Изготовление рекламного баннера своими руками.
Приветствую Вас друзья на блоге «Способы заработка через Интернет«! В сегодняшней статье рассмотрено изготовление рекламного баннера своими руками с помощью бесплатных программ.
Как сделать рекламный баннер самому
 В Инфобизнесе для заработка через Интернет без рекламы никак не обойтись, в том числе и без баннерной. Рекламные баннеры устанавливаются на своих и чужих блогах, а также на различных площадках баннерной рекламы. Для этих целей используются рекламные баннеры различных размеров и различного оформления.
В Инфобизнесе для заработка через Интернет без рекламы никак не обойтись, в том числе и без баннерной. Рекламные баннеры устанавливаются на своих и чужих блогах, а также на различных площадках баннерной рекламы. Для этих целей используются рекламные баннеры различных размеров и различного оформления.
Если Вы зарабатываете на партнерских программах, на реселлинге, то как правило, рекламные баннеры различных размеров идут с этими продуктами и блоггеру остаётся только установить рекламный баннер на сайт, либо разместить их на биржах рекламных площадок. Но если Вы хотите рекламировать свой продукт, без собственного баннера не обойтись. Где его взять? Есть два пути:
- купить (заказать) баннер на бирже фриланса;
- создание рекламного баннера самостоятельно.
Конечно, купить за деньги просто, но это стоит денег, а на начальном пути работы их и так нет, сначала деньги надо заработать. За создание рекламного баннера самостоятельно берутся далеко не все, пугает страх перед неизвестностью, отсутствие нужных знаний – хотя это очень просто.
Со мной были случаи, когда надо было выполнить размещение рекламных баннеров партнерской программы на бирже Ротабан, но сделать я это не смог из-за отсутствия нужных размеров рекламных баннеров (прикладывались в материалах баннеры других размеров). О работе на бирже Ротабан писалось в статье «Rotaban, рекламный канал блоггера«. Выходит, что для заработка на партнерках свои рекламные баннеры тоже нужны.
Напомню, что рекламные баннеры на сайте бывают статические и анимированные. Статический баннер представляет собой простое изображение, на котором обычно есть какая-то надпись, анимированный сам о себе говорит. Так вот сделать статический баннер сделать проще простого любому новичку и в данной статье мы этим займемся. Вариантов для изготовления статических баннеров великое множество, но мы на примере рассмотрим достаточно простой вариант, причем с применением бесплатных программ.
Итак, для изготовления рекламного простого статического баннера нам нужен графический редактор, он может быть простым типа стандартной программы Paint до всем известного Photoshop. В нашем случае создание рекламного баннера выполним в графическом редакторе Pixlr, мне эта программа нравится, это по сути онлайн фотошоп, но гораздо проще в пользовании.
Итак, начинаем! Сначала нам надо определиться, какой размер баннера нам нужен. Далее заходим в онлайн программу Pixlr (как это сделать, подробно показано в статье «Онлайн редактор Pixlr«. Заходим внутрь программы и нажимаем «Создать новый рисунок». В открывшейся форме устанавливаем размер будущего баннера, в нашем случае 468х60 и нажимаем «Да».

Теперь поле будущего баннера можно залить нужным нам цветом и сделать надписи. Как это сделать было подробно рассмотрено в предыдущей статье «Уникальные картинки для статей блога«, где мы делали картинки для статей блога.
В данной статье мы усложним себе задачу, вместо обычной заливки поля баннера, используем режим «Градиент», заливка будет сделана с переменной интенсивностью окраски, изображение будет смотреться симпатичнее. Для этого в левой панели инструментов программы Pixlr, выбираем режим «Градиент» (смотрите скрин) – действие 1. В верхней части окна появляется полоска «Градиент», нажимаем на нее – действие 2, открывается окно выбора цветов, выбираем нужную нам градацию цвета – действие 3.

Теперь мышкой устанавливаем курсор в средней части будущего баннера и перемещаем вверх, вниз или вправо, влево. Экспериментальным путем получаем нужную градацию цвета.
Теперь можно наложить изображение, а также написать текст любым цветом и размером (как это делать показано в статье «Уникальные картинки для статей блога«).

Всё наш баннер готов, теперь его надо сохранить на компьютер, для этого заходим «Редактировать», «Копировать», а затем «Файл» и «Сохранить».
С целью размещения рекламного баннера на своем или чужом блоге, нужно создать еще html код полученного баннера. Делается это очень просто, также, как размещаете картинку на блоге (например, в сайдбаре). Итак, используем шаблон кода:
<a href=«Указать ссылку страницы, куда направляется посетитель»
target=»_blank»><img src=»Адрес картинки баннера на блоге» width=»468″ height=»60″ border=»0″></a>
где width – ширина созданного баннера;
height – высота;
Указывать эти параметры не обязательно, но лучше указать их, иначе при сбое элементы баннера могут отображаться некорректно. Чтобы избежать отображения синей рамки вокруг баннера, нужно отобразить border=»0″.
Теперь в вышеуказанный шаблон вставляем ту ссылку, куда она должна вести посетителя. В моём примере это https://biz-iskun.ru/kniga_2/ .
Теперь надо получить адрес картинки на блоге. Для этого полученный баннер, а это картинка, размещаем на блоге в папке медиафайлы и берем оттуда ссылку. Если Вы не знаете, как это сделать, рекомендую посмотреть статью «Ошибка 404 страница не найдена», там все подробно показано – размещение картинки и получение ссылки.
Теперь вставляем вторую ссылку и получаем готовый код, в моём случае это:
<a href=«https://biz-iskun.ru/kniga_2/«
target=»_blank»><img src=»https://biz-iskun.ru/wp-content/uploads/2014/09/banner468x60_kniga_2b.png» width=»468″ height=»60″ border=»0″></a>
Для размещения рекламного баннера на свой или чужой блог, достаточно вставить полученный код в нужное место и проверить его работу.
Как видим процесс изготовления рекламных баннеров легкий и простой, эту работу может выполнить любой новичок, а когда разбогатеете, можно будет и заказать на фрилансе. Рекламный баннер любого размера делается за 5-10 минут. Если Вы продвигаете партнерскую программу, а баннера подходящего размера нет, этот способ вполне подойдет как для изготовления нового, так и для переделки существующего рекламного баннера другого размера.
Кстати, партнерские продукты рекламируют десятки, а то и сотни человек и все рекламируют партнерскую программу одними и теми же баннерами, поверьте, отдачи от таких баннеров очень мало. Для повышения заработка лучше иметь уникальные рекламные баннеры. Процесс изготовления рекламного баннера можно посмотреть и в небольшом видео, смотрите здесь:
В ближайшее время, мы рассмотрим изготовление более привлекательных анимационных баннеров. Подписывайтесь на обновление блога и не пропустите новости. Будут вопросы – обращайтесь. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы все же хотите освоить процесс изготовления рекламных баннеров высокого качества, тогда лучше использовать программу Фотошоп, но в ней надо уметь работать. В этом случае советую прочитать на эту тему мою статью «Курсы обучения фотошопу» на блоге.
Также вы можете посмотреть статьи, с помощью которых сделаете анимированные картинки:
(Как сделать анимированную картинку, анимированные картинки онлайн).
Просмотров: 12315
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
Делаем баннер, пошаговая инструкция | Журнал Ярмарки Мастеров
Уж извините меня милые дамы, но данный урок меня сподвигло сделать чувство сострадания.
Не кидайтесь сильно тухлыми помидорами за то, что тема ужа заезжена до дыр.
Но пообещал помочь одной девушке очень подробно разложить по полочкам.
И вот решил, что-бы материал не пропадал даром.
Очень пошаговая инструкция создания баннера для Ярмарки Мастеров.
ШАГ 1
Запускаем Фотошоп. Не важно какой версии. Все что здесь описывается, есть в любой версии.

ШАГ 2
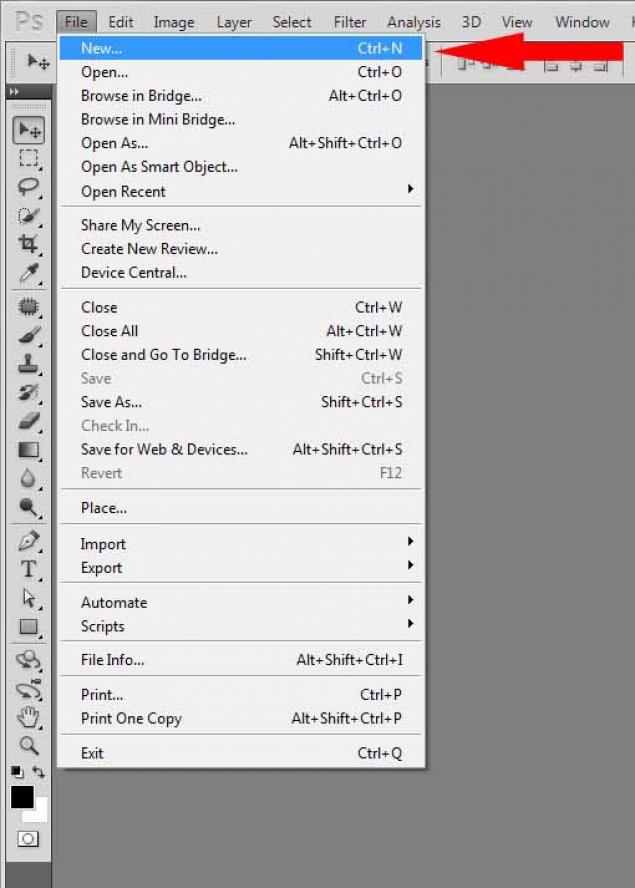
Выбираем пункт меню «Open».

ШАГ 3
Выбираем на своем компьютере заранее записанную картинку, которую мы будем использовать как фон.

ШАГ 4
Создадим шаблон (пустую картинку) для нашего баннера. Выбираем последовательно пункты меню «File->New».

ШАГ 5
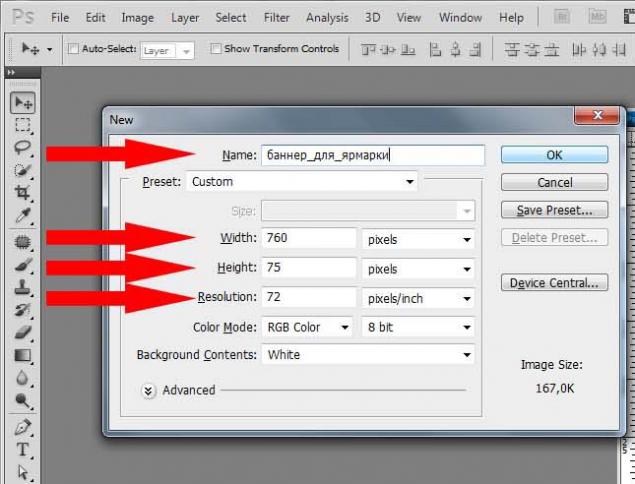
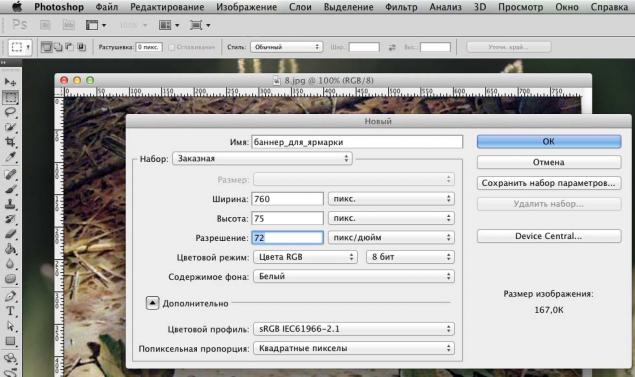
Задаем последовательно: Имя файла (нашего баннера) «Name» -> (например «баннер для ярмарки»), ширину картинки «Width» -> 760 pixels, высоту картинки «Height» -> 75 pixels, разрешение картинки «Resolution» -> 72 pixels/inch.

(RUS)

ШАГ 6
У нас открыты 2 картинки. Одна — та которая послужит нашим фоном, вторая — чистый шаблон будущего баннера.

ШАГ 7
Начинаем операцию копирования картинки которая будет фоном в чистый шаблон баннера. Делаем активным файл с фоном (просто кликаем один раз на нем мышкой).

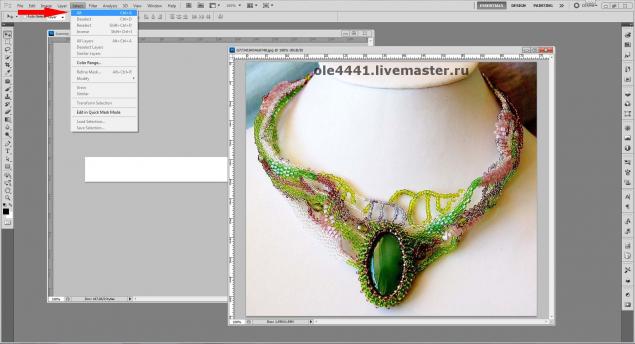
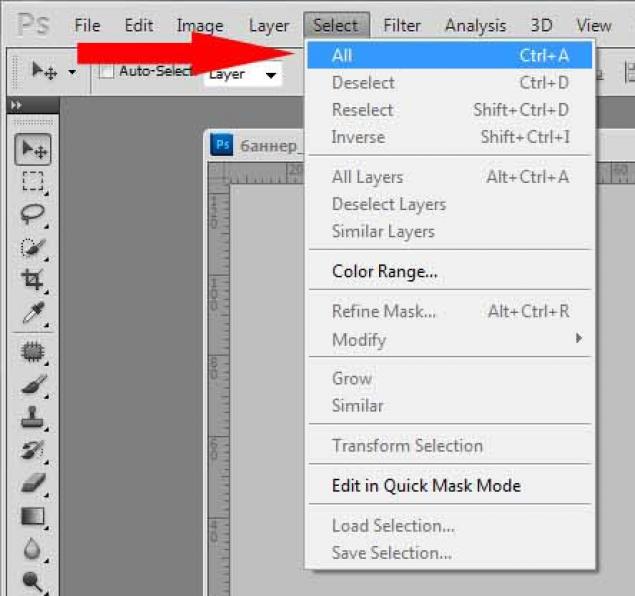
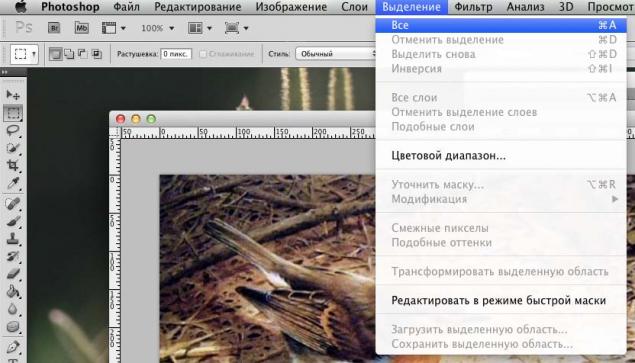
Выбираем последовательно пункты меню «Select -> All».

(RUS)

ШАГ 8
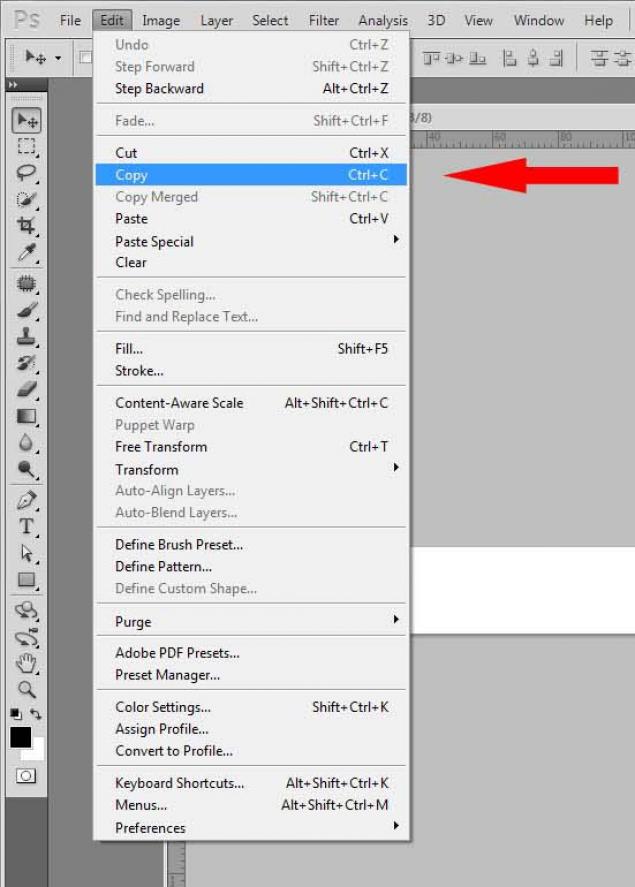
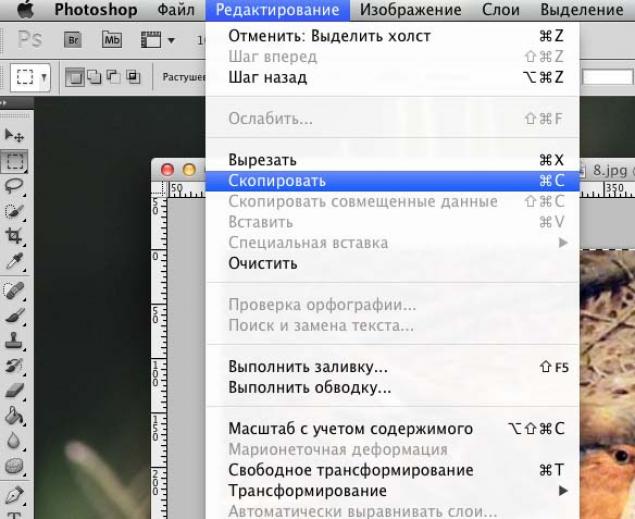
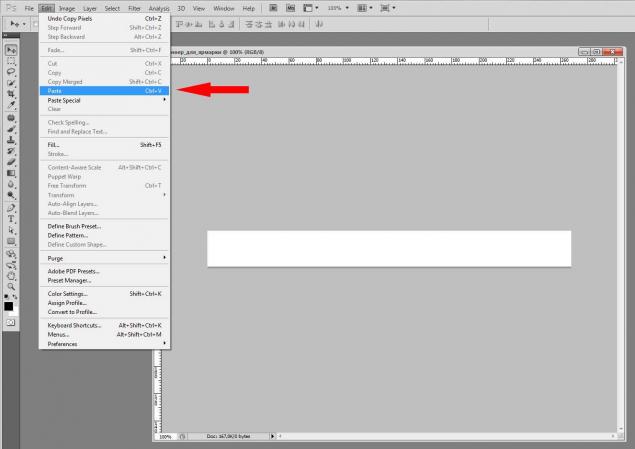
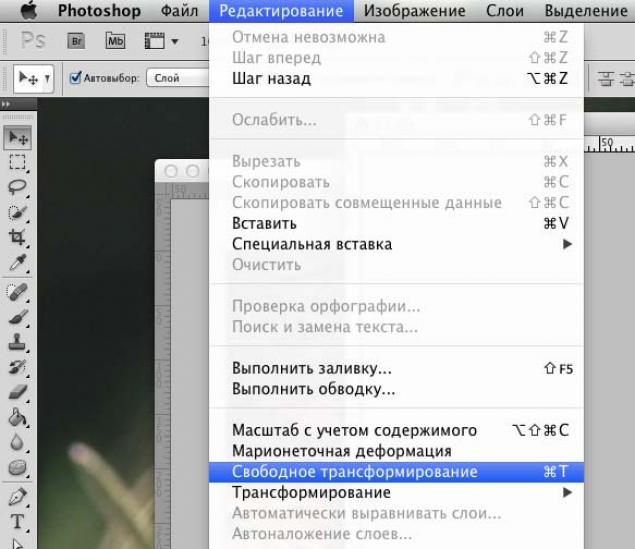
Выполняем операцию «Копировать». Нажимаем последовательно пункты меню «Edit -> Copy».

(RUS)

ШАГ 9
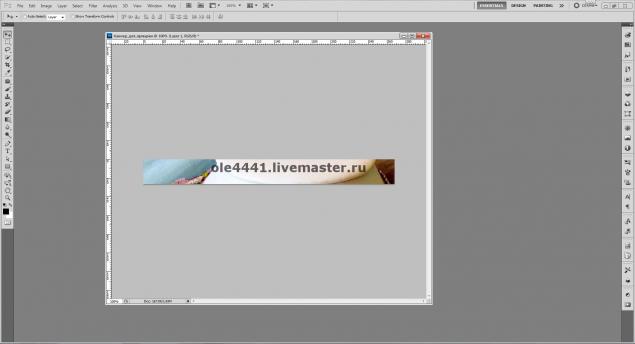
Вставляем скопированную картинку с фоном в шаблон баннера. Выбираем активным файл с пустым шаблоном (просто кликаем мышкой внутри окошка с картинкой баннера) и последовательно выполняем пункты меню «Edit -> Paste».

(RUS)

ШАГ 10
Наш фон теперь поместился в шаблон баннера и мы готовы с ним работать.

ШАГ 11
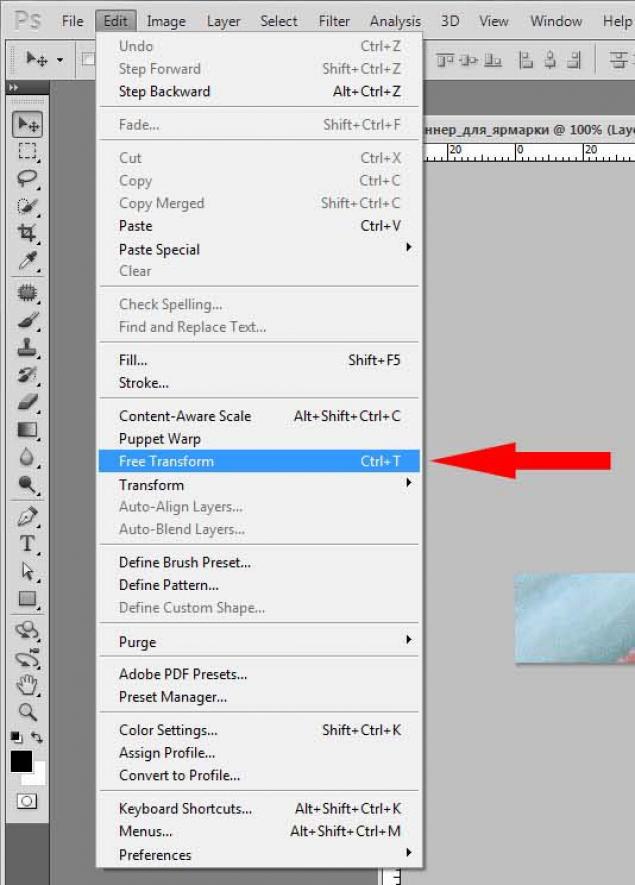
Например мы просто смасштабируем этот фон и красиво разместим его на баннере. Для этого выберем режим свободной трансформации «Edit -> Free Transform».

(RUS)

ШАГ 12
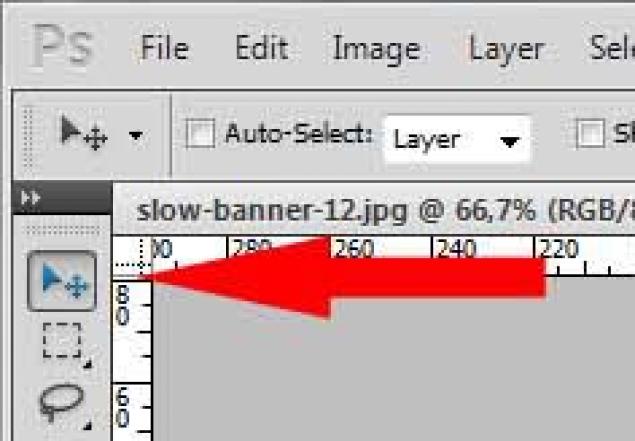
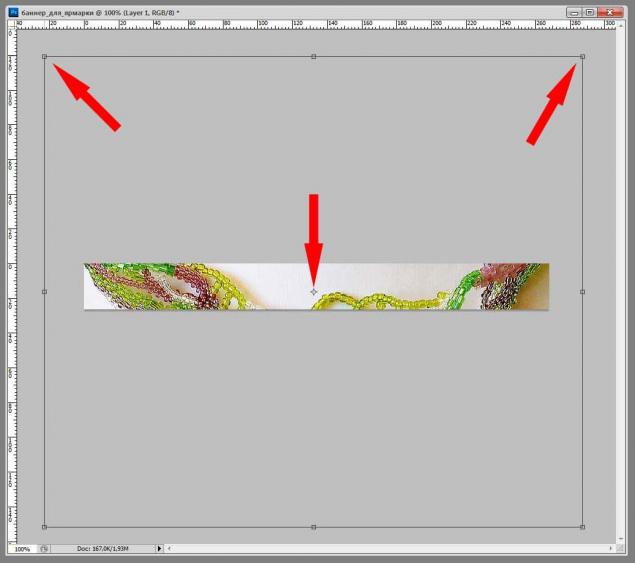
У нас появилась рамочка вокруг слоя с нашим фоном. Изменяем (уменьшаем и двигаем наш слой с фоном) так, что-бы это было красиво. Если потянуть за крайние уголки этой рамочки, то размер слоя с фоном начнет изменяться (уменьшаться или увеличиваться). Если одновременно с этим нажать и удерживать кнопку «Shift» на клавиатуре, то транcформация слоя с фоном будет пропорциональным, т.е. без искажений по горизонтали и вертикали. Еще можно вращать вокруг центральной точки (отмеченной одной из красных стрелочек). Перед тем, как тянуть за уголки мы должны выбрать инструмент «Move Tool». Как только закончили трансформацию нажмите клавишу «Enter» на клавиатуре.


ШАГ 13
Трансформируем слой с фоном на свое усмотрение.

ШАГ 14
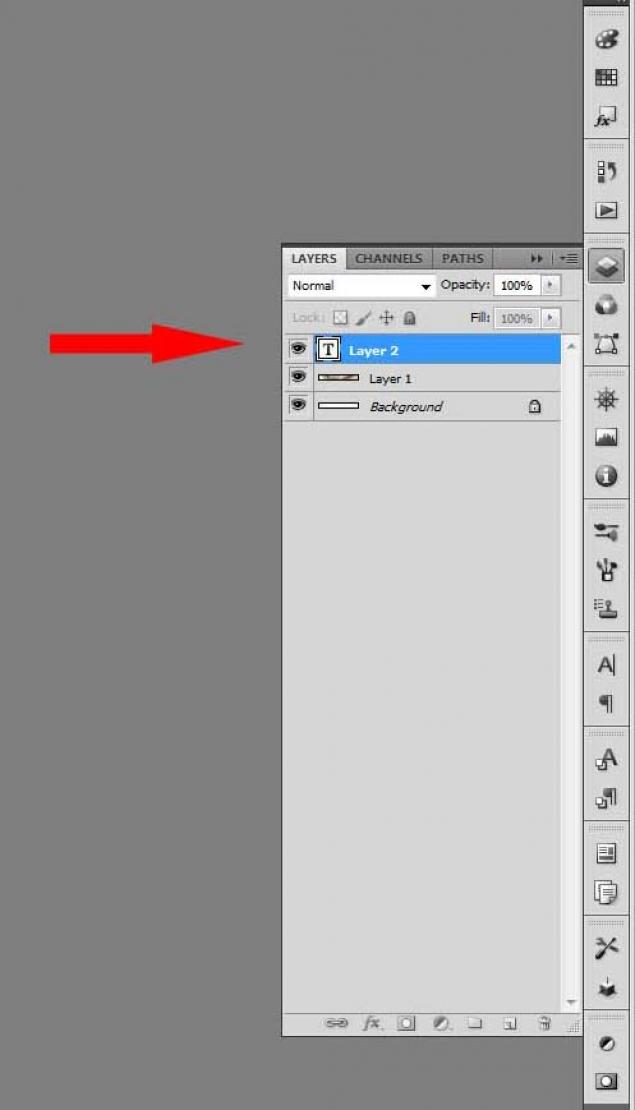
Давайте посмотрим, где же располагается слой с нашим фоном. Выполняем последовательно меню «Window-> Layers». Откроется окошко со слоями. Наш фон сейчас находится вторым снизу. Таких слоев в файле Фотошопа может быть очень много.

ШАГ 15
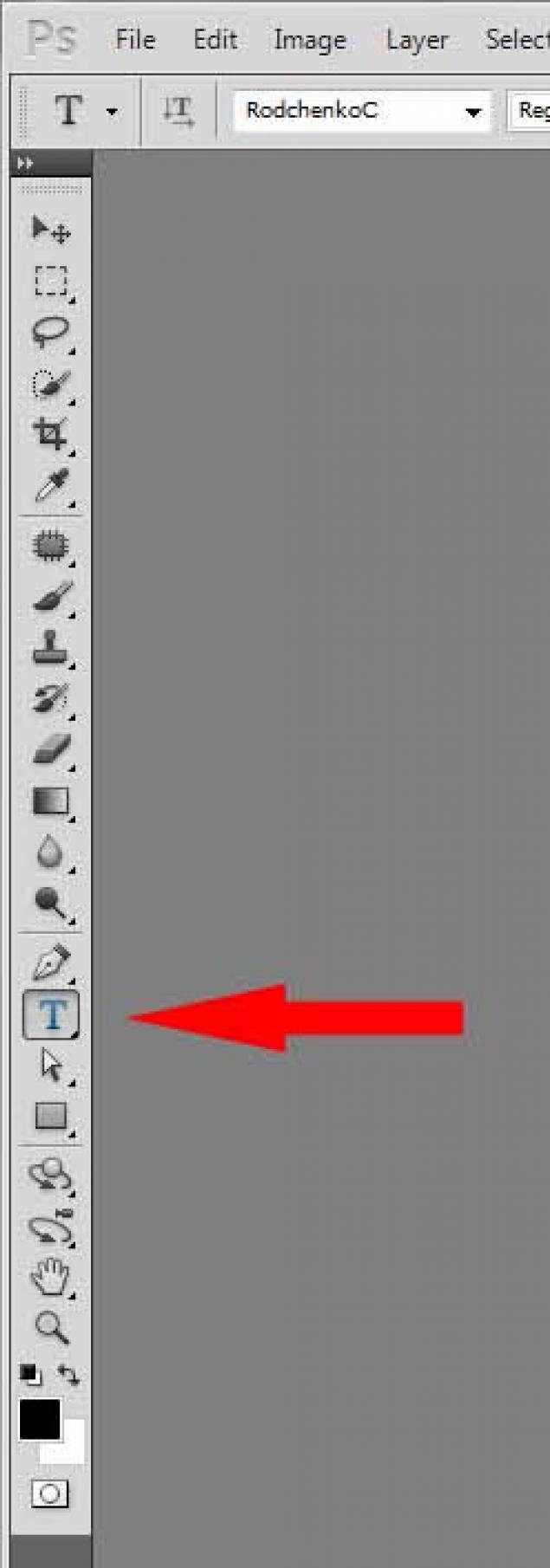
Напишем название нашего магазина. Для этого выбираем инструмент со сложным названием «Horizontal Type Tool».

ШАГ 16
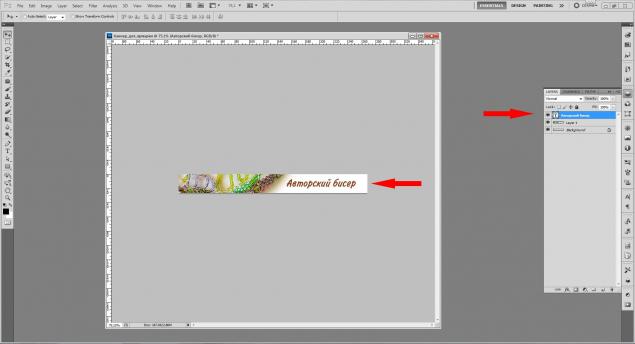
Кликаем мышкой примерно в том месте где хотим написать название нашего магазина. Возможно придется немного подождать, пока Фотошоп активизирует все ваши установленные шрифты. Как только появится мигающий курсор на баннере в том месте, где мы кликнули и появился новый слой с иконкой в виде буквы «Т», мы готовы набирать название нашего магазина.

ШАГ 17
Пишем название. Меняем цвет и размер шрифта, как в любимом Ворде. Баннер «на скорую руку» готов.

ШАГ 18
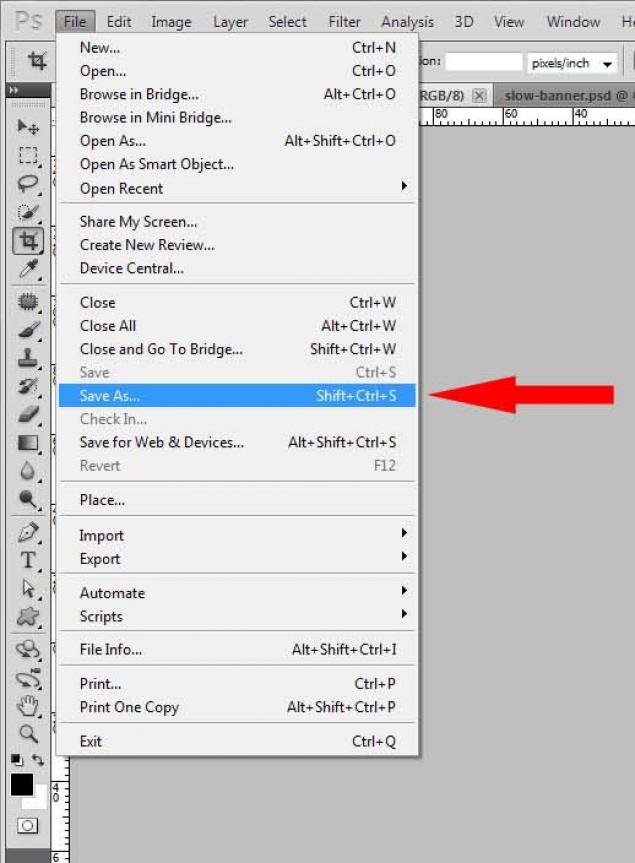
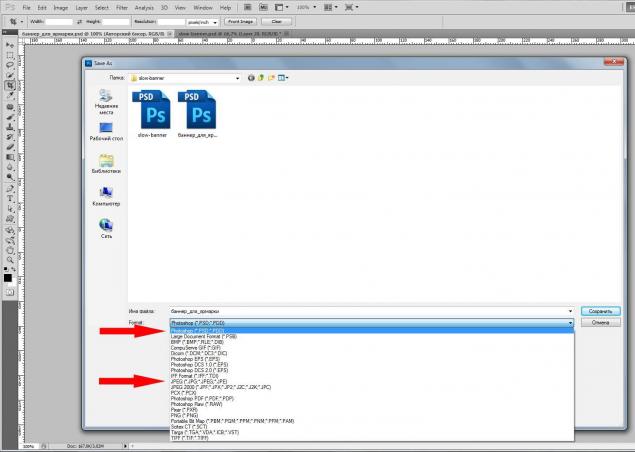
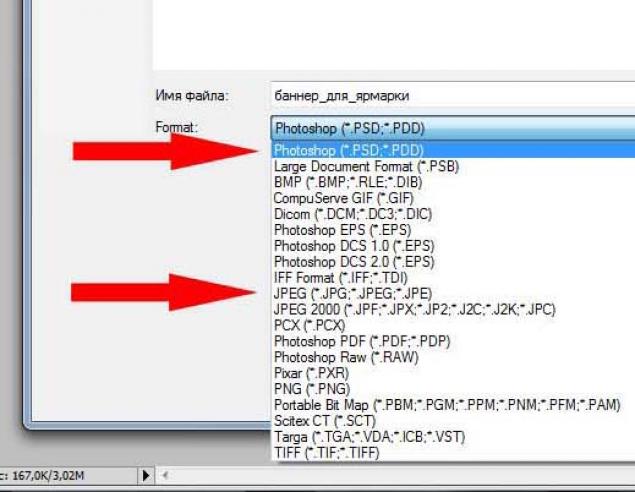
Записываем наш баннер «File -> Save As…» в формат *.PSD это для дальнейшей работы с ним (вдруг вы захотите поменять фон или название магазина на баннере). И записываем для загрузки на Ярмарку в формате *.JPG.



Еще раз прошу прощения за избитую тему. Можете даже ругать. 🙂
Надеюсь я помог девушке с такими подробностями.
Если будут какие-то еще уточнения по данному уроку, пишите сразу, пока у меня есть возможность править этот урок.
Извините.
15 дизайнерских приемов — как сделать баннер, за который не будет стыдно
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам?
И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
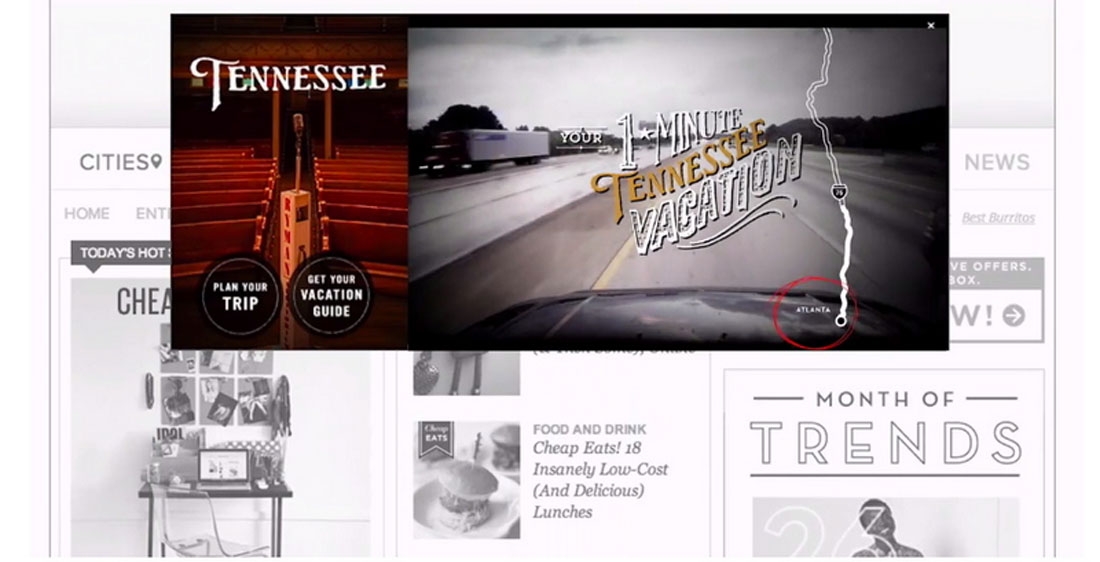
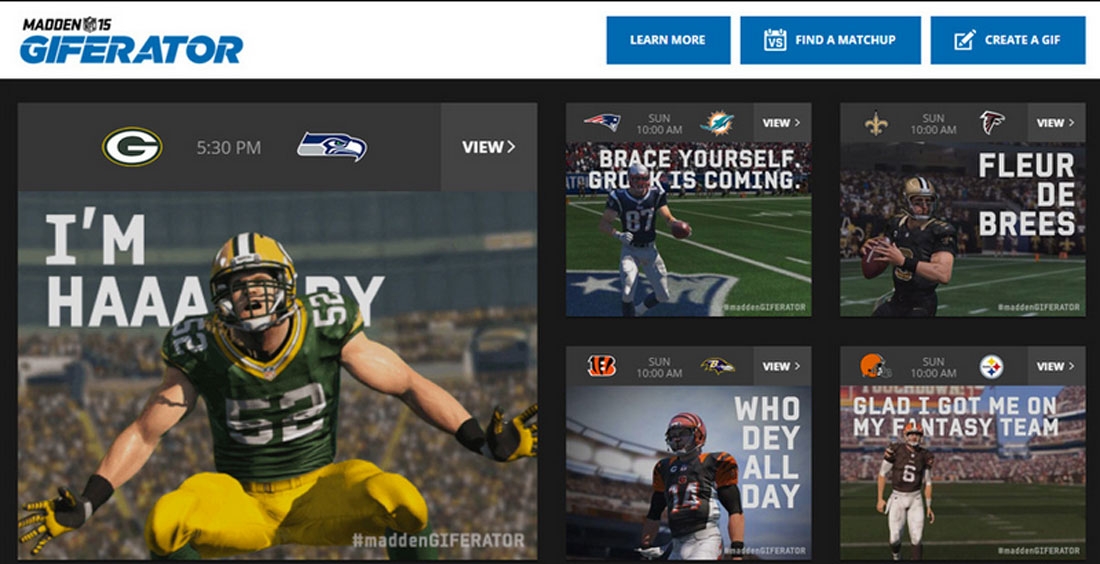
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
1. Придерживайтесь стандартных размеров

Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2. Придерживайтесь последовательности
Каждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению
Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию

Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки

Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
- Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
- Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию

Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах

Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы

Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
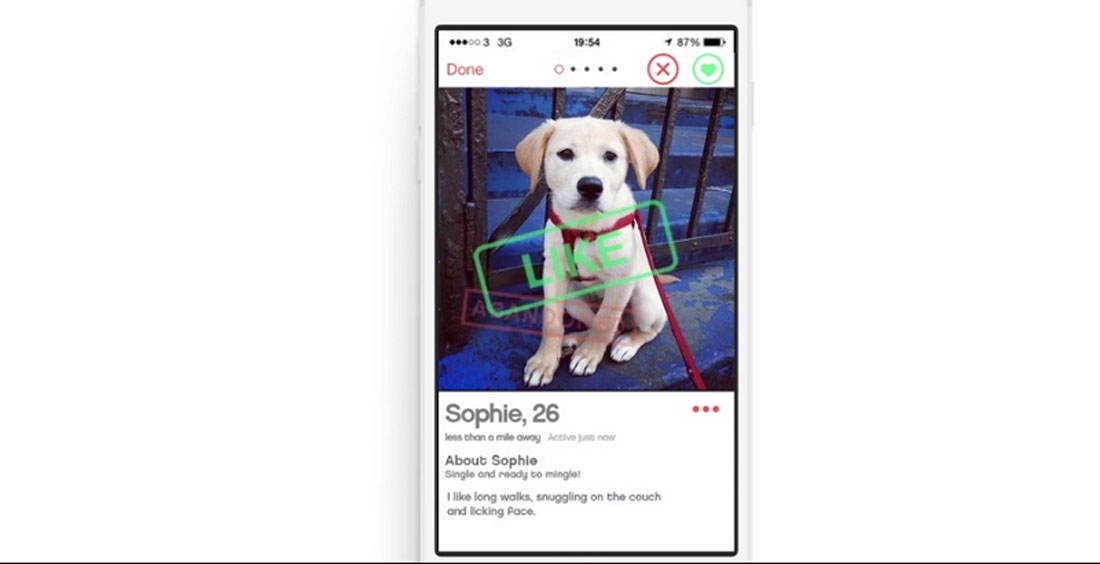
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще

Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор — Сarrie Сousins. (Перевод — Bannerboo.com)
Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
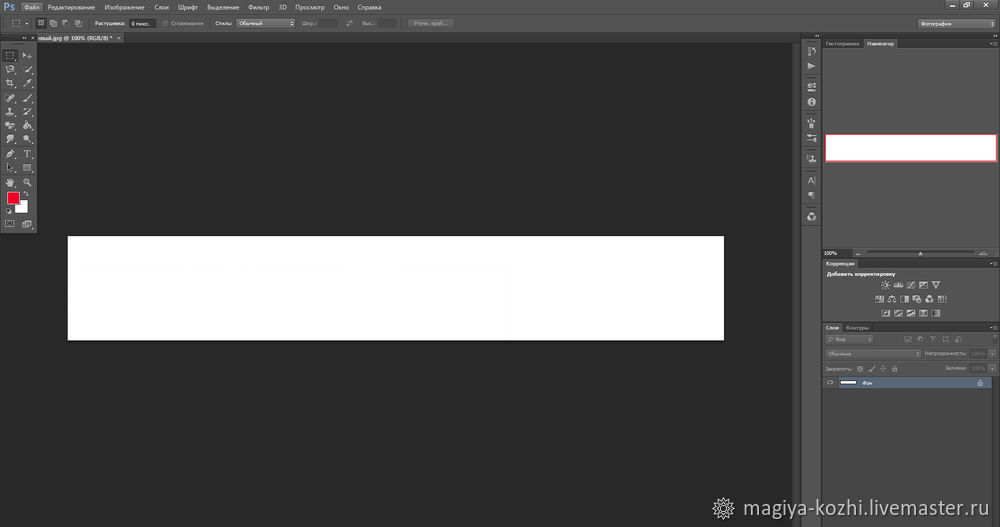
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.

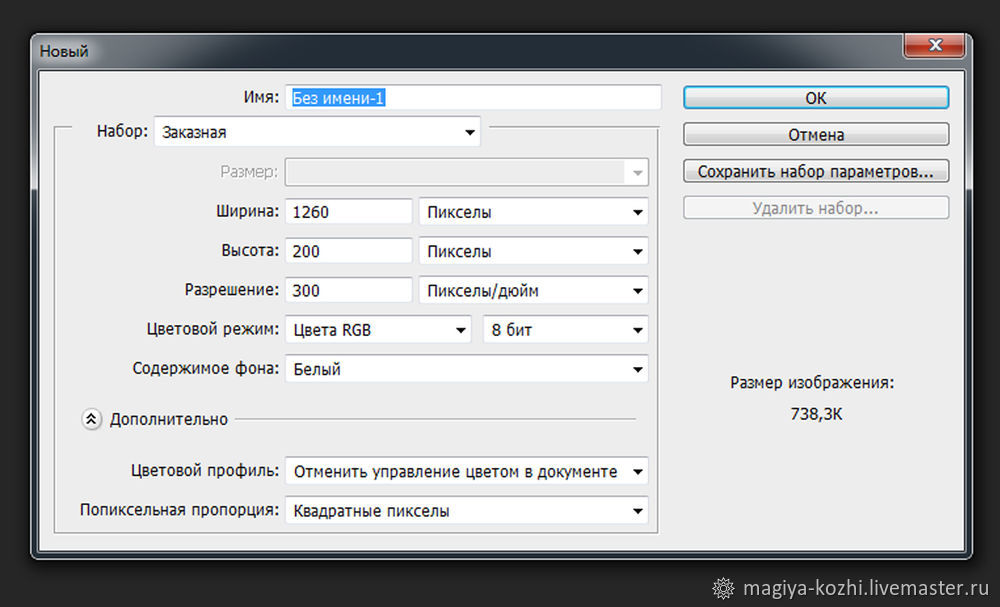
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).

Получаем наш «холст» для работы.

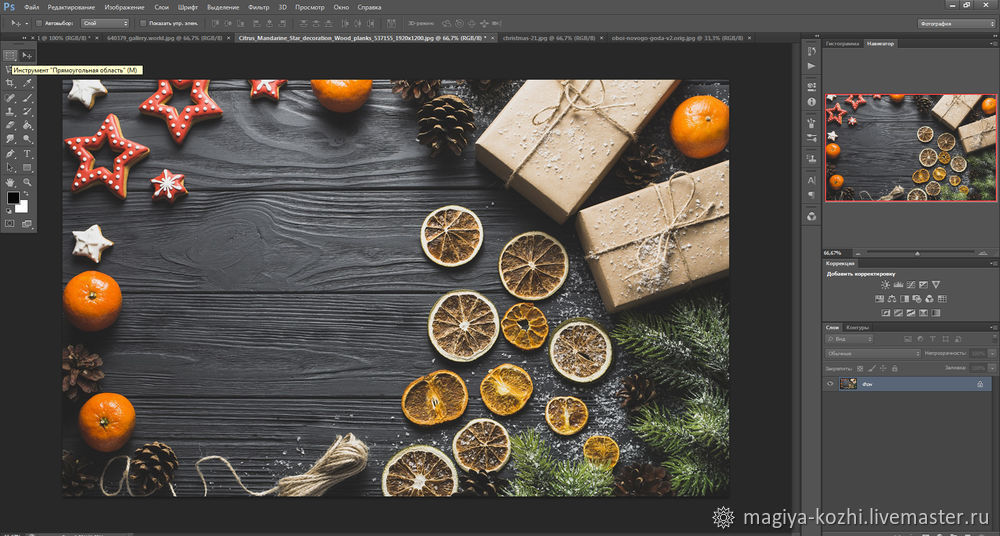
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.

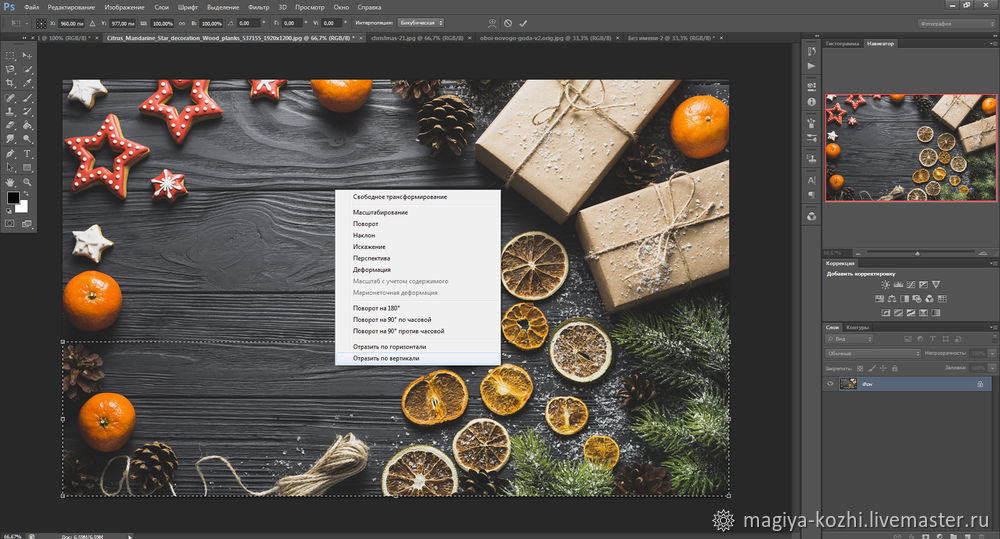
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».

Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
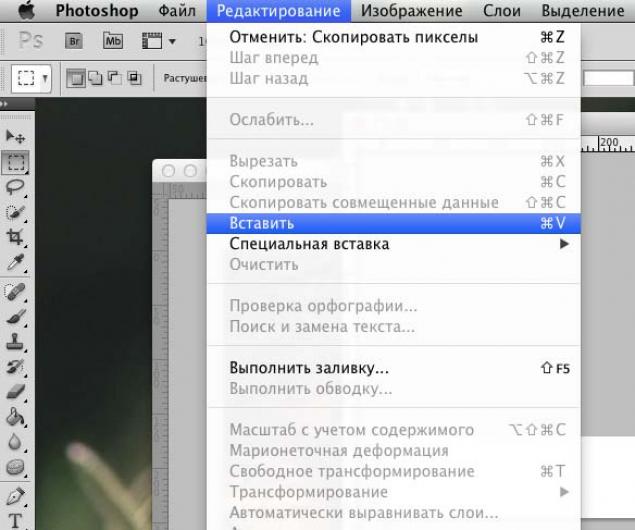
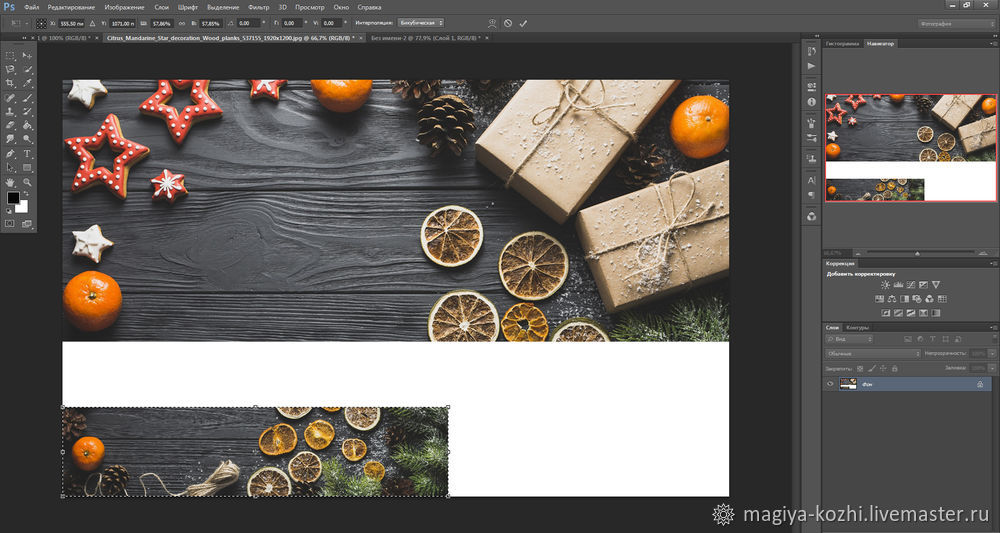
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.

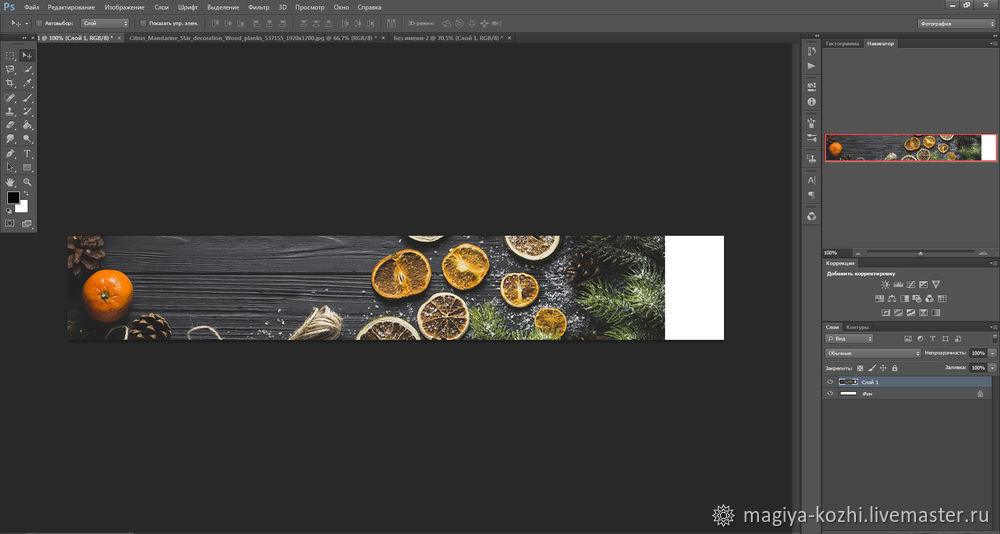
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.

Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.

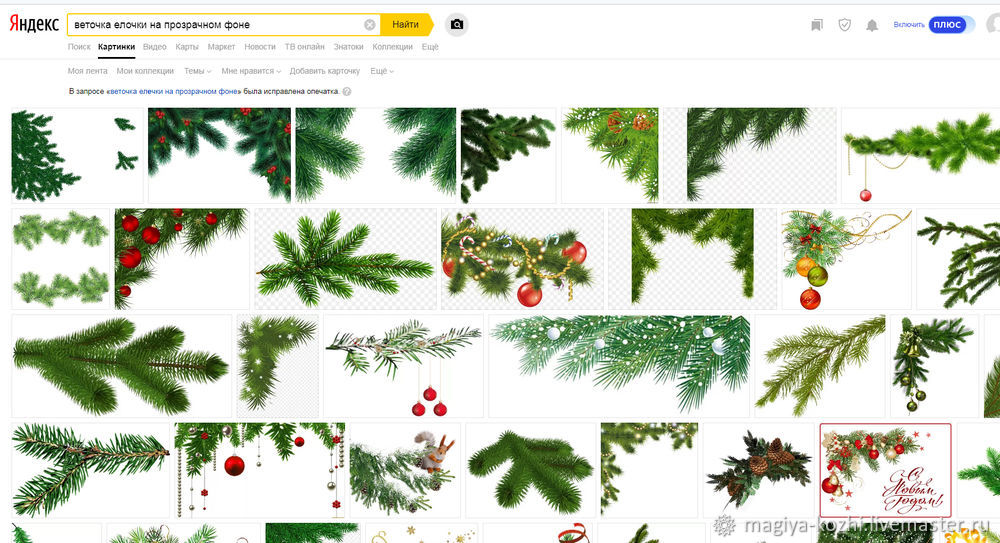
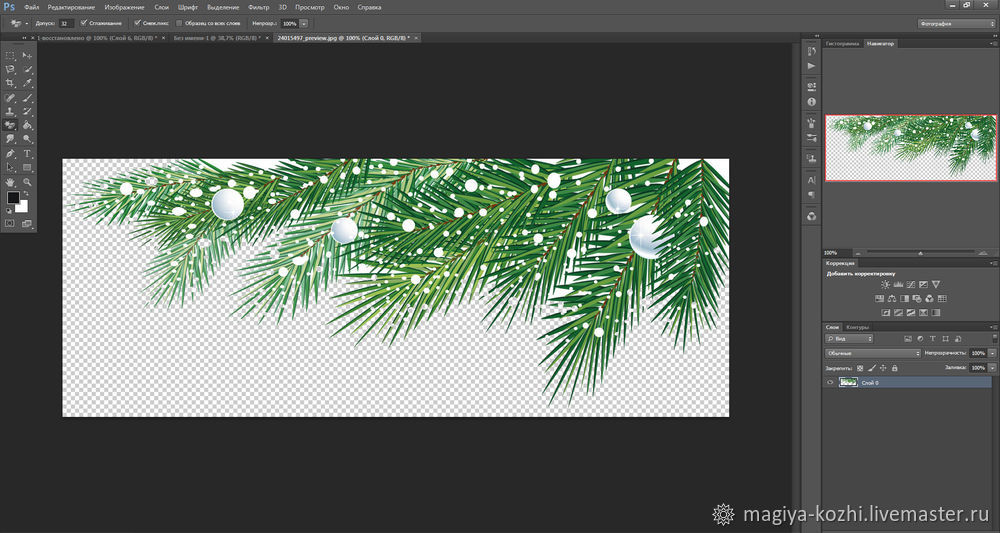
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.

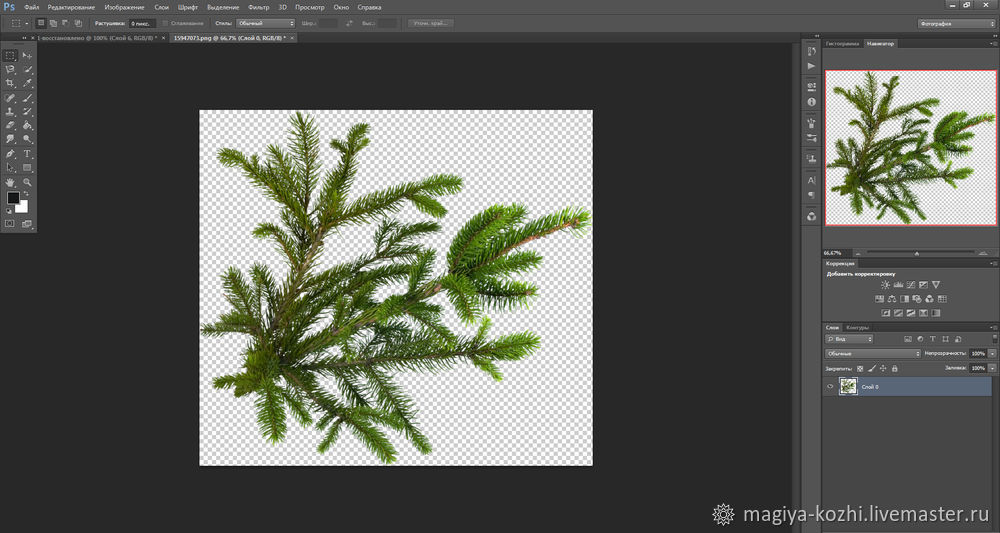
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?

Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.

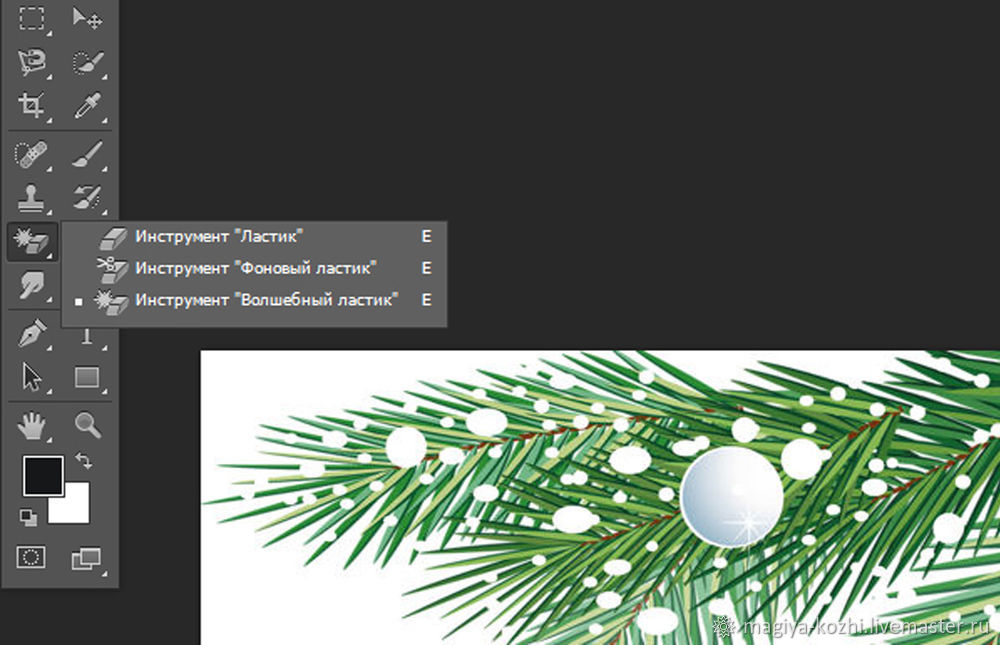
Данный фон вырезается очень легко с помощью «волшебного ластика».

Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.

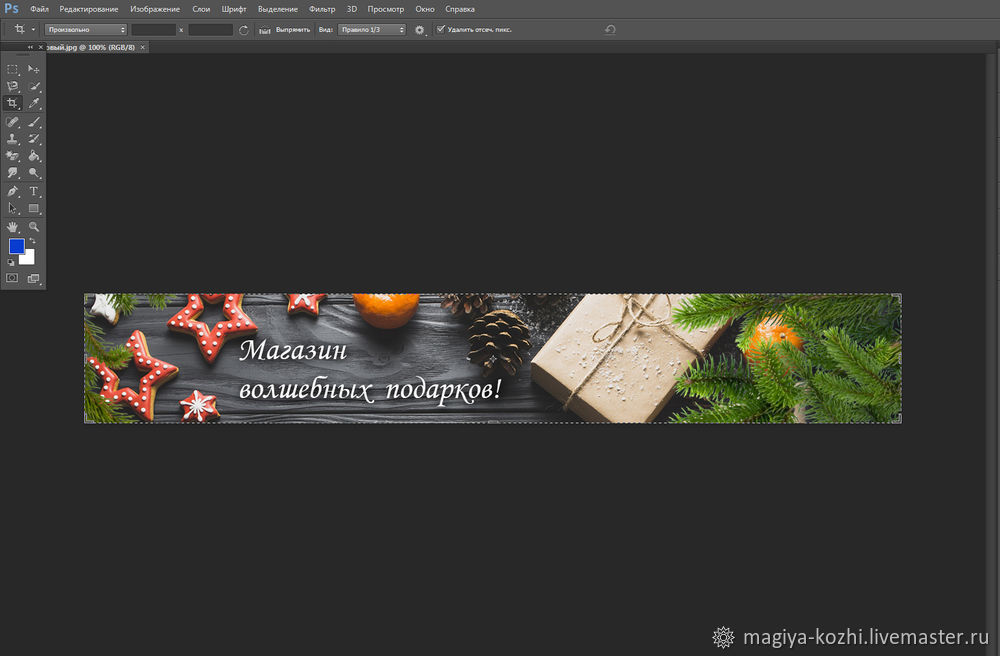
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:

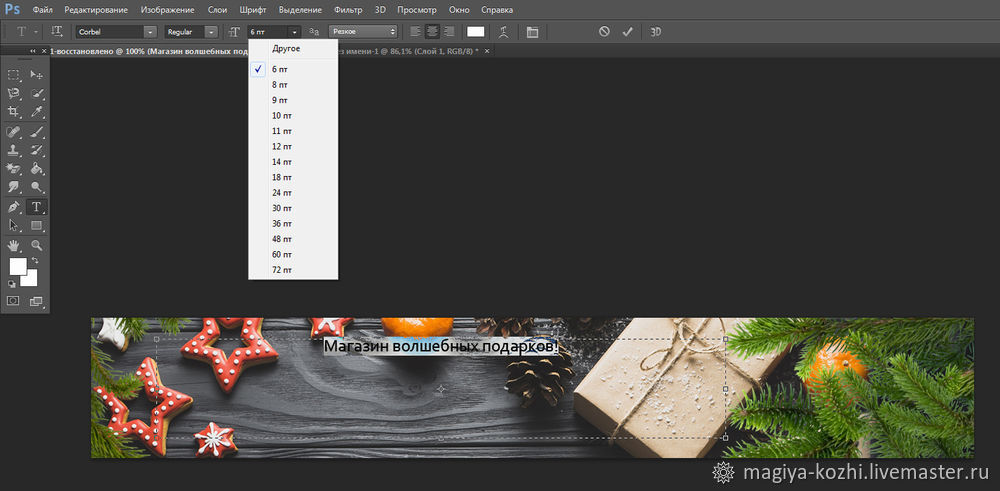
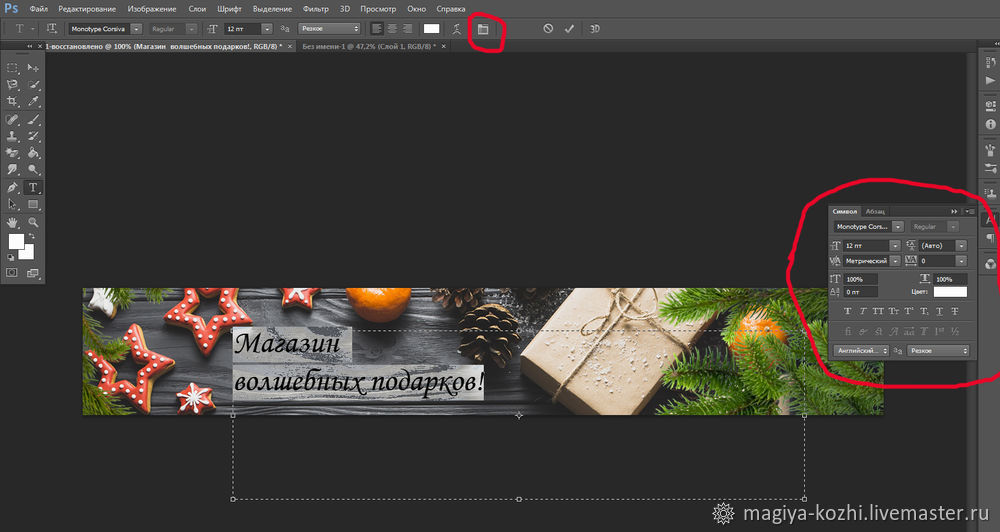
Осталось вставить текст! На верхней панели выбираем размер шрифта.

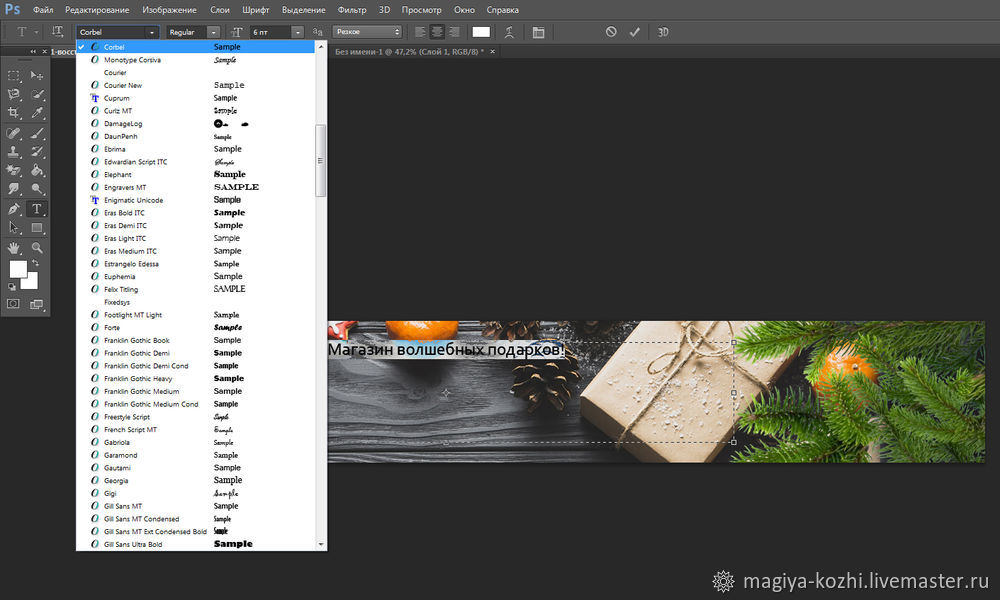
И стиль шрифта.

В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.

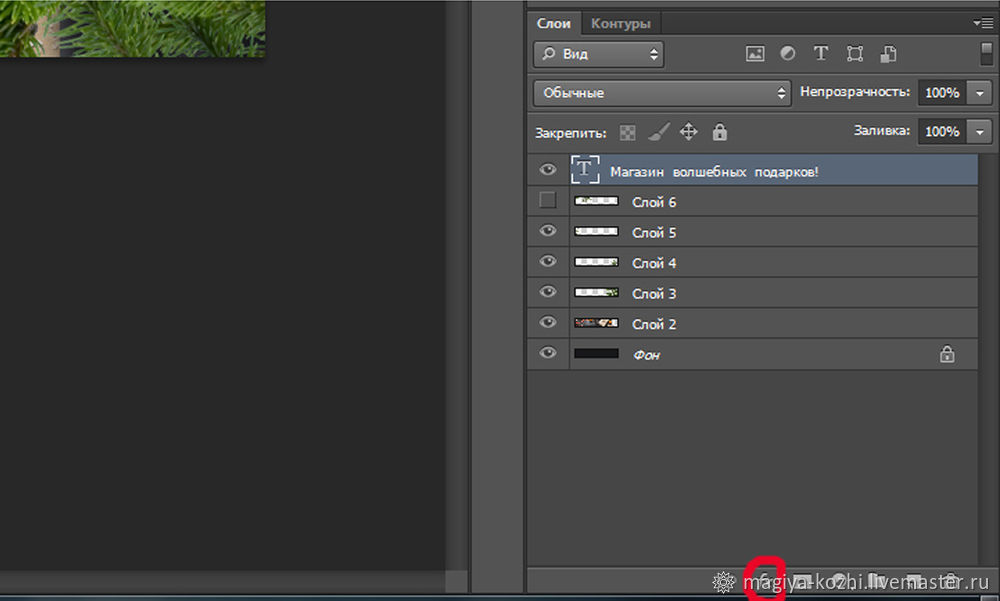
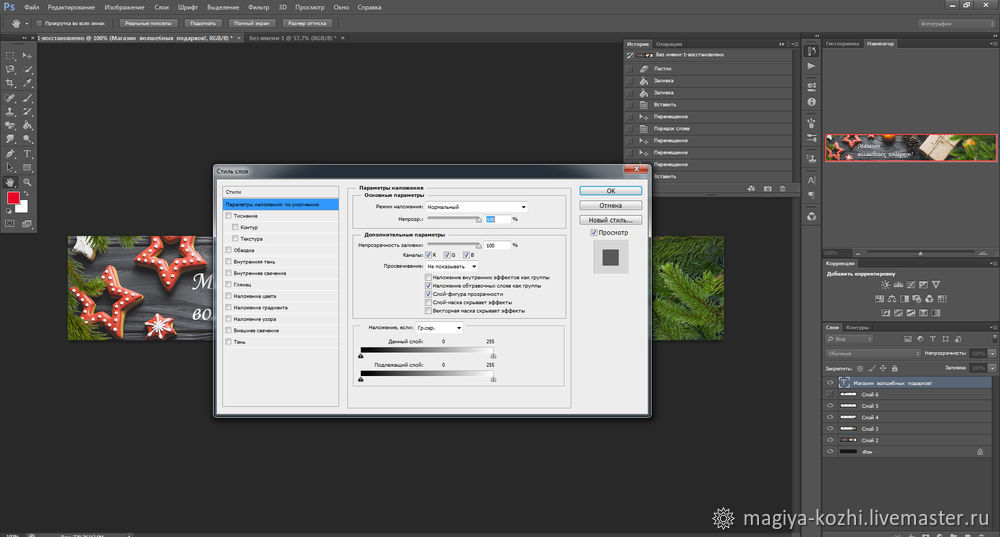
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.

Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.

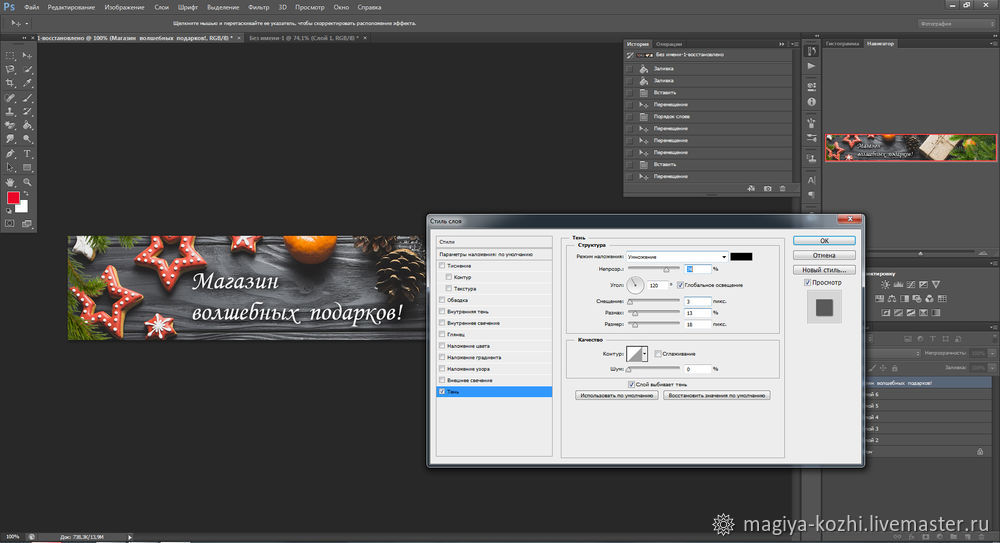
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.


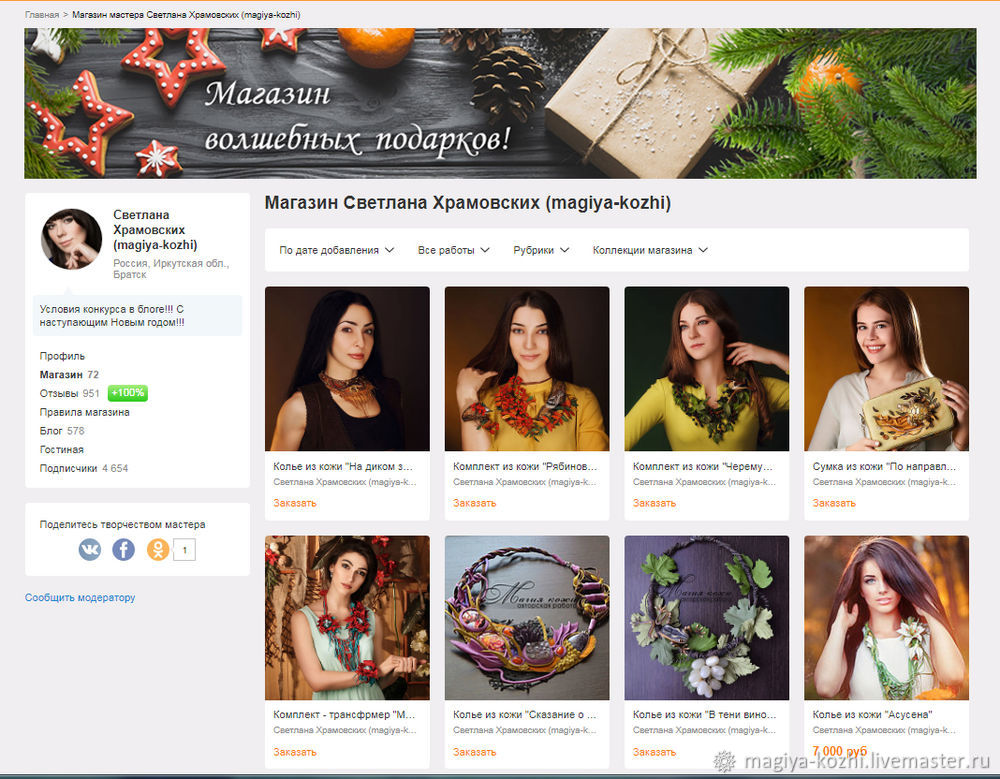
Мой баннер готов! Сохраняем в нужной папке!

Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!

Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Как сделать рекламный баннер для сайта самому


Здравствуйте, друзья! Сегодня я покажу как сделать рекламный баннер самому за несколько минут при помощи программы paint.net без особых сложностей.
Иногда возникает необходимость создать рекламный баннер. Особенно, если вы зарабатываете в интернете. Баннер может понадобится как для размещения на вашем сайте, так и для размещения на сайтах ваших партнёров. Можно, конечно, заказать изготовление баннера у специалистов, но зачем лишний раз тратить деньги? Сейчас в интернете есть много возможностей чтобы сделать рекламный баннер самому. Одну из таких возможностей мы сегодня рассмотрим.
В одной из своих прошлых статей я показывал как при помощи графического редактора paint.net сделать изображение из интернета уникальным. Продолжим работу и изучение данной программы и посмотрим как с её помощью можно сделать рекламный баннер самому.
Понятно, что рекламный баннер это просто картинка определённого размера. Поэтому нужно понимать, что с данным графическим редактором можно делать не только баннеры. Можно делать шапки для сайта, картинки и, в принципе, всё, что душа пожелает.
На официальном сайте программы можно не только её скачать, Но и посмотреть уроки по основным действиям. А сейчас просто смотрим видео и убеждаемся в том, что никаких особых сложностей при работе с данным графическим редактором нет.
При сохранении изображения обязательно поменяйте формат! По умолчанию сохранение происходит в формате pdn. Для изменения формата нажмите на галочку в правой стороне строки тип файла и выберите в выпавшем списке png.
Ссылка на официальный сайт программы. Данная программ абсолютно бесплатна. Однако, несмотря на это, является достаточно мощным инструментом и занимает достойное место в ряду графических редакторов. Скачивайте, изучайте и пользуйтесь. А в следующей статье мы разберёмся как сделать из наших изображений рекламный баннер или просто картинку в формате Gif. Спасибо за внимание, до встречи!
Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнером
Время чтения статьи: примерно 6-8 минут.
Как самостоятельно создать баннер онлайн
Здравствуйте друзья!
Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн.
И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru
Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.
Содержание статьи
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:
Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.
После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.
Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.
Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.
Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.
Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Как получить и скачать баннер с сайта bannerovich.ru
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:
Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.
Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.
В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.
Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.
Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
С уважением, Игорь Черноморец
Как Сделать (Рекламный Баннер) За 5 Минут Самостоятельно
Как сделать рекламный баннер самостоятельно
Добрый день! Довольно часто мы видим на различных сайтах множество баннеров. Баннеры нужны для продвижения различных товаров и услуг. То есть, главная суть данного баннера — реклама. Мы использует подобные баннеры в основном для продаж по партнерским ссылкам. Но подобные баннеры не являются оригинальными, а оригинальность в данном деле просто необходима.
А что сделать, чтобы баннер стал оригинальным? Вывод напрашивается сам собой — нужно сделать баннер самостоятельно. Это не так сложно, как может показаться, а точнее, довольно просто.
Как сделать рекламный баннер с помощью софта
Для этого мы воспользуемся следующей программкой:
AleoFlash_Intro_Banner_Maker_3.8_Portable
Для того, что бы сделать Flash баннер нам для начала нужно установить данную программу. Когда программа установится, нам покажется пара окон: одно окно программы Banner Maker. Другое, создаваемого баннера. Кликнем по клавише «Проект» и выберем «Новый проект»
Нажмет кнопку «Размер и звук» и увидим окно:
Попробуем сделать рекламный баннер размером 500х125. После введения размера, в правое окно, где будет создаваться баннер, примет данный размер. Тут есть свои удобства, все, что мы будем делать, отобразится в окне предосмотра. К баннеру можно добавить и внешнюю границу, фоновое звучание (не рекомендую), шкалу загрузок. Вы все же решили добавить музыку, тогда вставим и регулятор звука.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Выберем фон баннера
Из фонов нам будет предложен прозрачный, фон с одним тоном. Можем выбрать градиентный (двуцветный), линейный или радиальный тип. Мы так же может изменить положение цветовой заливки на объекте с помощью регулятора «Радиус и Градус». Далее, программа нам предложит вставить меняющие друг друга картинки из своих коллекций или ваших собственных картинок (советую вставить ваши личные картинки, т.к. баннер мы решили делать оригинальным).
Далее, мы последуем к эффектам визуализации объекта. На представленной страничке пользователь может выбирать представленные в софте эффекты. Их 24, затем необходима фантазия пользователя. Здесь же можно провести регулировку параметров данных эффектов. Например число звезд, выбрать их цвет.
В разделе «Текст, изобр., SWF» можно настроить желаемое количество меняющих друг друга картинок. Можно изменить их по виду, порядку появлений и эффекту текстов.
В данном софте уже представлены три фразы. Нужно провести их редактирование, сделать свои личные, добавить изображения, произвести анимацию. Разберем более подробно надписи. В разделе «Шрифт» можно сделать сам текст. Клавиша «Редактирование» откроет нам меню. В данном меню настраивается шрифт. Разберем это более детально.
Как сделать рекламный баннер редактирование
Banner Maker позволяет сделать редактирование «типа, размера, редактирование по наклону или жирности». Тут присутствуют и особые функции, вроде вытянутости, сжатости. Можно менять вертикаль текста или горизонталь или менять надпись по разрежению символов в надписи. Надпись можно сделать сплошной, градиентной по горизонтали или радиально. При желании, можно менять буквы по наклону или цветовой окантовке.
Как сделать Flash баннер рассмотрим эффекты
Эффектов у нас 59. Благодаря им текст по появляется, то исчезает. В разделе «Позиция» можно отрегулировать расположение текста ниже баннера. С помощью раздела «Web ссылка» нужно задать URL странички, куда попадает посетитель после клика по баннеру. Вкладка «Синхронизация» позволяет настроить, в каком порядке и как именно отобразятся детали баннера.
Можно сказать, нам удалось сделать Flash баннер. Теперь остается его сохранить, далее последует публикация.
Для этого кликнем по ярлыку «Публикация» и выберем нужные пункты. Данный софт сохраняет баннер в том месте компьютера, который мы укажем. Этаже программа создаст его HTML-код, благодаря которому мы можем вставить наш баннер на нужный сайт.
Banner Maker позволяет не только сделать рекламный баннер. Он может делать многие заставки и разные части web-дизайна.
Если у вас возникло желание заняться изготовление Flash баннер более высокого качества, да и при этом получить возможность неплохо заработать (от 30000 руб/мес.), есть такая возможность. Недавно вышел курс Сергея Буйбарова «Как сделать баннер?».
Из моей статьи, если вы всё правильно сделали, вам стало ясно, как на самом деле легко создавать баннеры! Но главное, на этом можно ещё неплохо зарабатывать. Но, лучше я приведу слова Сергея Буйбарова:
Если вам интересно, как выглядят баннеры Сергея, просто пройдите по картинке с курсом!
Я надеюсь, вам стало понятнее, как сделать рекламный баннер. Хотя это только малая часть web-дизайна. Успехов!
С уважением Андрей Зимин 10.04.2014г.
Анекдот в каждой статье: