8 оригинальных сайтов с 3D дизайном
Время чтения: 2 мин. Прочитать позже
Технологии развиваются. 3D плоскости в играх уже обычное дело, но уже начинают появляются 3D сайты. Рассмотрим некоторые из них в этой статье.
А сейчас, собственно, сайты:
1. Cube

2. Pneuservis Praha a autoservis Praha – HMR

3. The Amazing Spider-Man

4. The Story of Send

5. Dragon Interactive

6. Artfolio Art Gallery

7. Blocky Earth

8. Angry Birds Space

Источник: css.dzone.com
Делаем 3D конфигуратор без программирования и вёрстки / Habr
3D-конфигураторы продуктов — это относительно новая тенденция в онлайн-маркетинге и электронной коммерции. Создание таких веб-приложений стало возможным вследствие быстрого развития браузерной технологии WebGL, позволяющей рисовать 3D-графику прямо на веб-страницах пользователей.На мой взгляд, единственная проблема, которая мешает развитию этой тенденции — отсутствие эффективных инструментов. Большинство из них являются трёхмерными движками, которые могут быть очень полезны программисту, но не обычному художнику. Но есть и исключения: аддон Verge3D к пакетам 3ds Max и Blender предлагает средства, с помощью которых трёхмерные конфигураторы может сделать и обычный человек. Именно этот инструмент мы и разберём в нашей статье.
В качестве примера мы создадим ювелирный конфигуратор. Сейчас такие конфигураторы делают все кому не лень, так что пример более чем актуальный.
Кликните тут чтобы запустить конфигуратор в новом окне.
Поскольку Verge3D может работать как с 3ds Max, так и с Blender, мы разберём оба инструмента. В этой статье мы предполагаем, что у вас уже установлен Verge3D. Если нет, качайте и устанавливайте с сайта разработчика. Там же имеется хорошее руководство по установке и обучающие видеоуроки.
Наш план
Не слушайте людей, которые говорят, что создание 3D конфигураторов это сложно и дорого. Всё намного легче, если чётко изучить процесс:
- Создаём контент (3D модели и материалы).
- Делаем приложение интерактивным, то есть реагирующим на действия пользователя.
- Публикуем конфигуратор в сети.
Давайте рассмотрим весь процесс по порядку.
Создание 3D-контента
Этот шаг является самым сложным. Однако, если у вас есть хоть какой-то опыт работы в пакетах 3ds Max и Blender или друг/сотрудник, у которого есть подобный опыт, всё делается довольно быстро.
Прежде всего, создаём 3D приложение с помощью менеджера приложений Verge3D. Введите имя проекта в диалоговом окне, показанном ниже, и оставьте остальные настройки как есть.
Далее нужно создать трёхмерные модели. Обратите внимание, что для достижения наилучших результатов, ваши 3D-объекты должны быть средней полигональности. В принципе, будет очень неплохо, если вам хватит меньше 100 тысяч полигонов на одну модель.
Следующий этап — создание материалов и текстур. Помните, что вы всегда можете ознакомиться с материалами, просто посмотрев исходные файлы в установленной сборке Verge3D (они лежат в директории applications/ring для Blender версии и applications/ring_max для 3ds Max версии).
Серебро и золото
Так выглядит серебряный материал в Блендере. Основа материала — сферическая текстура (называемая «ring_matcap»), смешанная с шумовой картой и картой нормалей. Первая представляет собой «металлическую» поверхность, а две другие делают материал более реалистичным. Поскольку у нас есть 3 разных металла: серебро, розовое и желтое золото, мы просто делаем небольшие корректировки цветности в блоке ColorRamp указанного на картинке материала.
Примерно также выглядит серебряный материал в 3ds Max. Он несколько проще, поскольку у него есть дополнительная текстура Diffuse Color, отвечающая за цвет металлической поверхности.
Бриллиант
Время разобраться с материалом бриллианта. Чтобы сделать характерный блеск и мерцание, мы смоделировали его, используя два слоя. Внутренний слой драгоценного камня имеет нерегулярную структуру меша и следующий материал:
А вот это материал внешнего слоя драгоценного камня, он отвечает за грани бриллианта:
Абсолютно также сделан алмаз в 3ds Max. На картинке ниже изображены оба слоя драгоценного камня.
Расскажу немного как создавать текстуры для таких материалов. Тут нет ничего сложного. Большинство из них являются примитивными текстурами шума/отблесков и окружения, которые вы можете создать самостоятельно или найти готовые изображения в Интернете. Исключением являются карты нормали, которые придётся запекать из высокополигональных моделей.
Добавление интерактивности
С помощью визуального редактора Puzzles вам не нужно быть программистом, чтобы сделать приличный 3D-конфигуратор. Просто используйте паззл «on click», чтобы приложение реагировало на действия пользователя, «show»/«hide», чтобы изменить форму кольца и «assign material» для изменения материалов. В этом ювелирном приложении у нас есть 4 разных кольца, каждое из которых выполнено из трёх разных материалов, соответственно серебро и золото розового и желтого оттенков.
Вот как выглядит вся логика в сборе:
Как видите, тут нет ничего сложного. С левой стороны располагается блок выбора колец, а правая сторона отвечает за изменение материалов.
В итоге получается, что у пользователя есть выбор между 12 вариантами исполнения кольца. Представьте, сколько времени и сил нужно затратить ювелиру, чтобы произвести такую коллекцию. А тут у нас за всё отвечает редактор Puzzles (в такие моменты понимаешь, что работать программистом или трёхмерщиком довольно неплохо).
Публикуемся
Это самое простое. Любое Verge3D-приложение может быть развернуто на ваших собственных ресурсах или загружено в облачный хостинг Verge3D Network. В последнем случае, просто нажмите значок зеленого глобуса в менеджере приложений, и в течение нескольких секунд/минут ваш конфигуратор окажется в облаке. По окончании загрузки вы увидите нечто вроде этого:
В диалоговом окне вы можете получить прямую ссылку на свое приложение, фрагмент HTML-кода для встраивания конфигуратора всобственный веб-сайт или блог (или уже готовый интернет магазин). Тут же имеются кнопки для расшаривания приложения через социальные сети.
Заключение
По моим наблюдениям, за год в индустрии онлайн-торговли произошли радикальные изменения. Ритейл стремительно сокращает торговые площади и переходит в интернет, а в Facebook сделали возможность загружать трёхмерные модели.
Решения для трёхмерных конфигураторов растут как грибы после дождя, однако использование Verge3D для этих целей имеет ряд преимуществ. Среди них хорошая интеграция с пакетами моделирования, отсутствие зависимости от облачных решений и гибкость в разработке трёхмерных приложений. В общем, в интересное время живём!
Интерактивное 3D в вебе — как применяют технологию сегодня. Читайте на Cossa.ru
Время от времени всех накрывает 3D-волной. Пятнадцать лет назад украшать бизнес-презентацию объемными буквами WordArt с фиолетово-оранжевым градиентом было в порядке вещей. А всего год назад приписывать «3D» ко всему подряд считалось чем-то вроде магического приворота на продажи: 3D-телевизор, 3D-окна или даже вот такое:
Сегодня 3D снова воспринимается так, как и должно, — это инструмент, который служит бизнесу и продажам.
Мы в студии ADN Digital любим, когда хищным задачам бизнеса соответствуют такие же смелые и крутые технологии. Сегодня о 3D в вебе и о том, почему технология на российском рынке веб-продакшена не используется на полную мощность.
3D в моушен-дизайне
Профессия моушен-дизайнера пришла из киноиндустрии, сегодня же это человек, который отвечает за визуальную часть видеоролика: он должен понимать в фотооборудовании, композиции, свете, цветокоррекции, уметь работать с хромакеем, монтировать, заниматься компоузингом и, конечно, 3D. У простых обывателей слова «3D в видеороликах» вызывают в памяти картинки с мультяшными героями или монстрами под ободком унитаза:
Но на деле все гораздо серьезнее. Например, вы в курсе, что в рекламе автомобилей на общих (да и порой на крупных планах) ездит не реальная машина, а ее модель? 3D часто дешевле, чем съемки настоящего автомобиля. Вспомните все эти сумасшедшие облеты камеры, пустые, как по волшебству, трассы, блестящий без пылинки кузов и салон.
А иногда заменить 3D-съемкой просто технически невозможно, или это будет очень дорого.
Аналогично с крупными планами iPhone или другой техники.
Банка Coca-Cola в рекламном ролике, по которой эротично катятся капельки конденсата, сделана из сетки, материалов и текстур.
Сникерс, который смачно ломается на два куска, льющийся на орех фундука топленый шоколад, ягоды, падающие в йогурт, — все это не реальные съемки.
3D в веб-дизайне
Моушен-дизайнер сегодня — это не только человек, который делает видео. Сегодня этим словом так же называют и веб-дизайнера, который отвечает за анимацию на сайте. Появление объектов на экране, эффекты наведения, тайминг анимации и cнова 3D, — вот список компетенций моушен-дизайнера в вебе, хотя и далеко не полный.
В настоящее время существует несколько популярных способов использования 3D на сайтах.
Статичный 3D-рендер как замена дорогостоящим съемкам
Вместо того, чтобы каждый раз нанимать фотографа или оператора с дорогостоящим оборудованием, один раз делается подробная модель продукта, а затем уже с нее снимается бесчисленное количество рендеров. Модель можно использовать для получения изображений качества макросъемки, передавать моушен-дизайнерам для производства ролика или экспортировать в специальный формат и встроить интерактивную модель в сайт. В итоге бюджет серьезно экономится.
Эффект частиц
3D в браузере смотрится довольно эффектно, но есть способ сделать его еще круче — использовать партиклы (частицы).
Результат таких экспериментов: от чего-то сомнительно-аморфного…
… до совершенно фантастически красивого.
360-обзор с помощью 3D
Довольно простой в производстве способ: создается 3D-модель объекта, ему задаются текстуры и материалы, настраивается сцена. После чего объект поворачивается на заданный градус и делается его рендер, — так получаются кадры для будущей анимации на сайте. Средствами JS кадры сшиваются — и перед нами объект, который можно вращать в двух направлениях и рассматривать.
Скролл запускает анимацию
Пользователи за последние пару-тройку лет привыкли шевелить указательным пальцем. Обычный длинносайт с параллаксом и парой анимаций — это уже банальная история. В этом плане сайты с 3D-анимацией, запускаемой по скроллу, серьезно выигрывают в плане вижуала.
К слову, так можно показать устройство продукта, что для промо и ecommerce-сайтов — бесценная находка.
Свободное вращение в браузере
Модель можно вращать в любых направлениях, а также регулировать зум. Подходит, например, для визуализации строительных объектов.
Полный интерактивный конструктор
Настолько же технически сложное, насколько эффектное решение. Позволяет пользователю настроить продукт под себя и тут же рассмотреть со всех сторон (свободное вращение из предыдущего пункта). Это повышает эмоциональную привязанность пользователя к еще не сделанной покупке.
Пример, сделанный с помощью three.js, показан здесь.
3D для коммерческих проектов: проблемы
Почему в рунете веб-проекты с качественным использованием 3D можно по пальцам пересчитать?
Во-первых, для этого требуется редкое сочетание компетенций. Студия, которая умеет и программировать на WebGL, и рисовать современный дизайн, и делать 3D на хорошем уровне, — это редкость.
Всегда легче и выгоднее продать клиенту то, что сможешь сделать сам, без помощи третьих компаний или фрилансеров. К сожалению, желание быстро сдать сайт и заработать часто побеждают желание делать по-настоящему необычные конкурсные проекты.
Во-вторых, отсутствует инициатива со стороны заказчика (во многом из-за слабой просвещенности). Встречали когда-нибудь клиента, который бы сам попросил сделать ему 3D в браузере? Креативные решения — не его прерогатива. И потом, откуда ему знать, что именно эта идея здесь уместна и это рабочее решение. Опять же, все упирается в подрядчика.
Источник картинки на тизере: Depositphotos
3D-Технологии В Веб-Дизайне И Возможности Photoshop / WAYUP

Сказочная, загадочная, необычная технология трехмерной визуализации (3D) находит свое применение в самых разных областях деятельности. И веб-дизайн стал тому не исключение. Несмотря на то, что дизайн существует в двухмерном пространстве, веб-мастеров это не останавливает и они превращают обычную плоскость в изометрию. Они раздвигают границы привычного и предлагают пользователям новую порцию впечатлений и эмоций.
О 3D-тренде можно говорить часами и неделями. И мы немного уже затрагивали эту тему, когда рассматривали технологию виртуальной реальности VR. Но теперь мы решили уделить внимание теме чуть более простой – трехмерным сценам и объектам, используемым в веб-дизайне. Даже более того, посмотреть, в чем может пригодиться Photoshop и, наверное, самое интересное – какие вариации 3D создаются веб-мастерами.
Пространство
Когда дело доходит до веб-дизайна, объемные объекты продолжают жить в 2D-пространстве. Ибо в противном случае придется использовать технологии VR и специальные очки. Но ведь такое не всегда удобно, согласны?
Если веб-дизайнер решил использовать 3D-эффекты в своем проекте вариаций сайта может быть неимоверно много. Интерфейсы с элементами игры, обзоры продукции, логотипы и сюжетные сцены. И это все больше и больше становится модным. Причем, даже если и не весь сайт создается в 3D, а только некоторые элементы. Речь идет о 3magine, Unitepeople, Oneis, Malibuboats, Beobank, Intouch, Cristof-Echard и иных проектах, где в разных вариациях используется трехмерная визуализация.



Когда речь заходит об использовании 3D-изображений есть несколько вещей, которые особо важны:
- Для реалистичности ощущений мастера добавляют элементы, с которыми можно взаимодействовать курсором мышки.
- Перспектива позволяет создавать глубину.
- Параллакс-прокрутка используется для интерфейса и превращает его в объемный
- Один 3D-трюк на один дизайн. Не стоит перегружать взор и сознание пользователей разнообразием.
- Основная часть сайта и дизайна всегда проста в восприятии, 3D дополняет и украшает собой.
- Хорошее юзабилити обеспечивается подсказками для пользователей, всплывающим текстом мелким шрифтом, легкой проявляющейся анимацией стрелочек и пр.
Например, Beobank использовали игровой курсор, чтобы показать в действии преимущества пластиковых карт. Иконка курсора имеет подпись и нам становится понятно, что нужно сделать: кликнуть, потянуть, передвинуть. 3D-эффект обеспечивается объёмной деформацией самой картой и анимационными эффектами.

Matter-of-mind имеет несколько необычный вариант подсказки. Передвигая курсор по заголовкам Studio, Lab, Shop, логотип на фоне также меняется, подсказывая своим видом, о чем будет данный раздел. Посетив каждый раздел, можно увидеть и эффекты иллюзии 3D, и различные виды анимации с изображениями и текстами, которые и создают трехмерность.

Аналогично просто и удобно выглядит спортивный проект Your Sport Agent, в котором дизайнеры использовали анимацию подсказки, трехмерные фигурки человечков и простой стиль прочих страниц.

Слои и Material Design
Появление 3D в дизайне и нарастающая его популярность обусловлена возможностями Material Design. На основе концепции Google мастера возвращают некоторые методы и эффекты, которые вышли из моды с приходом Flat-дизайна и минимализма. И конечно, в первую очередь, речь вновь идет о тенях. Им всегда уделяется особо пристальное внимание, ибо падать они должны от объекта строго по направлению света. Только если тень выглядит естественно, объект обладает глубиной, он выделяется среди текста, над фоном, среди объектов.
Объекты меню Legis отбрасывают тень. Каждый свою, хотя и кажется, что все они смешались и слились.

Небольшие зарисовки Intouch тоже обладают тенями. Пусть не все они падают под ноги персонажам, но на плечи, руки, часть лица. Все это и создает объемность. Уберите тень, и получится обычная картинка.

Ключевая же идея Material Design – иерархичность объектов на плоскости. В документации Google даже подчёркивается использование 3D-пространства и рассказывается об осях x,y,z. Это и реализовано на Cristof-Echard, Lampinroom, Unitepeople, Pholc, Akvaren, Divan.



Иллюстрации и анимации
Использование объемного объекта – та вещь, где вы можете сочетать 3D и анимацию или вывести иллюстрацию на новый уровень. В частности, интернет-магазины предлагают обзор товара в 3600. Причем создается не видео товара, а анимация объекта по фотографиям и пользователь может с помощью зажатой ЛКМ покрутить объект.

Страницы с таким вариантом представления товара обладают неимоверно большой конверсией. Оно и понятно, если товар можно рассмотреть также, так и в обычном магазине, изменить цвет, размер, его, скорее всего, закажут для доставки, примерки и 99% покупки.
Этот же подход используется и для сайтов иных тематик и направлений. На всех них можно применить обычную фотографию или иллюстрацию. Но когда её заменяют на объемную – восприятие проекта совсем другое. Речь идет о Muller, Milkable, Fracademy, Vig-re, Mausoleodiaugusto, Packwire, Supremo.



На заметку
Когда дело доходит до работы с 3D-визуализацией – простота самое главное. Не стоит удручать пользователей слишком большим обилием эффектов и элементов, которые вы использовали только для того, чтобы все это было. Трехмерный дизайн – это визуальные иллюзии на плоском холсте. Посему важно, чтобы таких трюков было мало. Тогда пользователь не сойдет с ума от восприятия творящегося на экране ментора. Старайтесь сосредоточиться на контенте и тогда вариация 3D сама придет на ум.
Стереоскопическое 3D
Наряду с использованием обычного 3D, дизайнеры создают и уникальные, редкие проекты Stereo 3D. Да, для них, как и для VR, требуются очки, но гораздо более простые. Речь идёт об очках, используемых в кинотеатрах с обычными пластиковыми линзами темно-серого цвета или разноцветными вставками. Особенность такого эффекта – его можно смотреть и без очков, но полноты визуализации не будет. С другой стороны создать его проще. Всего достаточно сделать соответствующее разделение изображения по цветовым каналам и добавить анимации. Сложностей, как с VR, практически нет.
Обратная сторона медали в том, что сайты редки и не предназначены для широкого круга пользователей. Очки не у всех есть, да и не на всех устройствах будет работать.
Проекты Odra, Massmigrations и сайт компании Mappi, Vinylcuts, DEVX Experiments — DDD 2017, Standardabweichung, Les nouveaux pauvres, Distortion Effect, Instancing, Digitalpodge, Turimagen. Много получилось, но ввиду редкости реализации стиля посмотреть их все, как минимум, интересно.





Photoshop всему голова
3D-объекты и стереоскопические изображения по отдельности используются в веб-дизайне куда чаще. Даже более, существует множество идей того, как сочетать обычные элементы сайта со стереоизображениями. Например, на проекте Intouch сделать изображения-анаглифы или к самолетику Fracademy добавить птичку или облачко, а может к проекту Легис необходимо расширить меню объектов. Это условные примеры, но вариаций работы с 3D может быть неимоверно много.
Как раз Photoshop способен помочь в этом, поскольку в нем существует огромный пакет инструментов по работе с объемными фигурами. Что самое интересное, Photoshop может превращать обычную картинку 2D в объемную 3D. Вручную останется только настроить объем. И это гораздо проще, чем изучать специальные пакеты приложений по работе с 3D.
Объемное 3D
Выберем не слишком сложное изображение, например ящерки. Представим, что создаем зоосайт, а подходящего готового объекта нет. Если рисунок на прозрачном фоне – уже удобно, если нет – аккуратно выделяем ящерку и в любом случае копируем объект на отдельный слой. В противном случае, в 3D превратится весь холст, а нам это не нужно.


Переходим во вкладку 3D и выбираем Экструзия -> Создать. В принципе вот он 3D, но ведь нет реалистичности. Экструзия, то есть глубина, нам сейчас очень мешает. Выделяем слой Ящерка и в свойствах 3D выбираем первый параметр – Сетка. Здесь во вкладке устанавливаем значение Экструзии – 0. Также обратим внимание на параметры Деформировать и установим все значение на 0, так как никакие искажения, сдвиги и прочее нам сейчас не нужны.



Теперь активируем Капитель и видим на экране возможность создать выпуклость. Стороны выбираем Спереди и Сзади. Так объемность будет полной, а не только сверху. Переводим курсор мышки к правой иконке Интенсивность раздувания и, как показано стрелочками, двигаем курсор вверх. Наш объект обретает объем.


Хорошо. Объем есть, но если подвести курсор к границам рамки объекта и повернуть его, рассматривая ящерку снизу, то видим, что границы очень явно видны и некрасивы. Потребуется изменить Угол Выпуклости. Это стрелка синяя справа. Её переводим в 900.

В общем-то и все. Вот и создали мы самый простой объемный предмет. Теперь можно поиграть с освещением, тенью или сделать это отдельно на вкладке слои, выбрав режим наложения. Мы добавили новый слой с камнями и мхом, уменьшили ящерку и, используя Маску, немного скрыли её во мхе. Будто она затаилась перед камушком.



Теперь можно расположить какой-нибудь текстовой блок и часть сайта готова. Аналогично можно поработать и над иными объектами, даже изменить текстуру, можно произвести экспорт объекта в различные форматы, применить марионеточную деформацию. И да, разумеется, в реальности грудь Ящерки имеет иной окрас и объем, нежели сверху, но в нашем случае это не столь важно. Более того, Капитель можно настроить по вкусу.
Стереоскопический 3D
А что если пойти дальше и посмотреть на природу и ее обитателей сквозь очки? Создать анаглиф можно двумя способами. Например, при совмещении с раскладкой по каналам двух почти одинаковых фотографий. На них объекты расположены с минимальным смещением. Мы рассказывали уже принцип объемного зрения в теме параллакса. Здесь используется тот же принцип, то есть создаются картинки для левого и правого глаза и совмещаются. В интернете отснятых на стереокамеру фотографий много.


Но если нужного нет, можно и одной фоткой или иллюстарцией воспользоваться. Мы сохранили нашу готовую сцену в новом файле и открываем его отдельно. Представим, что хотим, чтобы камушек стал объемным. Выделяем его и вырезаем на новый слой. Слой копируем один раз и даем ему название «правый-синий» и еще раз копируем с названием слоя «левый-красный». Наши очки имеют красный и сине-зеленый цвета, но обычно именно так и располагаются цвета в очках.

Теперь выбираем объект «левый красный» и двигаем его вправо. А на слое «правый-синий» – влево.

Для удобства дальнейшей работы установим Параметры наложения для каждого из двух слоев соответственно их цветности.


Если посмотреть, то можно видеть белые дыры от сдвига. Их быть, разумеется, не должно. Для этого увеличиваем каждый слой с камушком. Не смещаем его, но меняем размер так, чтобы он собой закрыл белое. Но не сильно увеличивайте, иначе эффект будет сильный и глаза устанут. Если есть очки, то над эффектом уже можно работать в них.
Затем копируем два раза фоновый слой и тоже присвоим им каналы красного и голубого+зеленого и сдвигаем их тоже влево и вправо соответственно.

Готово. Мы получили стереокартинку всего изображения и камушка на нем. Чем сильнее сдвиг – тем глубже эффект, поэтому будьте аккуратнее. Каждый человек воспринимает стерео по-своему.



Можно создавать анаглиф и иными способами, но это самый простой и быстрый.
Выводы
Вместе с 3D-эффектами вы можете избежать того, чтобы типографика и изображения выглядели устаревшими. Хотя увязнуть в «ноу-хау» можно быстро и пользователям это надоест.
Хитрость и тонкость использования 3D в том, что они должны быть реальными, не должно быть очевидным, что это эффект. Исключение здесь составляют стереоскопические рисунки, созданные по одной фотографии. Если делается это камерой – эффект более качественный.
Хорошие 3D-интерфейсы, элементы контента позволяют пользователям дольше задержаться на сайте, проявить интерес к содержанию, повторно посетить проект.
Создаем 3D-объекты для веб-сайта
Наверх- Рейтинги
- Обзоры
- Смартфоны и планшеты
- Компьютеры и ноутбуки
- Комплектующие
- Периферия
- Фото и видео
- Аксессуары
- ТВ и аудио
- Техника для дома
- Программы и приложения
- Новости
- Советы
- Покупка
- Эксплуатация
- Ремонт
- Подборки
- Смартфоны и планшеты
- Компьютеры
- Аксессуары
- ТВ и аудио
- Фото и видео
- Программы и приложения
- Техника для дома
- Гейминг
- Игры
- Железо
- Еще
- Важное
- Технологии
- Тест скорости
3D моделирование онлайн

Существует достаточно много программ для трехмерного моделирования, так как оно активно применяется во многих областях. Кроме этого, для создания 3D-моделей можно прибегнуть к специальным онлайн-сервисам, предоставляющим не менее полезные инструменты.
3D-моделирование онлайн
На просторах сети можно найти немало сайтов, позволяющих создавать 3Д-модели в режиме онлайн с последующим скачиванием готового проекта. В рамках данной статьи мы расскажем о наиболее удобных в использовании сервисах.
Способ 1: Tinkercad
Данный онлайн-сервис, в отличие от большинства аналогов, обладает максимально упрощенным интерфейсом, во время освоения которого у вас вряд ли возникнут вопросы. Более того, прямо на сайте можно пройти полностью бесплатное обучение основам работы в рассматриваемом 3D-редакторе.
Перейти к официальному сайту Tinkercad
Подготовка
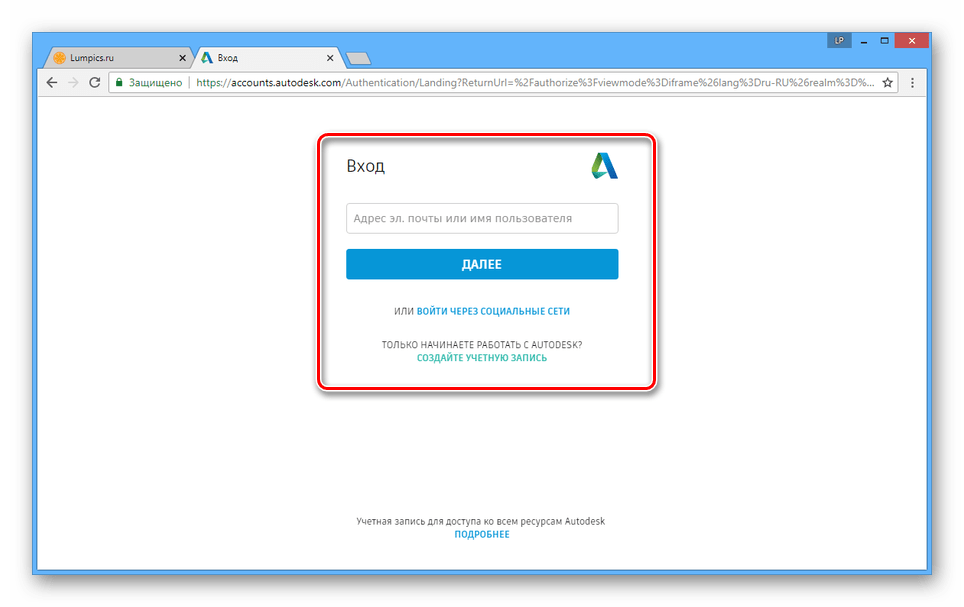
- Чтобы использовать возможности редактора, нужно зарегистрироваться на сайте. При этом если у вас уже есть аккаунт Autodesk, можно воспользоваться им.
- После авторизации на главной странице сервиса нажмите кнопку «Создать новый проект».
- Основная зона редактора вмещает в себя рабочую плоскость и непосредственно сами 3Д-модели.
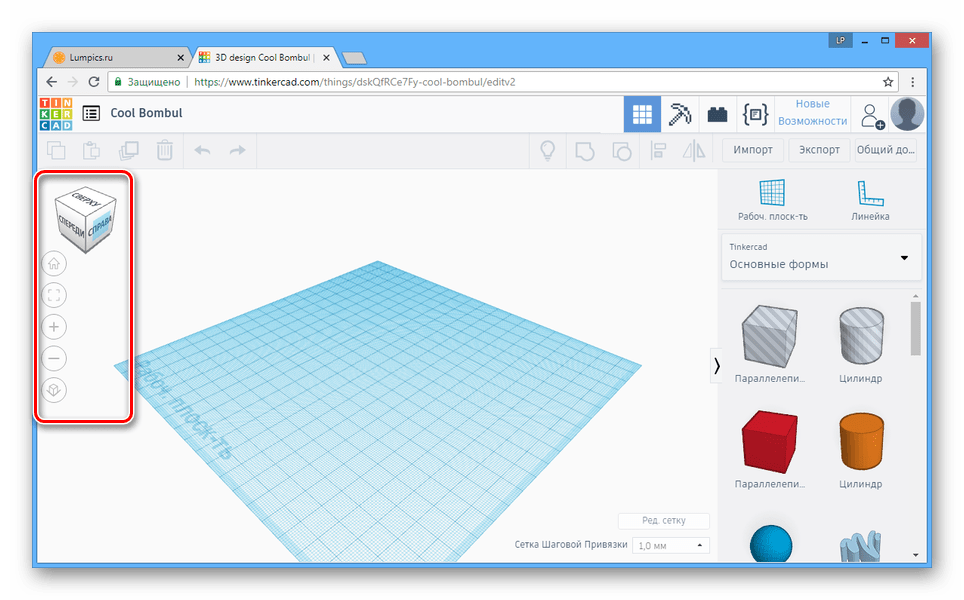
- С помощью инструментов в левой части редактора вы можете масштабировать и вращать камеру.
Примечание: Зажав правую кнопку мыши, камеру можно перемещать свободно.
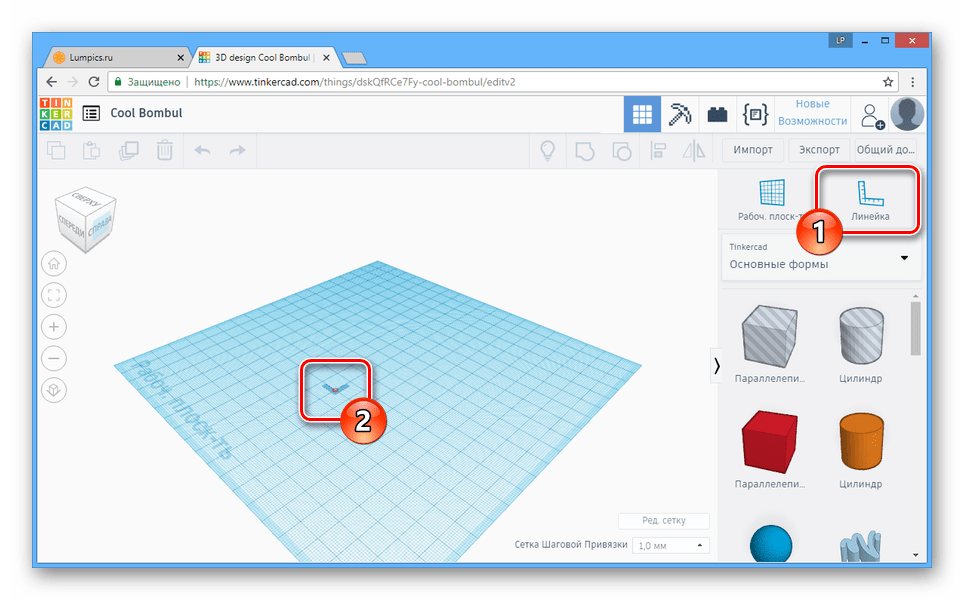
- Одним из самых полезных инструментов является «Линейка».

Для размещения линейки необходимо выбрать место на рабочей области и кликнуть левой кнопкой мыши. При этом зажав ЛКМ, данный объект можно перемещать.
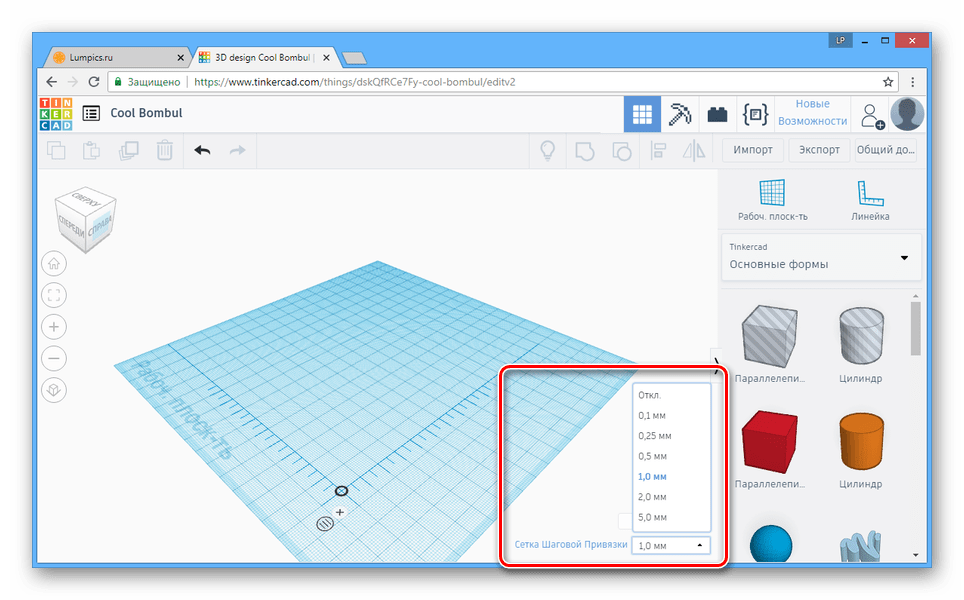
- Все элементы будут автоматически прилипать к сетке, размеры и вид которой можно настроить на специальной панели в нижней области редактора.






Создание объектов
- Для создания каких-либо 3D-фигур используйте панель, размещенную в правой части страницы.
- После выбора нужного объекта щелкните в подходящем для размещения месте на рабочей плоскости.
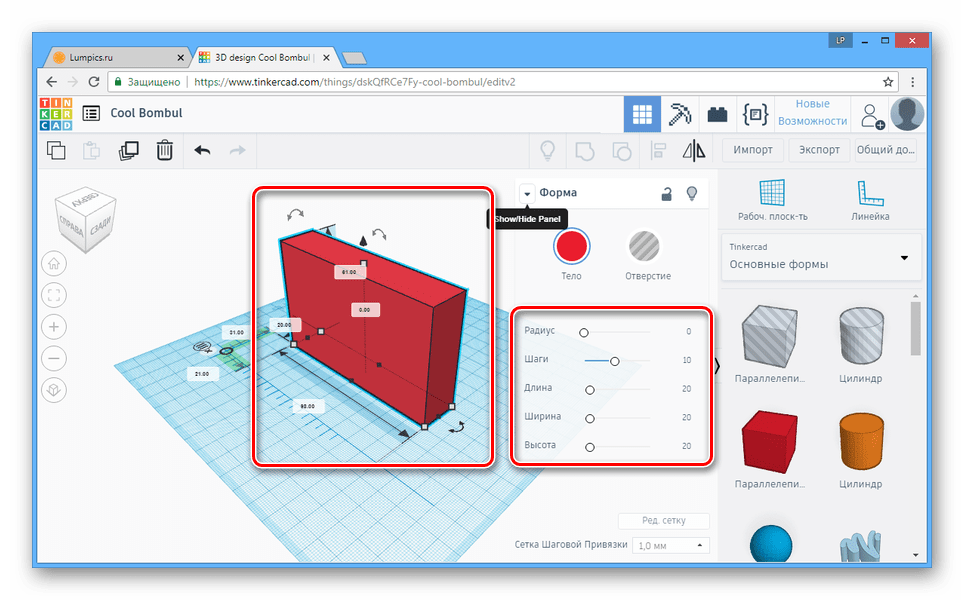
- Когда модель отобразится в основном окне редактора, у нее появятся дополнительные инструменты, используя которые фигуру можно перемещать или видоизменять.

В блоке «Форма» вы можете установить основные параметры модели, что касается и ее цветовой гаммы. Допускается ручной выбор любого цвета из палитры, но текстуры использовать невозможно.

Если выбрать тип объекта «Отверстие», модель станет полностью прозрачной.
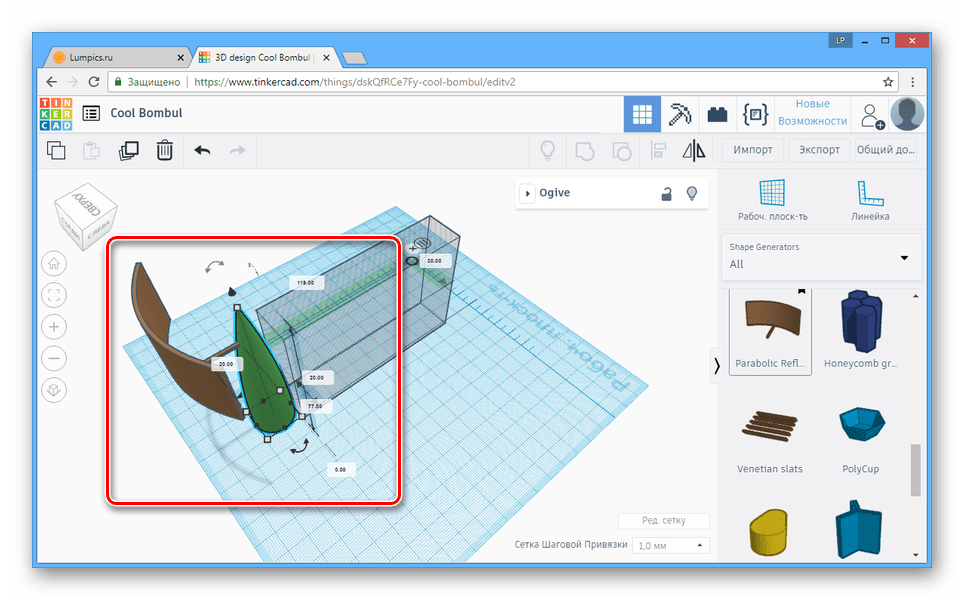
- Кроме изначально представленных фигур, вы можете прибегнуть к использованию моделей с особыми формами. Для этого откройте раскрывающийся список на панели инструментов и выберите нужную категорию.
- Теперь выберите и разместите модель в зависимости от ваших требований.

При использовании разных фигур вам будут доступны несколько отличающиеся параметры их настройки.
Примечание: При использовании большого количества сложных моделей производительность сервиса может падать.





Стиль просмотра
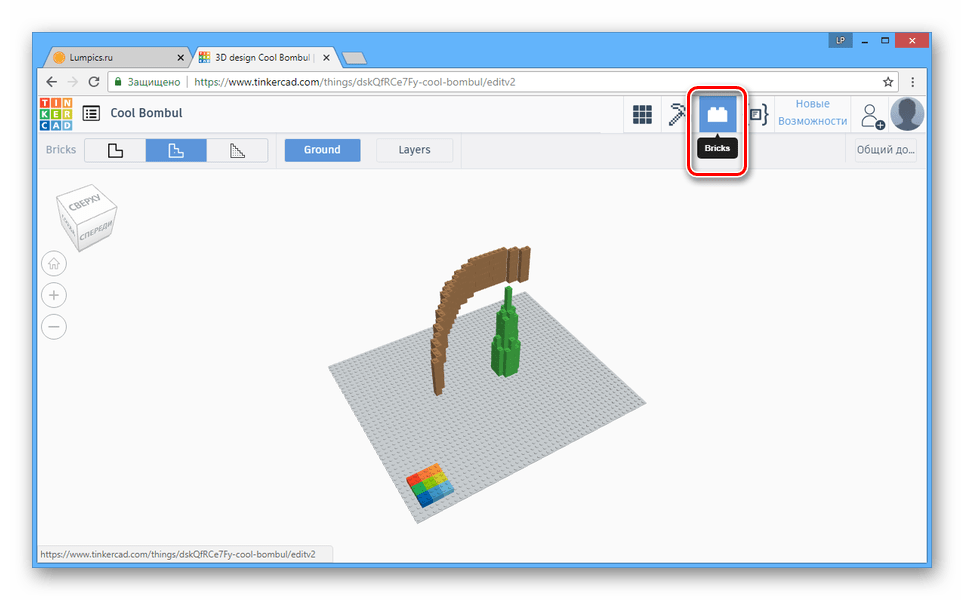
Завершив процесс моделирования, вы можете изменить представление сцены, переключившись на одну из вкладок на верхней панели инструментов. Не считая основного 3D-редактора, к использованию доступно две разновидности представления:
- Blocks;
- Bricks.


Как-либо воздействовать на 3D-модели в таком виде невозможно.
Редактор кода
Если вы владеете знанием скриптовых языков, переключитесь на вкладку «Shape Generators».

С помощью представленных здесь возможностей можно создавать собственные фигуры, используя JavaScript.

Создаваемые фигуры впоследствии могут быть сохранены и опубликованы в библиотеке Autodesk.
Сохранение
- На вкладке «Design» нажмите кнопку «Общий доступ».
- Кликните по одному из представленных вариантов, чтобы сохранить или опубликовать снимок готового проекта.
- В рамках той же панели нажмите кнопку «Экспорт», чтобы открыть окно сохранения. Можно скачать все или некоторые элементы как в 3D, так и 2D.

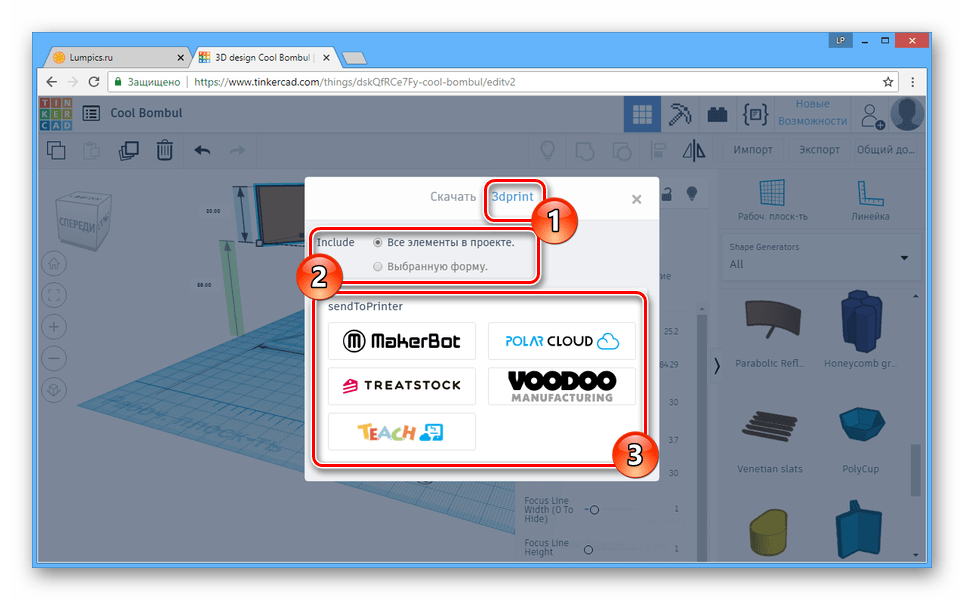
На странице «3dprint» вы можете прибегнуть к помощи одного из дополнительных сервисов, чтобы распечатать созданный проект.
- По необходимости сервис позволяет не только экспортировать, но также импортировать различные модели, в том числе ранее созданные в Tinkercad.




Сервис отлично подойдет для реализации несложных проектов с возможностью организации последующей 3D-печати. При возникновении вопросов обращайтесь в комментариях.
Способ 2: Clara.io
Основное предназначение этого онлайн-сервиса заключается в предоставлении практически полнофункционального редактора в интернет-обозревателе. И хотя данный ресурс не имеет стоящих конкурентов, воспользоваться всеми возможностями можно только при покупке одного из тарифных планов.
Перейти к официальному сайту Clara.io
Подготовка
- Чтобы перейти к 3D-моделированию с помощью этого сайта, необходимо пройти процедуру регистрации или авторизации.

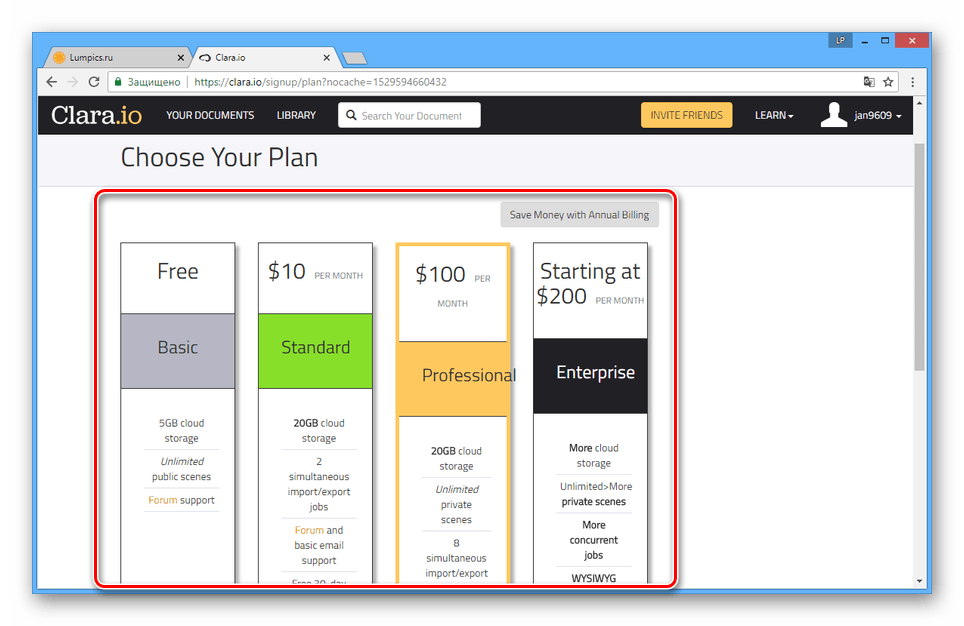
Во время создания нового аккаунта предоставляется несколько тарифных планов, включая бесплатный.
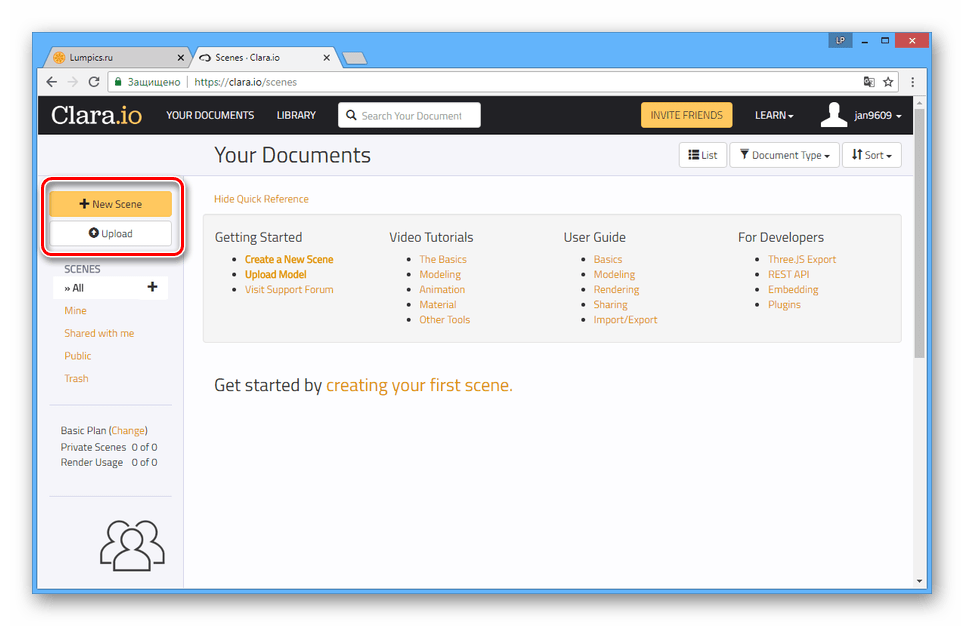
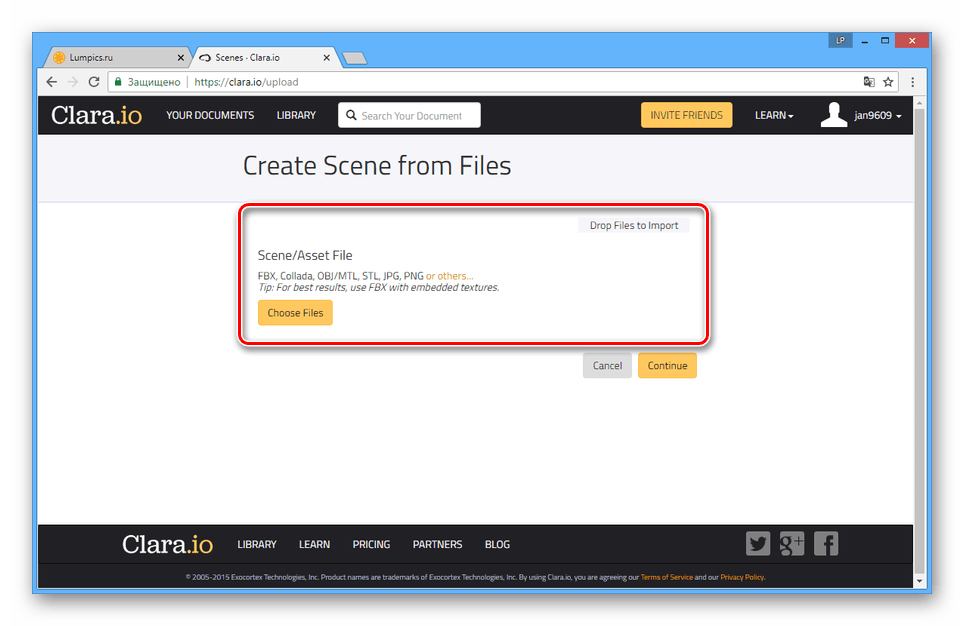
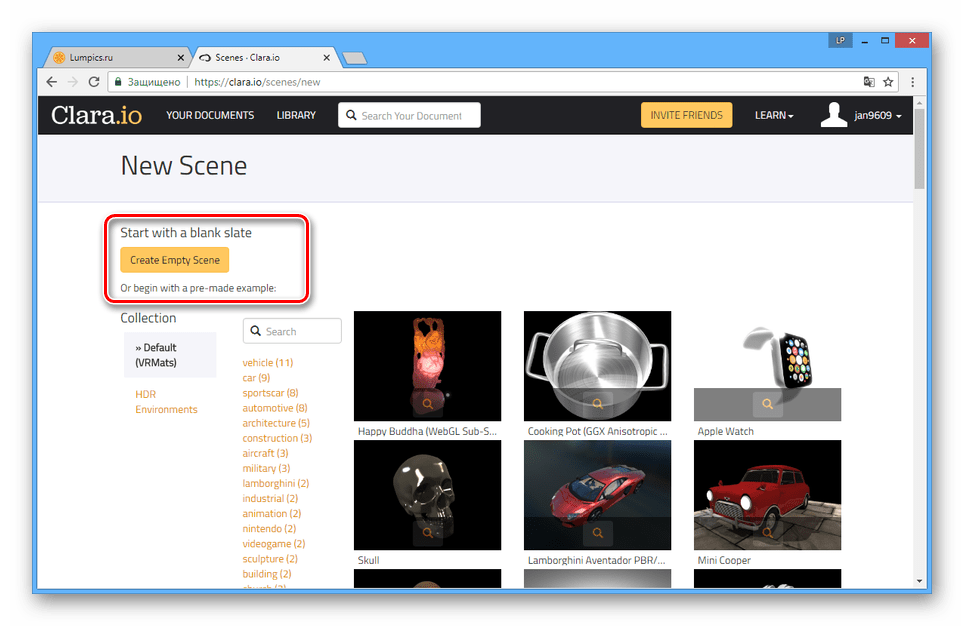
- После завершения регистрации вы будете перенаправлены в личный кабинет, откуда можно перейти к загрузке модели с компьютера или созданию новой сцены.
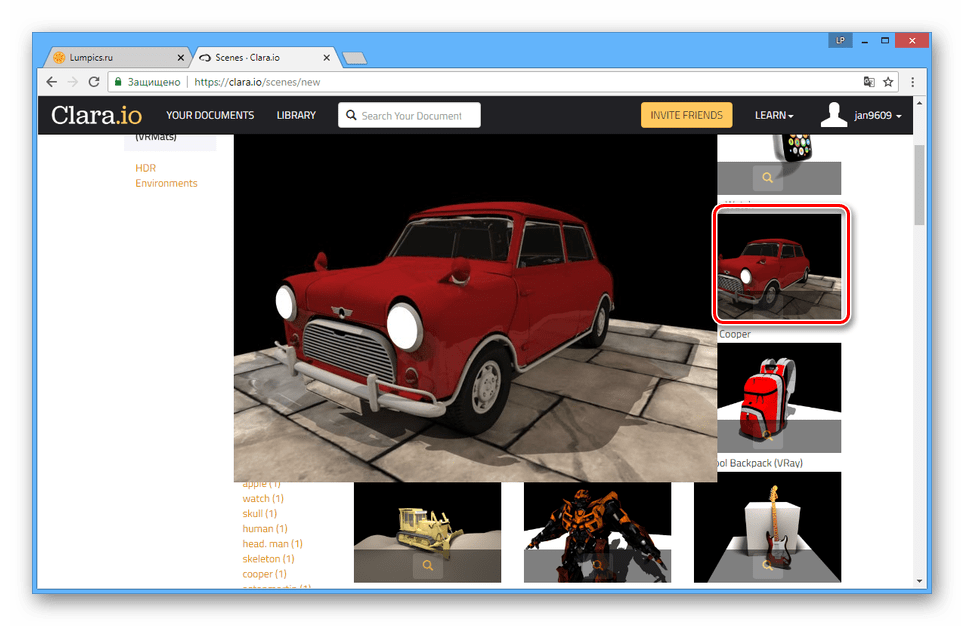
- На следующей странице вы можете воспользоваться одной из работ других пользователей.
- Для создания пустого проекта нажмите кнопку «Create Empty Scene».
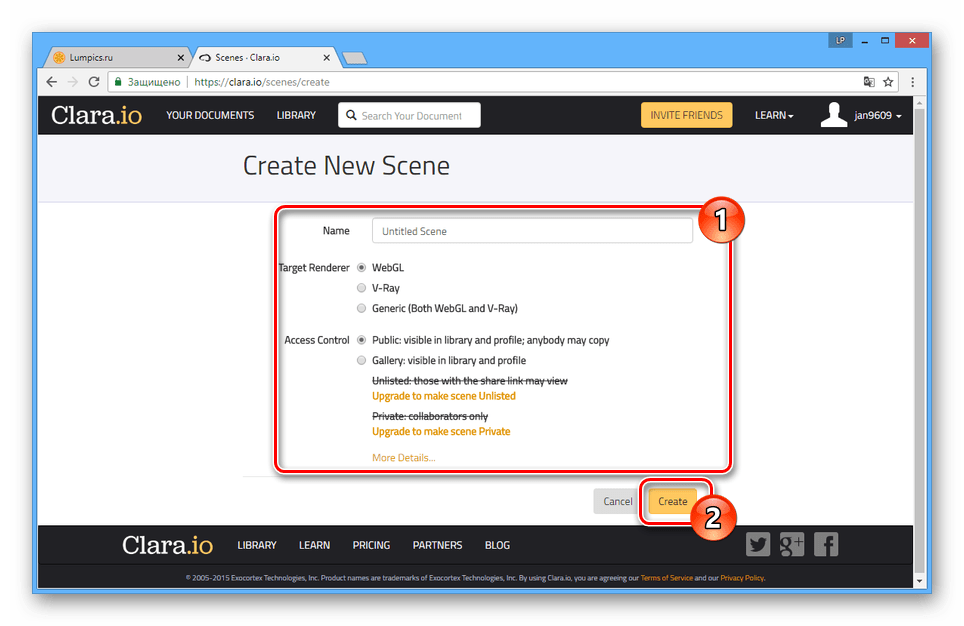
- Настройте рендеринг и доступ, дайте вашему проекту название и щелкните по кнопке «Create».


Модели могут быть открыты лишь в ограниченном количестве форматов.




Создание моделей
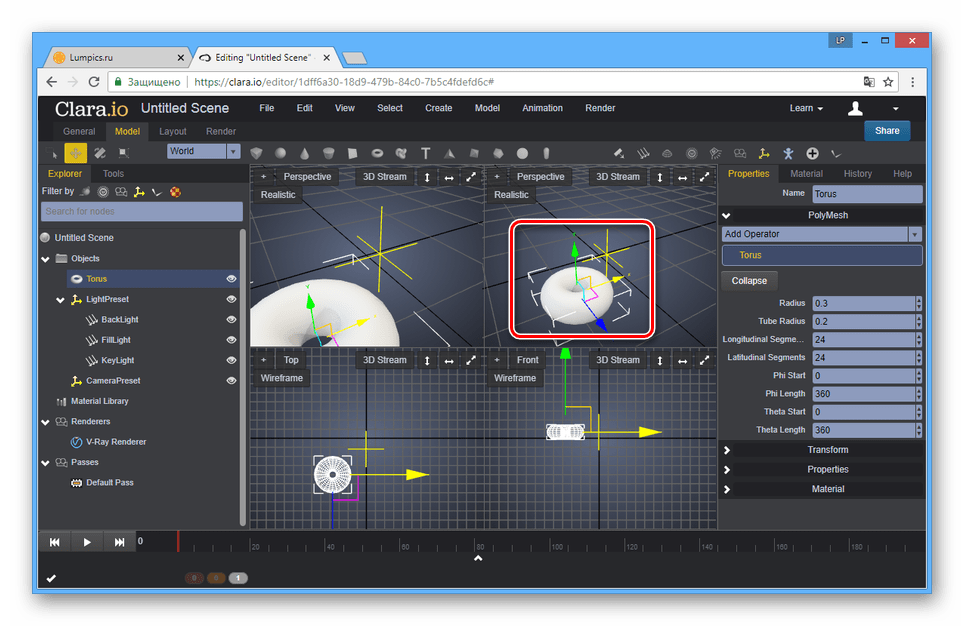
Начать работу с редактором вы можете путем создания одной из примитивных фигур на верхней панели инструментов.

Полный список создаваемых 3D-моделей вы можете посмотреть, открыв раздел «Create» и выбрав один из пунктов.
Внутри области редактора можно вращать, перемещать и масштабировать модель.

Для настройки объектов используйте параметры, размещенные в правой части окна.

В левой области редактора переключитесь на вкладку «Tools», чтобы открыть дополнительные инструменты.

Возможна работа сразу с несколькими моделями путем их выделения.
Материалы
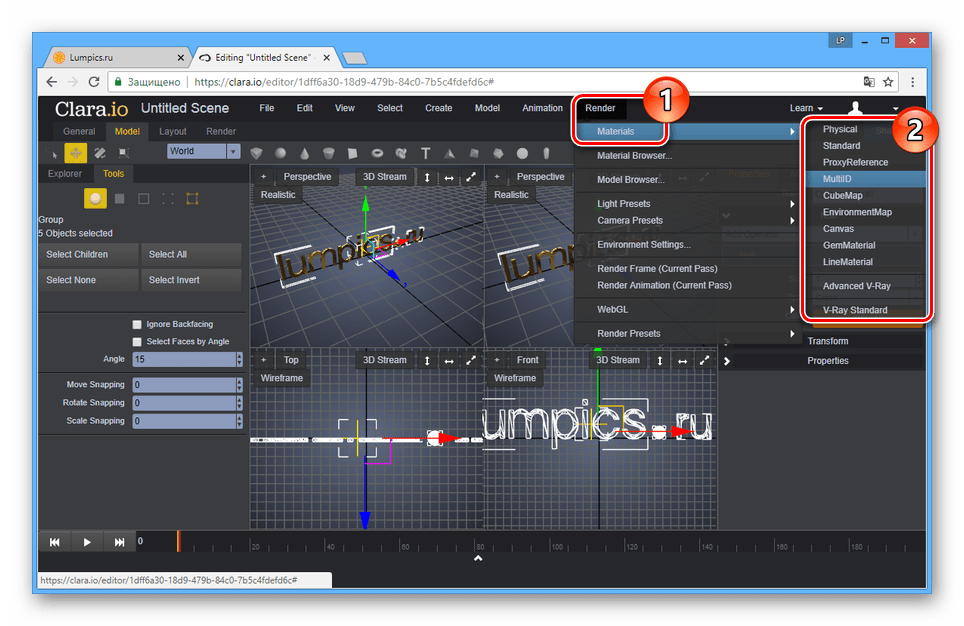
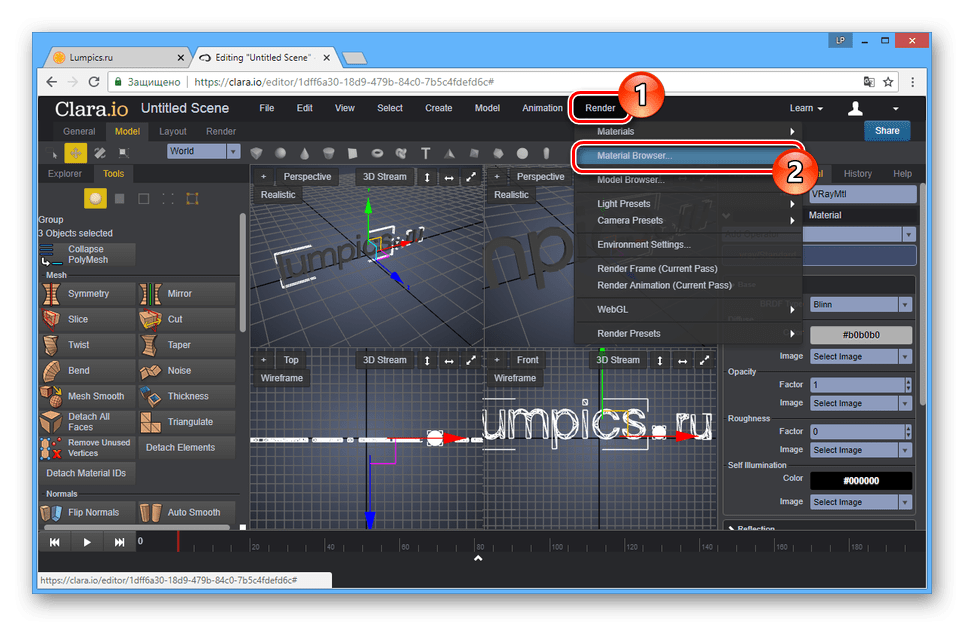
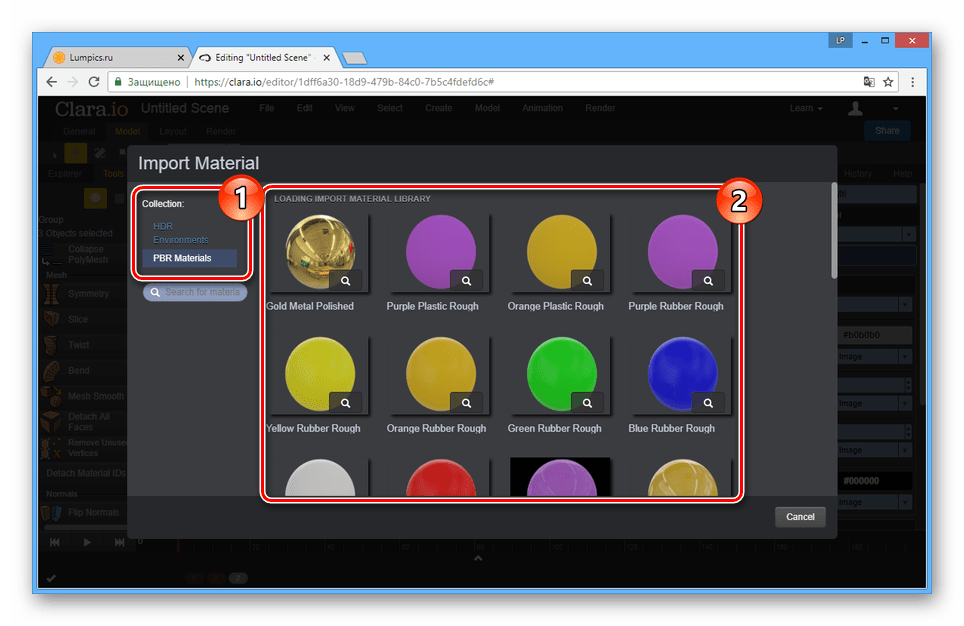
- Для изменения текстуры созданных 3D-моделей откройте список «Render» и выберите пункт «Material Browser».
- Материалы размещены на двух вкладках в зависимости от сложности текстуры.
- Кроме материалов из указанного списка, вы можете выбрать один из исходников в разделе «Materials».

Сами текстуры также можно настраивать.



Освещение
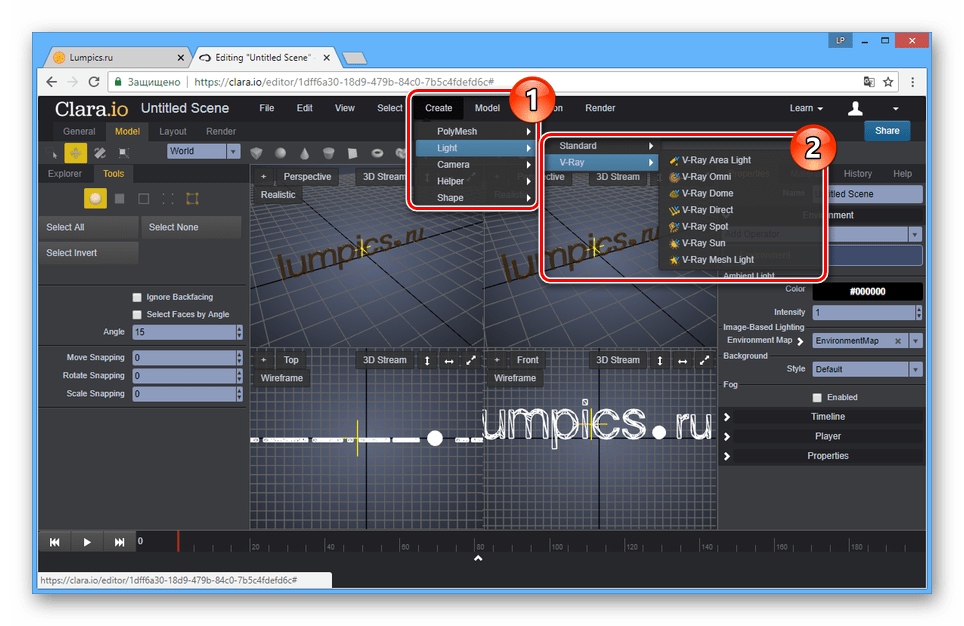
- Чтобы добиться приемлемого вида сцены, необходимо добавить источники света. Откройте вкладку «Create» и выберите тип освещения из списка «Light».
- Разместите и настройте источник света, используя соответствующую панель.


Рендеринг
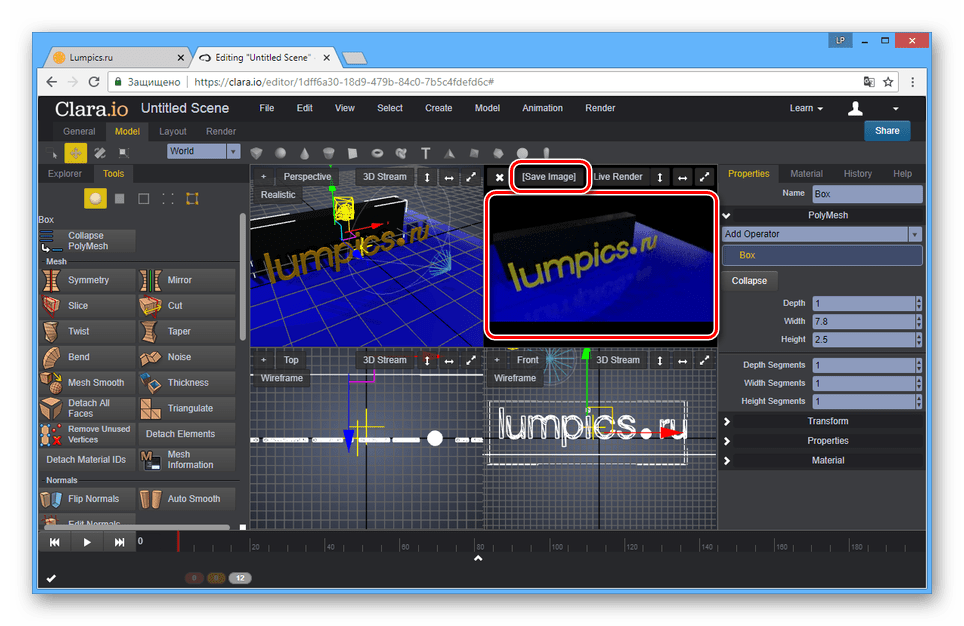
- Для просмотра финальной сцены, нажмите кнопку «3D Stream» и выберите подходящий тип рендеринга.

Время обработки будет зависеть от сложности созданной сцены.
Примечание: Во время рендеринга автоматически добавляется камера, но также ее можно создать вручную.
- Результат рендеринга может быть сохранен в виде графического файла.


Сохранение
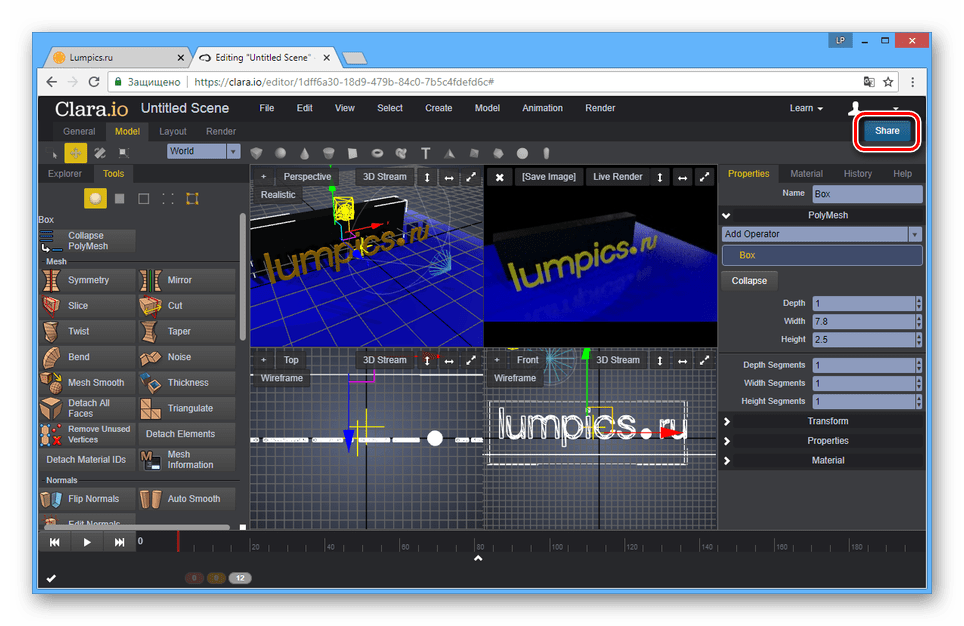
- В правой части редактора нажмите кнопку «Share», чтобы поделиться моделью.
- Предоставив другому пользователю ссылку из строки «Link to Share», вы позволите ему просматривать модель на специальной странице.

Во время просмотра сцена будет автоматический отрендеренной.
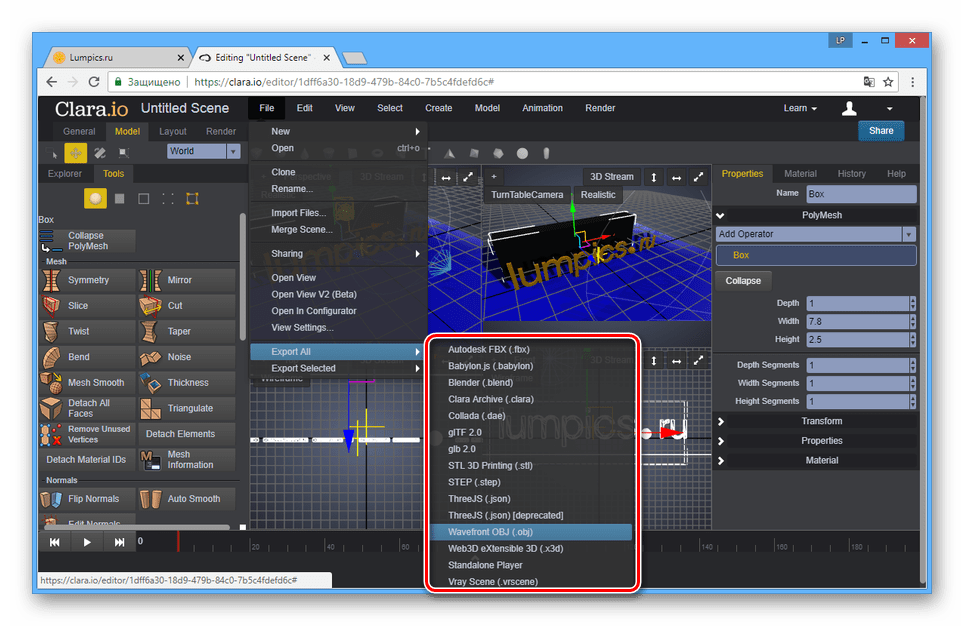
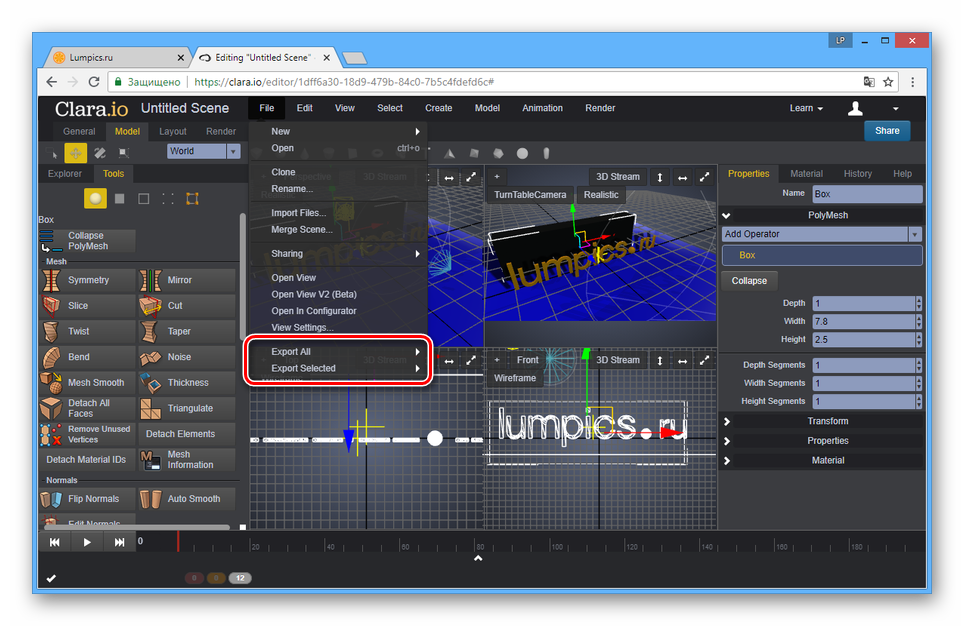
- Откройте меню «File» и выберите из списка один из вариантов экспорта:
- «Export All» — будут включены все объекты сцены;
- «Export Selected» — будут сохранены только выделенные модели.
- Теперь вам нужно определиться с форматом, в котором сцена сохранится на ПК.

На обработку требуется время, которое зависит от количества объектов и сложности рендеринга.
- Нажмите кнопку «Download», чтобы скачать файл с моделью.




Благодаря возможностям этого сервиса можно создавать модели, мало чем уступающие проектам, сделанным в специализированных программах.
Читайте также: Программы для 3D-моделирования
Заключение
Все рассмотренные нами онлайн-сервисы, даже учитывая большое количество дополнительных инструментов для реализации многих проектов, несколько уступают программному обеспечению, созданному специально для трехмерного моделирования. Особенно если сравнивать с таким софтом, как Autodesk 3ds Max или Blender.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздание 3d сайтов
Совсем недавно технология 3d была доступной лишь для просмотра небольших изображений. Однако с развитием технологий можно уверенно заявить, что за разработкой 3d сайтов стоит будущее интернета в целом.
Описание
В целом сайты, использующие технологию 3d, можно разделить на две большие категории:
- сайты, полностью построенные на ней;
- сайты с 3d элементами.
В первом случае речь идет об абсолютно новом подходе к созданию интернет-страниц, делающем их гораздо более презентабельными и информативными. Только представьте: объемное меню, изображения, анимированные иконки и прочие элементы. Вся расположенная информация становится сразу в несколько раз доступнее и нагляднее, пользователи полностью погружаются в созданную вами атмосферу.
Сайты с 3dэлементами создаются в привычном 2d объеме, однако имеют некоторые объемные элементы. К примеру, полные изображения продуктов, которые можно вращать во всех плоскостях для более полного ознакомления его свойствами.
Компания «Веб Сигма» готова разработать для вас любой тип 3d сайта.
Кому подходят 3d сайты
Технология 3d подходит практически для всех типов сайтов. Однако в первую очередь она полезна для:
- сайтов компаний, работающих в сфере архитектуры;
- фирм, занимающихся дизайном, в том числе и интерьерным;
- интернет-магазинов;
- ателье одежды и обуви;
- сайтов картинных галерей;
- гостиниц и других направлений.
Благодаря современным технологиям можно создать не просто объемное изображение, а детализированную модель помещения, по которой можно «прогуляться», как в реальности.
Почему вам стоит заказать разработку 3d сайта в компании «Веб Сигма»?
Агентство «Веб Сигма» работает на рынке информационных технологий уже длительное время, однако опыт – это не единственное наше преимущество. Своим клиентам мы предлагаем:
- качество – над созданием вашего сайта будет трудиться команда из нескольких квалифицированных специалистов. Каждая деталь будет тщательно проверяться и согласовываться с вами;
- актуальность – после получения заказа мы максимально глубоко проработаем все особенности вашего бизнеса, чтобы создать сайт, максимально подходящий под ваши запросы;
- эффективность – при разработке в первую очередь учитываются пожелания и требования вашей целевой аудитории. В результате ваш ресурс привлекает огромное число новых потенциальных клиентов;
- уникальность – мы не используем шаблонных решений. Дизайн, структура и контент каждого отдельного проекта создается «с нуля», что делает ваш сайт свежим и оригинальным;
- продвижение – используемая текстовая информация, графические изображения, внутренняя структура и даже код сайта оптимизируются под поисковые системы еще на этапе создания.
Благодаря этим и многим другим факторам наши клиенты получают в итоге полезный и удобный сайт, полностью соответствующий их ожиданиям и целям.
Обращайтесь в «Веб Сигма»!
Стремитесь к расширению собственного бизнеса? Хотите, чтобы ваш сайт был максимально удобным и интересным для ваших клиентов? Если да, то обращайтесь в агентство «Веб Сигма» прямо сейчас. У нас работают опытные специалисты, постоянно повышающие собственную квалификацию и стремящиеся ни на шаг не отставать от развивающихся технологий. Потому любой ваш заказ будет выполнен на самом высоком уровне.