Информационный дизайн — Википедия
Информационный дизайн — отрасль дизайна, практика художественно-технического оформления и представления различной информации с учётом эргономики, функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов[2].
В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию[3]. С помощью картинок, символов, цвета, слов происходит передача идей, иллюстрация данных или визуализация отношений[4].
Определения
По Роберту Хорну из Стэнфордского университета информационный дизайн — искусство и наука подготовки информации таким образом, чтобы она могла быть эффективно[5] использована людьми[6][7].
Дино Карабег дал следующее определение информационного дизайна:
Информационный дизайн — это дизайн информации.
Оригинальный текст (англ.)
Information design is the design of information.
В цитируемой работе определение развёртывается: информационный дизайн противопоставляется традиционному информированию, при котором профессионалы в своей области ведут информационную коммуникацию традиционными средствами, используя традиционные для той или иной сферы деятельности каналы. Для информационного дизайна важны ответы на следующие вопросы[8]:
- Каковы цели информации в данной культуре?
- Как они могут достигаться эффективнее?
- Каким новым целям может служить информация?
- Как информация должна быть представлена, чтобы достичь целей?[8]
В своей статье Герлинде Шуллер (Gerlinde Schuller) приводит следующую формулу информационного дизайна:
Информационный дизайн = Сложность + Междисциплинарность + Эксперимент
Оригинальный текст (англ.)
с данными ниже объяснениями. Информационный дизайн
- делает сложные наборы фактов доступными восприятию,
- требует междисциплинарного подхода к коммуникации, например, сочетая умения графического дизайна, трёхмерного дизайна, цифровых технологий, когнитивистики, теории информации, культурологии,
- следует развивать в направлении экспериментирования, расширяя репертуар средств и не исключая из рассмотрения сложные системы.
В сборнике Information design[3]Джеф Раскин заявил, что «информационный дизайн» — неправильное название, так как саму информацию нельзя проектировать, в отличие от способов её передачи и представления[10].
Принципы
- Основной источник:[11]
Основной целью информационного дизайна является ясность коммуникации: сообщение должно не только быть точно передано отправителем, но и правильно понято получателем.
Информационный дизайн строится на функциональных и эстетических принципах.
К функциональным принципам можно отнести:
- облегчение понимания и обучения;
- чёткая структура сообщения;
- ясность;
- простота;
- единство (англ. unity) элементов сообщения;
- обеспечение высокого качества сообщения;
- уменьшение стоимости.
К эстетическим принципам относятся:
История
Термин англ. information design, обозначающий междисциплинарную область исследований, появился в 1970-х. Некоторые графические дизайнеры стали использовать этот термин, а в 1979 году стал выпускаться журнал «Information Design Journal». По воспоминаниям редактора журнала, новое издание имело целью привнести дизайнерский процесс (планирование) в информационную коммуникацию, содержание и язык в дополнение к форме, в противовес броской информационной графике той поры[12]. Необходимость наглядного представления информации возникла давно, и характерные для информационного дизайна работы в виде инфографики появились задолго до определения самого понятия:
и другие[15].
| Работы информационного дизайна | |||||||||
| |||||||||
Методы дизайна
Сортировка карточек
Сортировка карточек является одним из методов проектирования структуры веб-портала или программного приложения, в котором участвуют потенциальные пользователи. Метод направлен на выявление структуры, упрощающей нахождение нужной информации пользователями. Суть метода заключается в распределении карточек с названиями материалов сайта по группам. Имеются открытая и закрытая разновидности метода, в зависимости от того, имеют ли пользователи возможность создавать свои группы или же набор групп жёстко задан. К достоинствам метода относятся его простота, дешевизна, быстрота проведения, проверенность временем, привлекательность для пользователей. К недостаткам можно отнести отсутствие учёта задач пользователей, разброс результатов, трудоёмкость анализа результатов, возможная поверхностность
Распространённые приёмы
- Основные источники:[17]
Акцентирование
Изменением различных параметров текста (размера и начертания шрифта, позиции, и т. п.) можно добиться контраста для части текста, на который необходимо обратить внимание читателя.
Параллельное изложение
Заметки на полях — параллельные тексты, фонарики (жарг.) — помогают привлечь внимание к наиболее важным моментам.
Добавление «воздуха»
Значимые части материала можно выделить путём окружения его пустым пространством — «воздухом». «Воздушный» документ и его части приятнее и легче читать, придаёт тексту изящество.
Излишняя усложнённость
Одной из проблем с информационным дизайном можно считать его излишнюю усложнённость[18] (англ. over-designed), которая может выражаться в наличии отвлекающих внимание элементов[19].
Применение
Информационный дизайн находит применение в различных областях деятельности, таких как[20]:
- информационные материалы (в любом виде) и формы для получения информации;
- внутренний документооборот предприятия;
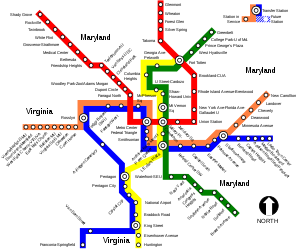
- указатели и организация среды для ориентации (англ. wayfinding) в пространстве;
Известные информационные дизайнеры
Примеры
Примечания
- ↑ это работа на стыке графического и информационного дизайнов и картографии
- ↑ Robert Jacobson, Information design methods and the applications of virtual worlds technology at WORLDESIGN, Inc.
- ↑ 1 2 Jacobson, 1999, p. 342.
- ↑ John Emerson, Visualizing Information for Advocacy: An Introduction to Information Design
- ↑ В оригинале: with efficiency and effectiveness
- ↑ Cairo, 2012, Rational Optimism.
- ↑ Robert Jacobson, ed. Information Design, Cambridge: MIT Press, 2000.
- ↑ 1 2 3 Karabeg, 2002.
- ↑ Gerlinde Schuller, Information Design = Complexity + Interdisciplinarity + Experiment, AIGA, 2007
- ↑ Albers et al (editors), 2003, p. 21.
- ↑ Information Design: An Introduction, Rune Pettersson
- ↑ Origins of the IDA: Information Design Association (неопр.). Infodesign.org.uk (1 мая 1996). Дата обращения 5 марта 2010. Архивировано 19 августа 2010 года. ()
- ↑ Карта лондонской подземки, 1933 Архивная копия от 29 декабря 2013 на Wayback Machine
- ↑ Диаграмма отношения музыкальных нот E.J. Quinby
- ↑ Information Design Student Resources, Stevens-Henager College Online Архивная копия от 30 декабря 2012 на Wayback Machine
- ↑ Donna Maurer, Todd Warfel. Card sorting: a definitive guide (рус.) (7 апреля 2004). Дата обращения 31 августа 2012. Архивировано 28 октября 2012 года.
- ↑ Лекция Максима Ильяхова, Культура письменной речи в информационном обществе, МГУ им. М. В. Ломоносова Архивная копия от 27 декабря 2013 на Wayback Machine
- ↑ Универсальный русско-английский словарь. Академик.ру. 2011
- ↑ Dominic R. Villari, Information Design (недоступная ссылка)
- ↑ Sue Walker, Linda Reynolds. Information Design (неопр.). Архивировано 28 октября 2012 года.
- ↑ Joshua Yaffa, The information sage, Washington Monthly, 2011
- ↑ Jacobson, 1999.
- ↑ 1995 AIGA MEDAL
Литература и ссылки
- Якоб Нильсен. Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9.
- Jakob Nielsen’s Website (англ.). Дата обращения 24 августа 2012. Архивировано 28 октября 2012 года.
- Information Design Source Book / Institute for Information Design Japan. — Birkhäuser Architecture, 2001. — 307 p. — ISBN 978-3764371210.
- Information Design / Edited by Robert Jacobson. — MIT press, 1999. — 373 p. — ISBN 978-0-262-10069-4.
- InfoDesign: understanding by Design (англ.). Peter J. Bogaards. Дата обращения 24 августа 2012. Архивировано 28 октября 2012 года.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Content and Complexity: information Design in Technical Communication / Michael J. Albers, Beth Mazur, Mary Beth Mazur. — Routledge, 2003. — P. 13—34. — 380 p. — ISBN 9780805841411.
- Karabeg, Dino. Designing Information Design // Information Design Journal. — 2002. — Т. 11, № 1. — P. 82—90(9). — ISSN 0142-5471. — DOI:10.1075/idj.11.1.12kar.
- Jenn Visocky O’Grady, Ken Visocky O’Grady. The Information Design Handbook. — HOW Books, 2008. — 224 p. — ISBN 978-1600610486.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 2nd edition. — Graphics Pr, 2001. — 200 p. — ISBN 978-0961392147.
- Edward R. Tufte. Envisioning Information. — Graphics Pr, 1990. — 126 p. — ISBN 978-0961392116.
- Edward R. Tufte. Visual Explanations: Images and Quantities, Evidence and Narrative. — Graphics Press, 1997. — 156 p. — ISBN 978-0961392123.
Информационный дизайн — это… Что такое Информационный дизайн?

Информационный дизайн — отрасль дизайна, практика художественно-технического оформления и представления различной информации с учётом эргономики, функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов
В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию[3]. С помощью картинок, символов, цвета, слов происходит передача идей, иллюстрация данных или визуализация отношений[4].
Дино Карабег дал следующее определение информационного дизайна:
Информационный дизайн — это дизайн информации.Оригинальный текст (англ.)
Information design is the design of information.
— [5]
В цитируемой работе определение развёртывается: информационный дизайн противопоставляется традиционному информированию, при котором профессионалы в своей области ведут информационную коммуникацию традиционными средствами, используя традиционные для той или иной сферы деятельности каналы. Для информационного дизайна важны ответы на следующие вопросы[5]:
- Каковы цели информации в данной культуре?
- Как они могут достигаться эффективнее?
- Каким новым целям может служить информация?
- Как информация должна быть представлена, чтобы достичь целей?[5]
В своей статье Герлинде Шуллер (Gerlinde Schuller) приводит следующую формулу информационного дизайна:
Информационный дизайн = Сложность + Междисциплинарность + ЭкпериментОригинальный текст (англ.)
— [6]
с данными ниже объяснениями. Информационный дизайн
- делает сложные наборы фактов доступными восприятию,
- требует междисциплинарного подхода к коммуникации, например, сочетая умения графического дизайна, трёхмерного дизайна, цифровых технологий, когнитивистики, теории информации, культурологии,
- следует развивать в направлении экспериментирования, расширяя репертуар средств и не исключая из рассмотрения сложные системы.
В сборнике Information design[3]Джеф Раскин заявил, что «информационный дизайн» — неправильное название, так как саму информацию нельзя проектировать, в отличие от способов её передачи и представления[7].
Принципы
- Основной источник:[8]
Основной целью информационного дизайна является ясность коммуникации: сообщение должно не только быть точно передано отправителем, но и правильно понято получателем.
Информационный дизайн строится на функциональных и эстетических принципах.
К функциональным принципам можно отнести:
- облегчение понимания и обучения;
- чёткая структура сообщения;
- ясность;
- простота;
- единство (англ. unity) элементов сообщения;
- обеспечение высокого качества сообщения;
- уменьшение стоимости.
К эстетическим принципам относятся:
История
Термин англ. information design, обозначающий междисциплинарную область исследований, появился в 1970-х. Некоторые графические дизайнеры стали использовать этот термин, а в 1979 году стал выпускаться журнал «Information Design Journal». По воспоминаниям редактора журнала, новое издание имело целью привнести дизайнерский процесс (планирование) в информационную коммуникацию, содержание и язык в дополнение к форме, в противовес броской информационной графике той поры[9]. Необходимость наглядного представления информации возникла давно, и характерные для информационного дизайна работы в виде инфографики появились задолго до определения самого понятия:
- Иллюстрация из «Эссэ о рабстве и коммерции рода человеческого» Томаса Кларксона, 1786;
- Карта распространения холеры Джона Шоу (англ.)русск., 1854;
- Марш Наполеона Шарля Минарда (фр.)русск., 1861;
- Карта лондонской подземки Харри Бека (англ.)русск., 1933[10];
- Диаграмма отношения музыкальных нот Куинби (англ. E.J. Quinby), 1941[11]
и другие[12].
| Работы информационного дизайна | |||||||||
| |||||||||
Методы дизайна
Сортировка карточек
Сортировка карточек является одним из методов проектирования структуры веб-портала или программного приложения, в котором участвуют потенциальные пользователи. Метод направлен на выявление структуры, упрощающей нахождение нужной информации пользователями. Суть метода заключается в распределении карточек с названиями материалов сайта по группам. Имеются открытая и закрытая разновидности метода, в зависимости от того, имеют ли пользователи возможность создавать свои группы или же набор групп жёстко задан. К достоинствам метода относятся его простота, дешевизна, быстрота проведения, проверенность временем, привлекательность для пользователей. К недостаткам можно отнести отсутствие учёта задач пользователей, разброс результатов, трудоёмкость анализа результатов, возможная поверхностность[13].
Распространённые приёмы
- Основные источники:[14]
Акцентирование
Изменением различных параметров текста (размера и начертания шрифта, позиции, и т. п.) можно добиться контраста для части текста, на который необходимо обратить внимание читателя.
Параллельное изложение
Заметки на полях — параллельные тексты, фонарики (жарг.) — помогают привлечь внимание к наиболее важным моментам.
Добавление «воздуха»
Значимые части материала можно выделить путём окружения его пустым пространством — «воздухом». «Воздушный» документ и его части приятнее и легче читать, придаёт тексту изящество.
Излишняя усложнённость
Одной из проблем с информационным дизайном можно считать его излишнюю усложнённость[15] (англ. over-designed), которая может выражаться в наличии отвлекающих внимание элементов[16].
Применение
Информационный дизайн находит применение в различных областях деятельности, таких как[17]:
- информационные материалы (в любом виде) и формы для получения информации;
- внутренний документооборот предприятия;
- указатели и организация среды для ориентации (англ. wayfinding) в пространстве;
Известные информационные дизайнеры
Примеры
Примечания
- ↑ это работа на стыке графического и информационного дизайнов и картографии
- ↑ Robert Jacobson, Information design methods and the applications of virtual worlds technology at WORLDESIGN, Inc.
- ↑ 1 2 Jacobson, 1999, p. 342
- ↑ John Emerson, Visualizing Information for Advocacy: An Introduction to Information Design
- ↑ 1 2 3 Karabeg, 2002
- ↑ Gerlinde Schuller, Information Design = Complexity + Interdisciplinarity + Experiment, AIGA, 2007
- ↑ Albers et al (editors), 2003, p. 21
- ↑ Information Design: An Introduction, Rune Pettersson
- ↑ Origins of the IDA: Information Design Association. Infodesign.org.uk (1 мая 1996). Проверено 5 марта 2010. (сохранилось здесь)
- ↑ Карта лондонской подземки, 1933
- ↑ Диаграмма отношения музыкальных нот E.J. Quinby
- ↑ Information Design Student Resources, Stevens-Henager College Online
- ↑ Donna Maurer, Todd Warfel Card sorting: a definitive guide (рус.) (7 апреля 2004). Архивировано из первоисточника 29 октября 2012. Проверено 31 августа 2012.
- ↑ Лекция Максима Ильяхова, Культура письменной речи в информационном обществе, МГУ им. М. В. Ломоносова
- ↑ Универсальный русско-английский словарь. Академик.ру. 2011
- ↑ Dominic R. Villari, Information Design
- ↑ Sue Walker, Linda Reynolds Information Design. Архивировано из первоисточника 29 октября 2012.
- ↑ Joshua Yaffa, The information sage, Washington Monthly, 2011
- ↑ Jacobson, 1999
- ↑ Екатерина Ягофарова Web-дизайнер (рус.). Центр профориентации ПрофГид. Архивировано из первоисточника 29 октября 2012. Проверено 27 августа 2012.
- ↑ 1995 AIGA MEDAL
Литература и ссылки
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- И. Розенсон Основы теории дизайна. — СПб.: Питер, 2006. — 224 с. — ISBN 5-469-01143-7
- Jakob Nielsen’s Website (англ.). Архивировано из первоисточника 29 октября 2012. Проверено 24 августа 2012.
- Information Design Source Book / Institute for Information Design Japan. — Birkhäuser Architecture, 2001. — 307 p. — ISBN 978-3764371210
- Information Design / Edited by Robert Jacobson. — MIT press, 1999. — 373 p. — ISBN 978-0-262-10069-4
- InfoDesign: understanding by Design (англ.). Peter J. Bogaards. Архивировано из первоисточника 29 октября 2012. Проверено 24 августа 2012.
- Content and Complexity: information Design in Technical Communication / Michael J. Albers, Beth Mazur, Mary Beth Mazur. — Routledge, 2003. — P. 13-34. — 380 p. — ISBN 9780805841411
- Karabeg, Dino Designing Information Design // Information Design Journal. — 2002. — Т. 11. — № 1. — P. 82-90(9). — ISSN 0142-5471. — DOI:10.1075/idj.11.1.12kar
- Jenn Visocky O’Grady, Ken Visocky O’Grady The Information Design Handbook. — HOW Books, 2008. — 224 p. — ISBN 978-1600610486
- Edward R. Tufte The Visual Display of Quantitative Information. — 2nd edition. — Graphics Pr, 2001. — 200 p. — ISBN 978-0961392147
- Edward R. Tufte Envisioning Information. — Graphics Pr, 1990. — 126 p. — ISBN 978-0961392116
- Edward R. Tufte Visual Explanations: Images and Quantities, Evidence and Narrative. — Graphics Press, 1997. — 156 p. — ISBN 978-0961392123
Информационный дизайн

системах или с первого взгляда пришли к выводу, что не стоит и пытаться в них разобраться.
Карта сайта – широко распространенный инструмент вы носной навигации, который дает пользователю краткий одностраничный обзор всей архитектуры сайта. Карта сай та обычно имеет вид иерархического списка, состоящего из ссылок на разделы верхнего уровня, под которыми с от ступом размещены ссылки на разделы второго уровня. Карты сайта редко показывают более двух уровней иерар хии – более глубокая детализация пользователям обычно не нужна (если на вашем сайте это не так, значит, у вас что то неладно с верхним уровнем архитектуры).
Индекс – это алфавитный список тем со ссылками на соот ветствующие страницы, аналогичный предметному указа телю в конце книги. Такой инструмент наиболее эффекти вен для сайтов с большим количеством контента, затраги вающего широкий диапазон тем. В большинстве осталь ных случаев будет достаточно карты сайта и хорошо спроектированной архитектуры. Иногда разработчики создают индексы для отдельных разделов сайта, не пыта ясь охватить весь контент. Этот подход может оказаться действенным, когда ваш сайт разбит на части, предназна ченные для разных аудиторий с различными потребностя ми в информации.
Информационный дизайн
Информационный дизайн не всегда можно «потрогать ру ками». Часто он является связующим материалом, кото рый скрепляет другие компоненты дизайна. Однако во всех случаях информационный дизайн сводится к приня тию решений о том, как представить информацию, чтобы людям было легче воспринимать и использовать ее.
Порой информационный дизайн принимает визуальную форму. Будет ли секторная диаграмма оптимальной для представления этих данных или нашим пользователям лучше подойдет гистограмма? Сможет ли пиктограмма

136 | Глава 6. Уровень компоновки |
с биноклем адекватно передать понятие «поиск на сайте» или пиктограмма увеличительного стекла будет понятнее?
Иногда информационный дизайн подразумевает организа цию элементов информации. Мы часто воспринимаем этот аспект дизайна как нечто само собой разумеющееся, пото му что привыкли к определенной организации часто встре чающейся информации. Например, рассмотрим следую щий список:
•страна
•профессия
•номер телефона
•улица и дом
•имя
•почтовый индекс
•место работы
•город
•электронный адрес
Он кажется странным, потому что обычно подобные спис ки выглядят так:
•имя
•профессия
•место работы
•почтовый индекс
•страна
•город
•улица и дом
•номер телефона
•электронный адрес
Но даже такая организация может быть уточнена:
•личная информация
• имя

Информационный дизайн | 137 |
•профессия
•место работы
•почтовый адрес
•почтовый индекс
•страна
•город
•улица и дом
•прочая контактная информация
•номер телефона
•электронный адрес
Этот пример кажется очень простым, но организация сле дующего списка будет уже довольно сложной задачей:
•максимальная мощность
•размер ротора
•емкость бака
•тип трансмиссии
•средняя угловая скорость
•тип шасси
•максимальная производительность
Секрет, конечно, в том, чтобы сгруппировать и организо вать элементы информации специальным образом, кото рый отражает способ мышления ваших пользователей и помогает им в решении их задач и достижении их целей. Концептуальные отношения между этими элементами в действительности образуют микроуровневую информа ционную архитектуру, а информационный дизайн выхо дит на сцену, когда нам приходится представлять эту структуру на странице.
Ориентирование
Есть одна важная функция, которую информационный ди зайн и дизайн навигации выполняют совместно, – ориен& тирование. Идея пришла из области проектирования об

138 | Глава 6. Уровень компоновки |
щественных мест в физическом мире. Парки, супермарке ты, дороги, аэропорты, автомобильные стоянки сильно выигрывают при наличии указателей. Например, на пар ковках иногда применяется цветовое кодирование, помо гающее человеку запомнить, где он оставил свою машину. В аэропортах пассажирам помогают ориентироваться зна ки, карты и прочие указатели.
Система ориентирования пользователей веб сайтов обычно задействует как дизайн навигации, так и информацион ный дизайн. Навигационные системы, применяемые на сайтах, должны не только обеспечивать доступ к различ ным областям сайта, но и способствовать осознанному осу ществлению выбора. Хорошая система ориентирования позволяет пользователям быстро представлять, где они на ходятся, куда могут перейти и что надо сделать, чтобы приблизиться к цели.
Другая составляющая ориентирования связана с информа ционным дизайном и включает в себя элементы, не выпол няющие навигационных функций. Например, на веб сай тах, как и на автомобильных парковках, облегчить ориен тирование можно с помощью цветового кодирования, пока зывающего, в каком разделе сайта находится посетитель. (Впрочем, цветовое кодирование почти никогда не исполь зуется само по себе; оно лишь подкрепляет уже имеющую ся систему ориентирования.) Другие элементы информаци онного дизайна, дающие пользователю ясное понимание того, где он находится, – пиктограммы, системы меток и приемы, заимствованные из типографики.
Прототипы страниц
Макет страницы – это место встречи информационного ди зайна, дизайна интерфейса и дизайна навигации, которые совместно формируют единую конструкцию, связываю щую части в целое. Макет страницы должен включать в се бя все навигационные системы, имеющиеся на сайте и от ражающие разные взгляды на архитектуру сайта; все эле

Прототипы страниц | 139 |
менты интерфейса, необходимые для использования функ циональности этой страницы; а также информационный дизайн, поддерживающий как вышеупомянутые элемен ты, так и собственно контент страницы.
Разработчику приходится одновременно уравновешивать множество факторов. Поэтому для описания макета стра ницы составляется подробный документ, называемый схе мой страниц или прототипом страниц. Прототип страниц, как можно понять из самого термина, – это схематическое представление всех компонентов страницы и их взаимного расположения.
Прототип страниц
собирает все компо*
новочные решения в единый документ,
который служит
справочником на этапе разработки визуального дизайна
и при реализации сайта.
Прототипы могут иметь
разный уровень детализации; данный прототип детализирован достаточно слабо.
Это схематическое представление обычно снабжено множе ством подписей, отсылающих читателя к архитектурным схемам и другим документам, описывающим схему взаи модействия, к спецификациям функциональности и требо ваниям к контенту и к прочей подробной документации по мере необходимости. Например, если прототип страницы

140 | Глава 6. Уровень компоновки |
ссылается на конкретные готовые элементы контента, он может содержать и указатели на места хранения этих эле ментов. Кроме того, на прототипах часто располагаются дополнительные комментарии относительно предполагае мого поведения сайта, которое, возможно, трудно понять из общего вида прототипа и архитектурной схемы.
Архитектурная схема, которую мы обсуждали при рас смотрении уровня структуры, предлагает общий взгляд на проект. Прототип страницы является подробным докумен том, показывающим, как этот общий взгляд будет вопло щен на уровне компоновки. Прототипы страниц иногда до полняются подробной спецификацией системы навига ции, включающей в себя детальное описание всех навига ционных элементов.
Для небольших или несложных сайтов в качестве образца всех будущих страниц достаточно иметь один прототип. Однако во многих проектах для того, чтобы можно было передать всю их сложность, необходимо создавать большое количество прототипов. При этом вам вряд ли потребуются отдельные прототипы для каждой страницы сайта. Вслед ствие того, что при создании архитектуры контент делится на несколько обширных классов, для описания всех стра ниц сайта необходимо создать относительно небольшое ко личество уникальных прототипов.
Прототипы страниц необходимы прежде всего в работе над визуальным дизайном сайта, где они служат первым ша гом процесса формального определения дизайна; однако почти каждый, кто вовлечен в разработку сайта, будет в определенный момент пользоваться ими. Сотрудники, ответственные за стратегию, набор функциональных воз можностей и структуру сайта, могут обратиться к прототи пу страниц, чтобы проверить, соответствует ли конечный продукт их ожиданиям. Люди, ответственные за фактиче ское построение сайта, могут с помощью прототипа стра ниц ответить на вопросы о том, как сайт должен функцио нировать.

Прототипы страниц | 141 |
По мере того как сфера проектирования опыта взаимодей ствия росла и развивалась, ответственность за прототипы страниц время от времени становилась предметом междо усобных войн внутри компаний. В некоторых командах веб разработчиков разделение труда доходит до такой сте пени, что там существуют специальные должности (и даже целые отделы!) «информационных архитекторов» и «ди зайнеров».
Находясь на стыке информационной архитектуры и визу ального дизайна, прототипы страниц становится предме том множества дискуссий и споров. Информационные ар хитекторы жалуются на то, что дизайнеры при создании прототипов страниц портят результаты их работы навига цией, которая сводит на нет все заложенные архитектур ные принципы. Визуальные дизайнеры, в свою очередь, сетуют на то, что информационные архитекторы разраба тывают прототипы, которые низводят дизайнеров до уров ня раскрашивающих квадраты подмастерьев, начисто иг норируя их опыт и квалификацию в области визуальных коммуникаций.
Если ваши сотрудники разделены на информационных ар хитекторов и дизайнеров, единственный способ создать удачные прототипы – наладить сотрудничество. Совмест ная проработка деталей прототипов дает каждой стороне возможность встать на чужую точку зрения, что позволяет обнаружить и решить проблемы по ходу дела (а не потом, когда сайт будет построен и все будут удивляться, почему это он ведет себя не так, как было запланировано).
Все сказанное наводит на мысль, что создание прототипов требуют большого труда, однако это вовсе не обязательно так. Документация никогда не является конечной целью – это лишь способ достижения цели. Создание документа ции ради нее самой – не просто пустая трата времени; оно контрпродуктивно и действует деморализующе. Чтобы до кументация из проблемы превратилась в подспорье, вам следует создавать ее в точности столько, сколько вам дей
10 базовых принципов визуального дизайна / Habr
Вчера я слушал подкаст и обратил внимание, как кто-то задавал вопрос и по ходу дела сказал: «Старый фанат, впервые звоню». По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна, не важно чего. С ними вы можете создать всё что угодно, от простых иконок до очень сложных иллюстраций, всё сделано сочетанием этих простых элементов.
В геометрии точка — это комбинация координат x и y, добавьте ось z — и вы в трёхмерном пространстве, но ограничимся двумя измерениями в этой статье.
Точка > линия > форма
Если соедините две точки, то получите линию. Линия, состоящая из необъятности точек, немного похожа на гроздь атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг вас. Затем, если добавить третью точку и соединить их, вы получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически всё, что хотите.
Но для ваших глаз эти формы не существуют, на самом деле, пока не добавите к ним кое-что…
#2 Цвет
Видимый цветовой спектр
Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся присваивать определённые ценности или значения определённым цветам.
Например, представьте огни светофора. Это просто цвета, но мы усваиваем, что красный обозначает стоп, зелёный значит идти, жёлтый означает ступить на рельсы, потому что вы можете сделать это, пока не включился красный. Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
По моему мнению, это происходит просто потому что мы обучились этим вещам, а не потому что у цвета есть присущие значения от природы. Это подтверждается тем, что эти значения изменяются в зависимости от культуры, где и когда вы выросли.
Всё это значит, что вы можете добавить значение, цель и тон, просто выбрав правильный цвет, нужно только убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда вы можете увидеть свой треугольник, как насчёт сделать его более интересным…
#3 Типографика
От треугольника к букве А
Это большое дело, и я считаю одним из самых важных и сложных для дизайнера реализовать всё правильно. Дело не только в том, что ты пишешь, но в том, как ты преподносишь это. Типографика — это то, как будут выглядеть твои слова.
С правильным шрифтом вы можете взять банальный текст и сделать его мощным. Но это не легко. Что легко — так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Большинство шрифтов спроектированы для определённых целей использования, вам просто нужно выучить их и использовать в своих целях. Некоторые шрифты хороши для больших блоков текста, другие для заголовков. Некоторые исключительно функциональные и суперчистые, а другие просто созданы смешными или для иронического использования (вы понимаете, о чём я).
Можно выбрать из тысяч разных шрифтов, но до тех пор, пока вам не понадобится нечто вычурное или вы будете создавать нечто очень специфическое, я бы порекомендовал всегда придерживаться классики. Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
#4 Пространство
Способ, которым вы уравновешиваете пространство, поможет или испортит дизайн, что особенно актуально в типографике.
Нужно рассмотреть, как каждый элемент/буква соотносится с другими, дать им в точности столько пространства для дыхания, сколько нужно. Его обычно называют негативным пространством (позитивное пространство — это сами буквы).
Настройка негативного пространства между символами (он же кернинг)
Вы должны принять негативное пространство как часть своего дизайна и так же использовать его. Пространство может быть мощным средством и поможет зрителю пробраться через дизайн. Оно также может быть местом для отдыха глаз.
Но используйте его мудро, слишком много пространства — и ваш дизайн будет выглядеть незавершённым, слишком мало пространства — и ваш дизайн будет казаться слишком захламлённым.
Если научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Грамотно сбалансируйте все элементы вашего дизайна, учитывая их визуальную высоту. Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.
Настройка визуального веса слов для создания ритма и контраста
Способ, которым вы раскладываете элементы на странице, критически важен, потому что более тяжёлые элементы помогут создать контраст и ритм, и глаз вашего зрителя пройдётся по дизайну изящно и без особых усилий.
Кое-что может помочь вашему ритму и балансу, и с этим тоже можно поиграться…
#6 Масштаб
Делаем следующий шаг, настраивая масштаб слов
Масштаб поможет создать не только ритм, контраст и баланс, но ещё и иерархию. Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это — размер.
Теперь, это должно служить определённой цели. Не поддавайтесь на подход «сделай мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, взять газетную страницу. Что самое большое на странице?
Заголовки, они обычно короткие. Почему? Так вы можете быстро пробежать глазами страницу и увидеть, если ли что интересное почитать. Затем у нас есть подзаголовки, которые с меньшим шрифтом, но дают больше информации о статье, и в конце концов есть сама статья с минимальным размером шрифта, но самый удобочитаемый большой фрагмент текста.
Итак, мы говорим о том, что размер должен выполнять определённую функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. В случае с газетой пришло время навести некоторый порядок с…
#7 Сетка и выравнивания
Это как то странное удовлетворение, когда вы играете в тетрис и складываете последнюю линию, которая исчезает с экрана.
Создание определённой связи между элементами, чтобы они выглядели более сбалансированно и приятно
Предполагается, что они невидимы, но вы их увидите, если откроете книгу или газету. Так или иначе, но (независимо от того, что вы дизайните) привязка к сетке структурирует ваш дизайн и сделает его более приятным и лёгким в усвоении.
Даже если вы намеренно делаете хаотический дизайн, должен быть порядок в этом хаосе.
Выравнивание особенно важно для текста, есть несколько способов выровнять его, но в моём обычае выравнивать по левому краю. Разумеется, всегда важно, что и для кого вы создаёте, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее прочитать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применима и в визуальном дизайне.
Где бы вы ни использовали картинку, иллюстрацию или что-то ещё, создайте правильный фрейминг — и увидите разницу.
Рефрейминг композиции, чтобы добавить интерес и дополнительный элемент
Попробуйте направить взгляд на то, что важно, масштабируйте/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Здесь самое важное — история, и как правильно её рассказать.
После всего этого, если вам кажется, что нечто интересное пропущено, то можете поиграться с…
#9 Текстуры и паттерны
Тестируем текстуру с шумом
Лично я рассматриваю текстуры и паттерны как аксессуары, вы не обязаны использовать и можете прожить без них, но иногда они могут почти одним фактом своего применения сделать ваш дизайн или добавить ту колечку интереса, которой ему не хватало.
Текстуры сегодня не такие модные, какими были когда-то, но с ними вы можете добавить новое измерение своему дизайну, сделав его более трёхмерным и осязаемым.
Текстуры не обязательно должны быть в самой композиции, если вам что-то надо напечатать, выберите правильную бумагу, добавьте штуки вроде фаски, тиснения или УФ-лакировки — и ваш дизайн может превратиться из банального в нечто прекрасное. Но выберите одно, не сходите с ума со специальной отделкой.
Паттерны всегда имеют дело с повторами и могут почти считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Последнее, но не менее важное, и в реальности что я считаю чашей святого Грааля в визуальном дизайне, это…
#10 Визуальная концепция
Это идея за вашим дизайном. Что вы имеете в виду и каков скрытый смысл за этим поверхностным изображением.
Лампа идей… клише, я знаю 🙂
Это то, что отличает великолепный дизайн от чего-то, что вы можете скачать из стока.
Создавайте дизайн с мыслью, с целью, и всегда держите идею, которая всё объединяет. Внимательно выберите шрифты для этой цели, думайте, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность — самое важное.
Если ваша концепция сильна, то вы сможете защитить её и продать идею клиенту/боссу или кому вы её будете показывать.
Также грамотно продуманный дизайн проживёт годы. Модные хипстерские штучки — это классно и круто, как усы и клетчатые рубашки, но у них есть срок годности. Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Вот теперь у вас есть они, «мои» 10 принципов для создания хорошего дизайна. Даже хотя я считаю #10 самым важным, вам следует уделить внимание всем остальным принципам и убедиться, что вы достигли совершенства в своём искусстве. У вас может быть хорошая идея, но я думаю, что вы также должны знать, как её реализовать (или знать того, кто может это сделать вместо вас).
Говорят, что нельзя судить книгу по обложке, но большинство людей в реальности так и делают. Если содержание книги недостаточно хорошо отображено на обложке, то это определённо повлияет на успех.
Ладно! Это всё.
В качестве заключения должен упомянуть: Есть, конечно, другие вещи, которые я учитываю в проекте/дизайне, вроде понимания аудитории и того, чего мы хотим добиться с его помощью, однако я не включал их в список принципов, потому что я считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно провалится.
Надеюсь, вы найдёте этот список полезным, даже если вы всё это раньше знали. Я действительно использую этот набор принципов так же интенсивно, как ручки Штедлер, и для меня было интересным упражнением деконструировать мои дизайны в своего рода «строительные блоки».
Не стесняйтесь оставлять свои отзывы, я всегда открыт для здоровой дискуссии.
Спасибо за чтение!
Информационный дизайн
Общие понятия.
Информационный дизайн – это наука об инструментах, технологиях и методах, позволяющих людям более эффективно обмениваться технической информацией и лучше понимать ее – с первого взгляда.
Информационный дизайн – это предмет, изучающий процесс проектирования сайтов с целью повышения эффективности их взаимодействия с пользователем.
Юзабилити ( от англ. usability – удобство употребления) – степень удобства и простоты использования некоторого продукта для его потребителя, а также способы обеспечения этого удобства.
Задача юзабилити – обеспечить удобство использования продукта потребителем.
Составляющие информационного дизайна:
•простота в обучении;
•эффективность использования;
•простота запоминания;
•частота и серьезность ошибок;
•субъективная оценка
Основные цели.
Основная задача информационного дизайна – помочь в разработке эффективного, удобного в использовании, хорошо работающего, понятного и интересного сайта.
Основные цели информационного дизайна: облегчить жизнь пользователю,
облегчить жизнь владельцу.
Причины, заставляющие нас заниматься информационным дизайном:
•огромное количество информации;
•низкая заинтересованность пользователя;
•низкая скорость загрузки страниц;
•неудобство чтения информации с экрана;
•сложность и трудоемкость переделки сайта.
Основные вопросы для информационного дизайна:
•каковы задачи сайта?
•как часто задачи могут меняться?
•какая аудитория у сайта?
•как много разнородной информации должно быть на сайте?
•как часто и как именно будет обновляться информация?
•какая часть этой информации будет интересна целевой аудитории?
•по каким признакам пользователь будет искать интересующую информацию?
Основные мотивы для создания web-сайта:
•поиск новых покупателей и увеличение объема продаж;
•реклама;
•информационная и сервисная поддержка клиентов;
•формирование имиджа компании;
•информационный канал обмена информации с партнерами.
Web-дизайн
Веб-дизайн — это область высоких технологий, граничащая с искусством.
Главная цель веб -дизайна — помочь пользователю быстро интуитивно соориентироваться на выбранном им сайте, т.е максимально упростить работу с сайтом и сделать ее удобной,полезной и приятной.

Основные правила проектирования интерфейса, сделать его красивым,
полезным, простым, приятным в использовании и т.д.
Отличие профессионального веб — дизайна от любительского.
| Профессиональный |
| веб- | |
| дизайн |
|
|
|
Внешнее | Приглушено. |
|
| |
оформление |
|
|
|
|
|
|
|
| |
Научные знания | Используются |
|
| |
|
|
|
| |
Рейтинг в ПС | Не | гарантируется, | а | |
| прогнозируется. |
|
| |
|
|
| ||
Для кого? | Для целевой аудитории |
| ||
|
|
|
| |
Что главное? | Прибыль, | которую | должен | |
| приносить сайт. |
|
| |
|
|
|
| |
Поисковая | Уделяется внимание |
|
| |
оптимизация сайта |
|
|
|
|
|
|
| ||
За разработку сайта | Если требования | заказчика | ||
берутся | возможно | реализовать | и | |
| проконтролировать |
| их | |
| выполнение. |
|
| |
Статистика(счетчики Присутствуют подсчета посетителей)
Сроки | В оговоренный срок. |
Преобладает над содержимым.
Не используются.
Гарантируется, но не выполняется
Для заказчика
Дизайн сайта.
Уделяется внимание лишь на словах или не уделяется вообще.
Даже, если неизвестно, возможно ли выполнить требования заказчика по чисто техническим причинам.
Часто отсутствуют
Создание сайта может значительно затянуться во времени.
Качество сайта | Высокое | Низкое |
|
|
|
Стоимость | Не может быть низкой | Может быть низкой. |
Что такое красивый и качественный веб-дизайн?
Основные критерии красивого дизайна сайта (по опросам пользователей):
простота удобство использования, внешний вид, содержимое, эргономика и
соответствие сайта поставленным задачам.
Основная ошибка при заказе сайта для бизнеса — стремление заказать тот дизайн сайта, который понравился при просмотре на своем компьютере,
мониторе и программном обеспечении при существующей скорости подключении к Интернет. Веб-страницы — это не печатные страницы. Дизайн сайта может быть сильно искажён при просмотре сайта на мониторах с различным разрешением. Даже изменение размера шрифта может привести к значительным искажениям дизайна сайта.
Особенность веб-дизайна заключается в том, что стремительное развитие Интернет и программно-аппаратного обеспечения заставляет веб-дизайнеров быстро пересматривать свои взгляды.
Выводы:
•Красота — понятие субъективное.
•Красивый и качественный веб-дизайн — это простой в нахождении через поисковики и удобный для пользователя сайт.
•Даже если имеется значительная сумма, то при заказе сайта целесообразно уделить большее внимание его содержанию, а не внешним эффектам.
Наряду с содержательностью сайта приоритеты должны быть отданы
простоте, удобству пользования, эргономике и соответствию сайта поставленным задачам.
Информационный дизайн — студия WHIM
С информационным дизайном, так или иначе, сталкивался каждый. Презентации, мультимедийные и печатные издания, графические иллюстрации учебников, диаграммы, схемы, чертежи, сайты и многое другое – всё это является продуктами инфодизайна. Его название, терминология и специфика известны единицам, но результатом – пользуются миллионы. Надежно войдя в жизнь каждого из нас, он существенно упрощает процессы восприятия и понимания, делая некоторые сложные вещи более доступными и легкими.Информационный дизайн (дизайн мультимедийного продукта или медиадизайн), в широком понимании, подразумевает под собой одну из наиболее развивающихся отраслей представления и художественно-технического оформления информационных данных, где учитывается: эргономика работы с источниками и сервисами; функциональность возможностей представления; эстетика визуальных форм; психология восприятия и пр.
Основная задача информационного дизайна состоит в донесении до пользователя (читателя, зрителя и т.д.) наибольшего объема информации в течение наименьшего времени. Для достижения этих целей используются различные приемы, позволяющие структурировать данные (упорядочить по алфавиту, хронологии, географическому положению, иерархии) и ориентировать их на преобладающую аудиторию (в соответствии с возрастом, уровнем знаний, положением и др.). В работе информационного дизайнера не существует мелочей. Положение элемента на странице, его яркость, масштаб и прорисовка имеют для него принципиальное значение.
В отличие от обычного дизайнера, дизайнер информации выполняет не украшение, а упрощение представленных данных. Четко отличая важное от второстепенного, он относит на второй план или полностью удаляет элементы, не имеющие смысловой (функциональной) нагрузки. Используя различные цвета, шрифты и графику, специалист по инфодизайну выделяет главное, ступенчато (постепенно) представляя информацию, согласно степени ее важности.
На более простом и понятном языке, суть информационного дизайна заключается в «наведении порядка» в полиграфических, мультимедийных, WEB ресурсах (сайтах) и иных продуктах. Располагая содержимое страниц, элементы рисунков, схем, компоненты диаграмм и прочее, дизайнер позиционирует себя с точки зрения простого пользователя, позволяя сделать работу с ресурсом более удобной и понятной, а восприятие информации максимально быстрым и доступным.
Специалисты веб студии whim.ru имеют большой опыт в информационном дизайне сайтов, мультимедийных и полиграфических продуктах.
Информационные технологии в дизайне
Информационные технологии в дизайне помимо выражения в графике определённых знаний и информации, представляют собой отдельную область, цель которой перевод информации в изображение, принимая во внимание разные критерии того, как люди воспринимают эти данные.
Информационные технологии и дизайн
Дизайн представляет собой творческий процесс, в финале которого формируются все главные свойства объектов, услуг, процессов и их систем на весь их предполагаемый период существования. Один знаменитый дизайнер, занимающийся дизайном рекламы, сказал: «дизайн всеобъемлющ!». И в самом деле, если взять какую-либо из сфер практической работы людей, таких как искусство, градостроительство или политическая жизнь, мы обязательно там встретим понятие дизайн. Сегодня дизайн основывается на повсеместном применении самых новых достижений информационных технологий. Работа инженеров в этой сфере сопряжена с применением способов визуального проектирования, построением трёхмерных моделей, написанием или использованием готовых программ, хорошим знанием графических пакетов, методов создания анимационных проектов. Стремительное развитие всемирной паутины (интернета) сделало чрезвычайно актуальным владение навыками сетевого дизайна.
Создание информационной графики
Инженеры-дизайнеры так определяют основные этапы выполнения проектов и дизайна информационных систем:
- Сформировать с помощью набора схем и диаграмм всеобъемлющий макет (образ), с помощью которого передаётся только основная информация.
- Решить в какой форме и какие данные необходимо предоставить аудитории (хронологию, количество, ориентацию в пространстве или их комбинацию.
- Выбрать необходимый способ решения отдельных поставленных задач, определить вид презентации (статика, динамика, интерактив).
Специалисты в сфере информационного дизайна непрерывно повышают свой уровень знаний и опыта и используют для этой цели различные способы построения структуры, визуального представления и систематизации информации. Передовые фирмы стараются спроектировать как можно больше форм информационного дизайна, делают свежие иллюстрации, применяя имеющийся опыт и знания в графике, построении трёхмерных моделей, веб-дизайне, маркетинговых работах и практике по психологии, что способствует созданию различных видов информационной графики.
Итак, процесс создания информационной графики включает в себя следующие этапы:
- Формулировка главных задач и оформление требований.
- Поиск всей необходимой информации и её систематизация (это основной этап, на нем происходит подразделение всех данных по типу, тематике, виду действий, выделение основных и второстепенных данных).
- Формирование сценария и общего образа.
- Одобрение проекта.
- Прорисовка картины визуального образа — изготовление эскизов (при информационной графики в динамике используется покадровый режим рисунков).
- Одобрение эскизов.
- Деталировка графических образов – необходимо сформировать основной объект и вторичный фон, выбрать цветовое оформление текстуры, шрифтов, главных предметов и образов.
- Сбор графических материалов в конечную вёрстку.
- Одобрение конечной (готовой) версии проекта.
Информационные технологии в медиаиндустрии
Среди основных задач информационных технологий в медиаиндустрии, можно выделить следующие:
- Определить и представить правильную работу схем и разных объектов.
- Определить тенденцию к возрастанию.
- Прояснить соотношение различных предметов и фактов.
- Подчеркнуть главные достоинства проектов.
- Представить в визуальной форме главные информационные данные (интерфейсное проектирование).
- Сделать так, чтобы у слушателей возникло стремление детально проработать поставленный вопрос.
- Сделать презентацию эмоционально окрашенной, ярче высветить достоинства.
Отличие дизайна от проектирования
Замечание 1
В дословном переводе с английского языка, проектирование и дизайн практически одно и тоже. То есть само слово дизайн в переводе означает именно проектирование. Однако в варианте русского языка слово дизайн в значительной мере понимается как описание графической формы объекта. Понятие же проектирования больше подразумевает разработку технического устройства объекта, его составных частей и механизмов.
Но при покупке продукта многие люди считают, что ценность представляют, как раз компоненты дизайна, а проектирование это что-то абстрагированное от реальности и непонятно, по каким критериям его можно оценить. Также некоторые покупатели не имеют понятия, как необходимо принять выполненную работу, куда затем обращаться с купленной спецификацией, если вдруг по каким-либо причинам поменяются их отношения с подрядчиком. По этой причине заказчики, которые готовы принять работу ещё до её выполнения, хотят включить в контракт пункт, включающий в себя и проектирование и разработку объекта.
Интерфейсное проектирование
Основная цель при проектировании интерфейса – оформить любой «экран» сайта и выполняемой программы так, чтобы они имели очень привлекательный вид, и ими было удобно пользоваться. При разработке экрана, необходимо выполнить такие действия с приложениями интерфейса информационных технологий в дизайне:
- Полностью обдумать вид интерфейса.
- Спроектировать навигационные компоненты между разными элементами интерфейса, циклы жизни экрана.
- На отдельной панели представить все основные задачи и функции интерфейса.
- Сформировать такие детали интерфейса как: вид экрана, модуль, где указаны ссылки для переходов, и недостающие детали.
- Проектирование интерфейса и пуск его в действие, по сути, объединение знаний и дизайна, принципов психологии человека и практического опыта общения с клиентами.