7 основных преимуществ адаптивного веб-дизайна для SEO
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google».
Отзывчивость вашего веб-сайта, безусловно, является важным фактором для улучшения взаимодействия с пользователем и предотвращения распространенных ошибок SEO, которые могут помешать вашему рейтингу в Google.
И хотя адаптивный веб-дизайн не является подтвержденным фактором ранжирования, Google неоднократно подчеркивал его важность.
Но как создать адаптивный веб-сайт — структурно и визуально — это практика, которая ускользает от внимания многих маркетологов и дизайнеров.
Хорошей новостью является то, что есть подробные инструкции по улучшению отзывчивости вашего веб-сайта.
Начнем прямо сейчас.
Вот семь преимуществ адаптивного веб-сайта для вашей стратегии SEO, а также несколько советов о том, как сделать ваш сайт более удобным для пользователей.
Что такое «отзывчивый веб-дизайн»?
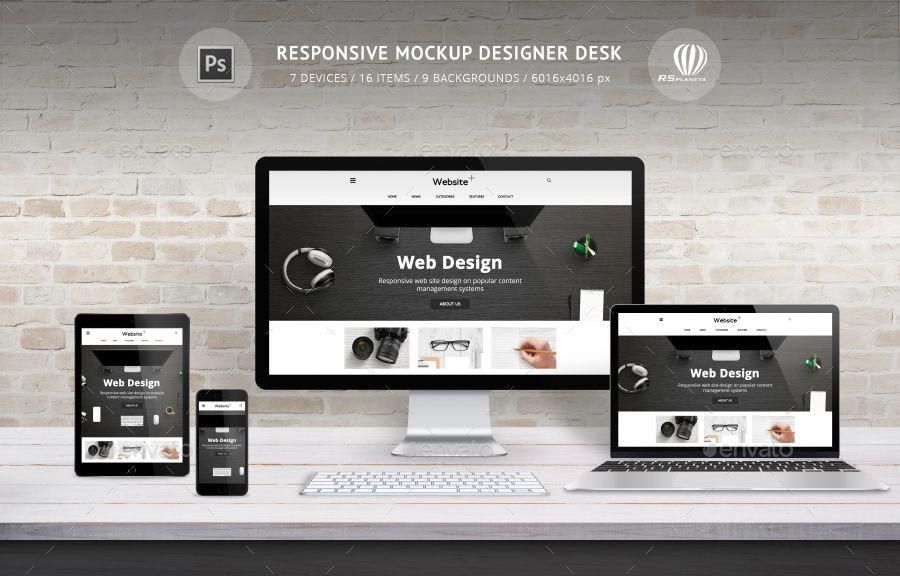
Адаптивный веб-дизайн (RWD) включает в себя создание веб-страниц, которые хорошо отображаются на различных устройствах и экранах разных размеров.
Таким образом, веб-дизайнеры могут создавать веб-сайты, учитывающие множество различных способов доступа пользователей к веб-сайтам и взаимодействия с ними.
Мобильный трафик составляет почти половину всего веб-трафика во всем мире.
Это означает, что владельцам веб-сайтов очень важно иметь веб-сайты, доступные и удобные для навигации даже на маленьком экране (например, на планшете или смартфоне).
Почему вам нужен адаптивный веб-сайт
Многие владельцы веб-сайтов не торопятся внедрять адаптивный веб-дизайн, несмотря на множество опубликованных статистических данных, которые показывают, что адаптивность улучшает взаимодействие с пользователем.
Вот некоторые из основных причин, по которым он должен занимать важное место в ваших приоритетах.
1. Google уделяет приоритетное внимание мобильным устройствам
Ни для кого не секрет, что в последние годы Google перешел к подходу, ориентированному на мобильные устройства.
С ростом числа пользователей, выполняющих поиск с мобильных устройств, становится все более важным, чтобы веб-сайты легко отображались на любом устройстве.
Google стремится предоставлять ценный и доступный контент пользователям.
Алгоритм наиболее склонен ранжировать сайт, который отвечает всем требованиям, поскольку он отзывчив и удобен для пользователя.
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств и адаптированным для мобильных устройств.
2. Улучшенное удобство использования
Время пребывания на странице может быть важным показателем того, соответствует ли ваш контент тому, что ищет пользователь, и положительно ли они отзываются о вашем сайте.
Причина в том, что если пользователь недоволен вашим контентом (или, в данном случае, вашим веб-сайтом), то он вряд ли задержится на вашем сайте.
Адаптивный веб-дизайн делает веб-сайты более быстрыми, доступными и удобными для навигации.
Это облегчает пользователям поиск информации, которую они ищут, и, как правило, побуждает их оставаться на вашем сайте.
Кроме того, фантастическое удобство использования может побудить пользователей вернуться на ваш сайт в будущем.
Пользователи не только дольше остаются на вашем сайте, но и с гораздо большей вероятностью превращаются в платных клиентов или подписчиков.
3. Повышение качества обслуживания клиентов
Google в первую очередь заботится о том, чтобы пользователи оставались довольными, показывая им наиболее интересующий их контент.
Создайте ориентированный на пользователя опыт, и Google, скорее всего, вознаградит вас более высоким рейтингом в результатах поиска.
Адаптивный веб-дизайн необходим для создания положительного опыта для пользователей.
Счастливые пользователи с большей вероятностью станут подписчиками, лидами и платными клиентами.
Наличие адаптивного веб-сайта — один из многих способов обеспечить положительное впечатление пользователей о вашем сайте.
4. Улучшенная скорость страницы
Скорость страницы — еще один фактор, который сильно влияет на SEO и, в свою очередь, на ваш рейтинг в поиске.
Скорость загрузки вашего веб-сайта может повлиять на удобство работы пользователя с вашим сайтом.
Тогда неудивительно, что ваш веб-сайт должен быть оптимизирован для быстрой и бесперебойной загрузки.
Мобильные веб-сайты быстрее загружаются как на мобильных, так и на настольных устройствах.
Оптимизируйте скорость страницы для увеличения трафика и конверсий на своем веб-сайте.
5. Низкий показатель отказов
Показатель отказов показывает, насколько быстро пользователи заходят на ваш сайт и сразу же покидают его.
Этот показатель может указывать на то, удовлетворяет ли ваш сайт поисковым запросам пользователя.
Высокий показатель отказов также может указывать на то, что ваш веб-сайт загружался медленно или не обеспечивал положительное впечатление, которое искали пользователи.
Однако дело не только в содержании.
Ваш контент может быть фантастическим, но если ваш веб-дизайн затрудняет пользователям навигацию по сайту, пользователи перестанут искать информацию в другом месте.
6. Избегайте дублирования контента
Когда вы ставите во главу угла отзывчивость своего веб-сайта, вы обязательно начинаете обращать внимание на его содержимое и UX в целом.
И хотя адаптивный веб-дизайн не обязательно является механизмом предотвращения дублирования контента, он часто может помочь вам поймать эту распространенную ловушку.
При создании или редизайне сайта легко случайно создать две версии сайта — мобильную и настольную, что может привести к дублированию контента.
Хотя эти два URL-адреса могут быть разными, содержание часто одинаковое, и это может сбить Google с толку в отношении того, какой контент должен быть приоритетным.
В передовых методах адаптивного веб-дизайна особое внимание уделяется созданию единой мобильной версии вашего веб-сайта.
Это может помочь предотвратить дублирование URL-адресов в двух версиях вашего сайта.
В то же время важно следить за другими проблемами дублирования контента.
7. Больше публикаций в социальных сетях
Когда пользователям нравится ваш контент, они с большей вероятностью поделятся им со своими друзьями.
Наличие адаптивного веб-сайта позволяет пользователям легко взаимодействовать с вашим сайтом, полностью наслаждаться вашим контентом, а затем делиться им в социальных сетях.
Многие дизайнеры RWD создают сайты с возможностью обмена в социальных сетях, чтобы пользователям было легко делиться вашим контентом с другими пользователями.
Хотя социальные сети не влияют напрямую на ранжирование, они помогают вам увеличить вашу онлайн-аудиторию.
Больше социального трафика означает, что больше пользователей посещают ваш сайт, что может означать еще больше клиентов или подписчиков для вашего бизнеса.
Кроме того, широкое присутствие в социальных сетях может повысить узнаваемость вашего веб-сайта.
С помощью простых в использовании кнопок социальных сетей ваш мобильный сайт будет побуждать пользователей делиться вашим контентом, охватывая гораздо более широкую аудиторию.
Предложите пользователям быструю и удобную мобильную работу
Создание стратегии, ориентированной на мобильные устройства, в качестве основы дизайна (или редизайна) веб-сайта обеспечит успех вашего сайта.
Отзывчивый дизайн ставит пользователей на первое место, облегчает им взаимодействие с вашим сайтом и подтверждает Google, что ваш сайт создан для поиска на любом устройстве.
Планирование вашего веб-дизайна с самого начала также поможет вам создать полностью оптимизированную структуру, которая будет легко доступна на любом устройстве.
Наличие прочной основы с самого начала поможет настроить ваш веб-сайт для успеха SEO.
Готов ли ваш сайт для мобильных устройств? Пришло время добавить отзывчивый, удобный дизайн.
Дополнительные ресурсы:
- Google Mobile-First Indexing: все, что мы знаем (на данный момент)
- 10 самых вредных ошибок поисковой оптимизации для мобильных устройств
- 10 самых важных тенденций контекстной рекламы, о которых нужно знать в 2022 году
Рекомендуемое изображение: muhammedbinzain/Shutterstock
Категория SEO
20 отличных веб-сайтов с адаптивным веб-дизайном 2022
В этой статье будут рассмотрены примеры адаптивного дизайна веб-сайтов и их преимущества.
Приготовьтесь максимизировать рост своего бизнеса, используя цифровой маркетинг как часть вашей эффективной маркетинговой стратегии. Кроме того, ваше присутствие в Интернете должно гарантировать адаптивный веб-дизайн, чтобы максимально использовать эту стратегию. Так что вдохновляйтесь этими веб-сайтами, которые наверняка дадут вам потрясающие идеи веб-дизайна.
Ваше присутствие в Интернете может сделать так много, чтобы привлечь больше потенциальных клиентов для вашего бизнеса в современном мире. Это также может открыть больше возможностей для новых игроков в отрасли или известных брендов. Следовательно, веб-дизайн должен выглядеть привлекательно и удобно на различных устройствах. Вот насколько важен адаптивный веб-дизайн для положительного влияния на SEO, коэффициенты конверсии и пользовательский опыт. Он должен хорошо отображать контент на разных порталах, чтобы обеспечить оптимальную работу независимо от того, как клиент получает доступ к веб-сайту. К счастью, почти все темы и шаблоны созданы с большим упором на адаптивный веб-дизайн. Таким образом, вы можете легко выбрать лучшие, премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Таким образом, вы можете легко выбрать лучшие, премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Хотите создать адаптивный веб-сайт?
Вот лучшие и самые популярные адаптивные конструкторы веб-сайтов с тысячами шаблонов и конструкторы страниц с функцией перетаскивания, которые просты в использовании, даже если это ваш первый веб-сайт.
В этой коллекции вы найдете множество идей веб-дизайна, которые помогут вам хорошо отполировать ваш дизайн. Хотя они предлагают разные продукты и услуги, эти веб-сайты ценят отзывчивый веб-дизайн. Итак, просмотрите этот список и узнайте, как вы можете сделать свой дизайн блестящим и вывести свой бизнес на новый уровень.
1. Koox
Несомненно, цифровой маркетинг улучшил многие предприятия по всему миру. Кроме того, адаптивный веб-дизайн во многом способствует его успеху. Следовательно, каждый бренд должен рассмотреть полностью адаптивный веб-сайт для своего присутствия в Интернете. Koox — это первый ресторан Take Away, созданный в партнерстве с лучшими шеф-поварами в центре Лондона. Презентация контента впечатляет плавной анимацией при прокрутке. Липкое меню вне холста и логотип в центре экрана остаются на месте, поэтому они всегда видны пользователю. Хотя он никогда не перестает красиво отображать различные меню, он позволяет клиентам заказывать еду через веб-сайт. Он также интегрирует значки социальных сетей для повышения узнаваемости бренда и узнаваемости бренда.
Koox — это первый ресторан Take Away, созданный в партнерстве с лучшими шеф-поварами в центре Лондона. Презентация контента впечатляет плавной анимацией при прокрутке. Липкое меню вне холста и логотип в центре экрана остаются на месте, поэтому они всегда видны пользователю. Хотя он никогда не перестает красиво отображать различные меню, он позволяет клиентам заказывать еду через веб-сайт. Он также интегрирует значки социальных сетей для повышения узнаваемости бренда и узнаваемости бренда.
Предварительный просмотр
2. MA True Cannabis
Придайте сияние своему бренду в Интернете с помощью удобного, профессионального и отзывчивого веб-дизайна. Откройте для себя потрясающие веб-сайты, на которые стоит обратить внимание с этим вдохновением. MA True Cannabis предлагает настоящие редкие и натуральные продукты каннабиса для улучшения врожденных способностей. Этот веб-сайт электронной коммерции полностью адаптивен и имеет интуитивно понятный дизайн. Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
Предварительный просмотр
3. Nixon
Обеспечьте своим посетителям оптимальное взаимодействие независимо от устройств, которые они используют для доступа к вашему веб-сайту. Благодаря адаптивному веб-дизайну вы всегда сможете охватить более широкую аудиторию и открыть прекрасные возможности для своего бизнеса. Nixon — бренд, предлагающий часы и аксессуары премиум-класса для молодежного образа жизни. Его веб-сайт предназначен для максимизации прибыли бизнеса, поскольку он позволяет клиентам легко приобретать товары. С качественными изображениями, хорошей типографикой и большим акцентом на визуальную иерархию веб-сайт выглядит визуально привлекательным. В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
Предварительная версия
4. Red Edition
Улучшите взаимодействие с пользователем, внедрив адаптивный веб-дизайн в свой проект. С помощью такой схемы вы можете оптимизировать работу пользователей в Интернете, предоставляя гибкие и отзывчивые веб-страницы. Red Edition — это парижский мебельный бренд, который стремится создавать современные, восхитительные и шикарные жилые помещения. Его веб-сайт готов поразить аудиторию бесшовным веб-дизайном и элементами. Качественные изображения и хорошая типографика делают контент интересным и читабельным. Заголовок героя представляет собой супергладкий и гладкий слайдер для отображения потрясающего контента, в то время как рекомендуемые продукты выглядят аккуратно и чисто с большим количеством пустого пространства.
Этот веб-сайт создан с использованием WordPress. Вот лучшие темы WordPress для достижения аналогичных результатов.
Вот лучшие темы WordPress для достижения аналогичных результатов.
Предварительная версия
5. Cuberto
Обеспечивайте максимальное удобство работы пользователей на всех устройствах с помощью веб-сайта с адаптивным веб-дизайном. Cuberto — цифровое агентство, занимающееся дизайном UI/UX, мобильными приложениями и разработкой веб-сайтов. У него красивый, чистый, современный дизайн, на который стоит обратить внимание в поисках вдохновения. Благодаря интеграции анимации GSAP веб-сайт выглядит превосходно и великолепно. Помимо крутого переходного эффекта, который реализует этот сайт, визуальная иерархия также улучшает дизайн, подразумевая важность веб-контента. В заголовке героя отображаются рекомендуемые проекты, будь то веб-сайт, приложение или брендинг, пользователь может легко подключиться к этим страницам. В меню вне холста также видны ссылки на социальные сети.
Предварительный просмотр
6.
 The Scott Resort
The Scott ResortСоздание полностью адаптивного веб-сайта может вывести ваш бизнес на новый уровень. Итак, если вам нужно больше вдохновения, вы не должны пропустить этот список веб-сайтов с адаптивным веб-дизайном. Scott Resort — это роскошный 4,5-звездочный курорт в Скоттсдейле. Заголовок героя использует интеграцию видео, чтобы произвести сильное впечатление на аудиторию при первом посещении. Благодаря интеграции с GSAP анимация выглядит гладкой и плавной. Презентация комнаты довольно проста, но впечатляет. Изображение на другой стороне меняется, когда посетитель нажимает на тип комнаты. Это еще не все, этот веб-сайт также выделяет качественные изображения с помощью плавного слайдера. Благодаря липкому заголовку доступ к меню, названию бренда, контактному номеру и кнопке бронирования стал проще.
Предварительный просмотр
7. Ceremony Coffee
Согласованность дизайна имеет решающее значение для брендинга. Поэтому убедитесь, что дизайн бесшовный независимо от того, как осуществляется доступ. Попробуйте Ceremony Coffee с приятным адаптивным веб-дизайном, идеально подходящим для вдохновения. Это кофейный бренд, который стремится обеспечить кафе и партнерские отношения потрясающим кофе. Этот веб-сайт электронной коммерции помогает клиентам без проблем приобретать продукт. В заголовке героя добавлен ползунок для отображения превосходного контента.
Попробуйте Ceremony Coffee с приятным адаптивным веб-дизайном, идеально подходящим для вдохновения. Это кофейный бренд, который стремится обеспечить кафе и партнерские отношения потрясающим кофе. Этот веб-сайт электронной коммерции помогает клиентам без проблем приобретать продукт. В заголовке героя добавлен ползунок для отображения превосходного контента.
Кроме того, презентация новинок выглядит свежо и новаторски. Анимация, безусловно, добавляет элегантности дизайну, поскольку он интегрирует GSAP. Он также поставляется с потрясающей лентой Instagram.
Предварительный просмотр
8. Seven Hills Wholefoods
Благодаря адаптивному веб-дизайну бренд может привлекать больше клиентов круглосуточно и без выходных. Таким образом, рассмотрение этого для вашего проекта не должно быть упущено. Seven Hills Wholefoods предлагает суперпродукты, которые богаты питательными веществами и имеют множество преимуществ для здоровья. Дизайн домашней страницы потрясающий благодаря горизонтальной прокрутке, которая используется для отображения контента. Сайт красиво знакомит с продукцией бренда, подчеркивая визуальную иерархию. Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
Сайт красиво знакомит с продукцией бренда, подчеркивая визуальную иерархию. Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
Preview
9. 66nord
Создайте полностью адаптивный веб-сайт и эффективно развивайте свой бизнес. Итак, если вам нужно вдохновение для идей адаптивного веб-дизайна, вы можете проверить 66 ° северной широты. Он специализируется на полярных путешествиях уже 20 лет и организует экспедиции, приключенческие путешествия в небольших группах или индивидуальные и полярные круизы. Дизайн домашней страницы выглядит аккуратно и современно, с потрясающим макетом для демонстрации изображений и хорошей типографикой. Дизайн стал еще более привлекательным, так как на веб-сайт интегрирована анимация GSAP. Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
Предварительный просмотр
10. Kvell Home
Kvell Home — одна из самых быстрорастущих компаний Канады, предлагающая современный и функциональный дизайн, чтобы сделать дом красивым и элегантным. В частности, этот веб-сайт гарантирует, что согласованность важна для каждого веб-сайта. Таким образом, дизайн в десктопной версии похож на мобильную версию, которая понятна и бесшовна. Он имеет полноэкранный макет главного заголовка с увлекательным заголовком, названием бренда, заманчивым призывом к действию и классным цветом фона. Кроме того, продукты впечатляют высококачественными изображениями, демонстрируемыми с помощью гладкого слайдера. Он также использует внешнее меню со ссылками на социальные сети для повышения узнаваемости бренда.
Предварительный просмотр
11. Керн
Посетите эти замечательные веб-сайты, которые поднимут ваш дизайн на новый уровень. Они могут различаться по своим продуктам и услугам, но демонстрировать одно и то же качество — отзывчивый веб-дизайн. Керн тесно сотрудничает с ядром компаний и брендов, создавая новые «формы», которые соединяют прошлое и будущее. В частности, он предлагает красивое искусство и дизайн, а также дизайн фирменного стиля для корпораций и брендов. Он имеет исключительный дизайн для мобильных устройств. Его работы готовы заставить его бренд сиять с помощью супергладкого ползунка. В частности, каждая работа отображается, когда пользователь скользит по изображению в мобильной версии. Кроме того, каждая работа также имеет приятную информацию о странице для демонстрации изображений и текста.
Предварительный просмотр
12. Maradji
Адаптивный веб-дизайн обеспечивает гибкость контента на всех устройствах. Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. В мобильной версии меню вне холста демонстрирует важные страницы сайта. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. В мобильной версии меню вне холста демонстрирует важные страницы сайта. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
Предварительный просмотр
13. Dgrees
Гибкие веб-сайты обеспечивают лучшее взаимодействие с пользователем. Поэтому веб-сайты должны быть достаточно отзывчивыми, чтобы отображать контент без проблем. Dgrees — это студия веб-дизайна и творчества, базирующаяся в Мадриде и специализирующаяся на новых способах создания и разработки инновационных проектов. Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
Предварительный просмотр
14. G-ULD
Адаптивный веб-дизайн — это тенденция, которую дизайнеры должны практиковать. Нельзя упускать из виду огромную пользу, которую он предлагает брендам. G-ULD производит и продает ручную и окрашенную пряжу. Кроме того, он также предлагает курсы и мастер-классы «Сделай сам», которые продаются на веб-сайте. Заголовок героя отличается исключительным и креативным дизайном — подборка видео с описательными призывами к действию. В частности, дизайн кажется еще более привлекательным, поскольку веб-сайт включает анимацию GSAP. Аналогичным образом сообщение также понятно на мобильных устройствах, поэтому оно сильно повлияет на узнаваемость бренда. Помимо этого меню вне холста, логотип бренда также выделяется в центре экрана.
Помимо этого меню вне холста, логотип бренда также выделяется в центре экрана.
Preview
15. Pantheone Audio
Поскольку адаптивный веб-дизайн важен для каждого веб-сайта, мы вручную отобрали эту коллекцию веб-сайтов с такими атрибутами. Продукты Pantheone разработаны командой, которая разделяет бескомпромиссную приверженность качеству ручной работы, дизайну и инженерным решениям, которые вдыхают музыку в любое жилое пространство. Поскольку он реализует анимацию GSAP, он демонстрирует прекрасные и плавные движения веб-компонентов. В частности, он также использует аккордеон для спецификаций продукта. Кроме того, значки социальных сетей также добавляются во внешнее меню для распространения информации о бренде.
Preview
16. Винодельня Менада
Посетите одну из старейших виноделен Болгарии, которая стремится производить высококачественные вина, сочетая 100-летние традиции с инновационным подходом. Чтобы охватить больше аудитории и расширить возможности, компания применила адаптивный веб-дизайн. Он использует черный цвет в качестве фона с перекрывающимися веб-элементами. Благодаря интеграции GSAP анимация даже улучшает внешний вид сайта. Домашняя страница содержит полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
Чтобы охватить больше аудитории и расширить возможности, компания применила адаптивный веб-дизайн. Он использует черный цвет в качестве фона с перекрывающимися веб-элементами. Благодаря интеграции GSAP анимация даже улучшает внешний вид сайта. Домашняя страница содержит полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
Предварительный просмотр
17. Libratone
Откройте для себя лучшие функции, которые вы найдете на этих веб-сайтах с адаптивным веб-дизайном. Libratone предлагает мощные динамики и наушники с передовыми технологиями, уникальным скандинавским дизайном и исключительным пользовательским интерфейсом. Чтобы распространять удивительные продукты, этот веб-сайт гарантирует, что контент будет отлично смотреться на всех устройствах. Содержимое хорошо организовано и бесшовно, поскольку в нем применяется визуальная иерархия. В частности, в заголовке героя представлены различные роскошные продукты с помощью красивого слайдера. Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
Содержимое хорошо организовано и бесшовно, поскольку в нем применяется визуальная иерархия. В частности, в заголовке героя представлены различные роскошные продукты с помощью красивого слайдера. Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
Предварительный просмотр
18. Rich Brown
Rich Brown — это бренд, который предлагает консультации по UX, IA и UI, разрабатывая концепции для создания осмысленных визуальных эффектов и захватывающих интерактивных впечатлений, позволяющих вести целенаправленные деловые беседы. Домашняя страница приглашает аудиторию продемонстрировать свои работы с помощью слайдера. Он имеет полноэкранный макет, чтобы легко выделить работы. Будь то качественное изображение или видео, все содержимое выглядит превосходно. Он также использует классный эффект перехода и классную анимацию при прокрутке. Кроме того, сочетание черного и белого цветов также делает дизайн элегантным и очаровательным. Если пользователи решат просмотреть все проекты, это также возможно на этом веб-сайте.
Если пользователи решат просмотреть все проекты, это также возможно на этом веб-сайте.
Предварительный просмотр
19. Discovery Land Co
Discovery Land Company — базирующаяся в Скоттсдейле, штат Аризона, компания-разработчик и оператор частных жилых комплексов и клубов в Северной Америке. Он имеет исключительный дизайн даже в смартфонах и планшетах. Таким образом, вы можете изучить его, если вам нужно вдохновение. Заголовок героя имеет красивый слайдер для демонстрации различных изображений, связанных с природой. Помимо читаемого контента, представление изображений также улучшает внешний вид сайта с помощью слайдеров. Он использует липкий заголовок, чтобы сделать логотип и меню вне холста видимыми.
Предварительный просмотр
20. Suso Digital
Suso Digital использует возможности технического SEO, чтобы помочь своим клиентам увеличить свои доходы в Интернете. Он реализует ориентированные на результат технические стратегии SEO, основанные на основных принципах.
