Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов. Кликабельный номер телефона на сайте, иллюстрация Callibri
Кликабельный номер телефона на сайте, иллюстрация CallibriА если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p>
</a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:<a class=”callibri_email” href=”mailto:[email protected]”>[email protected]</a>
Еще больше фишек повышения конверсии сайта вы можете узнать из нашей еженедельной рассылки. В ней мы анонсируем полезные вебинары, интересные статьи и обновления сервисов. Подпишитесь на рассылку и получайте дайджест каждый вторник!
Советуем прочитать
Делаем номер телефона на сайте кликабельным
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Виджет обратного звонка и кнопка «Позвонить»
Что это за виджеты?
Виджет обратного звонка — форма на сайте, в которую посетитель вводит свой телефонный номер и желаемое время звонка. Через 20 секунд вызов “уходит” в приложение-программу или на мобильный телефон менеджеру и после того, как менеджер возьмет трубку, соединяет его с клиентом, инициирующим звонок. Если абоненту не удобно говорить прямо сейчас, он может указать удобное время для звонка.

Виджет показывается согласно установленным критериям отображения — определенное время на сайте, посещение конкретной страницы, глубина просмотра сайта и т.д.
Click to call виджет (или кнопка “Позвонить нам”) — кнопка на сайте на основе технологии WebRTC.  При нажатии на кнопку посетитель сайта моментально связывается с менеджером компании (менеджер может принимать звонок через приложение-программу либо переадресовывать звонок на другой номер).
При нажатии на кнопку посетитель сайта моментально связывается с менеджером компании (менеджер может принимать звонок через приложение-программу либо переадресовывать звонок на другой номер).
В чем разница?
На кнопку “Позвонить нам” нажимает посетитель сайта, то есть ваш потенциальный клиент. Активен именно клиент.
Форму виджета обратного звонка заполняет посетитель сайта , а звонок совершает представитель бизнеса, поэтому активна именно компания. При этом форма анализирует действия посетителя и появляется в самый нужный момент (согласно определенным настройкам).
Как показывает опыт, Click to call виджет лучше использовать для поддержки и продажи продуктов — узнать сколько стоит, как работает, характеристики товаров.
Виджет обратного звонка чаще используется для конверсии — для того, чтобы превратить посетителя в покупателя.
Благодаря удобным настройкам, вы можете показывать виджет согласно установленным критериям отображения, то есть ориентироваться на лояльных покупателей.

Например, если бизнес продает кофемашины, форма обратной связи может показываться лишь тем посетителям, которые просмотрели страницу с конкретной кофемашиной или глубина просмотра сайта была более 4 страниц. В настройках виджета можно даже выбрать такой критерий, как интенсивность движения мышкой по веб-странице.
Характеристики | Виджет обратного звонка | Click to call виджет |
Зачем нужно? |
Как добавить кнопку «Звонок с сайта» в WordPress
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.






Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
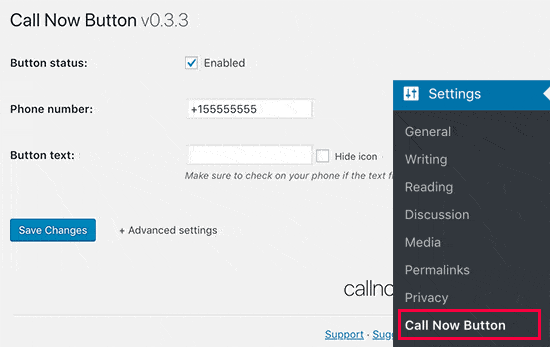
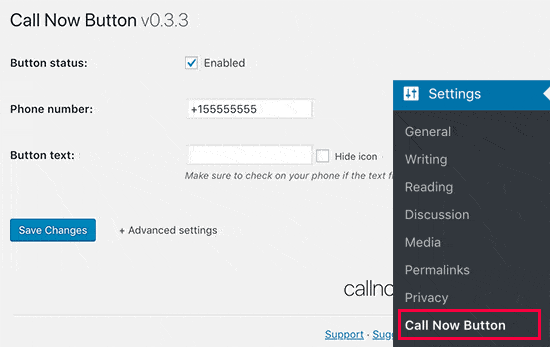
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.


Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
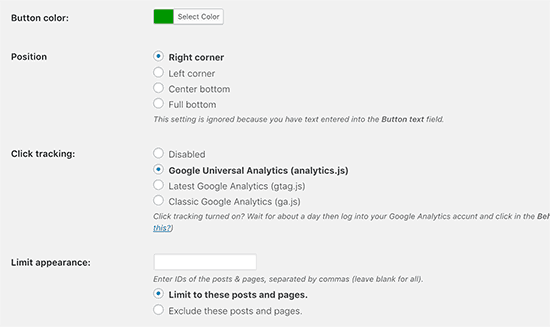
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.


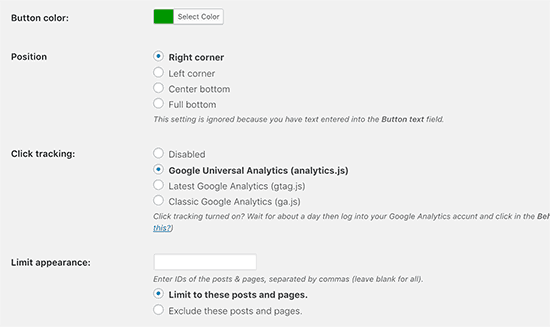
На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
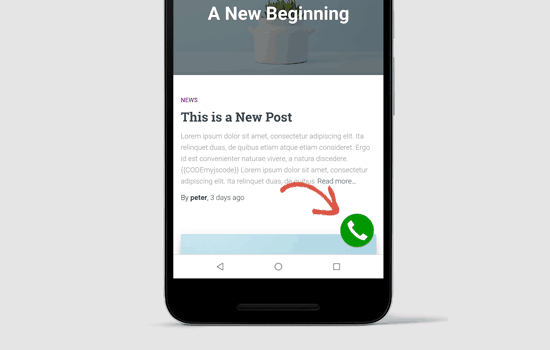
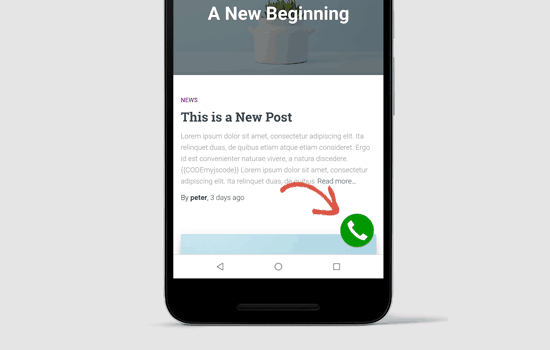
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.


Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
![]()
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
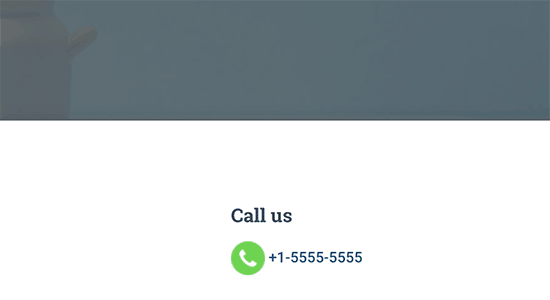
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.


Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
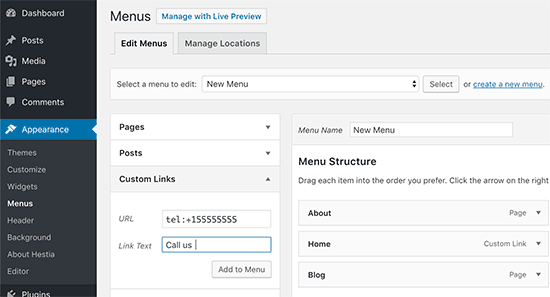
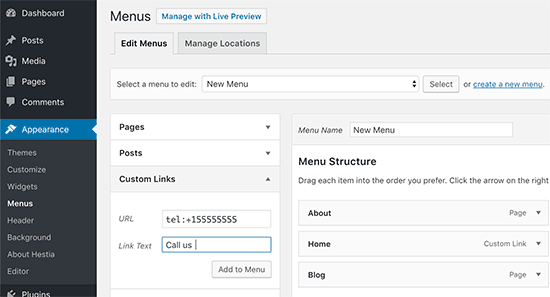
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».




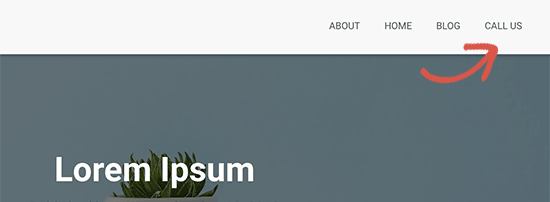
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.


Источник: wpbeginner.com


Смотрите также:
Сервис обратного звонка для сайта (callback) — виджет, кнопка
Сервис обратного звонка с сайта позволяет существенно увеличить количество обращений потенциальных покупателей, посетивших ваш сайт.
Виджет обратного звонка для сайта
Максимальная ориентированность на потенциального клиента диктует сайтам свои условия:
- посетитель сайта не должен чувствовать назойливого давления — виджет «Звонок с сайта» позволяет в любое время сделать звонок, но вы, скорее всего, вынудите потенциального клиента уйти с сайта, если кнопка будет маячить у него перед глазами, мешая изучать информацию;
- при этом виджет все же должен находиться в заметном месте сайта, чтобы посетитель мог взаимодействовать с ней легко — функция отложенного звонка должна способствовать совершению действительно быстрого звонка одним кликом мыши;
- система обратной связи должна работать безупречно — и здесь важную роль играет качество работы телефонии, который предоставляет вам такой сервис. UIS является самостоятельным оператором связи, и поэтому мы гарантируем вам то, что сервис сайтфона обеспечивает бесперебойные коммуникации посетителей сайта вашей компании с вашими сотрудниками;
- при настройке виджета обратного звонка — графика показа, распределения вызовов по операторам, местоположения формы на сайте и т.п. — рекомендуем вам ориентироваться на отчеты и статистику звонков. Так вы сможете отслеживать общую эффективность работы сервиса и оперативно оптимизировать «проседающие» параметры его настройки.
Сам механизм работы обратного звонка прост: с помощью визуального конструктора виджетов на сайте размещается анимированная кнопка, предлагающая воспользоваться сервисом обратного звонка. Нередко ее так и называют – кнопка «Перезвони мне». Клиент нажимает на кнопку, оставляет номер, и сервис сразу перезванивает ему. Соединение через виджет происходит одновременно: когда сотрудник компании берет трубку, сервис обратного звонка набирает номер клиента.
При этом вы можете подключить к приему звонков через сайтфон столько операторов, сколько необходимо. Распределение звонков производится автоматически, и клиента соединят с тем специалистом, который первым снял трубку.
Форма обратного звонка
Сайт с обратным звонком работает на вас — использование формы обратного звонка для сайта повышает эффективность интернет-ресурса компании. Виджет, позволяющий пользоваться сервисом обратного звонка, устанавливается быстро и начинает генерировать дополнительные обращения в компанию сразу же после установки.
Причина того, что посетитель сайта предпочитает модуль заказа обратного звонка с сайта обычному звонку в компанию и кнопка сайтфона работает лучше с точки зрения привлечения обращений в компанию проста: это дает возможность клиенту снизить расходы на связь и не тратить время на ожидание. Такой сервис — показатель клиентоориентированности компании, демонстрирующий вашей аудитории то, что вы в ней действительно заинтересованы. При этом вы полностью владеете процессом: от гибких настроек по поведению виджета на сайте до построения детальных отчетов, позволяющих контролировать обратные звонки клиентам и их эффективность.
СкрытьКнопка обратного звонка — от А до Я
Около 10% посетителей сайта Callibri среди множества других способов связаться с компанией выбирают обратный звонок. Несмотря на то, что в последнее время многие предпочитают коммуникации не связанные с голосовым общением, телефонные переговоры остаются одним из самых эффективных инструментов продаж. 20% людей воспринимают информацию преимущественно через слух. И среди ваших клиентов такие люди обязательно есть.
Принцип работы и функции обратного звонка
«Купить или не купить?», — именно с такой мыслью посетители изучают сайт интернет-магазина. Вовремя показанная фраза: «Оставьте свой номер телефона, и мы вам перезвоним» способна подтолкнуть потенциального покупателя к активным действиям. Принцип работы «обратного звонка» прост: посетитель сайта заполняет форму с обязательным указанием телефонного номера, система автоматически связывает менеджера компании и клиента, причем для обоих абонентов звонок будет входящим.
Главная задача обратного звонка – лидогенерация. Если посетитель сайта оставил свои контактные данные и вышел на коммуникацию с компанией, то с большой долей вероятности он станет клиентом. Причем общение происходит пока посетитель еще «тепленький» и не ушел с сайта (за исключением случаев, когда клиент указывает удобное ему время обратного звонка). Сайт просто информирует о товарах или услугах, а в живом общении менеджер их продает.
Для покупателя преимущества «обратного звонка» очевидны:
- не придется искать контакты продавца
- не нужно тратить деньги на звонок
- не нужно тратить время на дозвон и ждать, когда соединят с менеджером
Кому нужен callback
Чем больше вариантов связи вы предложите посетителям сайта, тем чаще они будут с вами коммуницировать. Эффективность того или иного инструмента зависит и от типа бизнеса, и от личных особенностей клиентов.
Разберемся, какой способ коммуникации выбирают клиенты. Когда покупатель может четко и точно сформулировать свою потребность или запрос, то он предпочитает общаться в чате. А вот если посетитель сайта окончательно не определился, чего он хочет, или ему нужна серьезная консультация по товару и услуге, «обратный звонок» будет эффективнее онлайн-консультанта. Причем на один и тот же сайт приходят оба типа покупателей. Можно провести аналогию с покупкой в обычном магазине. Есть те, кто сразу идет к полке с нужным товаром, а есть те, кто воспользуется помощью консультанта. При онлайн-покупках первые, вероятнее всего, уточнят детали через чат, а вторая категория с большой вероятностью закажет «обратный звонок».
Но кроме психологии покупателя существует специфика бизнеса. «Обратный звонок» отлично работает на сайтах автосервисов, компаний, торгующих мебелью, занимающихся установкой окон и потолков, ремонтом квартир.
Бизнес, связанный с финансами, требует обширных консультаций. В процессе общения у клиента возникают все новые и новые вопросы, потому что он никогда до конца не уверен, что получил полную информацию. Поэтому обратный звонок потенциальным клиентам будет интереснее, чем общение в чате.
Для бизнесов, работающих по всей стране, функция «обратный звонок» будет одной из самых востребованных у посетителей сайта. Пользователь не будет думать, во сколько ему обойдется общение с компанией. Фирмам, работающим в северных регионах, где расценки на мобильную и телефонную связь выше, чем в целом по стране, наличие кнопки обратного звонка на сайте поможет привлечь покупателей.
А вот для интернет-магазинов, торгующих товарами повседневного и регулярного спроса, функция «обратный звонок» не так уж и важна. Обычно цветы, чай или продукты питания заказывают через форму на сайте, а небольшие нюансы выясняют в чате. Для бизнеса, который оказывает сложные услуги, например, разработка и продвижение сайтов, обратный звонок также не станет эффективным инструментом.
Выбирая способы коммуникации между компанией и клиентом, не стоит ограничиваться чем-то одним. Чем больше возможностей связаться с вами вы предоставите потенциальным покупателям, чем выше будут продажи. А уж какие именно инструменты принесут вам заказчиков, зависит от многих факторов.
Реакция посетителей сайта на кнопку
Всплывающие окна раздражают большинство посетителей сайта. И они не стесняются это озвучивать.
всплывающее окно раздражает посетителей сайтачто бесит пользователей на сайтеПоэтому кнопку обратного звонка лучше всего сделать стационарной. Пользовательское внимание распределяется следующим образом: самый заметный левый верхний угол, затем — правый верхний, на третьем месте левый нижний и угол и меньше всего внимания привлекает правый нижний угол. Поэтому если вы хотите сделать “агрессивную” кнопку обратного звонка, то разместите его в верхней части страницы. Если же ваша цель не раздражать посетителей сайта, то “обратный звонок” лучше разместить в нижних углах. Если от всплывающего окна нельзя отказаться, то оно не должно закрывать весь экран.
всплывающее окно на весь экранТакой призыв скорее заставить покинуть сайт, чем оставить свой номер.
Как не взбесить потенциального покупателя?
- Всплывающее окно должно удержать посетителя на сайте, а не просто его проинформировать о чем-то. Удачно выбрать время показа поможет анализ записи вебвизора.
- Не навязываться. Предложить заказать обратный звонок один раз за сессию лучше, чем каждые 30 секунд.
- Кнопка отказа или крестик, закрывающий всплывающее окно, должны быть хорошо видны.
Как правильно настроить обратный звонок
Существует множество бесплатных и платных сервисов обратного звонка. Какой именно выбрать — каждая компания решает сама. Сервисы несколько различаются по функционалу, но принципы работы у них общие.
Итак, что нужно сделать, чтобы обратный звонок появился на сайте.
- Ничего изобретать не нужно – чтобы на сайте появилась кнопка, достаточно установить готовый скрипт. Универсальный скрипт устанавливается на сайт, а какой кнопку обратного звонка будет видеть посетитель, зависит от настроек.
- В Callibri функция обратного звонка «зашита» в виджет. Так что подключить его можно только при подключении виджета. При клике на вкладку виджета посетителю предлагаются все возможные способы коммуникации, в том числе и обратный звонок. Без клика никакие кнопки не появляются и никого не раздражают.
Можно настроить виджет таким образом, чтобы на сайте появилась отдельная кнопка «закажите обратный звонок». При клике на эту кнопку автоматически откроется вкладка с обратным звонком. Также форма может открываться при клике на какое-то слово, причем она оптимального размера и не перекрывает информацию на сайте.
3. Настроить порядок дозвона.
- Сначала дозвон до посетителя сайта, потом до оператора. Посетитель оставляет номер на сайте, система дозванивается до него и только после того, как он возьмет трубку, начинает звонить менеджеру. По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время.
- Дозвон до оператора, а потом до посетителя сайта. Чаще всего настраивают по этой схеме. Вариант подходит тем, кто работает с обычными потребителями. Человек принимает звонок, берет трубку и сразу начинает общаться с представителем компании.
4. Выбрать, в какое время обратный звонок будет доступен на сайте, а когда исчезнет. Когда бизнес спит, клиенты не будут звонить в пустоту. В настройках Callibri все время рабочее, потому что мы работаем круглосуточно 7 дней в неделю.
5. Настроить online-звонок — возможность позвонить прямо через браузер, используя гарнитуру или встроенный микрофон. Кстати, все это можно попробовать у нас на сайте.
Вот как настройка обратного звонка выглядит в кабинете Callibri:
настройка обратного звонка в кабинете CallibriИзбавляемся от «пустых» звонков
Главная задача кнопки «обратный звонок» — вывести на коммуникацию потенциального клиента. В идеале каждый разговор должен заканчиваться продажей. Причин, почему это не происходит, может быть несколько:
- Мало информации на сайте. Когда посетитель что-то не нашел, он заказывает звонок не чтобы что-то купить. Справиться с этой проблемой помогут:
- Хорошая навигация сайта. Если пользователю удобно искать и находить информацию на сайте, то ему не придет в голову звонить вам; если же на сайте ничего невозможно найти, то за недостающими сведениями он обратится к менеджеру.
- Раздел FAQ значительно облегчает пользователям жизнь. Здесь можно найти ответы на все “что, как, зачем и почему”. Если цель кнопки “обратный звонок” на вашем сайте продавать, то стоит дать как можно больше исчерпывающей информации именно на сайте, чтобы посетители не отвлекали операторов дурацкими расспросами.
- Онлайн-консультант, где можно уточнить мелкие детали. Чем больше способов коммуникации, тем чаще потенциальные клиенты будут общаться с менеджерами. По статистике большинство предпочитают общение в чате, так что если вы предоставите такую возможность, “пустых” звонков станет меньше.
- Посетитель заказывает обратный звонок, потому что ему это предложили, но не понимает, зачем. Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
Проблемы обратного звонка
Основные проблемы, связанные с обратным звонком, могут возникнуть исключительно из-за человеческого фактора. Ситуаций может быть несколько:
- Обратный звонок не совсем обратный звонок. В этом случае после того, как человек оставил на сайте свой номер, менеджеру приходит письмо. То есть здесь задействована не автоматическая система, а просто уведомление, что клиент хочет, чтобы с ним связались. Менеджер может вовремя не увидеть письмо или просто не перезвонить. Как результат — потерянный клиент.
- Обратный звонок настроен так, что сначала система звонит пользователю, а потом менеджеру. А он сейчас говорит по другой линии, пьет чай, зависает в интернете или вообще пошел погулять, в общем не может взять трубку. Результат тот же — потерянный клиент.
Есть еще одна проблема, с которой можно столкнуться при пользовании функцией обратного звонка — баловство, месть и троллинг. На сайте оставляют номер телефона человека, которому хотят досадить, и менеджер звонит ничего не подозревающему абоненту. Если такая ситуация возникла, то лучше внести номер в “черный список”. Возможно, “шутники” будут оставлять номер много раз, и вы своими обратными звонками будете сводить человека с ума и вызывать негатив к компании.
Оцениваем эффективность «обратного звонка»
Эффективность любого инструмента можно отследить и подсчитать. И обратный звонок не исключение. Кто заказывает обратный звонок, откуда эти посетители перешли на сайт, какой процент лидов становится клиентами – ответы на эти и многие другие вопросы помогут понять, работает или нет callback на вашем сайте и какую прибыль приносит.
Обратный звонок Callibri, так же как и любой другой способ коммуникации с клиентом, позволяет собрать полную информацию о посетителе сайта:
- Источник перехода
- Адрес сайта, с которого пришел посетитель
- Рекламная кампания и конкретное объявление
- Поисковый запрос
- Город
- UTM-метки
- Посадочная страница
Оценивать эффективность обратного звонка можно по нескольким критериям:
- Востребованность. Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж.
- Конверсия. Оценивать нужно не только количество звонков, но и их качество. Поэтому стоит проанализировать, сколько обратных звонков привело к продажам. Конверсия в продажу – один из главных показателей эффективности инструмента.
- Реклама. Анализ целевых звонков позволит понять, какие рекламные площадки работают, а какие приводят пустой трафик и спамеров на сайт.
- Региональность. Откуда чаще всего заказывают обратный звонок, клиенты из каких регионов покупают у вас и какие именно товары и услуги пользуются наибольшим спросом.
- Запись обратного звонка – это ценный источник информации для анализа. Во-первых, нужно внимательно отнестись к вопросам, которые задают клиенты. Возможно, стоит оптимизировать сайт или добавить какую-то недостающую информацию. Во-вторых, можно понять потребности своей целевой аудитории. В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
Как сделать обратный звонок эффективным
- Настраивать время работы функции в соответствии с работой менеджеров.
- Выбирать режим, при котором на звонок сначала отвечает менеджер, а уже потом клиент. Да, клиент будет дольше ждать звонка, но это лучше, чем он будет держать трубку и не дождется ответа.
- Понимать, что ОЗ это просто еще один вид коммуникаций. Он не единственный и не основной. Некоторым категориям граждан он интересен. На него не надо возлагать надежды или концентрироваться, он просто должен быть и работать.
- Предлагать и другие режимы коммуникаций, которые сэкономят деньги клиента: федеральные номера 8800 и 8804, а также онлайн звонок.
Советуем прочитать
Кнопка «Заказать обратный звонок»
 Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать. Просто опишу основные моменты, а вы потом подправите, как вам будет угодно.
О том, как настроить контактную форму можно почитать в этих статьях:
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂

Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все. Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
