Веб-дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры:
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на представительство в Сети растёт и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров. В настоящее время услуги веб-дизайна предоставляют как веб-студии, так и частные лица (веб-дизайнеры, являющиеся фрилансерами).
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды Интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для инвалидов и пользователей портативных устройств (смотри юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — так называемая кросс-браузерность) вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть продвижение и реклама созданного ресурса, поисковая оптимизация.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и тому подобное), ожиданий и идей от заказчика или творческого директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- П. Макнейл. Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6.
- Дж. Берд. Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9.
- Якоб Нильсен, Кара Перниче. Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. —
- Якоб Нильсен. Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6.
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9.
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5.
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5.
Что такое веб-дизайн и с чем его едят?

От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
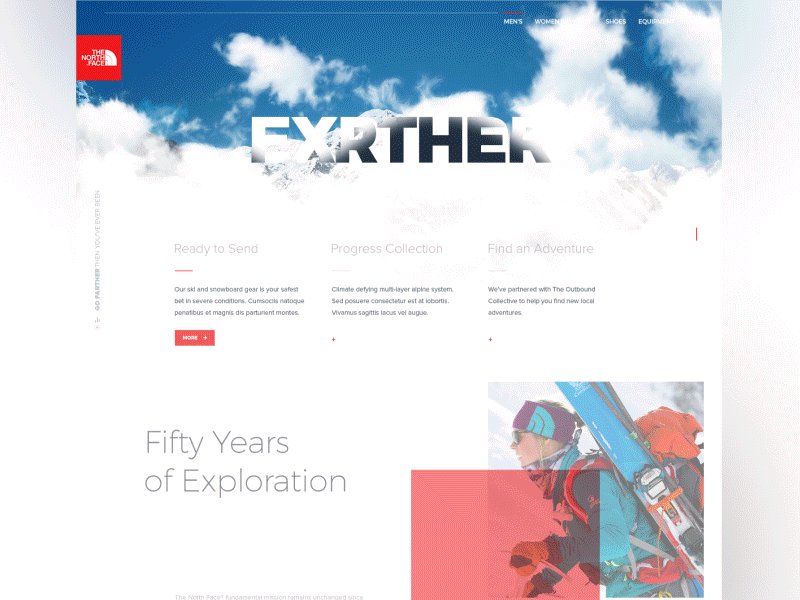
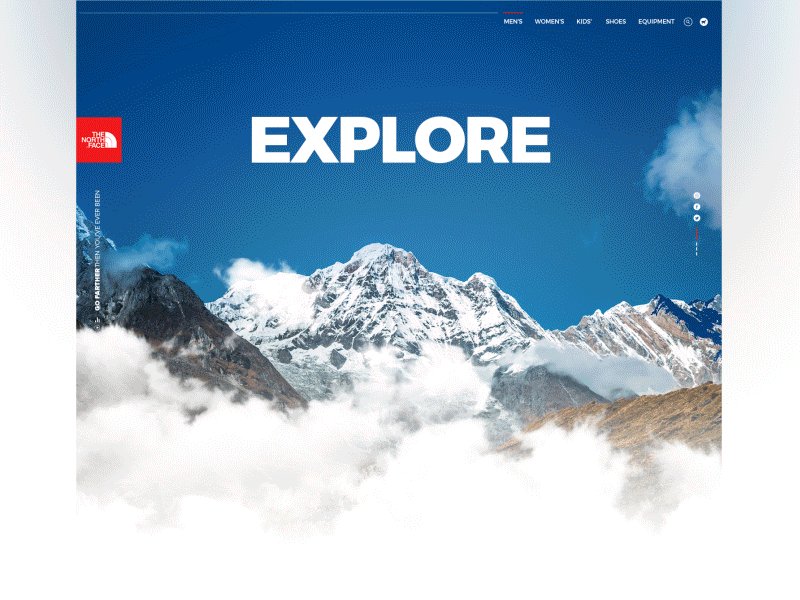
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
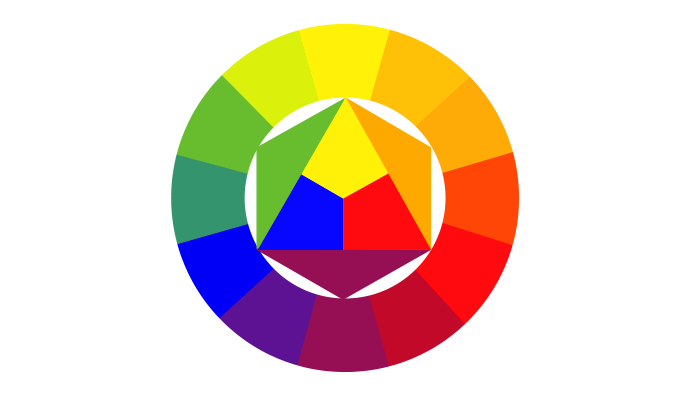
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
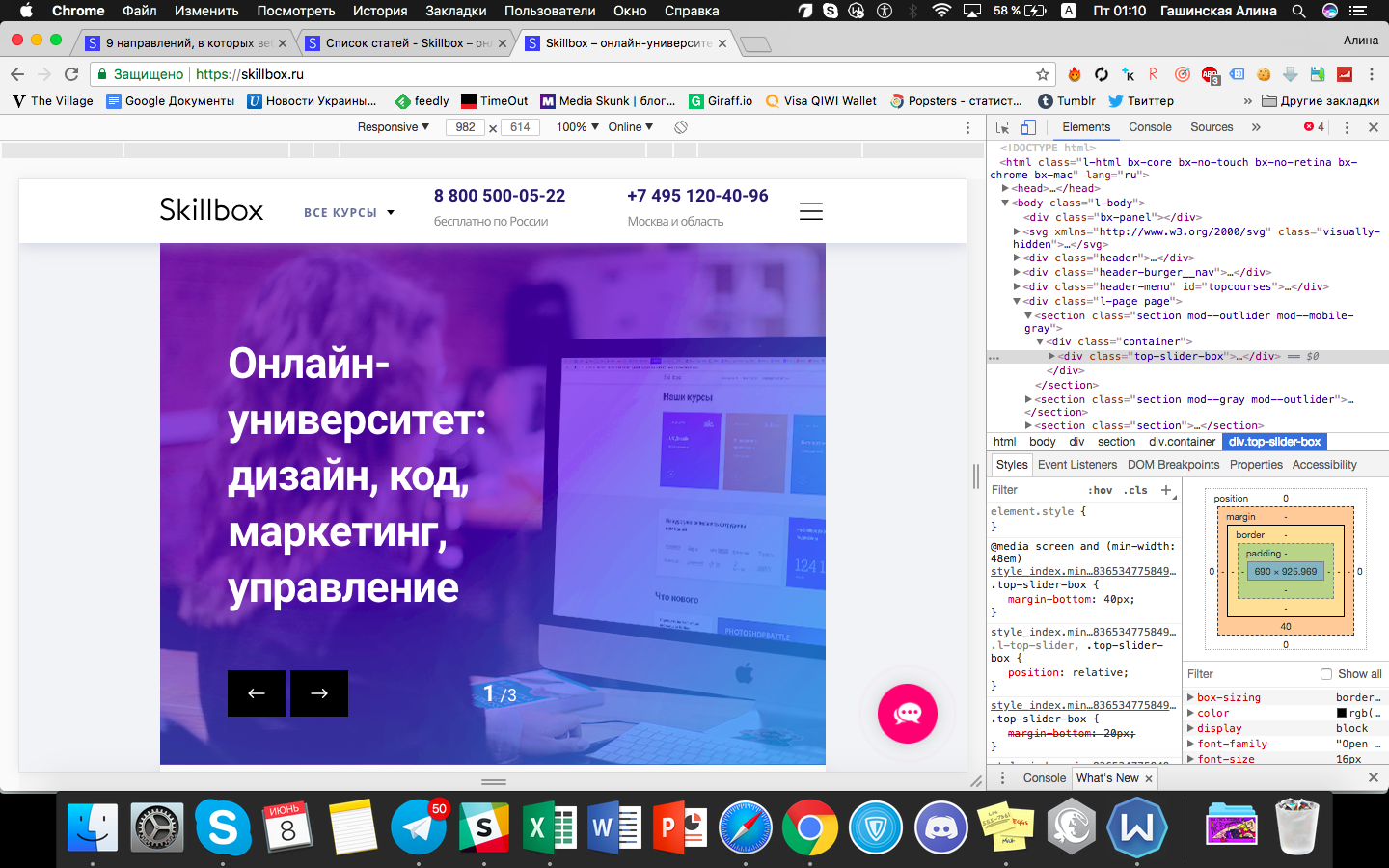
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
что читать и где учиться? — статьи на Skillbox
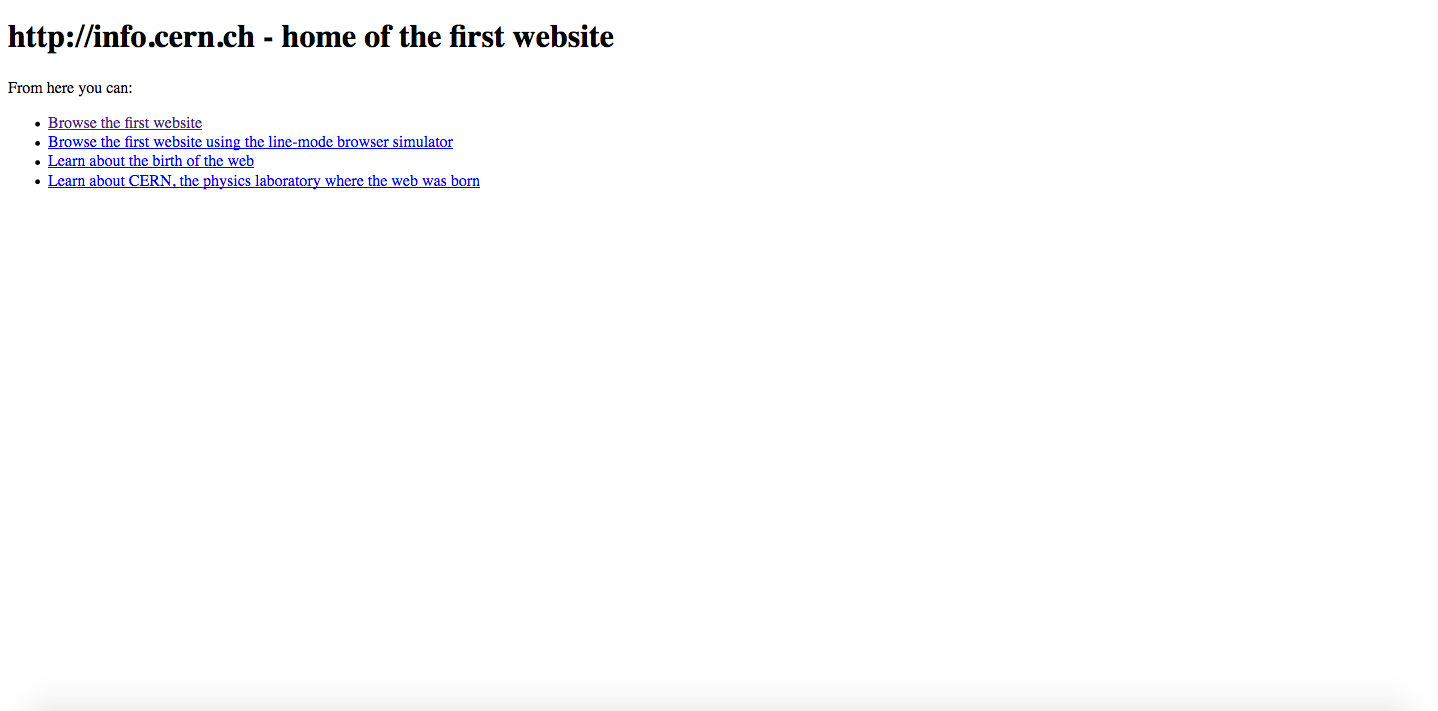
История веб-дизайна начиналась в 1990 году, когда британский ученый Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью6 августа1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
 Главная страница первого в мире сайта info.cern.ch.
Главная страница первого в мире сайта info.cern.ch.Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне, верстке и работе с сеткой не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привел к тому, что в 1993 году сайты стали поддерживать до16 цветов, появилась возможность добавить на них картинки и расположить контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
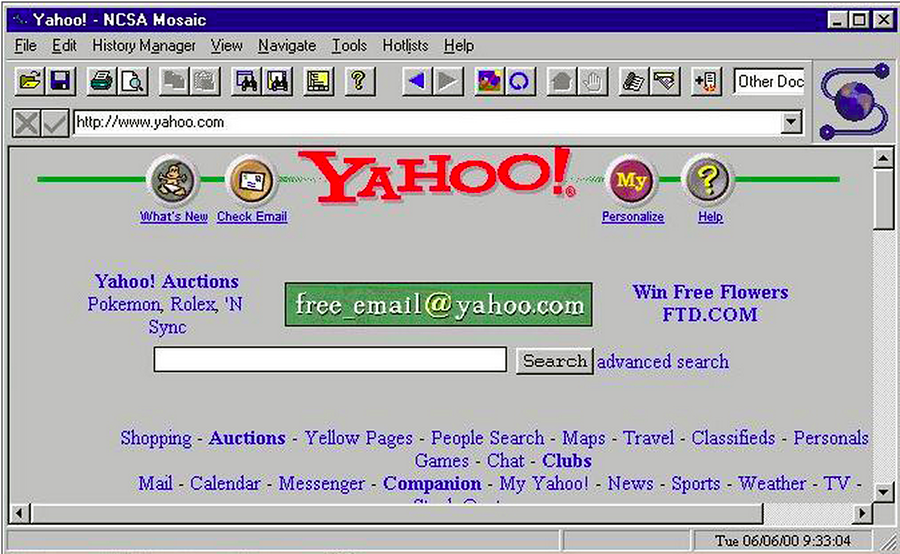
 Поисковик Yahoo! в 1993-м выглядел так.
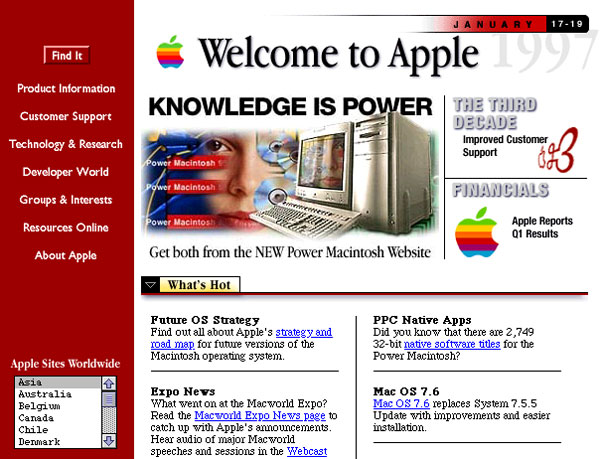
Поисковик Yahoo! в 1993-м выглядел так. В 1997-м сайт Apple был далек от минимализма, который прославил компанию.
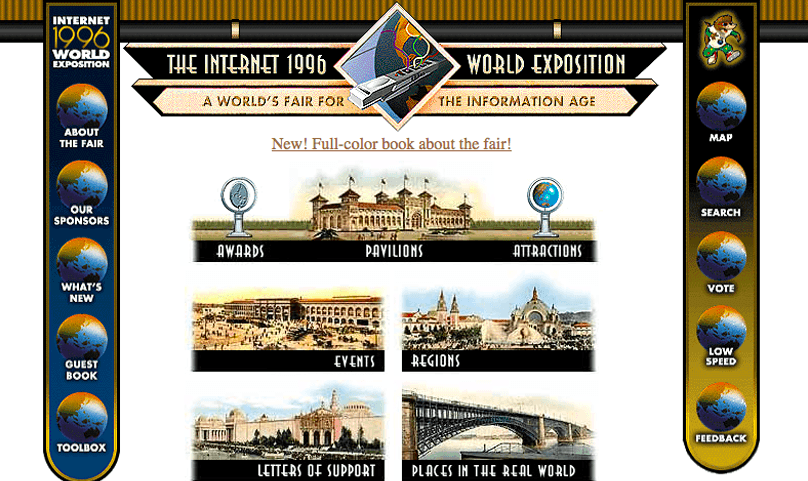
В 1997-м сайт Apple был далек от минимализма, который прославил компанию. Сайт, посвященный истории и развитию интернета в 1996 году.
Сайт, посвященный истории и развитию интернета в 1996 году.В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по1998 год. Тогда интернет-технологии совершили бешеный рывок вперед.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer3 и HTML 4.0 — в мире уже100 млн пользователей.
Именно технологический прорыв привел к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 px.
- Мониторы стали отображать256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
 Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.В начале 2000-х веб-дизайн и веб-разработка часто шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к frontend, то есть клиентской стороне сайтов, приложений и онлайн-сервисов.
Веб-дизайн (англ. web design) — процесс проектирования и визуализации веб-сайтов, их макетов и прототипов.
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов: общение с клиентом, проектирование сайта, графический дизайн и визуализацию прототипа. Тем не менее, хороший веб-дизайнер знает и понимает основные принципы сайтостроения, разбирается в верстке, SEO и SMM.
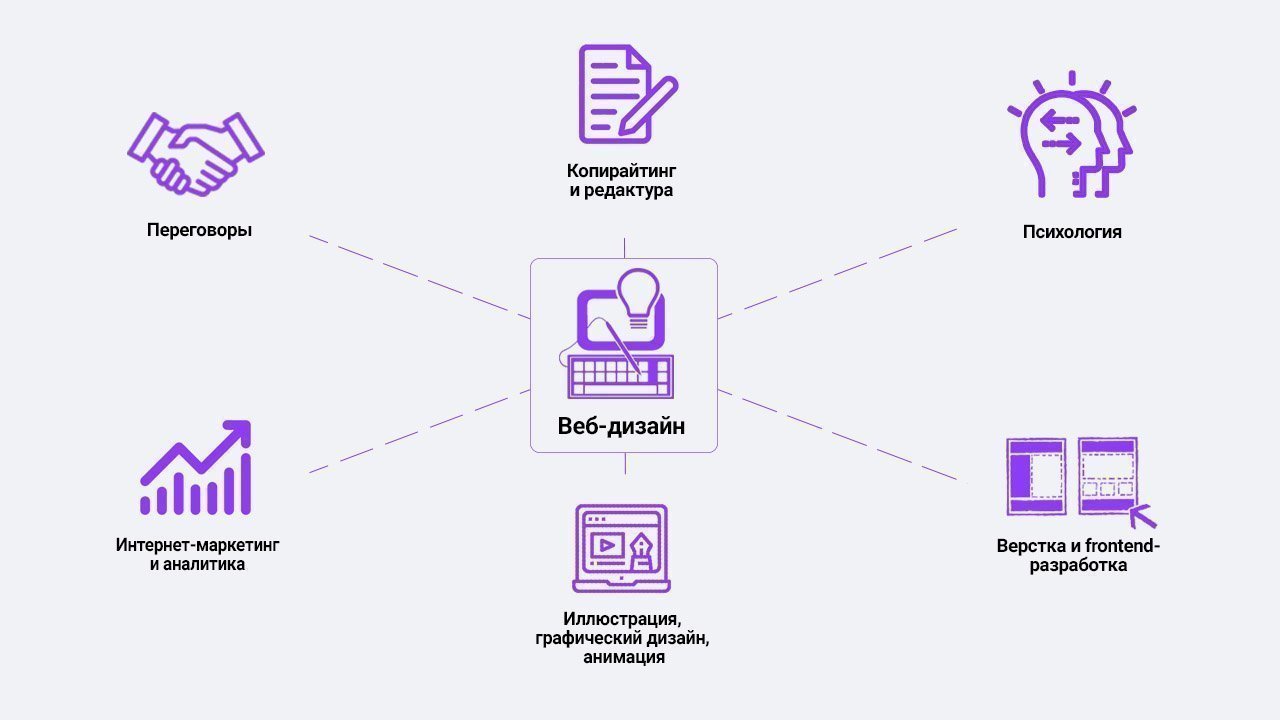
 Карта навыков веб-дизайнера.
Карта навыков веб-дизайнера.Веб-дизайнер сочетает в себе два навыка: он всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы он получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер должен применять на практике принципы юзабилити, работать по сетке, грамотно использовать анимацию, подбирать шрифты. Но веб-дизайнер не только работает в векторных редакторах и подбирает цветовую палитру. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
Веб-дизайнер — специалист, который проектирует сайты, интерфейс онлайн-сервисов и приложений.
В отличие от графического или UX-/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже и дополнили ссылками на наши статьи.
- Встреча с клиентом и составление технического задания.
- Обсуждение решения с командой.
- Проектирование логической структуры сайта.
- Создание динамичного прототипа.
- Получение обратной связи от заказчика.
- Визуальное оформление сайта: подбор шрифтов, цветовой палитры, создание анимации, подбор изображений и иллюстраций, верстка текста.
- Рабочий макет сайта и его тестирование.
- Веб-разработка, запуск сайта и анализ его работы по метрикам.
По запросу «веб-дизайнер» на сайте hh.ru открыто869 вакансий, из которых604 вакансии в сфере IT и диджитал. В Telegram-канале «Охотник за головами» только за первую неделю октября опубликовали семь вакансий для дизайнеров. Это говорит о том, что спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить профессиональное образование по этой специальности в российских вузах проблематично.
Научиться веб-дизайну с нуля можно за год в онлайн-университете Skillbox. На курсе «Веб-дизайн с 0 до PRO» вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберете и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO» и длится12 месяцев.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Чтобы познакомиться с профессией и понять, с чего начать свой путь в веб-дизайне, советуем прочитать эти книги.
- Аарон Уолтер. Эмоциональный веб-дизайн.
- Итан Маркотт. Отзывчивый веб-дизайн.
- Майкл Джанда. Сожги свое портфолио.
- Майк Монтейро. Дизайн — это работа.
- Джеймс Феличи. Типографика. Шрифт, верстка, дизайн.
- Иоханнес Иттен. Искусство формы.
- Йозеф Мюллер-Брокманн. Модульные системы в графическом дизайне.
- Эрик Шпикерман. О шрифте.
- Иоханнес Иттен. Искусство цвета.
Кстати, на сайте издательства «МИФ» можно получить скидку 15% на любой товар, если ввести промокод SKILLBOX.
дизайн — это… Что такое Web-дизайн?
 Пример веб-страницы, использующей CSS лейаут
Пример веб-страницы, использующей CSS лейаутВеб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
Ссылки
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См. также
Wikimedia Foundation. 2010.
как выбрать направление в дизайне — руководства на Skillbox
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое направление дизайна: началом графического дизайна можно считать издание первой печатной книги «Алмазная сутра». Ее издали в Китае в 868 году.
Графический дизайн влияет не только на книгоиздание. Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа, айдентики или фирменного шрифта. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
преподаватель
Ты обращаешь внимание на шрифт, когда читаешь книгу, смотришь афишу или изучаешь сайт?
преподаватель
Тогда тебе возможно будет интересно попробовать себя в типографике.
преподаватель
Обращаешь внимание на баннеры на улицах и вывески магазинов, насколько они понятны и привлекательны? Отмечаешь про себя, куда бы зашел, а куда — нет?
Да, всегда так делаю.
преподаватель
Тогда стоит попробовать свои силы в наружной рекламе или UX-дизайне — помогать людям с навигацией.
преподаватель
Сможешь сейчас назвать5 логотипов компаний, которые тебе нравятся? Подмечаешь смысл, в них заложенный, формы, цвета?
Да, даже пару десятков могу назвать сходу.
преподаватель
Ого! Скорее всего тебе будет интересно создавать логотипы и шрифты.
В Skillbox есть курс «Графический дизайнер с 0 до PRO» для веб-дизайнеров, иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, сформируете качественное портфолио для получения заказов.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — дословно означает «опыт пользователя». В более широком смысле это понятие включает в себя опыт, который получает пользователь, работая с вашим сайтом или приложением.
Это новое направление дизайна появилось около десяти лет назад, правда, тогда его воспринимали как часть веб-дизайна и не выделяли. Около двух-трех лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию дизайнера более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Если в 2000-х сайты создавали для галочки, сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории заказчика, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до получения услуги, сервиса, результата.
преподаватель
Чтобы проверить, подходит ли тебе UX-дизайн, спроси:
Нравится ли разбираться в том, как цветовые сочетания и оттенки влияют на людей и процесс принятия решений? Почему кнопка «Подтвердить» не может быть красной, а «Отменить» — зеленой?
Волнует ли, насколько удобно будет пользоваться сайтом или приложением? Задаешь ли ты себе вопрос «Почему в этом приложении нужно делать свайп вправо, а не влево? Ведь влево более привычно», когда пользуешься каким-то приложением?
Почему плохо подписывать пользователя на аккаунты в социальных сетях без его согласия?
Да, иногда попадаются приложения, которыми неудобно пользоваться, и мне хочется написать разработчикам, чтобы его улучшили.
преподаватель
Тебе точно нужно в UX-дизайн!
Несмотря на растущую популярность направления, в России не так много мест, где можно получить образование в сфере UX. В Skillbox, например, есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете не только то, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — процесс проектирования и визуализации веб-сайтов: макетов, прототипов и правил анимации. Сегодня считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьет одежду по готовым меркам или выкройке. Он создает графическую оболочку сайта, конечный пользовательский интерфейс, прорабатывает правила анимации и поведения отдельных элементов на сайте.
Кроме этого, веб-дизайн сочетает работу с графикой, шрифтами и умение проектировать интерфейсы, опираясь на опыт пользователей.
Сергей Попков
преподаватель
Чтобы понять, близка ли профессия веб-дизайнера, ответь на три вопроса:
Насколько, по-твоему, важна эстетика в интерфейсе сайтов, приложений и других онлайн-сервисов, которыми мы пользуемся?
Если понятия «красиво» и «хороший дизайн» неразделимы в твоем понимании — веб-дизайн точно твое!
Нравится ли тебе систематизировать и структурировать информацию о продукте, составлять инструкции и прорабатывать правила анимации?
Если ответ «да» — иди в веб-дизайн. Здесь все подчинено логике и правилам верстки.
Интересует ли тебя, как другой дизайнер или коллега пришли в тому или иному решению? Как они использовали сетку, чтобы компактно расположить элементы на странице? С помощью каких приемов они создали динамику?
Да, мне все это интересно и важно. Часто просматриваю различные кейсы на Бехансе и Дрибббле, анализирую и стараюсь повторить чужие работы для тренировки.
преподаватель
В тебе растет отличный веб-дизайнер!
На курсе «Веб-дизайн с 0 до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберете и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится12 месяцев и состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Кто это такой веб-дизайнер: чем он занимается
Чтобы веб-ресурс был привлекательным и уникальным в своём роде, ему необходимо спроектировать внешний вид. Сделать в спокойных тонах или добавить необычный и яркий контраст. Разработкой макетов для сайтов или приложений – это то чем занимается веб-дизайнер. Кто это такой и как им стать расскажем в этой статье.
Веб-дизайнер: что это за профессия
На самом деле, не многие знают кто такой веб-дизайнер, точнее, что это за профессия. С развитием технологий и маркетинга название таких специалистов всё чаще «на слуху» у людей, но точного определения дать могут не все. Итак, веб-дизайнер – это специалист, занимающийся разработкой макетов для интернет-проектов.
Любое приложение, сайт или интернет-магазин должны иметь свой индивидуальный интерфейс. Особенно если речь идёт про главную страницу сайта, что является, так сказать, его «лицом». Даже самый простой внешний вид ресурса, где присутствует только логотип компании и меню с разделами разрабатывается веб-дизайнером.
Как стать веб-дизайнером
Так как эта профессия набирает популярность, многих интересует, как же стать веб-дизайнером. Как правило, многие считают, что достаточно пройти курс по изучению фотошопа или художественного мастерства и всё, клиенты сами найдутся. На самом деле, всё с точностью наоборот.
Чтобы стать достойным и востребованным веб-дизайнером, некоторым специалистам требуется не один год, чтобы изучить и понять все тонкости этой профессии. Знание о том, что такое шаблон сайта и как его сделать здесь недостаточно. Вообще, без развитой фантазии и креативного мышления эта профессия практически не постигаема.
Такой специалист, как веб-дизайнер, должен не только уметь неоднозначно мыслить, но удовлетворять своими идеями заказчика. Порой, особенно начинающим разработчикам очень сложно подстроиться под требования заказчика. Ведь, иногда, то что они хотят видеть на своём сайте, с дизайнерской стороны бывает некрасивым и неправильным.
Как и любому другому специалисту, после успешного прохождения обучения, необходимо как-то о себе заявить. Ведь заказы сами себя не найдут, как говориться. Поэтому, хорошим способом будет создать бизнес-аккаунт в Инстаграм, как импровизированный сайт-визитку. Чтобы потенциальный заказчик мог наглядно оценить способности, придётся разработать портфолио из работ. Конечно, это будет бесплатно, как показательные эскизы.
Кто думает, что веб-дизайнер сразу же получает большие гонорары за свою работу – это глубокое заблуждение. Многие тратят несколько дней, а то и месяцев на поиск клиентов, затем практически бесплатно, начинают рисовать макет для их сайта. Да, веб-дизайнер, может, сделать рекламный баннер как способ дополнительного заработка. Но всё это не будет приносить большой прибыли.
Многие специалисты начинают свой карьерный путь с работы в IT-агентствах или креативных студиях, как рядовые сотрудники. Конечно, в этом случае начинающему профессионалу можно не только «набить руку» и пополнять своё портфолио, но и узнать что-то новое от опыта своих коллег и научить работать в командном режиме.
Что делает веб-дизайнер
О том, что именно делает веб-дизайнер, а точнее, что входит в спектр его обязанностей знают не все. Понятно, что самое главное, это разработка макета сайта, прорисовка всех его страниц, если это не Лэндинг Пейдж, что так же называется одностраничным сайтом.
Но самое сложное заключается не в том, чтобы гармонично подобрать палитру цветов и расставить все объекты красиво. Веб-дизайнер должен думать не только о красоте и уникальности, но о юзабилити сайта. Чтобы, когда сайт будет готов и другой специалист начнёт заниматься его продвижением в Яндексе, он был максимально удобным и простым в использовании.
Конечно, яркие и уникальные сайты это тоже очень важно. Но, при распределении иконок, и меню с разделами, важно учитывать, что пользователю важно понимать, какие действия он совершает на сайте. Поэтому, дизайн ресурса должен быть спроектирован таким образом, чтобы нравился не только внешне, но в использовании. Соединить эти два критерия порой бывает сложно даже опытному веб-дизайнеру.
Ещё одним важным компонентом в разработке макета сайта является его адаптивность. То есть, сайт должен быть удобен в использовании с разных устройств: компьютера, планшета, смартфона и т.д. Конечно, делать саму адаптацию сайта, это обязанность программиста, кто знает, как это правильно прописать в коде сайта.
Но распределить объекты по странице, чтобы с любого гаджета они были понятны и гармонично смотрелись – задача веб-дизайнера. Поэтому, при проектировки важно создать не только версию для ПК, но и спроектировать макеты для смартфонов или планшетов. Где будут располагаться хлебные крошки, что будет на главной странице, как можно оформить заявку с телефона. Для пользователя и для поисковых машин это является один из важных факторов удобства сайта.
Естественно, все эти момент обговариваются с заказчиком заранее и составляется, так называемое, техническое задание (ТЗ) проекта. То есть, дизайнер принимает все требования заказчика, и в свою очередь настраивает их под свои идеи. Конечно, все разработки и эскизы согласовываются с заказчиком, а позже проходят различные тестирования, прежде чем приступить к SEO продвижению и иным рекламным действиям.
С чего начать веб-дизайнеру
Поговорим о том, с чего начать веб-дизайнеру на первых этапах карьерного роста. Ну, во-первых, это зарегистрироваться во всех соц. сетях, это (ссылка на статью «Что такое соц. сети») поможет всегда быть в режиме онлайн и оперативно связываться с клиентами.
Конечно, креативно мыслить и иметь художественный дар это хорошо. Но знать азы работы в графических редакторах, фотошопах необходимо, а иначе, выполнять работу просто невозможно. Как и контент-маркетологу, веб-дизайнеру нужно постоянно развиваться. Посещать различные тематические вебинары, что это такое, мы уже писали в нашем блоге.Быть в курсе последних событий и нововведений в маркетинге. Знать о новшествах и тенденциях в дизайне и многое другое.
Хорошим плюсом, особенно начинающему веб-дизайнеру будет знание, что такое верстка сайта и основы языков программирования, например HTML или PHP. Если человек ранее имел дело с холодными» звонками, как заинтересовать клиента и убедить его воспользоваться услугами дизайна он знает. Это позволит уже на первых парах, найти себе пусть небольшую, но базу клиентов, для опыта и портфолио.
Таким образом, сегодня мы подробно рассказали о том, что нужно для веб-дизайнера, точнее, для того, чтобы им стать. Выяснили, перечень того, что он должен уметь, чтобы стать по-настоящему достойным специалистом. Конечно, попробовать заниматься подобной деятельностью может каждый.
И да, опытные веб-дизайнеры получают большие гонорары и считают свою работу очень интересной и разнообразной. Но, на самом деле, порой сделать что-то то новое и уникальное бывает очень сложно, так как современный мир перенасыщен идеями. И что хочет пользователь на этот раз, можно только гадать.
