RGBA — инструмент для преобразования цветов в шестнадцатеричные цвета
Цвет RGBA
Шестнадцатеричный цвет #
Прозрачность (Непрозрачность) %
наRGBA цвет в Hex Color инструмент для онлайн-конвертации:
Этот интерактивный инструмент преобразования цвета RGBA в шестнадцатеричный цвет помогает преобразовать цвет RGBA (включая прозрачность и непрозрачность) в шестнадцатеричный цвет и проверить выбранный цвет в режиме реального времени.
Цветовая система RGBA:
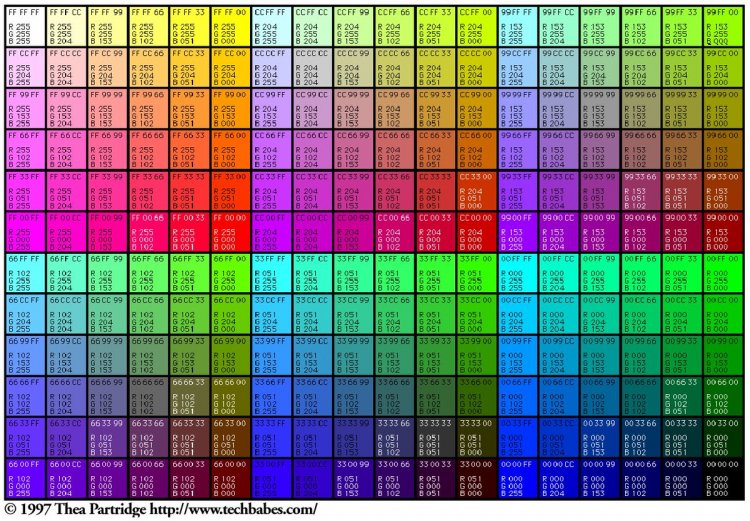
В системе цветов RGBA «R» обозначает красный канал («Red»), «G» обозначает зеленый канал («Green»), «B» обозначает синий канал («Blue»), а «A» обозначает прозрачность (непрозрачность). Например, rgba(16,110,190,0.7) .
Система шестнадцатеричного цвета:
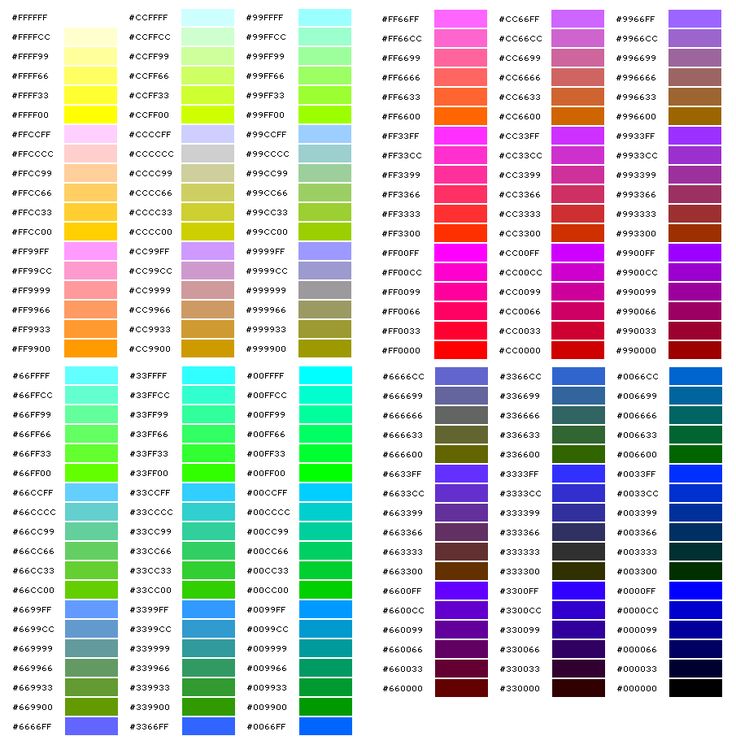
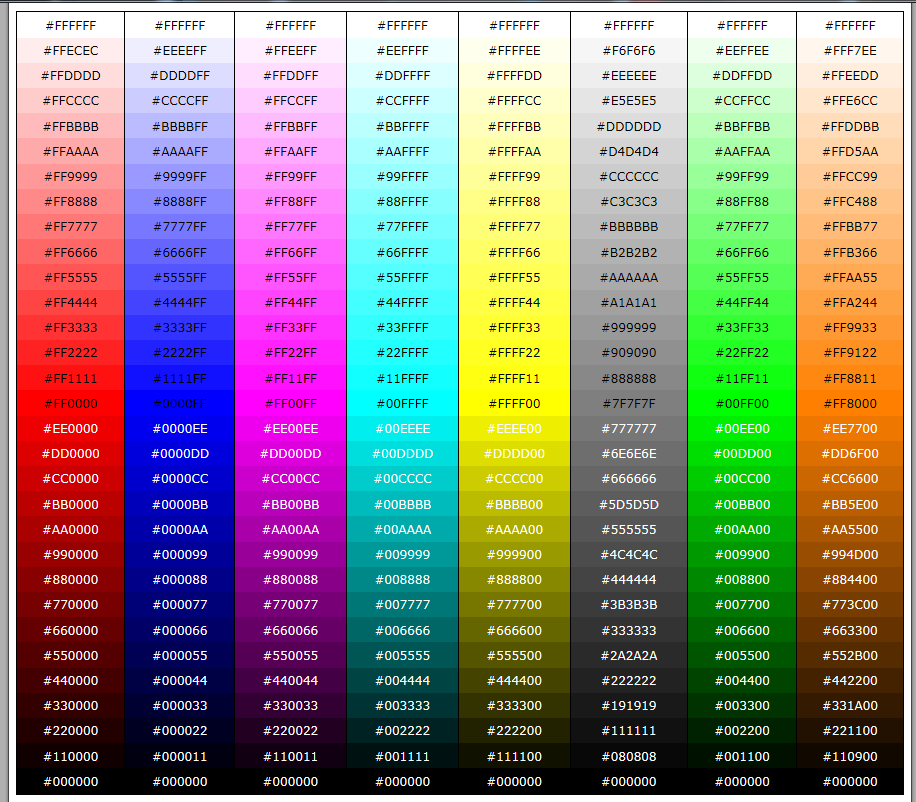
Цветовая система HTML может быть представлена шестнадцатеричным числом от #000000 (чисто черный) до #FFFFFF (чисто белый). Например, #123456 красный канал имеет значение «12» (между «00» и «FF») Зеленый канал — «34», а синий — «56». Система Hex color также поддерживает упрощенное отображение, такое как
Система Hex color также поддерживает упрощенное отображение, такое как #e1a и #ee11aa .
Как преобразовать цвет RGBA в цвет Hex?
Шаг 1: Получить значение красного канала, значение зеленого канала, десятичное значение голубого канала и значение прозрачности цвета RGBA соответственно
Шаг 2: Преобразуйте значение цветового канала из десятичного в шестнадцатеричное.
Шаг 3: Объедините три значения цветовых каналов в соответствии с синтаксисом системы Hex color.
Пример 1. RGBA-цвет «rgba (16,110,190,0.66)» преобразуется в шестнадцатеричный цвет (в результате получается «# 106ebe» со значением прозрачности 66%):
| Step 1: | RGBA Color «rgba(16,110,190,0.66)»: Red(16), Green(110), Blue(190), Opacity(0.66) |
| Step 2: | Red: (16)->(0x10), Green: (110)->(0x6e), Blue: (190)->(0xbe), Opacity: (0.66)->(66%) |
| Step 3: | RGB Color «rgba(16,110,190,0. 66)» -> «#106ebe» with opacity 66% 66)» -> «#106ebe» with opacity 66% |
ссылка:
Википедия (веб-система цветов): https://en.wikipedia.org/wiki/Web_colors
Википедия (RGBA Color System): https://en.wikipedia.org/wiki/RGBA_color_space
Преобразование цвета RGBA в Hex в Python:
import re
def rgb_to_hex(rgb_color):
rgb_color = re.search('\(.*\)', rgb_color).group(0).replace(' ', '').lstrip('(').rstrip(')')
[r, g, b] = [int(x) for x in rgb_color.split(',')]
# check if in range 0~255
assert 0 <= r <= 255
assert 0 <= g <= 255
assert 0 <= b <= 255
r = hex(r).lstrip('0x')
g = hex(g).lstrip('0x')
b = hex(b).lstrip('0x')
# re-write '7' to '07'
r = (2 - len(r)) * '0' + r
g = (2 - len(g)) * '0' + g
b = (2 - len(b)) * '0' + b
hex_color = '#' + r + g + b
return hex_color
rgb_input = 'rgb(7,110,190)'
hex_output = rgb_to_hex(rgb_input)
print('Hex color result is:{0}'.format(hex_output))
-------------------
Hex color result is:#076ebe report this ad
Цветовое пространство RGBA Прозрачность и прозрачность CSS3, Непрозрачность, угол, треугольник, компьютерные обои png
Цветовое пространство RGBA Прозрачность и прозрачность CSS3, Непрозрачность, угол, треугольник, компьютерные обои pngтеги
- угол,
- треугольник,
- компьютерные обои,
- цвет,
- градиент цвета,
- небо,
- цветовое пространство rgb,
- цветовая модель rGB,
- линия,
- шестнадцатеричный,
- зеленый,
- каскадные таблицы стилей,
- модель Hsl barvni,
- альфа-канал,
- цветовое пространство RGBA,
- прозрачность и прозрачность,
- CSS3,
- непрозрачность,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 720x428px
- Размер файла
- 29.
 42KB
42KB - MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Цветовой градиент Веб цветов CSS3, вспышка света, разное, угол, прямоугольник png 972x511px 156.33KB
- Цветовое пространство RGBA Бит, фон, Разное, синий, форматы файлов изображений png 1920x1080px 21.49KB
- Цветовое колесо HSL и HSV Barvni модель HSL Теория цвета, цвета, Разное, оранжевый, другие png 768x768px 643.79KB org/ImageObject»> Белое Облако, облако, белые облака с черным фоном, текстура, белый, текст png 1988x1290px 1.26MB
- иллюстрация красного дыма, красная прозрачность и прозрачность Дым, красный дым, чернила, цвет, пурпурный png 900x900px 393.81KB
- Цвет градиента рабочего стола, фон, Разное, синий, атмосфера png 1920x1200px 3.22MB
- Отображение текстур Прозрачность и прозрачность Альфа-композитинг, текстура фон, Разное, текстура, белый png 1601x1000px 1.25MB
- Haze Графический дизайн, креативный цветной дым, розовый и желтый дым, текстура, цвет Splash, эффект png 2451x3303px 2.44MB
- поле зеленой травы, газон бесплатно, фон зеленой травы без материала, кадр, листья Материал, пейзаж png 2000x979px 1.7MB
- Цветовая модель RGB Цветовая теория Цветовое колесо CMYK цветовая модель, Желтый градиент, другие, цвет, градиент png 512x512px 119.59KB
- HSL и HSV CMYK цветовая модель, размытие, атмосфера, другие, монохромный png 1434x637px 323.71KB
- разноцветное дерево, цветовая модель CMYK цветовая модель RGB, цвета, Разное, текст, другие png 1498x2048px 631.38KB org/ImageObject»> Цветовой градиент Информация Белый, ухудшать, разное, угол, атмосфера png 518x720px 1.43MB
- серая горная цепь, гора икона, гора, компьютерные обои, обои для рабочего стола, высота над уровнем моря png 1900x784px 294.49KB
- Дуга Плакат, Голубая технология дуги границы, синий и желтый фон, рамка, угол, текст png 3685x3846px 4.96MB
- Фон голубого неба, неба, синий, угол, текст png 3546x2482px 6.12MB
- Геометрия евклидова линия градиент, геометрический фон фиолетовый градиент, иллюстрация розовый, фиолетовый, текстура, угол png 2276x5111px 11.93MB org/ImageObject»> Mount Fuji, Япония Веб-дизайн HTML, Японский фон, текст, треугольник, компьютерные обои png 1460x716px 452.24KB
- Свет Прозрачность и прозрачность Отражение Glass Shadow, shadow box, угол, прямоугольник, треугольник png 950x600px 47.11KB
- иллюстрация бабочки Улисс, бабочка насекомое, бабочка, акварель, синий, бабочка png 497x551px 96.67KB
- Линия Кривая Евклидова, ленты, синие и черные линии иллюстрации, синий, угол, лента png 945x591px 171.4KB
- круглый многоцветный логотип, Цветовое колесо Компьютерные иконки Цветовое пространство RGB, цвет, логотип, цвет, сфера png 512x512px 45KB org/ImageObject»> Дым Прозрачность и прозрачность рабочего стола, дым, белый, эффект, фотография png 1851x435px 459.05KB
- Shadow Психологическая проекция, сомбры, угол, прямоугольник, компьютерные обои png 1021x472px 31.09KB
- Логотип JavaScript HTML, логотип JavaScript, угол, текст, прямоугольник png 540x540px 43.58KB
- зеленые лиственные деревья, дерево, лес, лист, ветка, пейзаж png 2387x1085px 2.14MB
- CSS3 Computer Icons Font, другие, угол, прямоугольник, логотип png
1600x1600px
21.
 59KB
59KB - Облако, Голубое небо, белые облака элемент, материал Taobao, облачное небо в дневное время, синий, химический элемент, атмосфера png 5049x3827px 73.72MB
- Плакат, Луговая земля плакат фон, пейзаж, компьютерные обои, трава png 3600x2070px 8.44MB
- коричневые цветочные границы иллюстрация, золотой узор, золотая граница, граница, рамка, угол png 510x700px 183.74KB
- Черный и белый цвет, градиент, Разное, белый, фотография png 1024x1024px 113.74KB
- Синие веб-цвета Желтый рисунок, синий квадрат, квадратная синяя иллюстрация, Разное, фиолетовый, синий png
600x600px
15.
 65KB
65KB - иллюстрации синей молнии, молния прозрачность и прозрачность, световой эффект молния, фиолетовый, синий, игра png 497x566px 194.92KB
- Цветовая модель RGB Цветовое пространство RGB HSL и HSV Cube, Цвета, текст, логотип, цвет png 1280x960px 190.86KB
- Красная модель Inkstick RGB, красная ручка, тушь, текст, компьютерные обои png 1001x381px 30.36KB
- гексагональная иллюстрация разных цветов, цветовая модель RGB Цветовое пространство RGB Cube White, цвет, угол, прямоугольник, цвет png
1024x1024px
121.
 85KB
85KB - Light Scape Lens flare, светлый, фиолетовый, синий, атмосфера png 612x623px 310.2KB
- Цвет Синий, Красочный справочный материал, иллюстрация карты, акварель, фиолетовый, текстура png 456x720px 1.25MB
- Простые абстрактные линии фоновые линии, черный, зеленый и синий абстрактная живопись, текстура, угол, треугольник png 1024x969px 1.37MB
- Светлый цвет, абстрактный, белый, фотография, альбом png 1280x960px 2.24MB
- Геометрический фон, синий и белый геометрический рисунок, фиолетовый, текстура, синий png 4961x7016px 2.35MB org/ImageObject»> желтая звезда арт, звезда многоугольник пентаграмма золото желтая, золотая пятиконечная звезда, угол, звезды, золотая рамка png 1000x1000px 45.31KB
- синий луч света, голубая вспышка линзы блики, свет, синий, угол, симметрия png 1600x1066px 358.2KB
- разноцветные буквы A иллюстрации, буквы, красочные буквы A, угол, цвет Splash, png Графика png 700x700px 76.65KB
- Цветовая модель CMYK Цветовая модель RGB Цветовое пространство, цвет Cmyk, текст, другие, логотип png 900x558px 14.93KB
- поле зеленой и белой травы с деревьями, газон, лесная лужайка, лист, пейзаж, компьютерные обои png 1200x1286px 586.11KB org/ImageObject»> CIE 1931 Цветовое пространство Lab Цветовое пространство sRGB, раковина, угол, животные, треугольник png 600x669px 97.6KB
RGBa Прозрачность пикселей
RGBaИзображения
RGBa могут иметь разный уровень прозрачности для каждого отдельного пикселя изображения. Это достигается путем добавления альфа-канала к трем основным каналам R, G и B. Эффект также известен как альфа-прозрачность. Сжатые изображения также могут использовать альфа-прозрачность, выбирая канал изображения, который будет использоваться в качестве альфа-канала, в диалоговом окне «Вид — Параметры отображения».
Внешний вид каждого пикселя в изображениях RGBa определяется четырьмя числами: тремя числами R, G и B, которые определяют цвет, и номером альфа-канала, который определяет прозрачность этого конкретного пикселя в диапазоне от 0 (полностью непрозрачный) до 255 (полностью прозрачный). Возможность работы с изображениями RGBa — одна из ключевых возможностей, которая отличает редактор изображений профессионального уровня, такой как Adobe PhotoShop или Manifold System, от графических редакторов потребительского уровня.
Если вы еще этого не сделали, прочитайте раздел Изображения и каналы, прежде чем продолжить работу с этим разделом.
Чтобы использовать прозрачность пикселей RGBa:
1. Преобразовать изображение в RGBa с помощью Image — Convert to
2а. Закрасьте любой серый цвет в альфа-канал изображения, используя любой инструмент рисования; или
2б. Загрузите маску в градациях серого для альфа-канала, используя Edit — Load Mask/Channel 9.0003
Прозрачность
пикселей RGBa работает только с изображениями RGBa. Если изображение конвертируется в любой другой тип (RGB, оттенки серого или палитра), эффекты частичной прозрачности будут потеряны.
Альфа-прозрачность не изменяет каналы R, G и B, которые определяют значение цвета пикселя. Когда мы «стираем» пиксели с помощью альфа-прозрачности, пиксели и их исходные значения цвета остаются. Они просто прозрачны, потому что их значения альфа-канала были установлены на высокие значения. Если мы изменим свое мнение о любых применяемых эффектах прозрачности, мы можем восстановить первоначальный вид пикселей, преобразовав изображение в изображение RGB.
Если мы изменим свое мнение о любых применяемых эффектах прозрачности, мы можем восстановить первоначальный вид пикселей, преобразовав изображение в изображение RGB.
См. раздел Рисование в каналах, где приведены примеры рисования серым цветом в альфа-канале для управления прозрачностью альфа-канала.
Пример
Предположим, у нас есть изображение Европы, в котором используются преимущественно синие цвета.
Мы можем сделать копию синего изображения Европы и с помощью Hue/Saturation изменить цветовой диапазон на красный.
Используя частичный ластик, мы можем стереть большую часть изображения, оставив только центральную часть с постепенным переходом от полностью непрозрачных пикселей к полностью прозрачным пикселям.
Если это изображение наложить на карту над синим изображением Европы, мы получим эффект, показанный выше.
Мы также можем использовать маски, такие как градиент оттенков серого выше, для управления альфа-прозрачностью.
Когда приведенная выше маска загружается в альфа-канал красного изображения Европы, это вызывает нулевую прозрачность в черных областях маски и полную прозрачность в белых областях маски. Области маски, которые переходят от черного к белому, вызывают градиент частичной прозрачности на красном изображении Европы.
На карте над синим изображением виден постепенный переход цвета с северо-запада на юго-восток.
Нет предела художественным и презентационным эффектам, возможным благодаря альфа-прозрачности. Мы можем настроить область прозрачности, используя широкий спектр инструментов редактирования коллектора.
На приведенных выше иллюстрациях красное изображение Европы показано как отдельное изображение, чтобы было понятно, что происходит. Много раз мы будем редактировать альфа-прозрачность от руки на картах, используя инструменты редактирования, такие как частичный ластик, чтобы увидеть эффект на многослойной карте в реальном времени.
Много раз мы будем редактировать альфа-прозрачность от руки на картах, используя инструменты редактирования, такие как частичный ластик, чтобы увидеть эффект на многослойной карте в реальном времени.
Мы можем создавать множество специальных эффектов, создавая копии изображения, а затем корректируя разные копии по-разному (например, с помощью цветового тона/насыщенности или других команд), частично стирая пиксели в вариациях, а затем рекомбинируя их.
Использование альфа-прозрачности
Создание сложных изображений с использованием множества слоев.
Графические художественные эффекты. См. пример в теме «Невидимые пиксели».
Тени, ореолы и «выделения». См. пример в теме «Размытие по Гауссу».
«Пернатые» переходы от одного изображения к другому.
Эффекты цветового диапазона, как показано выше.
Переходы между различными эффектами, такими как размытие и неразмытое изображение.

Тонкая растушевка изображений для устранения сглаженных пикселей по краям «обрезок».
Чтобы создать впечатление, что текст или другие изображения нарисованы на поверхности.
Для объединения тайлов разных изображений в одно изображение без явных границ.
Для вставки заплаток в изображения, чтобы скрыть дефекты или нежелательные изображения без явной границы.
Сохранение альфа-канала как отдельного изображения
В любой момент мы можем сохранить отдельные каналы изображения RGB или RGBa как разные изображения в градациях серого. Для этого мы используем команду Edit — Save Mask/Channel с каналом, который нужно сохранить, указанным в диалоговом окне Save. Например, мы можем сохранить градации альфа-канала как изображение в градациях серого, выбрав «Канал: альфа» в диалоговом окне «Сохранить». Это очень удобный способ сохранения различных шаблонов прозрачности. Мы можем попробовать разное количество альфа-прозрачности по своему усмотрению и всегда возвращаться к одному шаблону, который нам нравится больше всего.
Это очень удобный способ сохранения различных шаблонов прозрачности. Мы можем попробовать разное количество альфа-прозрачности по своему усмотрению и всегда возвращаться к одному шаблону, который нам нравится больше всего.
См. раздел «Маски» и раздел «Разделение изображений по каналам» для получения информации о том, как можно использовать «Редактировать — Сохранить маску/канал» для разделения изображения на разные изображения для каждого канала.
Невидимые пиксели
и прозрачность пикселей RGBa
Альфа-прозрачность — это другой механизм, чем невидимые пиксели. Ключевые отличия включают:
Невидимые пиксели — это эффект «все или ничего»: пиксель либо полностью виден, либо невидим. Альфа-прозрачность позволяет настроить прозрачность для каждого отдельного пикселя.
Удаление пикселя, чтобы сделать его невидимым пикселем, является безвозвратным удалением. Пиксель с исходными значениями цвета не может быть получен.
 Альфа-прозрачность, напротив, может быть изменена в любое время для восстановления исходного вида пикселей.
Альфа-прозрачность, напротив, может быть изменена в любое время для восстановления исходного вида пикселей.Использование невидимых пикселей не увеличивает размер изображения. Альфа-прозрачность работает только с изображениями RGBa и требует четвертого канала для каждого пикселя независимо от того, используется прозрачность или нет.
Невидимые пиксели обрабатываются не дольше, чем обычные пиксели. Изображения RGBa занимают больше времени для отображения, потому что необходимо учитывать прозрачность для каждого отдельного пикселя.
Вопросы производительности
Работа с изображениями RGBa немного медленнее, чем работа с обычными изображениями RGB из-за двух факторов:
Большая часть графического редактирования изображений выполняется с изображениями, которые в десятки или сотни раз меньше, чем изображения, которые могут быть в приложениях ГИС. По этой причине использование RGBa и альфа-прозрачности обычно не является проблемой производительности при редактировании графических изображений в таких приложениях, как Adobe PhotoShop.
Поскольку изображения ГИС, такие как изображения растровых данных, могут иметь размер более ста мегабайт, нам необходимо рассмотреть в среде ГИС, стоит ли преобразовывать изображения в RGBa и использовать альфа-прозрачность. Операции с такими большими изображениями на настольных компьютерах должны учитывать все проблемы с производительностью.
Номенклатура
Прозрачность и непрозрачность — это два термина, обозначающие одно и то же понятие, рассматриваемое с разных сторон. Когда что-то совершенно непрозрачно, оно вовсе не прозрачно. Когда что-то совершенно прозрачно, можно сказать, что оно имеет нулевой процент непрозрачности.
Какое слово используется, зависит от обсуждения. Когда вы представляете слои, расположенные друг над другом, как прозрачные листы, концептуально понятнее использовать слово «прозрачность». При обсуждении определенного процента пропускания света, который должен быть применен с помощью ползунка в диалоговом окне, в большинстве приложений используется слово непрозрачность.
Соглашение в индустрии программного обеспечения для редактирования графических изображений заключается в настройке прозрачности слоя с помощью элементов управления, которые устанавливают число от 0% до 100% непрозрачности, так что изображение со 100% будет полностью непрозрачным и не позволяет просматривать изображение под ним. . Многообразие следует этому соглашению. Это соглашение сохраняется в индустрии графики, хотя техническая реализация эффектов прозрачности выполняется с использованием альфа-канала в изображениях RGBa, где чем выше значение альфа-канала (от 0 до 255), тем выше прозрачность.
Таким образом, можно столкнуться с небольшим концептуальным диссонансом увеличения непрозрачности с более высокими числами (до 100%) в диалогах и других пользовательских интерфейсах, в то время как внутренние наборы данных используют числа (значения альфа-канала), в которых непрозрачность уменьшается с более высокими числами. Поскольку мы редко устанавливаем альфа-значения вручную, это не так уж и плохо. Альфа-значения обычно устанавливаются с помощью различных инструментов, таких как ластики или маски. В случае с масками, чем темнее область маски, тем ниже значение альфа и, следовательно, выше непрозрачность. С небрежной концептуальной точки зрения это очень приемлемо, потому что это приводит к эффекту, когда черные области масок вызывают полную непрозрачность, а белые области масок — полную прозрачность. Поскольку мы привыкли думать о «белом пространстве» как о прозрачном, это хорошо работает как естественная мнемоника для эффектов масок.
Альфа-значения обычно устанавливаются с помощью различных инструментов, таких как ластики или маски. В случае с масками, чем темнее область маски, тем ниже значение альфа и, следовательно, выше непрозрачность. С небрежной концептуальной точки зрения это очень приемлемо, потому что это приводит к эффекту, когда черные области масок вызывают полную непрозрачность, а белые области масок — полную прозрачность. Поскольку мы привыкли думать о «белом пространстве» как о прозрачном, это хорошо работает как естественная мнемоника для эффектов масок.
См. также
Используйте панель «Слои» с изображениями, чтобы включить слой фонового цвета или показать границу вокруг изображения.
Что такое цвет RGBA и как его использовать в Microsoft Office
Microsoft Excel, Microsoft Office, Microsoft Office для Mac, Microsoft Outlook, Microsoft Powerpoint, Microsoft Word, Office 2016, Office 2019, Office 2021 / Office LTSC, Office 365 /
Цветовые коды RGBA являются расширением цветовой системы RGB (красный, зеленый, синий), которую можно использовать в современном Microsoft Office с небольшими хитростями. Существует досадная разница (обратная) в настройках Office для Windows по сравнению с другими службами Microsoft и Office для Mac.
Существует досадная разница (обратная) в настройках Office для Windows по сравнению с другими службами Microsoft и Office для Mac.
Цвета RGB уже давно используются для описания цветов экрана. Это три числа (от 0 до 255), которые дают количество красного, зеленого и синего, которые смешиваются для получения одного цвета. Черный — это 0,0,0, а полностью белый — 255,255,255 (как доказал сэр Исаак Ньютон). Например, RGB(128, 187, 110) дает светло-зеленый цвет (внизу слева).
Селектор цвета macOS, используемый в Office для MacОбъяснение RGBA
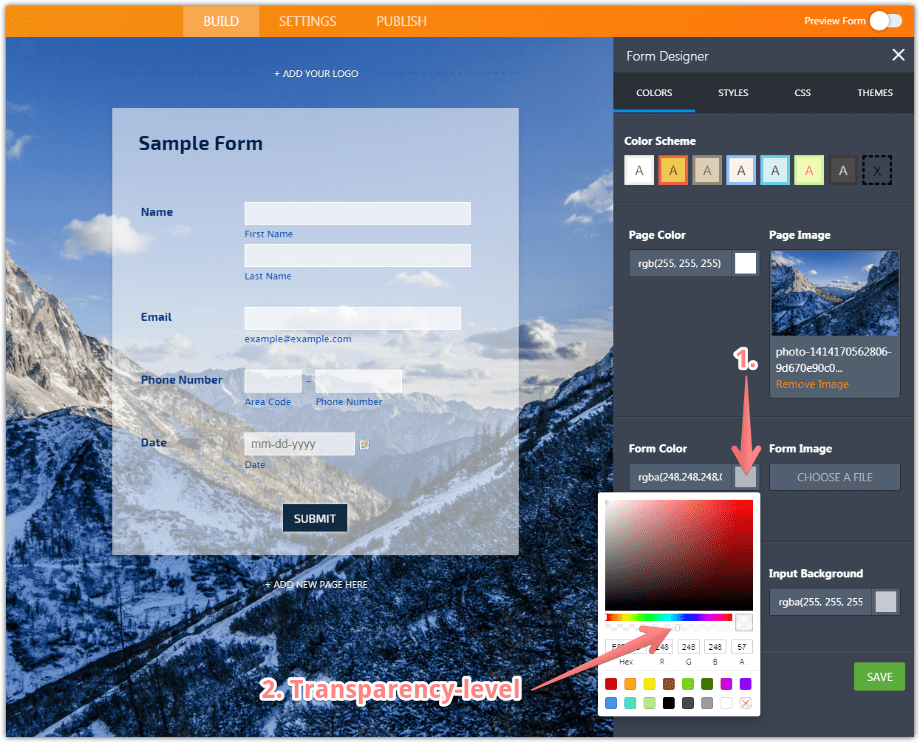
RGBA добавляет еще один номер, который ботаники любят называть «альфа-каналом», но мы, смертные, можем игнорировать его и просто называть его «прозрачностью» или «непрозрачностью».
Четвертое значение «A» — это число от 0 до 1.
0 (ноль) полностью прозрачен, другими словами, вы вообще не видите цвет, только узор или цвет под ним.
1 (один) полностью включен или непрозрачен. Прозрачности нет вообще. Это действующее значение по умолчанию, когда вы используете только цвет RGB.
0,5 (половина) позволяет просвечивать половину фона.
В Википедии есть простой рисунок, показывающий, как RGBA работает над шаблоном шахматной доски.
В верхней части цвета имеют полную прозрачность (A = 0), и она постепенно увеличивается по мере того, как вы смотрите вниз на изображение, пока не станет непрозрачной (A = 1) внизу.
Источник: Wikipedia.Это ловушка, потому что Office для Windows обрабатывает прозрачность в отличие от Office для Mac .
- Windows имеет параметр « Прозрачность» , где 0 (ноль) означает полную непрозрачность
- Mac говорит о « Opacity» , а 0 (ноль) означает полную прозрачность!
Установка полностью изменена, как и направление ползунка.
Иными словами, Office для Mac использует значение A (0 означает прозрачность в обоих случаях), в то время как Windows изменила его.
Почему? Кто знает? Office для Mac использует мощные инструменты выбора цвета в macOS.

 42KB
42KB 59KB
59KB 65KB
65KB 85KB
85KB
 Альфа-прозрачность, напротив, может быть изменена в любое время для восстановления исходного вида пикселей.
Альфа-прозрачность, напротив, может быть изменена в любое время для восстановления исходного вида пикселей.