Крупнейшие сайты, сделанные на Bootstrap
- Создание сайтов›
- Технологии›
- Сайты на Bootstrap
Обновлено: 27 мая 2022 року
Bootstrap — надежное, проверенное временем и крупнейшими в мире технологическими компаниями решение для адаптивной HTML/CSS верстки сайтов.
Проще говоря, Bootstrap делает сайты мобильными и обеспечивает совместимость сайтов со всеми современными браузерами.
Bootstrap бесплатен. Вы можете использовать его на своем сайте точно так же, как и самые крупные и продвинутые компании в мире.
Сайты IT и технологических компаниий
- netflix.com — Netflix, крупнейший в мире онлайн-поставщик сериалов и фильмов
- templates.
 openoffice.org — OpenOffice, портал шаблонов документов OpenOffice
openoffice.org — OpenOffice, портал шаблонов документов OpenOffice - gitlab.com — GitLab, один из крупнейших в мире репозиториев программного кода
- ahrefs.com — Ahrefs, один из самых популярных SEO-сервисов в мире
- etherscan.io — Etherscan, эксплорер блокчейн-сети криптовалюты Эфириум
Сайты крупнейших компаний мира
Список компаний взят из международного рейтинга Fortune Global.
- toyota.com — Toyota Motor, крупнейшая в мире автомобильная компания
- volkswagenag.com — Volkswagen Group, вторая по размеру после Toyota автомобильная компания в мире
- ford.com — Ford Motor, третий на рынке США производитель автомобилей после GM и Toyota и второй в Европе после Volkswagen
- honda.com — Honda Motor, международная промышленная компания, ведущий японский производитель мотоциклов, также входит в первую десятку в мире среди производителей автомобилей
- ge.
 com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок
com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок - verizon.com — Verizon Communications, телекоммуникационная компания, крупнейший в США поставщик услуг беспроводной связи
- cardinalhealth.com — Cardinal Health, американская фармацевтическая компания
- group.bnpparibas — BNP Paribas, европейский лидер на мировом рынке банковских и финансовых услуг и один из шести сильнейших банков в мире
- nissan-global.com — Nissan Motor, японский автопроизводитель, один из крупнейших в мире
- chevron.com — Chevron, вторая после Exxon Mobil интегрированная энергетическая компания США, одна из крупнейших корпораций в мире
- trafigura.
 com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире
com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире - prudential.com — Prudential Financial, американская страховая и инвестиционная компания, состоит из сотен филиалов и держит больше чем $2 триллиона страхования жизни
- siemens.com — Siemens, немецкий концерн, работающий в области электротехники, электроники, энергетического оборудования, транспорта, медицинского оборудования и специализированных услуг в различных областях промышленности, транспорта и связи
- bancosantander.es — Banco Santander, крупнейшая финансово-кредитная группа в Испании. Помимо Испании Santander занимает одно из ведущих мест в Великобритании и в ряде стран Латинской Америки, также представлена в США
- enel.com — Enel, международная компания из Италии, занимающаяся производством и распределением электроэнергии и газа.

- statefarm.com — State Farm Insurance, американская группа компаний, занимающихся предоставлением финансовых и страховых услуг. Является крупнейшим страховщиком автотранспортных средств в Соединённых Штатах Америки с 1942 года.
- sony.co.uk — Sony Corporation, японская транснациональная корпорация, пециализируется на выпуске домашней и профессиональной электроники, игровых консолей и другой высокотехнологичной продукции.
- lloydsbank.com — Lloyds Bank, крупнейший розничный банк Великобритании.
- delltechnologies.com — американская транснациональная корпорация, одна из крупнейших в области информационных технологий. Продукты компании включают в себя персональные компьютеры, серверы, смартфоны, телевизоры, компьютерное программное обеспечение, компьютерную и сетевую безопасность, а также службы информационной безопасности.
- lockheedmartin.com — Lockheed Martin, американская военно-промышленная корпорация, специализирующаяся в области авиастроения, авиакосмической техники, судостроения, автоматизации почтовых служб и аэропортовой инфраструктуры и логистики.

- fedex.com — FedEx, американская компания, предоставляющая почтовые, курьерские и другие услуги логистики по всему миру.
- hpe.com — Hewlett Packard Enterprise, американская ИТ-компания, созданная в 2015 году вместе с HP Inc после раздела корпорации Hewlett-Packard на две компании.
- hp.com — HP Inc., американская IT-компания, образовавшаяся в 2015 году вместе с Hewlett Packard Enterprise в результате раздела Hewlett-Packard, унаследовала производство персональных компьютеров и принтеров. Является правопреемником Hewlett-Packard.
- lufthansagroup.com — Lufthansa Group, флагманский авиаперевозчик Германии, крупнейший авиаконцерн Европы.
- rbcroyalbank.com — Royal Bank of Canada, крупнейший канадский банк, который также является самой большой канадской компанией. Двенадцатый крупнейший банк в мире по рыночной капитализации. Основан в 1864 году.
- americanexpress.com — American Express, американская финансовая компания, продуктами которой являются кредитные карты, платежные карты и дорожные чеки.

- pmi.com — Philip Morris International, один из крупнейших производителей сигарет в мире.
Сайты государственных организаций
США
- fbi.gov — ФБР, Федеральное бюро расследований США
- nasa.gov — NASA, Национальное управление по аэронавтике и исследованию космического пространства
- defense.gov — Министерство обороны США
- irs.gov — Налоговое управление США
- ed.gov — Министерство образования США
- hhs.gov — Министерство здравоохранения и социальных служб США
- hud.gov — Министерство жилищного строительства и городского развития
- dol.gov — Министерство труда США
- va.gov — Министерство по делам ветеранов США
- supremecourt.gov — Верховный суд США
- acus.gov — Административная конференция Соединенных Штатов
- federalreserve.
 gov — Федеральный резервный банк
gov — Федеральный резервный банк - ncpc.gov — Национальная комиссия по планированию столичного региона
- nsf.gov — Национальный научный фонд
- dni.gov — Офис директора Национальной разведки
- opic.gov — Корпорация частных зарубежных инвестиций
- rrb.gov — Железнодорожный пенсионный совет
- cftc.gov — Комиссия по торговле товарными фьючерсами
- copyright.gov — Бюро авторского права США
- gpo.gov — Издательский дом правительства США
- idaho.gov — Официальный сайт штата Айдахо
- myflorida.com — Официальный сайт штата Флорида
- delaware.gov — Официальный сайт штата Делавэр
- kentucky.gov — Официальный сайт штата Кентукки
- michigan.gov — Официальный сайт штата Мичиган
- mt.gov — Официальный сайт штата Монтана
- nebraska.
 gov — Официальный сайт штата Небраска
gov — Официальный сайт штата Небраска - nj.gov — Официальный сайт штата Нью-Джерси
- oregon.gov — Официальный сайт штата Орегон
- tn.gov — Официальный сайт штата Теннесси
- wv.gov — Официальный сайт штата Западная Виргиния
- wisconsin.gov — Официальный сайт штата Висконсин
- visitusa.org.uk — Visit USA, официальный туристический сайт о США
Великобритания
- cps.gov.uk — Королевская прокурорская служба
- ukri.org — Управление исследовании и инноваций
- nationalgallery.org.uk — Национальная галерея
- visitbritain.org — VisitBritain, национальное туристическое агентство Великобритании, ответственное за маркетинг Великобритании во всем мире и развитие экономики туризма в Великобритании
- visitengland.com — VisitEngland, национальный туристический совет Англии, ответственный за маркетинг Англии на внутреннем и международном рынках и за улучшение туристического продукта Англии.

- finds.org.uk — Комитет по оценке сокровищ
- citb.co.uk — Совет строительного образования
- childrenscommissioner.gov.uk — Управление Уполномоченного по делам детей
- officeforstudents.org.uk — Управление по делам студентов
- ccwater.org.uk — Совет потребителей воды
- nihrc.org — Комиссия по правам человека Северной Ирландии
- boundarycommission.org.uk — Комиссия по установлению границы для Северной Ирландии
Другие страны
- poland.pl — Польша, официальный сайт
- bundeskanzleramt.gv.at — Правительство Австрии
- government.bg — Правительство Болгарии
- visitcyprus.com — Кипр, официальный сайт
- visitestonia.com — Эстония, официальный сайт
- visitfinland.com — Финляндия, официальный сайт
- valtioneuvosto.
 fi — Правительство Финляндии
fi — Правительство Финляндии - gov.ie — Правительство Ирландии
- lrv.lt — Правительство Литвы
- visitluxembourg.com — Люксембург, официальный сайт
- gov.mt — Правительство Мальты
- portugal.gov.pt — Правительство Португалии
- romania.travel — Румыния, официальный сайт
- slovenia.info — Словения, официальный сайт
Вы можете самостоятельно проверить каждый сайт по нашей инструкции.
Делаем первый сайт на Bootstrap 4 | by Stas Bagretsov
Быстрое руководство, которое поможет довольно быстро разобраться с последней версией Bootstrap.
Перевод статьи Building your first Bootstrap 4.0 site
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
По моему мнению, лучшим способом изучить новую технологию, зачастую является процесс непосредственной разработки с первого же дня. Это дает чувство осознания процессу изучения. Плюс, вы увидите перед собой сам продукт, как и его результат, после сложного пути изучения материала.
Это дает чувство осознания процессу изучения. Плюс, вы увидите перед собой сам продукт, как и его результат, после сложного пути изучения материала.
В этой статье мы создадим простой сайт с использованием Bootstrap 4, обратив внимание на самые важный важный функционал в этой библиотеке.
Что мы будем делать?Мы собираемся сделать простой сайт портфолио. Даже не смотря на то, что он довольно незамысловат, он будет содержать несколько основных концепций, которые вам обязательно знать, чтобы использовать Bootstrap 4 так, как надо.
NavbarДавайте начнем с навигационной панели. В Bootstrap 4 ее сделали ещё проще, так как теперь она требует куда меньше разметки. Вот что вам нужно, чтобы создать самую простую навигацию, которую только возможно.
<nav>
<a href="#">My portfolio</a>
</nav>
Что приводит к такому результату:
Класс bg-light делает фон светло-серым, в то время как navbar-light класс придает тексту темный цвет. По дефолту, цвет текста в панели навигации синий, тем не менее, я считаю, что она лучше выглядит с
По дефолту, цвет текста в панели навигации синий, тем не менее, я считаю, что она лучше выглядит с navbar-light классом.
Давайте добавим контент нашей панели навигации на один уровень с тегом бренда.
<ul>
<li>
<a href="#">Homepage</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
Три класса на которые стоит обратить внимание — это navbar-nav, navbar-link и navbar-item. Вместе они выстраивают опционал навигации таким образом, каким вы хотите.
Вот, как это все дело теперь выглядит:
Тем не менее, нам понадобится сделать его адаптивным, так как мы хотим, чтобы опции навигации сворачивались в гамбургер на маленьких экранах. Для этого нам понадобится сделать две вещи:
1. Указать Bootstrap какие опции навигации должны сворачиваться в гамбургер.
2. Создать разметку для гамбургера.
Чтобы сделать ее сворачивающимся, мы добавим navbar-expand-md класс для nav элемента.
<navlt ih">navbar-expand-md">
...
</nav>
Это укажет Bootstrap, что мы хотим того, чтобы опции навигации переключались между открытым и свернутыми режимами на md, который срабатывает при разрешении от 769px и ниже.
Также нам нужно обернуть опции навигации в div с двумя классами, collapse и navbar-collapse, которые укажут Bootstrap, на то, что это именно та часть, которую мы собираемся сворачивать.
<div>
<ul>
...
</ul>
</div>
Id navbarNav тут для связи этого элемента с data-target атрибутом в иконке гамбургера, которую мы создадим таким образом:
<button type="button" data-toggle="collapse" data-target="#navbarNav">
<span></span>
</button>
Теперь у нас хорошо выглядящая панель навигации, которая сворачивается и разворачивается в выбранные нами моменты.
Этот блог бесплатный, в нём нет рекламы и ограничений paywall.
Вы можете его поддержать через Яндекс.Деньги. Спасибо.
Следующим шагом будет создание приветствия пользователям сайта, сразу под навигационной панелью. Чтобы это сделать, мы применим компонент Jumbotron. Это вообще супер легко.
<div>
<div>
<h2>Welcome to my website</h2>
<p>I'm a developer and designer. Check my portfolio below</p>
</div>
Что приведет к такому результату:
Классы display-3 и lead это типографические классы, которые делают текст более видимым и вообще визуально доступнее.
Под нашим jumbotron`ом мы собираемся добавить основной контент нашего сайта, который будет состоять из четырех карточек. Карточка это совершенно новый компонент для Bootstrap 4 и он заменяет собой панели, велсы и миниатюры из Bootstrap 3.
Давайте сначала посмотрим на то, что мы хотим сделать.
Чтобы карточки показывались также опрятно как тут, а также, чтобы убедиться в том, что они будут хорошо работать на адаптивке, нам понадобится обернуть их в грид. Сетка это один из основных элементов в Bootstrap и множество разработчиков используют эту библиотеку исключительно из-за неё.
Почитайте эту тему подробнее тут. Сетка в Bootstrap 4. Подробное руководство
Мы начнем с создания очень простой сетки без контента. В Bootstrap вы всегда сначала создаете ряды, а уже потом обёртываете в колонки внутри рядов. По дефолту, сетка может быть разделена на 12 колонок в ширину.
Все, что больше брейкпоинта sm, мы хотим, чтобы каждая карточка занимала половину ширины экрана, для этого мы выставим колонкам класс col-sm-6. А когда экран достигнет контрольной точки lg, нам нужно, чтобы было 4 карточки на одной ширине, для этого мы выставим col-lg-3.
<div>
<div>
<div>column</div>
<div>column</div>
<div>column</div>
<div>column</div>
</div>
</div>
Это даст нам следующий результат:
Теперь, чтобы создать карточку, нам нужно просто заменить текст колонки на компонент карточки. Вот разметка для нашей карточки.
<div>
<img alt="Card header image" src="img1.png">
<div>
<h5>Project 1</h5>
<p>An awesome project</p>
<a href="#">See project</a>
</div>
</div>
Чтобы превратить div в карточку, мы просто добавим ему класс card. Если мы хотим, чтобы у него показывалось изображение в заголовке карточки, то нам нужно будет добавить класс card-img-top. Для всего остального контента, мы будем использовать классы card-body, card-title и card-text.
Хотя есть одна проблема, она заключается в том, что шаблон не будет выглядеть хорошо, когда сетка встанет в несколько строк. Как вы понимаете, нам понадобится добавить промежутки между строками.
Как вы понимаете, нам понадобится добавить промежутки между строками.
В этом моменте вы узнаете о новой концепции выставления промежутков в Bootstrap 4, в которой вы можете добавлять классы, чтобы указывать внешние и внутренние отступы. Мы просто добавим класс mt-3 для дивов card.
<div>
...
</div>
Класс mt означает margin-top, а число 3 выбирается по шкале от 1 до 5-ти. Вы также можете для примера попробовать класс pb-4, который означает padding-bottom c параметром 4. Возможно вы уже смекнули, что к чему. После того как мы добавим нужные классы отступов, у нас будет хорошая сетка с карточками для нашего сайта.
И наконец-то, давайте добавим форму связи. Это просто будет новая строка в нашей сетке. В этот раз, мы просто будем использовать класс offset, так как мы не хотим чтобы она была на всю ширину экрана, по крайне мере не выше контрольной точки для md.
Так что для md и выше, мы дадим ей ширину в 6 колонок и offset в 3:
<div>
<divlt ih">col-md-6 offset-md-3">
<h4>Reach out!</h4>
...form goes here...
</div>
</div>
Теперь давайте посмотрим на код самой формы:
<form>
<div>
<input type="text" placeholder="Your email..">
</div>
<div>
<textarea placeholder="Your message..">
</textarea>
</div>
<button type="submit">Submit</button></form>
Такие элементы, как <input> и <textarea> — стилизованы классом form-control. Это делает их вид как у классической формы Bootstrap.
Вот и всё! Только что вы создали ваш первый сайт на Bootstrap 4!
5 конструкторов сайтов Bootstrap для создания вашего сайта или темы
5 лучших конструкторов сайтов для начальной загрузки
1 Мобирис
2 Сосновый рост
3 LayoutIt!
4 MDBootstrap
5 Bootstrap Studio
Последняя мысль
Bootstrap – один из популярных фреймворков, который позволит вам создать приличную веб-страницу за несколько часов. Но для понимания компонентов Bootstrap, макетов сеток и других функций требуется определенное время для обучения. Если вы не хотите тратить время на обучение, есть готовые конструкторы сайтов на Bootstrap, которые сделают эту задачу за вас. Вы можете использовать эти инструменты для создания темы или живого сайта без особых трудностей. В этой статье давайте проверим 5 лучших конструкторов сайтов Bootstrap для создания вашего сайта или темы.
Но для понимания компонентов Bootstrap, макетов сеток и других функций требуется определенное время для обучения. Если вы не хотите тратить время на обучение, есть готовые конструкторы сайтов на Bootstrap, которые сделают эту задачу за вас. Вы можете использовать эти инструменты для создания темы или живого сайта без особых трудностей. В этой статье давайте проверим 5 лучших конструкторов сайтов Bootstrap для создания вашего сайта или темы.
5 лучших конструкторов сайтов для начальной загрузки
В связи с возросшей популярностью за последние несколько лет появились сотни бесплатных и премиальных конструкторов сайтов. Большинство этих конструкторов сайтов используют фреймворк Bootstrap и предлагают блоки многократного использования. Вот список из 5 лучших конструкторов сайтов Bootstrap, которые мы попробовали и которые нам больше всего понравились среди доступных вариантов.
1 Мобирис
Mobirise – это настольное приложение, которое помогает создать ваш сайт с помощью фреймворка Bootstrap. Базовое приложение бесплатное и доступно как для Windows, так и для Mac.
Базовое приложение бесплатное и доступно как для Windows, так и для Mac.
Вы можете выбрать последнюю тему Bootstrap 5 и перетащить повторно используемые блоки, созданные на вашем сайте. Mobirise предлагает в покупках приложений покупать дополнительные темы, редактор кода и такие функции, как интеграция с PayPal. Приложение можно использовать для создания личных и коммерческих сайтов без каких-либо ограничений. Однако у вас будет бесплатное сообщение в нижнем колонтитуле, которое можно удалить только при покупке. Любые покупки действительны и поддерживаются в течение года, но вы можете получить огромную скидку при продлении покупки с помощью Mobirise.
2 Сосновый рост
Pinegrow – это настольный конструктор сайтов с приложениями, доступными для Windows, Mac и Linux. В отличие от Mobirise, Pinegrow – это приложение премиум-класса, предназначенное для веб-дизайнеров. Вы можете загрузить бесплатную пробную версию Pinegrow, прежде чем искать обновленную версию. Премиум-версии доступны от 39 долларов США и варьируются от 200 долларов США в зависимости от необходимой лицензии.
Вы можете предоставить URL-адрес любой веб-страницы для извлечения содержимого и изменения для создания собственного макета. Вы также можете использовать предопределенные компоненты Bootstrap, чтобы начать создание своего сайта. Помимо Bootstrap, приложение также позволяет создавать статические HTML-страницы, темы WordPress и платформу Foundation.
3 LayoutIt!
LayoutIt – это бесплатный онлайн-редактор Bootstrap 3, который позволяет создавать сайт с использованием компонентов Bootstrap по умолчанию. Вы можете использовать сеточные системы, базовый CSS, компоненты и плагины JavaScript для добавления различных блоков, таких как таблица, предупреждения и т.д. Когда страница будет готова, загрузите файлы HTML, CSS и JavaScript на локальный компьютер и начните дальнейшую настройку.
4 MDBootstrap
MDBootstrap сочетает в себе функции Google Material Design и Bootstrap для создания потрясающих веб-сайтов. Вы можете загрузить файлы фреймворка, содержащие пользовательские CSS и файлы сценариев Bootstrap. После настройки структуры сайта на локальном компьютере следуйте инструкциям на сайте, чтобы начать создание HTML-страниц. Базовая версия фреймворка бесплатна, а обновления доступны для разных типов лицензий.
После настройки структуры сайта на локальном компьютере следуйте инструкциям на сайте, чтобы начать создание HTML-страниц. Базовая версия фреймворка бесплатна, а обновления доступны для разных типов лицензий.
MDBootstrap также предлагает шаблоны и Material Design для фреймворка WordPress.
5 Bootstrap Studio
Bootstrap Studio – это настольное приложение премиум-класса для простого создания веб-сайтов на Bootstrap. Приложение доступно для Windows, Mac и Linux. Стандартная версия стоит 50 долларов (всегда доступна за 25 долларов) с одним годом бесплатного обновления. А пожизненная версия стоит 120 долларов (всегда доступна за 60 долларов) с бесплатными обновлениями на всю жизнь.
Вы можете перетаскивать строительные блоки, создавать свои собственные блоки или выполнять поиск в онлайн-библиотеке, чтобы найти соответствующие блоки для вашего сайта.
Последняя мысль
Layout – это очень простой способ понять, что означает Bootstrap, без особых функциональных возможностей. Pinegrow и Bootstrap Studio предназначены для полноценных разработчиков, а Mobirise и MDBootstrap – для пользователей и фрилансеров. Помимо этих конструкторов сайтов Bootstrap, доступно множество платных и бесплатных версий. Вы должны увидеть два фактора: один – поддерживает ли инструмент последнюю версию Bootstrap, а второй – условия использования лицензии.
Pinegrow и Bootstrap Studio предназначены для полноценных разработчиков, а Mobirise и MDBootstrap – для пользователей и фрилансеров. Помимо этих конструкторов сайтов Bootstrap, доступно множество платных и бесплатных версий. Вы должны увидеть два фактора: один – поддерживает ли инструмент последнюю версию Bootstrap, а второй – условия использования лицензии.
Источник записи: www.webnots.com
Шаблоны веб-сайтов Bootstrap — 12962+ веб-дизайнов и тем Bootstrap
Загрузите лучшие шаблоны веб-дизайна с функциями Bootstrap
Примененные фильтры: Возможности: Bootstrap × Clear
Сортировать по:
Продаж: 4 027
Recently Updated
Детали Демо
Продаж: 779
Recently Updated
Детали Демо
Продаж: 228
Recently Updated
Детали Демо
Продаж: 245
Recently Updated
Детали Демо
Продаж: 295
Recently Updated
Детали Демо
Продаж: 340Recently Updated
Детали Демо
Продаж: 16
Recently Updated
Детали Демо
10 лучших тем на основе Bootstrap на 2020 год
| Имя Шаблона | Ключевая особенность | Количество загрузок | Расходы |
| Intense — Многоцелевой шаблон веб-сайта | Конструктор визуальных страниц Novi в сочетании с Intense UI Kit Более 120 файлов HTML и более 100 компонентов многократного использования Разнообразные шаблоны блогов, портфолио и интернет-магазинов 15+ стилей верхнего и нижнего колонтитулов Светлая и темная кожа и др.  | 3900+ | 75 долларов США |
| Monstroid2 | 400+ HTML файлов Более 17 домашних макетов и демонстраций шаблоны интернет-магазинов, блогов и портфолио Календарь событий Адаптивный слайдер веб-сайта и многое другое | 1400+ | 75 долларов США |
| Гранд Вектор | Богатый набор пользовательского интерфейса, включающий более 50 готовых страниц HTML 5, многоцелевые макеты верхнего и нижнего колонтитула, огромный набор элементов и блоков пользовательского интерфейса, а также рабочие формы. Эффект параллакса анимации Несколько типов галереи 6 макетов блога, включая хронологию блога шаблон страницы электронной коммерции и т. д. | 1000+ | 75 долларов США |
| Изменить | Огромный набор UI-элементов и блоков Потрясающие эффекты анимации и переходы CSS3 Живой поиск и контактные формы Несколько типов галерей, таких как сетка, кладка и брусчатка. 6 макетов блога, включая хронологию блога | 700+ | 75 долларов США |
| Starbis | 100+ HTML файлов Множество многоцелевых шаблонов Рабочие формы Ajax Адаптивный слайдер веб-сайта Удобная навигация с мегаменю и выпадающими списками | 700+ | 75 долларов США |
| Фото-студия | 7 макетов домашней страницы 18 альбомов и 16 галерей Слайдер сайта Макеты блогов Фоновое видео и т.  Д. Д. | 700+ | 72 доллара США |
| Lintense | Более 15 идеально продуманных шаблонов 100+ всплывающих окон Конструктор HTML-страниц Novi Visual Регулярные обновления Разнообразие рабочих форм | 180+ | 19 долларов США |
| Милый | 8 уникальных шаблонов внутри Широкий спектр удобных функций, таких как слайдер, блог, услуги, прайс-лист, галерея и т. Д. Разнообразие готовых страниц Плагин записи на прием Живой поиск и т. Д. | 80+ | 72 доллара США |
| Ед. изм | Множество блоков и элементов Многоцелевые макеты, созданные вручную Ползунок Swiper Страницы магазинов и таблицы цен Потрясающая галерея | 60+ | 72 доллара США |
| Crafter | 8 тем и 175+ страниц внутри Тонны блоков и элементов Многочисленные функции и плагины для таблиц цен, иконок, CTA, счетчиков, таймеров и т. Д. Назначение менеджера Разнообразие рабочих форм | 30+ | 72 доллара США |
Темы Bootstrap
Шаблоны начальной загрузки — это макеты веб-дизайна, предназначенные для демонстрации внешнего вида и функциональности завершенного онлайн-ресурса, созданного с их помощью. Если вы ищете надежный макет для своего будущего сайта, взгляните на коллекцию шаблонов Bootstrap, подходящих для разных типов проектов. Нет лучшего способа создать звездный веб-сайт, чем с помощью одной из этих замечательных тем! Последние отраслевые тенденции сделали возможным создание шаблонов веб-сайтов Bootstrap, отвечающих различным требованиям.
Если вы ищете надежный макет для своего будущего сайта, взгляните на коллекцию шаблонов Bootstrap, подходящих для разных типов проектов. Нет лучшего способа создать звездный веб-сайт, чем с помощью одной из этих замечательных тем! Последние отраслевые тенденции сделали возможным создание шаблонов веб-сайтов Bootstrap, отвечающих различным требованиям.
Фреймворк Bootstrap по праву является одним из наиболее часто используемых фреймворков HTML, CSS и JS для веб-разработки. Bootstrap упрощает процесс разработки внешнего интерфейса, позволяя создавать бесшовные проекты для проектов любой сложности. Более того, реализация этого фреймворка помогла создать тысячи готовых тем для веб-сайтов!
Главное преимущество платформы Bootstrap, которое нельзя упускать из виду, — это возможность масштабировать онлайн-ресурсы до разных размеров экрана с помощью медиа-запросов CSS. 100% адаптивные шаблоны веб-сайтов обеспечивают совместимость дизайна вашего сайта с различными устройствами и рабочими столами. Коллекция тем Bootstrap TemplateMonster предлагает множество дизайнерских решений для создания творческих и уникальных веб-ресурсов.
Коллекция тем Bootstrap TemplateMonster предлагает множество дизайнерских решений для создания творческих и уникальных веб-ресурсов.
Созданные профессионалами веб-дизайна шаблоны веб-сайтов Bootstrap предоставляют встроенные функции, а также пользовательские надстройки, созданные для индивидуального дополнения каждого макета. Представленные темы веб-сайтов поражают множеством опций, например, параллакс-скроллингом, создавая иллюзию пространства и интенсивности. Свобода творчества обеспечивается библиотекой дополнительных макетов страниц. Между тем, общение поддерживается с помощью функции интерактивного чата, присутствующей в некоторых шаблонах. Кроме того, у определенных шаблонов есть дополнительные функции, которые могут обогатить исходный макет. Например, DropDown Menu поможет повысить удобство использования веб-сайта, а плагин Google Maps позволит найти местоположение вашего предприятия. Есть также другие функции, такие как Google Web Fonts, Favicon, Tabs и т. Д.
Чтобы гарантировать высокую производительность вашего сайта в поисковых системах, наши темы Bootstrap чрезвычайно оптимизированы для SEO. Эти веб-макеты, оптимизированные для требований Google и других популярных поисковых систем, сделают ваш ресурс видимым в Интернете.
Эти веб-макеты, оптимизированные для требований Google и других популярных поисковых систем, сделают ваш ресурс видимым в Интернете.
Среди других преимуществ, предлагаемых шаблонами Bootstrap, есть от 7 до 15 стоковых изображений с высоким разрешением, включенных в пакет загрузки и доступных для бесплатного пожизненного использования. Имейте в виду, что эти фотографии можно использовать только на веб-сайте, созданном на основе выбранного шаблона Bootstrap.
Помимо всех вышеперечисленных преимуществ, шаблоны веб-сайтов Bootstrap содержат бесплатную круглосуточную техническую поддержку без выходных. Не тратьте время на поиск возможных неисправностей! Не стесняйтесь обращаться в службу поддержки, и вам помогут специалисты технической поддержки с большим опытом.
Выбирайте лучшие шаблоны Bootstrap, чтобы создать выдающийся онлайн-проект, который мгновенно привлечет максимальное внимание!
Часто задаваемые вопросы о шаблонах начальной загрузки
Что такое шаблон веб-сайта Bootstrap?
Шаблон веб-сайта Bootstrap — это предварительно разработанная веб-страница или набор страниц, разработанных с использованием платформы Bootstrap. Эти темы обычно построены на HTML, CSS или JS и могут использоваться для создания полноценного веб-сайта без привлечения специалистов.
Эти темы обычно построены на HTML, CSS или JS и могут использоваться для создания полноценного веб-сайта без привлечения специалистов.
Где я могу купить шаблоны Bootstrap?
Приглашаем вас посетить нашу торговую площадку. Здесь, в TemplateMonster, мы проделали всю тяжелую работу и собрали тысячи цифровых продуктов, от векторной графики и плагинов до адаптивных тем и шаблонов. Поскольку все они отсортированы по категориям, у вас не должно возникнуть проблем с поиском правильной темы Bootstrap для вашего будущего веб-сайта.
Могу ли я использовать бесплатные шаблоны для своего сайта?
Да, конечно, вы можете использовать любой из бесплатных шаблонов для создания веб-сайта. Однако при выборе бесплатной темы учтите несколько нюансов, чтобы убедиться, что они не помешают вам достичь ваших целей. По сравнению с темами премиум-класса бесплатные не предоставляют расширенной функциональности и профессиональной технической поддержки. Поэтому они подходят для тех из вас, кто имеет хотя бы базовые навыки программирования, чтобы справиться с любыми проблемами, возникающими во время установки. Кроме того, бесплатные шаблоны хорошо подойдут для личных блогов, стартапов и одностраничных проектов, которым не нужен расширенный функционал.
Поэтому они подходят для тех из вас, кто имеет хотя бы базовые навыки программирования, чтобы справиться с любыми проблемами, возникающими во время установки. Кроме того, бесплатные шаблоны хорошо подойдут для личных блогов, стартапов и одностраничных проектов, которым не нужен расширенный функционал.
Как создать сайт по шаблону Bootstrap?
Чтобы начать создание веб-сайта на основе Bootstrap, вам необходимо сначала загрузить шаблон из надежного источника, например TemplateMonster. Перед установкой темы убедитесь, что у вас есть доменное имя и услуга хостинга для вашего будущего сайта. После настройки выбранной темы самое время приступить к ее настройке и наполнению макета всем необходимым контентом. Не забудьте настроить параметры SEO и интегрировать социальные сети, чтобы привлечь трафик на ваш сайт. После этого приступайте к работе.
Каковы преимущества использования премиальных шаблонов Bootstrap?
У мобильных шаблонов Bootstrap есть много преимуществ. Основная причина выбора темы на основе фреймворка Bootstrap заключается в том, что она адаптируется к разным размерам экрана. Помимо прочего, премиальные темы Bootstrap просты в использовании и настройке. Обладая множеством полезных функций, они обеспечивают быструю и экономичную веб-разработку. Они также уже оснащены удобными инструментами, плагинами и виджетами, которые облегчают вашу жизнь и помогают создавать необходимый контент в кратчайшие сроки.
Основная причина выбора темы на основе фреймворка Bootstrap заключается в том, что она адаптируется к разным размерам экрана. Помимо прочего, премиальные темы Bootstrap просты в использовании и настройке. Обладая множеством полезных функций, они обеспечивают быструю и экономичную веб-разработку. Они также уже оснащены удобными инструментами, плагинами и виджетами, которые облегчают вашу жизнь и помогают создавать необходимый контент в кратчайшие сроки.
Как создать лендинг на Bootstrap без знания кода
Создание сайтов под ключ – отдельная профессия. Специалисты должны разбираться в верстке и уметь оптимизировать визуальные элементы. Конечно, в трех фразах невозможно уместить все тонкости сайтостроения, однако любой пользователь способен на базовом уровне разобраться в создании сайтов. Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
В этой статье мы подробно рассмотрим создание одностраничника, однако не будем изучать сами библиотеки. Для новичков подойдет условно-бесплатная программа Mobirise, работающая на основе Bootstrap и позволяющая без знания кода создать красивый и быстрый одностраничный сайт.
Для новичков подойдет условно-бесплатная программа Mobirise, работающая на основе Bootstrap и позволяющая без знания кода создать красивый и быстрый одностраничный сайт.
Откуда скачать и как установить Mobirise
На данный момент доступна версия Mobirise 5, которую можно скачать с официального сайта. Установка ничем не отличается от стандартной инсталляции любой другой программы.
После запуска программа поприветствует окном регистрации; можно авторизоваться через аккаунты Google или Facebook. Это обязательный пункт, без которого бесплатные библиотеки не будут доступны.
После выполнения всех условий можно приступать к освоению интерфейса и запуску шаблона. Все не так страшно: инструменты просты и понятны, поэтому сложностей не возникнет даже у незнакомого с сайтостроением человека.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Добавление сайта в Mobirise
Сперва необходимо добавить сайт: это делается в верхнем меню (три полоски), затем «Сайты» и «Создать новый сайт». В поле «Имя сайта» указываете любое название, а среди тем выбираете «Mobirise 5». К слову, программа предлагает множество платных шаблонов, однако уникальный сайт возможно создать и без них.
В поле «Имя сайта» указываете любое название, а среди тем выбираете «Mobirise 5». К слову, программа предлагает множество платных шаблонов, однако уникальный сайт возможно создать и без них.
После добавления нужно установить редактор кода. Если искать в «Расширениях», то кроме платных дополнений мы ничего не увидим. Поэтому переходим по ссылке и загружаем приложение («Download»). После скачивания переносим файл в любую удобную директорию и возвращаемся в Mobirise. Нажав на заголовок «Расширения», нужно кликнуть на «Импорт»; далее высветится окно поиска по компьютеру, в котором указываем папку со скачанным файлом.
Настройки блока
Добавив редактор кода, снова открываем наш сайт. По умолчанию стоит один приветственный блок, в котором можно изменять данные. Чтобы это сделать, кликните на «шестеренку» в правом верхнем углу блока; высветится меню с настройками дизайна, текста и дополнительных элементов.
Параметры могут отличаться в зависимости от блока, но в данном случае доступны практически все разделы. На момент написания статьи заголовки идут на английском, однако «расшифровать» текст несложно:
На момент написания статьи заголовки идут на английском, однако «расшифровать» текст несложно:
- Full Screen – блок на всю страницу.
- Full Width – полная ширина.
- Width – ширина текста.
- Align – расположение текста.
- Show/Hide – отвечает за элементы, которые будут отображаться или нет: заголовок, подзаголовок, текст и кнопки.
- Background – фоновое изображение, цвет или видео; чтобы его изменить, нужно выбрать любую из трех позиций и кликнуть на изменившуюся часть сразу под разделом, указав свои данные. Например, чтобы поставить собственное изображение, нужно нажать на миниатюру текущей картинки и «Добавить с компьютера».
- Parallax – эффект параллакса. Выглядит красиво, но не увлекайтесь: иногда он совершенно не в тему.
- Overlay – доступен только при выборе изображения или видео; отвечает за прозрачную маску, которая накладывается для затемнения яркой картинки или коррекции цвета.

Поздравляем! Первый блок успешно отредактирован. Но в Mobirise не один редактируемый элемент; их много, и для удобства они распределены по темам. Чтобы их открыть, нажмите на красный кружок с плюсом в нижнем правом углу.
Тематические блоки
В окне появятся все доступны блоки, которые можно добавлять и редактировать прямо сейчас. Справа написаны темы, опять же на английском языке.
Перечислять все не стану, но отмечу наиболее непонятные:
- Article – текстовая информация, распределенная в красивые абзацы; отлично подойдет для кратких описаний;
- People – работники, клиенты, партнеры;
- News – используются для отображения актуальной информации, но легко адаптируется под небольшие портфолио и визуальные описания;
- Numbers – красивые графики прогресса, причин работать с вами и так далее.
Структуру сайта можно собирать прямо по заголовкам: начинаете с меню и заканчиваете подвалом («Footers»).
Советы по выбору блоков и настройкам Mobirise
Хочу дать несколько советов:
- Не злоупотребляйте Headers. Может показаться, что огромные и красочные картинки привлекут внимание, однако чаще всего они раздражают своими размерами и отсутствием информации.
- Между большими блоками вставляйте маленькие. Если после шапки вы сразу добавите портфолио, то комбинация будет смотреться скомкано и безвкусно. Лучше между ними установить небольшой блок с описанием (чаще всего на белом фоне).
- Добавляйте оптимизированные изображения. Файлы легко заменить и после публикации, но зачем тратить время? Лучше еще на этапе разработки урезать разрешение изображений. Для наилучшего соотношения размер/разрешение/качество придется поэкспериментировать.

- Используйте гиф-анимации и блоки с бэкграунд-видео. Видеоролики добавят сайту индивидуальности.
- Не делайте «портянку». Клиенты не любят долго скролить, особенно на мобильных устройствах. Чем больше интересной и полезной информации, разбитой на несколько красивых блоков, тем больше шансов привлечь внимание к проекту.
- Не забывайте о меню. Его можно не заметить: оно идет в списке блоков самым первым. Естественно, меню добавляется в верхнюю часть сайта.
- Держите плюс-минус одну цветовую палитру. Глазу приятно видеть знакомые цвета на протяжении всего «путешествия» по сайту.
Допустим, вы отыскали наилучшую комбинацию блоков. Что делать дальше? Теперь нужно заняться версткой. Не бойтесь, работать с кодом почти не придется, все делается прямо в настройках.
Постпродакшен
В первую очередь пройдитесь по кнопкам. Чтобы их отредактировать, кликните по ним; высветится небольшое меню с настройками.
Первая иконка – ссылка. Нажав на нее, откроется окно с выбором адресации: сайт, страницы на сайте (об этом чуть позже), электронная почта, телефон или файл. В случае URL будет доступен параметр «Открыть в новом окне» (лучше выбирать его в редких случаях, например для рубрики «FAQ»).
Далее указывается стиль текста. По умолчанию стоит «Меню», но если нажать на кисточку, то откроется окно редактирования стилей. К сожалению, в программе доступно всего пять вариантов, поэтому сильно разнообразить шрифты и размеры не получится. По желанию устанавливаем другие значения в двух полях рядом с каждым вариантом. Над ними выбирается цвет, а под всеми настройками расположены дополнительные элементы: скругленные кнопки, невидимая обводка вокруг кнопок, подчеркнутые ссылки, анимация во время скроллинга и прокручивание до верхней кнопки.
Разобравшись с кнопками, начинайте работу с текстом. Желательно иметь представление о проекте, то есть «сценарий» привлечения клиента. Если какой-то блок кажется неуместным, его можно легко сдвинуть вверх или вниз; чтобы это сделать, зажмите двойную стрелочку в меню, где расположена «шестеренка», и перенесите блок в другое место.
Особенности платформы
Есть один нюанс с формами подписок. Сторонний сервис добавить не получится, так как Mobirise работает с бесплатным Formoid. Если вам нужно просто получать уведомления, то, нажав на любую часть формы и заполнив необходимые поля, информация будет приходить на указанную почту. В ином случае необходимо отредактировать код.
Чтобы это сделать, в меню настроек блока нажмите на «Edit code»; появится код сайта вместе с CSS, расположенным в отдельном окне справа. Скопируйте свою форму и вставьте ее вместо позиций, указанных на скриншоте.
С картами все намного проще. В настройках блока достаточно прописать адрес в правильной последовательности (Mobirise работает с Google Maps).
После создания сайта обязательно импортируйте его и проверьте скорость работы. Если изображения не оптимизированы, то страницы и элементы будут медленно прогружаться. К слову, в течение всего процесса можно отслеживать корректность дизайна: над рабочей областью находится кнопка переключения между предпросмотром на смартфонах и компьютерах, а также полноценный предпросмотр в браузере.
Дополнительные инструменты
Теперь о некоторых инструментах, которые обязательно пригодятся. Открыв левое меню, вы увидите заголовок «Страницы»; в нем находятся все страницы вашего сайта. Главная (та, с который мы работали), по умолчанию называется «Home»; наименование страницы отображается в поисковой выдаче и в названии вкладки браузера. Соответственно, можно добавлять другие страницы, которые будут привязаны к нашему сайту. Нажав «Создать новую страницу», выберите «Add Blank Page».
Допустим, наша страница – информация о компании. Как с главной страницы перейти на другую? К примеру, в меню добавлен заголовок «О нас»; нажав на него и затем на самую первую иконку, мы попадем в настройки ссылок. В разделе «Страница» есть форма «Страница сайта», в которой указаны все добавленные ранее страницы.
Общие настройки сайта
Когда сайт будет готов, приступаем к настройке парметров. Чтобы их открыть, перейдите в раздел «Сайты» в левом меню и отыщите свой, затем кликните на «шестеренку».
Пока что интерфейс на английском языке, поэтому опишем настройки в виде списка:
- Common – базовые настройки, такие как наименование, логотип и FTP.
- Optimization – автоматические сжатие изображений. Хотя мы работали с ними отдельно, рекомендуется оставить функцию включенной.
- SEO & Analytics – дескрипшен сайта, добавление robots.txt и sitemap.xml.
- Cookies Alert – после активации новые пользователи будут получать уведомление о том, что ваш сайт работает с куки-файлами.
- GDPR – регламент по защите данных, в нашем случае лучше оставить выключенным.
Mobirise – коммерческий продукт, хоть и обладающий неплохими бесплатными инструментами. Главное, что созданный сайт легко редактируется профессиональными верстальщиками, так как код автоматически структурируется, а файлы распределяются по папкам.
Подводя итог, можно с уверенностью сказать, что разработать одностраничник может каждый. Если вам необходимо протестировать проект или создать обыкновенный сайт-визитку, инструментов Mobirise будет вполне достаточно.
Если вам необходимо протестировать проект или создать обыкновенный сайт-визитку, инструментов Mobirise будет вполне достаточно.
Почему Bootstrap | Bootstrap 5: Основы верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
За Bootstrap закрепилось неправильное понимание. Разработчики считают этот фреймворк доступным только для создания администраторских панелей и прототипов сайтов. Такая слава пришла к Bootstrap из-за простоты и доступности. Создать прототип на готовом фреймворке — это простая задача. При этом Bootstrap — сложный и многогранный фреймворк, который имеет стандартные компоненты и модули. Это не мешает создавать на его базе модули с уникальным дизайном, используя средства, которыми Bootstrap располагает. Среди них:
SASS-переменные, которые отвечают за десятки параметров. Изменить параметры можно без переписывания классов, как это часто делают разработчики с небольшими знаниями Bootstrap.

SASS-функции.
SASS-миксины. В них содержатся доступные компоненты и утилиты. На базе компонентов и утилит создаются уникальные блоки.
Это приводит к тому, что обвинения в шаблонности и отсутствии гибкости в использовании не более чем домыслы разработчиков, которые не до конца изучили возможности фреймворка. Фреймворк накладывает ограничения, поскольку является универсальным решением, но возможности намного шире, чем кажется на первый взгляд.
Bootstrap постоянно развивается. В разработке задействовано множество людей из самых разных стран. Одним из которых можете стать и вы.
Преимущества
Скорость
Главное преимущество Bootstrap — скорость. Это недооцененное преимущество, которое часто забывается. В наш век скорость имеет большое значение. Продукты меняются и обновление — это каждодневные изменения. Если такие изменения будут откладываться из-за сложной верстки, то к моменту, когда обновление появится на сайте, оно потеряет актуальность.
Bootstrap, используя готовые компоненты и утилиты, позволяет быстро ввести новую функциональность на сайт и дать ее пользователям.
Кроссбраузерность
Как и у любого фреймворка, задача Bootstrap — использование на разных браузерах: Safari, Firefox, Chrome, Edge. Эти браузеры поддерживаются фреймворком, что позволяет не бояться за то, что у пользователей возникнет проблема в использовании сайта.
Стоит уточнить, что Bootstrap старается идти в ногу со временем. Это значит, что он быстро начинает использовать новые модули CSS. Поэтому возникает проблема использования Bootstrap на старых версиях браузеров. Такова плата за новые технологии. Если необходима поддержка старых браузеров, то стоит внимательно следить за тем, что использует Bootstrap.
Готовые компоненты
Bootstrap обладает десятками готовых компонентов. Это позволяет быстро создать сайт или приложение. Все компоненты используются в реальных проектах и постоянно обновляются.
Структура Bootstrap предполагает переиспользование классов из набора компонентов. Это означает, что для компонента нет разницы, какие теги используются. Важным является правильное использование классов и вложенность. Например, при создании компонента «Buttons» нет привязки к тому, что элемент будет кнопкой. Это может быть ссылка или блочный элемент. Bootstrap в этих случаях создаст одинаковые кнопки. Это достигается с помощью создания базовых классов, которые сбрасывают возможные ненужные стили и добавляют свои.
Адаптивность
Используя готовые компоненты можно быть уверенным в том, что они будут хорошо отображаться на разных устройствах. Компоненты являются адаптивными, а утилиты имеют несколько префиксов для того, чтобы использовать на нужном разрешении. Подробнее об этом будет сказано в соответствующем уроке курса.
Для использования всех преимуществ «доступности» достаточно просто внимательно читать документацию и примеры кода. Встретив незнакомые атрибуты задумайтесь, почему они здесь? Скорее всего они нужны для использования специальных устройств или приложений при работе с сайтом.
Для многих компонентов вы также сможете найти лучшие практики в использовании специальных атрибутов.
Доступность
Разработчики Bootstrap вкладывают много сил в создание доступного фреймворка для людей с нарушениями функций организма. Множество компонентов изначально адаптированы под использование с клавиатурой или специальными устройствами для голосового воспроизведения контента.
Низкий порог вхождения
Использование Bootstrap не требует экспертных знаний HTML и CSS. Хватает только базовых знаний о том, как устроены стили и теги. При этом использование всех возможностей Bootstrap требует знаний в области HTML, CSS, SASS. Если использовать все это, то Bootstrap из фреймворка для админок превращается в инструмент для создания сложного проекта.
Недостатки
Конечно, Bootstrap не является идеальным фреймворком, который решает все проблемы. Как и любой инструмент, он имеет ограничения и недостатки. Все это незначительно и не мешает использовать фреймворк в проектах.
Вес
Если использовать только готовые файлы для подключения Bootstrap и его зависимостей, то это дает пользователю на закачку больше 300 килобайт данных. Это может быть критично для некоторых проектов, которые рассчитаны на слабое интернет-подключение.
Частично эта проблема решается с помощью сборщиков, таких как Webpack. При использовании Bootstrap есть возможность подключить только необходимую функциональность. Если нужна сетка, то можно подключить только ее и не держать на сайте ненужный CSS и JS код.
Использование в «дизайнерских проектах»
Создание сложного дизайна — непростая задача. Разные действия и анимации, асимметрия блоков и поведение заставляют попотеть разработчика. Использование Bootstrap или другого фреймворка в такой ситуации — это создание дополнительных трудностей. Bootstrap не подойдет для создания таких макетов, так как приведет к переписыванию самого фреймворка.
Такой подход будет удачным в случае создания своего фреймворка с готовыми компонентами. Тогда берут за основу популярный фреймворк и оптимизируют под задачи. Это часто используется в веб-студиях, которые занимаются созданием сайтов.
Тогда берут за основу популярный фреймворк и оптимизируют под задачи. Это часто используется в веб-студиях, которые занимаются созданием сайтов.
Новые практики CSS
В достоинствах было указано, что Bootstrap старается идти в ногу со временем и использовать новые средства CSS. Это было не до конца правдой. Из-за масштабов Bootstrap не может в один момент перевести код со старой технологии на новую. Связано это с поддержкой браузеров.
Зависимость от библиотек JavaScript
Многие компоненты Bootstrap завязаны на использование JavaScript. Это дополнительная сложность, так как неверное использование компонентов, будь то структура или классы, может привести к тому, что компонент не будет реализовывать свою задачу. Также это накладывает обязательства подключать все необходимые JavaScript зависимости. До версии 5.0 одной из таких зависимостей является JQuery, которая к моменту выхода новой версии потеряет актуальность. Разработчики потихоньку отказываются от зависимостей, поэтому в скором времени данный недостаток исчезнет.
Разработчики потихоньку отказываются от зависимостей, поэтому в скором времени данный недостаток исчезнет.
Проекты на Bootstrap
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
20 лучших примеров дизайна веб-сайтов на Bootstrap 2022
Вот самые красивые веб-сайты, созданные с помощью Bootstrap, которые будут вдохновлять вас в ваших будущих проектах.
Наличие нескольких надежных источников вдохновения для веб-дизайна поможет вам безгранично раскрыть свой творческий потенциал. Итак, получите заряд вдохновения с этими примерами веб-сайтов с начальной загрузкой, которые готовы предоставить вам потрясающие идеи веб-дизайна.
Bootstrap — это не просто модный интерфейсный фреймворк, но и мощный инструмент, помогающий дизайнерам и разработчикам создавать свежие, инновационные и ориентированные на мобильные устройства веб-сайты. Это еще не все, этот удивительный фреймворк также привлекает внимание разработчиков, поскольку ускоряет процесс разработки. Кроме того, веб-сайты и приложения, созданные с использованием Bootstrap, реагируют на различные устройства. Кроме того, такие веб-сайты также легкие, настраиваемые и последовательные. Несомненно, он стал модным инструментом, с которым должны быть знакомы дизайнеры и разработчики. К счастью, множество бесплатных и профессиональных шаблонов создаются с использованием фреймворка Bootstrap. Точно так же премиальные шаблоны Bootstrap также доступны на различных цифровых рынках, чтобы удовлетворить потребности многих брендов.
Сегодня мы отобрали загрузочные веб-сайты, которые могут вас вдохновить. Независимо от продукта или услуги, которые вы хотите продвигать, дизайн, ориентированный на мобильные устройства, всегда будет прибыльным и инновационным. Поскольку большинство людей используют смартфоны и планшеты для поиска в Интернете надежных брендов, которым можно доверять, каждый творческий человек, предприниматель, личный и корпоративный бизнес не должен пренебрегать веб-сайтом, ориентированным на мобильные устройства. Так что не пропустите эти сайты начальной загрузки для ваших будущих проектов. Просмотрите этот список и получите вдохновение!
Поскольку большинство людей используют смартфоны и планшеты для поиска в Интернете надежных брендов, которым можно доверять, каждый творческий человек, предприниматель, личный и корпоративный бизнес не должен пренебрегать веб-сайтом, ориентированным на мобильные устройства. Так что не пропустите эти сайты начальной загрузки для ваших будущих проектов. Просмотрите этот список и получите вдохновение!
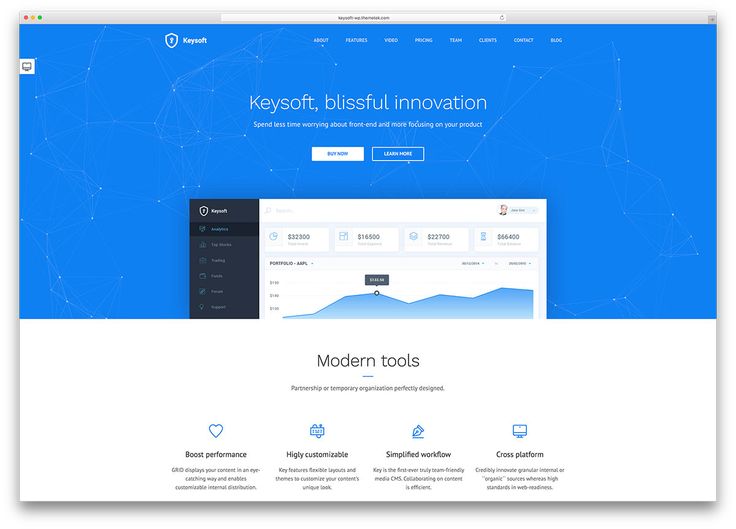
Wokine
Будучи одной из самых модных интерфейсных сред в веб-дизайне, Bootstrap высоко оценил ее способность создавать веб-сайты для мобильных устройств. Если вы планируете создать веб-сайт в ближайшее время, вы можете просмотреть эти веб-сайты начальной загрузки, которые помогут вам добиться успеха. Wokine — глобальное цифровое агентство и стартап-студия, сочетающая в себе инновации, модернизм и эстетику. Этот загрузочный веб-сайт использует цифровой маркетинг и готов повысить доверие к бренду. Веб-дизайн еще более интересен, поскольку он объединяет анимацию GSAP, поэтому тонкие и плавные движения веб-элементов действительно впечатляют. Он также использует липкую боковую панель, чтобы значки социальных сетей оставались видимыми.
Он также использует липкую боковую панель, чтобы значки социальных сетей оставались видимыми.
Вы можете создать похожий веб-сайт, используя эти популярные шаблоны Bootstrap 5.
Предварительный просмотр
Cuberto
Фреймворк Bootstrap вдохновил веб-дизайнеров и разработчиков на раскрытие своего творчества. Мы можем найти множество шаблонов начальной загрузки и веб-сайтов начальной загрузки, чтобы вдохновить других. Cuberto — цифровое агентство, специализирующееся на дизайне UI/UX и разработке мобильных приложений и веб-сайтов. Он имеет простой дизайн на главной странице, но содержит комплексные веб-элементы для передачи сообщения. Поскольку он объединяет анимацию GSAP, эффект перехода, анимация при прокрутке и эффект наведения, несомненно, улучшают внешний вид веб-сайта. Каждый из представленных проектов имеет крутую компоновку разделенного экрана с уникальными цветами. Кроме того, ссылки на социальные сети, добавленные в меню вне холста, могут помочь повысить узнаваемость бренда.
Предварительный просмотр
Mendo
Каждый проект веб-разработки нуждается в загрузочной среде, чтобы сделать дизайн последовательным и удобным для мобильных устройств. Вы найдете этот список ценным, если хотите иметь потрясающие идеи веб-дизайна. Mendo — это независимое издательство с флагманским магазином в Амстердаме и отмеченным наградами интернет-магазином, посвященным любви к красивым книгам. В главном заголовке есть три разных эскиза, представляющих разные статьи, поскольку он включает GSAP, большинство элементов дизайна демонстрируют тонкую, но привлекательную анимацию. В частности, выставка самых популярных книг выглядит потрясающе благодаря удивительному слайдеру, который она использует. Точно так же замечательный эффект наведения также выделяет элементы. Итак, проверьте их сейчас!
Предварительный просмотр
Пластик
Каркас начальной загрузки гарантирует гибкие структуры и стили. Вот почему он стал таким популярным в индустрии веб-дизайна. На этих сайтах начальной загрузки вы узнаете, как эти бренды эффективно производят впечатление на аудиторию. Plastic — это агентство UX-дизайна, которое создает замечательные цифровые продукты и услуги с 2012 года. Оно приветствует аудиторию суперчистым и минималистичным заголовком — черная типографика на белом фоне. Используя мощь GSAP, большинство элементов перемещаются плавно и незаметно. Он также использует приятный эффект перехода, который добавляет очарования дизайну. Кроме того, ссылки на социальные сети, добавленные в меню вне холста, выглядят великолепно и полезны.
Вот почему он стал таким популярным в индустрии веб-дизайна. На этих сайтах начальной загрузки вы узнаете, как эти бренды эффективно производят впечатление на аудиторию. Plastic — это агентство UX-дизайна, которое создает замечательные цифровые продукты и услуги с 2012 года. Оно приветствует аудиторию суперчистым и минималистичным заголовком — черная типографика на белом фоне. Используя мощь GSAP, большинство элементов перемещаются плавно и незаметно. Он также использует приятный эффект перехода, который добавляет очарования дизайну. Кроме того, ссылки на социальные сети, добавленные в меню вне холста, выглядят великолепно и полезны.
Preview
ClearMotion
ClearMotion — это первая в мире сверхактивная система шасси с мощным, быстродействующим программным обеспечением и приводами, которые могут толкать/тянуть каждое колесо. Такой же потрясающий, как и сам продукт, веб-сайт гарантирует, что сообщение будет ясным. Он приветствует аудиторию увлекательной видеоинтеграцией, которая показывает, насколько великолепен продукт. Кроме того, плавная и тонкая анимация творчески раскрывает комфорт, производительность и безопасность их продукта. Кроме того, на сайте также есть приятный эффект наведения в разных разделах. Проведите время с этими заслуживающими внимания веб-сайтами начальной загрузки и создайте надежный дизайн, чтобы в ближайшее время произвести впечатление на своих потенциальных клиентов.
Кроме того, плавная и тонкая анимация творчески раскрывает комфорт, производительность и безопасность их продукта. Кроме того, на сайте также есть приятный эффект наведения в разных разделах. Проведите время с этими заслуживающими внимания веб-сайтами начальной загрузки и создайте надежный дизайн, чтобы в ближайшее время произвести впечатление на своих потенциальных клиентов.
Предварительный просмотр
STRV
Безусловно, загрузочные веб-сайты обладают интуитивно понятными и мощными функциями. Следовательно, все больше брендов используют эту структуру для своих веб-сайтов. Вот веб-сайт STRV, на который агентства могут обратить внимание в поисках мотивации. Это команда разработчиков программного обеспечения и инженеров, состоящая из более чем 200 высококвалифицированных дизайнеров и инженеров. Видеоконтент добавлен в шапку для полного представления бренда. Он также имеет полезные веб-элементы, в том числе захватывающие заголовки и четкий призыв к действию. Поскольку клиенты и награды могут повысить доверие к бренду, STRV гарантирует, что они хорошо организованы и заметны.
Поскольку клиенты и награды могут повысить доверие к бренду, STRV гарантирует, что они хорошо организованы и заметны.
Кроме того, визуальная иерархия этого веб-сайта хорошо соблюдается, поэтому содержание представлено по относительной важности. Поскольку отзывы вызывают доверие, они также представлены профессионально. Он также интегрирует ссылки на социальные сети для более эффективного маркетинга.
Предварительный просмотр
Биты зубной пасты Bite
Создать веб-сайт с помощью Bootstrap стало проще и быстрее. Он стал одним из самых модных инструментов разработки в этой области. Bite Toothpaste Bits использует эту структуру и открывает больше возможностей для бренда. Он предлагает полностью натуральный, не содержащий пластика способ заменить пасту, которую вы использовали. Красивый заголовок с потрясающим дизайном, наполненный продуктами бренда, заголовком и призывом к действию.
Кроме того, журналы, в которых представлена их продукция, появляются сразу под ним для улучшения репутации. Примечательно, что самые популярные продукты выстроены в сетку с потрясающими эффектами наведения. Поскольку отзывы — это мощный инструмент, этот веб-сайт отображает их стильно и использует красивый слайдер. Другие примечательные функции включают липкий заголовок, интеграцию видео, анимацию при прокрутке и т.д. Посетите эти загрузочные веб-сайты, готовые вдохновить вас на ваш новый проект. Ode Goods — это веб-сайт, на котором демонстрируются и продаются экологически чистые драгоценности ручной работы из отходов. Этот веб-сайт электронной коммерции имеет чистый и современный дизайн. Добавляя искусство в дизайн, веб-компоненты отображаются с плавной анимацией. Чтобы четко продемонстрировать продукты, он использует достаточно белого пространства, чтобы хорошо дышать и выделяться. Он также применяет классный эффект наведения, чтобы он выглядел интересно. Он также имеет страницу блога, чтобы красиво демонстрировать более полезные статьи.
Примечательно, что самые популярные продукты выстроены в сетку с потрясающими эффектами наведения. Поскольку отзывы — это мощный инструмент, этот веб-сайт отображает их стильно и использует красивый слайдер. Другие примечательные функции включают липкий заголовок, интеграцию видео, анимацию при прокрутке и т.д. Посетите эти загрузочные веб-сайты, готовые вдохновить вас на ваш новый проект. Ode Goods — это веб-сайт, на котором демонстрируются и продаются экологически чистые драгоценности ручной работы из отходов. Этот веб-сайт электронной коммерции имеет чистый и современный дизайн. Добавляя искусство в дизайн, веб-компоненты отображаются с плавной анимацией. Чтобы четко продемонстрировать продукты, он использует достаточно белого пространства, чтобы хорошо дышать и выделяться. Он также применяет классный эффект наведения, чтобы он выглядел интересно. Он также имеет страницу блога, чтобы красиво демонстрировать более полезные статьи.
Preview
Chopovskyi
Если вы еще не рассматривали Bootstrap для своего веб-сайта, возможно, вы упустили потрясающие возможности для продвижения вашего бренда. Вот множество загрузочных веб-сайтов, которые пробудят ваш творческий потенциал. Chopovskyi — это сайт начальной загрузки, специализирующийся на брекетах, элайнерах и идеальных улыбках. В частности, главный заголовок приветствует посетителей видеофоном, привлекательным заголовком, описательным призывом к действию, ссылками на социальные сети и другими необходимыми элементами. Интеграция GSAP делает дизайн более привлекательным и профессиональным. Между тем, доверие к бренду возрастает, поскольку квалификации и сертификаты видны на веб-сайте. Кроме того, это также упрощает назначение встречи.
Вот множество загрузочных веб-сайтов, которые пробудят ваш творческий потенциал. Chopovskyi — это сайт начальной загрузки, специализирующийся на брекетах, элайнерах и идеальных улыбках. В частности, главный заголовок приветствует посетителей видеофоном, привлекательным заголовком, описательным призывом к действию, ссылками на социальные сети и другими необходимыми элементами. Интеграция GSAP делает дизайн более привлекательным и профессиональным. Между тем, доверие к бренду возрастает, поскольку квалификации и сертификаты видны на веб-сайте. Кроме того, это также упрощает назначение встречи.
Предварительный просмотр
Район2
Создайте цельный веб-сайт, который отлично выглядит и совместим с мобильными устройствами. Эту цель проще реализовать с помощью Bootstrap. Вот множество загрузочных веб-сайтов, которые стоит проверить. District2 — бренд-студия, работающая над превращением органических идей в изящные творения. Его веб-сайт является отличным инструментом для распространения информации о бренде. Он имеет полноэкранный макет и разделен по горизонтали: верхняя половина фиксирована, а нижняя использует ползунок для отображения потрясающих работ. Этот веб-сайт использует внешний вид, чтобы помочь пользователям перемещаться по другим страницам.
Он имеет полноэкранный макет и разделен по горизонтали: верхняя половина фиксирована, а нижняя использует ползунок для отображения потрясающих работ. Этот веб-сайт использует внешний вид, чтобы помочь пользователям перемещаться по другим страницам.
Предварительный просмотр
Boffi
Если вы планируете в ближайшее время запустить новый веб-сайт, не упустите преимущества Bootstrap для ускорения процесса разработки. Boffi — это итальянское мастерство, движимое видением культовых дизайнеров. Эта фирма работает с инновациями и совершенством в кухнях и ванных комнатах. В заголовке героя есть слайдер, который демонстрирует их различные потрясающие работы с помощью изображений и видео. Поскольку на веб-сайте используется пустое пространство, общий дизайн довольно впечатляющий и сложный. Макет каменной кладки демонстрирует проекты — на открытом воздухе, складские помещения, ванные комнаты и дополнительные предметы, чтобы показать больше их работ. Кроме того, перекрытие веб-элементов также улучшает дизайн.
Кроме того, перекрытие веб-элементов также улучшает дизайн.
Предварительный просмотр
1Minus1
Начните разработку своего веб-сайта с помощью Bootstrap и посмотрите, насколько он будет удобен для мобильных устройств. Исследуйте эти загрузочные веб-сайты прямо сейчас и наслаждайтесь просмотром их великолепных функций. 1Minus1 — креативное техническое цифровое агентство с 15-летним опытом создания передовых веб-сайтов, веб-приложений, мобильных приложений и маркетинга. Поскольку домашняя страница играет жизненно важную роль в создании первого впечатления, этот веб-сайт отличается привлекательным дизайном. В частности, он интегрирует видеоконтент в главный заголовок с анимированным изображением и убедительным заголовком. Он также использует липкий заголовок, чтобы сделать меню, логотип и страницу контактов доступными.
Preview
Jack Watkins
Создайте веб-сайт, который будет не только функциональным, но и достаточно исключительным, чтобы представлять ваш бренд в Интернете. Кроме того, следует учитывать удобство для мобильных устройств. Эти загрузочные веб-сайты будут стимулировать вас создавать свои стильные и творческие. Джек Уоткинс воплощает в жизнь продуманные бренды и веб-сайты для крупных мыслителей и дальновидных основателей. Его современный и минималистичный веб-сайт соответствует его приверженности своей цели. На главной странице вы увидите большие, четкие изображения и увлекательные отзывы, готовые произвести впечатление на потенциальных клиентов. Кроме того, веб-сайт также использует асимметричный макет для создания наиболее интересных и эстетически привлекательных дизайнов.
Кроме того, следует учитывать удобство для мобильных устройств. Эти загрузочные веб-сайты будут стимулировать вас создавать свои стильные и творческие. Джек Уоткинс воплощает в жизнь продуманные бренды и веб-сайты для крупных мыслителей и дальновидных основателей. Его современный и минималистичный веб-сайт соответствует его приверженности своей цели. На главной странице вы увидите большие, четкие изображения и увлекательные отзывы, готовые произвести впечатление на потенциальных клиентов. Кроме того, веб-сайт также использует асимметричный макет для создания наиболее интересных и эстетически привлекательных дизайнов.
Preview
Aidentity
Среда начальной загрузки улучшила процесс проектирования и разработки. Различные бренды пожинают потрясающие преимущества этого полезного фреймворка. В этом списке загрузочных веб-сайтов вы найдете больше брендов, которые пользуются его мощью. Вот Aidentity, компания веб-дизайна в Сингапуре, которая предлагает множество услуг, таких как дизайн веб-сайтов, разработка веб-сайтов электронной коммерции, корпоративный веб-дизайн и многое другое. Он использует полноэкранный макет для профессионального отображения контента. Этот веб-сайт использует слайдер для демонстрации богатого и динамичного контента и действительно привлекателен благодаря GSAP.
Он использует полноэкранный макет для профессионального отображения контента. Этот веб-сайт использует слайдер для демонстрации богатого и динамичного контента и действительно привлекателен благодаря GSAP.
Preview
Zapare Technologies
Zapare Technologies — один из загрузочных веб-сайтов, который стоит изучить. Он работает с больницами, группами врачей, финансовыми учреждениями, расчетными палатами и биллинговыми агентствами. Благодаря инновационному и автоматизированному подходу эта фирма упрощает рабочий процесс, ускоряя рост организации за счет использования минимальных ресурсов. Веб-сайт восхитительно демонстрирует награды, полученные от Awwwards — веб-сайта, целью которого является признание и продвижение лучшего инновационного веб-дизайна. Он использует пустое пространство, которое заставляет контент дышать и может улучшить конверсию. Другие примечательные функции включают анимацию GSAP, ползунки, липкий заголовок и т. д.
Предварительный просмотр
DM Home
DM Home предназначен для представления ведущих мебельных брендов из портфолио KOS Design. Это визуально потрясающий веб-сайт на основе каталога, который может похвастаться ультра-роскошью. Поскольку мобильные устройства играют жизненно важную роль в успехе цифрового маркетинга, каждый веб-сайт не должен игнорировать их. К счастью, DM Home использует фреймворк начальной загрузки, что делает его удобным для мобильных устройств. В частности, главный заголовок демонстрирует свои продукты уникальным и творческим образом, когда пользователь наводит курсор на эти коллекции продуктов, главные изображения меняются, что делает дизайн исключительным. Кроме того, он интегрирует GSAP, поэтому анимация плавная и интуитивно понятная. Это отличный пример сайта-портфолио на основе Bootstrap.
Это визуально потрясающий веб-сайт на основе каталога, который может похвастаться ультра-роскошью. Поскольку мобильные устройства играют жизненно важную роль в успехе цифрового маркетинга, каждый веб-сайт не должен игнорировать их. К счастью, DM Home использует фреймворк начальной загрузки, что делает его удобным для мобильных устройств. В частности, главный заголовок демонстрирует свои продукты уникальным и творческим образом, когда пользователь наводит курсор на эти коллекции продуктов, главные изображения меняются, что делает дизайн исключительным. Кроме того, он интегрирует GSAP, поэтому анимация плавная и интуитивно понятная. Это отличный пример сайта-портфолио на основе Bootstrap.
Preview
PopArt Studio
Вот еще один великолепный, уникальный и творческий сайт начальной загрузки, на который стоит обратить внимание. PopArt Studio — отмеченное наградами агентство веб-дизайна, которое предлагает качественные, профессиональные услуги веб-дизайна, графического дизайна, веб-разработки и брендинга. Он имеет бесшовный, современный и интуитивно понятный дизайн, идеально подходящий для мотивации. Поскольку он включает в себя GSAP, плавные и гладкие движения очевидны и привлекательны. Заголовок героя использует яркие и яркие цвета с полезными призывами к действию, значками социальных сетей, логотипом и меню. Сайт использует липкую боковую панель для навигации, что упрощает навигацию по разделам. Это еще не все, горизонтальная прокрутка также делает его интересным и уникальным.
Он имеет бесшовный, современный и интуитивно понятный дизайн, идеально подходящий для мотивации. Поскольку он включает в себя GSAP, плавные и гладкие движения очевидны и привлекательны. Заголовок героя использует яркие и яркие цвета с полезными призывами к действию, значками социальных сетей, логотипом и меню. Сайт использует липкую боковую панель для навигации, что упрощает навигацию по разделам. Это еще не все, горизонтальная прокрутка также делает его интересным и уникальным.
Preview
Plato
Вдохновитесь этими загрузочными веб-сайтами, прежде чем завершить свой проект. Платон — еще один замечательный веб-сайт для вдохновения. Это веб-сайт, который представляет, продвигает и продает Plato — ежедневный травяной ноотроп, который может улучшить память, сосредоточиться и уменьшить симптомы стресса. С желанием представить продукт, современный и инновационный, он использовал некоторые из лучших функций. К ним относятся сверхгладкие, интуитивно понятные анимации с помощью GSAP, великолепные ползунки, привлекательный липкий заголовок и визуальная иерархия. Этот веб-сайт электронной коммерции гарантирует, что клиенты могут легко покупать продукты. Кроме того, отзывы и отзывы также повышают репутацию этого бренда.
Этот веб-сайт электронной коммерции гарантирует, что клиенты могут легко покупать продукты. Кроме того, отзывы и отзывы также повышают репутацию этого бренда.
Предварительный просмотр
Ed Design
Отличные веб-сайты действительно оптимизированы для мобильных устройств. Благодаря возможностям Bootstrap создание мобильного, современного и свежего веб-сайта стало возможным. Ed Design — еще один креативный и инновационный загрузочный веб-сайт. Эта фирма стремится разрабатывать устойчивые и экономически эффективные решения. Он использует другой подход к представлению своих работ на своем веб-сайте. Домашняя страница отлично смотрится с жирным шрифтом в оттенках серого названия бренда, который занимает весь экран. Кроме того, каждая буква Ed Design раскрывает работу фирмы при наведении курсора и ссылается на страницы с подробностями.
Предварительный просмотр
Christou 1910
В этом списке примеров загрузочных веб-сайтов вы найдете различные бренды из-за их мобильного дизайна. Christou 1910 — бренд медицинских товаров, вдохновленный самой жизнью. Его продукция сочетает в себе опыт и моду, создавая оригинальную коллекцию защитных аксессуаров для здоровья. Он содержит различные изображения величия, чтобы продемонстрировать удивительность продукта. Он использует белый фон с красным в качестве основного цвета, он действительно очень хорошо сияет. Логотип, CTA, заголовок и другие веб-элементы кажутся впечатляющими. Хотя эти веб-элементы примечательны, анимация при прокрутке и эффект наведения также заставляют их сиять!
Christou 1910 — бренд медицинских товаров, вдохновленный самой жизнью. Его продукция сочетает в себе опыт и моду, создавая оригинальную коллекцию защитных аксессуаров для здоровья. Он содержит различные изображения величия, чтобы продемонстрировать удивительность продукта. Он использует белый фон с красным в качестве основного цвета, он действительно очень хорошо сияет. Логотип, CTA, заголовок и другие веб-элементы кажутся впечатляющими. Хотя эти веб-элементы примечательны, анимация при прокрутке и эффект наведения также заставляют их сиять!
Предварительный просмотр
Дайте нам знать, если вам понравился пост.
Начните работу с Bootstrap · Bootstrap v5.2
Быстрый старт
Начните работу, включив готовые CSS и JavaScript Bootstrap через CDN без необходимости выполнения каких-либо шагов по сборке. Посмотрите это на практике с помощью этой демонстрации Bootstrap CodePen.
Создайте новый файл
index.в корне проекта. Включите также тег html
html <голова> <мета-кодировка="utf-8">Демо Bootstrap <тело>Привет, мир!
Включить CSS и JS Bootstrap. Поместите тег
Тег. Узнайте больше о наших ссылках CDN.<голова> <мета-кодировка="utf-8">
Демо Bootstrap jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" целостность="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="анонимный"> <тело>Привет, мир!

 com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок
com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире
com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире


 gov — Федеральный резервный банк
gov — Федеральный резервный банк gov — Официальный сайт штата Небраска
gov — Официальный сайт штата Небраска
 fi — Правительство Финляндии
fi — Правительство Финляндии


 html
html