Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта.
- 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки веб сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
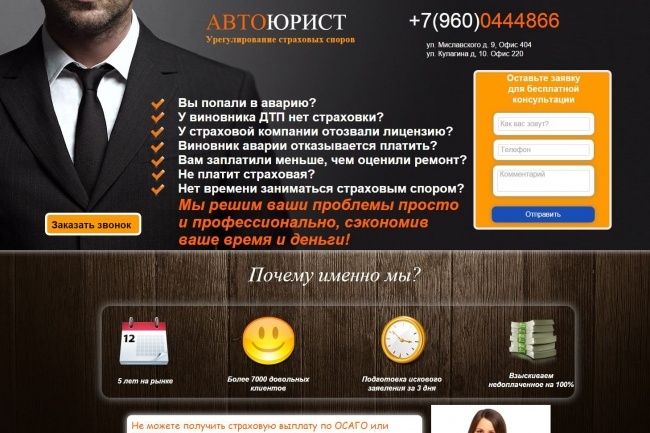
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Создать лендинг онлайн самостоятельно
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Создать лендинг на UMI бесплатно
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
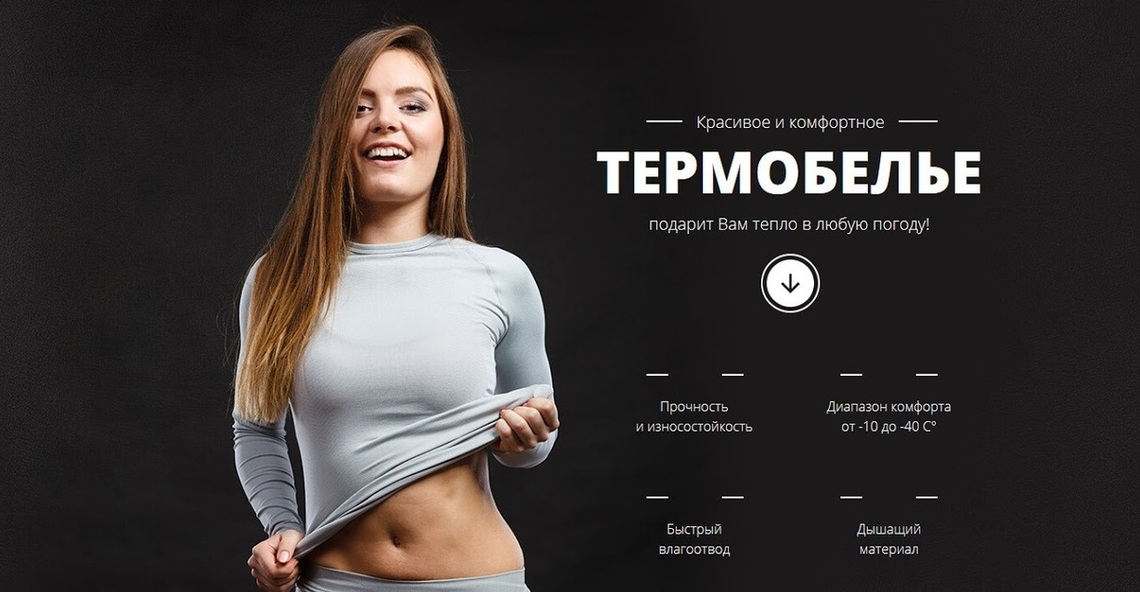
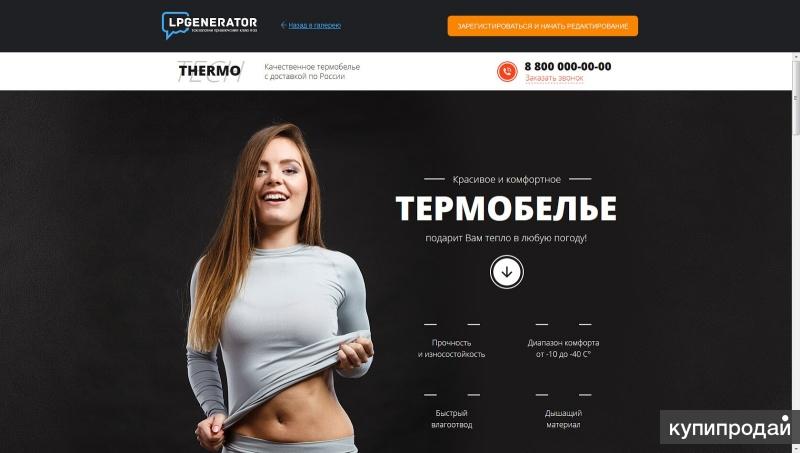
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Создать лендинг онлайн сейчас
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Просмотрев эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим некоторые другие сценарии, когда вы можете использовать одностраничный веб-сайт:
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице.
 🎨
🎨 - Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один продукт или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Рим
- Долокс, Инк
- Коллектив поваров
- После
- Мы не пластиковые
- Пиксельная лаборатория
- Балсой
- Искусство текстуры
- Яичная скорлупа
- Пастерия
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.
2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения. Вся эта информация размещена на одностраничном веб-сайте:
Вся эта информация размещена на одностраничном веб-сайте:
Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.
Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.
Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0111 Подробнее кнопка.
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
.Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета. Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.
8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта. Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.
Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем начать, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.
В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько примеров реальных одностраничных веб-сайтов. Например, сайты-портфолио, такие как We Ain’t Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как ползунки и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас остались вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
10 примеров невероятно мощных одностраничных веб-сайтов
Ваш браузер не поддерживает это видеоИдеи
4 октября 2022 г.
Слова Джеффа Карделло
Как бы мы ни любили большие веб-сайты, наполненные визуальными эффектами и надписями, можно многое сказать о простоте одной страницы. Дизайн сайта.
Одностраничный веб-сайт, как следует из его названия, является автономным. Ссылки на дополнительные внутренние страницы отсутствуют, каждая ее часть доступна из одного места. Это не означает, что одностраничный веб-дизайн привлекает людей. Взаимодействие, анимация, горизонтальная прокрутка, переходы и другие привлекательные визуальные эффекты могут работать вместе, чтобы заставить его чувствовать себя намного больше, чем одна страница. Мы собрали несколько советов и примеры одностраничных веб-сайтов, чтобы продемонстрировать возможности небольших пакетов.
Для каких типов контента подходит одностраничный веб-сайт?
Хотя вы можете использовать одностраничный веб-сайт для общения практически с чем угодно, есть несколько распространенных приложений, которые действительно подходят для этого формата. По мере того, как все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
По мере того, как все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
- Креативные портфолио
- Веб-сайты дизайн-студий
- Целевые страницы
- Веб-сайты мероприятий
- Страницы продуктов
- Веб-сайты агентств
Технологические стартапы
Конечно, это не единственные примеры одностраничных веб-сайтов, и вы найдете другие способы, с помощью которых отдельные лица и компании используют их для связи с людьми. и получить их сообщения там.
10 Примеры мощных одностраничных веб-сайтов
Одностраничные веб-сайты предлагают лаконичный способ донести ключевые сообщения до аудитории. Мы собрали множество различных примеров одностраничных веб-сайтов, в которых используются различные методы проектирования для максимального использования пространства.
Gerard Stric
Наш первый пример одностраничного веб-сайта — это веб-сайт-портфолио. Есть несколько подходов, которые вы можете использовать при создании онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают сводить свою работу и навыки на одну страницу. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с помощью Vev , имеет чистый макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Есть несколько подходов, которые вы можете использовать при создании онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают сводить свою работу и навыки на одну страницу. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с помощью Vev , имеет чистый макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Вместо того, чтобы пытаться вместить слишком много контента в каждый рекомендуемый проект, этот пример одностраничного веб-сайта ссылается на внешний файл Figma каждого проекта. Это дает немедленный доступ к его работе, позволяя взглянуть на то, как Джерард подходит к дизайну.
Если вы являетесь творческим специалистом, наличие онлайн-портфолио крайне важно. Одностраничный веб-сайт дает потенциальным клиентам сразу представление о том, на что вы способны.
Морфо
Пример одностраничного веб-сайта технологической компании Morpho , на начальном экране показана анимация гусеницы, которая плетет кокон и превращается в бабочку. Отсюда линия, очень похожая на шелковую нить, проходит через каждый экран. Он принимает различные формы, неся во всем этом тему метаморфоз.
Ваш браузер не поддерживает это видеоЭтот пример одностраничного веб-сайта выигрывает от сочетания визуальных элементов. Есть вертикальная и горизонтальная прокрутка , простые линейные рисунки, наложенные на подробные иллюстрации, а также множество эффектов параллакса . Такое использование контраста не дает визуальным эффектам повторяться, что является важным фактором для любого одностраничного веб-сайта.
Change By Design
Если вы разрабатываете веб-сайт для конференции, музыкального фестиваля, выступления или другого мероприятия, веб-дизайн на одной странице поможет вам сообщить все важные детали в небольшом пространстве. Изменение по дизайну – мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Изменение по дизайну – мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Созданное с помощью Vev приложение Change by Design реализует такие эффекты, как переходы, запускаемые прокруткой, которые изменяют цвета фона и текста. Они также установили контент в блоки, которые прокручиваются на фиксированном фоне, сообщая об этих точках в терпеливом темпе. Все элементы объединяются, предлагая пользовательский интерфейс, в котором легко перемещаться.
Цель любой страницы мероприятия — вдохновить людей посетить его. Change by Design сообщает все, что особенного в своей конференции, в визуально привлекательном, но небольшом кусочке веб-недвижимости. Если вы ищете примеры одностраничных веб-сайтов, которые вдохновят вас на разработку страницы мероприятия, обратите внимание на Change by Design.
Ciety
Этот сайт от Ciety демонстрирует, насколько обманчивыми могут быть одностраничные веб-сайты. Благодаря красочному и захватывающему веб-сайту, наполненному эффектами параллакса, анимированными переходами и интерактивностью, легко забыть, что вы все еще находитесь на той же странице. Каждое движение вниз показывает динамические визуальные эффекты, заставляя вас предвидеть, что будет дальше.
Одностраничный веб-сайт всегда рискует показаться длинной монотонной прокруткой, если он отказывается от взаимодействия и визуальных эффектов. Благодаря ослепительному набору визуальных эффектов Ciety никогда не упустит вашего внимания.
Chartipedia
Нам нравится этот одностраничный веб-сайт от Chartipedia , которые специализируются на помощи клиентам в преобразовании данных в увлекательные визуальные эффекты.
Разработанная в Vev, Chartipedia в полной мере использовала обширную библиотеку предварительно закодированных компонентов дизайна Vev. Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Тонкие штрихи движения пронизывают всю страницу, например, значки ниже перемещаются на место при прокрутке, а эффект пульсации применяется к последней строке. Этот блок контента также содержит ссылки на различные темы, давая посетителям возможность сразу переходить к интересующим их разделам.
Ваш браузер не поддерживает это видеои примеры визуализации данных, которые они создали для клиентов, Chartipedia эффективно передает свой опыт в объединении искусства и данных на одной странице.
Mubasic
Если вы работаете над проектом, который требует музыки, подходящей для детей, Mubasic предлагает множество вариантов, созданных его создателями. В верхней части этого примера одностраничного веб-сайта вы найдете разноцветные клавиши пианино, каждая из которых вызывает свой звук. Помимо того, что с ними весело играть, они прекрасно отражают качество звука, которое они предлагают. В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
Во всем чувствуется прекрасное ощущение простоты. Элементы пользовательского интерфейса большие — например, кнопка воспроизведения, которая сопровождает каждый клип песни, — и каждый интерактивный элемент очевиден по своей функциональности.
Благодаря ярким цветам, причудливым значкам и простому способу прослушивания всех различных звуковых примеров Mubasic, этот одностраничный веб-сайт позволяет легко слушать их музыку в увлекательной форме.
Aumaan Art
Менеджер по работе с клиентами Vev Льюис, также известный как Aumaan Art , создал этот великолепный пример одностраничного веб-сайта в Vev для своей иллюстрационной работы. Нам всегда нравится видеть примеры одностраничных веб-сайтов для художников, и этот серьезный дизайн позволяет захватить огромное количество творчества в сжатом пространстве.
Тонкая анимация, запускаемая с помощью мыши и прокрутки, а также эффектный дизайн в верхней части страницы сразу привлекают внимание посетителей этого одностраничного сайта. Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Salt Studio
Salt Studio впечатляет умным чувством эклектики на этом примере одностраничного веб-сайта, вдохновленного минимализмом. В начале ваш курсор принимает асимметричную форму. Это небольшой визуальный элемент, но он сразу показывает, что Salt Studio не боится экспериментировать. Повсюду есть и другие творческие штрихи, такие как эта галерея, которая пролистывает разные изображения, когда вы нажимаете кнопку «БОЛЬШЕ».
Ваш браузер не поддерживает это видео Salt Studio также умеет использовать пространство. Смешивая горизонтальную прокрутку, создается впечатление, что веб-сайт стал больше. Они могут вместить большое количество контента, сохраняя при этом открытый и лаконичный дизайн. Если вы ищете примеры одностраничных веб-сайтов, которые максимизируют пространство на экране, вам стоит попробовать Salt Studio.
Viita
Этот пример одностраничного веб-сайта от Viita Watches удивляет посетителей дизайном, полным многослойных визуальных эффектов, анимации и жирной типографики. Работа в рамках ограничений одностраничного дизайна часто приводит к новым решениям по открытию пространства, и часы Viita полны творчества.
Ваш браузер не поддерживает это видеоНа этом экране выше они могут показать всю временную шкалу. Когда посетитель прокручивает различные точки на нем, слева появляются изображения часов и текст. Он интерактивен и передает большой объем информации на небольшом пространстве.
Это еще один из примеров одностраничного веб-сайта, который наполняет пространство анимацией и активностью, заставляя его казаться намного больше, чем он есть на самом деле.
Вымышленный шрифт
Одностраничный сайт — отличный способ запустить продукт. Этот пример одностраничного веб-сайта от Fictional Typeface позиционирует себя как «дружественный и причудливый шрифт», а этот дизайн с большими пользовательскими курсорами и яркой цветовой схемой отражает его необычную чувствительность.
Как правило, веб-сайты со шрифтами показывают примеры в виде строк неподвижного текста. Здесь различные символы шрифта Fiction отображаются в этой интерактивной таблице. Вместо того, чтобы быстро прокручивать его, человек вдохновляется, чтобы щелкнуть его и проверить различные формы букв.
Ваш браузер не поддерживает это видео.Если вы создаете страницу продукта, одностраничный дизайн позволяет вам предложить сфокусированный пользовательский опыт, не теряя времени на сообщение, почему кто-то должен совершить покупку, а также не допуская риск того, что они окажутся на странице, отличной от вашей CTA для покупки.
Создайте одностраничный веб-сайт
Готовы создать свой одностраничный веб-сайт? В VEV EMPENSIVES есть все инструменты, которые вам нужны, чтобы быть оригинальными и публиковаться где угодно в Интернете. Создайте визуальный дизайн своего веб-сайта, используя нашу обширную библиотеку передовых компонентов дизайна, анимации и эффектов, запускаемых прокруткой.


 🎨
🎨