Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2022 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2022 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2022 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2022 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Сайт-визитка для малого и среднего бизнеса – 15 примеров с комментариями
Наверное, в 2020 году уже странно представить себе какую-либо уважающую себя компанию без сайта. Отсутствие сайта практически приравнивается к дурному тону: «Как? У вас нет сайта? А где же я узнаю о вас какую-либо информацию и пойму, что вам можно доверять?» – примерно такие вопросы задают клиенты, когда слышат, что у компании нет сайта.
С тем условием, что в подавляющем большинстве бизнес все-таки уже перешел
в онлайн, все же осталось огромное количество организаций, которые преспокойно живут
и работают без сайта. Одни продвигаются при помощи оффлайн рекламы, другие
«цепляют» заказчиков в социальных сетях (что в целом-то хорошо,
но тогда группа/сообщество или страница компании должны быть ах какими!),
а третьи и вовсе сделали упор на сарафанное радио и существуют за счёт него ещё с начала девяностых.
Кому нужен сайт-визитка?
Потенциальные клиенты с официального сайта компании банально получают информацию о режиме работы, предоставляемых услугах, ценах. Справедливости ради стоит также отметить, что интернет-реклама в большинстве случаев показывает себя эффективнее, чем разного рода каналы оффлайн рекламы, включая теле-, радио- и т. д. Да и стоит дешевле. Ее без сайта не запустить.
А если компания, к тому же, относится к какой-либо низкоконкурентной тематике, либо находится в небольшой городе, то чего вы ждёте вообще, я не пойму? Стоит ли писать о том, что в такой ситуации владельцы бизнеса теряют немалый процент своих потенциальных клиентов и свой доход? Думаю, это и без того понятно. Да, на первый взгляд может показаться, что дела идут хорошо, и к вам обращаются за товарами/услугами. Но при помощи сайта клиентов может быть еще больше!
Сколько стоит сайт-визитка?
Опыт показывает, что причиной такого непоколебимого нежелания создать сайт становится страх
больших финансовых затрат, которые бюджету небольшой или средней компании станут банально
не по карману. Плюс к этому прибавляется непонимание, насколько даже
сайт-одностраничник может быть эффективен для бизнеса.
Плюс к этому прибавляется непонимание, насколько даже
сайт-одностраничник может быть эффективен для бизнеса.
Стоит разработка сайта, поверьте, не так уж и дорого. Мы, например, даже запустили специальное антикризисное предложение, где лендинг (он же продающий одностраничный сайт) стоит 25 000, а сайт-визитка (размером 3-5 страниц) 80 000. При правильном маркетинге и корректной работе менеджеров затраты окупаются в среднем за 2-3 месяца.
Однако далеко не всем компаниям нужен большой серьёзный сайт с сотнями разделов и тысячами страниц. Некоторым достаточно обзавестись сайтом-визиткой. Чаще всего это касается представителей малого и среднего бизнеса, специализирующихся на оказании каких-либо услуг.
Что представляет собой сайт-визитка?
Сайт-визитка –как правило, это одна или несколько
страниц в интернете, размещенных по одному доменному имени, и несущая
на себе информацию о владельце, основной перечень услуг, товаров, контактные данные
и раздел с ответами на основные вопросы. Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
В связи с этим может возникнуть вопрос, чем же тогда сайт-визитка отличается от лендинга и корпоративного сайта? Разберём ниже.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож с продающими страницами) или многостраничным (и это его делает его братом-близнецом корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную рекламу, на которой размещают всю нужную информацию и сразу. Визитка – одно- или многостраничник с разделами по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т. д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко и сжато прописывается самая суть оффера, его преимущества и выгоды.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Какая информация должна обязательно присутствовать на сайте-визитке
-
О компании
На сайте-визитке обязательно должно быть представлено подробное описание компании с указанием информации об ее истории, деятельности, достижениях, особенностях и преимуществах. В идеале можно и нужно подкрепить хорошее впечатление о компании отзывами от клиентов – разместить сканы официальных благодарственных писем (актуально для сегмента b2b) либо просто тексты с обратной связью от клиентов.
 Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
-
О товарах и услугах
Здесь описывается продукция, реализуемая компанией, или услуги, которые она предлагает. Если есть возможность, то вам только на руку сыграет небольшое портфолио – краткие кейсы из практики с конкретными цифрами и точным описанием, что и как сделано. В зависимости от специфики бизнеса, на сайт-визитку можно добавить прайс или каталог, где будут перечислены продаваемые товары.
-
Контакты
Тут все более чем понятно: не забываем, что на сайте-визитке нужно прописать абсолютно все варианты, как потенциальный клиент может выйти с вами на связь – номер телефона, адрес, электронная почта, схема проезда и проч.
 Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
По сути, объем контента у сайта-визитки не так уж и обширен. Но и на обычной, бумажной визитке вы ведь тоже не размещаете портянки текста, так? =)
Наконец, перейдем к примерам сайтов-визиток.
15 примеров сайтов-визиток с комментариями
-
Тортишная
Довольно лаконичный, но при этом стильный и информативный сайт кондитерской в Кемерово. Здесь большое внимание уделяется продукции – изображений много, они в хорошем качестве.
 Так и хочется заказать что-нибудь вкусное,
но я в другом городе
Так и хочется заказать что-нибудь вкусное,
но я в другом городе
-
Юридическая фирма Степачков и Сурчаков
Здесь как раз мы имеем дело с сайтом-визиткой, где очень важно показать портфолио – для юридической компании это основной залог успеха. Без афиширования практики сложно доказать свой профессионализм. Что касается дизайна, то здесь он «чистый». Доминируют белый и черный цвета, что как раз наталкивает пользователей на идею прозрачности сотрудничества.
-
Доставка пиццы в городе Ханты-Мансийске
На мой взгляд, цель этого сайта – пробудить в вас чувство голода, чтобы вы сразу же забыли о диетах, готовом обеде в холодильнике и побежали заказывать эту прекрасную пиццу.
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
-
Сайт психолога
Что касается такого рода сферы деятельности, то тут большое значение имеет фотография. Нередко люди выбирают себе психолога по внешности – смотрят на фото и думают, смогут ли они доверить ему свои переживания. Именно по этой причине на сайтах психологов фото специалиста обычно присутствует где-то в первом экране, а также большое внимание уделяется дипломам об образовании, разного рода сертификатам.
-
Сайт веб-студии «Трико»
Довольно часто к формату сайтов-визиток прибегают начинающие веб-студии и диджитал-агентства. В данном случае очень важна концепция – всё-таки конкуренция на рынке большая, надо как-то выделяться среди себеподобных, запоминаться, прокачивать бренд.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
-
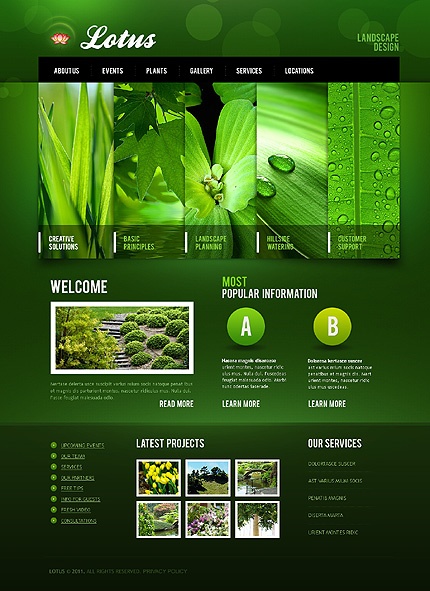
Организация детских праздников
Если некоторые сайты должны иметь лаконичный и сдержанный дизайн, то в случае с детскими праздниками все, скорее, наоборот. Таким компаниям визитка – это что-то вроде укрепления бренда, способ запомниться и выделиться. Яркие цвета, обилие естественных и живых фотографий – все это ассоциируется с атмосферой праздника.
-
Свадебный фотограф
Ещё один пример сайта-визитки, где большое значение имеет портфолио – разного рода фотографы и видеографы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
-
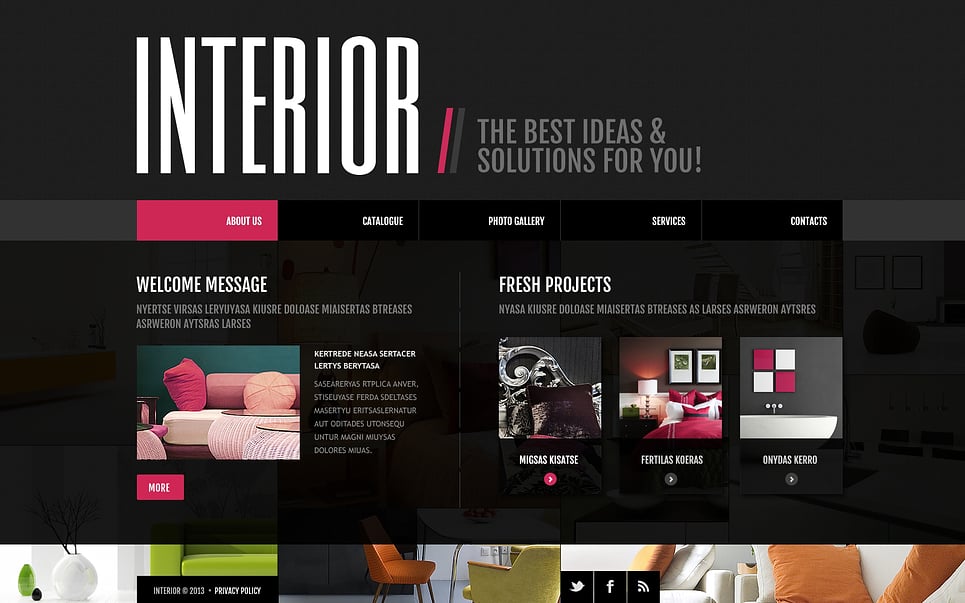
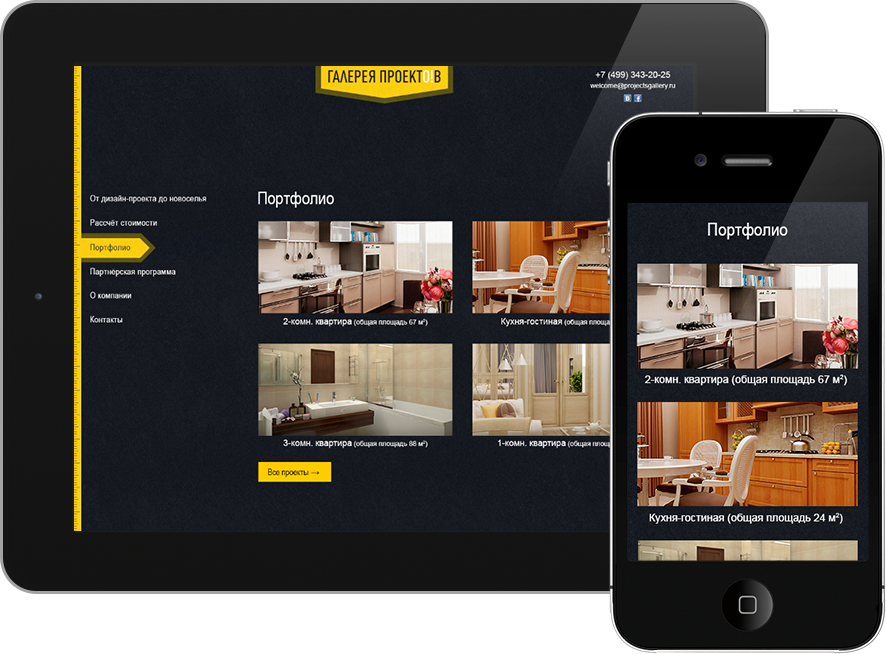
Дизайн интерьеров
Как и фотографам, дизайнерам интерьера также очень важно портфолио. На данном сайте они вполне показательные и качественные. Помимо этого, владелец сайта не скрывает цены – это большой плюс.
-
Графический дизайнер Игорь Штанг
Идеально, когда основой сайта становится какая-то идея. Например, на сайте дизайнера Игоря Штанга в правом верхнем углу можно включить «сетку».

Модульная сетка или направляющие – это такие линеечки, по которым дизайнеры выстраивают композицию дизайна. Ими пользуются при разработке дизайна, а после отключают. Игорь не стал их убирать, а сделал коронной фишкой своего сайта. Попробуйте включить и увидите, какая схема заложена в основу его дизайна.
-
Сайт архитектурно-дизайнерского бюро Alter Ego
Бюро работает в сегменте премиум-класса, поэтому весь сайт пропитан премиальностью. Все элементы дизайна подобраны так, что работают на ощущение дороговизны – гротескные и тонкие шрифты, монохромная гамма и даже плавный скроллинг. Посмотрите сами.
-
Маркетолог Игорь Манн
Сайт-визитка часто строится на какой-то фишке, как пример – сайт Игоря Манна, известного маркетолога. При скроллинге сайта фотография Игоря оживает. Интересное решение. Зайдите и попробуйте сами
-
Стилист Анна Московцева
Преимущественно светлая гамма, журнальная верстка и акцидентные шрифты делают этот сайт-визитку запоминающимся – то, что нужно для топового стилиста.

-
Дизайн-студия Taptima
Одноэкранный сайт-визитка. Только контакты, форма с брифом, услуги и всякие фишечки – например, милейший кот с пончиками. Но остается непонятным: либо это действительно временный сайт-заглушка, либо это специфический юмор дизайнеров.
-
Личный сайт иллюстратора Олега Герта
Подобные сайты-визитки, как сайт Олега Герта, становятся не только элементом имиджа, но и просто необходимостью для всех творческих профессий – таких, как дизайнеры, художники, фотографы. Потому что перед ними стоит задача иметь под рукой презентабельное портфолио.
-
Сайт юридической компании bpa
Сайт-визитка с чистым дизайном позволяет сформировать располагающую атмосферу – отличное решение для адвокатов, юристов, бухгалтеров, психологов и т. д.
Это, конечно же, далеко не все примеры хороших сайтов-визиток. Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Если вы тоже начали задумываться о создании сайта-визитки для себя или своего бизнеса – оставляйте заявку тут.
Обязательно поможем!
50 примеров лучших главных страниц сайтов – Plerdy
Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов.
Мы уже писали о рейтинге лучших студий 2018 года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира. Ниже мы составили рейтинг лучших Домашних страниц, которым компетентное жюри Awwwards присвоило награду “Сайт дня”. На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
1. Главная страница Welly
Перейти на главную страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии illcreative из Нью-Йорка. Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Итогом стал позитивный сайт с оранжевыми цветовыми акцентами для целевых действий. А для первого экрана специалисты illcreative выбрали полигональный стиль, поставив во главу анимированный ролик, на котором красиво разложена продукция Welly. Анимация используется и в других презентационных блоках, что позитивно влияет на пользовательский опыт.
2. Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www. rickymichiels.com/
rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.
3. Главная страница Jomor Design
Перейти на главную страницу https://www.jomor.design/
“Лучшее портфолио — собственный сайт” — так решили специалисты канадской студии Jomor Design из Монреаля, и разработали простую веб-страницу, на первый взгляд. Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
4. Главная страница Precision Run
Перейти на главную страницу https://precisionrun.com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.
5. Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.
6. Главная страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018, уже имеет 29 наград ресурса, 13 из них — в номинации “Сайт дня”.
Студия представила новую работу, которую оценили жюри — ресурс для платформы для венчурных предпринимателей True Ventures.
Простой белый фон, черно-белая гамма презентационных роликов и минимум цветовых акцентов. “Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.
7. Главная страница Animal
Перейти на главную страницу https://animal.cc/
Еще один корпоративный сайт для дизайн-студии Animal (Стокгольм). Не мудрствуя лукаво, специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия: распадающиеся слоганы на первом экране при наведении мышкой, листающееся портфолио во время кликов, меняющиеся надписи раздела features. Простой с виду сайт превращается в увлекательную “залипалку”, в которой пользователь вовлекается в игру с интерактивными элементами страницы. Надолго.
Надолго.
8. Главная страница Ferro
Перейти на главную страницу https://ferro.pt/en/
Еще одна студия, участвовавшая в рейтинге лучших разработчиков 2018 года по версси Awwards — Bürocratik из португальского города Coimbra разработала корпоративный сайт для компании Ferro — международного производителя продукции из углеродистой стали.
Простая задумка — презентационный ролик на первом экране, затемненный “промышленный” бэкграунд и яркие акценты для целевых действий. Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
9. Главная страница Planetary
Перейти на главную страницу https://planetary.co/
“Нужен яркий сайт, мы же дизайном занимаемся” — решили специалисты студии Planetary из США, сделав первый экран своего корпоративного ресурс похожим на клубничную жевательную резинку. Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
10. Главная страница LARGO Inc. Rebranding
Перейти на главную страницу https://largo.studio/
Абсолютно противоположный подход к оформлению сайта для дизайн-агентства — сдержанный минимализм и анимированная типографика, а яркими акцентами сделать фото работ. Именно так и поступили студия специалисты японской студии Shiftbrain с сайтом для агентства LARGO, занимающегося оформлением салонов красоты, ресторанов и офисов. В море пестрых интернет-страниц сайт агентства станет ярким и запоминающимся именно за счет своей, на первый взгляд, простоты и неприметности.
11. Главная страница EvaGher Makeup
Перейти на главную страницу https://evagher. com/en
com/en
Хотите увидеть испанский подход к веб-дизайну? Со всей страстью и увлеченностью специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста EvaGher. Использование насыщенности и контрастов в фешн-фотографиях, меганадписей в духе глянцевых журналов, как будто сделанных страстной кистью испанского художника — эти приемы смогли стать достойным аргументом для жюри Awwwards и принести проекту титул “Сайт дня”.
12. Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!
13.
 Главная страница Union
Главная страница UnionПерейти на главную страницу https://www.union.co/
Диджитал-агентство из американского города Шарлот создало для себя корпоративный сайт с чистым белым фоном, на котором эффектно смотрится игра типографики. Рекламные анимированные слоганы в удобном размере и с оптимальных кеглем расположены по очень простой сетке. Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
14. Главная страница Vincent Saïsset — Portfolio
Перейти на главную страницу https://www.vincentsaisset.com/
Французский разработчик интерактивных элементов Vincent Saïsset (Париж) совместно с дизайнером Ludmilla Maury разработал сайт, который должен был стать его портфолио. В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
15. Главная страница Kühl&Han
Перейти на главную страницу https://kuhlandhan.com/
Датская дизайн-студия анимации Kühl&Han заказала разработку корпоративного сайта агентству Norgram, и это проект тоже попал в номинацию “Сайт дня”. В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
16. Главная страница Few and Far
Перейти на главную страницу https://www.few-far.co/
При первом взгляде на сайт британской студии дизайна и разработки Few and Far кажется, будто у ресурса проблемы с версткой, но это — лишь крючок, который заставляет промотать сайт дальше. А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
17. Главная страница Finding Ctrl
Перейти на главную страницу https://findingctrl.nesta.org.uk/
Креативный проект от манчестерской студии ToyFight (Великобритания) предлагает поразмышлять над историей интернета, которому в октябре 2019 года исполнится 50 лет. Студия уже в шестой раз попадает в рейтинг Awwwards в номинацию “Сайт дня”.
Посетителям ресурса разработчики предложили интересную идею и информативное наполнение с долей юмора. Информация обыграна интерактивной графикой, использованием material-цветов для фона. Для первого экрана специалисты выбрали идею с интерактивной 3D-моделью привычной “указывающей руки”, которая вращается, в зависимости от того, в какой стороне находится курсор мышки.
18. Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
19. Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.
20. Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.
21. Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
22. Главная страница MST—We create digital stories
Перейти на главную страницу https://mst.agency/
Яркий сайт, напоминающий россыпь сладких леденцов — именно такие ассоциации возникают при взаимодествии с корпортаивным ресурсом и портфолио московского агентства MST. Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
23. Главная страница Oui Will Agency
Перейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
24. Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.
25. Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.
26. Главная страница Getz
Перейти на главную страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Mario Dragicevic. В таких проектах главное, чтобы ресурс не затмевал талант самого художника, но выгодно подчеркивал его. И в этом разработчики преуспели, создав сайт с чистым черным дизайном, журнальной типографикой и ненавязчивой анимацией работ фотографа.
27. Главная страница NourishEats by Joanna L.
Перейти на главную страницу https://nourisheats.co/
Дизайн от канадского дизайнера Kin Hui-Lo (Торонто) для кулинарного проекта Nourisheats поражает умением разработчика сочетать фото, типографику, иконографику и parallax-эффект. Специалист использовал всего понемногу в нужный пропорциях, чтобы не сделать блог слишком тяжелым и насыщенным. Использование натуральных неброских цветов позволяет избежать информационной перегрузки. А ненавязчивая анимация курсора и элементов меню позволяет сделать сайт интерактивным и вовлекает во взаимодействие.
28. Главная страница Versett
Перейти на главную страницу https://versett.com/
Агентство Versett из Калгари (Канада) представили публике Awwwards свой корпоративный сайт, и получили награду “Сайт дня” от жюри ресурса.
За wow-эффект отвечает видеопрезентация студии на первом экране Главной. Созданное настроение поддерживает анимация, строгая типографика, и интерактив для функциональных зон.
29. Главная страница Temporary Measures
Перейти на главную страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временный сайт-заглушка, который будет отображаться посетителям пока полный корпоративный сайт будет на переработке. Простой замысел — чистый черный фон, на котором эффектно смотрится цветная композиция с эффектом растекшейся акварельной краски и слоган сайта.
30. Главная страница Lundqvist&Dallyn
Перейти на главную страницу https://www.lundqvistdallyn.studio/
Белый фон, parallax-эффект, играющий черно-белыми информационными блоками, расположенными в шахматном порядке на странице — пожалуй, проще дизайн придумать сложно, однако, именно простота замысла и цепляет в оформлении сайта дизайн-студии Lundqvist&Dallyn, разработанном дизайнерами оксфордской студии Sam&Sara (Великобритания).
31. Главная страница Mogney
Перейти на главную страницу https://mogney. com/
com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.
32. Главная страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной фирмы, разработанный уже встречавшейся в нашем рейтинге итальянской студии Adoratorio. Оформление главной страниц — на грани искусства, поскольку реализовано с помощью одного лишь белого и теней. Красивые текстуры, сменяющие друг друга в одном цвете, плоский дизайн, гладкие шрифты, легкая сетка разметки страницы и ненавязчивая типографика, порционно выдающая информацию. Ресурс располагает к взаимодействию. удобством и уютом.
Ресурс располагает к взаимодействию. удобством и уютом.
33. Главная страница This Is Sleep
Перейти на главную страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. И разработчики студии Loaf не стали мудрствовать лукаво, а просто позволили пользователям прочувствовать весь уют и тепло, которые могут дать товары интернет-магазина, дав возможность рассмотреть каждый со всех сторон и подробно описав их преимущества. Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.
34. Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
35. Главная страница Baunfire
Перейти на главную страницу https://www.baunfire.com/
Свежий взгляд на дизайн от резидентов Силиконовой долины Baunfire (Сан-Хосе, США). В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.
36. Главная страница Graphit Type
Перейти на главную страницу https://www.graphit-type.com/
Если есть желание выделиться из потока презентационных сайтов, то можно попробовать красиво нарушить абсолютно все рамки моды на веб-дизайн. Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
37. Главная страница LOOP
Перейти на главную страницу https://www.agentur-loop.com/
Если есть желание выделиться, то можно еще попробовать привлечь внимание деталями. Например, плотно посидеть над дизайном футера, поиграв с типографикой и доведя соотношение шрифтов до уровня шедевра. Именно так поступили разработчики студии LOOP со своим сайтом, вдобавок к чистому дизайну основных разделов, которыми уже, возможно, даже и не удивить искушенное жюри Awwwards. А вот вниманием к деталям — вполне.
38. Главная страница Olivier Ouendeno — Portfolio
Перейти на главную страницу https://www.olouen.com/
Красивые фото анимацией и интерактивом не испортишь. Арт-директор Olivier Ouendeno (Париж, Франция) для своего портфолио подобрал фото, которые зашил под чистую подложку. Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
39. Главная страница Auberive
Перейти на главную страницу https://auberivemusic.com/
Сайт рок-бэнда уже по умолчанию обязан ломать шаблоны. Именно эту цель и преследовал разработчик Willy Brauner, создавая презентационный ресурс музыкального альбома группы Auberive, и рискнул даже пожертвовать скоростью загрузки во имя красивого эффекта. Сайт после загрузки показывает полноэкранное изображение группы, и подтягивает контентную часть через parallax-анимацию.
Передвижения посетителя тенью сопровождает плавающий курсор. Когда пользователь кликает по экрану, чтобы прослушать демо альбома, указатель “обрастает” стрелками листания, подсказывая, что можно делать на странице. Фоном отображается видео репетиции группы, позволяя пользователю приобщиться к процессу записи нового альбома.
На сайт добавили опциональную возможность прослушивать фоновую музыку, включить которую можно просто кликнув по экрану на специальной иконке.
Навигация умещается в один экран, и дальше предлагает пользователю листать экраны кликом мышки. Сайты на один экран явно становятся новым трендом в мире веб-дизайна, что показывает, что пользователи уже устали от лонгридов, и не прочь полистать веб-страницу, как журнал.
40. Главная страница 2018: Year in Review
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайн-агентство Green Chameleon из Великобритании решило использовать parallax-эффект, чтобы создать просто на главной странице обзорного ресурса за 2018 год эффект VR. Смысл был именно в том, чтобы погрузить посетителя в события прошедшего года. Разработчики использовали современные технологии, чтобы дать прочувствовать именно идею погружения, позволяющей стать участником действия и творцом истории.
41. Главная страница Won Hundred
Перейти на главную страницу https://wonhundred. com/
com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.
42. Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.
43. Главная страница RALLY
Перейти на главную страницу https://rallyinteractive.com/
От фантазийных нарушений правил — к традиционному их соблюдению. Разработчики студии Rally из США доказали на примере своего нового корпоративного, что гайдлайны Google относительно дизайна — очень даже полезная вещь. Простое соблюдение правил типографики, правил “чистого” дизайна и белой подложки, добавить немного анимированных геометрических форм и интерактива в виде изменения размера надписей и смены цветов подложки — и можно получить гладкий дизайн, достойный звания “Сайт дня”.
Пример вдохновит начинающих дизайнеров, у которых нет опыта игры шаблонами, зато есть хорошее знание теории. Простое следование правилам тоже может принести признание, хотя, ложка креатива в бочке стандартов сделает дизайн вкуснее.
44. Главная страница Dapper Fundation
Перейти на главную страницу https://www.dapper.fr/
Рецепт удачного дизайна от креативной студии VIENS-LÀ (Франция) на примере сайта для культурного Фонда Даппера:
- Красиво обыгранные изображения в единой цветовой гамме и в тон им — цветовые акценты целевых элементов.
- Все это положено на плоский остроугольный дизайн, в котором каждое действие сопровождается ненавязчивой анимацией.
Все, больше ничего не нужно. Разве что — не экономить на качестве, и технически оптимизировать ресурс. Врожденное стремление к гармоничному и прекрасному, живущее в каждом пользователе интернета, оставшуюся работу возьмет на себя.
45. Главная страница Pelizzari Studio
Перейти на главную страницу https://pelizzari. com/en/
com/en/
Еще один “Сайт дня” от итальянской студии Adoratorio — портфолио студии дизайна интерьеров для отелей, вилл и ресторанов Pelizzari Studio. Дизайнеры агентства используют традиционные для своих ресурсов приемы: качественные профессиональные фото, античные шрифты, анимирование элементов в духе Material Design.
46. Главная страница Lasse Pedersen
Перейти на главную страницу https://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.
И все. Каталог работ для модного стилиста готов.
47. Главная страница Google Store
Перейти на главную страницу https://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!
48. Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.
49. Главная страница Heller Designstudio
Перейти на главную страницу https://heller.tv/
Еще один проект итальянцы Adoratorio разработали для немецкой студии дизайна Heller. Сайт рискует стать “залипалкой” с первого экрана. Посетитель может надолго задержаться, играя с картинками презентации, которые будут гуськом следовать за курсором мышки. А чтобы время проходило с пользой, поверх презентации бегущей строкой будет идти описание студии.
Интересен эффект наложения надписи на изображения: когда текст “наезжает” на картинку, то цвета надписи инвертируются в соответствии с картинкой. Так достигается удобство чтения.
Ресурс полон забавных анимаций, вроде японских смайликов и анимированных шлейфов у фото в галерее. Портфолио выглядит респектабельно, а анимация придает ему элемент игры — возможно, именно этого и пожелают пользователи в поисках подходящей дизайн-студии.
50. Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.
Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
- parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото). Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
- музыка и видео все еще добавляются на сайты — где это важно.
 Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал; - интерактив может стать и способом развлечь посетителя на сайте. Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
- дизайн, достойный наград, может быть выполнен и без особо сложных эффектов. При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
- покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг. Если знать, какие нарушения придутся публике по душе.
 в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
20 простых примеров веб-сайтов, доказывающих, что все возможно
Просто. Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
На самом деле, это было столько, сколько мы себя помним. Эти примеры веб-сайтов доказывают, что дело не в том, что вы делаете, а в том, как вы это делаете.
Если вы только начинаете, создание веб-сайта может показаться сложной задачей. Вот почему так здорово иметь много вдохновения, чтобы продолжать двигаться вперед.
Простой не значит скучный или простой. Наоборот. Как только вы узнаете, что искать, вы увидите, что простой минималистичный дизайн веб-сайта — лучший выбор для дизайна сайта в 2022 году.0003
Mina — это яркий шаблон веб-сайта электронной коммерции от Zyro, который позволяет вам создать собственный интернет-магазин за считанные минуты.
Мина использует тенденцию к ярким цветам, но использует минимальную навигацию в дизайне веб-страницы, чтобы ничего не было визуально перегружено.
Самая сильная сторона шаблона — контраст между привлекательными цветами и очевидным призывом к действию, который позволяет пользователю точно знать, что делать.
Это отличный шаблон для тех, кто хочет начать продавать в Интернете, и он отлично работает прямо из коробки.
Как и все шаблоны Zyro, вы можете попробовать их перед покупкой. Сначала создайте свой интернет-магазин, и когда вы будете довольны результатом, вы сможете выйти в интернет всего за 8,99 долларов в месяц.
Три цвета – черный, серый и белый. Это все, что нужно для создания мощного, но игривого контраста.
Прокрутите дизайн этого одностраничного сайта, и вы поймете повествование, лежащее в основе творческих проектов этого человека. Это страница О нас и Контакты в одном флаконе.
Если вы нажмете на изображение, оно даст вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный веб-сайт.
Обратите внимание: пусть ваша работа говорит сама за себя.
На странице преобладает один цвет, оставляя место для изображений. Сделать очевидным, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти учетную запись студии в социальных сетях и адрес электронной почты, если вы хотите стать клиентом Bedow.
На этом веб-сайте много информации, но все приведенные примеры дизайна очень сфокусированы и наглядны.
Чистый и стильный веб-сайт ETQ Amsterdam действует как онлайн-каталог и направляет пользователей в учетные записи социальных сетей, где вы можете узнать больше о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете просмотреть их продукцию в мельчайших подробностях и легко заказать все, что вам интересно.
Если вы планируете создать веб-сайт электронной коммерции, стоит извлечь некоторые уроки из презентации продуктов таких компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, что вы можете почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торнё создает очевидный интерфейс, в котором его работа помещается на передний план и в центр.
Всякий раз, когда вы щелкаете изображение, отображаются дополнительные фотографии для обеспечения более полной картины с кратким описанием, сопровождающим каждый проект.
Минимализм явно является отличительной чертой мебели Торне, и, распространяя его на дизайн своего веб-сайта, он создает сплоченное движение между своей продукцией и своим онлайн-персонажем.
AIAIAI Audio умело использует яркие цвета и жирные шрифты в дизайне главной страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2022 году, и ни один из них не требует большого объема работы, что делает их отличным выбором для новичков, которые ищут стильный минималистичный веб-сайт.
На самом деле, единственная сложная часть дизайна этого веб-сайта — это анимация, запускаемая пользователем, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов с первого взгляда может быть эффективным способом направить пользовательский опыт на ваш веб-сайт в более естественном темпе.
Давайте на секунду оценим, как этот сайт сочетает в себе чистую простоту с элементами современного минималистского дизайна.
Дизайн домашней страницы Co&Co включает простое видео, слоган и призыв к действию. Немногие компании способны так быстро и сплоченно объединить свою идентичность.
Для этогоCo&Co требуется всего три элемента.
Определенная тенденция веб-дизайна на 2022 год: главное видео заменяет главное изображение по мере улучшения интернет-соединения и времени загрузки веб-сайта.
Движение всегда привлекает внимание, а использование популярных видеороликов на главной странице — проверенный и надежный метод повышения вовлеченности пользователей.
Это также легко реализовать, поскольку эта функция предлагается прямо из коробки некоторыми разработчиками веб-сайтов.
Монография — это пример коммуникационного бизнеса, который понимает ценность создания целевой страницы, которая точно передает ценности бренда.
Для малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить целевые страницы, но это гораздо лучший подход, позволяющий избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной цветовой схемой градиента — еще одной главной тенденцией веб-дизайна на 2022 год — простой дизайн домашней страницы Monograph позволяет оставаться в курсе последних событий, уделяя максимальное внимание идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о бизнесе, стоящем за ним.
Если вы ищете примеры веб-сайтов для малого бизнеса, которые обеспечивают баланс между простотой веб-разработки и впечатлением на аудиторию, используйте этот подход в качестве шаблона.
По сути, дизайн одностраничного веб-сайта, нажатие на любую часть заявления о миссии запускает каскадное портфолио работы этой компании в этой нише.
Это потрясающий пример того, как движение можно легко закодировать на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелый шрифт, много пробелов и формулировка миссии.
В дизайне домашней страницы Convicts нет ничего нового, но если он исправен, не чините его.
Предприятия следят за этими тенденциями домашних страниц так долго, что они кажутся жесткими и быстрыми правилами дизайна.
Многие компании используют этот подход, поскольку это быстрый способ привлечь посетителей вашего сайта к вашему бренду.
Поскольку люди все больше просматривают страницы на мобильных устройствах, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Несмотря на то, что градиентная цветовая схема главной страницы привлекательна, на этом веб-сайте для малого бизнеса важно обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Он становится все более популярным как увлекательный подход к улучшению взаимодействия с пользователем при сокращении ненужного контента.
По сути, эта простая анимация служит указателем, направляющим всех посетителей сайта с главной страницы на веб-сайт, как только они будут готовы.
Небольшие размеры побуждают людей сосредоточиться на основных сообщениях и эстетике сайта.
Как только это будет понято, микровзаимодействие станет очевидным именно в том виде, в каком оно нужно пользователю, не отвлекая при этом.
Движение и минимализм идут рука об руку на главной странице этого режиссерского сайта.
Одностраничный веб-сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать главную страницу.
Сайты, подобные этому, часто имеют более низкий показатель отказов от своего трафика, потому что аудитория постепенно втягивается в основной контент сайта в более естественном темпе.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание этого с интуитивным микровзаимодействием позволяет главной странице этого сайта выглядеть свежо.
Закрепление желтого круга в заголовке — это простой способ убедиться, что все люди, взаимодействующие с веб-сайтом вашей компании, захотят пройтись по нему.
В этом случае компания скрывает свои услуги за микровзаимодействием до тех пор, пока люди не узнают больше о бренде и не смогут в полной мере оценить его работу.
Этот подход отлично подходит для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В данном случае в центре внимания находится технология радиопроигрывателя. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделала настройку единственным очевидным способом действий на главной странице своего сайта.
Сайты, подобные этому, особенно те, на которых необходимо интегрировать нишевые технологии, часто используют минималистский дизайн веб-сайта, чтобы стимулировать более активное взаимодействие с сайтом и самой службой.
Микровзаимодействия, минималистичный дизайн веб-сайта и высококонтрастные цветовые палитры придают главной странице этого сайта ощущение трехмерности и пространства, что, естественно, важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив его на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса — блестящий пример того, как можно сообщить все, что вы хотите о своей компании, используя очень мало элементов дизайна.
Этот испанский парфюмерный бренд использует на своей домашней странице простые маркетинговые приемы, на которых могут поучиться многие другие компании.
Сразу же сайт предлагает пользователям взаимодействовать с продуктом, как в реальной жизни, так и виртуально, предлагая им ввести код продукта, чтобы узнать больше.
Делая это основным интерактивным элементом главной страницы сайта, пользователь ожидает взаимодействия с самим продуктом перед путешествием по сайту.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне веб-сайтов в 2022 году.
Прибавьте к этому небольшую коллекцию простых анимаций, и сайт этого швейцарского разработчика (дизайнера) взаимодействий станет лучшей рекламой его работы, чем любая статья.
Часто компании забывают предоставить основную информацию, такую как номер телефона или адрес электронной почты, очевидным образом.
Здесь разработчик взаимодействия быстро устраняет это, чтобы стимулировать взаимодействие с самим искусством.
3D-элементов удивительно просто реализовать в современном дизайне веб-сайтов.
По мере того, как технологии продолжают совершенствоваться, стало проще производить интеграцию 3D-графики и плавающих элементов, и все больше компаний, чем когда-либо, внедряют ее в свой веб-дизайн.
В этом случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию путем обмена контентом в каждом элементе своего дизайна.
Искусство, подобное этому, несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание художественных элементов, подобных этому, невозможно, попробуйте реализовать плавающие элементы или мягкую тень в качестве более простого способа добиться трехмерного эффекта для ваших посетителей
Функциональная мебель возведена в ранг искусства на этой домашней странице компании в стиле Баухаус.
Мебель кричит о ретро, и, естественно, веб-сайт должен следовать этому примеру.
Чтобы ретро не казалось старомодным. Веб-сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретная надпись в меню резко контрастирует с жирным, но округлым шрифтом без засечек в слогане. Во многом так же, как мебель, когда изогнутый край кажется несовместимым с очень квадратным основанием.
Играть с контрастом в дизайне текста и шрифта невероятно просто, но это может оказать огромное влияние на итоговое впечатление.
Field — отличный пример того, как можно использовать дизайнерские идеи, такие как видео-герои, без необходимости создавать их самостоятельно.
Вместо видео Филд выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы удвоить ощущение того, что многие вещи движутся одновременно.
Движение, как известно, увеличивает вовлеченность, но движущиеся элементы также, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш веб-сайт может имитировать результаты сложных движущихся элементов, сохраняя при этом простоту дизайна и простоту реализации.
Простой веб-дизайн определяется несколькими ключевыми элементами. Неважно, создаете ли вы личный блог или бизнес-сайт, ваши посетители могут многое оценить в чистом дизайне.
Простой веб-сайт не обязательно означает, что вы создали что-то пресное или устаревшее. Как и в примерах веб-дизайна, показанных выше, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые могут содержаться на других веб-сайтах. Это ключ к маркетингу и созданию надежного имиджа.
Информация понятна и прозрачна, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите пригласить пользователей узнать о вас больше, вы можете включить удобное меню навигации, контактную форму электронной почты или ссылки на ваши социальные сети.
Такой подход является более интересным и привлекательным, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания веб-сайта.
Внешний вид — не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения несложные веб-сайты загружаются быстрее и по ним проще ориентироваться, что повышает удобство работы пользователей.
Скорость веб-сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Кроме того, гораздо быстрее создать веб-сайт или блог, который включает в себя менее сложные варианты дизайна.
8 примеров дизайна веб-сайта для начинающих
Albert Shepherd обновлено 2020-10-12 20:12:58
Создание идеального веб-сайта может оказаться довольно сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента.
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Этот инструмент очень полезен на ежедневной основе для всех нужд разработки и проектирования. Wondershare Mockitt — правильный выбор для вас. Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Wondershare Mockitt — правильный выбор для вас. Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Попробуйте бесплатно
Некоторые из вас могут подумать, почему Mockitt? В Интернете можно найти неограниченное количество инструментов для создания каркасов и прототипов. Некоторые из них бесплатны, а некоторые требуют оплаты. Mockitt — лучший инструмент, потому что когда дело доходит до создания интерактивных мобильных приложений, эта платформа экономит время, выполняя работу быстрее. Он также ориентирован на сотрудничество между членами команды. Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Mockitt включает предопределенные виджеты, комбинации и шаблоны объектов. Их очень легко смешать с вашим проектом, вам просто нужно перетащить их, чтобы переместить на холст. Вы также можете поделиться ходом своего проекта с членами команды, поскольку этот инструмент может генерировать URL-адрес, который позволяет просматривать проект в любом веб-браузере. Однако изменения или правки не могут быть выполнены. Вы также можете протестировать прототип на устройстве Apple или Android и сгенерировать QR-код с помощью Mockitt. Камера устройства может сканировать этот код и отображать ваше приложение, а вы можете получать отзывы от пользователей или клиентов. Самое главное, Mockitt позволяет пользователям создавать комбинированные и объектные шаблоны. Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке.
Попробуйте бесплатно
Вот несколько замечательных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов. Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину в одиночку, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
23 лучших примера и дизайнов веб-сайтов для малого бизнеса
С такими продуктами, как программные приложения, гамбургеры и женская одежда, см. примеры бизнес-сайтов, создающих себе имя с помощью Webflow.
Джефф Карделло
Ничего не найдено.
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете. Вот примеры сайтов, которые делают это правильно.
Мы собрали 23 веб-сайта для малого бизнеса, все они построены на Webflow, чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
23 примера бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1. Traackr
Легко высмеивать маркетинг влияния — мы все видели документы Fyre Festival к настоящему времени, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния. Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса нужно проделать много работы. Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой небольшой бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск достойной музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Отличительной чертой дизайна Soundstripe является то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа. Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Gumption описывает философию, лежащую в основе выбора их продуктов, как «товары, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными». Их дизайн электронной коммерции представляет собой великолепную палитру красного и розового цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы попадаем на их домашнюю страницу, Strala демонстрирует, что аналитика может быть чем-то большим, чем просто маркетинговые книги и цифры на экране. Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
Как дизайн веб-сайта, так и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7. Poetic
Poetic помогает предприятиям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом. Каждая часть работает вместе, строя от одной концепции к другой.
8. Сумки AOline
Хотя этот концептуальный сайт посвящен вымышленному малому бизнесу, он служит источником вдохновения для любого веб-сайта, посвященного продуктам. Прокрутка веб-сайта показывает несколько снимков продукта — в данном случае различных сумок — рядом с текстом-заполнителем. Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Шаблон AOline Bags может стать прочной основой для малого бизнеса с целенаправленной линейкой продуктов благодаря своему несложному, но эффективному дизайну.
9. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, в котором используется честный голос, чтобы сообщить о том, что они делают.
10. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Свободный от чрезмерной терминологии и скучного дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете. Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
11. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
12. Confluera
Confluera использует командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на глаз, на целевой странице до тупых сообщений огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников. Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Веб-сайт для бизнеса
Узнайте, как спроектировать, создать и опубликовать уникальный и профессиональный веб-сайт для вашего бизнеса в кратчайшие сроки.
Начать сборку
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать сборку
13. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
14. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн показывает рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества их услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
15. Моникер
Моникер предлагает индивидуальные ретриты для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
16. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым означает быть осторожным со своими деньгами. Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
17. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах. Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновлять при нажатии на кнопку «ДАВАЙТЕ ПОЧАТАТЬ».
18. Веб-сайт Circle
В шаблоне веб-сайта Circle от Halo Lab используется красивый градиентный фон, иллюстрации и анимация прокрутки, чтобы подчеркнуть их вымышленную платформу. Если вам нужен надежный веб-сайт для бизнеса, демонстрирующий возможности платформы, списки курсов и отзывы клиентов, попробуйте клонировать Circle.
Этот шаблон хорошо подойдет для платформы SaaS или поставщика онлайн-курсов. Просто клонируйте проект и начните настраивать его под свои нужды.
19. The People Vs Coffee
The People Vs Coffee, австралийская всплывающая кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как фейды, активируемые прокруткой, и причудливая анимация автомобиля, тянущего трейлер с кофе.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
20. Nalen Ayurveda
Nalen Ayurveda продает специализированные продукты по уходу за кожей. Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
21. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео с жестким фильтром, похожим на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом. Эти всплески странного творчества вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
22. Группа IPA
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальную привлекательность. Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
23. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, ну… упростите его.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих местах.
У малого бизнеса большие мечты
В Webflow мы болеем за аутсайдеров. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать. Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего собственного малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
3 февраля, 2021
Inspiration
Поделитесь этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
. доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.

 Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
 Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
 Так и хочется заказать что-нибудь вкусное,
но я в другом городе
Так и хочется заказать что-нибудь вкусное,
но я в другом городе
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.


 Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал; в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.