Как растянуть блок на всю высоту. Прижимаем футер к низу страницы
Сегодня поговорим о двух распространенных проблемах, с которыми сталкиваются верстальщики при верстке макетов сайтов. Одной из проблем является задача прижатия футера к низу экрана. Суть задачи состоит в том, чтобы при различных разрешениях монитора футер был прижат к низу окна браузера в случае, когда средняя (контентная) часть сайта содержит небольшой объем контента.
Второй актуальной задачей является необходимость растянуть некий внутренний блок на всю высоту контейнера body . Как правило, это требуется для того, чтобы фоновый этого блока рисунок был на всю высоту страницы от верха страницу до футера.
Прижимать, и растягивать будем средствами CSS , можно сюда привлечь java script, но зачем, если это можно сделать проще и элегантнее. Решение подобных проблем за счет ява кода имеет один очевидный недостаток, ява скрипт можно отключить в браузере и верстка поплывет.
Подобные задачи я уже решал раньше, но каждый раз приходилось по новой искать информацию как прижать футер и растянуть блок div, потому, что не понимал сути.
Прижимаем футер к низу страницы.
Исходно имеем некую html страницу представленную кодом:
основной текст сайта
контейнер body имеет серый цвет, внутри него лежит обертка (#wrapper) шириной 200 пикселов, равнение по центру. Внутри обертки последовательно сверху вниз расположены три блока: #header — шапка, розового цвета; #content — содержательная часть сайта с фоном белого цвета; #footer — подвал черного цвета. Высота шапки и подвала принята 50 пикселов. Высота контентной части варьируется по содержимому. Визуально это выглядит следующим образом.
Для начала нужно вынести блок футера за пределы обертки (#wrapper). Затем для контейнеров html, body, #wrapper установить высоту 100% (height: 100%). После этого появится полоса прокрутки, а футер будет расположен ниже видимой части окна браузера.
Чтобы уйти от этого недоразумения, установим для футера отрицательный межблочный отступ по вертикали равный высоте футера (margin:-50px auto; — смещаем вверх на 50 пикс.
Пока этот вариант работает в «правильных» браузерах (я проверял в opera, firefox, google chrome и IE 8). В недобраузере ИЕ 6 не проверял работоспособность, в ИЕ 7 по идее должно работать.
основной текст сайта
Как растянуть блок div по высоте родительского блока
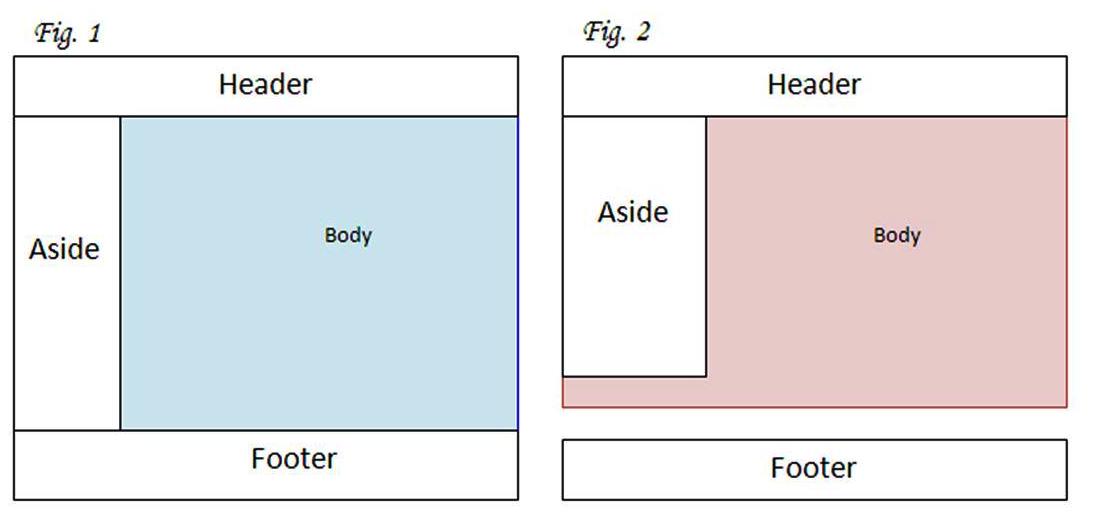
Собственно мы уже это сделали, блок #wrapper растянут по высоте на 100% контейнера body. Проблема заключается немного в другом, на рисунке ниже видно, что белый фон контента не дотягивается до футера, а между контентом и футером появился серый фон. Чтобы этого избежать можно задать для обертки такой же цвет как и для блока контента (#wrapper{ background:#fff;}).
UPD: 3.04.2014
Образовался некий, якобы пробел в подаче информации. Попытаюсь заполнить. Суть в том, что в комментах есть замечания на тему что контент не растянут как обещалось. Во-первых в статье нет речи о том, что нужно ратягивать блок контента. Во-вторых в статье блок wrapper растянут на высоту блока body, о чем сказанно в заголовке (как растянуть блок по высоте), что и требовалось доказать. Решать некую универсальную задачу я перед собой не ставил, это в принципе не возможно.
Суть в том, что в комментах есть замечания на тему что контент не растянут как обещалось. Во-первых в статье нет речи о том, что нужно ратягивать блок контента. Во-вторых в статье блок wrapper растянут на высоту блока body, о чем сказанно в заголовке (как растянуть блок по высоте), что и требовалось доказать. Решать некую универсальную задачу я перед собой не ставил, это в принципе не возможно.
Но чтобы показать вам, что все проблемы решаются покажу как «растянуть» еще и блок контента. Сразу оговорюсь, напрямую в блочной модели невозможно без javaScript расятнуть один блок до другого блока, сделать это можно только на 100% высоту. Без яваскрипта вопрос решается таблицей. Делаете 3 ячейки по вертикали (шапка, контент, подвал). Если ограничить высоту шапки и подвала, а высоту таблицы сделать 100%, то в итоге контентная часть будет просчитываться браузером автоматически.
Я же покажу как закрасить фон блока контента в белый цвет не трогая блок wrapper. Все очень просто, создаем еще один блок вложенный в блок wrapper, назовем его, например wrapper2. Укажем ему высоту 100% и белый фон. Что итребовалось доказать
Укажем ему высоту 100% и белый фон. Что итребовалось доказать
основной текст сайта
До новых встреч. На закуску как всегда сочное видео на тему экстрим-сплава. Рафтинг на реке Замбези, порог с говорящим названием — «унитаз дьявола».
Ширина и высота экрана на CSS
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
- . Пример: . div { position: fixed; top: 0; left: 0; width: 100%; height: 100%; }
- div { width: 100vw; height: 100vh; }
If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as «0» (for «min-height») or «none» (for «max-height»). [w3.org ]
С width проще, поскольку width блочного элемента равно width его родителя. У body только нужно обнулить margin и padding .
У body только нужно обнулить margin и padding .
Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и .
Для того, чтобы контент выходил за пределы этих 1200px , но был ограничен шириной окна браузера, достаточно такого кода:
Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью . Там же написан соответствующий вариант для видео.
Я всегда сталкиваюсь с затруднениями, когда необходимо растянуть блок на 100% высоты страницы . Например, у меня есть блок div , который необходимо растянуть, однако все немного сложнее, чем кажется. Итак, почему бы не найти кроссбраузерное решение по растягиванию блока на всю высоту страницы? Сегодня мы попытаемся найти это решение.
Скажем, у вас есть html-файл наподобие такого:
CSS 100% HeightLorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat
volutpat. Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis
autem vel eum iriure dolor in hendrerit in vulputate velit
esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod …..
короче много контента
Ut wisi enim ad minim veniam, quis
nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis
autem vel eum iriure dolor in hendrerit in vulputate velit
esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod …..
короче много контента
К нему прилагается CSS:
Body { margin: 0; padding: 0; } #content { background: #EEE; border-left: 1px solid #000; border-right: 1px solid #000; padding: 0 20px 0 20px; margin: auto; font: 1.5em arial, verdana, sans-serif; width: 960px; height: 100%; }
Что это нам дает, вы можете увидеть перейдя по:
Как вы можете видеть, высота страницы определяется контентом и не растягивается на 100%, несмотря на то, что мы добавили блоку #content свойство height со значением 100% . Как так? Давайте немного поразмышляем об HTML.
, когда помещаем в него текст, этим, в свою очередь, мы растягиваем другие блоки (в нашем случае это блоки body и html).
Добавляя блоку
объявление height: 100% , мы говорим: блок div id=«content» нужно растянуть на всю высоту блока-родителя. В нашем примере, как вы понимаете, этим блоком-родителем является тег body . Итак, высота блока div id=«content» равна полной высоте (100%) тега body . Хорошо, но какая высота у тега body ? Все просто: высота тега body равна высоте блока
, которую мы нигде не задавали! Поэтому, когда мы создаем объявление height: 100% , мы просто говорим: блок по высоте должен быть равен самому себе!
Чтобы исправить это, нам нужно назначить тегу body свою высоту. Но мы снова столкнемся с той же проблемой, ведь тег body лежит в теге html . Таким образом, чтобы растянуть блок
Но мы снова столкнемся с той же проблемой, ведь тег body лежит в теге html . Таким образом, чтобы растянуть блок
на всю высоту окна браузера, нам необходимо тегам body и html задать высоту, которая соответствовала бы полной высоте страницы.
Html { height: 100%; } body { margin: 0; padding: 0; height: 100%; } #content { background: #EEE; border-left: 1px solid #000; border-right: 1px solid #000; padding: 0 20px 0 20px; margin: auto; font: 1.5em arial, verdana, sans-serif; width: 960px; min-height: 100%; } /* специально для IE */ * html #content { height: 100%; }
И на этом все. Посмотрите demo. Блок с контентом растягивается на всю высоту окна браузера .
Обратите внимание на объявление min-height:100%; : благодаря нему в случае, если контент выходит за пределы окна браузера, фон также будет растягиваться за контентом.
Не забываем и о старых браузерах IE, которые не понимают свойство min-heigt , для них необходимо добавить * html #content {height: 100%;} .
Использованы материалы
Как растянуть DIV от хидера до футера?: ru_webdev — LiveJournal
Как растянуть DIV от хидера до футера?: ru_webdev — LiveJournal ?Лодырь, пъянь, и тупицца… (dyatlofob) wrote in ru_webdev,
- IT
- Cancel
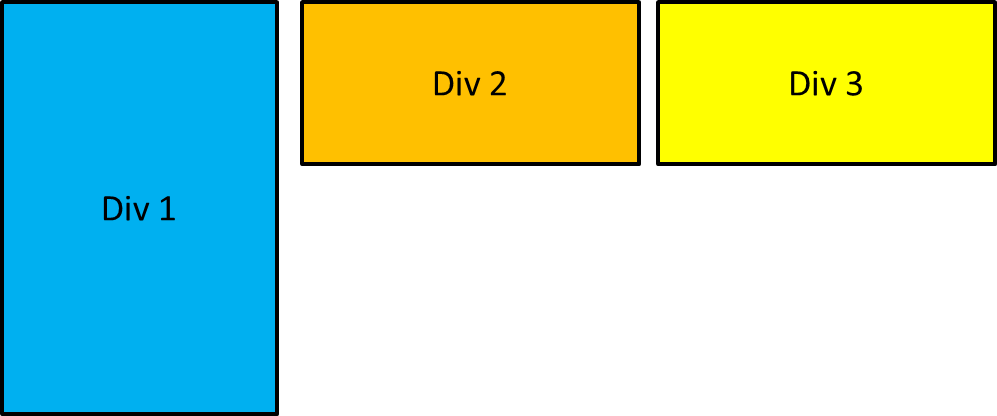
DIV 1 (хидер) — прижат к топу, фиксированная высота в пикселях
DIV 2 — (основной контент) занимает всё пространство от хидера до футера (даже будучи пустым)
DIV 3 (футер) — прижат к низу, фиксированная высота в пикселях
Все 3 Дива суммарно по высоте должны заполнять 100% высоты. Если они будут вписаны в какой-то 4-ый DIV, я буду только рад.
Если они будут вписаны в какой-то 4-ый DIV, я буду только рад.
Основной контент — в ДИВе2. Если содержимое дива2 выползает за рамки — футер не должен смещаться вниз, а во втором DIVе должен появляться скрол (overflow:auto;) Футер же остаётся прижат к низу экрана.
Единственный вариант, который мне известен — футер «надвинуть» на DIV2 снизу с помошью отрицательного margin’а
Но это неудабно, т.к. футер будет загораживать нижнюю часть DIV2, в том числе будет загорожена нижняя часть скролла во втором диве, да и просто полезная часть DIVа2 будет не видна.
Есть другие способы решения? По возможности без Javascript’а.
Subscribe
что за конструкция?
Вот прям тут, в жж link rel=»stylesheet» type=»text/css» href=»…
Подработка в свободное время (PHP/MySQL)
Всем доброго дня! Давно мечтали найти ответственного человека со знанием PHP/MySQL для выполнения небольших, но постоянных (а бывает, и больших, но…
Shuchkin\SimpleMail
Делюсь альтернативой PHPMailer, легким почтовым классом, которым очень давно пользуюсь и допилил за несколько лет до нормального опенсорса: $mail =…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
- 23 comments
что за конструкция?
Вот прям тут, в жж link rel=»stylesheet» type=»text/css» href=»…
Подработка в свободное время (PHP/MySQL)
Всем доброго дня! Давно мечтали найти ответственного человека со знанием PHP/MySQL для выполнения небольших, но постоянных (а бывает, и больших, но…
Shuchkin\SimpleMail
Делюсь альтернативой PHPMailer, легким почтовым классом, которым очень давно пользуюсь и допилил за несколько лет до нормального опенсорса: $mail =…
css — Как растянуть дочерний div по вертикали, чтобы заполнить родительский div, когда высота родительского div динамическая
Задать вопрос
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 1к раз
Мокап:
Высота родительского элемента div является динамической; он сжимается, чтобы соответствовать левому div (тому, что содержит текст). Я бы хотел, чтобы правый div (белый фон с дочерним img) растягивался по вертикали, чтобы заполнить родительский div. К сожалению,
Я бы хотел, чтобы правый div (белый фон с дочерним img) растягивался по вертикали, чтобы заполнить родительский div. К сожалению, height: 100% работает только тогда, когда высота родительского элемента div определяется статически.
Вот что у меня есть сейчас:
.container {
цвет фона: светло-серый
}
.разметка {
отображение: встроенный блок;
набивка: 2эм;
}
.украшение {
поплавок: справа;
цвет фона: белый;
положение: родственник;
слева: -10px;
высота: 100% // XXX не работает
} <дел>
<дел>
Лорем ипсум...

 разметка {
гибкий: 1;
набивка: 2эм;
}
.украшение {
дисплей: гибкий;
выравнивание элементов: по центру;
цвет фона: белый;
поле справа: 1em;
}
разметка {
гибкий: 1;
набивка: 2эм;
}
.украшение {
дисплей: гибкий;
выравнивание элементов: по центру;
цвет фона: белый;
поле справа: 1em;
}  ..
<дел>
✓
..
<дел>
✓
 Существует два метода растянуть div по размеру контейнера с помощью CSS, которые обсуждаются ниже:
Существует два метода растянуть div по размеру контейнера с помощью CSS, которые обсуждаются ниже: NUM1 {
NUM1 {
 container {
container { 