Текстовый редактор для WordPress tinymce advanced
Для работы с контентом сайта в WordPress используется текстовый редактор с базовыми функциями. Расширение его возможностей для оформления текста с помощью плагина TinyMCE Advanced позволит добавить интересные визуальные эффекты и улучшить восприятие информации на странице.
Зачем ВордПрессу нужен расширенный текстовый редактор
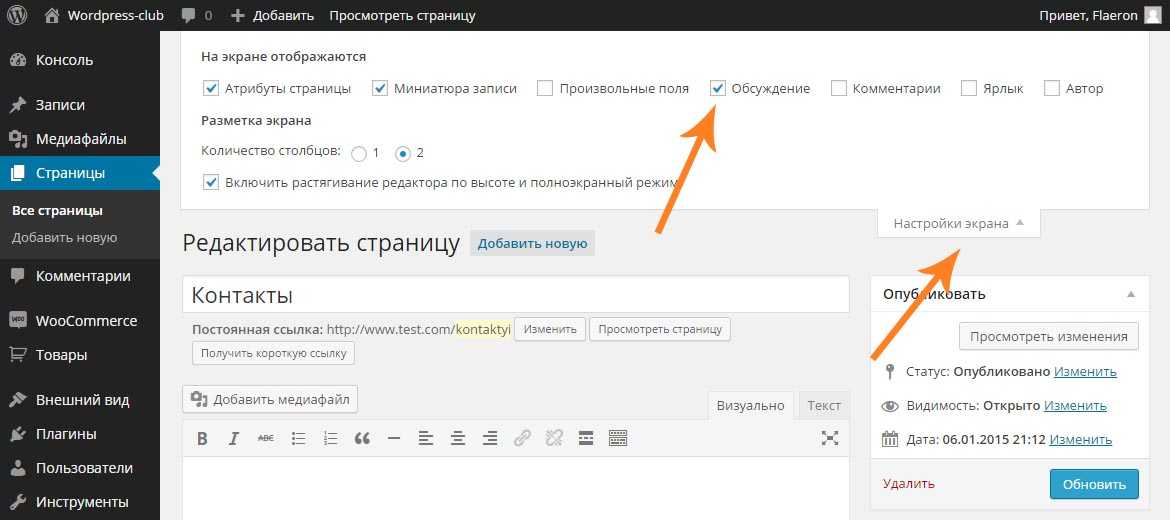
Много времени при развитии сайта тратится на работу с контентом и его оформлением. WordPress оснащен базовым редактором, который предоставляет пользователю основные функции для визуального оформления текста. Вот так выглядит базовый редактор WordPress с одной панелью инструментов:
Установка плагина TinyMCE Advanced позволит настроить расширенный текстовый редактор. С его применением на панель инструментов можно добавить кнопки, которые помогут:
- Проще и быстрее оформить страницы сайта;
- Создать и отредактировать таблицы;
- Добавить якорные ссылки;
- Вставить дату или время одним щелчком мыши;
- Использовать разнообразные семейства шрифтов, вместо тех, что предусмотрены темой оформления;
- Автоматически найти и заменить нужный текст;
- Расширить работу со списками;
- Вставить коды смайликов.

С использованием плагина TinyMCE Advanced редактор WordPress выглядит, как в популярных текстовых процессорах, включая меню и дополнительные инструменты редактирования. Вы даже сможете распечатать документ, над которым работаете, если понадобится бумажная копия содержимого страницы.
Как установить плагин WordPress TinyMCE Advanced
Плагин TinyMCE Advanced позволяет добавлять, удалять и упорядочивать кнопки для дополнительного оформления текста. Кнопки отображаются на панелях инструментов, которые могут настраиваться в четыре ряда.
TinyMCE Advanced включает в себя 15 плагинов, которые автоматически активируются или деактивируются в зависимости от выбранных кнопок. С помощью этого плагина также включается меню над панелями инструментов, что делает редактор еще более мощным и удобным.
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
- Войдите на свой сайт WordPress в качестве администратора, в левой панели выберите меню «Плагины».

- Нажмите пункт «Добавить новый».
- В текстовом поле «Поиск» введите название плагина TinyMCE Advanced.
- Найдите TinyMCE Advanced в списке, а затем нажмите «Установить». После того как WordPress завершит установку плагина, активируйте его.
Настройки и описание плагина TinyMCE Advanced
Плагин поддерживает русский язык, поэтому не составит большой сложности настроить его конфигурацию. В левой панели выберите меню «Настройки», а затем пункт TinyMCE Advanced. В разделе «Настройки редактора» перетащите значки нужных кнопок, которых нет в основном редакторе, или удалите кнопки, которыми вы не планируете пользоваться. Для составления панелей инструментов предоставляется четыре строки.
Обратите внимание, что добавление слишком большого количества кнопок в одну строку приведет к созданию труднодоступной панели инструментов, которая будет перекрывать поле для публикации. Вы также можете изменить порядок кнопок на панели инструментов по желанию.
Чтобы добавить строку меню, поставьте флажок в поле «Включить меню редактора». Меню позволит получить доступ к функциям, которые используются нечасто, например, к функции редактирования, применяемой время от времени. Некоторые кнопки дублируют пункты меню – вместо размещения кнопки на панели инструментов можно включить соответствующее меню редактора.
В следующем разделе настроек плагина выполните конфигурацию базовых и дополнительных параметров. С их помощью можно заменить контекстное меню браузера, загрузить классы CSS в меню или расширить работу с кодом в текстовом редакторе.
Когда вы закончите просмотр и настройку остальных параметров, нажмите кнопку «Сохранить изменения», чтобы получить расширенный редактор WordPress вместо базового.
Работа с TinyMCE Advanced
В левой панели щелкните меню «Записи», а затем выберите пункт «Добавить новую». Благодаря установленному плагину TinyMCE Advanced, появится расширенный редактор WordPress с выбранными кнопками на панели инструментов и строкой меню.
Работа осуществляется также, как в обычном редакторе – наберите или вставьте скопированный текст в окно, выделите нужную часть текста и примените к ней требуемое оформление. Для вставки таблицы используйте соответствующую кнопку или меню.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Редактор CKEditor для WordPress | www.wordpress-abc.ru
Игорь Серов
Вступление
CKEditor это текстовый редактор для создания страниц и постов сайта. Это визуальный редактор, а это значит, что редактируемый текст в редакторе выглядит почти так, как будет выглядеть на сайте. Получается это из-за использования веб-функций общего редактирования, таких как Microsoft Word и OpenOffice.
Получается это из-за использования веб-функций общего редактирования, таких как Microsoft Word и OpenOffice.
Особенности редактора WordPress с CKEditor
- Заменить по умолчанию редактор WordPress с CKEditor
- Оставить комментарий с CKEditor обеспечить стиле и красочным Комментарии (по желанию).
- Встроенный файловый менеджер и менеджер загрузки.
- Строить-в WordPress “читать далее” Button.
- Управление выходной формат.
- Настраиваемые кнопки на панели инструментов
- Интеграция с WordPress кнопки средствах массовой информации:
- Управление и вставить смайлики в сообщении.
- Настроить кожи редактора.
- … И многое другое.
Этот плагин требует WordPress версии wp 3.2 или более поздних версий. Последнее тестирование плагина на версии wp 4.3.16.
Два варианта установки плагина CKEditor
Вариант 1.
Скачать на Wordpress.org (https://wordpress.org/plugins/ckeditor-for-wordpress/).
Далее стандартная установка:
- Распаковать и загрузить файлы в wp-content/plugins корневого каталога;
- Активировать плагин;
- Готово, наслаждайтесь этим.
Вариант 2.
- Зайти в свою админ. панель сайта WordPress;
- Открыть в меню: Плагин→Добавить новый;
- В окне [Поиск плагина] нужно набрать название нужного плагина, в этом случае: CKEditor;
- В открывшейся таблице с вариантами найти нужный плагин. Он будет на первых местах;
- Под названием плагина Установить/Детали, выбираем Установить.
- Установка автоматическая. На открывшейся странице нужно активировать плагин, нажав [Активировать].
Редактор CKEditor для WordPress – Настройка плагина
В настройках можно выбрать две темы, два цвета тем и еще несколько простых настроек. После изменения настроек незабываем [Сохранить].
Вывод
Плагин Редактор CKEditor значительно расширяет возможности визуального редактирования и оформления статей и страниц сайта. Напомню, по умолчанию система использует визуальный редактор TinyMCE и если хотите расширить функционал редактора, лучше установить плагин TinyMCE Advanced. Он тестируется под все новые версии.
Напомню, по умолчанию система использует визуальный редактор TinyMCE и если хотите расширить функционал редактора, лучше установить плагин TinyMCE Advanced. Он тестируется под все новые версии.
Этот плагин позволит вам добавлять, удалять и упорядочивать кнопки, которые отображаются на панели инструментов Visual Editor. Вы можете настроить до четырех строк кнопок, включая размер шрифта, семейство шрифтов, цвета текста и фона, таблицы и т. д.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
Плагины WordPressckeditor, wordpress, настройка wordpress, плагин, редактор, управление, установка WordPressЧто такое текстовый редактор в WordPress?
акции 16 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Существует два типа текстовых редакторов, на которые мы ссылаемся в WPBeginner.
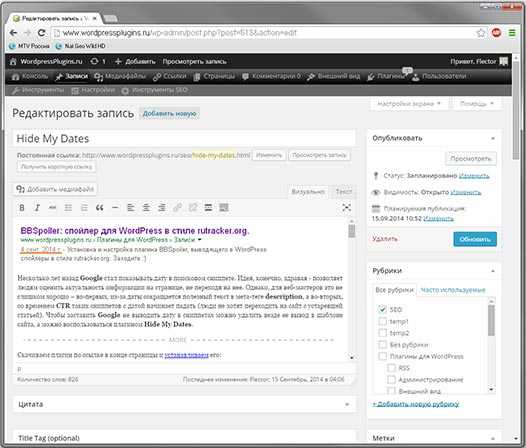
Второй тип текстового редактора — это тот, который находится на экране редактирования сообщений WordPress. Экран редактирования сообщений в WordPress поставляется с двумя редакторами для написания сообщений: визуальным и текстовым. В отличие от визуального редактора, текстовый редактор требует добавления любого форматирования, такого как курсив, выравнивание и интервалы, вручную с помощью HTML.
В текстовом редакторе есть несколько основных кнопок на верхней панели, с помощью которых можно быстро вставить часто используемые элементы HTML в содержимое. Редактор обычного текста более удобен для пользователей, знакомых с HTML, потому что большая часть форматирования выполняется вручную путем записи HTML непосредственно в редакторе.
Часто продвинутые пользователи предпочитают использовать текстовый редактор в WordPress вместо визуального редактора, чтобы WordPress не добавлял свои собственные стили, которые он делает время от времени.
Дополнительное чтение
- Как добавить контент по умолчанию в редактор сообщений WordPress
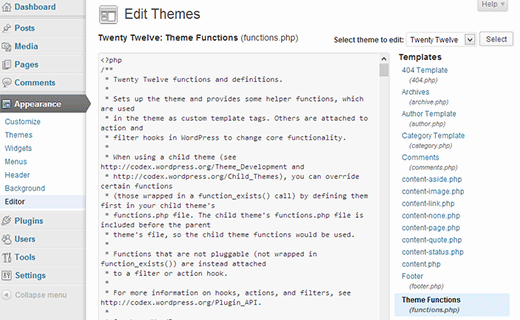
- Редактор тем
- Редактор плагинов
- Визуальный редактор
Поделиться 16 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
О редакции
Редакция WPBeginner — это команда экспертов WordPress во главе с Сайедом Балхи. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
6 лучших текстовых редакторов для разработчиков WordPress в 2020 году
Многие люди, особенно новые разработчики WordPress, склонны считать, что все текстовые редакторы одинаковы или, по крайней мере, достаточно похожи. Если это похоже на вас, скорее всего, вы упускаете возможность улучшить свой рабочий процесс.
Правда в том, что не все текстовые редакторы созданы одинаковыми, и правильный выбор может существенно изменить ваш опыт написания кода. Как и в любой работе, разработка WordPress станет намного проще, если вы используете оптимальные инструменты.
В этом посте мы кратко объясним, почему важен выбор подходящей программы. Затем мы рассмотрим шесть лучших текстовых редакторов для разработчиков WordPress в 2020 году. Начнем!
Важность использования правильного текстового редактора для разработки WordPress
Как разработчик WordPress, основная часть вашей работы, вероятно, выполняется в текстовом редакторе. Имеет смысл использовать тот, который предлагает самый быстрый и приятный опыт.
Имеет смысл использовать тот, который предлагает самый быстрый и приятный опыт.
Хотя технически вы можете писать код в таких программах, как TextEdit или Блокнот, это не означает, что вы должны . Эти базовые редакторы подходят не только для HTML и CSS. Кроме того, они не предоставляют никаких функций, которые помогут вам выявить ошибки или оптимизировать рабочий процесс.
Многие другие текстовые редакторы включают расширенные функции, выходящие за рамки этих основных функций. Некоторые из них также можно использовать в качестве редакторов кода и в сочетании с интегрированными средами разработки (IDE).
Обновление стандартного Блокнота может сэкономить вам значительное время и в целом улучшить процесс написания кода. От подсветки синтаксиса и контроля версий до поддержки нескольких языков программирования — в вашем текстовом редакторе есть множество функций, которые следует учитывать.
6 лучших текстовых редакторов для разработчиков WordPress в 2020 году
«Правильный» текстовый редактор означает что-то свое для каждого разработчика. Все зависит от ваших конкретных потребностей, предпочтений и проектов. Тем не менее, есть несколько качественных программ с высоким рейтингом, с которых мы рекомендуем начать. Давайте посмотрим.
Все зависит от ваших конкретных потребностей, предпочтений и проектов. Тем не менее, есть несколько качественных программ с высоким рейтингом, с которых мы рекомендуем начать. Давайте посмотрим.
1. Atom
Если вы занимаетесь разработкой, скорее всего, вы слышали об Atom. Это бесплатное программное обеспечение, разработанное GitHub, легко настраивается и имеет множество встроенных функций.
Atom — это редактор с открытым исходным кодом, который вы можете использовать независимо от того, являетесь ли вы новичком или продвинутым программистом. Он доступен для Windows, Mac и Linux.
Это также может помочь организовать ваши проекты разработки и облегчить сотрудничество с товарищами по команде, поскольку редактирование может выполняться в режиме реального времени. Еще одним преимуществом использования Atom является удобство; большинство функций предустановлено. Некоторые известные из них включают:
- «Пакеты» для расширения основных функций редактора
- Запросы push и pull через GitHub
- Умное автозаполнение
- Браузер файловой системы
- Функции поиска и замены
- Редактирование и совместное использование в реальном времени
- Несколько панелей для параллельного кодирования
- Темы для улучшения внешнего вида редактора
Единственным реальным недостатком Atom является то, что он не идеален для работы с крупномасштабными проектами или файлами. Хотя это возможно, это может быть немного медленным. С другой стороны, если вы ищете бесплатный текстовый редактор и часто работаете над проектами, требующими большого количества совместной работы, это ценный вариант.
Хотя это возможно, это может быть немного медленным. С другой стороны, если вы ищете бесплатный текстовый редактор и часто работаете над проектами, требующими большого количества совместной работы, это ценный вариант.
2. Coda
Если вы являетесь пользователем Mac и ищете надежный, но удобный для начинающих текстовый редактор, вам определенно стоит попробовать Coda. Программное обеспечение разработано специально для OSX и может похвастаться современным стильным интерфейсом.
Coda включает в себя все основные функции, которые вы могли бы ожидать от текстового редактора премиум-класса, включая подсветку синтаксиса, завершение кода и масштабирование. Тем не менее, он также обладает уникальными функциями, которых нет ни в одном другом текстовом редакторе, а именно «символом подстановки одним щелчком мыши».
Это позволяет быстро и легко создавать такие элементы, как цвета и градиенты, во время набора текста. Вы можете вносить изменения в свои файлы во время работы с помощью инструмента поиска и замены. Среди других полезных функций:
Среди других полезных функций:
- Встроенный терминал и инспектор
- Сенсорная панель
- Вертикальные отступы и настраиваемые направляющие столбцов
- Цветные традиционные или визуальные вкладки
- Локальное индексирование для автозаполнения CSS
- Переопределение для редактирования на1 живом сайте 90 синхронизация сайтов, паролей и закрытых ключей
- Сохранение, публикация и отслеживание удаленных файлов
- Поддержка различных языков программирования
Вы можете купить копию последней версии Coda за 9 долларов США9 или загрузите приложение для iOS за четверть этой цены в Apple Store. С редактором вы также получите доступ к первоклассной поддержке клиентов и ресурсным материалам, таким как электронные книги.
3. Sublime Text
Sublime Text — еще один популярный текстовый редактор, который может быть полезен независимо от языка программирования, который вы используете для своих проектов WordPress. Он также поддерживает несколько языков разметки.
Он также поддерживает несколько языков разметки.
Из текстовых редакторов в этом списке Sublime Text больше всего сравним с Atom. Они имеют много общего, как по внешнему виду, так и по характеристикам.
Одним из достоинств Sublime Text является то, что он невероятно легкий и не использует много ресурсов. Однако это не достигается за счет дополнительных функций, таких как:
- Редактирование с несколькими вставками для одновременной вставки повторяющегося текста
- Интерфейс Python API
- Плагины и менеджер пакетов для дополнительной расширяемости
- Разнообразие инструментов поиска и ярлыков , включая ‘GoTo Anything’
Этот текстовый редактор часто ценится за его быструю работу. Он построен из пользовательских компонентов, что делает его невероятно отзывчивым.
Если вы опытный программист, стоит подумать о Sublime Text. Ярлыки могут ускорить ваш рабочий процесс, как и кросс-платформенные возможности.
Хотя вы можете скачать Sublime Text бесплатно, вы также можете приобрести премиальную версию. Лицензия на одну копию стоит 80 долларов.
Лицензия на одну копию стоит 80 долларов.
4. Brackets
Brackets — это бесплатный текстовый редактор от Adobe, который может быть особенно полезен, если вы начинающий разработчик WordPress. Одной из особенностей этого решения с открытым исходным кодом является функция Live Preview.
Имеет современный и простой интерфейс и широкий набор функций. К ним относятся:
- Частичная интеграция с файлами Photoshop и PSD
- Встроенные редакторы и упорядоченные файлы
- Автоматические обновления
- Подключение к GitHub через расширения
- Инструменты визуального предварительного просмотра
Brackets доступны для Windows, Mac и Linux. Хотя вы можете добавить больше языков с помощью расширений, этот текстовый редактор был разработан специально для HTML, CSS и JavaScript. Если вам нужна поддержка другого языка, это может быть не лучший вариант.
CodeShare отличается от традиционных редакторов. Он включает в себя совместное использование кода в реальном времени и функции видеочата, что делает его ценным инструментом для проектов совместной работы.
Он включает в себя совместное использование кода в реальном времени и функции видеочата, что делает его ценным инструментом для проектов совместной работы.
Если совместная работа в режиме реального времени является для вас важной функцией, CodeShare — достойный претендент. На самом деле это был первый текстовый редактор, предлагающий эту функциональность.
Благодаря функциям связи, подобным Skype, вы также можете найти CodeShare полезным для работы с несколькими членами вашей команды. Сам редактор функциональный, но простой, так что это здорово, если вы хотите, чтобы отвлекающих факторов было как можно меньше.
Одно из соображений, которое следует учитывать при использовании этого редактора, заключается в том, что он сохраняет код только в течение 24 часов. Если вы хотите, чтобы написанный вами материал хранился дольше, вы должны либо сохранить его на своем устройстве, либо зарегистрировать учетную запись CodeShare.
6. Notepad++
Каким был бы список текстовых редакторов без Notepad++? Эта платформа, вероятно, не нуждается в особом представлении, поскольку она является одной из самых популярных и старейших доступных.
Этот мощный текстовый редактор совершенно бесплатен и поставляется с впечатляющим набором компонентов. Некоторые из функций включают в себя:
- Подсветка и сворачивание синтаксиса
- Инструмент поиска и замены
- Плагины для расширения и улучшения функциональности редактора
- Настраиваемый пользовательский интерфейс
- Многоэкранный редактор
- Автодополнение и переключение между несколькими документами вы продвинутый разработчик, это особенно полезно, когда вы находитесь на начальном уровне. Это легко понять по сравнению с другими вариантами. Он работает на Microsoft Windows.
Заключение
Большая часть вашего опыта разработки WordPress зависит от инструментов, которые вы используете для выполнения своей работы. Использование правильного текстового редактора может означать завершение проектов быстрее и с большей легкостью, чем это было бы возможно в противном случае.
В этом посте мы обсудили шесть лучших текстовых редакторов для разработчиков WordPress, в том числе:
- Atom: идеально подходит для совместной работы и простой интеграции с GitHub.

- Atom: идеально подходит для совместной работы и простой интеграции с GitHub.