Курс JavaScript: обучение JS для начинающих бесплатно
Основы JavaScript
- 1. Привет, Мир!
- 2. Комментарии
- 3. Инструкции (Statements)
- 4. Как мы проверяем ваши решения
- 5. Синтаксические ошибки
JavaScript – один из самых популярных языков программирования в мире. Он используется для создания интерактивных веб-страниц, мобильных приложений, в серверной разработке. Изучать JS мы будем с нуля, с самых азов. Первый модуль – плацдарм для написания осмысленных программ. В нем мы разберем, как написать свой первый код на JS. Расскажем, что такое комментарии и зачем они нужны. На примере проверки ваших решений рассмотрим, что такое тестирование и как читать вывод тестов.
Арифметика
- 6. Арифметические операции
- 7. Операторы
- 8. Коммутативная операция
- 9. Композиция операций
- 10. Приоритет операций
- 11. Числа с плавающей точкой
- 12. Бесконечность (Infinity)
- 13.
 NaN
NaN - 14. Линтер
Современные программы создаются для обслуживания бизнесов, помощи в ежедневной жизни и развлечений. Но в основе их работы по-прежнему лежат вычисления. Наиболее простая и базовая тема в программировании — арифметика. В этом модуле мы переведем арифметические действия на язык программирования, поговорим о приоритете операций и операциях с дробным числами. Вспомним школьные правила из уроков математики и узнаем, что получится, если делить на ноль в JavaScript. А под конец расскажем, что такое линтер и почему он может «ругаться».
Строки
- 15. Кавычки
- 16. Экранирующие последовательности
- 17. Конкатенация
- 18. Кодировка
Текст в программировании называется «строками», и эта тема не так проста, как может показаться. Как вывести фразу, в которой есть и одинарные, и двойные кавычки? Как вообще быть с текстом, ведь компьютер не знает ничего о буквах! Модуль посвящен разным аспектам написания текста – от кавычек и экранирования до кодировки.
Переменные в языке JavaScript
- 19. Что такое переменная
- 20. Изменение переменной
- 21. Выбор имени переменной
- 22. Ошибки при работе с переменными
- 23. Выражения в определениях
- 24. Переменные и конкатенация
- 25. Стили именования
- 26. Магические числа
- 27. Константы
- 28. Интерполяция
- 29. Извлечение символов из строки
Информацию можно помещать в специальные «хранилища» — переменные. Это позволяет переиспользовать уже существующие данные и не дублировать их в разных частях кода. В этом модуле мы разберем как изменять переменные и именовать их, чтобы чтение вашего кода было понятным для любого разработчика. Вы поймете, что придумать название переменной не так-то просто! А еще расскажем, как использовать переменные для упрощения сложных вычислений.
Типы данных JavaScript
- 30. Типы данных
- 31. undefined
- 32. Неизменяемость примитивных типов
- 33.
 Слабая типизация
Слабая типизация
JavaScript — язык со слабой типизацией и неизменяемыми примитивными типами данных. Что произойдет, если мы попробуем умножить число на строку? Каким образом JavaScript понимает, что за тип данных перед ним? И что делает JavaScript, когда видит несоответствие типов? Ответы на эти вопросы вы найдете в текущем модуле.
Начните прямо сейчас
Регистрация
Вызов функций
- 34. Функции и их вызов
- 35. Математические функции JavaScript
- 36. Сигнатура функции
- 37. Параметры по умолчанию
- 38. Вызов функции — выражение
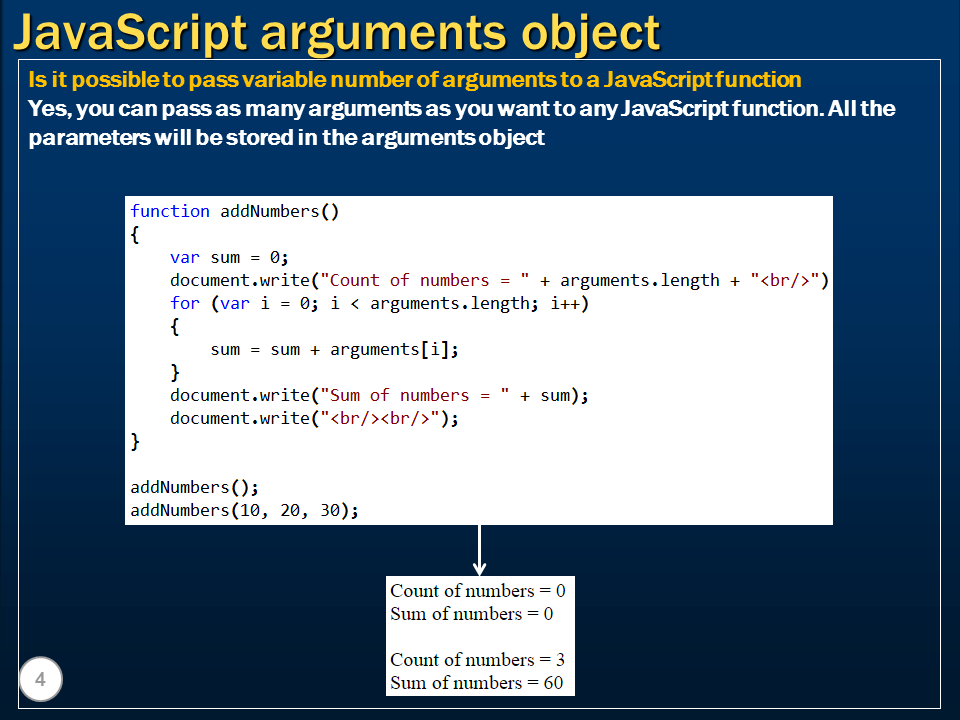
- 39. Функции с переменным числом параметров
- 40. Детерминированность
- 41. Стандартная библиотека
Для выражения любой произвольной операции в программировании существует понятие «функция». Функции — кирпичики, из которых программисты строят системы. В этом модуле мы научимся пользоваться уже созданными функциями. Посмотрим на сигнатуру функции в документации и разберемся, как её использовать. Познакомимся со стандартными библиотеками, которые хранят тысячи функций. Все функции невозможно выучить, но каждый программист должен знать, где искать документацию по ним.
Познакомимся со стандартными библиотеками, которые хранят тысячи функций. Все функции невозможно выучить, но каждый программист должен знать, где искать документацию по ним.
Свойства и Методы
- 42. Свойства
- 43. Методы
- 44. Неизменяемость
- 45. Свойства и методы как выражения
- 46. Цепочка вызовов
Данные, которыми мы оперируем в своих программах, могут обладать важными свойствами. В JavaScript свойства встроены прямо в язык. Кроме свойств у данных существуют методы — функции, находящиеся внутри свойств. Свойства и методы — такие же выражения, как переменные, константы или вызовы функции, а значит, их можно всячески комбинировать. Глубже эти темы разбираются на отдельных курсах, посвященных объектно-ориентированным возможностям JavaScript. Мы же в этом модуле изучим основы.
Определение функций
- 47. Создание (определение) функций
- 48. Возврат значений
- 49. Параметры функций
- 50. Необязательные параметры функций
- 51.
 Упрощенный синтаксис функций
Упрощенный синтаксис функций
Определение собственных функций значительно упрощает написание и поддержку программ. Например, умение определять функции позволяет объединять сложные (составные) операции в одну – вся сложность может быть скрыта за одной простой функцией. Научившись писать функции, вы сделаете первый шаг на пути к построению по-настоящему полезных программ. И мы вам в этом поможем. В этом модуле вы создадите свою первую функцию и научитесь давать ей (а заодно переменным и константам) понятные названия.
Логика
- 52. Логический тип
- 53. Предикаты
- 54. Комбинирование логических операций
- 55. Логические операторы
- 56. Отрицание
- 57. Результат логических выражений
Логические выражения позволяют отвечать на вопросы, которые возникают во время работы программы. Пользователь аутентифицирован? Подписка оплачена? Год високосный? В этом модуле изучаем функции-предикаты – те, которые задают вопрос и отвечают на него – правда это или ложь. Попрактикуемся в написании таких функций и перейдем к более сложным логическим выражениям.
Попрактикуемся в написании таких функций и перейдем к более сложным логическим выражениям.
Условные конструкции
- 58. Условная конструкция (if)
- 59. else
- 60. Конструкция else if
- 61. Тернарный оператор
- 62. Конструкция Switch
Задача функции-предиката — получить ответ на вопрос, но обычно этого недостаточно и нужно выполнить определенное действие в зависимости от ответа. If и Switch – конструкции JavaScript, с помощью которых программист может выбирать необходимое поведение программы в зависимости от разных условий: пропускать одни инструкции и выполнять другие. Их и разберем на практике в этом модуле.
- 63. Цикл While
- 64. Агрегация данных (Числа)
- 65. Агрегация данных (Строки)
- 66. Обход строк
- 67. Условия внутри тела цикла
- 68. Формирование строк в циклах
- 69. Синтаксический сахар
- 70. Инкремент и декремент
- 71. Возврат из циклов
- 72. Цикл For
Любой код может повторяться десятки, тысячи, миллионы раз. В комбинации с другими известными нам инструментами — переменными и условиями — это открывает множество возможностей по построению программ и сложных систем. Приведем простой пример. Вам нужно найти конкретную фразу в учебнике из 500 страниц. Фразу вы помните, а вот номер страницы нет. Самый простой (и долгий) способ — последовательно просматривать страницы до тех пор, пока не найдете нужную. Для выполнения таких повторяющихся действий и нужны циклы.
В комбинации с другими известными нам инструментами — переменными и условиями — это открывает множество возможностей по построению программ и сложных систем. Приведем простой пример. Вам нужно найти конкретную фразу в учебнике из 500 страниц. Фразу вы помните, а вот номер страницы нет. Самый простой (и долгий) способ — последовательно просматривать страницы до тех пор, пока не найдете нужную. Для выполнения таких повторяющихся действий и нужны циклы.
Готовы попробовать?
Регистрация не требуется
Демо урок
Похожие курсы
Посмотреть все курсы категории Программирование
Elixir
7 часов1422
Kotlin
3 часа587
C++
0 часов2318
Prolog
1 час203
Топ курсы по JavaScript — обучение c нуля
Приветствую Друзья 🙌
254 просмотров
Подготовил для вас подборку бесплатных и платных курсов обучения по программированию на JavaScript.
☝ Для начинающих, не надо проходить сразу все курсы, выберете внимательно какой вам больше подходит очень много отличных школ, ребята знают своё дело, замечательные курсы, великолепные наставники.
Так же большой выбор бесплатных курсов, видео курсы с YouTube, есть где разгуляться, ребята выбор за Вами.
Рекомендуемые курcы
Профессия Fullstack-разработчик на JavaScript от Skillbox — Вы с нуля научитесь разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular.
«Факультет Fullstack JavaScript» от GeekBrains — Освойте с нуля язык программирования JavaScript, чтобы стать Fullstack-разработчиком. Вы научитесь создавать сайты, мобильные приложения и высоконагруженные сервисы.
«Онлайн-курс JavaScript-разработчик» от Бруноям — Полностью практический курс идеально подойдет тем, кто хочет освоить профессию frontend-разработчика и научиться программировать на JavaScript. Во время обучения вы научитесь технологиям JavaScript, Node.js, основам React и Typescript.
«Профессия Fullstack-разработчик» от Hexlet — Программист полного цикла. Он в одиночку может создать веб-приложение: сверстать страницу в HTML и CSS, оживить её с помощью JavaScript, разработать клиентскую часть на React и собрать весь бэкенд с помощью Node.
«Fullstack-разработчик на JavaScript» от Netology — Fullstack-разработчик может в одиночку запрограммировать веб-приложение. Он владеет всем набором инструментов, разбирается в бэкенд- и во фронтенд-составляющей продукта.
«Разработчик JavaScript. Базовый уровень» от Otus — На курсе вы получите навыки фронтенд-разработки, которые выделят вас среди начинающих разработчиков. Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js.
«Курс JavaScript» от Skillbox — Вы освоите язык JavaScript и его экосистему в теории и на практике, сможете создавать интерактивные сайты и вырасти как веб-разработчик.
«Профессия Fullstack веб-разработчик на JavaScript и PHP» от Skillfactory — Фулстек-разработчики совмещают сразу две роли — backend- и frontend-разработчика. Это делает их востребованными как в небольших стартапах, так и в крупных компаниях.
«Разработчик JavaScript. Углубленный уровень» от Otus — Вы научитесь решать на JavaScript различные задачи фронтенда и бэкенда.
«Базовый курс JavaScript» от GeekBrains — Студенты знакомятся с основами JavaScript, позволяющего делать веб-страницы интерактивными. Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
«Продвинутый курс JavaScript» от GeekBrains — Курс научит использовать максимум возможностей JavaScript, чтобы создавать функциональные, привлекательные сайты. Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Так вот ребят, тут дело каждого, кому выбирать какие курсы, лично мне по душе платные, потому что, во первых есть наставник, а это тот человек который ведёт тебя по этой дорожке знаний.
Во вторых драйв, этот внутренний огонь, жажда сделать, выучиться, забабахать что-нибудь. Мне нравилось, что была поддержка, и общение с группой, обмен своими результатами, каким то опытом, обратная связь очень помогает.
По структуризации курса и поэтапному продвижению, думаю тут говорить нечего, всё идёт по плану 😉.
В платных курсах есть конечно свои плюсы, по сравнению с бесплатными, и всё же подборки огонь, выбора хватает, Но, я порекомендовал Вам, так что поехали ребятки.
Бесплатные курсы
Большое количество бесплатных курсов это хорошо, но это увеличивает сложность выбора.
Давайте рассмотрим, тут есть где разгуляться, очень не плохой выбор. Определяйтесь, да учитесь, удачи с выбором. 🤘
Основы JavaScript от Loftschool
В данном видеокурсе будут разобраны основные понятия и базовые возможности языка, без знания которых вы не сможете начать работать с JavaScript. Данный курс подойдёт для начинающих разработчиков.
Основы JavaScript от Hexlet
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нём. Такие как работа с ошибками, отладка, импорт модулей.
Такие как работа с ошибками, отладка, импорт модулей.
«Первые шаги в JavaScript: создаём сайт» от Netology
Курс длится 2 недели. Вас ждут 4 онлайн-занятия и 6 часов самостоятельной практики. Занятия проходят 2 раза в неделю в будни с 19:00 до 20:00 МСК.
Курс JavaScript — полный курс с нуля до результата! от Beonmax
Основная цель курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Программирование на JavaScript с нуля от GeekBrains
На бесплатном вебинаре GeekBrains вы разберетесь в основах JavaScript и поймете, хотите ли изучать его. Занятие будет полезно тем, кто интересуется программированием и задумывается, с чего начать.
JavaScript для начинающих от code-basics
Этот бесплатный онлайн-курс по JavaScript познакомит с базовыми понятиями языка. Вы выучите основы и напишете свои первые программы на JS.
Современный учебник JavaScript
Перед вами учебник по JavaScript, начиная с основ, включающий в себя много тонкостей и фишек JavaScript/DOM.
Учебник по JavaScript от w3schools
Этот учебник научит вас JavaScript от базового до продвинутого.
Начните изучать JavaScript прямо сейчас.
(Изучите программирование, быстро) edabit
Научитесь кодировать с помощью более 10 000 интерактивных задач. Получайте опыт, открывайте достижения и повышайте уровень.
JavaScript для начинающих от Stepik
В данном курсе рассмотрены основы программирования на JavaScript а также некоторые инструменты и модели данных, необходимые для практического использования JavaScript.
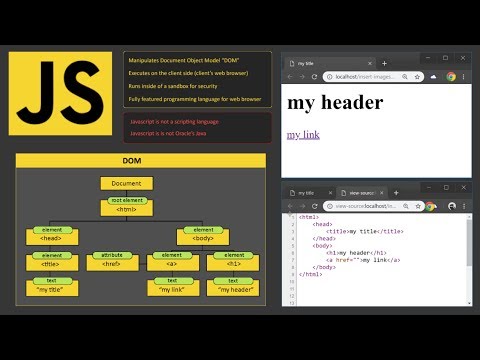
Уроки JavaScript для начинающих / #1 – Введение в язык JS. Что к чему?
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
Изучение React Native / Урок #1 – Разработка мобильного приложения на JavaScript
Представляем вам большой курс по изучению React Native с нуля. В ходе курса для начинающих вы научитесь создавать мобильные приложения на JavaScript (React). За курс будет создано несколько проектов на основе Реакт JS.
В ходе курса для начинающих вы научитесь создавать мобильные приложения на JavaScript (React). За курс будет создано несколько проектов на основе Реакт JS.
Регулярные выражения в JavaScript от loftschool
На примере языка JavaScript вы научитесь работать с регулярными выражениями для решения самых разных задач. Данный видеокурс призван заполнить все возможные пробелы в ваших знаниях относительно регулярных выражений.
Youtube-каналы для начинающих
Помимо полноценных курсов многие YouTube каналы предоставляют мануалы или ликбезы, которые тоже могут быть очень полезными при тренировках, решении определенных задач и повышения своего уровня.
Уроки JavaScript с нуля. Простым языком
С нуля! Легкий уровень. Ты даже не представляешь на что способен JavaScript! Сегодня ты начнешь изучать самый легкий язык программирования, который даст тебе возможность не только добавлять к сайтам интерактивные элементы, но и писать игры, программировать роботов, создавать музыку и даже создавать анимацию под VR.
Java Script для начинающих
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Уроки js от Вячеслава Хатина
автор предлагает серию уроков с базовой информацией о JS. Те, кто уже знает, как работать с массивами, переменными, объектами, могут перейти к изучению более сложных вопросов, например, изучить, как адаптировать сайт под десктоп или мобильное устройство.
(JavaScript Решает) WebDev с нуля. Канал Алекса Лущенко
автор снимает ролики и размещает на своём YouTube-канале. Смотреть может любой желающий. Выполнение практических заданий, сдача тестов или экзаменов не предусмотрены.
Уроки JavaScript (Web Developer Blog)
Уроки JavaScript для всех начинающих кто хочет выучить этот мега популярный язык программирования и найти работу мечты. Javascript уроки построены таким образом, вы сначала изучаете основы Javascript, а потом переходите к практике применяя все что вы выучили в программировании ранее.
Уроки JavaScript для начинающих с нуля
Уроки по основам языка программирования JavaScript. Пишите в описаниях к видео «хочу еще!», «давай больше», «еще!», «хочу серию уроков!», тогда конечно, таких уроков я буду публиковать чаще и больше ))))))
Пишите в описаниях к видео «хочу еще!», «давай больше», «еще!», «хочу серию уроков!», тогда конечно, таких уроков я буду публиковать чаще и больше ))))))
Курс JavaScript Basic (ES6)
IT школа EasyCode — это возможность получить престижную и высокооплачиваемую IT профессию. Обучение полностью основывается на практике. На IT курсах мы готовим специалистов, которые могут претендовать на получение должности Junior в крупнейших IT-компаниях или самостоятельно работать на фрилансе.
Уроки JavaScript с нуля (ну ваще с нуля)
Обучиться JavaScript с нуля — это возможно. По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
Базовый JavaScript Андрей Андриевский
Если ты устал слушать, как другие создают сайты, изучают верстку, Java Script, php и фреймворки, а ты все думаешь, когда стоит начать?! Так вот, ты на верном пути на нужном канале и все, что осталось это просмотреть нужные плейлисты и видеоролики, задать правильные вопросы и получить ответ. Начни свой путь прямо сейчас, прямо здесь. Удачного обучения!!!
Начни свой путь прямо сейчас, прямо здесь. Удачного обучения!!!
Изучение JavaScript от нуля до гуру
В данном плейлисте находятся все видеоуроки по изучению языка JavaScript. Этот язык может быть полезен как при создании сайта, так и при создании игр, приложений и много другого!
Курс JavaScript — Основы JS WEB
Меня зовут Слава Шевченко, я занимаюсь веб-разработкой уже более 7 лет. На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
Создание Full-Stack Javascript блога
Данный курс посвящен теме Full-Stack разработки на JavaScript и знакомства с ней. В курсе мы разработаем небольшой блог, на примере которого мы разберем базовые составляющие Full-Stack разработки.
БЕСПЛАТНЫЙ курс по JAVASCRIPT 2020. Уроки JavaScript с нуля
Этот и все последующие уроки JavaScript с нуля я постараюсь подать в максимально понятной форме. Сегодня практически ни один фронтенд-проект, в том числе по верстке, не обходится без JavaScript.
Видеоуроки по JavaScript
Мы любим Arduino, Raspberry Pi, Iskra JS и другие платформы, которые дают возможность даже новичкам создавать собственные гаджеты, роботов, автоматизировать свой дом или дачу, и делать много другое. Мы создаем эти проекты для вас, учим как сделать такое же устройство или свое собственное.
AreaWeb — веб-разработка для блондинок (JavaScript)
JavaScript для блондинок — и этим всё сказано )
Фишки и скрипты JS
ВебКадеми — веб-разработка, программирование и IT
Приложение на чистом JS с API для начинающих
С нуля пишем приложение на чистом JS. Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
WebDev с нуля. Канал Алекса Лущенко
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Так же можете почитать книги по JavaScript для начинающих
📚Список хороших книг по Javascript:
- (Майк МакГрат) JavaScript для начинающих;
- (Кайл Симпсон) {Вы пока еще не знаете JS} Познакомьтесь, JavaScript;
- (Владимир Дронов) JavaScript.
 20 уроков для начинающих;
20 уроков для начинающих; - (Дженнифер Нидерст Роббинс) Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика;
- (Алексей Васильев) JavaScript в примерах и задачах;
- Большой выбор книг по JavaScript на ЛитРес;
Если Вам будет интересно можете ознакомиться с полной статьей тык
Ребят, если определились с выбором, дайте обратную связь через комментарии. Всем Мир ✌
Полный курс JavaScript: создайте приложение Real World с Scratch
277 Уроки
23 Veizzes
77 Проблемы
309 ПРЕИМЕРЫ
75 Иллюстрации
. сделал разницу. Этот курс призван стать полезным компаньоном для всех, кто хочет (повторно) открыть для себя множество аспектов JavaScript. Идите с нами, пока мы отправим вас в путешествие, наполненное всеми чудесами Javascript…
Как вы научитесь
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Содержание курса
1. Введение
Об этом курсеДобро пожаловать в программированиеКак создавать программы?Введение в алгоритмыВведение в JavaScriptКраткое содержание2. Основы JavaScript
Ваша первая программаЗначения и типыСтруктура программыПроблема программирования: ПрезентацияРешение: ПрезентацияПроблема программирования: Минималистичный калькуляторРешение: Минималистический калькулятор Предсказать отображаемые значенияВикторина 3. Играйте с переменными
Играйте с переменными
‘s 903 Условия 4.03 Добавить a Условие?Альтернативные условияДобавить дополнительную логикуНесколько вариантовЗадание на кодирование: Следующий деньРешение: Последующий деньЗадание на кодирование: Сравнение чиселРешение: Сравнение чиселЗадание на кодирование: Количество дней в месяцеРешение: Количество дней в месяцЗадание на кодирование: Добавление секунд ко времениРешение: Добавление секунд ко времениВикторина
5. Повторяющиеся операторы
Цикл whileЦикл forРаспространенные ошибкиКакой цикл использовать?Проблема кодирования: КарусельРешение: КарусельПроблема кодирования: Использование оператора по модулюРешение: Использование оператора по модулюПроблема кодирования: Проверка вводаРешение: Проверка вводаПроверка вводаПроблема кодирования: Таблица умноженияРешение: Таблица умноженияПроблема кодирования: Ни то, ни другое Да или НетРешение: Ни Да, ни НетПроблема кодирования: FizzBuzzРешение: FizzBuzzQuiz 6. Написание функций
Написание функций
7. Создайте свой первый объект
JavaScript и ObjectsProgramming with ObjectsCoding Challenge: Добавление нового свойства к CharacterSolution: Добавление нового свойства к CharacterCoding Challenge: Моделирование DogSolution: Моделирование DogCoding Challenge: Моделирование CircleSolution: Моделирование CircleCoding Challenge: Моделирование банковского счетаРешение: Моделирование банковского счетаВикторина8. Хранение данных в массивах
Введение в массивыУправление массивами в JavaScriptИтерации по массивуОбновление содержимого массиваЗадание на кодирование: мушкетерыРешение: мушкетерыЗадание на кодирование: Сумма значенийРешение: Сумма значенийЗадание на кодирование: Максимум массиваРешение: Максимум кодирования массива Задача: Второй минимум массиваРешение: Второй минимумЗадание на кодирование: Список словРешение: Список словВикторина 9. Работа со строками
Работа со строками
10. Понимание Объектно-ориентированное программирование. Класс аккаунтаВикторина
11. Откройте для себя функциональное программирование
Контекст: список фильмовСостояние программыЧистые функцииОперации с массивамиФункции высшего порядкаJavaScript: мультипарадигмальный языкПроблема кодирования: старые фильмыРешение: старые фильмыЗадача кодирования: правительственные формыРешение: правительственные формыЗадача кодирования: сумма массивовРешение: сумма массивовЗадача кодирования: результаты учащихсяРешение: задачи учащихся Тест результатов 12. Проект 1: Программа социальных новостей
Проект 1: Программа социальных новостей
13. Создание интерактивных веб-страниц
Что такое веб-страница? Языки веб-викторины14. Откройте для себя DOM
Введение в DOMGНачало работы с DOM в JavaScriptПроблема кодирования: отображение дочернего элемента узлаРешение: отображение дочернего элемента узлаВикторина15. Обход пример веб-страницы DOM
Выбор элементовВыбор элементов с помощью селекторов CSSПолучение информации об элементахПроблема кодирования: подсчет элементовРешение: подсчет элементовЗадача кодирования: обработка атрибутовРешение: обработка атрибутовПроблема кодирования: обработка классовРешение: обработка классовВикторина16. Изменить структуру страницы
Изменить существующий элементДобавление нового элементаВарианты добавления элементовЗамена или удаление узловСтили элементовМанипуляции и производительность DOMПроблема кодирования: Добавление абзацаРешение: Добавление абзацаПроблема кодирования: Список газетРешение: Список газетПроблема кодирования: Мини-словарьРешение: Мини-словарьПроблема кодирования : Обновление ColorsSolution: Обновление ColorsCoding Challenge: Информация об ElementSolution: Информация об ElementQuiz 17. Реакция на события
Реакция на события
18. Манипулировать формами
JavaScript & FormsForm fields: Sign Up FormForm Fields: Text ZonesForm Fields: Choice ElementsForms as DOM ElementsForm ValidationRegular ExpressionsCoding Challenge: Password CheckerSolution: Password CheckerCoding Challenge: List CharacterSolution: Список символовCoding Challenge: Auto CompleteSolution: Автоматическое завершение теста19. Анимация элементов
Повторение действия через равные промежутки времениАнимация элементов страницыЗапуск/остановка анимацииАльтернатива: CSS-анимацияВыбор правильной техники анимацииПроблема кодирования: ХронометрРешение: ХронометрПроблема кодирования: Прыгающий мячРешение: Прыгающий мячВикторина 20. Проект 2: Веб-страница социальных новостей
Проект 2: Веб-страница социальных новостей
21. Создание веб-приложений
Как работает Интернет?0018 22. Запрос к веб-серверу Создание асинхронных HTTP-запросов в JavaScriptОбработка данных JSON Задача кодирования: список языковРешение: список языков Задача кодирования: известные картиныРешение: тест известных картин23. Использование веб-API
Знакомство с веб-APIИспользование веб-APIВызов API с помощью JavaScriptВеб-API и AuthenticationKey -Based AuthenticationВызов кодирования: больше пива, пожалуйстаРешение: больше пива, пожалуйстаВызов кодирования: Вселенная Звездных войнРешение: Вселенная Звездных войнВызов кодирования: профиль GithubРешение: профиль GithubВикторина24. Отправка данных на веб-сервер
Отправка данных: основы. Отправка данных формы. или ObjectNode.js PackagesPackage Management with NPMRelationship between Packages and ModulesCoding Challenge: Circles AgainSolution: Circles AgainCoding Challenge: Accounting ModuleSolution: Accounting ModuleCoding Challenge: Play with DatesSolution: Play with DatesВикторина 26. Создание веб-сервера
Создание веб-сервера
27. Проект 3: Веб-приложение социальных новостей
Функциональные и технические требованияВнедрение веб-приложения социальных новостей28. Заключение
Резюме и перспективы29. Приложения
Руководство по стилюПрисоединяйтесь к более чем 1,6 миллионам учащихся из таких компаний, как
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется после окончания этого курса
Рекомендуется после окончания этого курса
Рекомендуется после окончания этого курса
Что говорят наши учащиеся
Что говорят наши ученики
КУРС:
Baptiste Pesquet
Лицензия: Все права защищены
Команды любого размера выбирают
Обучение для бизнеса
для обучения, повышения квалификации и адаптации своих разработчиков
14 лучших онлайн-курсов по JavaScript для начинающих в 2022 году | от javinpaul | Javarevisited
Лучшие онлайн-курсы по JavaScript как для начинающих, так и для опытных веб-разработчиков, достойные вашего времени.
 Кроме того, включите бесплатные курсы.
Кроме того, включите бесплатные курсы.Привет, ребята, если вы хотите изучать JavaScript и ищете лучшие ресурсы, такие как книги, онлайн-курсы, учебные пособия, учебные классы, платформы и т. д., то вы попали в нужное место.
Ранее я поделился лучшей платформой для изучения JavaScript и лучшими книгами по JavaScript для начинающих , а в этой статье я поделюсь лучшими онлайн-курсами для изучения JavaScript в 2022 году.
Нет сомнений, что JavaScript является самым популярный язык программирования на данный момент, и это также подтверждается опросом StackOverFlow. Вы можете создавать статические веб-сайты, веб-приложения, нативные мобильные приложения (да, вы тоже можете это сделать), настольные приложения и даже серверные приложения на JavaScript.
Это также делает вас в сто раз более выгодным работодателем, поскольку существует множество вакансий по веб-разработке. Из-за этого все больше и больше разработчиков изучают JavaScript, чтобы стать веб-разработчиками.
Еще одна причина для изучения JavaScript заключается в том, что он поддерживает некоторые из самых популярных и мощных сред веб-разработки, таких как Angular, React, Node JS и jQuery. Для использования этих инструментов и фреймворков требуется хорошее знание JavaScript. Чтобы вы понимали, что происходит внутри.
Теперь, когда мы знаем, насколько важен JavaScript и почему вы должны его изучать, позвольте мне поделиться некоторыми из лучших онлайн-курсов, которые вы можете пройти, чтобы начать свое путешествие по JavaScript и в конечном итоге стать его мастером.
Я был большим поклонником книг и в прошлом даже делился некоторыми из моих любимых книг по JavaScript , но в последние пару лет я обнаружил, что онлайн-курсы лучше всего подходят для изучения новой технологии или языка программирования.
Основной причиной является активное обучение, в то время как обучение по книге все еще высоко, иногда вам может быть скучно и вы застряли, пытаясь что-то сделать, но с онлайн-курсами вы можете увидеть, как именно это делается.
Я также обнаружил, что инструкторы также более доступны, чем авторы популярных книг, и это еще одна причина, по которой я предлагаю разработчикам сначала начать с курсов, а затем читать книги, чтобы получить более всесторонние знания.
Если вы решите изучать JavaScript в 2022 году, вот мой список из 10 курсов, который включает в себя как бесплатные, так и платные курсы (не слишком дорогие), чтобы начать свое путешествие в прекрасный мир JavaScript и веб-разработки.
Это мой любимый и, возможно, лучший курс JavaScript на Udemy. Я посетил много курсов Udemy по JavaScript, но могу сказать, что это действительно лучший и полный практический курс по изучению JavaScript, основанный на проектах. Этот курс также очень всеобъемлющий и охватывает современный синтаксис JavaScript.
Он также включает в себя проекты, задачи, выпускные экзамены, ES6 и отличного инструктора, что делает его идеальным курсом как для начинающих, которые только начинают работать с JavaScript, так и для разработчиков среднего уровня, которые уже работали с JavaScript раньше.
Более 300 тысяч студентов присоединились к этому курсу, и он имеет в среднем 4,6 рейтинга от почти 77 тысяч участников, что примечательно и много говорит о качестве этого курса.
Инструктор — Йонас Шмедтманн
И вот ссылка, чтобы присоединиться к этому курсу — Полный курс JavaScript 2022: Создание реальных проектов
Это еще один комплексный курс по изучению JavaScript на Udemy. Этот курс создан моим любимым инструктором Udemy Максимилианом Шварцмюллером, который также является автором полного руководства по React и курса руководства по Angular, двух самых полезных ресурсов для веб-разработчиков.
Этот курс также является самым современным курсом по изучению JavaScript в 2022 году и одним из курсов с самым высоким рейтингом на Udemy со средним рейтингом 4,6 от почти 7 тысяч участников.
Преподаватель — Максимилиан Шварцмюллер
И вот ссылка, чтобы присоединиться к этому курсу — Полный курс JavaScript 2022: Создание реальных проектов JavaScript за короткое время, например, от 2 до 3 часов. Хотя эти управляемые проекты не так всеобъемлющи, как курсы, упомянутые в этом списке, они обеспечивают хорошую стартовую площадку для начинающих.
Хотя эти управляемые проекты не так всеобъемлющи, как курсы, упомянутые в этом списке, они обеспечивают хорошую стартовую площадку для начинающих.
Вы очень быстро изучите основы JavaScript, следуя пошаговому проекту. Например, в этом проекте вы изучите самые основные функции ES6 и попрактикуетесь в их использовании на реальных примерах.
Вы начнете писать современный JavaScript и действительно поймете, зачем нам нужен ES6. Освоение современного JavaScript начинается с понимания причин основных функций ES6 — стрелочных функций, переменных, литералов шаблонов. Это поможет вам понять концепции Node, React и Angular.
В управляемом проекте вы работаете в облачном рабочем столе прямо в браузере, загрузка не требуется, а ваш инструктор шаг за шагом направляет вас в видео на разделенном экране. Вам понравится практический опыт обучения.
Преподаватель — Станимира Влаева
И вот ссылка, чтобы присоединиться к этому курсу — Современный JavaScript: основы ES6
Кроме этого курса HTML, CSS и JavaScript для веб-разработчиков курса Университета Джонса Хопкинса и JavaScript Специализация для начинающих от UCDavis — еще два заслуживающих внимания курса JavaScript на Coursera.
И, если вы найдете курсы Coursera полезными, поскольку они созданы такими известными компаниями, как Google , IBM , Amazon и лучшие университеты мира, я предлагаю вам присоединиться к Coursera Plus , годовому плану подписки от Coursera.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Эта единая подписка дает вам неограниченный доступ к их самым популярным курсы , специализация , профессиональный сертификат и управляемые проекты . Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, так как вы получаете неограниченный сертификат .
Это еще один курс JavaScript, который мне очень нравится, и он немного отличается от других курсов в этом списке, потому что это текстовый интерактивный онлайн-курс от Educative.
В этом курсе вы будете учиться на практике и сможете выполнять код JavaScript прямо из браузера без какой-либо настройки, что делает обучение действительно простым и ускоренным.
Это также один из самых подробных курсов JavaScript, и независимо от того, являетесь ли вы полным новичком или имеете некоторые знания JavaScript, этот курс проведет вас от основ языка до всех новых функций, представленных до прошлого года.
По окончании курса вы сможете понимать и использовать все новые дополнения к JavaScript за последние 5 лет.
Преподаватель — Альберто Монталези
И вот ссылка, чтобы присоединиться к этому курсу — Полное руководство по современному JavaScript
Это еще один продвинутый курс JavaScript для людей, которые уже знают JavaScript. В ходе его курса вы узнаете о области действия, замыканиях, прототипах, «этом» и таких вещах, как создание собственного фреймворка и многом другом.
Вы не только узнаете, как работает Javascript и его основные концепции, но и научитесь писать надежный и хороший код Javascript. Курс также затрагивает передовые концепции JavaScript, такие как замыкания, наследование прототипов, IIFE и многое другое.
Курс также затрагивает передовые концепции JavaScript, такие как замыкания, наследование прототипов, IIFE и многое другое.
Преподаватель — Энтони Алиса
И вот ссылка, чтобы присоединиться к этому курсу — JavaScript: понимание странных частей
Это продвинутый курс для JavaScript и веб-разработчиков, цель которого — научить вас передовым методам работы с JavaScript и быть в числе 10% лучших разработчиков JavaScript
Этот курс создан Андреем Негаойе, еще одним замечательным инструктором Udemy и автором курсов The Complete Web Developer in 2022: Zero to Mastery, которым доверяют тысячи веб-разработчиков.
Этот курс Advanced JavaScript имеет в среднем 4,8 рейтинга, и более 30 тысяч студентов присоединились к этому курсу, что делает его самым высоким курсом Advanced JavaScript на Udemy.
Он также написал курс по Deno, среде выполнения на основе машинописного текста и альтернативе Node, созданной самим создателем Node. Вы можете посмотреть его курс Deno: The Complete Guide Zero to Mastery , чтобы узнать больше.
Вы можете посмотреть его курс Deno: The Complete Guide Zero to Mastery , чтобы узнать больше.
Преподаватель — Андрей Негойе
А вот и ссылка, чтобы присоединиться к этому курсу — JavaScript: передовые концепции
Кстати, Андрей Негойе также запустил свой собственный онлайн-портал ZTMAcademy, где вы можете получить все его курсы Python, JavaScript, Deno и другие технические курсы всего за одну подписку. Они также предлагают 24% скидку для читателей Javarevisited, щелкните здесь, чтобы воспользоваться скидкой.
Академия ZTM
Если вы только начинаете изучать программирование или хотите улучшить свои навыки, Академия Zero To Mastery научит вас…
academy.zerotomastery.io
Если у вас есть членство в Pluralsight и вы ищете отличный курс JavaScript на Pluralsight для начала, вам следует ознакомиться с этим курсом JAvaScript: Начало работы Марка Замойты.
Вот основные навыки, которые вы получите в этом курсе:
- Типы приложений, которые можно создавать с помощью JavaScript, и платформы, на которых они будут работать.

- Далее вы изучите основы языка, изучая множество примеров JavaScript.
- Наконец, вы примените свои знания JavaScript и модифицируете современную адаптивную веб-страницу.
После прохождения этого курса у вас будут навыки и знания в области JavaScript для создания простых программ, создания простых веб-приложений и изменения веб-страниц!
Инструктор — Марк Замойта
И вот ссылка, чтобы присоединиться к этому курсу — JavaScript: Начало работы
Кстати, вам понадобится членство в Pluralsight, чтобы получить доступ к этому курсу, который стоит около 29 долларов США.в месяц или $299 в год (скидка 14%).
Если у вас нет членства в Pluralsight, я рекомендую вам получить его, потому что это позволяет вам получить доступ к их 7000+ онлайн-курсам по всем последним темам, таким как разработка переднего и заднего плана, JavaScript, Angular, React, Node. .js и т. д.
Кроме того, вы также можете использовать их 10-дневную бесплатную пробную версию , чтобы получить БЕСПЛАТНЫЙ доступ к этому курсу.
Для частных лиц
Pluralsight помогает отдельным учащимся приобрести технологические навыки, необходимые для освоения последних достижений в области разработки программного обеспечения…
multiplesight.pxf.io
Бесплатный 30-дневный челлендж по программированию на ванильном js. Научитесь строить Постройте 30 вещей за 30 дней с помощью 30 руководств. Без фреймворков, без компиляторов, без библиотек, без шаблонов.
Этот курс также является одним из наиболее рекомендуемых и очень полезен, если вы предпочитаете обучение на основе времени. Несмотря на то, что JavaScript очень обширен, этот курс предоставляет хорошую структуру для изучения JavaScript с вашей собственной скоростью, но своевременно.
Инструктор — Вес Бос
JavaScript 30
Создайте 30 вещей с помощью vanilla JS за 30 дней с помощью 30 руководств курс от freeCodeCamp.
Этот полный учебник по JavaScript из 134 частей для начинающих научит вас всему, что вам нужно знать, чтобы начать работу с языком программирования JavaScript. Размер шрифта в этом руководстве большой, что делает его идеальным для просмотра на маленьких экранах.
Размер шрифта в этом руководстве большой, что делает его идеальным для просмотра на маленьких экранах.
Если вы думаете, что курсы Youtube не стоят вашего времени, вот один комментарий к этому курсу:
Безумие думать, что я потратил 5000 баксов в частной школе в течение полугода, чтобы узнать, что этот парень научил меня за 3 ч 26 м и 42 с. Youtube действительно произвел революцию в обучении.
Это отличный курс, и вы можете посмотреть его бесплатно на Youtube или здесь, используя эту ссылку:
Это масштабный 8-часовой проектный курс по изучению JavaScript онлайн, и самое лучшее в этом курсе то, что он совершенно бесплатно.
В этом совершенно бесплатном и замечательном курсе вы улучшите свои навыки работы с JavaScript, создав 15 проектов с использованием простого JavaScript без фреймворков. В этом учебном курсе вы шаг за шагом научитесь создавать проекты JavaScript.
Вот список из 15 проектов, которые вы создадите в этом курсе:
- Color Flipper
- Counter
- Reviews
- Navbar
- Sidebar etc
Этот курс создан John Smilga. Канал FreeCodecamp на Youtube бесплатно.
Канал FreeCodecamp на Youtube бесплатно.
Я часто говорил, что сборка игр — отличный способ изучить программирование, программирование и любой новый фреймворк. Итак, если вы хотите изучать Javascript и делать это весело, то этот бесплатный онлайн-курс от freeCodeCamp станет для вас отличным стартом.
В этом учебном курсе вы изучите JavaScript, написав 7 ретро-игр на основе сетки. Учитесь на практике и к концу курса у вас будет 7 отличных проектов для карьерного портфолио. Каждая игра сделана с минимальным стилем, который вы можете взять и создать самостоятельно.
Вы можете бесплатно посмотреть этот курс на Youtube-канале FreeCodecamp или здесь, вот ссылка:
Вероятно, это лучший веб-сайт для изучения JavaScript онлайн БЕСПЛАТНО. Вы изучите JavaScript, кодируя в браузере, в Интернете и следуя пошаговым инструкциям в интерактивном режиме.
Другими словами, это хороший веб-сайт для изучения многих технологий в режиме онлайн, но, вероятно, лучший веб-сайт для изучения JavaScript в режиме онлайн.
Несмотря на то, что в настоящее время Codecademy предлагает курсы по Java, Git, командной строке Linux и ряд других курсов, она сделала себе имя благодаря интерактивному курсу JavaScript, который позволяет изучать онлайн в удобном для вас темпе.
Вы можете оценить популярность этого курса, взглянув на количество зачисленных студентов, в настоящее время более 5 миллионов, что является очень большим числом для любого БЕСПЛАТНОГО онлайн-курса. Короче говоря, Codecademy — лучший веб-сайт для изучения JavaScript онлайн, и вы должны воспользоваться этим.
Вот ссылка, чтобы присоединиться к этому БЕСПЛАТНОМУ курсу — Учим JavaScript
Если вам нравится обучение на основе проектов и вы ищете современный онлайн-курс по JavaScript, вам следует проверить этот курс на Udemy.
В этом курсе вы изучите JavaScript, создавая реальные приложения. Включает в себя 3 реальных проекта, 80 задач по программированию и ES6/ES7. Курс создан Эндрю Мидом, инструктором знаменитого курса The Complete Node Developer и курса The Modern GraphQL Bootcamp, оба из которых потрясающие и убедили меня присоединиться к этому курсу.
Вот основные вещи, которые вы узнаете в этом курсе:
- Изучите JavaScript, создав три реальных веб-приложения
- Понимание того, как JavaScript работает за кулисами
- Изучите передовые функции ES6 и ES7
- Узнайте, как развернуть свое приложение в Интернете, чтобы вы могли поделиться им со всеми
- Узнайте, как использовать Promises и Async/Await с асинхронным JavaScript
Вы также узнаете, как отлаживать и исправлять свой код, когда что-то пойдет не так, и получите доступ к бесплатному 80-страничному руководству в формате PDF с конспектами лекций, примерами кода и ссылками на документацию
Преподаватель — Эндрю Мид
И вот ссылка, чтобы присоединиться к этому курсу — The Modern JavaScript Bootcamp
Если вы ищете современный курс JavaScript, где вы можете изучать и создавать проекты на чистом JavaScript без каких-либо фреймворков или библиотеки, то это правильный курс для вас.
Этот курс создан Брэдом Траверси с канала Traversy Media Youtube и инструктором популярного курса BootStrap 5 From Scratch with 5 Projects.
Вот основные вещи, которые вы узнаете в этом курсе:
- Разделы модульного обучения и 10 реальных проектов с использованием чистого JavaScript
- Освоение DOM (объектная модель документа) БЕЗ jQuery
- Асинхронное программирование с Ajax, Fetch API , Promises и Async/Await
- ООП, включая прототипы ES5 и классы ES2015
- Изучение шаблонов JavaScript
- Регулярные выражения, обработка ошибок, localStorage и многое другое
Преподаватель — Брэд Трэверси
И вот ссылка, чтобы присоединиться к этому курсу — Современный JavaScript с самого начала
Это все о одних из лучших курсов по изучению JavaScript в 2022 году . Я надеюсь, что вы найдете один из курсов, подходящий вашему стилю обучения, и в полной мере воспользуетесь им — все они хороши, но выбирайте класс в зависимости от того, можете ли вы связаться с инструктором или нет. Все курсы отличные, если вы подключитесь к инструктору, то вы сделаете большинство из них.
Поскольку большинство из нас использует JavaScript через Angular, React или Node, я также включил в список по одному курсу из каждого из них; если вам нужны дополнительные рекомендации, вы можете дополнительно проверить этот список бесплатных курсов Angular, React и Node JS.
Другое Ресурсы по веб-разработке вам могут понравиться:
- 10 лучших курсов, чтобы стать веб-разработчиком с полным стеком
- 10 бесплатных курсов по изучению Angular для начинающих
- Дорожная карта React Developer 2022
- Можно ли научиться кодированию и веб-разработке в 40-е годы?
- 10 бесплатных курсов по React в 2022 году
- 10 вещей, которые должен выучить каждый программист
- Мои любимые курсы по изучению Node.js в 2022 году
- Мои любимые бесплатные курсы по изучению HTML и CSS
- 7 лучших курсов для изучения TypeScript в 2022 году
- 7 бесплатных курсов по изучению Bootstrap для веб-дизайна
- Мои любимые курсы для углубленного изучения веб-разработки
Спасибо, что прочитали эту статью.

 NaN
NaN Слабая типизация
Слабая типизация Упрощенный синтаксис функций
Упрощенный синтаксис функций 20 уроков для начинающих;
20 уроков для начинающих;