Ссылка (link) — прямая ссылка на сайт или страницу сайта
Ссылка (гиперссылка) – элемент гипертекстового документа, который нужен для перехода к другому элементу этого документа или стороннего объекта. С помощью гиперссылки можно быстро перейти к нужному файлу, изображению, части текста, открыть нужную веб-страницу или ее часть.
Гиперссылку легко распознать визуально – обычно она выделена цветом, при наведении курсора может появиться подчеркивание или измениться цвет, в нижнем левом углу браузера при этом появляется адрес, куда эта ссылка ведет
Ссылки не только помогают упростить навигацию и быстро находить нужные объекты, в интернет-маркетинге ссылки также используются для продвижения сайтов – поисковые системы учитывают ссылки на веб-страницы при ранжировании сайтов.
Типы интернет-ссылок
В зависимости от происхождения, размещения, оформления и т.д. ссылки на сайтах могут быть следующими:
- Внутренние и внешние.

- Естественные и покупные/SEO-ссылки. Естественные ссылки ставят пользователи или администраторы сайта, когда хотят поделиться какой-либо полезной информацией или указать источник данных. Покупные или SEO-ссылки используются для улучшения позиций сайта в поисковой выдаче и не несут никакой пользы для посетителей сайта. Поисковые системы крайне отрицательно относятся к их размещению – за использование SEO-ссылок сайты могут попасть под санкции, потерять позиции в поиске и трафик.
- Прямые/активные и неактивные. Прямая ссылка оформлена как гиперссылка и, нажав на нее, пользователь сразу переходит по указанному адресу. Неактивная ссылка представляет собой просто текст с URL, который пользователь должен скопировать и вставить в адресную строку.
- Входящие и исходящие ссылки. Входящие ссылки – это все ссылки, указывающие на определенную веб-страницу.
 Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.
Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы. - Анкорные и безанкорные. Анкорные ссылки представляют собой часть текста и изображение, при нажатии на которые пользователь переходит по указанному адресу. Безанкорные ссылки оформляются в виде URL сайта.
- Открытые и закрытые. Открытые ссылки доступны для индексации поисковым роботам, закрытые – нет.
- Вечные и арендованные. Данная характеристика относится к покупным ссылкам – размещение вечной ссылки вебмастер оплачивает один раз, и она покупается на долгий период, а размещение арендованной ссылки оплачивается каждый месяц, и ссылка снимается сразу, как заканчивается оплаченный период.
- Редирект. С помощью специального скрипта такие ссылки перенаправляют пользователя на другой сайт или URL вместо того, куда он собирался изначально.
- Битые ссылки ведут пользователя на несуществующую страницу или файл.
Как сделать ссылку
Чтобы разместить на своем сайте ссылку на сторонний ресурс или файл можно воспользоваться двумя способами:
- Функцией «Гиперссылка» в текстовом редакторе,
- HTML-тегами.

Функция «Гиперссылка» в текстовом редакторе
Чтобы вставить ссылку в текст, например, созданный в Word, можно воспользоваться функцией «Гиперссылка»:
- Сначала необходимо скопировать URL нужной страницы,
- В тексте выделить слово, на котором будет стоять ссылка, правой кнопкой мыши кликнуть по нему и выбрать «Гиперссылка»:
- В появившемся окне в строку «Адрес» вставить скопированный ранее URL. После этого выделенное слово будет оформлено как активная ссылка.
Создание ссылки с помощью HTML-тегов
Для создания ссылки с использованием HTML-тегов нужен любой текстовый редактор.
Простая текстовая ссылка создается в три этапа:
- Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег),
- В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href=
- Полученную строку вставляем в HTML-код страницы.

Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Ссылки на законы в юридических текстах — когда арабские не только цифры, но и способ
Как принято ссылаться на положения законов в юридических текстах?
Если это делают госорганы или Конституционный Суд, обычно выглядит так —
подпункт 8 пункта 4 статьи 374 Налогового кодекса Российской Федерации.
Всё очень серьёзно, массивно и основательно. Чётко «проговаривается» каждое слово, как на приёме у логопеда. Никаких сокращений — презумпция слабоумия читателя в действии.
Большинство авторов юридических текстов всё же лучшего мнения о своём читателе. Решаются на общепринятые сокращения. Ссылка на норму чаще всего выглядит так —
подп. 8 п. 4 ст. 374 НК РФ.
Компактнее и удобнее в восприятии. Но при этом сохраняется проблема, о которой мы даже не задумываемся. Речь про тотальную неэффективность логики, которой следуем, когда именно так пишем.
Давайте вспомним, как читаем (воспринимаем) ссылку на норму.
Сначала идут частности — номера подпунктов, пунктов и статей. Но сами по себе эти номера нам не скажут ничего, пока не доберёмся до самого конца и не узнаем, что всё это относится, например, к НК. Затем, в лучших традициях арабского языка, начинаем читать ссылку в обратную сторону — справа налево. Понимаем, о какой статье идёт речь, а затем в каком пункте искать нужный подпункт.
В итоге, один и тот же текст приходится фактически читать дважды. Конечно, потеря нескольких секунд на одной ссылке — некритична. Но если вспомнить как часто приходится работать с такими ссылками, то времени, потраченного на арабское прочтение, становится жалко.
Понятно, что такая неэффективность заложена в самом способе написания: от частного (подпункт) к общему (кодекс).
Обычно о таких вещах не задумываются. Работает принцип «всегда так делали». Но хорошо, что есть исключения.
Ещё в 2015 году Дизайн-бюро Артёма Горбунова предложило отойти от «арабского» способа написания ссылок и идти от общего к частному. При этом не использовать сокращения типа «п.» и «подп.», а разграничивать их элегантными точками (подробнее об этом https://bureau.ru/projects/jurlinks/).
При таком подходе ссылка на норму может выглядеть так —
374·4·8 НК.
Красиво, но очень уж революционно. В особенности для нашего консервативного юридического мира.
Поэтому моё предложение — где-то посередине. Изменить структуру ссылки (начинать с общего), но сохранить привычные сокращения. В итоге ссылка может выглядеть так —
Статья 374 НК, п. 4 подп. 8.
Сам так пишу, и вам рекомендую 🙂
(Разумеется, с понятными исключениями в виде процессуальных документов — пока не стоит шокировать судей таким вопиющим нарушением традиций. )
)
Создание ссылок в Linux. Курс «Введение в Linux и Bash»
В командной оболочке Linux, чтобы создать еще одну жесткую ссылку на файл, то есть еще одно имя, используется команда ln (от «link» – ссылка, связывать). Первым аргументом указывается существующее имя файла, вторым – имя новой ссылки. Адреса обоих аргументов могут быть как относительными, так и абсолютными.
В примере для файла butt2.png, который находится в каталоге image, создаются две дополнительные жесткие ссылки. Одна – в текущем каталоге (./), другая – в папке Загрузки. В первом случае файл не переименовывается, т. к. это не обязательно, ведь полные имена файлов различны. Однако можно и переименовать, как это происходит во втором случае.
С помощью команды ls -l можно убедиться, что на файл указывают три жесткие ссылки.
Мы можем посмотреть информацию о каждом имени и убедиться, что это один и тот же файл, так как все данные совпадают.![]()
Символьные ссылки создаются с помощью той же команды ln, однако используется ключ -s (от «symbolic»). В качестве первого аргумента пишется абсолютный адрес файла или каталога, на который делается ссылка, в качестве второго – абсолютный или относительный адрес создаваемой мягкой ссылки.
Здесь на рабочем столе создаются две символьные ссылки: на каталог image и на файл 2018.ods. Имя ссылки можно оставить таким же как у объекта, если ссылка создается в другом каталоге. Команда ls -l среди прочего отображает адрес, на который указывает символьная ссылка. Если бы мы при создании мягкой ссылки использовали относительные адреса источников, то они так бы и хранились, и файлы-ссылки были бы нерабочими.
Практическая работа
Создайте текстовый файл с помощью перенаправления вывода команды cal. Создайте на этот файл дополнительную жесткую ссылку. Внесите изменения в файл, обратившись к нему по второму имени. Изменения можно внести, дописав (>>) в файл дату с помощью перенаправления вывода команды date. Посмотрите содержимое файла, воспользовавшись первым именем файла. Тем самым вы убедитесь, что имеете дело с одним и тем же файлом, доступным под разными именами.
Посмотрите содержимое файла, воспользовавшись первым именем файла. Тем самым вы убедитесь, что имеете дело с одним и тем же файлом, доступным под разными именами.
Создайте символьную ссылку на каталог. Посмотрите в графической оболочке, как дистрибутив Linux по особому обозначает такой объект (обычно у иконки появляется маленькая черная стрелка).
Курс с ответами к заданиям и дополнительными уроками:
android-приложение, pdf-версия.
Пожалуйста, не нужно на Facebook оставлять ссылку в первом комментарии — Офтоп на vc.ru
Колонка исполнительного директора мультиканальной медиакомпании Tigermilk Арсения Ашомко о том, почему в личных аккаунтах Facebook лучше оставлять ссылку в самой записи.
21 711 просмотров
Арсений Ашомко
Среди пользователей Facebook ходит легенда о том, что ссылку, которой вы хотите поделиться, необходимо размещать не в самой публикации, а в первом комментарии под ней: это позволяет увеличить охват и добиться лучших результатов. Разумеется, это ерунда. Разберёмся?
Разумеется, это ерунда. Разберёмся?
Происхождение легенды туманно. Кто-то ссылается друг на друга или на популярных пользователей-адептов этой теории, а также на некие исследования по теме. Meduza предполагает, что речь идёт об этом исследовании.
Что же тут не так? Да всё.
- Любое исследование алгоритма Facebook устаревает практически моментально. В социальной сети подвергается сомнениям, экспериментам и пересмотру практически всё и постоянно: если Марк Цукерберг говорит о том, что ежедневно тестируется примерно 10 тысяч разных версий Facebook, то глупо считать алгоритм единым, постоянным и неизменным — особенно на протяжении многих месяцев.

- Если у Facebook стоит задача не выпускать трафик наружу, то «уязвимость» в виде ссылки в первом комментарии прикрыли бы очень быстро. Особенно если о ней кричат на каждом углу.
- Само исследование (как и весь практический опыт, на который кто-либо из моих собеседников ссылался) построено на изучении публичных страниц, а не персональных аккаунтов. И это очень разные для социальной сети единицы.
Тут мы и подошли к самому главному: чтобы разобраться в алгоритме Facebook, нужно думать как сотрудники Facebook. По крайней мере, попытаться понять их логику. А она есть — даже если кому-то не по душе.
У Facebook есть однозначные «враги» — ресурсы, на которые он не хочет отдавать трафик. Это YouTube, плохие по контенту сайты из чёрного списка, социальные сети, а также технически несовершенные сайты (с медленной загрузкой и так далее). Туда же могут попадать и другие проекты примерно по той же логике: нишевый конкурент, нежелательный контент, плохой пользовательский опыт. Ссылки на всё это будут старательно уменьшать в охватах при любых условиях.
Это YouTube, плохие по контенту сайты из чёрного списка, социальные сети, а также технически несовершенные сайты (с медленной загрузкой и так далее). Туда же могут попадать и другие проекты примерно по той же логике: нишевый конкурент, нежелательный контент, плохой пользовательский опыт. Ссылки на всё это будут старательно уменьшать в охватах при любых условиях.
С остальными ссылками особой проблемы нет. В то же время важно учитывать ещё несколько факторов:
- Историю публикаций.
- Тип страницы.
- Подачу и взаимодействие аудитории с публикацией.
Первое — это «карма». Если ваши ссылки «заходят» на ваших подписчиков плохо, то алгоритм социальной сети будет к вам изначально скептичен. Если хорошо — он будет «ставить» на то, что и в этот раз публикацию нужно показать большему количеству людей.
Если ваши ссылки «заходят» на ваших подписчиков плохо, то алгоритм социальной сети будет к вам изначально скептичен. Если хорошо — он будет «ставить» на то, что и в этот раз публикацию нужно показать большему количеству людей.
Второе частично следует из первого. Например, я считаю vc.ru релевантным и интересным изданием лично для меня. Но vc.ru публикует в день несколько десятков материалов и даёт на них несколько десятков ссылок в социальных сетях. Сколько из них меня реально заинтересует? Всего несколько процентов. Если же мой друг из Facebook Родион Скрябин публикует всего пять ссылок в неделю, то даже при двух-трёх интересных лично для меня процент релевантности будет в разы больше.
И дело тут не в том, что Родион хороший, а vc. ru плохой. Дело в специфике: люди публикуют мало и по делу, а медиа — много и разное. Поэтому и «карма» у них отличается. Думаю, и на идеологическом уровне контент от реальных людей в Facebook стоит выше в приоритете, чем контент от обезличенных медиа — фабрик по выдаче ссылок.
ru плохой. Дело в специфике: люди публикуют мало и по делу, а медиа — много и разное. Поэтому и «карма» у них отличается. Думаю, и на идеологическом уровне контент от реальных людей в Facebook стоит выше в приоритете, чем контент от обезличенных медиа — фабрик по выдаче ссылок.
В-третьих, если вы не просто делитесь ссылкой, но и добавляете к ней подачу (своё мнение или открывающий тезис), то это — ценный контент, который зацепит большее количество ваших подписчиков. Он должен стоять в выдаче на высокой позиции.
Если ссылка и публикация начинают «заходить», то нужно заинтересовывать аудиторию и генерировать взаимодействия и обратную связь — алгоритм всё больше разгоняет эту публикацию в выдаче. Потому что ссылка сама по себе Facebook не вредит — люди всё равно вернутся в социальную сеть обсудить увиденное и прочитанное.
Это были рассуждения про логику алгоритма ленты Facebook.
Но что является главным KPI публикации ссылки? Охват? Думаю, нет. Главное — это клики по ней и переходы. Поэтому давайте также посмотрим на всё со стороны читателя.
Когда вы публикуете ссылку, Facebook формирует большое поле с картинкой под названием сниппет (в отличие от «ВКонтакте» изображение, к сожалению, вручную поменять нельзя, но всё же). Этот сниппет занимает очень большую площадь (в мобильной версии примерно половину экрана). Он весь кликабелен — ведёт туда, куда вы хотите увести ваших читателей. Очень удобно.
Очень удобно.
Во-первых, это красиво
И даже если картинки на самой странице не подходят по формату, Facebook соберёт максимально красивый и полностью кликабельный сниппет
Если же вы прячете ссылку в первый комментарий, то добраться до неё можно, как правило, только в два клика: открыть комментарии, нажать на ссылку.
Нет, я не спорю: кто ищет, тот всегда найдёт. Но согласитесь, второй вариант создаёт значительно больше барьеров для перехода.
Ещё один старомодный вариант — отказаться от сниппета и прикрепить к публикации со ссылкой «привлекающую внимание» картинку.
Так делать не надо.
Так что для читателя переходить, кликая на сниппет, — более простой и удобный вариант.
До сих пор была теория
Я просто рассказывал почему считаю одну точку зрения логичной, а другую — нет. «А что на практике?» — спросите вы. Давайте посмотрим.
Прежде всего я опираюсь на свой опыт.
У меня довольно скромный аккаунт Facebook: чуть меньше 2500 друзей и подписчиков, хороший результат — 50 лайков и реакций на публикацию. Эти показатели — выше среднего, но при этом далёкие от чемпионских даже среди многих коллег по цеху.
Эти показатели — выше среднего, но при этом далёкие от чемпионских даже среди многих коллег по цеху.
Я обычно публикую ссылки напрямую, не пряча их в комментарии, не добавляя картинок, — только сниппеты и правильная подача текста. При этом статистику охвата записей личной страницы посмотреть невозможно — и делать выводы об эффективности таких записей можно лишь по другим метрикам. Лайки, реакции, репосты и комментарии зависят, по моим наблюдениям, как от актуальности и интересности самой темы или ссылки, так и от её подачи в публикации.
Но что ещё важно: я педантично пропускаю все расшариваемые мною ссылки через сокращатель Goo.gl. Зачем? Чтобы считать переходы и смотреть их качественные характеристики (откуда, через какие устройства и так далее). Поэтому я составил несколько эмпирических выводов.
Поэтому я составил несколько эмпирических выводов.
Вывод №1
По публикуемым мной ссылкам из Facebook пользователи переходят в среднем от 250 до 750 раз. Если верно предположение свидетелей ссылки в первом комментарии, что такие публикации «практически никто не видит», то надо признать: 10-30% охвата подписчиков — хороший результат, а 100% CTR — результат и вовсе потрясающий.
Вся палитра кликов по ссылкам в публикациях, которые «никто не видит»
На самом деле всё не так. Каждый первый не кликает даже в теории. Дело в том, что охваты хороших ссылок с грамотной подачей нисколько не страдают. Наоборот — прекрасно собирают аудиторию друзей и друзей друзей, которым, по мнению Facebook, может быть релевантно и интересно то, чем вы поделились.
Каждый первый не кликает даже в теории. Дело в том, что охваты хороших ссылок с грамотной подачей нисколько не страдают. Наоборот — прекрасно собирают аудиторию друзей и друзей друзей, которым, по мнению Facebook, может быть релевантно и интересно то, чем вы поделились.
Вывод №2
Все попытки поставить ссылку в комментарии заканчивались провалом. Ни разу я не вышел за пределы двузначного числа кликов. И тут всё очевидно: от публикации со ссылками мне всё-таки нужны переходы, а не охват. Но похоже, что ссылка в первом комментарии не даёт ни того, ни другого.
Ссылки в комментариях — значит всегда очень мало переходов
Вывод №3
Разумеется, нельзя измерять всё только по себе.
Поэтому я постарался привлечь к опытам других пользователей и их аккаунты. Но оказалось, что самые ярые сторонники этого «лайфхака» через сокращатели ссылки не пропускают, трафик не считают и никакими цифрами ничего подкрепить не могут. Так я вновь пришёл к уже упомянутому выше Родиону Скрябину — и на нескольких совершенно разных кейсах мы получили аналогичную картинку:
- Сниппет — это успех. Много переходов.
- Ссылка в первом комментарии — это провал. Мало переходов.
Угадайте, где ссылка в публикации, а где в комментарии:
Конечно, вас могут не убедить мои теоретические размышления и практические изыскания. В сущности мне всё равно — вы можете и дальше воровать у себя клики и переходы на столь важные для вас (вероятно) материалы и страницы.
В сущности мне всё равно — вы можете и дальше воровать у себя клики и переходы на столь важные для вас (вероятно) материалы и страницы.
Если же вы чувствуете общую логичность доводов, но вам мало подтверждающих цифр — помогайте. Мы можем вместе собрать базу данных для актуального исследования алгоритма Facebook. Пропускайте свои ссылки через сокращатели, публикуйте их по-разному и присылайте мне данные — куда вам удобно: на почту, в Telegram, в Facebook.
Я тоже плюю через левое плечо, стучу по дереву и бросаю монетки в моря и другие водоёмы — чтобы вернуться. Но есть у меня подозрение, что Facebook — чуть более понятная для человеческого разума вещь, чем фарт и фатум. Поэтому надо избавляться от предрассудков, тем более столь нелепо выглядящих.
Символические и жесткие ссылки Linux
Символические и жесткие ссылки — это особенность файловой системы Linux, которая позволяет размещать один и тот же файл в нескольких директориях. Это очень похоже на ярлыки в Windows, так как файл на самом деле остается там же где и был, но вы можете на него сослаться из любого другого места.
В Linux существует два типа ссылок на файлы. Это символические и жесткие ссылки Linux. Они очень сильно отличаются и каждый тип имеет очень важное значение. В этой небольшой статье мы рассмотрим чем же отличаются эти ссылки, зачем они нужны, а также как создавать ссылки на файлы в Linux.
Содержание статьи:
Символические ссылки
Символические ссылки более всего похожи на обычные ярлыки. Они содержат адрес нужного файла в вашей файловой системе. Когда вы пытаетесь открыть такую ссылку, то открывается целевой файл или папка. Главное ее отличие от жестких ссылок в том, что при удалении целевого файла ссылка останется, но она будет указывать в никуда, поскольку файла на самом деле больше нет.
Вот основные особенности символических ссылок:
- Могут ссылаться на файлы и каталоги;
- После удаления, перемещения или переименования файла становятся недействительными;
- Права доступа и номер inode отличаются от исходного файла;
- При изменении прав доступа для исходного файла, права на ссылку останутся неизменными;
- Можно ссылаться на другие разделы диска;
- Содержат только имя файла, а не его содержимое.
Теперь давайте рассмотрим жесткие ссылки.
Жесткие ссылки
Этот тип ссылок реализован на более низком уровне файловой системы. Файл размещен только в определенном месте жесткого диска. Но на это место могут ссылаться несколько ссылок из файловой системы. Каждая из ссылок — это отдельный файл, но ведут они к одному участку жесткого диска. Файл можно перемещать между каталогами, и все ссылки останутся рабочими, поскольку для них неважно имя. Рассмотрим особенности:
- Работают только в пределах одной файловой системы;
- Нельзя ссылаться на каталоги;
- Имеют ту же информацию inode и набор разрешений что и у исходного файла;
- Разрешения на ссылку изменяться при изменении разрешений файла;
- Можно перемещать и переименовывать и даже удалять файл без вреда ссылке.
Использование ссылок в Linux
Теоретические отличия вы знаете, но осталось закрепить все это на практике, поэтому давайте приведем несколько примеров работы со ссылками в Linux. Для создания символических ссылок существует утилита ln. Ее синтаксис очень прост:
$ ln опции файл_источник файл_ссылки
Рассмотрим опции утилиты:
- -d — разрешить создавать жесткие ссылки для директорий суперпользователю;
- -f — удалять существующие ссылки;
- -i — спрашивать нужно ли удалять существующие ссылки;
- -P — создать жесткую ссылку;
- -r — создать символическую ссылку с относительным путем к файлу;
- -s — создать символическую ссылку.
Создание символических ссылок
Сначала создайте папку test и перейдите в нее:
mkdir test && cd test
Затем создайте файл с именем source с каким-либо текстом:
echo "текст текст текст текст" > source
$ cat source
Файл готов, дальше создадим символическую ссылку Linux, для этого используется команда ln с опцией -s:
ln -s source softlink
Попробуем посмотреть содержимое файла по ссылке:
cat softlink
Как видите, нет никакой разницы между ней и исходным файлом. Но утилита ls покажет что это действительно ссылка:
ls -li
Несмотря на то, что содержимое одинаковое, здесь мы видим, что адрес иноды и права доступа к файлам отличаются, кроме того, явно показано что это символическая ссылка Linux.
Теперь удалите исходный файл и посмотрите что будет:
cat softlink
Вы получите ошибку, что такого файла не существует, потому что мы действительно удалили исходный файл. Если вы удалите ссылку, то исходный файл останется на месте.
Создание жестких ссылок
Снова создайте файл source с произвольным текстом:
echo "текст текст текст текст" > source
$ cat source
Теперь создадим жесткую ссылку Linux. Для этого достаточно вызвать утилиту без параметров:
ln source hardlink
Посмотрите содержимое файла:
cat hardlink
Данные те же самые, а если мы посмотрим вывод утилиты ls, то увидим что inode и права доступа тоже совпадают:
ls -li
Если для одного из файлов поменять разрешения, то они изменяться и у другого. Теперь удалите исходный файл:
rm source
Затем посмотрите содержимое:
cat hardlink
Как видите, ничего не произошло и ссылка по-прежнему указывает на нужный участок диска, это главное отличие жесткой ссылки от символической. Мы можем сделать вывод, что жесткая ссылка linux это обычный файл. Каждый файл имеет как минимум одну ссылку, но для некоторых мы можем создать несколько ссылок.
Выводы
Это все, что вам было необходимо знать про символические и жесткие ссылки linux. Надеюсь, вы получили общее представление об этих возможностях файловой системы и сможете использовать их для решения своих задач.
На завершение видео про ссылки в Linux:
Канонические теги: простое руководство для начинающих
Хотите узнать, что собой представляют теги каноничности, и как можно их использовать, чтобы избежать кошмарных проблем с дублированием контента?
Теги каноничности не являются чем-то абсолютно новым. Они существуют с 2009 г. — большую половину десятилетия.
Объединенные усилия к их созданию приложили компании Google, Microsoft и Yahoo. Зачем это было сделано? Чтобы предоставить владельцам сайтов способ быстрого и простого устранения проблем, связанных с дублированием контента.
И эти теги работают? Да, идеально… но только если вы знаете, как ими пользоваться!
Из этого руководства вы узнаете:
Что собой представляет тег каноничности?
Тег каноничности (rel=“canonical”) — это фрагмент кода HTML, который определяет основную версию для страниц с одинаковым, практически идентичным и очень похожим содержимым. Другими словами, если у вас есть одинаковый или похожий контент под разными адресами, вы можете использовать теги каноничности, чтобы указать, какая версия является основной, и которую, следовательно, нужно индексировать.
Как выглядит тег каноничности?
Теги каноничности имеют простой и понятный синтаксис, они размещаются в секции <head> веб-страницы:
<link rel=“canonical” href=“https://example.com/sample-page/” />
Вот что каждая часть этого кода значит на понятном нам языке:
- link rel=“canonical”: ссылка в этом теге — это основная (каноническая) версия данной страницы.
- href=“https://example.com/sample-page/”: каноническую версию можно найти по этому URL-адресу.
Google не любит дублирующийся контент. Из-за него поисковику сложнее решить:
- Какую версию страницы следует индексировать (индексироваться будет только одна из них!).
- Какую версию страницы нужно использовать при ранжировании по релевантным запросам.
- Нужно ли сосредоточить «ссылочный вес» на одной странице или необходимо разделить его между несколькими версиями.
Слишком большой объем дублирующегося контента может плохо сказаться на вашем «краулинговом бюджете». Это значит, что Google может потратить определенное время на сканирование («краулинг») множества версий одной страницы вместо того, чтобы находить важный контент на вашем сайте.
Вся правда о краулинговом бюджете
Нежелательное расходование времени поисковиком Google на сканирование дублирующегося контента — это, безусловно, то, чего следует всячески избегать. Хотя Google и заявляет, что для большинства сайтов это не является проблемой.
Если новые страницы обычно сканируются в день своей публикации, тогда краулинговый бюджет — это не то, на чем стоит сосредотачиваться администраторам. Аналогично, если сайт содержит меньше нескольких тысяч адресов, то, как правило, сканироваться он будет достаточно эффективно.
Теги каноничности устраняют все эти проблемы. Они дают возможность сообщить Google, какую именно версию страницы поисковику следует индексировать и ранжировать, и где следует сосредоточить «ссылочный вес».
Если не указать канонический адрес, Google возьмет это дело в свои руки.
Если вы не укажете канонический адрес, мы сами определим, какая из версий или адрес является, по нашему мнению, лучшим вариантом.
Полагаться в этом на Google — не самая лучшая идея. Поисковик может выбрать ту версию страницу, которую вы не хотели бы делать канонической.
ВАЖНОЕ ЗАМЕЧАНИЕ
Google заявляет, что поисковая система обычно, но не всегда, признает указанный канонический адрес. Это потому, что теги каноничности считаются подсказками, а не указаниями. До тех пор, пока они признаются, любые сигналы — такие как ссылки — должны сосредотачиваться на канонической странице.
Оптимальные методы использования тегов каноничности также помогают снизить риск того, что Google сочтет канонической нежелательную версию страницы.
Но у меня ведь нет дублирующегося контента, так ведь?
Допуская, что вы не публикуете одни и те же записи и страницы несколько раз, легко предположить, что на вашем сайте нет дублирующегося контента.
Но поисковые машины сканируют URL-адреса, а не страницы.
Это значит, что для них example.com/product и example.com/product?color=red — это уникальные страницы, несмотря на то, что для нас это одна и та же страница с идентичным или похожим содержимым.
Такие адреса называются параметризованными, и они являются частой причиной дублирования контента, особенно для интернет-магазинов, которые используют фильтры для навигации.
Например, интернет-магазин Brown Bag Clothing продает мужские рубашки. Это адрес их основной страницы для категории рубашек:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html
Если вы настраиваете фильтр на поиск только рубашек размера XL, к адресу будет добавлен параметр:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL
Если затем вы зададите в фильтре критерий поиска товаров синего цвета, добавится еще один параметр:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL&color=Blue
С точки зрения Google, это все разные страницы (даже несмотря на то, что их содержимое отличается незначительно).
Но не одни лишь интернет-магазины сталкиваются с проблемой дублирования контента.
Вот еще несколько распространенных причин возникновения такого нежелательного эффекта, которые относятся ко всем типам сайтов:
● Наличие параметризованных адресов для параметров поиска (например, example.com?q=search-term).
● Наличие параметризованных адресов для идентификатора рабочего сеанса (например, https://example.com?sessionid=3).
● Наличие отдельных версий страниц для печати (например, example.com/page и example.com/print/page).
● Наличие уникальных адресов для одних и тех же записей в разных категориях (например, example.com/services/SEO/ и example.com/specials/SEO/).
● Наличие страниц для разных типов устройств (например, example.com и m.example.com).
● Наличие AMP—версий страницы и версий, не относящихся к данной категории (например, example.com/page и amp.example/page).
● Выдача одинакового содержимого в варианте с www и варианте без www (например, http://example.com и http://www.example.com).
● Выдача одинакового содержимого в варианте https и варианте без https (например, http://www.example.com и https://www.example.com).
● Выдача одинакового содержимого по адресам с закрывающим слэшем и без него (например, https://example.com/page/ и http://www.example.com/page).
● Выдача одинакового содержимого на разных версиях адреса страницы, таких как страницы индексов (например, https://www.example.com/, https://www.example.com/index.htm, https://www.example.com/index.html, https://www.example.com/index.php, https://www.example.com/default.htm и т. д.).
● Выдача одинакового содержимого по адресам с заглавными буквами или без них (например, https://example.com/page/ и http://www.example.com/Page).
Во всех этих случаях очень важно правильно использовать теги каноничности.
Кроме того, существуют еще проблемы кроссдоменного дублирования контента. Если вы синдицируете контент, лучше всего добавлять к оригинальной статье отсылающий на нее же тег каноничности, и делать так, чтобы копии указывали статью как каноническую через кроссдоменный тег каноничности.
Это не всегда предотвращает попадание копий синдицированного контента в результаты поиска, но помогает снизить риск того, что копии окажутся в списке выше оригинала.
Когда контент распространяется средствами синдикации, становится достаточно сложно определить оригинальный источник данных. Поэтому мы рекомендуем использовать указатели каноничности или блокирование. Это может понадобиться тем, кто синдицирует свой контент. https://t.co/hblGLsD0ir pic.twitter.com/yjtx43II8j
— Danny Sullivan (@dannysullivan) September 18, 2019
Примечание.
Некоторые сайты откажутся добавлять ссылку на оригинал. В таких случаях вам предстоит решить, насколько вас устраивает подобный риск.Основные принципы использования тега каноничности на практике
Внедрить теги каноничности достаточно легко. Ниже мы рассмотрим четыре разных способа выполнения данной операции. Но какой бы способ вы не выбрали, есть пять золотых правил, о которых нельзя забывать.
Правило №1. Используйте абсолютные URL-адреса
Джон Мюллер из Google утверждает, что лучше всего не использовать относительные пути в элементе link с атрибутом rel=“canonical”.
Вы можете применять оба варианта, но я бы рекомендовал использовать абсолютные адреса, чтобы быть уверенным в том, что они будут правильно интерпретированы.
— John (@JohnMu) October 24, 2018
Поэтому следует остановить свой выбор на такой структуре:
<link rel=“canonical” href=“https://example.com/sample-page/” />
А не такую:
<link rel=“canonical” href=”/sample-page/” />
Правило №2. Используйте адреса, введенные символами в нижнем регистре
Поскольку Google может считать разными два адреса, записанные одними и теми же символами, но в разном регистре, вы должны убедиться в том, что при указании адресов на вашем сервере применяются символы в нижнем регистре, а затем использовать записанные таким образом адреса в тегах каноничности.
Правило №3. Используйте правильную версию домена (HTTPS или HTTP)
Если вы переключились на SSL, удостоверьтесь в том, что вы не указываете адреса, не относящиеся к категории SSL (т. е. HTTP), в своих тегах каноничности, поскольку это теоретически может привести к путанице и получению неожиданных результатов. Если вы работаете в пределах защищенного домена, убедитесь в том, что вы указываете такую версию адресов:
<link rel=“canonical” href=“https://example.com/sample-page/” />
А не такую:
<link rel=“canonical” href=“http://example.com/sample-page/” />
Примечание.
Если вы не пользуетесь HTTPS, все будет выглядеть с точностью до наоборот.Правило №4. Используйте автореферентные теги каноничности
Джон Мюллер из Google подчеркивает, что хотя автореферентные теги каноничности и не являются обязательными элементами, однако их использование настоятельно рекомендуется.
Я рекомендую [использовать] автореферентные теги каноничности, поскольку это лучше всего помогает нам понять, какую именно страницу вы хотите проиндексировать, или какой адрес должен быть у проиндексированной страницы.
Даже если у вас только одна страница, иногда ее можно вызвать через разные варианты адреса — например, с определенными символами в конце, в верхнем или нижнем регистре, с www или без. Все это можно конкретизировать с помощью тега rel canonical.
Вот как работает автореферентное указание каноничности: по сути, это тег каноничности с ссылкой на ту страницу, где он находится. Например, для страницы с адресом https://example.com/sample-page автореферентный тег каноничности будет таким:
<link rel=“canonical” href=“https://example.com/sample-page” />
Большинство популярных современных CMS (систем управления контентом) добавляют автореферентные ссылки автоматически, но если вы используете собственную CMS, ваш разработчик должен запрограммировать функцию их добавления.
Правило №5. Используйте один тег каноничности на страницу
Если на странице размещены несколько тегов каноничности, Google проигнорирует их все.
При наличии множественных объявлений rel=canonical, Google, скорее всего, проигнорирует все подсказки rel=canonical.
Как использовать теги каноничности на практике
Существуют пять известных способов указания канонических адресов. Это то, что называют сигналами каноникализации:
- Тег HTML (rel=canonical)
- Заголовок HTTP
- Файлы sitemap
- Редирект 301*
- Внутренние ссылки
Плюсы и минусы каждого метода рассмотрены в официальной документации Google.
1. Указание каноничности с помощью HTML-тегов rel=“canonical”
Использование тега rel=canonical — это самый простой и наиболее очевидный способ указания канонического адреса.
Для этого просто добавьте приведенный ниже код в секцию <head> любой страницы-копии:
<link rel=“canonical” href=“https://example.com/canonical-page/” />
Пример
Допустим, у вас есть интернет-магазин, продающий футболки. Вы хотите, чтобы адрес https://yourstore.com/tshirts/black-tshirts/ был каноническим, хотя доступ к содержимому этой страницы можно получить и через другие адреса (например, https://yourstore.com/offers/black-tshirts/)
Просто добавьте указанный тег каноничности на все страницы-копии:
<link rel=“canonical” href=“https://yourstore.com/tshirts/black-tshirts/” />
При этом, если вы используете CMS, вам и не нужно дополнительно возиться с кодом вашей страницы. Это самый простой способ.
Настройка тегов каноничности в WordPress:
Установите плагин Yoast SEO и автореферентные теги каноничности будут добавляться автоматически. Чтобы выполнить индивидуальную настройку тегов, перейдите в раздел Advanced («Дополнительно»), предусмотренный для конкретной записи или страницы.
Настройка тегов каноничности в Shopify:
Shopify по умолчанию добавляет автореферентные канонические адреса для продуктов и записей в блогах. Для выполнения индивидуальной настройки адресов вам нужно отредактировать непосредственно файлы шаблонов (.liquid).
В этой теме приведена некоторая информация о том, как это можно сделать.
Настройка тегов каноничности в Squarespace:
Squarespace также добавляет автореферентные адреса по умолчанию. Но, как и в случае с Shopify, если вы хотите добавить собственный канонический адрес, вам нужно отредактировать код напрямую.
2. Указание каноничности через HTTP-заголовки
Вам не удастся разместить теги каноничности в заголовках страницы, содержащей документы типа PDF, поскольку в них нет секции <head>. Чтобы указать каноничность в такой ситуации, нужно будет использовать HTTP-заголовки. Их можно применять и для обычных веб-страниц.
Пример
Представьте, что мы создали версию этой статьи в формате PDF и разместили ее в нашем подкаталоге blog (ahrefs.com/blog/*).
Вот как может выглядеть наш HTTP-заголовок для этого PDF-файла:
HTTP/1.1 200 OK Content-Type: application/pdf Link: <http://ahrefs.com/blog/canonical-tags/>; rel="canonical"
Рекомендуемые справочные материалы: Как добавить тег каноничности в HTTP-заголовки
3. Указание каноничности через файлы sitemap
Google требует, чтобы неканонические страницы не включались в карты сайта (файлы sitemap). В них должны быть перечислены только канонические адреса. Все потому, что Google рассматривает перечисленные в файле sitemap страницы как такие, которые рекомендуется считать каноническими.
Но поисковик не всегда выбирает адрес из файлов sitemap в качестве канонического.
Мы не гарантируем, что указанные в sitemap адреса будут считаться каноническими, однако с их помощью легче определить канонические адреса для крупного сайта. Файлы sitemap — это полезный способ сообщить Google, какие страницы вы считаете наиболее важными на своем сайте.
4. Указание каноничности через редирект 301
Используйте перенаправление по коду 301, если хотите отвести трафик от адреса копии к канонической версии.
Пример
Допустим, ваша страница доступна по таким адресам:
- example.com
- example.com/index.php
- example.com/home/
Выберите один адрес в качестве канонического и перенаправьте остальные на него.
То же самое следует сделать для версий сайта HTTPS/HTTP и с/без www. Сделайте одну из версий канонической и перенаправьте на нее остальные.
Например, каноническая версия ahrefs.com — адрес HTTPS без www (https://ahrefs.com). Все приведенные ниже адреса перенаправляются на него:
- http://ahrefs.com/
- http://www.ahrefs.com/
- https://www.ahrefs.com/
Прочтите нашу полную инструкцию по добавлению редиректа 301.
5. Внутренние ссылки
То, как вы ссылаетесь с одной страницы сайта на другую, также является сигналом каноникализации.
Аналитик Google Джон Мюллер перечисляет все сигналы, использующиеся для определения канонических адресов, в этом видео #AskGoogleWebmasters:
Чем большую последовательность вы проявляете при использовании всех этих сигналов, тем проще поисковой системе определить, какой вариант канонического адреса является для вас предпочтительным. Как упоминает в этом видео Джон Мюллер, поисковик Google, кроме всего прочего, предпочитает адреса HTTPS адресам HTTP, а также чаще выбирает более привлекательные с его точки зрения адреса.
Как избежать распространенных ошибок каноникализации
Каноникализация — это довольно сложный процесс, поэтому существует множество заблуждений о том, как правильно к ней подходить.
Вот некоторые из распространенных ошибок, которые при этом совершают.
Ошибка №1. Блокирование неканонических адресов с помощью файла robots.txt
Блокирование адреса в файле robots.txt препятствует его сканированию поисковой системой, из-за чего она не сможет распознать и теги каноничности на соответствующей странице. Это, в свою очередь, не позволяет передавать «ссылочный вес» от неканонических страниц к каноническим.
Ошибка №2. Установка для неканонических адресов тега noindex
Никогда не смешивайте noindex и rel=canonical. Эти предписания противоречат друг другу.
Google, как правило, отдает приоритет тегу каноничности, о чем Джон Мюллер сообщает здесь. Но все равно, лучше так не делать. Если вы хотите, чтобы адрес не индексировался и при этом указывал на каноничный, используйте редирект 301. Либо применяйте rel=canonical.
Ошибка №3. Установка кода состояния HTTP 4XX для неканонических адресов
Установка кода состояния HTTP 4XX для неканонического адреса даст тот же эффект, что и использование тега noindex — Google не сможет распознать тег каноничности и передать «ссылочный вес» канонической версии.
Ошибка №4. Указание корневой страницы в качестве канонической для всех нумерованных
Нумерованные страницы не должны указывать первую страницу как каноническую. Вместо этого они должны определять в качестве канонических сами себя.
Почему? Как Джон Мюллер из Google сообщил на Reddit, это неправильный способ применения rel=canonical.
Главное, чего следует избегать при каноникализации, это использование тега rel=canonical на странице 2, указывающего на страницу 1. Страница 2 не эквивалентна странице 1, поэтому использование rel=canonical в таком случае будет некорректным.
Для разбивки на страницы используйте теги rel=prev/next. Google их больше не применяет, однако Bing все еще пользуется ими.
Ошибка №5. Отказ от использования тегов каноничности с атрибутом hreflang
Атрибут hreflang применяется для указания языка и региона веб-страницы.
Google заявляет, что при использовании hreflang нужно «указать каноническую страницу на том же языке или языке, наиболее подходящем для его замены, если канонической версии на том же языке нет».
Ошибка №6. Установка нескольких тегов rel=canonical
Использование нескольких тегов rel=canonical приведет к тому, что Google, скорее всего, их проигнорирует. Это может произойти, если теги добавляются к странице несколькими агентами — например, системой CMS, темой и плагинами. Поэтому во многих плагинах предусмотрена опция перезаписи, призванная гарантировать, что плагин будет единственным источником установки тегов каноничности.
Эта проблема может возникнуть и при добавлении тегов через JavaScript. Если вы не указываете канонический адрес в HTML-ответе, а затем добавляете тег rel=canonical через JavaScript, то Google должен будет принять его во внимание при отрисовке страницы. Но если вы указываете канонический адрес в HTML, а затем заменяете его через JavaScript, Google получит противоречивые сигналы.
Ошибка №7. Использование rel=canonical в секции <body>
Тег rel=canonical должен появляться только в секции документа <head>. Тег каноничности, добавленный в секции <body>, будет проигнорирован.
Эта проблема может возникнуть при парсинге документа. Даже если исходный код страницы содержит тег rel=canonical в правильном месте, при конструировании страницы в браузере или ее отрисовке поисковой системой, множество причин вроде незакрытых парных тегов, вставок JavaScript или контейнеров <iframe> в секции <head> могут привести к тому, что секция <head> закроется преждевременно. В таких случаях тег каноничности может быть случайно перемещен в секцию <body> отрисованной страницы, где он не будет учитываться.
Как найти и устранить проблемы каноникализации на своем сайте
Выполняя каноникализацию, можно легко допустить ошибку, поэтому рекомендуется регулярно проверять свой сайт на наличие проблем с тегами каноничности и при выявлении устранять их как можно скорее.
В этом вам может помочь инструмент Site Audit от Ahrefs.
Site Audit проверяет ваш сайт на наличие 100 проблем в сфере поисковой оптимизации, в том числе тех, которые относятся к использованию тегов каноничности.
Ниже приведены двенадцать проблем, связанные с тегами каноничности, которые могут быть выявлены с помощью Site Audit, а также способы их устранения:
1. Каноническая ссылка ведет на 4XX
Это предупреждение выдается, когда одна или несколько страниц указывают в качестве канонического адрес с кодом состояния 4XX.
Чем это плохо
Поисковые системы не индексируют страницы 4XX, поскольку те не работают. В итоге они игнорируют теги каноничности, указывающие на такие страницы, и зачастую индексируют другие (неканонические) версии страницы.
Как это исправить
Просмотрите проблемные страницы и замените мертвые (4XX) ссылки на канонические версии ссылками на работающие (200) страницы, которые следует индексировать.
2. Каноническая ссылка ведет на 5XX
Это предупреждение выдается, когда одна или несколько страниц указывают в качестве канонического адрес с кодом состояния 5XX.
Чем это плохо
Коды состояния HTTP 5XX указывают на наличие проблем с сервером, которые приводят к утрате доступа к канонической странице. Google вряд ли проиндексирует недоступные страницы, а значит и проигнорирует ссылку.
Как это исправить
Замените все канонические адреса, вызывающие ошибки, рабочими. Если указанные канонические ссылки выглядят корректными, поищите ошибки в настройках сервера. Имейте в виду, что эта проблема может носить временный характер (например, если проверка сайта выполнялась, когда сервер был перегружен, или сайт был закрыт для проведения обслуживания).
3. Каноническая ссылка перенаправляется
Это предупреждение выдается, когда одна или несколько страниц указывают в качестве канонического адрес, который, в свою очередь, перенаправляет на другой адрес.
Чем это плохо
Канонические ссылки обязательно должны указывать на наиболее авторитетную версию страницы. Перенаправляющий адрес — это не тот случай. В результате, поисковые системы могут неверно интерпретировать или проигнорировать тег каноничности.
Как это исправить
Замените канонические ссылки прямыми ссылками на наиболее авторитетную версию соответствующей страницы (то есть ту, которая возвращает код состояния HTTP 200 и не перенаправляет на другой адрес).
4. Наличие дублирующихся страниц без указателей каноничности
Это предупреждение появляется, когда существует одна или несколько идентичных либо очень похожих страниц, которые не указывают каноническую версию.
Чем это плохо
Поскольку каноническая страница не указана, Google попробует самостоятельно определить версию, наиболее подходящую для отображения в результатах поиска. Это может быть совсем не та версия, которую вы хотели бы видеть проиндексированной.
Как это исправить
Просмотрите группы дубликатов. Выберите одну каноническую версию, которая должна индексироваться в результатах поиска. Укажите ее как каноническую во всех страницах-дубликатах (а также добавьте к ней самой автореферентный тег каноничности).
5. Hreflang с указанием неканонической страницы
Это предупреждение появляется, когда одна или несколько страниц указывают неканонический адрес в своих hreflang-аннотациях.
Чем это плохо
Ссылки в тегах hreflang обязательно должны указывать на канонические страницы. Ссылки на неканонические версии страниц в аннотациях hreflang могут запутать поисковые системы.
Как это исправить
Замените ссылки в hreflang-аннотациях указанных страниц их каноническими версиями.
6. Отсутствие внутренних ссылок, указывающих на канонический адрес
Это предупреждение появляется в том случае, когда на один или несколько адресов, указанных в качестве канонических, не ведет ни одна внутренняя ссылка.
Чем это плохо
Посетители сайта не могу получить доступ к каноническим адресам, для которых не предусмотрены внутренние ссылки. Вместо этого посетители перенаправляются на неканоническую версию страницы.
Как это исправить
Замените все ссылки на неканонические страницы прямыми ссылками на канонические.
7. Указание неканонической страницы в файле sitemap
Это предупреждение появляется, когда в файле sitemap указана одна или несколько неканонических страниц.
Чем это плохо
Google указывает, что в файл sitemap не следует включать неканонические адреса. Причина заключается в том, что поисковая система рассматривает страницы в файлах sitemap как такие, которые предлагается считать каноническими. В файлы sitemap нужно вносить только те страницы, которые вы хотели бы видеть проиндексированными.
Как это исправить
Удалите неканонические адреса из файла sitemap.
8. Неканоническая страница указана как каноническая
Это предупреждение появляется в ситуациях, когда одна или несколько страниц указывают канонической страницу, которая сама указывает на другую каноническую. Это создает «цепочку каноничности», когда страница А определяет своей канонической версией страницу Б, а страница Б в свою очередь — страницу В.
Чем это плохо
Цепочки каноничности могут запутать и дезориентировать поисковые системы. В итоге они могут неверно интерпретировать или проигнорировать используемые теги каноничности.
Как это исправить
Замените неканонические ссылки в тегах каноничности на указанных страницах прямыми ссылками на канонические. Например, если страница А указывает канонической страницу Б, которая указывает канонической страницу В, замените каноническую ссылку на странице А ссылкой на страницу В.
9. URL-адрес Open Graph не совпадает с каноническим
Это предупреждение появляется, когда на одной или нескольких страницах канонический адрес не совпадает с адресом Open Graph.
Чем это плохо
Если адрес Open Graph не совпадает с каноническим, в социальных сетях будет представлена неканоническая версия страницы.
Как это исправить
Замените адрес Open Graph на указанных страницах каноническим адресом. Убедитесь в том, что оба адреса являются идентичными.
Примечание.
Адреса в тегах Open Graph должны быть абсолютными и использовать протоколы http:// или https:// (как и канонические адреса).10. Каноническая ссылка с HTTPS на HTTP
Это предупреждение появляется, когда одна или несколько защищенных (HTTPS) страниц указывают незащищенную (HTTP) версию в качестве канонической.
Чем это плохо
HTTPS — это фактор ранжирования, поэтому имеет смысл указывать каноническими защищенные версии страниц везде, где возможно.
Как это исправить
Перенаправьте страницу HTTP на эквивалентную HTTPS. Если это невозможно, добавьте ссылку rel=“canonical” для перехода с HTTP-версии страницы на HTTPS-версию.
Примечание.
Google также считает подходящим альтернативным решением использование HSTS.11. Каноническая ссылка с HTTP на HTTPS
Это предупреждение появляется, когда одна или несколько незащищенных (HTTP) страниц указывают защищенную (HTTPS) версию канонической.
Чем это плохо
HTTPS и так предпочтительнее HTTP. Поэтому наличие HTTP-версии страницы, указывающей HTTPS-версию канонической, можно считать нелогичным решением.
Примечание.
Это вряд ли вызовет большие проблемы, но все равно, по возможности, данную ситуацию лучше исправить.Как это исправить
Используйте редирект 301 с HTTP на HTTPS. Также следует заменить все внутренние ссылки на HTTP-версию страницы прямыми ссылками на ее HTTPS-версию.
12. Неканоническая страница принимает естественный трафик
Это предупреждение появляется, когда одна или несколько неканонических страниц отображаются в результатах поиска и принимают органический поисковый трафик (чего не должно быть).
Чем это плохо
Либо ваши теги каноничности проставлены некорректно, либо поисковая система предпочла проигнорировать указанные канонические ссылки.
Как это исправить
Проверьте, правильно ли прописаны теги rel=canonical на всех указанных страницах. Если дело не в этом, воспользуйтесь Инструментом проверки URL в Google Search Console, чтобы узнать, был ли определен в качестве канонического адрес, указанный в теге. Если адреса не совпадают, разберитесь, почему это произошло.
Напоследок
Теги каноничности не так уж сложны. С ними разве что поначалу не сразу все понятно.
Просто помните о том, что теги каноничности — это не прямые указания, а скорее подсказки, сигналы для поисковых систем. Проще говоря, поисковики могут выбрать канонической не ту версию, которую вы указали.
Вы можете воспользоваться Инструментом проверки URL в Google Search Console, чтобы узнать, какой канонический адрес указал пользователь, а какой выбрал Google.
Вот категории, которые Google использует в отчете об индексировании в Google Search Console, относящиеся к каноническим адресам:
● Альтернативная страница с правильным тегом каноничности. Тут отображаются страницы, для которых вы с помощью тега каноничности указали альтернативные версии, и данные указания были приняты. По сути, они, как и было задумано, консолидируются с выбранными вами страницами.
● Дубликат без выбранного пользователем канонического адреса. Это страницы-дубликаты, для которых не были указаны канонические версии. В этом случае Google выбирает каноническую версию за вас; так что если вам этот выбор не понравится, добавьте тег rel=canonical.
● Дубликат: Google выбрал канонический адрес, отличный от указанного пользователем. Тут приводятся случаи, когда Google решил игнорировать предложенный вами канонический адрес и выбрал другую версию для индексации.
● Дубликат: указанный адрес не выбран в качестве канонического. Это тоже тот случай, когда сигнал каноникализации (подача адреса в файле sitemap) был проигнорирован. В данном наборе дублирующихся страниц нет явно помеченных канонических адресов, и в таком случае Google считает,что в индексе должен быть представлен другой адрес (отличный от того, который вы указали).
Есть вопросы? Пишите мне в комментариях или в Twitter.
Перевела Кирик Наталья, владелец контент агентства WordFactory.ua
Определение ссылки
Ссылка (сокращение от гиперссылки) — это объект HTML, который позволяет вам переходить в новое место, когда вы щелкаете или касаетесь его. Ссылки находятся почти на каждой веб-странице и обеспечивают простое средство навигации между страницами в Интернете.
Ссылки могут быть прикреплены к тексту, изображениям или другим элементам HTML. Большинство текстовых ссылок имеют синий цвет, поскольку это стандартный цвет, который веб-браузеры используют для отображения ссылок. Однако ссылки могут быть любого цвета, поскольку стиль текста ссылки можно настроить с помощью стилей HTML или CSS.На заре Интернета ссылки по умолчанию подчеркивались. Сегодня подчеркивание ссылок менее распространено.
Когда ссылка применяется к изображению, тег ссылки инкапсулирует или окружает тег изображения. Поскольку тег изображения вложен внутри тега ссылки, само изображение становится ссылкой. Этот метод можно использовать для применения ссылок к другим элементам, таким как объекты
Ниже приведен пример HTML-кода для ссылки на текст и изображение:
Текстовая ссылка: Определение компьютера
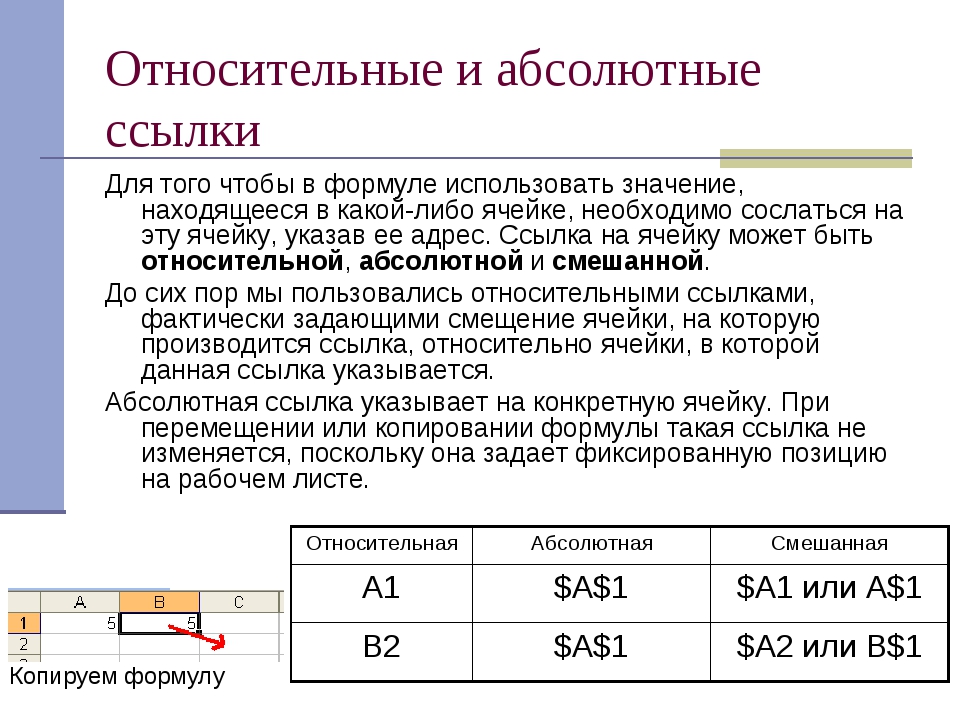
Относительные и абсолютные ссылки
Первая ссылка выше является «относительной ссылкой», потому что она не включает имя домена. Вместо этого ссылка относится к текущему веб-сайту.Например, любая внутренняя ссылка на TechTerms.com не требует «https://techterms.com/» в источнике. Скорее всего, требуется относительная ссылка типа «/ определение / компьютер». Поскольку ссылка начинается с косой черты, путь начинается с корневого каталога. Если относительная ссылка не начинается с косой черты, путь указывается относительно текущего URL-адреса.
Вторая ссылка выше является абсолютной, потому что она включает имя домена. Абсолютные ссылки необходимы для внешних ссылок, которые направляют вас на другой веб-сайт.Они могут начинаться с http или https. Абсолютные ссылки также могут начинаться с двух косых черт («//»). Это интерпретируется как «http: //» для страниц, обслуживаемых через HTTP, и «https: //» для страниц, обслуживаемых через HTTPS.
ПРИМЕЧАНИЕ: «a» в теге означает «привязку», поскольку ранние гипертекстовые документы часто ссылались на привязки (или маркеры) внутри страницы, а не на другие страницы. «Href» в означает «гипертекстовая ссылка».
Обновлено: 13 июня 2017 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Link.Он объясняет в компьютерной терминологии, что означает ссылка, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение ссылки полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Внутренние ссылки [SEO 2021] — Moz
Что такое внутренние ссылки?
Внутренние ссылки — это гиперссылки, которые указывают на (целевой) тот же домен, что и домен, в котором существует ссылка (источник). С точки зрения непрофессионала, внутренняя ссылка — это ссылка, которая указывает на другую страницу того же веб-сайта.
Пример кода
Текст ключевого слова
Оптимальный формат
Используйте описательные ключевые слова в тексте привязки, который дать представление о теме или ключевых словах, на которые ориентирована исходная страница.
Что такое внутренняя ссылка?
Внутренние ссылки — это ссылки, которые переходят с одной страницы в домене на другую страницу в том же домене. Они обычно используются в основной навигации.
Этот тип ссылок полезен по трем причинам:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распределять ссылочную массу (рейтинг) по веб-сайтам.
Оптимальная практика SEO
Внутренние ссылки наиболее полезны для создания архитектуры сайта и увеличения количества ссылок (URL-адреса также важны).По этой причине этот раздел посвящен созданию оптимизированной для SEO архитектуры сайта с внутренними ссылками.
На отдельной странице поисковым системам необходимо видеть контент, чтобы перечислить страницы в их массивных индексах на основе ключевых слов. Им также необходим доступ к структуре ссылок, которую можно просканировать — структуре, которая позволяет паукам просматривать пути веб-сайта, чтобы найти все страницы на веб-сайте. Сотни тысяч сайтов совершают критическую ошибку, скрывая или скрывая свою основную навигацию по ссылкам таким образом, чтобы поисковые системы не могли получить доступ.Это мешает им получить страницы в индексах поисковых систем. Ниже показано, как эта проблема может возникнуть:
В приведенном выше примере цветной паук Google достиг страницы «A» и видит внутренние ссылки на страницы «B» и «E». Какими бы важными ни были страницы C и D для сайта, у паука нет способа добраться до них — или даже знать, что они существуют, — потому что на эти страницы нет прямых ссылок для сканирования. Что касается Google, то таких страниц практически не существует — отличное содержание, хороший таргетинг по ключевым словам и умный маркетинг не имеют никакого значения, если пауки вообще не могут добраться до этих страниц.
Оптимальная структура для веб-сайта будет похожа на пирамиду (где большая точка наверху — домашняя страница):
Эта структура имеет минимально возможное количество ссылок между домашней страницей и любой данной страницей. Это полезно, потому что позволяет ссылочной массе (силе ранжирования) течь по всему сайту, тем самым увеличивая потенциал ранжирования для каждой страницы. Эта структура распространена на многих высокопроизводительных веб-сайтах (например, Amazon.com) в виде систем категорий и подкатегорий.
Но как этого добиться? Лучший способ сделать это — использовать внутренние ссылки и дополнительные структуры URL. Например, они внутренне ссылаются на страницу, расположенную по адресу http: //www.example.com/mammals … с текстом привязки «коты». Ниже приведен формат правильно отформатированной внутренней ссылки. Представьте, что эта ссылка находится на домене jonwye.com.
На приведенном выше рисунке тег «a» указывает начало ссылки. Теги ссылок могут содержать изображения, текст или другие объекты, каждый из которых обеспечивает «интерактивную» область на странице, которую пользователи могут задействовать для перехода на другую страницу.Это оригинальное понятие Интернета: «гиперссылки». Расположение перехода по ссылке сообщает браузеру и поисковым системам, на что указывает ссылка. В этом примере ссылка на URL-адрес http://www.jonwye.com. Затем видимая часть ссылки для посетителей, называемая в мире SEO «якорный текст», описывает страницу, на которую указывает ссылка. В этом примере указанная страница посвящена индивидуальным ремням, сделанным человеком по имени Джон Уай, поэтому в ссылке используется текст привязки «Ремни, разработанные на заказ» Джона Вая.«Тег закрывает ссылку, так что к элементам на более поздних страницах не будет применен атрибут ссылки.
Это самый простой формат ссылки, и он в высшей степени понятен Поисковые системы. Пауки поисковых систем знают, что они должны добавить эту ссылку в граф ссылок системы в Интернете, использовать ее для вычисления независимых от запроса переменных (например, MozRank) и следовать по ней для индексации содержимого страницы, на которую имеется ссылка.
Ниже приведены некоторые распространенные причины, по которым страницы могут быть недоступны и, следовательно, не могут быть проиндексированы.
Ссылки в формах, требующихся для отправки
Формы могут включать в себя такие простые элементы, как раскрывающееся меню, или такие сложные, как полноценный опрос. В любом случае поисковые пауки не будут пытаться «отправить» формы, и, таким образом, любой контент или ссылки, которые будут доступны через форму, невидимы для машин.
Ссылки доступны только через внутренние окна поиска
Пауки не будут пытаться выполнять поиск, чтобы найти контент, и, таким образом, по оценкам, миллионы страниц скрыты за полностью недоступными внутренними стенками окна поиска.
Ссылки в не-анализируемом Javascript
Ссылки, созданные с использованием Javascript, могут быть недоступны для сканирования или обесцениваться в зависимости от их реализации. По этой причине рекомендуется использовать стандартные ссылки HTML вместо ссылок на основе Javascript на любой странице, где важен трафик, направленный поисковыми системами.
Ссылки во Flash, Java или других подключаемых модулях
Любые ссылки, встроенные во Flash, Java-апплеты и другие подключаемые модули, обычно недоступны для поисковых систем.
Ссылки, указывающие на страницы, заблокированные тегом Meta Robots или Robots.txt
Тег Meta Robots и файл robots.txt позволяют владельцу сайта ограничивать доступ пауков к странице.
Ссылки на страницах с сотнями или тысячами ссылок
Все поисковые системы имеют приблизительный предел сканирования в 150 ссылок на страницу, прежде чем они смогут прекратить поиск дополнительных страниц, на которые есть ссылки с исходной страницы. Это ограничение является несколько гибким, и на особо важных страницах может быть до 200 или даже 250 ссылок, но в общем случае разумно ограничить количество ссылок на любой данной странице до 150, иначе вы рискуете потерять возможность сканирования дополнительных страниц. .
Ссылки в кадрах или I-кадрах
Технически ссылки в кадрах и в I-кадрах можно сканировать, но оба представляют собой структурные проблемы для механизмов с точки зрения организации и отслеживания. Только опытные пользователи с хорошим техническим пониманием того, как поисковые системы индексируют и переходят по ссылкам во фреймах, должны использовать эти элементы в сочетании с внутренними ссылками.
Избегая этих ловушек, веб-мастер может иметь чистые, интерактивные HTML-ссылки, которые позволят «паукам» легко получить доступ к их содержательным страницам.К ссылкам могут быть применены дополнительные атрибуты, но движки игнорируют почти все из них, за важным исключением тега rel = "nofollow" .
Хотите получить представление об индексации вашего сайта? Используйте такие инструменты, как Moz Pro, Link Explorer или Screaming Frog, чтобы запустить сканирование сайта. Затем сравните количество страниц, просмотренных сканированием, с количеством страниц, перечисленных при запуске сайта: выполните поиск в Google.
Rel = «nofollow» можно использовать со следующим синтаксисом:
nofollow this link
В этом примере, добавляя атрибут rel = "nofollow" к тегу ссылки, веб-мастер сообщает поисковым системам, что они не хотят, чтобы эта ссылка интерпретировалась как обычное, «проходящее» редакционное голосование.»Nofollow возник как метод, помогающий остановить спам в автоматических комментариях в блогах, гостевых книгах и инъекциях ссылок, но со временем трансформировался в способ сообщить двигателям, что они не должны принимать во внимание любое значение ссылки, которое обычно передается. Ссылки, помеченные nofollow, интерпретируются немного по-разному для каждого из движков.
Часто задаваемые вопросы
Что такое внутренняя ссылка по сравнению с внешней ссылкой?
Очень просто, внутренняя ссылка происходит, когда сайт ссылается на другие URL-адреса на том же сайте, тогда как внешняя ссылка происходит, когда сайт ссылки на URL-адреса на другом сайте.Другими словами, внутренние ссылки — это ссылки на свои собственные страницы, а внешние ссылки указывают на страницы в других доменах.
Почему внутренние ссылки важны?
Внутренние ссылки важны, потому что они могут помочь Google лучше понять и оценить ваш сайт. Предоставляя Google ссылки для отслеживания вместе с описательным якорным текстом, вы можете указать Google, какие страницы вашего сайта важны, а также о чем они. Внутренние ссылки также полезны для пользователей и могут улучшить взаимодействие.
Сколько внутренних ссылок слишком много?
Хотя нет однозначного ответа на вопрос, сколько внутренних ссылок на странице слишком много, Google указал, что они могут сканировать сотни ссылок на странице. С практической точки зрения, большое количество ссылок не всегда полезно для взаимодействия с пользователем, и ограничение количества ссылок на странице разумным числом (обычно около 100 или меньше) может обеспечить дополнительные преимущества SEO.
Как вы находите возможности для внутренних ссылок?
Один из лучших способов найти возможности для внутренних ссылок — это найти страницы вашего сайта, которые ранжируются по связанным темам, и убедиться, что они ссылаются с описательным якорным текстом.
Продолжайте учиться
Что такое прямой трафик в Google Analytics? (Руководство для начинающих)
Вам интересно, что такое прямой трафик в Google Analytics?
Google Analytics показывает множество различных типов каналов трафика, таких как прямой, обычный поиск, платный, реферальный и социальный.
В этой статье мы объясним, что такое прямой трафик и почему вам нужно минимизировать ложный прямой трафик.
Видеоурок
Не хотите смотреть видео? Тогда прочтите наше письменное руководство по прямому трафику в Google Analytics.
Что такое прямой трафик в Google Analytics?
Google Analytics определяет прямой трафик как посещения веб-сайтов, которые пришли на ваш сайт либо путем ввода URL-адреса вашего веб-сайта в браузере, либо через закладки браузера.
Кроме того, если Google Analytics не может распознать источник трафика для посещения, он также будет отнесен к категории Direct в вашем отчете Analytics.
Ниже приведены некоторые случаи, когда Google Analytics не может определить источник вашего трафика:
Вы можете просмотреть прямой трафик своего веб-сайта, перейдя в Источники трафика »Весь трафик» Каналы в своей учетной записи Google Analytics.
Если вы хотите увидеть самые популярные целевые страницы, на которые приходится большая часть вашего прямого трафика, вы можете щелкнуть ссылку «Прямой».
Как только вы узнаете, какие страницы вашего сайта получают большую часть прямого трафика, вы можете оптимизировать эти страницы для взаимодействия с пользователем и повысить свои продажи.
Как минимизировать распределение ложного прямого трафика
Определение точных источников вашего трафика имеет важное значение для принятия обоснованных решений для вашего веб-сайта.Если вы хотите минимизировать ложное распределение прямого трафика, вам необходимо пометить все свои маркетинговые кампании пользовательскими переменными кампании (кодами UTM).
Конструктор URL-адресов MonsterInsights — это самый простой способ пометить ваши кампании пользовательскими переменными кампании. Таким образом, вы можете определить точные источники трафика и отслеживать эффективность своих кампаний.
Если вы не знали, MonsterInsights — самый удобный плагин Google Analytics для WordPress. Он помогает вам настроить Google Analytics в WordPress и позволяет легко отслеживать важные данные вашего веб-сайта.
Чтобы использовать инструмент URL Builder, вам необходимо перейти на страницу Insights »Tools и перейти на вкладку URL Builder .
Вы можете узнать, как создавать URL кампании с кодами UTM здесь.
Вот и все! Мы надеемся, что эта статья помогла вам понять, что такое ложный прямой трафик и почему вам нужно его минимизировать. Подробнее читайте в нашем руководстве о том, почему прямой трафик — это хорошо.
Если вам понравилась эта статья, вы также можете прочитать, как добавить Google Analytics в WordPress и как отслеживать автономные маркетинговые кампании с помощью нашего конструктора URL.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы увидеть больше руководств по Google Analytics.
Гиперссылка | Определение и примеры использования
Входящие гиперссылки
Входящие гиперссылки (также называемые входящими ссылками или обратными ссылками ) — это все ссылки, которые ведут с других доменов на ваш собственный веб-проект. Все входящие ссылки вместе образуют профиль обратных ссылок веб-сайта.
Ссылки в вашем профиле обратных ссылок можно условно разделить на две категории, в зависимости от целевой ссылки:
Поверхностные ссылки — это ссылки на домашнюю страницу или различные целевые страницы вашего веб-проекта.С другой стороны, глубокие ссылки — это обратные ссылки, которые ведут на определенную подстраницу вашего веб-сайта. Глубинные ссылки также могут быть нацелены на медиа-контент на вашем веб-сайте, такой как видео, изображения или документы, предлагаемые для загрузки (например, PDF-файлы). Их также называют медиа-ссылками.
Обратные ссылки также можно отличить друг от друга по источнику ссылок. Поисковая оптимизация различает ссылки на контент, ссылки на боковой панели и ссылки нижнего колонтитула, а также ссылки для комментариев и социальные сигналы.
- Ссылки на контент : ссылки на контент — это ссылки, которые ведут с текстового контента другого веб-сайта на ваш домен. Ссылки на контент могут быть как глубокими, так и поверхностными. Подобные гиперссылки обычно представляют собой рекомендации относительно содержания вашего веб-сайта. Поставщики поисковых систем также интерпретируют ссылки контента как имеющие высокое качество и релевантность. Ссылки на контент особенно ценны, когда речь идет о поисковой оптимизации. При оценке ссылки на контент поисковая система принимает во внимание такие факторы, как текст ссылки, тематическая направленность связанного веб-сайта и надежность источника ссылки.
- Ссылки боковой панели и нижнего колонтитула : ссылки боковой панели и нижнего колонтитула имеют нечто общее. Они не реализуются напрямую в тексте веб-страницы. Они находятся в частях меню сбоку или в конце страницы. Например, в сфере блоггеров обычной практикой является размещение ссылок на друзей или тематические блоги на боковой панели. Он известен как блог-ролл . Ссылки нижнего колонтитула иногда используются на корпоративных веб-сайтах для связи с деловыми партнерами, клиентами, отраслевыми ассоциациями, комментариями в прессе или спонсорами.Поскольку ссылки на боковой панели и нижнем колонтитуле использовались в основном для неестественных мер по наращиванию ссылок, эти типы гиперссылок не имеют большого значения при оценке релевантности веб-сайта. Однако, если профиль обратной ссылки содержит множество неестественных ссылок на боковую панель и нижний колонтитул, это может привести к тому, что поставщик поисковой системы автоматически или вручную обесценит веб-сайт. комментарии в блогах, обзоры или статьи на онлайн-форумах.Многие операторы веб-сайтов предлагают посетителям возможность комментировать контент или оценивать продукты и услуги. В некоторых случаях гиперссылки на другие веб-сайты также могут быть размещены в соответствующих сообщениях, которые, как и все другие входящие ссылки, отображаются в профиле обратных ссылок связанного веб-сайта. Как и ссылки на боковой панели и нижнем колонтитуле, ссылками на комментарии можно управлять, и легко создать неестественный профиль обратных ссылок. Чтобы предотвратить спам, гиперссылки в комментариях часто реализуются автоматически как ссылки nofollow
- Социальные сигналы: в Web 2.0, пользователи привыкли делиться контентом, который им нравится, который, по их мнению, заслуживает обсуждения, или которые хотят продвигать со своими контактами в социальных сетях. Это также гиперссылки, ведущие на соответствующий веб-сайт из социальной сети. Они называются социальными сигналами . Вопрос о том, полагаются ли алгоритмы поисковых систем на социальные сигналы, такие как лайки, репосты и комментарии, для оценки релевантности веб-сайта, является довольно спорным, особенно с учетом того, что операторы сети предоставляют ограниченный доступ к контенту социальных сетей для поисковых роботов, таких как бот Google
Профиль естественных обратных ссылок обычно содержит каждый из типов ссылок, перечисленных выше.Качественные ссылки на тематическое содержание имеют решающее значение для ранжирования в поисковых системах. Тем не менее, каждая естественная входящая ссылка является хорошей ссылкой, поскольку позволяет пользователям Интернета посещать ваш веб-сайт и представляет собой потенциальный источник трафика. Социальные сигналы, в частности, предлагают большой потенциал для охвата новых групп посетителей, особенно когда общий контент становится вирусным.
7 быстрых сайтов, которые позволяют проверить, безопасна ли ссылка
Является ли ссылка в этом электронном письме законной? Независимо от того, отправлено ли оно другом или незнакомцем, неразумно нажимать ссылки, не зная, куда они вас ведут.
Одна из самых быстрорастущих проблем безопасности в наши дни — это программы-вымогатели, которые часто распространяются людьми, непреднамеренно переходящими по опасным ссылкам в электронных письмах, социальных сетях, мессенджерах и других инструментах для совместной работы.Вредоносные программы и фишинговые сайты также представляют собой серьезную опасность.
Хотя вы должны быть бдительными в отношении всех своих действий в Интернете, вам не помешает небольшая помощь.Вот несколько инструментов, чтобы проверить, безопасна ли ссылка.
Что должна делать программа проверки ссылок
Есть два типа URL:
- URL стандартной длины, начинающийся с www , , за которым следует название веб-сайта и заканчивающийся .com или другой домен верхнего уровня.
- Сокращенный URL, например goo.gl/V4jVrx .
Не имеет значения, является ли полученная вами ссылка URL стандартной длины или сокращенной. Если это каким-либо образом опасно, инструмент проверки ссылок должен предупредить вас об этом. Если ссылки ведут на взломанный веб-сайт, средство проверки ссылок немедленно это выделит.Точно так же эти инструменты должны сообщать о прямых ссылках на вредоносное ПО, программы-вымогатели и другие риски.
Следующие сайты безопасной проверки ссылок помогут вам узнать правду об этих хитрых ссылках.Чтобы получить наилучшие результаты, проверяйте одновременно несколько вариантов.
1.Как проверить безопасность ссылки с помощью Norton Safe Web
Если вы хотите проверить подозрительную ссылку, начните с имени, которому доверяют в онлайн-безопасности — Norton.
Еще один способ сканирования URL-адреса на наличие вредоносных программ — это полагаться на него от гиганта онлайн-безопасности Norton.
Чтобы просканировать URL-адрес на наличие вредоносных программ, просто вставьте URL-адрес в поле проверки и нажмите кнопку поиска.Norton Safe Web отобразит рейтинг и отзывы сообщества о веб-сайте. Если вы хотите добавить свой собственный голос, вы можете создать учетную запись и присоединиться к сообществу проверяющих ссылки.
А также его браузерная проверка ссылок.Norton Safe Web предлагает еще два инструмента:
- Norton Safe Search Extension — это расширение адресной строки Chrome, которое добавляет в ваш браузер функцию быстрого безопасного поиска.
- Расширение домашней страницы Norton обеспечивает безопасный поиск по всем результатам вашей поисковой системы
Оба варианта проверяют ссылки на безопасность перед тем, как по ним щелкнуть, и идеально подходят для безопасного просмотра веб-страниц.
2.Проверить ссылки с помощью ScanURL
Еще вы должны взглянуть на нас, ScanURL, независимый веб-сайт, который серьезно относится к отправке ваших запросов ссылок через безопасное соединение HTTPS.Хотя средство проверки спам-ссылок поддерживается рекламой, результаты хорошие. Вы также можете объяснить, где вы видели URL-адрес, чтобы помочь другим пользователям избежать его.
ScanURL опрашивает Google Safe Browsing Diagnostic, PhishTank и Web of Trust и предоставляет информацию о записи Whois запрашиваемого сайта.Возвращенные результаты сразу же укажут, следует ли вам посетить сайт, и сопровождаются рекомендацией ScanURL.
Не заходите на сайт, если в результатах он отмечен как опасный.
Некоторые сайты (включая некоторые из этого списка) и инструменты проверяются ScanURL при сопоставлении результатов.После загрузки страницы результатов ScanURL применяется постоянный URL. Вы можете скопировать и вставить его, чтобы поделиться с друзьями, семьей или иным образом заинтересованными лицами. Удобно!
3.PhishTank — средство проверки фишинговых ссылок
Вместо того, чтобы сосредоточиться на вредоносном ПО, PhishTank предупреждает вас о фишинговых сайтах.
Как только вы введете URL-адрес, который, как вы подозреваете, содержит фишинговую операцию, PhishTank проверит его.Если ссылка уже находится «в баке», вы получите мгновенный результат. В противном случае сайт предоставит номер для отслеживания. К сожалению, проверить фишинговую ссылку не так просто, как автоматически проверить некоторые вредоносные ссылки …
Обеспокоены сайтами, которые могут заставить вас разглашать личные данные? Если вам известно о краже личных данных, то вы знаете, что часто это происходит из-за фишинговых операций.PhishTank всегда стоит посетить, чтобы проверить, безопасна ли ссылка.
PhishTank управляется OpenDNS.Кто угодно может вносить свой вклад в сайт и проверять ссылки, отправленные другими пользователями.
Google также предлагает полезную службу проверки ссылок.Служба «Отчет о прозрачности» предлагает стандартное поле, в которое вы можете ввести интересующий вас URL. Через несколько секунд результаты, полученные поисковыми роботами Google, скажут вам, можно ли доверять этому сайту.
Отчет о прозрачности Google предупредит вас не только о вредоносных программах, но и о рисках фишинга.Обеспокоены тем, что случайно не выдадут вашу личную информацию? Фишинг потенциально является более серьезной проблемой, чем вредоносное ПО, поэтому имеет смысл быть уверенным, что сайт, который вы планируете посетить, не собирается украсть вашу личность.
Предлагая многофункциональный инструмент сканирования на основе браузера, VirusTotal анализирует «подозрительные файлы и URL-адреса для обнаружения типов вредоносных программ.»Результаты сканирования затем передаются сообществу онлайн-безопасности. Просто зайдите на сайт, нажмите URL, , затем вставьте ссылку и выполните поиск.
VirusTotal — это простой инструмент, который даст вам мгновенные результаты. Он также может проверять безопасность ссылок в своих приложениях для Android и Windows.
Для разработчиков VirusTotal предлагает публичные и частные API.Хотя они ограничены некоммерческими проектами, их можно использовать для создания собственных файлов и инструментов сканирования ссылок на вашем веб-сайте.
Простой в использовании инструмент dfndr lab от PSafe поможет вам проверить ссылку на безопасность одним щелчком мыши.
Просто скопируйте запрашиваемый URL-адрес из электронного письма, веб-страницы, мгновенного сообщения и т. Д.в инструмент поиска. Щелкните Проверить URL-адрес , чтобы увидеть результат.
Если веб-сайт находится в базе данных лаборатории dfndr, он будет отображаться там, где вы можете ему доверять или нет.Если нет или сайт не найден, вам будет предложено проявить осторожность: «Если вы не уверены на 100% в URL или веб-сайте, вам не следует нажимать на него».
В отличие от других перечисленных здесь средств проверки ссылок, dfndr lab использует машинное обучение для обнаружения «потенциально небезопасных URL-адресов».»Кроме того, ссылки сопоставляются с подозрительными URL-адресами из других ресурсов, в то время как внутренний анализ проводится, если другие тесты не дают результатов.
Подробнее: что такое алгоритмы машинного обучения?
7.Узнайте, безопасна ли ссылка, с помощью URLVoid
Наконец, есть URLVoid, инструмент, который поможет вам «обнаруживать потенциально вредоносные веб-сайты.»Как и в случае с другими инструментами, просто введите подозрительный URL-адрес и подождите, пока сайт его проверит. Вы найдете информацию об URL-адресе и его истории, о любых черных отметках против него и о местонахождении сайта, если эта информация была обнародовано.
Также отображается список сервисов, которые URLVoid использует для генерации результатов, с известными именами, включая Avira, BitDefender и PhishTank.
Если вам нужно просканировать IP-адрес, URLVoid предлагает сопутствующую услугу IPVoid.Для разработчиков URLVoice также предоставляет APIvoid, чтобы вы могли создать свою собственную программу проверки безопасности ссылок.
Какие средства проверки ссылок вы используете?
Мы собрали лучшие средства проверки URL-адресов и протестировали их, чтобы убедиться, что они идеально подходят для вашей безопасности в Интернете.Эти сайты должны предоставлять вам необходимое подтверждение при проверке отрывочных ссылок:
- Norton Safe Web
- ScanURL
- PhishTank
- Отчет о прозрачности Google
- VirusTotal
- Лаборатория PSafe dfndr
- URLVoid
Эти сайты будут защищать вас от всевозможных угроз безопасности на основе ссылок, от вредоносных программ и программ-вымогателей до подделки электронных писем и веб-сайтов, пытающихся фишинговать ваши данные.
Кредит изображения: mmaxer / Depositphotos
Как обнаружить фишинговое письмоПоймать фишинговое письмо сложно! Мошенники выдают себя за PayPal или Amazon, пытаясь украсть ваш пароль и информацию о кредитной карте, их обман почти идеален.Мы покажем вам, как распознать мошенничество.
Читать далее
Об авторе Кристиан Коули (Опубликовано 1485 статей)Заместитель редактора по безопасности, Linux, DIY, программированию и техническому объяснению, а также производитель действительно полезных подкастов с большим опытом поддержки настольных компьютеров и программного обеспечения.Автор журнала Linux Format, Кристиан — мастер Raspberry Pi, любитель Lego и фанат ретро-игр.
Более От Кристиана КоулиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как правильно включать ссылки в свое резюме
Когда я подавал заявку на работу редактором, мне отчаянно хотелось показать все, что я написал. Конечно, некоторые приложения просили образцы записи. Но многие этого не сделали, и мне пришлось задаться вопросом — разве совместная работа не удерживает меня от работы?
Итак, как говорится (если вы читаете заголовок этой статьи), я решил разместить ссылку на свое портфолио и страницы авторов в моем резюме.
Но, конечно, я не был полностью уверен, , , могу ли я это сделать или должен. И я вообще сделал это правильно? И главный вопрос, который у меня возник, был: нравятся ли они даже менеджерам по найму и смотрят ли на них?
Итак, я обратился к карьерному тренеру Muse и эксперту по поиску работы Клейтону Верту за его мыслями. К счастью, я был в курсе:
Допустимо использовать ссылки в вашем резюме, сопроводительном письме или любой форме заявления о приеме на работу, если вы подаете его онлайн.Я считаю, что 90% приложений сейчас размещены в сети, и вам следует добавлять ссылки на свое портфолио, страницу в LinkedIn и, возможно, что-то еще, в зависимости от вашей отрасли и типа работы, которую вы выполняли. При приеме на работу лучше всего выложить как можно больше на , потому что внимание — это все в поиске работы.
Верт, который работает в основном в сфере технологий, говорит, что важно демонстрировать свою работу, если вы инженер: «Крайне важно, чтобы работодатель или рекрутер знал, что вы создали различные проекты, и что они можете легко переходить по ним в свое резюме, сопроводительное письмо, портфолио и т. д.Но это не значит, что это не важно и для других областей — редакционной, производственной, маркетинговой, PR, дизайна и многих других. Иногда стоит включить даже вебинары или выступления с лекциями, в которых вы участвовали. И, как предлагает Верт, любому полезно указать свой LinkedIn, если он содержит более полезную информацию.
Самое важное — связать с вашей самой гордой и лучшей работой, а также с проектами, которые имеют самое непосредственное отношение к должности, на которую вы претендуете.
Но важно отметить , как вы представляете свои ссылки.Как и шрифт или формат вашего резюме (также известный как документ или PDF-файл), этот элемент имеет решающее значение не только для привлечения внимания менеджера по найму и упрощения навигации по вашему заявлению, но и для того, чтобы он выглядел безупречно и профессионально.
Верт говорит: «Добавляя ссылки, вы должны делать гиперссылки на ссылки в своих материалах. Это означает, что вместо длинной цепочки URL должна быть гиперссылка. Если вы собираетесь лично на собеседование или находитесь на сетевом мероприятии, на котором вы принесли свое резюме, альтернативой должен быть полный URL-адрес, но я бы рекомендовал держаться подальше от этого для более чистого формата. .
Например, вот до и после того, как могло бы выглядеть мое собственное резюме:
При этом, вероятно, будет разумно сократить и персонализировать ваш URL-адрес LinkedIn и убедиться, что у вашего веб-сайта есть подходящее доменное имя. Bit.ly также является отличным бесплатным ресурсом для сокращения длинных ссылок.
Если вы не можете решить, что включить, или у вас есть множество работ, которые вы хотите продемонстрировать, подумайте о том, чтобы объединить их в портфолио или личный веб-сайт и вместо этого включить эту ссылку. Не делайте разбросанным по странице множеством ссылок — ни один рекрутер не собирается открывать их все.
Куда их положить? Верт предлагает вам «разместить ссылки в заголовке или рядом с контактной информацией». Тем не менее, если они относятся к конкретной работе или выделяют часть работы, которую вы выполняли в прошлых компаниях, вы также можете поместить их под заголовком этой должности, как мое резюме выше.
Наконец, убедитесь, что вы действительно можете щелкнуть по ним. Загрузите свое резюме и попросите друга проверить его, чтобы убедиться.
Подобно пунктам вашего резюме и списку достижений в сопроводительном письме, ссылки — еще один отличный способ продемонстрировать ваш потенциал и опыт, и добавление их в ваше приложение сопряжено с небольшим риском. Но, как и любой другой аспект вашего поиска работы, просто убедитесь, что они являются профессиональными, актуальными и представляют ваше лучшее изображение.
Элис, ранее работавшая редактором журнала The Muse, с гордостью доказывает, что да, мейджоры английского языка могут изменить мир. Она написала для Muse почти 500 статей о чем угодно: от советов по продуктивности и сопроводительных писем к плохим начальникам и крутым карьерам, многие из которых были упомянуты в Fast Company , Forbes, Inc., CNBC’s Make It, USA Today College, Lifehacker, Mashable и другие. Она называет домом многие места, включая Иллинойс, где она выросла, и небольшой городок Гамильтон, где она училась в университете Колгейт, но она родилась, чтобы быть жительницей Нью-Йорка. Помимо того, что Элис заядлый писатель и читатель, она любит танцевать как профессионально, так и в ожидании метро.
Больше от Элис КалишРазница между прямым и обычным источниками трафика веб-сайта
Вы бы предпочли послушать этот блог, а не читать его? Просто нажмите «Играть» ниже.
В течение долгого времени специалисты по цифровому маркетингу описывали свойства прямого и органического трафика довольно просто. Для большинства органический трафик состоит из посещений из поисковых систем, в то время как прямой трафик состоит из посещений людей, вводящих URL вашей компании в свой браузер. Это объяснение, однако, слишком простое и оставляет большинство цифровых маркетологов неспособными полностью понять и получить информацию из веб-трафика, особенно из органических и прямых источников.
Источники трафика
Помимо обычного и прямого трафика, вы должны понимать разницу между всеми вашими источниками трафика и тем, как трафик классифицируется. Большинство платформ веб-аналитики, таких как Google Analytics, используют алгоритм и блок-схему на основе ссылающегося веб-сайта или параметров URL, которые определяют источник трафика. Вот разбивка всех источников:
- Прямой: Любой трафик, источник или реферер которого неизвестен
- Электронная почта: Трафик от электронной почты, который был правильно помечен параметром электронной почты
- Обычный: Заработанный, а не оплаченный трафик из результатов поисковой системы
- Платный поиск: Трафик из результатов поисковой системы, который является результатом платной рекламы через Google AdWords или другую платную поисковую платформу
- Реферал: Трафик, который возникает, когда пользователь находит вас на сайте, отличном от основной поисковой системы
- Социальные сети: Трафик из социальных сетей, таких как Facebook, LinkedIn, Twitter или Instagram
- Другой: Если трафик не соответствует другому источнику или был помечен как «Другой» с помощью параметра URL, он будет помещен в «Другой» трафик
Теперь, когда у нас есть общая основа для всех источников веб-трафика, давайте углубимся в особенности двух очень важных источников: прямого и обычного трафика.
Прямой трафикПрямой трафик определяется как посещения без ссылочного веб-сайта. Когда посетитель переходит по ссылке с одного веб-сайта на другой, исходный сайт считается реферером. Эти сайты могут быть поисковыми системами, социальными сетями, блогами или другими сайтами, на которых есть ссылки на другие сайты. Прямой трафик классифицирует посещения, которые не исходят от ссылающегося URL.
Традиционно мы относили этот трафик к посетителям, которые вручную вводили URL-адрес веб-сайта или нажимали на ссылку, добавленную в закладки.Однако сегодня история прямого трафика немного сложнее, и количество посещений с прямым трафиком, похоже, растет для многих веб-сайтов, особенно для сайтов с растущим органическим трафиком.
Чтобы полностью понять их прямой трафик, еще в 2014 году Groupon провела тест, в ходе которого деиндексировала свой сайт в течение шести часов. Когда Groupon сделала это, компания пришла к выводу, что 60 процентов прямого трафика было на самом деле органическим, потому что деиндексирование его сайта и остановка органического трафика также снизили его прямой трафик.
Почему на большем количестве сайтов наблюдается прямой рост трафика и что с этим делать?
Давайте рассмотрим распространенные причины прямого трафика, чтобы найти ответ:
- Внутренние сотрудники: Ваши сотрудники обычно посещают ваш сайт, и их IP-адрес не фильтруется с помощью веб-аналитики. Как правило, отфильтруйте все IP-адреса сотрудников компании из веб-аналитики.
- Клиенты: Входят ли ваши клиенты в клиентский портал на вашем сайте? Это часто является виновником прямого трафика.В этом случае вы не хотите полностью фильтровать трафик, а вместо этого настройте разные представления в Google Analytics для просмотра веб-аналитики без этого трафика.
- Фактический прямой трафик: Это люди, которые вводят ваш URL в свой браузер или находят вас по закладке. Вы ничего не можете сделать, чтобы углубиться в это — просто примите тот факт, что пользователи действительно знают ваш бренд.
- Электронные письма от определенных почтовых клиентов: Довольно часто при щелчках по электронной почте из Outlook или Thunderbird не передается справочная информация.Обычно вы можете определить, вызвало ли электронное письмо всплеск прямого трафика, анализируя трафик примерно в то время, когда было отправлено конкретное электронное письмо.
- Мобильный трафик: В эксперименте Groupon, упомянутом выше, Groupon обнаружила, что и браузер, и устройство имеют значение для способности веб-аналитики отслеживать органический трафик. Хотя настольные компьютеры, использующие обычные браузеры, показали меньшее влияние теста (10–20 процентов), на мобильных устройствах прямой трафик снизился на 50 процентов после деиндексации сайта.Короче говоря, по мере роста числа мобильных пользователей мы, вероятно, увидим еще больший рост прямого трафика из обычного поискового трафика.
- Клики в мобильных приложениях или программном обеспечении для настольных компьютеров: Такие программы, как Skype или новостные приложения, часто не передают справочную информацию и, таким образом, приводят к прямому трафику. Лучший способ зафиксировать и проанализировать это дальше — понять, где ссылки на ваш сайт могут обычно использоваться или размещаться в цифровом виде, включая приложения.
- Безопасность (https) для незащищенных сайтов (http): С тех пор, как Google начал подчеркивать важность наличия безопасного сайта, все больше веб-сайтов размещаются на безопасном хостинге, на что указывает «https» в их URL-адресах.Однако согласно протоколу безопасности любой трафик, идущий с защищенного сайта на незащищенный, не будет передавать реферальную информацию. Вы можете исправить эту проблему, обновив свой сайт для обеспечения безопасности с помощью стороннего SSL-сертификата.
По словам Авинаша Кошика, профессионального аналитика по веб-аналитике, если посмотреть на общий трафик своего веб-сайта, нормальный объем прямого трафика составляет около 20 процентов. Однако в связи с серьезными изменениями в сети, которые не позволяют маркетологам отслеживать истинный источник трафика, вполне вероятно, что мы увидим этот процентный рост.А что насчет органического трафика?
Органический трафикОрганический трафик — это основной канал, который стремится расширить входящий маркетинг. Этот трафик определяется как посетители, приходящие из поисковой системы, такой как Google или Bing. Сюда не входят платные поисковые объявления, но это не означает, что на органический трафик не влияет ни положительно, ни отрицательно платный поиск или медийная реклама. В целом люди доверяют поисковым системам, и такие высказывания, как «просто погуглите», подтверждают, что люди привязаны к поисковой системе.Таким образом, платные поисковые, медийные или даже офлайн-кампании могут стимулировать поиск, что может увеличить органический трафик во время работы этих кампаний.
Тем не менее, мы также знаем, что на органический поисковый трафик в целом негативно повлияли изменения макета, которые Google внес в результаты поиска в последние годы, в результате чего на некоторых веб-сайтах, таких как Wayfair, 25 процентов кликов на компьютерах и 55 процентов на компьютерах. мобильный телефон не будет отображаться в результатах платного поиска.
Подводя итог всей этой информации, даже органический трафик, например прямой трафик, имеет некоторые серые зоны.Однако по большей части органический трафик движется за счет SEO. Чем выше ваш рейтинг по конкурентоспособным ключевым словам, тем больше будет органического трафика. Веб-сайты, которые постоянно создают контент, оптимизированный для поиска, будут видеть постоянный рост органического поискового трафика и улучшенное положение в результатах поиска. Маркетологу важно каждый месяц проверять свои ключевые слова и страницы с высоким рейтингом, чтобы определять новые возможности SEO.
Данные о трафике — отличный способ измерить температуру вашего веб-сайта и маркетинговых инициатив.Когда вы регулярно пишете и продвигаете контент блога, вы можете использовать данные трафика, чтобы отслеживать результаты и соотносить эти усилия с фактической рентабельностью инвестиций. Обязательно изучайте показатели посещаемости веб-сайта в долгосрочной перспективе, чтобы увидеть тенденции и сообщить об улучшениях с течением времени.


 Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.
Исходящие ссылки – все ссылки с веб-страницы, указывающие на другие веб-документы.



 Так делать не надо.
Так делать не надо.