Q2W3 Fixed Widget — плавающий виджет в сайдбаре!
Автор: Александр Борисов
/ Дата: 2013-07-20 в 16:29

Друзья привет! Я вроде как появился и снова пропал. =) Короче отправляют меня на соревнования по пожарному спорту на звание «Лучший начальник караула». В прошлом году я занял 3-е место. Посмотрим что будет в этом году. Короче готовлюсь. Но это еще не все. Брата моего Андрея Серебрякова забрали в армию на год, вот скоро у него присяга.
Поеду на присягу к нему с Юки и Жориком на машине. Ехать в город Мирный, космодром «Плесецк». Может кто там служил? Путь не далекий 850 км от нас. Съездим, развеемся хоть.
Вот такие дела. Что еще. Графику для доски почета мне прислали наконец. Вот сама доска будет здесь. В сайдбаре блога кто-то думаю уже заметил изменения. =) Скоро там будут красоваться некоторые товарищи. =) Что дает доска почета блоггеров? Я писал про это здесь.
Так ладно! Давайте к делу. Расскажу вам сегодня немного про заработок в интернете. Давненько я уже не писал на эту тему. Сегодня я хотел бы рассказать вам об одном плагине, который, я считаю очень полезен для блога. Благодаря ему вы можете увеличить прибыль с рекламы, партнерских программ и не только. Цель этого плагина — заставить посетителя блога обратить внимание на какую-то часть блога. В нашем случае — это сайдбар.
А в сайдбаре у нас виджеты. Вот как правило посетители, попав на блог скролят вниз страницу, читают пост, смотрят видео, слушают аудио, читают комментарии, а сайдбар как бы остается в сторонке. Что-там в нем не важно… Куча какая-то =) Проскролили вниз, все виджеты остались вверху и все. Пусто теперь справа (у кого-то слева, а у кого-то с обоих сторон).
Вот посмотрите как у меня:

С одной стороны не плохо! Минимализм, красота. Но почему бы не сделать так, чтобы на этом пустом месте постоянно отображался какой-то виджет вашего сайдбара? Я допустим разместил на этом месте длинный блок контекстной рекламы.

Мог бы какой-то баннер партнерский разместить, какую-то информацию (текст) о выходе какого-то нового моего курса и т.д. Короче идей куча.
Я думаю не плохо? Как вы считаете? Самое интересное в том, что такой плавающий виджет, который движется за посетителем (по направлению скроллинга «вверх», «вниз»), привлекает к себе внимание, что является самым главным для нас. Я уже видел такую фишку на многих других блогах и замечал за собой, что это реально заставляет обратить внимание на то, что находится в самом виджете.
Не знаю, нравится ли вам такая затея или нет, но я решил пробовать. Итак!
1. Ставим плагин
2. Настраиваем плавающий виджет
3. Настраиваем отступы сверху и снизу.
Первое. Скачиваем плагин вот здесь. Установка как обычно. Далее настраиваем виджет, который вы хотите сделать плавающим. Вы можете либо добавить новый виджет в сайдбар, либо же зафиксировать уже существующий. Я зафиксировал существующий. Заходим в «Внешний вид» — «Виджеты» и видим, что теперь под каждым виджетом появился чекбокс «Зафиксировать виджет»:

Вот фиксируйте его. Теперь можете посмотреть, что тот виджет, который вы зафиксировали, плавает. Теперь последний шаг. Настраиваем отступы сверху и снизу. Заходим «Внешний вид» — «Фикс.Виджеты» и прописываем отступы:

Тут я не скажу вам какие-то цифры, это вы сами должны определить исходя из шаблона вашего блога. Покажу лишь что это значит:

Вот такая вот фишка ребята. Все делается быстро и просто! НО! Помните, что это целый плагин. А плагин — это дополнительная нагрузка. Я уже говорил, что если есть возможность сделать что-то при помощи плагина или при помощи кода, то лучше делать через код. Возможно вы прочитаете какие-то статьи в интернете, где научитесь делать такую штуку при помощи вставки какого-то кода
в файлы темы блога. Респект вам. Я же сейчас про это писать не буду. Моя задача лишь показать вам, что при помощи такой фишки можно увеличить свои заработки. С этим не поспоришь. Если вы не хотите использовать плагин, а в коде сами, как говорится «не бум-бум», то обратитесь за помощью к фрилансерам. Думаю вам все сделают в лучшем виде.
На этом наверное у меня все. Есть какие-то вопросы? Пишите! Удачи всем и приятных выходных!
Как сделать неисчезающий виджет на WordPress. Плагин Q2W3 Fixed Widget
Любите писать длинные статьи, а ваш сайдбар ограничен информацией на полтора экрана? Знакомое чувство…
Сегодня я предлагаю вам решение проблемы при помощи плагина Q2W3 Fixed Widget, который сделает выбранный вами виджет постоянно видимым посетителю, независимо от вертикальной прокрутки страницы.
Теперь не важно какой длины ваша статья или количество комментариев: посетитель всегда будет видеть выбранный вами виджет в сайдбаре. На данный момент у меня это виджет с полезными ссылками:

Если сейчас прокрутите страничку вниз, то он «поползет» вслед за ней. Вы также можете сделать у себя на сайте полезный для вас блок, который обязательно должны видеть посетители.
Неисчезающий виджет при помощи Q2W3 Fixed Widget
Ссылку на скачивание найдете в конце статьи, а теперь немного о его настройках.
После установки плагина, у вас в разделе «Внешний вид» (во всяком случае у меня так было) появится новый пункт «Фикс. виджеты»:

Плагин переведен на русский, так что проблем не будет. Чисто поясню нюанс:

- Верхний отступ — отступ от верхнего края окна браузера. Советую делать не менее 10 (пикс.). Тогда он будет следовать за прокруткой страницы с самого верха, но не «сливаться» с верхом.
- Нижний отступ — противоположность верхнему. Если здесь меняете значение, отличное от нуля, то ставьте цифры, не менее высоты вашего футера. Лично я не трогал эти параметры, т.к. сверху закрепленный виджет смотрится лучше.
- Ширина окна браузера — данная настройка отключит функцию «неисчезающего виджета» на экранах, разрешение которых меньше заданного. Т.е. на мобильниках и планшетах с разрешением менее 1024px по ширине, данная функция закрепления не будет работать. Иначе бы ваш виджет «наезжал» на текст, что делало бы его не читабельным. Можете выставить 800.
Это все по настройкам. На данный момент есть еще несколько пунктов в настройках, но их можно не трогать, т.к. в следующей версии они исчезнут за ненадобностью: прогресс шагает по стране.
Как включить неисчезающий виджет
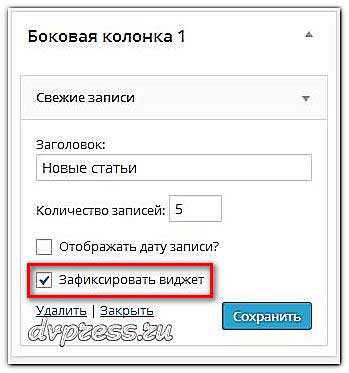
Здесь все просто: идем в админке сайта в раздел Внешний вид ► Виджеты, выбираем виджет, который хотим закрепить, и ставим галочку:

[infob name=»Отступление»]Обратили внимание на этой картинке, как я вывел внешние ссылки и контент с самого первого скриншота этой статьи? Всем известно, что поисковики видят ссылки в nofollow. Я же сделал данный блок через ajax, о чем писал в статье Как подгрузить блоки контента при помощи Ajax. Так и некоторые другие элементы на сайте сделаны, что оставляет «вес» страницы.[/infob]
Подводные камни
В подавляющем большинстве шаблонов данный плагин будет работать отлично. Но, если случится проблема, то некоторые ответы можно найти здесь (блог создателя/переводчика). А также следует учитывать, что плагин работает только если:
- Виджеты на сайте имеют уникальные атрибуты ID в коде HTML (это у большинства, кроме «кривых» шаблонов).
- У вас установлен JQuery не ниже 1.7. Если что, в помощь статья Автоматическое обновление jQuery до новой версии. Чeть позже я напишу как сделать это без плагина.
- Нет ошибок в JavaScript (опять же, от создателей шаблона зависит).
- В header и footer присутствуют функции wp_head() and wp_footer(). Опять же все во власти создателей шаблона.
- Замечание лично от меня: виджет работает олично, если он изначально размещен последним в списке.
Если честно, то перечисленные выше пункты являются ответами на возникающие вопросы, если не работает плагин, но никак не «тормозом» в пользу его установки. Поэтом пробуйте. Лично у меня количество кликов увеличилось.
[downpg wp=»3.0+» vp=»4.0.1″ href=»http://wordpress.org/plugins/q2w3-fixed-widget/»]Скачать Q2W3 Fixed Widget[/downpg]
Давай, оцени статью!
Плавающий виджет для вордпресс. Плагин Q2W3 Fixed Widget
Плагин Q2W3 Fixed Widget — плавающий виджет для wordpress.Как известно на сайте нет мелочей. И в сегодняшней статье я расскажу о том как увеличить свой доход на сайте за счёт этого плагина. Дело в том, что он заставляет посетителя обратить внимание на определённый виджет, его ещё называют плавающий. Когда посетитель прокручивает страницу вниз, то один блок из сайдбара следует за прокруткой и постоянно находится в поле зрения.
А что вы туда поставите тоже решать вам. Это может быть баннер партнёрской программы, форма подписки или просто контекстная реклама. Внимание!!! Только не вздумайте туда ставить рекламу от Гугл Адсенсе! Так как, лучше не шутить с Adsense и поставить туда что то другое, например партнёрку или форму подписки!!!
И с помощью этого плагина мы поможем посетителям обратить внимание на самую проигрышную часть нашего сайта. В начем случае — это нижняя часть сайдбара.
На скриншоте наглядно видно на какие части сайта посетители обращают внимание более всего ( чем светлее – тем меньше)
Смотрите, сколько на сайте остаётся неиспользованного места при прокрутке, особенно, если много комментариев (я специально уменьшила масштаб сайта, чтобы вас это показать)
Давайте приступим к делу.
Заходим в административную панель.
Раздел плагины -> добавить новый
В поисковое окошко вводим название Q2W3 Fixed Widget -> жмём поиск Поиск плагинов
Когда плагин найдётся, активируем его. Находим в меню админки раздел Внешний вид, после активации, там появится надпись Фикс. Виджеты
Там меняем только нижний отступ, его нужно будет ещё подрегулировать, если виджет будет большим. Так как он может некорректно смотреться и наезжать на область подвала. И меняем ширину окна браузера, пишем 700-800. Зачем? А для того, чтобы если ширина в браузере будем меньше, чем указанная цифра, то опция автоматически будет отключаться. Для того, чтобы он не наезжал на текст.
[stextbox id=»custom» shadow=»true» bgcolor=»feeaeb» bgcolorto=»fdafb2″]И ещё, советую обязательно поставить галочку в пункте «Вкл. jQuery(window).load()». Иначе в браузере Internet Explorer сайт будет тормозить. То есть сайт будет грузиться только до фиксированного виджета и не даст возможности спуститься вниз. А из-за такого тормоза вы будете терять посетителей. Так как часть пользователей интернета всё-таки пользуются браузером IE (смотрела в статистике Яндекс Метрики) [/stextbox]
И что касается пункта Интервал обновления, я поставила туда значение 10. От этого показателя зависит, то как будет виджет себя вести. Если оставить 1500, то он дёргается и не успевает «ездить» за прокруткой. А вы посмотрите какой интервал больше подойдёт к вашему блогу, ведь каждый блог индивидуален.
Сохраняем изменения и переходим в админ панели в раздел Виджеты. Теперь у каждого виджета в меню появился пункт Зафиксировать виджет
Но выбирать нужно именно нижний, потому что, если поставите его наверх, то он будет проезжать по всему сайдбару и перекрывать всё остальное. Так вот, просто отмечаем галочкой пункт для того, чтобы его зафиксировать. Сохраняем и идём на сайт, чтобы посмотреть, что же у нас получилось.
И ещё, в фиксированный виджет вы можете поставить не один, а несколько рекламных блоков или баннеров.
Если есть вопросы, то пишите их пожалуйста в комментариях.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
Плагин WordPress Q2W3 Fixed Widget
 Бодрого дня! Всем любителям плагинов, в сегодняшнем уроке расскажу, для чего нужен плавающий виджет Q2W3 Fixed Widget, и как с помощью его можно увеличить заработок с блога. Теперь при скроллинге страницы вниз или вверх, плавающий виджет будет постоянно маячить перед глазами читателя и, как бы призывать щелкнуть по рекламному баннеру или ссылке. Плагин полностью на русском языке.
Бодрого дня! Всем любителям плагинов, в сегодняшнем уроке расскажу, для чего нужен плавающий виджет Q2W3 Fixed Widget, и как с помощью его можно увеличить заработок с блога. Теперь при скроллинге страницы вниз или вверх, плавающий виджет будет постоянно маячить перед глазами читателя и, как бы призывать щелкнуть по рекламному баннеру или ссылке. Плагин полностью на русском языке.
Некоторые блоггеры пишут, что их доход с контекстной рекламы значительно увеличился благодаря плавающему виджету. Я пока этим виджетом не пользовался, но решил его установить и протестировать, насколько возрастет конверсия. Я вообще-то не любитель разных всплывающих окон и плавающих виджетов, но протестировать его не помешает. Результат я напишу, как только протестирую плагин.
Настройка плагина Q2W3 Fixed Widget
Как устанавливать плагин, я описывать не буду, а перейду сразу к его и настройке. После установки плагина, у всех ранее установленных виджетов на Вашем блоге появится дополнительная функция «Зафиксировать виджет».

Перейдите в админ. панели «Внешний вид» ► «Виджеты», выберите виджет, который должен быть всегда на виду при прокрутке страницы. Установите в нем галочку «Зафиксировать виджет». Теперь можно проверить, как плавающий виджет выглядит при прокрутке страниц вниз или вверх.
Если расположение виджета не устраивает, можно его изменить в настройках, перейдя «Внешний вид» ► «Фикс. Виджеты». Там есть два параметра: верхний отступ и нижний отступ:
1. Верхний отступ задает расстояние в пикселях от верхнего края браузера. При значении 10 пикселей, виджет будет всегда находиться вверху страницы.
2. В нижнем отступе лучше не менять значение, чтобы плавающий виджет находился постоянно вверху. Там ему самое место, как мне кажется.
Ширина окна браузера. Здесь надо задать минимальный размер экрана при котором виджет будет отключен. Например, Вы установили минимальный размер 800 пикселей, тогда виджет будет отключен, если зайти на сайт с устройства, у которого размер экрана менее 800 пикселей.
Совет: размещайте плавающий виджет в самом низу сайдбара, чтобы но при прокрутке страницы не наезжал на другие виджеты.
Причины, по которым плагин Q2W3 Fixed Widget может не работать:
- Плагин не будет работать с шаблонами, у которых отсутствует html атрибут id
- Шаблоны имеющие ошибки JavaScript
- Отсутствие в шаблоне функции wp_head и wp_footer
Обращаться за помощью с разными проблемами, можно к разработчику, по этой ссылке
______________________
К уроку 145. Как создать сайт бесплатно и получить домен второго уровня
Плагин WordPress Q2W3 Fixed Widget — для увеличения заработка на сайте |
Плагин WordPress Q2W3 Fixed Widget предназначен для фиксации виджета, чтобы при прокрутке странице он всегда был в окне монитора и, соответственно, всегда на глазах у читателя.
Зачем это бывает нужно?
Часто вебмастеру необходимо обратить особое внимание своих читателей на какой-то момент: например, на баннер партнерской программы или на получаемые выгоды при подписке на вашу рассылку, что опять-таки ведет, в конце концов, к увеличению заработка, и т.д. В таких случаях этот плагин просто незаменим.
Только никогда не стоит размещать в таком фиксированном виджете рекламные блоки от Google – бан практически неизбежен, постольку поисковик однозначно расценит это как навязывание рекламы. Насчет Яндекса у меня такой уверенности нет, но все лучше от греха подальше…
И еще, при принятии решения об установке этого плагина следует иметь в виду, что очень многие юзеры крайне негативно относятся к разным ухищрениям вебмастеров – всплывающим окнам, фиксированным виджетам и т.п. Поэтому вы предварительно хорошо взвесьте такой шаг – не навредит ли он вашему сайту.
Но если вы все-таки решили установить такой плагин, то ниже я дам совет, как минимизировать такое побочное вредное влияние.
Теперь рассмотрим процесс его установки.
Где скачать плагин и как его установить на сайт
Скачать плагин можно из репозитория WordPress, а можно из Яндекс.Диска, куда я его закачал (версия 4.0.6).
Установка плагина самая обычная: в админке сайта нажимаете на вкладку «Плагины» и далее на «Добавить новый». В открывшейся странице находите вверху ссылку «Загрузить» и с помощью кнопки «Обзор» находите скачанный плагин в своем компьютере. Нажимаете кнопку «Загрузить сейчас» и потом жмете на ссылку «Активировать плагин».
Есть еще один вариант поиска, скачивания, установки и активации плагина. На странице «Добавить новый» в окошко «Найти» вписать название плагина и нажать «Найти плагины». WordPress сам найдет плагин и закачает его на ваш сайт, вам останется только активировать его.
Такая методика значительно упрощает жизнь вебмастера, но — если ничего не случится. Если что-то произойдет, то у вас не будет в резерве скачанного плагина. А из репозитория плагины исчезают регулярно, чаще всего – переводятся на платную основу. Я с этим уже несколько раз сталкивался.
Настройка плагина
После активации плагина его необходимо настроить. Искать настройки следует во вкладке «Внешний вид»:
Рис.1
Кликаем по ссылке «Фикс.Виджеты», откроется страница с таким же названием, на которой имеется 3 панели с настройками. Нам потребуются 2 верхние панели.
Верхняя панель «Основные настройки»
Рис.2
«Верхний отступ» — определяет расстояние (интервал) между нижней границей браузера и самым верхним фиксированным виджетом. Но поскольку на большинстве сайтов используется шапка (и иногда довольно значительной ширины), то этот параметр вам, скорее всего, не пригодиться. Параметр оставляем по умолчанию.
«Нижний отступ» — определяет расстояние от фиксированного виджета при его прокрутке вместе со страницей вниз до упора и нижним краем браузера.
Иногда виджет может наезжать на футер, это зависит от шаблона (темы) WordPress. Необходимо этот момент проверить на своем сайте и при необходимости установить нижний отступ на величину чуть большую, чем высота подвала.
«Интервал обновления» — показывает, как часто будут пересчитываться параметры расположения виджета. Оставляем по умолчанию.
«Ширина окна браузера» — очень важный показатель. Дело в том, что при просмотре сайта на планшете, смартфоне виджет может залазить на текст, закрывая его. Поэтому лучше указать значение 800 пикселей, тогда на обычных мониторах виджет будет фиксированным, а при меньшем экране плагин работать не будет.
Панель «Совместимость»:
Рис.3
«Автоматически исправлять id виджетов» и «Только зарегистрированные пользователи» — оставляем по умолчанию.
«Наследовать ширину фиксированного виджета» — эта опция нужна тем вебмастерам, у которых используются шаблоны, адаптированные под мобильные устройства.
«Вкл. jQuerry (window).load ()» — необходимо поставить галочку, иначе пользователи с браузером Internet Explorer получат непреодолимые трудности: страница будет прокручиваться только до фиксированного виджета.
«Приоритет хука…» — не знаю что это такое, оставляем по умолчанию.
Панель «Произвольные идентификатора» необходима для тонких настроек, ничего там не пишем.
Заполнив все панели, нажимаем кнопку «Сохранить изменения» и переходим вкладку админки «Внешний вид» — «Виджеты». Выбираем нужный виджет, открываем его:
Рис.4
В нижней части виджета появилась новая строчка – «Зафиксировать виджет». Ставим в ней галочку и сохраняем. Переходим на сайт и смотри что получилось.
Видим, что получилось не очень красиво:
- Виджет при прокрутке страницы наезжает на другие виджеты,
- Рекламные обьявления от Google показываются поверх виджета, но обьявления от Яндекс. Директ и сами практически не видны и мешают видеть материал виджета:
Рис.5
Для того, чтобы избежать подобного, необходимо разместить фиксированный виджет самым последним. Тогда он будет прокручиваться вместе со страницей, показываться на пустом месте в сайдбаре и, естественно, ничего не будет перекрывать. Правда, для этого необходимо, чтобы статья была достаточно обьемной (длинной), иначе этот виджет просто будет располагаться около футера, где его мало кто увидит.
Как обойти это затруднение, я пока не знаю. Пока же я сделал так: убрал с сайта второстепенные виджеты, убрал некоторые заголовки виджетов, чтобы наш фиксированный виджет, хоть он и последний, располагался как можно выше.
Если у кого-то из вас есть мысли, как можно обойти это препятствие, прошу написать в комментариях: это будет очень полезно и для меня, и для остальных читателей.
Удачи!
Автор: Сергей Ваулин
