Делаем 3D конфигуратор без программирования и вёрстки / Habr
3D-конфигураторы продуктов — это относительно новая тенденция в онлайн-маркетинге и электронной коммерции. Создание таких веб-приложений стало возможным вследствие быстрого развития браузерной технологии WebGL, позволяющей рисовать 3D-графику прямо на веб-страницах пользователей.На мой взгляд, единственная проблема, которая мешает развитию этой тенденции — отсутствие эффективных инструментов. Большинство из них являются трёхмерными движками, которые могут быть очень полезны программисту, но не обычному художнику. Но есть и исключения: аддон Verge3D к пакетам 3ds Max и Blender предлагает средства, с помощью которых трёхмерные конфигураторы может сделать и обычный человек. Именно этот инструмент мы и разберём в нашей статье.
В качестве примера мы создадим ювелирный конфигуратор. Сейчас такие конфигураторы делают все кому не лень, так что пример более чем актуальный.
Кликните тут чтобы запустить конфигуратор в новом окне.
Поскольку Verge3D может работать как с 3ds Max, так и с Blender, мы разберём оба инструмента. В этой статье мы предполагаем, что у вас уже установлен Verge3D. Если нет, качайте и устанавливайте с сайта разработчика. Там же имеется хорошее руководство по установке и обучающие видеоуроки.
Наш план
Не слушайте людей, которые говорят, что создание 3D конфигураторов это сложно и дорого. Всё намного легче, если чётко изучить процесс:
- Создаём контент (3D модели и материалы).
- Делаем приложение интерактивным, то есть реагирующим на действия пользователя.
- Публикуем конфигуратор в сети.
Давайте рассмотрим весь процесс по порядку.
Создание 3D-контента
Этот шаг является самым сложным. Однако, если у вас есть хоть какой-то опыт работы в пакетах 3ds Max и Blender или друг/сотрудник, у которого есть подобный опыт, всё делается довольно быстро.
Прежде всего, создаём 3D приложение с помощью менеджера приложений Verge3D. Введите имя проекта в диалоговом окне, показанном ниже, и оставьте остальные настройки как есть.
Далее нужно создать трёхмерные модели. Обратите внимание, что для достижения наилучших результатов, ваши 3D-объекты должны быть средней полигональности. В принципе, будет очень неплохо, если вам хватит меньше 100 тысяч полигонов на одну модель.
Следующий этап — создание материалов и текстур. Помните, что вы всегда можете ознакомиться с материалами, просто посмотрев исходные файлы в установленной сборке Verge3D (они лежат в директории applications/ring для Blender версии и applications/ring_max для 3ds Max версии).
Серебро и золото
Так выглядит серебряный материал в Блендере. Основа материала — сферическая текстура (называемая «ring_matcap»), смешанная с шумовой картой и картой нормалей. Первая представляет собой «металлическую» поверхность, а две другие делают материал более реалистичным. Поскольку у нас есть 3 разных металла: серебро, розовое и желтое золото, мы просто делаем небольшие корректировки цветности в блоке ColorRamp указанного на картинке материала.
Примерно также выглядит серебряный материал в 3ds Max. Он несколько проще, поскольку у него есть дополнительная текстура Diffuse Color, отвечающая за цвет металлической поверхности.
Бриллиант
Время разобраться с материалом бриллианта. Чтобы сделать характерный блеск и мерцание, мы смоделировали его, используя два слоя. Внутренний слой драгоценного камня имеет нерегулярную структуру меша и следующий материал:
А вот это материал внешнего слоя драгоценного камня, он отвечает за грани бриллианта:
Абсолютно также сделан алмаз в 3ds Max. На картинке ниже изображены оба слоя драгоценного камня.
Расскажу немного как создавать текстуры для таких материалов. Тут нет ничего сложного. Большинство из них являются примитивными текстурами шума/отблесков и окружения, которые вы можете создать самостоятельно или найти готовые изображения в Интернете. Исключением являются карты нормали, которые придётся запекать из высокополигональных моделей.
Добавление интерактивности
С помощью визуального редактора Puzzles вам не нужно быть программистом, чтобы сделать приличный 3D-конфигуратор. Просто используйте паззл «on click», чтобы приложение реагировало на действия пользователя, «show»/«hide», чтобы изменить форму кольца и «assign material» для изменения материалов. В этом ювелирном приложении у нас есть 4 разных кольца, каждое из которых выполнено из трёх разных материалов, соответственно серебро и золото розового и желтого оттенков.
Вот как выглядит вся логика в сборе:
Как видите, тут нет ничего сложного. С левой стороны располагается блок выбора колец, а правая сторона отвечает за изменение материалов.
В итоге получается, что у пользователя есть выбор между 12 вариантами исполнения кольца. Представьте, сколько времени и сил нужно затратить ювелиру, чтобы произвести такую коллекцию. А тут у нас за всё отвечает редактор Puzzles (в такие моменты понимаешь, что работать программистом или трёхмерщиком довольно неплохо).
Публикуемся
Это самое простое. Любое Verge3D-приложение может быть развернуто на ваших собственных ресурсах или загружено в облачный хостинг Verge3D Network. В последнем случае, просто нажмите значок зеленого глобуса в менеджере приложений, и в течение нескольких секунд/минут ваш конфигуратор окажется в облаке. По окончании загрузки вы увидите нечто вроде этого:
В диалоговом окне вы можете получить прямую ссылку на свое приложение, фрагмент HTML-кода для встраивания конфигуратора всобственный веб-сайт или блог (или уже готовый интернет магазин). Тут же имеются кнопки для расшаривания приложения через социальные сети.
Заключение
По моим наблюдениям, за год в индустрии онлайн-торговли произошли радикальные изменения. Ритейл стремительно сокращает торговые площади и переходит в интернет, а в Facebook сделали возможность загружать трёхмерные модели.
Решения для трёхмерных конфигураторов растут как грибы после дождя, однако использование Verge3D для этих целей имеет ряд преимуществ. Среди них хорошая интеграция с пакетами моделирования, отсутствие зависимости от облачных решений и гибкость в разработке трёхмерных приложений. В общем, в интересное время живём!
8 оригинальных сайтов с 3D дизайном
Время чтения: 2 мин. Прочитать позже
Технологии развиваются. 3D плоскости в играх уже обычное дело, но уже начинают появляются 3D сайты. Рассмотрим некоторые из них в этой статье.
А сейчас, собственно, сайты:
1. Cube

2. Pneuservis Praha a autoservis Praha – HMR

3. The Amazing Spider-Man

4. The Story of Send

5. Dragon Interactive

6. Artfolio Art Gallery

7. Blocky Earth

8. Angry Birds Space

Источник: css.dzone.com
Дизайны сайтов с иллюзией объема (3D)
Восприятие «глубины» позволяет человеку видеть мир в трех измерениях, а также оценивать расстояние до объектов, которые мы созерцаем. Хотя и обычные 2D изображения за счет специальных техник (перспективы, теней, освещения, фокусировки и т.п.) могут передавать иллюзию объемной картинки.
Если говорить о традиционном веб-дизайне, то он использует двухмерную среду, тем не менее, некоторые дизайнеры не против поэкспериментировать с чем-то новым. 3D эффекты на сайте могут произвести поистине незабываемое впечатление на пользователей (wow эффект). В определенных случаях и тематиках веб-проектов это будет весьма полезно. Данная подборка содержит некоторые дизайны сайтов с использованием иллюзии глубины.
The Pixel
Ecoda Zoo
На сайте вообще очень много интересных эффектов — там, по сути, полноценные 3D объекты есть, а не только «иллюзия глубины».
WebDesignbe.com
Использование перспективы во всей красе.
Gardener & Marks
Иллюзию 3D создают тени на разных объектах.
Dez Vila Aplina
По сути, еще одна интересная техника создания 3D. Такое часто было в разных компьютерных играх — называлось вид «сверху сбоку».
Imaginamos
Adobe Creative Suite 3
На сайте используется 3D иллюстрация с анимацией.
Wing Cheng
В принципе, ничего необычного — используется для всех страниц один и тот же прием, но все равно смотрится весьма гармонично и красиво. Ну, и главное — «иллюзия глубины» достигнута.
The Villager Restaurant
3D используется в шапке сайта дабы выделить горизонтальное меню и подчеркнуть красивый экстерьер ресторана.
Aka-Acid
Еще один вид «сверху сбору» + 3D объемные элементы.
Adlucent
Объемность достигается за счет перспективы.
Hippo App
При движении курсора мышки двигаются разные элементы страницы, что делает эффект «глубины» еще более заметным. Кстати, такие вещи создаются с помощью HTML5.
В принципе, достаточно неплохая подборка, хоть и не самая актуальная (ссылка на нее долго пылилась в моем архиве). Тем не менее, вы сможете увидеть и оценить некоторые техники, которые используются дизайнерами. Это может помочь реализации своих проектов.
Интерактивное 3D в вебе — как применяют технологию сегодня. Читайте на Cossa.ru
Время от времени всех накрывает 3D-волной. Пятнадцать лет назад украшать бизнес-презентацию объемными буквами WordArt с фиолетово-оранжевым градиентом было в порядке вещей. А всего год назад приписывать «3D» ко всему подряд считалось чем-то вроде магического приворота на продажи: 3D-телевизор, 3D-окна или даже вот такое:
Сегодня 3D снова воспринимается так, как и должно, — это инструмент, который служит бизнесу и продажам.
Мы в студии ADN Digital любим, когда хищным задачам бизнеса соответствуют такие же смелые и крутые технологии. Сегодня о 3D в вебе и о том, почему технология на российском рынке веб-продакшена не используется на полную мощность.
3D в моушен-дизайне
Профессия моушен-дизайнера пришла из киноиндустрии, сегодня же это человек, который отвечает за визуальную часть видеоролика: он должен понимать в фотооборудовании, композиции, свете, цветокоррекции, уметь работать с хромакеем, монтировать, заниматься компоузингом и, конечно, 3D. У простых обывателей слова «3D в видеороликах» вызывают в памяти картинки с мультяшными героями или монстрами под ободком унитаза:
Но на деле все гораздо серьезнее. Например, вы в курсе, что в рекламе автомобилей на общих (да и порой на крупных планах) ездит не реальная машина, а ее модель? 3D часто дешевле, чем съемки настоящего автомобиля. Вспомните все эти сумасшедшие облеты камеры, пустые, как по волшебству, трассы, блестящий без пылинки кузов и салон.
А иногда заменить 3D-съемкой просто технически невозможно, или это будет очень дорого.
Аналогично с крупными планами iPhone или другой техники.
Банка Coca-Cola в рекламном ролике, по которой эротично катятся капельки конденсата, сделана из сетки, материалов и текстур.
Сникерс, который смачно ломается на два куска, льющийся на орех фундука топленый шоколад, ягоды, падающие в йогурт, — все это не реальные съемки.
3D в веб-дизайне
Моушен-дизайнер сегодня — это не только человек, который делает видео. Сегодня этим словом так же называют и веб-дизайнера, который отвечает за анимацию на сайте. Появление объектов на экране, эффекты наведения, тайминг анимации и cнова 3D, — вот список компетенций моушен-дизайнера в вебе, хотя и далеко не полный.
В настоящее время существует несколько популярных способов использования 3D на сайтах.
Статичный 3D-рендер как замена дорогостоящим съемкам
Вместо того, чтобы каждый раз нанимать фотографа или оператора с дорогостоящим оборудованием, один раз делается подробная модель продукта, а затем уже с нее снимается бесчисленное количество рендеров. Модель можно использовать для получения изображений качества макросъемки, передавать моушен-дизайнерам для производства ролика или экспортировать в специальный формат и встроить интерактивную модель в сайт. В итоге бюджет серьезно экономится.
Эффект частиц
3D в браузере смотрится довольно эффектно, но есть способ сделать его еще круче — использовать партиклы (частицы).
Результат таких экспериментов: от чего-то сомнительно-аморфного…
… до совершенно фантастически красивого.
360-обзор с помощью 3D
Довольно простой в производстве способ: создается 3D-модель объекта, ему задаются текстуры и материалы, настраивается сцена. После чего объект поворачивается на заданный градус и делается его рендер, — так получаются кадры для будущей анимации на сайте. Средствами JS кадры сшиваются — и перед нами объект, который можно вращать в двух направлениях и рассматривать.
Скролл запускает анимацию
Пользователи за последние пару-тройку лет привыкли шевелить указательным пальцем. Обычный длинносайт с параллаксом и парой анимаций — это уже банальная история. В этом плане сайты с 3D-анимацией, запускаемой по скроллу, серьезно выигрывают в плане вижуала.
К слову, так можно показать устройство продукта, что для промо и ecommerce-сайтов — бесценная находка.
Свободное вращение в браузере
Модель можно вращать в любых направлениях, а также регулировать зум. Подходит, например, для визуализации строительных объектов.
Полный интерактивный конструктор
Настолько же технически сложное, насколько эффектное решение. Позволяет пользователю настроить продукт под себя и тут же рассмотреть со всех сторон (свободное вращение из предыдущего пункта). Это повышает эмоциональную привязанность пользователя к еще не сделанной покупке.
Пример, сделанный с помощью three.js, показан здесь.
3D для коммерческих проектов: проблемы
Почему в рунете веб-проекты с качественным использованием 3D можно по пальцам пересчитать?
Во-первых, для этого требуется редкое сочетание компетенций. Студия, которая умеет и программировать на WebGL, и рисовать современный дизайн, и делать 3D на хорошем уровне, — это редкость.
Всегда легче и выгоднее продать клиенту то, что сможешь сделать сам, без помощи третьих компаний или фрилансеров. К сожалению, желание быстро сдать сайт и заработать часто побеждают желание делать по-настоящему необычные конкурсные проекты.
Во-вторых, отсутствует инициатива со стороны заказчика (во многом из-за слабой просвещенности). Встречали когда-нибудь клиента, который бы сам попросил сделать ему 3D в браузере? Креативные решения — не его прерогатива. И потом, откуда ему знать, что именно эта идея здесь уместна и это рабочее решение. Опять же, все упирается в подрядчика.
Источник картинки на тизере: Depositphotos
Создаем 3D-объекты для веб-сайта
Наверх- Рейтинги
- Обзоры
- Смартфоны и планшеты
- Компьютеры и ноутбуки
- Комплектующие
- Периферия
- Фото и видео
- Аксессуары
- ТВ и аудио
- Техника для дома
- Программы и приложения
- Новости
- Советы
- Покупка
- Эксплуатация
- Ремонт
- Подборки
- Смартфоны и планшеты
- Компьютеры
- Аксессуары
- ТВ и аудио
- Фото и видео
- Программы и приложения
- Техника для дома
- Гейминг
- Игры
- Железо
- Еще
- Важное
- Технологии
- Тест скорости
5 полезных сервисов для 3D-моделирования
Немного внимательности, чуточку терпения и капельку вдохновения — вот и все, что нужно для того, чтобы создать трехмерную модель! Благодаря этим сайтам каждый может спроектировать несложный макет, опубликовать свои работы, а заказчики — найти талантливого специалиста, который воплотит мечты в реальность.
История этого сервиса началась в 2010 году в городе Мумбаи, Индия. Несколько молодых энтузиастов решили создать сайт для всех, кто хочет заниматься 3D-моделированием, и даже для тех, кто понятия не имеет, как это делается, а таких в то время было немало. Так был создан первый в мире сайт, адаптированный для работы в браузере. За три года работы количество пользователей ресурса превысило 100 тысяч.

Основные характеристики
- Простой интерфейс, удобный функционал. Разобраться может даже случайный пользователь, который по ошибке забрел на сайт. Панель инструментов по умолчанию черного цвета, что уменьшает нагрузку на глаза.
- Знатокам английского вообще повезло — все интересующие вопросы можно обсудить на форуме или прочитать в блоге.
- Хранилище трехмерных макетов позволяет выбрать нужную заготовку и не тратить зря время. Правда, на сайте имеются только самые простые макеты, сложные проекты придется создавать своими руками.
Данный сервис был создан в 2011 году. Информационная справка на сайте гласит, что с 2011 по 2013 год с помощью этого ресурса было создано более 4 миллионов макетов. Платформа позиционирует себя как сайт, которым могут пользоваться даже дети. Убедиться в этом обычному пользователю не так просто: чтобы открылось рабочее окно, нужно пройти регистрацию.

Основные характеристики
- Наличие обучающего видео на сайте облегчило жизнь не одному пользователю, после регистрации предлагается пройти целый курс о том, как научиться создавать 3D-модель за несколько минут.
- Все макеты сохраняются в облаке на сайте. При необходимости пользователь может без труда найти свою работу, отредактировать ее. Все, что нужно для этого — доступ к интернету.
- Созданную модель можно распечатать на 3D-принтере, поскольку она создается в STL формате.
Это платформа, где каждый найдет себе что-то по душе: новичкам предоставляется возможность делать первые шаги, опытным специалистам — создавать шедевры 3D-визуализации. Весь сайт разделен на несколько отдельных площадок: создание моделей, скульптур, дизайна и т.д, благодаря чему можно избегать трудностей при работе с ресурсом. Для начала работы также необходимо зарегистрироваться.

Основные характеристики
- Данный ресурс позволяет создавать трехмерные модели с помощью фотографий.
- Те, кто собирается изготовлять трехмерные модели в коммерческих целях, могут оформить платную подписку. Вип-пользователи получат открытый доступ к готовым макетам, что позволит скачивать их без ограничений. Премиум-подписка также дает возможность создавать огромное количество заготовок и хранить их в облаке.
- Все, кто хочет воплотить свои идеи в жизнь, могут оформить заказ на покупку специального оборудования — устройства для нарезки различных материалов, 3D-принтера. Все это можно заказать прямо на сайте.
Этот ресурс в первую очередь предназначен для дизайнеров, которые хотят продемонстрировать свои 3D-макеты, будет полезен для тем, кто ищет специалиста по моделированию. Загрузить или скачать модель проще простого, причем абсолютно бесплатно.

Основные характеристики
- Каталог готовых макетов находится на главной странице. Это удобно и практично, так как выбор искомой 3D-модели может занимать несколько секунд.
- На сайте есть замечательная опция «найти дизайнера». Специалиста можно подобрать со всех уголков планеты, говорящего на любом языке, есть возможность указать его специализацию, просмотреть готовые работы.
- На сайте показано, кто из дизайнеров в онлайне и может оперативно принять заказ или ответить на вопросы клиента.
Приятная новость для всех, кому надоело мучиться с переводом странных и непонятных фраз на зарубежных ресурсах: этот сайт полностью русскоязычный. Начать работу над макетом довольно просто, но площадка ориентирована скорее на опытных специалистов, причем дизайнеров интерьера.

Основные характеристики
- Рабочее окно, где показана сетка для создания 3D-модели простое, все предельно ясно. Правда, светлый цвет интерфейса не радует, но это мелочи.
- Есть возможность воспользоваться готовыми текстурами, легко разместить свои работы.
- На сайте имеется меню с интересным названием «Индекс профессионализма». На самом деле это список студий дизайна и трехмерного моделирования с портфолио.
Используйте эти ресурсы, открывайте в себе новые возможности, читайте наш блог и будьте в курсе всего, что происходит в захватывающем мире 3D-технологий!
Совершенствуйтесь и познавайте новое вместе с компанией KLONA!
3D моделирование онлайн

Существует достаточно много программ для трехмерного моделирования, так как оно активно применяется во многих областях. Кроме этого, для создания 3D-моделей можно прибегнуть к специальным онлайн-сервисам, предоставляющим не менее полезные инструменты.
3D-моделирование онлайн
На просторах сети можно найти немало сайтов, позволяющих создавать 3Д-модели в режиме онлайн с последующим скачиванием готового проекта. В рамках данной статьи мы расскажем о наиболее удобных в использовании сервисах.
Способ 1: Tinkercad
Данный онлайн-сервис, в отличие от большинства аналогов, обладает максимально упрощенным интерфейсом, во время освоения которого у вас вряд ли возникнут вопросы. Более того, прямо на сайте можно пройти полностью бесплатное обучение основам работы в рассматриваемом 3D-редакторе.
Перейти к официальному сайту Tinkercad
Подготовка
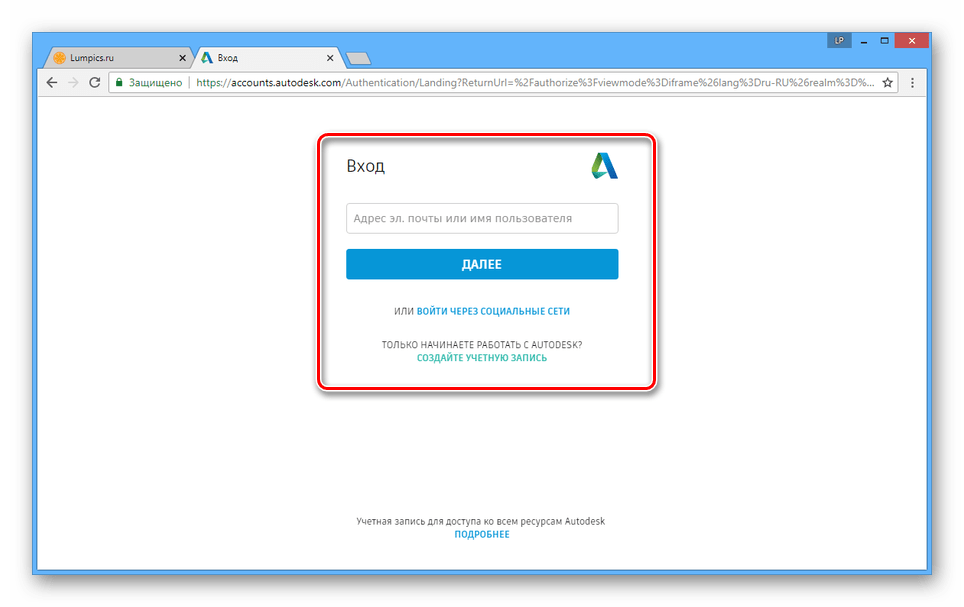
- Чтобы использовать возможности редактора, нужно зарегистрироваться на сайте. При этом если у вас уже есть аккаунт Autodesk, можно воспользоваться им.
- После авторизации на главной странице сервиса нажмите кнопку «Создать новый проект».
- Основная зона редактора вмещает в себя рабочую плоскость и непосредственно сами 3Д-модели.
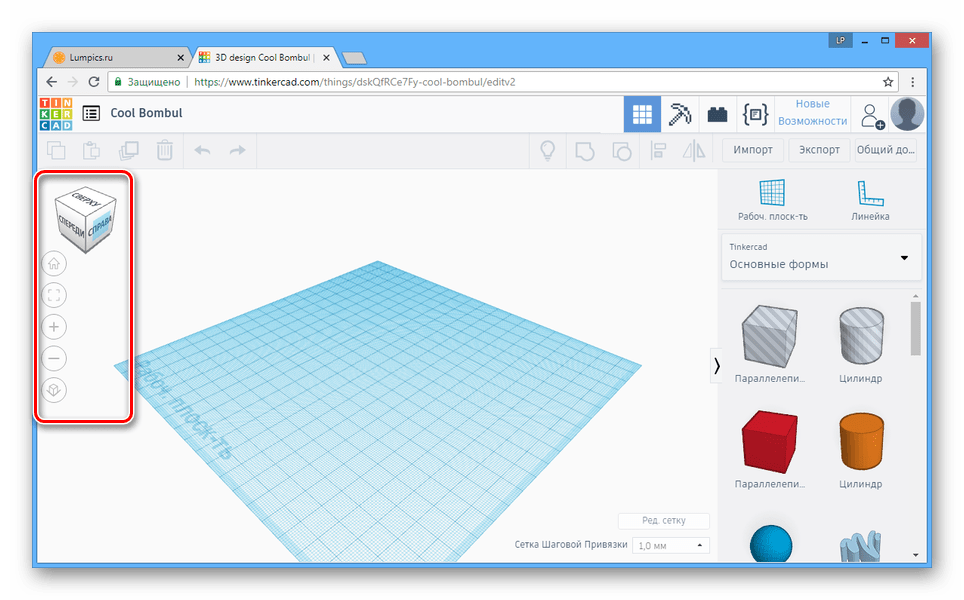
- С помощью инструментов в левой части редактора вы можете масштабировать и вращать камеру.
Примечание: Зажав правую кнопку мыши, камеру можно перемещать свободно.
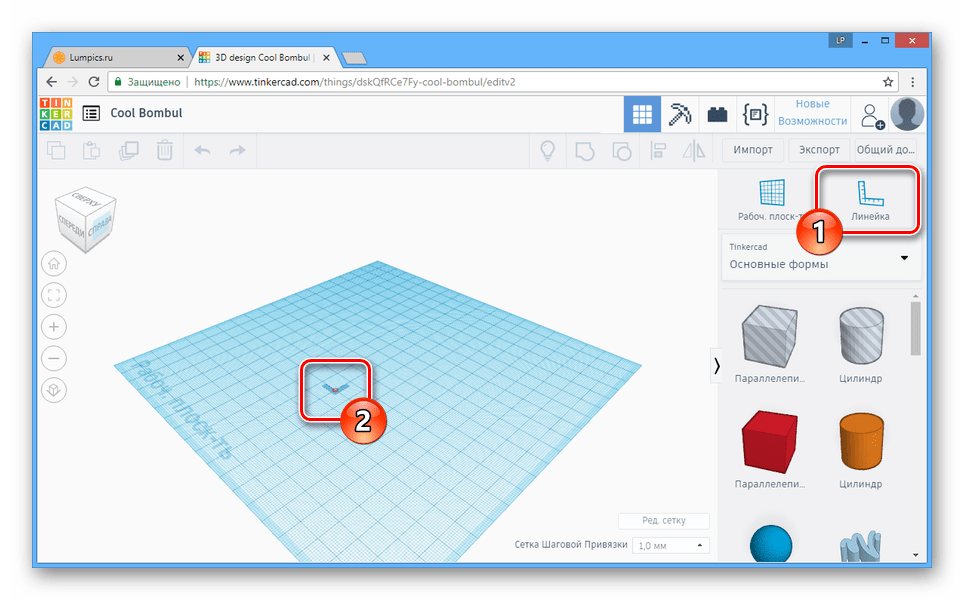
- Одним из самых полезных инструментов является «Линейка».

Для размещения линейки необходимо выбрать место на рабочей области и кликнуть левой кнопкой мыши. При этом зажав ЛКМ, данный объект можно перемещать.
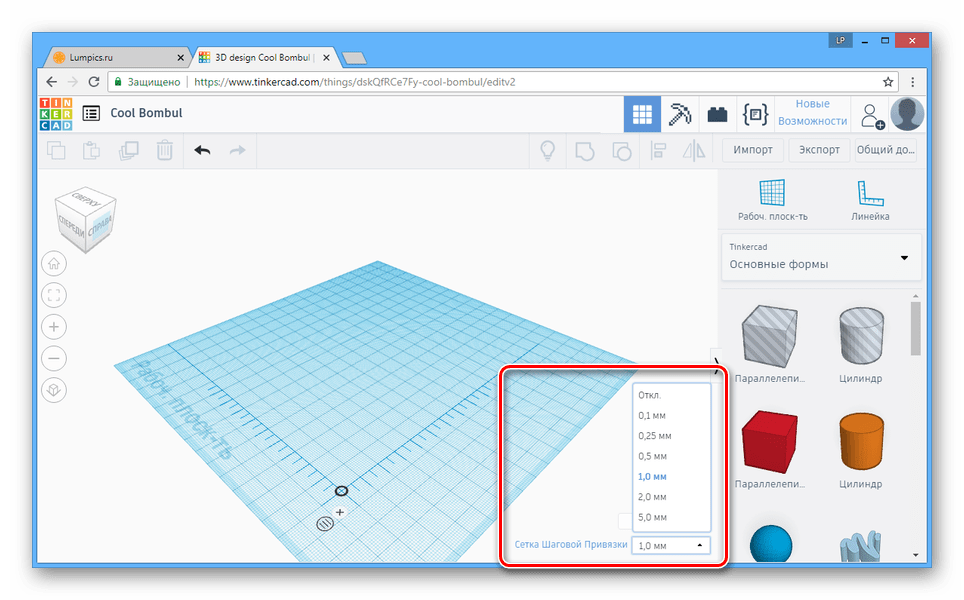
- Все элементы будут автоматически прилипать к сетке, размеры и вид которой можно настроить на специальной панели в нижней области редактора.






Создание объектов
- Для создания каких-либо 3D-фигур используйте панель, размещенную в правой части страницы.
- После выбора нужного объекта щелкните в подходящем для размещения месте на рабочей плоскости.
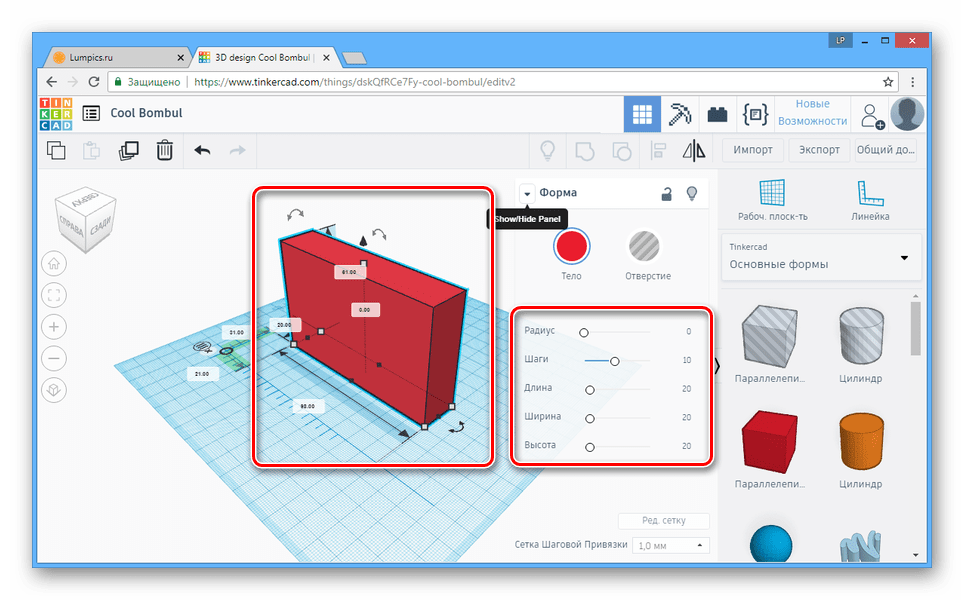
- Когда модель отобразится в основном окне редактора, у нее появятся дополнительные инструменты, используя которые фигуру можно перемещать или видоизменять.

В блоке «Форма» вы можете установить основные параметры модели, что касается и ее цветовой гаммы. Допускается ручной выбор любого цвета из палитры, но текстуры использовать невозможно.

Если выбрать тип объекта «Отверстие», модель станет полностью прозрачной.
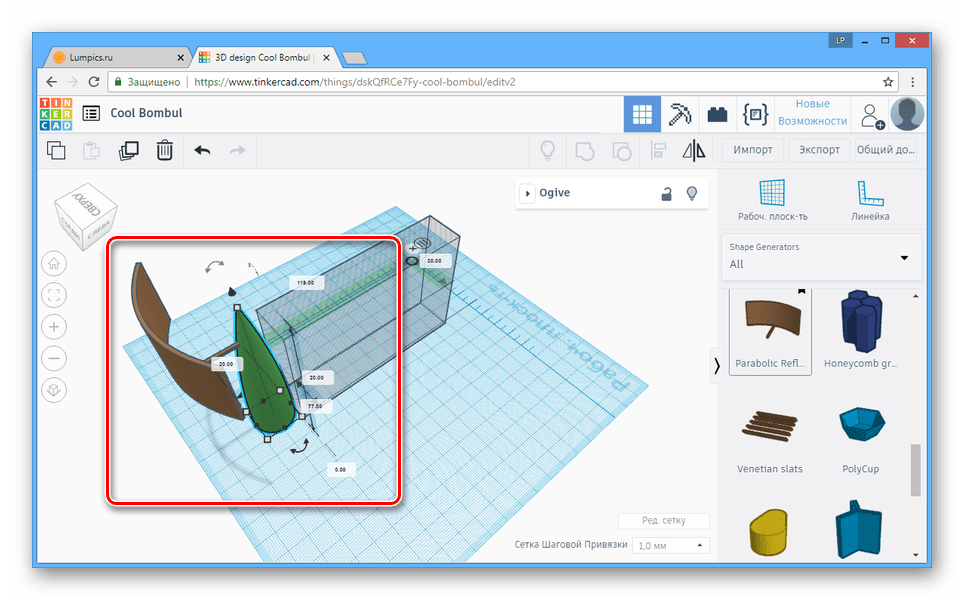
- Кроме изначально представленных фигур, вы можете прибегнуть к использованию моделей с особыми формами. Для этого откройте раскрывающийся список на панели инструментов и выберите нужную категорию.
- Теперь выберите и разместите модель в зависимости от ваших требований.

При использовании разных фигур вам будут доступны несколько отличающиеся параметры их настройки.
Примечание: При использовании большого количества сложных моделей производительность сервиса может падать.





Стиль просмотра
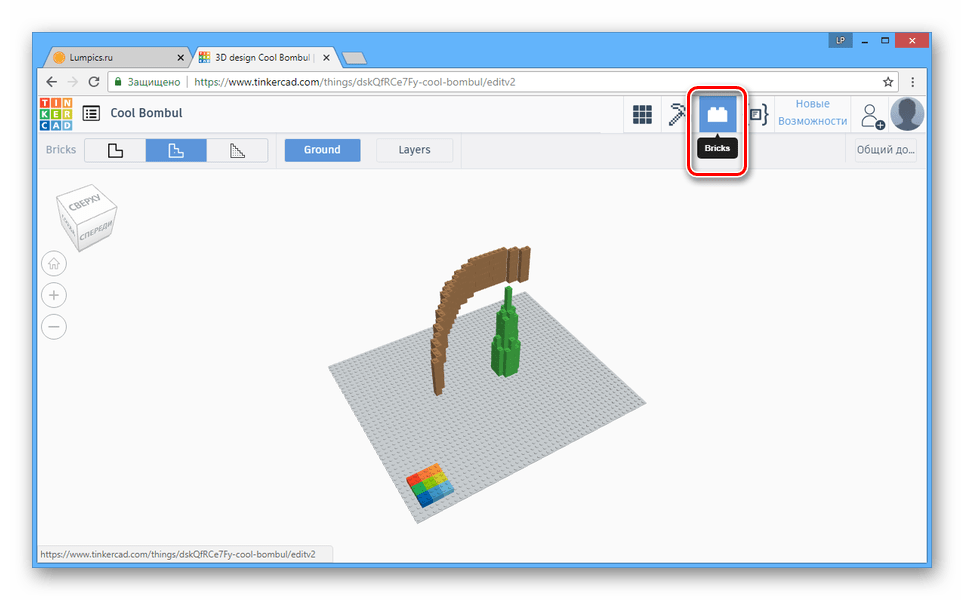
Завершив процесс моделирования, вы можете изменить представление сцены, переключившись на одну из вкладок на верхней панели инструментов. Не считая основного 3D-редактора, к использованию доступно две разновидности представления:
- Blocks;
- Bricks.


Как-либо воздействовать на 3D-модели в таком виде невозможно.
Редактор кода
Если вы владеете знанием скриптовых языков, переключитесь на вкладку «Shape Generators».

С помощью представленных здесь возможностей можно создавать собственные фигуры, используя JavaScript.

Создаваемые фигуры впоследствии могут быть сохранены и опубликованы в библиотеке Autodesk.
Сохранение
- На вкладке «Design» нажмите кнопку «Общий доступ».
- Кликните по одному из представленных вариантов, чтобы сохранить или опубликовать снимок готового проекта.
- В рамках той же панели нажмите кнопку «Экспорт», чтобы открыть окно сохранения. Можно скачать все или некоторые элементы как в 3D, так и 2D.

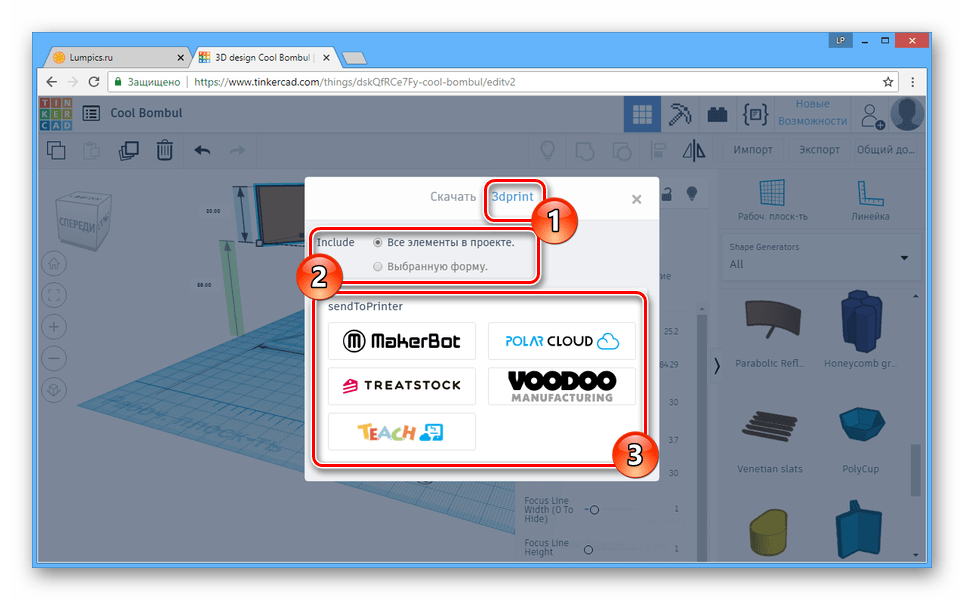
На странице «3dprint» вы можете прибегнуть к помощи одного из дополнительных сервисов, чтобы распечатать созданный проект.
- По необходимости сервис позволяет не только экспортировать, но также импортировать различные модели, в том числе ранее созданные в Tinkercad.




Сервис отлично подойдет для реализации несложных проектов с возможностью организации последующей 3D-печати. При возникновении вопросов обращайтесь в комментариях.
Способ 2: Clara.io
Основное предназначение этого онлайн-сервиса заключается в предоставлении практически полнофункционального редактора в интернет-обозревателе. И хотя данный ресурс не имеет стоящих конкурентов, воспользоваться всеми возможностями можно только при покупке одного из тарифных планов.
Перейти к официальному сайту Clara.io
Подготовка
- Чтобы перейти к 3D-моделированию с помощью этого сайта, необходимо пройти процедуру регистрации или авторизации.

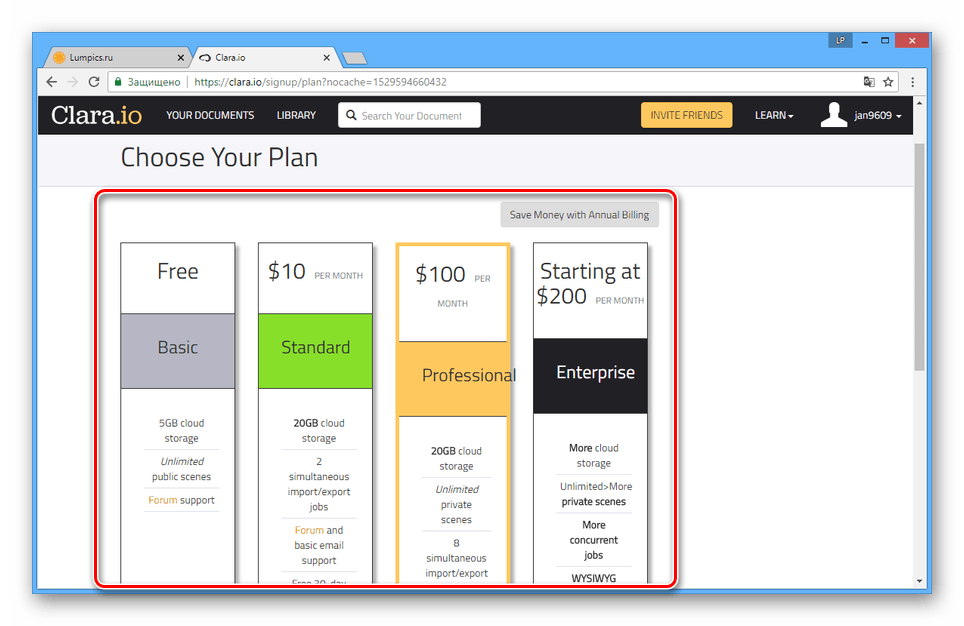
Во время создания нового аккаунта предоставляется несколько тарифных планов, включая бесплатный.
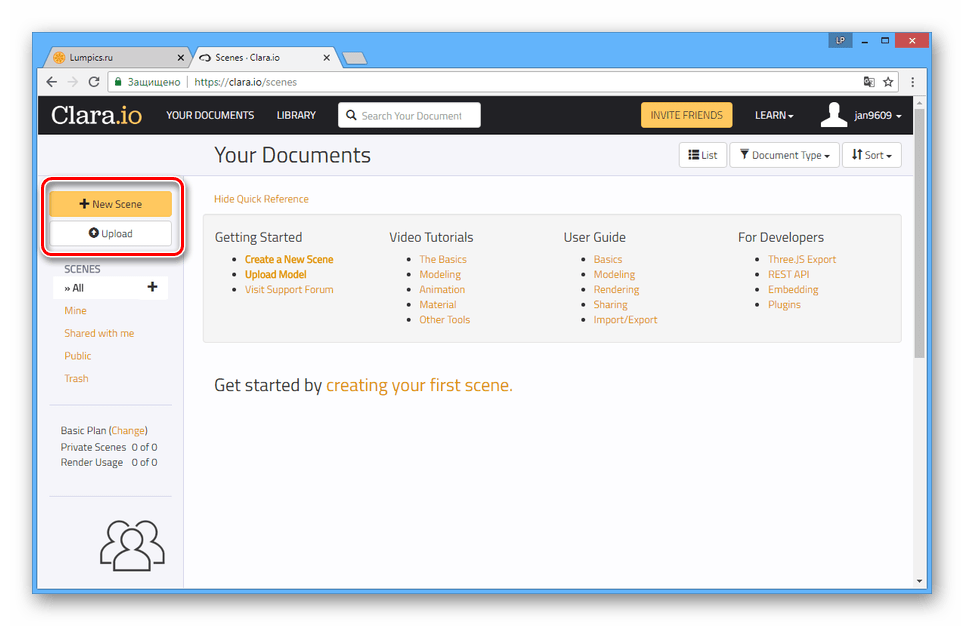
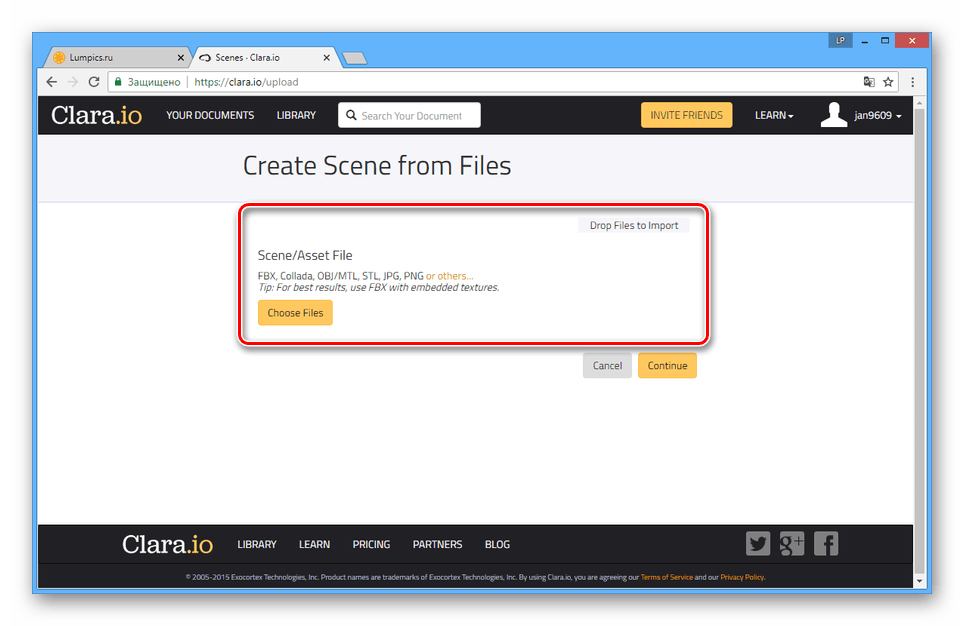
- После завершения регистрации вы будете перенаправлены в личный кабинет, откуда можно перейти к загрузке модели с компьютера или созданию новой сцены.
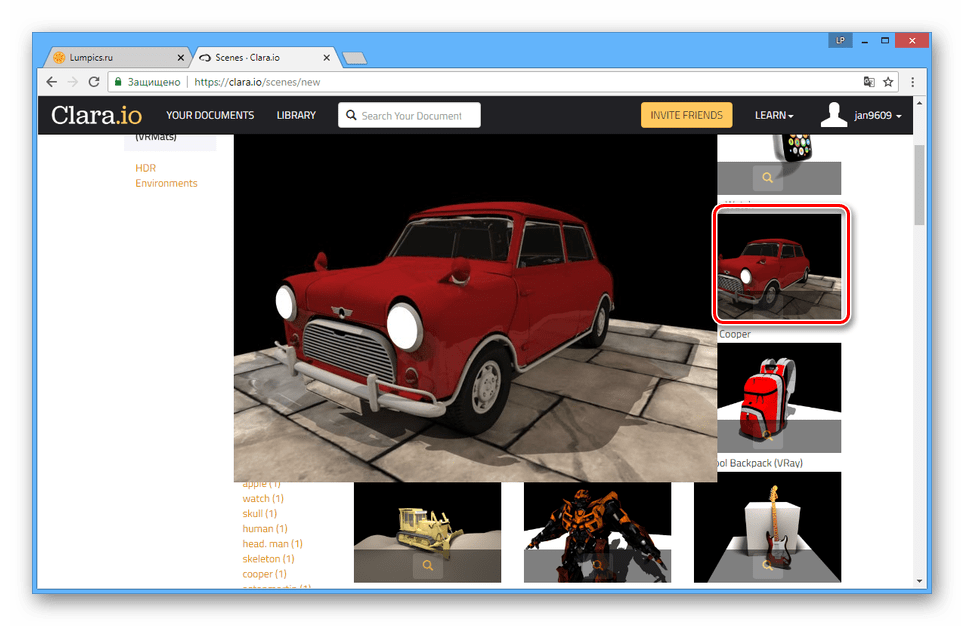
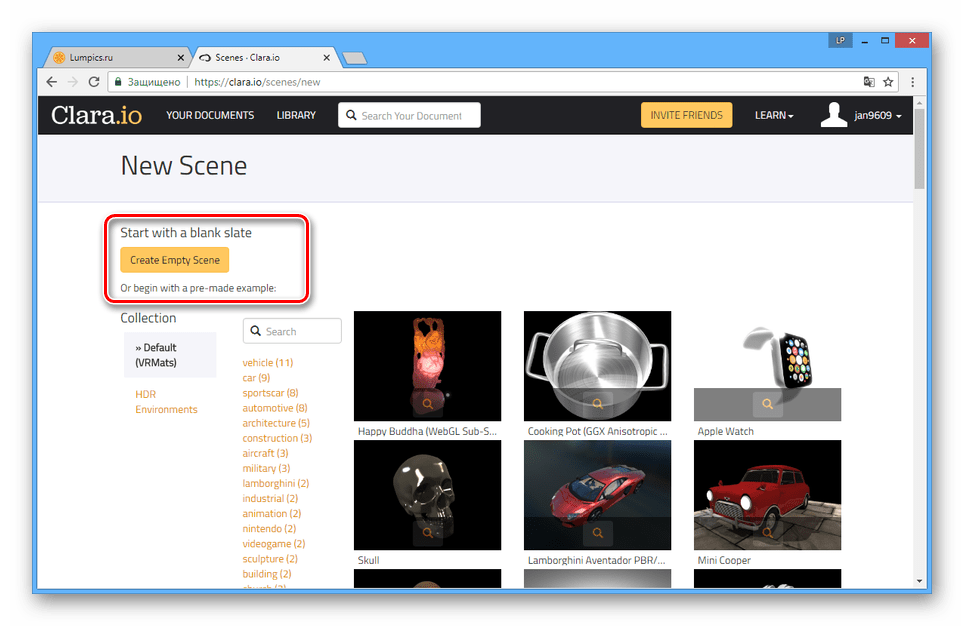
- На следующей странице вы можете воспользоваться одной из работ других пользователей.
- Для создания пустого проекта нажмите кнопку «Create Empty Scene».
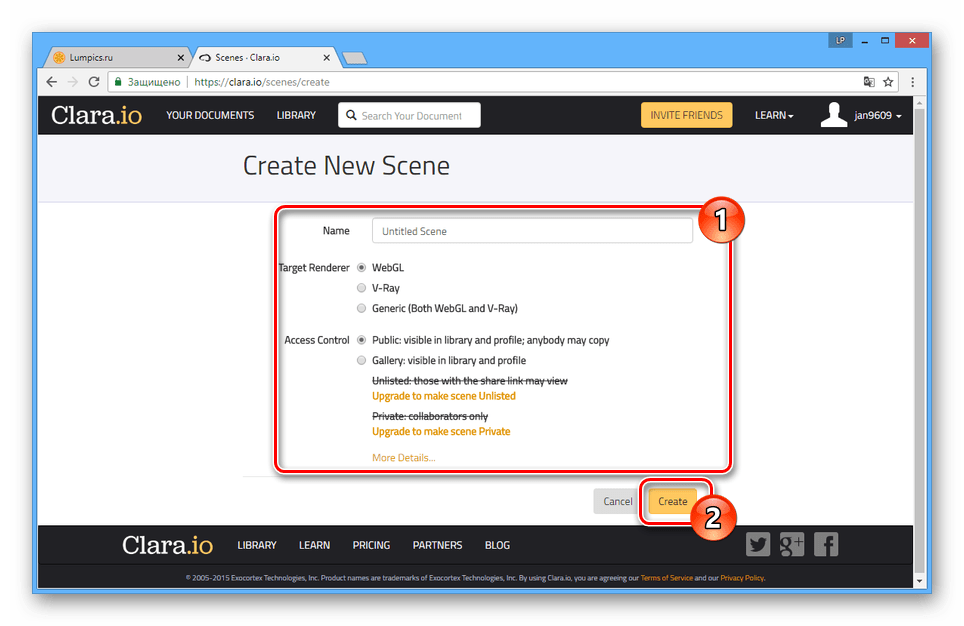
- Настройте рендеринг и доступ, дайте вашему проекту название и щелкните по кнопке «Create».


Модели могут быть открыты лишь в ограниченном количестве форматов.




Создание моделей
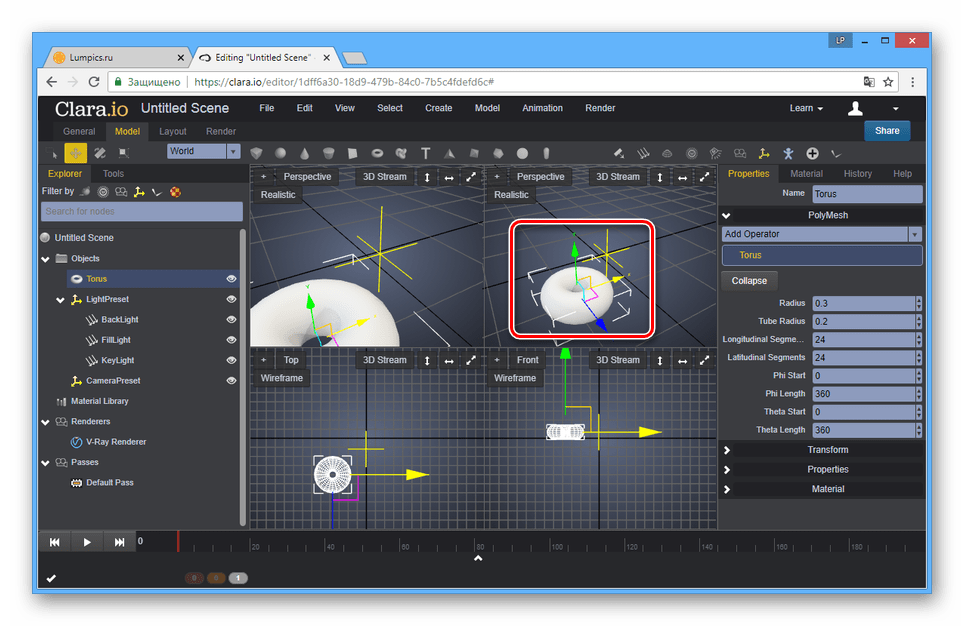
Начать работу с редактором вы можете путем создания одной из примитивных фигур на верхней панели инструментов.

Полный список создаваемых 3D-моделей вы можете посмотреть, открыв раздел «Create» и выбрав один из пунктов.
Внутри области редактора можно вращать, перемещать и масштабировать модель.

Для настройки объектов используйте параметры, размещенные в правой части окна.

В левой области редактора переключитесь на вкладку «Tools», чтобы открыть дополнительные инструменты.

Возможна работа сразу с несколькими моделями путем их выделения.
Материалы
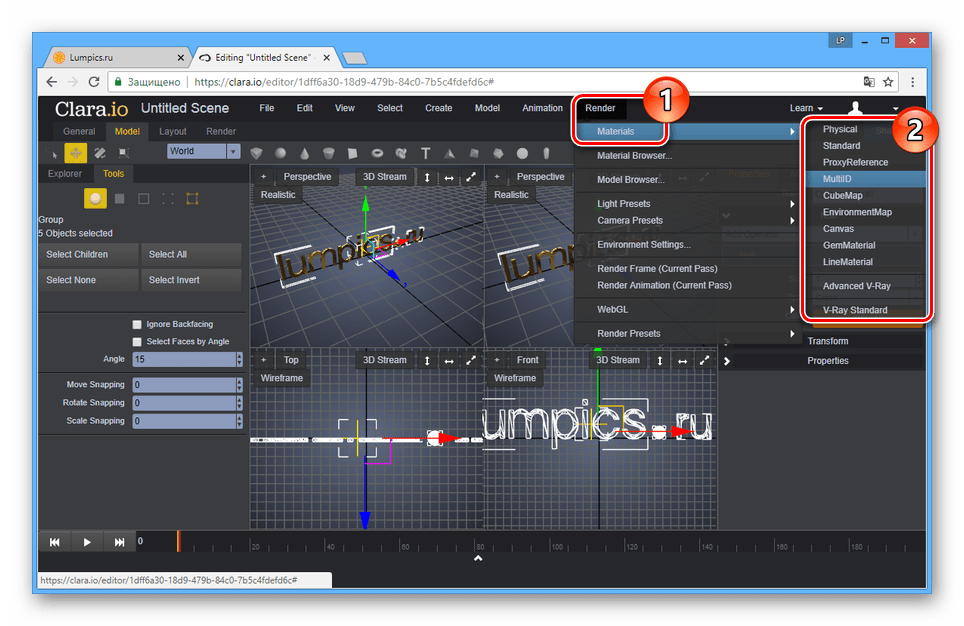
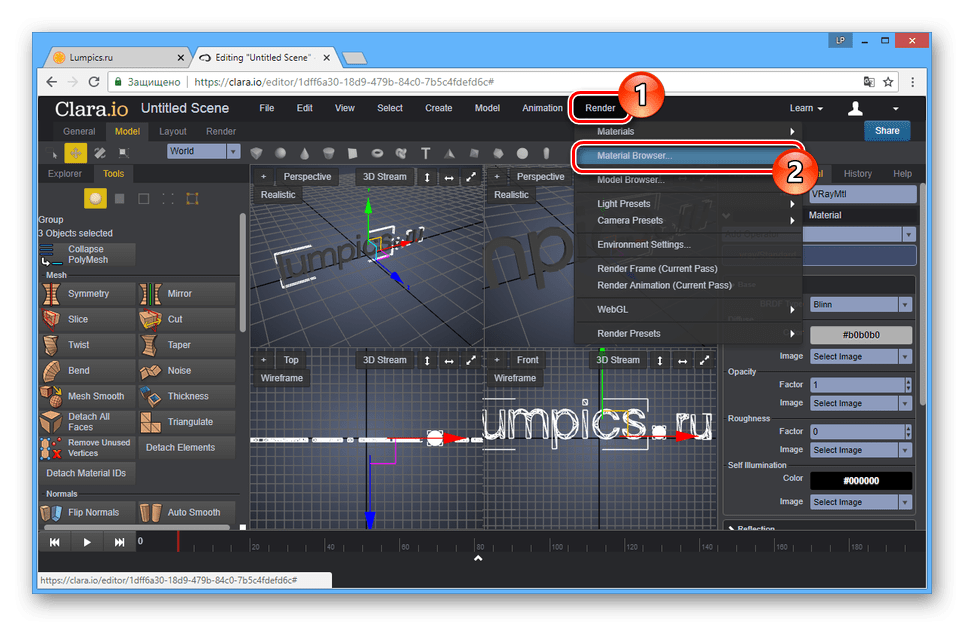
- Для изменения текстуры созданных 3D-моделей откройте список «Render» и выберите пункт «Material Browser».
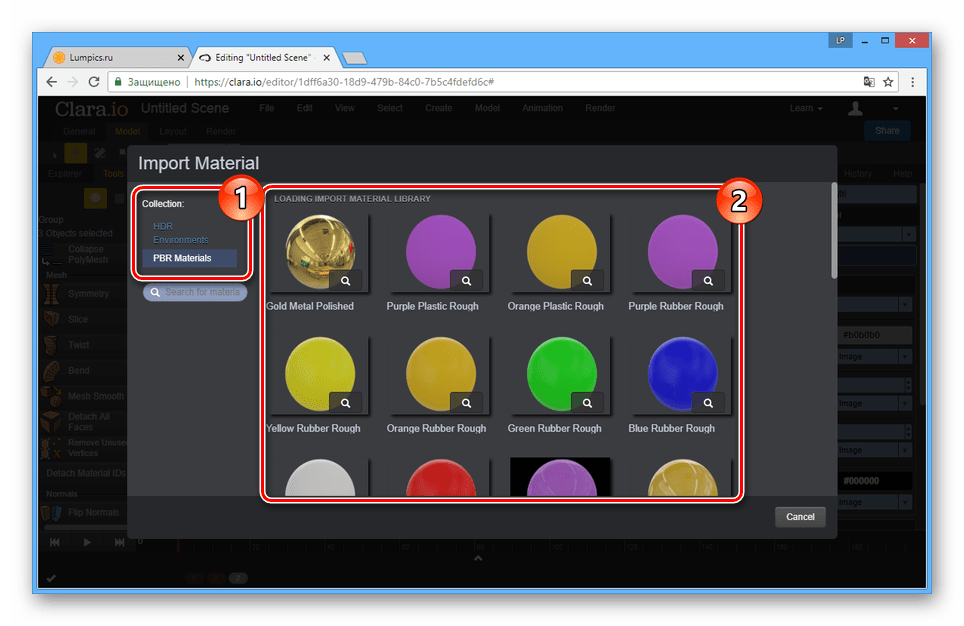
- Материалы размещены на двух вкладках в зависимости от сложности текстуры.
- Кроме материалов из указанного списка, вы можете выбрать один из исходников в разделе «Materials».

Сами текстуры также можно настраивать.



Освещение
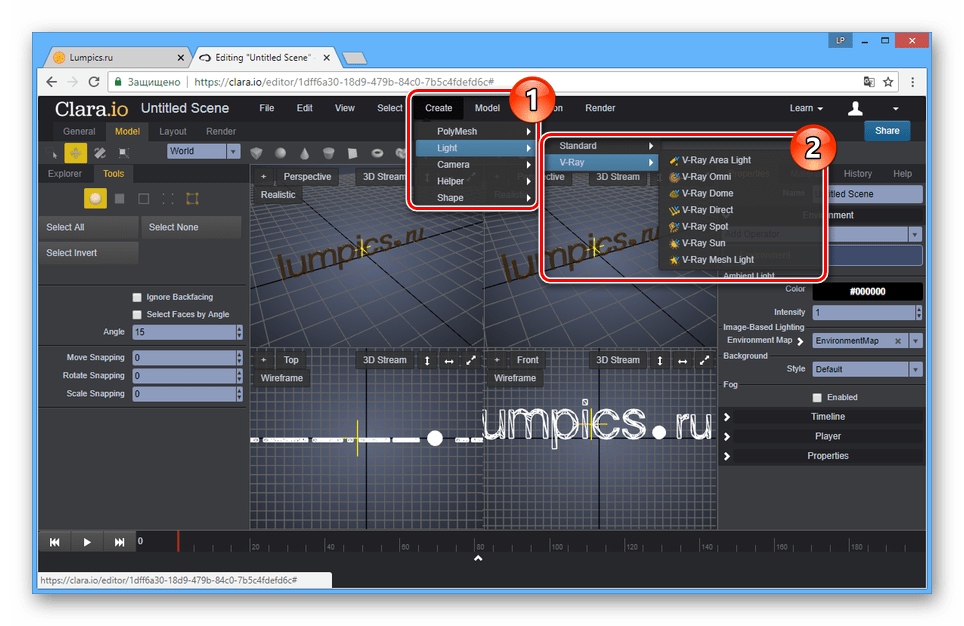
- Чтобы добиться приемлемого вида сцены, необходимо добавить источники света. Откройте вкладку «Create» и выберите тип освещения из списка «Light».
- Разместите и настройте источник света, используя соответствующую панель.


Рендеринг
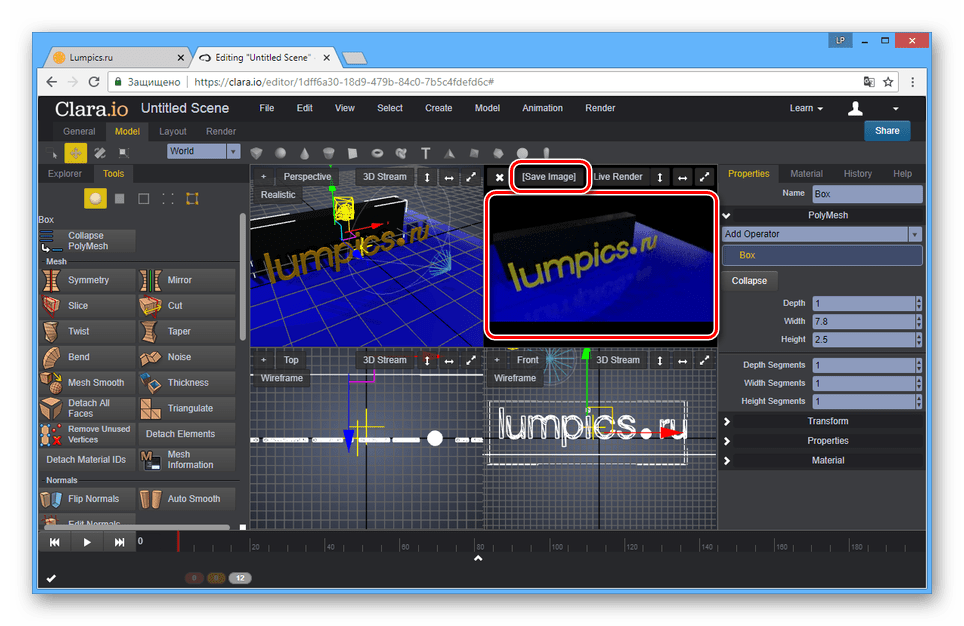
- Для просмотра финальной сцены, нажмите кнопку «3D Stream» и выберите подходящий тип рендеринга.

Время обработки будет зависеть от сложности созданной сцены.
Примечание: Во время рендеринга автоматически добавляется камера, но также ее можно создать вручную.
- Результат рендеринга может быть сохранен в виде графического файла.


Сохранение
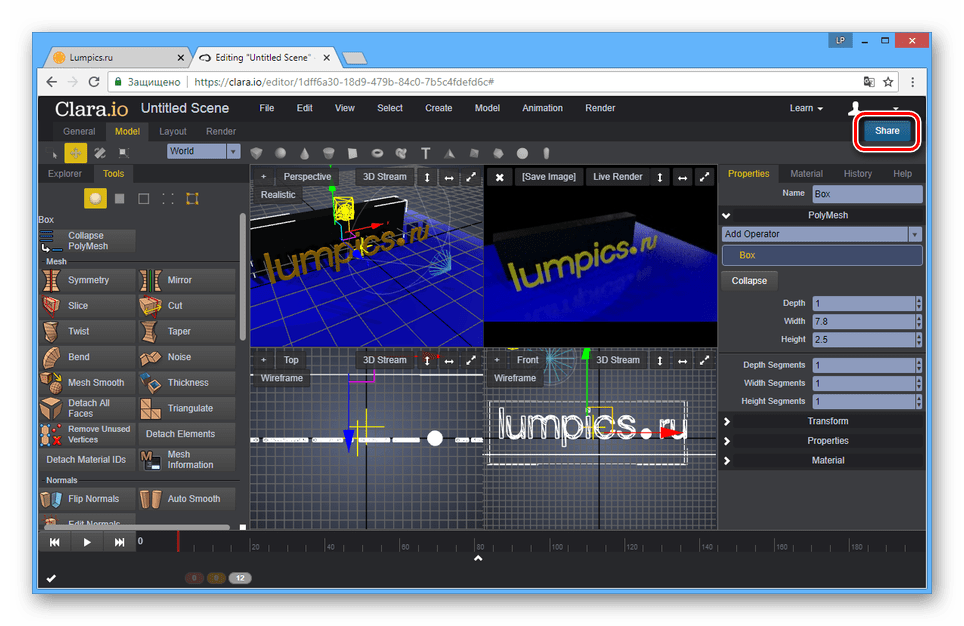
- В правой части редактора нажмите кнопку «Share», чтобы поделиться моделью.
- Предоставив другому пользователю ссылку из строки «Link to Share», вы позволите ему просматривать модель на специальной странице.

Во время просмотра сцена будет автоматический отрендеренной.
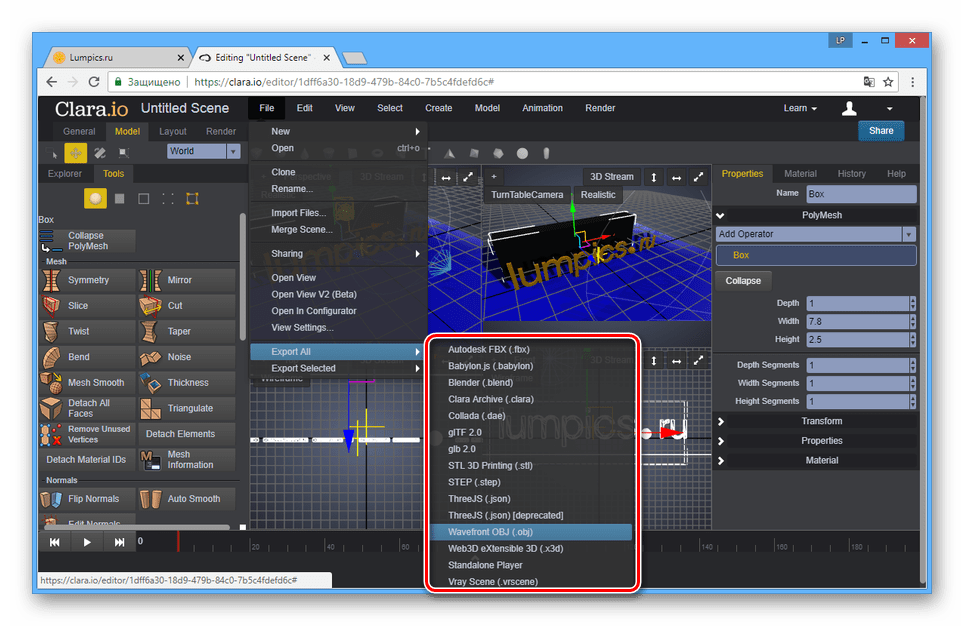
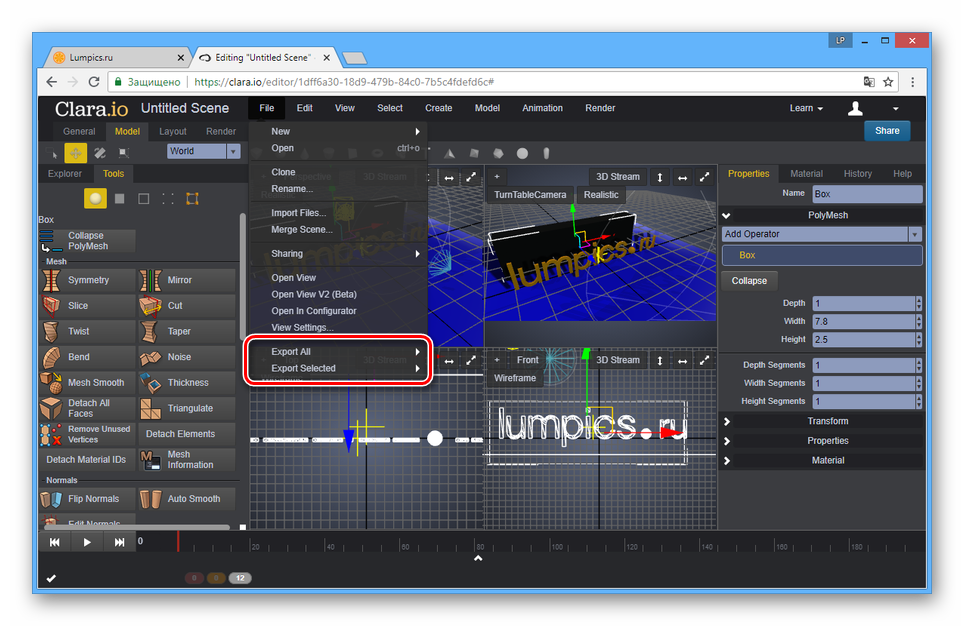
- Откройте меню «File» и выберите из списка один из вариантов экспорта:
- «Export All» — будут включены все объекты сцены;
- «Export Selected» — будут сохранены только выделенные модели.
- Теперь вам нужно определиться с форматом, в котором сцена сохранится на ПК.

На обработку требуется время, которое зависит от количества объектов и сложности рендеринга.
- Нажмите кнопку «Download», чтобы скачать файл с моделью.




Благодаря возможностям этого сервиса можно создавать модели, мало чем уступающие проектам, сделанным в специализированных программах.
Читайте также: Программы для 3D-моделирования
Заключение
Все рассмотренные нами онлайн-сервисы, даже учитывая большое количество дополнительных инструментов для реализации многих проектов, несколько уступают программному обеспечению, созданному специально для трехмерного моделирования. Особенно если сравнивать с таким софтом, как Autodesk 3ds Max или Blender.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.