Функция RGB — Access
Возвращает значение типа Long, представляющее значение цвета RGB.
Синтаксис
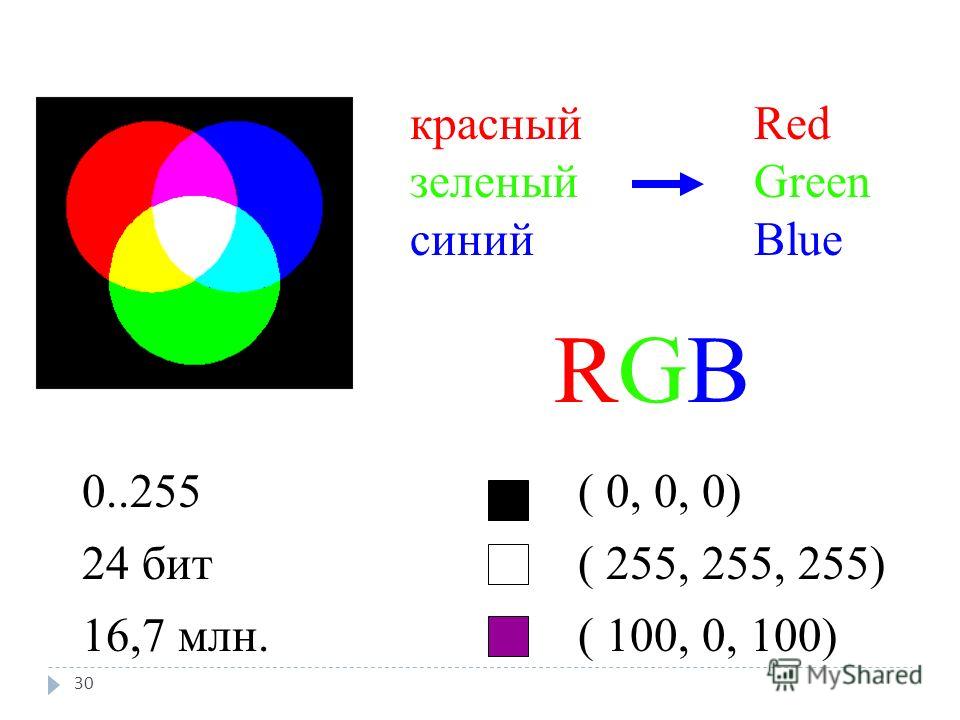
RGB( красный, зеленый, синий )
Функция RGB имеет следующие аргументы:
Аргумент | Описание |
|---|---|
|
красный |
Обязательный аргумент. Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее красный компонент цвета. |
|
зеленый |
Обязательный аргумент. Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее зеленый компонент цвета. |
|
синий |
Обязательный аргумент. |
Замечания
Использование спецификации цвета методами и свойствами приложения основано на предположении, что численное значение спецификации является значением цвета RGB. Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего.
В следующей таблице представлены некоторые стандартные цвета и образующие их значения красного, зеленого и синего компонентов.
Цвет | Значение красного компонента | Значение зеленого компонента | Значение синего компонента |
|---|---|---|---|
| Черный |
0 |
0 |
0 |
|
Синий |
0 |
0 |
255 |
|
Зеленый |
0 |
255 |
0 |
|
Голубой |
0 |
|
255 |
|
Красный |
255 |
0 |
0 |
|
Пурпурный |
255 |
0 |
255 |
|
Желтый |
255 |
255 |
0 |
| Белый |
255 |
255 |
255 |
Возвращаемые данной функцией цвета RGB несовместимы с цветами, используемыми в операционной системе masOS. Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Пример
Примечание: В примерах ниже показано, как использовать эту функцию в модуле Visual Basic для приложений (VBA). Чтобы получить дополнительные сведения о работе с VBA, выберите
В данном примере показано использование функции RGB для возврата целого числа, представляющего цвет RGB. Она применима к тем методам и свойствам приложения, которые принимают спецификацию цвета. Объект MyObject и его свойства служат только для иллюстрации. Если объект MyObject отсутствует или для него не задано свойство Color, возникает ошибка.
Dim RED, I, RGBValue, MyObject
' Return the value for Red.
Red = RGB(255, 0, 0)
' Initialize offset.
I = 75
RGBValue = RGB(I, 64 + I, 128 + I)
' Same as RGB(75, 139, 203).
' Set the Color property of MyObject to Red.
MyObject.Color = RGB(255, 0, 0)
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Цветовые модели. RGB – POPEL Agency
Вы в детстве никогда не развлекались, разглядывая через увеличительное стекло окружающие предметы? Если нет, то попробуйте прямо сейчас — возьмите лупу и посмотрите вот на эту белую страницу. А те, кто были любознательными детьми, и так знают: картинка будет примерно такая.
И это именно белый цвет. Почему же мы видим цветные точки?
Дело в том, что передачи цветов в телевизорах, мониторах компьютеров и телефонов используется цветовая модель RGB. RGB — это аббревиатура английских слов Red, Green, Blue, то есть, «красный», «зеленый», «синий» — это и есть основные цвета в этой модели.
Но почему именно красный-зеленый-синий, кому это пришло в голову и почему при смешении они дают белый? Разберемся по порядку.
История вопроса
В конце 1850-х — начале 1860-х годов Джеймс Максвелл, ныне известный физик, а тогда — молодой выпускник Кембриджа, занимался изучением теории цвета. Теория цвета берет свое начало в работах Исаака Ньютона (мы вспоминали о его опытах с разложением света, когда говорили о цветах). Максвелл проводил эксперименты по смешению цвета, для которых использовал цветовой волчок — прикрепленный к оси диск, сектора которого были раскрашены разные цвета.
Молодой Джеймс Максвелл с цветовым волчком в руках.
В своих работах Максвелл развивал идеи Томаса Юнга, который выдвинул предположение о существовании трех основных цветов: красного, зеленого и синего — в соответствии с тремя типами чувствительных волокон в сетчатке глаза. Как мы помним, в сетчатке есть два вида фоторецепторов: палочки и колбочки. Колбочки отвечают за цветовое зрение и, в свою очередь, делятся еще на три вида: одни чувствительны к красно-желтой, другие — к зелено-желтой, а третьи — к сине-фиолетовой части спектра.
Эту картинку вы уже где-то видели 🙂 Обратите внимание на три вида колбочек.Так вот, Максвелл с помощью своего волчка продемонстрировал, что белый цвет нельзя получить смешением синего, красного и желтого, как считалось ранее, а основными цветами являются красный, зеленый и синий.
Как монитор передает цвета
Хотя Максвелл проводил свои исследования еще в XIX веке, цветовая модель RGB на практике стала использоваться позже — когда появились телевизоры и мониторы, сначала с электронно-лучевой трубкой, а потом жидкокристаллические и плазменные.
В ЭЛТ изображение создается с помощью трех электронных прожекторов, каждый из которых излучает свет своего цвета. На экран нанесен люминофор — вещество, которое светится под воздействием этих прожекторов. Причем люминофор тоже трех видов: один светится от излучения красной пушки, второй — от зеленой, третий — от синей.
Устройство цветного кинескопа:- Электронные пушки
- Электронные лучи
- Фокусирующая катушка
- Отклоняющие катушки
- Анод
- Маска, благодаря которой красный луч попадает на красный люминофор, зеленый луч — на зеленый люминофор, синий — на синий.
- Красные, зелёные и синие зёрна люминофора
- Маска и зёрна люминофора (увеличено)
При всех конструктивных и технологических отличиях от ЭЛТ, жидкокристаллические и плазменные мониторы работают по тому же принципу: под воздействием энергии загорается красный, зеленый или синий люминофор.
Минимальная единица изображения, создаваемого монитором, называется пикселем. Цвет пикселя получается из комбинации входящих в него трех точек люминофора (эти три точки называются триадами).
Вот она, та самая картинка, которую можно увидеть, посмотрев на монитор в лупу. Пиксели не обязательно бывают прямоугольные, но чаще всего они выглядят именно так.Смешение цветов
Посмотрите вот этот выпуск детской передачи «Галилео». Ведущий здесь повторяет опыт Максвелла с цветовым волчком и очень наглядно показывает, как различается смешение цветов от излученного и отраженного света.
В этом опыте показаны два метода смешения цветов: аддитивный и субтрактивный. В цветовой модели RGB используется аддитивный, поэтому сейчас нас интересует именно он.
Аддитивный метод основан на сложении цветов (addition означает «сложение»). Называется он так, потому что цвета получаются путем добавления к черному. Этот метод применяется для получения цветов от излученного света, в частности, в компьютерных мониторах.
Как на бумаге отсутствие цвета есть белый цвет, так на мониторе отсутствие цвета — черный. Цвета здесь получаются смешением трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Смешение красного и синего дают пурпурный (Magenta), синего и зеленого — голубой (Cyan), зеленого и красного — желтый (Yellow). А смешение всех трех основных цветов — белый.
Числовое представление модели RGB
Поскольку в модели RGB есть три основные составляющие цвета, ее можно представить в виде куба. Получается, что каждая точка в пространстве этого куба (которую можно задать с помощью трех координат) — определенный цвет.
В компьютерах каждая из координат задается целым числом — от 0 до 255.
В HTML используется шестнадцатеричная запись: каждая координата задается двумя шестнадцатеричными числами. Вот, например, показанный выше цвет с RGB-координатами (240, 103, 162) в шестнадцатеричной записи выглядит так: #f067a2.
Вот, например, показанный выше цвет с RGB-координатами (240, 103, 162) в шестнадцатеричной записи выглядит так: #f067a2.
А вот как выглядит смешение цветов в числовом представлении:
Ограничения модели RGB
В теории все выглядит довольно просто, но на практике при применении модели RGB не всегда удается точно передать нужный цвет.
Первая проблема связана с технологией изготовления мониторов. Как уже упоминалось, цвет, воспроизводимый монитором, зависит от типа нанесенного на него люминофора. Но разными производителями используются разные типы люминофора. Кроме того, по мере старения монитора меняются качества люминофора и характеристик электронных прожекторов или светодиодов. Другими словами, на разных мониторах цвета могут немного различаться — наверное, все с этим сталкивались.
Вторая проблема имеет уже не технический характер, она проистекает из ограничений самого метода смешения цветов. Дело в том, что с помощью аддитивного синтеза нельзя получить все цвета видимого спектра. Все, что может монитор — это смешивать красный, зеленый и синий. Если обозначить эти цвета на диаграмме точками, то все множество цветов, которые можно получить их смешением, окажутся внутри получившегося треугольника. И площадь его, как мы видим, гораздо меньше, чем диапазон цветов, которые может различать человек.
Покупайте 3см RGB Светодиодный Свет Алмаз Поворот Полноцветный Красный Зеленый Синий Белый Теплый Белый Водонепроницаемый Светодиодный Свет в Китае
Прессформа продукта хорошо спроектирована, внешняя оболочка изыскана, вращающееся чувство хорошее, а гладкость гладко. Внешний вид изысканный, а дизайн точной резьбы гарантирует свою красоту. Создать хорошую атмосферу: с 2 дистанционным управлением и одним удаленным для всех огней. Доступны в 13 различных цветах и 4 режима, яркость и скорость регулируются. Вы можете установить эти 10 светодиодных подводных огней на разные цвета или один и тот же цвет.
High-Gloss прозрачный ABS Shell, износостойкие, анти-осень, без крекинга
Работает На 2 Батареи CR2032Рабочее время составляет около 12 часов, удобно и практично. Поставщик батареи является международным литейным бизнесом Big Brand
Поставщик батареи является международным литейным бизнесом Big Brand
Инфракрасный пульт дистанционного управления, расстояние более 5 метров, 13 цветов, доступных, четыре изменяющихся режима, регулируемая скорость яркости, с функцией переключения. Цвет выражен точно
100% водонепроницаемый: Свет чая для дайвинга принимает водонепроницаемый дизайн IP67, который может быть 100% водонепроницаемым, затягивая лампу. Он погружается в воду и идеально подходит для ваз, рыбных танков, бассейнов, прудов, ванн и т. Д.
Более длинный средний батареи: 2 батареи CR2450 в лампе, срок службы батареи в три раза больше, чем обычный батарея CR2032. Батарея заменяема и может работать непрерывно в течение примерно 36 часов
Обновление яркости: Каждая Лампа Имеет 3 Светодиода RGB SMD5050, 1 SMD2835 Белый Светодиод И 1 Теплый Белый Светодиод. Это ярче, чем другие маленькие светодиоды дайвинга подобного размера
широко используемый:Эти Mini LED Tealights не только подходят для подводных украшений, они также могут быть использованы в качестве свадебных огней, вечеринок, день святого Валентина и другие виды деятельности. Внизу есть крючок, вы также можете использовать его для освещения фонаря
Расширенное подводное освещение: просто положите его в воду и наслаждайтесь бесконечным весельем! Пруд, Бассейн, Рыбный бак, Аквариум, Горячая Весна, Ванна, Фонтан
Идеальное освещение событий: Непрозрачные чайные огни идеально подходят для вечеринок на день рождения, свадьбы, юбилеев, день Святого Валентина, Хэллоуин и Рождество
Ежедневное декоративное освещение: Он также может использоваться для цветочных устройств, настольных настроек, дизайнерских реквизитов, ледяных скульптур и кристаллов, чтобы держать вас в хорошем настроении
Хорошее бумажное освещение фонарика: крючки с крючками на спине позволяют легко повесить их на провода бумажных фонарей
Этикетка для защиты от батареи. Вставьте аккумулятор (включенные), закрепите ее, наслаждайтесь
Вставьте аккумулятор (включенные), закрепите ее, наслаждайтесь
Размер: 1,5 «Диаметр, 0,85» Высокий
Водонепроницаемый Рейтинг: IP67
Светодиодный Источник Света: 3-SMD5050, 2-SMD2835
Мощность: 2 Батареи CR2450 (в Комплекте)
Мощность: 1w.
Перед использованием: открутите каждую лампу, чтобы удалить пластик
Зачем в налобном фонаре красный, синий и зеленый свет | Статьи
02 марта 2021
Многие задаются вопросом, зачем почти во всех налобных фонарях Petzl присутствует красный диод. А ведь есть еще фонарь TACTIKKA+RGB, где не только красный, но также присутствуют синий и зеленый диоды. Зачем они нужны — отлично рассказал Лодочник на своем канале и мы решили поделиться с вами этой статьей.
Многие знают, для чего нужен красный, дополнительный свет:
- Включив тусклый, красный — не слепишь напарника за столом. Или спящего в палатке. И себя, когда читаешь карту.
- Можно подать условный сигнал, включив красный или красный-мигающий.
- Слабый цветной светодиод (красный, зеленый) не нарушает «ночное зрение». Не мешает видеть то, что осталось за пределами луча. Ведь вокруг не всегда «кромешная тьма». В то время как мощный белый луч, отражаясь от предметов — «засвечивает глаза». Не позволяет видеть ничего за пределами луча. И даже не ярки белый свет тоже слепит наше «ночное зрение». Вот тут и нужен цветной луч!
А для чего разные цвета?
Почему фонарь с тремя цветными светодиодами лучше, чем такой же — только с одним красным или синим? У моего нового фонаря Tactikka+RGB, кроме основного, белого — есть три цветных луча. Красный, зелёный и синий. Переключая цвета, я могу подобрать оптимальный для данного освещения и данной местности.
Например — ищу мелкие ветки для растопки костра. Ночью слежу за кивком или поплавком, ожидая поклёвки. Известно, что зелёная, слабая подсветка позволяет разглядеть больше подробностей, чем красная и тем более — белая.
Красный светодиод — мешает различать многие цвета (в отличии от зелёного или синего)
Вот пример. Фотографии сделаны почти одновременно. Переключаю режимы на налобном фонаре. В правом верхнем углу — поленница дров. В белом и красном свете её не видно. В зелёном слабо. В синем — отчётливо.
Зрение человека почти в сотню раз более чувствительно к зеленой и сине-зеленой цветовой гамме, чем к другим цветам. Поэтому слабый зелёный или синий луч, в сумерках — помогает лучше ориентироваться.
Но, внимание, яркий синий или сине-зелёный луч, в отличии от слабого — нежелателен. По той же самой причине. Его отражение от предметов — сильнее «засвечивает» наше зрение, чем белый или красный.
Вот ещё пример: Под домиком, у дальней его стены, примерно посередине — (в синем и зелёном свете) можно разглядеть оранжевый диск на снегу. В свете белого светодиода его не видно. В красном — еле различим.
Оригинальная статья — на канале автора Яндекс Дзен.
Надеемся, что эта статья была полезна, особенно рыбакам и охотникам. Выбирайте фонарь, который сделает ваши поездки удобнее.
RGB – что это? Принцип работы RGB – Photo7.ru
Если вы занимаетесь обработкой фото или виде, если вы используете игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB.
Хотите узнать, что означает RGB, для чего он используется или почему так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Здесь вы узнаете, что такое RGB, где и почему он чаще используется.
Что означает RGB
RGB — это сокращение от «Red Green Blue»(Красный, Зеленый, Голубой). И, как вы уже догадались, оно относится к цвету и его составу. Вы можете спросить, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Цветовая модель RGB
Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность в 0% дает белый.
Цветовая модель CMY
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно? 🙂
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Коды зеленого цвета — зеленый цвет RGB
Коды зеленого цвета Hex / RGB.
Зеленый цветовой код RGB
Цветовой код Green Hex / RGB = # 00FF00 = 0 * 65536 + 255 * 256 + 0 = (0,255,0)
КРАСНЫЙ = 0, ЗЕЛЕНЫЙ = 255, СИНИЙ = 0
Таблица кодов зеленого цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Смотрите также
Зеленый / # 00ff00 шестнадцатеричный цвет (# 0f0)
В цветовом пространстве RGB шестнадцатеричный код # 00ff00 (также известный как зеленый, электрический зеленый) состоит из 0% красного, 100% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 100% голубого, 0% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 120 градусов, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # 00ff00 может быть получен смешиванием # 00ff00 с # 00ff00. # 00ff00 (или # 0f0) — цвет, безопасный для Интернета.
- ♥
● # 00ff00 Описание цвета: Чистый (или почти чистый) салатовый .
Шестнадцатеричный цвет # 00ff00 имеет значения RGB R: 0, G: 255, B: 0 и значения CMYK C: 1, M: 0, Y: 1, K: 0. Его десятичное значение 65280.
| Hex триплет | 00ff00 | # 00ff00 |
|---|---|---|
| RGB Десятичный | 0, 255, 0 | RGB (0,255,0) |
| RGB Процент | 0, 100, 0 | RGB (0%, 100%, 0%) |
| CMYK | 100, 0, 100, 0 | |
| HSL | 120 °, 100, 50 | hsl (120,100%, 50%) |
| HSV (или HSB ) | 120 °, 100, 100 | |
| Веб-сейф | 00ff00 | # 00ff00 |
| CIE-LAB | 87.735, -86.183, 83.18 |
|---|---|
| XYZ | 35,758, 71,516, 11,919 |
| xyY | 0,3, 0,6, 71,516 |
| CIE- LCH | 87.735, 119.776, 136.016 |
| CIE-LUV | 87,735, -83,078, 107,399 |
| Hunter-Lab | 84,567, -72,516, 50,84 |
| двоичный | 00000000, 11111111, 00000000 |
- # 00b300
# 00b300RGB (0,179,0) - # 00cc00
# 00cc00RGB (0,204,0) - # 00e600
# 00e600RGB (0,230,0) - # 00ff00
# 00ff00RGB (0,255,0) - # 1aff1a
# 1aff1aRGB (26,255,26) - # 33ff33
# 33ff33RGB (51,255,51) - # 4dff4d
# 4dff4dRGB (77,255,77)
Ниже вы можете увидеть цвета, близкие к # 00ff00.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 40ff00
# 40ff00RGB (64,255,0) - # 2bff00
# 2bff00RGB (43,255,0) - # 15ff00
# 15ff00RGB (21,255,0) - # 00ff00
# 00ff00RGB (0,255,0) - # 00ff15
# 00ff15RGB (0,255,21) - # 00ff2b
# 00ff2bRGB (0,255,43) - # 00ff40
# 00ff40RGB (0,255,64)
Этот текст имеет цвет шрифта # 00ff00.
Текст здесь # 00ff00 цвет фона Цвет фона этого абзаца # 00ff00.
Содержимое
# 00ff00 цвет границы Этот элемент имеет цвет границы # 00ff00.
Содержимое CSS коды .текст {color: # 00ff00;} .background {background-color: # 00ff00;} .border {border: 1px solid # 00ff00;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 001400 — самый темный цвет, а #ffffff — самый светлый.
- # 001400
# 001400RGB (0,20,0) - # 002700
# 002700RGB (0,39,0) - # 003b00
# 003b00RGB (0,59,0) - # 004e00
# 004e00RGB (0,78,0) - # 006200
# 006200RGB (0,98,0) - # 007600
# 007600RGB (0,118,0) - # 008900
# 008900RGB (0,137,0) - # 009d00
# 009d00RGB (0,157,0) - # 00b100
# 00b100RGB (0,177,0) - # 00c400
# 00c400RGB (0,196,0) - # 00d800
# 00d800RGB (0,216,0) - # 00eb00
# 00eb00RGB (0,235,0) - # 00ff00
# 00ff00RGB (0,255,0)
- # 14ff14
# 14ff14RGB (20,255,20) - # 27ff27
# 27ff27RGB (39,255,39) - # 3bff3b
# 3bff3bRGB (59,255,59) - # 4eff4e
# 4eff4eRGB (78,255,78) - # 62ff62
# 62ff62RGB (98,255,98) - # 76ff76
# 76ff76RGB (118,255,118) - # 89ff89
# 89ff89RGB (137,255,137) - # 9dff9d
# 9dff9dRGB (157,255,157) - # b1ffb1
# b1ffb1RGB (177,255,177) - # c4ffc4
# c4ffc4RGB (196,255,196) - # d8ffd8
# d8ffd8RGB (216,255,216) - #ebffeb
#ebffebrgb (235,255,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 768976 — менее насыщенный цвет, а # 00ff00 — наиболее насыщенный.
- # 768976
# 768976RGB (118,137,118) - # 6c936c
# 6c936cRGB (108 147 108) - # 629d62
# 629d62RGB (98,157,98) - # 58a758
# 58a758RGB (88,167,88) - # 4eb14e
# 4eb14eRGB (78,177,78) - # 45ba45
# 45ba45RGB (69,186,69) - # 3bc43b
# 3bc43bRGB (59,196,59) - # 31ce31
# 31ce31RGB (49,206,49) - # 27d827
# 27d827RGB (39,216,39) - # 1de21d
# 1de21dRGB (29,226,29) - # 14eb14
# 14eb14RGB (20,235,20) - # 0af50a
# 0af50aRGB (10,245,10) - # 00ff00
# 00ff00RGB (0,255,0)
Ниже вы можете увидеть, как # 00ff00 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 969696 Ахроматопсия 0,005% населения
- # 78ab78 Атипичная ахроматопсия 0,001% населения
- # 9eea00 Протаномалия 1% мужчин, 0.01% женщин
- # a2e665 Дейтераномалия 6% мужчин, 0,4% женщин
- # 4ff4a2 Тританомалия 0,01% населения
RGB (красный, зеленый, синий) Определение
Расшифровывается как «Красный, зеленый, синий». RGB означает три оттенка света, которые можно смешивать для создания разных цветов.Комбинирование красного, зеленого и синего света — стандартный метод получения цветных изображений на экранах, таких как телевизоры, компьютерные мониторы и экраны смартфонов.
Цветовая модель RGB является «аддитивной» моделью. Когда 100% каждого цвета смешивается вместе, образуется белый свет. Когда комбинируется 0% каждого цвета, свет не генерируется, создавая черный цвет. Иногда его противопоставляют CMYK (голубой, желтый, пурпурный и черный), стандартной цветовой палитре, используемой для создания печатных изображений. CMYK — это «субтрактивная» цветовая модель, поскольку цвета становятся темнее по мере их совмещения.Смешивание 100% каждого цвета в цветовой модели CMYK дает черный цвет, а 0% каждого цвета дает белый цвет.
Сколько цветов можно создать с помощью RGB?
Количество цветов, поддерживаемых RGB, зависит от того, сколько возможных значений можно использовать для красного, зеленого и синего. Это известно как «глубина цвета» и измеряется в битах. Наиболее распространенная глубина цвета — это 24-битный цвет, также известный как «истинный цвет». Он поддерживает восемь бит для каждого из трех цветов, или всего 24 бита. Это дает 2 8 или 256 возможных значений для красного, зеленого и синего цветов.256 x 256 x 256 = всего 16 777 216 возможных цветов в палитре «истинных цветов».
Человеческий глаз может различать только около семи миллионов цветов, поэтому глубина цвета выше 24 бит используется редко.
RGB Пример
При отображении цветного изображения на экране каждый пиксель имеет определенное значение RGB. В 24-битном цвете это значение находится в диапазоне от 0 до 255, где 0 — это отсутствие цвета, а 255 — полная насыщенность). В фиолетовом пикселе будет много красного и синего, но мало или совсем не будет зеленого. Например, для создания пурпурного цвета можно использовать следующее значение RGB:
R: 132 (84 в шестнадцатеричной системе)
G: 17 (11 в шестнадцатеричной системе)
B: 170 (AA в шестнадцатеричной системе)
Поскольку каждый цвет имеет 256 возможных значений, он также может быть представлен с использованием двух шестнадцатеричных значений (16 x 16), как показано выше.Стандартный способ отображения значения RGB — использовать шестнадцатеричные значения для красного, зеленого и синего цветов, которым предшествует числовой символ или хэштег. Следовательно, фиолетовый цвет выше определен в RGB как # 8411AA .
Обновлено: 17 мая 2019 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение RGB. Он объясняет в компьютерной терминологии, что означает RGB, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение RGB полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
RGB: красный, зеленый и синий
Компьютерные экраны используют красный, зеленый и синий свет вместе для представления более широкого диапазона цветов.Узнайте, как это сделать, в этой статье.
Когда вы смотрите на экран своего компьютера, вы видите много разных цветов. Однако такое разнообразие цветов является иллюзией: компьютеры, по сути, знают только три разных цвета — красный, зеленый и синий. На этом этапе мы рассмотрим, как эти три цвета сливаются с цветами, видимыми на экране, и как они представлены математическими системами.Комбинирование цветов R, G и B
Система RGB часто используется для компьютерных экранов и цветного освещения: на изображении выше много цветов.Но как получить все эти цвета, используя только красный, зеленый и синий? С помощью одного белого света мы можем создать два цвета, включив свет (белый) или выключив (черный). Добавление цветного фильтра к свету заставляет свет приобретать другой цвет. Три источника света с красным, зеленым и синим фильтрами создадут три отдельных цвета. Наложение этих цветов позволяет создавать новые комбинации цветов: желтый, голубой и пурпурный. С диммером, способным влиять на интенсивность света, мы можем создать ряд цветов. разные оттенки или цвета.Комбинируя переключатель диммера с исходным белым светом без фильтра, мы можем создать любой оттенок в спектре черный-серо-белый, выключив свет или включив его и используя переключатель диммера. , мы можем создавать разные оттенки каждого цветного света, изменяя интенсивность света с помощью переключателя. Освещение — это всего лишь одна реализация системы RGB, другая — это цвета веб-сайта, которые работают очень аналогично примеру освещения. Цвета Интернета измеряются по шкале от 0 («ни один из этих цветов») до 255 («максимально интенсивный цвет»).Думая о примере освещения, это будет означать 256 оттенков каждого цвета света (256 красных, 256 синих и 256 зеленых).Выражение цветов с помощью системы RGB
Вот пример того, как цвета представлены в RGB, в данном случае конкретный оттенок оранжевого: В этом оттенке оранжевого используются: * Красный (при полной интенсивности) * Зеленый (при более чем половинной интенсивности) * Нет синего Это может быть представлено как: Таким образом может быть представлено очень большое разнообразие цветов. Поскольку красный, зеленый и синий могут отображаться с разной интенсивностью, эти цвета при смешивании могут создавать до 16777216 уникальных оттенков: 256 красных × 256 зеленых × 256 синих = 16777216 оттенков цвета. количество доступных битов.В бинарной таблице, которую мы использовали на предыдущих шагах, вы видели, что байт (8 бит) может хранить 256 чисел, и есть байт для каждого цвета: красного, зеленого и синего.Упражнение: создайте несколько цветов
Когда вы используете систему RGB в коде, вы представляете черный цвет как rgb (0,0,0) .- Откройте веб-браузер и введите в Google:
rgb (0,0,0)
- Используйте палитру цветов, чтобы найти значения RGB для оранжевого, желтого, розового и коричневого цветов.
- Выберите каждый цвет, используя цветовую полосу , внизу, затем оттенок, используя верхнюю часть. Обратите внимание, что значения RGB и шестнадцатеричные значения меняются в зависимости от того, какой цвет вы выбрали. (Мы обсудим шестнадцатеричные числа на следующем этапе.)
Упражнение: создание цветов на веб-странице
Одно из приложений, для которых цвета RGB используются компьютерами, — это контент на веб-сайтах.Цвета RGB можно использовать для текста, границ, теней, фона и многого другого. Чтобы использовать теорию, которую вы только что узнали, попробуйте создать веб-страницу, которая отображает разные цвета.- Откройте текстовый редактор, скопируйте и вставьте этот код в файл:
Это заголовок
Это абзац.
- Сохраните файл как индекс
.htmlи откройте его в своем веб-браузере - Измените цвета веб-сайта, изменив значения каждого оператора
rgb (x, x, x), сохранив файл и перезагрузив его в браузере
Chroma Key Green — ПОРТАТИВНЫЙ ЗЕЛЕНЫЙ ЭКРАН И СЪЕМНЫЙ ФОН
Какой цвет у Chroma Key Green?
Цветность зеленого оценивается примерно в 354 ° C по системе согласования цветов Pantone (PMS).Шестнадцатеричный код зеленого экрана — # 00b140. Зеленый экран RGB составляет: 0,177,64. Зеленый экран CMYK: 81,0,92,0. Веб-безопасный цвет зеленого экрана: # 009933
Зеленый экран, шестнадцатеричный код
Chroma Key Зеленый, цвет зеленых экранов также известен как Chroma Green и оценивается приблизительно в шестнадцатеричном значении цвета: # 00b140
Зеленый экран RGB
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green, а значение цвета RGB: 0,177,64.
Зеленый экран CMYK
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green, а значение цвета CMYK: 81,0,92,0.
Green Screen PMS
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green и оценивается примерно в 354 ° C в системе согласования цветов Pantone (PMS).
Зеленый экран Websafe Color Value
Chroma Key Зеленый, цвет зеленых экранов также известен как Chroma Green и оценивается приблизительно в шестнадцатеричном значении цвета: # 009933
Почему зеленый экран зеленый?
Зеленый — самый популярный цвет цветового ключа, потому что сенсоры камеры могут видеть его более точно, чем любой другой цвет.В режиме RGB зеленый (G) цветовой канал производит меньше шума, чем другие. Зеленый также реже используется в гардеробе и отличается от оттенков кожи, чем красный (R) или синий (B).
Хромакей должен быть зеленым?
Нет, теоретически подойдет любой сплошной цвет. Зеленый — популярный цвет цветового ключа, потому что сенсоры камеры могут видеть и различать его более точно, чем любой другой цветовой канал. В RGB зеленый (G) цветовой канал имеет меньше шума, чем любой другой. Зеленый цвет также более уникален для оттенков кожи, чем красный (R) или синий (B) цветовые каналы.Наконец, это менее распространенный цвет, который используется в моде и гардеробе, что исключает помехи при съемке фото и видео.
Chroma Green по сравнению с Digital Green
Chroma Key Green — это традиционное значение цвета, используемое для композиции фото и видео. Digital Green, также известный как «Digi Green», представляет собой более яркий неоновый зеленый цвет, который был разработан для дальнейшего различения переднего плана и фона в видеоматериале для визуальных эффектов и редактирования. Эта альтернатива стала чрезвычайно популярной в играх, симуляторах, обучении, виртуальной реальности, смешанной реальности и погружении.Что такое хроматический ключ? Техника наложения фото / видео, используемая с зелеными экранами для наложения / наложения / слияния двух изображений или клипов отснятого материала вместе в новый визуальный эффект.
Что такое хроматический ключ?
Техника наложения фото / видео, используемая с зелеными экранами для наложения / наложения / объединения двух изображений или клипов из отснятого материала в новый визуальный эффект. Примеры: метеоролог на новостных телеканалах или в фильмах с анимированными персонажами и живыми / реальными людьми.
См. Также код цвета Chroma Blue / шестнадцатеричное значение.
Диапазон оттенков зеленого цвета, Список названий цветов зеленых цветов, HEX, RGB HSL
На этой и следующих страницах показан набор цветов с их названиями,
структурированы шестнадцатью заранее определенными диапазонами оттенков и диапазоном
наборы упорядочены по яркости.
Для зеленого цвета диапазон оттенков от 81 ° до 140 ° был
определенный.
Диапазон оттенков желто-зеленого цвета << назад
следующая >> Диапазон оттенков Зелено-голубой
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Диапазон оттенков желто-зеленого цвета << назад
следующая >> Диапазон оттенков зелено-голубой
Советы:
Просмотрите полноэкранный режим (обычно нажмите клавишу [F11]), чтобы уменьшить цветовые искажения.
Щелкните цветной прямоугольник, чтобы импортировать цвет в
Палитра цветов HSL / HTML.
Вы также можете просматривать цвета как
одностраничная таблица цветов
заказывается по имени.
Следующая ссылка ведет к нашему введению в названия цветов.
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
Щелкните здесь, чтобы отправить адрес страницы с помощью вашей почтовой программы.34 оттенка зеленого цвета с именами и кодами HTML, Hex, RGB, CMYK
Большинство людей согласятся, что радуга состоит из семи цветов.Но насколько скучной была бы жизнь, если бы у нас было всего семь цветов на выбор, и если бы нам не разрешили сочетать цвета вместе? К счастью, мир не так прост, как может показаться. Существуют тысячи цветов, многие из которых являются оттенками одного определенного цвета. Не говоря уже о том, что используемые оттенки зеленого цвета значительно выросли, а некоторые вариации существовали только с конца 1800-х годов.
Ищете ли вы конкретный оттенок, который смутно помните, или если вам нужно найти подходящие цвета для вашего дизайна или веб-сайта, существует почти бесконечное количество вариантов; половина того, о чем вы, возможно, даже не подозреваете.Ниже представлены различные оттенки зеленого цвета с названиями и кодами HTML, Hex, RGB, CMYK.
Лес зеленый
Все мы знаем, как выглядит лесной зеленый; это богатый, глубокий цвет, напоминающий одно из вечнозеленых деревьев. Это приятный темный оттенок, если вы ищете более темный цвет для своего дизайна.
Лесной зеленый
Hex # 0B6623
RGB 11, 102, 35
CMYK 89, 0, 66, 60
оливковое
Цвет, который вы можете узнать, если знакомы с оливками, например, с теми печально известными фруктами (да, оливки — это фрукты), которые мы все знаем и либо любим, либо ненавидим.Оливково-зеленый не требует подробного описания, чтобы вы могли представить, как он выглядит.
Olive
Hex # 708238
RGB 112, 130, 56
CMYK 14, 0, 57, 49
Охотничий зеленый
Hunter green — бледно-зеленый. Это мягкий цвет, напоминающий лесную подстилку в конце осени; трава в это время года тусклая, и из-за этого она может выглядеть бледной. Вот что можно описать как хантер-грин.
Охотничий зеленый
Hex # 3F704D
RGB 63, 112, 77
CMYK 44, 0, 31, 56
Артишок зеленый
Вы можете подумать, что зеленый артишок должен выглядеть и иметь тот же цвет, что и его вышеупомянутый тезка, но артишоки немного ярче этого цвета.Зеленый артишок может показаться немного бледным, когда вы впервые его видите, из-за смеси серого и зеленого, но включите его в свой дизайн, и вы обнаружите, что смотрите на успокаивающий зеленый цвет, который может дополнить любой элемент и стиль, которые существуют.
Артишок зеленый
Hex # 8F9779
RGB 143, 151, 121
CMYK 5, 0, 20, 41
Джунгли зеленый
Зеленый джунгли — это еще один цвет, который может показаться вам знакомым, но не виден, но когда вы его обнаруживаете, вы понимаете, что это совсем другой цвет.Зеленый цвет джунглей сложно описать, так как цвет может быть повсюду, поскольку есть даже вариации самого зеленого цвета джунглей. К ним относятся тропические леса, амазонка, глубокий зеленый цвет джунглей, средний зеленый цвет джунглей и темный зеленый цвет джунглей. Если вам не нравится сам вид зеленого цвета джунглей, ниже приведены цветовые коды для других оттенков. Зеленый цвет джунглей используется в армии США для цвета униформы и беретов, которые носят спецназ армии США.
Поскольку зеленый цвет джунглей — такой богатый и универсальный цвет, его можно использовать практически для всего.
Зеленый джунгли
Hex # 29AB87
RGB 41, 171, 135
CMYK 76, 0, 21, 33
Тропический лес
Hex # 00755E
RGB 0, 117, 94
CMYK 100, 0, 20, 54
Amazon
Hex # 3B7A57
RGB 59, 122, 87
CMYK 52, 0, 29, 52
Deep Jungle green
Hex # 004B49
RGB 0, 75, 73
CMYK 100, 0, 3, 71
Средний зеленый джунгли
Hex # 1C352D
RGB 28, 53, 45
CMYK 47, 0, 15, 79
Темно-зеленый
Hex # 1A2421
RGB 26, 36, 33
CMYK 28, 0, 8, 86
Зеленый мох
Цвет, который немного похож на его тезку, так как зеленый мох напоминает окраску, которую вы видите во мхе.
Зеленый мох
Hex # 8A9A5B
RGB 138, 154, 91
CMYK 10, 0, 41, 40
Миртл-зеленый
Можно подумать, что миртово-зеленый — подходящее слово для описания цвета, который приобрела бы Стонущая Миртл из сериала о Гарри Поттере, если бы ей понадобилось заткнуть (да, я большой поклонник HP), этот цвет — ничего, кроме этого. Зеленый мирт символизирует уникальный цвет листьев мирта. Мирт — это род цветковых растений, произрастающих в Средиземноморском регионе на юге Европы, а также в Северной Африке.
Если вам нужно представление о том, как может выглядеть миртово-зеленый, современные кепки для крикета, которые носят австралийские игроки-испытатели, окрашены в миртово-зеленый цвет.
Миртово-зеленый
Hex # 317873
RGB 49, 120, 115
CMYK 59, 0, 4, 53
Сосна зеленая
Сосновая зелень — это то, на что вы могли бы подумать. Это насыщенный цвет и оттенок весенней зелени, похожий на цвет сосен. Это официальный цвет компании Crayola с 1903 года.
Сосново-зеленый
Hex # 01796F
RGB 1, 121, 111
CMYK 99, 0, 8, 53
Персидский зеленый
Персидский зеленый — это уникальный цвет, который не часто используется. Это цвет, который обычно встречается на персидских коврах и керамике. Это цвет, который вы можете найти по всему Ирану из-за его положительной коннотации, поскольку этот цвет известен тем, что олицетворяет природу, небо и святость.
Персидский зеленый
Hex # 00A693
RGB 0, 166, 147
CMYK 100, 0, 11, 35
Изумрудно-зеленый
Изумрудно-зеленый — один из тех уникальных цветов, которые часто использовались в массовой культуре, от прозвища Ирландии Изумрудный остров из-за обилия пышной зелени страны до печально известного города в The Wonderful Wizard of Oz , где Дорти обнаруживает, что изумрудно-зеленая не только еда, но и люди.Изумрудно-зеленый — это оттенок зеленого, который не является особенно светлым или ярким, поскольку цвет похож на внешний вид изумрудного драгоценного камня.
Изумрудно-зеленый
Hex # 50C878
RGB 80, 200, 120
CMYK 60, 0, 40, 22
Неоново-зеленый
Неоново-зеленый — это очень яркий оттенок зеленого, который в основном встречается в психоделическом искусстве, моде или, если вам когда-либо приходилось сталкиваться с лазерным лучом в клубной вспышке прямо в глаза, то вы имеете представление о том, как выглядит этот цвет.
Неоново-зеленый
Hex # 39FF14
RGB 57, 255, 20
CMYK 78, 0, 92, 0
Сакраменто зеленый
Правильно назван из-за того, что он используется в качестве официального цвета Калифорнийского государственного университета Сакраменто. Хотя этот цвет может не найти широкого применения за пределами официальных возможностей колледжа, вы должны знать, что это разновидность зеленого цвета.
Сакраменто зеленый
Hex # 043927
RGB 4, 57, 39
CMYK 93, 0, 32, 78
Морской зеленый
Морской зеленый цвет — это цвет, напоминающий морское дно, которое затем отражается в воде.Итак, если вы когда-нибудь купались на пляже и обнаружили, что вода имеет зеленый оттенок, этот эффект вызван морской зеленью.
Морской зеленый
Hex # 2E8B57
RGB 46, 139, 87
CMYK 67, 0, 37, 45
Шалфей зеленый
Это зеленовато-серый цвет, напоминающий цвет сушеных листьев шалфея.
Шалфей зеленый
Hex # 9DC183
RGB 157, 193, 131
CMYK 19, 0, 32, 24
Желто-зеленый
Лаймовый зеленый цвет, напоминающий цвет фруктов, лайм.Он яркий и яркий по окраске.
Желто-зеленый
Hex # C7EA46
RGB 199, 234, 70
CMYK 15, 0, 70, 8
Нефритовый зеленый
Нефритовый зеленый получил свое название из-за того, что его цвет очень напоминает цвет нефритового драгоценного камня, несмотря на то, что оттенки самих нефритов могут широко варьироваться.
Нефритовый зеленый
Hex # 00A86B
RGB 0, 168, 107
CMYK 100, 0, 36, 34
Зеленый папоротник
Папоротниково-зеленый получил свое название, так как по цвету очень напоминает листья папоротника.В 1998 году Crayola официально включила зеленый цвет папоротника в свою продукцию, хотя он, как правило, намного светлее, чем официальные образцы цвета зеленого папоротника.
Папоротниково-зеленый
Hex # 4F7942
RGB 79, 121, 66
CMYK 35, 0, 45, 53
Лаврово-зеленый
В то время как laurel green звучит так, будто это могло быть имя кантри-певицы с несколькими платиновыми пластинками на ее имя, laurel green — совсем другое. Это средне-светлый оттенок зеленовато-серого, похожий по цвету на спаржу, но более светлый.
Лаврово-зеленый
Hex # A9BA9D
RGB 169, 186, 157
CMYK 9, 0, 16, 27
Мятно-зеленый
Мятно-зеленый цвет — это цвет, который вы откроете, если вам нравится мороженое с мятой и шоколадной крошкой. Мятно-зеленый цвет получил свое название, потому что он имеет схожий цвет с листом мяты.
Мятно-зеленый
Hex # 98FB98
RGB 152, 251, 152
CMYK 39, 0, 39, 2
Чай зеленый
Светлый оттенок зеленого, получивший свое название от цвета заваренного зеленого чая.
Чай зеленый
Hex # D0F0C0
RGB 208, 240, 192
CMYK 13, 0, 20, 6
Армейский зеленый
Армейский зеленый — это цвет, который использовался в вооруженных силах со времен Второй мировой войны или даже до этого периода, хотя оттенок армейского зеленого в военной форме варьируется в зависимости от страны.
Армейский зеленый
Hex # 4B5320
RGB 75, 83, 32
CMYK 10, 0, 61, 67
Келли Грин
Зеленый Келли — уникальный цвет, который, кажется, существует только в Америке, он был придуман еще в начале 1900-х годов.Келли зеленый относится к тому факту, что фамилия Келли, наряду с зеленым цветом, популярны в Ирландии. Из-за того, что большая часть ранней истории Америки была связана с обилием ирландских иммигрантов, это имя стало популярным в Америке.
Зеленый Келли
Hex # 4CBB17
RGB 76, 187, 23
CMYK 59, 0, 88, 27
Русский зеленый
Русский зеленый имеет аналогичную историю с некоторыми другими вариантами зеленого цвета, которые представлены в этом списке.Он получил название «Русский зеленый», когда его начали использовать в качестве оттенка зеленого, который носили многие полки Императорской Российской армии с 1700 по 1914 год.
Русский зеленый
Hex # 679267
RGB 103, 146, 103
CMYK 29, 0, 29, 43
Парижский зеленый
Парижский зеленый имеет большой ассортимент. Он может быть бледным или даже ярко-голубовато-зеленым, или даже более глубоким оттенком обычного зеленого. Парижский зеленый получил свое название от популярного пигмента, который появлялся в красках художников и в первую очередь был найден в неорганическом соединении ацетоарсенита меди.
Парижский зеленый
Hex # 50C878
RGB 80, 200, 120
CMYK 60, 0, 40, 22
Пакистан зеленый
Пакистанский зеленый — это темный оттенок зеленого, который в основном используется в веб-разработке и графическом дизайне. Он получил свое название от использования в качестве цвета фона пакистанского флага.
Пакистанский зеленый
Hex # 006600
RGB 0, 102, 0
CMYK 100, 0, 100, 60
Полуночно-зеленый
Полуночно-зеленый — это относительно темный зелено-голубоватый цвет.Это официальный основной цвет команды Philadelphia Eagles, поэтому его также иногда называют орлино-зеленым.
Полуночно-зеленый
Hex # 004953
RGB 0, 73, 83
CMYK 100, 12, 0, 67
Индия Зеленый
Зеленый цвет Индии получил свое название от официального использования в качестве цвета нижней полосы флага Индии. Цвет используется на флаге, чтобы обозначить плодородие и процветание.
Индийский зеленый
Hex # 138808
RGB 19, 136, 8
CMYK 86, 0, 94, 47
Охотничий зеленый
Охотничий зеленый — это цвет, который в 1800-х годах в основном носили охотники.Тем не менее, большинство охотников изменились и к 1900-м годам стали носить одежду оливкового цвета, а не что-то с зеленым. Сегодня некоторые охотники все еще носят одежду или банданы зеленого цвета.
Зеленый Хантер — официальный основной цвет Green Bay Packers, а также New York Jets с 1998 по 2019 год.
Охотничий зеленый
Hex # 355E3B
RGB 53, 94, 59
CMYK 44, 0, 37, 63
Селадон
Селадон — это серый и бледный оттенок зеленого.Он назван в честь класса китайской керамики, которая попала в Корею и Японию. Поскольку Селадон имеет европейские лингвистические корни, его название могло быть получено от персонажа Селадон, который появляется в произведении L’Astrée, французском пасторальном романе, который изображает жизнь в идеализированной для читателя манере. Персонаж романа носил светло-зеленый цвет.
В прошлом Селадон использовался в качестве глазури в керамике; он был довольно распространен в Азии из-за своего сходства с нефритом.
Celadon
Hex # ACE1AF
RGB 172, 225, 175
CMYK 24, 0, 22, 12
Оттенки зеленого цвета
Существует бесчисленное множество оттенков зеленого цвета, так много, что вы можете постоянно открывать для себя новые вариации каждый день.Вышеупомянутые цвета — это лишь небольшая часть существующих оттенков, но вам все равно должно быть из чего выбрать, когда вы создаете свой графический дизайн, веб-сайт или все, для чего вы хотите использовать цвета.
.
 Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее синий компонент цвета.
Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее синий компонент цвета.