top, left, bottom, right — учебник CSS
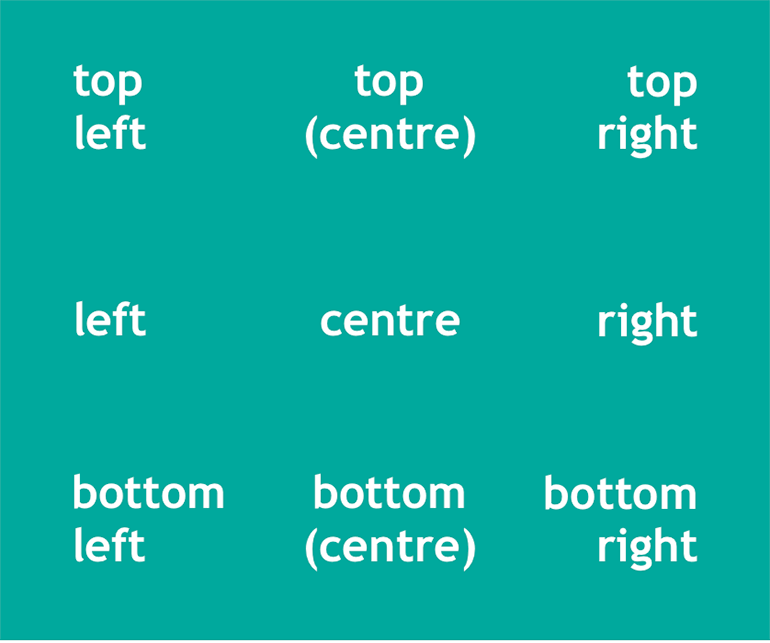
Как вы знаете, в браузере есть область просмотра — это та его часть, в которой отображается веб-страница. У данной области есть четыре стороны — верхняя, левая, нижняя и правая. И в CSS для каждой из этих сторон существует соответствующее свойство: top, left, bottom и right.
С помощью данных свойств вы можете задавать расстояние между позиционированным элементом и:
- соответствующей стороной окна браузера,
- соответствующей стороной родительского элемента,
- его точкой отсчета (для относительно позиционированных элементов).
Совершенно не обязательно задавать значения сразу для четырех сторон: используйте лишь те свойства, которые необходимы для перемещения элемента в нужном направлении.
В качестве значений принимаются любые единицы измерения длины в CSS. Например, вы можете установить расстояние между позиционированным элементом и сторонами браузера в размере 40px от верхнего края окна браузера. Если расстояние задано в процентах, оно вычисляется, исходя из ширины/высоты родительского элемента. Также принимаются и отрицательные значения.
Если расстояние задано в процентах, оно вычисляется, исходя из ширины/высоты родительского элемента. Также принимаются и отрицательные значения.
Помимо этого, можно установить значение auto (к слову, оно задано по умолчанию) и тем самым перезаписать предыдущие настройки. Обратите внимание, что значения 0 и auto не равны между собой и действуют по-разному.
Кратко рассмотрим каждое свойство:
top— задает расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вниз относительно его точки отсчета. При отрицательном значении элемент смещается вверх.left— задает расстояние от левого края родительского элемента до левого края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вправо относительно его точки отсчета. При отрицательном значении элемент смещается влево.bottom— задает расстояние от нижнего края родительского элемента до нижнего края дочернего элемента. Если значение положительное, позиционируемый элемент смещается вверх относительно его точки отсчета. При отрицательном значении элемент смещается вниз.
Если значение положительное, позиционируемый элемент смещается вверх относительно его точки отсчета. При отрицательном значении элемент смещается вниз.right— задает расстояние от правого края родительского элемента до правого края дочернего элемента. Если значение положительное, позиционируемый элемент смещается влево относительно его точки отсчета. При отрицательном значении элемент смещается вправо.
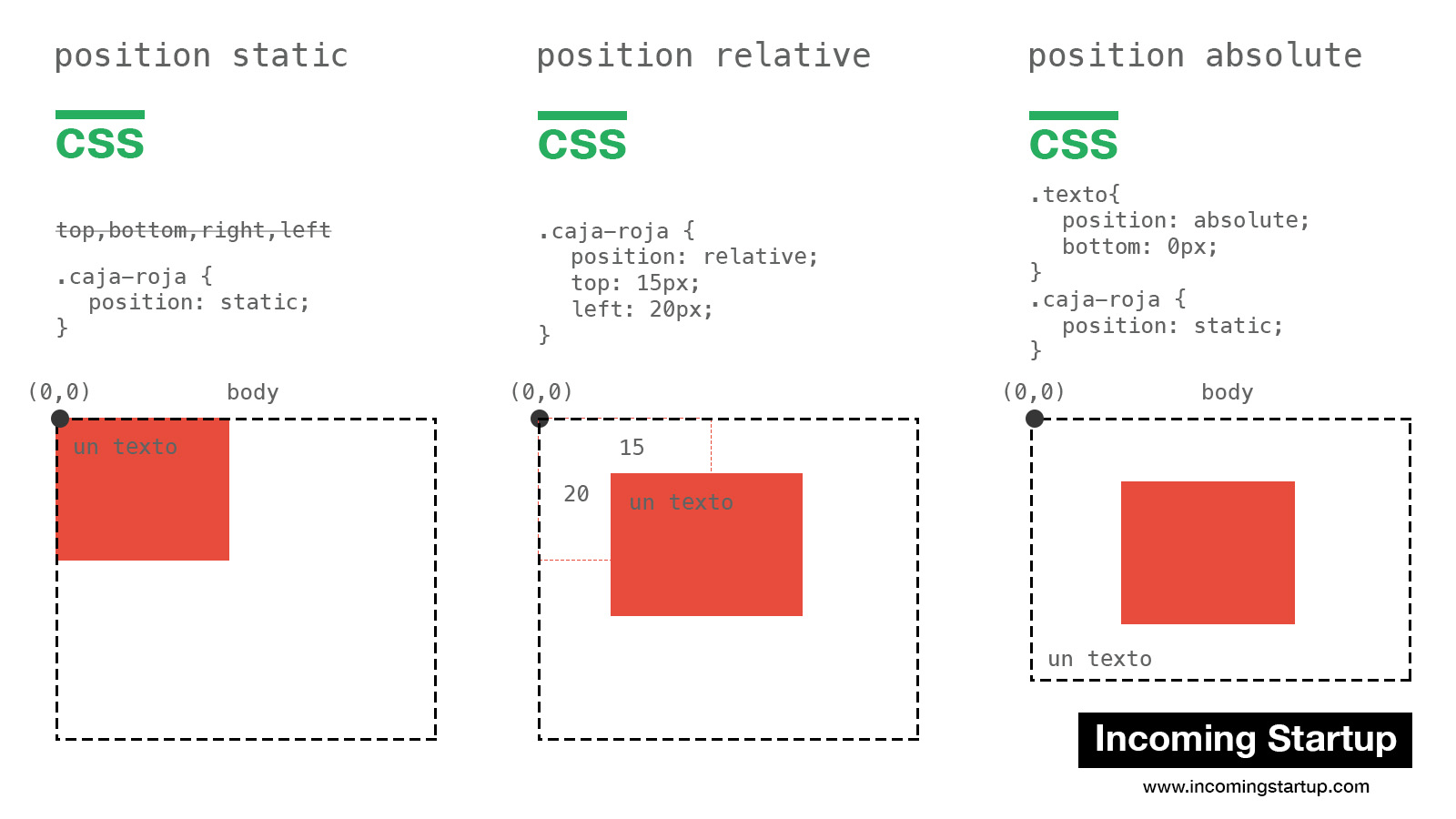
Взгляните на серию примеров ниже, чтобы лучше понять, как ведет себя позиционированный элемент, когда к нему применяются вышеописанные свойства с различными значениями:
Рекомендуем дополнительно попрактиковаться в использовании свойств позиционирования и понаблюдать за изменениями в браузере: это именно тот случай, когда лучше один раз увидеть, чем сто раз услышать.
Далее в учебнике: свойство z-index — расположение позиционированных элементов по оси Z.
Руководство CSS Position
CSS Position используется для настройки «как элемент будет расположен на документе». Имеется 5 разных методов для расположения элемента на документе:
Имеется 5 разных методов для расположения элемента на документе:
- {position: static} (Default)
- {position: relative}
- {position: fixed}
- {position: absolute}
- {position: sticky}
После того как элемент был расположен 1-им из 5-ти способов выше, только тогда свойства (property) top, right, bottom, right будут использованы.
2- CSS {position: static}
Элементы в HTML позиционированы статически (Positioned static) по умолчанию, это значит его позиция определяется по обычному правилу документа (document). На него не влияют Css property: left, right, top, bottom, если вы намерненно их установили для него.
position-static-example.html
<div>
This div element has {position: static};
</div>
<br>
<h4>CSS {position:static; left: 50px;}</h4>
<div>
This div element has {position: static} and {left: 50px}
</div>
3- CSS {position: relative}
Элемент позиционируется с помощью CSS {postion: relative}, значит он позиционирован относительно (positioned relative) по сравнению с его обычной позицией (статическая позиция).
position-relative-example.html
<h4>{position: relative;}</h4>
<div>
position: relative; width:250px;
</div>
<br>
<h4>{position: relative; left:50px; top:50px;}</h4>
<div>
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
Иллюстрация элемента имеющего перемещенный {position:relative}, по сравнению с его статической позицией из-за влияния CSS property: {left, top, bottom, right}.
Примечание: Для элемента с относительной позицией, CSS property: {top, right, bottom, left} переместят позицию элемента относительно его статической позиции (естественная позиция), но не изменит размер элемента.
position-relative-example2.html
<h4>{position: relative;}</h4>
<div>
position: relative;
</div>
<br>
<h4>{position: relative; left: 50px; right: 50px;}</h4>
<div>
position: relative; <br/>
left: 50px; right: 50px;
</div>
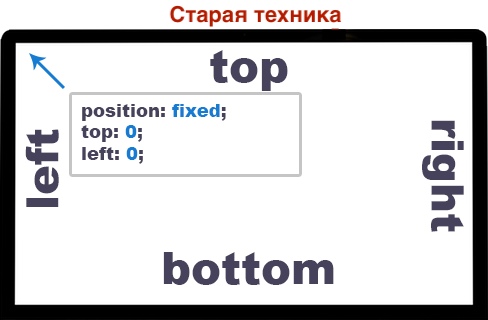
Элемент позиционируется с помощью CSS {position:fixed}, значит он будет относительно позиционирован (positioned relative) по сравнению с Viewport браузера.
Например, используйте CSS {position:fixed} чтобы зафиксировать позицию элемента по отношению ко дну (bottom) и правой стороне (right) у
position-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h3>{position: fixed}</h3>
<div>
position:fixed; bottom:20px; right:15px;
</div>
<p>Content . . 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
Особенностью элемента с CSS {position: fixed}
является то, что вы можете прикрепить (anchor) его 4 стороны к 4-м сторонам Viewport браузера. В этом случае, если размер Viewport изменится, размер этого элемента также изменится. Это как в изображении нииже:position-fixed-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Position</title>
<style>
div {
background-color: LightGray;
padding: 5px;
}
</style>
</head>
<body>
<h3>CSS {position: fixed}</h3>
<div>
position: fixed; <br>
bottom:40px;right:35px;top: 100px;left:150px;
</div>
<p>Content . . 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
5- CSS {position: absolute}
Элемент с абсолютным позиционированием (positioned absolute) будет искать элемент ближайшего предка (родительский, прародительский,..), который имеет CSS {position: relative}. После нахождения он настроит позицию относительно этого элемента. Если не найден, он установит позицию относительно Viewport браузера.
position-absolute-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h3>CSS {position:absolute}</h3>
<div>
I am a div {position:relative} (red).
<div>
I am a normal div (green). <div>
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
<div>
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
position-absolute-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bootstrap Position</title>
</head>
<body>
<h3>CSS {position:absolute}</h3>
<div>
I am a div {position:relative} (red).
<div>
position: absolute; <br/>
bottom:40px; right:35px; <br/>
top:100px; left:150px; <br/>
background:yellow;
</div>
</div>
</body>
</html>
6- CSS {position: sticky}
Элемент позиционируется с помощью 
Элемент с CSS {position:sticky} будет сменен с «relative» на «fixed» или наоборот зависеть от позиции прокрутки пользователя.
Примечание: Браузер IE/Edge версии 15 или более ранней версии не поддерживает CSS {position: sticky}.
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h3>CSS {position:sticky}</h3>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p>
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div>
position:sticky; top:5px;
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>
Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>
Position (absolute, relative и fixed) — способы позиционирования Html элементов в CSS (правила left, right, top и bottom)
Обновлено 10 января 2021- Position relative — относительное позиционирование
- Position absolute — абсолютное позиционирование в CSS
- Связка position absolute и relative в Div верстке
- Position fixed — привязка к области просмотра
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым…
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
<div></div> <div>text text ...</div>
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
<div></div> <div>text text ...</div>
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут, а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет.
 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body> <div>Первое <span>второе</span> и третье</div> </body>
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
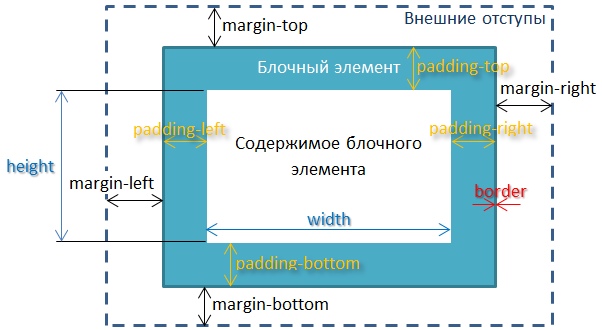
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т.е. для которых прописаны либо fixed, либо relative, либо absolute.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruhtml — Какое правило атрибуции сверху \ снизу \ слева \ справа в CSS?
Установите верхний край элемента с абсолютным позиционированием на 50 пикселей ниже верхнего края его ближайшего позиционированного предка в следующем коде CSS.
Код css следующий:
<заголовок>

музыкальная грива: xxxxxxxx
автор: гггггггг
публикация № 20081001
язык : английский
Я не понимаю, какой эффект отображается при установке
внизу: 50 пикселей;
слева: 50 пикселей;
вправо: 50 пикселей;
верх: 50 пикселей
в CSS. Div был установлен в центр экрана, такой же, как
Div был установлен в центр экрана, такой же, как
внизу: 0px;
слева: 0px;
вправо: 0 пикселей;
верх: 0px
почему внизу: 50 пикселей; слева: 50 пикселей; справа: 50 пикселей; вверху: 50 пикселей; равно внизу: 0 пикселей; слева: 0 пикселей; справа: 0 пикселей; вверху: 0 пикселей; ?
Какое правило атрибуции сверху \ снизу \ слева \ справа в CSS? Почему div был установлен в центре экрана? Что в результате?
<заголовок>

музыкальная грива: xxxxxxxx
автор: гггггггг
публикация № 20081001
язык : английский
Расскажите, пожалуйста, подробнее о принципе атрибуции сверху \ снизу \ слева \ справа в css.
И последняя проблема: почему
div.block {
ширина: 400 пикселей;
высота: 121 пикс;
граница: сплошной красный 1px;
позиция: абсолютная;
верх: 0px;
слева: 0px
маржа: авто;
}
не может центрироваться на экране?
почему
div.block {
ширина: 400 пикселей;
высота: 121 пикс;
граница: сплошной красный 1px;
позиция: абсолютная;
верх: 0px;
слева: 0px;
вправо: 0 пикселей;
внизу: 0px;
маржа: авто;
}
может по центру экрана?
Нарисуйте четыре линии, чтобы обозначить значение top: 0px; слева: 0 пикселей; справа: 0 пикселей; снизу: 0 пикселей; ?
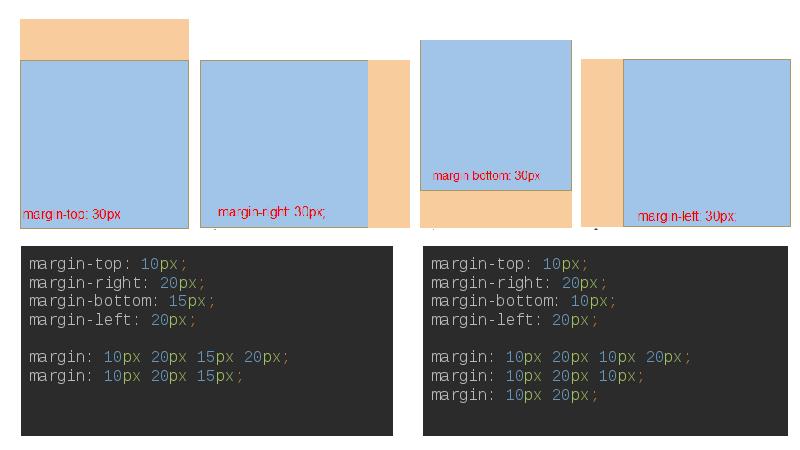
css — Есть ли разница между свойствами «margin-top, -left, -bottom, -right» и «top, left, bottom, right», когда элемент позиционируется абсолютно?
Да, есть разница, связанная со статическим положением . Вот простой пример для иллюстрации:
Вот простой пример для иллюстрации:
.box {
положение: относительное;
граница: 2 пикселя сплошного зеленого цвета;
ширина: 200 пикселей;
положение: относительное;
дисплей: встроенный блок;
}
.box> div {
высота: 50 пикселей;
ширина: 50 пикселей;
фон: красный;
}
Я неподвижен
Я неподвижен
Я неподвижен
Обратите внимание, как в первом примере элемент сдвигается на 20 пикселей от своей начальной позиции (которую мы называем статической позицией ), тогда как во втором примере он сдвигается на 20 пикселей сверху родительского элемента (содержащего блок ).
Из спецификации:
Для целей этого и следующего разделов термин «статическое положение» (элемента) относится, примерно, к положению, которое элемент занимал бы в нормальном потоке .
Точнее, статическая позиция для ‘top’ — это расстояние от верхнего края содержащего блока до края верхнего поля гипотетического блока, который был бы первым блоком элемента, если бы его указанное значение ‘position’ было ‘ static ‘и его указанное’ float ‘было’ none ‘, а его указанное’ clear ‘было’ none ‘…
Тогда имеем:
Для элементов с абсолютным позиционированием используемые значения вертикальных размеров должны удовлетворять этому ограничению:
'top' + 'margin-top' + 'border-top-width' + 'padding-top' + 'height' + 'padding-bottom' + 'border-bottom-width' + 'margin-bottom' + 'bottom' = высота содержащего блока
Далее будет первый случай:
Если все три из «top», «height» и «bottom» — автоматические, установите «top» в статическое положение и примените правило номер три ниже.
А за этим последует второй:
‘bottom’ — ‘auto’, ‘top’ и ‘height’ не ‘auto’, затем установите значения ‘auto’ для ‘margin-top’ и ‘margin-bottom’ равными 0 и решите для ‘bottom’
Оба будут вести себя одинаково, если статическое положение будет одинаковым при установке top: 0 . В основном, когда элемент является первым в содержащем его блоке
В основном, когда элемент является первым в содержащем его блоке
.box {
положение: относительное;
граница: 2 пикселя сплошного зеленого цвета;
ширина: 200 пикселей;
положение: относительное;
дисплей: встроенный блок;
вертикальное выравнивание: сверху;
}
.box> div {
высота: 50 пикселей;
ширина: 50 пикселей;
фон: красный;
}
Я неподвижен
Я неподвижен
Я неподвижен
Стоит отметить, что вы можете комбинировать их оба. Вам просто нужно применить правильное правило, как указано в спецификации.
Та же логика применима к поле слева / справа и слева / справа
CSS Расположение левого, верхнего, нижнего и правого фреймов
Макет левого, верхнего, нижнего и правого фреймов CSS
Это макет со смешанными столбцами и строками (три основных столбца, средний столбец разделен на три строки), при этом все окружающие столбцы и строки статичны, за исключением самого центрального контейнера. Протестировано и работает в IE5 +, Opera7 + и Firefox.
Протестировано и работает в IE5 +, Opera7 + и Firefox.
Исходный код:
Расположение левого, верхнего, нижнего и правого фреймов CSS
Образец текста здесь
Образец текста здесь
Образец текста здесь
Образец текста здесь
Перестаньте использовать Left, Right, Top и Bottom в CSS | Travis Waith-Mair
Фото Pankaj Patel на Unsplash Когда был представлен CSS, это изменило правила игры в том, как мы стилизуем наши веб-страницы. Он ввел много вещей, в том числе блочную модель, дающую нам возможность управлять такими свойствами, как поля, граница и отступы. К сожалению, исходная спецификация была создана наивно, учитывая только письменные языки с написанием слева направо и сверху вниз.Такие значения, как margin-top или border-left , были интуитивно понятны для англоязычной аудитории, но не работали при использовании на таких языках, как иврит, китайский, арабский или китайский.
Этот урок был усвоен ко времени разработки Flex-box и CSS Grid, поэтому они не страдают от тех же проблем, но как насчет этих исходных значений свойств? К счастью для нас, рабочая группа CSS пересмотрела эти исходные значения свойств и добавила (не заменила) то, что теперь называется логическими свойствами CSS. По этой причине нам всем нужно перестать использовать исходные значения свойств и вместо этого использовать эти новые логические свойства, чтобы мы могли создавать более устойчивые макеты, которые могут удовлетворить потребности всех наших аудиторий, независимо от языка, используемого на их компьютере.
По этой причине нам всем нужно перестать использовать исходные значения свойств и вместо этого использовать эти новые логические свойства, чтобы мы могли создавать более устойчивые макеты, которые могут удовлетворить потребности всех наших аудиторий, независимо от языка, используемого на их компьютере.
Эти новые свойства несложны, но было бы полезно еще раз взглянуть на то, как нормальный поток работает в CSS, чтобы лучше понять эти новые имена свойств. Когда мы говорим о нормальном потоке в CSS, нас интересуют два направления: встроенный и блочный.
Встроенный поток - это направление, в котором новые слова добавляются в строку текста. Например, в английском это слева направо. Вертикальные языки, такие как японский, должны быть сверху вниз. С другой стороны, поток блоков идет в направлении, перпендикулярном встроенному потоку. Лучше всего думать об этом, в каком направлении вы читаете страницы в книге. В английском это сверху вниз. Японский же читается справа налево.
Теперь, когда мы понимаем направления потока Block и Inline, теперь мы можем понять эти новые имена свойств. Начнем с
Начнем с - слева объектов. К ним относятся такие свойства, как margin-left и border-left. В контексте обычного потока для английского языка слева является начало внутреннего направления потока. Поэтому везде, где мы обычно использовали бы -left , теперь мы должны начать использовать вместо него -inline-start it. Например, теперь следует использовать margin-inline-start и border-inline-start . Свойства -right также легко перевести, потому что правая часть - это конец встроенного потока.Поэтому мы можем заменить -right на -inline-end, , например margin-inline-end и border-inline-end
Остальные свойства теперь тоже довольно легко определить. Верх и низ - начало и конец направления потока блока. Это означает, что везде, где мы использовали -top или -снизу , теперь мы можем заменить их свойствами -block-start и -block-end соответственно. Например,
Например, margin-block-start и border-block-end.
Многие другие свойства были обновлены для использования этих логических имен, и вы можете найти их полный список на MDN. Есть еще два свойства, о которых я считаю важным упомянуть здесь, поскольку они могут повлиять на наши повседневные макеты. Обычно мы устанавливаем высоту и ширину элемента с помощью CSS, но, опять же, эти значения относятся к англоязычному миру. Какой должна быть ширина или высота нашего элемента, если язык вертикальный, например японский?
По этой причине width и height следует заменить на inline-size и block-size соответственно.Сюда также входят все свойства с префиксом max- и min- . Вы можете установить max-block-size и min-inline-size вместо max-height и min-width
В случае чего-либо нового один из первых вопросов, который задает каждый разработчик: « На что похожа поддержка браузера? » Есть хорошие новости и есть плохие новости. Хорошей новостью является то, что все современные вечнозеленые браузеры, такие как Chrome / Edge, Firefox и Safari, поддерживают логические свойства CSS.Плохая новость в том, что IE11, который все еще используется, не работает.
Хорошей новостью является то, что все современные вечнозеленые браузеры, такие как Chrome / Edge, Firefox и Safari, поддерживают логические свойства CSS.Плохая новость в том, что IE11, который все еще используется, не работает.
Итак, что нам делать, если нам нужно поддерживать IE11? В предыдущем посте о CSS Grid я говорил о том, что поддержка платформы не означает, что она должна быть одинаковой, и что люди, использующие старые технологии, ожидают меньшего опыта.
Тем не менее, CSS поставляется с двумя замечательными функциями, которые вы можете использовать, чтобы воспользоваться преимуществами этих новых свойств, при этом поддерживая старых пользователей браузера. Первая особенность заключается в том, что CSS позволяет вам устанавливать свойство столько раз, сколько вы хотите, и последнее назначение с той же специфичностью побеждает.Например, если бы я написал CSS, который выглядел бы так:
.color-change {
color: red;
цвет: оливковый;
цвет: желтый;
цвет: голубой;
цвет: зеленый;
} Цвет текста вышеупомянутого класса будет зеленым, поскольку он был установлен последним.
Вторая особенность заключается в том, что CSS не выдает ошибку для недопустимых строк CSS. Это означает, что если синтаксический анализатор CSS не понимает написанную нами строку CSS, он проигнорирует эту строку и продолжит работу. Это означает, что если нам нужно поддерживать пользователей, у которых есть доступ только к этим старым браузерам, мы можем написать CSS, который выглядит так:
.padding-inline {
padding-left: 1rem;
обивка справа: 1 бэр; внутренняя обивка: 1 бэр;
}
Что произойдет, так это то, что для браузеров, поддерживающих новые логические свойства CSS, мы записали эти значения последними, чтобы они победили. В противном случае наш класс автоматически вернется к традиционным padding-left и padding-right , поскольку они были установлены первыми, а новое имя свойства будет проигнорировано как недопустимый CSS.
Кстати, я надеюсь, вы заметили одну из действительно интересных особенностей новых имен логических свойств. Если вы хотите установить оба встроенных значения или оба значения блока одновременно, вы можете использовать
Если вы хотите установить оба встроенных значения или оба значения блока одновременно, вы можете использовать -inline или -block без суффикса -start или -end , и он установит оба сразу. Это намного лучше, чем использование метода ярлыка с двумя значениями margin: 0 auto , поскольку это иногда вызывает непредвиденные побочные эффекты, явно устанавливая поле равным нулю, просто чтобы установить левое и правое поля на auto. Вы можете переписать приведенное выше так: margin-inline: auto
Рабочая группа CSS делает многое, чтобы автоматически облегчить нам автоматическую поддержку пользователей всех типов и языков.Приняв эти новые логические свойства сейчас, мы значительно упростим поддержку наших веб-макетов, поскольку мы поддерживаем пользователей со всего мира.
Отсутствует преобладание правого-левого пространственного кода над верхним-нижним
Arend, U., & Wandmacher, J. (1987). Об общности логического перекодирования в задачах пространственной интерференции. Acta Psychologica , 65 , 193–210.
Об общности логического перекодирования в задачах пространственной интерференции. Acta Psychologica , 65 , 193–210.
Артикул PubMed Google Scholar
Бребнер, Дж., Шепард М. и Кэрни П. (1972). Пространственные отношения и совместимость S-R. Acta Psychologica , 36 , 1–15.
Артикул PubMed Google Scholar
Castiello, U., & Umiltà, C. (1987). Эффекты пространственной совместимости в разных видах спорта. Международный журнал спортивной психологии , 18 , 276–285.
Google Scholar
Корбаллис, М.К. и Бил И. Л. (1976). Психология левого и правого . Хиллсдейл, Нью-Джерси: Эрлбаум.
Google Scholar
Де Йонг, Р., Лян, К.-К., и Лаубер, Э. (1994). Условная и безусловная автоматичность: модель двойного процесса эффектов пространственного соответствия стимула и реакции. Журнал экспериментальной психологии: человеческое восприятие и производительность , 20 , 731–750.
Журнал экспериментальной психологии: человеческое восприятие и производительность , 20 , 731–750.
Артикул Google Scholar
Эренштейн, В.Х. (1994). Эффект Саймона и визуальное движение. Психологические исследования / Psychologische Forschung , 56 , 163–169.
Артикул Google Scholar
Eimer, M., Hommel, B., & Prinz, W. (в печати). Совместимость S-R и выбор ответа. Acta Psychologica .
Guiard, Y. (1983). Боковое кодирование вращений: исследование эффекта Саймона с реакциями вращения колеса. Журнал моторного поведения , 15 , 331–342.
PubMed Google Scholar
Hasbroucq, T., & Guiard, Y. (1991). Совместимость «стимул-реакция» и эффект Саймона: к концептуальному разъяснению. Журнал экспериментальной психологии: человеческое восприятие и производительность , 17 , 246–266.
Артикул Google Scholar
Хедж, А., & Марш, Н. У. А. (1975). Влияние нерелевантных пространственных соответствий на время отклика с двумя вариантами ответа. Acta Psychologica , 39 , 427–439.
Артикул PubMed Google Scholar
Hommel, B. (1993). Инверсия эффекта Саймона намеренно: детерминанты направления и степени воздействия несущественной пространственной информации. Психологические исследования / Psychologische Forschung , 55 , 270–279.
Артикул Google Scholar
Корнблюм, С., Хасбрук, Т., и Осман, А. (1990). Перекрытие измерений: когнитивная основа совместимости «стимул-реакция» - модель и таксономия. Психологический обзор , 97 , 253–270.
Артикул PubMed Google Scholar
Ladavas, E. , & Moscovitch, M. (1984). Должны ли эгоцентрические и средовые системы координат быть согласованы для создания эффектов пространственной S-R совместимости? Журнал экспериментальной психологии: человеческое восприятие и производительность , 10 , 205–215.
, & Moscovitch, M. (1984). Должны ли эгоцентрические и средовые системы координат быть согласованы для создания эффектов пространственной S-R совместимости? Журнал экспериментальной психологии: человеческое восприятие и производительность , 10 , 205–215.
Артикул Google Scholar
Lamberts, K., Tavernier, G., & d’Ydewalle, G. (1992). Влияние нескольких контрольных точек на пространственную совместимость «стимул-реакция». Acta Psychologica , 79 , 115–130.
Артикул PubMed Google Scholar
Лу, С.-Х., и Проктор, Р. У. (1994). Обработка нерелевантного измерения местоположения как функции релевантного измерения стимула. Журнал экспериментальной психологии: человеческое восприятие и производительность , 20 , 286–298.
Артикул Google Scholar
Майклс, К. (1988). Совместимость S-R между положением срабатывания и конечной точкой видимого движения: свидетельство обнаружения аффордансов. Журнал экспериментальной психологии: человеческое восприятие и производительность , 14 , 231–240.
(1988). Совместимость S-R между положением срабатывания и конечной точкой видимого движения: свидетельство обнаружения аффордансов. Журнал экспериментальной психологии: человеческое восприятие и производительность , 14 , 231–240.
Артикул Google Scholar
Николетти, Р., & Умилта, C. (1984). Преобладание правых и левых в пространственной совместимости. Восприятие и психофизика , 35 , 333–343.
Артикул Google Scholar
Николетти Р. и Умилта К. (1985). Реагирование рукой и ногой: преобладание правых и левых в пространственной совместимости все еще присутствует. Восприятие и психофизика , 38 , 211–216.
Артикул Google Scholar
Николетти, Р., Умилта, К., Трессольди, Э. П., и Марци, К. А. (1988). Почему легче сформировать лево-правые пространственные коды, чем те, что снизу вверх? Восприятие и психофизика , 43 , 287–292.
Артикул Google Scholar
Нистром, К. О., и Грант, Д. А. (1955). Выполнение задания на нажатие клавиши в зависимости от углового соответствия между стимулом и элементами реакции. Перцепционные и моторные навыки , 5 , 113–125.
Google Scholar
Prinz, W. (1990). Общий подход к кодированию восприятия и действия. В O. Neumann & W. Prinz (Eds.), Отношения между восприятием и действием (стр. 167–201). Берлин: Springer-Verlag.
Google Scholar
Проктор, Р. В., Ван Зандт, Т., Лу, С.-Х., и Уикс, Д. Дж. (1993). Совместимость «стимул-реакция» на движущиеся стимулы: восприятие возможностей или направленное кодирование? Журнал экспериментальной психологии: человеческое восприятие и производительность , 19 , 81–91.
Артикул Google Scholar
Саймон Дж. Р. и Руделл А. П. (1967). Совместимость со слуховым S-R: влияние нерелевантной реплики на обработку информации. Журнал прикладной психологии , 51 , 300–304.
Артикул PubMed Google Scholar
Умилта, К., и Лиотти, М. (1987). Эгоцентрические и относительные пространственные коды в S-R совместимости. Психологические исследования , 49 , 81–90.
Артикул Google Scholar
Умилта, К., и Николетти, Р. (1990). Совместимость пространственного стимула и ответа. В R. W. Proctor и T. G. Reeve (Eds.), «Совместимость стимула-реакция» (стр. 89–116). Амстердам: Эльзевир, Северная Голландия.
Google Scholar
Уоллес, Р. Дж. (1971).Совместимость S-R и идея кода ответа. Журнал экспериментальной психологии , 88 , 354–360.
Артикул PubMed Google Scholar
210: сверху, справа, снизу, слева
1. Верх
Свойство top помогает указать положение по вертикали позиционированного элемента .
п {
позиция: абсолютная;
верх: 20 пикселей;
}
Эффект top зависит от того, как расположен элемент .
Верхнее и абсолютное позиционирование
При абсолютном позиционировании свойство top определяет расстояние между верхним краем элемента и верхним краем содержащего его блока .
Если никакие предки не имеют позиционирования, элемент будет позиционирован по отношению к начальному содержащему блоку .
Например, установка top: 20px переместит абсолютно позиционированный элемент на 20px вниз от верхнего края содержащего его блока .
Установка top: -20px переместит абсолютно позиционированный элемент на 20px вверх от верхнего края содержащего его блока .
Установка top: 50% переместит абсолютно позиционированный элемент вниз на 50% высоты содержащего блока от его верхнего края .
Верхнее и фиксированное позиционирование
При фиксированном позиционировании свойство top задает расстояние между верхним краем элемента и верхним краем области просмотра .
Например, установка top: 20px переместит фиксированный элемент на 20px вниз от верхнего края области просмотра .
Верхнее и относительное позиционирование
При относительном позиционировании свойство top определяет расстояние , на которое верхний край элемента перемещается от своего нормального положения .
Например, установка top: 20px переместит относительно позиционированный элемент 20px вниз из его нормального положения .
Верхнее и липкое позиционирование
Когда position установлено значение sticky , свойство top игнорируется до тех пор, пока элемент не выйдет за пределы области просмотра .
Однако свойство top ведет себя так, как если бы оно было установлено в положение : фиксированное , когда элемент находится за пределами области просмотра .
Например, установка top: 20px будет изначально игнорировать .
Однако, если страница прокручивается вверх, а элемент находится за пределами области просмотра, элемент будет располагаться на 20 пикселей вниз от верхнего края области просмотра .
Верхнее и статическое позиционирование
Если для позиции задано значение static , свойство top не влияет на .
Какая собственность выигрывает?
Бывают случаи, когда определяет три различных свойства для конкретного элемента: верхний , нижний и высота .
Существует вероятность того, что некоторые из этих объектов могут конфликтовать с .
Например, top: 0 и bottom: 0 будут растягивать элемент до верха и низа содержащего блока .
Но что будет, если будет еще height: 200px ? Какие свойства будут применены , а какие будут проигнорированы?
Верх, низ, высота и абсолютное позиционирование
В следующем примере элементу с абсолютным позиционированием были присвоены значения top и bottom , а также не было height или height: auto .
.example1 {
позиция: абсолютная;
верх: 0;
внизу: 0;
}
.example2 {
позиция: абсолютная;
верх: 0;
внизу: 0;
высота: авто;
}
В обоих случаях будут соблюдаться значения верхних и нижних , поэтому элемент будет на растянут на всю высоту содержащего блока .
В следующем примере элементу с абсолютным позиционированием присвоены значения верхний и нижний , а также высота .
.example3 {
позиция: абсолютная;
верх: 0;
внизу: 0;
высота: 100 пикселей;
}
В этом случае элемент будет расположен наверху содержащего блока с высотой 100 пикселей . Нижнее значение будет проигнорировано.
Верх, низ, высота и фиксированное положение
В следующем примере элементу с фиксированным позиционированием присвоены значения верхний и нижний , а также нет высоты или высоты: авто .
.example4 {
положение: фиксированное;
верх: 0;
внизу: 0;
}
.example5 {
положение: фиксированное;
верх: 0;
внизу: 0;
высота: авто;
}
В обоих этих случаях будут соблюдаться значения верхний и нижний , поэтому элемент будет растягиваться на на всю высоту области просмотра .
В следующем примере элементу с фиксированным позиционированием присвоены значения верхний и нижний , а также высота .
.example6 {
положение: фиксированное;
верх: 0;
внизу: 0;
высота: 100 пикселей;
}
В этом случае элемент будет расположен вверху области просмотра с высотой 100 пикселей . Нижнее значение будет проигнорировано.
Верх, низ, высота и относительное расположение
В следующем примере относительно позиционированному элементу присвоено верхних и нижних значений.
.example7 {
положение: относительное;
верх: 0;
внизу: 0;
}
Независимо от того, была ли указана высота , если были указаны значения верхний и нижний , значение нижнее будет игнорируемым .
Упражнение 1. Используйте свойство top
Откройте HTML-файл в редакторе:
plays-start / training-210-01.html
Напишите правило CSS , чтобы установить элемент с классом example1 в положение : абсолютный .
Также установите элемент с top: 50px .
.example1 {
позиция: абсолютная;
верх: 50 пикселей;
}
Напишите второе правило CSS , чтобы задать элемент с классом example2 до position: fixed .
Также задает элементу top: 100px .
.example2 {
положение: фиксированное;
верх: 100 пикселей;
}
Напишите третье правило CSS , чтобы задать элемент с классом example3 до position: relative .
Также установите элемент с top: 20px .
.example3 {
положение: относительное;
верх: 20 пикселей;
}
Напишите четвертое правило CSS , чтобы установить элемент с классом example4 в положение : липкое .
Также устанавливает элемент с положением : -webkit-sticky для браузеров Webkit, которые не поддерживают позицию : липкое .
Как и в случае с , все значения , зависящие от браузера, значение -webkit-sticky должно быть размещено над собственным значением sticky .
Наконец, устанавливает элемент с top: 0 .
.example4 {
положение: липкое;
позиция: -webkit-sticky;
верх: 0;
}
Сравните свою работу с готовым файлом HTML :
plays-finished / training-210-01.html
2. Правый
Свойство right помогает указать горизонтальное положение позиционированного элемента .
п {
позиция: абсолютная;
вправо: 20 пикселей;
}
Эффект справа зависит от , как расположен элемент .
Правое и абсолютное позиционирование
При абсолютном позиционировании свойство right определяет расстояние между правым краем элемента и правым краем содержащего его блока .
Если никакие предки не имеют позиционирования, элемент будет позиционирован по отношению к начальному содержащему блоку .
Например, установка right: 20px переместит абсолютно позиционированный элемент 20px влево от правого края содержащего его блока .
Установка справа: -20px переместит абсолютно позиционированный элемент 20px вправо от правого края содержащего его блока .
Установка справа: 50% переместит абсолютно позиционированный элемент влево на 50% ширины содержащего блока от его правого края .
Правое и фиксированное положение
При фиксированном позиционировании свойство right определяет расстояние между правым краем элемента и правым краем области просмотра .
Например, установка right: 20px переместит элемент с фиксированным позиционированием 20px влево от правого края области просмотра .
Правое и относительное позиционирование
При относительном позиционировании свойство right определяет расстояние , на которое правый край элемента перемещается от своего нормального положения .
Например, установка right: 20px переместит относительно позиционированный элемент 20px влево от его нормального положения .
Правое и статическое позиционирование
Если для позиции задано значение статическое , свойство справа не имеет никакого эффекта .
Какая собственность выигрывает?
Бывают случаи, когда определены три разных свойства для конкретного элемента: слева , справа и ширина .
Существует вероятность того, что некоторые из этих объектов могут конфликтовать с .
Например, left: 0 и right: 0 будет растягивать элемент слева и справа от содержащего блока .
Но что будет, если будет еще width: 200px ? Какие свойства будут применены , а какие будут проигнорированы?
Левое, правое, ширина и абсолютное позиционирование
В следующем примере элементу с абсолютным позиционированием присвоены значения слева и справа , но либо нет width или width: auto .
.example1 {
позиция: абсолютная;
слева: 0;
справа: 0;
}
.example2 {
позиция: абсолютная;
слева: 0;
справа: 0;
ширина: авто;
}
В обоих случаях будут соблюдаться значения слева и справа , поэтому элемент будет на растянут на всю ширину содержащего блока .
В следующем примере элементу с абсолютным позиционированием присвоены значения слева и справа , а также ширина .
.example3 {
позиция: абсолютная;
слева: 0;
справа: 0;
ширина: 100 пикселей;
}
В этом случае правое значение будет проигнорировано . Элемент будет расположен слева от содержащего блока с шириной 100 пикселей .
В случаях, когда направление документа или раздела документа имеет dir , установленное на rtl (справа налево), значение left будет игнорироваться вместо .
...
Слева, справа, по ширине и фиксированному положению
В следующем примере элементу с фиксированным позиционированием присвоены значения слева и справа , но либо нет ширины или ширины: авто .
.example4 {
положение: фиксированное;
слева: 0;
справа: 0;
}
.example5 {
положение: фиксированное;
слева: 0;
справа: 0;
ширина: авто;
}
В обоих случаях будут соблюдаться значения слева и справа , поэтому элемент будет растягиваться на на всю ширину области просмотра .
В следующем примере элементу с фиксированным позиционированием присвоены значения слева и справа , а также ширина .
.example6 {
положение: фиксированное;
слева: 0;
справа: 0;
ширина: 100 пикселей;
}
В этом случае элемент будет расположен слева от области просмотра с шириной 100 пикселей . Правое значение игнорируется.
Влево, вправо, ширина и относительное расположение
В следующем примере относительно позиционированному элементу присвоены значения слева и справа .
.example7 {
положение: относительное;
слева: 0;
справа: 0;
}
Независимо от того, была ли указана ширина , если были указаны значения слева и справа , значение справа будет игнорируется .
В случаях, когда направление документа или раздела документа имеет dir , установленное на rtl (справа налево), значение left будет игнорироваться вместо .
...
Упражнение 2: Используйте правильную собственность
Откройте HTML-файл в редакторе:
plays-start / training-210-02.html
Напишите правило CSS , чтобы установить элемент с классом example1 в положение : абсолютный .
Также установите элемент с вправо: 50 пикселей .
.example1 {
позиция: абсолютная;
вправо: 50 пикселей;
}
Напишите второе правило CSS , чтобы задать элемент с классом example2 до position: fixed .
Также задает элемент справа: 100 пикселей .
.example2 {
положение: фиксированное;
вправо: 100 пикселей;
}
Напишите третье правило CSS , чтобы задать элемент с классом example3 до position: relative .
Также установите элемент с справа: 20px .
.example3 {
положение: относительное;
вправо: 20 пикселей;
}
Сравните свою работу с готовым файлом HTML :
plays-finished / training-210-02.html
3. Низ
Свойство bottom помогает указать положение по вертикали позиционированного элемента .
п {
позиция: абсолютная;
внизу: 20 пикселей;
}
Эффект дна зависит от того, как расположен элемент .
Нижнее и абсолютное позиционирование
При абсолютном позиционировании свойство bottom задает расстояние между нижним краем элемента и нижним краем содержащего его блока .
Если никакие предки не имеют позиционирования, элемент будет позиционирован по отношению к начальному содержащему блоку .
Например, установка bottom: 20px переместит абсолютно позиционированный элемент на 20px вверх от нижнего края содержащего его блока .
Установка bottom: -20px переместит абсолютно позиционированный элемент 20px вниз от нижнего края содержащего его блока .
Установка bottom: 50% переместит абсолютно позиционированный элемент вверх на 50% высоты содержащего блока от его нижнего края .
Нижнее и фиксированное положение
При фиксированном позиционировании свойство bottom задает расстояние между нижним краем элемента и нижним краем области просмотра .
Например, установка bottom: 20px переместит фиксированный элемент на 20px вверх от нижнего края области просмотра .
Нижнее и относительное позиционирование
При относительном позиционировании свойство bottom определяет расстояние , на которое нижний край элемента перемещается от своего нормального положения .
Например, установка bottom: 20px переместит относительно позиционированный элемент на 20px вверх от его нормального положения .
Нижнее и статическое позиционирование
Если для позиции задано значение static , свойство bottom не влияет на .
Какая собственность выигрывает?
Бывают случаи, когда определяет три различных свойства для конкретного элемента: верхний , нижний и высота .
Существует вероятность того, что некоторые из этих объектов могут конфликтовать с .
Например, top: 0 и bottom: 0 будут растягивать элемент до верха и низа содержащего блока .
Но что будет, если будет еще height: 200px ? Какие свойства будут применены , а какие будут проигнорированы?
Верх, низ, высота и абсолютное позиционирование
В следующем примере элементу с абсолютным позиционированием были присвоены значения top и bottom , а также не было height или height: auto .
.example1 {
позиция: абсолютная;
верх: 0;
внизу: 0;
}
.example2 {
позиция: абсолютная;
верх: 0;
внизу: 0;
высота: авто;
}
В обоих случаях будут соблюдаться значения верхних и нижних , поэтому элемент будет на растянут на всю высоту содержащего блока .
В следующем примере элементу с абсолютным позиционированием присвоены значения верхний и нижний , а также высота .
.example3 {
позиция: абсолютная;
верх: 0;
внизу: 0;
высота: 100 пикселей;
}
В этом случае элемент будет расположен наверху содержащего блока с высотой 100 пикселей . Нижнее значение будет проигнорировано.
Верх, низ, высота и фиксированное положение
В следующем примере элементу с фиксированным позиционированием присвоены значения верхний и нижний , а также нет высоты или высоты: авто .
.example4 {
положение: фиксированное;
верх: 0;
внизу: 0;
}
.example5 {
положение: фиксированное;
верх: 0;
внизу: 0;
высота: авто;
}
В обоих этих случаях будут соблюдаться значения верхний и нижний , поэтому элемент будет растягиваться на на всю высоту области просмотра .
В следующем примере элементу с фиксированным позиционированием присвоены значения верхний и нижний , а также высота .
.example6 {
положение: фиксированное;
верх: 0;
внизу: 0;
высота: 100 пикселей;
}
В этом случае элемент будет расположен вверху области просмотра с высотой 100 пикселей . Нижнее значение будет проигнорировано.
Верх, низ, высота и относительное расположение
В следующем примере относительно позиционированному элементу присвоено верхних и нижних значений.
.example7 {
положение: относительное;
верх: 0;
внизу: 0;
}
Независимо от того, была ли указана высота , если были указаны значения верхний и нижний , значение нижнее будет игнорируемым .
Упражнение 3. Используйте свойство bottom
Откройте HTML-файл в редакторе:
plays-start / training-210-03.html
Напишите правило CSS , чтобы установить элемент с классом example1 в положение : абсолютный .
Также задает элемент bottom: 50px .
.example1 {
позиция: абсолютная;
внизу: 50 пикселей;
}
Напишите второе правило CSS , чтобы задать элемент с классом example2 до position: fixed .
Также задает элемент bottom: 100px .
.example2 {
положение: фиксированное;
внизу: 100 пикселей;
}
Напишите третье правило CSS , чтобы задать элемент с классом example3 до position: relative .
Также задает элемент bottom: 20px .
.example3 {
положение: относительное;
внизу: 20 пикселей;
}
Сравните свою работу с готовым файлом HTML :
plays-finished / training-210-03.html
4. Левый
Свойство left помогает указать горизонтальное положение позиционированного элемента .
п {
позиция: абсолютная;
слева: 20 пикселей;
}
Эффект слева зависит от , как расположен элемент .
Левое и абсолютное позиционирование
При абсолютном позиционировании свойство left определяет расстояние между левым краем элемента и левым краем содержащего его блока .
Если никакие предки не имеют позиционирования, элемент будет позиционирован по отношению к начальному содержащему блоку .
Например, установка left: 20px переместит абсолютно позиционированный элемент 20px вправо от левого края содержащего его блока .
Установка left: -20px переместит абсолютно позиционированный элемент 20px влево от левого края содержащего его блока .
Установка влево: 50% переместит абсолютно позиционированный элемент вправо на 50% ширины содержащего блока от его левого края .
Левое и фиксированное положение
При фиксированном позиционировании свойство left определяет расстояние между левым краем элемента и левым краем области просмотра .
Например, установка left: 20px переместит фиксированный элемент 20px вправо от левого края области просмотра .
Левое и относительное позиционирование
При относительном позиционировании свойство left определяет расстояние , на которое левый край элемента перемещается от своего нормального положения .
Например, установка left: 20px переместит относительно позиционированный элемент 20px вправо от его нормального положения .
Левое и статическое позиционирование
Если для позиции задано значение статическое , свойство left не влияет на .
Какая собственность выигрывает?
Бывают случаи, когда определены три разных свойства для конкретного элемента: слева , справа и ширина .
Существует вероятность того, что некоторые из этих объектов могут конфликтовать с .
Например, left: 0 и right: 0 будет растягивать элемент слева и справа от содержащего блока .
Но что будет, если будет еще width: 200px ? Какие свойства будут применены , а какие будут проигнорированы?
Левое, правое, ширина и абсолютное позиционирование
В следующем примере элементу с абсолютным позиционированием присвоены значения слева и справа , но либо нет width или width: auto .
.example1 {
позиция: абсолютная;
слева: 0;
справа: 0;
}
.example2 {
позиция: абсолютная;
слева: 0;
справа: 0;
ширина: авто;
}
В обоих случаях будут соблюдаться значения слева и справа , поэтому элемент будет на растянут на всю ширину содержащего блока .
В следующем примере элементу с абсолютным позиционированием присвоены значения слева и справа , а также ширина .
.example3 {
позиция: абсолютная;
слева: 0;
справа: 0;
ширина: 100 пикселей;
}
В этом случае правое значение будет проигнорировано . Элемент будет расположен слева от содержащего блока с шириной 100 пикселей .
В случаях, когда направление документа или раздела документа имеет dir , установленное на rtl (справа налево), значение left будет игнорироваться вместо .
...
Слева, справа, по ширине и фиксированному положению
В следующем примере элементу с фиксированным позиционированием присвоены значения слева и справа , но либо нет ширины или ширины: авто .
.example4 {
положение: фиксированное;
слева: 0;
справа: 0;
}
.example5 {
положение: фиксированное;
слева: 0;
справа: 0;
ширина: авто;
}
В обоих случаях будут соблюдаться значения слева и справа , поэтому элемент будет растягиваться на на всю ширину области просмотра .
В следующем примере элементу с фиксированным позиционированием присвоены значения слева и справа , а также ширина .
.example6 {
положение: фиксированное;
слева: 0;
справа: 0;
ширина: 100 пикселей;
}
В этом случае элемент будет расположен слева от области просмотра с шириной 100 пикселей . Правое значение игнорируется.
Влево, вправо, ширина и относительное расположение
В следующем примере относительно позиционированному элементу присвоены значения слева и справа .
.example7 {
положение: относительное;
слева: 0;
справа: 0;
}
Независимо от того, была ли указана ширина , если были указаны значения слева и справа , значение справа будет игнорируется .
В случаях, когда направление документа или раздела документа имеет dir , установленное на rtl (справа налево), значение left будет игнорироваться вместо .
...
Упражнение 4. Используйте свойство left
Откройте HTML-файл в редакторе:
plays-start / training-210-04.html
Напишите правило CSS , чтобы установить элемент с классом example1 в положение : абсолютный .
Также задает элементу left: 50px .
.example1 {
позиция: абсолютная;
слева: 50 пикселей;
}
Напишите второе правило CSS , чтобы задать элемент с классом example2 до position: fixed .
Также устанавливает элемент с left: 100px .
.example2 {
положение: фиксированное;
слева: 100 пикселей;
}
Напишите третье правило CSS , чтобы задать элемент с классом example3 до position: relative .
Также устанавливает элемент с слева: 20px .
.example3 {
положение: относительное;
слева: 20 пикселей;
}
Сравните свою работу с готовым файлом HTML :
plays-finished / training-210-04.html
5. Значения
Свойства верхний , правый , нижний и левый свойства могут быть определены с использованием значений длины, процентных значений, ключевого слова auto или ключевого слова inherit .
Значения длины
Значения длины должны быть положительным или отрицательным числом .
p {top: 3px; }
p {право: -3px; }
Значения длины могут включать любой из следующих типов длины :
p {top: .7cap; }
п {верх: 1,2 канал; }
p {top: .9em; }
p {top: 1.8ex; }
p {top: .9ic; }
p {top: 1.1lh; }
р {верх: 1,5 бэр; }
п {верх: .9rlh; }
п {верх: 1vh; }
p {верх: 2vw; }
п {верх: 3vi; }
п {верх: 4vb; }
p {верх: 5vmin; }
p {top: 6vmax; }
p {top: 14px; }
p {верх: 10 мм; }
п {верх: 12q; }
p {верх: 1 см; }
п {верх:.25 дюймов; }
p {top: 12pt; }
п {верх: 14шт; }
Для абсолютно позиционированных элементов длина определяет расстояние, на которое элемент перемещается от содержащего его блока .
Для относительно расположенных элементов длина определяет расстояние, на которое элемент перемещается от своего нормального положения .
Значения в процентах
Процентные значения должны быть положительным или отрицательным числом в процентах , за которым следует знак процента «%» .
Проценты определяют процент от ширины или высоты содержащего блока.
п {верх: 10%; }
p {право: -10%; }
Значение ключевого слова auto
top: auto означает, что позиция элемента - на основе свойства bottom.
right: auto означает, что позиция элемента - на основе свойства left .
bottom: auto означает, что позиция элемента - на основе свойства top.
left: auto означает, что позиция элемента - на основе свойства right .
Для относительно расположенных элементов, если любой из противоположных краев также установлен на авто , элемент не перемещается вообще .
п {верх: авто; }
Значение ключевого слова "наследование"
Ключевое слово inherit указывает, что значение совпадает с вычисленным значением из его родительского элемента .
п {верх: наследовать; }
Упражнение 5: Используйте разные значения
Откройте этот HTML-файл в редакторе:
упражнения-старт / упражнение-210-05.html
Напишите правило CSS , чтобы задать элемент с классом example1 до left: 2em .
.example1 {
слева: 2em;
}
Напишите второе правило CSS , чтобы задать элемент с классом example2 до left: -1em .
.example2 {
слева: -1em;
}
Напишите третье правило CSS , чтобы задать элемент с классом example3 с до осталось: 15% .
.example3 {
осталось: 15%;
}
Сравните свою работу с готовым файлом HTML :
plays-finished / training-210-05.html
HTML выравнивание текста | По центру, справа, сверху, снизу, по ширине
HTML Text Align требуется, если вы хотите, чтобы текст был представлен в соответствии с позированием на любой веб-странице.Выравнивание текста может быть по центру, по правому краю, сверху, снизу, по ширине или по вертикали по горизонтали. Для HTML Text Alignment необходимо использовать стиль CSS.
В этом руководстве мы узнаем, как Выровнять текст и на примере Используйте атрибут стиля в любом теге для его выравнивания. См. Ниже Код выравнивания текста HTML с использованием встроенного CSS.Это просто демонстрация того, как центрировать текст в HTML. Текст по центру Выход: Вы можете установить выравнивание текста HTML по центру веб-страницы, по центру по вертикали или по центру по горизонтали.Давайте рассмотрим один за другим пример. (Примечание: верхний пример - это центр текста для Vertical и Horizontal ). HTML Выровнять текст по вертикали по центру Используя внутренний CSS и в Центр по вертикали
Учебное пособие
Учебное пособие

 Если значение положительное, позиционируемый элемент смещается вверх относительно его точки отсчета. При отрицательном значении элемент смещается вниз.
Если значение положительное, позиционируемый элемент смещается вверх относительно его точки отсчета. При отрицательном значении элемент смещается вниз. . 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
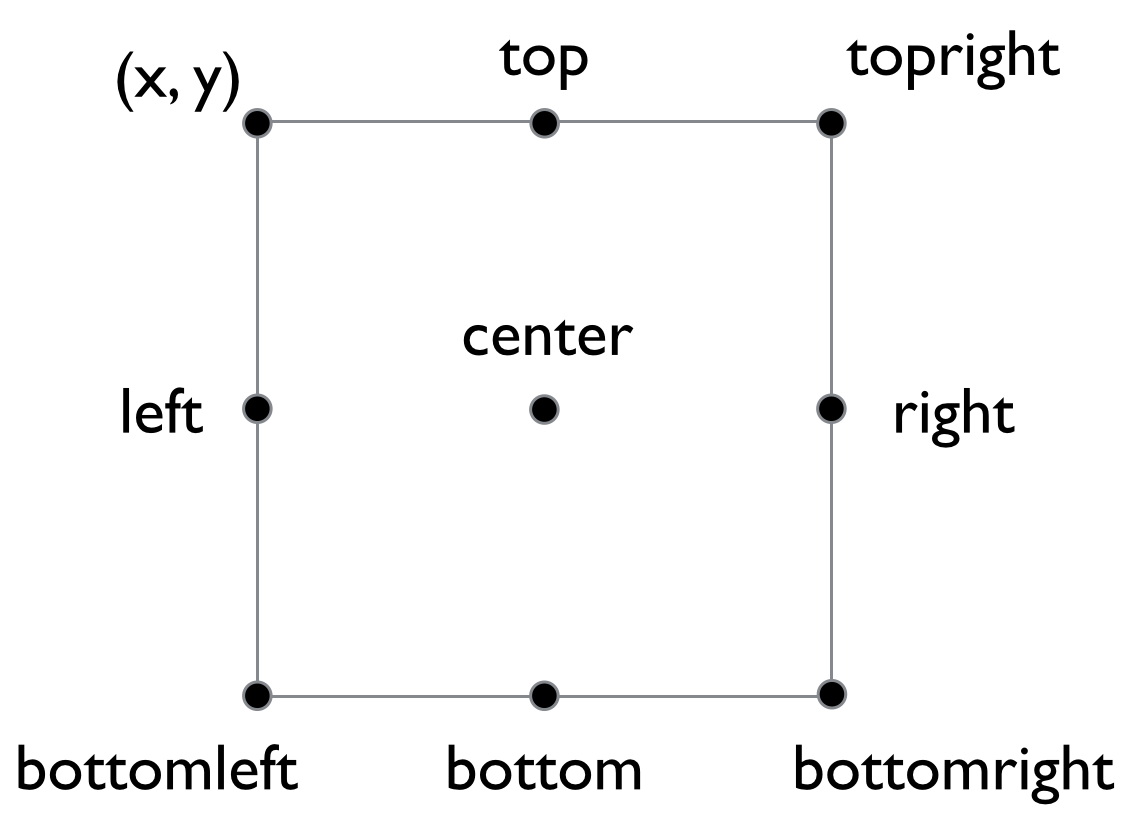
</body>
</html>
. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
 . 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
 <div>
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
<div>
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
 Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>
Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>
 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
 Точнее, статическая позиция для ‘top’ — это расстояние от верхнего края содержащего блока до края верхнего поля гипотетического блока, который был бы первым блоком элемента, если бы его указанное значение ‘position’ было ‘ static ‘и его указанное’ float ‘было’ none ‘, а его указанное’ clear ‘было’ none ‘…
Точнее, статическая позиция для ‘top’ — это расстояние от верхнего края содержащего блока до края верхнего поля гипотетического блока, который был бы первым блоком элемента, если бы его указанное значение ‘position’ было ‘ static ‘и его указанное’ float ‘было’ none ‘, а его указанное’ clear ‘было’ none ‘…