Выравнивание центра изображения по вертикали и горизонтали [html, css, twitter-bootstrap-3]
Я искал здесь, и я не могу найти рабочее решение для меня. Я пробовал следующее: Выравнивание изображения по центру как по вертикали, так и по горизонтали по горизонтали Выравнивание по центру изображения по вертикали и по горизонтали и еще несколько я обнаружил.
У меня 2 столбца. 1-й имеет изображение 500px X 500px 2-й имеет текст
Мне нужно, чтобы центр изображения был выровнен как по вертикали, так и по горизонтали. а при просмотре на мобильном устройстве изображение должно отображаться над текстом/по центру.
<section>
<div>
<div><img src="http://chalkgallerylewes.co.uk/wp-content/uploads/2013/08/Placeholder-500x500px.png"></div>
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<ul>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
</ul>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
</div>
</div>
</section>
</p>
</div>
</div>
</section>
Я сделал JF Fiddle одним из способов, которыми я пытался.
https://jsfiddle.net/davidstokes5000/rrdfLpyj/
html css twitter-bootstrap-3
person DaveYme schedule 15.01.2018 source источник
Ответы (3)
arrow_upward
1
arrow_downward
Вы можете попробовать это (не нужно стилизовать img). Он должен центрировать изображение над текстом.
.box-image {
display: flex;
justify-content: center;
align-items: center;
}
person sme schedule 15.01.2018
arrow_upward
1
arrow_downward
Попробуйте использовать flex css. Примените
Примените display:flex к классу row, а для вертикального выравнивания по центру дочерних элементов примените align-items:center.
Чтобы выровнять изображение по центру по горизонтали, примените класс bootstrap center-block к <img>
Справочник по flex css
В целях реагирования используйте медиа-запрос, чтобы установить display: block на row для достижения вашего результата.
Также в вашем коде есть горизонтальная прокрутка, чтобы удалить этот код, оберните ваш код
row в div, имеющий класс container-fluid.Обновлен скрипт
#what {
background-color: #fff;
}
#what .row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
@media (max-width:768px) {
#what .row {
display: block;
}
}
Кстати, @TemaniAfif предлагает обновить ваш bootstrap3 до bootstrap4. Вам будет легко решить подобные проблемы в bootstrap4.
Вам будет легко решить подобные проблемы в bootstrap4.
Если у вас есть какие-либо мысли об использовании bootstrap4, используйте эту ссылку
Документация по Bootstrap4
person Bhuwan
arrow_upward
0
arrow_downward
#what{background-color: #fff;}
.box-image img{
display: flex;
align-items: center;
justify-content: center;
}<section> <div> <div><img src="http://chalkgallerylewes.co.uk/wp-content/uploads/2013/08/Placeholder-500x500px.png"></div> <div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <ul> <li>Placeholder list </li> <li>Placeholder list </li> <li>Placeholder list </li> <li>Placeholder list </li> <li>Placeholder list </li> </ul> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.

</p> </div> </div> </section>
Абсолютная позиция делает проблему.
person cauchy schedule 15.01.2018
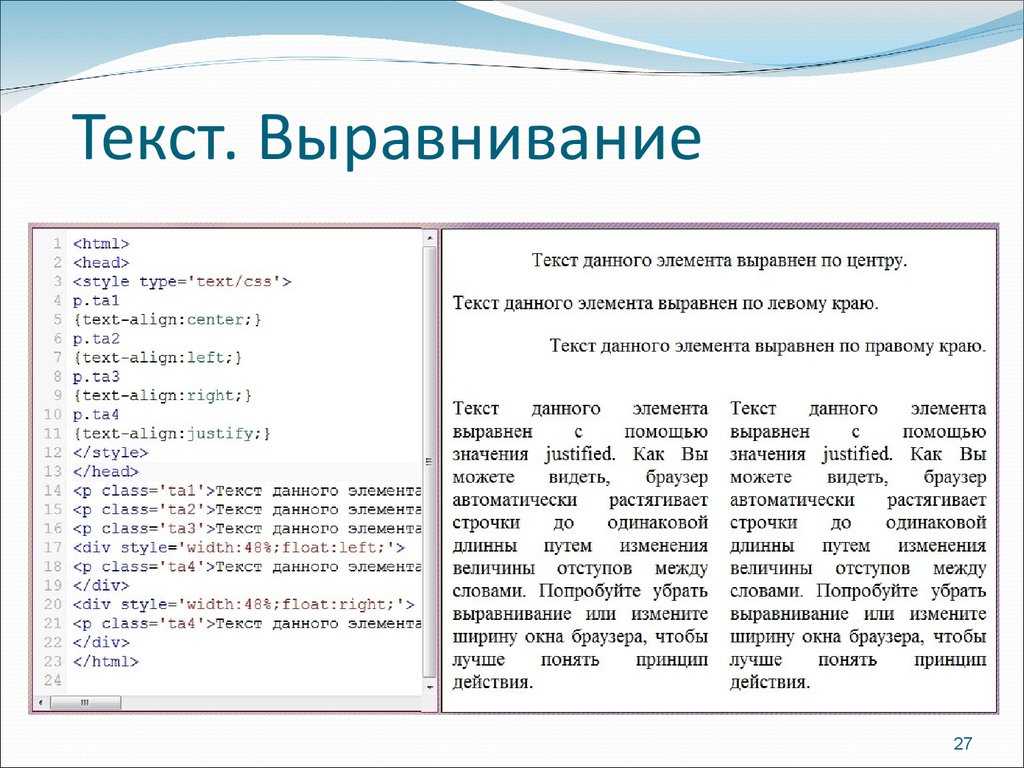
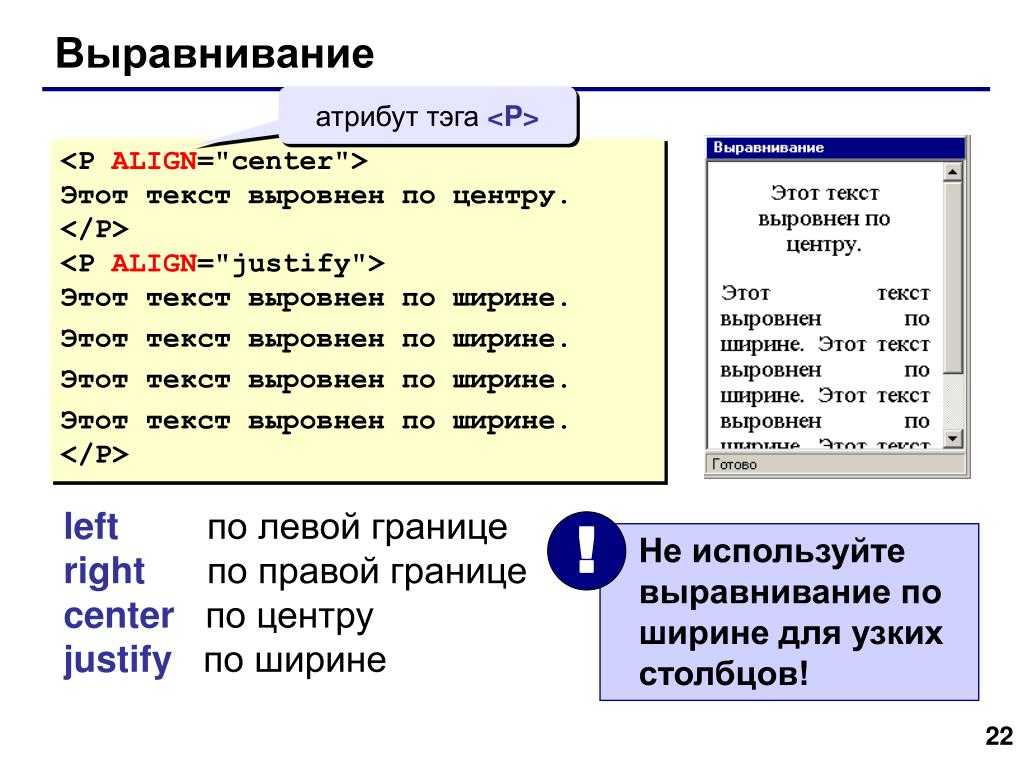
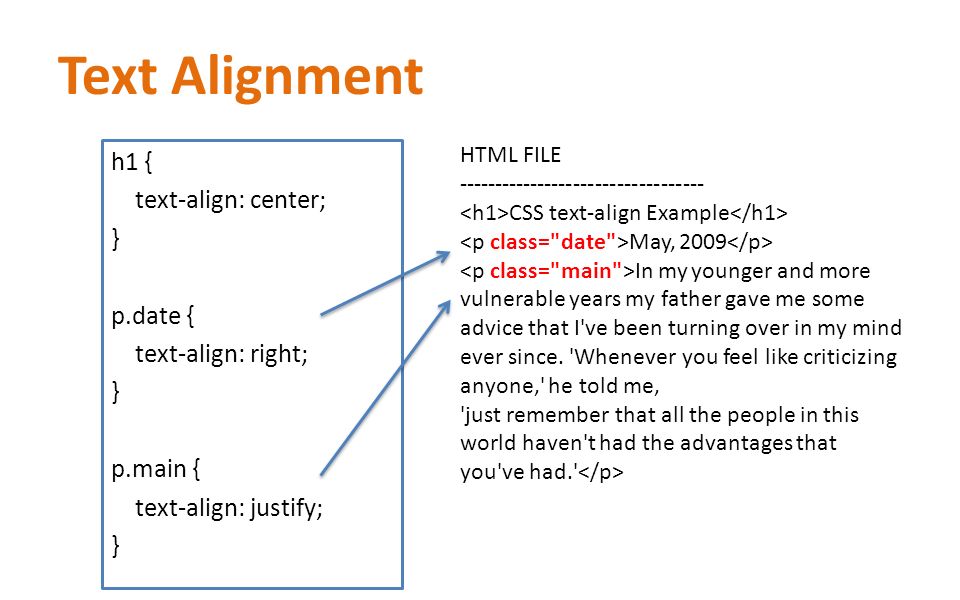
Как выровнять текст в кнопке по центру css
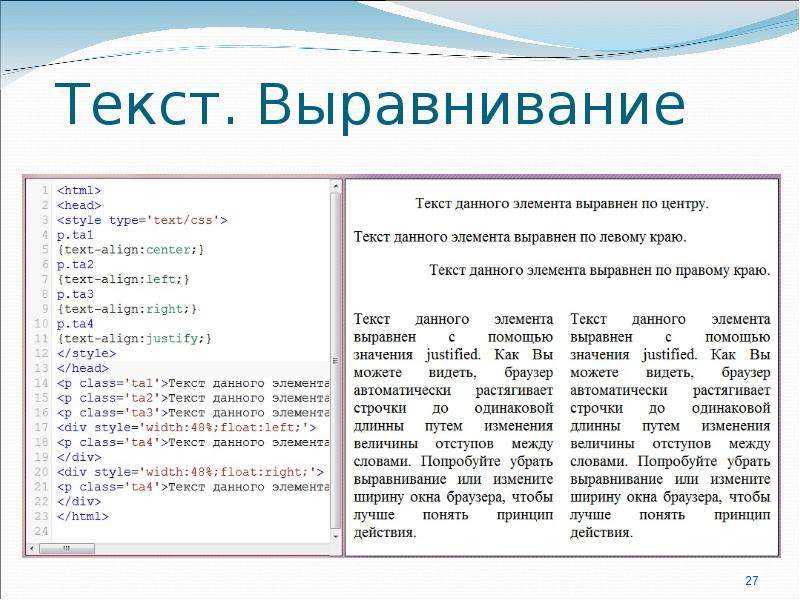
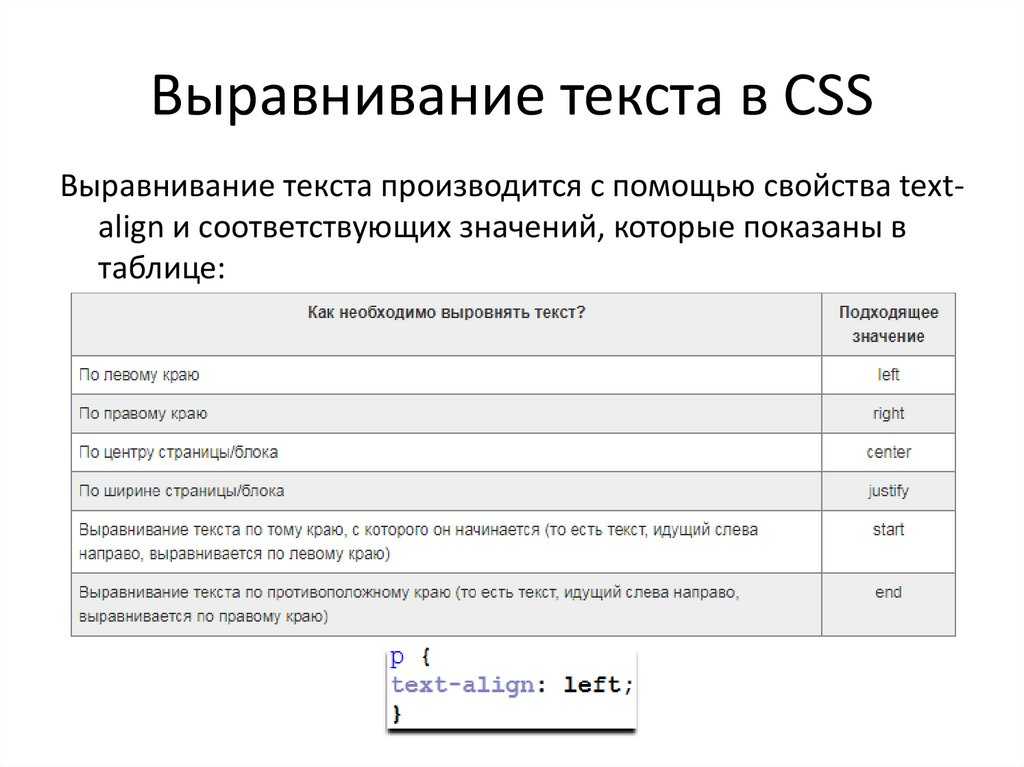
text-align
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
| CSS2.1 |
| CSS3 |
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(» elementID «).style.textAlign
Браузеры
IE до версии 7. 0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
HTML/CSS: как центрировать по вертикали
При изучении стилизации HTML-страниц и механизмов выравнивания элементов средствами CSS, начинающий разработчик, как правило, сначала знакомится со способами горизонтального выравнивания элементов. В их числе, например, text-align: center; и margin: 0 auto; . С выравниванием по вертикали возникает больше вопросов. В этой статье разберем пять способов выравнивания элементов в HTML и CSS по вертикали.
У каждого описанного способа есть свои преимущества и недостатки, поэтому подходить к их использованию стоит критически. В определенной ситуации один способ может подходить идеально, а другой — оказаться совершенно бесполезным.
1. У правила для горизонтального выравнивания текста text-align: center; , которое уже упоминалось выше, есть собрат, который называется vertical-align . Как и text-align , vertical-align выравнивает элементы со строчным или строчно-блочным типом бокса. Отличие в том, что свойство text-align применяется к родительскому блоку, а vertical-align необходимо применять непосредственно к выравниваемому элементу.
Отличие в том, что свойство text-align применяется к родительскому блоку, а vertical-align необходимо применять непосредственно к выравниваемому элементу.
Свойство vertical-align удобно применять, когда необходимо, например, выровнять иконку внутри строки или два рядом стоящих строчно-блочных элемента. Важно понимать, что vertical-align выравнивает элемент относительно содержащей строки, а не относительно ближайших элементов.
Кроме того, свойство vertical-align можно использовать для того, чтобы выравнивать контент в ячейке таблицы.
2. Для тех, кто не знаком с принципами работы интерлиньяжа и свойством line-height , может стать откровением, что текст располагается посередине содержащей его строки. Этим можно пользоваться при выравнивании. Предположим, что у вас есть элементарный footer, в котором нужно расположить по центру копирайт:
Допустим, что высота футера равна 80px. Для того, чтобы текст вертикально встал ровно по центру, достаточно написать в CSS следующее:
У этого способа есть недостаток. Его удобно применять, когда вы уверены, что выравниваемый элемент не будет переполняться. В противном случае при переносе строки между текстом появятся большие вертикальные отступы, что почти наверняка станет нежелаемым поведением.
Его удобно применять, когда вы уверены, что выравниваемый элемент не будет переполняться. В противном случае при переносе строки между текстом появятся большие вертикальные отступы, что почти наверняка станет нежелаемым поведением.
3. Для предотвращения нежелаемного поведения, описанного в примере выше, можно использовать метод выравнивания: padding . Значения padding-top и padding-bottom помогут вам не только центрировать по вертикали, но и застраховаться от переполнения. Рассмотрим пример:
Предположим, вы верстаете кнопку, при нажатии на которую происходит переход на страницу заказа товара. Высота кнопки не должна превышать 50px. Из макета вы выгрузили следующие стили:
Высота контента внутри кнопки равна высоте строки и составляет 20px. Чтобы текст кнопки встал по центру, необходимо распределить по свойствам padding-top и padding-bottom оставшееся пространство следующим образом: (50px — 20px) / 2.
В результате получаем следующее:
Если текст кнопки измениться с «Заказать» на «Заказать товар онлайн» и перестанет помещаться на одной строке, кнопка сохранит нужный вид, а текст внутри неё по-прежнему будет находиться по центру.
Выравнивание при помощи padding универсально и подходит как для фразовых элементов, так и для выравнивания элементов с блочным типом бокса (но только в некоторых случаях).
4. Еще один инструмент — Flexbox. Внутри flex-контейнера любой элемент, будь то блочный, строчный или даже псевдоэлемент, становится flex-элементом, с которым можно производить любые манипуляции. В этой статье мы не будем подробно останавливаться на flex-свойств, почитать о них можно, например, тут.
У Flexbox есть ряд преимуществ перед обыкновенным выравниванием — в первую очередь это создание крупных сеточных структур и макросеток.
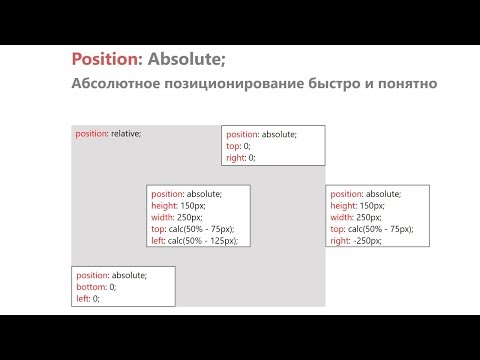
5. А что, если элемент абсолютно спозиционирован? Предположим, что вы сверстали модальное окно, которое нужно спозиционировать не относительно другого элемента, а относительно окна браузера. В этом случае можно использовать position: fixed; .
Стоит отметить, что все описываемые далее действия применимы и в случаях, когда нужно выполнить абсолютное позиционирование внутри другого элемента.
Положением спозиционированных элементов управляют свойства top , right , bottom , left . Попробуем следующее:
В данном случае модальное окно расположено не верно: ровно по центру находится левый верхний угол модального окна, а не его физический центр. Для того, чтобы выполнить его абсолютное позиционирование, изменим положение модального окна с помощью отрицательного margin :
У применения свойства margin в этой ситуации существует один недостаток. При изменении свойств width и/или height модального окна вам придется вручную «подкручивать» значения отрицательного margin , чтобы добиться половины размера его ширины и высоты. Этого можно избежать, используя вместо margin свойство transform . А transform: translate(X, Y) позволяет регулировать смещение элемента относительно исходного положение. Например, так:
В отличие от свойства margin , значения которого вычисляются от ширины родительского элемента, transform: translate(X, Y) берет за основу габариты самого элемента — в данном случае, модального окна. А это то, что нам и нужно. В результате, модальное окно будет всегда находиться в центре. Независимо от своих размеров.
А это то, что нам и нужно. В результате, модальное окно будет всегда находиться в центре. Независимо от своих размеров.
Как выровнять текст в кнопке по центру css
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).

- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
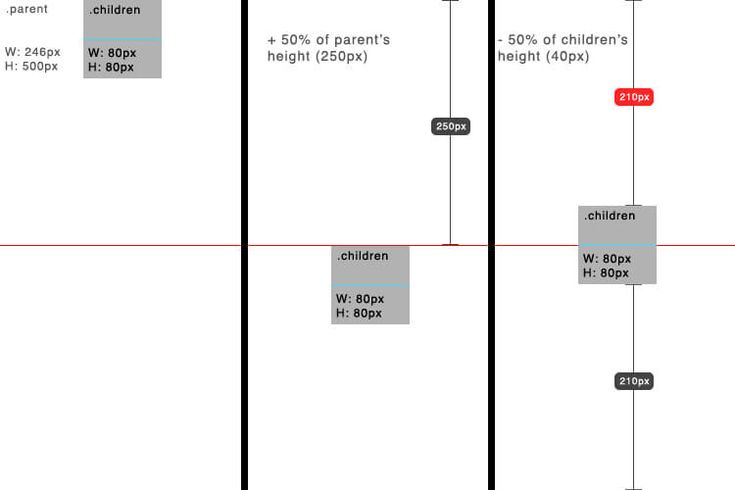
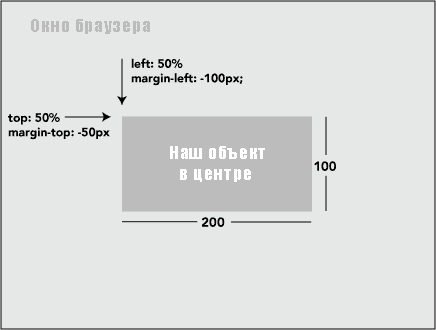
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
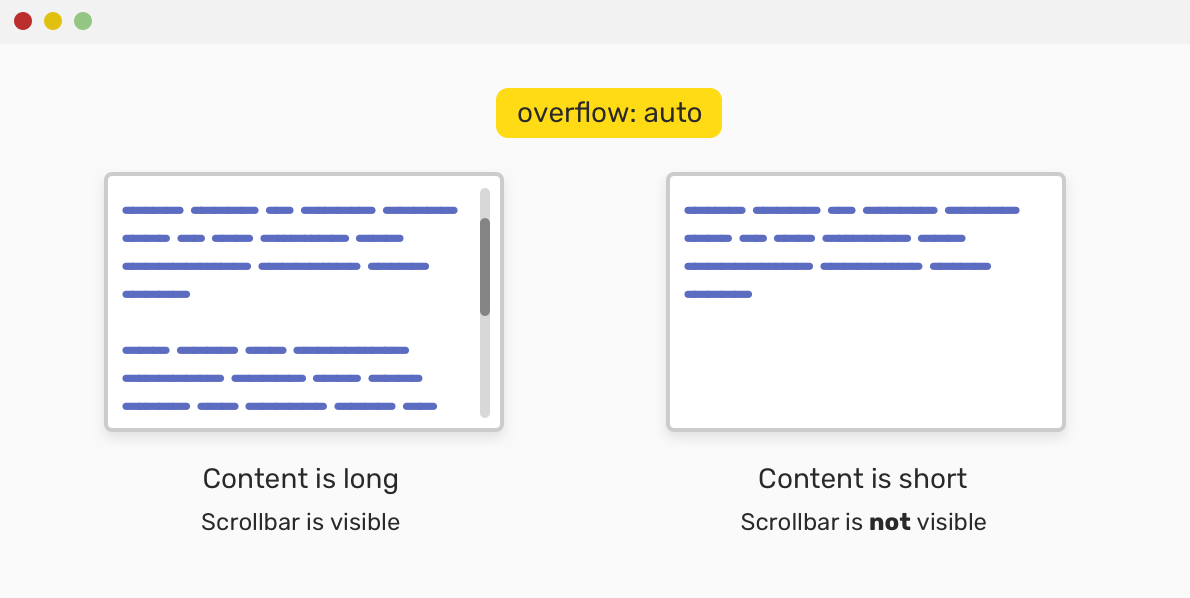
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
- Очень просто.
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список <ul> )
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице.
 Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него.
 Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.

В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- #side
css выравнивание по вертикали в таблице
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях.
 Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Положительное число смещает вверх относительно базовой линии. Отрицательное вниз - проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
- baseline (для строчных элементов)
- middle (для ячеек таблицы)
Содержание
- Вертикальное выравнивание в таблицах
- Примеры с вертикальными выравниваниями
- Пример 1. Значения vertical-align: baseline, bottom, top, sub
- Пример 2. Значения vertical-align: абсолютные значения и проценты
- Центрирование по вертикали
- Выравнивание по горизонтали
- Выравнивание по верхнему краю
- Выравнивание по центру
- Выравнивание элементов формы
- Навигация по статье:
- Свойство для вертикального выравнивания vertical-align
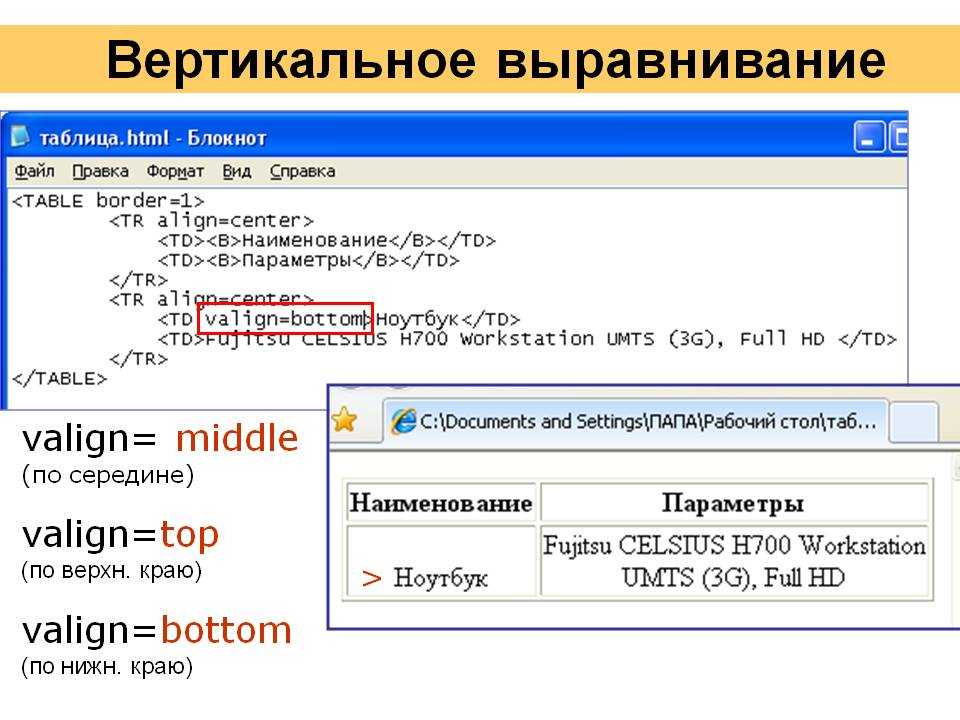
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге используют атрибут valign .
Синтаксис CSS valign для таблиц
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.Чтобы высота таблицы устанавливалась как 100%, необходимо убрать , код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега
, допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.
На рис. 1 показаны способы выравнивания элементов по горизонтали.Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
требуется установить атрибут valign со значением top (пример 2).Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
, но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается свойствами vertical-align и text-align (пример 3).Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom .
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
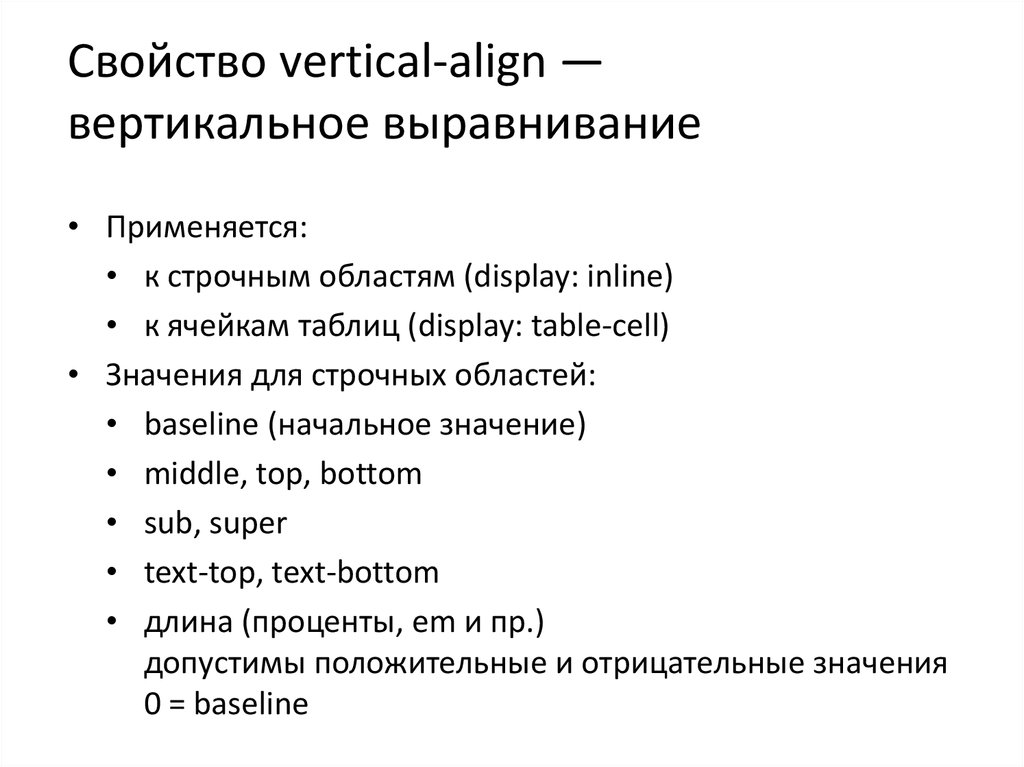
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Не копируйте текст!
Adblockdetector
Как выровнять ссылки по центру css
Содержание
- Горизонтальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание по центру блочного элемента
- Выравнивание по центру нескольких блочных элементов
- Вертикальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание элемента с одной строкой
- Выравнивание многострочного элемента
- Выравнивание по центру блочного элемента
- Выравнивание элемента с известной высотой
- Выравнивание элемента с неизвестной высотой
- Выравнивание элемента с помощью Flexbox
- Горизонтальное и вертикальное выравнивание
- Выравнивание элемента с фиксированной шириной и высотой
- Выравнивание элемента с неизвестной шириной и высотой
- Выравнивание элемента с помощью Flexbox
- Выравнивание элемента с помощью CSS Grid
- Вывод
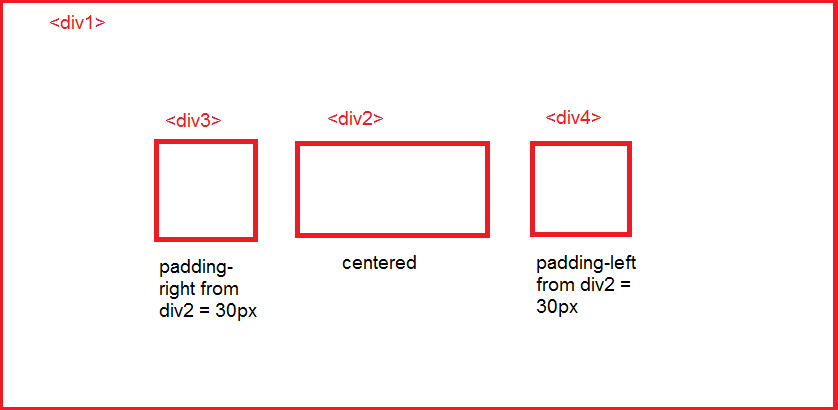
- Выравнивание блоков с известными размерами
- Выравнивание при помощи padding
- Выравнивание абсолютно позиционированных блоков
- Горизонтальное выравнивание
- Выравнивание посредством «text-align: center»
- Выравнивание блоков при помощи margin
- Вертикальное выравнивание
- Выравнивание свойством line-height
- Выравнивание по вертикали в таблицах
- Центрирование
- Центрирование строк текста
- Центрирование блока или изображения
- Вертикальное центрирование
- Центрирование по вертикали в CSS уровня 3
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Центрирование в области просмотра в CSS уровня 3
- Навигация по сайту
Выравнивание элементов по центру в CSS — это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
«Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
See the Pen Centering Inline Elements by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
Чаще всего это делается с помощью сокращённого свойства, вот так:
See the Pen Centering Single Block Level Element by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
See the Pen Centering Row of Blocks by Chris Coyier (@chriscoyier) on CodePen.
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
See the Pen Centering Blocks on Top of Each Other by Chris Coyier (@chriscoyier) on CodePen.
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если для вас по каким-то причинам padding — это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
See the Pen Centering a line with line-height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
See the Pen Vertical Center Multi Lines of Text with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
See the Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
See the Pen Center Block with Fixed Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
See the Pen Center Block with Unknown Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
See the Pen Center Block with Unknown Height with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
See the Pen Center Block with Fixed Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
See the Pen Center Block with Unknown Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
See the Pen Center Block with Unknown Height and Width with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
See the Pen Centering with Grid by Chris Coyier (@chriscoyier) on CodePen.
Вывод
Теперь вы можете всё что угодно выравнять по центру в CSS.
Каждый верстальщик постоянно сталкивается с необходимостью выравнивания контента в блоке: по горизонтали или по вертикали. Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding«.
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.
Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute«, тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align«. При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
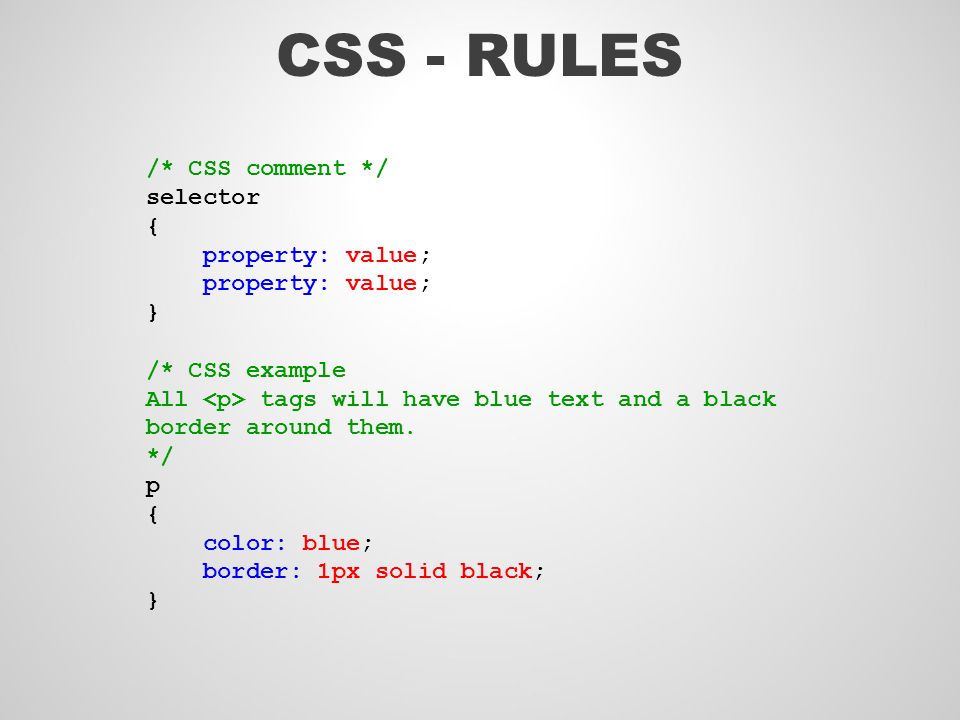
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
css выравнивание по вертикали в таблице
Автор admin На чтение 2 мин. Просмотров 66 Опубликовано
Просмотров 66 Опубликовано
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях.
 Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Положительное число смещает вверх относительно базовой линии. Отрицательное вниз - проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
- baseline (для строчных элементов)
- middle (для ячеек таблицы)
Содержание
- Вертикальное выравнивание в таблицах
- Примеры с вертикальными выравниваниями
- Пример 1. Значения vertical-align: baseline, bottom, top, sub
- Пример 2. Значения vertical-align: абсолютные значения и проценты
- Центрирование по вертикали
- Выравнивание по горизонтали
- Выравнивание по верхнему краю
- Выравнивание по центру
- Выравнивание элементов формы
- Навигация по статье:
- Свойство для вертикального выравнивания vertical-align
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге используют атрибут valign .
Синтаксис CSS valign для таблиц
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.Чтобы высота таблицы устанавливалась как 100%, необходимо убрать , код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега
, допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.
На рис. 1 показаны способы выравнивания элементов по горизонтали.Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
требуется установить атрибут valign со значением top (пример 2).Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
, но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается свойствами vertical-align и text-align (пример 3).Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom .
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Русский
CSS вертикальное выравнивание текста внутри li
CSS вертикальное выравнивание текста внутри liЯ показываю количество ящиков в строке с фиксированной высотой и шириной, сгенерированных из тегов <li>. теперь мне нужно выровнять текст по вертикали по центру. CSS vertical-align не влияет, может я что-то упускаю ???
теперь мне нужно выровнять текст по вертикали по центру. CSS vertical-align не влияет, может я что-то упускаю ???
Я не ищу трюков с использованием (margin, padding, line-height), они не будут работать, потому что некоторые тексты длинные и разбиваются на две строки.
Найдите актуальный код:
CSS код
ul.catBlock{
width:960px;
height: 270px;
border:1px solid #ccc;
}
ul.catBlock li{
list-style: none;
float:left;
display:block;
text-align: center;
width:160px;
height: 100px;
}
ul.catBlock li a{
display: block;
padding: 30px 10px 5px 10px;
height:60px;
}HTML код
<ul> <li><a href="#">IP Phone</a></li> <li><a href="#">Dual SIM Switch Server</a></li> <li><a href="#">IP PBX</a></li> </ul>
html css vertical-alignment
—
AK4668
источник
Ответы:
Определите родительский display: tableэлемент с помощью, vertical-align: middleа сам элемент с помощью и display: table-cell.
—
Асаф Чертков
источник
line-heightкак вы выравниваете текст по вертикали. Это довольно стандартно, и я не считаю это «взломом». Просто добавьте line-height: 100pxв свой ul.catBlock liи все будет хорошо.
В этом случае вам, возможно, придется добавить его ul.catBlock li aвместо этого, поскольку весь текст внутри также liнаходится внутри a. Я видел, как при этом происходили странные вещи, поэтому попробуйте оба и посмотрите, какой из них работает.
—
Логан Серман
источник
Каким бы опозданием ни был этот ответ на много лет, любой, кто столкнется с этим, может просто захотеть попробовать
li {
display: flex;
flex-direction: row;
align-items: center;
}Браузерная поддержка flexbox намного лучше, чем когда @scottjoudry опубликовал свой ответ выше, но вы все равно можете рассмотреть вопрос о префиксе или других вариантах, если вы пытаетесь поддерживать гораздо более старые браузеры. caniuse: flex
caniuse: flex
—
летающий
источник
Удивительно (или нет), но vertical-alignинструмент действительно лучше всего подходит для этой работы. Лучше всего то, что Javascript не требуется.
В следующем примере я размещаю outerкласс посередине тела, а innerкласс — посередине outerкласса.
Предварительный просмотр: http://jsfiddle.net/tLkSV/513/
HTML:
<div>
<span></span><div>
<span></span><div>
</div>
</div>
</div>CSS:
html, body {
height: 100%;
margin: 0;
padding: 0; }
#container {
text-align: center;
height: 100%; }
span {
height: 100%;
vertical-align: middle;
display: inline-block; }
. outer {
width: 100px;
height: 200px;
padding: 0;
border: 1px solid #000;
vertical-align: middle;
display: inline-block; }
.inner {
background: red;
width: 30px;
height: 20px;
vertical-align: middle;
display: inline-block; }
outer {
width: 100px;
height: 200px;
padding: 0;
border: 1px solid #000;
vertical-align: middle;
display: inline-block; }
.inner {
background: red;
width: 30px;
height: 20px;
vertical-align: middle;
display: inline-block; }Вертикальное выравнивание работает путем выравнивания центров элементов, расположенных рядом друг с другом. Применение vertical-align к отдельному элементу абсолютно ничего не дает. Если вы добавите второй элемент, который не имеет ширины, но является высотой контейнера, ваш единственный элемент переместится в центр по вертикали с этим элементом без ширины, таким образом центрируя его по вертикали. Единственное требование состоит в том, что вы установите оба элемента как inline (или inline-block) и установите для их атрибута vertical-align значение vertical-align: middle.
Примечание. В моем коде ниже вы можете заметить, что мой <span>тег и <div>тег соприкасаются. Поскольку они оба являются встроенными элементами, пробел фактически добавит пробел между элементом без ширины и вашим div, поэтому не забудьте оставить его.
Поскольку они оба являются встроенными элементами, пробел фактически добавит пробел между элементом без ширины и вашим div, поэтому не забудьте оставить его.
—
Wex
источник
В будущем эту проблему решит flexbox. На данный момент поддержка браузеров мрачна, но она поддерживается в той или иной форме во всех текущих браузерах.
Поддержка браузера: http://caniuse.com/flexbox
.vertically_aligned {
/* older webkit */
display: -webkit-box;
-webkit-box-align: center;
-webkit-justify-content: center;
/* older firefox */
display: -moz-box;
-moz-box-align: center;
-moz-box-pack: center;
/* IE10*/
display: -ms-flexbox;
-ms-flex-align: center;
-ms-flex-pack: center;
/* newer webkit */
display: -webkit-flex;
-webkit-align-items: center;
-webkit-box-pack: center;
/* Standard Form - IE 11+, FF 22+, Chrome 29+, Opera 17+ */
display: flex;
align-items: center;
justify-content: center;
}Справочная информация о Flexbox: http://css-tricks. com/snippets/css/a-guide-to-flexbox/
com/snippets/css/a-guide-to-flexbox/
—
Скотт Джоудри
источник
Здесь нет идеальных ответов, кроме ответа Асафа, который не содержит ни кода, ни примеров, поэтому я хотел бы внести свой вклад …
Чтобы заставить vertical-align: middle;работать, вам нужно использовать display: table;для своего ulэлемента и display: table-cell;для liэлементов, а затем вы можете использовать vertical-align: middle;для liэлементов.
Вам не нужно давать никаких явных указаний margins, paddingsчтобы сделать ваш текст вертикально посередине.
Демо
ul.catBlock{
display: table;
width:960px;
height: 270px;
border:1px solid #ccc;
}
ul.catBlock li {
list-style: none;
display: table-cell;
text-align: center;
width:160px;
vertical-align: middle;
}
ul. catBlock li a {
display: block;
}
catBlock li a {
display: block;
} —
Г-н Чужой
источник
Как объясняется здесь: https://css-tricks.com/centering-in-the-unknown/ .
Как было проверено на практике, наиболее надежным, но элегантным решением является вставка вспомогательного встроенного элемента в
<li />элемент в качестве 1-го дочернего элемента, высота которого должна быть установлена на 100% (от высоты его родительского элемента<li />), а его высота —vertical-alignна середину. . Для этого вы можете поставить a<span />, но наиболее удобный способ — использоватьli:afterпсевдокласс.
Скриншот:
ul.menu-horizontal {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
vertical-align: middle;
}
ul. menu-horizontal:after {
content: '';
clear: both;
float: none;
display: block;
}
ul.menu-horizontal li {
padding: 5px 10px;
box-sizing: border-box;
height: 100%;
cursor: pointer;
display: inline-block;
vertical-align: middle;
float: left;
}
/* The magic happens here! */
ul.menu-horizontal li:before {
content: '';
display: inline;
height: 100%;
vertical-align: middle;
}
menu-horizontal:after {
content: '';
clear: both;
float: none;
display: block;
}
ul.menu-horizontal li {
padding: 5px 10px;
box-sizing: border-box;
height: 100%;
cursor: pointer;
display: inline-block;
vertical-align: middle;
float: left;
}
/* The magic happens here! */
ul.menu-horizontal li:before {
content: '';
display: inline;
height: 100%;
vertical-align: middle;
} —
Джефф Тиан
источник
Попробуйте это решение
Лучше всего работает в большинстве случаев
вам может потребоваться использовать div вместо li для этого
.DivParent {
height: 100px;
border: 1px solid lime;
white-space: nowrap;
}
.verticallyAlignedDiv {
display: inline-block;
vertical-align: middle;
white-space: normal;
}
. DivHelper {
display: inline-block;
vertical-align: middle;
height:100%;
}
DivHelper {
display: inline-block;
vertical-align: middle;
height:100%;
}<div>
<div>
<p>Isnt it good!</p>
</div><div></div>
</div>Развернуть фрагмент
—
кешав
источник
Простое решение для вертикального выравнивания по центру … для меня это работает как шарм
ul{display:table; text-align:center; margin:0 auto;}
li{display:inline-block; text-align:center;}
li.items_inside_li{display:inline-block; vertical-align:middle;} —
Фахад Али
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
5 различных способов вертикального выравнивания содержимого CSS | by Jose Granja
Обзор различных подходов CSS к дизайну веб-страниц
Фото Pankaj Patel на Unsplash.Выравнивание по вертикали всегда было одной из тех ежедневных проблем, с которыми приходилось сталкиваться. Раньше это была постоянная головная боль для разработчиков. К счастью, с новыми макетами, такими как Flex и Grid, это стало тривиальной задачей. Тем не менее, всегда полезно знать варианты решения проблемы.
Давайте рассмотрим все имеющиеся у нас инструменты для вертикального выравнивания. Хотя некоторые из них не самые полезные, их изучение может улучшить ваше понимание CSS.
Не так давно макет таблицы был одним из самых популярных макетов, используемых в HTML. Используя свойство display , вы можете заставить некоторые не- элементы

Вот список значений, связанных с таблицей display :
Давайте закодируем наше первое решение, используя приведенные выше значения:
Для вертикального выравнивания мы используем свойство vertical-align таблицы CSS.
«Свойство вертикального выравнивания можно использовать в двух контекстах:
— для вертикального выравнивания блока встроенного элемента внутри содержащего его блока строки. Например, его можно использовать для вертикального позиционирования
в строке текста.![]()
— для вертикального выравнивания содержимого ячейки в таблице». — MDN Web Docs
Обратите внимание, что вертикальное выравнивание ведет себя по-разному в блоке по сравнению с элементами таблицы . Вот почему, если вы попытаетесь использовать его для центрирования элементов в div , это ничего не даст.
В нашем примере самый важный фрагмент кода:
Использование вышеописанного в основном такое же, как создание макетной таблицы:
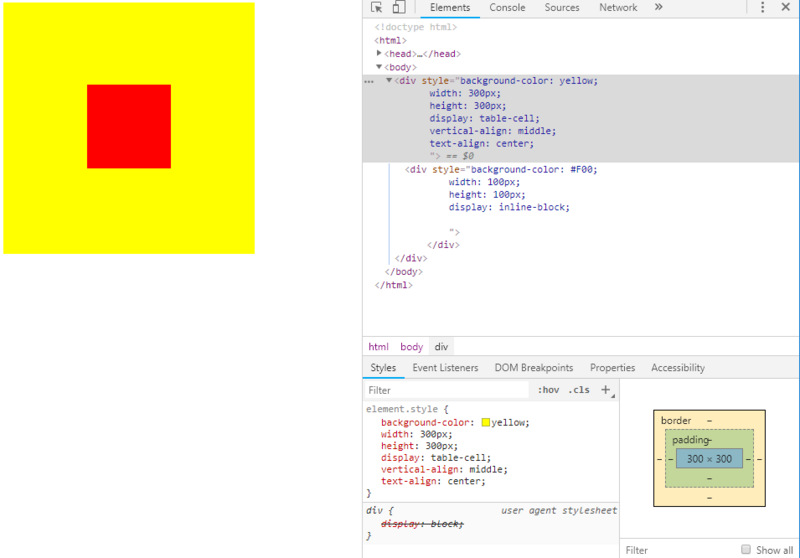
Посмотрим на результат:
Скриншот автора.
Давайте проверим результат, чтобы лучше понять, что происходит:
Подход Inspecting Table Cell с Dev Tools.Обратите внимание, что таблицы HTML следует использовать для табличных данных. Это их единственная цель. Многие люди злоупотребляют ими.
Абсолютное позиционирование было популярным решением на протяжении многих лет. Это все еще полезно в некоторых конкретных сложных сценариях.
Техника проста:
- Определите положение
: относительноотносительно контейнера, с которым вы хотите центрировать его. - Определите положение
: абсолютноедля элемента, который вы хотите центрировать. - Использовать верх
: 50%, чтобы переместить элемент примерно в середину экрана. -
transateY(-50%), чтобы окончательно отрегулировать элемент по центру.
Давайте используем это в примере:
Как и прежде, давайте посмотрим на важную логику CSS из приведенного выше кода:
Давайте проверим результат:
Проверка результата с помощью Dev Tools. Результат очень похож на предыдущий: center me div занимает все горизонтальное пространство и отделен от контейнера.
Flexbox был вдохновлен популярными платформами пользовательского интерфейса, такими как Bootstrap. Его первый рабочий вариант был опубликован 23 июля 2009 года. Одиннадцать лет спустя удивительно видеть, что его поддержка резко возросла: его использование поддерживается примерно в 99,2% браузеров.
FlexBox оснащен функциями выравнивания содержимого. Давайте рассмотрим два наиболее подходящих для нашего варианта использования:
Свойство: align-items
«Свойство CSS
align-itemsустанавливаетalign-selfзначение для всех прямых потомков как группы. Во Flexbox он управляет выравниванием элементов по поперечной оси. В Grid Layout он управляет выравниванием элементов на оси блоков в пределах их области сетки». — MDN Web Docs
Свойство: justify-content
«Свойство CSS
justify-contentопределяет, как браузер распределяет пространство между элементами содержимого и вокруг них вдоль главной оси гибкого контейнера и встроенного ось грид-контейнера».— Веб-документы MDN
Мы можем объединить оба, чтобы выровнять наш элемент по центру контейнера Flexbox . Это, безусловно, самый распространенный подход, используемый в настоящее время. Это просто, эффективно и просто требует CSS в одном из элементов.
Давайте проверим результат:
Проверка результата с помощью Dev Tools. Здесь мы видим более чистый и естественный подход. center me div просто занимает место, которое ему нужно, так как мы используем свойства выравнивания. Это потому, что Flexbox был создан с учетом такого варианта использования. Мы можем ожидать более приятные элементы, такие как выделяет в инспекторе браузера, как показано выше.
Grid был разработан командой Microsoft и добавлен в Internet Explorer 10 в 2011 году. Как и Flex, он полнофункциональный и упакован с точки зрения выравнивания.
Мы можем использовать align-items и justify-content , как в Flex. Однако у Grid есть сокращенное свойство для настройки обоих:
Однако у Grid есть сокращенное свойство для настройки обоих: элементов места .
Давайте посмотрим на определение:
«CSS
9Сокращенное свойство 0099 place-itemsпозволяет одновременно выравнивать элементы как по блочному, так и по внутреннему направлению (т. е. свойстваalign-itemsиjustify-items) в соответствующей системе компоновки, такой как Grid или Flexbox. Если второе значение не задано, для него также используется первое значение». — MDN Web Docs
Этот подход не так популярен, как подход Flexbox, поскольку браузеры меньше поддерживают Grid. Если вы хотите центрировать элемент, использование сетки может быть излишним.
Код очень похож на Flex. Используя свойство place-items , код для достижения такого поведения очень минимален:
.container-center {
display: grid;
мест-предметов: центр;
} Как упоминалось ранее, приведенный ниже код эквивалентен коду выше:
.container-center {
display: grid;
элементы выравнивания: по центру;
выравнивание содержимого: по центру;
}
Давайте проверим результат:
Проверка результата с помощью Dev Tools.Конечный результат очень похож на Flexbox.
Выравнивание с полем : авто по-прежнему очень популярно для центрирования объекта по горизонтали. Он применяет ровные поля вдоль x , в результате чего элемент выравнивается по горизонтали.
Очень простой, но эффективный метод. Однако margin: auto не работало для вертикального центрирования на display: block elements.
Однако теперь Grid и Flexbox поддерживают поле: авто для центрирования элемента как по вертикали, так и по горизонтали.
Давайте посмотрим на пример:
Здесь происходит вся магия:
Давайте проверим результат:
Проверка результата с помощью Dev Tools. Этот результат очень похож на предыдущие. Браузер хорошо позиционирует элемент, поскольку он изначально поддерживается. Однако на этот раз мы не получаем хороших линий позиционирования.
Браузер хорошо позиционирует элемент, поскольку он изначально поддерживается. Однако на этот раз мы не получаем хороших линий позиционирования.
В этой статье мы рассмотрели все основные способы вертикального выравнивания контента с помощью CSS. Как указывалось ранее, наиболее часто используемым является Flexbox, поскольку он очень прост и декларативен. Ему просто нужен минимальный код, и все это помещено в родительский контейнер. Поддержка Flexbox великолепна, поэтому вам не нужно беспокоиться о том, что он не будет поддерживаться браузером вашего пользователя.
Знаете ли вы какие-нибудь другие интересные подходы к вертикальному центрированию элементов? Не стесняйтесь комментировать.
Ура!
Статьи по теме
Grid или Flexbox — что лучше использовать?
Путь к поиску правильного инструмента для правильной работы
medium.com
Использование подсетки CSS для совершенства пикселей
Демонстрация прекрасной простоты функции подсетки CSS
CSS medium. com 900 УчебникМозг
com 900 УчебникМозг
Выравнивание CSS
Выравнивание CSS — это способ выравнивания элементов HTML.
По сути, это способ организации элементов. Важными выравниваниями являются:
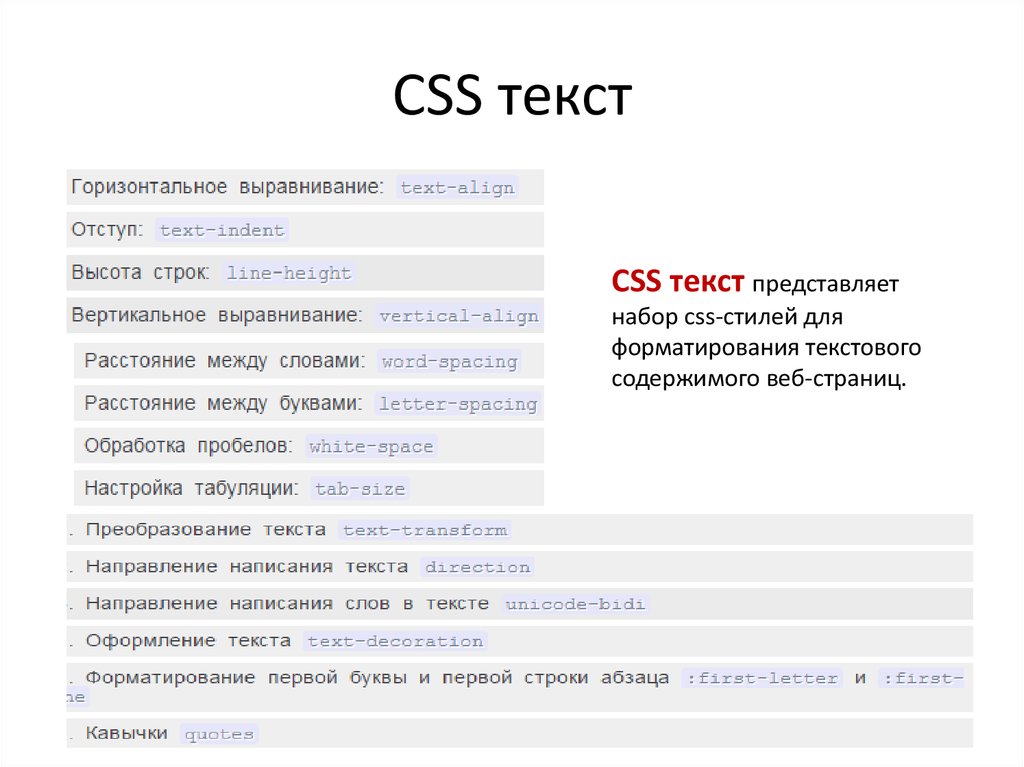
- Выравнивание текста CSS
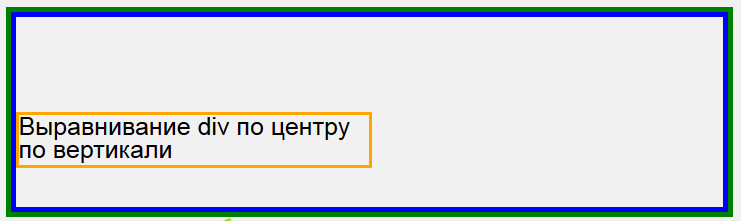
- Выравнивание CSS по вертикали
- Выравнивание изображения CSS
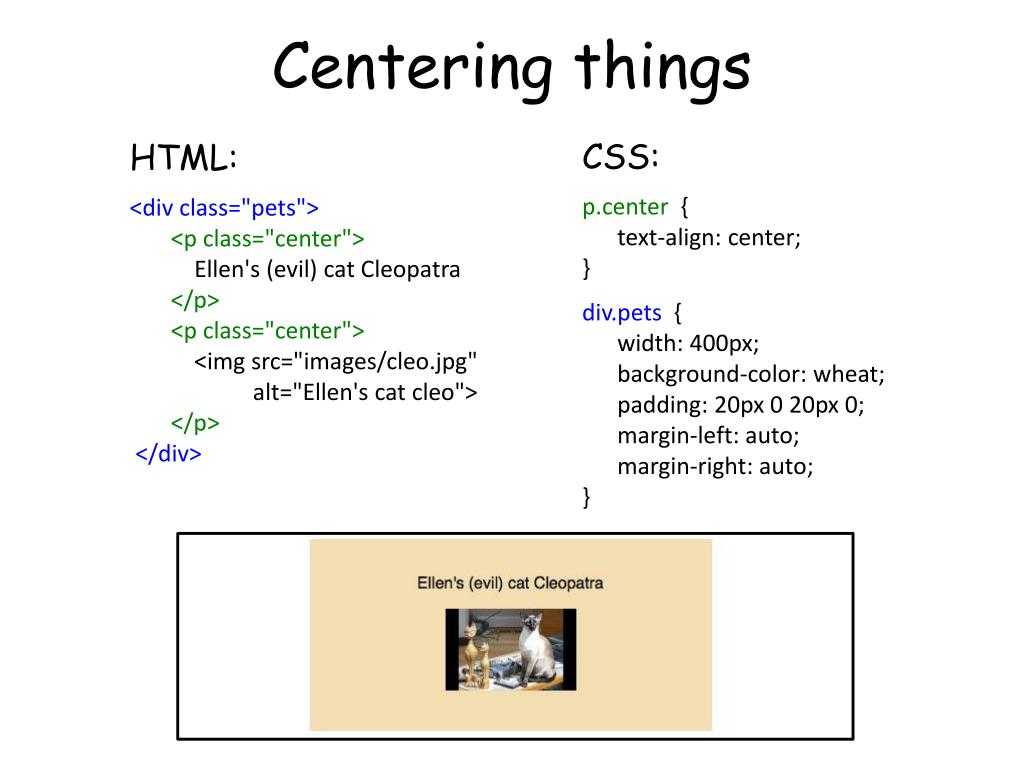
- Выравнивание CSS div
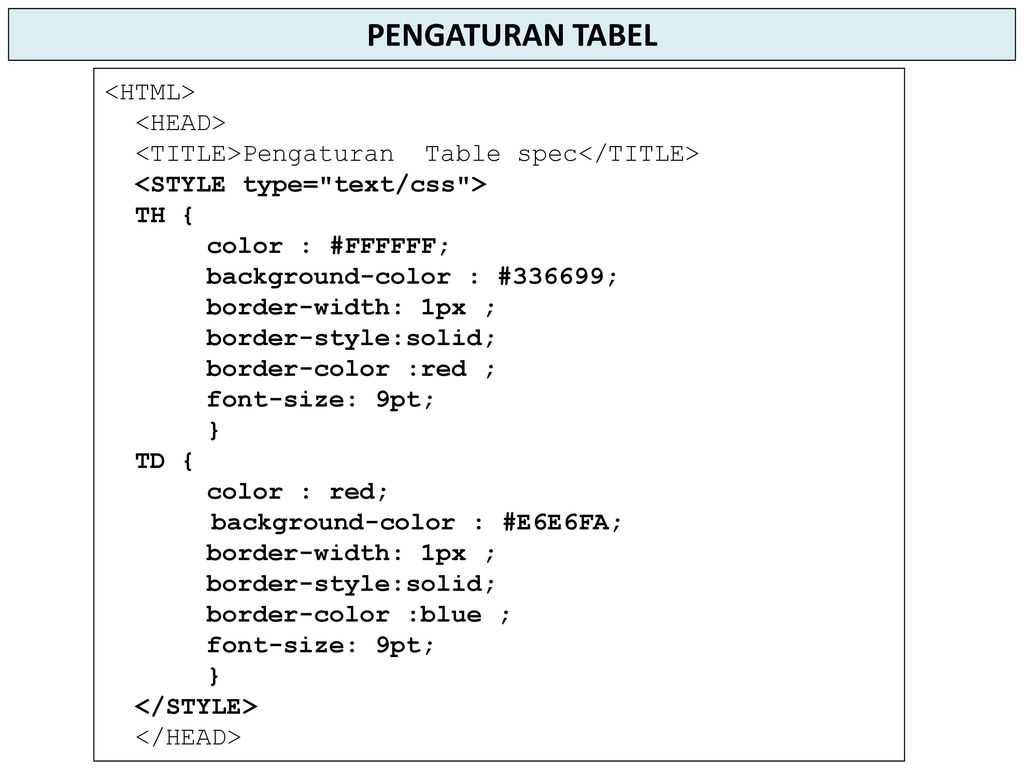
- Выравнивание таблицы CSS
- Выравнивание CSS float
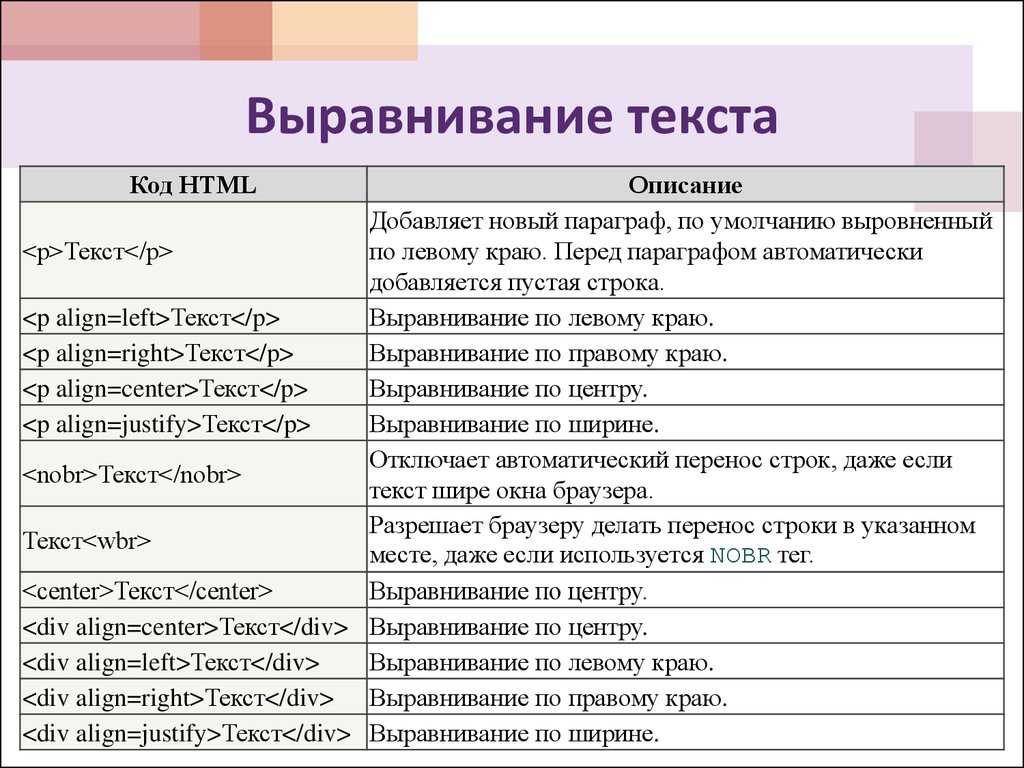
Выравнивание текста CSS
Существует 3 важных способа выравнивания текста.
- Выровнять по левому краю — для выравнивания текста по левому краю.
- Выровнять по центру — для выравнивания текста по центру.
- Выровнять по правому краю — выравнивание текста по правому краю.
- Выровнять по одинаковой ширине линии — чтобы выровнять текст, растянув и сделав все линии одинаковой длины.
Синтаксис выравнивания текста:
выравнивание текста : left ;
выравнивание по тексту : по центру ;
выравнивание по тексту : вправо ;
выравнивание по тексту : выравнивание по ширине ;
Пример
#text-align-left {
выравнивание текста: по левому краю;
фон:цвет морской волны;
красный цвет;
}
# text-align-center {
выравнивание текста: по центру;
фон:желтый;
цвет синий;
}
# text-align-right {
выравнивание текста: вправо;
фон: розовый;
цвет:зеленый;
}
CSS выравнивание по центру с использованием поля и ширины
Теперь, как еще можно выровнять div по горизонтали по центру?
Для этого мы можем добавить к div отступ и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
margin:auto автоматически добавляет соответствующее поле, а ширина задает фиксированную ширину div, чтобы он не расширялся.
Теперь, каков другой способ горизонтального выравнивания центра div?
Для этого мы можем добавить к div отступ и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
поле:авто автоматически добавляет соответствующее поле, в то время как свойство width задает фиксированную ширину div, чтобы div не расширялся.
Примечание/информация:
Если вы хотите выровнять div по центру, то одним из способов добиться этого является кодирование margin: auto вместе с ненулевым значением width:x( все допустимые единицы) .
Ширина должна быть больше 0% и меньше 100%
Пример
.margin-auto {
маржа: авто;
ширина:45%;
цвет фона: черный;
цвет:желтый;
}
Подписаться на @tutorial_brain
CSS выравнивание по центру изображения
В CSS один из самых популярных способов выровнять изображение по центру — выполнить следующие 2 шага:
- Установить автоматический отступ, используя margin:auto . Если вы хотите только по горизонтали выравнивание по центру, затем установите margin-left:auto & ma rgin-right:auto.
- Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display:block
Пример
#margin-block {
фон:фиолетовый;
маржа: авто;
дисплей: блок;
ширина: 50%;
высота: 60%;
}
Вертикальное выравнивание CSS
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
Синтаксис CSS Vertical Align text:
vertical-align: length; /* Здесь все применимые единицы измерения длины */
vertical-align: baseline; /* Это устанавливает элемент на основе управления родителем */
vertical -align: x%; /* x может быть положительным или отрицательным */
/* Если x > 0, текст упорядочивает x% вверх
Если x < 0, текст упорядочивает x% вниз */
vertical-align: middle; /* вертикальное выравнивание по середине родительского элемента */
vertical-align: sub; /* вертикально выравнивается как нижний индекс родителя */
vertical-align: super; /* выравнивается по вертикали как верхний индекс родителя */
vertical-align: bottom; /* для выравнивания текста по нижнему краю. В основном используется в таблицах */
Другой менее используемый синтаксис: :
vertical-align: top;
выравнивание по вертикали: text-top;
выравнивание по вертикали: текст по нижнему краю;
Пример
#vertical_align_length {
вертикальное выравнивание: 30 пикселей;
}
#vertical_align_baseline {
вертикальное выравнивание: базовая линия;
}
#vertical_align_percent1 {
вертикальное выравнивание: 30%;
}
#vertical_align_percent2 {
вертикальное выравнивание: -40%;
}
#vertical_align_middle {
вертикальное выравнивание: посередине;
}
#vertical_align_sub {
вертикальное выравнивание: суб;
}
#vertical_align_super {
вертикальное выравнивание: супер;
}
В предыдущем примере мы видели вертикальное выравнивание текста в абзаце.
Точно так же есть способы вертикального выравнивания в div. Часто нам требуется вертикально выровнять текст по центру div. Давайте посмотрим различные способы сделать это —
а) вертикальное выравнивание: посередине;
Текст выравнивается вертикально по центру. В предыдущем примере один из абзацев также использует свойство vertical-align:middle . Это работает даже для изображений, поэтому вы можете попробовать установить этот стиль и для своего тега «img».
Примечание/информация:
Если вы хотите расположить текст по центру изображения, вы можете использовать код vertical-align , а также line-height . line-height должен быть на больше или равен высоте изображения.
б) высота строки: 2px;
Это вертикально выровняет одну строку текста по центру.
Обычно это будет работать лучше, если вы установите высоту строки больше размера шрифта текста или высоту строки, равную высоте контейнера div.
- Еще одно замечание: этот процесс может не работать, если у вас более 1 строки текста.
- Мы не рекомендуем использовать этот метод для центрирования текста на изображении, так как это усложнит вашу задачу.
Пример использования line-height для вертикального центрирования
#parent-height {
фон: розовый;
высота: 150 пикселей;
ширина: 400 пикселей;
выравнивание текста: по центру;
}
#дочерняя-линия-высота {
высота строки: 150 пикселей;
}
c) Родительский раздел :
дисплей: таблица;
Дочерний раздел :
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
Это работает, когда у вас есть родительский div и с этим родительским div связан дочерний div.
Итак, вы должны определить родительский div с display: table . Кроме того, вы должны закодировать дочерний элемент div с – display: table-cell & vertical-align: middle вместе.
Это один из наиболее эффективных способов выравнивания текста в блоке div, который также имеет дочерний блок.
Выровнять по вертикали с помощью padding с text-align
Другой способ выровнять элемент по вертикали (или даже по горизонтали) — использовать свойство padding с text-align.
Для выравнивания по центру по вертикали: необходимо установить одинаковое значение заполнения для верхнего и нижнего с text-align:center .
Аналогично, для горизонтального выравнивания по центру необходимо установить одинаковое значение заполнения для левого и правого с text-align:center , но используйте это с умом только для конкретных требований.
Пример
.v-align-padding {
отступ: 20px 0;
выравнивание текста: по центру;
граница: 3 пикселя сплошного синего цвета;
}
.h-align-padding {
отступ: 0px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного розового цвета;
}
. h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
Как мы уже видели, мы можем выровнять элемент по центру. Точно так же мы можем выровнять элементы по левому и правому краю. Важные способы добиться этого —
- свойство CSS Position
- CSS float
Выравнивание CSS по левому краю с использованием свойства position
В начале этой страницы мы видели, как выровнять текст по левому краю с помощью свойства text-align:left .
Точно так же мы можем выровнять изображение по правому краю, таблицу по правому краю, сгибать по правому краю или разделить, используя position:absolute свойство и установите свойства left или right для выравнивания по левой или правой стороне по горизонтали.
CSS выравнивание по правому краю с использованием свойства position
мы можем использовать свойство position:absolute и установить свойства left или right для выравнивания по левому или правому краю по горизонтали.
TutorialBrain не рекомендует использовать position:absolute для выравнивания по левому или правому краю, так как это может привести к перекрытию элементов .
Пример выравнивания по левому и правому краю с использованием position: absolute
.absolute-right {
положение: абсолютное;
справа: 0 пикселей;
ширина: 45%;
фон:#25e1a5;
}
.absolute-left {
положение: абсолютное;
слева: 0px;
ширина: 45%;
фон:#ef1cd0;
}
Подписаться на @tutorial_brain
Выравнивание по левому и правому краю с использованием float
Свойство CSS float управляет плавным перемещением элементов.
- float: left — для перемещения элемента (например, div) влево.
- float: right — для перемещения элемента (например, div) вправо.
Пример
.val1{
плыть налево;
цвет фона: темно-бирюзовый;
отступ: 30 пикселей;
}
. val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
Вопросы и ответы для интервью CSS
- В чем разница между выравниванием текста и выравниванием по вертикали?
- text-align:left;
- выравнивание текста: по правому краю;
- выравнивание текста: по центру;
- выравнивание текста: по ширине;
Text-align:
В CSS свойство text-align используется для выравнивания текста по левому краю, правому краю, по центру или для выравнивания текста по центру путем предоставления равного пространства слева и справа.
Синтаксис :
Свойство вертикального выравнивания
вертикальное выравнивание: среднее;
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
2. Как центрировать изображение с помощью CSS?
Чтобы выровнять изображение по центру, мы можем использовать эти два метода:
Установите автоматическое поле, используя поле: авто. Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
ИЛИ
Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display: block.
3. Как выровнять текст в CSS?
Мы можем выровнять текст по левому краю, правому краю, по центру и выровнять текст с помощью свойства CSS Align
align:left; — выровнять по левому краю.
выравнивание: по центру; — выровнять по центру.
выравнивание: вправо; – выровнять по правому краю.
выравнивание: выравнивание; — растяните все линии одинаково.
Фейсбук Твиттер Гугл плюс
Как центрировать текст по вертикали с помощью CSS
Центрировать текст по вертикали с помощью CSS непросто по сравнению с выравниванием текста по горизонтали. Есть разные случаи, когда дело доходит до вертикального центрирования текста с помощью CSS. Давайте пройдемся по ним один за другим.
Вертикальное выравнивание одной строки текста
Для вертикального выравнивания одной строки текста необходимо использовать свойство line-height.
<голова> <мета-кодировка="utf-8">
1 2 3 4 5 6 7 8 10 11 12 13 14 15 16 17 18 1 200009 9000 2 210005 18 1 20 000 9000 2 210005 18 1 20 000 9000 2 210005 18 1 20 000 9000 210005 18 1 20000 9000 210005 18 1 210005 | <голова> <Титул> Hello World 0002
Привет, Livecoding!
|
CSS для этого выглядит следующим образом:
#вертикальный { высота: 90 пикселей; высота строки: 90 пикселей; выравнивание текста: по центру; граница: 5px сплошной зеленый цвет; }
1 2 3 4 5 6 7 8 10 11 | #vertical {
высота: 90 пикселей;
высота строки: 90 пикселей;
выравнивание текста: по центру;
граница: 5 пикселей, сплошная зеленая;
} |
Обработка нескольких строк текста
Для обработки нескольких строк текста вам нужно использовать тег в своих интересах. Так как ты это делаешь? Давайте посмотрим на следующий код:
Так как ты это делаешь? Давайте посмотрим на следующий код:
<голова> <мета-кодировка="utf-8">
1 2 3 4 5 6 7 8 10 110005 12 13 14 2009111000 9000 900014 000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 21000 9000 9000 15 9000 9000 9000 9000 210009 900018 19 20 21 |
<Тело>
|
УСБ
#вертикальный { высота: 150 пикселей; высота строки: 150 пикселей; выравнивание текста: по центру; граница: 5px сплошной зеленый цвет; } охватывать { отображение: встроенный блок; вертикальное выравнивание: посередине; высота строки: нормальная; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | #vertical {
высота: 150 пикселей;
высота строки: 150 пикселей;
выравнивание текста: по центру;
граница: 5 пикселей, сплошная зеленая;
}
span {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: нормальная;
} |
Итак, как же все это работает?
- Во-первых, тег устанавливает высоту тегас помощью свойства line-height.

- также становится встроенным блоком с использованием вертикальное выравнивание: посередине .
- Теперь, когда является встроенным блоком, его можно установить посередине с помощью vertical-align: middle , который отлично подходит для встроенных блоков.
- После этого для высоты строки устанавливается нормальное значение, что позволяет внутреннему содержимому перемещаться в соответствии с размером высоты элемента div и свойством высоты строки.
Второй метод может быть немного сложным. Тем не менее, он отлично работает во всех браузерах. У вас есть что добавить к уроку? Если да, то не забудьте прокомментировать ниже.
Вы также можете проверить на нашем веб-сайте видеоролики о HTML/CSS. Ниже приведены некоторые примеры:
- Создание темы WordPress (часть 8) — CSS
- HTML5: кодирование современного веб-сайта (часть 4) — HTML-CSS
Вы также можете подписаться на некоторые из наших вещателей, которые программируют на JavaScript, как показано ниже:
Elijahwass99
MarcTannous
Еще один классный способ узнать интересные вещи об HTML/CSS — это перейти на страницу нашего проекта!
Как вертикальное выравнивание стало проще благодаря CSS Subgrid?
Знаете ли вы, что сетки и выравнивание всегда обсуждаются вместе? Почему? Из-за характера их существования и выравнивания создается беспорядок на разных экранах устройств. Насколько легкой и удобной стала бы жизнь веб-разработчиков, если бы все устройства в этом мире существовали с одинаковым размером экрана. Проклятие! Это мечта. Но возвращаясь к реальности, нам приходится иметь дело с сотнями устройств с разным размером экрана, и проблема, которую они создают для разработчиков с выравниванием, является надстройкой. CSS Grids и CSS Subgrids были введены для решения проблемы выравнивания нескольких элементов, существующих рядом.
Насколько легкой и удобной стала бы жизнь веб-разработчиков, если бы все устройства в этом мире существовали с одинаковым размером экрана. Проклятие! Это мечта. Но возвращаясь к реальности, нам приходится иметь дело с сотнями устройств с разным размером экрана, и проблема, которую они создают для разработчиков с выравниванием, является надстройкой. CSS Grids и CSS Subgrids были введены для решения проблемы выравнивания нескольких элементов, существующих рядом.
Сетки были отзывчивыми, и вместо «нажми и попробуй» значений пикселей и полей установка display: grid работала как шарм. Время свидетельствует о проблемах, которые решают веб-разработчики, если у них их нет, они изобретают их сами. Теперь разработчики начали создавать сложные веб-дизайны с одной сеткой, вложенной в другие сетки. Это было импровизированное устройство, и заставить его работать было само по себе усилием.
Разочарованный жалобами веб-разработчиков, CSS включил обновленную библиотеку для подсеток. Я создал полный пост по теме; если вы не знаете о свойстве CSS Grids CSS, настоятельно рекомендуется ознакомиться с тем, что такое CSS Grids и CSS Subgrids. Этот пост основан на очень важной ситуации, которую обрабатывает подсетка, то есть на решении проблемы вертикального выравнивания. Но прежде чем перейти к решению, я понимаю, что вертикальное выравнивание само по себе требует небольшой детализации. Поэтому я проанализирую, что это за проблема, чтобы помочь вам распознать ее, когда она возникает во время разработки вашего сайта.
Я создал полный пост по теме; если вы не знаете о свойстве CSS Grids CSS, настоятельно рекомендуется ознакомиться с тем, что такое CSS Grids и CSS Subgrids. Этот пост основан на очень важной ситуации, которую обрабатывает подсетка, то есть на решении проблемы вертикального выравнивания. Но прежде чем перейти к решению, я понимаю, что вертикальное выравнивание само по себе требует небольшой детализации. Поэтому я проанализирую, что это за проблема, чтобы помочь вам распознать ее, когда она возникает во время разработки вашего сайта.
Необходимость вертикального выравнивания
Проблема вертикального выравнивания возникает, когда мы боремся с отзывчивостью веб-сайта. Но знаете ли вы, что относительно легко настроить веб-сайт в соответствии с экраном с абсолютными числами с фиксированным размером экрана? Например, рассмотрим следующий код:
. <голова> <мета-кодировка="utf-8"> bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» целостность=»sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z» crossorigin=»anonymous» />
1 2 3 4 5 6 7 8 10 110005 12 13 14 9000 151000 9000 9000 9000 9000 9000 210005 9000 9000 9000 9000 9000 9000 9000 9000 9000 21000 9000 9000 9000 9000 9000 210009 900018 19 20 21 22 23 24 25 26 27 28 29 30 31 0005 32 33 34 35 36 |
bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» целостность=»sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z» crossorigin=»anonymous» 05 02
|
Чтобы упорядочить контент на веб-странице, я использую тег fieldset для размещения двух кнопок для этой категории. На экране рабочего стола с Firefox веб-страница выглядит следующим образом:
На экране рабочего стола с Firefox веб-страница выглядит следующим образом:
Выглядит хорошо, верно? Но что происходит, когда дело доходит до отзывчивости веб-сайта? Увидим ли мы тогда те же результаты? Давайте выясним это.
На рынке доступны различные инструменты для проверки скорости отклика вашего веб-сайта. Одним из таких инструментов является LT Browser, который позволяет выполнять отладку вашего веб-сайта в режиме реального времени одновременно на мобильном телефоне и планшете и видеть их влияние на более чем 50 устройствах!
СКАЧАТЬ LT БРАУЗЕР
Запуск того же кода в браузере LT покажет нам следующие результаты в Google Pixel:
Произошел сбой — это проблема вертикального выравнивания при выполнении теста веб-дизайна. Поскольку размер экрана уменьшился, мы не можем правильно выровнять элементы на веб-странице, особенно по столбцам. Даже если элементы можно увидеть внутри набора полей и понять, к какому набору полей они принадлежат, они не будут корректно изменены. Я использовал начальную загрузку в приведенном выше коде, чтобы получить видимую кнопку CSS.
Я использовал начальную загрузку в приведенном выше коде, чтобы получить видимую кнопку CSS.
Итак, что может быть первым шагом в достижении отзывчивости и правильного вертикального выравнивания? Если вы думаете о «div», то это, вероятно, не сработает. Блок div будет оборачивать элементы внутри него в блок, в конечном итоге обеспечивая гибкость границ, но элементы не попадут в правильную структуру. Как насчет CSS-сеток? Может быть, сетка сработает! Давайте выясним это.
Вертикальное выравнивание с использованием сеток
CSS-сетка будет основным выбором для организации элементов «отзывчивым способом», особенно при работе с элементами внутри контейнера. Давайте изменим приведенный выше код с теми же намерениями, чтобы обернуть оба набора полей внутри структуры сетки.
<голова> <мета-кодировка="utf-8">
 сетка {
дисплей: сетка
}
сетка {
дисплей: сетка
} 1 2 3 4 5 6 7 8 10 110005 12 13 14 9000 151000 9000 9000 9000 9000 9000 210005 9000 9000 9000 9000 9000 9000 9000 9000 9000 21000 9000 9000 9000 9000 9000 210009 900018 19 20 21 22 23 24 25 26 27 28 29 30 31 0005 32 33 34 35 36 37 38 39 40 41 |
bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» целостность = «sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9″Huzonixn0hop+vmmdgmn5t9uj0z «crossorigin =» anonymous » />  сетка {
дисплей: сетка;
} .подсетка {
дисплей: сетка;
столбцы сетки-шаблона: подсетка;
} сетка {
дисплей: сетка;
} .подсетка {
дисплей: сетка;
столбцы сетки-шаблона: подсетка;
} <набор полей>
Приведенный выше код покажет следующие результаты в Google Pixel: Вуаля! Мы получаем аналогичную ширину вокруг элемента сетки, используя свойство subgrid. Теперь это выглядит хорошо, и для пользователя настольного компьютера нет проблем, поскольку изменения не будут отражаться на экране такого большого разрешения. Но есть один недостаток в использовании этого свойства: его принятие! Совместимость с браузерамиПодсетки CSS воспринимаются браузерами довольно плохо. Подсетки CSS еще не включены в браузер в качестве стандартного свойства на момент написания этого поста. Хотя Firefox выпустил обновление с включенной подсеткой, оно удовлетворило бы около 4% пользователей. Прочитав этот пост, вы должны получить представление о том, как легко становится выравнивать элементы, когда мы используем с ними подсетки, верно? Поэтому не подрывайте их текущим признанием на рынке. Со временем они наверняка будут зарегистрированы в каждом браузере. Связанное чтение: Подробное руководство по поддержке CSS в браузерах Достижение вертикального выравнивания в неподдерживаемых браузерах Как вы могли видеть в предыдущем разделе, браузерная совместимость подсеток CSS ужасна, и лучше подготовиться с резервной копией пока основные браузеры не начнут поддерживать это свойство. Чтобы управлять вертикальным выравниванием без подсеток CSS, вы можете рассмотреть несколько способов. Первый путь — запустить метод «нажми и попробуй», выполнить несколько тестов мобильных сайтов и вывести скомпрометированное число, которое можно использовать в качестве процента. Хотя вы можете получить хорошие результаты в своем личном браузере и для абсолютных чисел, абсолютные числа никогда не должны использоваться, когда мы говорим об обслуживании такого большого количества экранов. Во-вторых, вы можете использовать flex-box и CSS Grids для реализации вертикального выравнивания. Потребуется несколько дополнительных строк кода, но CSS Grid и flex-box адаптивны по своей природе, и поэтому вам не нужно беспокоиться о том, насколько хорошо они отображаются на разных устройствах. Использование вертикального выравнивания с подсетками CSS — лучший путь, но похоже, что нам, возможно, придется немного подождать, чтобы свободно реализовать их на нашей веб-странице. ЗаключениеВеб-разработчики долго боролись с выравниванием и организацией элементов на веб-странице. Настройка одного вложенного элемента в соответствии с размерами экрана с помощью медиа-запросов и других свойств CSS может занять целый день. Одной из самых сложных проблем среди них всегда было вертикальное выравнивание элементов. Поскольку элементы масштабируются вверх и вниз на разных устройствах, они теряют свое фиксированное положение и случайным образом оставляют беспорядок на веб-странице. Подсетки CSS — лучший способ решить проблему вертикального выравнивания, потому что их положение зависит от родительской сетки. Таким образом, всякий раз, когда сетка масштабируется вверх или вниз, подсетка не принимает решения независимо, сохраняя позицию неизменной на устройствах с меньшим экраном и настольных компьютерах. Спасибо, что прочитали. Если у вас есть какие-либо проблемы или вопросы, не стесняйтесь обращаться через раздел комментариев. Часто задаваемые вопросыКак выполнить вертикальное выравнивание в CSS Flex?Вы можете использовать свойство align-items для вертикального выравнивания в CSS Flex. Он имеет пять возможных значений:
Как выровнять по вертикали в HTML?Для этого можно использовать синтаксис vertical-align:.
Хариш РаджораЯ инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com. Посмотреть профиль автора Как вертикально выровнять содержимое в Divi Возможность вертикального выравнивания контента при создании сайта с помощью Divi может стать удобным дополнением к вашему набору инструментов для дизайна. В этом уроке я покажу вам, как добавить несколько небольших фрагментов CSS в любой столбец, чтобы выровнять содержимое по вертикали. Я буду использовать некоторые из готовых макетов Divi в качестве примеров того, как это сделать. Если вы мало знаете о CSS, вам не о чем беспокоиться. Это будет достаточно легко применить к вашим собственным макетам за считанные секунды. Понимание Flex и Divi Свойство css Flex (или Flexbox) — это просто способ позиционирования элементов в горизонтальном и/или вертикальном стеках (что-то вроде таблицы). Divi использует свойство flex всякий раз, когда вы выбираете «Выровнять высоту столбцов» в качестве настройки строки. Это просто гарантирует, что размер ваших столбцов будет соответствовать размеру столбца с наибольшим содержанием. А поскольку «Equalize Column Heights» активирует flex для контейнера строк, вы можете легко воспользоваться этим, добавив css в свои столбцы, чтобы настроить содержимое каждого столбца (или блока). Например, если вы добавите «margin: auto» к любому столбцу в строке, содержимое этого столбца (будь то один или несколько модулей) будет центрировано по вертикали. Кроме того, если вы добавите «align-items:center;» к вашей строке, все ваши столбцы (и их содержимое) будут центрированы по вертикали. Конечно, свойство flex используется в веб-дизайне во многих других случаях наряду с более продвинутым CSS, который вы можете применить к своей теме. Это действительно необходимо?Технически нет. Вы можете вертикально выровнять свой контент/модули внутри столбца, используя настраиваемый интервал (отступы и поля). Например, вы можете использовать параметры интервала Divi, чтобы дать столбцу одинаковое верхнее и нижнее заполнение, чтобы центрировать модуль (модули) по вертикали внутри столбца. Или вы можете добавить только верхний отступ к столбцу, чтобы выровнять содержимое по нижнему краю. Однако вам, возможно, придется отрегулировать интервал при обновлении страницы дополнительным содержанием. Кроме того, может быть сложно сохранить это выравнивание в браузерах разной ширины. Итак, если вы ищете решение для вертикального выравнивания контента без необходимости думать о настраиваемых интервалах, я думаю, вы найдете это полезным. Начнем! Загрузите готовый макет на свою страницу Для начала я собираюсь использовать макет страницы портфолио компании по дизайну интерьера. После загрузки макета на вашу страницу вы готовы к работе. Метод 1: вертикальное выравнивание содержимого с помощью Flex и Auto MarginОткрыть настройки строки второй строки на странице (той, что находится непосредственно под строкой с заголовком страницы). В настройках дизайна откройте группу параметров «Размер» и обратите внимание, что «Выровнять высоту столбцов» уже активна. Это означает, что к строке теперь добавлено свойство flex («display: flex;»). Теперь перейдите к настройкам вкладки «Дополнительно» для той же строки и добавьте следующий фрагмент CSS под поле ввода «Основной элемент столбца 2». поле: авто; Теперь содержимое второго столбца сместилось и стало центрироваться по вертикали. Выравнивание содержимого по нижнему краюЕсли вы хотите выровнять контент по нижнему краю, чтобы все модули располагались внизу столбца, вы можете настроить значение поля следующим образом: поле: авто авто 0; Выравнивание содержимого по вертикали для всех столбцов в строкеВместо того, чтобы добавлять «margin:auto» к каждому столбцу отдельно, вы также можете вертикально центрировать содержимое всех столбцов в своей строке, добавив следующий фрагмент к основному элементу настроек строки. элемента выравнивания: по центру; Или, если вы хотите, чтобы все содержимое ваших столбцов было выровнено по нижнему краю, вы можете добавить этот фрагмент: элемента выравнивания: flex-end; И не забывайте, что вы можете воспользоваться функцией расширения стилей Divi, щелкнув правой кнопкой мыши основной элемент с фрагментом CSS и выбрав «Расширить основной элемент». Затем расширьте этот основной элемент css на все строки на странице (или в разделе), чтобы центрировать по вертикали все содержимое каждого столбца на странице. Теперь все центрировано по вертикали. Но вы могли заметить, что белый цвет фона столбца больше не охватывает всю высоту строки. Это потому, что мы добавили в столбец «margin: auto». Чтобы исправить это, вы можете изменить цвет фона строки на белый и избавиться от заполнения строки. Но вместо этого я собираюсь показать вам способ центрировать содержимое вашего столбца, не изменяя поля. Метод 2: Вертикальное выравнивание содержимого с использованием направления гибкости столбцаВ первом методе мы воспользовались свойством flex, добавленным к строке. Это сделало каждый из наших столбцов «гибким блоком», который можно выровнять по вертикали, просто отрегулировав поле. Но есть также способ использования flex-direction для выравнивания содержимого нашего столбца без потери эффекта «Выровнять высоту столбца», который поддерживает одинаковый размер наших столбцов (и фона столбцов). Вернемся к нашей строке в предыдущем примере. Откройте «Настройки строки» и удалите любой пользовательский CSS, который у вас может быть, щелкнув правой кнопкой мыши «Пользовательский CSS» и выбрав «Сбросить пользовательские стили CSS» .Затем добавьте следующий CSS под основным элементом столбца 2: дисплей: гибкий; flex-направление: столбец; выравнивание содержимого: по центру; Или, если я хочу выровнять содержимое по нижнему краю, просто измените «justify-content: center» на «justify-content: flex-end». Что хорошо в этой настройке, так это то, что если у меня есть содержимое, центрированное по вертикали, и я делаю строку на всю ширину, содержимое остается по центру. Создание аннотаций с различным объемом текста, выровненного по вертикали Выравнивание содержимого столбца по вертикали также может пригодиться для аннотаций. В этом примере я собираюсь вертикально выровнять аннотации на макете домашней страницы Digital Payments. Сначала я добавлю к аннотациям различный объем основного текста, чтобы дать более реалистичное представление о том, как может выглядеть сайт. Теперь мне нужно перейти к настройкам строк и «Выровнять высоту столбцов». Теперь я могу добавить свои фрагменты CSS, чтобы выровнять содержимое и изменить дизайн. На вкладке «Дополнительно» в настройках строки мы можем вертикально центрировать содержимое наших столбцов, добавив следующее в «Основной элемент»: элемента выравнивания: по центру; Или измените его на следующий, чтобы выровнять их по нижнему краю. элемента выравнивания: flex-end; Или вы можете сбросить свои пользовательские стили CSS и добавить следующие настраиваемые поля, чтобы выровнять первый столбец по нижнему краю, а третий столбец — по верхнему. Столбец 1 Основной элемент CSS: поле: авто авто 0; Столбец 3 Основной элемент CSS: поле: 0 авто авто; Как насчет макетов с одним столбцом?Технически вам не нужен фрагмент CSS или flex, чтобы центрировать содержимое одного столбца по вертикали. Все, что вам нужно сделать, это убедиться, что у вас одинаковое расстояние над и под вашим контентом (или модулями). В большинстве случаев людям нужен вертикальный центрированный контент в макетах с несколькими столбцами, потому что они хотят, чтобы смежный контент идеально выровнялся. Множество приложений Есть много полезных приложений для вертикального выравнивания вашего контента в Divi. Последние мыслиНесмотря на то, что этот метод основан на нескольких небольших фрагментах пользовательского CSS, я считаю, что приложение может быть чрезвычайно полезным для тех, кто ищет быстрое решение иногда громоздкого процесса. Я хотел бы услышать о других примерах, где это может пригодиться. Не стесняйтесь делиться своими идеями и комментариями ниже. Привет! Как центрировать элементы по вертикали в Divi — с CSS и без негоВертикальное центрирование элементов, таких как модули, столбцы и строки, может создать гармоничный внешний вид вашего веб-сайта Divi. Вот три различных метода вертикального центрирования элементов в Divi:
Поехали! Подписаться на YouTube Но почему бы просто не настроить верхнее поле?Как бы заманчиво не звучало это быстрое исправление, центрировать элементы по вертикали, играя с полями в Divi Visual Builder, не является надежным решением. Причиной этого является фреймворк адаптивного дизайна . Одно значение верхнего поля, например 250 пикселей, может идеально смотреться на вашем конкретном экране . Но на экранах других размеров размеры элементов будут изменяться, чтобы соответствовать ширине области просмотра, а верхнее поле остается фиксированным. Нечеткий? Запись экрана ниже прояснит проблему. Итак, давайте попробуем несколько трюков со 100% отзывчивостью, которые будут работать независимо от размера экрана вашего посетителя. 1. Одиночные модули с вертикальным центрированием (без специального CSS)До По умолчанию модули располагаются вертикально вверху ряда. ПослеИспользуя параметры положения в Divi Builder, мы можем центрировать текстовый модуль по вертикали без использования пользовательского CSS. В этом примере у нас есть одна строка со столбцами. У нас есть высокое изображение в первом столбце (привет, красивая обезьянка!) и текстовый модуль во втором столбце.
Центрирование элементов по вертикали с использованием абсолютного положенияДля вертикального центрирования меньшего объекта (текстового модуля) мы будем использовать параметры положения в Divi Builder: Изменение положения планшета и мобильного устройства Два модуля теперь расположены вертикально по центру рабочего стола.
2. Вертикальное центрирование нескольких модулей в одном столбцеДоПо умолчанию текстовый модуль и кнопка располагаются вверху столбца После CSS32 С фрагментом мы можем вертикально центрировать все модули в столбце. Если у вас есть два или более модуля в меньшем столбце, нам нужно использовать некоторый пользовательский CSS для центрирования элементов по вертикали. В этом случае мы объединим Равная высота с полем :auto . Центрирование элементов по вертикали с помощью margin:autoЧтобы центрировать по вертикали меньшие объекты столбцов (текстовый модуль и модуль кнопки), мы будем использовать параметры Divi Builder Position + фрагмент CSS.
Это все. Никаких особых настроек для мобильных устройств в этом случае делать не нужно. 3. Вертикально центрированные модули в несколько столбцовДоОтображение нескольких логотипов разного размера в одной строке может выглядеть беспорядочно. ПослеМы можем легко центрировать логотипы по вертикали, используя приведенный ниже фрагмент кода CSS. Если у нас есть несколько столбцов в одной строке, использование margin:auto в каждом столбце занимает много времени. В этом примере у нас есть одна строка с четырьмя столбцами с одним модулем изображения в каждом столбце. Центрируйте элементы по вертикали с помощью align-items:centerЧтобы центрировать логотипы по вертикали, мы будем использовать Equalize Column Heights и align-items:center:
Настройки также будут унаследованы для мобильных устройств. В этом случае Divi отобразит два столбца рядом на планшете (которые также будут центрированы по вертикали). В мобильной версии вы не увидите никакой разницы, так как по умолчанию в каждой строке будет только один столбец. На сегодня все!Надеюсь, вам понравился этот пост. Подпишитесь на DiviMundo на YouTube и присоединяйтесь к нашей группе в Facebook, чтобы получать более свежие материалы о WordPress и веб-дизайне. 👉 Пост по теме: Как вертикально выровнять контент в Divi (от Elegant Themes) 👉 Бесплатный курс: Создайте сайт с нуля с Divi Партнерская ссылка 3 806 настоящих клиентов уже развязали потенциал WordPress. Загрузите Divi и начните создавать красивые веб-сайты уже сегодня. ИССЛЕДУЙТЕ DIVI Попробуйте сегодня и верните свои деньги в течение 30 дней если вы не удовлетворены. |

 </p>
</div>
</div>
</section>
</p>
</div>
</div>
</section>
 </p>
<ul>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
</ul>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<ul>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
<li>Placeholder list </li>
</ul>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.

 Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
 Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Положительное число смещает вверх относительно базовой линии. Отрицательное вниз Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Положительное число смещает вверх относительно базовой линии. Отрицательное вниз outer {
width: 100px;
height: 200px;
padding: 0;
border: 1px solid #000;
vertical-align: middle;
display: inline-block; }
.inner {
background: red;
width: 30px;
height: 20px;
vertical-align: middle;
display: inline-block; }
outer {
width: 100px;
height: 200px;
padding: 0;
border: 1px solid #000;
vertical-align: middle;
display: inline-block; }
.inner {
background: red;
width: 30px;
height: 20px;
vertical-align: middle;
display: inline-block; } catBlock li a {
display: block;
}
catBlock li a {
display: block;
} menu-horizontal:after {
content: '';
clear: both;
float: none;
display: block;
}
ul.menu-horizontal li {
padding: 5px 10px;
box-sizing: border-box;
height: 100%;
cursor: pointer;
display: inline-block;
vertical-align: middle;
float: left;
}
/* The magic happens here! */
ul.menu-horizontal li:before {
content: '';
display: inline;
height: 100%;
vertical-align: middle;
}
menu-horizontal:after {
content: '';
clear: both;
float: none;
display: block;
}
ul.menu-horizontal li {
padding: 5px 10px;
box-sizing: border-box;
height: 100%;
cursor: pointer;
display: inline-block;
vertical-align: middle;
float: left;
}
/* The magic happens here! */
ul.menu-horizontal li:before {
content: '';
display: inline;
height: 100%;
vertical-align: middle;
} DivHelper {
display: inline-block;
vertical-align: middle;
height:100%;
}
DivHelper {
display: inline-block;
vertical-align: middle;
height:100%;
} — Веб-документы MDN
— Веб-документы MDN container-center {
container-center {  h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
 val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифта.
 Вы можете применить пространство и другие стили к веб-странице, чтобы сделать ее красивее.
Вы можете применить пространство и другие стили к веб-странице, чтобы сделать ее красивее. Если мы используем подсетки без какой-либо резервной копии, мы получаем следующую проблему выравнивания:
Если мы используем подсетки без какой-либо резервной копии, мы получаем следующую проблему выравнивания: До тех пор эти повороты помогут вам в процессе, и, в конечном счете, это то, чего хочет пользователь: вертикальное выравнивание, независимо от того, как мы его получим.
До тех пор эти повороты помогут вам в процессе, и, в конечном счете, это то, чего хочет пользователь: вертикальное выравнивание, независимо от того, как мы его получим. Имейте в виду, что вертикальное выравнивание — дело непростое. Это может выглядеть нормально на устройстве, которое вы кодируете, но может не работать на некоторых устройствах. Поэтому, даже если ваш элемент может быть выровнен правильно, всегда обращайте внимание на такие элементы. Всякий раз, когда дело доходит до вертикального выравнивания и реструктуризации столбцов элементов, используйте CSS Subgrids.
Имейте в виду, что вертикальное выравнивание — дело непростое. Это может выглядеть нормально на устройстве, которое вы кодируете, но может не работать на некоторых устройствах. Поэтому, даже если ваш элемент может быть выровнен правильно, всегда обращайте внимание на такие элементы. Всякий раз, когда дело доходит до вертикального выравнивания и реструктуризации столбцов элементов, используйте CSS Subgrids.
 Иногда определенный макет требует, чтобы содержимое было выровнено по вертикали по-разному (по центру, внизу, вверху). Наиболее распространенной потребностью является вертикальное центрирование вашего контента. Это обеспечивает восхитительное прикосновение симметричного интервала, которое действительно пригодится при использовании нескольких макетов столбцов для вашего контента. Кроме того, центрированный по вертикали контент остается центрированным в браузерах разной ширины, что избавляет от рутинной работы по применению настраиваемых отступов или полей для получения аналогичного отклика.
Иногда определенный макет требует, чтобы содержимое было выровнено по вертикали по-разному (по центру, внизу, вверху). Наиболее распространенной потребностью является вертикальное центрирование вашего контента. Это обеспечивает восхитительное прикосновение симметричного интервала, которое действительно пригодится при использовании нескольких макетов столбцов для вашего контента. Кроме того, центрированный по вертикали контент остается центрированным в браузерах разной ширины, что избавляет от рутинной работы по применению настраиваемых отступов или полей для получения аналогичного отклика. За исключением того, что, в отличие от традиционных таблиц, свойство flex позволяет создавать поля, которые подстраиваются или «изгибаются» в зависимости от размера содержащегося в них содержимого.
За исключением того, что, в отличие от традиционных таблиц, свойство flex позволяет создавать поля, которые подстраиваются или «изгибаются» в зависимости от размера содержащегося в них содержимого. Но для этого урока я хотел, чтобы все было просто.
Но для этого урока я хотел, чтобы все было просто. Чтобы получить этот макет на своей странице, создайте новую страницу. Затем дайте название своей странице. Нажмите «Использовать Divi Builder», а затем «Использовать Visual Builder». Затем выберите опцию «Выбрать готовый макет». Затем выберите пакет макетов компании по дизайну интерьера во всплывающем окне «Загрузить из библиотеки». Наконец, выберите страницу портфолио из списка макетов и нажмите «Использовать этот макет».
Чтобы получить этот макет на своей странице, создайте новую страницу. Затем дайте название своей странице. Нажмите «Использовать Divi Builder», а затем «Использовать Visual Builder». Затем выберите опцию «Выбрать готовый макет». Затем выберите пакет макетов компании по дизайну интерьера во всплывающем окне «Загрузить из библиотеки». Наконец, выберите страницу портфолио из списка макетов и нажмите «Использовать этот макет».

 Для этого мы просто добавим несколько строк CSS в наш столбец, чтобы все модули внутри столбца были сложены вертикально, а затем центрированы.
Для этого мы просто добавим несколько строк CSS в наш столбец, чтобы все модули внутри столбца были сложены вертикально, а затем центрированы. Как вы знаете, не каждая реклама будет содержать точное количество текста, используемого для описания функции или услуги. Разместив эти рекламные объявления по центру по вертикали, можно создать приятный дизайн для вашего макета.
Как вы знаете, не каждая реклама будет содержать точное количество текста, используемого для описания функции или услуги. Разместив эти рекламные объявления по центру по вертикали, можно создать приятный дизайн для вашего макета.
 Это может пригодиться для заголовков с макетом из двух столбцов, где текст заголовка находится в одном столбце, а вы хотите, чтобы CTA (кнопка) в другом столбце располагалась по центру по вертикали. Это также было бы полезно для вертикального центрирования логотипов в макете из шести столбцов (особенно если логотипы имеют немного разные размеры).
Это может пригодиться для заголовков с макетом из двух столбцов, где текст заголовка находится в одном столбце, а вы хотите, чтобы CTA (кнопка) в другом столбце располагалась по центру по вертикали. Это также было бы полезно для вертикального центрирования логотипов в макете из шести столбцов (особенно если логотипы имеют немного разные размеры).
 Теперь мы должны изменить настройки положения для текстового модуля для мобильных устройств и планшетов, чтобы избежать перекрытия:
Теперь мы должны изменить настройки положения для текстового модуля для мобильных устройств и планшетов, чтобы избежать перекрытия: