Примеры — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
Что умеет JavaScript?
JavaScript может изменять содержимое HTML JavaScript может изменять атрибуты HTML JavaScript может изменить стиль CSS JavaScript может скрывать элементы HTML JavaScript может отображать скрытые элементы HTML
Объяснение примеров
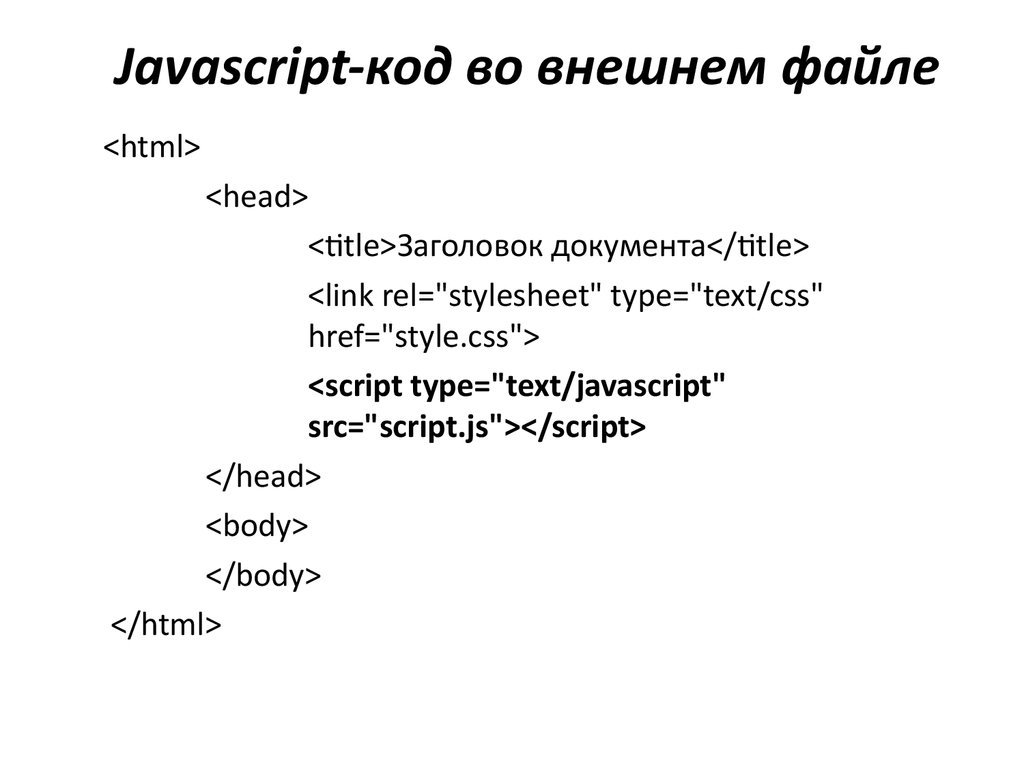
Куда вставить JavaScript
JavaScript в <head> JavaScript в <body> JavaScript во внешнем файле JavaScript во внешнем URL JavaScript во внешней папке
Объяснение примеров
Вывод JavaScript
Запись в вывод HTML Запись в элемент HTML Запись в окно предупреждения в окне Запись в консоль браузера
Объяснение примеров
Синтаксис JavaScript
Операторы JavaScript Номера JavaScript Строки JavaScript Переменные JavaScript Операторы JavaScript Назначение JavaScript Выражения JavaScript (с использованием констант) Выражения JavaScript (с использованием строк) Выражения JavaScript (с использованием переменных) Ключевые слова JavaScript Комментарии JavaScript JavaScript чувствителен к регистру
Объяснение примеров
Заявления JavaScript
Операторы JavaScript — это команды для браузера Код JavaScript — это последовательность операторов Операторы JavaScript разделяются точкой с запятой Допускается несколько операторов в одной строке Операторы JavaScript можно сгруппировать в блоки кода Строку кода можно разделить после оператора или запятой.
Объяснение примеров
Комментарии JavaScript
Однострочные комментарии Однострочные комментарии в конце строки Многострочные комментарии Однострочный комментарий для предотвращения выполнения Комментарий из нескольких строк для предотвращения выполнения
Объяснение примеров
Переменные JavaScript
Переменные JavaScript Переменные JavaScript как алгебра Числа и строки JavaScript Ключевое слово JavaScript var. Объявление множества переменных в одном операторе Объявление многих переменных многострочным Переменная без значения возвращает значение undefined Повторное объявление переменной не приведет к уничтожению значения Добавление чисел JavaScript Добавление строк JavaScript Добавление строк и чисел
Объяснение примеров
Арифметика JavaScript
Оператор сложения (+) Оператор вычитания (-) Оператор умножения (*) Оператор деления (/) Оператор модуля (%) Оператор инкремента (++) Оператор декремента (-)
Объяснение примеров
Назначение JavaScript
Оператор = присваивания Оператор присваивания + = Оператор присваивания — = Оператор присваивания * = Оператор присваивания / = Оператор присваивания% =
Объяснение примеров
Конкатенация строк JavaScript
Сложение двух строк с помощью оператора конкатенации (+) Добавление двух строк вместе с пробелом в первой строке Добавление двух строк вместе с пробелом между ними Сложение двух строк с помощью оператора + = Добавление строк и чисел
Объяснение примеров
Типы данных JavaScript
Объявить (создать) строки Объявить (создать) номера Объявить (создать) массив Объявить (создать) объект Найдите тип переменной Сложение двух чисел и строки Добавление строки и двух чисел Неопределенная переменная Пустая переменная
Объяснение примеров
Объекты JavaScript
Создайте переменную JavaScript Создайте объект JavaScript Создайте объект «человек» (одна строка) Создайте объект «человек» (несколько строк) Доступ к свойствам объекта с помощью . property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
Объяснение примеров
Функции JavaScript
Простая функция Функция с аргументом Функция с аргументом 2 Функция, возвращающая значение Функция, конвертирующая градусы Фаренгейта в градусы Цельсия Вызов функции без ()
Объяснение примеров
События JavaScript
Событие onclick изменяет элемент HTML Событие onclick изменяет свой собственный элемента> Событие onclick вызывает функцию
Объяснение примеров
Строки JavaScript
Строки можно записывать в одинарные или двойные кавычки. Показать примеры строк Обратная косая черта перед кавычками принимает кавычки как кавычки. Найдите длину строки Вы можете разделить текстовую строку с помощью обратной косой черты. Вы не можете разбить код с помощью обратной косой черты. Найдите позицию первого вхождения текст в строке — indexOf() Поиск текста в строке и возврат текст, если найден — match() Заменить символы в строке — replace() Преобразовать строку в верхний регистр — toUpperCase() Преобразование строки в нижний регистр — toLowerCase() Разделить строку на массив — split()
Объяснение примеров
Числа JavaScript
Числа можно записывать с десятичными знаками или без них Можно писать очень большие или очень маленькие числа с обозначением степени
Точными числами считаются только до 15 цифр.
Объяснение примеров
Числовые методы JavaScript
Метод toString() преобразует число в строку Метод valueOf() возвращает число в виде число toExponential() возвращает число с экспоненциальным обозначение Метод toFixed() округляет число до количество цифр Метод toPrecision() число, записанное с указанная длина Глобальный метод Number() преобразует переменные в числа Глобальный метод Number() может даже преобразовывать даты в числах Глобальный метод parseInt() преобразует строки в числа Глобальный метод parseFloat() преобразует строки в числа MAX_VALUE возвращает максимально возможное число в JavaScript MIN_VALUE возвращает наименьшее возможное число в JavaScript POSITIVE_INFINITY представляет бесконечность POSITIVE_INFINITY возвращается при переполнении NEGATIVE_INFINITY представляет отрицательную бесконечность NEGATIVE_INFINITY возвращается при переполнении NaN представляет «Не-число» Арифметические операции, выполняемые над строкой, приводят к NaN Использование свойства Number для переменной вернет undefined
Объяснение примеров
Математика JavaScript
Math. PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает округленное значение x Math.floor(x) возвращает значение x, округленное в меньшую сторону Math.sin(x) возвращает значение угла x (в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов Math.min(), чтобы вернуть число с наименьшим значением из списка аргументов Преобразование Цельсия в Фаренгейт
PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает округленное значение x Math.floor(x) возвращает значение x, округленное в меньшую сторону Math.sin(x) возвращает значение угла x (в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов Math.min(), чтобы вернуть число с наименьшим значением из списка аргументов Преобразование Цельсия в Фаренгейт
Объяснение примеров
Случайный JavaScript
Math.random () возвращает случайное число от 0 (включено) до 1 (исключено) Как вернуть случайное целое число от 0 до 9 (включая оба) Как вернуть случайное целое число от 0 до 10 (включая оба) Как вернуть случайное целое число от 0 до 99 (включая оба) Как вернуть случайное целое число от 0 до 100 (включая оба) Как вернуть случайное целое число от 1 до 10 (включая оба) Как вернуть случайное целое число от 1 до 100 (включая оба) Как вернуть случайное целое число между x (включено) и y (исключено) Как вернуть случайное целое число между x и y (оба включены)
Объяснение примеров
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени Используйте getFullYear() для отображения года Используйте getTime() для вычисления количества миллисекунды с 1970 года Используйте setFullYear(), чтобы установить конкретную дату Используйте toUTCString() для преобразования сегодняшней даты (по UTC) в строку Используйте getDay() для отображения дня недели как число Используйте getDay() и массив для отображения день недели как имя Отображать часы
Объяснение примеров
Массивы JavaScript
Создайте массив I Создать массив II Доступ к элементу массива Изменить элемент массива Доступ к полному массиву Найдите длину массива Цикл по массиву Добавить элемент в массив Добавить неопределенные «дыры» в массив Как распознать массив I Как распознать массив II
Объяснение примеров
Методы массива JavaScript
Добавить элемент в массив Удалить последний элемент массива — pop() Объединить все элементы массива в строку — join() Объедините два массива — concat() Объедините три массива — concat() Добавить элемент на позицию 2 в массиве — splice() Преобразовать массив в строку — toString() Добавить новые элементы в начало массива — unshift() Удалить первый элемент массива — shift() Выбрать элементы из массива — slice()
Объяснение примеров
Сортировка массива JavaScript
Сортировать массив в порядке возрастания
Сортировать массив в порядке убывания Сортировка массива чисел по возрастанию Сортировка массива чисел по убыванию
Сортировка номеров (в алфавитном или цифровом порядке)
Сортировка номеров массивов в случайном порядке Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве с помощью Math. min()
Найдите наибольшее число в массиве с помощью Math.max()
Использование «самодельного» метода myArrayMin
Использование «самодельного» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировать объекты по свойствам строки
min()
Найдите наибольшее число в массиве с помощью Math.max()
Использование «самодельного» метода myArrayMin
Использование «самодельного» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировать объекты по свойствам строки
Объяснение примеров
Итерация массива JavaScript
Array.forEach() Array.map() Array.filter() Array.reduce() Array.reduceRight() Array.every() Array.some() Array.indexOf() Array.lastIndexOf() Array.find () Array.findIndex()
Объяснение примеров
Преобразование типа JavaScript
Показать типы всех типов переменных Показать конструктор всех типов переменных Преобразование числа в строку с помощью String() Преобразуйте число в строку с помощью toString() Узнайте, является ли переменная массивом Узнать, является ли переменная датой
Объяснение примеров
Логические значения JavaScript
Отобразить значение логического (10 > 9) Показать значение 10 > 9 Все с реальным значением true Логическое значение нуля равно false Логическое значение минус ноль равно false Логическое значение пустой строки равно false Логическое значение undefined равно равно false Логическое значение null равно false Логическое значение false равно false Логическое значение NaN равно false
Объяснение примеров
Сравнение JavaScript
Присвойте 5 переменной x и отобразите значение (x == 8) Присвойте 5 переменной x и отобразите значение из (x == 5) Присвойте 5 переменной x и отобразите значение из (x === 5) Присвойте 5 переменной x и отобразите значение of (x === «5») Присвойте 5 переменной x и отобразите значение из (x! = 8) Присвойте 5 переменной x и отобразите значение из (x! == 5) Присвойте 5 переменной x и отобразите значение из (x! == «5») Присвойте 5 переменной x и отобразите значение из (x > 8) Назначьте 5 для x и отобразите значение из (x < 8) Присвойте 5 переменной x и отобразите значение of (x > = 8) Присвойте 5 переменной x и отобразите значение из (x < = 8)
Объяснение примеров
Условные выражения JavaScript
Оператор if Оператор else Оператор else if Случайная ссылка Оператор переключения
Объяснение примеров
Циклы JavaScript
Цикл For Зацикливание массива
Циклическое переключение заголовков HTML Цикл пока Выполнить цикл while Разорвать цикл Прервать и продолжить цикл
Используйте оператор for . .. in для перебрать элементы объект
.. in для перебрать элементы объект
Объяснение примеров
Обработка ошибок JavaScript
Оператор try … catch Оператор try … catch с окно подтверждения Событие onerror
Объяснение примеров
Регулярные выражения JavaScript
Поиск выражения в строке Найдите выражение и замените его
Объяснение примеров
Объекты JavaScript
Создание переменной JavaScript Создание объекта JavaScript Создание объекта JavaScript (одна строка) Создание объекта JavaScript (несколько строк) Создание объекта JavaScript с помощью new Создание объектов JavaScript с помощью конструктора Создание встроенных объектов JavaScript Лучший способ создавать переменные JavaScript Объекты JavaScript изменяемы
Объяснение примеров
Свойства объекта JavaScript
Доступ к свойствам с помощью .property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for в Добавление новых свойств к существующим объектам Удаление свойств из объектов
Объяснение примеров
Объекты JSON
Доступ к свойствам с помощью . property Доступ к свойствам с помощью [property] Цикл по свойствам Цикл по значениям свойств Доступ к вложенным объектам JSON Измените значения, используя точечную запись Измените значения, используя скобки Удалить свойства объекта
property Доступ к свойствам с помощью [property] Цикл по свойствам Цикл по значениям свойств Доступ к вложенным объектам JSON Измените значения, используя точечную запись Измените значения, используя скобки Удалить свойства объекта
Объяснение примеров
Массивы JSON
Доступ к значениям массива Цикл по массиву с использованием for-in Цикл по массиву с помощью for Доступ к вложенным массивам JSON Изменить значения массива Удалить элементы массива
Объяснение примеров
Парсинг JSON
Использовать синтаксический анализ JSON Использование синтаксического анализа JSON в примере AJAX Использование синтаксического анализа JSON в массиве Даты разбора Парсинг дат с помощью функции reviver Функции парсинга
Объяснение примеров
Преобразовать JSON
Использовать преобразования JSON в строки Использование строкового преобразования JSON в массиве Строковые даты Строковые функции Строковые функции с помощью метода toString()
Объяснение примеров
JSON PHP
Получить JSON из файла php Получить массив JSON с php Получить JSON из базы данных Просмотрите результат из базы данных Отправить JSON с помощью метода POST
Объяснение примеров
JSON HTML
Составьте HTML-таблицу на основе данных JSON Создайте динамическую HTML-таблицу Составьте раскрывающийся список HTML на основе данных JSON
Объяснение примеров
JSON JSONP
Простой пример JSONP Создать тег динамического скрипта Пример JSONP с динамическим результатом Пример JSONP с функцией обратного вызова
Объяснение примеров
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Введение в TypeScript | JavaScript Camp
JavaScript изначально создавался, чтобы делать веб-страницы живыми. Из-за простоты его использования, он завоевал популярность и его начали использовать практически на всех платформах. Код JavaScript строится на скриптах, которые по задумке должны быть не большими и быстрыми. Разработчики не задумывались, что на JavaScript будут писать приложения с большим количеством кода. В связи с чем у больших приложений, написанных на JavaScript возникают проблемы. Вот некоторые из них:
- Из-за интерпретируемости языка узнать об ошибке можно только после выполнения кода
- Сложность использования практик объектно-ориентированного программирования
- Динамическая типизация
Для решения таких проблем был создан язык программирования TypeScript.
TypeScript
TypeScript — язык программирования, представленный Microsoft в 2012 году и позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript. TypeScript является обратно совместимым с JavaScript и компилируется в последний. Фактически, после компиляции программу на TypeScript можно выполнять в любом современном браузере или использовать совместно с серверной платформой Node.js. Код на TypeScript выглядит почти так же, как и код на JS, и, если у вас есть опыт frontend-разработки, изучить TypeScript достаточно просто. Особенно учитывая, что вы можете писать JS-код прямо в TS-скриптах.
История
Развитие TypeScript началось в конце 2012 года. Хотя он зародился в компании Microsoft, и его фактическим создателем является программист Андерс Хейлсберг, так же известный как создатель таких языков как Delphi, C#, но данный проект сразу стал развиваться как OpenSource. И уже с самого начала новый язык стал быстро распространяться в силу своей гибкости и производительности. Немало проектов, которые были написаны на JavaScript, стали переноситься на TypeScript. Популярность и актуальность идей нового языка привела к тому, что ряд из этих идей в последующем станут частью нового стандарта JavaScript. А новая версия одного из популярнейших фреймворков для Web — Angular 2/4/5/6 полностью написана на TypeScript совместно компаниями Microsoft и Google.
Немало проектов, которые были написаны на JavaScript, стали переноситься на TypeScript. Популярность и актуальность идей нового языка привела к тому, что ряд из этих идей в последующем станут частью нового стандарта JavaScript. А новая версия одного из популярнейших фреймворков для Web — Angular 2/4/5/6 полностью написана на TypeScript совместно компаниями Microsoft и Google.
Преимущества TypeScript
TypeScript приносит множество удобств в мир JavaScript, рассмотрим основные его возможности.
Строгая типизация
TypeScript — это строго типизированный и компилируемый язык программирования. JavaScript — динамически типизированный. Строгая типизация — это один из вариантов политики работы с типами данных, под собой подразумевает выполнение следующих условий:
- Объект данных всегда имеет строго определенный тип
- Переменной может присвоится только строго тот же тип данных, что и переменная
- Операции требуют параметры строго определенных типов
- Неявное преобразование типов не допускается
Пример JavaScript:
function learnTypeScript() { let fruit = ‘kiwi’ fruit = 777 fruit = (a, b) => a + b return fruit(1, 0) }
Loading. ..
..
Переменная fruit может быть, как строкой, так числом или функцией. Ошибки не возникает. В строго типизированном языке такой код не пройдёт компиляции.
Пример TypeScript
let fruit: string = 'kiwi'
fruit = 777
console.log(fruit)
Синтаксис :string перед fruit означает, что переменной назначается тип string. В следующей строке мы ей присваиваем число, что недопустимо.
Компиляция
Одна из неприятностей которую можно встретить при разработке на JavaScript — это опечатка или случайное переопределение глобальной переменной. Что можно обнаружить только на этапе выполнения программы. И это явно не экономит время разработки.
TypeScript при компиляции проверяет код на ошибки, что очевидно ускорит выявление подобных неприятностей.
ООП
TypeScript реализует многие концепции, которые свойственны объектно-ориентированным языкам, как, например, наследование, полиморфизм, инкапсуляция и модификаторы доступа и так далее.
Большие программы
TypeScriptа позволяет быстрее и проще писать большие сложные комплексные программы, соответственно их легче поддерживать, развивать, масштабировать и тестировать, чем на стандартном JavaScript.
OpenSource
TypeScript развивается как OpenSource-проект и, как и многие проекты, хостится на гитхабе. Кроме того, он является кроссплатформенным, а это значит, что для разработки мы можем использовать как Windows, так и MasOS или Linux.
Минусы TypeScript
Разработчики любят этот язык, а некоторые крупные проекты уже переходят на него. Например, популярный фреймворк Angular.JS. Но этого всё равно недостаточно, чтобы он стал таким же востребованным, как JavaScript. Это связано с тем, что разработка веб-приложения на TypeScript стоит дороже и отнимает больше времени.
Особенно если необходимо использовать какую-нибудь библиотеку или фреймворк, которые не портированы на TS. В этом случае разработчикам придётся самостоятельно описывать сигнатуры (указывать типы данных) всех функций и методов — достаточно длительный процесс, учитывая размеры современных библиотек.
Также порог входа в TypeScript выше — чтобы использовать его преимущества, важно знать типы данных и объектно-ориентированное программирование.
Использовать ли TypeScript
Теперь, когда вы знаете о том, что же из себя представляет TypeScript, я попытаюсь сказать в каких случаях нужно, а в каких не стоит его использовать.
Мои доводы очень просты: TypeScript нужно использовать всегда, если вы знаете, что проект будет расти и его нужно будет поддерживать. Переводить ли уже написанные проекты? – точного ответа я вам дать не могу, обычно в таких проектах сложно выкроить время на рефакторинг и уж тем более на переход на TypeScript. Однако, всё же стоит подумать над этим, ведь вы получаете типизацию и возможность использования современных стандартов.
В том случае, если вам заведомо известно, что проект имеет определённые рамки кодовой базы и они малы, то внедрение TypeScript принесёт вам лишь поддержку современных возможностей ECMAScript. Однако помните, что перейти с JavaScript на TypeScript вы можете всегда, а вот наоборот – придётся вручную удалять все типы, либо использовать сгенерированные файлы.
Вопросы
Что добавляет TypeScript в JavaScript?
- Объекты
- Функции
- Типы
Какую типизацию добавляет TypeScript?
- Динамическую
- Статическую
- Последовательную
В каком проекте лучше использовать TypeScript?
- В потенциально большом
- В проекте с малым габаритами
- Лучше всегда использовать TypeScript
Теперь мы готовы с вами изучать TypeScript, но для того чтобы понять на сколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
- TypeScript Lang
- Мысли в слух о TypeScript
- Основы TypeScript
- Сanonium
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv 📖 | Dmitriy Vasilev 💵 |
JavaScript Examples — GeeksforGeeks
Skip to content
Table of Contents
- Write an Interview Experience
Write an Article
JS Basics
JS Operators
JS Loops
JS Debugging
JS Array Methods
JS String Methods
JS Math Object
JS Date Object
JS Boolean и DataView
JS Form
- Последнее обновление: 08 окт, 2021
Следующий раздел JavaScript содержит обширную коллекцию примеров JavaScript. Примеры разбиты на категории по темам, включая объекты, функции, массивы, DOM и многое другое. Многие из этих примеров программ содержат несколько подходов к решению проблемы.
Примеры разбиты на категории по темам, включая объекты, функции, массивы, DOM и многое другое. Многие из этих примеров программ содержат несколько подходов к решению проблемы.
Введение в JavaScript
Последние статьи по JavaScript
JavaScript Output & Multiple Choice Questions
- ES6
- Objects
- Function
- Recursion
- Math
- Array
- DateTime
- String/Text
- Regular Expression
- DOM
- JSON
- Мини-проекты
ES6 Вопросы:
- Разница между ES6 и TypeScript
- Как проверить, что два числа приблизительно равны в JavaScript?
- Как по-разному объявлять переменные в JavaScript?
- Как заменить имена нескольких ключей объектов значениями, предоставленными с помощью JavaScript?
- Как получить первый ненулевой/неопределенный аргумент в JavaScript?
- Сокращенный синтаксис для значения свойства объекта в ES6
- Мотивация для добавления символов в ES6
- Что такое декораторы и как они используются в JavaScript?
- Как использовать Typescript с собственными обещаниями ES6?
- Как клонировать массив в ES6?
- Вспомогательные методы массива в ES6
- Как динамически загружать JS внутри JS?
Объекты Вопросы:
- Как проверить, является ли значение объектоподобным в JavaScript?
- Как сравнить два объекта, чтобы определить, что первый объект содержит значения свойств, эквивалентные второму объекту в JavaScript?
- Как проверить, является ли предоставленное значение объектом, созданным конструктором объектов в JavaScript?
- Как преобразовать двумерный массив в объект в JavaScript?
- Как создать объект из двух массивов в JavaScript?
- JavaScript | Получить индекс объекта по его свойству.

- Как использовать массив, который включает и проверяет объект по свойству объекта?
- Как напечатать объект по id в массиве объектов в JavaScript?
- Как создавать динамические значения и объекты в JavaScript?
- Как добавить свойство к объекту JavaScript, используя переменную в качестве имени?
- Как реализовать filter() для объектов в JavaScript?
- Как получить все методы объекта с помощью JavaScript?
- Как преобразовать объект {} в массив [] пар ключ-значение в JavaScript?
- Как перебрать объект JavaScript?
- Как добавить объект в массив в JavaScript?
- Как получить последний элемент объекта JavaScript?
- Как удалить объекты из ассоциативного массива в JavaScript?
- Как удалить дубликаты из массива объектов с помощью JavaScript?
- Как получить ключ в объекте JavaScript по его значению?
- Как вставить массив в объект в JavaScript?
- Как получить подмножество свойств объекта javascript?
- Как проверить, что объект JavaScript является объектом DOM?
- Как удалить свойство из объекта JavaScript?
- Сведение объектов JavaScript в объект одинарной глубины
- Создание объектов в JavaScript (4 разных способа)
- Преобразование параметров URL в объект JavaScript
Вопросы по функциям:
- Функции в JavaScript
- Разница между обычными функциями и стрелочными функциями
- Как перебрать обратный вызов n раз в JavaScript?
- Как отменить функцию предиката в JavaScript?
- Как подсчитать количество слов в текстовой области с помощью JavaScript?
- Как добавить элемент горизонтально на Html-страницу с помощью JavaScript?
- Как добавить эффект затухания с помощью чистого JavaScript?
- Как добавить эффект затухания с помощью чистого JavaScript?
- Как реализовать функцию, которая активирует другую функцию через указанное время с помощью JavaScript?
- Способы реализации Object.
 values() в JavaScript
values() в JavaScript - Как получить индекс функции в массиве функций, которые выполняются быстрее всего в JavaScript?
- Как узнать вызывающую функцию в JavaScript?
- Когда использовать PreventDefault() вместо Return false в JavaScript?
- В чем разница между вызовом и применением в JavaScript?
- Использование функции* Объявление в JavaScript
- Создание мобильного меню навигации с помощью HTML, CSS и JavaScript
- Как изменить значение глобальной переменной внутри функции с помощью JavaScript?
- Как дождаться завершения промиса перед возвратом переменной функции?
- Как переопределить функцию JavaScript?
- Как включить файл JavaScript в другой файл JavaScript?
- Как динамически получить имена/значения параметров функции javascript?
- Как объявить необязательные параметры функции в JavaScript?
- Как проверить, определена ли функция в JavaScript?
- Как измерить время выполнения функции с помощью JavaScript?
- Передача функции в качестве параметра в JavaScript
- Как вызвать функцию из ее имени, хранящегося в строке, с помощью JavaScript?
- Как создать функцию, которая вызывает каждую предоставленную функцию с аргументами, которые она получает с помощью JavaScript?
- Как создать функцию, которая вызывает функцию с частями, добавленными к аргументам в JavaScript?
- Как удалить пары ключ-значение, соответствующие заданным ключам, из объекта с помощью JavaScript?
- Как создать функцию, которая вызывает каждую предоставленную функцию с аргументами, которые она получает с помощью JavaScript?
Вопросы по рекурсии:
- Подсчет пар до N, сумма которых равна их XOR
- Подсчет подстрок, в которых частота одного символа превышает частоту другого символа в строке
- Сортировка массива с использованием медленной сортировки
- Вычесть 1 из числа, представленного в виде связанного списка
- Максимизировать сумму элементов массива с нечетным индексом, многократно выбирая не более 2*M элементов массива с начала
- Подсчет способов представления числа в виде суммы полных квадратов
- Число отсортированных массивов длины M, которые могут быть сформированы из первых N натуральных чисел
- Программа для вставки элемента в конец стека
- Сгенерировать массив, представляющий НОД узлов каждого вертикального уровня двоичного дерева
- Минимальное количество камер, необходимое для наблюдения за всеми узлами бинарного дерева
- Максимальное количество пластин, которые можно разместить сверху вниз в порядке возрастания размера
- Медиана всех узлов из заданного диапазона в бинарном дереве поиска ( BST )
- Самый большой элемент в N-арном дереве
- Наименьший общий предок самых глубоких листьев бинарного дерева
- Сумма ближайших к K подмножеств из двух заданных массивов
- Минимальная стоимость покупки не менее X конфет
- Максимальная стоимость формирования набора слов с использованием заданного набора символов
- Максимальное произведение пары узлов из наибольшего связанного компонента в графе
- Подсчет путей в двоичном дереве, состоящем из узлов в неубывающем порядке
- Башня Ханоя
- Длина самого длинного подмножества, состоящего из A 0 и B 1 из массива строк
- Проверить, существует ли путь от данной ячейки к любому граничному элементу Матрицы с суммой элементов, не превышающей K
- Изменить двоичное дерево, заменив каждый узел суммой его предшественника и преемника в предварительном порядке
- Максимально возможное количество очков за счет удаления подстрок, состоящих из одного отдельного символа самый длинный путь, заканчивающийся в вершине V графа
- Сгенерировать все возможные комбинации из K чисел, которые в сумме дают N
- Минимизировать разницу между суммой двух подмножеств длины K
Математические вопросы:
- Как добавить числа с плавающей точкой с помощью JavaScript?
- Конвертер валют в JavaScript
- Как получить медиану массива чисел в JavaScript?
- Округление числа до следующего кратного 5 с помощью JavaScript
- Преобразование отрицательного числа в положительное в JavaScript
- Нахождение частного и остатка путем деления целого числа в JavaScript
- Как сгладить заданный массив до указанной глубины в JavaScript?
- Как получить стандартное отклонение массива чисел с помощью JavaScript?
- Как вычислить биномиальный коэффициент двух целых чисел n и k в JavaScript?
- Как вычислить наибольший общий делитель двух или более чисел/массивов в JavaScript?
- Как проверить значение x на соответствие функции предиката и вернуть fn(x) или x в JavaScript?
- Как проверить, что два числа приблизительно равны в JavaScript?
- Как создать ползунок для сопоставления диапазона значений в JavaScript?
- Среднеквадратичное значение массива в JavaScript
- JavaScript для генерации случайных шестнадцатеричных кодов цвета
Массив Вопросы:
- Как получить удаленные элементы заданного массива, пока переданная функция не вернет true в JavaScript?
- Как отфильтровать значения из массива, для которых функция сравнения не возвращает true в JavaScript?
- Сколько чисел в заданном массиве меньше/равно заданному значению по формуле процентиля?
- Как удалить определенные элементы слева от заданного массива элементов с помощью JavaScript?
- Как преобразовать 2D-массив в строку значений, разделенных запятыми (CSV) в JavaScript?
- Как подсчитать количество вхождений повторяющихся имен в массиве объектов в JavaScript?
- Как подсчитать количество типов данных в массиве в JavaScript?
- Как удалить ложные значения из массива в JavaScript?
- Как переместить указанное количество элементов в конец массива в JavaScript?
- Как сгладить заданный массив до указанной глубины в JavaScript?
- Как получить стандартное отклонение массива чисел с помощью JavaScript?
- Как получить симметричную разницу между двумя массивами в JavaScript?
- Как получить n самых больших элементов из массива в JavaScript?
- Как найти каждый элемент, существующий в любом из двух заданных массивов, используя JavaScript?
- Как найти все элементы в заданном массиве, кроме первого, используя JavaScript?
- Как удалить n элементов с конца заданного массива в JavaScript?
- Как создать объект из двух массивов в JavaScript?
- Как создать строку, объединив элементы массива в JavaScript?
- Как соединить массив без изменения исходного массива?
- Замена двух элементов массива в одной строке с помощью JavaScript
- Как создать список HTML из массива JavaScript?
- Как получить такое же значение из другого массива и присвоить объекту массивов?
- Как обрезать массив в JavaScript?
- Как напечатать объект по id в массиве объектов в JavaScript?
- Как преобразовать число в массив в JavaScript?
- Как распечатать уникальные элементы из двух несортированных массивов с помощью JavaScript?
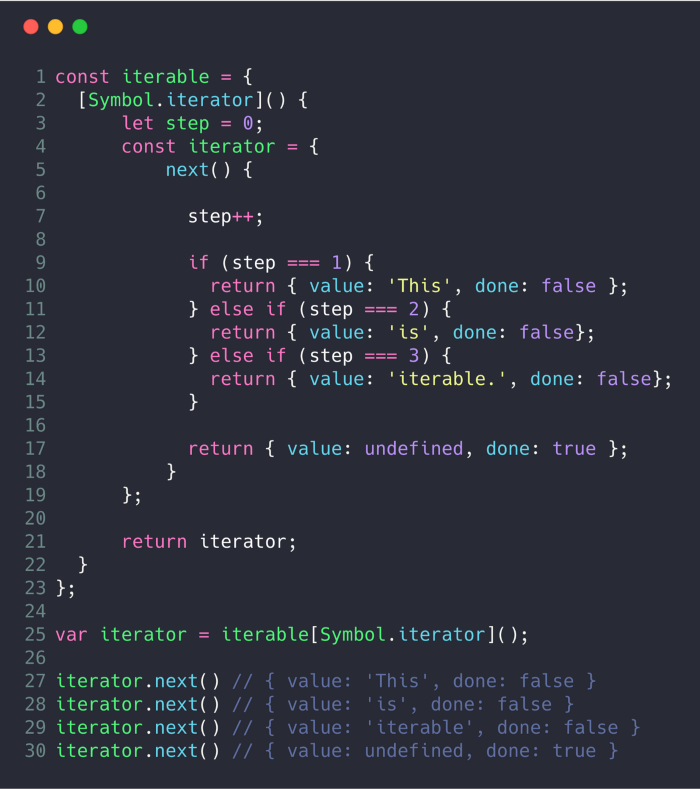
- Как преобразовать итератор JavaScript в массив?
- Как динамически добавлять элементы в существующий массив в JavaScript?
- Как заменить элемент из массива в JavaScript?
DateTime Вопросы:
- Как рассчитать количество дней, оставшихся до следующего Рождества, используя JavaScript?
- Как получить завтрашнюю дату в строковом формате в JavaScript?
- Как преобразовать дату и время в формате UTC в местное время с помощью JavaScript?
- Как проверить наличие двух меток времени для одного и того же дня?
- Как получить секунды с начала эпохи в JavaScript?
- Как сравнить только часть даты без сравнения времени в JavaScript?
- Как проверить, что введенная дата равна сегодняшней дате или не использовать JavaScript?
- Получить относительную разницу временных меток между датами в JavaScript
- Как проверить, находится ли одна дата между двумя датами в JavaScript?
- Как проверить, является ли данная дата выходной?
- Как отформатировать текущую дату в формате ММ/ДД/ГГГГ ЧЧ:ММ:СС с помощью JavaScript?
- Как преобразовать дату в другой часовой пояс в JavaScript?
- Как проверить, меньше ли даты, чем 1 час назад, используя JavaScript?
- Как проверить дату с помощью JavaScript?
- Как получить день и месяц года с помощью JavaScript?
- Как сохранить все даты в массиве между заданными двумя датами в JavaScript?
- Как преобразовать секунды в формат строки времени чч:мм:сс с помощью JavaScript?
- Как вы отображаете дату и время JavaScript в 12-часовом формате AM/PM?
- JavaScript | Преобразование миллисекунд в дату.

- Как рассчитать дату за три месяца до использования JavaScript?
- Как рассчитать минуты между двумя датами в JavaScript?
- Как рассчитать вчерашнюю дату в JavaScript?
- Как получить первый день года в JavaScript?
- Как получить первую и последнюю дату текущего месяца с помощью JavaScript?
- Как удалить время из даты с помощью JavaScript?
- Как получить текущую дату в JavaScript?
- Как получить текущую дату и время в секундах?
Строка/текст Вопросы:
- Как преобразовать строку в целое число без использования функции parseInt() в JavaScript?
- Как сгенерировать все комбинации строки в JavaScript?
- Как заменить разрывы строк на
с помощью JavaScript? - Как разбить многострочную строку на массив строк в JavaScript?
- Как преобразовать изображение в строку base64 с помощью JavaScript?
- Как проверить, является ли переданная строка палиндромом или нет в JavaScript?
- Как получить количество вхождений каждой буквы в указанной строке в JavaScript?
- Как найти самое длинное слово в строке в JavaScript?
- Как найти уникальные символы строки в JavaScript?
- Как создать элемент из строки в JavaScript?
- Как получить первые три символа строки с помощью JavaScript?
- Как проверить, является ли данная строка анаграммой другой строки в JavaScript?
- Как создать половину строки в верхнем регистре, а другую половину в нижнем регистре?
- Преобразование числа в строку в JavaScript
- Как получить количество гласных в строке в JavaScript?
- Разница между строками в одинарных и двойных кавычках в JavaScript
- Преобразование введенной пользователем строки в регулярное выражение с помощью JavaScript
- Как добавить метод в класс String в JavaScript?
- Как преобразовать длинное число в сокращенную строку в JavaScript?
- Как получить самую длинную строку в массиве с помощью JavaScript?
- Как удалить все символы, отличные от ASCII, из строки с помощью JavaScript?
- Как изменить содержимое


 values() в JavaScript
values() в JavaScript