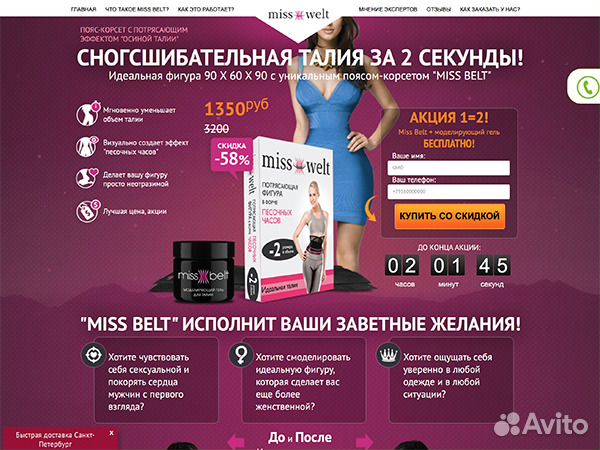
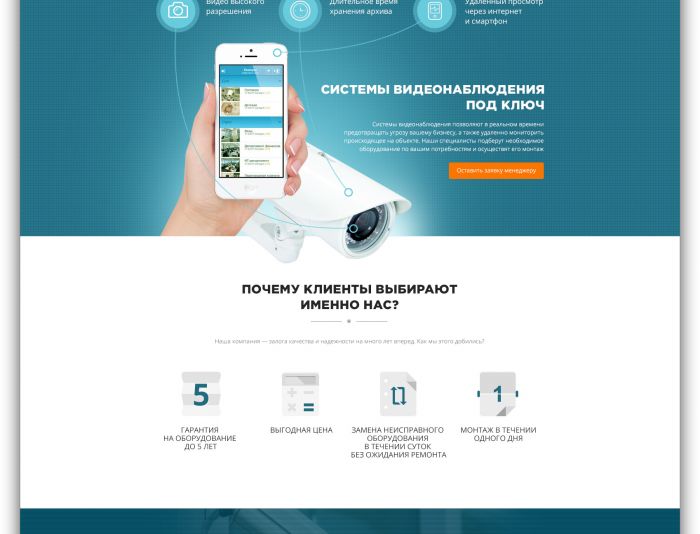
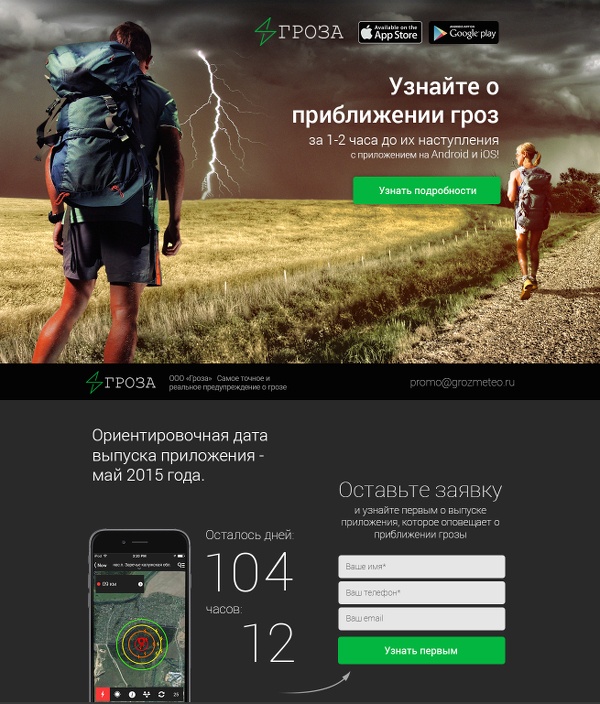
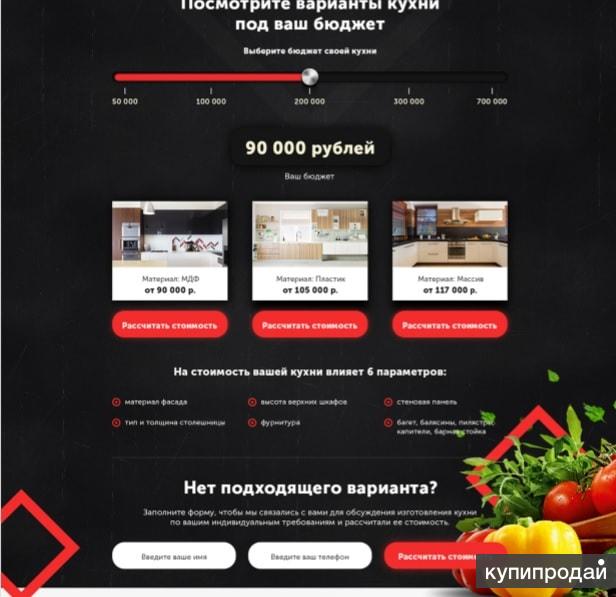
Пример сайта-одностраничника с полноэкранными секциями
Сайт-одностраничник идеально подойдет для продвижения нового продукта, краткосрочной рекламной кампании или сайтов-портфолио. Довольно часто для одностраничников (их еще называют посадочными страницами и лендингами) используются полноэкранные секции, с однотонной фоновой заливкой либо фоновыми картинками. Для перехода от секции к секции используется фиксированное (плавающее) меню.
К секциям добавляются стили, которые обеспечивают плавный и эффектный переход. Также, при желании, можно добавлять эффект параллакса для переходов между секциями.
В сегодняшнем практическом уроке мы рассмотрим простой пример сайта-лендинга, который вы сможете использовать для своих проектов. Для этого урока вам понадобится совсем небольшой объем знаний HTML, CSS и jQuery.
Шаг №1: Создаем HTML разметку страницы
Мы будем использовать самую простую HTML структуру посадочной страницы. При желании и при наличии достаточных знаний вы сможете расширить ее под свои нужды.
В самом верху разместим стартовый раздел с заголовком. А ниже будут расположены секции с данными. Каждая секция (или раздел) будет иметь свой фон. Вы также можете использовать вместо цветовой заливки фоновую картинку.
Каждая секция имеет свой уникальный идентификатор (id). Этот идентификатор будет использоваться для пунктов меню.
Ниже представлен HTML-код этих разделов, а также хедера и футера.
<header> <h2>Сайт-одностраничник с полноэкранными секциями</h2> </header> <section> <div> <h4>Раздел №1</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №2</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №4</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <footer> <p>© 2020 – SebWeo.com – Все права защищены</p> </footer>
Шаг №2: Создаем меню с ссылками на секции лендинга
Для навигации и перемещения по посадочной странице мы создадим неупорядоченный список с классом navigation. Каждый пункт меню (li) будет содержать ссылку с идентификатором номера раздела (секции) и классом
<ul> <li> <a href="#section_01" title="Секция №1">1</a> </li> <li> <a href="#section_02" title="Секция №2">2</a> </li> <li> <a href="#section_03" title="Секция №3">3</a> </li> <li> <a href="#section_04" title="Секция №4">4</a> </li> </ul>
Шаг №3: Добавляем стилевое оформление с помощью CSS
Здесь все довольно просто.
<style>
html, body {height: 100%;}
header {
background-color: #4a6279;
z-index: 999;
position: relative;
height: 100%;
}
header h2 {
font-size: 40px;
color: #fff;
font-weight: 300;
border: 1px solid #fff;
padding: 20px 25px;
position: absolute;
bottom: auto;
right: auto;
left: 5%;
top: 35%;
}
.navigation {
list-style: none;
position: fixed;
right: 25px;
z-index: 99999;
top: 250px;
}
.navigation li {
background: #fff;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
margin: 0 0 15px 0;
}
.navigation li:hover {background: #ccc;}
.navigation li a {text-decoration: none; color: #4267b2}
.main-content {width: 65%;}
.fixed-background {position: relative; padding: 45px 20px 0; height:100%; padding:0}
.fixed-background h4 {
font-size: 45px;
color: #fff;
margin-bottom: 16px;
border: 1px solid #fff;
width: 100%;
padding: 10px 15px;
text-align: center;
}
.
fixed-background p {font-size: 18px;}
.fixed-background.img-1 {background-color: #2fd474;}
.fixed-background.img-2 {background-color: #f94736;}
.fixed-background.img-3 {background-color: #e8630a;}
.fixed-background.img-4 {background-color: #904bab;}
footer{background: #172029; padding: 15px 0;}
footer p{text-align: center; color: #fff;}
/* стили для мобильных устройств и планшетов */
@media only screen and (min-width: 768px) {
.main-content {
position: absolute;
left: 7%;
bottom: auto;
top: 10%;
}
.main-content h4 {font-size:45px;}
.main-content p {
font-size: 18px;
line-height: 1.8;
color: #fff
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.fixed-background h4 {font-size: 40px;}
}
@media only screen and (min-width: 480px) and (max-width: 767px) {
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
. fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color:#fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
@media only screen and (max-width: 767px) {
header h2 {font-size: 25px;}
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color: #fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
</style>
fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color:#fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
@media only screen and (max-width: 767px) {
header h2 {font-size: 25px;}
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color: #fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
</style>
Шаг №4: Добавляем немного JQuery для перехода между секциями
Здесь мы используем событие click для пунктов меню. При нажатии на пункт меню с помощью функции scrollTop происходит плавный переход на нужный раздел посадочной страницы. Код скрипта представлен ниже:
Вот и все! Сегодня мы на практике создали простой сайт-одностраничник (другими словами лендинг или посадочную страницу). Вы можете использовать этот урок и код в качестве старта для своих проектов, типа страницы для продвижения нового продукта, краткосрочной рекламной кампании или сайта-портфолио.
Вы можете использовать этот урок и код в качестве старта для своих проектов, типа страницы для продвижения нового продукта, краткосрочной рекламной кампании или сайта-портфолио.
Весь код, а также демо сегодняшнего урока вы найдете ниже.
Спасибо, что читаете нас!
Теги: CSS3, HTML5
- 1191
- Опубликовано
- CSS, Уроки программирования
- прокомментируйте статью
- расскажите друзьям
Страница не найдена — ОШИБКА 404
Персональный менеджер
Сотрудничая с нашим маркетинговым агентством, Вы всегда можете быть уверены в перспективах работы ресурса, потому как каждый проект отслеживается менеджером-специалистом. Тщательный анализ, постоянный мониторинг и поддержка позволят Вам всегда быть в курсе нововведений в мире IT, которые могут стать эффективными решениями для развития проекта. Также Вы всегда можете обратиться к менеджеру со всеми интересующими вопросами, в том числе касающимися редактирования сайта!
Тщательный анализ, постоянный мониторинг и поддержка позволят Вам всегда быть в курсе нововведений в мире IT, которые могут стать эффективными решениями для развития проекта. Также Вы всегда можете обратиться к менеджеру со всеми интересующими вопросами, в том числе касающимися редактирования сайта!
Экономия времени
Студия дизайна Art-Web экономит Ваше время, потому что время — деньги! Мы заинтересованы в вашем росте и достижении поставленных целей, поскольку от вашего успеха зависит наш!
Работа на результат
Наша команда в Сочи — профессионалы! Для нас важно, чтобы клиент чувствовал отдачу от сотрудничества, поэтому в работе по созданию сайта мы нацелены на результат!
Постоянный рост эффективности
Каким Вы видите свой сайт? На какие перспективы для своего проекта рассчитываете? Мы дадим вам ответ — сайт удобен, сайт занимает высокие позиции, сайт приносит либо коммерческую прибыль, либо творческий результат, в зависимости от Вашего направления. Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Немного о нашей студии
Создание сайта – это по-своему искусство. Ведь нужно сделать именно такой дизайн, который понравится владельцу, а также обеспечит позитивное восприятие сайта его посетителями. Нужно сказать, что профессиональные услуги, которые мы предлагаем, включают в себя целый спектр работ в данной области, посвященных тому, чтобы новый сайт нравился их владельцам, а также прямо или косвенно приносил доход.
Что делает наша студия? Занимаясь созданием сайтов, мы осуществляем широкий спект услуг, а именно: проектирование, разработку, дизайн и поддержку. Также к позитивным качествам нашей студии можно добавить то, что мы всегда обсуждаем цену с нашими заказчиками и стараемся найти оптимальный вариант. Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Скажите, зачем обращаться далеко, если вы можете получить услуги высокого качества по созданию сайта в Сочи у себя дома? Создание качественного, высокопосещаемого и легкого в управлении сайта, безусловно, возможно.
После выбора системы управления будущего сайта готовится индивидуальный дизайн, причем творческих решений нам не занимать, всегда можем придумать что-то оригинальное или нетривиальное, что выгодно выделит Вас среди конкурентов. Вы получите именно тот вариант, о котором мечтали.
В заключение страницы сайта оформляются таким образом, чтобы максимально заинтересовать посетителя и заставить остаться на сайте подольше. Также сайт будет содержать дополнительную информацию, которая будет способствовать его поисковой оптимизации и продвижению в Сочи.
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Просмотрев эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим некоторые другие сценарии, когда вы можете использовать одностраничный веб-сайт:
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице. 🎨
- Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один товар или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Roma
- Dolox, Inc
- Cook Collective
- Beyond
- Мы не пластичны
- Pixel Lab
- Balsoy
- The Art of Texture
- Eggshell
- Pastaria
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
. Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.
2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения. Вся эта информация размещена на одностраничном веб-сайте:
Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0111 Подробнее кнопка.
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета. Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.
8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта. Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.
Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.
Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем приступить к работе, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.
В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько примеров реальных одностраничных веб-сайтов. Например, сайты-портфолио, такие как We Ain’t Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как слайдеры и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас остались вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

10 чудесных примеров мощных одностраничных веб-сайтов
Ваш браузер не поддерживает это видеоИдеи
4 октября 2022 г. можно сказать о простоте дизайна одностраничного веб-сайта.
Одностраничный веб-сайт, как следует из его названия, является автономным. Ссылки на дополнительные внутренние страницы отсутствуют, каждая ее часть доступна из одного места. Это не означает, что одностраничный веб-дизайн привлекает людей. Взаимодействие, анимация, горизонтальная прокрутка, переходы и другие привлекательные визуальные эффекты могут работать вместе, чтобы заставить его чувствовать себя намного больше, чем одна страница. Мы собрали несколько советов и примеры одностраничных веб-сайтов, чтобы продемонстрировать возможности небольших пакетов.
Для каких типов контента подходит одностраничный веб-сайт?
Хотя вы можете использовать одностраничный веб-сайт для общения практически с чем угодно, есть несколько распространенных приложений, которые действительно подходят для этого формата. По мере того, как все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
По мере того, как все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
- Креативные портфолио
- Веб-сайты дизайн-студий
- Целевые страницы
- Веб-сайты мероприятий
- Страницы продуктов
- Веб-сайты агентств
Технологические стартапы
Конечно, это не единственные примеры одностраничных веб-сайтов, и вы найдете другие способы, с помощью которых отдельные лица и компании используют их для связи с людьми. и получить их сообщения там.
10 Примеры мощных одностраничных веб-сайтов
Одностраничные веб-сайты предлагают лаконичный способ донести ключевые сообщения до аудитории. Мы собрали множество различных примеров одностраничных веб-сайтов, в которых используются различные методы проектирования для максимального использования пространства.
Gerard Stric
Наш первый пример одностраничного веб-сайта — это веб-сайт-портфолио. Есть несколько подходов, которые вы можете использовать при создании онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают сводить свою работу и навыки на одну страницу. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с помощью Vev , имеет четкий макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Есть несколько подходов, которые вы можете использовать при создании онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают сводить свою работу и навыки на одну страницу. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с помощью Vev , имеет четкий макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Вместо того, чтобы пытаться вместить слишком много контента в каждый рекомендуемый проект, этот пример одностраничного веб-сайта ссылается на внешний файл Figma каждого проекта. Это дает немедленный доступ к его работе, позволяя взглянуть на то, как Джерард подходит к дизайну.
Если вы являетесь творческим специалистом, наличие онлайн-портфолио очень важно. Одностраничный веб-сайт дает потенциальным клиентам сразу представление о том, на что вы способны.
Морфо
Пример этого одностраничного веб-сайта для технологической компании Morpho . На начальном экране показана анимация гусеницы, которая плетет кокон и превращается в бабочку. Отсюда линия, очень похожая на шелковую нить, проходит через каждый экран. Он принимает различные формы, неся во всем этом тему метаморфоз.
Ваш браузер не поддерживает это видеоЭтот пример одностраничного веб-сайта выигрывает от сочетания визуальных элементов. Есть вертикальная и горизонтальная прокрутка , простые линейные рисунки, наложенные на подробные иллюстрации, а также множество эффектов параллакса . Такое использование контраста не дает визуальным эффектам повторяться, что является важным фактором для любого одностраничного веб-сайта.
Change By Design
Если вы разрабатываете веб-сайт для конференции, музыкального фестиваля, выступления или другого мероприятия, веб-дизайн на одной странице поможет вам сообщить все важные детали в небольшом пространстве. Изменение по дизайну – мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Изменение по дизайну – мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Созданное с помощью Vev приложение Change by Design реализует такие эффекты, как переходы, запускаемые прокруткой, которые изменяют цвета фона и текста. Они также установили контент в блоки, которые прокручиваются на фиксированном фоне, сообщая об этих точках в терпеливом темпе. Все элементы объединяются, предлагая пользовательский интерфейс, в котором легко перемещаться.
Цель любой страницы мероприятия — вдохновить людей посетить его. Change by Design сообщает все, что особенного в своей конференции, в визуально привлекательном, но небольшом кусочке веб-недвижимости. Если вы ищете примеры одностраничных веб-сайтов, которые вдохновят вас на разработку страницы мероприятия, обратите внимание на Change by Design.
Ciety
Этот сайт от Ciety демонстрирует, насколько обманчивыми могут быть одностраничные веб-сайты. Благодаря красочному и захватывающему веб-сайту, наполненному эффектами параллакса, анимированными переходами и интерактивностью, легко забыть, что вы все еще находитесь на той же странице. Каждое движение вниз показывает динамические визуальные эффекты, заставляя вас предвидеть, что будет дальше.
Одностраничный веб-сайт всегда рискует показаться длинной монотонной прокруткой, если он отказывается от взаимодействия и визуальных эффектов. Благодаря ослепительному набору визуальных эффектов Ciety никогда не упустит вашего внимания.
Chartipedia
Нам нравится этот одностраничный веб-сайт от Chartipedia , которые специализируются на помощи клиентам в преобразовании данных в увлекательные визуальные эффекты.
Разработанная в Vev, Chartipedia в полной мере использовала обширную библиотеку предварительно закодированных компонентов дизайна Vev. Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Тонкие прикосновения движения пронизывают всю страницу, например, значки ниже перемещаются на место при прокрутке, а эффект пульсации применяется к последней строке. Этот блок контента также содержит ссылки на различные темы, давая посетителям возможность перейти прямо к интересующим их разделам.
Ваш браузер не поддерживает это видеоС темно-серым фоном, яркими штрихами, плавной анимацией, и примеры визуализации данных, которые они создали для клиентов, Chartipedia эффективно передает свой опыт в объединении искусства и данных на одной странице.
Mubasic
Если вы работаете над проектом, который требует музыки, подходящей для детей, Mubasic предлагает множество вариантов, созданных его создателями. В верхней части этого примера одностраничного веб-сайта вы найдете разноцветные клавиши пианино, каждая из которых вызывает свой звук. Помимо того, что с ними весело играть, они прекрасно отражают качество звука, которое они предлагают. В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
Во всем чувствуется прекрасное ощущение простоты. Элементы пользовательского интерфейса большие — например, кнопка воспроизведения, которая сопровождает каждый клип песни, — и каждый интерактивный элемент очевиден по своей функциональности.
Благодаря ярким цветам, причудливым значкам и простому способу прослушивания всех различных звуковых примеров Mubasic, этот одностраничный веб-сайт позволяет легко слушать их музыку в увлекательной форме.
Aumaan Art
Менеджер по работе с клиентами Vev Льюис, также известный как Aumaan Art , создал этот великолепный пример одностраничного веб-сайта в Vev для своей иллюстрационной работы. Нам всегда нравится видеть примеры одностраничных веб-сайтов для художников, и этот серьезный дизайн позволяет захватить огромное количество творчества в сжатом пространстве.
Тонкая анимация, запускаемая с помощью мыши и прокрутки, а также эффектный дизайн в верхней части страницы сразу привлекают внимание посетителей этого одностраничного сайта. Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Salt Studio
Salt Studio впечатляет умным чувством эклектики на этом примере одностраничного веб-сайта, вдохновленного минимализмом. В начале ваш курсор принимает асимметричную форму. Это небольшой визуальный элемент, но он сразу показывает, что Salt Studio не боится экспериментировать. Повсюду есть и другие творческие штрихи, такие как эта галерея, которая пролистывает разные изображения, когда вы нажимаете кнопку «БОЛЬШЕ».
Ваш браузер не поддерживает это видео Salt Studio также умеет использовать пространство. Смешивая горизонтальную прокрутку, создается впечатление, что веб-сайт стал больше. Они могут вместить большое количество контента, сохраняя при этом открытый и лаконичный дизайн. Если вы ищете примеры одностраничных веб-сайтов, которые максимизируют пространство на экране, вам стоит попробовать Salt Studio.
Viita
Этот пример одностраничного веб-сайта от Часы Viita поражает посетителей дизайном, полным многослойных визуальных эффектов, анимации и жирной типографики. Работа в рамках ограничений одностраничного дизайна часто приводит к новым решениям по открытию пространства, и часы Viita полны творчества.
Ваш браузер не поддерживает это видеоНа этом экране выше они могут показать всю временную шкалу. Когда посетитель прокручивает различные точки на нем, слева появляются изображения часов и текст. Он интерактивен и передает большой объем информации на небольшом пространстве.
Это еще один из примеров одностраничного веб-сайта, с которым мы столкнулись, который наполняет свое пространство анимацией и активностью, заставляя его казаться намного больше, чем он есть.
Вымышленный шрифт
Одностраничный сайт — отличный способ запустить продукт. Этот пример одностраничного веб-сайта от Fictional Typeface позиционирует себя как «дружественный и причудливый шрифт», а этот дизайн с большими пользовательскими курсорами и яркой цветовой схемой отражает его необычную чувствительность.
Как правило, веб-сайты со шрифтами показывают примеры в виде строк неподвижного текста. Здесь различные символы шрифта Fiction отображаются в этой интерактивной таблице. Вместо того, чтобы быстро прокручивать его, человек вдохновляется, чтобы щелкнуть его и проверить различные формы букв.
Ваш браузер не поддерживает это видео.Если вы создаете страницу продукта, одностраничный дизайн позволяет вам предложить сфокусированный пользовательский опыт, не теряя времени на сообщение, почему кто-то должен совершить покупку, а также не допуская риск того, что они окажутся на странице, отличной от вашей CTA для покупки.
Создайте одностраничный веб-сайт
Готовы создать свой одностраничный веб-сайт? В VEV EMPENSIVES есть все инструменты, которые вам нужны, чтобы быть оригинальными и публиковаться где угодно в Интернете. Создайте визуальный дизайн своего веб-сайта, используя нашу обширную библиотеку передовых компонентов дизайна, анимации и эффектов, запускаемых прокруткой.


 Nullam ullamcorper mauris ac pulvinar elementum.</p>
</div>
</section>
<footer>
<p>© 2020 – SebWeo.com – Все права защищены</p>
</footer>
Nullam ullamcorper mauris ac pulvinar elementum.</p>
</div>
</section>
<footer>
<p>© 2020 – SebWeo.com – Все права защищены</p>
</footer>

 fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color:#fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
@media only screen and (max-width: 767px) {
header h2 {font-size: 25px;}
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color: #fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
</style>
fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color:#fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
@media only screen and (max-width: 767px) {
header h2 {font-size: 25px;}
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color: #fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
</style>