свою очередь, их общих друзей, часто быстро ведет к направлениям из уст в уста.
А так как вы используете простой фотоальбом Facebook для демонстрации своей работы, потенциальные клиенты будут чувствовать, что они могут относиться к вам.
Специально для новых дизайнеров, это огромный бонус.
Часто частные лица или небольшие местные предприятия хотят иметь возможность общаться с дизайнером и предпочитают избегать формальностей крупного дизайнерского агентства.
Способность этих потенциальных клиентов общаться с вами вскоре приведет к лидам. И чем быстрее это произойдет, тем раньше вы сможете начать развивать свое портфолио. Действительно, это беспроигрышный вариант.
Если вы действительно хотите выйти на новый уровень, зарегистрируйтесь на странице Facebook, хотите ли вы называть себя бизнесом или брендом. Конечно, на страницах Facebook вы также можете создавать альбомы, но вы также получаете доступ к дополнительным привилегиям.
Страницы позволяют размещать список ваших услуг непосредственно в профиле вашего бренда, а заинтересованные зрители могут инициировать контакт прямо через Facebook.
По своему опыту могу сказать, что людям больше всего нравится быстрый и легкий доступ к контактной информации и возможность начать разговор.
Facebook — идеальное место для этого. По мере того, как вы постепенно начнете создавать небольшую клиентуру, они также смогут оставлять отзывы прямо на вашей странице в Facebook.
И, хотя я понимаю, что делаю большие выводы, поскольку Facebook продает рекламные услуги по такой доступной цене, вы можете обнаружить, что не так много времени прошло, прежде чем вы действительно сможете использовать социальную сеть в ряде случаев. способов.
Если я открою вам небольшой секрет, то именно так я заработал многих своих прошлых клиентов в свое время. Честно, отлично работает .
3. Создание портфолио с помощью Dribbble
Dribbble — это большое сообщество дизайнеров и разработчиков, которые собираются вместе, чтобы делиться своими работами с общественностью.
4. Создание портфолио UpLabs
UpLabs — менее известный инструмент для создания собственного имени. .. и места для вашего портфолио.
.. и места для вашего портфолио.
5. Разработка шаблонов и графики веб-сайтов
В темах и шаблонах веб-сайтов всегда было что-то неотъемлемо привлекательное.
Людям они нравятся.
Я сравниваю шаблоны веб-сайтов с модой и одеждой. Для многих людей, создающих свои собственные сайты в наши дни, отличный шаблон веб-сайта сродни ношению чего-то прямо из последней дизайнерской коллекции Gucci.
Стильный шаблон веб-сайта называется « en Vogue », так сказать.
Поскольку у вас явно есть творческий талант, несмотря на то, что вы все еще только начинаете, потратьте некоторое время на разработку аккуратного макета веб-сайта и превращение его в простой шаблон веб-сайта — это отличный способ ощутимо продемонстрировать свои навыки. .
Заполните шаблон фиктивным содержимым, несколькими стоковыми фотографиями и распространяйте его бесплатно .
Поскольку вы не взимаете плату, количество загрузок, которое вы, вероятно, получите, значительно превысит то, что было бы, если бы вы попытались его продать.
И это прекрасная возможность для непрямого личного маркетинга, демонстрации ваших навыков и чего-то еще, что значительно улучшит качество вашего портфолио веб-дизайна.
6. Создание сайта личного портфолио (даже без опыта)
Теперь все немного сложнее.
Для многих фрилансеров и начинающих творческих людей разработка персонального веб-сайта для вашего портфолио зачастую не составляет труда.
Но…
Эффективность использования веб-сайта в качестве основного личного портфолио не так очевидна, как может показаться.
Во-первых, вы должны установить, каковы ваши цели веб-портфолио.
Один из важных факторов, который вы должны учитывать, — это то, с кем вы будете общаться.
В конечном счете, нет необходимости тратить время на разработку отличного портфолио, которое вы размещаете самостоятельно, если оно никому не доступно.
Итак, если вы только начинаете, подумайте, готовы ли вы сделать все возможное с личным сайтом-портфолио.
Но если вы…
Вот полное руководство по созданию наилучшего веб-сайта для вашего портфолио веб-дизайна:
Полное руководство по созданию личного веб-сайта-портфолио
Очевидно, что перед началом работы необходимо выполнить некоторые ключевые требования. Зная об этом, вы сможете заложить хорошую основу для своего личного веб-сайта-портфолио.
Давайте сразу:
- Критические разделы, которые вам понадобятся:
- Общий обзор, может быть кратким
- О себе и общая биография
- Ваше портфолио, конечно
- Контактная информация включает информацию
- Фото
- Биография
- Квалификация (прочитайте этот пост о квалификации веб-разработчика)
- Образование и место учебы (информация об образовании для веб-разработчика)
- Трудовая книжка
- Легко загружаемое резюме
- Место и работаете ли вы удаленно
- Вы работаете фрилансером или хотите, чтобы вас заметили?
- 1 9022 о себе:
- Контактная информация, которую необходимо указать:
- Форма для ускорения и удобства, электронная почта для других
Виды работ, которые следует включить в ваше портфолио
Очевидно, ваше портфолио — лучшее место для демонстрации коллекции ваших лучших прошлых работ.
Но если вы только начинаете работать веб-дизайнером и у вас еще нет большой коллекции предыдущих работ, ваше портфолио — отличное место для макетов и концептов, которые вы разработали.
Если у вас есть предыдущая хобби, особенно если она высокого качества, вы также можете включить это.
Но помните, одним важным фактором является то, что вы включаете только свою собственную работу.
Не берите чужие разработки и не улучшайте их; скорее всего такая практика вас настигнет, кроме того, что это просто чертовски несправедливо.
Вы, наверное, удивитесь, узнав, сколько начинающих дизайнеров, которые в свое время это сделали, я встречал.
И поверь мне, это не лучший выбор.
Убедитесь, что все, что вы включаете в свое портфолио, является оригинальным, и постарайтесь включить в него свои самые качественные работы, даже если вы разработали их в качестве пробных или хобби-проектов, как я упоминал ранее.
Это будет особенно важно для начинающих дизайнеров, у которых еще нет разнообразного портфолио работ для предыдущих клиентов.
Как отображать ваше портфолио
То, как вы решите отображать свое портфолио веб-дизайна на своем сайте, действительно зависит от вас.
Но, безусловно, существуют некоторые рекомендации и стандарты, которым вы должны следовать.
Очевидно, вы захотите оптимизировать все свое портфолио, чтобы зрители на мобильных или портативных устройствах могли легко составить представление о том, что вы делаете и насколько хорошо работает ваша работа, независимо от того, являетесь ли вы визуальным или практическим дизайнером.
Графика должна быть оптимизирована; но высокого качества и с достаточно высоким разрешением. Вы не хотите, чтобы потенциальный клиент просматривал фотографии или скриншоты с низким разрешением на 30-дюймовом дисплее Retina 4K.
При использовании собственного веб-сайта для демонстрации своего дизайнерского портфолио вы также захотите, чтобы все было просто. Вы демонстрируете свои проекты в портфолио, собственный дизайн портфолио не обязательно должен быть слишком впечатляющим.
Здесь я бы посоветовал пропустить чрезмерно причудливую анимацию и сложный просмотр.
Сохраните это для реальной дизайнерской работы, которую вы в конечном итоге будете производить для своих клиентов, или для рекламных материалов, над которыми вы работаете, чтобы включить их в свое портфолио.
Поверьте мне, нет ничего хуже, чем пытаться просмотреть роскошное портфолио с яркими предметами из портфолио. Сохраните улучшения для своей работы и упростите просмотр вашей работы вашими потенциальными клиентами, сделав просмотр вашего собственного портфолио простым и эффективным.
Кроме того, здесь важно использовать большие изображения.
Продемонстрируйте все и позвольте своим клиентам увеличивать изображения или посещать внешние веб-сайты, где они могут проверить вашу предыдущую работу, используемую в производстве.
Как организовать свое дизайнерское портфолио
Как я уже упоминал ранее, важно, чтобы ваше собственное портфолио было простым и относительно удобным для просмотра. В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
Обратите внимание: несколько различных секций.
Не начинайте категоризировать все как излишества.
Несколько различных категорий позволят потенциальным клиентам легко просматривать ваше дизайнерское портфолио.
Это на самом деле очень важно, так как клиенты не хотят просматривать дизайны логотипов, если им нужен опытный и креативный профессионал в области веб-дизайна.
Поддерживайте актуальность контента для зрителя.
Если вы предлагаете строго веб-дизайн , классифицируйте по используемой технологии или отрасли. Например, классификация по технологиям может выглядеть так:
- Photoshop
- HTML и CSS
- Дизайн CMS
- jQuery и AJAX (прочитайте этот пост, чтобы узнать, является ли jQuery по-прежнему актуальной технологией)
Поддержание актуальности вашего портфолио 9000
Так как вы новичок в игре, вы хотите следить за тем, чтобы портфолио постоянно обновлялось.
Это данность, но об этом легко забыть, как только вы начали набирать обороты.
Чем больше работ представлено в вашем портфолио, тем больше у вас шансов вызвать эмоции у более широкой аудитории потенциальных клиентов.
Кроме того, по мере развития и совершенствования ваших навыков вы захотите начать обновление ( и последующее удаление ) старого содержимого портфолио. Горячие тенденции веб-дизайна прямо сейчас не будут так привлекательны для потенциальных клиентов через год или два.
Тенденции в веб-дизайне постоянно меняются, и вам нужно быть в курсе последних событий.
Какое у вас впечатление, когда вы посещаете портфолио веб-дизайнера, которое последний раз обновлялось в 2009 году? Точно.
Ссылки на ваши общедоступные профили
Ссылки на ваши профили в социальных сетях
Предоставление ссылок на ваши профили в социальных сетях – отличный способ завоевать доверие клиентов еще до того, как они сделают свой первый запрос.
Прямые ссылки на ваши профили на таких платформах, как Facebook, Twitter и Pinterest.
Но остерегайтесь ссылок на профили, которые содержат слишком много личной информации; в этом случае создайте рабочие профили в социальных сетях, предназначенные для обмена интересными ссылками, новыми идеями и вашими размышлениями.
Ссылки на ваши творческие профили
Этот должен быть очевидным, но его часто не учитывают. Включите прямые ссылки на свои творческие профили — подумайте о Behance, UpLabs, Dribbble и т. д.
Ссылки на ваши профессиональные профили
Самая крупная социальная сеть для профессионалов — LinkedIn.
Прямая ссылка на ваш профиль поможет укрепить доверие между потенциальным клиентом и вами еще до того, как он отправит электронное письмо.
На самом деле, даже если они просто увидят ссылку на ваш профиль LinkedIn на вашем личном веб-сайте, начнется процесс укрепления доверия, независимо от того, нажмут ли они на ссылку или нет.
Когда я вижу ссылки на профили LinkedIn, у меня часто возникает чувство повышенного доверия к человеку, о котором я читаю или отправляю электронное письмо, благодаря тому, что они демонстрируют открытость и прозрачность на профессиональном уровне.
Другие соображения
Нужен ли мне блог?
Вам определенно не нужен блог. Но вы можете включить один, если вы действительно хотите.
Я бы предположил, что это хорошая идея, только если а) у вас есть ценная информация, которой можно поделиться, и б) вы очень хорошо владеете английским языком (или любым другим языком, на котором говорит ваша целевая клиентура).
Чаще всего включение блога просто ради него может скорее помешать, чем помочь, особенно если содержание не представляет особой ценности для кого-либо.
Вам нужно упомянуть своих прошлых клиентов?
Всегда полезно включить как можно больше своих учетных данных при создании личного портфолио.
Независимо от того, кем вы являетесь в прошлом, для потенциальных клиентов жизненно важно увидеть доказательства вашей способности работать с другими на профессиональном уровне.
Еще лучше, разместите ссылки на веб-сайты ваших прошлых клиентов, чтобы потенциальные клиенты могли увидеть вашу работу в реальном времени в производственной среде. Дело в том, что это, очевидно, можно сделать только в том случае, если вы действительно есть список предыдущих клиентов.
Если вы пытаетесь создать свое портфолио, не имея прошлого опыта, я бы порекомендовал вам отказаться от любого упоминания о «прошлых клиентах».
У вас их нет. Еще.
При условии, что ваше портфолио является надежным, с точки зрения качества его содержания, отсутствие прошлой или текущей клиентуры не должно создавать особых проблем или сдерживающих факторов для потенциальных нанимателей.
Вы должны быть в состоянии доставить
В конечном счете, бесполезно демонстрировать портфолио, которое вы не можете воспроизвести в виде хорошей работы на основе требований клиента.
Чтобы снова и снова получать качественные результаты, вам необходимо обладать навыками.
Это данность, но многие начинающие дизайнеры не воспринимают ее достаточно серьезно, когда отчаянно пытаются получить свои первые несколько концертов.
Реальность такова, что ваше портфолио никуда вас не приведет, если вы не сможете воспроизвести потрясающие результаты для каждого из ваших клиентов.
В готовых работах вы должны проявлять такое же внимание к деталям, как и в своем портфолио. А это значит, что ваша самоотверженность и приложенные усилия просто не могут позволить себе ослабнуть.
Подумайте о ключевых различиях между разработкой работы, единственной целью которой является размещение в вашем портфолио, и работой, которая должна быть передана клиенту.
Основные отличия:
- Время
- Требования
- Сотрудничество
#1: Управляйте своим временем
С макетом портфолио или концептом вы не ограничены во времени, как при разработке работы для ваших будущих клиентов.
Это много, потому что нехватка времени может сильно повлиять на качество вашей работы. Просто подумай об этом.
Ведение журнала по привычке, даже каждую ночь, кажется гораздо менее пугающим, чем написание эссе на 5000 слов для вашего профессора с 7-дневным сроком.
Даже если ваши записи в дневнике должны состоять из 5000 слов на штуку ( , наверное, не должны… вас нужно обнять? ), задача не вызывает такого стресса.
#2: Работа с требованиями клиентов
Ваши клиенты представят вам список запросов, некоторые из которых вам понравятся, а некоторые вызовут у вас негодование.
Говорят, что как бы ты ни любил свою работу, рано или поздно она все равно будет казаться работой . Это правда. По крайней мере, из моего опыта.
Причина, вероятно, в том, что вам приходится жертвовать своей творческой свободой, работая на клиентов.
Внезапно вы перестали проектировать для себя. Как ни посмотри на это, я считаю, что этого нельзя избежать.
Пока люди должны работать, чтобы выжить, мы будем продолжать возмущаться аспектами нашей работы. Как веб-креативщик, я не думаю, что это чем-то отличается.
Некоторые из этих надоедливых требований вызовут творческий блок, прокрастинацию и полное разочарование, но это то, через что вам придется пройти.
Если вы не можете выполнять работу при недостаточной мотивации, вы не получите большого удовольствия, даже если вам будут платить почасово.
#3: Сотрудничество с вашими клиентами
Создавать работу в одиночку всегда весело. Особенно, если вы в этом хороши.
Но попробуйте сделать это с зорким перфекционистом за левым плечом, и вы заметите, что волнение и творческое чутье начинают ослабевать.
Не поймите меня неправильно. Не все уклоняются от совместной работы. Но в зависимости от внутренней природы вашего клиента (и его коллег, начальников и инвесторов…) вас может спровоцировать стресс.
Знание того, как справляться с взаимным совместным вводом данных, который так необходим креативщикам веб-разработки (и фрилансерам, в частности), является ключом к поддержанию уровня головы.
И поверь мне, тебе не нужна неуровенная голова.
В ваших глазах выполненная вами работа действительно может превзойти требования вашего клиента, только для того, чтобы быть встреченной невежливой просьбой о полной доработке.
Нравится вам это или нет, такова природа этой индустрии.
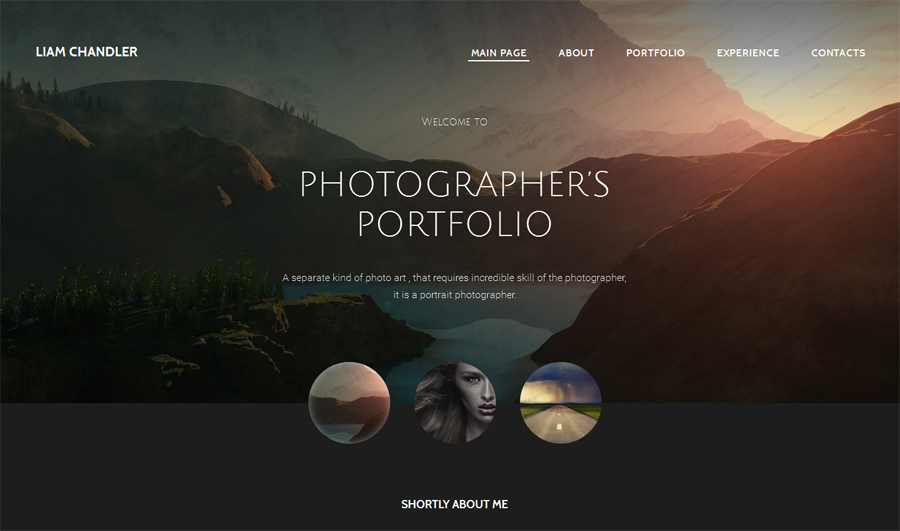
18 лучших примеров сайтов-портфолио для вдохновения 2023
Здесь вы найдете все лучшие сайты-портфолио для вашего вдохновения. Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Хотите привлечь больше лидов? Вы хотите построить свою репутацию в Интернете? Или, возможно, вы хотели бы получить работу, которая соответствует вашим навыкам и возможностям. Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите немного вдохновения, чтобы создать свое исключительное.
Как правило, портфолио является отличным инструментом для карьерного роста. Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
В этой замечательной коллекции вы можете найти потрясающие веб-сайты-портфолио для изучения, так что у вас будет множество функций и веб-элементов, которые послужат вам мотивацией. Благодаря чистому, современному и выдающемуся дизайну этих веб-сайтов портфолио они, безусловно, являются отличным ресурсом, которым стоит дорожить. Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
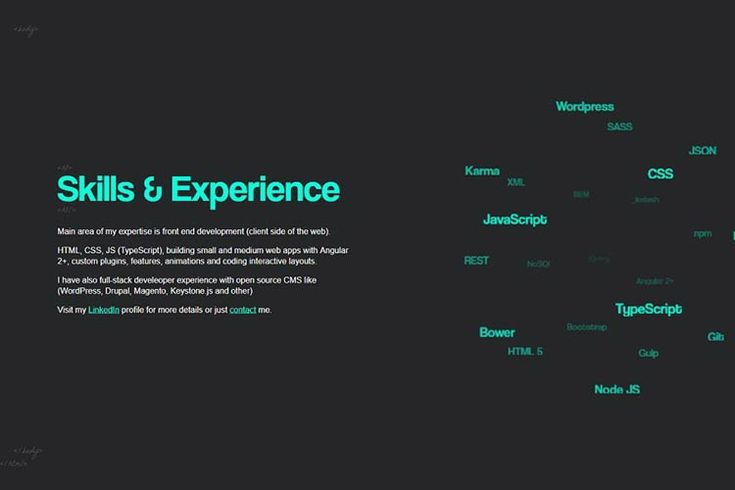
1. Yasio
Портфолио — один из лучших способов продемонстрировать свою работу и создать свой бренд. Поэтому не игнорируйте его способность повышать доверие к вам. Вы узнаете, как бренды делают все возможное, чтобы выделиться на этих лучших веб-сайтах с портфолио. Yasio — это сайт-портфолио Яна Бащока, веб-разработчика и мобильного дизайнера из Польши. Это одностраничное портфолио впечатляет своим интуитивно понятным и современным дизайном. В частности, он выглядит элегантно и гладко с черным фоном и белой типографикой.
Каждый раздел сайта раскрывает выдающуюся личность и творчество Яна. Кроме того, тонкая анимация, которую он реализует, значительно улучшает внешний вид веб-сайта. Раздел «О нас» также добавляет творческий подход к дизайну, используя текстовый редактор, близкий к реальному, чтобы продемонстрировать свой опыт работы, образование и навыки.
Preview
2. Steven Mengin
Отличное портфолио — отличный инструмент для обмена опытом с потенциальными клиентами и работодателями. Вот почему профессионалы должны считать его обязательным для карьерного роста. Итак, ознакомьтесь с этими лучшими веб-сайтами портфолио, которые мы собрали, чтобы вдохновить вас. Стивен Менгин — французский цифровой дизайнер из Торонто с исключительным дизайном веб-сайтов. Общий дизайн довольно прост, но может произвести хорошее впечатление на клиентов. Он также выделяется интеграцией анимации GSAP. Герой-шапка приветствует посетителя именем дизайнера и анимированным фоном. На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
Предварительный просмотр
3. Theib
При создании своего портфолио вы можете просмотреть эти лучшие веб-сайты портфолио, чтобы получить множество идей о том, как сделать его более креативным и инновационным, чем традиционные. Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Предварительный просмотр
4. Victoire
Создание четкого и красивого портфолио дает человеку более высокие шансы на лучшую работу и потрясающие возможности. Итак, мы отобрали эти лучшие веб-сайты портфолио, чтобы вдохновить творческих людей, агентства и фрилансеров. Виктория — французский графический дизайнер, живущая в Торонто. Он специализируется на дизайне и брендинге UI/UX, проявляя большой интерес к типографике. Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Предварительный просмотр
5. Integrated Designs Inc
Если вы хотите повысить узнаваемость и присутствие в Интернете, не пропустите эти лучшие веб-сайты-портфолио, готовые предоставить вам потрясающие функции и дизайнерские идеи. Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Кроме того, избранные проекты выглядят потрясающе, а творческий слайдер выделяет их по отдельности. Это не все! Видеоконтент добавляет креативности дизайну, липкому заголовку и меню вне холста.
Предварительный просмотр
6. Square Me
Профессионалам, агентствам, фрилансерам и художникам следует рассмотреть онлайн-портфолио, чтобы выделиться в своей отрасли. Итак, в качестве простого руководства мы собрали эти лучшие веб-сайты портфолио, которые будут эффективно вдохновлять их. Square Me — компания по производству медиа, которая создает потрясающий видеоконтент для потрясающих брендов. Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Предварительный просмотр
7. MB Creative
Имея множество лучших веб-сайтов-портфолио, у вас наверняка будет достаточно вдохновения, чтобы изучить их, прежде чем создавать свой собственный. Но чтобы дать вам несколько полезных идей, мы собрали для вас эти веб-сайты. MB Creative — отмеченное наградами агентство веб-дизайна в Торонто, которое разрабатывает красивые веб-сайты с помощью стратегического дизайна. Преданный своей работе, его веб-сайт внушает благоговение, поэтому потенциальные клиенты узнают, как они оценивают проекты. К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
Preview
8. Joao Verissimo
Стильно продемонстрируйте свою работу и вдохновитесь этими лучшими веб-сайтами с портфолио, которые мы собрали. Жоао Вериссимо — дизайнер движения и взаимодействия, который любит анимацию, разработку Webflow и игры. Его веб-сайт адаптирован с соответствующими функциями и эстетически приятен. В частности, заголовок героя имеет превосходный и очаровательный дизайн. Слайдер плавно выделяет различный видеоконтент, заголовки и CTA на черном фоне.
Кроме того, в следующем небольшом разделе показана краткая биография с черным типографикой и желтым фоном. Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
Предварительный просмотр
9. Digital Bro
Рекламируйте свои услуги на веб-сайте своего портфолио. Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Предварительный просмотр
10. Бен Дарби
Бен Дарби — дизайнер продуктов из Великобритании. Он помогает компаниям создавать красивые и интуитивно понятные онлайн-сервисы благодаря основательным исследованиям, продуманному дизайну и доступному коду. Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Предварительный просмотр
11. Superlab
Активное присутствие в Интернете является обязательным условием для брендов. Таким образом, продукты и услуги легче продвигать, а возможности высоки. Вот многие из лучших веб-сайтов портфолио, которые помогут вам в ваших проектах. Superlab — это студия цифрового дизайна, которая формирует и разрабатывает бренды, продукты и услуги с помощью стратегических, творческих и технологических навыков. Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Кроме того, он использует одинаковые геометрические формы по всему сайту. У него также есть красивый логотип, который может улучшить брендинг. Последние работы также отлично смотрятся на фоне миниатюр и ярких геометрических фигур.
Предварительный просмотр
12. Каждый день
Найдите в этой замечательной коллекции лучшие веб-сайты-портфолио, которые станут источником вдохновения для ваших следующих проектов. Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Превью
13. Чарли Хорнер Дизайн
Цифровые или креативные агентства — это не просто выдающиеся профессии, которым нужны портфолио. Дизайнеры интерьеров также должны иметь онлайн-портфолио, чтобы продемонстрировать свои удивительные работы. Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
Preview
14. Strakzat
Strakzat — цифровое агентство из Роттердама, предлагающее дизайн и разработку для создания значимых цифровых продуктов и интерактивных приложений, которые работают. Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Preview
15. Архитектура Майкла Лэнгли (MLA)
Архитектура Майкла Лэнгли — студия архитектурного дизайна, которая предлагает услуги в области жилой, консервационной и коммерческой архитектуры. В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
Предварительный просмотр
16. Дж. Б. Калоя
Дж. Б. Калоя — предприниматель, графический дизайнер и разработчик веб-приложений и мобильных устройств из Парижа. Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Предварительный просмотр
17. Majestyk Apps
Majestyk Apps — один из лучших веб-сайтов с портфолио для изучения будущих проектов. Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Превью
18.