Редактирование стилей шрифтов и параметров CSS в области «Стили» — Microsoft Edge Development
- Статья
- Чтение занимает 3 мин
Чтобы упростить работу с шрифтом, визуальный редактор шрифтов теперь доступен **** в области стилей. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
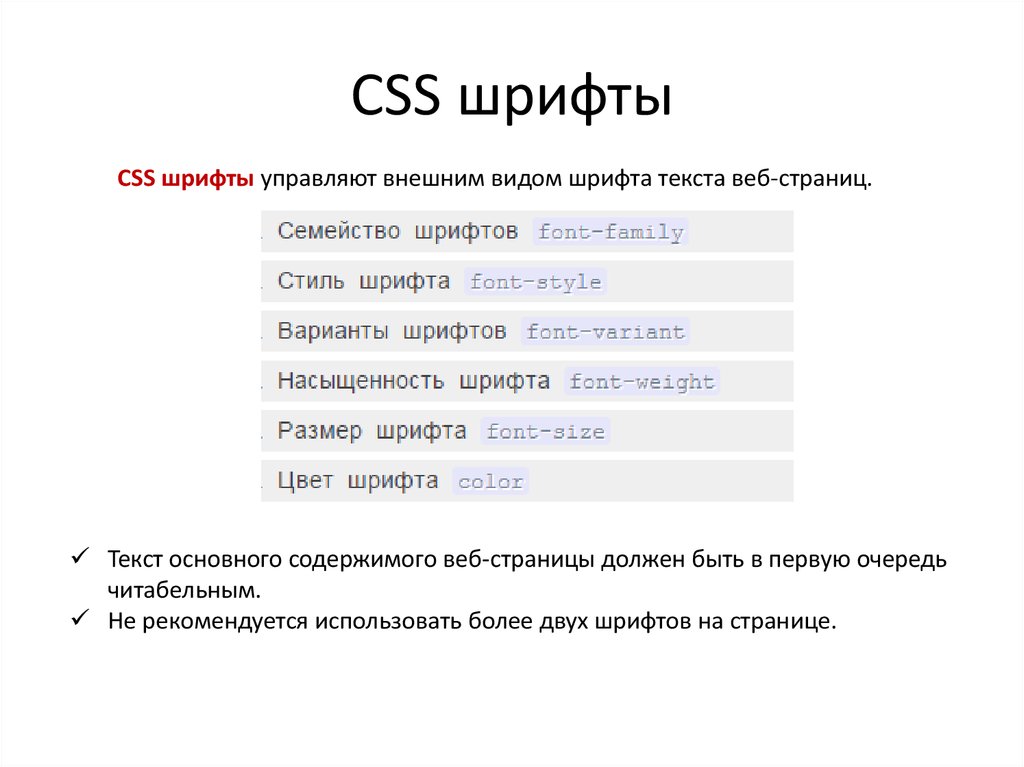
- Выбор семейства шрифтов .

- Редактор свойств CSS
Оформление в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют корпоративным рекомендациям по фирменной символике и что содержимое отображается должным образом на различных устройствах. Текст должен быть удобочитаем с помощью размера и высоты строки. Пользователи могут изменить размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует предоставить параметры резервного шрифта.
CSS обеспечивает лучшую поддержку оформления в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
В настоящее время средство «Включить новый редактор шрифтов» в области «Стили» является экспериментальным, и его необходимо включить для Microsoft Edge средств разработчика.
Любой CSS в области «Стили » (определения шрифтов или встроенные стили) имеет значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок редактора шрифтов .
В верхней части области «Стили » откроется редактор шрифтов:
Все поля в редакторе визуальных шрифтов заполняются значениями в CSS в области стилей . Например, определение задается line-height 160% в области стилей, **** 160поэтому отображается текстовое поле высоты строки и раскрывающийся список единиц.% Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Выбор семейства шрифтов
Выбор семейства шрифтов — это верхняя часть визуального редактора шрифтов
 Для каждого правила CSS можно выбрать основной и резервный шрифты.
Для каждого правила CSS можно выбрать основной и резервный шрифты.В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
Используйте раскрывающийся список « Семейство шрифтов», чтобы выбрать шрифт. Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые являются шрифтами, доступными в таблице стилей в области стилей.
- Системные шрифты, которые являются шрифтами, доступными в текущей операционной системе.
- Универсальные семейства шрифтов, например или
serifsans-serif. - Глобальные значения, такие как
inherit, иinitial``unset.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
После выбора шрифта отобразится еще одно раскрывающееся меню для выбора резервных шрифтов. Можно выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок удаления семейства шрифтов .
Можно выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок удаления семейства шрифтов .
Примечание
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервирования.
Редактор свойств CSS
Свойства шрифта CSS можно изменить в нижней части редактора визуальных шрифтов. Размер шрифта, высоту строки, толщину шрифта и интервалы букв можно изменить с помощью любого из элементов управления пользовательского интерфейса. Изменения немедленно применяются в браузере.
Редактор шрифтов откроется в верхней части **** области стилей с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц и выберите значение em. Отображаемое
Отображаемое 1 em значение равно 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц для преобразования в em:
Раскрывающийся список единиц предоставляет все доступные числовые единицы CSS. Размер шрифта, высота строки, толщина шрифта и интервалы используют разные единицы. Если в текстовых полях есть фокус, arrow up arrow down можно нажать клавиши и клавиши для точной настройки параметров. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и клавиши arrow down .
Редактор свойств CSS также содержит предустановки ключевых слов. Чтобы использовать предустановки ключевых слов, щелкните значок Toggle Input Type справа. В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок Toggle Input Type еще раз.
Открытие интерфейса предустановки ключевого слова:
CSS — сайт-справочник в помощь web-мастеру
|
Реклама от Google |
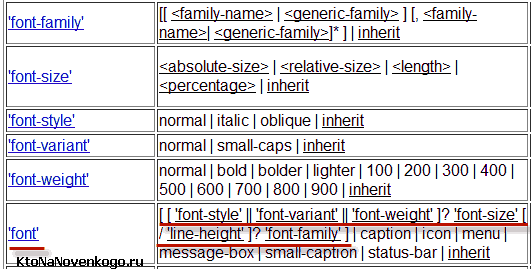
Реклама от Google Поиск Возможность управлять шрифтом — меняете ли вы его семейство, кегель или толщину — позволяет увеличить блеск и неповторимость WEB-страниц. Определяет семейства шрифта, используемого в этом тексте. Может быть несколько таких семейств, отделенные друг от друга запятыми. Приоритет определяется порядком в этом списке. Значение:
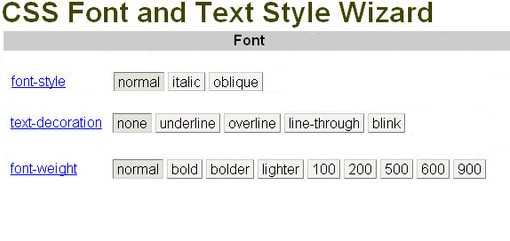
Примеры: [1] Определяет начертания шрифта, такие как курсив или наклонное. Значение:
Примеры: [1] Определяет, будет ли шрифт выведен в виде малых прописных букв. Значение:
Примеры: [1] Определяет толщину выводимого шрифта. Значение:
Примеры: [1] Определяет толщину шрифта. Значение:
Примеры: [1] Определяет кегель (высоту символов) шрифта. Значение:
Примеры: [1]
Определяет соотношение ширины и высоты символов, которые поддерживается при установке кегля шрифта. Значение:
Удобное свойство для установки сразу всех параметров шрифта. Если какие-то значение пропущены, то берется их значение по умолчанию. Значение:
Примеры: [1] До появления Internet Explorer 4. @font-face {font-family: fontName; src: url(failMame.eot) } значение fontName, на которое впоследствии ссылается свойство CSS font-family, определяется пользователем. Ниже приведен полный пример: <style>@font-face{ font-family: demoFont; src: url(http://myweb.ru/superFont.eot)} h2 {font-family: demoFont, Arial, sans-serif;} </style> <h2> Текст отображается с использованием загружаемого шрифта </h2>
после определения нового шрифта его имя может быть использовано как действительное для свойства font-family. |
Толщина шрифта игнорируется в Chrome [google-chrome, html, fonts, css, webfonts]
Я создал скрипку, пытаясь использовать шрифт Open Sans с начальным весом 300:
HTML
<span>example</span>
CSS
.demo {
font-weight: 400 !important;
font-family: 'Open Sans' !important;
font-style: normal;
font-variant: normal;
}
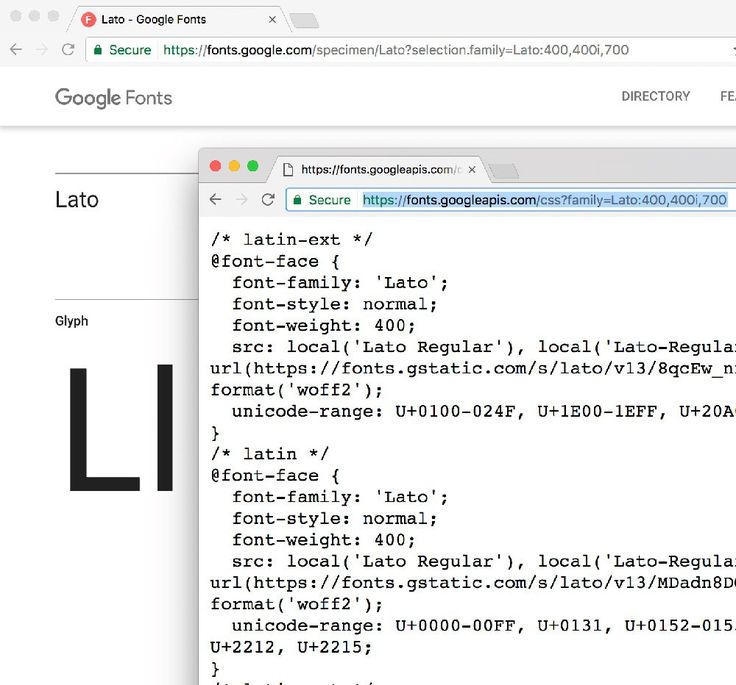
Я использую шрифты Google для определения CSS
Я вижу разницу в Firefox (Ubuntu 13.10) при рендеринге с font-weight: 300 (светлый) и с font-weight: 400 (нормальный), но не в Chrome (Version 33. 0.1750.117), где все выглядит так, как будто оно отображается в font-weight: 400. Я что-то делаю не так или в Chrome есть ошибка? Есть ли какой-нибудь обходной путь?
0.1750.117), где все выглядит так, как будто оно отображается в font-weight: 400. Я что-то делаю не так или в Chrome есть ошибка? Есть ли какой-нибудь обходной путь?
Обновление:
С Chrome определенно что-то не так. У меня есть два экземпляра одной и той же страницы, открытые в двух разных окнах в Chrome. Один отображает шрифт нормально (вес 300 соответствует световому варианту), а другой нет (вес 300 соответствует нормальному варианту). Какие-нибудь подсказки? Я обязательно обновил страницу на каждой вкладке, чтобы они были на самом деле одной и той же страницей.
Обновление 2: прикрепленный снимок экрана: с ошибкой:
Обновление 3. Это не дубликат это. В этом вопросе проблема в том, что «Arial Black» и «Arial» на самом деле разные шрифты. В моем случае Open Sans — единственный шрифт, и проблема в том, что Chrome несколько раз набирал неверный вес. Как видно из снимков экрана, Chrome не соответствует шрифту, отображаемому даже между двумя экземплярами.
google-chrome html fonts css webfonts
person vseguip schedule 24.02.2014 source источник
Ответы (6)
arrow_upward
32
arrow_downward
Добавьте это в свой CSS:
* {-webkit-font-smoothing: antialiased;}
person Fred K schedule 17.12.2014
arrow_upward
12
arrow_downward
Похоже, это ошибка Chrome / Chromium, вызванная тем, что шрифт установлен локально в вашей системе. Другие браузеры, похоже, не страдают от этой проблемы.
Пока что, похоже, это происходит в Linux и Windows (подтверждено).
По какой-то причине он просто загрузит ваш локальный шрифт и проигнорирует любые ваши font-weight правила, даже если они !important. Это даже не будет соответствовать самому себе: вес шрифта может произвольно меняться между вкладками и перезагрузками страницы.
Самый простой обходной путь — удалить шрифт, но это может стать проблемой, если он вам понадобится для чего-то еще.
Вы также можете попробовать переименовать шрифт во что-то другое, чтобы заставить Chrome использовать ваш веб-шрифт и соблюдать ваши правила шрифтов CSS.
person Léo Lam schedule 30.12.2014
arrow_upward
3
arrow_downward
Попробуйте изменить семейство шрифтов на 'Open Sans Light', sans-serif;. У меня была такая же проблема, и это сработало для меня.
person Jamie Kudla schedule 02.07.2014
arrow_upward
1
arrow_downward
Я наложил их друг на друга, и они хорошо смотрятся на OSX Chrome.
font-weight: 400 !important;
под
font-weight: 300 !important;
http://jsfiddle.net/gpmXe/22/
person jakealbaugh schedule 25.02.2014
arrow_upward
0
arrow_downward
Мое решение — загрузить и установить все типы шрифта на свой компьютер или не устанавливать его вообще. Это странное решение, но мне оно подходит.
person harisrozak
schedule 12. 01.2017
01.2017
arrow_upward
0
arrow_downward
Для меня решением было включить CSS в заголовок вместо использования @import внутри таблицы стилей.
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,[email protected],700;1,400&display=swap" rel="stylesheet">
person bas schedule 16.04.2020
Как в css сделать жирный шрифт
Главная » Разное » Как в css сделать жирный шрифт
Как сделать в CSS жирный шрифт :
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
Что такое шрифт, и зачем он нужен на сайте?
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.
При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
Во-первых, ставится p и открывается фигурная скобочка – p {. Во-вторых, пишется свойство font-weight, затем двоеточие, а после указывается письменное или числовое значение одного из свойств, как было рассмотрено выше – font-weight: bold. В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
Во-вторых, пишется свойство font-weight, затем двоеточие, а после указывается письменное или числовое значение одного из свойств, как было рассмотрено выше – font-weight: bold. В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
- . my-bold-font {
- color: black;
- font-weight: 700;
- }
Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font {
- color: black;
- font-weight: bold;
- }
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Смотрите также
- Как создать веб страницу в блокноте html
- Word как сделать содержание с номерами страниц
- Как найти слово в документе word
- Как в word сделать формулу
- Как убрать защищенный просмотр в word 2010
- Canvas html как использовать примеры
- Как в html сделать границы таблицы невидимыми
- Php с нуля как начать
- Position в css
- Как вставить код в html страницу
- Как сохранить резюме с hh в word
Font-weight: bolder для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong.
Возьмём для примера Open Sans.
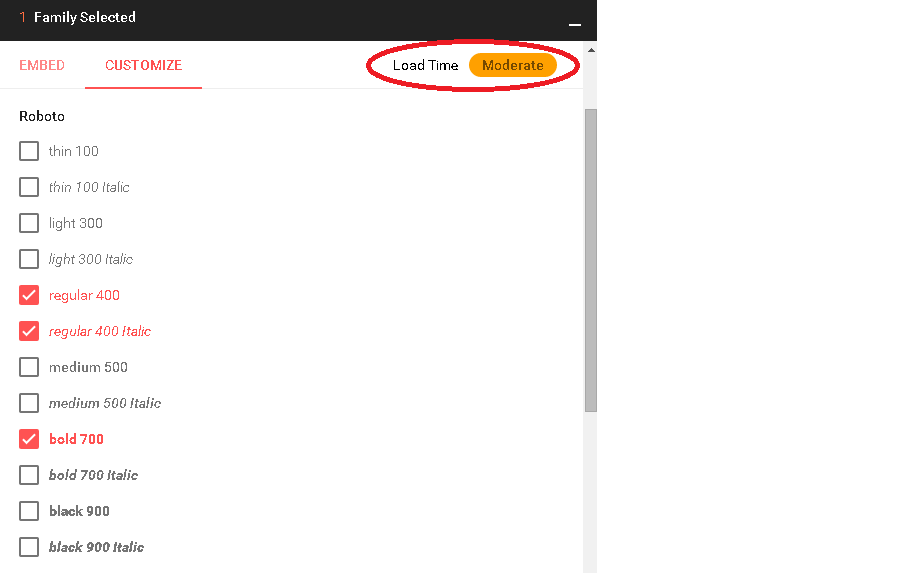
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder (lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| Наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Значения «bolder» и «lighter» в зависимости от наследуемого значения.
Но в браузерной CSS прописано strong, b {font-weight:bold;}, т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Добавлено 22 января 2016
На самом деле это был баг и он присутствовал во всех браузерах на момент написания статьи. Позже баги в браузерах были исправлены. А мой пулл-реквест был принят в normalize.css.
Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через @font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.
.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
что это и как использовать? — Дизайн на vc.ru
В этой статье расскажем о вариативных шрифтах — насколько это интересный, полезный инструмент, но недооцененный одновременно. О минусах и нюансах работы с ними также не забудем упомянуть.
9811 просмотров
В статье будут рассмотрены следующие вопросы:
- история возникновения;
- технические особенности;
- преимущества и недостатки;
- особенности использования;
- примеры креативного использования.

Немного истории
Для начала, чтобы ввести вас в курс дела, расскажем об истории развития шрифтовых технологий.
Во второй половине 80-х годов XX века были представлены форматы PostScript компанией Adobe и TrueType компанией Apple для разработки шрифтовых файлов. Оба они использовали кривые безье для построения знаков. Этими форматами в обновленном виде мы пользуемся и по сей день при работе над шрифтовыми файлами.
1980-е — PostScript (Adobe), TrueType (Apple)
В 1991 году компанией Adobe была представлена технология Multiple Master как расширение формата PostScript, которая позволяла хранить в одном шрифтовом файле несколько вариантов контура для одного глифа. Эти варианты были крайними точками на оси, между которыми можно было найти промежуточные значения, например, изменить вес или ширину.
1991 – Multiple Master (Adobe)
Чтобы пользоваться таким шрифтом, сначала нужно было сгенерировать статичное начертание с помощью специальной программы (Adobe Type Manager) и после этого загрузить его в систему, чтобы использовать в графическом редакторе. Из-за сложности использования этот формат так и не стал популярным, а шрифтовые дизайнеры продолжили выпускать статичные начертания.
Из-за сложности использования этот формат так и не стал популярным, а шрифтовые дизайнеры продолжили выпускать статичные начертания.
Статичное начертание
В 1997 компаниями Adobe и Microsoft совместно была представлена технология OpenType. Она основывалась на формате TrueType, но включала в себя возможность внедрить заметно большее количество знаков (65000, ранее лимит был 256), а также OpenType фичи, без которых мы не представляем сейчас современный шрифт. Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
И, наконец, в 2016 году Adobe, Apple, Google и Microsoft анонсировали новую версию формата OpenType — OpenType Font Variables. С этого момента шрифтовые дизайнеры имеют возможность заложить информацию о нескольких начертаниях шрифтового семейства в один файл. Суть этого формата похожа на Multiple Master с одним принципиальным отличием — теперь не нужно заранее генерировать статичные начертания. Параметры можно подбирать прямо в графическом редакторе.
Параметры можно подбирать прямо в графическом редакторе.
2016 — OpenType Font Variables
Технические особенности
Давайте остановимся подробнее на том, чем же этот формат отличается от классического OpenType.
Когда дизайнер приобретает какое-то шрифтовое семейство, допустим, гротеск, состоящий из 9 толщин, у него в распоряжении появляются 9 отдельных шрифтовых файлов. Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.
TT Norms Pro
Вариативный шрифт представляет собой один файл, разброс начертаний в котором ограничен только самой тонкой и жирной толщиной. Между ними дизайнер может самостоятельно выбрать любое понравившееся положение.
TT Norms Pro Variable
Если заглянуть внутрь шрифта, то у каждого знака есть опорные точки, по которым он строится. И, если количество этих точек одинаковое в тонком и в жирном начертаниях, программа может их соединить и просчитать промежуточные положения точек. Конечно, разработка шрифта не так проста и прямолинейна и зачастую нам приходится задавать больше двух опорных начертаний, но на пользовательский опыт это никак не влияет.
И, если количество этих точек одинаковое в тонком и в жирном начертаниях, программа может их соединить и просчитать промежуточные положения точек. Конечно, разработка шрифта не так проста и прямолинейна и зачастую нам приходится задавать больше двух опорных начертаний, но на пользовательский опыт это никак не влияет.
Опорные начертания
Разброс между двумя крайними начертаниями называется осью. В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.
Ползунок в графическом редакторе
Примеры осей вариативности
Первый вариант — это уже описанная ось толщины. В большинстве шрифтовых семейств есть несколько начертаний по толщине и в теории они все могли бы быть вариативными.
Weight axis
Представим ситуацию, что вы купили обычное шрифтовое семейство и планируете его использовать для того, чтобы сверстать книгу или сайт с большим объемом текста. Вы знаете, какая толщина основного текста должна быть, чтобы пользователю было комфортно его читать. Но вдруг возникла проблема — регулярное начертание в семействе вам кажется слишком светлым, а следующее по толщине, скажем, медиум, — слишком жирным. Идеально подошла бы промежуточная толщина, но такого варианта нет. Если бы этот шрифт был вариативным, то все, что нужно было сделать, это сдвинуть ползунок в графическом редакторе или выставить кастомное значение CSS в коде сайта в промежуточное положение между этими двумя начертаниями.
Вы знаете, какая толщина основного текста должна быть, чтобы пользователю было комфортно его читать. Но вдруг возникла проблема — регулярное начертание в семействе вам кажется слишком светлым, а следующее по толщине, скажем, медиум, — слишком жирным. Идеально подошла бы промежуточная толщина, но такого варианта нет. Если бы этот шрифт был вариативным, то все, что нужно было сделать, это сдвинуть ползунок в графическом редакторе или выставить кастомное значение CSS в коде сайта в промежуточное положение между этими двумя начертаниями.
Поиск оптимальной толщины шрифта
Следующая довольно распространенная ось — это ширина шрифта. В статичных семействах у вас будет несколько вариантов ширин, например Normal, Condensed или Extended. В вариативном шрифте вы сможете вручную подобрать ширину между самым узким и самым широким начертаниями.
Width axis
Эта настройка может понадобиться, например, если вы верстаете текст узкими колонками и нужно вместить туда как можно больше текста. Нормальная ширина слишком велика для такой цели, а узкая — неудобна для чтения больших объемов текста. Вариативный шрифт позволил бы вам сделать начертание немного уже, без потери читабельности.
Нормальная ширина слишком велика для такой цели, а узкая — неудобна для чтения больших объемов текста. Вариативный шрифт позволил бы вам сделать начертание немного уже, без потери читабельности.
Поиск оптимальной ширины шрифта
Третья ось — это ось наклона. Она применима в тех случаях, когда буквы в наклонном начертании имеют такую же конструкцию, как и в прямом. Чаще всего такой вариант можно найти в гротесках.
Slant axis
Вы можете самостоятельно подобрать угол наклона шрифта, регулируя тем самым, насколько сильно это начертание будет выделяться в блоке текста. Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.
Поиск оптимального наклона шрифта
И, наконец, еще одна менее распространенная, но тоже заложенная в формат OTF Var — ось оптического размера.
TT Fors Display
Возможно, вы встречали подсемейства Display и Text в вариативных шрифтах. Первое обычно отличается большим контрастом, проработкой деталей, более узким спейсингом. Начертания Display используются в заголовках, на постерах и в прочих случаях, где нужен крупный размер текста.
Первое обычно отличается большим контрастом, проработкой деталей, более узким спейсингом. Начертания Display используются в заголовках, на постерах и в прочих случаях, где нужен крупный размер текста.
TT Fors Display
Подсемейство Text, наоборот, менее контрастно, имеет более грубые детали. Оно отличается большей читабельностью в маленьких размерах и больших блоках текста.
В вариативном шрифте можно сгенерировать промежуточный вариант, который будет все еще хорошо читаем в небольших размерах, но будет более изящен, чем стандартное текстовое начертание. Такой вариант будет идеален, например, для небольших подзаголовков.
TT Fors Text
Мы рассказали об осях, которые уже были заложены разработчиками формата. Для них есть специальные буквенные обозначения:
wght – вес
wdth – ширина
slnt – угол наклона
ital – курсивность
opsz – оптический размер
Однако, шрифтовые дизайнеры могут придумывать и внедрять свои собственные оси.
Существуют реализованные примеры, где может изменяться длина засечек, рост строчных или прописных знаков, высота выносных элементов, контраст и т.д.
Ресурс: axis-praxis.org
И конечно, шрифт может изменяться и декоративно. Тут все ограничивается только фантазией автора.
А теперь представьте, только одна ось может предоставить тысячу вариантов начертаний шрифта. Если оси две, то это уже один миллион. А с наличием кастомных осей возможности шрифта становятся безграничными.
TT Alientz
Если подытожить, то с помощью вариативных шрифтов можно решить практически любую типографическую задачу.
Преимущества и недостатки вариативных шрифтов
Теперь расскажем о некоторых проблемах, с которыми мы встречаемся при использовании вариативных шрифтов и интересных способах применения вариативных шрифтов
Отметим, что технология вариативных шрифтов существует уже много лет. При том что технические возможности шрифтовых редакторов стали весьма достойными и, как следствие, вариативные шрифты можно делать все проще и проще — популярности или массового использования они не получили. Это говорит о том, что либо нет сферы для их применения или что сам продукт пока не отвечает требованиям рынка, либо инструменты не позволяют пользоваться ими. В данный момент не все графические редакторы и браузеры поддерживают возможность применять вариативные шрифты.
Это говорит о том, что либо нет сферы для их применения или что сам продукт пока не отвечает требованиям рынка, либо инструменты не позволяют пользоваться ими. В данный момент не все графические редакторы и браузеры поддерживают возможность применять вариативные шрифты.
Ресурс: v-fonts.com
Ресурс: v-fonts.com
Самым большим недостатком вариативных шрифтов можно назвать низкое качество. Подавляющее большинство вариативных шрифтов делают очень посредственно и, как следствие, при практическом использовании в самый неподходящий момент могут быть непредсказуемы.
Пример низкого качества вариативного шрфита
Еще один пример. Если у вас сайт, у которого 1000000 загрузок в день и используется полное семейство Norms Pro, то со всеми начертаниями на сайте они занимают 5306 килобайт. Если вы используете вариативный шрифт от этого семейства — только 1875 . Обратите внимание на таблицу ниже. Мы видим, что при таком огромном количестве загрузок можно получить разницу в 3272 ГБ, которые должны быть отгружены с сервера. Очевидно, что для каждой конкретной загрузки сайта это не существенная разница, но в сумме она уже играет роль.
Очевидно, что для каждой конкретной загрузки сайта это не существенная разница, но в сумме она уже играет роль.
Разница между статическим и вариативным начертаниями
Также стоит отметить, что подавляющее большинство вариативных шрифтов не “отхинчены”. Это трудный процесс, которому надо учиться. В связи с этим вариативные шрифты не всегда могут корректно отражаться в небольших размерах.
Как использовать вариативные шрифты
Теперь расскажем о том, как пользоваться вариативными шрифтами в работе.
Давайте для начала возьмем Adobe Illustrator. Например, вы напечатали какой-то текст и хотите выбрать для него вариативный шрифт, который уже установлен. В общем списке у таких шрифтов есть специальная пометка «var». Кстати говоря, у Adobe есть свои собственные вариативные шрифты, которые идут в комплекте с последними версиями программ, так что можете для начала поэкспериментировать с ними.
Выбор вариативного шрифта в Adobe Illustrator
Когда вы выбрали вариативный шрифт в панели Character появляется дополнительная кнопка Variable Font. За ней скрываются все вариативные оси, которые есть в шрифте, их параметры можно изменять ползунками. Результат виден сразу. Все остальные настройки в этой панели останутся прежними.
За ней скрываются все вариативные оси, которые есть в шрифте, их параметры можно изменять ползунками. Результат виден сразу. Все остальные настройки в этой панели останутся прежними.
Оси вариативности в панели Character
Вы также можете выбрать из списка одно из начертаний и использовать это семейство как статичное.
Вариативный шрифт как статичное начертание
В Sketch принцип абсолютно такой же, только какого-то специального обозначения у вариативных шрифтов нет.
Выбор вариативного шрифта в Sketch
Вариативные шрифты можно внедрить и в WEB с помощью CSS. Мы не будем останавливаться на этом подробно. Но можно посмотреть пример того, как вариативные шрифты интегрируются в WEB.
Ресурс: CSS Transitions
Ресурс: CSS Animation
Ресурс: CSS Animation каждой буквы отдельно
Подробнее об использовании вариативных шрифтов в WEB можно прочитать в статьях Richard Rutter на Medium:
Get started with variable fonts — быстрое, но содержательное введение.
How to use variable fonts in the real world — описание проблем, с которыми можно столкнуться и способы их решения.
Креативные примеры использования
Предлагаем посмотреть, креативные примеры — как можно использовать вариативные шрифты, если приложить фантазию.
Примеры того, как растягивать текст в зависимости от границ контейнера.
Ресурс
Пример использования вариативных шрифтов в AR.
Ресурс: Variable fonts in AR
Пример того, как шрифт может изменяться в зависимости от удаления, с которого мы на него смотрим.
Ресурс: Distance Based Interpolation
Примеры, как а можно подстраивать насыщенность шрифта в зависимости от условий чтения, в данном случае освещенности.
Ресурс: Variable font in different reading conditions
Можно пойти еще дальше и сделать из шрифта движущиеся изображения, как нам предлагает сайт axis-praxis. org. Даже можно сделать их цветными путем наложения нескольких букв друг на друга, как можно увидеть в экспериментах Toshi Omagari. Хотя это, конечно, не совсем целевое использование шрифта.
org. Даже можно сделать их цветными путем наложения нескольких букв друг на друга, как можно увидеть в экспериментах Toshi Omagari. Хотя это, конечно, не совсем целевое использование шрифта.
Движущиеся изображения
Полезные ресурсы
Нам бы хотелось посоветовать несколько ресурсов, где вы можете попробовать поработать с вариативными шрифтами.
Во-первых, это axis-praxis.org где собрано большое количество вариативных шрифтов. Туда же можно загружать шрифты, которые есть у вас.
Во-вторых, это v-fonts.com где тоже можно попробовать различные шрифты в упрощенном виде.
И, наконец, замечательный сайт, который мы активно используем в своей работе для тестирования вариативных шрифтов dinamodarkroom.com от студии Dinamo. На сайте можно протестировать не только оси вариативности, но и OpenType фичи, а также выгрузить статичные шрифты с заданными параметрами.
Вместо заключения
Вариативные шрифты имеют шанс стать неотъемлемой частью шрифтового мира. За последние годы о них очень много говорили, но пока они не стали распространенными. Уже сейчас они являются инструментом для решения ряда узких задач. Стоит отметить, что вариативных шрифтов становится все больше. Все больше и больше графических и видеоредакторов начинают поддерживать вариативные шрифты. Вариативные шрифты захватят мир! Это лишь вопрос времени!
За последние годы о них очень много говорили, но пока они не стали распространенными. Уже сейчас они являются инструментом для решения ряда узких задач. Стоит отметить, что вариативных шрифтов становится все больше. Все больше и больше графических и видеоредакторов начинают поддерживать вариативные шрифты. Вариативные шрифты захватят мир! Это лишь вопрос времени!
css-font-weight-names — Анализ работоспособности пакета npm
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для основных версий
Все версии
9. 02222 |
02222 || Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| 06/2015 | Популярный |
|
| ||
0. 1.1 1.1 | | | 06/2015 |
|
| |
 0
0Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (4633)
Скачать тренд
- Иждивенцы
- 10
- Звезды GitHub
- 42
- Вилки
- 4
- Авторы
- 1
Популярность прямого использования
Пакет npm css-font-weight-names получает в общей сложности
4633 загрузки в неделю. Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
На основе статистики проекта из репозитория GitHub для npm package css-font-weight-names, мы обнаружили, что он снялся 42 раза, и это 10 других проектов в экосистеме зависят от него.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые вопросы
- 0
- Открытый PR
- 0
- Последняя версия
- 7 лет назад
- Последняя фиксация
- 7 лет назад
Дальнейший анализ состояния обслуживания имен css-font-weight на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта, который следует учитывать для css-font-weight-names, является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определено
- Возраст
- 7 лет
- Зависимости
- 0 Прямые
- Версии
- 5
- Установочный размер
- 0 Б
- Дистанционные теги
- 1
- Количество файлов
- 0
- Обслуживающий персонал
- 1
- Типы TS
- Нет
css-font-weight-names имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Свойство CSS font-weight — GeeksforGeeks
|
css вес шрифта — CodeProject Reference
CSS-свойство font-weight указывает толщину или жирность шрифта. Некоторые шрифты доступны только в версии 9.0286 нормальный и полужирный .
Примеры
HTML
HTML
Копировать код
<р> Алиса начала очень уставать от того, что сидела рядом с сестрой на диване. банка, и от нечего делать: раз или два она заглянула в книгу, которую читала ее сестра, но в ней не было ни картинок, ни разговоров. «И что толку от книги, — подумала Алиса, — без картинок или разговоры?Я тяжелый
Я легче
CSS
CSS
Код копирования
/* Сделать текст абзаца полужирным. */
п {
вес шрифта: полужирный;
}
/* Устанавливаем текст div на два шага темнее, чем
нормальный, но меньше стандартного жирного шрифта. */
дел {
вес шрифта: 600;
}
/* Задает текст, заключенный в тег span
быть на шаг легче родителя. */
охватывать {
вес шрифта: светлее;
}
*/
дел {
вес шрифта: 600;
}
/* Задает текст, заключенный в тег span
быть на шаг легче родителя. */
охватывать {
вес шрифта: светлее;
} Результат
Синтаксис
CSS
Код копирования
вес шрифта: нормальный; вес шрифта: полужирный; /* Относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: не установлен;
Значения
-
обычный - Обычный вес шрифта. То же, что и
400. -
полужирный - Вес полужирного шрифта.
 То же, что и
То же, что и 700. -
зажигалка - На один вес шрифта меньше, чем у родительского элемента (из доступных значений веса шрифта).
-
жирнее - Толщина шрифта на один темнее родительского элемента (среди доступных толщин шрифта).
-
100,200,300,400,500,600,700,800,900 - Цифровой вес шрифта для шрифтов, которые обеспечивают больше, чем просто обычный и полужирный шрифт.
Резервный вариант
Если указанный точный вес недоступен, то используется следующая эвристика для определения фактического веса:
- Если указан вес больше
500, используется ближайший доступный более темный вес (или, если его нет, ближайший доступный более светлый вес). - Если указан вес меньше
400, используется ближайший доступный светлый вес (или, если его нет, ближайший доступный более темный вес).
- Если указан вес ровно
400, то используется500. Если500недоступен, используется эвристика для веса шрифта менее 400. - Если указан вес ровно
500, то используется400. Если400недоступен, используется эвристика для веса шрифта больше 500.
Этот раздел ожидает технического рассмотрения.
В пулях 3 и 4 первоначально говорилось:
- Если указан вес точно
400, то используется500. Если500недоступен, то эвристика для веса шрифта используется менее 500 .- Проблема: нет эвристики для "шрифта меньше 500". Я предполагаю, что следует сказать «менее 400», ссылаясь на вторую эвристику.
- Если указан вес ровно
500, то используется400. Если400недоступен, используется эвристика для веса шрифта меньше 400 .
- Проблема: Если бы это было так, то вторая эвристика могла быть просто «меньше 500», и эта эвристика была бы избыточной. Я предполагаю, что он должен сказать «более 500», ссылаясь на первую эвристику.
Подтвердите, соответствуют ли эти исправления правилам из кодовой базы, и удалите это предупреждение.
Это означает, что для шрифтов, которые содержат только нормальный и полужирный , 100 - 500 являются обычными, а 600 - 900 – жирными.
Значение относительных весов
Когда дается светлее или жирнее , для расчета абсолютного веса элемента используется следующая таблица:
| Унаследованное значение | жирнее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Сопоставление общего имени веса
Значения от 100 до 900 примерно соответствуют следующим общепринятым названиям гирь:
-
100 - Тонкий (линия волос)
-
200 - Сверхлегкий (Сверхлегкий)
-
300 - Легкий
-
400 - Обычный
-
500 - Средний
-
600 - Полужирный (Полужирный)
-
700 - Жирный
-
800 - Сверхжирный (Ultra Bold)
-
900 - Черный (плотный)
Интерполяция
Значение font-weight интерполируется с дискретными шагами (кратными 100). Интерполяция происходит в пространстве действительных чисел и преобразуется в целое число путем округления до ближайшего числа, кратного 100, при этом значения на полпути между кратными 100 округляются до положительной бесконечности.
Интерполяция происходит в пространстве действительных чисел и преобразуется в целое число путем округления до ближайшего числа, кратного 100, при этом значения на полпути между кратными 100 округляются до положительной бесконечности.
Формальный синтаксис
CSS
Код копирования
обычный | полужирный | полужирный < a href="css/value_definition_syntax#single_bar" title="Одна полоса">| более легкая | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Описание
CSS-свойство font-weight указывает толщину или жирность шрифта. Некоторые шрифты доступны только в
Некоторые шрифты доступны только в обычном и полужирном .
| Исходное значение | обычный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Media | visual |
| Computed value | the keyword or the numerical value as specified, with bolder and lighter transformed to the real value |
| Animatable | да, как вес шрифта |
| Канонический порядок | уникальный недвусмысленный порядок, определяемый формальной грамматикой |
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| Базовая опора | 2,0 | 1. 0 (1.7 или более ранняя версия) 0 (1.7 или более ранняя версия) | 3,0 | 3,5 | 1,3 |
| Особенность | Андроид | Firefox Mobile (Геккон) | Интернет-телефон | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|
| Базовая опора | 1,0 | 1,0 (1,0) | 6,0 | 6,0 | 3.1 |
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль шрифтов CSS, уровень 3 Определение «шрифта» в этой спецификации. | Кандидат в рекомендации | Без изменений |
| Переходы CSS Определение 'начертания шрифта' в этой спецификации.  | Рабочий проект | Определяет размер шрифта как анимируемый. |
| CSS уровня 2 (редакция 1) Определение "шрифта" в этой спецификации. | Рекомендация | Без изменений |
| Уровень CSS 1 Определение «шрифта» в этой спецификации. | Рекомендация | Исходное определение |
Лицензия
© 2016 Mozilla Contributors
Лицензия Creative Commons Attribution-ShareAlike License версии 2.5 или более поздней.
https://developer.mozilla.org/en-us/docs/web/css/font-weight
CSS CSS-шрифты Свойство CSS Ссылка
Улучшение веб-типографики с помощью настройки размера шрифта CSS
Эта статья была рецензирована Панайотисом Матсинопулосом. Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
Свойство font-size-adjust в CSS позволяет разработчикам указать размер шрифта основан на высоте строчных букв вместо прописных. Это может значительно улучшить читаемость текста в Интернете.
Это может значительно улучшить читаемость текста в Интернете.
В этой статье вы узнаете о важности свойства font-size-adjust и о том, как правильно использовать его в своих проектах.
Важность настройки размера шрифта
Большинство веб-сайтов, которые вы посещаете, состоят в основном из текста. Поскольку письменное слово является такой важной частью веб-сайта, имеет смысл уделить особое внимание шрифту, который вы используете для отображения информации. Выбор правильного шрифта может привести к приятному чтению. Однако использование неправильного может сделать сайт нечитаемым. После того, как вы решили, какой шрифт вы хотите использовать, вы обычно выбираете для него правильный размер.
Свойство font-size устанавливает размер всех параметров font-family , которые вы хотите использовать на веб-сайте. Однако в большинстве случаев он обычно выбирается таким образом, чтобы ваш первый вариант семейства шрифтов выглядел хорошо. Проблема возникает, когда первый вариант по какой-то причине недоступен, и браузер отображает текст, используя один из резервных шрифтов, перечисленных в документе CSS.
Проблема возникает, когда первый вариант по какой-то причине недоступен, и браузер отображает текст, используя один из резервных шрифтов, перечисленных в документе CSS.
Например, с учетом этого правила CSS:
body {
семейство шрифтов: «Lato», Verdana, без засечек;
} Если «Lato», который ваш браузер загружает из Google Fonts, недоступен, вместо него будет использоваться следующий резервный шрифт, в данном случае Verdana. Однако вполне вероятно, что значение font-size было выбрано с учетом «Lato», а не Verdana.
Каково соотношение сторон веб-шрифта?
Видимый размер шрифта, а также его разборчивость могут сильно различаться для постоянного значения font-size . Это особенно верно для шрифтов, таких как латиница, которые различают прописные и строчные буквы. В таких случаях отношение высоты строчных букв к их прописным аналогам является важным фактором при определении удобочитаемости данного шрифта. Это соотношение обычно называют аспектное значение шрифта.
Как я упоминал ранее, как только вы установите значение размера шрифта , оно останется постоянным для всех семейств шрифтов. Однако это может повлиять на удобочитаемость резервного шрифта, если его значение аспекта слишком отличается от значения аспекта шрифта первого выбора.
Роль свойства font-size-adjust становится очень важной в таких ситуациях, поскольку оно позволяет вам установить x-высоту всех шрифтов на одно и то же значение, тем самым улучшая их читаемость.
Выбор правильного значения для свойства font-size-adjust
Теперь, когда вы знаете о важности использования свойства font-size-adjust , пришло время узнать, как использовать его на своем веб-сайте. Это свойство имеет следующий синтаксис:
настройка размера шрифта: нет |
Начальное значение font-size-adjust равно none . Значение none означает, что в значение font-size различных 9 корректировок не будет внесено никаких изменений. 0286 вариантов семейства шрифтов .
0286 вариантов семейства шрифтов .
Вы также можете установить числовое значение свойства font-size-adjust . Это число используется для расчета x-высоты всех шрифтов на веб-странице до одинакового значения. Высота x равна заданному числу, умноженному на размер шрифта . Это может немного улучшить читаемость шрифтов небольшого размера. Вот пример использования свойства font-size-adjust .
размер шрифта: 20 пикселей; настройка размера шрифта: 0,6;
Высота всех шрифтов по оси x теперь будет 20 пикселей * 0,6 = 12 пикселей. Фактический размер данного шрифта теперь можно изменить, чтобы высота x всегда оставалась равной 12 пикселям. Новый скорректированный размер шрифта данного шрифта можно рассчитать по следующей формуле:
c = ( a / a' ) s .
Здесь c — это скорректированный размер шрифта для использования, s — указанное значение font-size , a — это значение аспекта, заданное свойство font-size-adjust и a' - это значение аспекта шрифта, который необходимо настроить.
Вы не можете установить font-size-adjust в отрицательное значение. Значение 0 приведет к тому, что текст будет без высоты. Другими словами, текст будет эффективно скрыт. В старых браузерах, таких как Firefox 40, значение 0 эквивалентно установке font-size-adjust на none .
В большинстве случаев разработчики обычно экспериментируют с несколькими font-size значений, чтобы увидеть, что лучше всего выглядит для данного шрифта. Это означает, что в идеале они хотели бы, чтобы x-высота всех параметров шрифта была равна x-высоте их первого выбранного шрифта. Другими словами, наиболее подходящим значением для свойства font-size-adjust является значение аспекта вашего первого выбранного шрифта.
Как узнать соотношение сторон шрифта
Чтобы определить правильное соотношение сторон для шрифта, вы можете положиться на тот факт, что его скорректировано размер шрифта должен совпадать с исходным размером шрифта , который вы указали. Это означает, что
Это означает, что a должны быть равны a' в предыдущем уравнении.
Первым шагом для расчета значения аспекта является создание двух элементов . Оба элемента будут содержать одну букву и рамку вокруг каждой буквы (буквы должны быть одинаковыми для обоих элементов , потому что нам нужно будет провести сравнение между ними). Кроме того, оба элемента будут иметь одинаковое значение для font-size , но только один из них будет также использовать свойство font-size-adjust . Когда значение font-size-adjust равно значению аспекта данного шрифта, обе буквы в каждом элементе будут иметь одинаковый размер.
В следующей демонстрации я создал границу вокруг букв «t» и «b» и применил разные значения font-size-adjust для каждой пары.
Вот соответствующий фрагмент:
.скорректировано-a {
настройка размера шрифта: 0,4;
}
. скорректированный-б {
настройка размера шрифта: 0,495;
}
.с поправкой-с {
настройка размера шрифта: 0,6;
}
скорректированный-б {
настройка размера шрифта: 0,495;
}
.с поправкой-с {
настройка размера шрифта: 0,6;
} Как вы можете видеть в живой демонстрации ниже, более высокое значение font-size-adjust делает буквы больше, а более низкое значение делает буквы меньше. Когда font-size-adjust становится равным значению аспекта, пары достигают одинакового размера.
См. Pen Определение значения аспекта от SitePoint (@SitePoint) на CodePen.
Использование настройки размера шрифта на веб-сайтах
В следующей демонстрации используется значение font-size-adjust , которое было рассчитано в предыдущей демонстрации CodePen для шрифта «Lato», чтобы настроить размер шрифта «Verdana», который действует как резервный шрифт. Кнопка включает или выключает регулировку, чтобы вы могли сами увидеть разницу:
См. Pen Использование настройки размера шрифта на веб-сайтах с помощью SitePoint (@SitePoint) на CodePen.
Pen Использование настройки размера шрифта на веб-сайтах с помощью SitePoint (@SitePoint) на CodePen.
Эффект более заметен при работе с большим объемом текста. Тем не менее, приведенного выше примера должно быть достаточно, чтобы дать вам представление о полезности этого свойства.
Поддержка браузера
В настоящее время только Firefox поддерживает font-size-adjust по умолчанию. Начиная с версии 43 и 30, Chrome и Opera поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который можно включить в chrome://flags. Edge и Safari вообще не поддерживают свойство font-size-adjust .
Если вы решите использовать это свойство, более низкая поддержка браузера не должна быть проблемой. Это свойство было разработано с учетом обратной совместимости. Неподдерживающие браузеры будут отображать текст в обычном режиме, в то время как поддерживающие браузеры будут корректировать размер шрифта на основе значения свойства font-size-adjust .
Заключение
После прочтения руководства вы теперь знаете, что делает свойство font-size-adjust , почему оно важно и как определить значение аспекта различных шрифтов.
Поскольку font-size-adjust изящно деградирует в старых браузерах, вы можете начать использовать его сегодня, чтобы улучшить читаемость текста на рабочих веб-сайтах.
Знаете ли вы какие-либо другие инструменты или советы, которые могут помочь пользователям быстро вычислить значения аспекта шрифта? Дайте знать другим читателям в комментариях.
Можно ли выделить жирным шрифтом все шрифты с помощью свойства `font-weight`? - CSS FAQ
вики-бот
#1
Вопрос
Можно ли выделить жирным шрифтом все шрифты с помощью свойства font-weight ?
Ответить
Нет. Толщина шрифта, доступная для использования, зависит от самого семейства шрифтов
Толщина шрифта, доступная для использования, зависит от самого семейства шрифтов . Некоторые семейства шрифтов не имеют полужирного начертания.
17 лайков
мегатаунк
#2
Можно ли присвоить весу шрифта числовое значение?
4 лайка
stetim94
#3
Опять же, документация:
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
очень полезно для просмотра того, какое значение могут иметь свойства
24 лайка
gmh58
#4
На какой шрифт не будет влиять свойство полужирного шрифта
stetim94
#5
гмх58:
На какой шрифт не будет влиять свойство полужирного шрифта
, может быть, вы можете найти список в Интернете? Хорошая смена есть одна, но это не беда. Если вы намерены использовать шрифт, вы можете попробовать сделать его полужирным, посмотрите, работает ли он
3 лайка
oreva20
#6
Существует ли другое значение толщины шрифта, кроме BOLD и NORMAL?
avvai_k
#7
В приведенной выше ссылке перечислены различные значения веса шрифта:
MDN Web Docs
вес шрифта
CSS-свойство font-weight указывает толщину (или жирность) шрифта. Доступные вам веса шрифтов будут зависеть от семейства шрифтов, которое вы используете. Некоторые шрифты доступны только в обычном и полужирном вариантах.
очень удобно!
8 лайков
oreva20
#8
Очень благодарен за расширение
diegodmitry
#9
stetim94:
смотря какое значение свойства могут иметь
Я ценю ваш ответ!
чероки505
#10
Вот отличный ресурс для шрифтов Google Fonts
2 лайка
gtzeus
#11
спасибо за ссылку <3
kurbanovanvar.rgmail
#12
Спасибо за ответ, stetim94, но как нам задать нормальное значение для определенного участка текста?
стетим94
№13
нормальные значения часто используются по умолчанию? И наверняка значение по умолчанию/нормальное указано в документации?
kurbanovanvar. rgmail
rgmail
№14
Большое спасибо за оперативный ответ!!
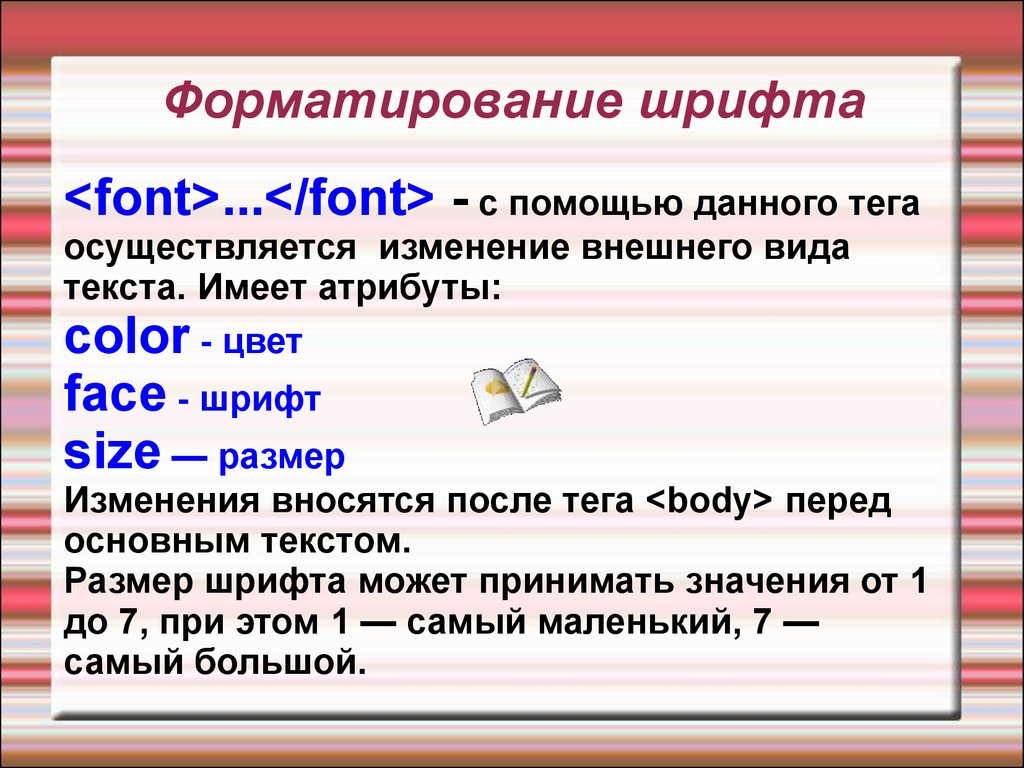
Стиль шрифта CSS, толщина шрифта CSS и вариант шрифта CSS
В этом уроке мы изучим свойства шрифта CSS, такие как; (Стиль шрифта, Вес шрифта и Вариант шрифта) с примерами программирования всех стилей шрифта с выводом программирования.
Стиль шрифта CSS
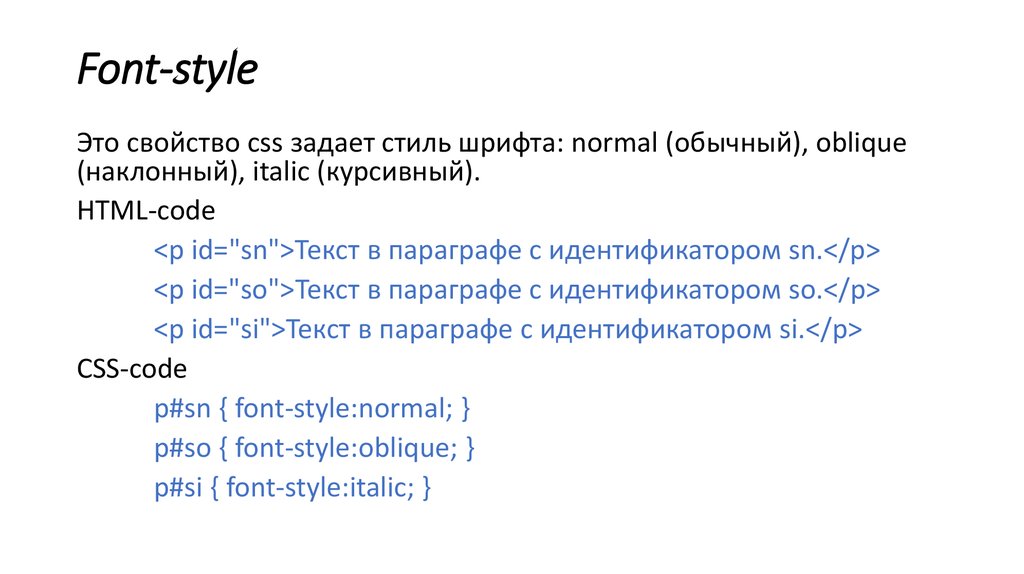
В CSS свойство «Стиль шрифта» (font-style) используется для установки стиля шрифта, оно используется для стилизации различного текста в HTML-документе. Чтобы использовать это свойство, нам нужно использовать действительное значение, которое задано.
Допустимое значение для использования стиля шрифта CSS;
- курсив: выберите курсивный шрифт.

- normal: Используется для установки обычного стиля для палатки.
- наклонный: выбор стиля шрифта, классифицируемого как наклонный.
Теперь мы видим пример стиля шрифта CSS с использованием свойств, указанных выше, с примерами программирования и выводом.
Пример стиля шрифта CSS;
<голова> <метакодировка="UTF-8"> |
Вывод приведенного выше примера программирования;
Выше вы можете увидеть результат программирования стиля шрифта, стиль всех строк отличается, потому что мы использовали свойство стиля шрифта во всех строках.
Толщина шрифта CSS
В CSS свойство Толщина шрифта (font-weight) используется для определения и установки толщины шрифта и жирности шрифта.
Для использования этого свойства нам также необходимо использовать допустимое значение, приведенное ниже.
Допустимое значение для использования толщины шрифта CSS;
- нормальный: это значение задает нормальный вес.

- <число>: устанавливает значение через число от 1 до 1000.
- жирный шрифт: устанавливает жирность шрифта, делает его жирнее, как и 700.
- жирнее: он устанавливает толщину шрифта больше, чем доступную толщину шрифта родительского элемента.
- более светлый: он устанавливает толщину шрифта, чтобы она была светлее, чем доступные толщины шрифта его родительского элемента.
Пример толщины шрифта CSS;
<голова> <метакодировка="UTF-8"> |
Вывод программирования толщины шрифта;
Выше вы можете увидеть результат программирования веса шрифта, вы видите, что вес шрифта отличается во всех строках, потому что мы использовали свойство font-weight.
Вариант шрифта CSS
Свойство Вариант шрифта CSS (вариант шрифта) определяет, должен ли текст отображаться обычным шрифтом или маленькими прописными буквами. Для использования этого свойства нам нужно использовать допустимое значение, приведенное ниже.
Для использования этого свойства нам нужно использовать допустимое значение, приведенное ниже.
Допустимое значение для использования варианта шрифта CSS;
- маленькие заглавные: Использование этого значения для преобразования строчной буквы в прописную; преобразованные прописные буквы отображаются шрифтом меньшего размера.
- normal: Это определяет обычный шрифт.
Пример варианта шрифта CSS;
<голова> |
Вывод вышеуказанного программирования Вариант шрифта;
Выше вы можете увидеть вывод Font Variant, после заголовка первая строка отличается от второй строки, здесь первый символ всего слова большой по сравнению с другим символом, и все слова заглавные буквы, а вторая строка обычная, потому что здесь мы используйте свойство варианта обычного шрифта.
Итак, ребята, это руководство закончено, в нем мы изучили стиль шрифта CSS, толщину шрифта CSS и вариант шрифта CSS, а также рассмотрели пример программирования всех свойств с выводом. Я надеюсь, что вы все изучили этот урок и поняли, если у вас есть какие-либо сомнения по поводу этого урока, вы можете задать их в разделе комментариев.






 Это дает пользователю регулировать изменения высоты текста.
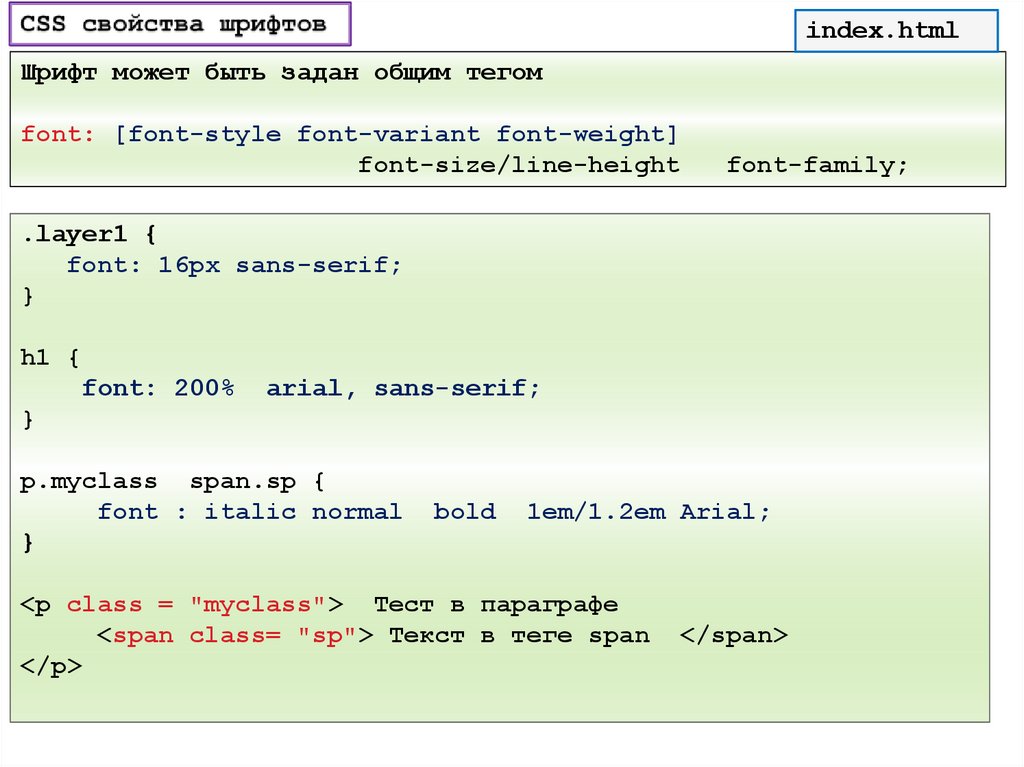
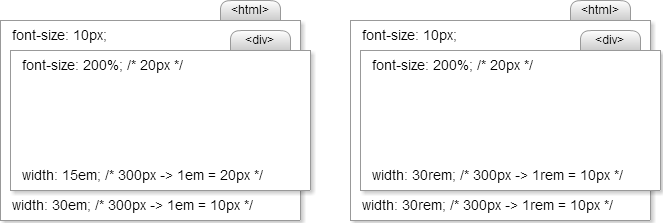
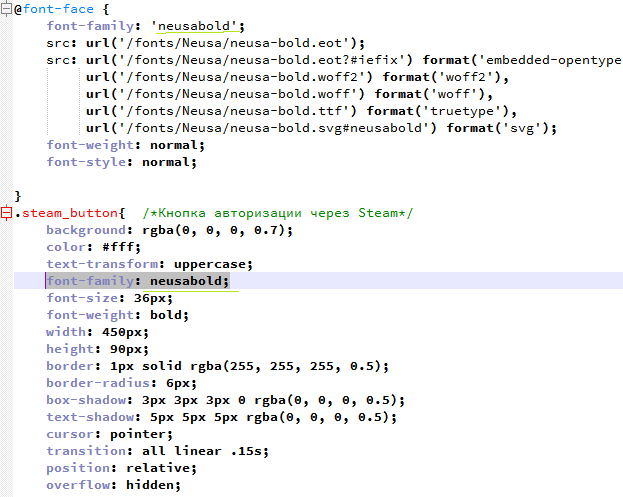
Это дает пользователю регулировать изменения высоты текста. 0 Web-мастер должен были использовать встроенные шрифты в браузер или использовать шрифты, доступные в системе. CSS представляет WEB-мастеру возможность указания отображаемых шрифтов, которые загружаются вмести с Web-страницей, что гарантирует правильную обработку страницы. Загружаемый шрифт определяется с помощью новых элементов в синтаксис CSS. Ниже приведен синтаксис для определения загружаемого шрифта в CSS:
0 Web-мастер должен были использовать встроенные шрифты в браузер или использовать шрифты, доступные в системе. CSS представляет WEB-мастеру возможность указания отображаемых шрифтов, которые загружаются вмести с Web-страницей, что гарантирует правильную обработку страницы. Загружаемый шрифт определяется с помощью новых элементов в синтаксис CSS. Ниже приведен синтаксис для определения загружаемого шрифта в CSS: Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента.
Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента.
 One {
One { д., с бесплатным онлайн-курсом подготовки к размещению.
д., с бесплатным онлайн-курсом подготовки к размещению.  д. с
д. с  Курс
Курс  д. Курс
д. Курс  */
дел {
вес шрифта: 600;
}
/* Задает текст, заключенный в тег span
быть на шаг легче родителя. */
охватывать {
вес шрифта: светлее;
}
*/
дел {
вес шрифта: 600;
}
/* Задает текст, заключенный в тег span
быть на шаг легче родителя. */
охватывать {
вес шрифта: светлее;
}  То же, что и
То же, что и 

 скорректированный-б {
настройка размера шрифта: 0,495;
}
.с поправкой-с {
настройка размера шрифта: 0,6;
}
скорректированный-б {
настройка размера шрифта: 0,495;
}
.с поправкой-с {
настройка размера шрифта: 0,6;
}