Colspan html это — Поисковые тренды
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Содержание
- Как использовать тег Colspan?
- Что значит td colspan?
- Как объединить или разбить ячейки в HTML?
- Что такое colspan и rowspan?
- Как сделать всплывающую подсказку при наведении на ссылку?
- Как объединить две строки HTML?
- Что такое Rowspan?
- Какой атрибут указывает путь к файлу или странице где располагается обработчик данных формы?
- Каким образом можно объединить ячейки в таблице?
- Как использовать Rowspan в HTML?
- Что означает тег td?
- Какой атрибут используется для выравнивания содержимого элемента по правому левому краю или по центру веб страницы?
- Какие атрибуты есть у тега a?
- Какой атрибут в теге задает текст подсказки всплывающей при наведении на элемент?
Как использовать тег Colspan?
Как пользоваться: добавляем данный атрибут к любой ячейке td или th . Если, к примеру, задать colspan в значение 2 — то ячейка, которой это задали, займет два столбца таблицы. При этом соседние ячейки справа никуда не денутся, наша расширившаяся ячейка их вытеснит и таблица развалится.
Если, к примеру, задать colspan в значение 2 — то ячейка, которой это задали, займет два столбца таблицы. При этом соседние ячейки справа никуда не денутся, наша расширившаяся ячейка их вытеснит и таблица развалится.
Что значит td colspan?
Атрибут colspan (HTML тега <td>) определяет количество столбцов, которое ячейка данных должна охватывать.
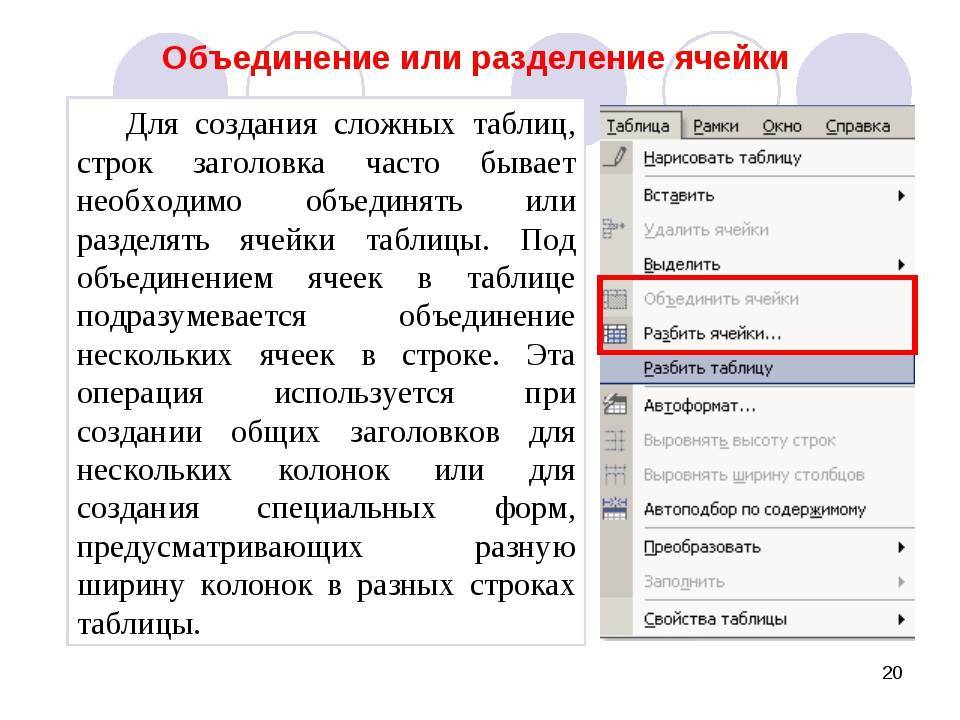
Как объединить или разбить ячейки в HTML?
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали.
Что такое colspan и rowspan?
Можно растягивать ячейку одновременно и по вертикали, и по горизонтали. Для этого нужно задать ячейке два атрибута: rowspan и colspan . Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек.
Как сделать всплывающую подсказку при наведении на ссылку?
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Как объединить две строки HTML?
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan . Их значениями является количество ячеек справа (для colspan ) или снизу (для rowspan ), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство.
Что такое Rowspan?
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Какой атрибут указывает путь к файлу или странице где располагается обработчик данных формы?
Указывает обработчик, к которому обращаются данные формы при их отправке на сервер. В качестве обработчика может выступать серверная программа или HTML-документ, который включает в себя серверные сценарии (например, Parser).
В качестве обработчика может выступать серверная программа или HTML-документ, который включает в себя серверные сценарии (например, Parser).
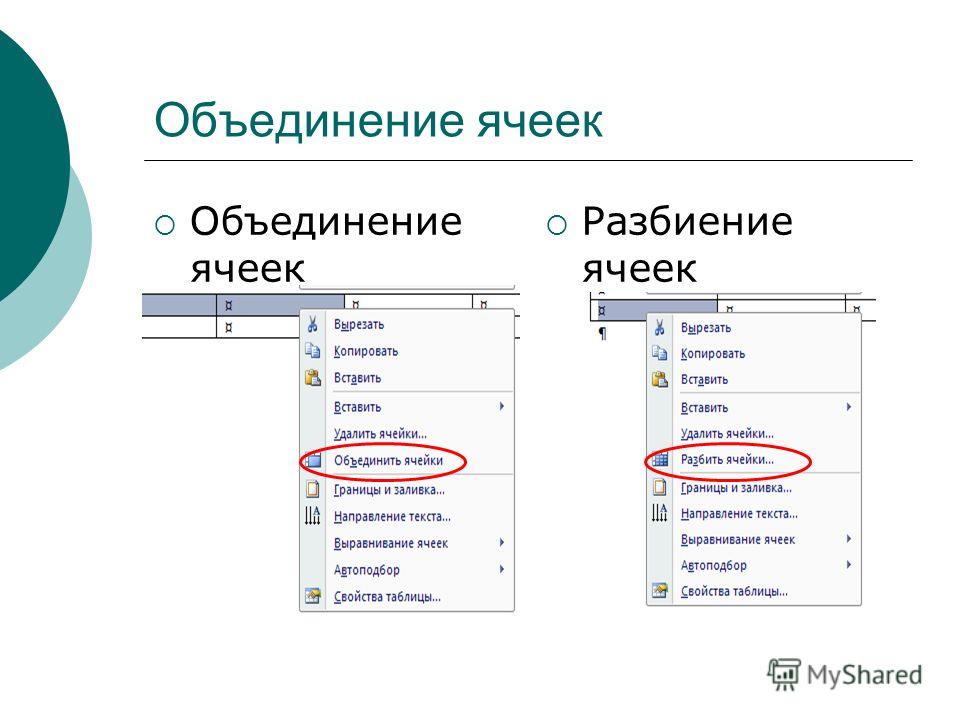
Каким образом можно объединить ячейки в таблице?
Объединение ячеек
- Выделите ячейки, которые требуется объединить.
- В разделе Работа с таблицами на вкладке Макет в группе Объединение выберите команду Объединить ячейки.
Как использовать Rowspan в HTML?
Как пользоваться: добавляем данный атрибут к любой ячейке td или th . Если, к примеру, задать rowspan в значение 2 — то ячейка, которой это задали, займет два ряда по высоте таблицы. При этом ячейки из ряда ниже никуда не денутся, наша расширившаяся ячейка их вытеснит и таблица развалится.
Что означает тег td?
Тег <td> определяет обычную ячейку в HTML таблице. Используется в HTML таблицах определенных тегом <table>. В HTML таблицах существует 2 типа ячеек: обычные и ячейки-заголовки.
Какой атрибут используется для выравнивания содержимого элемента по правому левому краю или по центру веб страницы?
align. Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
Какие атрибуты есть у тега a?
Обязательный атрибут тега <a> href указывает ссылку на веб-страницу либо определяет место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку. Значением атрибута может быть как URL, так и якорь. Якорь указывает на ID (уникальный идентификатор) части веб-страницы, на который ведет ссылка.
Какой атрибут в теге задает текст подсказки всплывающей при наведении на элемент?
Добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменён напрямую с помощью HTML-кода или стилей.
seodon.ru | Учебник HTML — Объединение ячеек таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Очень часто при использовании HTML-таблиц возникает необходимость в объединении ячеек по горизонтали или вертикали. Такое объединение позволяет более четко и удобно структурировать табличные данные, облегчая восприятие информации пользователями и давая разработчикам более широкие возможности по воплощению своих идей. А иногда без объединения ячеек таблиц просто не обойтись.
Как вы знаете, за создание ячеек HTML-таблиц отвечают теги <TD> и <TH>, соответственно именно у них имеются атрибуты для объединения ячеек. Это colspan и rowspan.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали вы должны указать в теге <TD> или <TH> атрибут colspan, его значением является любое положительное число, показывающее, сколько ячеек, начиная с текущей, объединены. При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
Пример объединения ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td colspan="2">Ячейки 1.1 и 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td colspan="3">Ячейки 3.1 - 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1 и 1.2 | Ячейка 1.3 | |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейки 3.1 — 3.3 | ||
Объединение ячеек по вертикали
Для вертикального объединения ячеек в тегах <TD> и <TH> используется атрибут rowspan. Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Пример объединения ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td rowspan="2">Ячейки 1.1 и 2.1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.2</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1 и 2.1 | Ячейка 1.2 |
| Ячейка 2.2 | |
| Ячейка 3.1 | Ячейка 3.2 |
Одновременно вертикальное и горизонтальное объединения
Естественно ячейки HTML-таблиц можно объединять по вертикали и горизонтали одновременно, но здесь есть одно очень важное правило — объединять можно только равноценные ячейки. Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение по вертикали и горизонтали</title> </head> <body> <table border="2"> <tr><td colspan="2" rowspan="2">Ячейки 1.1, 1.2 и 2.1, 2.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1, 1.2 и 2.1, 2.2 | Ячейка 1.3 | |
| Ячейка 2.3 | ||
| Ячейка 3.1 | Ячейка 3. 2 2 | Ячейка 3.3 |
Домашнее задание.
Объединение ячеек таблиц — довольно запутанная магия, поэтому ваше задание будет посвящено только этому.
- Посмотрите результат задания и полностью повторите.
Раз домашнее задание такое маленькое, то давайте опять проверим ваши теоретические знания.
- К какому типу HTML-элементов относятся ссылки, изображения, таблицы и тег <STYLE>?
- Какие типы тегов могут и не могут содержать элементы <BODY>, <TABLE> и ячейки таблицы?
- Если в одном теге используется несколько разных значений атрибута style, то как их надо указывать?
- Если таблица состоит из двух одинаковых столбцов, браузер определил ее ширину, как равную 600px, при этом cellspacing=»20″, а cellpadding=»10″, то чему равна указанная в тегах ширина ячеек и их реальная ширина?
- Что произойдет, если в ячейку таблицы шириной 100 пикселей поместить изображение шириной 200 пикселей?
Посмотреть результат → Посмотреть ответ
| Границы, рамки и отступы HTML-таблиц | ← Содержание → | Вложенные таблицы |
Приведенный выше код объединит две ячейки в одну по горизонтали. На изображении выше показаны две таблицы. Первая таблица HTML имеет 2 строки и 2 столбца в каждой строке. Вторая таблица HTML имеет 2 строки и 1 столбец в первой строке и 2 столбца во второй строке. Во второй таблице мы объединяем первые две ячейки по горизонтали, используя атрибут Colspan. Вы можете увидеть HTML-код второй таблицы ниже. Как выполнить colspan ?Исходный код HTML:
Colspan (диапазон столбцов) объединены Ячейки горизонтально слева направо. МеждурядьеАтрибут rowspan указывает количество строк, которые ячейка должна охватывать по вертикали. То есть вы хотите объединить две или более ячеек в одном столбце как одну ячейку по вертикали. | Приведенный выше код объединит две ячейки в одну по вертикали. На приведенном выше рисунке показаны две таблицы. Первая таблица имеет 2 строки и каждая строка имеет 2 столбца. Вторая таблица имеет 2 строки в первом столбце и одну строку во втором столбце. То есть мы используем атрибут Rowspan вертикально во втором столбце. Вы можете увидеть HTML-код второй таблицы ниже. Как увеличить ширину полосы?Исходный код HTML:
Rowsapn Объединенные ячейки вертикально, то есть сверху вниз. CoreLangs.com Сопутствующее содержимое
|
Онлайн-курс HTML5: Объединение ячеек
Чтобы создать таблицу, в которой строки и столбцы имеют разное количество ячеек, необходимо объединить ячейки. Но так как можно очень быстро сориентироваться, то рекомендуется сначала создать таблицу со всеми ячейками:
Просмотр в браузере
8.
 4.1 Объединение ячеек по столбцам
4.1 Объединение ячеек по столбцам Теперь, чтобы объединить первые две ячейки в первой строке, сначала удалите пару тегов td для второй ячейки , затем в теге first td введите атрибут colspan (= 901 35 колонка span , количество столбцов, охватываемых ячейкой), где значение представляет собой количество ячеек, которые вы хотите объединить, colspan="2" , в данном случае:
| тд 1 <тд>тд 3 | |
Просмотр в браузере
8.4.2 Объединение ячеек в строках
Если вы хотите объединить две или более ячеек в столбце, вы делаете что-то подобное. Первый
удалить первую ячейку в строке 2 , затем в первой ячейке в строке
1 введите атрибут rowspan и количество ячеек, которые вы хотите
объединить как значение.
Просмотр в браузере
Этот метод, конечно, также можно использовать для одновременного объединения ячеек по строкам и столбцам. Для этого сначала удалите все ячейки таблицы, которые «заняты» первой ячейкой. В оставшейся ячейке атрибуты
| тд 1 <тд>тд 3 | |
Просмотр в браузере
Упражнение 8.


 В некоторых ситуациях нам нужно, чтобы ячейки таблицы охватывали (или объединяли) более одного столбца или строки. В этих ситуациях мы можем использовать атрибуты Colspan или Rowspan.
В некоторых ситуациях нам нужно, чтобы ячейки таблицы охватывали (или объединяли) более одного столбца или строки. В этих ситуациях мы можем использовать атрибуты Colspan или Rowspan. Значение по умолчанию для Colspan равно 1 .
Значение по умолчанию для Colspan равно 1 .