Сюжет произведения. Элементы сюжета
Сюжет – это система событий и отношений между героями, развивающаяся во времени и пространстве. При этом события не всегда в произведении располагаются в причинно-следственной и временной последовательности.
Сюжет как сложное целое состоит из элементов. Каждый из которых имеет свою функцию. Элементами сюжета являются экспозиция, завязка, развитие действия и кульминация, развязка и эпилог.
Экспозиция – сведения о жизни персонажей до начала движения событий. Это изображение тех обстоятельств, которые составляют фон действия. Экспозиция может быть прямой, т.е. следовать до завязки, или задержанной, т.е. идти после развязки.
 Завязка – событие, с которого обостряются или возникают противоречия, ведущие к конфликту. В комедии Н.В. Гоголя «Ревизор» завязкой являются несколько событий: получение городничим письмо о приезде ревизора, сон городничего и рассказ городских сплетников Бобчинского и Добчинского об «инкогнито из столицы».
Завязка – событие, с которого обостряются или возникают противоречия, ведущие к конфликту. В комедии Н.В. Гоголя «Ревизор» завязкой являются несколько событий: получение городничим письмо о приезде ревизора, сон городничего и рассказ городских сплетников Бобчинского и Добчинского об «инкогнито из столицы».
Развитие действия – это выявление связей и противоречий между персонажами, раскрытие их характеров.
Момент высшего напряжение действия называется кульминацией. В кульминации особенно ярко проявляются цели и характеры героев. В романе «Евгений Онегин» кульминация действия в эпизоде дуэли Онегина и Ленского. В «Ревизоре» высшая точка напряжения – сватовство Хлестакова и празднование его помолвки с Марьей Антоновной.
Кульминация непосредственно предшествует развязке. Развязка – это момент разрешения конфликта, завершения связанных с ним событий. В комедии Н.В. Гоголя «Ревизор» развязкой служит из вестие о приезде настоящего ревизора и разоблачение Хлестакова.
вестие о приезде настоящего ревизора и разоблачение Хлестакова.
В некоторых произведениях в сюжете могут быть пролог и эпилог. Прологом обычно открывается произведение. Пролог – это вступление к основному развитию сюжета, в котором раскрываются первопричины событий, изображённых в произведении.
Эпилог – изображение того, что произошло через некоторое время после завершения событий, т.е. следствие, вытекающее из этих событий («Война и мир» Л.Н. Толстой).
Не обязательно, чтобы в произведении были все элементы сюжета. В современной литературе. Как правило, нет пролога и эпилога, может быть несколько затушевана кульминация и даже отсутствовать развязка.
Знание элементов сюжета поможет Вам понять идею произведения. Если у Вас возникнут вопросы или Вы захотите проверить свои знания, Вы всегда сможете обратиться на tutoronline.ru!
Желаем удачи!
© blog.tutoronline.ru, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Позиционирование элементов в HTML и CSS
С помощью простого HTML не получится создать красивый сайт. Каждый из них имеет свой уникальный дизайн. Для его создания используется стилизация, с помощью CSS стилей.
Обычно стилизацию проходит абсолютно каждый элемент веб-страницы. К каждому применяются стили для изменения цвета, теней, рамок, шрифта.
Однако перед тем, как подобрать необходимый дизайн, элемент сначала нужно правильно расположить. Для этого используются свойства позиционирования, а именно свойство {position}.
В этой статье мы постараемся максимально подробно описать работу данного свойства, а также показать несколько наглядных примеров.
Позиционирование HTML/CSS — виды?
Свойство {position} имеет целый ряд заданных значений, которые по-разному влияют на то, как именно будет располагаться элемент относительно страницы.
Существует 4 основных типа позиционирования элементов в CSS:
- position: absolute;
- position: relative;
- position: fixed;
- position: static.
Все они могут использоваться для горизонтального и вертикального позиционирования.
Относительное позиционирование. Свойство position: relative

Одно из самых часто используемых значений позиционирования в CSS. Использование данного значения задает не полное, а именно относительное позиционирование относительно внешнего блока. Это означает что его границы могут изменяться с помощью свойства <padding>.
Элемент может передвигаться по всей площади родительского блока, но не теряя собственных границ. Они не изменяются, сохраняя ранее использованное пространство. Оно может использоваться для других элементов.
Кроме того, такой тип позиционирования позволяет блоку располагаться выше других элементов, перекрывая их.
Работают не все свойства перемещения по координатам. Всего их 4:
- <Top> — указывает расположение элемента относительно верхней части блока.
- <Bottom> — располагает блок относительно нижнего края.
- <Right> — задает расположение относительно правой границы внешнего блока.
- <Left> — перемещает элемент относительно левой части внешнего контейнера.
Если вы сделаете запись из 4 свойств: <top>, <bottom>, <left>, <right>, то будут работать только первые заданные свойства. То есть, <top> сработает раньше, чем <bottom>, а <left>, раньше чем <right>.
Ещё одним плюсом использования такого типа позиционирования является возможность использования свойства z-index. За счет этого относительное позиционирование в css лучше всего подходит для слоевой верстки.
Данное свойство прекрасно подойдет для позиционирования картинок, кнопок, таблиц и других блоков.
Абсолютное позиционирование. Значение <absolute>

<!doctype>
<html>
<head>
<meta charset="utf-8">
<title>Test Page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
</div>
</div>
</body>
</html>
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}Такой тип позиционирования блоков в css используется нередко. Он имеет несколько отличий от первого.
Он имеет не относительное а абсолютное позиционирование относительно родительского блока. Но по умолчанию он позиционируется относительно всей страницы. Это связано с тем, что все элементы по умолчанию имеют свойство {position: static}.
Название значение absolute говорит за себя, оно располагает задает элементу абсолютное позиционирование, что отличается от значения relative по целому ряду признаков.
Если не задать для его родителя свойство {position: relative или fixed}, то элемент будет расположен относительно всей страницы.
Чтобы элемент имел абсолютное позиционирование относительно какого-либо конкретного блока, то для его родителя нужно задать свойство {position: relative}.
Каждый элемент с абсолютным позиционированием по умолчанию является блочным, а также не может перекрываться другими элементами.
Браузер воспринимает границы элемента так, как будто его не существовало вовсе. Из-за этого он не может быть перекрыт свойством z-index.
Для того, чтобы перемещать его по странице используются свойства <top>, <right>, <bottom> и <left>.
С его помощью намного проще задать позиционирование элементов по центру в css.
Пример использования абсолютного позиционирования:
Стандартное статическое позиционирование. Значение static
Это стандартное позиционирование html элементов. Оно стоит по умолчанию для всех элементов, которые расположены на странице.
Его также можно использовать для удаления позиционирования. По сути, {position: static} является отменой позиционирования.
Такой тип позиционирования не позволяет использовать свойство z-index. Он располагает элементы в таком порядке, в каком они описаны в HTML документе.
Фиксация элемента. Position: fixed
{Position: fixed} или зафиксированное позиционирование. Который чаще всего используется при создании шапки и футера страницы. Может использоваться для создания блоков с рекламой.
 CSS
CSSbody{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
} Суть его заключается в том, что он закрепляет элемент в определенной части окна, не позволяя ему исчезнуть с экрана. То есть, если вы будете прокручивать страницу, то зафиксированный элемент всегда будет на экране монитора.
Для таких элементов создается отдельный поток элементов. В первом потоке содержатся элементы, которые не зафиксированы на странице. Во втором — контент имеющий свойство {position: fixed}.
Position: inherit и position: initial.
Первое значение задает наследственное свойство. Элемент будет иметь такое же позиционирование, как и его блок-родитель.
Второе значение задает стандартное позиционирование. По сути, то же самое что и {position: static}.
Свойства перемещения
Давайте подробно рассмотрим свойства отвечающие за передвижение элементов. Они распространяются на все элементы не имеющие свойство {position: static}.
Как мы уже говорили: существует всего 4 свойства — <top>, <right>, <bottom>, <left>. Все они могут принимать разные значения.
Первое значение — <auto>, которое по умолчанию равно 0. Второе — точное значение, может измеряться в процентах, rem, em, vh и других величинах.
Заключение
Надеемся что данная статья была для вас полезна. Теперь вы узнали все аспекты работы свойства position, а также знаете как его применять.
Для практики:
- Создайте шапку, которая будет закреплена и не будет теряться при перемещении скролла.
- Создайте футер, который не будет исчезать при прокрутке страницы.
В центре создайте 3 блока, которые будут иметь абсолютное позиционирование. Можете эти блоки для вставки картинок.
Теги:14 принципов построения композиции
Понимание композиции – это вещь, на которую каждый фотограф должен потратить время. Без необходимости инвестирования в дорогое оборудование, понимание элементов хорошей композиции, несомненно, улучшит вашу фотографическую работу. Развитие фотографического видения к кому-то приходит само собой, но другим необходимо потратить время и приложить усилия для оттачивания своих визуальных навыков и способностей. Здесь представлена выборка подсказок и советов, которые помогут вам в оценке и построении композиции ваших работ.
Если у вас есть время, найдите повод сконцентрироваться и попрактиковаться в этих навыках, и, безусловно, постарайтесь помнить о них в следующий раз, когда вы делаете кадр, это может помочь вам почувствовать разницу между съемкой хорошего кадра и великолепного кадра.
Шаг 1 – Не пытайтесь быть совершенным
Важно понимать, что не существует такой вещи как «совершенная» композиция. Так как это субъективная форма искусства, вы никогда не достигнете точки, в которой вы получите идеальный кадр, но вполне возможно иметь кадры с плохой и хорошей композицией. Существует множество элементов композиции фотографии, которые я детально рассмотрю в этой статье. Каждый из разделов является лишь простой рекомендацией, которая поможет вам получить более сильные и привлекательные изображения.

Автор фотографии — Snow Peak
Шаг 2 — Простота
Одна из основных вещей, на которую стоит обратить внимание, это расположение элементов в кадре относительно друг друга. Исходя из этого, вам нужно будет решить, что вы включите в кадр, а что уберете из него. Часто возникает искушение заполнить кадр как можно большим количеством интересных объектов, но когда речь идет о композиции, лучше быть избирательным относительно того, что вы включаете в кадр и подходить к выбору осознанно. Некоторые из наиболее ярких фотографий имеют очень простую, но эффективную композицию, взгляд без помех следует по изображению, и зритель оказывается вовлеченным в ясный и эффектный кадр.

Автор фотографии — Ewan MacNeilage
Шаг 3 – Правило третей
Одно из простейших правил композиции – это правило третей, которое стало очень распространенным инструментом для любителей и профессиональных фотографов. Метод состоит в разделении кадра на трети, вертикально и горизонтально (так что фактически это девятые части), и в использовании этих линий для эффективного разделения вашего изображения и отделения областей изображения. Точки, в которых линии пересекаются, рассматриваются как ключевые области для главных объектов в кадре.
Это правило, хоть и очень простое, работает действительно хорошо при правильном применении. Например, в пейзажных фотографиях, горизонт может проходить через кадр по нижней горизонтальной линии, а вершина горного хребта пересекать верхнюю горизонтальную линию. Аналогично, с портретными кадрами, глаза могут быть размещены в точках, в которых верхняя горизонтальная линия пересекает две вертикальные линии.

Автор фотографии — nandadevieast
Шаг 4 – Композиция в пейзаже
Чрезвычайно важно эффективно использовать композицию при работе с пейзажами. Драматическая составляющая великолепного пейзажного кадра базируется на композиции и структуре. Спросите себя, о чем будет ваш кадр. О воде, о горах в отдалении, о горизонте, закате или камнях на переднем плане? Какие элементы вы хотите выделить в кадре? Используя правило третей, постарайтесь убедиться, что в кадре есть разные уровни, убедитесь, что у вас есть интересный объект на переднем плане, чтобы добавить ощущение глубины и масштаба в изображение, и что главная точка фокуса в кадре четко расставляет приоритеты.

Автор фотографии — Simon Bray
Шаг 5 — Линии
Линии в изображении – один из наиболее эффективных способов сделать ваш кадр более ярким. Горизонтальные и вертикальные линии делают изображение четко структурированным, в то время как изогнутые линии воспринимаются более спокойно. Рассмотрите, где каждая линия в кадре начинается и куда ведет. Это очень эффективно – иметь в кадре линию, ведущую взгляд, например, от нижнего угла через изображение к противоположному углу. Тропинки, реки, железнодорожные пути и дороги могут послужить этой цели при правильном использовании.
Когда вы работаете с горизонтальными и вертикальными линиями в кадре, убедитесь, что снимок выглядит четко, что линии прямые. Вы не поверите, как много фотографий, из тех, что я видел, были испорчены немного наклоненной линией, например, горизонта. Конечно, возможно впоследствии обработать кадр, чтобы исправить эти ошибки, но гораздо лучше хорошенько попрактиковаться и корректно выравнивать его уже во время съемки.

Автор фотографии Rob Ellis
Шаг 6 — Формы
Когда вы поймете роль, которую играют линии в композиции изображения, вы сможете оценить влияние форм. Попробуйте дистанцироваться от того, что вы смотрите через видоискатель на конкретный предмет и обратитесь к форме каждого элемента в кадре. Важно понимать, как формы взаимодействуют друг с другом. Сильные формы, такие как треугольники и квадраты, гораздо проще разместить в кадре, чем более мягкие округлые формы, но при помощи оценки того, как каждый элемент сформирован, вы сможете оказывать очень сильное воздействие через представление форм и их взаимодействия как основной темы снимка.

Автор фотографии — Chris Hiramatsu
Шаг 7 – Контраст
Когда речь идет о вашем основном объекте съемки, рассмотрите его в контексте и отношении к его окружению. Как цвета, формы, текстуры и оттенки основной точки фокуса соответствуют окружающему пространству? Если между ними существует сильная связь, вы сможете обыграть это и выделить в изображении при помощи композиции, объединив объект с окружением. Если объект и окружение сильно отличаются, постарайтесь использовать техники композиции для усиления этих различий.

Автор фотографии — Simon Bray
Шаг 8 – Формирование кадра
Эффективное формирование кадра – основа сильной композиции. Естественное желание — поместить главную точку фокуса точно по центру, но это чаще всего выглядит странно и оторвано от окружения. Попробуйте расположить ее ближе к одной из сторон или к углу, чтобы посмотреть, сможете ли вы создать контекст и взаимосвязи. Стоит заметить, правда, что часто портреты выглядят наиболее ярко, когда объект расположен по центру. Так что вам стоит поэкспериментировать, не принимайте одно единственное решение о компоновке кадра и не останавливайтесь на нем, исследуйте все ваши возможности.

Автор фотографии — Neil Singapore
Шаг 9 – Негативное пространство
Важно принимать во внимание негативное пространство в изображении. Когда вы работаете с небольшими объектами, тенденция состоит в том, чтобы попытаться поместить всю точку фокуса в кадр. На самом деле, композиция при съемке макро объекта становится гораздо более яркой, если вы либо заполните кадр объектом, разместив его вплотную, либо используете негативное пространство вокруг, чтобы позволить объекту «дышать» и гармонично разместиться в окружении.
Попробуйте поэкспериментировать с чем-нибудь простым, как, например, морская ракушка, или посмотрите, как вы можете изменить композицию, если вы не просто сделаете кадр обычным способом, а попробуете приблизиться, или, напротив, отдалиться.

Автор фотографии — Armando Maynez
Шаг 10 – Угол
Когда вы работаете с вашим объектом, рассмотрите угол, с которого вы снимаете. Чаще всего самый простой способ – снять объект под углом, под которым вы его видите, но пока вы работаете над кадром, исследуйте различные углы и подходы. Вы можете найти более интересный способ для выражения главной темы снимка.
Шаг 11 — Слои
Так же, как в случае работы со слоями в пейзажных кадрах, не забудьте включить некоторые элементы глубины в ваши изображения. Помещение интересного объекта на передний план – самый простой способ это сделать, но даже использование зигзагообразно расположенного объекта добавит ощущение глубины и поведет взгляд вглубь изображения.

Автор фотографии — Simon Bray
Шаг 12 – Симметрия и узоры
Эффективная эксплуатация симметрии и узоров может способствовать созданию действительно мощного кадра, особенно когда вы работаете с такими объектами как архитектура. Потратьте время на исследование объекта и распознавание узоров и закономерностей (обращая внимание на формы и линии). Найдите среднюю точку и расположите камеру точно перпендикулярно к объекту. Избегайте отвлекающих внимание деталей, которые нарушат симметрию или узор, постарайтесь максимизировать желаемый эффект.

Автор фотографии — Simon Bray
Шаг 13 — Кадрирование
В наш век пост-обработки, если вы вдруг придете домой и обнаружите, что скомпоновали кадр не так, как вам того хочется, еще ничего не потеряно. Почти все утилиты для обработки изображений сейчас имеют инструмент кадрирования, при помощи которого вы можете обрезать лишние части фотографии. Вы можете сделать это с закрепленным соотношением сторон (большинство фотографий сегодня имеют соотношение 3:2), или же свободно обрезать кадр до формы, которую вы хотите получить, например, до квадрата, или создать панорамный пейзажный кадр, отсекая нижний и верхний уровни.
Шаг 14 – Практика, практика и еще раз практика
Итак, мы изучили ряд композиционных принципов, которые могут действительно помочь вам на вашем пути создания более сильных и увлекательных изображений. Как только у вас появится возможность, попрактикуйтесь в использовании этих предложений. Что бы вы ни снимали: пейзажи, портреты, макро, — всегда есть пространство для экспериментов по совершенствованию вашей композиции, шанс сделать ваш кадр хоть немного, но более ярким.
Только, пожалуйста, запомните, что не бывает простых и быстрых решений для создания великолепных кадров. Вышеперечисленные техники могут помочь вам, но переступать через них также не воспрещается. Когда вы решите, что поняли, как эффективно применять эти принципы на практике, не стесняйтесь начинать нарушать правила и снимать ваши объекты тем творческим способом, который вы считаете для себя оптимальным.

Автор фотографии — Paul Stevenson
Автор статьи — SimonBray
1. Основы композиции. Вводная творческая работа (тестирование). — База знаний
Курс дизайна в Юниум. Длительность — 2 полугодия (1 год).
Курс дизайна в Ю — это второй этап в траектории развития творческого направления в Юниум, а для кого-то может стать отправной точкой в творческом развитии.Тем, кто только собирается учиться рисовать, стоит начинать именно отсюда. На занятиях можно ознакомиться с популярными художественными приемами, изучить законы построения изображения и освоить базовые законы рисования, при этом протестировав разные материалы и техники, определиться с дальнейшими творческими планами. Но задания будут полезны и тем, кто уже имеет опыт создания рисунков — курс позволит обновить базовые знания и отработать все необходимые навыки на разнообразных упражнениях.
Нас будут ждать новые интересные темы, разные задания, работа в группах, небольшие проекты в завершении учебного года. Не обойтись и без творческих работ и небольших тестирований для понимания уровня развития в рамках курса и возможности его скорректировать.
Цель сегодняшнего занятия: За занятие изучить основные законы композиции и применить их на практике, создав творческую работу на формате А4.
Что нас ждет сегодня:
- Входная творческая работа (упражнение №2)
- Небольшое творческое тестирование.
Для того, чтобы понять, кто на каком уровне пришел на занятия в Юниум и составить индивидуальную траекторию развития внутри нашего курса.
Основы композиции.
Композиция — это расположение предметов в листе: какие предметы будут в работе, каких размеров, как они расположены друг относительно друга, и на каком формате. «Форматом» в живописи называют размеры и пропорции сторон того листа, холста и другой основы, на которой вы будете писать.
Композиция далеко не всегда символический, литературный рассказ. Она и не должна обязательно быть таковым. Часто композиция создана просто для удовольствия. Художнику может приносить удовольствие смотреть на ту композицию, что он создал. Он может создавать композицию только ради этого. Это похоже на музыку: иногда голосом пропевают слова, стараясь донести какой-то смысл, идею, а иногда — просто поют без слов, ради музыки. Если Вы научитесь чувствовать «музыку» картины, не ища в ней литературу, Вы откроете для себя живопись с новой стороны.
Умение составлять композиции- это тоже искусство. И также для овладения искусством компоновки- как способа создавать композицию, потребуется развитие композиционного видения, чутья, развитие чувства прекрасного. А основа прекрасного- это как вы думаете что? Конечно, вы уже поняли, это- гармония.
Как создать композицию?
- Определить задачи и цели
- Изучить натурную постановку и определить точку зрения
- Определить масштаб и характер предмета и правильно расположить лист бумаги
- Разместить и уравновесить предметы на плоскости листа
- Определить центр композиции . Вводим два понятия в рисунке- композиционный центр и зрительный центр: Зрительный центр — центр картинной плоскости. Композиционный центр это какой- либо основной главный предмет, вокруг которого располагаются второстепенные или вспомогательные предметы. В зависимости от характера объекта изображения композиционный и зрительный центры должны быть или на незначительном расстоянии друг от друга, или совмещаться. Так достигается композиционная целостность. Именно по этому нужно выбирать правильно точку зрения, потому как главный предмет будет перемещаться относительно второстепенных при обзоре. Что касается предметов с падающими тенями, то композиционный центр в этом случае располагается примерно посередине, между предметом и тенью, в зависимости от освещенности предмета, контраста, и направления самой тени. При компоновке отдельных предметов с незначительными падающими тенями композиционный центр попадает на середину предмета.
- Построить предметы с учетом перспективы, пропорции и передача характера
- Выявление объема предметов
Завершение и обобщение работы над рисунком Задание №1
Составление небольших композиций в 6-ти квадратах размеров 10*10 см. Используется при этом геометрические фигуры трех цветов (штриховка).
Законы композиции.
Закон целостности.
Целостность как явление, объединяющее элементы, части в единое целое, проявляется везде в природе и обществе и выступает как диалектический закон. Благодаря соблюдению первого закона композиции — закона целостности — произведение искусства воспринимается как единое и неделимое целое.
Сущность закона можно раскрыть, проанализировав основные его черты или свойства. Главная черта закона целостности — неделимость композиции означает невозможность воспринимать ее как сумму нескольких, хотя бы в малой степени самостоятельных частей. Неделимость закладывается в композиции через нахождение художником так называемой конструктивной идеи, которая способна объединить в одно целое все компоненты будущего произведения.
Закон контрастов.
Закон контрастов — один из основных законов композиции. Термин «контраст» обозначает резкую разницу, противоположность сторон.
Если не будет противоположностей, не будет контрастов, то не будет их борьбы и единства. Таким образом, без контрастов не может быть борьбы, а стало быть, и движения, изменения, развития. Значит, контрасты в глобальном значении этого понятия — это одно из главных, неотъемлемых условий зарождения, существования, развития материи, а значит, самой жизни.
Поскольку действие контрастов проявляется в законах и природы, и общества, то, безусловно, и во всех областях общественного сознания. В искусстве (в том числе и изобразительном), как одной из форм общественного сознания, также находит свое отражение действие контрастов.
Основными контрастами в изобразительном искусстве являются тоновой (светлотный) и цветовой природные контрасты. На их основе возникают и действуют другие виды контрастов — контрасты линий, форм, размеров, характеров, состояний, а также контрасты, связанные с идеями (контрасты идей, положений), контрасты в построении сюжета (контрасты в нахождении конструктивной идеи) и т. д. Контрасты являются законом композиции, они выражают собой борьбу противоположностей.Без контрастов нельзя создать не только произведения искусства, но даже простое. изображение. Без контрастов изображение сольется с фоном.Контрасты создают выразительность произведения искусства и поэтому выступают воздействующей силой композиции.Контрасты в композиции выступают как композиционная сила не только с точки зрения «механики» построения, т. е. построения композиции как какой-то структуры, но и с точки зрения творческого процесса создания художественных образов: большая часть творческого процесса создания художником произведения связана с определением характера контрастов.
Закон подчинённости
Закон подчиненности всех средств композиции идейному замыслу обязывает художника создавать свое произведение цельным по замыслу и воздействию на зрителя. В работе над произведением художник через композицию выражает то, что его заинтересовало, увлекло, показывает свое отношение к изображаемому, его понимание, т. е. дает нравственную и эстетическую оценку. Таким образом, все, что изображает художник, в особенности по воображению, становится художественным явлением лишь тогда, когда оно одухотворено идейным замыслом, реализованным через композицию. В противном случае это будет ремесленное, фотографическое копирование объектов реальной действительности. Этот закон требует учета соотношения объемов, цвета, света, тона и формы, а также передачи ритма и пластики, движения или состояния относительного покоя, симметрии или асимметрии.
Закон воздействия
Полностью закон формулируется как закон воздействия «рамы» на композицию изображения на плоскости. Предмет, изображенный на однородном поле близко к «раме», в результате привычки у зрителя к ощущению глубины картины (антиципации), вызванной наличием «рамы», воспринимается лежащим близко к плоскости «рамы» или даже частично слитым с ней. Предмет, расположенный не близко к «раме», и особенно в центральной зоне картины, воспринимается лежащим в глубине. Ровное плоское поле благодаря наличию «рамы» становится пространством, перспективно и метрически еще совершенно неопределенной.
Упражнение №2.
На формате А4 создать иллюстрацию. Эта работа должна иллюстрировать определенный момент фильма/кино/сериала/ТВ-передачи.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей)
- Эскизирование (разработка 3 — 5 идей на небольших форматах)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
Тестирование общее, на знания, которые есть (5 минут).
Отвечая на эти вопросы, не думай о правильности ответа. Здесь важно преподавателю понять, что ты уже знаешь на момент начала обучения, чтобы понять, каким образом строить твою траекторию развития внутри курса.
- Какие есть основные цвета, из которых смешиваются все остальные?
- Чем отличается натюрморт от пейзажа?
- Сколько голов укладывается в рост среднестатического взрослого человека?
- На твой взгляд, что такое стилизация?
- Чем отличается рисование мульт.персонажа от наброска человека с натуры?
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Гармоничная композиция — нюансы создания гармоничной композиции
Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика, но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции — контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.
Зачем нужна композиция и структура
Для начала разберемся, что такое композиция и почему она так важна в дизайне.
Композиция — расположение элементов, при которых создается единая структура. Признаки данного понятия есть во всем, что нас окружает — мозг человека объединяет в целое различные объекты, создает логические связи. Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Почему гармоничная композиция так важна в дизайне сайтов?
- Композиция — еще один инструмент повышения конверсии. Располагая элементы на сайте, мы можем выделять важную информацию с помощью изменения структуры ресурса или контрастными цветами и, соответственно, призывать пользователя к действию.
- Дизайнер может управлять вниманием пользователя, побуждая его совершить целевое действие — купить товар, заказать услугу, подписаться на рассылку и прочее.
- Правильная структура позволяет организовать контент так, чтобы пользователю было легко найти нужную информацию, ориентироваться на сайте, воспринимать контент в целом.
Существуют некоторые правила, благодаря которым можно создать гармоничную композицию на сайте и сделать структуру еще одним эффективным инструментом повышения конверсии. Рассмотрим основные принципы и приведем примеры реальных ресурсов, которые смогут проиллюстрировать данные правила.
Основные принципы создания композиции на сайте
Ощущение гармонии и правильно организованный контент, подобранное расположение элементов и разработанная структура дают возможность не только увеличить прибыль ресурса, но и воплотить идеи дизайнеров, соблюдая принципы юзабилити. Рассмотрим основные приемы, благодаря которым можно создать гармоничную композицию и тем самым расположить к себе клиентов сайта.
Правильная цветовая гамма
От подобранной цветовой схемы зависит впечатление пользователей от дизайна и сайта в целом. Также с помощью цветов можно обращать внимание на нужные элементы, цвет является одной из основ построения композиции. Объясним на примере.
Допустим, у нас есть несколько одинаковых элементов. Они ничем не отличаются ни по размеру, ни по цвету, ни по форме:

Однако, если мы сделаем цветовой акцент, картинка станет восприниматься совершенно по-другому:

Этот прием используют при создании композиции. Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:

Главное правило при использовании цветных акцентов — соблюдение баланса. Обычно выделение цветом значительно «утяжеляет» элемент, поэтому нужно уравновешивать композицию другими блоками, например, текстовыми, как показано на примере. Рассмотрим подробнее принцип баланса в композиции.
Баланс
Баланс — одна из самых важных основ в построении композиции сайта. Композицию можно классифицировать на два вида: симметричную и ассиметричную.
Симметричная композиция — такое расположение элементов на макете, где блоки расположены на одинаковом расстоянии друг от друга, сами элементы как правило одинакового размера или гармонично сочетаются между собой. Пример симметричной композиции:

На примере мы видим множество одинаковых блоков, которые расположены симметрично относительно центра макета.
Также бывает ассиметричная композиция, где блоки различны по размерам и типу, но составляют собой единое целое:

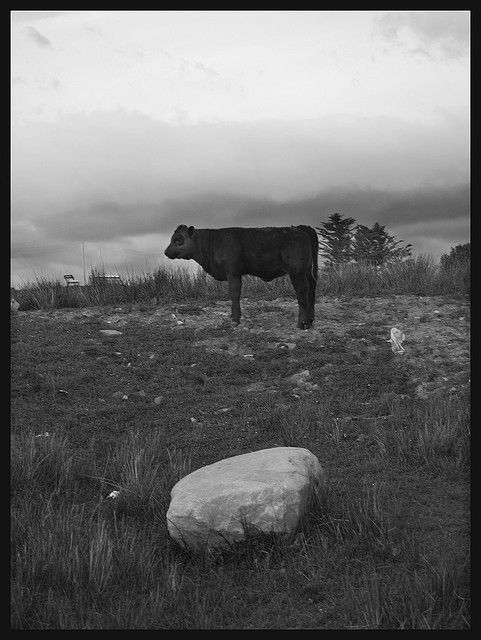
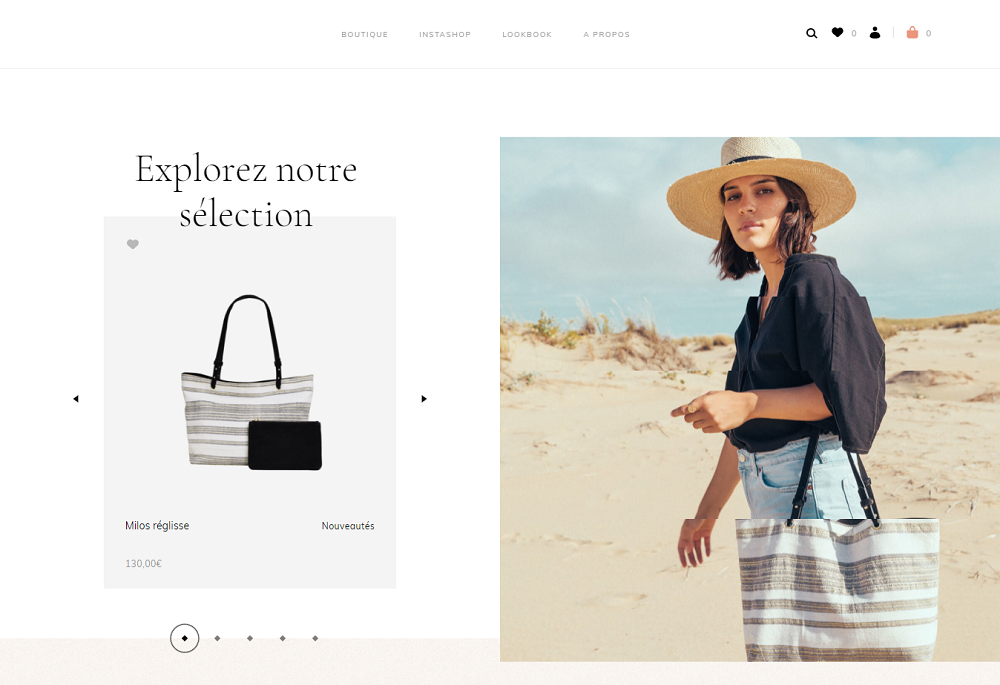
Почему при таком различии элементы расположены гармонично и как будто дополняют друг друга? Причина — соблюдение баланса. Большие элементы уравновешиваются маленькими, также правильно подобраны формы. Еще один пример ярко выраженного баланса:

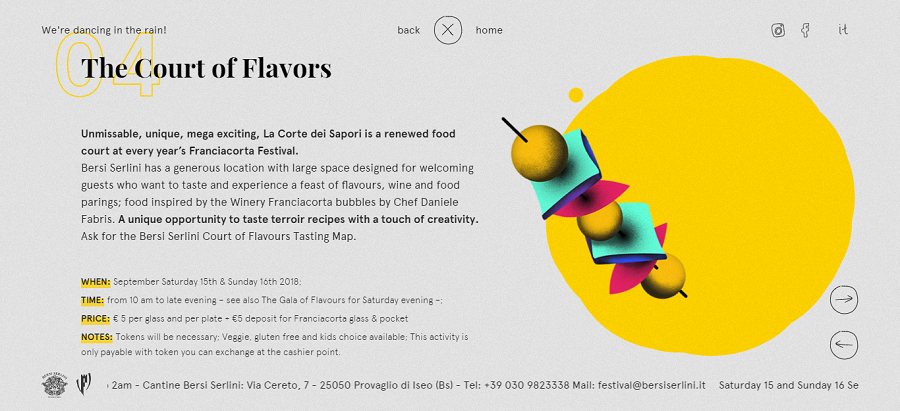
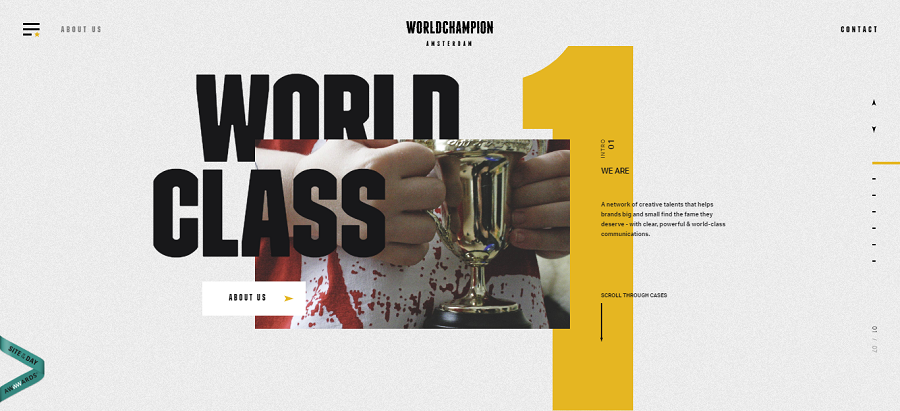
Здесь мы видим человека, который смотрит в правую сторону. На правой части макета расположена крупная надпись, которая уравновешивается заголовком и большим блоком текста в левой части страницы. Даже маленькие иконки и логотип расположены симметрично друг другу. Соблюдая баланс, дизайнер создал приятную атмосферу, где все элементы расположены на своих местах.
Кроме симметричного/ассиметричного расположения элементов важно также соблюдать пропорции и масштаб объектов. Например:

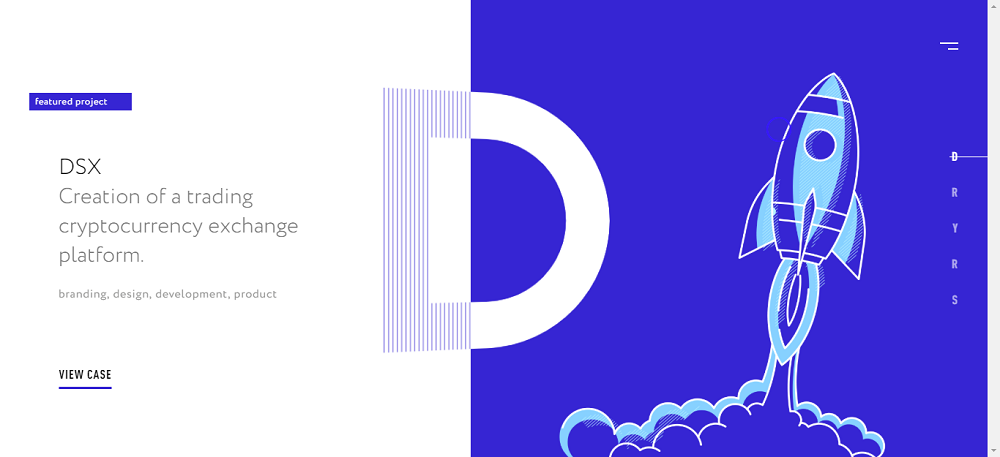
На примере мы видим, как большая иллюстрация уравновешивается маленькими текстовыми элементами. Большая буква D выступает ориентиром и определяет центр всего макета.
Один из способов «тренировки» чувства баланса — представлять, что каждый элемент имеет свой вес. Таким образом, можно располагать блоки на макете как на своеобразных весах и уравновешивать страницу относительно ее центра.
Правило третьей
Самый известный прием построения композиции — правило третьей. Этот подход можно применять также и для расположения блоков на сайте. В чем заключается данный метод:
- Страница делится с помощью сетки 3X3. Данный тип сетки разбивает изображение на 9 горизонтальных и вертикальных блоков.
- Элементы располагаются таким образом, чтобы все важные детали находились на пересечении линий.
- Чем ближе к пересечениям будут находиться элементы, тем более заметными они будут пользователю.
Необязательно использовать данное правило каждый раз, когда дизайнер создает макет. Однако, данный подход является отличным инструментом для создания гармоничной композиции и поиска оптимальных решений. Пример использования правила:

Наличие белого пространства
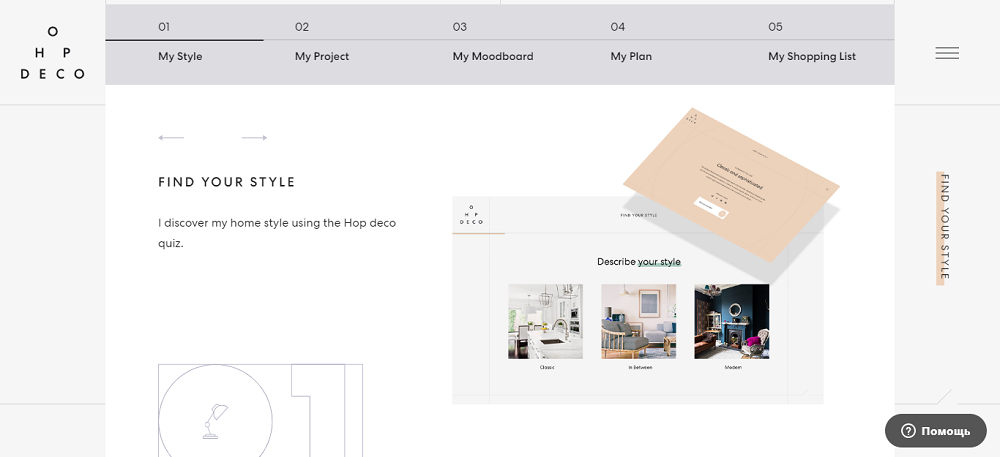
Ранее мы обращали внимание только на отдельные элементы, однако, это не совсем правильно. Не стоит забывать о белом пространстве — пустой области на макете, которая также влияет на структуру и используется для построения композиции.

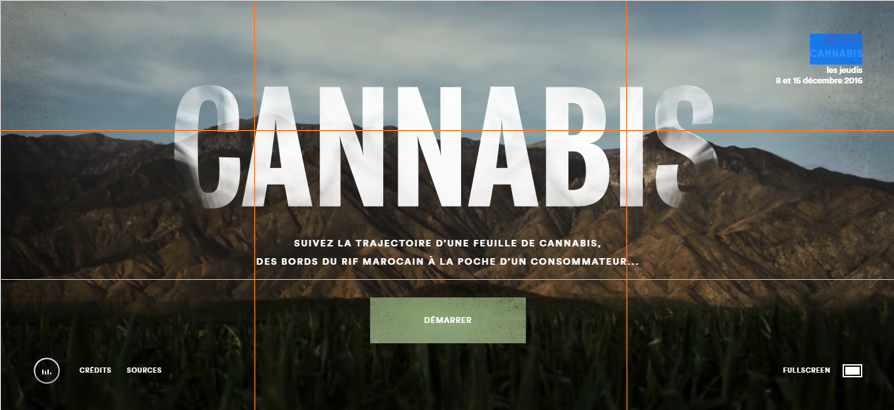
Пустое пространство на примере является частью композиции сайта. На ресурсе используется горизонтальный скроллинг, поэтому с помощью пространства мы понимаем, что слайдшоу будет продолжаться. Большие интервалы создают ощущение легкости, что влияет на восприятие контента и атмосферу на сайте в целом. Более подробно о белом пространстве мы писали в этой статье.
Иерархия
Еще один немаловажный принцип — правило иерархии. При посещении сайта клиент должен понимать, какие элементы являются важными, а какие играют роль декора. Для этого используется четкая структура, нужные элементы выделяются цветом или большими размерами, на них направляются указатели и стрелки.
Дополняющие элементы
Взаимодополняющие элементы в дизайне делают страницу не только гармоничной с точки зрения структуры, но и невероятно стильной и привлекающей внимание. Что такое дополняющие элементы:
- фотографии в одном стиле;
- сочетания изображений и типографики между собой;
- изображения в одной цветовой гамме;
- похожие фотографии и иллюстрации и прочее.
Например, на сайте одежды используются фото из одной фотосессии:

В совокупности с симметричной композицией сайт смотрится стильно, запоминается, привлекает внимание.
Типографику тоже стоит подбирать в том же стиле, что и изображения и другие элементы. Так детали, которые будут дополнять друг друга, станут единым целым и оставят приятное впечатление о дизайне.
Повторение
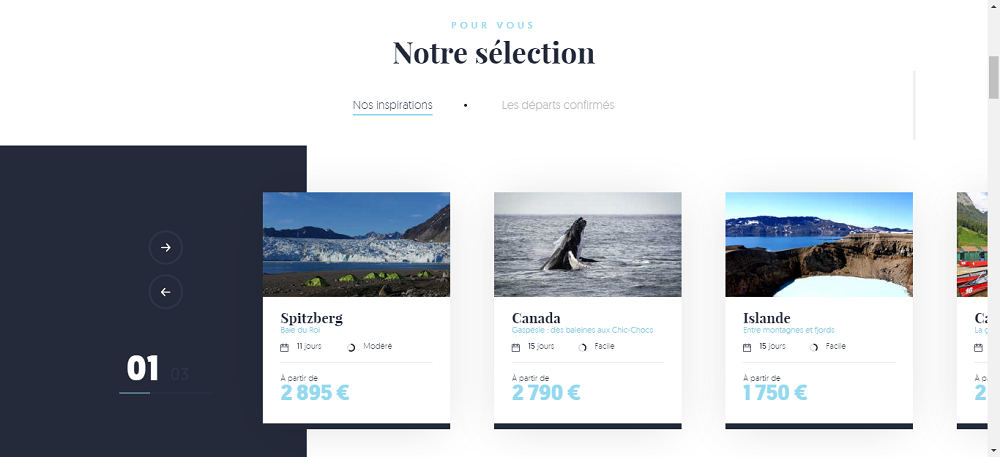
Повторение сопутствует успешной композиции сайта. Чтобы макет выглядел согласованным и последовательным, нужно использовать одинаковые или похожие элементы на протяжении всей страницы. Этот прием позволяет «перетекать» из одного экрана в другой и создавать ощущение целостности. Также данный подход приветствуется при создании дизайна многостраничных сайтов. Если страницы не согласованы между собой, значительно отличаются друг от друга по дизайну и не составляют единую концепцию, пользователь может перестать легко ориентироваться на сайте и в конце концов уйти с ресурса.

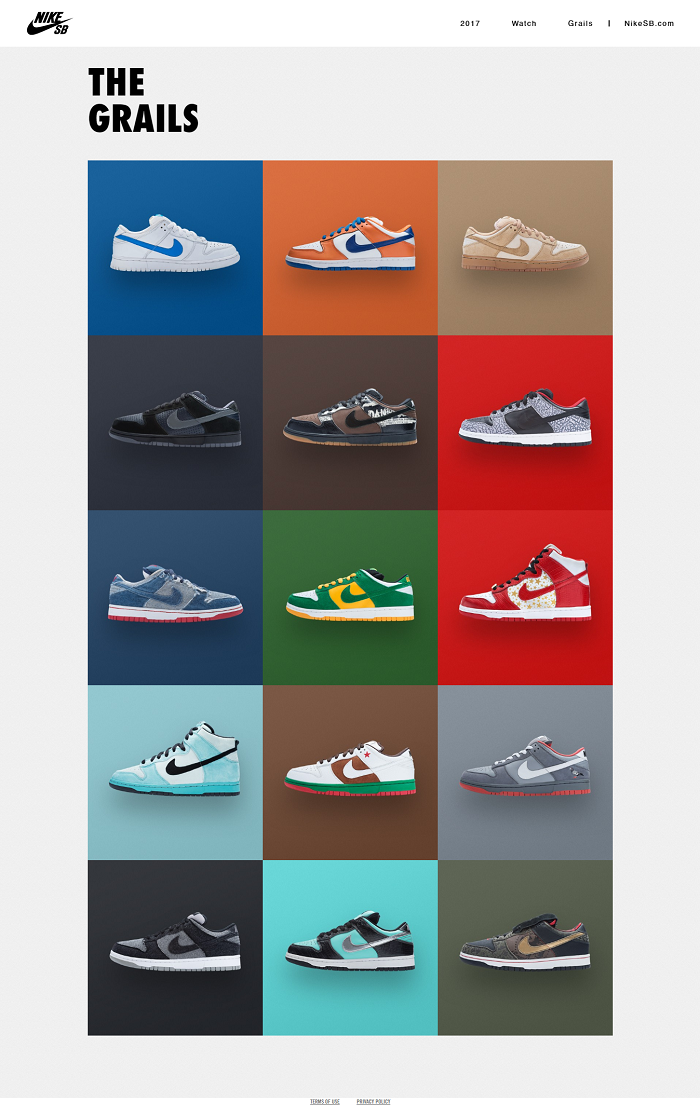
Здесь мы видим одинаковые карточки, которые ведут на определенные страницы с турами. Такие элементы повторяются в каждом блоке и создают единый стиль сайта.
Структура и внимание к деталям
Еще одно важное правило создания гармоничной композиции — внимание к деталям и наличие четкой структуры. Иногда на просторах интернета встречаются сайты, элементы на которых расположены хаотично, контент организован непонятно и разрозненно. Как правило, на таких сайтах отсутствует четкая навигация, единая структура. Такой подход вызывает негативное впечатление от ресурса и не приносит той прибыли, которая могла бы быть при правильной организации контента.
Что такое четкая структура? Больше данный термин относится к навигации сайта. Контент, навигационные элементы, призывы к действию расположены таким образом, что сразу становится понятно, какую функцию выполняет тот или иной элемент. Блоки расположены по четким линиям, соблюдены одинаковые интервалы (если речь идет о симметричной композиции), текст и изображения распределены по разным блокам и объединяются по смыслу. Например:

Добиться такой четкой структуры можно с помощью модульных сеток. Макет разделяется на несколько невидимых пользователю колонок, элементы располагаются в соответствии с невидимыми линиями. Так можно добиться одинаковых интервалов, оставить место под пустое пространство и создать четко выверенные колонки с контентом. Больше о модульных сетках можно прочитать в этой статье.
Концепция страницы
Одно из самых важных правил при создании композиции — разработать общую концепцию страницы. Используя приведенные выше принципы без четкого плана, невозможно добиться нужного эффекта и повышения конверсии. Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Для этого существуют различные методы, одним из которых является прототипирование сайта. Прототип — это своеобразный эскиз, на котором отображены основные элементы, определено их расположение на макете. С помощью прототипирования можно определиться с основной концепцией страницы и строить сайт согласно правилам юзабилити. Больше о прототипировании и его пользе для дизайнеров можно прочитать здесь.
Управление вниманием пользователя
Как еще можно управлять вниманием пользователя? Как побудить его к целевым действиям — покупке товара или услуги, подписке на рассылку или просто просмотру изображений? Есть несколько приемов, которые позволяют с помощью композиции и других составляющих дизайна завладеть вниманием пользователя.
1. Использование фотографий человека
В построении макета нередко прибегают к изображениям людей. Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее — человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.

2. Выделение цветом
Об этом приеме уже говорилось в статье. Суть заключается в выделении ярким цветовым акцентом важной информации или элемента — кнопки, формы, баннера с акцией и прочее.
3. Движение
Как правило, анимация также привлекает внимание пользователя. Увидев движение на макете, взгляд тут же перемещается на объект. Использование анимации также стоит учитывать при создании гармоничной композиции на сайте и уделять внимание балансу.
Студия дизайна IDBI разрабатывает дизайн сайтов с учетом правил и принципов создания гармоничной композиции на макете. Мы уделяем внимание цветовой гамме, используем модульные сетки и предлагаем как традиционные, так и нестандартные решения. Наши работы можно посмотреть в разделе «Портфолио».
Как правильно сочетать текст и изображения
В изобразительном искусстве и графическом дизайне существует понятие композиции. Композиция — важнейший организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника. Композиционное решение в изобразительном искусстве связано с распределением предметов и фигур в пространстве, установлением соотношения объёмов, света и тени, пятен цвета и т. п. В дистанционном обучающем курсе каждый слайд — это композиция. От того, как вы разместите на нём текст и визуальные элементы зависит восприятие слайда зрителем.
Для того, чтобы получился единый дизайн, текст и изображения должны дополнять друг друга, работать в одной упряжке.
Существует огромное количество способов обьединить текст и изображение. Ниже приведены несколько популярных примеров, как сделать это правильно.
1. Текст перекрывает изображение.
Начнём со способа, который вроде бы наиболее очевиден, однако на практике используется не так часто — текст перекрывает изображение или фон. При использовании такого способа стоит придерживаться просто правила: должен быть контраст, в противном случае прочитать текст будет трудно.
Что можно использовать в качестве фона:
- Фотографии, где большая часть залита каким-то одним цветом, например, небо, стена, вода, тень.
- Текстуры, например, холст, кирпич и пр., абстрактный фон
- Замыленный фон (не в фокусе) с небольшим числом неконтрастный цветов
Если на изображении нет места для текста или оно очень контрастное, добавьте текст в полупрозрачный блок нейтрального цвета, который будет заметен на изображении. Если изображение не так важно как текст, добавьте на него полупрозрачную белую или чёрную маску, на которой расположите контрастный текст. При этом нужно учитывать важно визуального посыла. Если изображение важно, попробуйте использовать другие способы совмещения его с текстом.
2. Текст «обёрнут» вокруг изображения.
Этот способ предполагает расположение текста таким образом, что он будет повторять форму главного объекта на картинке, например, фигуры человека или какого-то объекта. Таким образом будет отражаться связь текста и той фигуры, которую он повторяет.
Чтобы просто добиться такого эффекта, сверстайте каждую строку текста в отдельный текстовый блок и разметите его в нужном меньше.
3. Текст и изображение пересекаются.
Пересечение текста и картинки придаёт композиции динамики.
Визуальные элементы могут пересекаться по-разному:
- Текст располагается внутри какой-то формы и воспринимается как часть этой формы.
- Текст располагается за изображением и частично им перекрывается.
- Изображение, форма используется как текстовый блок.
Пересечение текста и картинки несколько затрудняет чтение, поэтому применяется скорее для обложек, заголовков и титульных страниц. Не приносите удобство изучения материала в жертву украшательству.
4. Текст и изображение выровнены относительно друг друга.
Чтобы придать слайду упорядоченный внешний вид и показать связь изображения и текста, можно выровнять элементы друг относительно друга. Например, расположить текст и изображение друг под другом, расположить их в строку слева направо.
В данном случае крайне важно расстояние между элементами. Если картинка и текст далеко друг от друга их взаимосвязь будет неочевидна.
5. Текст и изображения расположены в одинаковых повторяющихся фигурах.
В графическом дизайне повторение означает единство. Единого стиля часто добиваются, используя повторяющиеся элементы различной формы и цветов. Добавляя к повторяющимся графическим элементам картинки и текст, вы унифицируете подачу информации.
Геометрические фигуры и формы — важная часть визуализации контента. Используя их, необходимо помнить о том, что они могут означать в культуре и психологии. Например, прямоугольник — это стабильность и порядок, круг — единство и цикличность, треугольник — динамика, кроме того, своим остриём он направляет взгляд (а вот перевёрнутый треугольник создаёт чувство дисбаланса).
Вывод.
Мы рассказали вам о пяти способах расположения изображения и текста друг относительно друга. При расположении элементов всегда помните о расстоянии между элементами. Если расстояния используются равные, создаётся ощущение порядка и облегчается усвоение информации. Когда расстояния разные, добавляется динамика, иногда это мотивирует учащихся.
Если у вас есть интересные предложения, как совмещать графику и текст, пишите в комментариях.

