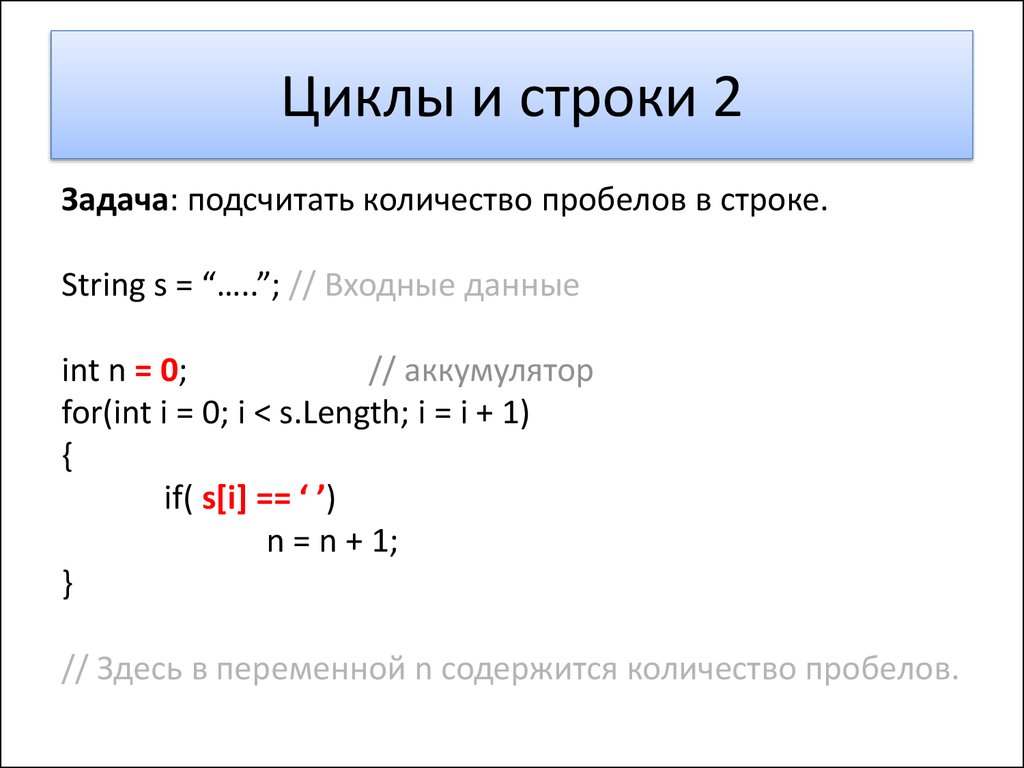
как выровнять все мои ли в одну строку? [html, css]
мой CSS
ul{
overflow:hidden;
}
li{
display:inline-block;
}
мой HTML
<ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> <li>g</li> </ul>
я хочу выровнять все мои элементы li в одну строку, если я это сделал, все работает нормально, за исключением того, что когда 3 или 4 li заполняют первую строку на моем теле, они переходят на вторую строку, я хочу, чтобы они были на 1 строке и все после заполнения 1 строки будет «скрыто»
НАПРИМЕР ::
// ПРИМЕЧАНИЕ li содержит предложения не только из 1 буквы
ВЫВОД СЕЙЧАС ::
a b c d
e f g
ЖЕЛАЕМЫЙ РЕЗУЛЬТАТ ::
a b c d e f //all of them in 1 line and the rest of them are hidden 'overflow:hidden'
html css
person trrrrrrm
schedule 24. 02.2010
source источник
02.2010
source источник
Ответы (7)
arrow_upward
35
arrow_downward
Попробуйте поставить white-space:nowrap; в свой стиль <ul>
редактировать: и использовать «встроенный», а не «встроенный блок», как указывали другие (и я забыл)
person Ray schedule 24.02.2010
arrow_upward
15
arrow_downward
Это работает, как вы хотите:
<html>
<head>
<style type="text/css">
ul
{
overflow-x:hidden;
white-space:nowrap;
height: 1em;
width: 100%;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
<li>abcdefghijklmonpqrstuvwxyz</li>
</ul>
</body>
</html>
person cjk
schedule 24. 02.2010
02.2010
arrow_upward
8
arrow_downward
Использование дисплея: таблица
HTML:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
CSS:
ul.my-row {
display: table;
width: 100%;
text-align: center;
}
ul.my-row > li {
display: table-cell;
}
СКСС:
ul {
&.my-row {
display: table;
width: 100%;
text-align: center;
> li {
display: table-cell;
}
}
}
Отлично работает для меня
person naorz schedule 13.10.2015
arrow_upward
3
arrow_downward
Вот что вы хотите. В этом случае вы не хотите, чтобы элементы списка рассматривались как блоки, которые можно обернуть.
li{display:inline}
ul{overflow:hidden}
person Community
schedule 24.
arrow_upward
1
arrow_downward
Я бы порекомендовал это:
<style>
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
ul.list {
list-style: none;
}
ul.list li {
display: inline-block;
}
</style>
<ul>
<li>li-one</li>
<li>li-two</li>
<li>li-three</li>
<li>li-four</li>
</ul>
person Dzmitry Katsar schedule 29.08.2016
arrow_upward
1
arrow_downward
Кроме white-space:nowrap; также добавьте следующий CSS
ul li{
display: inline;
}
person Wolfack
schedule 27. 04.2018
04.2018
arrow_upward
0
arrow_downward
Я думаю, что тег NOBR может быть излишним и, как вы сказали, ненадежным.
Доступны 2 варианта в зависимости от того, как вы отображаете текст.
Если вы отображаете текст в ячейке таблицы, вы должны сделать здесь длинный текст. Если вы используете div или span, вы можете использовать
person تور روسیه schedule 14.02.2012
html список в строку — ComputerMaker.info
Автор admin На чтение 7 мин. Просмотров 162 Опубликовано
Есть несколько способов как можно изменить вертикальное расположение на горизонтальное. Самое распространенное это с помощью свойства CSS display со значением inline (допускается также inline-block) у тега
. Помимо этого, можно использовать свойство CSS float.
Помимо этого, можно использовать свойство CSS float.
Рассмотрим все варианты создания горизонтального списка на примерах.
Содержание
- Примеры с горизонтальным списом
- Пример 1. Горизонтальный список display: inline
- Пример 2. Простое горизонтальное меню
- Пример 3. Через свойство float:left
- Задача
- Решение
- Второй способ
Примеры с горизонтальным списом
Пример 1. Горизонтальный список display: inline
Вот как это выглядит на странице:
Пример 2. Простое горизонтальное меню
Здесь мы будем применять свойство display: inline-block для задания блочности элементам.
Вот как это выглядит на странице:
Пример 3. Через свойство float:left
Этот способ применяется не часто. С помощью выравнивания свойством float можно сделать горизонтальное расположение списка. В примере приведено выравнивание по левому краю. Можно сделать также выравнивание по правому краю (float:right)
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 7.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вывести маркированный список в одну строку и убрать отображение маркеров.
Решение
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline , оно преобразует блочный элемент в строчный (пример 1).
Пример 1. Горизонтальный список
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL , как показано в примере.
Отобразить маркированый список горизонтально без маркеров.
Тег маркированного списка
- по умолчанию выводит элементы
вертикально друг над другом.
 Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги или . Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов
. Так вот, тег
также является блочным элементом.
Чтобы тег
не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Знак > в селекторе указывает что мы обращаемся только к дочерним элементам
тега
- с классом menu-top . Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Вот результат работы кода:
Рисунок 4. Работа примера.
Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float :
Вот результат работы кода:
Рисунок 5. Работа примера.
В этих примерах контейнеры списка
- имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display , включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.
Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear , оно отменяет обтекание элементом другого элемента, если у того установлено свойство float .
Вот изменённый пример с использованием свойства clear :
Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги
всё ещё располагаются вне контейнера
- .
Рисунок 7. Работа примера.
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float . Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.
Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
white-space — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как это понять
- normal
- nowrap
- pre
- pre-wrap
- pre-line
- break-spaces
- Подсказки
- На практике
- Денис Ежков советует
Кратко
Секция статьи «Кратко»Свойство white указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Секция статьи «Пример»<nav> <ul> <li><a href="/about">О команде</a></li> <li><a href="/projects">Наши проекты</a></li> <li><a href="/contact-us">Связаться с нами</a></li> <li><a href="/help">Помощь</a></li> </ul></nav>
<nav>
<ul>
<li><a href="/about">О команде</a></li>
<li><a href="/projects">Наши проекты</a></li>
<li><a href="/contact-us">Связаться с нами</a></li>
<li><a href="/help">Помощь</a></li>
</ul>
</nav>
a { white-space: nowrap;}
a {
white-space: nowrap;
}
Как пишется
Секция статьи «Как пишется»Ключевые слова:
.element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
.element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; }
Как это понять
Секция статьи «Как это понять»Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white.
normal Секция статьи «normal»Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел. Все переносы строк в HTML внутри тега также заменяются на пробел:
<p> Однажды, <!-- Перенос строки --> в студёную <!-- Перенос строки --> зимнюю <!-- Перенос строки --> пору</p><p>Я из лесу вышел;</p>
<p>
Однажды, <!-- Перенос строки -->
в студёную <!-- Перенос строки -->
зимнюю <!-- Перенос строки -->
пору
</p>
<p>Я из лесу вышел;</p>
Открыть демо в новой вкладкеВ итоге текст на странице переносится по пробелам, учитывая границы элемента.
nowrap Секция статьи «nowrap»Подряд идущие пробелы и переносы строк обрабатываются так же, как и с normal, но браузер перестаёт учитывать границы элемента и выводит весь текст в одну строку.
pre Секция статьи «pre»Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. Границы элемента игнорируются, и текст может выходить за них.
pre-wrap Секция статьи «pre-wrap»Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. В отличие от pre текст переносится автоматически при достижении границы элемента.
pre-line Секция статьи «pre-line»Подряд идущие пробелы схлопываются, но остальное форматирование из HTML сохраняется, текст переносится в местах переноса строк в HTML. Текст переносится автоматически при достижении границ элемента.
break-spaces Секция статьи «break-spaces»Поведение аналогично pre, за исключением одного отличия. Мы помним, что при значении pre слова переносятся, учитывая границы элемента, но если за крайним словом у границы следуют несколько пробелов, то они сохраняются в той же строке. В варианте с
В варианте с break эти пробелы поведут себя сложнее. Какая-то их часть останется на той же строке, дополняя ширину элемента до максимально допустимой, а вторая часть пробелов перенесётся на новую строку.
<p>Однажды, в студёную зимнюю пору Я из лесу вышел; был сильный мороз.</p>
<p>Однажды, в студёную зимнюю пору
Я из лесу вышел; был сильный мороз.</p>
Открыть демо в новой вкладкеПодсказки
Секция статьи «Подсказки»💡 Принудительно организовать перенос текста вне зависимости от форматирования можно с использованием тега <br>. Поведение текста при использовании этого тега одинаково при любых значениях свойства white. Даже при значении nowrap текст будет переноситься в том месте, где используется <br>.
На практике
Секция статьи «На практике»Денис Ежков советует
Секция статьи «Денис Ежков советует»🛠 Довольно часто значение white используется при вёрстке исходного кода:
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
text
alt + ←
→
quotes
alt + →
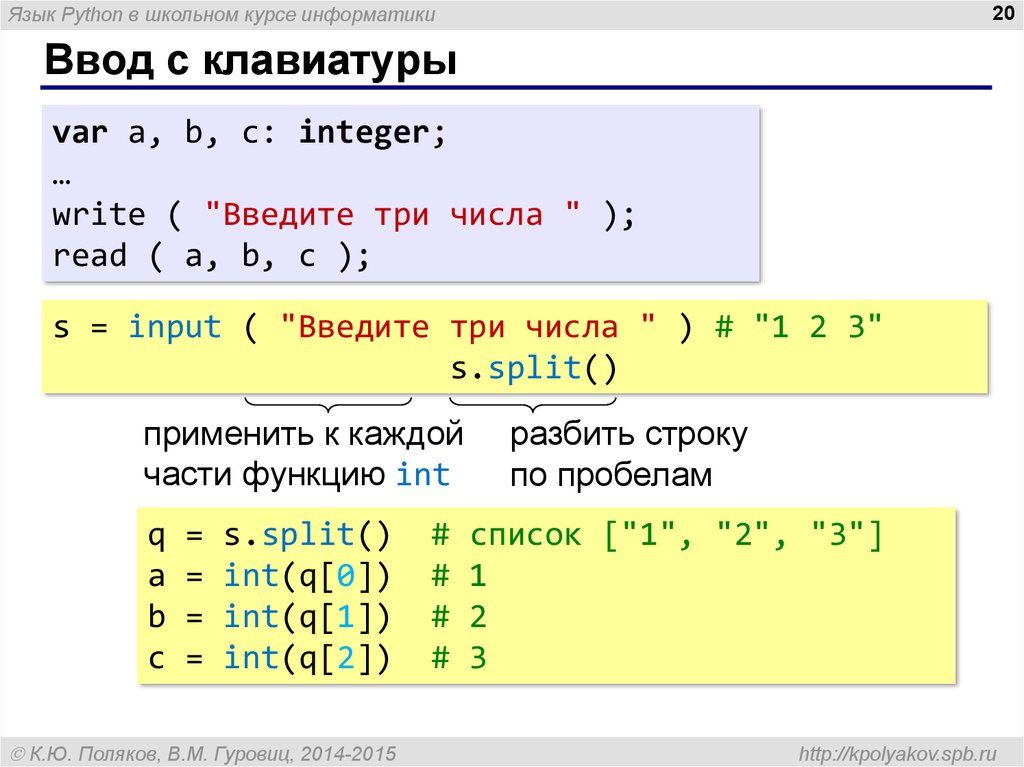
Питон | Программа для преобразования строки в список
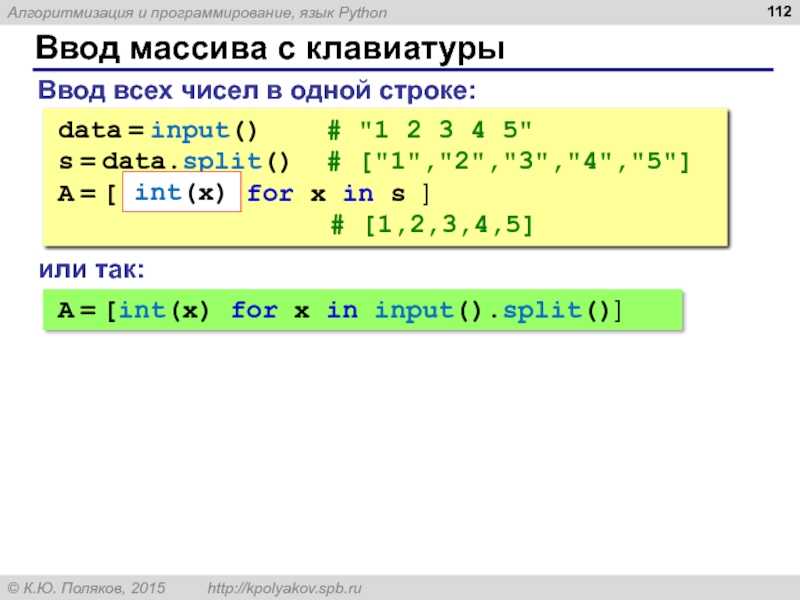
В этой программе мы попытаемся преобразовать заданную строку в список, в котором встречаются пробелы или любые другие специальные символы по выбору пользователя. Для этого мы используем метод split() в строке .
string.split("разделитель") Примеры:
Ввод: "Гики для гиков" Вывод: ['Гики', 'для', 'Гики']
Ввод: "Гики-для-гиков" Вывод: ['Гики', 'для', 'Гики']
Метод №1: Использование метода split()
Метод split используется для разделения строк и сохранения их в списке. Встроенный метод возвращает список слов в строке, используя «разделитель» в качестве строки-разделителя. Если разделитель не указан или равен None, применяется другой алгоритм разделения: ряды последовательных пробелов рассматриваются как один разделитель, и результат не будет содержать пустых строк в начале или в конце, если в строке есть начальные или конечные пробелы.
Если разделитель не указан или равен None, применяется другой алгоритм разделения: ряды последовательных пробелов рассматриваются как один разделитель, и результат не будет содержать пустых строк в начале или в конце, если в строке есть начальные или конечные пробелы.
Пример 1A:
Python3
|
Output
['Geeks', 'for', 'Geeks']
Example 1B:
Python3
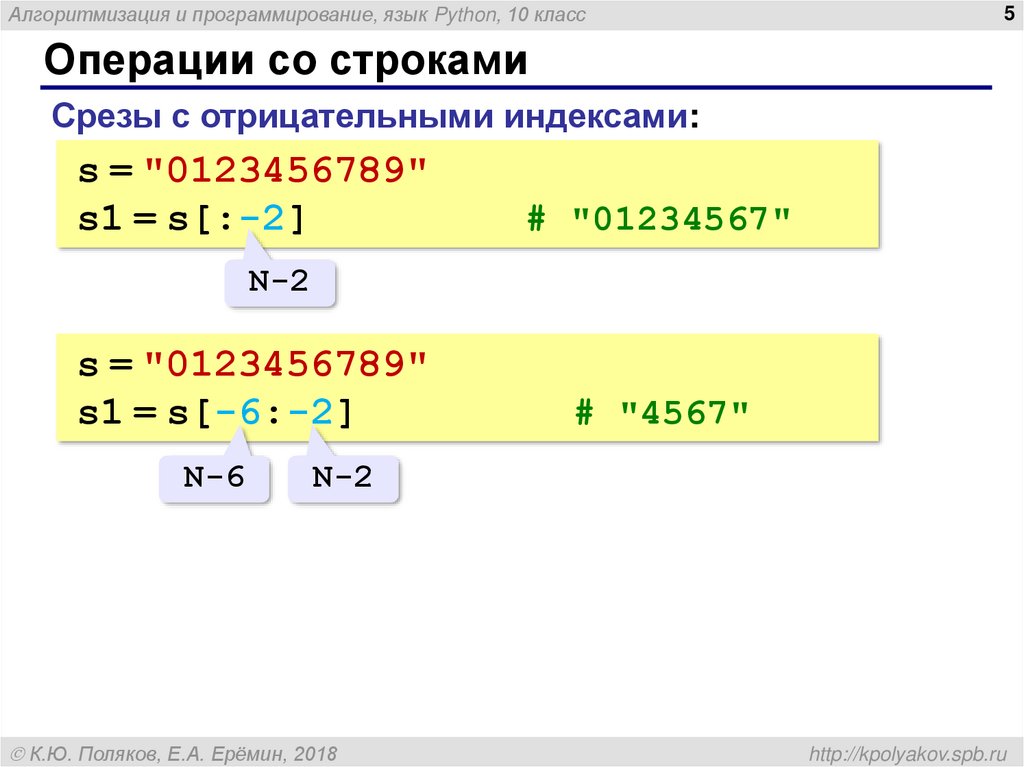
['' Geeks ',' for ',' Geeks '] Метод № 2: Использование нарезки строки Python3
Выход |
0005
['А', 'Б', 'С', 'Д']
Способ №3: Использование метода re. findall()
findall()
Эту задачу можно выполнить с помощью регулярного выражения. Мы можем использовать шаблон, чтобы сопоставить весь алфавит и составить список со всеми совпавшими элементами.
Python3
|
Вывод
Список символов: ['A', 'B', 'C', 'D']0 Метод 904: Использование понимания списка
Python3
|
Выход
['g', 'e', 'e', 'k', 's']
Метод № 5: с использованием перечисленной функции
Python3
38888888888888888 с = "geeks" |
Выход
['g', 'e', 'e', 'k', 's']
Метод № 6: Использование JSON
Python3
|
Вывод
90: ['гики', 2, 'для', 4, 'гики', 3]
Метод № 7: Использование ast.literal
Python3
 ['компьютерщики', 2, 'для', 4, 'гики', 3] Method #8: Using lambda function Python3
Выход ['g', 'e', 'e', 'k', 's'] Метод № 9: Используя карту () Python3
Выход ['G', 'e', 'e', 'k', 's'] Метод №10: Использование list() Python3Output: ['G', ' e', 'e', 'k', 's'] Li Ning STRING NO. 1 ОДИН РУЛОН AXJJ018 – Yumo Pro Shop 1 ОДИН РУЛОН AXJJ018 – Yumo Pro Shop12,75 канадских долларов Цвет Белый БелыйМятно-зеленыйЧерныйСинийРозовыйЖелтыйКрасныйОранжевыйЗолотоФиолетовыйЛиловый БелыйМятно-зеленыйЧерныйСинийРозовыйЖелтыйКрасныйОранжевыйЗолотоФиолетовыйЛиловыйКоличество 12345678910+Количество Li Ning БАДМИНТОН STRING NO. 1 AXJJ018 ОДИНАРНЫЙ РУЛОН - Белый находится в резерве и будет отправлен, как только он снова появится на складе.
Один рулон для одной ракетки для бадминтона - 10 м / 33 фута. ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ
Подкладка | бадминтон | струны | AXJJ018 | нет. 1 | белый | желтый | черный | красный | синий | оранжевый | розовый | золото | фиолетовый | мята | лиловый БЕСПЛАТНАЯ ДОСТАВКА! Канада: бесплатная доставка при заказе на сумму 200 долларов США и более (без учета налогов и без учета покупки подарочной карты и бывших в употреблении ракеток).
*Наценка рассчитывается в зависимости от веса и размера заказа, поэтому после размещения заказа клиенту будет отправлен счет.* *** Если клиенты не желают платить за дополнительную плату и желают отменить заказ, будет взиматься комиссия за транзакцию в размере 2 долларов США. *** ***Бесплатная доставка НЕ распространяется на бывшие в употреблении ракетки*** Счет будет отправлен покупателю после размещения заказа, если стоимость заказа (за исключением использованной ракетки) ниже 200/250 долларов США до вычета налогов. США Бесплатная доставка при заказе на сумму 250 долларов США и более (за исключением покупки подарочной карты и использованных ракеток). Дополнительная плата за доставку будет применяться к крупногабаритным и тяжеловесным товарам. *Предложение действительно только на территории США (за исключением Аляски, Гавайев и других регионов).
Yumo Pro Shop не гарантирует даты доставки при отправке БЕСПЛАТНАЯ СТАНДАРТНАЯ ДОСТАВКА . Пожалуйста, свяжитесь с нами по телефону [email protected] , если вы хотите рассчитать стоимость услуг экспресс-доставки.
Магазин Yumo Pro Shop оставляет за собой право пересмотреть это предложение в любое время.
Доставка по фиксированной ставкеКанада
США
Великобритания, Австралия, Китай, Германия, Индонезия, Малайзия, Аляска
*Стандартная коробка для ракеток* 29 x 12 x 3 дюйма - 1-3 ракетки/одежда/аксессуары Дополнительная надбавка может взиматься, если ваш заказ превышает 8 фунтов или не помещается в стандартную коробку для ракеток. Чтобы узнать цену на 50 шаттлов, пожалуйста, напишите по электронной почте. Цены зависят от местоположения. В других странах обращайтесь по адресу [email protected]
МЕЖДУНАРОДНЫЕ ПЕРЕВОЗКИ Ваша страна может взимать налоги и пошлины с международных заказов. Эти налоги и пошлины будут ответственностью клиента. Пожалуйста, напишите по электронной почте, чтобы узнать о стоимости доставки, так как каждое место немного отличается. Если вы потратите более 250 канадских долларов, Yumo покроет 25 канадских долларов стоимости доставки. Информация о доставке Магазин Yumo Pro может доставляться через UPS, Почту Канады или Purolator. Все товары в наличии отправляются в течение 1-3 рабочих дней после подтверждения оплаты заказа. Поскольку наши запасы постоянно обновляются из-за распродаж в магазинах и онлайн, запасы некоторых товаров могут не обновляться в реальном времени, поскольку они все еще доступны для заказа.Популярные, текущие товары не проверяются на складе, поскольку они все еще доступны для заказа у соответствующего поставщика. В некоторых случаях мы можем распродать товар в магазине, и ваш заказ будет отложен до прибытия нашего пополнения. Если вы спешите получить свой заказ, свяжитесь с нами до , чтобы разместить заказ, чтобы проверить, все ли товары доступны в магазине и готовы к отправке в течение нашего стандартного периода времени обработки (1-4 рабочих дня). дней). Поскольку заказы выполняются в порядке живой очереди, может взиматься плата за срочность услуги по натяжке, если вы запросите ускоренную натяжку, чтобы ее можно было отправить раньше. При отмене взимается невозмещаемый сбор за обработку. Текущие модели будут в наличии в течение всего года и пополняются еженедельно, если товар недоступен в магазине. Если товар был распродан во время совершения покупки, мы свяжемся с вами и сообщим ожидаемую дату прибытия. Yumo Pro Shop не может гарантировать , когда заказ будет доставлен с бесплатной доставкой. Вся приведенная ниже информация является ориентировочной. Мы рекомендуем вам делать заказы своевременно, чтобы избежать задержек, вызванных праздниками, доставкой или наличием товара. Если вам требуется, чтобы они были доставлены быстрее, чем обычно, напишите по адресу [email protected] , чтобы получить расценки на экспресс-доставку. Yumo Pro Shop покрывает бесплатную доставку только в том случае, если ваш заказ соответствует минимальным требованиям. Все товары должны быть отправлены вместе, включая товары, заказанные по предварительному заказу, и товары, ожидающие прибытия в наш магазин. Если вы хотите, чтобы часть вашего заказа была отправлена отдельно, дополнительная плата за доставку будет взиматься со второй партии , если только ваш общий заказ не превышает минимальное требование в два раза. Товары, требующие особых требований к доставке из-за веса или размеров, не могут быть включены в это предложение. ***ВАЖНО***Пожалуйста, убедитесь, что адрес доставки указан правильно! Если вы введете или не укажете какую-либо информацию о своем адресе доставки, и ваш заказ будет отправлен, вы несете ответственность за любые сборы, взимаемые перевозчиками за изменение адреса. При получении посылок убедитесь, что они не повреждены при доставке. Если есть какие-либо проблемы, пожалуйста, сообщите нам об этом прямо сейчас. Если ничего не будет сообщено в течение недели, когда вы получили посылку, нам будет очень сложно предъявить какие-либо претензии курьерской службе. "Забрать в магазине" Ваш заказ будет готов к выдаче, когда вы получите электронное письмо или позвоните из Yumo Pro Shop в рабочее время: Ежедневно с понедельника по воскресенье с 10:00 до 18:00 Адрес : 1053-2560 Shell Road, Richmond BC V6X 0B8 Тел. Товары будут приостановлены только на 3 месяца. После этого мы выставим товар обратно на продажу, а уплаченная вами сумма будет использована в качестве кредита магазина. Если вы не в городе, чтобы забрать товары, и хотели бы, чтобы мы задержали их на более длительный срок, пожалуйста, напишите по адресу [email protected], чтобы сообщить нам об этом. Время обработки Команда Yumo Pro Shop делает все возможное, чтобы обеспечить быструю доставку. Заказы, полученные до 12:00, обычно отправляются в тот же день, если они есть в наличии в магазине без услуги по оформлению заказа . Некоторые товары могут быть распроданы в магазине, но доступны для покупки, что потребует дополнительного времени на обработку, чтобы мы могли получить пополнение запасов товаров от поставщика. Товары, которые необходимо нанизать, будут отправлены в течение 1–4 рабочих дней. Если вы не получили номер для отслеживания в течение 4 рабочих дней, пожалуйста, немедленно сообщите нам, чтобы мы могли проверить ваш заказ. Если товар недоступен (или больше недоступен в некоторых случаях) в магазине и время обработки не указано на странице продукта, мы сообщим вам по электронной почте с предполагаемой датой доставки. Важно отметить, что мы на вашей стороне. Задержки для вас — задержки для нас. Никто этого не хочет, и мы сделаем все возможное, чтобы у вас остались приятные впечатления от покупок у нас. Нам сложно контролировать время прибытия товаров, так как мы должны получать их от дистрибьютора бренда. Мы стараемся сообщать последние новости и даты. Yumo не несет ответственности за время задержки, предоставленное нам дистрибьюторами, однако мы сделаем все возможное, чтобы держать вас в курсе. Время обработки облицовочных материалов 6–14 рабочих дней, если их нет на складе.
Время доставки**Выходные и праздничные дни не считаются рабочим днем. Расчетное время прибытия (время обработки не включено) Нижний материк 1-2 рабочих дня Альберта 2-4 рабочих дня Манитоба 4-6 рабочих дней Онтарио 5-8 рабочих дней 5 США 9 -11 рабочих дней Великобритания 9-12 рабочих дней Доставка наземным транспортом также означает, что услуги доставки предоставляются только в течение рабочего дня и НЕ включают выходные или праздничные дни. **Пожалуйста, свяжитесь с нами по адресу [email protected] или (604) 445-0825, если вы хотите организовать экспресс-доставку .
Товаров НЕТ В НАЛИЧИИПерсонал Yumo сообщит вам по электронной почте в течение 48 часов, чтобы сообщить сроки доставки, если товар отсутствует на складе. Если товара нет в наличии у дистрибьютора, и мы не можем заказать, будет выдан полный возврат средств.
ПРЕДВАРИТЕЛЬНЫЙ ЗАКАЗYumo старается поставлять новейшие и лучшие продукты из-за ограниченного запаса для первой партии поставок Yumo предлагает СИСТЕМУ ПРЕДВАРИТЕЛЬНОГО ЗАКАЗА, чтобы наши клиенты могли зарезервировать товары, которые они хотят иметь заранее. времени. Предоставленные даты исходят от дистрибьюторов/производителей. Yumo старается обновлять самую последнюю информацию, когда это возможно. Yumo не несет ответственности за предполагаемые задержки. Если вы хотите отменить предварительно заказанный товар до того, как он будет доставлен в магазин Yumo Pro Shop, с вас будет взиматься комиссия за транзакцию в размере 5 долларов США. Если предварительно заказанный товар не был доставлен в течение месяца после предполагаемого времени доставки, клиенты могут запросить полный возврат средств. Товары, оформленные по предварительному заказу, не освобождаются от нашего предложения о бесплатной доставке (200 канадских долларов в пределах Канады, 250 канадских долларов в других странах). Если ваш заказ не превышает минимальное требование в два раза для заказа, который должен быть отправлен отдельно, все товары должны быть отправлены вместе в заказе. Т.е. Если вы находитесь в Канаде и ваша промежуточная сумма превышает 400 канадских долларов, вы можете запросить бесплатную доставку ваших товаров отдельно. В любом другом случае вам необходимо оплатить дополнительную стандартную стоимость доставки, если вы хотите, чтобы часть вашего заказа была отправлена отдельно. Отмена заказа Если по какой-либо причине вы хотите отменить свой заказ, напишите или позвоните нам. Обратите внимание, что за обработку взимается плата.
Сборы производятся в связи с комиссией по кредитной карте, временем обработки, упаковочными материалами и т. д. Если мы не сможем выполнить все позиции в заказе, мы оформим полный возврат средств. Плата за транзакцию будет по-прежнему применяться, если часть вашего заказа доступна. На ракетки, которые уже были натянуты, будет взиматься полная плата за услуги по натяжке в зависимости от типа выбранных вами струн. Нажмите здесь, чтобы узнать цены. Повреждение при транспортировке В случае повреждения товара при доставке/получении (для отправляемых заказов) покупатели ДОЛЖНЫ предоставить Yumo Pro Shop сразу (в течение 24 часов с даты и времени доставки) после получения с фотографиями поврежденных товаров И фотографиями упаковка с разных сторон. Потеря посылки/отсутствующие предметы Если посылка утеряна в пути, например, если номер отслеживания говорит о том, что она доставлена, но клиент не получил ее, или номер отслеживания не был обновлен для долгое время, пожалуйста, немедленно свяжитесь с Yumo Pro Shop, и мы попросим курьера начать расследование. Yumo Pro Shop должен будет дождаться отчета курьера о расследовании, прежде чем предпринимать следующие действия. Расследование обычно занимает до 12 рабочих дней, но продолжительность расследования определяется курьером и находится вне контроля Yumo Pro Shop. Иногда посылка доставлялась в период расследования. Yumo Pro Shop должен быть уведомлен об отсутствии каких-либо товаров в заказе сразу после получения заказа (в течение 24 часов с момента доставки).
Yumo Pro Shop предлагает 14 условный возврат в течение дней для всех товаров, приобретенных по обычной цене , за исключением шаттлов для бадминтона. Любые «неиспользованные» продукты могут быть возвращены за счет покупателя, минус транспортные расходы из исходного счета, в течение 14 дней после Дата покупки (или 14 дней с даты доставки, если ваш заказ был отправлен). Возвраты в КРЕДИТ МАГАЗИНА ТОЛЬКО . *Магазинные кредиты не могут быть использованы для оплаты сборов за доставку/обработку. Yumo Pro Shop предлагает самые низкие цены. Покупки, сделанные во время РАСПРОДАЖИ или РАСПРОДАЖИ , являются ОКОНЧАТЕЛЬНОЙ РАСПРОДАЖЕЙ и не подлежат возврату или обмену. Мы не предлагаем корректировки цен, если ваш заказ еще не отправлен. Возврат и обмен принимаются только для товаров, которые находятся в НОВОМ , неиспользованном состоянии , со всей оригинальной упаковкой. *Возврат/обмен и/или замена любой порванной струны (при разрыве струны во время игры) не производится.
Обратите внимание, что при отмене ордера взимается минимальная комиссия в размере $2 за транзакцию/обработку. См. таблицу ниже:
Плата взимается в связи с оплатой кредитной карты, временем обработки, упаковочными материалами и т. д. Как вернуть или обменять? При возврате из заказа, соответствующего условиям бесплатной доставки, на общую сумму менее 200/250 долларов США, покупатель должен оплатить стандартную стоимость доставки, покрываемую Yumo Pro Shop из первоначального заказа. Правила доставки см. здесь. Пожалуйста, свяжитесь с нами перед отправкой обратно заказа. Ракетки :
Воланы: При оптовом заказе от 10 пробирок взимается 20 % плата за пополнение запасов и стоимость доставки в случае возврата. Обувь:
Custom Printing : Так как это заказ с персонализированным именем или логотипом Возврат НЕ ПРИНИМАЕТСЯ .
Все остальные товары : должны быть в оригинальной упаковке, неоткрытые, неношеные, со всеми прикрепленными бирками и/или наклейками. Упаковка товара должна быть возвращена в том же состоянии, если не взимается 10% плата за пополнение запасов. ВАЖНО:
Новые замененные товары будут отправлены только после того, как мы получим возвращенный товар в его первоначальном состоянии. Покупатель должен оплатить стандартные расходы по доставке и обработке, чтобы отправить обмененный товар. Как сообщить о дефекте товара? Ракетки: На все ракетки, приобретенные в магазине Yumo Pro Shop, предоставляется 6-месячная гарантия производителя со дня покупки.
Эта гарантия распространяется только на дефекты производителя и не распространяется на случайные повреждения. Таким образом, нет 100% гарантии, что претензия приведет к получению нового Racket. В ситуациях, когда Yonex, Victor, Li-Ning, Black Knight, Kumpoo, Apacs, Xtrm решают, что ракетка имеет дефект производителя, компания предоставит новую ракетку (только раму). Пожалуйста, не обрезайте струну, так как это аннулирует все гарантии. Этот процесс обычно занимает примерно 8-12 недель. Ракетки Yonex: ***ВАЖНО*** По всем вопросам гарантии обращайтесь к нам непосредственно в магазин Yumo Pro Shop. Ракетки должны быть отправлены обратно в магазин Yumo Pro Shop, если иное не требуется для обработки гарантии через YONEX CANADA. ***Ракетки, натянутые ПРЕВЫШЕ рекомендованного натяжения ракетки, будут аннулирование гарантии. ***
Для обработки претензии:
Ракетки Victor: Пожалуйста, сохраните все возможные документы, подтверждающие покупку, чтобы указать время, когда был приобретен ваш продукт Victor, так как это повлияет на условия гарантии. Нажмите здесь, чтобы загрузить бланк гарантийного обслуживания Victor Canada Victor Rackets North America. ВНИМАНИЕ: ГАРАНТИЯ Suite #140 - 12851 Clarke Place Richmond BC V6V 2H9 Телефон 604-875-1070 Бесплатный номер 1-877-875-1070 Электронная почта: info@victorracquets.
Товары Victor могут быть отправлены напрямую в компанию Victor Rackets North America Обувь: Вся обувь имеет дефекты производства, только гарантия в течение 30 дней с момента покупки. Все остальные товары: . Необходимо отправить письмо по адресу [email protected] с фотографиями товара в течение 14 дней с даты доставки и письмом с объяснением дефекта. Если это было повреждение при транспортировке, Yumo Pro Shop предъявит претензию курьеру. Процесс обычно занимает примерно 2–6 недель. 1. Для подачи рекламации обращайтесь по адресу [email protected] • Электронная почта с заголовком Заказ № _____ - Претензия по гарантии • Электронная почта с фотографиями • Краткое описание 2. Упакуйте товар в оригинальную упаковку. Yumo Pro Shop не несет ответственности за любые повреждения упаковки во время транспортировки. Пожалуйста, напишите номер кода авторизации на внешней стороне коробки, который был предоставлен вам по запросу на гарантийную претензию. 3. Вложите копию счета в коробку. 4. Ваша гарантия будет обработана в течение 8-12 недель после получения посылки. Это включает в себя время, необходимое для отправки ракетки производителю, а также время, которое производитель проверяет ракетку и отправляет ее обратно. 5. Если ваша ракетка будет заменена, вы будете нести ответственность за любые дополнительные транспортные расходы и услуги по натяжке. Ракетки Li Ning: Перейдите по этой ссылке и следуйте инструкциям по гарантийным претензиям: https://www.li-ning-sports.com/racket-guarantee Повреждение при транспортировке В случае повреждения товара при доставке/получении (для отправляемых заказов) покупатели ДОЛЖНЫ предоставить Yumo Pro Shop сразу (в течение 24 часов с даты и времени доставки) после получения с фотографиями поврежденных товаров И фотографиями упаковка с разных сторон. Клиенты также должны хранить все при себе, включая все упаковочные материалы, до завершения расследования. Непредоставление вышеперечисленного приведет к отклонению/отказу курьера от требований о возмещении ущерба, и компенсация не может быть предоставлена. Клиенты также должны хранить все при себе, включая все упаковочные материалы, до завершения расследования. Непредоставление вышеперечисленного приведет к отклонению/отказу курьера от требований о возмещении ущерба, и компенсация не может быть предоставлена.Ракетки на заказ
Гарантия
Доставка столов
Бригада струн и ключей: Ричан Ли | Мадлен Куэлло | Строка и ключ В рамках нашей продолжающейся серии статей о сотрудниках мы будем рассказывать о коллегах, которые нас вдохновляют. Должность в компании: Аниматор Скорее всего: Потеряться в Pinterest при поиске эталонных изображений где она всегда мечтала стать художницей. В 15 лет она переехала в Арлингтон, штат Массачусетс, в качестве студентки, где жила в семье, которую называет прекрасной. После этого она переехала на запад, в Город ветров, где прожила пять лет и получила степень бакалавра искусств в Художественном институте в Чикаго. Наконец, она взволнованно вернулась на Восточное побережье, где получила степень магистра искусств в области анимации в Институте Пратта и создала анимационный короткометражный фильм под названием Babble Bubble (посмотрите его здесь). Теперь она поселилась в Джерси-Сити, гораздо более тихом мегаполисе, недалеко от шума и суеты Большого Яблока. После нескольких внештатных работ в марте 2021 года она перешла в String and Key, где работала над интересными проектами, используя свои знания в области 2D-анимации и иллюстрации. Давайте узнаем немного больше о Ричане. Чем вы занимаетесь и как выглядит ваш обычный рабочий день? Что вам больше всего нравится в работе в String and Key? Что вам нравится в вашей работе? Что для вас самое сложное в вашей роли? Какие ценности движут вами? Как вам удается оставаться на высоте? Что привлекло вас в технологиях и что вас волнует в этой отрасли? Что вы узнали за последний месяц — связанное с отраслью или нет? Если бы вы могли поменяться местами с кем-нибудь из String and Key, кто бы это был и почему? На какую неожиданную тему вы могли бы провести часовую презентацию без предварительной подготовки? Чем вы заняты помимо работы? Можете ли вы перечислить пять хэштегов, которые описывают вашу личность? Освещение Раунд: Невидимость или сверхсила? |

 element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
 split(
split(  "
"  Luds (StringA)
Luds (StringA)  Широко используется ведущими международными игроками. Сверхтонкая бадминтонная струна диаметром 0,65 мм обеспечивает лучшую в отрасли силу отталкивания и четкие, четкие звуки ударов. Сочетание термостойких, высокопрочных тканевых материалов и уникальной технологии Li-Ning 3D KINT делает струну более прочной, чем струны других ведущих брендов толщиной 0,65 мм. Четкие, чистые звуки и ощущение удара.
Широко используется ведущими международными игроками. Сверхтонкая бадминтонная струна диаметром 0,65 мм обеспечивает лучшую в отрасли силу отталкивания и четкие, четкие звуки ударов. Сочетание термостойких, высокопрочных тканевых материалов и уникальной технологии Li-Ning 3D KINT делает струну более прочной, чем струны других ведущих брендов толщиной 0,65 мм. Четкие, чистые звуки и ощущение удара. Дополнительная плата за доставку будет взиматься с крупногабаритных и тяжеловесных предметов, таких как (столы для настольного тенниса) и некоторых мест , включая, помимо прочего, :
Дополнительная плата за доставку будет взиматься с крупногабаритных и тяжеловесных предметов, таких как (столы для настольного тенниса) и некоторых мест , включая, помимо прочего, : 
 США
США 


 : (604) 445 0825
: (604) 445 0825


 См. таблицу ниже:
См. таблицу ниже: Клиенты также должны хранить все при себе, включая все упаковочные материалы, до завершения расследования. Непредоставление вышеперечисленного приведет к отклонению/отказу курьера от требований о возмещении ущерба, и компенсация не может быть предоставлена.
Клиенты также должны хранить все при себе, включая все упаковочные материалы, до завершения расследования. Непредоставление вышеперечисленного приведет к отклонению/отказу курьера от требований о возмещении ущерба, и компенсация не может быть предоставлена. Мы могли бы попросить фотографии для проверки.
Мы могли бы попросить фотографии для проверки. Любые предметы со следами использования или вскрытой упаковкой не принимаются. Только однократный обмен.
Любые предметы со следами использования или вскрытой упаковкой не принимаются. Только однократный обмен. 

 Все возвраты/обмены также должны иметь номер заказа, написанный на внешней стороне коробки для беспрепятственного процесса. Yumo Pro Shop не несет ответственности за любые возвраты, отправленные без предварительного уведомления.
Все возвраты/обмены также должны иметь номер заказа, написанный на внешней стороне коробки для беспрепятственного процесса. Yumo Pro Shop не несет ответственности за любые возвраты, отправленные без предварительного уведомления. 6 Road
6 Road 
 Натяжка будет за дополнительную плату.
Натяжка будет за дополнительную плату.
 com
com


 Сегодня познакомьтесь с Ричаном Ли.
Сегодня познакомьтесь с Ричаном Ли.
 С обменом мыслями, вуаля, получается что-то потрясающее!
С обменом мыслями, вуаля, получается что-то потрясающее! Трудно выйти из зоны комфорта при работе с новыми технологиями и инструментами. Как только я прохожу обучение или получаю помощь и советы от своей команды, все трудности того стоят.
Трудно выйти из зоны комфорта при работе с новыми технологиями и инструментами. Как только я прохожу обучение или получаю помощь и советы от своей команды, все трудности того стоят. Что касается анимации, я всегда предпочитал работать в цифровом формате, а не с кучами бумаги. Раньше, когда я заканчивал колледж, мне доставляли коробки с бумагой для печати с моими анимациями из США в мой дом в Китае. Это была боль. Теперь все можно сохранить в облаке и поделиться одним щелчком мыши. Я даже могу устроить свою работу онлайн, ВАУ! Многие новые инструменты и программное обеспечение удобны для пользователя и имеют множество онлайн-руководств, и меня восхищает то, что технологии делают воображение доступным.
Что касается анимации, я всегда предпочитал работать в цифровом формате, а не с кучами бумаги. Раньше, когда я заканчивал колледж, мне доставляли коробки с бумагой для печати с моими анимациями из США в мой дом в Китае. Это была боль. Теперь все можно сохранить в облаке и поделиться одним щелчком мыши. Я даже могу устроить свою работу онлайн, ВАУ! Многие новые инструменты и программное обеспечение удобны для пользователя и имеют множество онлайн-руководств, и меня восхищает то, что технологии делают воображение доступным. Также интересно знать о разных законах!
Также интересно знать о разных законах!