Пошаговая форма регистрации на Jquery

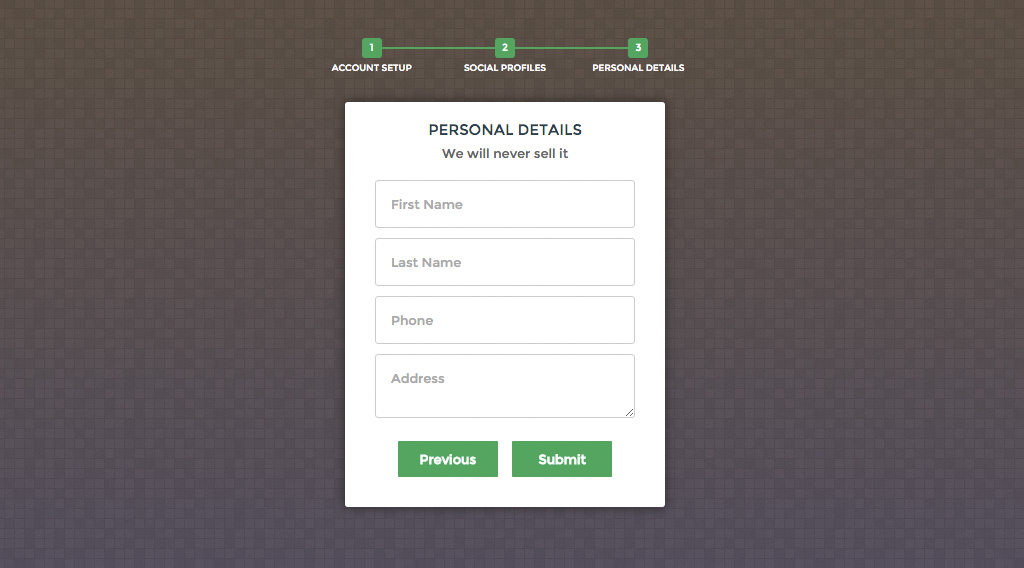
Доброе время суток, друзья. В этом посте хочу рассказать, а точнее показать удобную и очень красивую форму пошаговой регистрации на Jquery. Именно пошаговой, так как не всегда вся информация для заполнения может уместиться на одной странице или в одном модальном окне. Приходится разбивать поля на отдельные страницы или разделы. Но чтобы данные передавались, из окна в окно, лучше делать такую форму без перезагрузки страницы. Вот я и выкладываю такой плагин, который имеет пошаговую регистрацию, разделенную на 3 этапа:
- Настройки аккаунта (email, пароль и подтверждение пароля)
- Аккаунты в социальных сетях (twitter, facebook, google plus)
- Персональные данные (имя, фамилия, номер телефона, адрес)
Впрочем вы сами можете посмотреть на эту форму. Сделал скрин:

Конечно, данную форму можно применить и не в регистрации, а скажем в каком-нибудь опроснике или заполнении информации при оформлении заказа в интернет-магазине. Здесь нет никаких проверок, все проверки и работу php вы будете уже делать непосредственно на своей CMS или писать рукописно. Во всяком случае полноценная пошаговая форма на jQuery у Вас уже есть. Да и посмотрите насколько она красивая. Чуваки постарались над дизайном. Форма сделана в минималистичном стиле с зелеными элементами в виде кнопок.
Что еще хочется отметить, вверху формы есть числовые индикаторы окон, которые показывают где вы сейчас находитесь. Нельзя перескочить с 1-ого на 2-ий или с 1-ого на 3-ий, не нажав кнопку «Next». Также во втором и третьем окошках есть кнопка «назад» для случая если вы вспомнили, что ввели неправильную информацию или Вам просто хочется ее проверить.
Думаю, многим можете пригодится данная форма, тем более установить ее на любую CMS не составит труда, а для опытного программиста написать php обработчик для отправки этой формы. Всем пока.
Создание пошаговой формы(Квиз) на сайте WordPress — подборка 6 плагинов
Quiz(квиз) формы — это пошаговые формы обратной связи. Они привлекают внимание, вовлекают посетителя в тест-игру, при этом уточняя его потребности при покупке.
При этом надо сказать, что исторически этот формат использовался развлекательными, а не коммерческими сайтами. Это были развлекательные тесты-викторины, по типу «Пройди тест, и узнай какой ты персонаж из Звездных Войн».
В этой подборке я представлю в первую очередь бесплатные плагины для коммерческих сайтов на WordPress, но в конце я приведу несколько примеров старых плагинов Quiz-викторин.
Чем квизы лучше простых форм?
Тренд 2018-2019 годов, это использование вместо простых форм обратной связи квиз-формы, и на это есть причины.
- Вы уменьшаете показатель отказов, оставляя пользователей на вашем сайте в течение более длительного времени. Показатель отказов учитывается в вашем SEO и это может помочь улучшить вашу поисковую выдачу.
- Квизы вовлекают. Это похоже все на тот же тест-игру, ваши клиенты пошагово отвечают на вопросы, в любопытстве, какое же им предложение сделают. Например какой натяжной потолок подойдет именно им?(См. фото выше)
- Вы можете собрать больше информации о клиенте, при этом не отпугнул его изначально огромным количеством полей, а подавать их порционно.
- Собрав на первых шагах формы информацию о клиенте, вы можете сделать ему персональное предложение сразу, на последней странице квиза!
Все это делает квиз-формы обязательным элементом продающих страниц.
Теперь давайте разберемся, какие бесплатные плагины для WordPress есть для составления своих пошаговых форм обратной связи.
Бесплатные плагины
Multi Step Form
Простой конструктор пошаговых форм обратной связи. В бесплатной версии предлагает только простые поля ввода, по типу телефон, имя. текст и т.п.
NEX-Forms — Ultimate Form Builder
Многофункциональный плагин — конструктор форм.
Поддерживает следующие функции:
- Стандартные поля ввода(Телефон, email, текст, цифры и др.)
- Интерактивные поля ввода(Карта, выбор картинки, дата, слайдер, теги, рейтинг и др.)
- Калькуляция полей
Form Maker by 10Web
Платные плагины
eForm — WordPress Form Builder
eForm (ранее FSQM Pro) — это современный и гибкий конструктор форм, который можно интегрировать в ваш существующий сайт WordPress. Это полное решение для управления формами, предназначенное для проведения опросов, тестов, сбора данных, создания калькуляторов и получения отзывов пользователей всех видов.
С помощью быстрого и удобного перетаскивания полей формы вы можете создавать неограниченное количество форм и управлять ими из панели администратора. Все материалы хранятся в вашей базе данных eForm, так что вы можете просматривать, отслеживать, анализировать и обрабатывать полученные данные. Пользовательский портал также позволяет зарегистрированным пользователям просматривать и отслеживать свои представления.
Мы интегрировали eForm с лучшими в своем классе провайдерами почтовых рассылок и платежными услугами для еще большей гибкости и безопасности.
Этот надежный и всеобъемлющий конструктор форм представляет собой идеальное сочетание стиля и функциональности: он содержит все необходимые элементы, в то же время чистый и элегантный в использовании.
WordPress Viral Quiz – BuzzFeed Quiz Builder
https://codecanyon.net/item/wordpress-viral-quiz-buzzfeed-quiz-builder/11178623
- Создавайте неограниченное количество тестов
- Добавьте любой тип мультимедиа в свои тесты (изображения, аудио, видео или что-то другое)
- Совместимость со всеми основными службами email рассылки
- Размещайте тесты, используя удобный шорткод
- Полезная статистика, которая даст вам подробную информацию
- Различные типы оценки (очки или A / B / C)
- Простая опция для изменения языковых настроек
- Страницы результатов полностью настроены
- Варианты обмена результатами в соц. сетях
- Опция Opt-in gate, которая предлагает пользователям регистрироваться для просмотра результатов
- Добавление встраиваемых значки результатов
Опросы и викторины
Poll, Survey, Form & Quiz Maker by OpinionStage
- Интегрируйте изображения и видео, чтобы сделать опрос привлекательным и интересным. Вы можете загружать изображения со своего компьютера или использовать онлайн-поиск, чтобы найти бесплатные изображения
- Поддержка как вопросов с одним выбором, так и вопросов с несколькими вариантами ответов, а также позволяет пользователям добавлять свои ответы.
- Поддержка открытых вопросов разных типов
- Поддерживает информационные карты, которые могут отображаться внутри опроса
- Поддерживает призыв к действию в конце опроса
- Поддерживает логику ветвления, которая позволяет вам определить, какой вопрос задается следующим, основываясь на ответе на последний вопрос.
- Поддерживает настройку переменных, которые могут быть установлены на основе ответов пользователей (например, сохранение их имени для использования в следующих вопросах)
- Поддержка социальных интеграций, таких как добавление панели социальных сетей, интеграция с Facebook, такими как Box и комментарии Facebook, а также настройка сообщений в Twitter.
- Поддерживает отправку заявок по электронной почте создателю опроса
- Поддерживает веб-хуки для отправки всей собранной информации стороннему ресурсу
- Наивные интеграции с mailchimp & hubspot
- Интеграция с пикселями для оптимизации рекламных кампаний, направленных на привлечение релевантной аудитории к опросу.
- Обзорная статистика, которая включает в себя количество просмотров, запусков, завершений, количество вовлечений, среднее время на опрос и количество собранных лидов
- Подробная таблица ответов, каждый ответ со всеми ответами и метаданными, такими как отметка времени представления
- Графическое отображение (круговая диаграмма и гистограмма) ответов на каждый из вопросов
Quiz Cat
Quiz Cat Позволяет создавать красивые вирусные викторины в стиле BuzzFeed, которые стимулируют социальные активность и вовлечение пользователей.
Quiz Cat – WordPress Quiz Plugin
WP Quiz
WP Quiz Plugin — простой и бесплатный плагин для создания Квиз форм, тестов, и опросов на вашем сайте. Плагин предлагает возможность создания неограниченного количества разных видов форм, по готовым макетам. Плагин адаптивный, с большим количеством настроек.
Quiz and Survey Master WordPress плагин
Quiz and Survey Master — гибкий плагин WordPress для викторин и опросов. Этот мощный плагин «два в одном» может выглядеть немного грубовато, но он компенсирует это превосходными функциями и обширной документацией.
Он поддерживает несколько типов вопросов, включая множественный выбор, Да/нет, заполнить пробелы и многое другое. Также позволяет создавать несколько страниц результатов, поэтому вы можете настроить их на основе ответов пользователя. Он поставляется с поддержкой по электронной почте, сертификатами, списками лидеров, подсказками, полями для комментариев и другими дополнительными функциями, доступными с платными дополнениями.
Пошаговые формы
Добрый день.
Сегодня спешим поделиться с вами очередной доработкой, которую мы запустили в нашем конструкторе веб-форм FormDesigner.ru. Речь идет о пошаговых формах.
Я думаю многие из вас знают, что у нас можно было создавать многостраничные формы. Чем же тогда многостраничная форма отличается от пошаговой формы?
Пошаговая форма — это многостраничная форма, результаты заполнения которой сохраняются при каждом переходе на новую страницу.
Что это значит для пользователей, которые заполняют форму?
Для пользователя, пошаговая форма ничем не отличается от многостраничной. Т.е. форма разбивается на несколько страниц. На каждой странице пользователь вводит свои данные. Навигация между страницами осуществляется с помощью кнопок “Дальше/Назад”.
Пошаговая форма для администратора формы
Для администратора веб-формы, пошаговая форма имеет одну очень большую разницу. Если в многостраничной форме вы получали данные только после того, как пользователь заполнит все страницы и нажмет кнопку “Отправить”, то в пошаговой форме данные сохраняются при каждом переходе на новую страницу.
Преимущество пошаговой формы
Активировав пошаговую форму, теперь вы не потеряете ни одного клиента, даже если он не закончит заполнять форму.
Давайте представим, что у вас есть многостраничная форма, где пользователю нужно заполнить множество данных. Если на первой странице предложить пользователю ввести свое имя и телефон/e-mail, то перейдя на следующую страницу эти данные сохранятся у нас в базе данных и будут уже доступны вам в статистике. Кроме этого, будут также срабатывать ваши интеграции и данные будут передаваться туда. Зная имя клиента, вы можете настроить персонализированную форму и на следующих страницах уже обращаться к нему по имени.
Таким образом, заполним первую страницу, данные клиента уже попадут в вашу CRM систему и менеджеры смогут связаться с клиентом.
С каждым переходом к новой странице существующие данные будут дополняться новыми данными, введенными в форме.
Активация пошаговой формы
Для того, чтобы была возможность активировать пошаговую форму, в начале нужно добавить в форму несколько страниц. После чего вам станут доступны параметры страниц:

Кликните по ссылке “Параметры страниц”, как показано на изображении выше, после чего вам станут доступны основные параметры страниц:

Здесь вам нужно в разделе “Пошаговая форма” активировать переключатель “Сохранять данные в форме, при переходе на следующую страницу”, после чего необходимо сохранить изменения в форме.
Вот и все! Пошаговая форма активирована и теперь вы не потеряете ни одного клиента, который решил заполнить форму!
Удачи и высоких вам конверсий!
Kак настроить пошаговую форму? Как сделать квиз?
Содержание:
Пример квиза или пошаговой формы:
http://koto-quiz.plp7.ru/
Шаг 1. Добавим на секцию виджет «Новые формы».
Шаг 2. Удалим предустановленные поля, заголовок и кнопку.
Шаг 3. Перейдём в «Настройки формы» во вкладку «Шаги» и включим пошаговую форму.
Шаг 4. Добавим нужное количество шагов для формы и изменим их «Название».
Шаг 5. Перейдём к первому шагу.
и начнем наполнять нашу «Пошаговую форму»
На первом шаге мы добавим:
Виджет «Текст»
Виджет «Картинка»
Виджет «Кнопка» с действием «Перейти к следующему слайду, вкладке или шагу»
Именно данное действие в кнопке будет перелистывать шаги вперёд.
Шаг 6. На втором шаге формы мы добавим поля для заполнения:
«Поля для новых форм – Имя»
«Поля для новых форм – Телефон»
Сделаем данные поля обязательными для заполнения, чтобы посетитель сайта не смог пропустить заполнение полей и перейти к следующему шагу.
Шаг 7. Добавим на второй шаг формы кнопку и настроим её под нашу пошаговую форму.
Подсказка! Если шагов много, то настроенную кнопку можно «Дублировать» и разместить на нужных шагах формы.
Шаг 8. На третьем шаге нам понадобится виджет «Кнопка» с действием «Вернуться к предыдущему слайду, вкладке или шагу».
Для этого дублируем нашу кнопку «Далее» и изменим: «Цвет», «Название» и «Действие».
Подсказка! Если шагов много, то настроенные кнопки можно «Дублировать» и разместить на нужных шагах формы.
Шаг 9. На шаге, где будет производиться отправка формы, необходимо установить виджет «Кнопка» с действием «Отправить форму или перейти к следующему шагу».
Квиз готов! Останется только опубликовать страницу и проверить его работу.
Подсказка! В качестве оформления можно использовать любые виджеты с панели инструментов.
Плавное перелистывание влево и вправо – позволяет плавно перелистывать шаги в форме.
Пример: http://koto-quiz1.plp7.ru/
Одинаковая высота для всех шагов – задаст одно значение высоты для всех шагов в этом виджете.
Пример: http://koto-quiz2.plp7.ru/
Нумерация шагов – позволяет задать, с какого шага начинается нумерация шагов (с первого шага или со второго) и на каком шаге заканчивается (на последнем шаге или на предпоследнем):
Подсказка: Для автоматической нумерации шагов необходимо использовать виджет «Номер блока» и установить его на нужные шаги в пошаговой форме.
Более сложные примеры можно найти в нашем Блоге, по ссылкам ниже:
https://platformalp.ru/blog/a-vy-uzhie-sdielali-svoi-piervyi-kviz/
https://platformalp.ru/blog/testiruem_novie_formi_calc/
Пошаговая инструкция: КАК быстро создать форму регистрации, опрос, бриф или анкету в Гугл формах.
У Google есть очень много интересных инструментов и одним из них является Гугл форма.
— Для чего можно использовать Google формы?
В них можно создавать:
- Опросы
- Анкеты
- Регистрацию участников на мероприятие
- Запись в предварительный список
- Формы заявки
- Бриф (техническое задание) и т.д.
Вариантов может быть сколько угодно, зависит от вашей фантазии и производственной необходимости.
— Для кого подходят Гугл формы?
- для фрилансеров (smmщиков, дизайнеров, копирайтеров, фотографов и т.д.)
- инфобизнесменов, коучей, тренеров и т.д.
- рекламных компаний, SMMагентств и пр.
Т.е. для всех, кто хочет самостоятельно создать любую опросную форму — быстро, просто и легко.
Преимущества Гугл форм:
- это бесплатно
- не нужно никого дополнительного ПО
- автоматически создается таблица, в которой собираются все ответы
- можно поставить брендированную обложку или воспользоваться готовыми изображениями из коллекции
- дать доступ любому члену команды для редактирования и просмотра
- отправить ссылку по базе подписчиков, заказчику или использовать ее в рекламной компании
- легально собрать базу телефонов или e-mail адресов, которые можно использовать для таргетинга или в дальней коммуникации
Создать Google форму можно буквально за несколько минут. Но для этого надо разобраться со всеми доступными возможностями. Чтобы облегчить этот процесс, мы создали пошаговую инструкцию, которая поможет быстро настроить форму под любой ваш запрос.
— С чего начать работу с формами Гугл?
ПОШАГОВАЯ ИНСТРУКЦИЯ по созданию Google форм
ШАГ 0
Для создания форм необходимо иметь почтовый ящик на gmail, если у вас его нет, то пройдите по ссылке и зарегистрируйтесь http://mail.google.comПри регистрации создается ваш личный аккаунт в Google и это дает вам много дополнительных возможностей (одна из них – 15 Гб для бесплатного хранения ваших файлов на облаке).
Если почта gmail у вас уже есть, то можно прямо из нее перейти на Google диск. Или зайти из браузера, нажав в правом верхнем углу на квадрат. В открывающемся окне выберите Диск.
ШАГ 1
Слева вверху нажимаете кнопку – СОЗДАТЬ. В открывшемся окне видны не все возможности, поэтому нажимаете на «Еще» и выбираете Google Формы.
Вместо «Новая форма» пишите свое название (опрос, анкета, регистрация, бриф и т.д.). Ниже в строке Описание можно более подробно изложить суть on-line формы. Например, сделать описание мастер-класса или попросить заполнить опросную форму и объяснить для чего вам это нужно.
Вверху слева на шапке формы можно также поменять «Новая форма» на свое название, чтобы вы могли потом легко найти нужную форму на вашем гугл диске.
ШАГ 2
Теперь можно приступить к заполнению формы. Список вопросов лучше подготовить заранее. В строке «Вопрос без заголовка» — пишите свой вопрос. Затем выбираете «Тип ответа». Здесь есть несколько вариантов:
- Текст (строка)
- Текст (абзац)
- Один из списка
- Несколько из списка
- Раскрывающийся список
- Шкала
- Сетка (множественный выбор)
- Дата
- Время
Примечание: Если ответ на вопрос является для вас обязательным, то справа внизу есть бегунок – переключаете его в правое положение. Тогда в форме этот вопрос будет помечен звездочкой*. Без заполнения ответа на этот вопрос — форма не сможет быть отправлена.
Если вы передумали и хотите удалить вопрос – нажмите внизу на Корзину.
Для того, чтобы добавить следующий вопрос выберите справа на вертикальной панели значок «+».
Таким образом заполняете всю форму, включая в нее вопросы, ответы на которые хотите получить от заказчика, участника мероприятия и т.д. При заполнении формы происходит автоматическое сохранение документа.
Дополнительные возможности!
Вы можете добавить в вопросы — название и описание, изображение, видео или новый раздел.
Пример использования: дизайнер прислал вам несколько вариантов логотипа. Вы можете поместить фото в форму и создать опрос для членов команды. Каждый выскажет свое мнение, а все ответы и мнения вы сможете посмотреть в таблице или в разделе “Ответы”.
ШАГ 3
Переходим к оформлению. Для этого нажимаем вверху страницы (на обложке формы) значок палитры.
Если вы сторонник простого стиля и не любите излишеств – выбирайте любой из 15 предложенных цветов.
!НО, вы можете сделать обложку формы более индивидуальной и привлекательной, добавив на нее изображение. Для этого выберите на палитре цветов значок “картинки” (правый нижний).
Теперь у вас есть два варианта:
1) Выбрать Тему и подобрать из коллекции готовую заставку.
Сейчас в разделе представлено 11 тем: Работа и учеба, Иллюстрации, День рожденье, Еда и Напитки, Вечеринка, Для детей, Свадьба, Ночная жизнь, Спорт и игры, Путешествия, Другое.
2) Добавить собственное брендированное изображение.
Это позволит вам выделиться и привлечь внимание. На заставку можно поставить — название компании, призыв к действию, оффер, скидку или даты проведения мероприятия. А, если вы фрилансер, то можно разместить: фото, сертификаты, лого клиентов, рассказать о услугах, расценках и т.д.
Чтобы добавить изображение – нажмите «Загрузка фотографий» и выберите фото на ПК или из альбомов на диске.
ШАГ 4
Теперь, когда ваша форма полностью заполнена и оформлена, необходимо посмотреть, как она будет выглядеть со стороны. Для просмотра – нажмите на значок глаза (расположен вверху страницы рядом с палитрой).
Не пропускайте этот шаг, так как при просмотре можно увидеть все недочеты и ошибки. И сразу их исправить!
ШАГ 5
Последнее, что необходимо сделать – это настроить форму. Нажимаете на значок Шестеренки (на обложке).
Если вы хотите собрать e-mail адреса, то отмечаете чек-бокс «Собирать адреса электронной почты». И этот раздел появится первым после названия формы и будет обязательным для заполнения. Пока e-mail не введен — все остальные разделы формы закрыты и не доступны для просмотра.
Это очень удобная опция! Во-первых, вам не надо вводит запрос на e-mail в саму анкету. Во-вторых — это позволяет официально собирать базу адресов, которую можно будет интегрировать в сервис рассылок. В-третьих, на этом этапе часть нелояльной к вам аудитории отсеется.
В настройках есть и другие разделы – посмотрите их сами и выберите из них те, что вам подходят. Когда все нужные настройки будут сделаны – не забудьте нажать внизу кнопку «СОХРАНИТЬ».
ШАГ 6
Ваша форма готова и можно настроить доступ к редактированию и просмотру формы другими членами команды (если это необходимо).
— Как это сделать?
В верхней панели справа есть значок — ТРИ ТОЧКИ. Нажимаете и в открывшемся окне выбираете «Настройки доступа».
В настройках вверху есть ссылка для совместного доступа для соавторов/редакторов. Вы можете:
- Скопировать ссылку и отправить для просмотра и редактирования
- Поделиться ссылкой через электронную почту, Гугл плюс, Фейсбук и Твиттер
- Выбрать соавторов или редакторов из списка электронных адресов
- Отметить галочкой чек-бокс и запретить добавлять других людей и редактировать документ
- Изменить настройки доступа к форме. Для этого необходимо нажать на «Изменить» и выбрать у кого будет доступ для заполнения формы: все в интернете; для всех у кого есть ссылка; для выбранных пользователей.
- После того, как вы сделаете все настройки, обязательно нажмите кнопку «Готово».
ШАГ 7
Как можно поделиться формой?
Есть несколько вариантов:
- включить ее в сообщения электронной почты
- скопировать ссылку (создать короткий URL) и поделиться через соцсети или вставить в рекламу
- скопировать HTML-код и поставить на сайт
Для того, чтобы перейти к этим функциям — нажмите вверху на обложке кнопку «Отправить».
