Простая обратная связь на Joomla 2.5 (модуль)
Часто помимо стандартного компонента контакты в Joomla 2.5 необходима еще одна обратная связь с произвольными полями, которые вы сами сможете сделать в админке. Именно для этого и создан модуль, о котором пойдет речь в этой статье.
С помощью данного модуля вы сможете легко создать практически любые формы обратной связи с проверкой почты на спам. Также можно создавать несколько форм на одной страничке, что очень удобно. Формы могут быть с произвольными полями, например Имя, должность, телефон, радиокнопками, выпадающими списками.
Установка и настройка
После скачки и установки модуля, — откройте его.
В поле Sender email — впишите тот email, который будет как email отправителя
В поле Recieve email — впишите тот email, на который будет приходить почта
Лично я всегда ставлю одинаковые email-ы, на которые будет приходить почта
В поле Mail subject введите тему письма, которая будет приходить вам на почту
Поле Simple code содержит простой код формы, с помощью которой вы можете изменить форму и ее элементы, об этом позже.
Поле Ok text — здесь вы можете написать свой текст при успешной отправки формы, я обычно ставлю ссылку на сайт: <a href=»/»>Сообщение успешно отправлено. Вернуться назад</a>
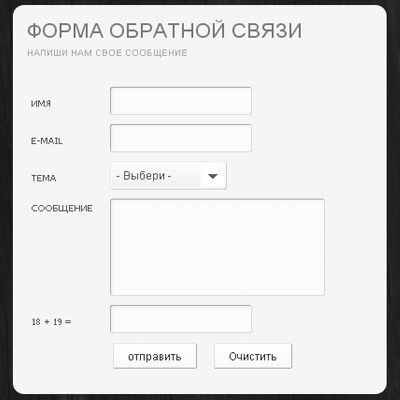
После того, как вы сохраните изменения и выведите модуль обратной связи куда-нибудь в позицию своего шаблона Joomla 2.5, она сразу заработает как на скрине сверху.
Скачать модуль
Теперь поговорим о том как менять поля в этом модуле обратной связи для Joomla 2.5
Рассмотрим стандартный код поля Simple code:
<style type=»text/css»>form.simpleForm label{display:block;}form.simpleForm label span{color:#ff0000;}form.simpleForm input.inputtext{width:215px;}form.simpleForm textarea.inputtext{width:215px;height:100px;}form.simpleForm textarea.inputtext_small{width:215px;height:50px;}</style>
<p>{element label=»Ваше имя» type=»text» required=»required» error=»Введите ваше имя» /}</p>
<p>{element label=»Ваше сообщение» type=»textarea» required=»required» error=»Введите ваше сообщение» /}</p>
{element type=»captcha» label=»Проверочный код» /}
<p>{element type=»submit» value=»Отправить» /}</p>
В <style>. ..</style> — стиль формы — можете поменять как угодно
..</style> — стиль формы — можете поменять как угодно
В тегах типа <p>{element label=»Ваше имя» type=»text» required=»required» error=»Введите ваше имя» /}</p> — элементы формы, здесь:
label=»Ваше имя» — подпись текстового поля,
type=»text» — тип поля — сейчас стандартный ввод текста,
required=»required» — означает, что форма обязательна к заполнению,
error=»Введите ваше имя» — текст ошибки, если поле не заполнено.
Чтобы добавить новое текстовое поле, просто продублируйте рассмотренную выше запись, только не забудьте поменять label (подпись к полю).
Чтобы поле стало выпадающим списком, пишите так:
<p>
{element label=»Ваше хобби:» type=»select»}
{option label=»Рыбалка» value=»Рыбалка» /}
{option label=»Охота» value=»Охота» /}
{/element}
</p>
Данный модуль совсем не грузить движок, приятного использования!
ps
Для joomla 2. 5/3 также может подойти еще один модуль обратной связи.
5/3 также может подойти еще один модуль обратной связи.
blogprogram.ru | 2015-07-06 | Простая обратная связь на Joomla 2.5 (модуль) | Часто помимо стандартного компонента контакты в Joomla 2.5 необходима еще одна обратная связь с произвольными полями, которые вы сами сможете сделать | https://blogprogram.ru/wp-content/uploads/2015/07/FireShot-Capture-galaxy-note-4-duvar-kagitlari-46-teknov_-http___www.teknovi.com_wp-content_up-131×131.png
Простая контактная веб-форма — DevProjects
Что вы будете практиковать
Используя процедурный или объектно-ориентированный PHP и очень простые элементы формы HTML, создайте контактную форму, которая будет отправлять содержимое для отображения на следующей странице.
Введение
Форма часто должна использоваться для передачи данных в различные другие приложения. Во многих случаях это может быть база данных, в других — конкретный ответ или цитата. Независимо от того, как может понадобиться использовать информацию, важно иметь возможность перемещать данные на новые страницы, чтобы ими можно было манипулировать для использования в дальнейшем коде.![]() Для этого проекта вы создадите веб-форму HTML.
Для этого проекта вы создадите веб-форму HTML.
Требования
Форма должна состоять из:
- Текстовый ввод имени пользователя
- Текстовый ввод для адреса электронной почты пользователя
- Раскрывающийся список для выбора проблемы пользователя (запрос, отзыв, жалоба, другое)
- Текстовое поле для комментария пользователя
- Форма будет размещена на второй странице, на которой информация будет отображаться в удобном для чтения формате.
- Есть дополнительные дополнительные условия для добавления сложности и/или улучшения функциональности вашей формы ниже
Дополнительное задание:
- Сделайте текстовую область WYSIWYG. (Например, используйте Summernote или CKEditor).
- Добавьте кнопку редактирования на вторую страницу, отправьте данные обратно в форму и автоматически заполните данные обратно в поля.
- Если вы хотите больше попрактиковаться с базами данных, добавьте кнопку отправки на второй странице, которая сохранит ответ в таблице базы данных.

Предлагаемая реализация
Либо
- Локальный веб-сервер, такой как XAMPP или WAMP
Или
- Веб-хостинг
Также
- Базовые знания HTML/CSS для создания форм
- Базовые знания PHP об использовании переменных и содержимого POST.
Поскольку мы работаем с PHP, который является серверным языком, нам требуется либо локальный веб-сервер (бесплатно), либо пакет веб-хостинга (низкая стоимость), чтобы мы могли запускать код.
Большая часть функциональности будет передана с помощью PHP. HTML позволит нам создать форму и структуру веб-страницы, а CSS даст нам возможность стилизовать HTML.
Ссылки
- Для этого проекта требуется очень мало ресурсов, которые находятся в свободном доступе и просты в настройке.
- Для тех, кто хочет освежить свои дизайнерские навыки, вы можете использовать CSS для изменения внешнего вида формы.
- Для тех, кто использует или хочет понять Bootstrap, вы можете использовать библиотеку для необходимых вам элементов.

- Для поощрения хорошей практики:
- Подтвердите ввод в поле электронной почты, чтобы убедиться, что это формат электронной почты
- Сделать поля обязательными — обеспечить обратную связь с пользователем, если ввод отсутствует.
Просмотреть другие проекты
Проекты веб-разработкиПроекты мобильных приложенийПроекты автоматизации или инструментовПроекты HTML/CSSПроекты JavaScriptПроекты ReactПроекты VueПроекты AngularПроекты Node.jsПроекты PythonПроекты RubyПроекты JavaПроекты PHPПроекты SwiftПроекты React native
Больше скоро…
Как создать контактную форму в WordPress (Шаг за шагом)
Вы хотите создать контактную форму и добавить ее на свой сайт WordPress?
На каждом веб-сайте должна быть контактная форма, чтобы посетители могли легко связаться с вами по поводу ваших продуктов и услуг. По умолчанию WordPress не имеет встроенной контактной формы, но есть простой способ добавить контактные формы на ваш сайт.
В этой статье мы покажем вам, как легко создать контактную форму в WordPress, не касаясь ни одной строки кода.
Зачем вам нужна контактная форма WordPress?
Вам может быть интересно, зачем мне контактная форма? Могу ли я просто добавить свой адрес электронной почты на свой веб-сайт, чтобы люди могли писать мне по электронной почте?
Это очень распространенный вопрос от новичков, потому что они боятся, что добавление контактной формы потребует знаний в области программирования.
К счастью, вы можете использовать плагин WordPress, чтобы просто добавить контактную форму на свой веб-сайт WordPress с нулевым знанием программирования.
Ниже приведены 3 основные причины, по которым контактная форма лучше, чем вставка вашего адреса электронной почты на страницу.
- Защита от спама — Спам-боты регулярно очищают веб-сайты в поисках тега адреса электронной почты mailto:. Когда вы разместите свой адрес электронной почты на веб-сайте, вы начнете получать много спам-писем.
 С другой стороны, ваша контактная форма может блокировать спам контактной формы и остановить почти все спам-письма.
С другой стороны, ваша контактная форма может блокировать спам контактной формы и остановить почти все спам-письма. - Непротиворечивая информация . При отправке электронной почты люди не всегда отправляют вам всю необходимую информацию. С помощью контактной формы вы можете точно сообщить пользователю, какую информацию вы ищете, например, его номер телефона, бюджет, детали проекта и многое другое.
- Экономит время . Контактные формы помогут вам сэкономить время больше, чем вы можете себе представить. Помимо последовательной информации, вы также можете использовать подтверждения формы, чтобы сообщить пользователю, какие следующие шаги он должен предпринять. Поставьте лайк, посмотрите видео или подождите до 24 часов, чтобы получить ответ, чтобы они не присылали вам несколько запросов.
С учетом сказанного давайте покажем вам, как легко создать контактную форму в WordPress, шаг за шагом.
Видеоурок
youtube.com/embed/azc11D7hVMY?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Выбор лучшего плагина контактной формы WordPress
Первое, что вам нужно сделать, это выбрать плагин контактной формы WordPress.
Несмотря на то, что вы можете выбрать один из нескольких бесплатных и платных плагинов контактной формы WordPress, мы используем WPForms на нашем сайте и считаем, что это лучший вариант на рынке.
Ниже приведены три причины, по которым мы считаем WPForms лучшим:
- Это самый удобный плагин контактной формы для начинающих. Вы можете использовать конструктор перетаскивания, чтобы легко создать контактную форму всего за несколько кликов.
- WPForms Lite на 100% бесплатен, и вы можете использовать его для создания простой контактной формы (его используют более 5 миллионов сайтов).
- Когда вы будете готовы к более мощным функциям, вы можете перейти на WPForms Pro.
Теперь, когда мы определились с плагином контактной формы, давайте продолжим и установим его на свой сайт.
Шаг 2. Установите плагин контактной формы в WordPress
В этом руководстве мы будем использовать WPForms Lite, поскольку он бесплатный и простой в использовании.
Вы можете установить этот плагин на свой сайт, войдя в панель управления WordPress и выбрав Плагины » Добавить новый .
Затем в поле поиска введите «WPForms» и нажмите кнопку «Установить сейчас».
Это автоматически установит плагин на ваш сайт.
Далее необходимо активировать плагин, нажав кнопку «Активировать».
Если вы не видите меню плагинов или хотите получить более подробные инструкции, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Шаг 3. Создайте контактную форму в WordPress
Теперь, когда вы активировали WPForms, вы готовы создать контактную форму в WordPress.
Для этого перейдите к WPForms » All Forms в панели администратора WordPress. Затем нажмите кнопку «Добавить новый».
Откроется библиотека шаблонов конструктора форм перетаскивания WPForms. Начните с присвоения имени контактной форме, а затем выберите шаблон контактной формы.
Чтобы выбрать шаблон, просто наведите на него курсор и нажмите кнопку «Использовать шаблон».
WPForms Lite поставляется с более чем 20 бесплатными шаблонами форм на выбор. Вы можете использовать их для создания практически любого типа контактной формы, который вам нравится.
Ради этого примера мы продолжим и выберем шаблон «Простая контактная форма». Он автоматически добавит поля «Имя», «Электронная почта» и «Сообщение».
Вы можете щелкнуть любое поле формы, чтобы отредактировать его.
Когда вы нажимаете на поле формы, слева открывается панель «Параметры поля», где вы можете вносить изменения.
Вы также можете использовать мышь, чтобы перетаскивать поля, чтобы изменить порядок.
Если вы хотите добавить новое поле, просто выберите одно из доступных полей на левой боковой панели.
Вы можете перетащить его на форму или щелкнуть по нему, и он будет автоматически добавлен в вашу форму.
Когда вы закончите настройку формы, не забудьте нажать кнопку «Сохранить».
Шаг 4. Настройка уведомлений и подтверждений формы WordPress
Теперь, когда вы создали контактную форму, важно правильно настроить параметры уведомления и подтверждения формы.
Подтверждение формы — это то, что видит посетитель вашего веб-сайта после отправки формы. Это может быть простое благодарственное сообщение, страница, на которую вы загрузили загружаемые PDF-файлы, или что-то еще.
Это может быть простое благодарственное сообщение, страница, на которую вы загрузили загружаемые PDF-файлы, или что-то еще.
Уведомление формы — это электронное письмо, которое вы получаете после того, как кто-то отправит контактную форму в вашем блоге WordPress.
Чтобы настроить подтверждающее сообщение, щелкните вкладку «Настройки», а затем вкладку «Подтверждения» в конструкторе форм.
Уже есть сообщение с благодарностью по умолчанию.
Однако вы можете настроить это в поле «Сообщение с подтверждением», если хотите.
Если вы хотите перенаправлять пользователей после успешной отправки формы вместо отображения сообщения, выберите «Перейти по URL-адресу» в раскрывающемся списке «Тип подтверждения».
Затем введите URL-адрес, на который вы хотите перенаправить пользователей.
Если вы вносите какие-либо изменения здесь, обязательно нажмите кнопку «Сохранить».
После этого вы можете убедиться в правильности настроек уведомлений формы. Просто нажмите на вкладку «Уведомления» в том же меню «Настройки».
Просто нажмите на вкладку «Уведомления» в том же меню «Настройки».
Лучшее в WPForms то, что настройки по умолчанию идеально подходят для начинающих. Когда вы зайдете в настройки уведомлений, все поля будут предварительно заполнены динамически.
Уведомления по умолчанию отправляются на адрес электронной почты администратора, который вы указали при создании сайта.
Если вы хотите отправить его на собственный адрес электронной почты, вы можете изменить его. Если вы хотите отправить уведомление на несколько адресов электронной почты, просто разделите каждый адрес электронной почты запятой.
В поле «Тема электронного письма» указано имя вашей формы. Поле «От имени» автоматически заполняется именем вашего пользователя.
Когда вы ответите на запрос формы, он будет отправлен на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Убедитесь, что вы нажали кнопку «Сохранить», если вы вносите изменения здесь.
Если вы хотите отправить электронное письмо с формой нескольким людям или в разные отделы, ознакомьтесь с нашим руководством о том, как создать контактную форму с несколькими получателями.
Если у вас возникли проблемы с получением электронных писем из форм, ознакомьтесь с нашим руководством о том, как исправить проблему с отправкой электронной почты в WordPress.
Шаг 5. Добавление контактной формы WordPress на страницу
Теперь, когда вы закончили настройку контактной формы WordPress, пришло время добавить ее на страницу.
Вы можете добавить его на существующую страницу контактов или создать новую страницу в WordPress.
Если вы хотите создать новую страницу контактной формы, просто перейдите на страницу Pages »Add New и дайте имя своей странице.
Мы будем использовать блок WPForms для добавления формы на страницу. Просто нажмите кнопку «Плюс» и найдите «WPForms».
Затем щелкните блок «WPForms».
Теперь блок WPForm появится в области содержимого вашей страницы.
Вам нужно щелкнуть раскрывающееся меню, чтобы выбрать форму, которую вы создали ранее.
WPForms загрузит предварительный просмотр контактной формы в редакторе. Теперь вы можете нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить форму.
Теперь вы можете нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить форму.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть его в действии.
Вот как выглядела форма на образце контактной страницы WordPress:
Если вы хотели добавить только контактную форму на страницу, то здесь все готово. Поздравляем.
WPForms также поставляется с шорткодом контактной формы WordPress. Вы можете использовать это, посетив WPForms »Все формы , а затем скопируйте шорткод рядом с вашей формой.
Затем все, что вам нужно сделать, это открыть страницу, на которую вы хотите добавить блокировку, нажать кнопку «Плюс» и выполнить поиск «Шорткод».
Далее щелкните блок «Шорткод».
Затем вставьте в поле шорткод, который вы скопировали выше.
После этого нажмите «Обновить» или «Опубликовать», и ваша контактная форма появится на вашем веб-сайте, как указано выше.
Чтобы узнать больше о шорткодах, ознакомьтесь с нашим исчерпывающим руководством о том, как добавить шорткод в WordPress.
Шаг 6. Добавление контактной формы WordPress на боковую панель
WPForms также поставляется с виджетом контактной формы WordPress, который можно использовать для добавления контактной формы на боковую панель или в любую другую готовую для виджетов область темы WordPress.
Для этого вам нужно перейти к Внешний вид »Виджеты и затем щелкнуть значок «Плюс» добавить блок в области виджетов, в которую вы хотите добавить свою форму.
Затем найдите «WPForms».
Затем щелкните блок «WPForms», чтобы добавить его на боковую панель.
После этого вам нужно выбрать контактную форму из выпадающего списка.
Это автоматически загрузит предварительный просмотр вашей формы.
Затем нажмите кнопку «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить свой сайт, чтобы увидеть свою контактную форму в реальном времени на боковой панели или в другой области виджетов.
Чтобы узнать больше о виджетах, ознакомьтесь с нашим руководством по добавлению и использованию виджетов в WordPress.



 С другой стороны, ваша контактная форма может блокировать спам контактной формы и остановить почти все спам-письма.
С другой стороны, ваша контактная форма может блокировать спам контактной формы и остановить почти все спам-письма.