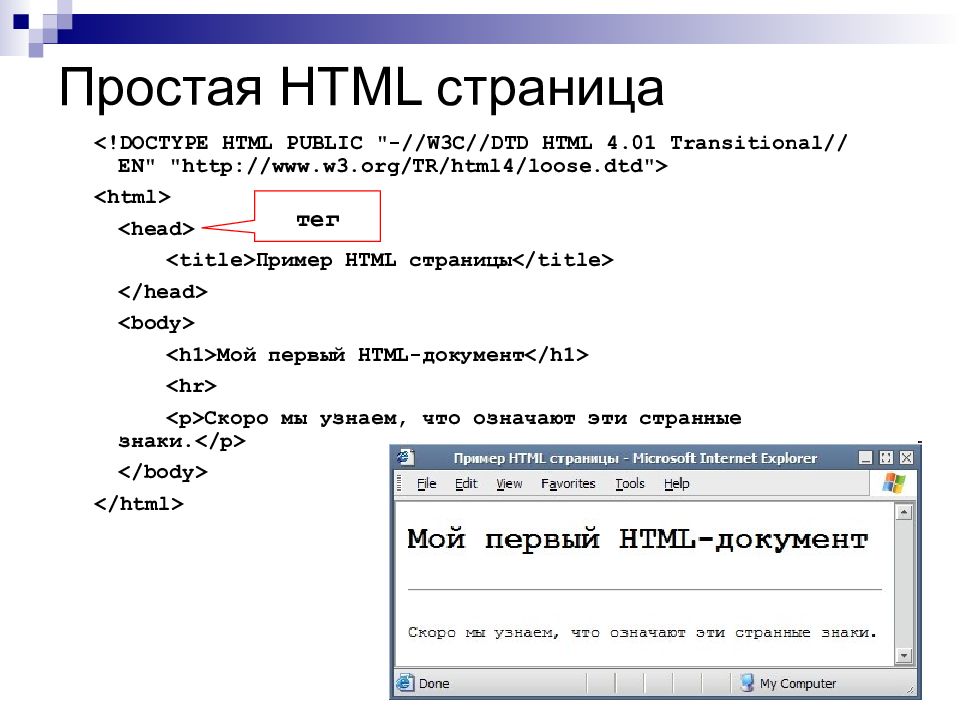
Простые сайты снова в моде. Минимализм возвращается / Хабр
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
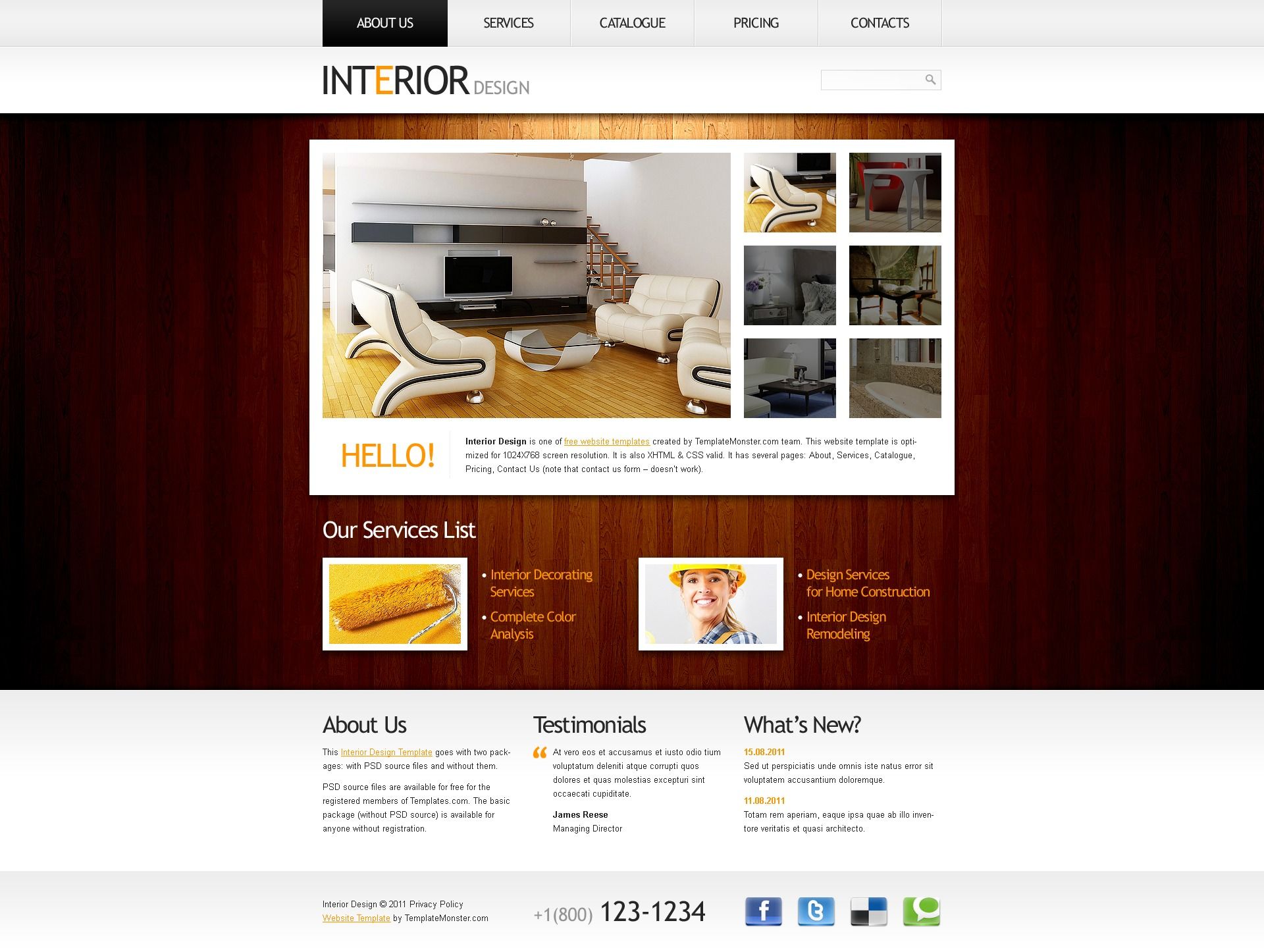
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
<a href="#home">Home</a> <a href="#about">About</a>Селектор
:target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.section:target { display: block; }
Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:<section> Почта: Телеграм: </section>И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание.Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).| Компьютер | Отклик (мс) |
Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 50 | 2014 | 3,5 ГГц | 2 млрд |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 1,2 млн | |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2017 | 2,3 ГГц | 1 млрд |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 1988 | 25 МГц | 1,2 млн |
| PowerSpec G405 Linux | 170 | 2017 | 4,2 ГГц | 2 млрд |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5″ Pencil | 30 | 2017 |
| iPad Pro 10,5″ | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 70 | 2015 |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 100 | 2013 |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 120 | 2016 |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |

На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI. Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email. Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.
— Niki Tonsky (nikitonsky) February 28, 2018twitter.com/CvqsFiIUuc
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).
- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.

См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.
Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
Репозиторий контента brandur.
 org, включая скрипты для компиляции сайта и деплоя на S3
org, включая скрипты для компиляции сайта и деплоя на S3Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5″ дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
8 идей для создания первого сайта — журнал «Доктайп»
Это перевод статьи Кевина Кононенко «8 Crazy Ideas For Building a Web Site».
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
- Возможность увидеть какие услуги оказывает ремонтная мастерская и для каких моделей мотоциклов.
- Положительные отзывы от реальных клиентов для магазина мотоциклов.
- Отзывы для гаража и ресторана.
- Меню ресторана.
- Более подробная информация о кухне/поваре/история о том, как она была основана.
Ключевые дизайнерские решения:
- Как вы планируете отделять гараж и ресторан, чтобы посетители легко могли выбрать то, что им нужно? Будут ли они иметь схожую конструкцию или разную тематику?
- Кто будет целевой аудиторией? Это, определённо, мужчины.
 Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
Но это будут мотоциклисты старой закалки или молодые городские хипстеры? - Много ли изображений вы планируете использовать? Это может быть одна доминантная картинка, соответствующая уникальной концепции сайта.
- Какой будет цветовая схема? Более агрессивные сочетания вроде красного и чёрного, или что-то ещё?
- Каким способом люди будут пользоваться этим магазином? Могут ли это быть байкеры, которые путешествуют на дальние расстояния? Байкеры, которые хотят перекусить, пока их мотоцикл в ремонте? Или больше случайных посетителей, которых привлекла необычная концепция места?
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
- Интерфейс блога с серией хокку, которые легко просматривать.
- Смешные иллюстрации кандидатов с их хокку, удобные для чтения.
- «Бесконечная» прокрутка или новая страница для каждых 20-50 хокку.
- Использование Google Form для того чтобы другие тоже могли отправить своё изображение или хокку.
Ключевые дизайнерские решения:
- Какая цветовая схема соответствует вашему сайту? Цвета пергамента? Как будет оформлено каждое хокку?
- Как можно усилить иронию постов? Может быть делать саркастические заголовки к каждому?
- Позволите пользователям выбирать посты по определённому кандидату или будет один длинный список? Если они смогут выбирать кандидата, то будет ли уникальная страница для каждого кандидата.

- Как часто вы будете размещать посты, а пользователи посещать сайт? Один раз в день, или каждый раз, когда кандидат совершает забавную ошибку, или в разное время?
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
- Разнообразный ассортимент бумажной продукции, которую можно разделить на категории или отсортировать по размеру, бренду, качеству или цене.
- Корзина и процесс оформления заказа, чтобы имитировать процесс покупки.
- Возможность подписки, чтобы пользователи могли зарегистрироваться и получать любимую туалетную бумагу автоматически.
- Отдельный раздел для держателей туалетной бумаги с различным дизайном. Это может стать прекрасным подарком.
Ключевые дизайнерские решения:
- Пользователи могут никуда ехать, чтобы купить туалетную бумагу. Почему они должны выбрать ваш сайт? Может быть, из-за юмористических объявлений? Или простого процесса покупки? Возможности подписаться? Подумайте, как сделать сайт уникальным среди всех остальных сайтов в сфере электронной коммерции.

- Кто ваши клиенты? Мамочки? Элитные рестораны? Роскошные отели? Гермофобы? Это во многом будет определять то, какая продукция будет на вашем сайте.
- Как будете структурировать посадочные страницы? Хотите чтобы пользователи переходили сразу в интерфейс покупок или иметь главную страницу, которая представит весь сайт?
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
- Как и любой персональный сайт, он должен рассказывать обо всех достижениях и навыках.
- Расскажите историю Марио визуально, ведь он мультипликационный персонаж. Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь.
- Берите измеримые величины, чтобы показать достижения в его карьере: как много спас принцесс? Сколько игр продалось? И тому подобное.
Ключевые дизайнерские решения:
- Какая цветовая гамма ассоциируется с игрой о Марио? Возможно, вы захотите её использовать, как и характерный шрифт.
- Как использовать анимацию, чтобы дальше рассказать его историю? Может захотите использовать jQuery UI для этого.

- Какие образы ассоциируются с Марио? Как легко вы можете добавить эти образы?
- Вы можете создать ощущение приключения при посещении сайта? Или, возможно, покажете хронологию событий на протяжении всей его истории?
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
- Список историй с заголовком по теме. Например, пьяный человек говорил сам с собой в поезде в 15:00. Если повезёт, то с фотографиями.
- Возможность упорядочить посты по местоположению, времени суток и места (улица, кафе, автобус и так далее).
- Использование Google Form, чтобы пользователи могли делиться своими историями.
- Группировка сообщений по категориям так, чтобы пользователи могли видеть такие истории, как «Каких людей стоит избегать в Лондоне в 3 ночи?»
Ключевые дизайнерские решения:
- Какие занятия достойны поста? Нужно учитывать только действительно прискорбные публичные поступки.
 Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре? - Как вы сможете защитить частную жизнь людей так, чтобы не превратиться в сайт для домогательств?
- Это будет весёлый ресурс или сайт об ужасных людях?
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
- Десятки природных веществ, которые, по вашему утверждению, будут иметь чудесные свойства исцеления различных недугов.
- На странице «О нас» расскажете о своём фальшивом опыте и как лекарство спасло вашего двоюродного брата.
- Возможность сортировать лекарства по болезни: хотите вылечить рак? Артрит?
- Отзывы клиентов по каждому продукту, где они рассказывают свою историю.
Ключевые дизайнерские решения:
- Если человек действительно собирается купить одну из этих чудесных вещей, то какую информацию он должен видеть, чтобы убедиться в верном выборе?
- Какая цветовая гамма подойдёт для сайта? Естественная цветовая гамма или что-то ещё?
- Кто будет посещать ваш сайт? Если это будут приверженцы здорового образа жизни, то дизайн должен быть похож на те сайты, которые они привыкли посещать.
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
- Серия вопросов, которые появляются по одному. Каждый предоставляет множественный выбор ответов, которые определяют следующий вопрос. Например, если вы ответили «я люблю рэп» в первом вопросе, то следующий вопрос будет «Кто вам нравится больше из этих пяти исполнителей?» или «Какой именно рэп вы любите?».
- Когда страница закончится, то нужно показать каких людей бесит твоя музыка и почему.
 Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат. - Смешные картинки с небольшими вопросами увеличат комичность сайта. Он не должен быть серьёзным.
Ключевые дизайнерские решения:
- Как будет создаваться плавный переход между вопросами? Какая анимация будет использована?
- Как вы будете показывать пользователям на каком они шаге? Типа 1 из 5.
- Как будете делать ответы весёлыми? Пользователи на вашем сайте здесь для развлечения, и они будут надеяться на смешной результат в конце теста.
- Какие картинки смогут вызывать смех? Какие весёлые факты можно подключить? Иногда это называют «подсказкой».
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
- Каждый раз, когда вы едите пищу, из-за которой чувствуете себя виноватым, размещайте её фотографию и свои мысли по этому поводу. Фотография может содержать тарелку с крошками или само блюдо.
- Теги еды на основе времени суток или вида пищи.
- Google Form, чтобы другие пользователи могли также поведать свои истории.
- Список полезных ресурсов, таких как диетические форумы или фитнес-приложения.
Ключевые дизайнерские решения:
- Хотите выдержать похоронный стиль для максимального саркастического эффекта? Примеры таких сайтов из Google.
- Нужно делать посты смешными для всех и удобными для восприятия.

- Как добиться эффекта полноценного сайта, а не просто твитов?
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
8 примеров дизайна веб-сайтов для начинающих
Albert Shepherd обновлено 30. 03.2023 10:08:56
03.2023 10:08:56
Хотите профессионально заниматься дизайном веб-сайтов?
Wondershare Mockitt Prototype Designer позволяет легко и быстро создавать прототипы для iPhone, Android, веб-сайтов и многого другого. Перетаскивайте для создания каркасов и прототипов. Попробуйте!
Создайте сейчас!
Создание идеального веб-сайта может оказаться сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента. Читай дальше.
- Часть 1. Создайте свой первый веб-сайт самостоятельно — Easy Tool
- Часть 2. 8 отличных примеров дизайна веб-страниц для начинающих
- №1.
 Дропбокс
Дропбокс - №2. Слабый
- №3. АвтомобильМакс
- №4. ThredUp
- №5. Скайп
- №6. Горячая линия по предотвращению самоубийств
- №7. Объединенное здравоохранение
- №8. Убер
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Зарегистрируйтесь, чтобы создать бесплатно
Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Основные характеристики Mockitt:
- Включает предопределенные виджеты, комбинации и шаблоны объектов с функцией перетаскивания для перемещения на холст.
- Совместная работа в режиме реального времени поддерживает работу над проектом с членами команды.
- Простота в использовании. Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
- Возможность делиться прогрессом проекта с помощью сгенерированного URL-адреса или QR-кода, что позволяет просматривать проект в любом веб-браузере.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке. Попробуйте это лучшее, но простое программное обеспечение для дизайна веб-сайтов !
Попробуйте это лучшее, но простое программное обеспечение для дизайна веб-сайтов !
Зарегистрируйтесь, чтобы попробовать бесплатно
8 отличных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Советы, которые вы можете знать
Поможет вам в разработке и дизайне различных виджетов с вашими уникальными и оригинальными идеями для веб-сайтов. Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Зарегистрируйтесь в Design прямо сейчас!
Нажмите здесь, чтобы увидеть шаблон HD
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких сайтов.
Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину один, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
15+ минималистичных примеров веб-сайтов (и чему можно у них научиться)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вам не нужен сложный веб-сайт, чтобы произвести впечатление на посетителей. Базовый дизайн может эффективно привлекать внимание и повышать конверсию. Однако, не проанализировав несколько минималистичных примеров веб-сайтов, вы можете столкнуться с трудностями при сохранении простоты на своем сайте.
Базовый дизайн может эффективно привлекать внимание и повышать конверсию. Однако, не проанализировав несколько минималистичных примеров веб-сайтов, вы можете столкнуться с трудностями при сохранении простоты на своем сайте.
К счастью, мы сделали за вас домашнее задание. Мы составили список минималистичных сайтов, чтобы вы могли черпать вдохновение из реальных примеров и более эффективно организовывать свои страницы.
В этом посте мы обсудим некоторые ключевые особенности минималистичных веб-сайтов. Затем мы рассмотрим некоторые из лучших примеров в Интернете и обсудим, чему вы можете у них научиться. Начнем:
Что делает веб-сайт «минималистичным»?
Вы, наверное, знакомы с минимализмом. Применяется ли она к искусству, дизайну интерьера или образу жизни, эта эстетика заключается в том, чтобы свести вещи к минимуму.
В веб-дизайне минимализм относится к сайтам с чистыми и простыми страницами. Как правило, минималистичные веб-сайты содержат только самые важные элементы, такие как домашняя страница, раздел «О нас» и контактная информация.
Однако у этих основных веб-сайтов есть и другие общие черты:
- Простой фон с большим количеством пустого пространства
- Максимум два шрифта и цвета
- Короткие абзацы
- Страницы магазинов или каталоги продукции, которые содержат только основную информацию
Минимализм можно использовать на всех типах веб-сайтов, от блогов и профессиональных портфолио до сайтов электронной коммерции и интернет-магазинов. Хитрость заключается в том, чтобы не использовать слишком много элементов на одной странице.
Конечно, это легче сказать, чем сделать. Поэтому для вдохновения вам могут помочь примеры минималистичных веб-сайтов:
15+ примеров минималистичных сайтов
Мы собрали несколько лучших примеров минималистичных веб-сайтов в Интернете. Давайте посмотрим на каждый сайт, чтобы увидеть, что мы можем узнать из него:
- Магазин Nuvo
- Мика Джонсон
- Игнат
- Матерные слова
- Ким Деро
- Филип Хаус
- Минималиссимо
- Супима
- Поворотная конструкция
- На месте
- Литейный завод
- Студия Нидо
- Паравел
- Тинкер
- ETQ
- Белгравия Групп
- Алекс Ковен
1.
 Журнал Nuvo
Журнал NuvoNuvo — это онлайн-журнал с очень простым оформлением. Он использует черно-белую цветовую схему и два основных типа шрифта: с засечками и без засечек. Кроме того, каждый пост состоит из нескольких абзацев и подборки изображений высокого качества. Этот минималистичный дизайн помогает фотографиям выделяться на фоне.
2. Мика Джонсон
Micah Johnson — отличный пример минималистского веб-сайта-портфолио. Заголовок — это просто белое поле с именем художника, его профессией и ссылками на две страницы. Причем основное внимание уделяется творчеству художника, а качественные фотографии заполняют большую часть сайта.
3. Игнат
IGNANT — производственная компания, которая демонстрирует свою работу самым простым способом: фотогалереей прошлых проектов на белом фоне. Как вы могли заметить, это распространенная тема среди портфолио сайтов. Простой макет может помочь сосредоточить внимание на вашей работе и привлечь внимание посетителей.
4. Нецензурная брань
Swear Words — дизайн-студия, специализирующаяся на дизайне упаковки. На его веб-сайте используется очень простой макет с серым фоном и простым меню. Изображения загружаются при прокрутке страницы вниз, а страницы «О программе» и «Контакты» открываются в виде окон-ползунков. Если вам нужен минималистичный, но захватывающий дизайн, вы можете добавить эти небольшие анимационные эффекты на свой сайт.
5. Ким Деро
Ким Деро — независимый дизайнер упаковки. Художник создает красочные и замысловатые рисунки, которые они демонстрируют на минималистичном сайте с белым фоном и аккуратной сеткой галереи. Поскольку на изображениях происходит много всего (мотивы, яркие цвета и т. д.), простая компоновка помогает сбалансировать ситуацию.
6. Филип Хаус
Давайте посмотрим на другой пример минималистского веб-сайта. На этот раз у нас есть Philip House, сеть роскошных кондоминиумов с простым, но элегантным участком. Такие элементы, как цитаты и графические баннеры, помогают сделать дизайн более интересным. Это показывает, что вы можете использовать различные функции на своем сайте, сохраняя при этом чистый макет.
Это показывает, что вы можете использовать различные функции на своем сайте, сохраняя при этом чистый макет.
7. Минималиссимо
Как следует из названия, Minimalissimo — это бренд, специализирующийся на минималистском стиле жизни и дизайна, что отражено на веб-сайте. Каждый раздел сайта представлен в виде простой таблицы с черными линиями и текстом на белом фоне. Использование таблиц на вашем сайте может помочь вам более аккуратно организовать контент и создать минималистическую эстетику.
8. Супима
Supima — компания, которая поставляет экологически чистый хлопок производителям одежды. Хотя на сайте много информации, она представлена в четко определенных разделах, чтобы не перегружать читателя. Веб-сайт также содержит интерактивные элементы, такие как видео и изображения. Если вы планируете сайт с большим количеством контента, вам необходимо эффективно использовать пробелы и разделы, чтобы сделать контент более «удобоваримым».
9. Поворотная конструкция
Следующим в нашем списке примеров минималистичных веб-сайтов является Pivot Design. Этот веб-сайт использует жирный текст и цвета, доказывая, что вы можете привнести в свой сайт немного индивидуальности, не переборщив с его дизайном.
Этот веб-сайт использует жирный текст и цвета, доказывая, что вы можете привнести в свой сайт немного индивидуальности, не переборщив с его дизайном.
10. На месте
Onplace — приложение, помогающее создавать профессиональные портфолио. У него есть одностраничный веб-сайт, на котором перечислены все функции приложения в базовом макете. Анимированные фотографии справа добавляют интерактивные элементы на сайт. Урок здесь заключается в том, что если вы продаете продукт, вам не нужен сложный веб-сайт, чтобы произвести впечатление — основное внимание следует уделять функциям, которые вы предлагаете.
11. Литейный цех
Foundry — интернет-магазин по продаже гравюр. Его каталог продуктов очень прост, изображения продуктов отображаются в простой сетке. При наведении курсора на фотографию вы увидите название и цену печати. Если вам нужен минималистичный магазин, вам нужно не отображать слишком много деталей на главной странице магазина, а вместо этого просто представить их на странице продукта.
12. Студия Нидо
Studio Nido — это веб-сайт портфолио архитектора, на котором представлены жилые дома, над которыми они работали. На сайте много фотографий и очень мало текста. Этот выбор дизайна показывает, что вам не нужно наполнять свой сайт информацией для привлечения потенциальных клиентов — вы можете просто позволить изображениям говорить! Это один из лучших минималистичных примеров веб-сайтов в своем роде, и это хороший выбор для вдохновения, если ваша «работа говорит сама за себя».
13. Пункт
Paravel — это служба веб-консультаций, которая помогает компаниям улучшить взаимодействие с пользователем (UX) на своих сайтах. Веб-сайт очень удобен для пользователя, с линейным макетом, который проведет вас через проекты и услуги компании. Как веб-дизайнер или разработчик, вы хотите, чтобы ваш сайт был отличным примером вашей работы с привлекательным и интуитивно понятным дизайном.
14. Тинкер
Давайте рассмотрим еще один пример минималистского интернет-магазина. У Tinker очень простая страница магазина, где часы отображаются равномерной сеткой на белом фоне. Вверху пользователи могут выбрать размер, тип металла и цвет. Кроме того, меню появляется в боковом окне, когда вы нажимаете кнопку гамбургера. Эта простота создает очень оптимизированный опыт покупок.
У Tinker очень простая страница магазина, где часы отображаются равномерной сеткой на белом фоне. Вверху пользователи могут выбрать размер, тип металла и цвет. Кроме того, меню появляется в боковом окне, когда вы нажимаете кнопку гамбургера. Эта простота создает очень оптимизированный опыт покупок.
15. ETQ
ETQ — еще один интернет-магазин с минималистичным дизайном. Он имеет серую цветовую схему и использует простую сетку для каталога продуктов. Он также имеет панель фильтров для выбора стиля, размера и других атрибутов. Эти параметры организованы в таблицы, чтобы не загромождать страницу.
16. Белгравия Групп
Belgravia — это агентство недвижимости, веб-сайт которого в значительной степени опирается на визуальные эффекты. Его страницы в основном содержат фотографии недвижимости и небольшие фрагменты текста с ключевыми деталями. На главной странице также есть слайд-шоу изображений, что делает этот минималистичный сайт более гостеприимным.
17.
 Алекс Ковен
Алекс КовенПоследним в нашем списке минималистичных примеров веб-сайтов является портфолио Алекса Ковена. Интерактивный дизайн этого сайта предлагает пользователям прокручивать страницу вниз и использовать стрелки для навигации по содержимому. Меню открывается в боковом окне и содержит краткую биографию, сводку услуг и контактные данные. Таким образом, пользователи могут просматривать всю важную информацию в одном месте.
Как создать минималистичный сайт
Теперь, когда вы увидели несколько примеров минималистичных веб-сайтов, вам может быть интересно, как создать свой собственный. Как всегда, мы рекомендуем создавать сайт на WordPress. Эта система управления контентом (CMS) поставляется с широким выбором минималистичных тем, которые вы можете использовать бесплатно.
👉 Например, Raft — это чистая и легкая тема WordPress, которую можно использовать для вдохновленных минимализмом блогов, сайтов электронной коммерции, портфолио и многого другого:
Вы можете выбирать из различных вариантов стиля, чтобы создать минималистскую цветовую схему. Кроме того, тема основана на блоках, поэтому вы можете настроить ее с помощью редактора сайтов WordPress и использовать бесплатный плагин Otter Blocks, чтобы добавить любые дополнительные функции, которые могут вам понадобиться.
Кроме того, тема основана на блоках, поэтому вы можете настроить ее с помощью редактора сайтов WordPress и использовать бесплатный плагин Otter Blocks, чтобы добавить любые дополнительные функции, которые могут вам понадобиться.
Однако создание минималистского веб-сайта — это не только выбор чистых макетов. Вам также необходимо ограничить количество контента и страниц на вашем сайте. Поэтому вам нужно учитывать информацию, которой вы делитесь со своими посетителями, и включать только самый важный и актуальный контент.
Наверх
Вдохновитесь этими минималистичными примерами веб-сайтов
Минималистичный дизайн сайта поможет привлечь внимание к самой важной информации на вашей странице. Кроме того, он создает более оптимизированный макет, который может улучшить взаимодействие с пользователем и привести к большему количеству конверсий.
В этом посте мы рассмотрели несколько примеров минималистичных веб-сайтов. Сайты-портфолио, как правило, сводят к минимуму объем текста, который они используют на своих страницах, и отдают предпочтение высококачественным фотографиям.

 Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких. twitter.com/CvqsFiIUuc
twitter.com/CvqsFiIUuc
 Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
Но это будут мотоциклисты старой закалки или молодые городские хипстеры?


 Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре? Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
 Дропбокс
Дропбокс