основные правила — учебник CSS
Создание разметки можно смело относить к искусству: здесь нет точных правил и единого ответа на какой-либо вопрос, зато практически всегда есть несколько вариантов решения определенной проблемы.
Безусловно, существуют общепризнанные методы разметки, а также т. н. best practices — оптимальные способы достижения цели, которые были определены практическим путем. Но в целом, чтобы добиться успехов в изучении этого ремесла, важна практика, практика и еще раз практика.
В этом уроке мы расскажем об основных правилах, которые помогают в построении грамотной разметки. Придерживаться этих правил или нет — ваш выбор, однако рекомендуем помнить о них, когда вы будете работать с реальными проектами. Кроме этого мы дадим несколько рекомендаций по ведению кода и работе с графикой.
Mobile First
В наше время уже сложно представить мобильный девайс, который бы не предоставлял возможности подключиться к Интернету. Многие люди выходят в Сеть со своих смартфонов и планшетов чаще, чем с настольных компьютеров и ноутбуков. Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
К примеру, раньше разработка сайта начиналась с настольной версии, которая затем адаптировалась под мобильные устройства. Стратегия Mobile First призывает поступать наоборот: не масштабировать десктопный вариант сайта, пытаясь уместить его в маленький экран, а проектировать дизайн с учетом ограниченного пространства, постепенно расширяя базовую версию (с набором только самых важных элементов) до полноценной.
Mobile First подразумевает совершенно другое мышление в плане размещения элементов на страницах и создания структуры. Главными пунктами здесь являются компактность и информативность, отсутствие отвлекающих факторов и второстепенных элементов.
Каркас
Прежде чем приступать к верстке страниц сайта, желательно иметь примерные наброски их структуры: количество колонок, расположение основного контента, содержимое хедера и футера и т. д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
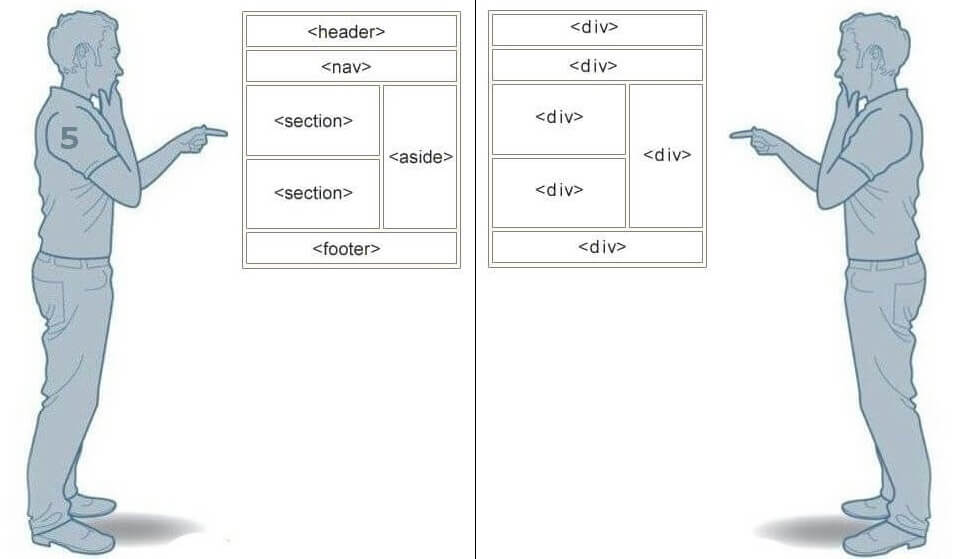
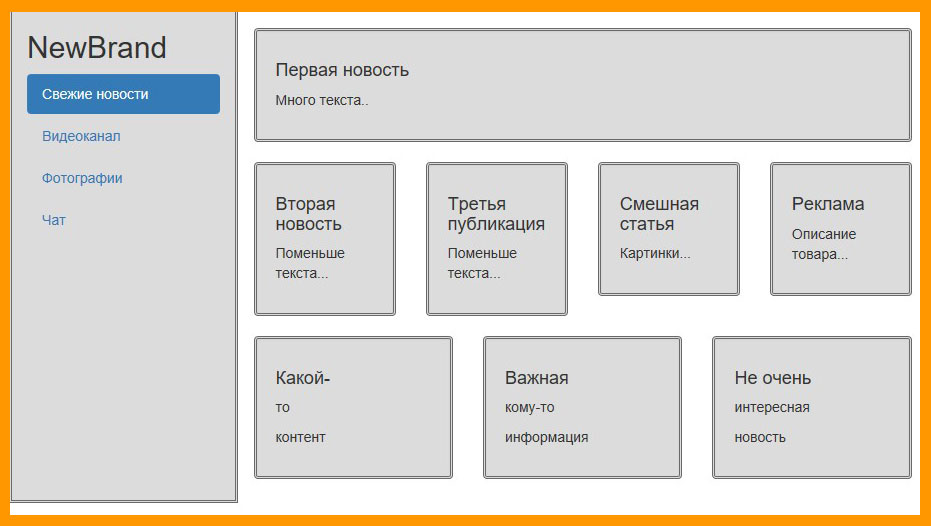
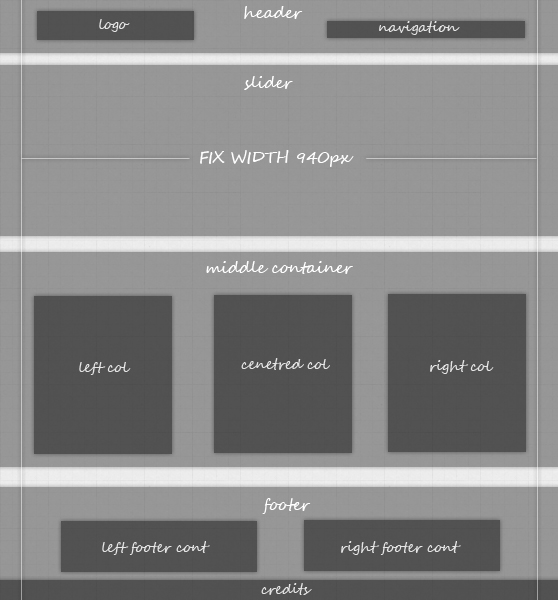
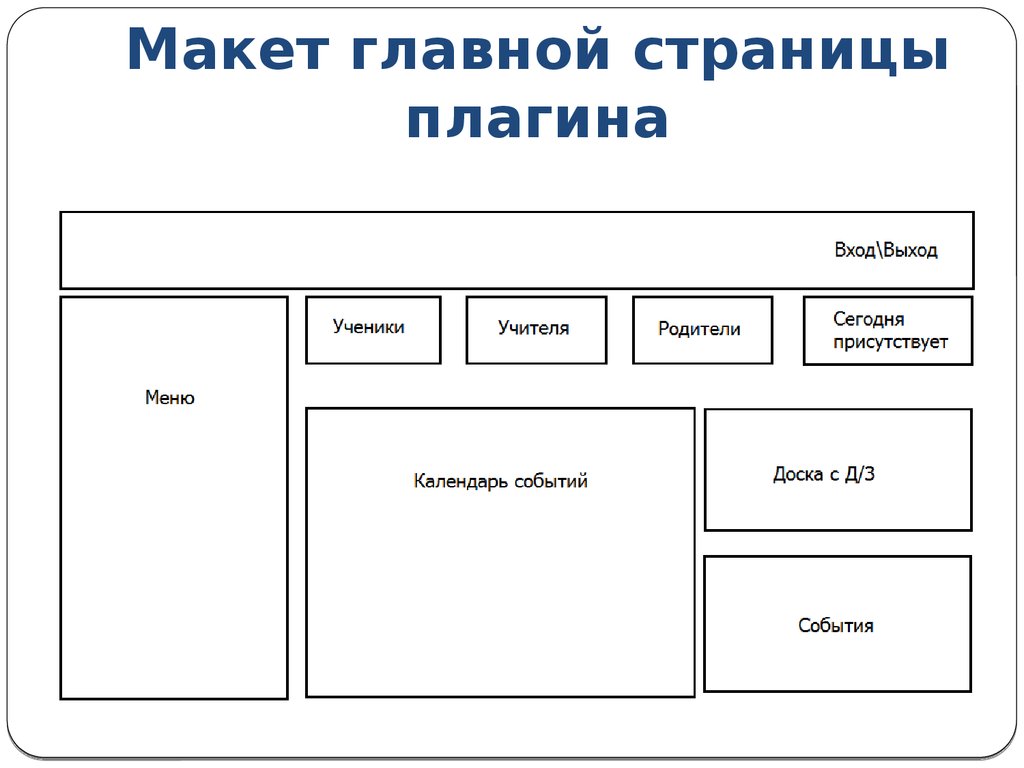
Структурные схемы страниц на английском называются wireframes. При разработке серьезных сайтов созданию схематических страниц уделяется большое внимание, поскольку они являются отображением результата работ по проектированию. Пример такого каркаса показан на рисунке ниже:
Верстка
На основе макетов можно приступать к написанию HTML и CSS-кода. Имея представление о том, какие элементы будут на веб-странице, можно подобрать для них соответствующие теги.
С помощью CSS добавляется стилевое оформление для элементов. Есть есть необходимость в дополнительных «зацепках» для стилей CSS, к тегам добавляются классы. Давайте описательные и лаконичные имена классам — это хороший тон.
В большинстве случаев, создавая HTML-каркас страницы, необходимо двигаться сверху вниз — от шапки к футеру. Все элементы будут отображаться последовательно друг за другом, если только вы не повлияете на это через CSS.
Позиционирование и слои
С помощью каскадных таблиц стилей можно исключать элементы страницы из общего потока, фиксировать их на экране, перемещать на другой конец страницы, накладывать одни элементы на другие, словно слои и т. д. Для этого используется свойство position, которое мы изучим далее в книге.
Кстати, визуально перемещать элементы можно и с помощью уже хорошо знакомых вам свойств margin и padding. При добавлении к элементу полей и/или отступов с определенной стороны образуется пустое пространство, которое, по сути, смещает элемент. Например, добавив с верхней стороны блочного элемента свойство margin с положительным значением, мы сместим элемент вниз, а отрицательное значение приведет к смещению элемента вверх.
Подходы к созданию макета
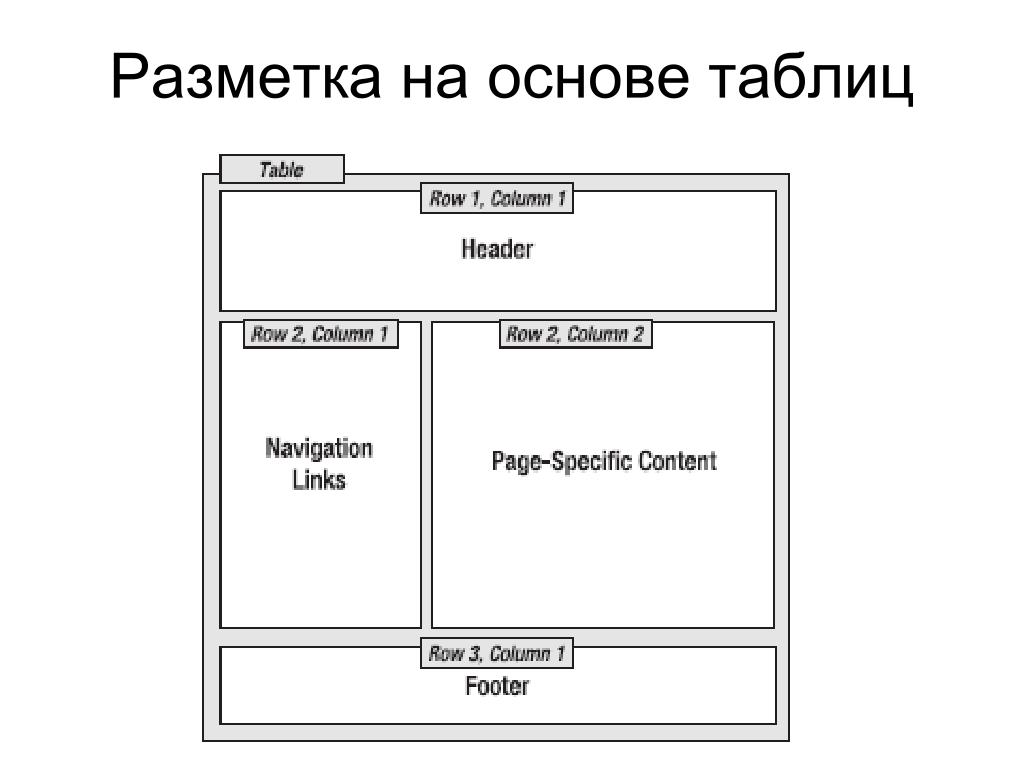
Как уже не раз упоминалось, до развития блочной верстки веб-страницы часто создавались таблицами (т. н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
С появлением свойства float стало возможным создавать макеты без таблиц. И хотя этот подход еще популярен, он уже не является самым современным способом создания разметки.
Спецификация CSS Flexible Box Layout Module подняла верстку на новый уровень и очень упрощает разработку макетов. Среди преимуществ Flexbox выделяется возможность сделать любой блок «резиновым», гибкое поведение элементов, инструмент для горизонтального и вертикального выравнивания, автоматическое преобразование элементов в столбцы и строки и многое другое. И если еще в 2014 году Flexbox еще не был столь популярным, то в 2017, учитывая вышедший Bootstrap 4, который основан именно на flex-модели, можно смело считать, что ближайшее будущее будет за Flexbox.
Комментирование кода
Длинное полотно кода весьма сложно воспринимается. Иногда трудно зрительно определить соответствие между открывающими и закрывающими тегами. Поэтому в HTML-коде полезно добавлять комментарии к закрывающим тегам, а также к крупным разделам и элементам, чья роль может быть неясна на первый взгляд.
Что касается CSS, здесь также приветствуются комментарии. В начале крупных таблиц стилей часто размещается содержание, а все стили сгруппированы по блокам и разделены заголовками-комментариями. Подобный подход вы уже встречали, когда проходили практику на прошлых уроках.
Графика
Используя графические материалы, обращайте внимание на их качество, уместность, и, самое главное, на их вес, который особенно важен при разработке с упором на мобильные устройства. Пользуйтесь программами-компрессорами изображений, если вы видите, что размер графического файла слишком большой.
Дисплеи Retina требуют использования подходящей графики, которая будет выглядеть на них качественно и четко. Изображения в векторном формате SVG будут отображаться на ретина-дисплее без проблем, а вот растровые изображения понадобится масштабировать.
Далее в учебнике: разметка с помощью float.
Учебник HTML 5. Статья «Теги разметки страницы»
HTML тег кнопка
Построение изображения-карты
МЕНЮ
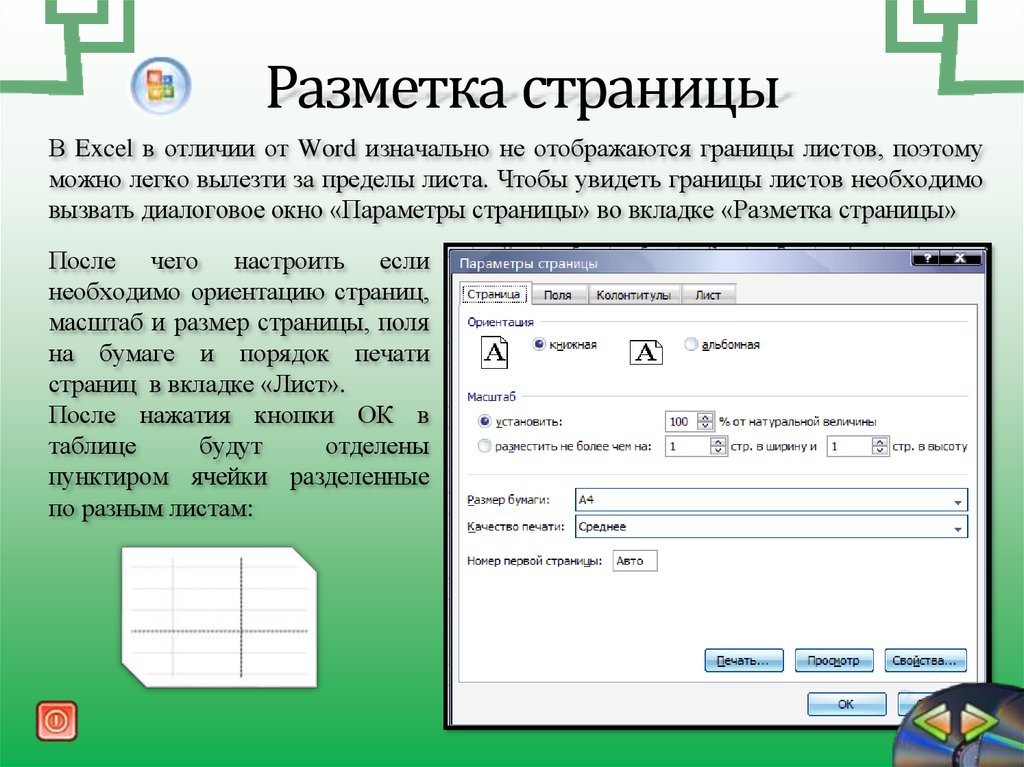
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (
inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.

Пример использования:
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Рис. 42 Использование тегов разметки в HTML.Теги разметки страницы в HTML 5
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
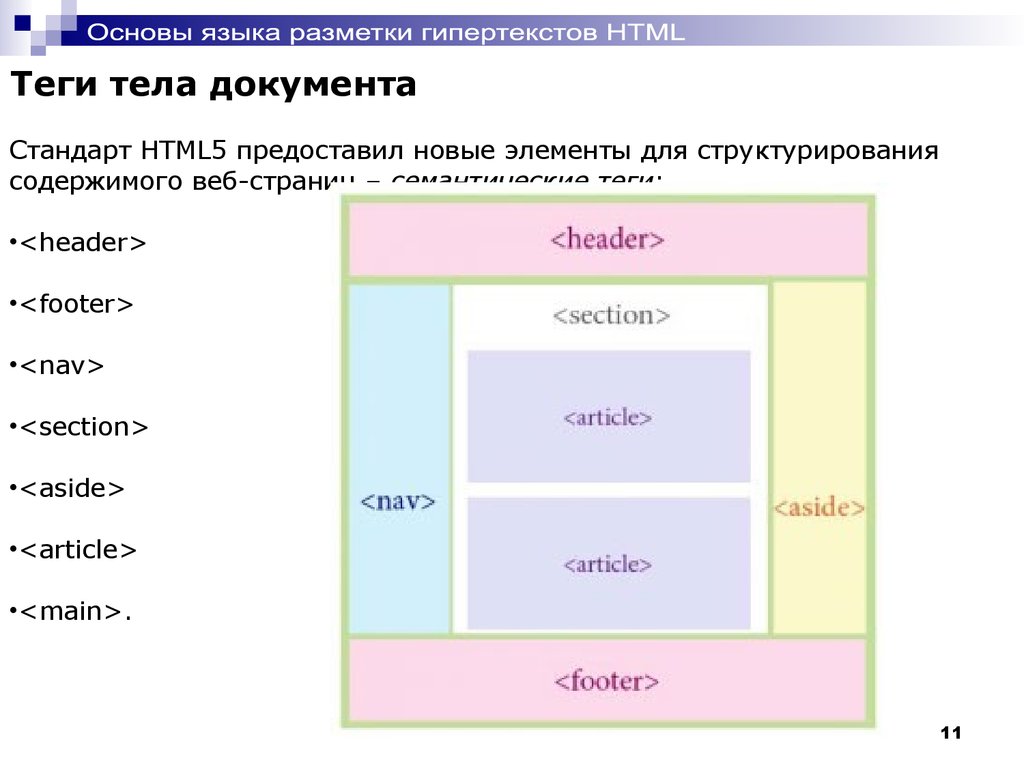
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Рис.
 43а Пример размещения тега <header> на странице.
43а Пример размещения тега <header> на странице.Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->
 43б Пример размещения тега <nav> на странице.
43б Пример размещения тега <nav> на странице.Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков. Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул). Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2".Рис. 43в Пример размещения тега <aside> на странице...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>
Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Тег <article>
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение). Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->Рис. 43г Пример размещения тега <article> на странице.
Тег <section>
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->Рис.
 43д Пример размещения тега <section> на странице.
43д Пример размещения тега <section> на странице.Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Рис. 43е Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
Рис. 43ж Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>Рис.
 43з Пример размещения тега <footer> на странице.
43з Пример размещения тега <footer> на странице.Тег <main>
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
Рис. 43и Пример размещения тега <main> на странице.Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
- Тег <nav> (навигация).
- Тег <header> (верхний колонтитул).
- Тег <footer> (нижний колонтитул).
- Тег <aside> (отступление).
- Тег <article> (статья).
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент. Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
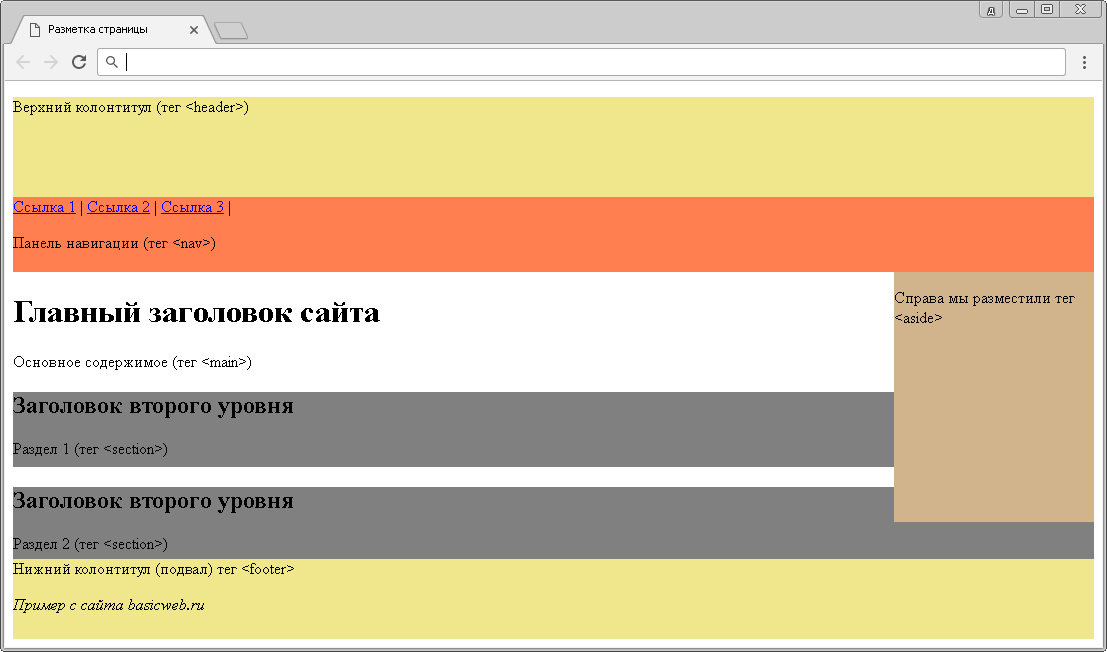
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей).
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>. Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
Рис. 45 Разметка изображений в HTML 5.Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
Рис. 46 Пример использования тега <figcaption>Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Рис. 47 Пример использование тегов <details> и <summary>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
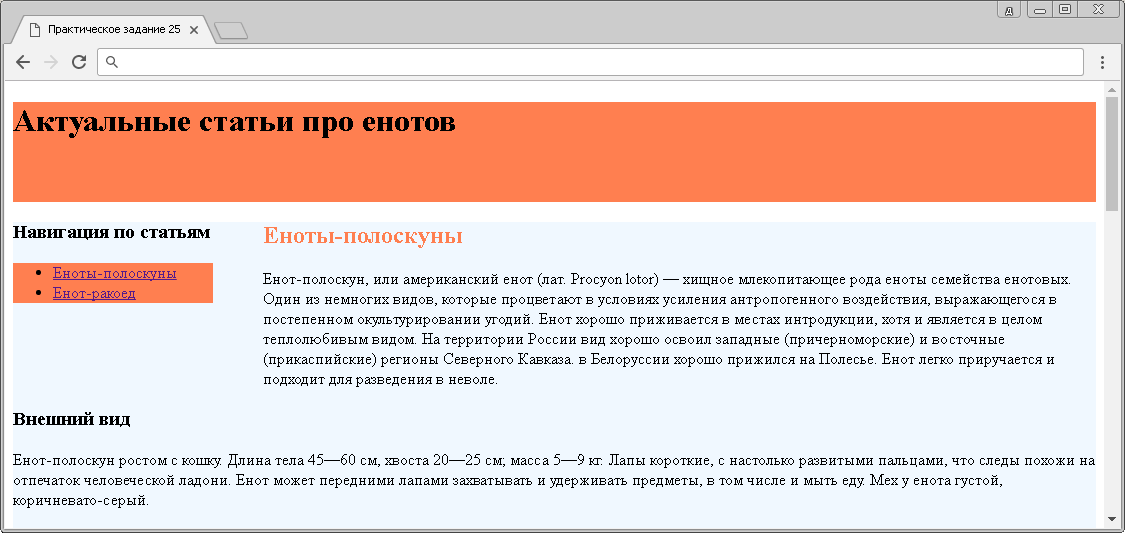
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:
Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
HTML тег кнопка
Построение изображения-карты
МЕНЮ
что это простыми словами, как верстать правильно
Термин «верстка» пришел в digital из издательского ремесла. Там под версткой понимается монтаж макета газеты или книги из подготовленного материала — текста, таблиц, изображений, который потом отправляется в печать. В обоих случаях главная задача верстки — сделать так, чтобы сайт или печатное издание было удобно просматривать и взаимодействовать с ними.
Что такое верстка сайта
Верстка — это создание структуры гипертекстового документа и разработка графического пользовательского интерфейса сайта при помощи HTML, скриптов и стилей. Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Англоязычный эквивалент термина «верстка веб-страниц» — Frontend web development, что можно перевести как «фронтенд веб-разработки». Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Удобство просмотра должно обеспечиваться с любого устройства и из любого браузера.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Пример верстки
Чтобы увидеть верстку, предлагаем взглянуть на пример ниже. Это будет хедер главной страницы.
Размеченный пример будет содержать четыре раздела («Главная страница», «Наши проекты», «О компании», «Связаться с нами»). Сперва формируется основа в виде самостоятельного HTML-документа:
<header>
<div>
<div>
<div>
<a href=»#»><img src=»company-logo. png» alt=»»/></a>
png» alt=»»/></a>
</div>
<div>
<ul>
<li><a href=»#»>Главная cтраницa</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
</div>
</div>
</header>
Теперь нужно указать все необходимые свойства для селекторов. Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
body {
font-family: 'Kawon', Consolas;
font-size: 100%;
background: #fff;
}
.wrap {
margin: 0 auto;
width: 70%; /* это и есть отступы, относительно окна браузера */
}
. header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
В итоге разметка хедера cайта главной страницы приобретает следующий вид:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Kawon:100,300,400,700,900′ rel=’stylesheet’ type=’text/css’>
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»all» />
<title>Проекты с зарубежными компаниями</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=»»><img src=»company-logo.png» alt=»»/></a>
</div>
<div>
<ul>
<li><a href=»#»>Главная страница</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
<div></div> /* отменить обтекание */
</div>
</div>
</header>
</body>
</html>
Так мы сверстали хедер для главной страницы с четырьмя разделами и задали оформление шапки «стилями».
Этапы верстки сайта
В зависимости от типа задачи и ее сложности этапы верстки сайта могут немного различаться. Стандартный алгоритм работы верстальщика выглядит так:
- Перенос структуры предварительного макета в HTML-документ.
- Работа со «стилями», задание глобальных настроек CSS согласно параметрам прототипа.
- Настройка и задание свойств для интерактивных компонентов страницы. При этом могут использоваться разнообразные технологии — например, JQuery и JS (и, конечно же, «стили»).
- Перенос предварительного шаблона в систему управления контентом.
- Тестирование. На этом этапе разработчик старается обнаружить типичные проблемы: например, некорректное отображение страниц в разных браузерах или съезд блоков на разных мобильных устройствах.
В идеале верстальщик должен перенести сайт из макета таким образом, чтобы он вообще не отличался от того, что задумал дизайнер.
Воплотить эту идею удается далеко не всегда в силу особенностей выбранной CMS, недостатка знаний у разработчика и верстальщика, ограничений по используемым технологиям, прочих технических причин.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Виды верстки сайта
Сегодня самыми распространенными являются два типа верстки: блочная и табличная.
Блочная верстка
Более современная и отзывчивая, отлично сочетается со стилями уже «из коробки». Это значит, что при необходимости можно быстро изменить расположение объектов, задать нужные отступы, интервалы, изменить цветовое решение любого элемента страницы. Кроме того, блочные элементы страницы предпочтительнее с точки зрения быстродействия и отзывчивости.
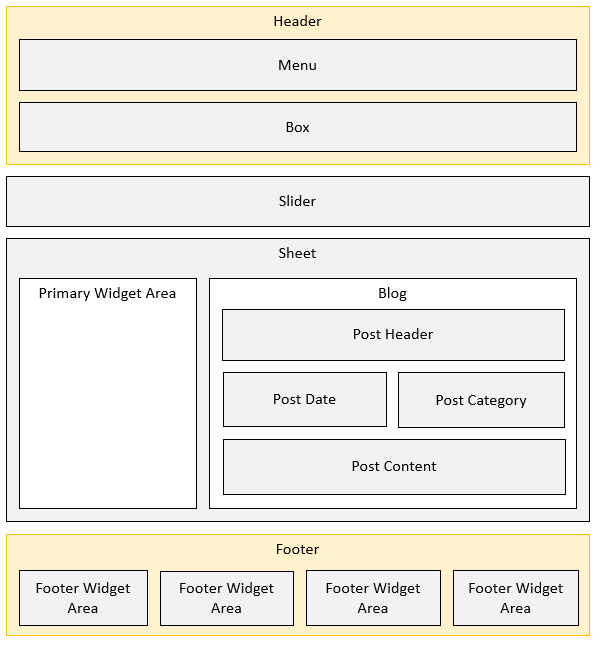
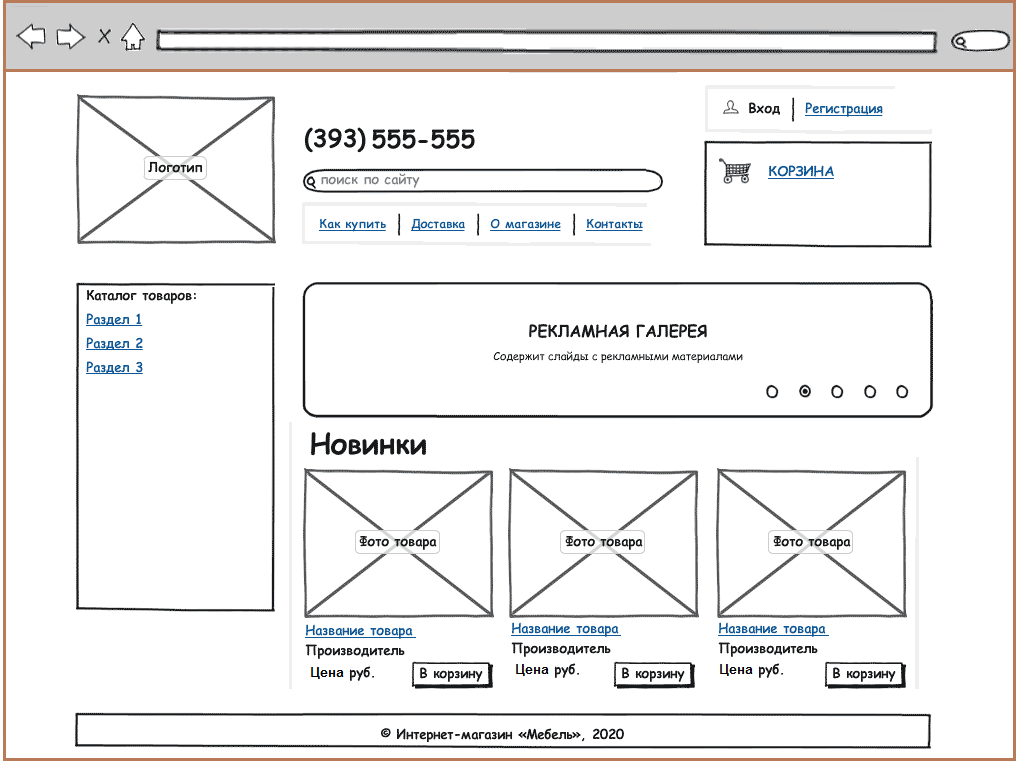
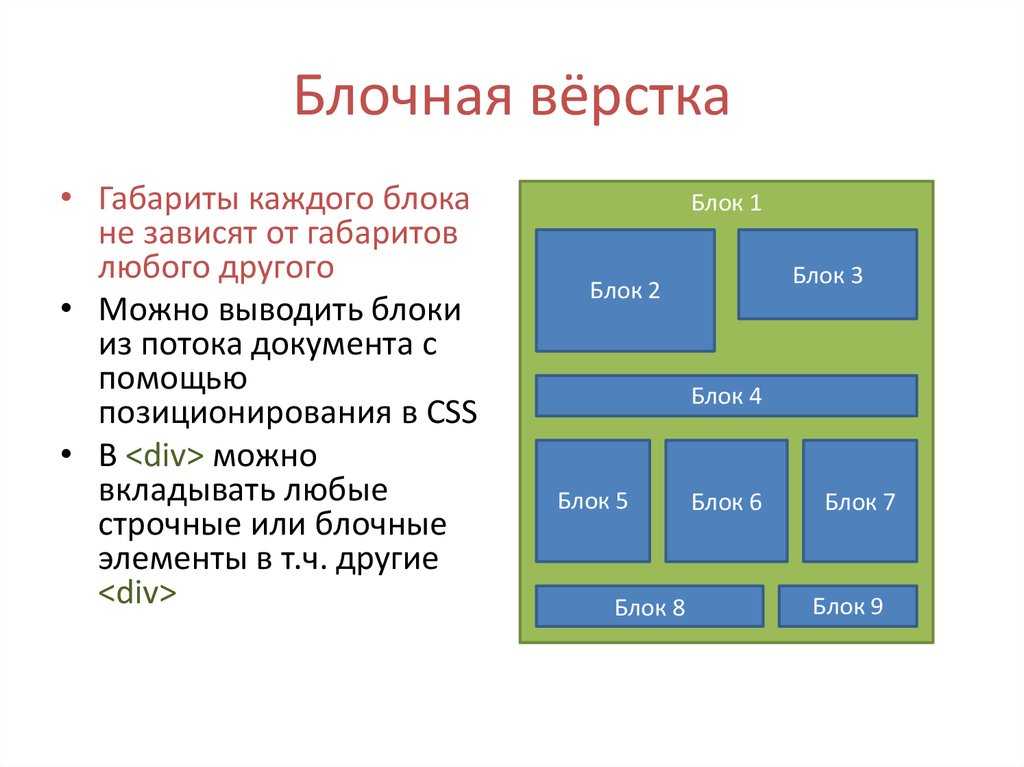
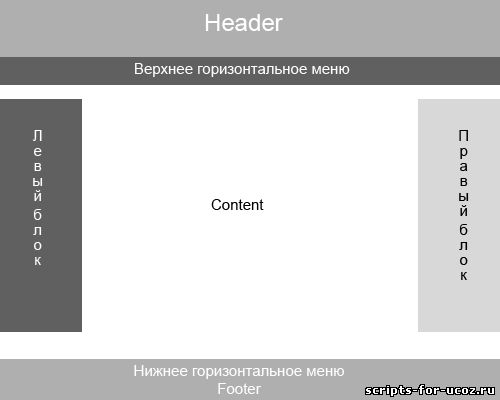
Схематично представить блочный тип верстки можно следующим образом:
Схема типичного блочного дизайнаВ блочной верстке контейнеры и другие элементы страницы создаются при помощи тега <div>, внутри которого находятся иные теги согласно иерархии. В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
Блочная верстка целиком отвечает главным принципам адаптивности и никак им не противоречит. Современный сайт лучше верстать именно с ее помощью.
Читайте также:
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
Табличная верстка
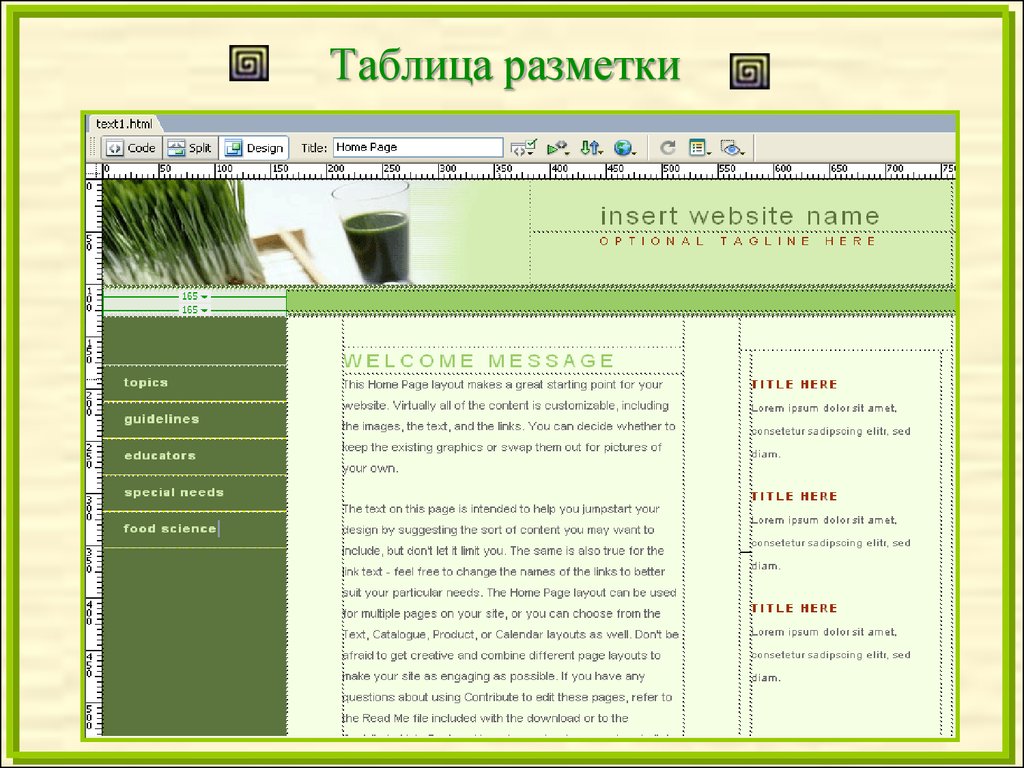
Устаревшее решение, которое активно использовалось в интернете десятки лет назад. Сегодня этот подход разметки при создании сайтов практически не встречается. Суть табличной верстки в том, что страница делится на множество мелких ячеек, прямо как рабочая область в Google Sheets:
Google Таблицы и верстка сайта. Казалось бы, что у них общего…А это старая-добрая табличная верстка:
Сравнение структуры таблицы Google Sheets и табличной версткиВ отличие от блочного подхода, в табличном разметка задается тегом <table>. После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
Разместить элемент на странице можно только создавая пустые ячейки, которые будут служить подобием скелета. Такой подход довольно трудоемкий. Кроме того, он увеличивает физический размер страницы, что всегда плохо.
Табличная верстка не подходит для современных сайтов, которые проектируются на основе адаптивного дизайна. Пожалуй, единственное удачное применение табличной верстки — это «резиновый» дизайн страниц (когда страница открывается на весь экран независимо от разрешения). Также она до сих пор является стандартом для email-рассылок.
Читайте также:
Внутренняя оптимизация сайтов
Что такое валидность верстки
Верстка современного сайта должна быть валидной, то есть не содержать формальных ошибок: например, отсутствия глобальных HTML-тегов (HTML, HEAD, BODY) или элемента DOCTYPE в самом начале документа. Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Консорциум World Wide Web (W3C) — международная организация, которая поддерживает правила устройства интернета. Состоит из более чем 350 организаций, которые совместно , проводят информационные программы, поддерживают открытый форум для обсуждения Сети и разрабатывают веб-стандарты.
Для проверки валидации вы можете использовать их же инструмент — W3C Markup Validation Service (валидатор разметки HTML-документов).
Пример предупреждений и ошибок, которые нашел W3C Markup Validation ServiceТакже следует учитывать, что далеко не все ошибки являются критическими: многие из них можно опустить.
Как говорит Google, корректная валидация верстки — один из сигналов качества сайта в разрезе Core Web Vitals.
Инструменты для верстки сайта
Для создания простой верстки небольшого сайта можно использовать даже стандартный блокнот, но это не удобно. Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Текстовый редактор — это программа, в которой разработчики пишут свой код.
Разработчики пользуются специализированными редакторами:
- NetBeans. Свободно доступная среда разработки с открытым исходным кодом, используемая для разработки настольных приложений, веб-приложений и мобильных приложений.
- SublimeText. Текстовый редактор, написанный на C++ и Python, доступный для Windows, Mac и Linux.
- Notepad++. Простой текстовый редактор. Мы могли бы использовать и встроенный блокнот Windows (который имеет много схожих общих функций), но Notepad++ имеет несколько приятных функций, полезных именно для верстальщика.
- WinMerge. Бесплатный программный инструмент для сравнения файлов и объединения текстовых файлов. Полезен для определения того, что изменилось между версиями, например.

- CoffeeCup. Бесплатный инструмент, который упрощает разработку веб-страниц с использованием HTML/CSS.
- Adobe DreamWeaver. Программа для разработки веб-страниц, по сути, более полнофункциональный веб-редактор HTML и программный редактор.
- Firebug. Расширение (надстройка) для браузера Mozilla Firefox. Помогает просматривать исходный код и тем самым идентифицировать различные его элементы.
Кроме вышеописанных редакторов кода, для верстки сайта используются и графические редакторы и валидаторы. Инструменты для работы с графикой — это, в первую очередь, «Крита» и «Гимп», а вот Photoshop верстальщики используют гораздо реже, потому что он нацелен на растровую графику, а не векторы.
Читайте также:
Как самостоятельно сделать сайт с нуля
Из валидаторов можно выделить CSS Validator, CrossBrowserTesting, Dr. Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Тестирование верстки может проводиться как с помощью автоматических скриптов, так и вручную.
Тесты в программе IETesterПроверка верстки на ошибки
Еще один надежный способ проверить верстку сайта на ошибки — воспользоваться встроенным отладчиком. Он есть в любом браузере и вызывается нажатием клавиши F12. Преимущество отладчиков в том, что они автоматически выделяют ошибки.
Отладчик браузера в Google ChromeВстроенный браузерный отладчик позволяет посмотреть, как именно страница поменяет свой вид при удалении CSS или деактивации каких-либо компонентов. При необходимости можно быстро отключить CSS и проследить за тем, как теперь рендерится страница.
Это удобно и быстро — особенно когда страниц очень много или код очень «тяжелый». Ни один разработчик не ищет ошибки в коде вручную, а использование отладчика — первый шаг к их исправлению.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Самые частые ошибки верстки сайта
Когда все сложные этапы разработки успешно пройдены и осталось просто перенести макет в HTML-код — тут-то и возникают сложности. Тем обиднее, ведь разработка плавно подходила к финишу. Макет сайта был красивым, функциональным, удобным, но…
В реальности сайт получился совсем другим! Поменялись цвета и расстояние между кнопками, изображения вылезают за границы необходимой области. Верстка сломалась — все пропало, шеф!
Мы подготовили несколько рекомендаций, которые помогут сохранить изначально заданную верстку. Проверьте каждый пункт и убедитесь, что описанный сценарий не подтверждается на вашем сайте:
- Ненужные div-теги.
 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные. - Некорректные значения классов и ID. Если существует несовпадение в файле HTML и файле, который регламентирует стили, браузер не сможет корректно интерпретировать указание в HTML. Внимательно проверьте ID всех уникальных контейнеров, в особенности для всех блоков с одинаковыми свойствами. Даже один лишний символ может привести к тому, что верстка полетит.
- Лишние или недостающие символы в коде. Опечатки нужно искать постоянно и желательно во всем коде сразу. Они бывают даже у опытных разработчиков. Совсем не обязательно искать опечатки вручную: есть программы, которые автоматически маркируют их. Кроме того, в редакторах кода есть подсветка синтаксиса, которая значительно улучшает визуальное восприятие кода:
Обычное отображение кода страницы и отображение с подсветкой синтаксиса
Ориентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере.

- Единицы для указания размера. Для типографики и блоков необходимо использовать идентичные значения. Самые распространенный сценарий — это px. Убедитесь, что единицы измерения в коде и стилях не отличаются друг от друга, иначе верстка сломается. Особенно внимательным нужно быть при создании адаптивного дизайна страниц, так как размерность в таком случае задается не в абсолютных, а в относительных единицах (em).
- Некорректные названия файлов. Эта проблема особенно актуальна при добавлении картинок и других медиафайлов, а также при подключении URL. Главные ошибки здесь: использование кириллических символов, спецсимволов, пустых пробелов. Если в названии изображения или другого медиафайла используется несколько слов, отделяйте их не пробелами, а дефисом.
- Изменение структуры блоков. Блочная верстка, несмотря на примитивный принцип «малое внутри большого», может иметь довольно сложную иерархию.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Создаем сайты с адаптивной версткой
Сайт
Телефон
что это такое и зачем она нужна на сайте
Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки. Проще говоря, соединение и расположение на странице документа разных элементов веб-сайта: текстовых блоков, изображений, таблиц, видео и т.д.
Верстка сайта — один из наиболее важных этапов создания интернет-ресурса. От нее зависит:
· скорость загрузки сайта;
· корректность его отображения в браузере;
· соответствие стандартам HTML и требованиям поисковых систем;
· адаптивность под разные устройства пользователей (планшет, смартфон, ноутбук).
Верстка относится к сфере frontend-разработки. Она помогает правильно расположить элементы на странице и сделать так, чтобы работать с ними было максимально удобно.
Курс Уверенный старт в IT Поможем определить подходящую вам IT-профессию и освоить её с нуля. Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности. Хочу в IT!
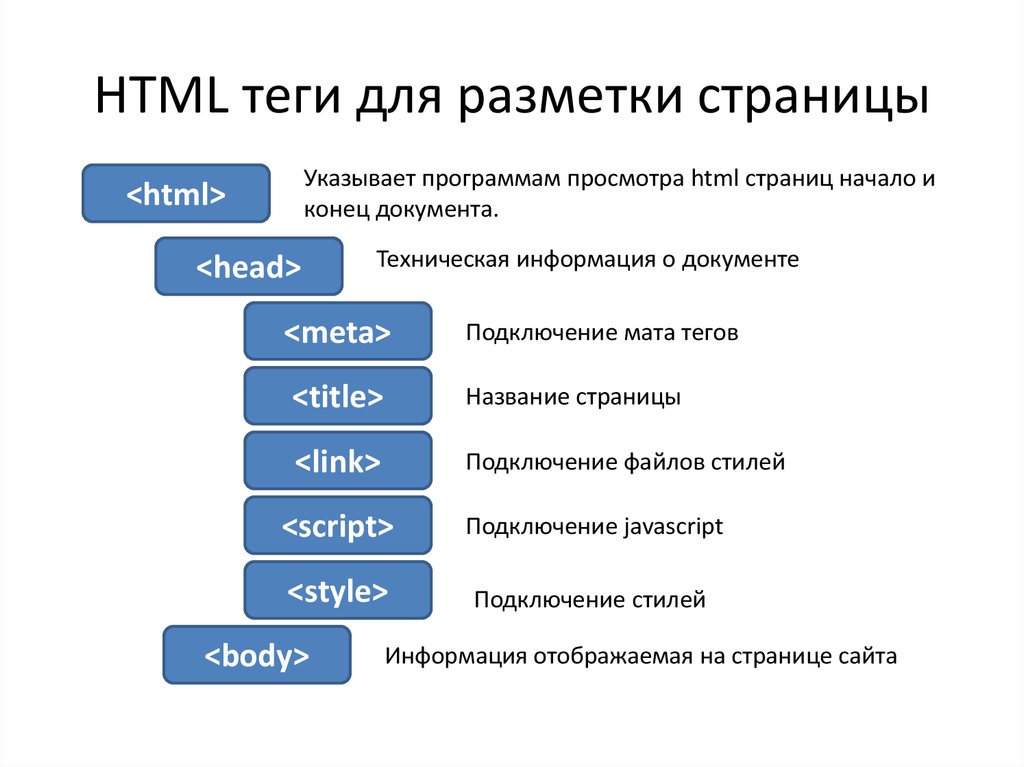
HTML — язык разметки, при помощи которого браузеры показывают нам размер, порядок, шрифт и форму текста. Популярные HTML-теги:
- <body> </body> — все web-содержимое страницы;
- <table> </table> — таблица;
- <h2> </h2> — заголовок;
- <h3> </h3> — заголовок второго уровня;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на сторонний сайт; между тегами необходимо поставить атрибут href, содержащий адрес этой ссылки.

Тег <div> — блочный элемент и обычно используется для группировки крупных элементов. Верстальщик создает в интегрированной среде разработки IDE макет сайта: готовит фоны и изображения, размечает, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
Все стилевые решения вынесены за границы HTML-кода в каскадные таблицы стилей (CSS). С ними можно менять цвет, размеры, расположение, границы и другие свойства блоков <div>. В HTML-документе это прописывается так: <div class=”one”></div>, фоновый цвет задается следующим образом: background: red. В итоге получается красный блок. А если нужно ограничить его размер 250 пикселями, то необходимо прописать: width: 250px и height: 250px.
В программировании валидность означает соответствие кода стандарту W3C (Консорциума Всемирной паутины) и корректное отображение веб-сайта на разных устройствах. Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Чтобы верстка была валидной, нужно как минимум, чтобы элементы HTML-кода содержались в соответствующих разделах. Должен быть прописан элемент !DOCTYPE html, теги <body>, <html>, <head>.
После получения макета представьте будущую страницу в виде HTML-разметки, а после приступайте к написанию кода. Это поможет избежать неправильной вложенности тегов и некоторых других ошибок.
Метод слепой печати поможет научиться быстро набирать код, не отвлекаясь от макета и внешнего вида веб-сайта в браузере.
Писать HTML-код можно в любом редакторе кода, даже в «Блокноте», но это долго и неэффективно. Верстальщик может установить IDE (интегрированную единую среду разработки, которая используется разработчиками для создания проекта). От «Блокнота» она отличается массой возможностей: наличием встроенного проводника, подсветкой синтаксиса, управлением форматированием кода, возможностью работы с Git (инструментом, позволяющим фиксировать изменения в коде) и пр.
От «Блокнота» она отличается массой возможностей: наличием встроенного проводника, подсветкой синтаксиса, управлением форматированием кода, возможностью работы с Git (инструментом, позволяющим фиксировать изменения в коде) и пр.
Emmet — позволяет использовать сокращения кода вместо ручного ввода целых конструкций.
AutoFileName — поможет быстро найти файлы в папке проекта прямо при добавлении пути в атрибут src.
eCSStractor — с помощью него можно выделить участок HTML-кода с написанными классами и вставить в CSS-код готовые селекторы. В результате вам больше не придется писать в CSS селекторы — только нужные свойства.
С помощью нее можно создавать расширяемые и повторно используемые компоненты интерфейса. В результате вам больше не потребуется тратить время на придумывание названий классов или того, как элементы будут зависеть друг от друга.
Препроцессор Sass помогает в организации кода, избавляет от написания селектора каждый раз с новой строки, позволяет сократить код и вынести одинаковые реализации.
Они выполнят то, что разработчику не хочется делать руками и что отнимает много времени. Например, Gulp позволяет:
· автоматически обновлять страницу браузера при сохранении кода;
· расставлять префиксы для поддержки разных браузеров;
· автоматически собирать все файлы в один;
· создавать SVG-спрайты.
· Структура страницы составлена в HTML, параметры стилей присвоены в отдельном CSS.
· Использовано небольшое количество изображений. Все по максимуму прописано текстом или кодом.
· Верстка корректно отображается при разных разрешениях во всех популярных браузерах: Chrome, Opera, Firefox, Safari.
· Атрибуты элементов <title>, <alt>, <description> корректно заполнены.
· Использованы заголовки разных уровней (h2, h3, …, h6).
- Программы для тестирования: Markup Validator, CrossBrowserTesting, IETester, Dr Watson, Validator.w3, CSS Validator.
- Программы для работы с изображениями: Photoshop, Krita, Gimp и пр.
- Редакторы кода: VS Code, Webstorm, Notepad++, SublimeText, Webstorm, CSS3 Generator, UltraEdit, Firebug, Winless, CoffeeCup HTML Editor, WinMerge.
Процесс базового тестирования предполагает ручные прогоны сценариев в разных браузерах и на разных устройствах. В этих сервисах можно найти точную информацию: validator.w3.org и jigsaw.w3.org/css-validator. Также нужно проверить верстку на соответствие макету с помощью сервиса welldonecode.com/perfectpixel. Page Ruler поможет измерить в пикселях сверстанные блоки, оценить размеры форм, шапок, логотипов, контактных данных, карточек, рубрик, виджетов и пр.
Чтобы научиться правильно верстать, лучше не искать простые пошаговые алгоритмы для чайников, а записаться на полноценный обучающий курс, например, «Frontend-разработчик».
Специализация Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио. Посмотреть программу
Что такое верстка сайта и как ее сделать?
Как сверстать сайт? Приводим пошаговую инструкцию и инструменты работы программиста-верстальщика.
Содержание
До конца 20 века, когда не существовало интернета, верстка применялось только в издательской сфере, так как все журналы и газеты имеют в своей основе информационные структурированные блоки. Делались эти упорядоченные блоки и сетки для того, чтобы наилучшим образом облегчить пользователю печатной продукции сам процесс чтения. Но по мере развития информационных технологий, когда начали зарождаться первые веб-сайты, сверстка стала востребованной в этой области.
Верстка сайта – это получение конструкции гипертекстового файла, основу которого составляет HTML-разметка. Обычно при создании данного файла применяются клиентские сценарии и таблицы стилей, при этом элементы веб-дизайна смотрятся по определенному образцу какого-либо макета.
Главное отличие верстки сайта от полиграфической – верстка веб-страниц учитывает расхождение при показе элементов в разных веб-браузерах и принимает во внимание величины устройств, на которых ведется показ полученных веб-страниц.
Отображающиеся элементы на сайтах могут быть следующими:
- Таблицы.
- Заголовки.
- Изображения.
- Инфографика.
- Текст.
Сам процесс верстки довольно непрост, в начало его положена творческая составляющая. Ни один из существующих на сегодняшнее время методов не является основополагающим, каждый из них имеет свои плюсы и минусы. Для определенной конкретной ситуации наиболее подходит какой-то свой способ. Часто сверстка веб-страницы входит в состав полной работы по сборке сайта.
Часто сверстка веб-страницы входит в состав полной работы по сборке сайта.
При создании и разработке интернет-ресурса, сверсткой называют перевоплощение дизайнерских макетов в легко читаемый браузером вид. Верстальщик-программист создает код, который впоследствии дает возможность получить из определенного графического шаблона готовый сайт, с которым уже работает пользователь интернета. Он при надобности открывает нужные вкладки, прокручивает скроллингом любое место интернет-страницы, если необходимо, меняет масштаб и т. д.
Самый основной инструмент для верстки – это язык разметки HTML. HTML – единый во всем мире стандарт показа элементов для любого сайта. При помощи него интернет-браузеры дают возможность показать пользователю:
- Шрифт текста.
- Форму текста.
- Порядок.
- Размер.
Самые распространенные теги HTML:
- <h2></h2> — заголовок текста.
- <h3></h3> — подзаголовок.
- <strong></strong> — жирный шрифт отображаемого на сайте текста.

- <body></body> — содержание интернет-страницы.
- <img> — изображение на веб-ресурсе.
- <а></а> — ссылка на иной интернет-ресурс. Между данными двумя буквами «а» следует ставить определение «href». Оно будет иметь в своем составе адрес этой ссылки.
Виды верстки
На сегодняшний день существуют два основных вида сверстки:
- Блочная.
Блочная верстка является более современным способом, чем табличная, так как при создании одностраничника не надо применять лишнюю поддержку в виде дополнительных столбцов, строк. Главный тег для образования содержания сайта — <div>.
Он помогает задать точное расположение и размер всех элементов.
Наряду с блочной версткой идет CSS. Благодаря CSS верстальщики меняют границы элементов, размеры, цвет, расположение, разные свойства блоков <div>.
Блоки делают код более простым. Это обстоятельство способствует тому, что все браузеры блочные одностраничники читают гораздо быстрее, чем веб-сайты, созданные при помощи табличного метода.
Поисковые браузерные системы лучше узнают блочную сверстку. Ранжирование веб-ресурса из-за этого идет гораздо лучше.
- Табличная.
При табличной верстке создаются самые простые веб-страницы. Суть ее: интернет-сайт поделен на ячейки, которые расположены рядом. Эти ячейки чем-то похожи на стандартизированные таблицы в программе Excel.
Главный минус применения этого метода: при создании одностраничного сайта программисту в любом случае нужно делать дополнительные таблицы, часть из которых наверняка будут незаполненными. Данные части пустых таблиц будут занимать на веб-ресурсе нужное пространство для контента, и ничего нельзя с этим обстоятельством поделать.
Пример! Верстальщику необходимо добавить на сайт маленькое изображение, сделать так, чтобы его положение в пространстве было зафиксировано. Для данной задачи потребуется сделать новую строку, поделить ее на несколько столбцов, потому что изначально рисунок будет находиться в середине интернет-страницы.
Всего один столбец будет включать в себя само изображение, а другие будут выполнять роль фиксаторов. Проблема состоит в том, что столбцы-фиксаторы не содержат вообще никакого контента. Одностраничник выходит излишне перегруженным, из-за чего поисковые системы ранжируют их хуже, чем аналогичные интернет- сайты, с таким же наполнением.
Плюсы табличного способа:
- Простота создания веб-ресурса. Даже самый начинающий программист справится с задачей создания интернет-страницы при помощи табличной верстки.
- Этот способ идеально подходит для резиновой верстки. То есть, при растягивании окна веб-браузера таблица меняет свое положение в пространстве вместе с ним. Элементы, которые содержатся в ней, меняют свою позицию автоматически.
Этапы верстки
Сверстка состоит из следующих главных этапов:
- Оценка.
Обычно план на работу при создании интернет-сайта подается в документе формата psd. На его основе делается оценка, то есть программист у себя в голове визуально представляет, какие изображения нужно вырезать, разместить, какое положение они будут занимать в рабочем пространстве веб-ресурса.
Два основных метода получения изображений: скачивание в готовом виде на разных интернет-сайтах, создание верстальщиками собственноручно. Второй способ требует минимальных творческих способностей, не у каждого специалиста они имеются.
- Нарезка изображений.
После первого этапа подбирается тип рисунка. Обычно используют такие три формата: jpg, png, gif. Нарезки изображений сохраняются в папку, которая будет в будущем использоваться для создания одностраничника. Если необходимо – картинки для большего удобства объединяются в спрайты.
- Создание каркаса сайта в виде блоков.
Для того, чтобы это выполнить, программист в html-документе верстает пустые блоки для контента, правого и левого меню, подвала, шапки. После выполнения этих действий появляется структура будущего интернет-сайта в виде скелета.
- Наполнение контейнеров изображениями.
- Наделение веб-ресурса кроссбраузерными функциями.
Это необходимо сделать для того, чтобы будущий пользователь сайта смог им пользоваться на всех самых популярных браузерах. Верстальщик устанавливает у себя все данные браузеры и начинает тестировать шаблон одностраничника. Когда браузеры начинают одинаково хорошо работать с созданным веб-сайтом — программист переходит к заключительному этапу.
Верстальщик устанавливает у себя все данные браузеры и начинает тестировать шаблон одностраничника. Когда браузеры начинают одинаково хорошо работать с созданным веб-сайтом — программист переходит к заключительному этапу.
- Исправление ошибок и отладка.
Самый важный, ответственный этап. Если в конечном итоге получится сильно «забагованный» продукт – вся работа может пойти насмарку. Лучший сервис по проверке валидации разметки html – https://validator.w3.org/.
Как сверстать сайт: пошаговая инструкция
Алгоритм создания интернет-сайта:
- Образование папки с названием шаблона будущего ресурса. Папка создается в корневом каталоге WP (wp-content->themes).
- Формирование первых файлов: screenshot.png, styles.css, index.php, function.php.
- Создание дополнительных файлов. Они нужны для просмотра, разработки полученного результата.
- Добавление в шапку работы следующих скриптов: is_front_page (нужен для проверки, показа главной страницы), wp_nav_menu (формирование меню), bloginfo (для выведения информации в скобках), wp-head (запускает добавление js стилей, скриптов), apple_filters (для задания настроек).

- Приготовление шаблона.
- Подгрузка стилей.
Для этого необходимо скачать приготовленный файл CSS, поместить его в папку, где располагаются все другие файлы. Стили на движке имеют специальные параметры.
Инструменты программиста-верстальщика
Основной инструмент верстальщика – сам код. Желательно специалисту также освоить Photoshop. В крупных проектах графическая работа выполняется профессиональными дизайнерами. Потом она передается в определенном виде программисту, который ее размещает в переработанной форме в необходимых местах одностраничника.
Лучшее программное обеспечение (редакторы кода) для верстальщика:
- Webstorm. Самый популярный и лучший редактор на сегодняшний день.
- SublimeText.
- Notepad++. Из трех программ этот редактор самый редко использующийся.
Семантическая разметка сайта в SEO || Блог Megaindex.com
Весь список задач по поисковой оптимизации сайта состоит из части по внутренней оптимизации и части по внешней оптимизации.
В список задач по внутренней оптимизации сайта, среди прочих, входит задача по созданию семантической разметки для контента на страницах сайта.
Как правильно выполнить задачу? Что работает, и что не работает? Рассмотрим как извлечь явную практическую пользу из семантической разметки.
Что такое семантическая разметка
Семантическая разметка является способом дополнительной маркировки данных на странице сайта.
Маркировка данных проводится посредством использования специальных тегов.
Практически весь контент на странице любого сайта может быть размечен.
Понятие семантической разметки связано с HTML и выведено в отдельное направление. Не логотип сержанта. Официальный логотип семантики представлен далее.
Пример семантической разметки
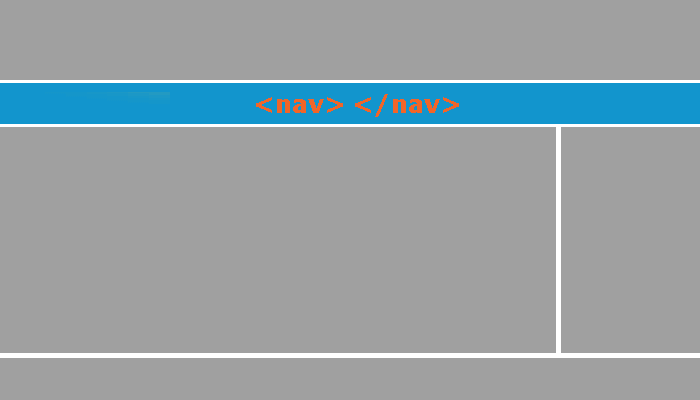
Как выглядит семантическая разметка сайта? К примеру, ранее для обозначения навигационного меню сайта использовалось подобная конструкция:
<div></div>
Сейчас есть специальная семантическая разметка, которая помогает поисковой системе в определении смыслового предназначения элементов сайта.
Сейчас для обозначения навигационного меню сайта следует использовать следующую конструкцию:
<nav></nav>
Пример разметки раскрывающегося меню для сайта indexoid.
<nav>
<button aria-expanded="false">Menu</button>
<ul hidden>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>Влияние семантической разметки на позиции сайта в поисковой выдаче
Семантическая разметка влияет на результаты в поисковой выдачи по ряду причин, поэтому входит в комплекс мер по внутренней поисковой оптимизации сайта.
Семантическая разметка влияет на:
- Поведенческие факторы;
- Качество продвигаемого сайта.

Появление новых устройств разных форматов и диагоналей с подключением к интернету обуславливает использование сайтов на подобных устройствах. Если сайт будет открываться на всех устройствах и опыт использования подобного сайта будет на высоком уровне, то у сайта будут высокие поведенческие показатели, напрямую влияющие на ранжирование документов в органической выдаче поисковой системы.
Как пример по адаптации сайта по разные типы устройств, можно рассматривать сайт проекта Webkit.
Ссылка на сайт — webkit.org.
Использование подобного сайта является удобным на iPhone и Apple Watch.
Помимо поведенческих факторов, есть гипотеза о том, что сайты с семантической разметкой могут лучше ранжироваться в поисковых системах, поскольку подобная разметка требует затрат и встречается только на хорошо проработанных проектах. Это только гипотеза. Эксперименты по подтверждению или опровержению не проводились. Но логика есть.
Но логика есть.
Применение семантической разметки на практике
Есть важные и не важные элементы семантической разметки.
Что работает? При анализе сайта поисковой системой происходит оценка пользовательских факторов. Важно то, что влияет на пользовательские факторы.
На пользовательские факторы влияет опыт использования сайта. Опыт использования сайта можно улучшить посредством семантической разметки страниц сайта.
Опыт использования можно оценить по ряду простых показателей:
- Нагрузка на устройство, используемое для открытия сайта;
- Объем используемого трафика при открытии сайта;
- Удобство интерфейса сайта;
- Расход батарейки устройства.
Все то, что в семантической разметке влияет на user experience, то и следует использовать.
Что влияет на опыт использования сайта
Весь комплекс мер по семантической разметки сайта, выполнив который можно улучшить опыт использования сайта, можно разделить на блоки:
- Контент;
- Интерфейс.

Контент или семантическая разметка текста
Все пользователи приходят на целевой документ с целью потребления контента. Если поисковый оптимизатор правильно разметит контент, пользователям будет удобнее пользоваться сайтом.
В семантической разметке есть устоявшиеся практики. К примеру, разметка списков с использованием тегов ul, ol, и li является простым понятным способом по разметке списков в документе.
Есть практики, используемые реже. Рассмотрим примеры.
Главная часть контента должна находится в контейнере article.
Какой тег следует использовать на сайте для прочих блоков: article или section? Для разметки прочих блоков в документе правильно использовать контейнер section.
Цитаты должны быть оформлены в теге blockquote.
Но есть вещи, которые соблюдаются еще реже. К примеру, крайне часто на сайтах не используется правильная разметка изображений. Не используются атрибуты aria-label, figure и figcaption.
Не используются атрибуты aria-label, figure и figcaption.
Как правильно делать разметку изображений
Проблема с семантикой в контенте заключается в отсутствии информации по контенту. Например, проблема с изображениями в контенте страницы заключается в отсутствии информации в атрибутах alt, aria-label или тегах figure и figcaption.
Далее пример не правильной разметки для изображений.
<img alt>
Почему информация в атрибуте alt важна? Обработчик информации должен понимать назначение изображения. По причине отсутствия информации картинка может быть воспринята как рекламный баннер.
Если изображение называется корректно, то алгоритму поисковой системы все равно сложно по названию с высокой точностью определить смысловое предназначение изображения.
Если для ускорения загрузки сайта используется децентрализованная сеть доставки контента, то корректное название файла обработчиком поисковой системы получено не будет.
Картинки в формате SVG являются векторными и используются при создании адаптивных сайтов. Если на сайте используется формат картинок SVG, требуется указать описание через специальный контейнер.
Пример для сайта wixfy.
<svg role="image" aria-label="wixfy logo">
В качестве alt выступает aria-label.
Подпись к картинке следует заворачивать в теги figure и figcaption. Просто заголовок в теге p после картинки не указывает на описание картинки. Если нужно установить семантическую связь между картинкой и расширенным описанием в виде параграфа, то следует использовать указанные теги figure и figcaption.
Рекомендованный материал в блоге MegaIndex по теме оптимизации и продвижению изображений в поисковых системах по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.
Язык
Алгоритм поисковой системы должен четко определить язык страницы сайта.
Примеры по разметке языка на странице сайта далее.
<html lang="en" />
<html lang="uk" />
Ссылки
По пустым ссылкам передается статический вес, отбирая вес у продвигаемой страницы.
<a href></a>
Подобного кода ссылок требуется избегать и по причине отсутствия описания ссылки. Если подобную ссылку все же надо поставить, то следует использовать описание с использованием aria-label.
Пример пустой ссылки с описанием:
<a href="" aria-label="Twitter"></a>
Заголовки
Заголовки на страницах любого сайта обозначаются тегами h2 — h6. Проблемы с заголовками связаны с отсутствием информации и отсутствием семантической структуры страницы.
На странице сайта есть проблема в случае, если на странице 0 штук заголовков. Как минимум, следует использовать один заголовок h2.
Заголовок должен быть:
- Навигационным, то есть обозначать конкретный блок контента;
- Полезным, то есть обладать смысловой нагрузкой.
На сайте нельзя использовать большое количество заголовков, например 200.
Новые устройства с ридерами, вместо браузеров
Использование адаптивного дизайна позволяет создать один сайт для всех устройств.
Но выход в интернет появляется на устройствах разного назначения и разных параметров. На подобных устройствах нет ни одного из классических браузеров, но на большинстве подобных устройствах с выходом в интернет установлены так называемые ридеры.
Использование семантической разметки позволяет использовать сайт на любых устройствах, что улучшает пользовательские факторы, даже если нет браузера.
Семантическая разметка поддерживается лидерами отрасли производства устройств.
Сейчас сайты можно открывать даже на таких типах устройств как Apple Watch. Для подобных устройств требуется специфическая разметка.
Пример из официального доклада от Apple на Worldwide Developers Conference.
Разметка позволяет пройти авторизацию на сайте.
<input type="email" aria-label="Email Address">
Подобная разметка позволяет устройству определить тип вводимых данных. Как итог, операционная система устройства предлагает на выбор данные из облака iCloud.
Аналогичная разметка требуется для разметки номера мобильного телефона.
<input type="tel">
Аналогичная разметка требуется для разметки поля ввода даты.
<input type="date">
Аналогичная разметка требуется для тега select.
Вся подобная разметка относится к улучшению пользовательского опыта.
Какая семантическая разметка не улучшает сайт
Вопросов по семантике множество. Но что совсем не важно?
Есть множество похожих тегов. Например, есть теги для выделения текста жирным начертанием b и strong. Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
На практике для выделения текста на странице сайта жирным начертанием чаще используется тег strong, а em используется для выделения курсивом.
Суммарное количество блоков на странице не имеет значения, если объем страницы не превышает отметку в 1000 блоков на документ. Наличие сотни блоков div не оказывает негативного влияния ни на что, если DOM не тормозит.
Schema
Браузеры и поисковые роботы поддерживают стандарт микроформатов Schema.
Пример разметки далее.
Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — schema.org.
Open Graph
Браузеры и поисковые роботы поддерживают протокол разметки Open Graph.
Пример разметки далее.
Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — Open Graph.
Интерфейс
Для элементов интерфейса требуется использовать специальную разметку.
Есть специальные так называемые теги ориентиры. Ориентирами называются важные структурные части.
Перечень тегов ориентиров:
- header;
- main;
- aside;
- footer.
Основная задача ориентиров в том, чтобы показать что на сайте есть общие части.
Элементы форм:
- field;
- legend;
- input.
Аудит сайта
Разные проблемы на сайте можно обнаружить посредством использования систем аудита.
Задача поискового оптимизатора заключается в анализе полученных данных, формированию списка задач к выполнению и расстановке приоритетов в списке задач по выполнению исправлений по найденным ошибкам.
Для аудита можно использовать разные инструменты, к примеру аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Планы и цены | Markup.io
MarkUp.io создан для отдельных лиц, творческих групп и корпоративных организаций. Мы масштабируемся вместе с вами.
Ежемесячно Ежегодный Сохранять 17% 17%
Бесплатно
$0 Неограниченное количество пользователей
- 1 рабочая область
- 20 наценок
- Память 10 ГБ
Начало работы
Лучшая цена
49 долларов США в месяц 59 долларов США в месяц Неограниченное количество пользователей
- 1 рабочее пространство
- Неограниченные наценки
- 500 ГБ памяти
- Папки
- Управление общими ссылками
Попробуйте 14 дней бесплатно
Enterprise
Пользовательские Неограниченное количество пользователей
- Неограниченное количество рабочих мест
- Неограниченное хранилище
- SOC II Документация
- Система единого входа (SAML)
Свяжитесь с нами
Надбавки | |||
| Наценки | 20 | Безлимитный | Безлимитный |
| Хранение рабочего места | 10 ГБ | 500 ГБ | Безлимитный |
| Вложения в комментариях | 100 МБ | Безлимит | Безлимитный |
| Администраторы | Безлимитный | Безлимит | Безлимитный |
| Члены | Безлимитный | Безлимит | Безлимитный |
| Гости | Безлимитный | Безлимит | Безлимитный |
Контент, проекты и комментарии | |||
| Комментарии | Безлимит | Безлимитный | Безлимитный |
| Поддерживает веб-сайты и все типы файлов | |||
| Папки | |||
Безопасность и конфиденциальность | |||
| Управление общими ссылками | |||
| Система единого входа Google и Microsoft | |||
| Система единого входа (SAML) | |||
| SOC II Соответствие документации | |||
| Пользовательский DPA | |||
Опора | |||
Соглашение об уровне обслуживания платформы MarkUp. io io | 99% | 99,99% | |
| Приоритетная поддержка | |||
| Посвященный успеху менеджер | |||
| Индивидуальная адаптация и обучение | |||
Часто
Задаваемые вопросы
MarkUp. io — это самый простой способ совместной работы над веб-сайтами, изображениями, PDF-файлами и видео.
io — это самый простой способ совместной работы над веб-сайтами, изображениями, PDF-файлами и видео.
Наша платформа для визуальных комментариев позволяет профессионалам, командам и предприятиям создавать разметки, оставлять контекстные отзывы, легко делиться этими отзывами для проверки и получать уведомления всякий раз, когда кто-то добавляет новый комментарий или отвечает на тему в MarkUp.io.
MarkUp.io поддерживает более 30 типов файлов, включая PDF-файлы, слайды, изображения и видео. Полный список поддерживаемых форматов см. в соответствующей статье службы поддержки.
Да! Бесплатный план предназначен для частных лиц, использующих MarkUp.io для личного или профессионального использования в меньшем масштабе.
Начиная с 26 июля 2022 г., MarkUp.io предлагает два платных плана подписки в дополнение к бесплатному плану. Эти платные планы предоставляют расширенные системы управления файлами и командами, идеально подходящие для предприятий и профессионалов с большим количеством внутренних и внешних сотрудников.
План Enterprise — это идеальное решение для маркетинговых агентств и крупных компаний, которым нужен простой унифицированный способ предоставления и получения контекстной обратной связи между многопрофильными командами и внешними заинтересованными сторонами. План Enterprise включает неограниченное количество наценок, неограниченное хранилище, выделенного Success Manager, приоритетную поддержку, дополнительную адаптацию для команды и документацию по соответствию SOC II.
Чтобы узнать больше о плане Enterprise и связанных с ним функциях, свяжитесь с нами прямо сейчас, чтобы заключить выгодную сделку.
В дополнение к нашей библиотеке обширных статей поддержки клиенты MarkUp.io Pro и Enterprise также будут иметь непрерывный доступ к встроенной в продукт поддержке в чате с понедельника по пятницу с 9:00 до 18:00 по восточному стандартному времени. Мы стараемся отвечать в течение 5 минут после отправки вопроса в чат. Любые запросы в нерабочее время могут быть отправлены по электронной почте и будут обработаны в начале рабочего дня на следующий день.
Enterprise
Безопасность всегда на первом месте.
MarkUp.io совместим с SOC-II и поддерживает единый вход (SSO). Безопасность является частью всего, что мы делаем, от того, как мы работаем, до того, как мы обрабатываем данные клиентов и разрабатываем наш продукт.
Преобрази путь
ваша команда сотрудничает
Кредитная карта не требуется
Зарегистрируйтесь бесплатно
Что такое: Наценка? — Сделать сайт-концентратор
Разметка включает набор символов или язык, который можно использовать для предоставления инструкций. Использование разметки поддерживается правилами, которые определяют символы и то, как их следует использовать: спецификацией.
Веб-страница создается путем разметки содержимого (текста, изображений и т. д.) с использованием языка гипертекстовой разметки (HTML).
Разметка предоставляет программе, используемой для просмотра веб-страницы (веб-браузеру), инструкции о том, как страница должна выглядеть и работать.
Разметка и набор текста
Стандарты разметки не являются исключительными для веб-технологий или компьютерных технологий.
Разметка используется не только в веб-технологиях и компьютерных технологиях. Перед электронной публикацией простой текст должен был быть размечен инструкциями для наборщика.
В этих инструкциях будет указано, что текст является заголовком, цитатой, подписью и т. д.0003
Разметка HTML
Для создания документа HTML содержимое размечается на информационные элементы.
Специальные теги, обозначаемые символами в угловых скобках, используются для обозначения начала и конца каждого элемента.
Например, чтобы сообщить веб-браузеру, что «Глоссарий веб-дизайна Motive» является заголовком, текст размечается в элемент заголовка с использованием тегов заголовков первого уровня;
Внешний вид заголовка, гарнитура, размер шрифта и цвет задаются с помощью отдельного дополнительного языка представления: каскадных таблиц стилей (CSS).
Элементы HTML включают;
заголовков,
списков,
табличных данных (таблиц),
анкоров,
изображений и
цитат.
Презентационная разметка
Хотя спецификация языка HTML определяет разметку, которая может использоваться для создания веб-страницы, автор веб-страницы решает, какие элементы он будет использовать для разметки содержимого.
Если автор веб-страницы использует программное обеспечение, которое позволяет редактировать веб-страницу визуально, а не на уровне кода, он может быть более склонен использовать разметку, которая обеспечивает визуальный эффект — это называется презентационной разметкой.
Например, внешний вид заголовка можно создать, сделав текст крупнее, жирнее и изменив цвет.
Презентационная разметка для такого заголовка может выглядеть так:
">Создать глоссарий WordPress для веб-сайта
Точно так же автор может использовать либо презентационную, либо структурную разметку для отображения элементов в виде списка.
Подход к разметке Образец кода Внешний вид
Презентационная
Точно так же автор может использовать презентационную или структурную разметку для отображения элементов в виде списка
| Подход к разметке | Код образца | Внешний вид |
|---|---|---|
| Презентационный | | – яйца – молоко – сыр |
| Структурный | |
|
В примере структурной разметки используется элемент ненумерованного списка,
, и элементы списка, .
и элементы списка,
Ограничения презентационной разметки
Как правило, презентационной разметки следует избегать;
Сопровождение презентационной разметки менее эффективно.
Например, , если используется презентационная разметка, обновление визуального дизайна веб-сайта включает в себя редактирование разметки каждой страницы.
Разметка представления ограничивает легкость, с которой содержимое может быть переосмыслено/переназначено. Например, , на визуальном уровне «большой красный текст» может обозначать «заголовок», но для компьютерной программы, такой как поисковый робот, это просто «больше текста».
Поддержка презентационных элементов, таких как элемент шрифта, была исключена из современных спецификаций разметки, так как вводятся более подходящие/эффективные средства для достижения того же результата.
Будущие веб-браузеры могут неправильно отображать документы, в которых используются эти замененные (устаревшие) элементы.
Структурная разметка
Структурная разметка — это когда элементы используются для описания структуры документа (веб-страницы).
Спецификация языка HTML 4 содержит ограниченное количество структурных элементов, в том числе:
(мета) заголовок;
рубрики: уровни 1-6; Таблицы
: таблицы могут включать заголовки и разметку, которая «привязывает» заголовки столбцов и строк к ячейкам данных;
цитаты: идентифицирующие содержимое, на которое ссылались из другого документа;
списки: неупорядоченные (маркированные), пронумерованные, определение.
Обратите внимание, что список доступных элементов не включает каких-либо структурных различий, характерных для современных веб-страниц. Например, нет элементов для «шапки/баннера», «меню навигации» или «похожих ссылок».
Например, нет элементов для «шапки/баннера», «меню навигации» или «похожих ссылок».
Вместо отсутствующих структурных элементов авторы веб-страниц обычно соглашаются на заголовки.
Обзор структурной разметки
Пример преимуществ структурного подхода к разметке содержимого, не относящийся к Интернету, можно найти при использовании Microsoft Word. Если заголовки используются последовательно во всем документе, то оглавление может быть сгенерировано автоматически. Если текст оформлен так, чтобы он выглядел как заголовок, программа не сможет отличить заголовки от основного текста, и результирующее оглавление, скорее всего, будет бессмысленным.
Семантическая разметка
Семантическая разметка включает в себя использование элементов, соответствующих смыслу содержимого.
Различие между семантической и структурной разметкой открыто для обсуждения. Если, назначая тип элемента, автор стремится создать значение — например, чтобы заголовок первого уровня был понят читателем как имеющий другое значение, чем тот же контент, который был размечен как второй уровень. заголовок — тогда разметку можно было бы считать смысловой.
заголовок — тогда разметку можно было бы считать смысловой.
СЕМАНТИЧЕСКИЙ = СТРУКТУРНЫЙ?
На низовом (массовом) уровне веб-дизайнеры и разработчики обычно объединяют «структурную разметку» и «семантическую разметку».
«Семантическая» является гораздо более популярным термином и обычно используется для обозначения разметки , которая не является презентационной.
Однако маркировка контента на уровне заголовка представляет собой довольно широкое различие. Текст был определен как более «значимый», чем окружающий основной текст, но является ли текст заголовка началом главы, статьи или заголовком записи в блоге? Разметка HTML не сообщает о таких различиях.
Напротив, языки разметки, такие как XML, позволяют автору более точно описывать содержимое как на структурном, так и на семантическом уровне.
Например, XML-схема DocBook предоставляет систему и язык для разметки книг, статей и других прозаических документов, включая техническую документацию.
Схема DocBook предоставляет элементы, которые соответствуют задаче описания публикации, включая элементы для автора, главы, статьи, библиографии и т. д.
Преимущества семантической разметки
Семантическая разметка также упрощает обмен контентом. Компьютерные программы (например, программы индексации поисковых систем) способны более точно интерпретировать содержимое при использовании семантической разметки:
содержание типы явные
принципиально разные типы контента.
контент иерархии могут быть явными
Например, можно предположить, что текст, размеченный как элемент заголовка первого уровня, имеет большее значение, чем текст, размеченный как элемент заголовка второго уровня (на той же веб-странице).
содержание отношения могут быть более очевидными
Например, при решении структурировать документ с использованием элементов заголовков можно предположить отношения родитель-потомок; заголовок первого уровня — это основная тема, заголовок второго уровня — подтема и так далее.
Семантическая разметка может использоваться вспомогательными технологиями, такими как браузеры для преобразования текста в речь, например:
Элементы заголовков могут использоваться для быстрой навигации по содержимому веб-страницы, имитируя способ быстрого сканирования зрячими пользователями. /skim-прочитать страницу.
Атрибуты могут быть добавлены для облегчения произношения слов и фраз на иностранных языках.
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Меня зовут Джейми Спенсер, и последние 10 лет я занимаюсь созданием блогов, приносящих доход. Устав от работы с 9 до 5, поездок на работу и никогда не видя свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога о выживании я решил научить других людей делать то же самое.
Как улучшить SEO с помощью разметки схемы
Одно из последних достижений в SEO называется разметкой схемы. Эта новая форма оптимизации является одной из самых мощных, но наименее используемых форм SEO, доступных сегодня. Как только вы поймете концепцию и метод разметки схемы, вы сможете повысить свой сайт на страницах результатов поисковой системы (SERP).
Моя цель в этой статье — показать вам, как именно начать использовать микроразметку для вашего веб-сайта.
Что такое разметка схемы?Разметка Schema — это код (семантический словарь), который вы размещаете на своем веб-сайте, чтобы помочь поисковым системам выдавать более информативные результаты для пользователей. Если вы когда-либо использовали расширенные сниппеты, вы точно поймете, что такое разметка схемы.
Вот пример местной компании, у которой есть разметка на странице расписания мероприятий. Запись SERP выглядит так:
Разметка schema сообщила поисковой выдаче, что нужно отобразить расписание предстоящих мероприятий отеля. Это для пользователя исключительно полезно.
Это для пользователя исключительно полезно.
Вот некоторые факты о разметке схемы:
Схема сообщает поисковым системам, какие данные означаютКонтент на вашем сайте индексируется и возвращается в результаты поиска. Очевидно. Но с разметкой схемы часть этого контента индексируется и возвращается другим способом .
Как? Потому что разметка сообщает поисковой системе, что это за контент значит. Например, предположим, что в статье появляется слово «Нил Патель». Поисковая система видит это и выдает в поисковой выдаче запись «Нил Патель».
Однако, если я добавлю правильную разметку схемы вокруг имени «Нил Патель», я просто скажу поисковой системе, что «Нил Патель» является автором статьи, а не просто пару случайных слов. Затем поисковая система предоставляет результаты, которые отображают более точную информацию для пользователя, который искал «Нейл Патель».
Schema.org объясняет это так:
Разметка схемы использует уникальный семантический словарь в формате микроданныхБольшинство веб-мастеров знакомы с тегами HTML на своих страницах.
Обычно теги HTML сообщают браузеру, как отображать информацию, содержащуюся в теге. Например,
Аватар
указывает браузеру отображать текстовую строку «Аватар» в формате заголовка 1. Однако тег HTML не дает никакой информации о том, что означает эта текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к типу изображения профиля — и это может затруднить поиск. движки для интеллектуального отображения релевантного контента пользователю.
Вам не нужно изучать какие-либо новые навыки программирования. Веб-страницы с разметкой по-прежнему используют HTML. Единственная разница заключается в добавлении фрагментов словаря schema.org в микроданные HTML.
Schema.org, веб-сайт для разметки схемы, является совместным проектом команд Google, Bing и Yahoo Не так уж часто конкуренты объединяются, чтобы помочь друг другу, но Schema. org — это именно то, что своего рода межотраслевое сотрудничество. Таким образом, у вас есть согласованный набор кодовых маркеров, которые сообщают основным поисковым системам, что делать с данными на вашем веб-сайте.
org — это именно то, что своего рода межотраслевое сотрудничество. Таким образом, у вас есть согласованный набор кодовых маркеров, которые сообщают основным поисковым системам, что делать с данными на вашем веб-сайте.
Когда на веб-сайте используется разметка схемы, пользователи могут видеть в поисковой выдаче, что представляет собой веб-сайт, где они находятся, что они делают, сколько стоит материал, а также множество другие вещи. Некоторые люди стали называть разметку схемы «вашей виртуальной визитной карточкой».
Это улучшение, ориентированное на пользователя. Поисковые системы существуют для того, чтобы пользователи могли получать необходимую им информацию. Разметка Schema делает именно это.
Почему важна схема?Разметка схемы помогает вашему веб-сайту лучше ранжироваться для всех типов контента. Существует разметка данных для множества различных типов данных, в том числе:
- Статьи
- Местные предприятия
- Рестораны
- ТВ -эпизоды и рейтинги
- Обзоры книг
- Фильмы
- Программное обеспечение
- События
- Программы
- Программное обеспечение
- события
- ДОСТОЯ
- Часто задаваемые вопросы (FAQ)
Существуют сотни типов разметки — от магазинов игрушек до медицинских дозировок. Если у вас есть какие-либо данные на вашем веб-сайте, есть большая вероятность, что они будут связаны с областью действия и типом элемента.
Если у вас есть какие-либо данные на вашем веб-сайте, есть большая вероятность, что они будут связаны с областью действия и типом элемента.
Веб-сайты, использующие разметку схемы, будут занимать более высокие позиции в поисковой выдаче, чем компании без разметки. Одно исследование показало, что веб-сайты с разметкой ранжируются в поисковой выдаче в среднем на четыре позиции выше, чем веб-сайты без разметки. Хотя не совсем ясно, связан ли этот более высокий результат только с наценкой, очевидна некоторая корреляция.
В настоящее время треть результатов поиска Google содержат расширенные фрагменты, включающие микроразметку. Однако, согласно последним исследованиям, менее трети веб-сайтов используют микроразметку.
Другими словами, миллионы веб-сайтов упускают огромный источник SEO-потенциала. Если вы используете микроразметку, вы автоматически опередите большинство своих конкурентов.
Как использовать разметку схемы для SEO Теперь давайте поговорим о том, как использовать разметку схемы. Ваша цель — лучше ранжироваться, лучше выглядеть и лучше продвигаться в поисковой выдаче и перед пользователями.
Ваша цель — лучше ранжироваться, лучше выглядеть и лучше продвигаться в поисковой выдаче и перед пользователями.
Разметка схемы поможет вам. Имея в руках свой веб-сайт, выполните следующие действия.
1.
Перейдите к Помощнику по разметке структурированных данных Google 2. Выберите тип данныхВ списке есть несколько вариантов. Этот список не является исчерпывающим. В приведенном ниже примере я буду использовать «Статьи», так как это один из самых распространенных типов контента.
3. Вставьте URL-адрес, который вы хотите разметитьЕсли у вас есть только HTML, вы можете вставить его. Затем нажмите «Начать тегирование».
Страница будет загружена в инструмент разметки и предоставит вам рабочее пространство для следующего этапа разметки — пометки элементов. Вы увидите свою веб-страницу на левой панели и элементы данных на правой панели.
4. Выберите элементы для разметки Поскольку этот фрагмент контента является статьей, я собираюсь выделить название статьи, чтобы добавить разметку «Имя». Когда я заканчиваю выделение, я выбираю «Имя» во всплывающей подсказке.
Когда я заканчиваю выделение, я выбираю «Имя» во всплывающей подсказке.
Когда я выбираю «Имя», инструмент добавляет его в «Элементы данных» на правой панели.
5. Продолжить добавление элементов разметкиИспользуйте список элементов данных в качестве руководства и выделите другие элементы в статье, чтобы добавить их в список разметки. Вероятно, вы не сможете пометить каждый элемент в списке. Просто добавьте то, что можете.
6. Создайте HTMLКогда вы закончите, нажмите «Создать HTML».
На следующей странице вы увидите HTML-код вашей страницы с соответствующими микроданными, вставленными в выбранные вами места.
7. Добавьте разметку Schema на свой сайтЗатем вы войдете в свою CMS (или исходный код, если вы не используете CMS) и добавите выделенные фрагменты в соответствующие места. Найдите желтые маркеры на полосе прокрутки, чтобы найти код разметки схемы.
Простой альтернативой является загрузка автоматически сгенерированного HTML-файла и копирование/вставка его в CMS или исходный код.
Когда вы нажмете «Готово», вам будет представлена серия «Следующие шаги».
8. Проверьте свою схемуИспользуйте инструмент проверки структурированных данных, чтобы узнать, как будет выглядеть ваша страница с добавленной разметкой.
Вместо того, чтобы анализировать опубликованную веб-страницу, я собираюсь проанализировать код, который инструмент сгенерировал для меня и который я скачал.
После вставки кода я нажимаю «Предварительный просмотр». Инструмент тестирования показывает мне, как статья будет выглядеть в результатах поиска Google:
Кроме того, я могу проверить каждый добавленный элемент разметки.
При необходимости я могу отредактировать HTML прямо в инструменте тестирования, чтобы снова обновить схему и просмотреть результаты.
Советы по использованию разметки схемы для SEOЦель этой статьи — познакомить вас с миром разметки схемы. Это большой мир.
Следующие несколько советов покажут вам, как погружаться еще глубже и получать еще более богатые результаты от схемы.
Schema.org предоставляет список наиболее распространенных типов разметки схемы. Вы можете посетить страницу Организация схем, чтобы увидеть этот список. Проверьте типы, которые лучше всего подходят для вашего бизнеса.
Используйте все необходимые схемыКак я упоминал ранее, существует множество типов разметки. Чтобы получить полный список, посетите The Type Hierarchy. Этот основной список содержит большинство доступных типов разметки.
Чем больше наценок, тем лучшеИнструкции Schema.org ясно объясняют: «Чем больше контента вы размечаете, тем лучше». Когда вы начнете разбираться в огромном количестве типов элементов, вы начнете понимать, сколько всего на вашей веб-странице можно разметить.
Однако помните об отказе от ответственности: «Вы должны размечать только контент, который виден людям, которые посещают веб-страницу, а не контент в скрытых элементах div или других скрытых элементах страницы».
Как бы ни была проста реализация разметки схемы, удивительно, как мало предприятий и веб-сайтов воспользовались ее преимуществами.
Разметка Schema — это один из тех методов SEO, который, вероятно, будет с нами еще долгое время. Настало время изучить и внедрить соответствующие микроданные, чтобы улучшить результаты поиска. Если вы сделаете это прямо сейчас, вы опередите конкурентов и опередите конкурентов.
Как вы используете микроразметку для веб-сайта вашей компании?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.

Закажите звонок
Руководство для начинающих по структурированным данным для организации и оптимизации вашего веб-сайта
Сегодня пятница, и ваша команда готовится к Happy Hour.
Последние несколько недель вы ходили в один и тот же бар рядом со своим офисом и решили, что пришло время попробовать что-то новое. Что вы делаете? Выйти на улицу и ходить, пока не найдете новое место? Нет, вы прыгаете в Google и позволяете ему вести поиск за вас.
Ваш идеальный паб после работы находится поблизости, открыт сразу после работы и предлагает несколько безглютеновых блюд, которыми может насладиться вся ваша команда. Вы вводите эти критерии в Google, и у вас под рукой три жизнеспособных варианта — в удобном формате карты для загрузки.
Пауза. Вы когда-нибудь задумывались, как Google может подгонять такие точные и точные ответы за такое короткое время… и представлять их в таком легко читаемом виде? Более того, что делают этих ресторанов, чтобы занимать столь доминирующее положение на страницах результатов поисковой системы Google (SERP)?
Черт, я бы хотел, чтобы мой бизнес всплывал, когда потребители ищут критерии, относящиеся ко мне… а вы?
Никто точно не знает, как работает алгоритм Google, но есть несколько способов упорядочить и оптимизировать контент вашего веб-сайта, чтобы Google знал, какой контент отображать в поисковой выдаче для различных поисковых запросов, которые люди проводят, чтобы найти вас.
Здесь на помощь приходят структурированные данные. Структурированные данные могут сделать вашу организацию более заметной для потенциальных клиентов и повысить рейтинг кликов до 30%.
Не знаете, что такое структурированные данные? Все нормально. К концу этого руководства вы станете мастером структурированных данных, и ваш веб-сайт будет пожинать плоды.
Что такое структурированные данные?
Структурированные данные и SEO
Примеры структурированных данных
Как добавить структурированные данные на веб-сайт
Что такое структурированные данные?
Структурированные данные — это любой набор данных, определенным образом организованный и структурированный на веб-странице. В случае SEO структурированные данные организованы и помечены определенными группами текста, которые помогают поисковым системам понимать контекст этой информации и могут возвращать точные результаты пользователям, выполняющим поиск.
Мы знаем, что то, что видят пользователи в Интернете, сильно отличается от того, что видят поисковые системы .
Пока пользователи видят это…
Источник
… поисковые системы видят это:
Просмотрите исходный код любого веб-сайта, выбрав «Просмотр» > «Разработчик» > «Просмотр исходного кода».
Этот закулисный код сообщает браузерам, как информация должна быть организована на веб-сайте (в рамках разработки веб-сайта), и сообщает поисковым роботам, что находится на странице.
Здесь также играют роль структурированные данные. Встроенные теги кода (также известные как «разметка») в HTML-коде веб-страницы сообщают Google и другим поисковым системам, какую информацию отображать в поисковой выдаче и что эта информация представляет. Это также помогает платформам социальных сетей синтезировать ваши сообщения в социальных сетях в фрагменты, которые предварительно просматривают контент с использованием протокола Open Graph (о котором мы поговорим позже).
Эта разметка важна. Он сообщает поисковым системам, какой именно контент находится на странице. Это создает более релевантные, информированные поисковые запросы и делает сайт кандидатом на расширенные результаты, такие как избранные фрагменты, расширенные фрагменты, карусели изображений и видео, блоки знаний и многое другое (о чем мы поговорим позже).
Структурированные данные и SEO
Структурированные данные важны для SEO, поскольку они помогают поисковым системам находить и понимать ваш контент и веб-сайт. Это также важный способ подготовиться к будущему поиска, поскольку Google и другие поисковые системы продолжают персонализировать взаимодействие с пользователем и отвечать на вопросы непосредственно в своих результатах поиска.
Поисковая выдача Google не всегда была так привлекательна, как сегодня. Не помните? Посмотрите этот результат Google для «бильярдных столов» за 2008 год.
Источник
Сравним. Вот такой же результат сегодня.
Вау. Это мир различий. Эти результаты не только легче читать, но и дополнительные функции делают поиск и покупки более информативными и интеллектуальными. Между спонсируемым контентом и живой картой (плюс карусель продуктов, фрагменты вопросов и связанные поиски, не показанные на снимке экрана), Google предоставляет почти все, что мне нужно знать о бильярдных столах.
Черт, иногда я что-то ищу и нахожу ответ прямо в поисковой выдаче — мне даже не нужно нажимать на результат. Это когда-нибудь случается с тобой? Если это так, вы можете поблагодарить структурированные данные.
Как работают структурированные данные?
В этот момент вы можете спросить: Как может существовать язык (разметка), который постоянно распознается как поисковыми системами, так и людьми?
Для точного и универсального понимания этой разметки следует использовать стандартизированные форматы и словари.
Давайте на минутку вернемся к основам. При передаче информации, независимо от того, общаетесь ли вы с человеком или компьютером, вам нужны две основные вещи: словарь (набор слов с известными значениями) и синтаксис (набор правил использования этих слов для передать смысл).
Большая часть терминологии, связанной с разметкой структурированных данных, может быть организована в эти два понятия — словарь и синтаксис — и веб-мастера могут комбинировать любые два, которые им нужны для структурирования своих данных (за исключением микроформатов).
| СЛОВАРЬ | СИНТАКСИС |
| Схема.орг | Микроданные |
| DCMI | JSON-LD |
| ФОАФ | РДФа |
Ладно… хватит болтовни разработчика. Что вы должны использовать для структурированных данных?
Schema.org является принятым универсальным стандартом словаря для структурированных данных. Он был основан и в настоящее время спонсируется Google, Bing и Yahoo. Он гибкий, с открытым исходным кодом, постоянно обновляется и улучшается.
Примечание . Схема называется так, потому что она содержит разметку для самых разных схем — или моделей данных — для разных типов контента.
Вот пример языка Schema Markup (который хорош для SEO), взятый из моей статьи о брендинге.
«@context»: «http://schema.org»,
«@type» : «Article»,
«name»: «Полное руководство по брендингу в 2019 году»
«автор» : {
«@type» : «Person»,
«name» : «Allie Decker»
},
«datePublished» : «2019-04-02»,
«изображение»: «https://blog.hubspot.com/hubfs/branding-2.jpg»,
«url»: «https://blog.hubspot.com/marketing/branding»,
«издатель» : {
«@type» : «Организация»,
«имя» : «HubSpot»
Что касается синтаксиса , правильного ответа нет. Google рекомендует JSON-LD (и по умолчанию использует этот синтаксис при использовании помощника по разметке структурированных данных — как вы видите ниже). JSON-LD использует код Javascript и встроенные виджеты для динамического отображения вашего контента, что обычно является более простым процессом разработки.
Google также распознает Microdata и RDFa. Оба этих синтаксиса используют HTML для идентификации свойств в структурированных данных. Микроданные обычно используются только в теле страницы, тогда как RDFa обычно используется как в заголовке страницы, так и в теле.
С другой стороны, JSON-LD размещается только в заголовке страницы, что означает, что для определенных типов разметки JSON-LD делает так, что вам не нужно перемещаться по подзаголовкам, поддерживая текст и связанные стили, включенные в HTML страницы. Вот почему JSON-LD считается более простым, чем два других.
В конечном счете, все зависит от данных, которые вы пытаетесь внедрить, от того, какая польза для вашего веб-сайта и чем будет легче поделиться с вашей командой.
Структурированные данные и мобильная связь
Структурированные данные влияют на мобильные устройства немного иначе — через ускоренные мобильные страницы (AMP). Accelerated Mobile Pages — это поддерживаемый Google проект с открытым исходным кодом, который помогает быстро загружать все мобильные страницы независимо от устройства.
Страницы с разметкой AMP отображаются в специальных функциях поисковой выдачи Google, таких как «Главные новости» и «Карусели новостей». Вот как создать HTML-страницу AMP.
Источник
Структурированные данные и социальные сети
Разметка структурированных данных работает немного по-другому для социальных платформ. Для этого требуется протокол Open Graph и аналогичные языки, которые гарантируют, что содержимое вашего веб-сайта и блога будет выглядеть легко читаемым, когда вы продвигаете этот контент в социальной сети. Двумя распространенными функциями социальных сетей, использующими протокол Open Graph, являются Pinterest Rich Pins и карточки Twitter. Подробнее о том, как это сделать, мы поговорим ниже.
Вот пример языка Open Graph Protocol (который хорош для социальных сетей) с использованием того же источника.
< мета-свойство=”og:URL” content=”https://blog. hubspot.com/marketing/branding”
hubspot.com/marketing/branding”
Примеры структурированных данных
Для обычного пользователя Интернета структурированные данные невидимы. Он спрятан среди кода, из которого состоят наши любимые веб-сайты и онлайн-платформы. Итак, как структурированные данные влияют на то, что мы (и наши клиенты) видим? Как это выглядит «невооруженным» глазом?
Когда веб-мастера придерживаются стандартов структурированных данных, поисковые системы, такие как Google и Bing, вознаграждают их веб-сайты и организации, показывая их контент в различных функциях SERP (еще одна причина для использования структурированных данных).
Источник
Давайте поговорим об этих функциях — особенно в Google. В поисковой выдаче Google отображается широкий спектр информации, но на те, о которых мы поговорим ниже, особенно влияют структурированные данные.
Есть также несколько способов, которыми структурированные данные могут принести пользу вашим маркетинговым усилиям, не относящимся к поисковой выдаче, в социальных сетях и маркетинге по электронной почте.
Элементы содержимого
Элементы содержимого отображаются как отдельные результаты поиска среди обычных результатов поиска.
1. Карусели
Карусели отображаются в виде изображений с подписями, связанными с поиском, например с изображением киноактеров, автомобилей или новостных статей. Поисковики могут щелкнуть эти изображения, чтобы получить доступ к отдельной поисковой выдаче для этого поиска. Вот как использовать структурированные данные для отображения в каруселях.
2. Видео
Видео работают аналогично каруселям, но содержат видео вместо изображений или других списков. Поисковики могут прокручивать эти результаты для прямого доступа и просмотра каждого видео.
Поисковики могут прокручивать эти результаты для прямого доступа и просмотра каждого видео.
В зависимости от того, как вы размечаете свой контент, вы также можете претендовать на такие улучшения видео, как значки LIVE и карусели видеохостинга. Вот как использовать структурированные данные для отображения в видео.
3. Избранные сниппеты
Избранные сниппеты отображают информацию, относящуюся к запросу — и ссылаются на сторонний веб-сайт (что отличает их от блоков ответов и панелей знаний, которые берутся из общедоступных баз данных). Они не считаются одним из десяти органических результатов в поисковой выдаче, поэтому, если вы «выиграете» сниппет, ваш сайт появится дважды.
Избранные фрагменты также могут отображаться в виде цитат, таблиц, вакансий, расширенных карточек (для фильмов и рецептов) или раздела вопросов под названием «Люди могут задавать вопросы». Вот как оптимизировать ваш контент для поля избранного фрагмента Google.
4.
 Панели знаний (также известные как карты знаний)
Панели знаний (также известные как карты знаний)Панели знаний собирают воедино наиболее релевантную информацию из поиска и отображают ее в виде отдельной панели в правой части поисковой выдачи. Обычно они содержат изображения, даты и информацию по конкретным категориям, например цены акций компаний или дни рождения знаменитостей. Вы можете использовать структурированную разметку данных, такую как Schema, чтобы пометить свой контент всеми этими категориями, но нет никакой гарантии, что Google вознаградит вас собственной панелью знаний.
На самом деле структурированные данные ничего не обещают, они лишь облегчают поисковым системам и социальным сетям интерпретацию вашего контента.
Кроме того, панели знаний предназначены для ответов на запросы, не требуя перехода по ссылке … хорошие новости для искателей и плохие новости для бизнеса. Вот как сделать ваш сайт более удобным для сканирования ботами (чтобы повысить ваши шансы на появление в панели знаний).
Расширенные функции поиска
В отличие от функций содержимого расширенные функции результатов улучшают результаты обычного поиска. Их также называют расширенными результатами поиска или расширенными фрагментами.
1. Хлебные крошки
Хлебные крошки «указывают положение страницы в иерархии сайта», согласно Google. Хлебные крошки появляются на мобильных устройствах вместо URL-адреса, над заголовком страницы результатов и рядом с значком сайта (по состоянию на 2019 год). Они помогают поисковикам понять отношение страницы к остальной части веб-сайта. Вот как можно использовать структурированные данные для отображения хлебных крошек в результатах.
2. Дополнительные ссылки и дополнительные ссылки Окно поиска
Дополнительные ссылки — это дополнительные ссылки, отображаемые под результатами поиска и ведущие к различным частям веб-сайта. Google втягивает их в поисковую выдачу, когда считает, что дополнительные результаты принесут пользу поисковику. Веб-сайты с интеллектуальным якорным текстом и замещающим текстом, который является информативным, компактным и избегает повторений, имеют хорошие шансы отобразить результат с дополнительными ссылками.
Веб-сайты с интеллектуальным якорным текстом и замещающим текстом, который является информативным, компактным и избегает повторений, имеют хорошие шансы отобразить результат с дополнительными ссылками.
Окно поиска быстрых ссылок похоже на Быстрые ссылки с панелью поиска, которая отображается непосредственно в результатах. Это окно поиска использует Google, а не рекомендуемый веб-сайт, который создает совершенно новую поисковую выдачу. Дополнительные ссылки. Окна поиска отображаются только в брендовых поисковых запросах.
Вот как получить окно поиска дополнительных ссылок для вашего веб-сайта.
3. FAQ
FAQ можно использовать на любой странице, содержащей вопросы и ответы, а не только на традиционных страницах часто задаваемых вопросов (FAQ).
Эта функция позволяет искателям получать доступ к вашим вопросам и ответам прямо из поисковой выдачи; он также расширяет ваш результат по вертикали, занимая еще больше места в поисковой выдаче и помогая вашему сайту выделиться. Вот как можно использовать структурированные данные для отображения часто задаваемых вопросов в результатах поиска.
Вот как можно использовать структурированные данные для отображения часто задаваемых вопросов в результатах поиска.
4. How-To
Эта функция похожа на FAQ тем, что она отображает содержимое страницы (если оно соответствует определенным критериям) в поисковой выдаче, чтобы пользователи могли видеть эту информацию. Он проводит искателей через ряд шагов и может содержать видео, текст и изображения.
В отличие от часто задаваемых вопросов, отдельные шаги в практических результатах не связаны ссылками; однако искатели могут получить доступ ко всему списку шагов, щелкнув ваши результаты. Эти результаты могут отображаться в двух форматах: стандартный макет аккордеона или карусель расширенных результатов, в зависимости от содержимого. Вот как можно использовать структурированные данные для отображения практического контента в результатах поиска.
Источник
Функции, не входящие в SERP
Структурированные данные также можно использовать для улучшения функций, не входящих в SERP.
1. Социальные карты
Социальная разметка не оказывает большого влияния на SEO, но маркетологам все равно важно ее понимать. Эта разметка не только улучшает ваши публикации в социальных сетях и рекламу, но и может быть прочитана поисковыми системами, что может способствовать любым изменениям SEO в будущем.
Социальные карты отображают изображения и форматированный текст, когда ссылки публикуются в социальных сетях. Любая организация, которая использует социальные сети для обмена контентом, должна использовать надлежащую социальную разметку, такую как протокол Open Graph.
Вот как обеспечить отображение социальных карточек в вашем социальном контенте:
- Протокол Open Graph (для Facebook, LinkedIn и Instagram)
- Инструмент проверки Facebook
- Твиттер-карты
- Инструмент проверки Твиттера
- Расширенные пины Pinterest
- Инструмент проверки Pinterest
2. Маркетинг по электронной почте
Вы недавно бронировали авиабилеты или заказывали что-то онлайн? Если у вас есть Gmail, вы могли видеть информацию о бронировании или заказе в верхней части электронного письма с подтверждением. Это связано с разметкой электронной почты.
Это связано с разметкой электронной почты.
Если вы отправляете электронные письма с заказами, бронированиями, подтверждениями или бронированиями, рассмотрите возможность использования разметки электронной почты, чтобы облегчить жизнь получателям электронной почты. Вот как начать работу с разметкой электронной почты в Gmail.
Как добавить структурированные данные на веб-сайт
- Откройте Помощник по разметке структурированных данных Google.
- Выберите тип данных и введите URL-адрес.
- Выделите элементы страницы и назначьте теги данных.
- Создайте HTML.
- Добавьте разметку схемы на свою страницу.
- Проверьте свою разметку с помощью инструмента Google для тестирования структурированных данных.
- Диагностика и устранение обнаруженных проблем.
- Будьте терпеливы.
Концепция структурированных данных может показаться запутанной, но ее реализация не так сложна. На самом деле, существует ряд инструментов для структурированных данных, которые могут помочь вам на этом пути, а именно Google Structured Data Markup Helper и Testing tools. Конечно, вы можете реализовать структурированные данные вручную, но инструмент Google гарантирует точность и упрощает вашу жизнь.
На самом деле, существует ряд инструментов для структурированных данных, которые могут помочь вам на этом пути, а именно Google Structured Data Markup Helper и Testing tools. Конечно, вы можете реализовать структурированные данные вручную, но инструмент Google гарантирует точность и упрощает вашу жизнь.
Важно отметить, что добавление разметки структурированных данных на ваш веб-сайт не гарантирует наличие расширенного описания или дополнительных ссылок Sitebox . Google может потребоваться несколько недель, чтобы просканировать вашу новую HTML-разметку, а иногда информация вообще не отображается.
Однако принятие мер по внедрению структурированных данных имеет решающее значение. Google может быть умным, но он не может (пока) понять все сам. Это может показаться большой дополнительной работой, но использование правильной разметки структурированных данных гарантирует, что Google сможет понять ваш контент и потенциально может помочь вам повысить рейтинг кликов и видимость.
Ниже описано, как внедрить структурированные данные с помощью помощника Google по разметке структурированных данных.
1. Откройте Помощник по разметке структурированных данных Google.
Откройте помощник Google по разметке структурированных данных.
2. Выберите тип данных и введите URL-адрес.
Убедитесь, что вкладка Веб-сайт открыта. Выберите тип данных, к которым вы хотите добавить HTML-разметку. Вставьте URL-адрес веб-страницы (или HTML-код) внизу и нажмите Start Tagged 9.0506 .
3. Выделите элементы страницы и назначьте теги данных.
Когда инструмент загрузится, вы должны увидеть свою веб-страницу слева и элементы данных справа. Выделите различные компоненты вашей веб-страницы, чтобы назначить теги данных, такие как имя, автор и дата публикации. (Инструмент предложит разные теги данных для разных типов данных, например событий или обзоров книг.)0503 Теги моих данных на правой панели. Вы также можете добавить любые отсутствующие теги, которые могут быть невидимы на веб-странице; просто нажмите Добавить отсутствующие теги .
4. Создайте HTML-код.
Когда вы закончите маркировку и назначение элементов данных, нажмите Создать HTML в правом верхнем углу.
5. Добавьте разметку схемы на свою страницу.
На следующем экране вы должны увидеть разметку структурированных данных с правой стороны. Инструмент автоматически создает сценарий в виде разметки JSON-LD, но вы можете изменить его на микроданные, щелкнув значок 9.0503 Раскрывающееся меню JSON-LD в верхнем меню.
Щелкните Загрузить , чтобы загрузить сценарий в виде HTML-файла. Чтобы узнать больше о добавлении в статью структурированных данных (или любого другого типа данных), нажмите Статьи в правом углу над разметкой.
Чтобы «опубликовать» свою разметку, скопируйте и вставьте новую HTML-разметку в вашу CMS или исходный код вашей веб-страницы. Наконец, нажмите Готово в правом верхнем углу, чтобы проверить рекомендуемые Google Следующие шаги … один из которых приведет вас к следующему шагу.
6. Протестируйте свою разметку с помощью Google Structured Data Testing Tool.
Откройте Инструмент тестирования структурированных данных Google. Вы можете ввести любой URL-адрес веб-страницы, которую хотите протестировать, или ввести HTML-код. (В приведенном ниже примере я анализирую код, ранее созданный вспомогательным инструментом разметки структурированных данных Google.) Чтобы начать, нажмите Run Test .
7. Диагностика и устранение обнаруженных проблем.
Инструмент покажет вам HTML-разметку слева и анализ разметки справа. Обратите внимание на любые красные ошибки или предупреждения. Щелкните любую строку данных, чтобы выделить соответствующую разметку слева.
При необходимости вы можете отредактировать любые ошибки в HTML прямо в панели инструментов перед «публикацией» протестированной HTML-разметки.
8. Будьте терпеливы.
Этот последний шаг прост, но, возможно, самый труден — сидеть сложа руки и ждать. Google может потребоваться несколько недель, чтобы повторно просканировать новый HTML, и даже в этом случае ваш контент не обязательно будет отображаться в расширенных сниппетах или других функциях SERP.
Google может потребоваться несколько недель, чтобы повторно просканировать новый HTML, и даже в этом случае ваш контент не обязательно будет отображаться в расширенных сниппетах или других функциях SERP.
Пока вы соблюдаете правильные стандарты структурированных данных и разметки, предоставляете Google всю необходимую информацию и проявляете терпение, ваш веб-сайт и бизнес могут значительно выиграть от структурированных данных и улучшенной SEO.
Средства тестирования структурированных данных
1. Google’s Rich Results Test Поддерживает структурированные данные в форматах JSON-LD, RDFa и Microdata. Цена: бесплатно Инструмент Google — это простой и бесплатный инструмент для быстрой проверки любой веб-страницы или даже отдельного фрагмента кода, чтобы убедиться, что ваш сайт правильно структурирован. Инструмент отметит любые ошибки, которые могут помешать вашему сайту занимать высокие позиции в поисковых системах, и предложит предложения по улучшению вашего сайта или структурированных данных фрагмента.
Тест расширенных результатов позволяет вам делиться результатами теста с кем угодно на срок до 90 дней, поэтому, если вам нужно отправить результаты своему веб-разработчику или ИТ-специалисту, вы можете это сделать.
Лучше всего то, что инструмент показывает, как ваша страница может выглядеть в результатах поиска Google, а это значит, что вы можете вносить изменения в свои структурированные данные в режиме реального времени и видеть, как эти изменения положительно или отрицательно влияют на то, как ваша страница отображается на различных сайтах. Макеты результатов поиска, включая настольные и мобильные устройства.
(Важно отметить, что Google раньше предоставлял инструмент проверки структурированных данных, но теперь этот инструмент устарел и заменен тестом расширенных результатов.) в микроданных HTML, микроформатах, RDFa, Schema.org и OpenGraph.
Цена: бесплатно Поскольку Bing является второй по величине поисковой системой, имеет смысл попробовать собственный инструмент структурированных данных Bing, чтобы оценить состояние и производительность вашего веб-сайта и убедиться, что вы следуете протоколу структурированных данных, чтобы получить свой веб-сайт. ранжирование в основных поисковых системах.
ранжирование в основных поисковых системах.
Бесплатный инструмент Bing Markup Validator является частью более крупных инструментов Bing для веб-мастеров, которые позволяют отслеживать состояние вашего сайта, видеть, по каким ключевым словам вы сейчас занимаете место, и видеть, как Bing сканирует и индексирует ваш сайт.
К сожалению, Bing Markup Validator не поддерживает структурированный HTML-код, но его все же стоит проверить, особенно если вы хотите улучшить свой рейтинг в Bing.
3. SEO-проверка сайта Поддерживает структурированные данные в HTML и предлагает SEO-анализ веб-сайта. Цена: 39,95 долларов США в месяц Это единственный инструмент в этом списке, который не является бесплатным (хотя он предлагает 14-дневную бесплатную пробную версию для первоначальной проверки нескольких веб-страниц), но навсегда. Причина — он также предлагает более всесторонний и всесторонний SEO-анализ вашего сайта.
Наряду с предоставлением отзывов о ваших структурированных данных (и URL-адресах конкурентов, если вам интересно), вы можете использовать этот инструмент для оценки общего состояния SEO, включая скорость загрузки страницы, перенаправления URL-адресов, неработающие ссылки, отзывчивость мобильных устройств и многое другое. более.
Помимо оценки стандартных данных вашего сайта, этот инструмент проверит ваш сайт на наличие SEO-проблем, таких как скорость загрузки страницы, переадресация URL-адресов, вложенные таблицы, неработающие ссылки, адаптивность к мобильным устройствам и многое другое. Он служит универсальным решением для оптимизации вашего сайта для ранжирования в поисковых системах.
4. Расширение Chrome: инструмент проверки структурированных данных Поддерживает структурированные данные в микроданных, схеме, RDFa и JSON-LD. Цена: бесплатно Если вы в основном пользуетесь интернет-браузером Chrome, это хорошая альтернатива тесту расширенных результатов Google, поскольку это, по сути, тот же инструмент для пользователей Chrome. Инструмент использует инструмент тестирования структурированных данных Google для сканирования веб-сайтов и выдает как предупреждения, так и коды ошибок. Затем вы можете экспортировать эти коды ошибок в буфер обмена.
Инструмент использует инструмент тестирования структурированных данных Google для сканирования веб-сайтов и выдает как предупреждения, так и коды ошибок. Затем вы можете экспортировать эти коды ошибок в буфер обмена.
Лучше всего то, что вы можете использовать это расширение на веб-сайтах на этапах разработки или подготовки, а также на страницах, защищенных паролем, чтобы обеспечить чистоту ваших структурированных данных перед запуском вашего сайта. Расширение будет сканировать структурированные данные и проверять расширенные фрагменты.
Начните работать со структурированными данными сегодня
Google и другие поисковые системы постоянно совершенствуют методы сбора и представления информации. Они предлагают расширенные, интеллектуальные возможности поиска с учетом клиентов . Вы как бизнес должны идти в ногу со временем, и вы можете сделать это с помощью структурированных данных.
Структурированные данные приносят пользу компаниям — благодаря большей наглядности — и потребителям — благодаря более удобному использованию. Используйте это руководство, инструменты и ресурсы для оптимизации и организации вашего веб-сайта и облегчения жизни ваших клиентов.
Используйте это руководство, инструменты и ресурсы для оптимизации и организации вашего веб-сайта и облегчения жизни ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и обновлен для полноты.
Первоначально опубликовано 17 декабря 2020 г., 7:00:00, обновлено 23 марта 2022 г.
Передовые разработки — разработка мобильных сайтов: разметка
- Статья
- 9 минут на чтение
Июнь 2012 г.
Том 27 Номер 06
К июню 2012 г. | Июнь 2012 г.
По мере того, как все больше и больше устройств используется для просмотра веб-страниц, наличие веб-сайта, оптимизированного для мобильных устройств, становится критическим фактором для компаний. Посмотрим правде в глаза: даже с большинством современных смартфонов просмотр сайта на настольном компьютере довольно проблематичен. Вам нужно панорамирование и масштабирование, чтобы понять содержание и переходить по ссылкам. Выполнимо, конечно, но не фантастический пользовательский опыт.
Посмотрим правде в глаза: даже с большинством современных смартфонов просмотр сайта на настольном компьютере довольно проблематичен. Вам нужно панорамирование и масштабирование, чтобы понять содержание и переходить по ссылкам. Выполнимо, конечно, но не фантастический пользовательский опыт.
Я использую свой смартфон для просмотра сайтов на компьютере и часто предпочитаю просматривать полную версию, а не мобильную версию, когда она доступна. Я делаю это по одной ключевой причине: мобильные сайты часто не так хорошо спроектированы, как десктопные. Как частый пользователь сайта, у вас возникают определенные ожидания. Вы ожидаете, что все они будут встречены сайтом, независимо от того, какой канал вы используете для доступа к сайту. Если вы попадаете на сайт с помощью мобильного устройства, вы в идеале ожидаете того же уровня обслуживания, но с учетом вашего текущего статуса — мобильного пользователя, возможно, в пути, возможно, спешащего и, возможно, использующего плохое соединение.
Именно с такой задачей сталкиваются архитекторы и разработчики мобильных сайтов. Что наиболее проблематично для мобильного сайта, так это не обязательно реализация функций. Мобильный сайт обычно имеет меньше функций и действий на странице, чем сайт для настольных компьютеров, а меньшее количество строк кода означает меньше проблем. Тем не менее, чтобы обеспечить удобство работы пользователей, часто запрашиваемые функции требуются даже в большей степени, чем для настольного сайта. Обеспечение отличного пользовательского опыта на мобильных устройствах может быть сложной задачей, и часто команде приходится прибегать к чрезвычайно умным решениям в области кодирования и дизайна.
Кроме того, мобильным сайтам может потребоваться обслуживать широкий спектр различных устройств. Если еще несколько лет назад вас пугало использование различных настольных браузеров, подумайте о мобильном пространстве, где различные профили устройств, с которыми вы можете иметь дело, исчисляются тысячами. (Однако это не означает, что вы должны создать тысячи различных версий страницы — вы просто сведете эти тысячи профилей устройств к нескольким классам устройств, с которыми вы будете работать по-разному.)
(Однако это не означает, что вы должны создать тысячи различных версий страницы — вы просто сведете эти тысячи профилей устройств к нескольким классам устройств, с которыми вы будете работать по-разному.)
Эта статья — первая из серии, в которой я попытаюсь подойти к разработке мобильных сайтов с точки зрения, не связанной в первую очередь с технологиями. Я считаю, что слишком часто разработка мобильного сайта связана с конкретными фреймворками и их решениями, не тратя много времени на обдумывание вариантов использования и реструктуризацию контента. В этой статье я начну с основ — мобильной разметки.
Браузеры и окно просмотра
По умолчанию большинство современных мобильных браузеров отображают страницы в окнах просмотра, намного превышающих фактический размер экрана устройства. Фактическая ширина области просмотра зависит от браузера, но всегда близка к 1000 пикселей. Например, известно, что 980 пикселей в Safari для iPhone и Internet Explorer 9 и 800 пикселей в Android WebKit. Как разработчик мобильных приложений, вашей первой задачей должно быть понимание роли и происхождения окна просмотра. На рис. 1 показано, как мобильные браузеры используют область просмотра.
Как разработчик мобильных приложений, вашей первой задачей должно быть понимание роли и происхождения окна просмотра. На рис. 1 показано, как мобильные браузеры используют область просмотра.
Рис. 1. Как мобильные браузеры используют область просмотра
Область просмотра — это область фиксированной ширины, в которой браузер отображает любой контент. Размер области просмотра не обязательно связан с физическим размером экрана. Это не имеет большого значения в настольном браузере, но становится проблемой на значительно меньших экранах мобильных устройств. Браузеры имеют тенденцию отображать страницы независимо от размера их внутреннего окна просмотра. Однако когда дело доходит до отображения, они уменьшают масштаб области просмотра, чтобы весь контент соответствовал реальному размеру экрана.
Чистый эффект заключается в том, что как пользователю вам нужно либо прокручивать страницу по горизонтали и вертикали, чтобы добраться до контента, либо увеличивать масштаб, чтобы сделать контент читабельным, и, что более важно, позволить себе переходить по ссылкам. Отличный ресурс, где можно узнать больше о внутренней реализации окон просмотра в браузерах, — bit.ly/bZYlKb.
Отличный ресурс, где можно узнать больше о внутренней реализации окон просмотра в браузерах, — bit.ly/bZYlKb.
Окно просмотра и разметка
В начале разработки мобильного сайта разметка использовалась не такая, как на настольных сайтах. За прошедшие годы мы перешли от языка беспроводной разметки (WML) к компактному HTML (cHTML) и к расширяемому HTML (XHTML) для мобильных устройств. Во всех этих случаях браузеру обслуживался отдельный тип Многоцелевых расширений почты Интернета (MIME). Основываясь на этом, браузер может определить, какой тип контента он собирается получить, и соответствующим образом отобразить его. С появлением iPhone стало ясно, что возможности мобильных устройств можно сравнить с ноутбуками, по крайней мере, для рендеринга веб-страниц. Но предоставление одной и той же разметки для мобильных и настольных браузеров подняло проблему разных размеров экрана и вынудило мобильных пользователей увеличивать и уменьшать масштаб контента по мере необходимости.
Если один и тот же тип MIME (текст/html) используется как для настольных, так и для мобильных устройств, браузер больше не может использовать тип MIME, чтобы определить, собираетесь ли вы размещать содержимое на настольном или мобильном устройстве. окно просмотра. Вот почему несколько лет назад Apple Inc. представила метатег области просмотра. Теперь метатег области просмотра является стандартом де-факто, и он должен быть установлен на любой странице, предназначенной для мобильных устройств. Вот как вы обычно используете тег области просмотра:
окно просмотра. Вот почему несколько лет назад Apple Inc. представила метатег области просмотра. Теперь метатег области просмотра является стандартом де-факто, и он должен быть установлен на любой странице, предназначенной для мобильных устройств. Вот как вы обычно используете тег области просмотра:
Атрибут содержимого метатега установлен в выражение, в котором несколько свойств могут быть установлены в специальные значения. Наиболее важным из этих свойств является ширина. Браузеры используют свойство ширины для динамической установки размера своих областей просмотра. Вы можете установить для свойства ширины определенное количество пикселей или специальное выражение, как в предыдущем примере. В частности, значение device-width указывает ширину экрана в пикселях. Обратите внимание, что в этом контексте пиксель подразумевается как независимый от устройства пиксель или пиксель CSS. На устройствах с высокой плотностью пикселей браузер вынужден масштабироваться, и может случиться так, что ширина в 100 пикселей покрывает 150 или даже 200 физических пикселей. На рис. 2 перечислены свойства, поддерживаемые в выражении окна просмотра.
На рис. 2 перечислены свойства, поддерживаемые в выражении окна просмотра.
Рис. 2. Свойства в выражении области просмотра
| Свойство | Описание |
| ширина | Указывает желаемую ширину области просмотра в аппаратно-независимых пикселях. Это может быть явное число (например, 240) или, что еще лучше, относительное значение, такое как ширина устройства. |
| высота | Указывает желаемую высоту области просмотра в аппаратно-независимых пикселях. Это может быть явное число (например, 320) или, что еще лучше, относительное значение, такое как высота устройства. |
| начальная шкала | Указывает желаемый уровень масштабирования при первой загрузке страницы. Значение 1 указывает, что страница должна отображаться в естественном размере — без масштабирования. Значение 2 удвоит размер страницы и так далее. Вы также можете использовать десятичные значения, например «1,0». |
| минимальная шкала | Указывает минимальный уровень масштабирования, разрешенный для страницы. Значение 1 указывает, что пользователь не может уменьшить масштаб страницы больше, чем ее естественный размер. |
| максимальный масштаб | Указывает максимально допустимый уровень масштабирования страницы. Максимальное значение 10,0. |
| масштабируется пользователем | Свойство «да/нет», указывающее, разрешено ли пользователю масштабировать страницу. |
Некоторые браузеры могут иметь дополнительные свойства. В частности, браузеры Android также понимают свойство target-densitydpi, с помощью которого разработчики сообщают о желаемом разрешении экрана, предназначенном для страницы. Это может помочь браузерам Android оптимизировать масштабирование пиксельных ресурсов, например изображений. Свойству target-densitydpi можно присвоить определенное число или специальное значение, такое как device-dpi.
Вот более конкретный способ установки метатега окна просмотра:
Свойство height не часто используется. Обычно вы используете его, если у вас есть элементы, которые должны быть размещены внизу экрана или в положении, зависящем от высоты области просмотра. Наконец, обратите внимание, что установка для параметра масштабируемости пользователя значения «нет» отключит масштабирование на этой странице.
Метатег viewport сегодня довольно распространен, но в прошлом другие метатеги, такие как HandheldFriendly и MobileOptimized, использовались некоторыми браузерами для той же цели:
Консорциум World Wide Web (W3C) разрабатывает документ для стандартизации элемента окна просмотра. Вы можете прочитать текущий черновик на bit.ly/AavTG5.
Мобильный профиль HTML и XHTML
Конечной целью области просмотра и других метатегов является указание размера области просмотра, на которой разработчик хочет отображать содержимое. Вы используете метатеги, если предоставляете обычную HTML-разметку мобильным браузерам. Если по какой-то причине вы можете использовать мобильную разметку, вам не нужны метатеги, а нужен только документ с XHTML Mobile Profile (MP) DOCTYPE:
Вы используете метатеги, если предоставляете обычную HTML-разметку мобильным браузерам. Если по какой-то причине вы можете использовать мобильную разметку, вам не нужны метатеги, а нужен только документ с XHTML Mobile Profile (MP) DOCTYPE:
Тип MIME для XHTML MP: «application/vnd.wap.xhtml+xml». По сравнению с выразительностью простого HTML, XHTML MP ушел в прошлое, потому что он имеет ограничения в манипулировании объектной моделью документа (DOM) и важных областях, таких как поддержка CSS и JavaScript.
Текущий стандарт, который работает для большинства современных устройств, использует HTML с тегом области просмотра. Однако может случиться так, что ваш сайт должен быть открыт для действительно большого набора устройств, включая старые устройства, которые не поддерживают HTML или тег области просмотра. Как вы можете решить эту ситуацию?
Как бы банально это не звучало, вам нужна помощь специальных баз данных, в которых хранится информация о возможностях мобильных браузеров. Эти базы данных известны как репозитории описаний устройств (DDR). Универсальный файл ресурсов беспроводной сети (WURFL) — DDR, используемый Facebook, — имеет свойство, называемое preference_markup, которое можно запросить на сервере (например, из приложения ASP.NET), чтобы определить наиболее подходящую разметку для обслуживания запрашивающего устройства. . Вы можете узнать больше о WURFL на сайте wurfl.sourceforge.net. Я планирую рассказать о WURFL и других DDR, таких как 51Degrees, в будущих статьях.
Эти базы данных известны как репозитории описаний устройств (DDR). Универсальный файл ресурсов беспроводной сети (WURFL) — DDR, используемый Facebook, — имеет свойство, называемое preference_markup, которое можно запросить на сервере (например, из приложения ASP.NET), чтобы определить наиболее подходящую разметку для обслуживания запрашивающего устройства. . Вы можете узнать больше о WURFL на сайте wurfl.sourceforge.net. Я планирую рассказать о WURFL и других DDR, таких как 51Degrees, в будущих статьях.
HTML5 и мобильные браузеры
HTML5 — это язык разметки, который современные мобильные браузеры поддерживают довольно хорошо — по крайней мере, для текущего состояния стандарта. Это относится к браузерам, встроенным в смартфоны (например, Safari на iPhone и iPad, Android WebKit и Internet Explorer 9 на Windows Phone), а также к внешним браузерам, таким как Fennec (мобильная версия Firefox) и Opera Mobile.
В частности, вы можете посетить веб-сайт mobilehtml5.org для подробного сравнения поддержки HTML5 в различных мобильных браузерах. Вы увидите, что поддержка Canvas и SVG почти повсеместна, тогда как элементы ввода, критически важные для мобильных страниц, хорошо поддерживаются в iOS 5, но не в текущих версиях Android WebKit. Локальное хранилище, геолокация и мультимедиа также почти везде.
Вы увидите, что поддержка Canvas и SVG почти повсеместна, тогда как элементы ввода, критически важные для мобильных страниц, хорошо поддерживаются в iOS 5, но не в текущих версиях Android WebKit. Локальное хранилище, геолокация и мультимедиа также почти везде.
Не очень умно
Слишком часто мобильный сайт воспринимается просто как потомок существующего настольного сайта. Поэтому получается, что большая часть дизайна выполняется с точки зрения настольного сайта, предполагая, что клиент такой же «умный» — или богатый и мощный — как настольный браузер. Но смартфоны не такие «умные», как ноутбуки. Эта большая фрагментация является критическим аспектом разработки мобильного сайта. По этой причине, когда вы начинаете проект мобильного сайта, первыми аспектами, которые необходимо учитывать, являются сценарии использования и целевые устройства. Любая технология, которую вы, возможно, захотите использовать, появится позже. В будущих колонках я расскажу о методах определения специальных вариантов использования мобильных устройств, шаблонах мобильной разработки и рендеринга, зависящего от устройства.
Дино Эспозито является автором книг «Архитектура мобильных решений для предприятия» (Microsoft Press, 2012 г.) и «Программирование ASP.NET MVC 3» (Microsoft Press, 2011 г.), а также соавтором книги «Microsoft .NET: Архитектура приложений для предприятия» (Microsoft Press, 2008). Находясь в Италии, Эспозито часто выступает на отраслевых мероприятиях по всему миру. Подпишитесь на него в Твиттере: twitter.com/despos .
Спасибо за рецензирование этой статьи следующим техническим экспертам: Шейн Черч и Стив Сандерсон
Веб-мастера — Обмен — Документация
В этом документе описывается, как оптимизировать размещенный в Интернете контент, которым люди делятся на Facebook, независимо от того, публикуется ли он с настольного компьютера, мобильного Интернета или мобильного приложения.
В этом документе содержится информация о:
- Разметке Open Graph
- Проверка разметки
- Проверка правильности обработки пользовательского агента Facebook
- Типы мультимедийного контента
Разметка Open Graph
Большая часть контента передается на Facebook в виде URL-адреса, поэтому важно, чтобы вы разметили свой веб-сайт с помощью тегов Open Graph, чтобы контролировать, как ваш контент отображается на Facebook. Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Без этих тегов Open Graph поисковый робот Facebook использует внутреннюю эвристику, чтобы сделать наилучшее предположение о заголовке, описании и изображении для предварительного просмотра вашего контента. Обозначьте эту информацию явным образом с помощью тегов Open Graph, чтобы обеспечить максимальное качество публикаций на Facebook.
Вот пример контента, отформатированного с помощью тегов Open Graph для оптимального отображения на Facebook:
Пример разметки
Например, вот как разметить статью, новость или сообщение в блоге с помощью og:type="article" и несколько дополнительных свойств:
nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
Свойства включают описательные метаданные о статье, которые мы специально хотим предоставить, когда кто-то делится статьей.
Основные теги
Вот самые основные метатеги, которые вы должны использовать для всех типов контента:
| Ярлык | Описание |
|---|---|
| Канонический URL вашей страницы. Это должен быть недекорированный URL-адрес, без переменных сеанса, параметров идентификации пользователя или счетчиков. Отметки «Нравится» и «Поделиться» для этого URL-адреса будут суммироваться по этому URL-адресу. Например, URL-адреса мобильных доменов должны указывать на настольную версию URL-адреса в качестве канонического URL-адреса для объединения отметок «Нравится» и «Поделиться» в разных версиях страницы. |
| Название вашей статьи без какой-либо торговой марки, такой как название вашего сайта. |
| Краткое описание содержания, обычно от 2 до 4 предложений. Это будет отображаться под заголовком поста на Facebook. |
| URL-адрес изображения, которое появляется, когда кто-то делится контентом на Facebook. См. ниже дополнительную информацию и ознакомьтесь с нашим руководством по передовым методам, чтобы узнать, как задать изображение для предварительного просмотра высокого качества. |
| Чтобы использовать Facebook Insights, вы должны добавить идентификатор приложения на свою страницу. Insights позволяет просматривать аналитику трафика на ваш сайт с Facebook. Найдите идентификатор приложения на панели приложений. |
Вы также можете добавить два дополнительных тега для улучшения распространения вашего контента и повышения вовлеченности:
| Ярлык | Описание |
|---|---|
| Тип носителя вашего контента. |
| Локаль ресурса. По умолчанию |
Полный список стандартных свойств объекта находится в нашем Справочнике по свойствам объекта.
Проверьте свою разметку
Чтобы увидеть, как ваша разметка выглядит для сканера Facebook, введите URL-адрес в отладчик общего доступа. Он покажет, какие метатеги анализирует сканер, а также какие-либо ошибки или предупреждения.
Отладчик также запускает очистку вашей страницы, поэтому, если у вас есть ошибки в вашем HTML, вы можете использовать отладчик для обновления содержимого. См. Обновление объектов, чтобы узнать больше.
Типы медиа-контента
Вы можете добавить дополнительную разметку, если ваш контент включает в себя аудио, видео или информацию о местоположении. См. все стандартные свойства объектов в нашем справочнике по типам объектов.
Видео
Вы можете использовать og:video для всех типов контента. В этом разделе описывается, как использовать дополнительные теги для оптимизации внешнего вида видео на Facebook. Facebook поддерживает как mp4, так и Flash-видео.
Используйте безопасный URL-адрес для тегов og:video:url и og:video:secure_url , чтобы ваше видео могло воспроизводиться в потоке в ленте. Обратите внимание, что воспроизведение вашего видео не гарантируется в зависимости от множества факторов.
| Метатег | Описание |
|---|---|
| URL видео. |
| Эквивалент |
| Безопасный URL для видео. Включите это, даже если вы установили безопасный URL-адрес в |
| MIME-тип видео. Либо |
| Ширина видео в пикселях. Это свойство необходимо для видео. |
| Высота видео в пикселях. Это свойство необходимо для видео. |
| Укажите изображение для предварительного просмотра в высоком качестве в Feed |
Изображения
Используйте этот набор свойств для содержимого, которое содержит более одного изображения. См. Рекомендации по совместному использованию, чтобы узнать, как лучше всего использовать
См. Рекомендации по совместному использованию, чтобы узнать, как лучше всего использовать og:image .
| Метатег | Описание |
|---|---|
| URL изображения. Чтобы обновить изображение после его публикации, используйте новый URL-адрес для нового изображения. Изображения кэшируются на основе URL-адреса и не будут обновляться, пока URL-адрес не изменится. |
| Эквивалент |
| https:// URL-адрес изображения |
| MIME-тип изображения. Один из |
| Ширина изображения в пикселях. |



 ..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>
..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i> ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. jpg" alt = "ничоси" width = "80" height = "80">
<figcaption>Ничоси 2</figcaption>
</figure>
</main>
</body>
</html>
jpg" alt = "ничоси" width = "80" height = "80">
<figcaption>Ничоси 2</figcaption>
</figure>
</main>
</body>
</html>
 jpg" alt = "ничоси" width = "80" height = "80">
</figure>
<figure>
<figcaption>Ничоси 2</figcaption>
<img src = "10.jpg" alt = "ничоси" width = "80" height = "80">
</figure>
</main>
</body>
</html>
jpg" alt = "ничоси" width = "80" height = "80">
</figure>
<figure>
<figcaption>Ничоси 2</figcaption>
<img src = "10.jpg" alt = "ничоси" width = "80" height = "80">
</figure>
</main>
</body>
</html>
 header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее

 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.




 Обычно теги HTML сообщают браузеру, как отображать информацию, содержащуюся в теге. Например,
Обычно теги HTML сообщают браузеру, как отображать информацию, содержащуюся в теге. Например,