Красивые чекбоксы и радиокнопки на CSS3 без JavaScript / Habr
Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этом топике рассмотрен один очень простой способ, причем без использования JavaScript.Демонстрация Скачать исходники
Для начала сделаем простой checkbox:
<input type="checkbox" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
Теперь необходимо спрятать чекбокс и использовать спрайты для отображения отмеченного чекбокса/радиокнопки:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
Осталось только заставить все это работать. По клику должен меняться спрайт с отмеченного на неотмеченный и наоборот:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}
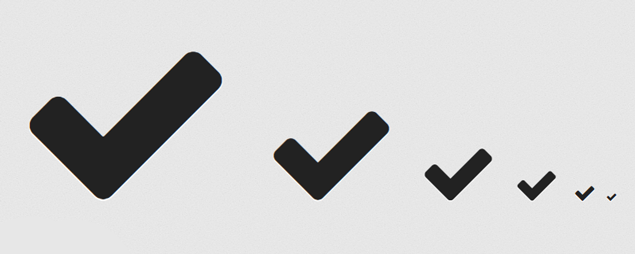
Поддержка браузерами
Псевдоклассы, в частности используемый :checked, отлично работают в большинстве браузеров, за исключением Internet Explorer 9 (и ниже) и Safari в iOS ниже 6-ой версии. Вот так наша форма отображается в IE:
Пост написан по мотивам урока на tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons.
Практическое руководство. Обработка события щелчка элемента управления CheckBox в Windows Forms
- Время чтения: 3 мин
В этой статье
Когда пользователь щелкает элемент управления Windows Forms CheckBox Click , возникает событие.Whenever a user clicks a Windows Forms CheckBox control, the Click event occurs. Приложение можно запрограммировать для выполнения некоторых действий в зависимости от состояния флажка.You can program your application to perform some action depending upon the state of the check box.
Реагирование на нажатия кнопки CheckBoxTo respond to CheckBox clicks
В обработчике Checkedсобытийиспользуйте свойство для определения состояния элемента управления и выполнения необходимых действий. ClickIn the Click event handler, use the Checked property to determine the control’s state, and perform any necessary action.
Private Sub CheckBox1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBox1.Click ' The CheckBox control's Text property is changed each time the ' control is clicked, indicating a checked or unchecked state. If CheckBox1.Checked = True Then CheckBox1.Text = "Checked" Else CheckBox1.Text = "Unchecked" End If End Subprivate void checkBox1_Click(object sender, System.EventArgs e) { // The CheckBox control's Text property is changed each time the // control is clicked, indicating a checked or unchecked state. if (checkBox1.Checked) { checkBox1.Text = "Checked"; } else { checkBox1.Text = "Unchecked"; } }private: void checkBox1_CheckedChanged(System::Object ^ sender, System::EventArgs ^ e) { if (checkBox1->Checked) { checkBox1->Text = "Checked"; } else { checkBox1->Text = "Unchecked"; } }Примечание
Если пользователь пытается дважды щелкнуть CheckBox элемент управления, каждый щелчок будет обрабатываться отдельно, то есть CheckBox элемент управления не поддерживает событие двойного щелчка.If the user attempts to double-click the CheckBox control, each click will be processed separately; that is, the CheckBox control does not support the double-click event.
Примечание
Если свойство имеет
trueзначение (по умолчанию), CheckBox то при щелчке автоматически выбирается или удаляется. AutoCheckWhen the AutoCheck property istrue(the default), the CheckBox is automatically selected or cleared when it is clicked. В противном случае необходимо вручную задать Checked свойство Click при возникновении события.Otherwise, you must manually set the Checked property when the Click event occurs.Можно также использовать CheckBox элемент управления для определения курса действий.You can also use the CheckBox control to determine a course of action.
Определение курса действий при нажатии на флажокTo determine a course of action when a check box is clicked
Используйте оператор Case для запроса значения CheckState свойства, чтобы определить направление действия.Use a case statement to query the value of the CheckState property to determine a course of action. Если свойство имеет
trueзначение, CheckState свойство может возвращать три возможных значения, которые представляют проверяемую рамку, флажок снят или третье неопределенное состояние, при котором поле отображается серым цветом. ThreeState внешний вид, указывающий, что параметр недоступен.When the ThreeState property is set totrue, the CheckState property may return three possible values, which represent the box being checked, the box being unchecked, or a third indeterminate state in which the box is displayed with a dimmed appearance to indicate the option is unavailable.Private Sub CheckBox1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBox1.Click Select Case CheckBox1.CheckState Case CheckState.Checked ' Code for checked state. Case CheckState.Unchecked ' Code for unchecked state. Case CheckState.Indeterminate ' Code for indeterminate state. End Select End Subprivate void checkBox1_Click(object sender, System.EventArgs e) { switch(checkBox1.CheckState) { case CheckState.Checked: // Code for checked state. break; case CheckState.Unchecked: // Code for unchecked state. break; case CheckState.Indeterminate: // Code for indeterminate state. break; } }private: void checkBox1_CheckedChanged(System::Object ^ sender, System::EventArgs ^ e) { switch(checkBox1->CheckState) { case CheckState::Checked: // Code for checked state. break; case CheckState::Unchecked: // Code for unchecked state. break; case CheckState::Indeterminate: // Code for indeterminate state. break; } }
См. такжеSee also
Флажок (интерфейс) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 июня 2018; проверки требуют 2 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 июня 2018; проверки требуют 2 правки. Примеры чекбоксов.
Примеры чекбоксов.Флажок, флаговая кнопка, чекбокс (от англ. check box), галочка — элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ отключено. Во включённом состоянии внутри чекбокса отображается отметка (галочка (✓), или реже крестик(×)). По традиции флажок имеет квадратную форму. Рядом с флажком отображается его обозначение, обычно — подпись, реже — значок. Для увеличения площади активного элемента обычно одинаково реагирует на нажатие мышью как на сам флажок, так и на подпись к нему.
Многие рекомендации по построению интерфейсов советуют по возможности не использовать флажок для запуска каких-либо процессов. Однако состояние флажка может в реальном времени влиять на состояние других элементов, например, при установке флажка можно активировать недоступные ранее элементы управления.
Метафора флажка предполагает два взаимоисключающих состояния, однако флажок не всегда подходит в таких ситуациях. Флажок подходит, когда эти состояния воспринимаются как варианты «да — нет», если же они равнозначны (например, выбор между книжной и альбомной ориентацией листа при печати), флажок не подходит.
Большинство операционных систем позволяет устанавливать флажок в так называемое «третье состояние», однако его следует использовать как вариант «флажок установлен для некоторых элементов из списка». При этом нажатие на флажок переведёт все элементы списка в одно из двух состояний.
HTML[править | править код]
В веб-формах для вывода чекбокса используется элемент HTML <input type="checkbox">.
Текстовый интерфейс[править | править код]
При использовании расширенного текстового интерфейса пользователя флажок обозначался прямоугольными скобками [ ]. Во включенном состоянии между скобками ставилась буквы x, v, знак корня √ либо галочка — если реализация интерфейса позволяла использовать Юникод.
Юникод[править | править код]
В Юникоде пустой и отмеченный чекбоксы представлены кодами U+2610 (☐, ‘BALLOT BOX’), U+2611 (☑, ‘BALLOT BOX WITH CHECK’), и U+2612 (☒, ‘BALLOT BOX WITH X’).
В мобильных приложениях распространёна особая разновидность переключателя — так называемый тумблер (toggle switch)[1]. В отличие от флажка, чтобы включить или выключить тумблер, нужно перетащить движок тумблера в ту или иную сторону. Часто на самом тумблере выводят его положение, однако пользователю не всегда очевидно, находится ли тумблер в этом состоянии, или перейдёт в него, если переместить движок. Поэтому обычно советуют подписывать положения тумблера снаружи.
Кнопки с фиксацией применяются обычно в панелях инструментов, так как занимают мало места и позволяют размещать на себе значок. По виду кнопки невозможно определить, фиксируется она или нет.
Кнопки с изменяющейся надписью/значком — в них также есть проблема: является ли надпись/значок индикатором текущего состояния или действия, которое произойдёт после нажатия? Поэтому такие кнопки применяются только тогда, когда текущее состояние понятно из контекста.
Также вместо флажка можно использовать переключатели (радиокнопки, кнопки с зависимой фиксацией и т. д.), если им задать только два положения.
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
<input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label>
<input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label> |
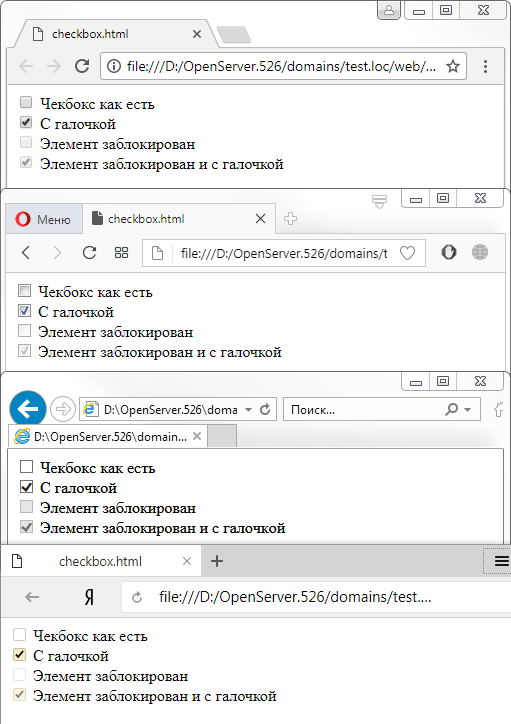
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет input[type=»checkbox»] { border: 1px solid #f00; background: #f00; border-radius: 5; }
// это работать не будет input[type=»checkbox»] { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов.
/* прячем input checkbox */ input[type=»checkbox»] { display: none; } /* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } /* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } /* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* прячем input checkbox */ input[type=»checkbox»] { display: none; }
/* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; }
/* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; }
/* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
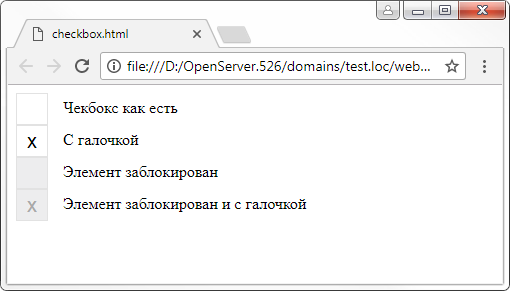
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
input[type=»checkbox»] { display: none; } label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } input:checked + label:before { /* глифон — галочка */ content: «\f00c»; } input:disabled + label:before { background: #eee; color: #aaa; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
input[type=»checkbox»] { display: none; }
label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; }
label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; }
input:checked + label:before { /* глифон — галочка */ content: «\f00c»; }
input:disabled + label:before { background: #eee; color: #aaa; } |
Так выглядит checkbox с галочкой из набора иконок Awesome.

Данная запись опубликована в 27.12.2017 17:23 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Псевдоклассы состояния контейнера input
Октябрь 24, 2018 г.
Хотелось бы выделить такой перечень css псевдоклассов и приемов работы с ними, который основан на состоянии элемента INPUT. :checked псевдокласс Позволяет писать стили для радио/чек — боксов, которые выделены (checked) в текущий момент. [crayon-5e21d44ee5d0f609035466/] …
ЧитатьЭлемент управления CheckBox (Windows Forms)
- Время чтения: 2 мин
В этой статье
Элемент управления CheckBox Windows Forms указывает, включено или отключено какое-либо условие.The Windows Forms CheckBox control indicates whether a particular condition is on or off. Обычно он используется для предоставления пользователю выбора типа «Да/Нет» или «Истина/Ложь».It is commonly used to present a Yes/No or True/False selection to the user. Элементы управления типа «флажок» можно объединять в группы для предоставления нескольких вариантов ответа, из которых пользователь может выбрать один или несколько.You can use check box controls in groups to display multiple choices from which the user can select one or more. Это похоже на элемент управления RadioButton, но можно выбрать любое число объединенных в группу элементов CheckBox.It is similar to the RadioButton control, but any number of grouped CheckBox controls may be selected.
В этом разделеIn This Section
Общие сведения об элементе управления CheckBoxCheckBox Control Overview
Описание элемента управления, его основных возможностей и свойств.Explains what this control is and its key features and properties.
Практическое руководство. Обработка события в Windows Forms щелчка элемента управления CheckBoxHow to: Respond to Windows Forms CheckBox Clicks
Описание способов использования флажка для определения действий, выполняемых приложением.Explains how to use a check box to determine your application’s actions.
Практическое руководство. Настройка параметров с помощью элементов управления Windows Forms CheckBoxHow to: Set Options with Windows Forms CheckBox Controls
Описание способов использования флажка для задания параметров, таких как свойства объекта.Describes how to use a check box to set options such as properties of an object.
СсылкаReference
Класс CheckBoxCheckBox class
Описание класса и всех его членов.Describes this class and has links to all its members.
Элементы управления для использования в Windows FormsControls to Use on Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении.Provides a complete list of Windows Forms controls, with links to information on their use.
Простая кастомизация Checkbox и Radio / Habr
Вместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
Основная идея строится на нативном «умении» HTML тега label устанавливать связь с определенным элементом формы. Собственно и все, дальше только код.
Разметка
<ul>
<li>
<input id=»cfirst» type=»checkbox» name=»first» checked hidden />
<label for=»cfirst»>Checked checkbox</label>
</li>
<li>
<input id=»csecond» type=»checkbox» name=»second» hidden />
<label for=»csecond»>Unchecked checkbox</label>
</li>
<li>
<input id=»cthird» type=»checkbox» name=»third» hidden disabled />
<label for=»cthird»>Disabled checkbox</label>
</li>
<li>
<input id=»clast» type=»checkbox» name=»last» checked hidden disabled />
<label for=»clast»>Disabled checked checkbox</label>
</li>
</ul>
<ul>
<li>
<input id=»rfirst» type=»radio» name=»radio» checked hidden />
<label for=»rfirst»>Checked radio</label>
</li>
<li>
<input id=»rsecond» type=»radio» name=»radio» hidden />
<label for=»rsecond»>Unchecked radio</label>
</li>
<li>
<input id=»rthird» type=»radio» name=»radio» hidden disabled />
<label for=»rthird»>Disabled radio</label>
</li>
</ul>
Совершенно нативная разметка. Использование label вместе с input прям как из учебников. Важным моментом является только то, что нужно указывать id для каждого input и for для label, чтобы связать их.
Думаю все заметили использование атрибута hidden, который скрывает сами input элементы, однако благодаря связи с label, мы все еще может манипулировать ими. В результате мы получаем что-то вроде:
Скучно совсем стало, но все работает. Теперь осталось оформить все это добро как надо. Для этого воспользуемся спрайтом, который применяется на сайте Uniform.
Оформление
input[type=»checkbox»],
input[type=»radio»] {
display:none;
}
input[type=»checkbox»] + label,
input[type=»radio»] + label {
font: 18px bold;
color: #444;
cursor: pointer;
}
input[type=»checkbox»] + label::before,
input[type=»radio»] + label::before {
content: «»;
display: inline-block;
height: 18px;
width: 18px;
margin: 0 5px 0 0;
background-image: url(uniformjs.com/images/sprite.png);
background-repeat: no-repeat;
}
input[type=»checkbox»] + label::before {
background-position: -38px -260px;
}
input[type=»radio»] + label::before {
background-position: 0px -279px;
}
input[type=»checkbox»]:checked + label::before {
background-position: -114px -260px;
}
input[type=»radio»]:checked + label::before {
background-position: -108px -279px;
}
input[type=»checkbox»]:disabled + label::before {
background-position: -152px -260px;
}
input[type=»checkbox»]:checked:disabled + label::before {
background-position: -171px -260px;
}
input[type=»radio»]:disabled + label::before {
background-position: -144px -279px;
}
input[type=»radio»]:checked:disabled + label::before {
background-position: -162px -279px;
}
Тут все так же максимально просто. Используем псевдо-элемент before для того, чтобы показывать наши «виртуальные контролы» и пользователь не заметил подмены. Части спрайта, меняем в зависимости от состояния input‘а.
В результате получаем что-то вроде:
Демо
Выгода использования подобного подхода по сравнению с тем же Uniform очевидна. Никаких javascript для оформления, никаких лишних тегов, более простая, правильная и семантичная разметка. Такой же способ можно использовать для придания данным элементам более причудливых форм. К примеру, без проблем можно заделать чекбоксы в стиле iPhone не применяя при этом javascript.
Надеюсь для статья будет полезна начинающим верстальщикам и остановит их о использования js-костылей для подобных целей. Спасибо за внимание!
UPD: Как было отмечено уважаемым SelenIT2 данный способ вероятно не будет работать в браузере Safari под платформу iOS из-за досадной ошибки в поддержке html спецификации (ссылка).
Атрибут checked | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton), может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
| HTML | |
| XHTML | |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT, атрибут checked</title>
</head>
<body>
<form method="post" action="input5.php">
<p><b>С какими операционными системами вы знакомы?</b></p>
<p><input type="checkbox" name="option1" value="a1" checked>Windows 95/98<Br>
<input type="checkbox" name="option2" value="a2">Windows 2000<Br>
<input type="checkbox" name="option3" value="a3">System X<Br>
<input type="checkbox" name="option4" value="a4">Linux<Br>
<input type="checkbox" name="option5" value="a5">X3-DOS</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Помеченный флажок в форме
